PERANCANGAN SISTEM INFORMASI PENJUALAN ALAT MUSIK
ONLINE TOKO ISTANA MUSIK MEDAN
BERBASIS WEB
TUGAS AKHIR
RIZKY AYANDA
102406108
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN SISTEM INFORMASI PENJUALAN ALAT MUSIK
ONLINE TOKO ISTANA MUSIK MEDAN
BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli
Madya Komputer
RIZKY AYANDA
102406108
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul
:
SISTEM INFORMASI PENJUALAN ALAT MUSIK
ONLINE TOKO ISTANA MUSIK MEDAN BERBASIS
WEB
Kategori
:
LAPORAN TUGAS AKHIR
Nama
:
RIZKY AYANDA
No. Induk Mahasiswa
:
102406108
Program Studi
:
DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen
:
MATEMATIKA
Fakultas
:
MATEMATIKA DAN ILMU
PENGETAHUAN ALAM (FMIPA)
UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2013
Diketahui/Disetujui oleh
Ketua Departemen Matematika
FMIPA USU
Pembimbing,
PENGHARGAAN
Alhamdulillah, Puji syukur penulis ucapkan kehadirat Allah SWT karena berkat limpahan
kasih sayang-Nya penulis dapat menyelesaikan Tugas Akhir ini sesuai dengan waktu yang
telah ditentukan. Tugas Akhir ini disusun guna memenuhi suatu syarat kelulusan pada
Program Studi D-3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sumatera Utara.
Penulis menyadari bahwa penulisan Tugas Akhir ini tidak akan terselesaikan dengan
baik dan tepat waktu tanpa adanya masukan, bimbingan serta bantuan moril dan materil dari
berbagai pihak. Sehingga pada kesempatan ini, penulis menyampaikan ucapan terima kasih
yang sebesar-besarnya kepada:
1.
Bapak Prof. Saib Suwilo, M.Sc selaku Dosen Pembimbing penulis yang telah banyak
memberikan bimbingan dan pengarahan kepada penulis dalam menyelesaikan Tugas
Akhir ini.
2.
Bapak Dr. Sutarman, M.Sc selaku dekan FMIPA USU.
3.
Bapak Prof. Drs. Tulus, M.Si dan Dra. Mardiningsih, M.Si selaku Ketua dan Sekretaris
Departemen Matematika USU.
4.
Syahriol Sitorus, S.Si, M.IT dan Dra. Elly Rosmaini, M.Si selaku ketua program dan
sekretaris studi D-3 Teknik Informatika.
5.
Seluruh Staf pengajar di Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Sumatera Utara khususnya program studi D-III Teknik Informatika yang telah banyak
memberikan ilmu pengajaran.
dan dukungan baik secara moril maupun materil sehingga penulis dapat menyelesaikan
Tugas Akhir ini.
7.
Terutama Onny Mega, Dwi Ajeng Setiati, dan seluruh rekan-rekan mahasiswa D-3
Teknik Informatika khususnya teman-teman Kom’A 10 yang telah memberikan
semangat, baik materi maupun moril apabila penulis sering membutuhkan bantuan.
Akhirnya dengan kerendahan hati penulis mempersembahkan Tugas Akhir ini,
semoga Tugas Akhir ini dapat bermanfaat bagi pembaca. Dan penulis menyadari bahwa
dalam Tugas Akhir ini masih banyak terdapat kekurangan dan kesalahan, untuk itu penulis
sangat mengharapkan kritik dan saran dari semua pihak guna penyempurnaan laporan dimasa
yang akan datang.
Medan, Juni 2013
Penulis
Rizky Ayanda
ABSTRAK
Perancangan
web e-commerce
pada penjualan alat musik bertujuan untuk mempermudah
masyarakat dalam memperoleh informasi perbelanjaan (
online
) yang sebelumnya
diketahui dari mulut-kemulut ataupun dari brosur-brosur, sehingga tidak menghemat
waktu. Tugas akhir ini bertujuan membangun sebuah sistem penjualan
online
. Sistem
perancangan dalam pembuatan
website e-commerce
pada penjualan alat musik
online
ini
dikembangkan dengan menggunakan beberapa
software
yakni
Macromedia
Dreamweaver8, Apache Web Server, PHP dan MySQL.
Dengan menggunakan
Macromedia Dreamweaver 8
maka pengerjaan
website
akan lebih cepat dan mudah.
DAFTAR ISI
Halaman
Persetujuan
Pernyataan
Penghargaan
Abstrak
Daftar Isi
i
Daftar Gambar
v
Daftar Tabel
vi
BAB 1
PENDAHULUAN
1.1 Latar Belakang
1
1.2 Rumusan Masalah
2
1.3 Tujuan Penelitian
2
1.4 Manfaat Penelitian
2
1.5 Tinjauan Pustaka
3
BAB 2
LANDASAN TEORI
2.1 Konsep Dasar Data, Informasi dan E-commerce
6
2.1.1 Data
6
2.1.2 Informasi
7
2.1.3 Sistem Informasi
7
2.1.3.1Sekilas E-Commerce
7
2.1.3.2 Konsep Dasar Sistem
8
2.1.3.3 Konsep Dasar Informasi
10
2.2 Pengenalan Internet
10
2.2.1 Network
11
2.3 E-Commerce
11
2.4. HTML
12
2.4.1 Bagian-bagian HTML
13
2.5 PHP dan MYSQL
13
2.5.1 Sejarah PHP
13
2.5.2 Penggabungan Script PHP dan HTML
14
2.5.3 Sejarah MySQL
15
2.6 Mengenal Macromedia Dreamweaver 8
17
2.6.1 Memulai Dreamweaver 8
17
BAB 3
GAMBARAN UMUM TOKO ISTANA MUSIK
3.1 Sejarah
19
3.2 Visi, Misi dan Tujuan Toko Istana Musik
19
3.2.1 Visi
19
3.2.2 Misi
20
3.2.3 Tujuan
20
BAB 4
ANALISA PERANCANGAN SISTEM
4.1 Analisa Perancangan Sistem
21
4.1.1 Analisa Sistem
21
4.2 Perancangan
22
4.3 Diagram Alir Data
22
4.4 Entity/Relationship Diagram ( Diagram E/R)
25
4.5 Rancangan File dalam Database
26
4.6 Flowchart
29
4.6.1 Pengertian dan Definisi Flowchart
31
4.6.2 Jenis-jenis Flowchart
31
4.6.3 Sistem Flowchart
31
4.6.4 Dokument Flowchart
31
4.6.5 Skematik Flowchart
32
4.6.6 Program Flowchart
32
4.7 Normalisasi
36
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
42
5.2 Tujuan Implementasi Sistem
42
5.3 Komponen Utama Dalam Implementasi Sistem
43
5.3.1 Hardware
43
5.3.2 Software
43
5.3.3 Brainware
44
5.4 Pengujian di Browser
44
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
55
6.2 Saran
56
Daftar Pustaka
DAFTAR GAMBAR
Nomor
Judul
Halaman
Gambar
2.1
Komponen-komponen dari suatu sistem
10
4.1
Contoh Diagram Konteks
24
4.2
Lambang-lambang Diagram E/ R
25
4.3
Diagram E/R Kasus di Atas
26
4.4
Tabel Database Comment
27
4.5
Tabel Database Register
27
4.6
Menu Register
33
4.7
Menu Utama
34
4.8
Menu Profil
35
5.1
Kotak URL
38
5.2
Halaman Menu Register
39
5.3
Halaman Menu Beranda
46
5.4
Halaman Menu Profil
47
5.5
Halaman Kategori Gitar
48
5.6
Halaman Kategori Bass
49
5.7
Halaman Kategori Drum
50
5.8
Halaman Kategori Keyboard
51
5.9
Halaman Kategori Aksessoris Musik
52
5.10
Halaman Menu Keranjang Belanja
53
DAFTAR TABEL
Nomor
Judul
Halaman
Tabel
4.1
Simbol-simbol DFD
23
4.2
Tabel Database Register
28
4.3
Tabel Database Comment
28
ABSTRAK
Perancangan
web e-commerce
pada penjualan alat musik bertujuan untuk mempermudah
masyarakat dalam memperoleh informasi perbelanjaan (
online
) yang sebelumnya
diketahui dari mulut-kemulut ataupun dari brosur-brosur, sehingga tidak menghemat
waktu. Tugas akhir ini bertujuan membangun sebuah sistem penjualan
online
. Sistem
perancangan dalam pembuatan
website e-commerce
pada penjualan alat musik
online
ini
dikembangkan dengan menggunakan beberapa
software
yakni
Macromedia
Dreamweaver8, Apache Web Server, PHP dan MySQL.
Dengan menggunakan
Macromedia Dreamweaver 8
maka pengerjaan
website
akan lebih cepat dan mudah.
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Sistem informasi webpenjualan alat musik online adalahsebuahsisteminformasi yang
didesainsesuaidengankeperluandandapatdigunakandengansangatmudah. Sistem informasi
webpenjualan alat musik online inisangatbergunauntukparapelanggan memakai sistem
informasipenjualan tersebut agar memudahkan untuk membeli serta mengetahui informasi
tentang alat-alat musik yang tersedia.
Disaat ini perkembangan didunia komputer sangatlah pesat. Perkembangan tersebut
menurut seseorang untuk melakukan suatu pekerjaan serba praktis, cepat, dan tepat. Waktu
menjadi penentu dalam menyelesaikan suatu pekerjaan. Apalagi sekarang ini jika pekerjaan
dilakukan secara manual, sangatlah tidak efektif dan tidak efisien.
Alasan untuk membuat sistem informasi penjualan alat musik online adalah system
informasiberbasis web untukmemudahkansegala proses baikpencarian, pembelianserta
Oleh karena itu, penulis mengajukan sebuah proposal yang berjudul
“SISTEM INFORMASIPENJUALAN ALAT MUSIK ONLINE
TOKO ISTANA MUSIK MEDAN”
1.2 Rumusan Masalah
Bagaimana membuat dan membangun sistem informasi penjualan online alat music
tokoistanamusikmedanini dirancang untuk mempermudah pekerjaan pegawaidanpelanggan
yang ingin membelisertamemperbaikialatmusik, agar
transaksipembeliandilakukansecaralebihmudah.
1.3 Tujuan Penelitian
Tujuan penelitian dilakukan untuk pembuatan yang akan bermanfaat dalam pembelian alat
musik sehingga mempermudah para user ( pelanggan ) dalam memilih alat musik yang
diinginkan.
Adapunmanfaatdaripenelitianiniyaitu:
1.
Untukmempermudahpenyusunanperangakatlunak( Software ) padasistem
informasipenjualanalatmusik online tokoistanamusikmedan.
2.
Untukmemberikansuatukemudahanuntukpara user ( pelanggan )
dalammencarialat-alatmusiksesuaidengan yang diinginkan.
1.5
TinjauanPustaka
Sisteminformasi adalah perintah (program komputer) yang bila dieksekusi memberikan
fungsi dan unjuk kerja seperti yang diinginkan, struktur data yang memungkinkan program
memanipulasi informasi secara proporsional, dan dokumen yang menggambarkan operasi dan
kegunaan program.
Pada perancangan perangkat lunak ini, penulis mempergunakan bahasapemrograman
Html dan PHP.
HTML adalah singkatan dari “Hyper Text Markup Language” yaitu sebuah bahasa yang
digunakan untuk membuat sebuah halaman web,menampilkan berbagai informasi di dalam
sebuah Penjelajah web Internet dan formating hypertext sederhana yang ditulis kedalam
berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan
kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan kedalam
HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan
penggunaannya oleh World Wide Web Consortium (W3C). HTML dibuat oleh kolaborasi
Caillau TIM dengan Berners-lee robert ketika mereka bekerja di CERN pada tahun 1989
(CERN adalah lembaga penelitian fisika energi tinggi di Jenewa).
HyperText Mark Up Languange (HTML)
merupakan aplikasi pertama yang digunakan
untuk membuat web dengan protocol yang digunakan dinamakan
HTTP (HyperText
Transfer Protocol).
World Wide Web
atau biasa kita sebut dengan
Web
merupakan salah satusumber
daya Internet yang berkembang pesat.Pada perkembangan berikutnya, sejumlah skrip dan
objek dikembangkan untuk memperluas kemampuan
HTML
, antara lain
PHP
dan
ASP
sedangkan contoh yang berupa objek antara lain
Applet(Java).
HTML
merupakan bahasa pemrograman yang dipahami oleh semua computer yang
dipakai di dunia atau internet. Perintah
HTML
harus berada didalam tanda
<..>
, yang
digunakan untuk menampilkan fungsi – fungsi tertentu misalnya fungsi link dan
sebagainya.Dinamakan
Hypertext
karena kita bias membaca isi dari sebuah dokumen/berita
tanpa harus membacanya baris demi baris. Kita bias melompat – lompat dari satu topic ke
topic lainnya.Dinamakan
MarkUp Languange
karena HTML mengandung tanda atau
perintah tertentu untuk menentukan tampilan teks, gambar, dsb beserta fungsi – fungsi yan
diinginkan
Penelitian ini akan dilaksanakan dengan mengikuti beberapa langkah yang akan digunakan
penulis, yaitu:
1.
Pengumpulan data-data pendukung
Pengumpulan data dalam penelitian penulis lakukan dengan mencari info
tentangdesain web, sitem web dan lain-lain untukmembangunsistem informasi
webpenjualanalatmusik online tersebut.
2.
Pengujian Aplikasi
Menguji apakah aplikasi yang dibuat telah berhasil berjalan sesuai dengan keinginan
dan melakukan perbaikan kesalahan jika masih terdapat
error
padaaplikasi.
3.
Implementasi Aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan telah berjalan
dengan baik.
4.
Penyusunan dan pengadaan laporan
Tahap akhir dari penelitian yang dilakukan, yaitu membuat laporan tentang penelitian
yang telah dilakukan.
LANDASAN TEORI
2.1 Konsep Dasar Data, Informasi dan Sistem E-commerce
2.1.1 Data
Data dapat didefenisikan sebagai deskripsi dari suatu dan kejadian yang kita
hadapi. Data dapat berupa catatan-catatan dalam kertas, buku, atau tersimpan
sebagai
file
dalam database. Data akan menjadi bahan dalam suatu proses
pengolahan data. Oleh karena itu, suatu data belum dapat berbicara banyak
sebelum diolah lebih lanjut.
Proses pengolahan data terbagi menjadi tiga tahapan, yang disebut dengan siklus
pengolahan data (
Data Processing Cycle
) yaitu :
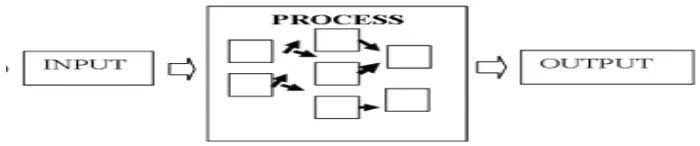
a. Pada tahapan
Input
Yaitu dilakukan proses pemasukan data ke dalam komputer lewat media
input (
Input Devices
).
b. Pada tahapan
Processing
c. Pada tahapan
Output
Yaitu dilakukan proses menghasilkan output dari hasil pengolahan data ke
alat output (
Output Devices
) yaitu berupa informasi.
2.1.2 Informasi
Informasi merupakan data yang telah diolah sedemikian rupa sehingga memiliki
makna tertentu bagi penggunanya. Untuk memperoleh informasi, diperlukan
adanya data yang akan diolah dan unit pengolah. Agar informasi yang dihasilkan
lebih berharga, maka informasi harus memenuhi kriteria sebagai berikut :
1.
Informasi harus akurat, sehingga mendukung pihak manajemen dalam
mengambil keputusan.
2.
Informasi harus relevan, benar-benar terasa manfaatnya bagi yang
membutuhkan.
3.
Informasi harus tepat waktu, sehingga tidak ada keterlambatan pada saat
dibutuhkan.
2.1.3 Sistem E-Commerce
2.1.3.1 Sekilas E-Commerce
E-commerce
(
Electronic Commerce
) merupakan konsep baru yang digambarkan
sebagai proses jual beli barang atau jasa pada
World Wide Web
atau proses jual
beli, pertukaran produk, jasa dan informasi melalui jaringan informas.
E-commerce
pertama kali diperkenalkan pada tahun 1994 pada saat pertama kali
elektronik dipakai
untuk tujuan promosi dan periklanan di suatu halaman
web
.
2.1.3.2 Konsep Dasar Sistem
Terdapat dua kelompok di dalam mendefenisikan sistem, yaitu yang menekankan
pada prosedurnya dan yang menekankan pada komponennya atau elemennya.
Pendekatan sistem yang lebih menekankan pada prosedurnya
mendefenisikan sistem sebagai berikut yaitu, suatu sistem merupakan suatu
jaringan kerja dari prosedur-prosedur yang saling berhubungan, berkumpul
bersama-sama untuk melakukan suatu kegiatan atau menyelesaikan suatu sasaran
tertentu.
Sistem itu sendiri memiliki karakteristik atau beberapa sifat tertentu, yaitu
mempunyai komponen (
components
), batas sistem (
boundary
), lingkungan luar
sistem (
environments
), penghubung (
interface
), masukan (
input
), keluaran
(
output
), pengolah (
process
), dan sasaran suatu tujuan (
goal
). Adapun penjelasan
dari karakteristik suatu sistem diatas adalah sebagai berikut :
a. Komponen sistem (
System Components
)
Bagian sistem yang saling berinteraksi dan membentuk satu kesatuan.
Komponen atau elemen sistem dapat berupa subsistem atau beberapa bagian
sistem.
b. Batas Sistem (
System Boundary
)
Daerah yang membatasi antara suatu sistem dengan lingkungannya atau
dengan sistem lainnya. Batas sistem inilah yang membuat sistem dipandang
sebagai satu kesatuan.
c. Lingkungan luar sistem (
System Environments
)
Segala sesuatu yang berada di luar sistem yang mempengaruhi sistem.
Lingkungan luar sistem dapat bersifat menguntungkan sistem atau merugikan
sistem.
Merupakan media penghubung antara satu subsistem dengan subsistem
lainnya. Penghubung inilah yang menyebabkan beberapa subsistem
berintegrasi dan membentuk satu kesatuan.
e. Masukan (
Input
)
Sesuatu yang dimasukkan ke dalam sistem yang berasal dari lingkungan.
f. Keluaran (
Output
)
Suatu hasil dari proses pengolahan sistem yang dikeluarkan ke
lingkungan.
g. Pengelolahan (
Process
)
Bagian dari sistem yang mengubah masukan menjadi keluaran.
h. Sasaran (
Objectives
) atau tujuan (
Goal
)
Sasaran sistem adalah sesuatu yang menyebabkan mengapa sistem itu
dibuat atau ada. Suatu sistem dikatakan berhasil bila mengenai sasaran atau
tujuannya.
2.1.3.3 Konsep Dasar Informasi
Informasi dalam sebuah organisasi sangat penting peranannya. Suatu sistem yang
kurang mendapatkan informasi akan menjadi lemah dan akhirnya berakhir.
Informasi itu sendiri dapat didefenisikan sebagai data yang diolah menjadi bentuk
yang lebih berguna dan lebih berarti bagi yang menerimanya. Sumber dari
informasi adalah data. Data merupakan bentuk jamak dari bentuk tunggal data
atau data item. Data adalah kenyataan yang menggambarkan sesuatu yang terjadi
pada saat tertentu.
2.2 Pengenalan Internet
disebut dengan
world wide
network
secara lebih ringkas
internet
adalah sumber
informasi dan alat komunikasi serta hiburan.
Jaringan
internet
menyediakan beberapa aplikasi yang dapat digunakan
oleh
user internet
:
E-mail, mailing list, newsgroup, file transfer protocol
(FTP),
gopher, telnet, talk, chat,
world wide web
.
2.2.1 Network
Network
adalah jaringan dari sistem komunikasi data yang melibatkan sebuah
atau lebih sistem komputer yang dihubungkan dengan jalur transmisi alat
komunukasi membentuk satu sistem. Dengan
network
, komputer yang satu dapat
menggunakan data di computer lain, dapat mencetak laporan di
printer
lain, dapat
memberikan berita ke komputer lain walaupun berlainan area.
Network
merupakan cara yang sangat berguna untuk mengintegrasikan sistem informasi
dan menyalurkan arus informasi dari satu area ke area lainnya.
2.3
E-Commerce
Menurut
David Baum
, pengertian
e-commerce
adalah: “
E-Commerce is a dynamic
set of technologies, application, and business process that link enterprise,
consumers, and communities through electronic transaction and the electronic
Bryan A. Garner juga menyaakan bahwa “
E-Commerce the practice of buying
and selling goods and services through online consumer services on the internet.
The ashortened from electronic, has become a popular prefix for other terms
associated with electronic transaction”.
Dapat dikatakan bahwa pengertian
e-commerce yang dimaksud adalah pembelian dan penjualan barang dan jasa
dengan menggunakan jasa computer
online
di Internet.
2.4 HTML
HTML merupakan kependekan dari
Hyper Text Markup Language
. Dokumen
HTML adalah file teks murni yang dapat dibuat dengan
editor
teks sembarang.
Dokumen ini dikenal sebagai
web page
. Dokumen HTML merupakan dokumen
yang disajikan dalam
browser web surfer
. Dokumen ini umumnya berisi
informasi ataupun
intyerface
aplikasi di dalam
internet
. HTML sendiri adalah
suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa
pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh
sebagai
platform
seperti :
windows, linux, macintosh
. Kata ”
Markup Language
”
pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam script
HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain
dengan perintah yang telah ditentukan pada elemen HTML.
2.4.1 Bagian-bagian HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu
kelompok perintah tertentu, misalnya kelompok perintah
form
yang ditandai
dengan kode <form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut
mengenai bagian-bagian HTML perhatikan skema di bawah ini:
<html>
<head>
<title> ... </title>
</head>
<body>
... isi dari halaman web ...
</body>
</html>
2.5
PHP dan MYSQL
2.5.1 Sejarah PHP
Perl Hypertext Preprocessor
. Pada awalnya PHP bernama FI (
Form Interpreted
).
Setelah Rasmus melepaskan kode sumbernya, maka terbentuklah nama PHP.
Sejak itulah PHP bersifat
open source
. Pada bulan November 1997, PHP
Versi
2.0
berhasil dirilis. Pada rilis ini
interpreter
sudah diimplementasikan dalam
bahasa C. Masih pada tahun yang sama sebuah perusahaan bernama Zend menulis
ulang
interpreter
PHP menjadi lebih bersih, lebih baik dan lebih cepat. Pada bulan
Juni 1998 Zend kembali merilis
interpreter
baru untuk PHP dan meresmikan
nama rilis tersebut menjadi PHP 3.0.
Kemudian pada pertengahan tahun 1999, Zend merilis kembali
interpreter
PHP baru dengan nama PHP 4.0. PHP 4.0 ini merupakan versi PHP yang paling
popular dikalangan programmer
website.
Alasan yang menjadi versi 4.0 ini begitu
diminati oleh adanya kemampuan untuk membangun aplikasi website yang
kompleks, namun tetap stabil dalam kecepatan proses dan stabilitas yang tinggi.
2.5.2 Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih
dahulu memberikan tanda tag buka dilanjutkan tanda tanya (<?) kemudian ditutup
dengan tanda tanya dilanjutkan tanda tag tutup (?>). Ada dua tipe penggabungan
antara PHP dan HTML yaitu :
1.
Embedded Script
menempatkan PHP sebagai bagian dari
script
HTML. Contoh penulisan
Embedded Script
yaitu :
<html>
<head>
<title> Testing </title>
</head>
<body>
<? echo ”Halo Dunia”; ?>
</body>
</html>
2.
Non Embedded Script
Yakni cara penulisan
tag
PHP dibagian paling awal dan paling akhir dokumen.
Dengan cara lain, penulisan
tag
PHP digunakan untuk mengawali dan mengakhiri
keseluruhan bagian dalam sebuah dokumen.
Non Embedded Script
menempatkan
script HTML sebagai bagian dari script PHP. Contoh penulisan
Non Embedded
Script
yaitu :
<?
echo ’<html>’;
echo ’<head>’;
echo ’<title> Testing </title>’;
echo ’</head><body>’;
echo ’Hello Dunia’;
2.5.3
Sejarah MYSQL
MySQL
dikembangkan oleh sebuah perusahaan
Swedia
yang pada saat itu
bernama
TcX
Data
Konsult
AB, dan pada akhirnya berubah nama menjadi
MySQL
AB. Sekitar tahun
1994-1995,
TcX
membuat
database MySQL
untuk
mengembangkan aplikasi
web
bagi klien-nya.
TcX
merupakan perusahaan
pengembang
software
dan konsultan
database.
Michael Widenius
atau disebut ”
Monty
” adalah pengembang satu-satunya di
TcX
. Dengan berlandaskan pada aplikasi
UNIREG
dan ISAM yang dibuat sendiri,
dia memutuskan untuk mencari antarmuka
SQL
yang sangat tepat untuk
ditempelkan di atasnya. Awalnya dia menggunakan
mSQL
singkatan dari
mini
SQL (Structure Query
Language)
. Dia beranggapan bahwa
mSQL
merupakan
satu-satunya kode
database open
source
yang tersedia dan cukup sederhana saat
itu. Namun setelah iya melakukan uji coba, ternyata
mSQL
tidak cukup cepat dan
fleksibel
. Dan pada versi pertama
mSQL
tidak memiliki
indeks
. Setelah itu, dia
menghubungi
David Hughes
sebagai pembuat mSQL, namun karena
David
tengah sibuk dalam mengembangkan
versi 2 mSQL
, maka
Monty
memutuskan
untuk membuat sendiri mesin
SQL
yang antarmuka mirip denagn
SQL
,namun
memiliki kemampuan yang lebih sesuai kebutuhkan, sehingga lahirlah
MySQL
.
Terdapat perbedaan pendapat seputar asal muasal nama
MySQL
itu sendiri,
ada yang mengataka bahwa nama
MySQL
diambil dari nama depan dan belakang
sebutan dari
Michael Widenius
, yaitu
Monty.
Adapula yang mengatakan kata
My
itu sendiri diambil dari nama putri
Monty
, yang bernama
My
. Jika kita amati
source code MySQL
itu sendiri, prefiks
My
memang sudah menjadi prefiks umum
apabila seseorang ingin membuat kode kustom sendiri.
Adapun keunggulan dari PHP dan MYSQL antara lain :
1.
Program dapat running di semua OS
, PHP MySQL berjalan secara web
base, itu artinya semua operating system yang dimiliki web browser dapat
menggunakan aplikasi ini, dan semua OS tentu saja selalu memiliki web
browser, Windows dengan internet explorer, Linux dengan Mozilla,
Macintosh dengan safari, dan Handphone dengan Opera Mini.
Sangat mobile
dan fleksible.
2.
Sangat cocok dan mudah diterapkan pada computer berjaringan,
Program PHP MySQL cukup diinstal disalahsatu komputer pada jaringan
yang dalam hal ini adalah komputer server, pada komputer klien kita cukup
mengarahkan web browser ke komputer server dan program dapat langsung
running, apabila
program error
(walau kemungkinan sangat kecil sekali)
program cukup di maintenance di pihak komputer server yang terinstalasikan
program tanpa harus maintenance komputer klien juga.
3.
Tidak ada virus yang menginfeksi program PHP
, sampai saat ini, program
php belum dapat diinfeksi virus, kebanyakan virus menginfeksi file
berekstensi *.exe dan *.dll, sangat awet dan aman.
2.6
Mengenal Macromedia Dreamweaver 8
Macromedia Dreamweaver
merupakan sebuah
editor HTML
profesional untuk
mendesain secara
visual
dan mengolah situs
web
maupun halaman
web
.
Macromedia Dreamweaver 8
adalah salah satu produk dari
vendor Macromedia
Inc
. Dimana
Macromedia Dreamweaver 8
ini memiliki kemampuan untuk
menyunting kode lebih baik, serta mampu menggabungkan
layout site
dengan
programming
web
-nya.
2.6.1 Memulai Dreamweaver 8
Seperti halnya dengan program-program lain, untuk menjalankan
Macromedia
Dreamweaver 8
, mulailah dengan memilih tombol
Start
pada
taskba
r, kemudia
pilih
All Program
pada tampilan
Start Menu Program
, pilih folder
Macromedia
dan klik
Macromedia Dreamweaver 8
. Pada saat pertama kali menggunakan
Dreamweaver
setelah meng-
install
-an, kita akan mendapatkan tampilan kotak
dialog
yang menanyakan pilihan
layout
ruang kerja yang ingin kita gunakan,
sebaiknya kita gunakan ruang kerja
designer
.
2.6.2 Area Kerja Pada Dreamweaver 8
Komponen yang terdapat pada ruang kerja
Dreamweaver 8
adalah :
1.
Document Window
berfungsi untuk menampilkan dokumen dimana kita
sekarang bekerja.
2.
Menu Utama
berisi semua perintah yang dapat digunakan untuk bekerja pada
3.
Insert Bar
terdiri dari tombol-tombol untuk menyisipkan berbagai macam
objek seperti
hyperlink
,
image
, tabel, dan lain-lain.
4.
Document Toolbar
berisi tombol-tombol dan menu pop up dari dokumen yang
sedang kita kerjakan.
5.
Panel Groups
adalah sekumpulan
panel window
yang saling berkaitan satu
sama lain, yang dikelompokkan dibawah satu judul untuk membantu bekerja
dengan Dreamweaver.
6.
Tag Selector
adalah
tag-tag HTML
yang terpilih sesuai dengan objek yang ada
di area kerja.
7.
Properti Inspector digunakan untuk melihat dan mengubah berbagai properti
dari tiap objek terpilih yang ada di area kerja. Setiap objek memiliki properti
yang berbedabeda.
BAB 3
GAMBARAN UMUM PERGURUAN TINGGI HARAPAN
Memberikan pemahaman tentang penggunaan, pemilihan dan perawatan alat musik bagi calon
pembeli. Mengupayakan penyediaan alat musik untuk wilayah Indonesia.
3.2.3 Tujuan
Tujuan dari toko Istana Musik and Sport yaitu :
1.
Menjadi salah satu toko musik terbaik dan terlengkap di kota medan maupun
indonesia
2.
Menjadi toko musik yang dapat memuaskan konsumen dengan menjual
barang-barang yang berkualitas.
3.
Menjadi toko musik yang berkualitas serta bermutu.
4.
Menjadi toko musik yang membudayakan etika dan estetika
BAB 4
4.1 Analisa Perancangan Sistem
4.1.1 Analisa Sistem
Seiring dengan perkembangan teknologi informasi saat ini serta untuk meningkatkan
efisiensi kerja dan waktu, maka masih banyak sistem yang ada saat ini yang masih
manual, yang harus diganti dengan sistem yang lebih baik lagi, yaitu dengan
membangun sistem yang terkomputerisasi atau
online
. Untuk memulai membangun
suatu
program
mengenai perancangan
web e-commerce,
maka penulis terlebih dahulu
merencanakan alur kerja berdasarkan kebutuhan dari
user
yang akan menggunakan
aplikasi basis data ini. Perancangan
web e-commerce
ini diperbuat atas dasar
kebutuhan masyarakat yang menginginkan cara berbelanja secara online, sehingga
dapat menghemat waktu. Berdasarkan pengamatan penulis mengenai analisis sistem
yang berjalan pada
web e-commerce
ini adalah masih ditemui kendala diantaranya
yaitu, masih terdapat informasi berita tentang penjualan yang dilakukan secara
manual, yakni dari mulut kemulut dan dari brosur-brosur yang ditempelkan pada
papan pengumuman, tingkat akurasi yang rendah, dan data tidak dapat cepat
di
update.
Mengetahui kendala yang ada, maka penulis mencoba merancang sebuah
web e-commerce
untuk mempermudah masyarakat.
4.2 Perancangan
mendapatkan efek yang dibutuhkan oleh spesifikasi tersebut dengan cara paling
fleksibel, efisien dan elegan.
Dalam hal ini, sistem yang akan dibuat adalah menggunakan
PHP
sebagai
bahasa pemrogramanya dan
MySQL
sebagai databasenya serta
Dreamweaver
sebagai
media untuk membuat
web e-commerce
ini. Adapun spesifikasi serta target terhadap
sistem yang akan dibuat yaitu:
1.
Perancangan yang akan dibuat yaitu “
Sistem informasi penjualan alat music
online berbasis web”
yang menyediakan informasi-informasi tentang cara
pembelian, produk dan transaksi.
2.
Target yang ingin dicapai dalam perancangan
web e-commerce
ini adalah
diharapkan pengunjung mendapatkan segala informasi mengenai produk dengan
spesifikasi terbaru, sehingga memudahkan masyarakat untuk melakukan transaksi
dan diharapkan pula dapat memberikan kemudahan bagi masyarakat luas.
4.3 Diagram Alir Data
Data Flow Diagram
(DFD) merupakan model dari sistem untuk menggambarkan
pembagian sistem ke modul yang lebih kecil. Salah satu keuntungan menggunakan
diagram alir data adalah memudahkan pemakai yang kurang menguasai bidang
komputer untuk mengerti sistem yang akan dikerjakan. Pada tahap analisa,
penanganan notasi symbol lingkaran dan anak panah menggambarkan arus data
dalam perancangan sistem sangat membantu Dalam komunikasi dengan pemakaian
sistem menggunakan notasi-notasi untuk menggambarkan arus dari data sistem.
Tabel 4.1 Simbol-simbol DFD
Kesatuan Luar
(External entity)
Merupakan kesatuan luar
dilingkungan luar sistem
yang akan memberikan input
atau menerima output dari
sistem
Proses (Proces)
Kegiatan dari hasil suatu arus
data yang masuk proses
Untuk dihasilkan arus data
yang akan keluar atau untuk
mengubah input menjadi
output
Aliran Data
(Data Flow)
Data mengalir melalui sistem
dimulai dengan sebagian
input dan diubah menjadi
input
Penyimpanan Data
(Data Storage)
Data disimpan untuk
keperluan berikutnya
Disamping itu DFD adalah salah satu alat pembuatan model yang sering
digunakan, khususnya bila fungsi-fungsi sistem merupakan bagian yang lebih penting
dan kompleks dari pada data yang dimanipulasi oleh sistem. Dengan kata lain, DFD
adalah alat pembuatan model yang memberikan penekanan hanya pada fungsi sistem.
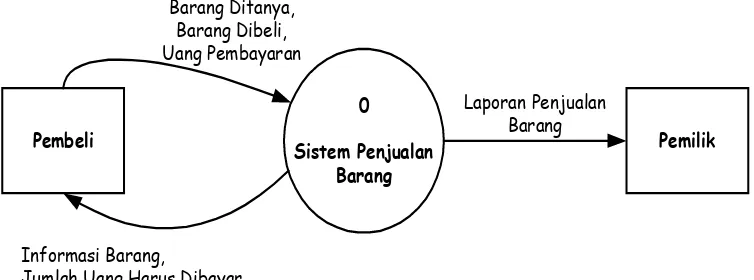
Pembeli
0
Sistem Penjualan Barang
Pemilik
Barang Ditanya, Barang Dibeli, Uang Pembayaran
Informasi Barang,
Jumlah Uang Harus Dibayar
[image:38.595.101.478.76.216.2]Laporan Penjualan Barang
Gambar 4.1 Contoh Diagram Konteks
4.4
Entity/ Relationship Diagram
(Diagram E/R)
entity
relationship
attribute
Adalah file (data store di DFD). Entity adalah
file yang berjenis master.
Adalah file (data store di DFD). Relationship
adalah file yang berjenis transaksi, digunakan
untuk menyimpan data transaksi yang terjadi
Adalah bagian-bagian spesifik dari file (entitas)
Gambar 4.2 Lambang-lambang Diagram E/ R
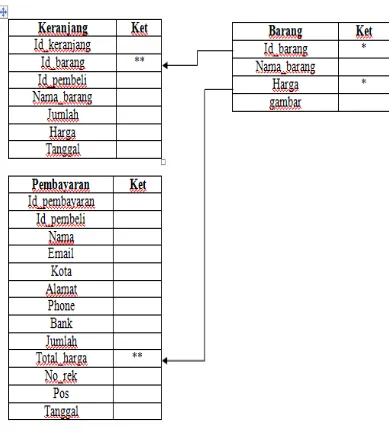
Gambar 4.3 Diagram E/R Kasus di Atas
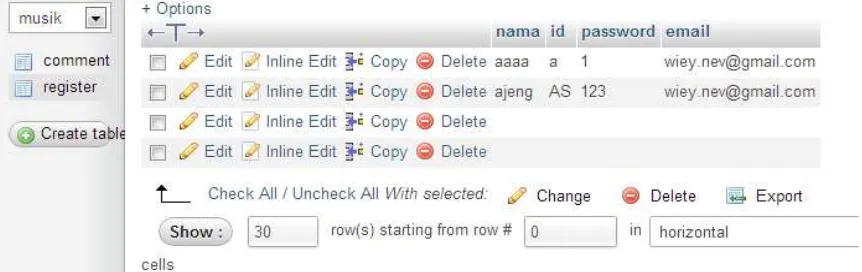
4.5 Rancangan File dalam Database
Database
atau basis data adalah kumpulan data yang disimpan secara sistematis didalam
Gambar 4.4 Tabel Database Comment
Gambar 4.5 Tabel Database Register
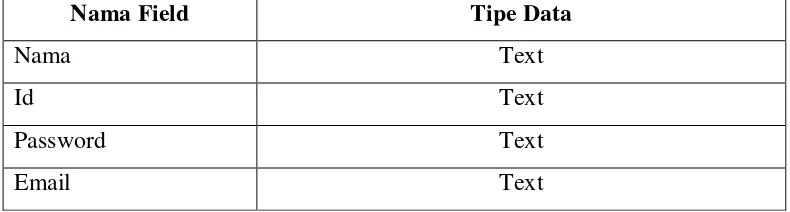
Tabel 4.2 Tabel Database Register
Nama Field
Tipe Data
Nama
Text
Id
Text
Password
Text
Text
b.
Tabel Comment terdiri dari :
Tabel 4.3 Tabel Database Comment
Nama Field
Tipe Data
Lebar Data
Id
Int
3
Id_artikel
Varchar
3
Nama
Varchar
30
Varchar
30
Website
Varchar
50
Komentar
Text
Date
Datetime
Art_id
Int
3
Art_url
Varchar
60
[image:42.595.88.497.450.666.2]Flowchart merupakan gambar atau bagan yang memperlihatkan urutan dan hubungan antar
proses beserta instruksinya. Gambaran ini dinyatakan dengan simbol. Dengan demikian
setiap simbol menggambarkan proses tertentu. Sedangkan hubungan antar proses
digambarkan dengan garis penghubung.
[image:43.595.73.492.358.753.2]Flowchart ini merupakan langkah awal pembuatan program. Dengan adanya
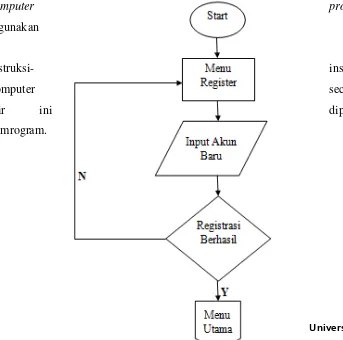
flowchart urutan poses kegiatan menjadi lebih jelas. Jika ada penambahan proses maka dapat
dilakukan lebih mudah. Setelah flowchart selesai disusun, selanjutnya pemrogram
(programmer) menerjemahkannya ke bentuk program dengan bahsa pemrograman.
Tabel 4.4 Tabel Lambang-Lambang pada Flowchart
SIMBOL
FUNGSI
Flow Direction symbol
, Yaitu simbol yang digunakan
untuk menghubungkan antara simbol yang satu dengan
simbol yang lain. Simbol ini disebut juga connecting line.
Terminator Symbol
, Yaitu simbol untuk permulaan (start)
atau akhir (stop) dari suatu kegiatan
Connector Symbol,
Yaitu simbol untuk keluar – masuk
atau penyambungan proses dalam lembar / halaman yang
sama.
Connector Symbol,
Yaitu simbol untuk keluar – masuk
atau penyambungan proses pada lembar / halaman yang
berbeda.
Processing Symbol,
Simbol yang menunjukkan
Simbol Manual Operation,
Simbol yang menunjukkan
pengolahan yang tidak dilakukan oleh komputer
Simbol Decision,
Simbol pemilihan proses berdasarkan
kondisi yang ada.
Simbol Input-Output,
Simbol yang menyatakan proses
input dan output tanpa tergantung dengan jenis
peralatannya
Simbol Manual Input,
Simbol untuk pemasukan data
secara manual on-line keyboard
Simbol Preparation,
Simbol untuk mempersiapkan
penyimpanan yang akan digunakan sebagai tempat
pengolahan di dalam storage.
Simbol Predefine Proses,
Simbol untuk pelaksanaan suatu
bagian (sub-program)/prosedure
Simbol Display,
Simbol yang menyatakan peralatan
output yang digunakan yaitu layar, plotter, printer dan
sebagainya.
Simbol disk and On-line Storage,
Simbol yang
menyatakan input yang berasal dari disk atau disimpan ke
disk.
Flowchart atau
Bagan alir
adalah bagan (
chart
) yang menunjukkan alir (
flow
) di dalam
program atau prosedur sistem secara logika. Bagan alir (flowchart) digunakan terutama untuk
alat bantu komunikasi dan untuk dokumentasi.
4.6.2 Jenis-jenis Flowchart
Ada beberapa jenis flowchart diantaranya:
1.
Bagan alir sistem (
systems flowchart
).
2.
Bagan alir dokumen (
document flowchart
).
3.
Bagan alir skematik (
schematic flowchart
).
4.
Bagan alir program (
program flowchart
).
5.
Bagan alir proses (
process flowchart
).
4.6.3 Sistem Flowchart
System flowchart dapat didefinisikan sebagai bagan yang menunjukkan arus pekerjaan secara
keseluruhan dari sistem. Bagan ini menjelaskan urut-urutan dari prosedur-prosedur yang ada
di dalam sistem. Bagan alir sistem menunjukkan apa yang dikerjakan di sistem.
4.6.4 Dokument Flowchart
Bagan alir dokumen (
document flowchart
) atau disebut juga bagan alir formulir (
form
flowchart
) atau paperwork flowchart merupakan bagan alir yang menunjukkan arus dari
laporan dan formulir termasuk tembusan-tembusannya.
Bagan alir skematik (
schematic flowchart
) merupakan bagan alir yang mirip dengan bagan
alir sistem, yaitu untuk menggambarkan prosedur di dalam sistem. Perbedaannya adalah,
bagan alir skematik selain menggunakan simbol-simbol bagan alir sistem, juga menggunakan
gambar-gambar komputer dan peralatan lainnya yang digunakan. Maksud penggunaan
gambar-gambar ini adalah untuk memudahkan komunikasi kepada orang yang kurang paham
dengan simbol-simbol bagan alir. Penggunaan gambar-gambar ini memudahkan untuk
dipahami, tetapi sulit dan lama menggambarnya.
4.6.6 Program Flowchart
Bagan alir program (
program flowchart
) merupakan bagan yang menjelaskan secara rinci
langkah-langkah dari proses program. Bagan alir program dibuat dari derivikasi bagan alir
sistem.
Bagan alir program dapat terdiri dari dua macam, yaitu bagan alir logika program (
program
logic flowchart
) dan bagan alir program komputer terinci (
detailed computer program
flowchart
). Bagan alir logika program digunakan untuk menggambarkan tiap-tiap langkah di
dalam program komputer secara logika. Bagan alat- logika program ini dipersiapkan oleh
analis sistem. Gambar berikut menunjukkan bagan alir logika program. Bagan alir program
komputer
terinci
(
detailed
computer
program flow-chart
)
digunakan
untuk
menggambarkan
instruksi-
instruksi program
komputer
secara terinci. Bagan
alir ini
dipersiapkan oleh
4.7
Normalisasi
Normalisasi adalah suatu proses untuk mengubah suatu tabel yang memiliki masalah
tertentu ke dalam dua buah tabel atau lebih, yang tidak lagi memiliki masalah tersebut
(Abdul Kadir, 2002: 52). Masalah tersebut biasanya merupakan suatu ketidakkonsistenan
(tidak normal) apabila dilakukan penghapusan
(delete)
, pengubahan
(update)
dan
pembacaan
(retrieve)
pada suatu
Pada proses normalisasi terhadap tabel pada database dapat dilakukan dengan tiga
tahap normalisasi antara lain :
a)
Bentuk Tidak Normal (Unnormalized Form)
Bentuk ini merupakan kumpulan data yang akan direkam, tidak ada keharusan mengikukti
format tertentu, dapat saja data tidak lengkap atau terduplikasi. Data dikumpulkan apa adanya
sesuai dengan saat menginput. Untuk mentransformasikan tabel yang belum ternomalisasi di
atas menjadi tabel yang memenuhi kriteria 1NF adalah kita harus merubah seluruh atribut
yang multivalue menjadi atribut
single value
, dengan cara menghilangkan
repeating group
pada tabel di atas.
b)
Bentuk Normal ke Satu (First Normal Form / 1 NF)
Pada tahap ini dilakukan penghilangan beberapa
group
elemen yang berulang agar menjadi
satu harga tunggal yang berinteraksi di antara setiap baris pada suatu tabel, dan setiap atribut
harus mempunyai nilai data yang
atomic
(bersifat
atomic value
). Atom adalah zat terkecil
Syarat normal ke satu (1-NF) antara lain:
1. setiap data dibentuk dalam
flat file
, data dibentuk dalam satu
record
demi satu
record
nilai dari
field
berupa “
atomic value
”.
2. tidak ada
set atribute
yang berulang atau bernilai ganda.
3. telah ditentukannya
primary key
untuk tabel / relasi tersebut.
4. tiapatribut hanya memiliki satu pengertian.
c)
Bentuk Normal ke Dua (Second Normal Form / 2 NF)
Bentuk normal kedua didasari atas konsep
full functional dependency
(ketergantungan
fungsional sepenuhnya) yang dapat didefinisikan sebagai berikut. Jika A adalah
atribut-atribut dari suatu relasi, B dikatakan
full functional dependency
(memiliki ketergantungan
fungsional terhadap A, tetapi tidak secara tepat memiliki ketergantungan fungsional dari
subset (himpunan bagian) dari A.
Syarat normal kedua (2-NF) sebagai berikut.
1. Bentuk data telah memenuhi kriteria bentuk normal kesatu.
2.
Atribute
bukan kunci (
non-key
) haruslah memiliki ketergantungan fungsional sepenuhnya
(
fully functional dependency
) pada kunci utama /
primary key.
d)
Bentuk Normal ke Tiga (Third Normal Form / 3 NF)
Walaupun relasi 2-NF memiliki redudansi yang lebih sedikit dari pada relasi 1-NF, namun
relasi tersebut masih mungkin mengalami kendala bila terjadi anomaly peremajaan (
update
)
lainnya tidak, maka data didalam database tersebut akan inkonsisten / tidak teratur. Anomaly
update
ini disebabkan oleh suatu ketergantungan transitif (
transitive dependency
). Kita harus
menghilangkan ketergantungan tersebut dengan melakukan normalisasi ketiga (3-NF).
Syarat normal ketiga (Third Normal Form / 3 NF) sebagai berikut.
1. Bentuk data telah memenuhi kriteria bentuk normal kedua.
2.
Atribute
bukan kunci (
non-key
) harus tidak memiliki ketergantungan transitif, dengan kata
lain suatu atribut bukan kunci (
non_key
) tidak boleh memiliki ketergantungan fungsional
(
functional dependency
) terhadap atribut bukan kunci lainnya, seluruh atribut bukan kunci
pada suatu relasi hanya memiliki ketergantungan fungsional terhadap
primary key
di relasi
4.7.1 Perancangan Tabel Normalisasi
1. Entitas Normalisasi Barang
[image:53.595.223.366.212.305.2]Bentuk Tabel Tidak Normal
Tabel 4.5 Entitas Normalisasi Barang
Bentuk Normal Pertama (1 NF)
[image:53.595.96.507.450.633.2]Bentuk Normal Kedua (2 NF)
Bentuk Normal Ketiga (3NF)
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Setelah dianalisis dan dirancang secara rinci dan teknologi telah diseleksi dan dipilih. Tiba
saatnya sistem untuk diimplementasikan. Implementasi sistem adalah langkah-langkah atau
prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, untuk
menguji, menginstal, dan memulai sistem baru atau sistem yang diperbaiki untuk
menggantikan sistem yang lama, sedangkan tahap implementasi sistem merupakan tahap
meletakkan sistem agar sistem dapat siap untuk dioperasikan. Tahap implementasi sistem
terdiri dari langkah-langkah sebagai berikut ini :
1.
Menerapkan rencana implementasi
2.
Melakukan kegiatan implementasi
3.
Tindak lanjut implementasi
5.2 Tujuan Implementasi Sistem
Adapun tujuan-tujuan dari implementasi sistem, yaitu :
1.
Mengkaji rangkaian sistem baik dari segi
software
maupun
hardware
sebagai
sarana pengolah data dan penyajian informasi.
3.
Memastikan bahwa pemakai dapat mengoperasikan dengan mudah terhadap sistem
yang baru dan mendapat informasi yang baik dan jelas.
4.
Memperhitungkan bahwa sistem telah memenuhi permintaan pemakai yaitu dengan
menguji sistem secara menyeluruh.
5.
Memastikan bahwa sistem telah berjalan lancar dengan mengontrol dan melakukan
instalasi secara benar.
5.3 Komponen Utama dalam Implementasi Sistem
Untuk mengolah data menggunakan komputer haruslah mempunyai tiga komponen utama,
yaitu sebagai berikut :
5.3.1 Hardware
Hardware
merupakan komponen fisik dalam rangkaian komputer, sedangkan spesifikasi
hardware
yang dibutuhkan adalah sebagai berikut :
a.
Monitor
b.
CPU (
Central Processing Unit)
c.
Hardisk untuk tempat program beroparasi dan sebagai media penyimpanan
d.
Keyboard
e.
Mouse
f.
Printer untuk mencetak hasil
5.3.2 Software
Software
merupakan instruksi program yang dapat digunakan dalam komputer dan
memberikan fungsi serta menampilkan seperti yang diinginkan.
Software
yang diperlukan
untuk menjalankan perangkat keras untuk aplikasi pengolahan nilai, yaitu :
a.
Windows 7
c.
Browser
d.
Macromedia Dreamweaver 8
5.3.3 Brainware
Brainware
merupakan factor manusia yang menangani fasilitas komputer, yang dibutuhkan
adalah :
a.
Sistem Analisis adalah orang yang membangun fasilitas rancangan sistem.
b.
Programmer
adalah orang yang mengerti bahasa pemrograman dalam membuat dan
membangun program.
c.
Operator
adalah orang yang menangani langsung dalam pengolahan data mulai dari
mempersiapkan data sampai dengan pengertian data ke dalam komputer.
5.4 Pengujian di Browser
Setelah menginstal
AppServ
, maka aplikasi
web
telah dapat diujikan dikomputer local.
Adapun caranya adalah sebagai berikut :
1.
Letakkan
file-file
yang membangun
web
kedalam suatu folder
2.
Buka
browser Google Chrome
atau
Mozilla Firefox.
[image:58.595.98.494.629.664.2]3.
Ketik alamat pada kotak
URL
seperti gambar dibawah ini.
4.
Setelah dijalankan,
click
menu Register maka akan muncul tampilan erlihat seperti
gambar dibawah ini.
5.
Setelah itu kita akan langsung disuguhkan menu Home atau Beranda seperti gambar
dibawah ini
6.
Apabila kita
click
menu Profil, akan muncul tampilan seperti gambar dibawah ini.
7.
Apabila kita
click
menu kategori Gitar, akan muncul tampilan seperti gambar
dibawah ini.
8.
Apabila kita
click
menu kategori Bass, akan muncul tampilan seperti gambar
dibawah ini.
9.
Apabila kita
click
menu kategori Drum, akan muncul tampilan seperti gambar
dibawah ini.
[image:64.595.82.502.131.505.2]10.
Apabila kita
click
menu Kategori Keyboard, akan muncul tampilan seperti gambar
dibawah ini.
[image:65.595.74.494.142.516.2]11.
Apabila kita
click
menu Kategori Aksessoris Musik, akan muncul tampilan
seperti gambar dibawah ini.
12.
Tampilan Keranjang Belanja
[image:67.595.74.494.142.519.2]13.
Tampilan Halaman Pembayaran
[image:68.595.106.522.112.538.2]BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Berdasarkan pembahasan pada bab-bab sebelumnya, maka pada bab ini yang merupakan bab
terakhir dari tugas akhir ini, penulis akan mencoba menarik kesimpulan yakni sebagai berikut
:
1.
Pada perancangan
e-commerce
ini merupakan salah satu sarana untuk mendapatkan
informasi
online
yang biasa diakses oleh siapa saja
2.
Dalam membangun sebuah website tidak harus terhubung dengan internet. Internet
diperlukan pada saat upload file dan pengaksesan website.
3.
Website yang baik adalah website yang selalu mengupdate informasinya dengan
segala yang baru.
4.
Aplikasi berbasis
web
dapat menjadi
alternative
pilihan sebagian besar masyarakat
yang ingin mencari barang apapun informasi yang sebelumnya menghabiskan waktu,
tenaga, dan uang.
5.
Website e-commerce
ini memberikan informasi yang berkaitan dengan penjualan alat
6.2
Saran
Dengan terselesainya perancangan
website e-commerce
pada penjualan alat music ini dan
dalam sub bab terakhir ini penulis ingin memberikan saran dan harapan yang dapat
memberikan masukan bagi konsumen dan pengguna
internet
lainya, yakni :
1.
1. Sensntiasa menjaga dan memperbaharui website agar pengunjung tidak merasa
bosan dan mendapatkan informasi – informasi yang
up-to-date
.
2.
Diharapkan Komputer yang digunakan dalam pembuatan
website
ini adalah komputer
yang mempunyai spesifikasi yang tinggi, sehingga mempermudah dalam pengaksesan
data dan sumber daya komputer kita.
3.
Diharapkan dunia bisnis penjualan harus lebih tanggap dengan perkembangan
teknologi agar tidak tertinggal dengan Negara-negara yang lebih maju.
Daftar Pustaka
Effendi, B.E. 1989,
dBASE contoh-contoh Program dan Aplikasinya
. Yogyakarta:
Andi Offset.
Betha, Siddik, Ir. 2007.
Pemrograman Web dengan HTML.
Bandung:
Informatika Bandung.
Kadir, Abdul. 2003.
Dasar Pemrograman Web Dinamis Menggunakan
PHP.
Yogyakarta: Andi
Kadir, A. 1999.
Konsep dan Tuntunan Praktis Basis Data,
Yogyakarta: Andi Yogyakarta
Purba, O.W, 2000.
Membangun Web E-Commerce, Jakarta, PT. Elex Media Komputindo
REGISTER
<html>
<head>
<title>Admin</title>
<link rel="stylesheet" href="stylex.css" />
<link href='http://fonts.googleapis.com/css?family=Oleo+Script' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
// $(document).ready(function(){
// $("#login").click(function(){
// var action = $("#lg-form").attr('action');
// var form_data = {
// username: $("#username").val(),
// password: $("#password").val(),
// is_ajax: 1
// };
// $.ajax({
// type: "POST",
// url: action,
// data: form_data,
// success: function(response)
// if(response == "success")
// $("#lg-form").slideUp('slow', function(){
// $("#message").html('<p class="success">You have logged in successfully!</p><p>Redirecting....</p>');
// });
// else
// $("#message").html('<p class="error">ERROR: Invalid username and/or password.</p>');
// }
// });
// return false;
// });
// });
</script>
</head>
<body>
<div class="lg-container">
<h1>Buat Akun Baru</h1>
<form action="prosesregister.php" id="lg-form" name="lg-form" method="post">
<div>
<label for="nama">Nama:</label>
<input type="text" name="nama" id="name" placeholder="Nama"/>
</div>
<div>
<label for="id">ID:</label>
</div>
<div>
<label for="password">Password:</label>
<input type="password" name="password" id="password" placeholder="Buat password" />
</div>
<div>
<label for="email">E-Mail:</label>
<input type="text" name="email" id="email" placeholder="Email" />
</div>
<div>
<button type="submit" id="login">Create</button>
</div>
</form>
<div id="message"></div>
</div>
</body>
</html>
INDEX
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Istana Musik</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link href="http://fonts.googleapis.com/css?family=Arvo|Oswald" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.text {
font-size: 15px;
color: #FF0;
}
.pilihan {
font-size: 15px;
color: #FF0;
}
.title-judul {
float: left;
margin: 0px 0px 0px 280px;
}
</style>
</head>
<div id="wrapper">
<div id="logo" class="container">
<div style="background-image: repeat; background-position: center;">
</div>
<marquee><h1 class='title-judul'><center>Istana Musik</center></h1></marquee>
<p> </p>
<marquee> <p>Jl. Ahmad Yani No. 87 Medan. Sumatera Utara. Indonesia</p>
</marquee>
</div>
<div id="menuku">
<div id="navigasi">
<ul>
<li><a href="register.php">REGISTER</a></li>
<li><a href="index.php">BERANDA</a></li>
<li><a href="profil.php">PROFIL</a>
<ul>
<li><a href="gitar.php">GITAR</a></li>
<li><a href="bass.php">BASS</a></li>
<li><a href="drum.php">DRUM</a></li>
<li><a href="keyboard.php">KEYBOARD</a></li>
<li><a href="aksessoris.php">AKSESSORIS MUSIK</a></li>
</ul>
</li>
<li><a href="keranjang.php">KERANJANG</a></li>
<li><a href="kontak.php">KONTAK</a></li>
</div>
<div id='search-box'></div>
<div id="livesearch-result"></div>
<div class="entry">
<h2 class="title"> </h2>
<h2 class="title"> </h2>
<h2 class="title"> </h2>
<h2 class="title"> </h2>
<h2 class="title"> </h2>
<h2 class="title"> </h2>
<h2 class="title"> </h2>
<h2 class="title"> </h2>
<h2 class="title"><blink>Selamat datang di Istana Musik</blink></h2>
</div>
<div class="bottomRight"><div class="content"><br />
<p class="text">Istana musik, berdiri pada tahun 1984 yang menyediakan peralatan dan perlengkapan alat musik modern. Juga terdapat paket-paket menarik untuk Studio musik atau lainnya, seperti :</p>
<ul class="pilihan">
<ol class="pilihan">Gitar Elektrik</ol>
<ol class="pilihan">Gitar Akustik</ol>
<ol class="pilihan">Keyboard</ol>
<ol class="pilihan">Bass Elektrik</ol>
<ol class="pilihan">Drum</ol>
<ol class="pilihan">Microphone</ol>
<ol class="pilihan">Berbagai jenis efect gitar maupun bass, dan</ol>
</ul>
</div>
<p> </p>
<h2 class="title"><blink>Produk Baru Kami</blink></h2>
<marquee><p><img src="gambar/efect.jpg" width="220" height="200" /> <img src="gambar/Cort.JPG" width="220" height="200" /> <img src="gambar/speakerr.jpg" width="220" height="200" /> <img src="gambar/tmb2827-1350714325.png"
width="220" height="200" /></p></marquee>
<div class="art-Footer">
<div class="art-Footer-inner">
<div class="art-Footer-text">
<p><center>
<p> </p>
<p>Copyright © 2013. Istana Musik <br />
All Rights Reserved.</p>
</center></p>
</div>
</div>
</body>
</html>
PROFIL
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Istana Musik</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link href="http://fonts.googleapis.com/css?family=Arvo|Oswald" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
<style type="text/css">
.text {
font-size: 15px;
color: #FF0;
}
.pilihan {
font-size: 15px;
color: #FF0;
}
.title-judul {
float: left;
margin: 0px 0px 0px 280px;
}
</style>
</head>
<body>
<div style="background-image: repeat; background-position: center;">
</div>
<marquee><h1 class='title-judul'><center>Istana Musik</center></h1></marquee>
<p> </p>
<marquee> <p>Jl. Ahmad Yani No. 87 Medan. Sumatera Utara. Indonesia</p>
</marquee>
</div>
<div id="menuku">
<div id="navigasi">
<ul>
<li><a href="register.php">REGISTER</a></li>
<li><a href="index.php">BERANDA</a></li>
<li><a href="profil.php">PROFIL</a>
<ul>
<li><a href="gitar.php">GITAR</a></li>
<li><a href="bass.php">BASS</a></li>
<li><a href="drum.php">DRUM</a></li>
<li><a href="keyboard.php">KEYBOARD</a></li>
<li><a href="aksessoris.php">AKSESSORIS MUSIK</a></li>
</ul>
</li>
<li><a href="keranjang.php">KERANJANG</a></li>
<li><a href="kontak.php">KONTAK</a></li>
</ul>
</div>
<div class="entry"> <h2 class="title"> </h2> <h2 class="title"> </h2> <h2 class="title"> </h2> <h2 class="title"> </h2> <h2 class="title"> </h2> <h2 class="title"> </h2> <h2 class="title"> </h2> <h2 class="title"> </h2>
<h2 class="title"><blink>Profil Istana Musik</blink></h2>
</div>
<div class="bottomRight"><div class="content"><br />
<p class="text">Istana musik, berdiri pada tahun 1984 yang menyediakan peralatan dan perlengkapan alat musik modern. Alat musik merupakan suatu instrumen yang dibuat atau dimodifikasi untuk t