KERJA PRAKTEK
Oleh :
Nama : Luky Wahyu Pratama
NIM : 09.51016.0046
Program : DIV (Diploma Empat)
Jurusan : Komputer Multimedia
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER
SURABAYA
iii
ABSTRAK
Sejalan dengan berkembangnya desain interaktif khususnya di bidang promosi maka Instansi STMIK STIKOM Surabaya masih menggunakan selebaran dan brosur untuk memperkenalkan dan mempromosikan program studinya. Sehingga promosi ini kurang bisa efektif dan memakan biaya yang banyak. Belum lagi tiap tahun menggunakan brosur yang baru dan brosur lama yang tersisa terbengkalai di gudang. Hal ini menunjukkan bahwa Instansi STMIK STIKOM Surabaya belum dapat mempromosikan program studinya dengan efesien dan optimal.
Permasalahan yang ada tersebut pada Instansi STMIK STIKOM Surabaya penulis bermaksud membuat suatu interaktif profil yang dirasa akan membantu Instansi STMIK STIKOM Surabaya dalam hal mempromosikan Instansi STMIK STIKOM Surabaya di SMA, SMK dan MA Negeri maupun Swasta. Sehingga dalam hal ini Instansi STMIK STIKOM Surabaya dapat lebih dikenal oleh siswa SMA, SMK dan MA Negeri maupun Swasta.
vi
KATA PENGANTAR………..
DAFTAR ISI………...…………..
DAFTAR GAMBAR...
DAFTAR LAMPIRAN ………
BAB I PENDAHULUAN ………
1.1Latar Belakang………..
1.2Rumusan Masalah……….
1.3Batasan Masalah………
1.4Tujuan …..………...
1.5Manfaat ……….
1.6Metode Penelitian …..………... 1.7Kontribusi ………... 1.8Sistematika Penulisan………...
BAB II GAMBARAN UMUM INSTANSI…….………
2.1 Sejarah Singkat Instansi…..………. 2.2 Profil Instansi….………... 2.3 Visi………... 2.4 Misi………... 2.5 Struktur Organisasi Instansi…..………... 2.6 Job Description……….
vii
BAB III LANDASAN TEORI……….
3.1 Multimedia………... 3.2 Teori Desain Grafis………... 3.3 Elemen-Elemen Desain Grafis………. 3.4 Prinsip-Prinsip Desain Grafis…………... 3.5 Pengertian Interaksi.………. 3.6 Pengertian Interaktif ………..……….. 3.7 Karateristik Media Multimedia Interktif……….. 3.8 Definisi CD Interaktif………...……… 3.9 Elemen-elemen Perancangan CD Interaktif ………....……… BAB IV METODE KERJA PRAKTEK DAN IMPLEMENTASI KARYA.. 4.1 Prosedur Pelaksanaan Kerja Praktek……… 4.2 Acuan Kerja Praktek……… 4.3 Pencarian Data……….…………. 4.4 Observasi………... 4.5 Perancangan Karya……….….. 4.6 Implementasi Karya………...………..… 4.7 Finishing Desain Layout………...………...…
BAB V PENUTUP………
5.1 Kesimpulan………... 5.2 Saran……….
DAFTAR PUSTAKA………...…………
DAFTAR RIWAYAT HIDUP……….
ix
DAFTAR GAMBAR
Halaman Gambar 2.1 Struktur Organisasi Perusahaan……….. Gambar 4.1 Study Eksisting UNM...………..
Gambar 4.2 Sketsa Layout ………...……….. Gambar 4.3 Halaman Home………... Gambar 4.4 Halaman Sejarah………. Gambar 4.5 Halaman Visi dan Misi………... Gambar 4.6 Halaman Program Study………. Gambar 4.7 Halaman Fasilitas………...
12 31
33 37 37 38 38 39
Gambar 4.8 Halaman Prestasi……… Gambar 4.9 Halaman Kontak……….
x
Halaman Lampiran 1. Acuan Kerja Praktek……….. Lampiran 2. Garis Besar Rencana Kerja Mingguan………... Lampiran 3. Log Harian………. Lampiran 4. Kehadiran Kerja Praktek……… Lampiran 5. Kartu Bimbingan ………...
1
BAB I
PENDAHULUAN
1.1Latar Belakang
CD Interaktif adalah salah satu media interaktif yang bisa terbilang baru.
Media ini sebenarnya merupakan pengembangan dari teknologi internet yang
akhir-akhir ini berkembang pesat. Sebagaimana dimaklumi bahwa teknologi
internet saat ini menjadi salah satu tolok ukur majunya suatu perusahaan. Dari
data disebutkan bahwa lebih dari 200 juta orang menggunakan media ini,
termasuk di antaranya penduduk Indonesia.
AC Nielsen menyatakan bahwa 3% dari penduduk Indonesia juga merupakan
pengguna aktif internet (Istanto, 20001). Data ini juga memungkinkan perubahan
yang semakin besar seiring semakin merakyatnya teknologi ini di masyarakat. Hal
yang sebenarnya tidak mengherankan, mengingat internet memiliki
keunggulan-keunggulan dibandingkan dengan media lain. Media ini demikian mudah
digunakan, memiliki kecepatan tinggi, dan yang paling penting bahwa internet
memiliki jaringan yang mendunia. Bahkan, dengan kenyataan tersebut kini setiap
perusahaan atau lembaga yang bergerak dalam bidang apapun merasa
“berkewajiban” untuk memiliki situs sendiri yang berfungsi menyampaikan
informasi seputar eksistensi keberadaan dirinya kepada masyarakat di seluruh
dunia.
Berkembangnya internet ini tidak lepas dari perkembangan
semakin canggih. Terlebih lagi setelah diperkenalkannya teknologi multimedia
pada era tahun 80-an.
Versi online (aktif di jaringan) internet ini kemudian diadopsi dalam
versi offline (tanpa jaringan) dalam bentuk CD Interaktif dengan tampilan yang
tetap menarik walau terbatas penggunaannya pada lokal satu unit PC saja. Hal ini
yang menjadikan adanya korelasi antara internet dan CD Interaktif.
CD Interaktif merupakan sebuah media yang menegaskan sebuah format
multimedia dapat dikemas dalam sebuah CD (Compact Disk) dengan tujuan
aplikasi interaktif di dalamnya.CD ROM (Read Only Memory) merupakan
satu-satunya dari beberapa kemungkinan yang dapat menyatukan suara, video, teks,
dan program dalam CD (Tim Medikomp, 1994).
Kemudian dalam program talk show e-Lifestyle yang ditayangkan Metro TV
pada 9 Agustus 2003 pukul 09.00 WIB disebutkan bahwa CD Interaktif adalah
sebuah CD yang berisi menu-menu yang dapat diklik untuk menampilkan sebuah
informasi tertentu.
Dari sini jelas bahwa sistem interaktif yang dipakai CD Interaktif sama persis
dengan sistem navigasi pada internet, hanya yang berbeda di sini adalah media
yang dipakai keduanya. CD Interaktif memakai media off line berupa CD
sementara Internet memakai mediaon line.
STIKOM Surabaya merupakan salah satu kampus terbaik untuk belajar
Teknologi Informasi & Multimedia yang berada di kota Surabaya. STIKOM
Surabaya memiliki ruang lingkup dalam dunia pendidikan berbasis komputer,
3
Kekhususan Akuntansi, Desain Komunikasi Visual, Komputer Multimedia,
Komputerisasi Perkantoran & Kesekretariatan, serta Komputer Grafis & Cetak
yang semuanya berbasis terknologi. Stikom pun memiliki lulusan akademisi yang
dapat bersaing di dunia kerja dalam masing-maing bidang yang telah ditempuh
selama perkuliahan. Mahasiswa Stikom banyak memenangkan berbagai macam
lomba yang diselenggarakan di dalam maupun luar kota baik lomba nasional dan
daerah.
Selama ini Stikom dalam mempromosikan instansinya masih menggunakan
brosur. Brosur memiliki kelebihan dan kekurangannya sendiri misalnya dari segi
kelebihan mampu menjelaskan secara singkat tentang jasa yang ditawarkan
sedangkan kekurangannya tidak dapat menampung seluruh informasi yang ada
karena brosur hanya terdiri dari satu atau dua halaman saja. Maka dari itu penulis
akan membuat media promosi baru yang lebih lengkap dengan menggunakan
Interaktif profile dalam mempromosikan instansi STIMIK STIKOM Surabaya.
Media interaktif profil ini dipilih penulis karena memiliki berbagai macan
kelebihan. Kelebihan utama dari media ini adalah mampu menampung banyak
informasi yang dapat dibagikan kepada audien karena bentuknya hampir seperti
web tetapi offline
1.2Rumusan Masalah
Berdasarkan uraian dari latar belakang tersebut maka dalam pembuatan CD
pembelajaraan ini dapat dirumuskan masalah sebagai berikut: Bagaimana
1.3Batasan Masalah
Berdasarkan rumusan masalah di atas, adapun batasan masalahnya sebagai
berikut: Membuatan Interaktif Profil Stikom Surabaya yang dikemas dalam CD
1.4Tujuan
Tujuan secara umum pembuatan interaktif profil ini adalah untuk
mempromosikan kepada audien tentang Stikom Surabaya. Diharapkan dengan
adanya interaktif profil ini para audien dapat mengetahui tentang keseluruhan
Stikom Surabaya. Sedangkan tujuan secara pribadi dalam proses Kerja Praktek ini
adalah mampu memaksimalkan ilmu yang diperoleh dalam perkuliahan dan
mampu menerapkan dalam dunia kerja.
1.5Manfaat
Beberapa manfaat yang diperoleh dalam proses Kerja Praktek adalah :
1. Sebagai pelatihan langsung peran Multimedia di dunia kerja.
2. Mampu membuat interaktif profil yang lebih baik dan sesuai.
3. Menerapkan dan memaksimalkan ilmu yang diperoleh diperkuliahan dalam
5
1.6Metode Penelitian
Konsep yang diterapkan dalam penggarapan interaktif profil ini yaitu dengan
memahami keinginan perusahaan yang nantinya bertujuan untuk memperoleh
minat serta simpatik dari audien serta diharapkan interaktif profil ini dapat tampil
dengan baik dan jelas saat dipertunjukan kepada audien.
1.7Kontribusi
Pembuatan interaktif profil ini ialah bagaian dari salah satu media promosi
kepada audien yang sesuai lingkup dan segmentasi Stikom serta sebagai
portofolio stikom.
1.8Sistematika Penulisan
Laporan kerja peraktek ini terdiri dari beberapa bab dimana masing-masing
bab terdiri dari berbagai sub-sub bab yang bertujuan untuk menjelaskan
pokok-pokok bahasan dalam penyusunan laporan ini. Adapun sistematika penulisan
laporan ini adalah sebagai berikut:
BAB I PENDAHULUAN
Dalam bab ini di uraikan tentang latar belakang masalah, rumusan masalah,
batasan masalah, tujuan masalah, metodologi, dan sistematika penulisan.
BAB II GAMBARAN UMUM PERUSAHAAN
Dalam bab ini di uraikan tentang sejarah singkat perusahaan, visi, misi, domisili
BAB III LANDASAN TEORI
Dalam bab ini dibahas berbagai teori dasar tentang pembuatan interaktif profil
dari unsur yang ada, serta pengaplikasiannya pada interaktif, yang mengacu pada
prinsip-prinsip dari apa yang harus diterapkan pada sebuah karya.
BAB IV DESKRIPSI KERJA PRAKTEK DAN IMPLEMENTASI KARYA
Dalam bab ini menjelaskan metode-metode kerja selama melakukan kerja praktek,
proses pengerjaan interaktif profil. Dimana nantinya metode-metode ini dapat
digunakan dalam proses pembuatan karya atau proyek multimedia selama kerja
praktek di Stikom Surabaya.
BAB V PENUTUP
Dalam bab ini penulis mengemukakan kesimpulan dan saran dari proses
7
BAB II
GAMBARAN UMUM INSTANSI
2.1 Sejarah Instansi
Di tengah kesibukan derap Pembangunan Nasional, kedudukan informasi
semakin penting. Hasil suatu pembangunan sangat ditentukan oleh materi informasi
yang dimiliki oleh suatu negara. Kemajuan yang dicitakan oleh suatu pembangunan
akan lebih mudah dicapai dengan kelengkapan informasi. Cepat atau lambatnya laju
pembangunan ditentukan pula oleh kecepatan memperoleh informasi dan kecepatan
menginformasikan kembali kepada yang berwenang.
Kemajuan teknologi telah memberikan jawaban akan kebutuhan informasi,
komputer yang semakin canggih memungkinkan untuk memperoleh informasi secara
cepat, tepat dan akurat. Hasil informasi canggih ini telah mulai menyentuh kehidupan
kita. Penggunaan dan pemanfaatan komputer secara optimal dapat memacu laju
pembangunan. Kesadaran tentang hal inilah yang menuntut pengadaan tenaga-tenaga
ahli yang terampil untuk mengelola informasi, dan pendidikan adalah salah satu cara
yang harus ditempuh untuk memenuhi kebutuhan tenaga tersebut.
Atas dasar pemikiran inilah, maka untuk pertama kalinya di wilayah Jawa
Timur dibuka Pendidikan Tinggi Komputer, Akademi Komputer & Informatika
SK Yayasan Putra Bhakti No. 01/KPT/PB/III/1983. Tokoh pendirinya pada saat itu
adalah :
1.
Laksda. TNI (Purn) Mardiono
2.
Ir. Andrian A. T
3.
Ir. Handoko Anindyo
4.
Dra. Suzana Surojo
5.
Dra. Rosy Merianti, Ak
Kemudian berdasarkan rapat BKLPTS tanggal 2-3 Maret 1984 kepanjangan
AKIS dirubah menjadi Akademi Manajemen Informatika & Komputer Surabaya yang
bertempat di jalan Ketintang Baru XIV/2. Tanggal 10 Maret 1984 memperoleh Ijin
Operasional penyelenggaraan program Diploma III Manajemen Informatika dengan
surat keputusan nomor: 061/Q/1984 dari Direktorat Jendral Pendidikan Tinggi (Dikti)
melalui Koordinator Kopertis Wilayah VII. Kemudian pada tanggal 19 Juni 1984
AKIS memperoleh status TERDAFTAR berdasar surat keputusan Direktorat Jendral
Pendidikan Tinggi (Dikti) nomor: 0274/O/1984 dan kepanjangan AKIS berubah lagi
menjadi Akademi Manajemen Informatika & Teknik Komputer Surabaya. Berdasar
SK Dirjen DIKTI nomor: 45/DIKTI/KEP/1992, status DIII Manajemen Informatika
dapat ditingkatkan menjadi diakui.
Waktu berlalu terus, kebutuhan akan informasi juga terus meningkat. Untuk
menjawab kebutuhan tersebut AKIS ditingkatkan menjadi Sekolah Tinggi dengan
membuka program studi Strata 1 dan Diploma III jurusan Manajemen Informatika.
9
SURABAYA , singkatan dari Sekolah Tinggi Manajemen Informatika & Teknik
Komputer Surabaya berdasarkan SK Yayasan Putra Bhakti nomor: 07/KPT/PB/03/86
yang selanjutnya memperoleh STATUS TERDAFTAR pada tanggal 25 Nopember
1986
berdasarkan
Keputusan
Mendikbud
nomor:
0824/O/1986
dengan
menyelenggarakan pendidikan S1 dan D III Manajemen Informatika. Di samping itu
STIKOM SURABAYA juga melakukan pembangunan gedung Kampus baru di jalan
Kutisari 66 yang saat ini menjadi Kampus II STIKOM SURABAYA . Peresmian
gedung tersebut dilakukan pada tanggal 11 Desember 1987 oleh Bapak Wahono
Gubernur Jawa Timur pada saat itu.
19 Juni 1984 AKIS membuka program DIII Manajemen Informatika.
20 Maret1986
AKIS membuka program S1 Manajemen Informatika.
30 Maret1986
AKIS
ditingkatkan menjadi Sekolah Tinggi Manajemen Informatika & Teknik Komputer
Surabaya (STIKOM SURABAYA ). 1990 Membuka bidang studi DI Program Studi
Komputer Keuangan / Perbankan. 1 Januari 1992 Membuka Program S1 jurusan
Teknik Komputer. Pada 13 Agustus 2003, Program Studi Strata 1 Teknik Komputer
berubah nama menjadi Program Studi Strata 1 Sistem Komputer. 1 November 1994
Membuka program studi DI Komputer Grafik Multimedia.12 Mei 1998 STIKOM
SURABAYA membuka tiga program pendidikan baru sekaligus, yaitu :
1.
DIII bidang studi Sekretari Berbasis Komputer. Pada 16 Januari
2006, berdasar surat ijin penyelenggaraan dari DIKTI nomor: 75/D/T/2006,
berubah nama menjadi Program Diploma III Komputerisasi Perkantoran dan
Kesekretariatan
2.
DII bidang studi Komputer Grafik Multimedia
3.
DI bidang studi Jaringan Komputer
Juni 1999 Pemisahan program studi DI Grafik Multimedia menjadi program
studi DI Grafik dan program studi DI Multimedia, serta perubahan program studi DII
Grafik Multimedia menjadi program studi DII Multimedia.
2 September 2003 membuka Program Studi DIII Komputer Percetakan &
Kemasan, yang kemudian berubah nama menjadi Program Studi DIII Komputer
Grafis dan Cetak. 3 Maret 2005 membuka Program Studi Diploma III Komputer
Akuntansi. 20 April 2006 membuka bidang studi DIV Program Studi Komputer
Multimedia. 8 Nopember 2007 membuka program studi S1Desain Komunikasi
Visual. 2009 Membuka program studi S1 Sistem informasi dengan kekhususan
Komputer Akuntansi
Hingga saat ini, STIKOM Surabaya memiliki 8 Proram studi dan 1 bidang studi
kekhususan, yaitu:
1.
Program Studi S1 Sistem Informasi.
2.
Program Studi S1 Sistem Informasi kekhususan Komputer Akuntansi.
3.
Program Studi S1 Sistem Komputer.
4.
Program Studi S1 Desain dan Komunikasi Visual.
5.
Program Studi DIV Komputer Multimedia.
11
7.
Program Studi DIII Komputer Perkantoran dan Kesekretariatan.
8.
Program Studi DIII Komputer Grafis dan Cetak.
2.2 Profil Instansi
Nama Instansi
Bidang
Alamat
Telp / Fax
Website
:
:
:
:
:
:
STIKOM SURABAYA
Pendidikan.
Jl. Raya Kedung Baruk 98, Surabaya 60298
031 - 8721731 / 031 - 8710218
info@stikom.edu
http://www.stikom.edu
2.3 Visi
Menjadi Perguruan Tinggi yang Berkualitas, Unggul, dan Terkenal.
2.4 Misi
1.
Mengembangkan ipteks sesuai dengan kompetensi.
2.
Membentuk SDM yang profesional, unggul dan berkompetensi.
3.
Menciptakan corporate yang sehat dan produktif.
4.
Meningkatkan kepedulian sosial terhadap kehidupan bermasyarakat.
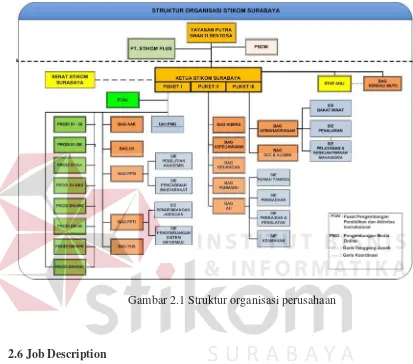
2.5 Struktur Organisai Instansi
Gambar 2.1 Struktur organisasi perusahaan
2.6 Job Description
a.
Puket 1 bertugas mengatur akademik Stikom Surabaya agar berjalan dengan baik.
b.
Puket 2 bertugas mengatur seluruh sumber daya yang berada pada seluruh
instansi di Stikom Surabaya.
c.
Puket 3 bertugas dalam bidang kemahasiswaan dan alumni di Stikom Surabaya.
d.
Bagian Humas bertugas untuk menumbuhkan dan mengembangkan hubungan
13
BAB III
LANDASAN TEORI
3.1Multimedia
Dewasa ini perkembangan teknologi semakin pesat, kemudahan akan
informasi semakin dibutuhkan, salah satunya penyampaian informasi yang paling
efektif dengan menggunakan multimedia. Multimedia menggunakan beberapa
media untuk menyampaikan informasi antara lain : teks, audio, grafis, animasi,
video dan interface. Multimedia biasanya digunakan sebagai informasi dalam
berbagai format digital dan seni visual untuk menjelaskan suatu karya
menggunakan media lebih dari satu.
Mengutip dari Robin dan Linda, Suyanto (2003: 21) mengartikan Multimedia
adalah alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang
mengkombinasikan teks, grafis, animasi, audio dan gambar video.
Definisi lain dari multimedia, yaitu dengan menempatkannya dalam konteks,
seperti yang dilakukan Hofstetter (2001), Multimedia adalah pemanfaatan
komputer untuk membuat dan menggabungkan teks, grafis, audio, gambar
bergerak (video dan animasi) dengan menggabungkan link dan tool yang
memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan
berkomunikasi (Suyanto dan Hoffetter,2003: 21). Kelebihan inilah yang
menyebabkan tampilan multimedia lebih dinamis dan menyenangkan bagi user.
Penulis mengambil teori ini karena penulis akan membuat salah satu produk
3.2Teori Desain Grafis
Desain grafis adalah suatu bentuk komunikasi visual yang menggunakan
gambar untuk menyampaikan informasi atau pesan seefektif mungkin. Dalam
desain grafis, teks juga dianggap gambar karena merupakan hasil abstrak
symbol-simbol yang biasa dibunyikan. Desain grafis diterapkan dalam desain komunikasi
dan fine art. Seperti jenis desain lainnya, desain grafis dapat merujuk kepada
proses pembuatan, metode merancang, produk yang dihasilkan atau pun disiplin
ilmu yang digunakan.
Desain grafis adalah proses untuk menciptakan tampilan sebuah publikasi,
presentasi atau di situs web yang menarik, dengan cara logis. Ketika desain selesai
maka menarik perhatian, menamba nilai dan meningkatkan minat audiens, simple,
terorganisir, memberikan penekanan selektif dan menciptakan kesatuan yang
utuh. (Arwan, 2009).
Seni desain grafis mencakup kemampuan kognitif dan keterampilan visual,
termasuk didalamnya tipografi, ilustrasi, fotografi, pengolahan gambar dan tata
letak. Desain grafis pada awalnya diterapkan untuk media-media statis, seperti
buku, majala dan brosur. Sebagai tambahan, sejalan dengan perkembangan
zaman, desain grafis juga diterapkan dalam media elektronik, yang sering kali
disebut sebagai desain interaktif atau desain multimedia. Batas dimensi pun telah
berubah seiring perkembangan pemikiran tentang desain. Desain grafis biasa
15
Langka-langka dalam Proses Desain Grafis :
1. Menganalisis audiens.
2. Menentukan tujuan dan pesan.
3. Memutuskan dimana dan bagaimana anda akan muncul (apakah ia akan
menjadi publikasi cetak, presentasi atau situs web)
4. Menentukan tujuan.
5. Mengatur teks dan gambar.
6. Pilih format yang sesuai dan tata letak.
7. Pilih sesuai typefaces, jenis ukuran, jenis gaya dan spasi.
8. Menambah dan memanipulasi grafis.
9. Mengatur teks dan gambar.
10.Proses proofing.
11.Memberpaiki dan menyempurnakan.
Penulis menggunakan teori sebagai landasan pembuatan layout dan susunan
layout.
3.3Elemnt-Elemen Desain Grafis
Elemen desain adalah alat yang nyata dalam mewujudkan prinsip-prinsip
desain. Element ini adalah bagian utama sebuah desain. Elemen desain tersebut
adalah garis, bentuk, ukuran, warna dan tekstur.
• Garis
Garis membantu menggabungkan dua bidang berbeda, membuat keteraturan,
kemampuan yang baik penggunaan garis dapat meningkatkan keterbacaan,
bentuk dan pesan sebuah desain.
• Bentuk
Bentuk hati sebuah contoh, dapat menyampaikan arti yang universal dan pada
saat bersamaan dapat menjadi bagian utama dalam sebuah desain. Ukuran,
elemen desain lainnya yang membuat perbandingan ukuran satu bentuk
terhadap bentuk lainnya dalam satu halaman desain.
• Warna
Desainer grafis biasanya menggunakan elemen warna untuk menyampaikan
kesan yang diinginkan. Warna pastel dan cerah memberikan kesan rama,
menyenangkan, sementara warna lebih gelap memberikan kesan kalem.
Penggunaan warna sangat membantu dalam memberikan seseimbangan dalam
sebuah desain.
• Elemen tekstur
Tekstur menggambarkan sebuah bentuk dengan visualisasi permukaanya. Ini
bias dihasilkan dengan menggunakan garis, bentuk atau foto khusus tentang
suatu permukaan. Pemilihan tekstur yang baik dapat menghidupkan suatu
gambar yang datar atau biasa saja.
• Ruang
Ruang merupakan jarak antara suatu bentuk dengan bentuk lainnya yang pada
praktek desain dapat dijadikan unsur untuk memberi efek estetika desain.
Dalam bentuk fisiknya pengidentifikasian ruang digolongkan menjadi dua
17
desain yang kadang kurang diperhatikan adalah ruang (ruang kosong/ white
space). Ruang berpotensi untuk memberikan stabilitas dan kesan elegan.
• Ukuran
Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya
suatu objek. Unsur ini digunakan untuk memperlihatkan mana objek yang
akan kita tonjolkan atau mau dipublis. Karena dengan menggunakan unsur ini
anda dapat menciptakan kontras dan penekanan (emphasis) pada objek desain
anda sehingga orang akan tahu mana yang akan dilihat atau dibaca terlebih
dahulu.
Memanfaatkan dan menyeimbangkan element desain adalah pekerjaan
sesungghnya dalam mendesain. Untuk mencapai hal ini haruslah mengikuti
aturan-aturan dan prinsip-prinsip desain, sehingga didapatkan desain grafis
yang efektif dalam menyampaikan pesannya.
Penulis menggunakan element-element ini dalam pembuatan layout dan
diimplementasikan dalam karya berupa tampilan layout yang menggabungkan
element tersebut.
3.4Prinsip-Prinsip Desain Grafis
Dalam bekerja desainer grafis harus mempertimbangkan berbagai prinsip
demi mencapai hasil akhir yang baik. Prinsip-prinsip desain yang akan dijelaskan
di bawah ini bukanlah sebuah nilai mati bahwa desain yang paling baik adalah
seperti apa yang dikandung dalam prinsip tersebut. Tetapi sekedar anjuran
jelek atas sebuah desain. Semuanya itu tergantung selera desainer grafis, klien dan
khalayak yang menjasi sasaran pesan.
Hal ini ditegaskan pakar desain grafis, Danton Sihombing dalam majalah
Cakram “sihombing, Danto, Konsep Desain Grafis Dalam Desain Publikasi,
Majalah Cakram, Mei, 2004” : “Penilaian karya desain grafis sesungguhnya
adalah menguji tingkat kelayakannya, dalam arti tidak ada karya desain grafis
yang benar ataupun yang salah”. Hal ini dinilai efektivitasnya dalam memberikan
solusi terhadap masalah desain yang dihadpainya. Prinsip-prinsip desain grafis
adalah sebagai berikut :
• Kesederhanaan
Banyak pakar desain grafis menyarankan prinsip ini dalam pekerjaan desain.
Hal ini sangat logis demi kepentingan kemudahan pembaca memahami isi
pesan yang disampaikan. Dalam penggunaan huruf sebuah berita misalnya,
huruf judul (headline), subjudul dan tubu berita (body text) sebaiknya jangan
menggunakan jenis font yang ornamental dan rumit, seperti huruf blackletter
yang sulit dibaca. Desainer grafis lazim juga menyebut prinsip ini sebagai
KISS (Keep It Simple Stupid). Prinsip ini dapat diterapkan dengan
menggunakan elemen ruang kosong (white space) dan tidak menggunakan
terlalu banyak unsur-unsur aksesoris.
• Keseimbangan
Keseimbangan adalah keadaan atau kesamaan antara kekuatan yang saling
berhadapan dan menimbulkan adanya kesan seimbang secara visual. Prinsip
19
keseimbangan informal. Keseimbangan formal memberikan kesan sempurna,
resmi, kokoh dan harmoni. Keseimbangan formal juga menyinggung
mengenai konsistensi dalam penggunaan berbagai elemen desain. Misalnya
dalam desain kartu nama desain dibuat dengan full color. Tetapi dengan
pertimbangan agar desain lebih variatif dan tidak membosankan, maka media
desain yang berbeda logo tersebut dibuat dengan warna duo tone.
• Kesatuan
Dalam mendesain, pasti terjadi suatu proses dimana unsur-unsur yang
mendukung desain tersebut mengalami penyatuan secara utuh, yakni akhirnya
menggambarkan hubungan individu terhadap objek-objek visual. (Nirmana
Dwimatra (Desain Dasar Dwimatra), Drs Arifial Arsad Hakim, 1984).
Kesatuan adalah kohesi, konsistensi, ketunggalan atau keutuhan, yang
merupakan isi pokok dari komposisi. Contohnya adalah boks grafis yang
dibuat litbang KOMPAS. Ilustrasi, garis dan teks tentang terjadinya tsunami
dijadikan satu dalam sebuah boks garis dan diberi rester memberikan kesan
kesatuan terhadap pesan yang dimaksud.
• Penekanan (aksentuasi)
Penekanan dimaksud untuk menarik perhatian pembaca, sehingga ia mau
melihat dan membaca bagaian desain yang dimaksud. Kalau dalam konteks
desain surat kabar ini bias dilakukan dengan memberikan kontak raster atas
sebuah berita. Hal ini akan mengesankan pentingnya berita itu untuk dibaca
oleh pembaca. Atau juga membesarkan ukuran huruf pada judul berita,
• Irama (repetisi)
Irama merupakan pengulangan unsur-unsur pendukung karya seni. Irama
merupakan selisih antara dua wujud yang terletak pada ruang, serupa dengan
interval waktu antara dua nada music beruntun yang sama. Desain grafis
mementingkan interval ruang atau kekosongan atau jarak antar objek.
Misalnya jarak antar kolom, jarak antar teks dengan tepi kertas, jarak antar 10
foto di dalam satu halamannya dan lain sebagainya.
• Tipografi
Tipografi adalah sebuah disiplin khusus dalam desain grafis yang mempelajari
mengenai seluk beluk huruf (font). Huruf-huruf tersebut dikelompokkan
menurut beberapa kategori tertentu. Hal ini menunjukkan demikian
bannyaknya jenis dan karakter huruf yang bias digunakan dalam desain
publikasi. Sebab beberapa huruf bisa menciptakan kesan-kesan tertentu sesuai
dengan tema publikasi. Kesan misteri misalnya sangat sulit dibangun jika anda
menggunkan jenis font Arial untuk judul tulisan. Tapi, sebaliknya
menggunakan jenis font Non feratu atau mystery. Atau ketika dihadapkan
membuat desain iklan pernikahan, maka bisa menggunakan font huruf
sambung (script) sebagai title dan Arial sebagai body text-nya. Berdasarkan
fungsinya tipografi dibagi menjadi dua jenis, yaitu text types dan display
types. Untuk text types gunakan ukuran 8 hingga 12 pt (point) jenis ini
biasanya digunakan untuk badan teks (body text/copy) sedangkan untuk
21
• Foto dan Ilustrasi
Foto dan ilustrasi termasuk dalam kategori yang disebut sebgai gambar
(grapic). Gambar sendiri memiliki kedudukan istimewa dalam pekerjaan
grafis. Mengapa ? anda pasti sering mendengar pepatah : Foto mewakili 1000
kata. Oleh sebab itulah satu foto dalam satu berita tanpa teks sama sekli
mengenai sebuah kerusuhan dalam demonstrasi misalnya, bise membrikan
banyak informasi kepada pembaca, setidaknya mereka merasakan kondisi saat
itu. Seolah-olah mereka masuk dalam kejadian itu. Dan itu cukup membantu,
karena pada umumnya pembaca lebih menyukai foto ketimbang dominasi
teks. Gambar lebih mudah diidentifikasi dan diingat, karena mewakili reallitas
visual manusia.
Demikian halnya dengan ilustrasi memberikan sentuhan yang unik terhadap
penyampaian sebuah informasi. Ilustrasi yang baik adalah ilustrasi yang
benra-benar mewakili substansi tulisan. Dan terkadang dipakai ketika foto
tidak mampu meberikan gambaran visual sebuah teks informasi. Ilustrasi di
halaman Opini di Kompas misalnya sangat baik menggambarkan isi tulisan.
Kesan ilustrasi secara fisik yang muncul terkadang realistis dan abstrak. Hal
ini memberikan kesan bahwa sang illustrator memiliki imajinasi yang cukup
baik, terutama pada pemahaman Opini itu sendiri. Permainan interpretasi
mereka baik sekali untuk mendapatkan ilustrasi yang baik, bias minta bantuan
illustrator yang memiliki kemampuan menggambar. Dan jika terkadang minim
dana dan waktu, banyak desainer grafis menggantungkan pada koleksi clip art
Dalam praktek desain grafis, pemilihan, pengolahan dan penerapan foto
sebaiknya tidak dilakukan sembarangan. Sesuai dengan isi inti informasi yang
hendak disampaikan. Dalam proses pengolahan juga harus hati-hati. Hasil
akhir menamba terang sebuah foto yang gelap belum tentu sama ketika nanti
dicetak. Dan lakukan copying yang tepat ketika diharapkan pada media
publikasi. Jangan sampai memotong informasi foto yang memang hendak
disampaikan. Demikian juga mengenai ukuran foto hasil cropping. Foto yang
menggambarkan panorama alam, bias di-cropping menjadi bentuk landscape.
Atau dalam memfokuskan latar depan, sebaiknya lakukan cropping untuk
memisahkanya dengan latar belakang.
Penulis menggunakan prinsip ini dalam pembuatan isi layout dan
diimplementasikan dalam karya berupa tampilan halaman layout yang
menggabungkan prinsip tersebut.
3.5Pengertian Interaksi
Interaksi adalah suatu jenis tindakan atau aksi yang terjadi sewaktu dua atau
lebih objek memengaruhi atau memiliki efek satu sama lain. Ide efek dua arah ini
penting dalam konsep interaksi, sebagai lawan dari hubungan satu arah pada
sebab akibat. Kombinasi dari interaksi-interaksi sederhana dapat menuntun pada
suatu fenomena baru yang mengejutkan. Dalam berbagai bidang ilmu, interaksi
memiliki makna yang berbeda.( Sardiman A.M, 2007).
Penulis menggunakan teori ini untuk membuat tombol interaksi dalam
23
3.6Pengertian Interaktif
Interaktif adalah sederajat dengan tingkat kemampuan sebagai komunikasi
memproses dimana masing-masing pesan dihubungkan dengan pesan yang
sebelumnya. Shezagz Rafeilli salah satu pengarang yang mengutip, interaktif
sebagai salah satu ungkapan tingkat yang rangkaian komunikasi yang diurutkan
menukar transmisi, (Rafeilli, 1998).
Penulis menggunakan teori ini untuk membuat halaman yang saling
berhubungan dalam Interaktif profile.
3.7Karakteristik Media Multimedia Interaktif
Sebagai salah satu komponen system informasi, pemilihan dan penggunaan
multimedia interaktif harus memperhatikan karakteristik komponen lain, seperti :
tujuan, materi dan strategi, sehingga media interaktif yang dihasilkan dapat
mempermuda user, justru bukan malah merepotkan user.
Karakteristik multimedia interaktif adalah :
1. Memiliki lebih dari satu media yang konvergen, misalnya menggambungkan
audio dan visual.
2. Bersifat interaktif, dalam pengertian memiliki kemampuan untuk
mengakomodasi respon pengguna.
3. Bersifat mandiri, dalam pengertian member kemudahan dan kelengkapan isi
sedemikian rupa sehingga pengguna bias menggunakan tanpa bimbingan
4. Memenuhi fungsi memperkuat respon pengguna secepatnya dan sesering
mungkin.
Penulis menggunakan teori karakteristik untuk membuat Interaktif profile
yang sesuai dengan karakteristik multimedia.
3.8Definisi CD Interaktif
CD Interaktif merupakan sebuah media yang menegaskan sebuah format
multimedia dapat dikemas dalam sebuah CD (Compact Disk) dengan tujuan
aplikasi interaktif di dalamnya. CD ROM (Read Only Memory) merupakan
satu-satunya dari beberapa kemungkinan yang dapat menyatukan suara, video, teks,
dan program dalam CD (Tim Medikomp, 1994).
Kemudian dalam program talk show e-Lifestyle yang ditayangkan Metro TV
pada 9 Agustus 2003 pukul 09.00 WIB disebutkan bahwa CD Interaktif adalah
sebuah CD yang berisi menu-menu yang dapat diklik untuk menampilkan sebuah
informasi tertentu.
Dari sini jelas bahwa sistem interaktif yang dipakai CD Interaktif sama persis
dengan sistem navigasi pada internet, hanya yang berbeda di sini adalah media
yang dipakai keduanya. CD Interaktif memakai media off line berupa CD
sementara Internet memakai mediaon line.
Penulis menggunakan teori ini untuk membuat Interaktif profile yang
25
3.9Elemen-elemen Perancangan CD Interaktif
Membuat halaman CD interaktif tidak berbeda dengan membuat halaman
web karena memang secara umum halaman web sama dengan halaman CD
interaktif, hanya medianya saja yang berbeda. Dengan demikian hanya
kaidah-kaidah yang ada pada CD Interaktif dan web adalah sama.
Seorang desainer menggunakan elemen-elemen pokok agar sebuah desain
dapat secara efektif menyampaikan tujuannya. Elemen-elemen yang digunakan
tersebut antara lain adalah tipografi, simbolisme, ilustrasi dan fotografi (Istanto,
2001:57). Sedangkan menurut Budi Sutedjo Dharma Oetomo (Oetomo, 2001)
menyatakan ada 10 unsur yang dapat digunakan untuk merancang sebuah halaman
CD Interaktif yang cantik dan artistik, yaitu huruf, warna, gambar, model kartun,
foto, animasi, tiga dimensi, bentuk-bentuk geometri, tekstur, dan manusia.
Dari berbagai pendapat itu maka dapat disimpulkan ada beberapa elemen
yang sangat vital dalam proses perancangan sebuah CD Interaktif yang artistik
dan efektif, diantaranya adalah: tipografi, simbolisme, ilustrasi, warna, fotografi,
animasi, nuansa, dan halaman depan.
Sistem yang interaktif dibentuk oleh teknik penyajian halaman-halaman pada
layar monitor yang akan diakses oleh oemakai. Untukmembuat halaman
Multimedia interaktif yang interaktif, faktor-faktor berikut perlu mendapatkan
perhatian, seperti yang dikemukaan I..T. Hawryszkiews dalam (Oetomo,
• Workspace
Tampilan pada layar monitor harus ditata dengan baik dan proporsional,
dimana tidak seluruh ruang yang ada dipenuhi dengan tulisan, gambar atau
fasilitas menu. Hal ini mempertimbangkan kemampuan dan kenyamanan
mata dari si pengguna dalam melakukan scanning. Pembuat halaman
Multimedia Interaktif juga harus mempertimbangkan sudut yang dibentuk
ketika mata bergerak ke kiri terjauh dan kanan terjauh.
• Mudah digunakan
Pembangunan sistem muga harus memperhatikan derajat di mana pemakai
dapat menggunakan sistem secara mudah karena sistem mudah dipelajari dan
membangkitkan sikap positif setelah berinteraksi.
• Ergonomic
Sistem yang baik juga harus mempertimbangkan faktor kenyamanan dan
keamanan dalam penggunaan antar halaman Multimedia Interaktif.
Penulis menggunakan teori ini untuk membuat Interaktif profile dikemas
27
BAB IV
METODE KERJA PRAKTEK DAN IMPLEMENTASI KARYA
4.1Prosedur Pelaksanaan Kerja Praktek
Prosedur dalam pelaksanaan kerja praktek adalah sesuai dengan prosedur
pelaksanaan kerja praktek yang ditetapkan oleh STIKOM Surabaya. Yaitu dengan
beberapa tahapan-tahapan penting yang harus dilalui sebagai berikut :
a. Survey lapangan atau observasi, kegiatan ini ditujukan untuk mengamati
proses pembuatan produksi multimedia.
b. Study Kepustakaan, dilakukan untuk mendapatkan landasan teori yang sesuai
dengan permasalahan dan dapat menjadi refrensi untuk pelaksanaan rencana
penggambaran system.
c. Analisa Permasalahan, penganalisaan permsalahan ditujukan untuk
menetapkan kebutuhan klien atau kebutuhan instalasi dan menentukan
bagaimana solusi terbaik yang akan diterapkan dalam istalasi.
Pembuatan Produk Multimedia, pada pembuatan produk sendiri terdapat
beberapa tahapan, antar lain :
• Pendahuluan, identifikasi permasalahan yang ada, evaluasi, alternative, solusi
dan prioritas pengembangan.
• Tahap analisa ruang lingkup permasalahan, ruang lingkup dan sasaran yang
akan dikembangkan, identifikasi area permasalahan yang lebih terinci,
• Tahap analisa kebutuhan pengguna, mendefiniskan kebutuhan fungsional dan
non-fungsional untuk menunjang informasi yang akurat.
• Tahap spesifikasi media, dilakukan untuk melakukan spesifikasi fungsional, konfigurasi hardware atau software yang support dengan computer klien.
• Revisi produk, melakukan perbaikan dan pemantauan untuk menghasilkan produk yang sesuai target.
• Pembuatan laporan, semua dokumentasi dalam pembuatan produk multimedia
tersebut, sebagai hasil dari proyek disusun dalam sebuah laporan.
4.2Acuan Kerja Praktek
Pra-Kerja Praktek :
1. Sebelum melaksanakan kerja praktek, wajib mengisi Form Acuan Kerja yang
terdiri dari dua halaman yang merupakan “kontrak kerja” antara mahasiswa
dengan perusahaan diamana anda melaksanakan kerja praktek dan dosen
pembimbing kerja praktek.
2. Pengisian form acuan kerja harus lengkap beserta tanda tangan parah pihak
terkait.
3. Form acuan kerja yang terisi lengkap, diperbanyak oleh mahasiswa sebanyak
dua kali dengan ukuran A4.
• Copy 1 : Diserahkan kepada perusahaan.
• Copy 2 : Disrahkan kepada PPKP
29
Kerja Praktek
1. Melaksanakan kerja praktek sesau jangka waktu yang ditetapkan.
2. Melakukan bimbingan ke dosen pembimbing.
Pasca Kerja Praktek
1. Mengambil Form Nilai Kerja Praktek untuk perusahaan.
2. Mahasiswa melakukan demo ke pihak perusahaan terlebih dahulu, kemudian
ke dosen pembimbing.
3. Setelah demo ke perusahaan, mahasiswa meyerahkan form nilai dari
perusahaan secara lengkap ke bagian PPKP untuk ditukar dengan Form Nilai
Kerja Praktek untuk dosen pembimbing.
4. Melakukan demo ke dosen pembimbing dan setelah melakukan demo ke
dosen pembimbing mahasiswa menyerahkan form nilai dari dosen
pembimbing ke bagian PPKP.
5. Mahasiswa membuat Buku Laporan Kerja praktek dengan bimbingan dosen
pembimbing kerja praktek.
6. Merevisi laporan jika ada yang perlu dibenahi
7. Buku Laporan Kerja Praktek dan CD diserahkan ke bagain PPKP/ perpus.
4.3 Pencarian Data
Untuk dapat membuat dan merancang karya interaktif profile yang baik perlu
dilakukan sebuah perencanaan terlebih dahulu secara matang agar hasil yang di
dapat bisa maksimal.
1. Sumber Data
Sebagian besar data yang digunakan merupakan data sekunder. Data sekunder
merupakan data yang telah dikumpulkan oleh lembaga pengumpul data dan
dipublikasikan kepada masyarakat pengguna data.
2. Teknik Pengumpulan Data
Dalam penelitian ini, digunakan 2 teknik pengumpulan data, yaitu :
.a. Wawancara
Metode wawancara ini dilakukan langsung untuk mendapatkan informasi -
informasi lebih dalam. Metode wawancara ini termasuk dalam data primer.
Pihak yang akan diwawancarai adalah informan yang dianggap memadai dan
mengerti tentang Stimik Stikom Surabaya seperti pimpinan atau pihak –pihak
yang berpengaruh terhadap Stimik Stikom Surabaya.
b. Kuisioner
Yaitu pengumpulan data dari perpustakaan yang dilakukan dengan
membaca dan mempelajari buku literatur, majalah, artikel internet, dan
informasi lainnya sebagai bahan tinjauan literatur yang berkaitan dengan
31
4.4 Observasi
Pada tahap ini dilakukan analisa dan alur kerja yang diperlukan. Tujuan dari
analisa adalah untuk menentukan permasalahan yang dihadapi, sehingga
diharapkan dengan dilakukannya analisa maka permasalahan yang ada akan dapat
teratasi.
1. Studi Eksisting
Dalam setiap perancangan suatu proyek multimedia, dilakukan proses studi
eksisting, yaitu kegiatan menelusuri dan mengamati dengan seksama proyek
multimedia yang sudah ada sebelumnya. Objek yang digunakan sebagai studi
eksisting bisa dianggap sebagai kompetitor bagi proyek multimedia yang akan
diproduksi.
[image:38.612.99.511.275.616.2]Universitas Multimedia Nusantara
Universitas Multimedia Nusantara adalah sebuah universitas yang berdiri pada
tahun 2006 dengan kampus definitif yang berada di daerah Summarecon Serpong,
Tangerang.
Universitas ini diresmikan pendiriannya pada tanggal 20 November 2006. Fokus
pendidikannya adalah dalam bidang teknologi informasi dan komunikasi (ICT).
Universitas ini didirikan oleh Kelompok Kompas Gramedia, sebuah kelompok
usaha terkemuka yang bergerak di bidang media massa, penerbitan, percetakan,
toko buku hotel dan jasa pendidikan. Sebagai pendiri, Kompas Gramedia
mendukung UMN tidak saja dalam hal penyediaan sarana fisik tetapi juga tenaga
pengajar dan sarana kerja magang bagi mahasiswanya.
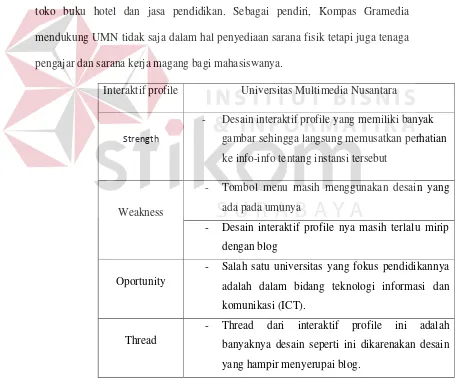
Interaktif profile Universitas Multimedia Nusantara
Strength
[image:39.612.97.552.283.664.2]- Desain interaktif profile yang memiliki banyak
gambar sehingga langsung memusatkan perhatian
ke info-info tentang instansi tersebut
Weakness
- Tombol menu masih menggunakan desain yang
ada pada umunya
- Desain interaktif profile nya masih terlalu mirip
dengan blog
Oportunity
- Salah satu universitas yang fokus pendidikannya
adalah dalam bidang teknologi informasi dan
komunikasi (ICT).
Thread
- Thread dari interaktif profile ini adalah
banyaknya desain seperti ini dikarenakan desain
33
4.5 Perancangan Karya
Merupakan salah satu tahapan yang penting dalam pembuatan suatu proyek
interaktif profile. Pada tahap ini terdapat beberapa teknis perancangan yang
diperlukan untuk menerjemahkan metode perancangan yang dibuat sesuai dengan
ke inginan Instansi.
1. Sketsa Layout
Awal setelah mengobservasi dan melakukan pencarian data, setelah itu melakukan
sketsa layout. Sketsa tersebut di ajukan oleh pihak instansi dan setelah beberapa
[image:40.612.101.514.290.636.2]proses akan dipilih beberapa sketsa, dan sketsa layout yang diharapkan seperti ini
2. Font
Jenis huruf Times New Roman akan digunakan pada karya interaktif profile Stimik Stikom Surabaya ini baik pada konten isi serta digunakan juga pada
tombol menu. Times New Roman dipilih karena jenis huruf ini lebih formal tapi dan tingkat kejelasannya juga baik.
3. Warna
Penggunaan warna lebih di dominasi warna cerah yang cendrung kalem dan
elegan dan penambahan warna abu-abu pada bagian background semakin
menampilkan kesan elegan. Masing-masing warna tersebut memiliki filosofi dan
fungsi sebagai berikut :
• Warna Abu-Abu : Digunakan untuk warna background agar tampil elegan • Warna Biru : Digunakan pada background tombol dan logo.
• Warna Orange : Digunakan untuk layer atas dan bawah sebagai trade warna
instansi.
4. Konsep
Mengetahui permintaan konsep interaktif, setelah mencari informasi dan
permintaan Instansi Humas STMIK STIKOM Surabaya, maka konsep yang
disetujui untuk digunakan yaitu “Simple and Elegan”. Berikut adalah penjelasan dari tampilan konsep Interaktif.
• Tampilan pertama dari interaktif profil ini diawali dengan animasi yang
35
• Peletakan tombol menu dibagian kiri bertujuan agar tombol menu tidak
mengganggu dan lebih mudah dalam penggunaannya..
• Ada beberapa tombol menu yaitu home, sejarah, visi dan misi, program study, fasilitas, prestasi, kontak yang berisi sesuai dengan nama table
5. Ide
Ide awalnya adalah selama ini Stikom dalam mempromosikan instansinya masih
menggunakan brosur. Brosur memiliki kelebihan dan kekurangannya sendiri
misalnya dari segi kelebihan mampu menjelaskan secara singkat tentang jasa yang
ditawarkan sedangkan kekurangannya tidak dapat menampung seluruh informasi
yang ada karena brosur hanya terdiri dari satu atau dua halaman saja. Maka dari
itu penulis akan membuat media promosi baru yang lebih lengkap dengan
menggunakan Interaktif profile dalam mempromosikan instansi STIMIK
STIKOM Surabaya. Media interaktif profil ini dipilih penulis karena memiliki
berbagai macan kelebihan. Kelebihan utama dari media ini adalah mampu
menampung banyak informasi yang dapat dibagikan kepada audien karena
bentuknya hampir seperti web tetapi offline
6. Audio
Terdapat ambient music yang menjadi latar backsound pada company profile ini,
dipilih instrument music ber genre pop agar pengguna waktu menjalankan aplikasi
7. Sistem Navigasi
Link, yaitu tombol yang berfungsi menghubungkan halaman satu ke halaman lainnya. Untuk masuk ke dalam halaman yang ditujuh maka penulis membuat
script pada button sebagai berikut:
• Pertama, pilih button yang akan dijadikan penghubungnya. • Kedua, buka action script.
• Untuk berpindah halaman penulis memberikan script sebagai berikut: On (release) {
gotoAndPlay(//di isi sesuai frame berapa//);
}
Setelah pemberian link selesai dilakukan maka penulis menyimpan seluruh file
interaktif dengan format exe yang berupa aplikasi agar animasi dapat diputar pada
computer yang tidak memiliki flash player.
4.6 Implementasi Karya
Selama melakukan kerja praktek diinstansi, penulis telah melakukan proyek
yang di awali dengan adanya observasi dan komplikasi data yaitu mengumpulkan
data sebanyak-banyaknya mengenai instansi maupun informasi mengenai
masing-masing divisi. Implementasi karya dari interaktif profile ini mempunyai
tahap-tahap atau proses-proses pembuatan desain dan tampilan interface-interface
37
Gambar 4.3 Halaman Intro Berlanjut Ke Home
Tampilan pertama dari Interaktif Profile ini diawali dengan munculnya slogan
Stikom Surabaya, kemudian muncul logo Stikom Surabaya. Setelah muncul logo
diikuti munculnya tombol dan halaman home
Gambar 4.4 Halaman Sejarah
Halaman Sejarah ini berisikan tentang sejarah instansi dari mulai awal berdiri
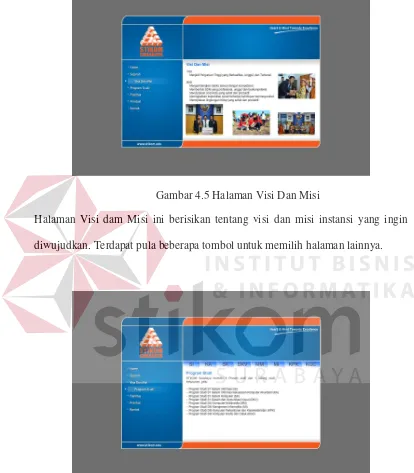
Gambar 4.5 Halaman Visi Dan Misi
Halaman Visi dam Misi ini berisikan tentang visi dan misi instansi yang ingin
diwujudkan. Terdapat pula beberapa tombol untuk memilih halaman lainnya.
Gambar 4.6 Halaman Program Study
Halaman Program Study ini berisikan tentang berbagai macam program study
yang terdapat dalam instansi. Terdapat pula beberapa tombol untuk memilih
39
[image:46.612.97.502.103.609.2]
Gambar 4.7 Halaman Fasilitas
Halaman Fasilitas ini berisikan tentang berbagai macam fasilitas yang terdapat
dalam instansi. Terdapat pula beberapa tombol untuk memilih halaman lainnya.
Halaman Prestasi ini berisikan tentang berbagai macam prestasi yang didapat oleh
instansi dan mahasiswa. Terdapat pula beberapa tombol untuk memilih halaman
[image:47.612.103.509.192.511.2]lainnya.
Gambar 4.9 Halaman Kontak
Halaman Kontak ini berisikan tentang informasi kontak instansi. Terdapat pula
beberapa tombol untuk memilih halaman lainnya.
4.7 Finishing Desain Layout
Dalam melakukan finishing penulis membutukan waktu sekitar satu minggu.
Waktu pengerjaan sendiri sudah termasuk saat mendesain layout di awal dan
beberapa kali revisi bagian opening. Untuk proses finishing penulis menggunakan
software Adobe flash. Disini Adobe Flash digunakan sebagai pendesainan dan
penempatan action script supaya gambar dan konten tidak monoton hal tersebut
41
BAB V
PENUTUP
5.1Kesimpulan
Berdasarkan implementasi karya diatas, maka penulis dapat
menyimpulkan :
a. Calon mahasiswa akan mengetahui informasi yang mereka butuhkan untuk
memilih program study dari instansi ini.
b. Pemasaran lebih muda karena penggunaan interaktif profile dinilai lebih
efesein.
c. Dengan adanya interaktif profile ini akan menambah aspek pemasaran dari
instansi.
5.2Saran
Adapun saran yang disampaikan berkaitan dengan penulisan Laporan
Kerja Praktek ini sebagai berikut :
a. Dalam kegiatan pembuatan interaktif profile ini, penulis tidak merasa apa
yang telah dibuat ialah sudah seratus persen benar, tetapi penulis masih
mengharapkan kritik dan saran dari siapa saja atas hasil yang sudah dicapai
dalam proses pembuatan interaktif profile ini.
b. Relasi antara instansi dan pribadi harus dijalin dengan baik, guna
42
Misky, Dudi. 2005. Kamus Informasi & Teknologi. Jakarta: EDSA Mahkota.
Suyanto, Muhammad. 2004. Analisis & Desain Aplikasi Multimedia untuk