1 1.1. Latar Belakang Praktek Kerja Lapangan
konsumen bisa langsung memilih produk-produk yang diinginkan sesuai dengan selera, Namun seiring dengan perkembangan teknologi yang sangat pesat dibidang penyedia jasa layanan internet memunculkan banyak persaingan dalam dunia pemasaran di perusahaan. Salah satunya yaitu, mendirikan ISP (Internet Service Provider). Dengan fasilitas ini kita dapat menghasilkan sebuah Sistem Informasi berbasis Web yang berfungsi sebagai media komunikasi antar Konsumen dan Perusahaan. Dari hal tersebut kami sebagai mahasiswa, khususnya Jurusan Management Informatika tertarik untuk membuat sebuah Sistem Informasi berbasis Web Design. Untuk mewujudkan hal tersebut kami melakukan Kerja Praktek di sebuah perusahaan yang bergerak di bidang pakaian atau Distro, yaitu : CHILLIGHT dan BIOROCK bertempat di Jl. Dalam Kaum, Plaza Parahyangan. Lt.3 Bandung, Jawa Barat. Dengan kerja praktek inilah besar harapan akan dapat membekali mahasiswa dalam menghadapi dunia kerja nantinya.
1.2. Identifikasi dan Rumusan Masalah a. Identifikasi Masalah
bidang marketing pada perusahaan tersebut dapat di Identifikasi sebagai berikut :
1. Konsumen pada umumnya mendatangi langsung ke Distro-Distro Chillight dan Biorock, dan itu hal yang biasa terjadi pada perusahaan tersebut.
2. Konsumen yang tempat tinggalnya jauh dari distro-distri Chillight dan Biorock, terutama dari luar pulau Jawa akan mengalami kesulitan untuk mendapatkan produk-produk tersebut, karena hingga saat ini distro tersebut hanya berada di wilayah kota Bandung saja.
b. Rumusan Masalah
1.3. Maksud dan Tujuan
Maksud dilakasanakan Praktek Kerja Lapangan adalah untuk mengimplementasikan pengetahuan yang didapat di bangku perkuliahan dengan kenyataan yang sesungguhnya dilapangan sehingga besar harapan akan dapat membekali mahasiswa dalam menghadapi dunia kerja nantinya, sedangkan tujuan dilaksanakannya kerja praktek adalah untuk :
1. Untuk mengetahui sistem pemasaran atau strategi marketing pada perusahaan Chillight.
2. Untuk membuat perancangan system informasi berbasis Web Design dibidang Marketing untuk perusahaan Chillight.
3. Konsumen bisa melihat dan memilih produk-produk yang terbaru sesuai dengan pilihannya, sehingga keputusan beli akan lebih cepat dan informatif.
1.4. Metode Pengembangan Sistem Sistem yang coba dibangun adalah :
1.5. Batasan masalah
Ruang lingkup dari laporan kerja praktek ini dibatasi khusus untuk mempelajari Pembangunan Sistem Infomasi dan merancang sistem informasi berbasis Web perusahaan Chillight dibidang Marketing , yaitu : a. Mempromosikan produk-produk Chillight kepada seluruh konsumen
masyarakat di Indonesia.
b. Sebagai media promosi, yaitu memberikan informasi dan mengenalkan perusahaan kepada konsumen.
c. Sebagai sarana bagi perusahaan dan konsumen untuk mempermudah transaksi, terutama bagi konsumen yang berada di luar kota dan luar pulau jawa.
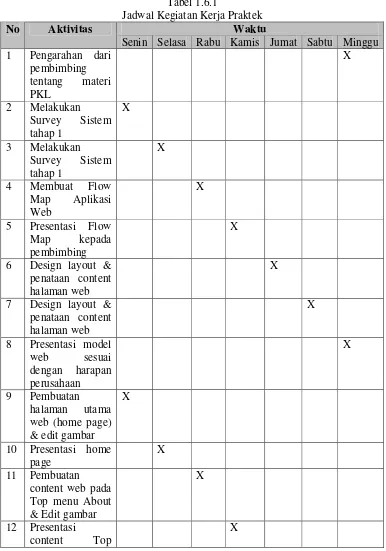
1.6. Lokasi dan Waktu Praktek Kerja Lapangan
Lokasi kerja Praktek yaitu pada perusahaan Chillight dan berorientasi pada Distro :
Chillight dan Biorock
Jl. Dalam Kaum, Plaza Parahyangan. Lt.3 Bandung, Jawa Barat.
8 2.1. Pengertian Sistem
Istilah sistem merupakan istilah dari bahasa yunani “system” yang artinya adalah himpunan bagian atau unsur yang saling berhubungan secara teratur untuk mencapai tujuan bersama.
Pengertian sistem menurut sejumlah para ahli :
1. Sistem adalah prosedur logis dan rasional untuk merancang suatu rangkaian komponen yang berhubungan satu dengan yang lainnya dengan maksud untuk berfungsi sebagai suatu kesatuan dalam usaha mencapai suatu tujuan yang telah ditentukan.
2. Sistem adalah sebuah struktur konseptual yang tersusun dari fungsi-fungsi yang saling berhubungan yang bekerja sebagai suatu kesatuan organik untuk mencapai suatu hasil yang diinginkan secara efektif dan efesien.
3. Sistem adalah seperangkat bagian-bagian yang dikoordinasikan untuk melaksanakan seperangkat tujuan.
4. Sistem adalah seperangkat bagian-bagian yang saling berhubungan. 5. Sistem adalah suatu seri atau rangkaian bagian-bagian yang saling
2.1.1. Elemen Sistem
Sistem informasi terdiri dari elemen-elemen yang terdiri dari orang, prosedur, perangkat keras, perangkat lunak, basis data, jaringan komputer dan komunikasi data. Semua elemen ini merupakan komponen fisik 1. Orang
Orang atau personil yang di maksudkan yaitu operator komputer, analis sistem, programmer, personil data entry, dan manajer sistem informasi/EDP
2. Prosedur
Prosedur merupakan elemen fisik. Hal ini di sebabkan karena prosedur disediakan dalam bentuk fisik seperti buku panduan dan instruksi. Ada 3 jenis prosedur yang dibutuhkan, yaitu instruksi untuk pemakai, instruksi untuk penyiapan masukan, instruksi pengoperasian untuk karyawan pusat komputer.
3. Perangkat keras
Perangkat keras bagi suatu sistem informasi terdiri atas komputer (pusat pengolah, unit masukan/keluaran), peralatan penyiapan data, dan terminal masukan/keluaran.
4. Perangkat lunak
Perangkat lunak dapat dibagi dalam 3 jenis utama :
b. Aplikasi perangkat lunak umum, seperti model analisis dan keputusan.
c. Aplikasi pernagkat lunak yang terdiri atas program yang secara spesifik dibuat untuk setiap aplikasi.
5. Basis data
File yang berisi program dan data dibuktikan dengan adanya media penyimpanan secara fisik seperti diskette, hard disk, magnetic tape, dan sebagainya. File juga meliputi keluaran tercetak dan catatan lain diatas kertas, mikro film, an lain sebagainya.
6. Jaringan komputer
Jaringan komputer adalah sebuah kumpulan komputer, printer dan peralatan lainnya yang terhubung dalam satu kesatuan. Informasi dan data bergerak melalui kabel-kabel atau tanpa kabel sehingga memungkinkan pengguna jaringan komputer dapat saling bertukar dokumen dan data.
7. Komunikasi data
ini menyediakan infrastruktur yang memungkinkan komputer-komputer dapat berkomunikasi satu sama lain.
2.1.2. Karakterisitik Sistem
Suatu sistem mempunyai beberapa karakteristik yaitu : a. Komponen (components)
Terdiri dari sejumlah komponen yang saling berinteraksi, dan bekerja sama membentuk satu kesatuan. Komponen-komponen dapat terdiri dari beberapa subsistem atau sub bagian, dimana setiap subsistem tersebut memiliki fungsi khusus dan akan mempengaruhi proses sistem secara keseluruhan.
b. Batas sistem (boundary)
Merupakan daerah yang membatasi antara suatu sistem dengan sistem lainnya atau dengan lingkungan luarnya. Batas sistem ini memungkinkan suatu sistem dipandang sebagai satu kesatuan. Batas suatu sistem menunjukkan ruang lingkup (scope) dari sistem tersebut. c. Lingkungan luar sistem (environments)
d. Penghubung (interface)
Merupakan media penghubung antar subsistem, yang memungkinkan sumber-sumber daya mengalir dari satu subsistem ke subsistem lainnya. Keluaran (output) dari satu subsistem akan menjadi masukan (input) untuk subsistem lainnya melalui penghubung disamping sebagai penghubung untuk mengintegrasikan subsistem-subsistem menjadi satu kesatuan.
e. Masukan (input)
Adalah energi yang dimasukkan ke dalam sistem, yang dapat berupa masukan perawatan (maintenance input) dan masukan sinyal (signal input). Masukan perawatan adalah energi yang dimasukkan supaya sistem dapat beroperasi, sedangkan masukan sinyal adalah energi yang diproses untuk mendapatkan keluaran. Sebagai contoh di dalam sistem komputer, program adalah maintenance input yang digunakan untuk mengoperasikan komputer dan data adalah signal input untuk diolah menjadi informasi.
f. Keluaran (output)
g. Pengolah (process)
Suatu sistem dapat mempunyai suatu bagian pengolah yang akan merubah masukan menjadi keluaran. Suatu sistem produksi akan mengolah masukan berupa bahan baku dan bahan-bahan lain menjadi keluaran berupa barang jadi. Sistem akuntansi akan mengolah data-data transaksi menjadi laporan-laporan keuangan dan laporan-laporan lain yang dibutuhkan oleh manajemen.
h. Sasaran (objectives) atau tujuan (goal)
Suatu sistem pasti mempunyai tujuan (goal) atau sasaran (objective). Kalau suatu sistem tidak mempunyai sasaran, maka operasi sistem tidak akan ada gunanya. Sasaran dari sistem sangat menentukan sekali masukan yang dibutuhkan sistem dan keluaran yang akan dihasilkan sistem. Suatu sistem dikatakan bersila bila mengenai sasaran atau tujuannya.
2.1.3. Klasifikasi Sistem
Sistem dapat diklasifikasikan dari beberapa sudut pandang, diantaranya adalah sebagai berikut :
b. Sistem alamiah (natural system) adalah sistem yang terjadi melalui proses alam, tidak dibuat manusia. Sedangkan sistem buatan manusia (human made system) melibatkan interaksi antara manusia dengan mesin
c. Sistem tertentu (deterministic system) beroperasi dengan tingkah laku yang sudah dapat diprediksi. Sedangkan sistem tak tentu (probabilistic system) adalah sistem yang kondisi masa depannya tidak dapat diprediksi karena mengandung unsur probalilitas.
d. Sistem tertutup (closed system) merupakan sistem yang tidak berhubungan dan tidak terpengaruh dengan lingkungan luar. Sedangkan sistem terbuka (open system) adalah sistem yang berhubungan dan terpengaruh dengan lingkungan luar.
2.2. Pengertian Informasi
Ada beberapa pengertian informasi menurut para ahli diantaranya:
b. Gordon B. Davis dalam bukunya yang berjudul Kerangka Dasar Sistem Informasi Manajemen memberikan pengertian informasi sebagai berikut: ”Informasi adalah data yang telah diolah menjadi sebuah bentuk yang berguna dan nyata atau berupa nilai yang dapat dipahami dalam keputusan sekarang maupun yang akan datang.”
Informasi yang berkualitas ditentukan oleh beberapa faktor, yaitu : a. Akurat (Accurate)
Informasi harus bebas dari kesalahan-kesalahan, jelas maksudnya karena pada saat penyampaian dari pengirim ke penerima kemungkinan terjadi banyak gangguan (noise) dapat mengubah atau merusak informasi. b. Tepat waktu (Timeliness)
Informasi datang ke penerima tidak boleh terlambat. c. Relevan (Relevance)
Informasi yang diterima harus bermanfaat. d. Lengkap
Informasi yang dibutuhkan semuanya tersedia dan tidak ada sedikitpun informasi yang tertinggal.
e. Mengurangi ketidakpastian
2.3. Pengertian Sistem Informasi
Sistem informasi adalah aplikasi komputer untuk mendukung operasi dari suatu organisasi: operasi, instalasi, dan perawatan komputer, perangkat lunak, dan data. Sistem Informasi Manajemen adalah kunci dari bidang yang menekankan finansial dan personal manajemen. Sistem Informasi Penjualan adalah suatu sistem informasi yang mengorganisasikan serangkaian prosedur dan metode yang dirancang untuk menghasilkan, menganalisa, menyebarkan dan memperoleh informasi guna mendukung pengambilan keputusan mengenai penjualan.
Definisi lainnya :
a. Sistem Informasi adalah sekumpulan komponen dari informasi yang saling terintegrasi untuk mencapai tujuan yang spesifik. Komponen yang dimaksud adalah komponen input, model, output, teknologi, basis data (data base), kontrol atau komponen pengendali.
b. Sistem Informasi adalah sekumpulan hardware, software, brainware, prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan.
c. Sistem Informasi adalah satu Kesatuan data olahan yang terintegrasi dan saling melengkapi yang menghasilkan output baik dalam bentuk gambar, suara maupun tulisan.
menyebarkan informasi untuk kepentingan tertentu; kebanyakan SI dikomputerisasi.
e. Sistem informasi adalah sekumpulan komponen pembentuk sistem yang mempunyai keterkaitan antara satu komponen dengan komponen lainnya yang bertujuan menghasilkan suatu informasi dalam suatu bidang tertentu. Dalam sistem informasi diperlukannya klasifikasi alur informasi, hal ini disebabkan keanekaragaman kebutuhan akan suatu informasi oleh pengguna informasi. Kriteria dari sistem informasi antara lain, fleksibel, efektif dan efisien.
f. Sistem informasi adalah kumpulan antara sub-sub sistem yang salaing berhubungan yang membentuk suatu komponen yang didalamnya mencakup input-proses-output yang berhubungan dengan pengolaan informasi (data yang telah dioleh sehingga lebih berguna bagi user) g. Sistem informasi adalah sistem yang saling berhubungan dan terintegrasi
satu dengan yang lain dan bekerja sesuai dengan fungsinya untuk mengatur masalah yang ada.
2.4. Metode Pendekatan dan Pengembangan Sistem 2.4.1. Metode Pendekatan Sistem
Dalam pengembangan suatu sistem yang komplek secara sistematis dan dengan model analisis harus dapat mencapai sasaran utama, untuk menggambarkan apa yang dibutuhkan oleh perusahaan dan membatasi serangkaian persyaratan yang dapat divalidasi kedalam sistem informasi berbasis web pada bidang marketing.
Dalam pengembangan sistem informasi ini, di mana selanjutnya pendekatan sistem ini dilakukan secara terstruktur dan dalam pelaksanaannya akan melibatkan beberapa aliran data di dalamnya, di antaranya: Flow Map, Diagram Kontek, Data Flow Diagram, Kamus Data Perancangan Basis Data (Normalisasi danTabel Relasi)
2.4.2. Metode Pengembangan Sistem
a. Pengumpulan kebutuhan perusahaan Chillight, yaitu membantu mempromposikan dan memberikan informasi mengenai perusahaan kepada seluruh lapisan masyarakat.
b. Perancangan kilat, perancangan kilat berfokus pada penyajian aspek sistem informasi berbasis web yang akan tampak bagi perusahaan dan konsumen.
Contoh Model Pengembangan Sistem :
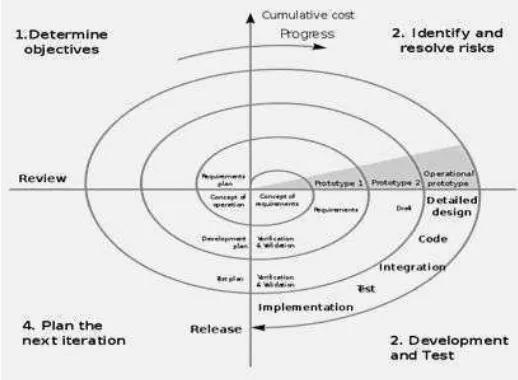
a. Model spiral (spiral model) adalah model pengembangan software dimana proses digambarkan sebagai spiral, seperti gambar berikut :
Sumber : http://sasmoyo.blogstudent.mb.ipb.ac.id/files/2010/07/gambar-2.jpg, 2010
Gambar. 2.4.2.1 Model Spiral
3. Loop selanjutnya tentang definisi dari kebutuhan, loop berikutnya berkaitan dengan desain sistem dan seterusnya
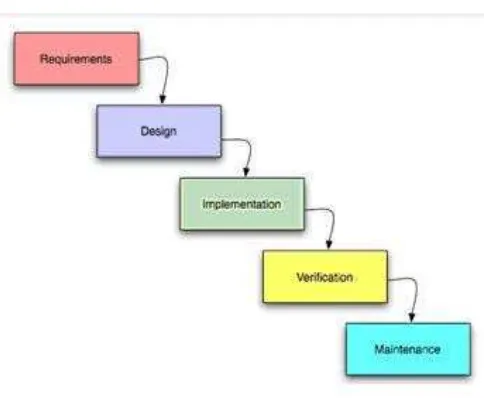
b. Model Waterfall. Biasa juga disebut siklus hidup perangkat lunak. Mengambil kegiatan dasar seperti spesifikasi, pengembangan, validasi, dan evolusi dan merepresentasikannya sebagai fase-fase proses yang berbeda seperti spesifikasi persyaratan, perancangan perangkat lunak, implementasi, pengujian dan seterusnya
Sumber : http://sasmoyo.blogstudent.mb.ipb.ac.id/files/2010/07/M2.jpg, 2010
Gambar. 2.4.2.2. Model Waterfall
linier dimana perkembangan yang cepat dicapai dengan menggunakan pendekatan kontruksi berbasis komponen. Sehingga, jika kebutuhan sistem dipahami dengan baik, proses RAD memungkinkan developer menciptakan sistem fungsional yang utuh dalam periode waktu yang sangat pendek (± 60 sampai 90 hari). Karena dipakai terutama pada aplikasi sistem konstruksi
2.4.3. Alat Bantu Analisis 1. Flow Map
Flowmap adalah campuran peta dan flow chart, yang menunjukkan pergerakan benda dari satu lokasi ke lokasi lain, seperti jumlah orang dalam migrasi, jumlah barang yang diperdagangkan, atau jumlah paket dalam jaringan. Flowmapmenolong analis dan programmer untuk memecahkan masalah kedalam segmen-segmen yang lebih kecil dan menolong dalam menganalisis alternatif-alternatif lain dalam pengoperasian.
2. Diagram Konteks
beberapa model dasar yang relevan dengan merancang dan menganalisa manajemen informasi, salah satu yang relevan di sini adalah model diagram konteks.
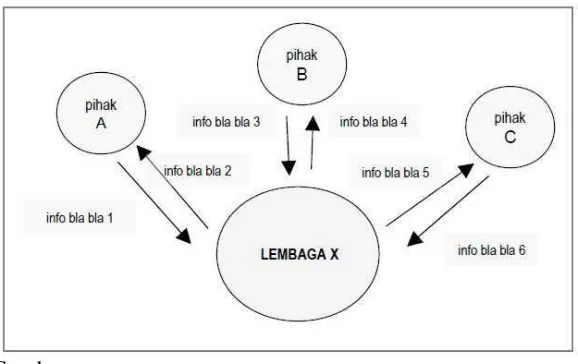
Model diagram konteks menjabarkan tentang aktor-aktor yang terlibat dalam suatu konteks informasi, serta dinamika informasi yang terjadi antar aktor-aktor tersebut. Pada model ini tergambar organisasi yang bersangkutan, dan dengan siapa saja organisasi ini berhubungan secara informasi. Kemudian hubungan itu dirinci dalam soal apa saja informasi dan sifat informasinya.
Model ini kemudian menjadi peta tentang alur informasi di seputar organisasi tersebut. Karena pihak-pihak yang digambarkan adalah fihak luar organisasi maka pada tahap pertama yang dihasilkan adalah analisis eksternal. Namun demikian kemudian dari yang eksternal dapat dibangun
Sumber : http://www.satudunia.net/system/files/ZPM206%20Diagram%20Konteks %20bag%201.pdf, 2010
Gambar 2.4.2.3. Contoh Diagram Konteks 3. Data Flow Diagram
Data Flow Diagram (DFD) adalah representasi grafik dari sebuah sistem. DFD menggambarkan komponen-komponen sebuah sistem, aliran-aliran data di mana komponen-komponen tersebut, dan asal, tujuan, dan penyimpanan dari data tersebut.
Kita dapat menggunakan DFD untuk dua hal utama, yaitu untuk membuat dokumentasi dari sistem informasi yang ada, atau untuk menyusun dokumentasi untuk sistem informasi yang baru.
Levelisasi DFD
DFD digambarkan secara bertingkat, dari tingkat yang global berturut-turut hingga tingkat yang sangat detil. Tingkat yang global (umum) disebut dengan ‘Diagram Konteks’ atau ‘Context Diagram’. Ini termasuk level 0. Selanjutnya, dari diagram konteks, prosesnya dijabarkan lebih rinci lagi di ‘Diagram Nol’ atau ‘Zero Diagram.’ Ini disebut level 1. Pada diagram nol ini yang berkembang hanya proses dan alur data yang menghubungkan proses-prosesnya, sedangkan jumlah terminator dan alur data yang masuk atau keluar dari terminator, tetap.Bila, masih dirasakan perlu memerinci proses berikutnya, maka diagram selanjutnya disebut dengan ‘Diagram Detil’ atau ‘Diagram primitif.’ Ini disebut dengan level 2. Dalam diagram detil, yang digambar cukup proses (nomor berapa) yang perlu didetilkan saja, selain itu (proses lainnya, atau terminatornya) tidak perlu digambarkan. Bila masih dapat lebih didetilkan lagi, maka level 3, dan seterusnya bisa dibuat.
4. Kamus Data
(hanya menunjukkan nama alur datanya tanpa menunjukkan struktur dari alur data).
5. Perancangan Basis Data a. Normalisasi
Normalisasi adalah suatu file yang terdiri dari beberapa group elemen yang berulang-ulang yang perlu diorganisasikan kembali. Pada dasarnya normalisasi adalah suatu teknik menstruktur data dalam cara-cara tertentu untuk membantu mengurangi atau mencegah timbulnya masalah yang berhubungan dengan pengolahan data dalam database.
Berikut adalah tahapan Normalisasi: 1. Bentuk Tidak Normal
Bentuk ini merupakan kumpulan data yang akan direkam, tidak ada keharusan mengikuti suatu format tertentu, dapat saja data tidak lengkap atu terduplikasi.
2. Bentuk Normal Kesatu
Cirinya yaitu setiap data dibentuk dalam file, data dibentuk dalam satu ecord demi satu record dan nilai dari field yang hanya satu pengertian.
3. Bentuk Normal Kedua
4. Bentuk Normal Ketiga
Cirinya adalah relasi haruslah dalam bentuk normal kedua dan semua atribut bukan primary tidak hanya punya hubungan dengan transitif atau setiap atribut bukan kunci haruslah bergantung hanya pada primary key dan pada primary key secara menyeluruh.
b. Tabel Relasi
Merupakan hubungan yang terjadi pada suatu tabel dengan tabel yang lainnya, yang berfungsi untuk mengatur operasi suatu database. Hubungan yang dapat dibentuk dapat mencakupi 3 (tiga) macam hubungan yaitu ;
a. One-To-One (1 – 1)
Mempunyai pengertian “Setiap baris data pada tabel pertama dihubungkan hanya ke satu baris data pada tabel ke dua”. b. One-To-Many (1 – )
Mempunyai pengertian “Setiap baris data dari tabel pertama dapat dihubungkan ke satu baris atau lebih data pada tabel ke dua “.
28 1.1. Tinjauan Umum Perusahaan
Profil Perusahaan
Chillight adalah salah satu perusahaan distro didirikan pada tahun 1998 yang
bergerak dibidang industri pakaian kaos dan aksesoris, pada mulanya
perusahaan ini dikelola dalam skala kecil, yang bertempat di konter-konter
ukuran 2x3 m, namun sejak tahun 2000 mulai melakukan pengembangan
usahanya, setelah Chillight mempunyai konsep baru yaitu BioRock, artinya
Bio itu Hidup , Rock itu lebih bergaya jadi pola desain Lebih Bergaya
Hidup. Pada tahun 2004, Chillight sudah menghasilan 1500 desain hasil
rancangan sendiri dan sejajar dengan Factory Outlet yang bonafit seperti
Summit dan lainnya dan menguasai pangsa pasar di wilayah bandung
tengah.
Dengan berlatar belakang manajemen praktis dengan strategi pasar yang jitu
di tahun 2010, ChilLight sudah mempunyai 4 Toko di bandung tengah dan 1
Toko di Bandung Utara, dan Juga Toko2 yang beredar di luar Kota Bandung
dan rata-rata pertumbuhan laba setiap tahunnya 30% lebih. Segmentasi
pasar, perusahaan ChilLight lebih berfokus pada kalangan Remaja dan
Dewasa sesuai dengan konsepnya yang lebih familiar dan tendy dimata
Didalam pengembangan salah satu usahanya, ChilLight melakukan
penerapan Sistem Purnal Jual yang lebih Efektif dan didukung oleh
Teknologi Komputer, yaitu semua produk-produk yang baru bisa dilihat di
situ dengan alamat website : www.chillight.com. Dengan harapan
masyarakat luas bisa mengetahui pilihan produk-produk terbarunya cukup
melalui akses global internet.
Visi : “Menjadikan ChilLight yang Maju, Mandiri dan Profesional didalam
menjalankan usahanya di bidang Industri Pakaian dan menjadi product
image untuk kalangan remaja dan dewasa.
Misi :
1. Selalu berperan aktif dalam Peningkatan Pasar Konsumen.
2. Sebagai Usaha yang Mandiri dalam menghadapi persaingan Global.
3. Membuat rancangan desain yang unik, artinya mempunyai ciri / karakter
dengan pola desain yang lebih Modis dan memperhatikan batas-batas norma
agama.
4. Rancangan desain lebih bersifat hidup, sesuai dengan brand yang di
keluarkan, seperti Biorock, artinya Bio Itu Hidup , Rock itu lebih bergaya.
Jadi Pola Desain Bergaya Hidup.
Tujuan : ”Memajukan dan Mensejahterakan Perajin Industri Kaos pada
khususnya dan masyarakat pada umumnya, serta ikut membangun tatanan
perekonomian Nasional dalam rangka mewujudkan masyarakat yang maju,
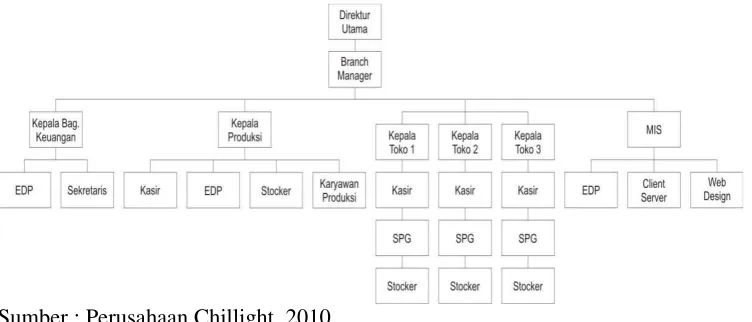
1.2. Struktur Organisasi
a. Pengertian Arti Definisai Struktur Organisasi
Struktur Organisasi adalah suatu susunan dan hubungan antara tiap
bagian serta posisi yang ada pada suatu organisasi atau perusahaan
dalam menjalankan kegiatan operasional untuk mencapai tujuan.
Struktur Organisasi menggambarkan dengan jelas pemisahan kegiatan
pekerjaan antara yang satu dengan yang lain dan bagaimana hubungan
aktivitas dan fungsi dibatasi. Dalam struktur organisasi yang baik harus
menjelaskan hubungan wewenang siapa melapor kepada siapa.
b. 4 Elemen Struktur Organisasi
Empat elemen dalam struktur organisasi yaitu :
1. Adanya spesialisasi kegiatan kerja
2. Adanya standardisasi kegiatan kerja
3. Adanya koordinasi kegiatan kerja
4. Besaran seluruh organisasi.
Berikut ini adalah struktur organisasi yang ada pada perusahaan Chillight :
Sumber : Perusahaan Chillight. 2010
Sebuah perusahaan untuk melaksakan salah satu strategi perusahaan di
bidang marketing adalah bagaimana produk-produk terbaru bisa lebih
informatif di mata masyarakat, konsumen pada umumnya mendatangi
langsung ke tempat distributor, dan itu hal yang biasa terjadi, artinya
konsumen bisa langsung memilih produk-produk yang diinginkan sesuai
dengan selera, Namun seiring dengan perkembangan teknologi yang sangat
pesat dibidang penyedia jasa layanan internet memunculkan banyak
persaingan dalam dunia pemasaran di perusahaan. Salah satunya yaitu,
mendirikan ISP (Internet Service Provider). Pada divisi atau bagian ini saya
berada pada posisi sebagai Web Design. karena website yang dibuat ini akan
lebih membuat performa perusahan dalam strategi pemasaran produknya
akan lebih meningkat dan hal tersebut adalah suatu pemecahan masalah bagi
perusahaan unutuk meningkatkan profitnya, karena dengan fasilitas ini kita
dapat menghasilkan sebuah Sistem Informasi berbasis Web yang berfungsi
sebagai media promosi, informasi dan komunikasi antar konsumen dan
perusahaan.
1.3. Deskripsi Kerja
Deskripsi pekerjaan adalah suatu pernyataan tertulis tentang apa yang
dilakukan oleh pemegang jabatan, bagaimana melakukannya, dan dalam
kondisi seperti apa jabatan tersebut dilaksanakan. Informasi ini pada
pengetahuan, kemampuan, dan keahlian yang dibutuhkan untuk
melaksanakan jabatan secara memuaskan.
Berikut ini adalah keterangan dari semua divisi atau bagian yang bertugas
dan bertanggung jawab terhadap semua yang ada pada perusahaan Chillight.
a.Direktur Utama adalah pemilik dan yang mendirikan perusahaan.
b. Branch Manager adalah pimpinan perusahaan yang bertugas mengatur
dan bertanggung jawab terhadap perusahaan.
c.Kepala Bagian Keuangan adalah kepala bagian yang mengurus semua
keuangan perusahaan.
d. Entry Data Purchase adalah seseorang yang bertugas pada bagian
operator dan bertugas untuk memasukan data-data perusahaan.
e.Sekretaris adalah adalah seseorang yang membantu seorang pemimpin
atau badan pimpinan atau perusahaan, terutama untuk penyelenggaraan
kegiatan administratif yang akan menunjang kegiatan manajerial seorang
pemimpin atau kegiatan operasional perusahaan.
f.Kepala Produksi adalah kepala bagian yang mengatur dan bertanggung
jawab terhadap semua kegiatan produksi, mengawasi proses produksi
dan mengatur semua pengadaan produk di perusahaan.
g. Karyawan Produksi adalah seseorang yang bertugas dan bertanggung
jawab pada bagian produksi dan membuat semua produk perusahaan.
h. Kepala Toko adalah kepala bagian yang mengatur toko dan bertanggung
jawab dan membuat strategi penjualan terhadap kegiatan marketing toko,
i.Kasir adalah seseorang yang bertanggung jawab untuk memasukan semua
data-data penjualan produk perusahaan.
j.Sales Promotion Girl adalah seseorang yang bertugas untuk
mempromosikan suatu produk dan melayani semua konsumen
perusahaan.
k. Stocker adalah seseorang yang bertugas dan bertanggung jawab untuk
mengatur semua pengadaan barang pada gudang perusahaan.
l.Management Information System adalah Kepala bagian yang bertanggung
jawab mengumpulkan dan mengolah data untuk menghasilkan informasi
yang berguna untuk semua tingkatan management di dalam kegiatan
perencanaan dan pengendalian Perusahaan, yang menyediakan dan
mengatur informasi untuk semua sistem informasi manajemen.
m. Client Server adalah seseorang yang bertugas dan bertanggung jawab
untuk membuat semua sistem informasi perusahaan sehingga semua data
perusahaan dibuat kedalam sebuah aplikasi program yang berbasis data
base client server.
n. Web Design adalah seseorang yang bertugas dan bertanggung jawab
untuk membuat strategi marketing perusahaan kedalam sebuah teknologi
informasi berbentuk website sehingga berfungsi sebagai media
komunikasi antar konsumen dan perusahaan.
34 4.1. Analisis Sistem Yang Berjalan
Analisis Sistem yang berjalan pada perusahaan Chillight adalah masih berupa standar karena transaksi yang dilakukan adalah antara konsumen langsung yang berkunjung langsung pada distro-distro Chillight dan Biorock. Dan Sistem marketing belum merambah hingga pemanfaatan teknologi internet seperti website dengan memanfaatkan Internet Service Provider.
4.1.1. Analisis Dokumen
Analisis Dokumen merupakan penjelasan mengenai dokumen-dokumen yang digunakan dalam sistem informasi perusahaan Chillight.
Dalam analisis dokumen akan menjelaskan hal-hal berikut:
a. Nama Dokumen: Untuk menjelaskan nama dokumen tersebut. b. Fungsi: Untuk menjelaskan kegunaan informasi yang digunakan. c. Sumber: Asal dokumen.
d. Distribusi: Menjelaskan ke proses apa atau kebagian mana informaasi itu mengalir. Serta Rangkap: Jumlah salinan dokumen
4.1.2. Analisis Prosedur yang sedang Berjalan
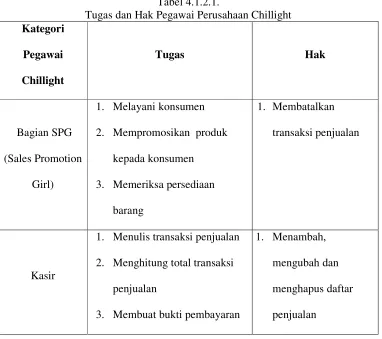
Analisis prosedur yang sedang berjalan pada perushaan Chillight adalah Sistem saat ini yang sedang berjalan antara lain adalah perusahaan Chillight pada bagian penjualan masih menggunakan sistem yang bersifat umum pada saat melayani konsumen, yaitu konsumen datang ke tempat-tempat distro Chillight dan para pegawai perusahaan Chillight yang berperan aktif dalam perusahaan. konsumen umumnya mengunjungi langsung distro-distro Chillight. Pada divisi/bagian SPG, Kasir dan Kepala Toko, dimana para pegawai perusahaan Chillight yang berperan mempunyai tugas dan hak di dalam sistem penjualan, yaitu:
Tabel 4.1.2.1.
dua rangkap
4. Pembukuan transaksi penjualan harian
5. Mencatat persediaan barang 6. Melaporkan transaksi
penjualan
2. Menambah, mengubah dan menghapus transaksi pembelian
Kepala Toko
1. Menerima catatan persediaan barang
2. Menerima laporan transaksi penjualan obat/alkes
1. Menambah persediaan barang 2. Menghitung harga
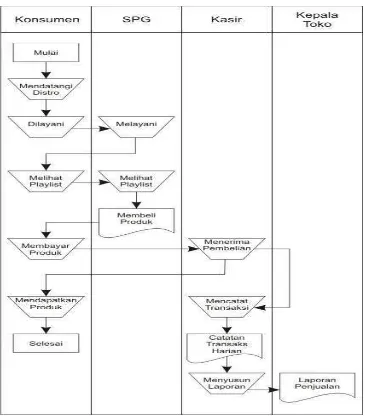
4.1.2.1. Flow Map
Berikut ini adalah Flowmap yang ada pada perusahaan Chillight dan merupakan proses transaksi penjualan yang ada pada perusahaan :
Sumber : Perusahaan Chillight, 2010
Keterangan 1. Mulai
2. Konsumen datang mendatangi distro
3. Konsumen akan dilayani oleh SPG (Sales Promotion Girl) 4. SPG akan melayani konsumen sebaik mungkin
5. Konsumen akan diberikan playlist produk oleh SPG 6. Konsumen akan memutuskan membeli produk kepada SPG 7. Konsumen kemudian membayar produk tersebut ke kasir 8. Kasir akan menerima pembelian dari konsumen
9. Kasir akan mencatat transaksi pembelian
10.Kemudian kasir akan mencatat data tersebut kedalam transaksi harian 11.Kasir akan menyusun laporan pembelian yang nantinya akan diberikan
kepada kepala toko
12.Kepala toko akan menerima laporan penjual produk yang dibeli oleh konsumen
4.1.2.2. Diagram Konteks
Berikut ini adalah diagram kontek yang ada pada perusahaan Chillight :
Sumber : Perusahaan Chillight, 2010
Gambar 4.1.2.2.1. Diagram Konteks pada perusahaan Chillight
Keterangan :
Beberapa kemungkinan (data) yang diberikan pembeli kepada kasir adalah :
1. Barang yang ditanyakan 2. Barang yang akan dibeli 3. Uang pembayaran.
Sebaliknya, kemungkinan informasi yang diberikan kasir kepada pembeli adalah :
1. Keadaan barang yang ditanyakan 2. Jumlah uang yang harus dibayar.
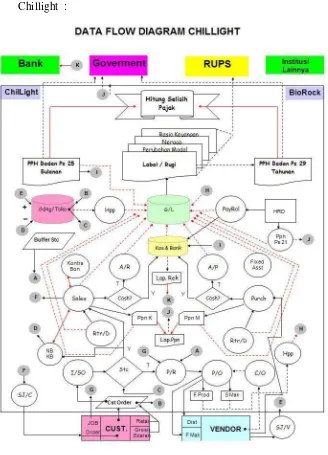
4.1.2.3. Data Flow Diagram
Berikut ini adalah Data flow Diagram yang ada pada perusahaan Chillight :
Sumber : Perusahaan Chillight, 2010
Keterangan : Modul App :
Internal Sales Order (I/SO) ; Purchase Requesition (P/R) ; Purchase Order (P/O) ; Order Confirmation (C/O) Sales ; Purchase ; Accounr Receivable (A/R) ; Account Payable (A/P) ; Cash & Bank ; General Ledger (G/L)
Retur & Discount Faktur Jual (Rtr/Ds F/JL) ; Retur & Discount Faktur Beli (Rtr/Ds F/BL) ; Pay Roll ; Fixed Asset Kontra Bon
Kode Bagan :
Stc=Stock; SJ/C=Surat Jalan Ke Customer; SJ/V=Surat Jalan dari Vendor ; NB KB=Nomor Bukti Keluar Barang
Ppn K = Ppn Keluaran dari Faktur Jual ; Ppn M = Ppn Masukan dari Vendor ; Lap Rek = Laporan Rekonsiliasi. Lap.Ppn = Laporan Ppn; Hpp = Harga Pokok Penjualan; Cust = Customer; Dist=Distributor;F Mak=Full Maklun
F Prod = Full Produksi ; S Mak = Semi Maklun ; Gdng = Gudang ; F/O Factory Outlet= Alur Sistem ;= OutPut ;= Jurnal Entry ;= Korelasi ;= Konektor
4.1.3. Evaluasi Sistem yang berjalan
Evaluasi Sistem yang berjalan pada perusahaan Chillight terutama mengenai strategi marketing adalah masih banayak kekurangan, karena masih bersifat pada umumnya, yaitu transaksi yang dilakukan adalah antara konsumen langsung yang berkunjung langsung pada distro-distro Chillight dan Biorock. Dan sistem penjualan, promosi dan informasi perusahaan Chillight belum merambah hingga pemanfaatan teknologi internet seperti website dengan memanfaatkan Internet Service Provider.
4.2. Usulan Perancangan Sistem
Pada era teknologi seperti ini sebetulnya kita dapat memanfaatkan media teknologi seperti internet untuk membantu memasarkan produk yang kita jual agar dapat langsung sampai kepada konsumen. Karena dengan memanfaatkan media internet kita dapat lebih praktis memanfaatkan waktu secara lebih efisien serta lebih menghemat biaya dibandingkan harus terjun secara langsung mencari konsumen atau pun dengan mengunakan media cetak.
melaksakan salah satu strategi perusahaan di bidang marketing, adalah bagaimana produk-produk terbaru bisa lebih informatif di mata masyarakat, konsumen pada umumnya mendatangi langsung ke tempat distributor, dan itu hal yang biasa terjadi, artinya konsumen bisa langsung memilih produk-produk yang diinginkan sesuai dengan selera, Namun seiring dengan perkembangan teknologi yang sangat pesat dibidang penyedia jasa layanan internet memunculkan banyak persaingan dalam dunia pemasaran di perusahaan. Salah satunya yaitu, mendirikan ISP (Internet Service Provider). Dengan fasilitas ini kita dapat menghasilkan sebuah Sistem Informasi berbasis Web yang berfungsi sebagai media komunikasi antar Konsumen dan Perusahaan.
4.2.1. Tujuan Perancangan Sistem Tujuan perancangan Sistem yaitu
1. Dapat memaksimalkan penggunaan komputer di perusahaan dalam semua kegiatan khususnya kegiatan transaksi penjualan.
2. Dapat memanfaatkan teknologi internet yang saat ini sedang berkembang yaitu Internet Service Provider.
4.2.2. Perancangan Prosedur yang Diusulkan
Perancangan Prosedur yang diusulkan dapat menghasilkan sebuah Sistem Informasi berbasis Web yang berfungsi sebagai :
1. Mempermudah komunikasi antar Konsumen dan Perusahaan khususnya yang berada di luar kota dan luar pulau jawa.
2. Mempermudah proses transaksi bagi konsumen dan perusahaan yang berada di luar kota, khususnya luar pulau jawa.
3. Konsumen lebih bisa melihat dan memilih produk-produk yang terbaru sesuai dengan pilihannya, sehingga keputusan beli akan lebih cepat dan informatif.
4. Sebagai media Informasi dan Promosi bagi perusahaan terhadap konsumen, sehingga konsumen akan lebih mengenal perusahaan Chillight.
Dalam pembuatan Website ini kita menggunakan HTML dan Java Script, beberapa pendukung aplikasi yang digunakan dalam membuat Web Design perusahaan Chillight, seperti Photoshop, Corel Draw dan Dream Waver. Dan untuk memperjelas akan dijabarkan beberapa pengertian berikut ini :
1. Pengertian Website
yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink). Bersifat statis apabila isi informasi website tetap, jarang berubah, dan isi informasinya searah hanya dari pemilik website. Bersifat dinamis apabila isi informasi website selalu berubah-ubah, dan isi informasinya interaktif dua arah berasal dari pemilik serta pengguna website.
2. Pengertian HTML
HTML adalah singkatan dari Hyper Text Markup Language, HTML tidak tergolong kedalam sebuah bahasa pemrograman, HTML lebih dikenal sebagai bahasa markup yang terdiri dari serangkaian tag markup yang mampu menggambarkan sebuah halaman web.
3. Pengertian Java Script
JavaScript adalah bahasa pemrograman berbasis prototipe yang berjalan disisi klien. Jika kita berbicara dalam konteks web, sederhananya, kita dapat memahami JavaScript sebagai bahasa pemrograman yang berjalan khusus untuk di browser atau halaman web agar halaman web menjadi lebih hidup. Kalau dilihat dari suku katanya terdiri dari dua suku kata, yaitu Java dan Script. Java adalah Bahasa pemrograman berorientasi objek, sedangkan Script adalah serangkaian instruksi program.
yang sederhana maupun yang sulit sekalipun. Photoshop merupakan salah satu software yang berguna untuk mengolah gambar berbasis bitmap, yang mempunyai tool dan efek yang lengkap sehingga dapat menghasilkan gambar atau foto yang berkwalitas tinggi.
5. Corel Draw adalah editor grafik vektor yang dibuat oleh Corel, sebuah perusahaan perangkat lunak yang bermarkas di Ottawa, Kanada. Versi terakhirnya versi 15 yang dinamai X5 dirilis pada tanggal 23 Februari 2008. Corel Draw pada awalnya dikembangkan untuk dijalankan padasistem operasi Windows 2000 dan yang lebih baru.
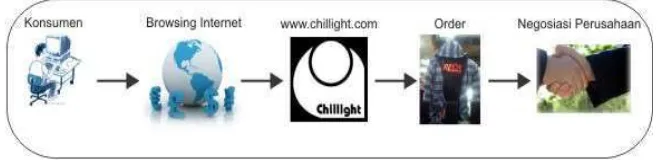
Berikut ini adalah perancangan dasar sistem informasi berbasis Web pada perusahaan Chillight :
Gambar 4.2.2.1. Dasar sistem kerja sistem informasi berbasis Web perusahan Chillight
Keterangan :
a. Konsumen menggunakan komputer untuk mencari sistem informasi perusahaan Chillight.
b. Melakukan browsing internet dengan alamat yang direncanakan www.chillight.com
c. Konsumen akan memasuki area website www.chillight.com dan akan menemukan berbagai informasi mengenai perusahaan Chillight.
d. Konsumen yang tertarik pada produk Chillight akan melakukan order dan mencari Contact Us yang bisa dihubungi.
Tampilan Website
Tampilan sistem informasi website yang dibuat sedemikian rupa menarik agar dapat menarik konsumen untuk tertarik dengan produk dan merasa nyaman dengan life style konsumen. Didalam website ini pun tedapat beberapa fungsi Content Website, sehingga konsumen akan lebih mengenal perusahaan Chillight secara keseluruhan. Berikut adalah tampilan dan isi Content yang terdapat dalam Website :
1. Home
Home adalah halama utama yang terdapat dalam Website perusahaan Chillight, didalam konten ini berisikan secara singkat mengenai distro Chillight dan Biorock.
2. About
Gambar 4.2.2.3. Tampilan Website pada Content About
Dimana diadalamnya tedapat Sejarah Perusahaan, Visi dan Misi, serta Tujuan dari berdirinya perusahaan Chillight tersebut.
3. Product
Gambar 4.2.2.3. Tampilan Website pada Content Product
Produk yang ditawarkan oleh perusahaan Chillight. Dan produk tersebut di bagi menjadi dua kategori playlist produk yaitu :
a. Chillight
b. Biorock
4. Contact Us
Gambar 4.2.2.5. Tampilan Website pada Content Contact Us
admin dapat berkomunikasi melalui sebuah media chat yan g disediakan oleh YAHOO messenger.
Script Website
Berikut ini adalah beberapa sample script HTML dan Java Script yang digunakan didalam Website perusahaan Chillight :
Contoh : 1. Home <html> <head>
<title>CHILLIGHT|HOME</title> <SCRIPT Language="JavaScript"> <!--
<!--
var timerID = null;
function showtime(){ var today=new Date()
document.CLOCK.ALARM.value=today.toLocaleString() TimerID=setTimeout("showtime()",1000)
} // -->
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr;
for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; }
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document;
if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);} if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
} //--> </script> </head>
<body TEXT="arial" BGCOLOR="black" onLoad="showtime();MM_preloadImages('images/chillight_down.gif',' images/biorock_down.gif','images/button_down_02.gif','images/button_ down_03.gif','images/button_down_04.gif')">
<table width="787" height="1040" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="62" colspan="6"><img src="images/banner.gif"></td> </tr>
<tr>
onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('ABOUT','','images/button_down_02. gif',1)"><img src="images/button_up_02.gif" alt="ABOUT" name="ABOUT" width="78" height="35" border="0"></a><a href="product.html" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('PRODUCT','','images/button_down_ 03.gif',1)"><img src="images/button_up_03.gif" alt="PRODUCT" name="PRODUCT" width="96" height="35" border="0"></a><a href="contact.html" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('CONTACT','','images/button_down_ 04.gif',1)"><img src="images/button_up_04.gif" alt="CONTACT" name="CONTACT" width="122" height="35" border="0"></a><img src="images/button_down_05.gif" width="416" height="35"></td> </tr>
<tr>
<td height="174" colspan="6"><img src="images/bloopendorse-4ca3027508b18.jpg" width="800" height="345"></td>
</tr> <tr>
<td width="2" height="117"> </td>
<FORM name="CLOCK">
<INPUT name="ALARM" TYPE="TEXT" SIZE=32 VALUE="">
</FORM></p> </td>
<td width="6"> </td>
<td colspan="3" rowspan="4" align="center" valign="top"><div align="justify"><font color="#FFFFFF" face="Arial, Helvetica, sans-serif"><br>
<strong><font color="#00CC66">Chillight</font> dan <font color="#FFCC00">Biorock</font></strong>
adalah Sebuah perusahaan clothing yang tidak hanya sekedar menjual kaos,
sepatu, celana atau apapun melainkan sebuah industri desain yang dapat
mengembangkan kreatifitas, yang akhirnya menjadi sebuah clothing yang
besar yang memproduksi berjuta karya para desainer muda yang berbakat.
Clothing yang memulai karier pada tahun 2002 ini, membuktikan bahwa dengan
ini dapat membuktikan kepada semua orang bahwa sebuah karya yang dimulai
dengan kecintaan pada seni dapat menghasilkan sesuatu yang memiliki nilai
tinggi. sebagai perusahaan penyedia jasa. Dengan usaha dan kreatif yang
sangat gigih seiring dengan bertambahnya tahun, karya yang mereka hasilkan
sangat disukai oleh kaum anak muda. </font></div></td> </tr>
<tr>
<td height="53"> </td>
<td align="center" valign="top"><a href="chillight.html" onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('CHILLIGHT','','images/chillight_do wn.gif',1)"><img src="images/chillight_up.gif" alt="CHILLIGHT" name="CHILLIGHT" width="200" height="53" border="0"></a></td> <td> </td>
</tr> <tr>
<td height="53"> </td>
onMouseOver="MM_swapImage('BIOROCK','','images/biorock_down. gif',1)"><img src="images/biorock_up.gif" alt="BIOROCK" name="BIOROCK" width="200" height="53" border="0"></a></td> <td> </td>
</tr> <tr>
<td> </td>
<td align="center" valign="top"> </td> <td> </td>
</tr> <tr>
<td> </td>
<td align="center" valign="top"><img src="images/baju.gif" width="200" height="261"><br>
<br> <img src="images/logo.gif" width="102" height="98"><br> <font color="#FFFFFF" face="Arial, Helvetica, sans-serif">@ Chillight</font></td>
<td> </td>
<td width="577" align="center" valign="center
"><img src="images/pic1.gif" width="577" height="384"></td> <td colspan="2" align="center" valign="top"> </td> </tr>
</body> </html> 2. Contact US
<html> <head>
<title>CHILLIGHT|CONTACT</title> <SCRIPT Language="JavaScript"> <!--
<!--
var timerID = null;
function showtime(){ var today=new Date()
document.CLOCK.ALARM.value=today.toLocaleString() TimerID=setTimeout("showtime()",1000)
} // -->
function MM_preloadImages() { //v3.0
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr;
for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; }
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document;
if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);} if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x; }
function MM_swapImage() { //v3.0
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
} //--> </script> </head>
<body TEXT="arial" BGCOLOR="black" onLoad="showtime();MM_preloadImages('images/button_down_01.gif ','images/button_down_02.gif','images/button_down_03.gif','images/chi llight_down.gif','images/biorock_down.gif')">
<table width="787" height="1040" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="62" colspan="6"><img src="images/banner.gif"></td> </tr>
<tr>
<td height="32" colspan="6"><a href="index.html" onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('ABOUT','','images/button_down_02. gif',1)"><img src="images/button_up_02.gif" alt="ABOUT" name="ABOUT" width="78" height="35" border="0"></a><a href="product.html" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('PRODUCT','','images/button_down_ 03.gif',1)"><img src="images/button_up_03.gif" alt="PRODUCT" name="PRODUCT" width="96" height="35" border="0"></a><a href="contact.html"><img src="images/button_down_04.gif" width="122" height="35" border="0"></a><img src="images/button_down_05.gif" width="416" height="35"></td> </tr>
<tr>
<td height="174" colspan="6"><img src="images/pic2.gif" width="186" height="317"><img src="images/pic3.gif" width="612" height="317"></td>
</tr> <tr>
<td width="2" height="117"> </td>
<td width="200" align="center" valign="top"><p align="center"> <p align="center"><strong><font color="#FFFFFF" face="Arial, Helvetica, sans-serif">Admin's
<!--<a
href="http://messenger.yahoo.com/edit/send/?.target=unfrolic@yahoo.c o.id"><img border="0" src="http://opi.yahoo.com/yahooonline/u=unfrolic@yahoo.co.id/m=g/t =0/l=us/opi.jpg" /></a>-->
<a href="ymsgr:sendIM?unfrolic@yahoo.co.id"> <img border=0 src="http://opi.yahoo.com/online?u=unfrolic@yahoo.co.id&m=g& amp;t=1" />
</a></td>
<td width="6"> </td>
<td width="577" colspan="3" rowspan="5" align="center" valign="top"><div align="justify">
<p><strong><font color="#FFFFFF" face="arial"><br> CONTACT US :</font></strong><br>
<font color="#FFFFFF" face="arial"><br>
Brand Manager : BRAM, Phone 085222670009<br> <br>
Address 1 : Jl. Cihampelas No. 139 Bandung, Phone : 022-203393<br>
Address 2 : Parahyangan Plaza Lt.3, Jl. Dalem Kaum Bandung<br>
<br>
Send your message via e-mail :</font></p> </div>
<form method="post" action="http://www.emailmeform.com/fid.php?formid=547612"
enctype="multipart/form-data" accept-charset="UTF-8">
<table cellpadding="2" cellspacing="0" border="0" bgcolor="#000000">
<tr>
<td><font face="Verdana" size="2" color="#FFFFFF"> </font> <div style="" id="mainmsg"> </div></td>
</tr> </table>
<table cellpadding="2" cellspacing="0" border="0" bgcolor="#000000">
<tr valign="top">
<td nowrap><font face="Verdana" size="2" color="#FFFFFF">Full Name</font></td>
<td><input type="text" name="FieldData0" size="40"> </td> </tr>
<td nowrap><font face="Verdana" size="2" color="#FFFFFF">Email Address</font></td>
<td><input type="text" name="FieldData1" size="40"> </td> </tr>
<tr valign="top">
<td nowrap><font face="Verdana" size="2" color="#FFFFFF">Subject</font></td>
<td><input type="text" name="FieldData2" size="30"> </td> </tr>
<tr valign="top">
<td nowrap><font face="Verdana" size="2" color="#FFFFFF">Message</font></td>
<td><textarea name="FieldData3" cols="50" rows="10"></textarea> <br>
</td> </tr> <tr>
<td colspan="2"><table cellpadding=5 cellspacing=0 bgcolor="#000000" width="100%">
<tr bgcolor="#FF0000">
<td class="label" colspan="2"><font color="#000000" face="Verdana" size="2"><b>Image
</tr> <tr>
<td class="captcha" style="padding: 2px;" width="10"><img src="http://www.emailmeform.com/turing.php" id="captcha" alt="captcha"></td>
<td class="field" valign="top"><div><font color="#FFFFFF">Please
enter the text from the image</font>:<br>
<input type="text" name="Turing" value="" maxlength="100" size="10">
[ <a href="#" onClick=" document.getElementById('captcha').src = document.getElementById('captcha').src + '?' + (new Date()).getMilliseconds()">Refresh
Image</a> ] [ <a href="http://www.emailmeform.com/?v=turing&pt=popup"
onClick="window.open('http://www.emailmeform.com/?v=turing&pt= popup','_blank','width=400, height=500, left=' + (screen.width-450) + ', top=100');return false;">What's
This?</a> ]</div></td> </tr>
<tr> <td> </td>
<td align="right"><input type="text" name="hida2" value="" maxlength="100" size="3" style="display : none;">
<input type="submit" class="btn" value="Send email" name="Submit">
<input type="reset" class="btn" value=" Clear " name="Clear"></td>
</tr> <tr>
<td colspan=2 align="center"><br></td> </tr>
</table> </form>
<font color="#FFFFFF">
<div align="center"><font face="arial">Or send your message through microsoft
outlook and click the link below :</font> </div> <form method=POST action="">
<input name="SUBMIT" type="SUBMIT" onClick="kirim_mail()" value="Kirim E-mail">
</tr> <tr>
<td height="53"> </td>
<td align="center" valign="top"><a href="chillight.html" onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('CHILLIGHT','','images/chillight_do wn.gif',1)"><img src="images/chillight_up.gif" alt="CHILLIGHT" name="CHILLIGHT" width="200" height="53" border="0"></a></td> <td> </td>
</tr> <tr>
<td height="53"> </td>
<td align="center" valign="top"><a href="biorock.html" onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('BIOROCK','','images/biorock_down. gif',1)"><img src="images/biorock_up.gif" alt="BIOROCK" name="BIOROCK" width="200" height="53" border="0"></a></td> <td> </td>
</tr> <tr>
<td> </td>
</tr> <tr>
<td> </td>
<td align="center" valign="top"><img src="images/baju.gif" width="200" height="261"><br>
<br> <img src="images/logo.gif" width="102" height="98"><br> <font color="#FFFFFF" face="Arial, Helvetica, sans-serif">@ Chillight</font></td>
<td> </td> </tr>
4.2.2.1. Flow Map
Berikut ini adalah perancangan prosedur Flow Map yang diusulkan pada perusahaan Chillight dan menjadi acuan pada perancangan Sistem Informasi berbasis Web perusahaan Chillight :
Keterangan : 1. Mulai.
2. Konsumen membuka alamat website perusahaan.
3. Konsumen melihat isi content website yang disediakan oleh perusahaaan.
4. Konsumen melihat isi playlist produk dari perusahaan. 5. Konsumen akan melihat Contact Us yang bisa dihubungi.
6. Konsumen kemudian akan menghubungi Contact Us atau mengisi Form yang terdata dalam isi content website perusahaan.
7. Perusahaan akan mengkonfirmasi permintaan konsumen.
8. Perusahaan dan konsumen akan melakukan proses negosiasi dan memberitahu cara pembayaran produk yang dipesan.
9. Perusahaan akan mengirimkan produk yang dipesan jika konsumen telah mentransfer biaya untuk pembelian produk yang dipesan. 10.Konsumen akan menerima produk yang dipesan dari alamat website
4.2.2.2. Diagram Konteks
Berikut ini adalah perancangan Diagram Konteks yang diusulkan pada perusahaan Chillight dan menjadi acuan pada perancangan Sistem Informasi marketing berbasis Web pada perusahaan Chillight :
Gambar 4. 4.2.2.1. Diagram Konteks yang disarankan pada perusahaan Chillight. Keterangan :
Beberapa kemungkinan (data) yang diberikan pembeli kepada perusahaan adalah :
1. Barang yang ditanyakan. 2. Barang yang akan dibeli. 3. Uang pembayaran.
Sebaliknya, kemungkian informasi yang diberikan perusahaan kepada pembeli adalah
1. Keadaan barang yang ditanyakan. 2. Jumlah uang yang harus dibayar.
Sedangkan informasi laporan jumlah uang masuk beserta jumlah barang yang terjualnya langsung di data oleh perusahaan, karena proses
4.2.2.3. Data Flow Diagram
Berikut ini adalah perancangan Data Flow Diagram level Nol atau Zero yang diusulkan pada perusahaan Chillight dan menjadi acuan pada perancangan Sistem Informasi berbasis Web pada perusahaan Chillight :
Gambar 4.2.2.3.1. DFD level nol/zero yang disarankan pada perusahaan Chillight.
Keterangan
1. Konsumen setelah membuka website akan mengecek keberadaan barang (stock) dan informasi dari barang tersebut kepada Admin yang terdapat dalam Contact Us website perusahaan.
3. Konsumen akan melakukan transaksi jual beli pembayaran kepada perusahaan.
4. Perusahaan akan memberikan produk tersebut setelah proses transaksi jual beli selesai.
5. Admin akan membuat laporan kepada perusahaan, barang yang terjual dan persediaan barang yang masih tersedia.
4.2.3. Evaluasi terhadap sistem yang di Usulkan atau dirancang
78 1.1. Kesimpulan
Berdasarkan hasil pengujian dan analisa yang telah dilakukan pada perushaan Chillight dapat diberikan beberapa kesimpulan sebagai berikut : 1. Sebuah distro yang didedikasikan untuk sistem informasi dengan
sebuah Internet Service Provider akan lebih optimal menggunakan sistem informasi secara teknolgi.
2. Pengembangan sistem informasi berbasis Web yang di terapkan pada sistem informasi banyak membantu dalam hal pelayanan konsumen, misal untuk keperluan perkembangan perusahaan chillight dan jenis stok barang yang ada.
5.2 Saran
Selama melaksanakan kerja praktek di Chillight Bandung terhitung mulai tanggal 01 Agustus - 25 agustus 2010, penulis telah mengamati dan mempelajari beberapa hal, sehingga pada akhirnya kami berkeinginan untuk menyampaikan saran dan tanggapan.
Saran yang dapat kami berikan demi peningkatan kualitas dimasa yang akan datang adalah:
a. Meningkatkan hubungan kerjasama yang baik yang sudah terjalin antara Chillght Bandung dengan Universitas Komputer Indonesia (UNIKOM) Bandung, sehingga diharapkan dapat saling menunjang kemajuan antara kedua belah pihak dimasa yang akan datang.
Laporan Praktek Kerja Lapangan
Diajukan untuk memenuhi syarat matakuliah Praktek Kerja Lapangan Program strata satu Jurusan Manajemen Informatika
Oleh :
Rd. Ridwan Apriadi NIM. 10507904