SISTEM INFORMASI BERBASIS WEB PADA
SMA SWASTA JOSUA MEDAN
TUGAS AKHIR
SRI RAHAYU
072406017
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM INFORMASI BERBASIS WEB PADA
PADA SMA SWASTA JOSUA MEDAN
TUGAS AKHIR
Diajukan sebagai salah satu syarat dalam menyelesaikan
Pendidikan Program Studi D3 Ilmu Komputer
SRI RAHAYU
072406017
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul
: SISTEM INFORMASI BERBASIS WEB PADA
SMA SWASTA JOSUA MEDAN
Kategori
: TUGAS AKHIR
Nama
: SRI RAHAYU
Nomor Induk Mahasiswa
: 072406017
Program Studi
: D3 ILMU KOMPUTER
Departemen
: MATEMATIKA
Fakultas
: MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA
UTARA
Diluluskan di
Medan, Juni 2010
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Pembimbing
Ketua,
PERNYATAAN
SISTEM INFORMASI BERBASIS WEB PADA
SMA SWASTA JOSUA MEDAN
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa
kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2010
PENGHARGAAN
Puji dan Syukur penulis panjatkan ke hadirat Allah Swt, atas rahmat dan karunia-Nya
penulis dapat menyelesaikan tugas akhir ini. Laporan ini disusun untuk memenuhi
persyaratan dalam menyelesaikan program studi D3 Ilmu Komputer Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara. Adapun judul
dari tugas akhir ini adalah â Sistem Informasi Berbasis Web Pada SMA Swasta
Josua Medanâ.
Pada kesempatan ini, penulis mengucapkan terima kasih kepada pihak yang
telah banyak membimbing, mengarahkan dan membantu penulis, serta memberikan
semangat dalam menyelesaikan tugas akhir ini. Penulis mengucapkan terima kasih
kepada :
1.
Bapak Prof. Dr. Eddy Marlianto, M.Sc selaku Dekan Fakultas Matematika dan
Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2.
Bapak Dr. Sutarman, M.Sc selaku Pembantu Dekan I (PUDEK I) FMIPA
USU.
3.
Bapak Dr. Saib Suwilo, M.Sc selaku Ketua Jurusan Matematika Universitas
Sumatera Utara.
4.
Ibu Dra. Mardiningsih, Msi selaku Dosen Pembimbing tugas akhir yang telah
memberikan bimbingan dan arahan kepada penulis dalam menyelesaikan tugas
akhir.
perkuliahan.
6.
Orang tua dan keluarga yang senantiasa memberikan semangat dan mendoakan
penulis agar lancar dalam segala urusan.
7.
Seluruh pihak SMA Swasta Josua Medan yang telah bersedia membantu
penulis dalam menyelesaikan tugas akhir ini.
8.
Teman-teman seangkatan D-3 Ilmu Komputer stambuk 2007.
Penulis menyadari bahwa laporan ini masih banyak terdapat kekurangan, baik dari
segi penyajian maupun isinya. Oleh karena itu, penulis mengharapkan kritik maupun
saran dari pihak yang sifatnya membangun demi kesempurnaan laporan ini. Akhir kata
penulis berharap semoga tugas akhir ini dapat berrmanfaat bagi semua pihak .
Medan, Juni 2010
Penulis
ABSTRAK
DAFTAR ISI
Halaman
Persetujuan
ii
Pernyataan
iii
Penghargaan
iv
Abstrak
vi
Daftar isi
vii
Daftar Tabel
ix
Daftar Gambar
x
Bab 1 Pendahuluan
1
1.1 Latar Belakang
1
1.2 Rumusan Masalah
2
1.3 Batasan Masalah
2
1.4 Tujuan Penelitian
3
1.5 Kontribusi Penelitian
3
1.6 Metodelogi Penelitian
3
1.7 Sistematika Penulisan
4
Bab 2 Tinjauan Teori
6
2.1 Pengertian Sistem Informasi
6
2.2 PHP
8
2.3 MYSQL
9
2.4 Macromedia Dreamwever 8
10
2.5 Macromedia Fireworks
12
2.6 HTML
12
2.7 Pengenalan Internet
13
2.8 Website
15
2.9 Browser
16
Bab 3 Gambaran Umum
17
3.1 Gambaran Umum SMA Swasta Josua
17
3.2 Sejarah SMA Swasta Josua
18
3.3 Struktur Organisasi SMA Swasta Josua
19
3.4 Visi, Misi dan Tujuan SMA Swasta Josua
21
3.4.1 Visi Sekolah
21
3.4.2 Misi Sekolah
21
Bab 4 Perancangan Sistem
23
4.1 Perancangan Struktur Sistem
23
4.2 Data Flow Diagram (DFD)
25
4.3 Perancangan Database
25
4.3.1 Tabel Guru
26
4.3.2 Tabel Buku Tamu
26
4.3.3 Tabel Alumni
27
4.4 Flowchart Sistem
27
4.4.1 Flowchart Registrasi Guru
28
4.4.2 Flowchart Buku Tamu
28
4.4.3 Flowchart Registrasi Alumni
29
4.5 Jenis File Yang Digunakan
30
4.5.1 File Gambar Utama
30
4.5.2 File Halaman Website
31
Bab 5 Implementasi Sistem
34
5.1 Pengertian Implementasi Sistem
34
5.2 Tujuan Implementasi Sistem
34
5.3 Komponen Kebutuhan Sistem
35
5.3.1 Kebutuhan Perangkat Keras
35
5.3.2 Kebutuhan Perangkat Lunak
36
5.3.3 Kebutuhan Operator
36
Bab 6 Kesimpulan dan Saran
37
6.1 Kesimpulan
37
6.2 Saran
38
Daftar Pustaka
39
DAFTAR TABEL
Halaman
Tabel 4.1 Tabel Registrasi Guru
26
Tabel 4.2 Tabel Buku Tamu
26
DAFTAR GAMBAR
Halaman
Gambar 3.2 Struktur Organisasi SMA Swasta Josua
20
Gambar 4.1 Rancangan Halaman Web
24
Gambar 4.2 Flowchart Registrasi Guru
28
Gambar 4.3 Flowchart Buku Tamu
29
ABSTRAK
BAB 1
PENDAHULUAN
1.1
Latar Belakang
Pada zaman modern seperti saat ini dengan kemajuan teknologi yang sangat pesat,
dibutuhkan sumber daya manusia yang berkualitas baik. Sekolah sebagai sistem adalah
sekolah yang memberdayakan seluruh komponen yang ada di dalamnya secara
terpadu, satu sama lain saling berkaitan erat dan mendorong kegiatan sekolah untuk
mencapai tujuan, antara lain input, proses, output, dan outcome (Depdiknas, 2007:5).
Untuk itu, sekolah sebagai salah satu sarana pendidikan formal harus dapat
memberikan pelayanan atau fasilitas yang terbaik untuk siswa-siswanya dan juga
kepada orang tua atau wali siswa.
Sistem Informasi di SMA Swasta Josua Medan masih menggunakan sistem
manual, sehingga data yang ada tidak tersusun dengan baik. Dengan adanya Sistem
Informasi Sekolah yang berbasiskan internet, sekolah dapat mempermudah
penyebaran informasi antara sekolah, orang tua dan siswa. Karena semua hal yang
diperlukan akan disediakan secara online untuk bisa diakses kapan saja. Semoga
Sistem Informasi Sekolah ini dapat membantu sekolah dalam mengelola kegiatan
belajar mengajar dengan efektif dan efisien.
1.2 Rumusan Masalah
Perumusan masalah dari latar belakang yang ada, adalah bagaimana mewujudkan
upaya agar dapat membuat kemudahan bagi masyarakat maupun siswa dalam proses
mengakses informasi, khususnya tentang sekolah ini.
1.3 Batasan Masalah
Dalam membuat Sistem Informasi ini terdapat beberapa batasan, yaitu :
1.
Aplikasi Sistem Informasi ini cukup sederhana, sehingga tidak terlalu banyak
terdapat fitur di dalamnya.
2.
Sistem Informasi ini hanya menampilkan data mengenai sejarah sekolah,
profil, visi misi, guru pengajar, jadwal pelajaran, fasilitas sekolah, kegiatan
ekstrakulikuler, alumni dan buku tamu.
1.4 Tujuan Penelitian
Adapun tujuan penelitian ini adalah :
Untuk menghasilkan suatu Web Dinamis pada SMA Swasta Josua Medan dengan
menggunakan Php dan Mysql.
1.5 Kontribusi Penelitian
1.
Untuk menghasilkan suatu situs web dinamis yang dapat menyajikan
Informasi-informasi sekolah.
2.
Untuk mempermudah masyarakat mendapatkan informasi mengenai Sekolah.
3.
Memberikan contoh langsung dalam penerapan dan manfaat Teknologi
Informasi kepada para siswa.
1.6 Metodologi Penelitian
Adapun metode yang digunakan, yaitu :
1.
Mengumpulkan Data
a.
Metode Observasi Lapangan
Metode ini dilakukan untuk mengetahui objek yang akan dilakukan penelitian.
b.
Metode Wawancara
langsung dengan narasumber yaitu kepala Sekolah SMA Swasta Josua Medan
pegawai dan guru.
c.
Studi Pustaka
Mengumpulkan data dengan cara mengambil kutipan dari buku-buku yang
bersangkutan dengan pembuatan website.
2.
Pembuatan Program
Program dibuat berdasarkan kebutuhan yang diinginkan sekolah. Setelah
membuat tampilan website, lalu membuat database untuk menghubungkan
antara PHP dan Mysql.
3.
Pengujian program
Pengujian program dilakukan agar dapat melihat berhasil atau tidak program
yang dibuat. Apabila program yang dibuat tidak berhasil maka dapat dilakukan
perbaikan kembali.
1.7 Sistematika Penulisan
Adapun Sistematika penulisan laporan Tugas Akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
Pada bab ini diuraikan secara ringkas tentang Latar Belakang, Rumusan
Masalah, Batasan Masalah, Tujuan Penelitian, Kontribusi Penelitian,
Metodologi Penelitian dan Sistematika Penulisan.
BAB 2 : TINJAUAN TEORI
BAB 3 : TENTANG SMA SWASTA JOSUA
Dalam bab ini penulis menyajikan gambaran tentang SMA Swasta
Josua yang terdiri dari struktur organisasi, sejarah sekolah, serta visi, misi
dan tujuan sekolah.
BAB 4 : PERANCANGAN SISTEM
Pada bab ini berisikan rancangan sistem yang akan dibentuk, pengertian
perancangan sistem, data flowchart diagram, algoritma, database dan
rancangan tampilan website.
BAB 5 : IMPLEMENTASI SISTEM
Pada bab ini berisi uraian pengertian dan tujuan implementasi sistem,
spesifikasi sistem, elemen-elemen sistem dan tampilan halaman.
BAB 6 : KESIMPULAN DAN SARAN
BAB 2
TINJAUAN TEORI
2.1 Sistem Informasi
Sistem adalah sekelompok komponen yang saling berhubungan, bekerja bersama
untuk mencapai tujuan bersama dengan menerima input serta menghasilkan output
dalam proses transformasi yang teratur âmenurut McGraw-Hill Irwin (2008 ; 29). Jadi,
sistem merupakan suatu susunan elemen-elemen yang berinteraksi dan membentuk
suatu kesatuan yang terintegrasi untuk mencapai tujuan bersama dengan
mengoperasikan data atau fakta dengan referensi waktu untuk mendapatkan informasi.
Sedangkan informasi adalah kumpulan data-data, fakta-fakta, kejadian-kejadian yang
diproses atau diolah sehingga menghasilkan output (informasi) yang bermanfaat bagi
penggunanya.
Sistem Informasi menurut McGraw-Hill Irwin (2008 ; 5) adalah âSistem
informasi dapat merupakan kombinasi teratur apa pun dari orang-orang, hardware,
software, jaringan komunikasi, dan sumber daya data yang mengumpulkan,
mengubah, dan menyebarkan informasi dalam sebuah organisasi.
informasi yang menggunakan komputer dan teknologi telekomunikasi untuk
melakukan tugas-tugas yang diinginkan. Teknologi Informasi (TI) merupakan
komponen tertentu pada sebuah sistem. Hanya sedikit teknologi informasi yang
digunakan secara terpisah, Teknologi informasi dikombinasikan atau digabungkan ke
dalam sistem informasi merupakan cara efektif dalam pemanfaatan Teknologi
Informasi (TI).
Komponen- komponen dasar dari sistem informasi (Sutarman, 2009) antara
lain sebagai berikut:
a.
Hardware, kumpulan peralatan seperti processor, monitor, keyboard, dan printer
yang menerima data dan informasi, memproses data tersebut dan menampilkan
data tersebut.
b.
Software, kumpulan program-program komputer yang memungkinkan hardware
memproses data.
c.
Database, sekumpulan file yang saling berhubungan dan terorganisasi atau
kumpulan record-record yang menyimpan data dan hubungan diantaranya.
d.
Network, sebuah sistem yang terhubung yang menunjang adanya pemakaian
bersama sumber di antara komputer-komputer yang berbeda.
e.
People, elemen yang paling penting dalam sistem informasi, termasuk orang-orang
yang bekerja dengan sistem informasi atau menggunakan output-nya.
2.2 PHP
update data dapat dilakukan dengan menggunakan aplikasi yang dibuat dengan script
Php (Afriyudi, 2008). PHP Hypertext Preprocessor, yang dikembangkan pada tahun
1994 oleh Rasmus Lerdrof sebagai suatu bahasa server untuk personal homepage yang
dimilikinya. Kemudian script itu dikenal dengan PHP sampai sekarang
(Satopo,Ariesto Hadi, 2007).
Php memiliki banyak kelebihan yang tidak dimiliki oleh bahasa script lainnya.
Php difokuskan pada pembuatan script server side, yang bisa melakukan apa saja yang
dapat dilakukan oleh CGI. Php juga dapat digunakan pada semua sistem operasi,
antara lain Linux, Unix, Microsoft Windows, Mac OS X, RISC OS. Php juga
mendukung banyak Web Server, seperti Apache, Microsoft Internet Information
Server, Personal Web Server, Netscape and iPlanet server (Peranginangin, Kasiman,
2006).
2.3 Mysql
Mysql merupakan software yang tergolong sebagai DBMS (Database Management
System) yang bersifat open source. Open source menyatakan bahwa software ini
dilengkapi dengan source (kode yang dipakai untuk membuat mysql). Selain itu
bentuk executable atau kodenya dapat dijalankan secara langsung dalam Sistem
Operasi dan bisa diperoleh dengan cara mendownload di internet secara gratis (Kadir,
Abdul, 2008).
MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel terdiri atas
sejumlah baris dan setiap baris mengandung satu atau beberapa kolom. Sebagai
software DBMS (Database Management System), MySQL memiliki sejumlah fitur,
diantaranya :
1.
Multiplatform
MySQL tersedia pada beberapa platform (Windows, Linux, Unix).
2.
Handal, cepat, dan mudah digunakan
MySQL tergolong sebagai database server (server yang melayani
permintaan terhadap database) yang handal, dapat menangani database
yang besar dengan kecepatan yang tinggi, mendukung banyak fungsi untuk
mengakses database, dan mudah digunakan.
3.
Jaminan keamanan akses
MySQL mendukung pengamanan database dengan berbagai kriteria
pengaksesan. Penerapannya seperti pada saat mengatur user tertentu agar
bisa mengakses data yang bersifat rahasia, sedangkan user lain tidak boleh.
MySQL juga mendukung konektivitas ke berbagai software. Misalnya,
dengan menggunakan ODBC (Open Database Connectivity), database
yang ditangani MySQL dapat diakses melalui program yang dibuat dengan
Visual Basic. Melalui JDBC (Java Database Connectivity) program client
yang berbasis Java dapat berkomunikasi dengan MySQL. MySQL juga
bisa diakses melalui aplikasi berbasis web, misalnya dengan
mengguanakan PHP.
MySQL mendukung perintah SQL (Structured Query Language). SQL
merupakan standar dalam pengaksesan database relasional. Pengetahuan
akan SQL akan memudahkan user untuk menggunakan MySQL
MySQL mempunyai empat instruksi dasar yang sangat mendukung dalam
pembentukan sebuah database. Yaitu select, insert, update, dan delete, masing-masing
digunakan untuk menampilkan data, menginput atau menambah data, mengubah data,
dan menghapus data dalam database (MADCOMS, 2008).
2.4 Macromedia Dreamwever 8
Macromedia Dreamwever adalah sebuah program aplikasi HTML authoring, yaitu
sebuah aplikasi yang digunakan untuk membuat atau mendesain halaman web, baik itu
untuk desain, coding, pembuatan situs web yang kompleks dan aplikasi web lainnya
secara visual (Kurniawan, Budi, 2008). Dreamwever adalah sebuah HTML editor
professional untuk mendesain web secara visual dan mengelola situs atau halaman
web. Dreamwever merupakan software utama yang digunakan oleh desainer web
maupun programmer dalam mengembangkan suatu situs web. Hal ini karena ruang
kerja, fasilitas dan kemampuan Dreamwever mampu meningkatkan produktivitas dan
efektivitas dalam desain maupun membangun suatu situs web (ELCOM, 2009).
pengecekan atau validasi dari keyword untuk setiap server side yang digunakan, dan
membuat sebuah website yang dinamis. Dalam pembuatan web dinamis membutuhkan
kemampuan Dreamweaver menggunakan DML (Data Manipulation Language) yang
dimiliki oleh SQL. Dreamweaver juga memungkinkan penggunaan fungsi DDL (Data
Definition Language) untuk mendukung pembuatan kode yang memiliki pengecekan
validasi (Sakur, 2007).
Fungsi DDL dapat digunakan untuk membuat atau menulis script pada mode
Code yang khusus disediakan oleh Dreamweaver 8 untuk menuliskan scripting. Hal
ini tidak jauh berbeda jika menggunakan Notepad sebagai sarana pembuatan script,
namun keunggulan yang paling hebat dari Dreamweaver 8 adalah kode yang dibuat
akan diberikan validasi dengan teknik pewarnaan yang sempurna sehingga
mempermudah mengetahui bila terjadi kesalahan penggunaan keyword.
Secara garis besar Dreamweaver 8 tetap memiliki konsistensi di dalam
arsitektur program, dengan 3 aspek utama, yaitu Design Layout, Code, dan
Development. Dreamweaver 8 juga didukung untuk pengembangan penggunaan CSS
(Cascading Style Sheet ) , XML, dan RSS. Penggabungan tiga aspek dan beberapa
tools pendukung inilah yang menyebabkan Dreamweaver 8 memiliki kemampuan
yang kuat sehingga pengembangan web menjadi mudah dan menyenangkan.
2.5 Macromedia Fireworks
juga teks. Fireworks juga didukung dengan pengolahan warna yang memadai untuk
mencapai hasil desain yang maksimal (MADCOMS, 2008).
2.6 HTML
HTML (HyperText Markup Language) dikenal sebagai bahasa kode berbasis teks
untuk membuat sebuah halaman web, keberadaannya dikenal dengan adanya ekstensi
*.htm atau *.html (MADCOMS, 2008).
HTML merupakan suatu bahasa dari website (www) yang dipergunakan untuk
menyusun dan membentuk dokumen agar dapat ditampilkan pada program browser
(Supriyanto, 2007). Dapat disimpulkan bahwa HTML merupakan protokol yang
digunakan untuk mentransfer data atau dokumen dari web server ke browser. Dalam
penggunaannya, HTML menentukan dua fungsi (Supriyanto, 2007), yaitu:
1.
Membentuk tata letak dokumen, baik jenis huruf, gambar, dan
komponen-komponen lainnya.
2.
Menentukan hubungan ke dokumen lainnya, HTML merupakan suatu bahasa
komputer yang termasuk dalam katagori SGML (Standard Generalized Markup
Language) yang mana bentuknya merupakan file standar ASCII yang berisi
kode-kode untuk mengatur dokumen.
HTML bersifat fleksibel, artinya HTML dapat disisipi kode-kode script seperti
JavaScript, VBScript, dan juga bahasa pemrograman berbasis web seperti PHP dan
meningkatkan daya guna dan menjadikannya sebagai bahasa kode yang dinamis
(MADCOMS, 2008).
2.7 Pengenalan Internet
Pada tahun 1969, lembaga riset Departemen Pertahanan Amerika, DARPA (Defence
Advance Research Project Agency), mendanai sebuah riset untuk mengembangkan
jaringan komunikasi data antar komputer. Riset ini bertujuan untuk mengembangkan
aturan komunikasi data antar komputer yang bekerja secara transparan, melalui
bermacam-macam jaringan komunikasi data yang terhubung satu dengan lainnya dan
tahan terhadap berbagai gangguan (bencana alam dan serangan nuklir).
Pengembangan jaringan ini ternyata sukses dan melahirkan ARPNet. Aplikasi
Internet yang pertama kali ditemukan adalah FTP. Menyusul kemudian e-mail dan
telnet. E-mail menjadi aplikasi yang paling populer di masa ARPNet. Tahun 1979
tercatat sebagai tahun berdirinya USENet yang awalnya menghubungkan Universitas
Duke dan UNC. Grup yang pertama kali dibentuk USENet adalah grup net. Ukuran
ARPNet sendiri semakin lama semakin membesar.
Protokol komunikasi data yang digunakan pada waktu itu yaitu NCP (Network
Comunnication Protocol), tidak sanggup menampung node komputer yang besar ini.
Pada tahun1984 jumlah host di internet melebihi 1000 buah. Pada tahun ini
juga diperkenalkan DNS (Domain Name System) yang mengganti fungsi tabel nama
host. Sistem domain inilah yang sampai saat ini kita gunakan untuk menuliskan nama
host (SUTARMAN. 2007).
Internet berasal dari kata interconnection networking yang mempunyai arti
hubungan berbagai komputer dan berbagai tipe komputer yang membentuk sistem
jaringan yang mencakup seluruh dunia (jaringan global) dengan melalui jaringan
telekomunikasi seperti, wireless dan lainnya (SUTARMAN. 2007). Internet adalah
rangkaian komputer yang terhubung melintasi beberapa rangkaian. Rangkaian internet
yang terbesar dinamakan Internet. Maka dari itu, gambaran sederhana antara satu
komputer dengan komputer yang lain dalam jumlah banyak (MADCOMS. 2008).
2.8 Website
World Wide Web yang dikenal dengan website atau sering disingkat dengan www atau
âwebâ merupakan sebuah sistem dengan standar yang telah disepakati bersama untuk
menyimpan, mencari, memformat, dan menampilkan informasi menggunakan
arsitektur client atau server (Laudon, K. C dan Laudon, J. P , 2007). Sebuah web
memiliki banyak dokumen yang biasa disebut dengan halaman web, serta dilengkapi
dengan komponen-komponen lain seperti image, media (MADCOMS, 2007).
mengizinkan user untuk mengakses dan berinteraksi dengan teks, grafik, animasi, foto,
suara, dan video. World Wide Web dikembangkan oleh W3C (World Wide Web
Consortium) yang merupakan badan resmi dalam membuat standar web. Website
bekerja berdasarkan pada tiga mekanisme berikut (Supriyanto, 2007):
1.
Protocol standard, aturan yang digunakan untuk berkomunikasi pada computer
networking, dan HTTP (Hypertext Transfer Protocol) adalah protocol untuk
website.
2.
Address, website memiliki aturan penamaan alamat web yaitu URL (Uniform
Resource Locator) yang digunakan sebagai standar alamat internet.
3.
HTML (Hyper Text Markup Languange), digunakan untuk membuat dokumen
yang bisa diakses melalui web.
2.9 Browser
Browser merupakan Istilah lain dari Web Browser adalah sebuah program aplikasi
internet yang digunakan untuk mengakses World Wide Web, Homepage, dan fasilitas
lainnya. Penjelajah web pertama kali berbasis teks. Pada masa itu, Lynx (penjelajah
web berbasis teks yang umum digunakan pada stasiun kerja Unix) populer digunakan
karena sistem dengan antarmuka grafis belum umum digunakan pada saat itu. Web
browser pertama dibuat dengan berbasiskan pada teks. Untuk menyatakan suatu link,
dibuat sebarisan nomor yang mirip dengan suatu menu. Pemakai mengetikkan suatu
nomor utnuk melakukan navigasi di dalam Web.
BAB 3
GAMBARAN UMUM
3.1
Gambaran Umum SMA Swasta Josua
Jalur pendidikan terdiri atas pendidikan formal, nonformal, dan informal yang dapat
saling melengkapi. Jenjang pendidikan formal bagi masyarakat Indonesia terdiri atas
tingkat pendidikan paling dasar, pendidikan menengah, dan pendidikan tinggi, seperti
yang telah ditetapkan di dalam undang-undang tentang sistem pendidikan nasional.
Setiap jenjang pendidikan atau setiap satuan pendidikan baik formal maupun
nonformal tersebut memiliki sarana dan prasarana untuk menyelenggarakan kegiatan
belajar mengajar yang disesuaikan dengan pertumbuhan dan perkembangan potensi
fisik, kecerdasan intelektual, sosial, dan emosional.
3.2 Sejarah SMA Swasta Josua
Yayasan Perguruan Josua Medan adalah sekolah yang didirikan pada tanggal 16 Juli
1932 oleh Bapak H.Muhammad Gading Muda Batubara yang merupakan salah satu
tokoh pendidikan di Sumatera Utara. Pada mulanya sekolah ini masih berstatus
Perguruan, karena sejak tahun 1932 sampai 1960 kepengurusan dan pengelolaan
Perguruan Josua langsung ditangani oleh Bapak H. Gading Muda Batubara. Kemudian
pada tahun 1960 Perguruan Josua diubah statusnya dari Perguruan menjadi Yayasan
Perguruan Josua. Nama Perguruan Josua yang didirikan Bapak GB Josua, semulanya
berasal dari zaman Belanda yang bernama Josua Institut dan sejak kemerdekaan,
berubah menjadi Perguruan Josua.
Kesuksesan Beliau juga membawa Perguruan Josua pada saat itu menjadi salah
satu Lembaga Pendidikan yang berprestasi dan memiliki peranan penting di Sumatera
Utara Khususnya Kota Medan dalam mendidik anak bangsa dikarenakan kepercayaan
masyarakat pada saat itu untuk menyekolahkan anak-anaknya di Perguruan Josua
cukup tinggi. Adapun fasilitas-fasilitas yang ada pada sekolah ini antara lain :
1.
Laboratorium Komputer
2.
Laboratorium Bahasa
3.
Laboratorium IPA
4.
Perpustakaan
5.
Lapangan Olahraga
6.
Ruang Unit Kesehatan Siswa (UKS)
7.
Ruang Belajar Permanen
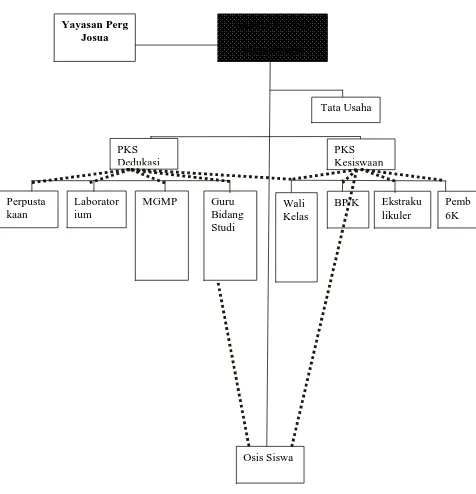
3.3 Struktur Organisasi SMA Josua Medan
Adanya struktur organisasi diharapkan dapat membuat suatu kondisi yang baik antara
unit-unit maupun bagian-bagian dalam organisasi, sehingga tujuan yang telah
ditetapkan dapat tercapai. Oleh karena itu, struktur organisasi yang telah digunakan
harus disesuaikan dengan kondisi dan kebutuhan intitusi agar pemanfaatan sumber
daya dapat digunakan seoptimal mungkin.
STRUKTUR ORGANISASI SEKOLAH
Gambar 3.2 Struktur Organisasi Sekolah
Yayasan Perg
Josua
Kepala Sekolah
Mara Pinpin
Tata Usaha
PKS
Dedukasi
PKS
Kesiswaan
BP/K
Wali
Kelas
Ekstraku
likuler
Perpusta
kaan
Laborator
ium
MGMP
Guru
Bidang
Studi
Pemb
6K
3.4 Visi Misi dan Tujuan SMA Swasta Josua Medan
3.4.1 Visi Sekolah
Unggul dalam prestasi seiring dengan perkembangan ilmu pengetahuan dan teknologi
(Iptek) serta teknologi informasi dan komunikasi (TIK) berdasarkan iman dan taqwa.
3.4.2 Misi Sekolah
1.
Melaksanakan kegiatan peningkatan iman dan taqwa untuk menumbuhkan
kepribadian siswa sebagai insan yang berakhlak mulia sehingga menjadi
sumber kearifan untuk bertindak dalam kehidupan sehari-hari.
2.
Melaksanakan proses pembelajaran yang efektif.
3.
Melaksanakan pelajaran dan bimbingan secara efektf, sehingga setiap siswa
berkembang secara optimal sesuai dengan potensi yang dimilikinya.
4.
Melaksanakan pengadaan sarana dan prasarana yang menunjang kegiatan
belajar mengajar sesuai dengan perkembangan Ilmu Pengetahuan Alam
(IPTEK).
5.
Menciptakan lingkungan sekolah yang kondusif.
6.
Menerapkan manajemen partisipasi dengan melibatkan seluruh warga sekolah
dan semua pihak yang terlibat.
3.4.3 Tujuan Sekolah
2.
Unggul dalam Kreatifitas
3.
Unggul dalam Aktifitas Keagamaan
4.
Unggul dalam Disiplin
5.
Unggul dalam Kesenian
6.
Unggul dalam Dalam Persaingan ke Perguruan Tinggi Favorit
7.
Unggul dalam Olahraga
BAB 4
PERANCANGAN SISTEM
Sebelum melakukan perancangan sistem informasi, maka harus dilakukan analisis
sistem terlebih dahulu untuk memperoleh gambaran yang jelas mengenai kelebihan
dan kekurangan sistem yang sedang berjalan. Sistem Informasi Berbasis Web pada
SMA Swasta Josua Medan disajikan dalam bentuk website agar lebih memudahkan
siswa atau guru dalam melihat data.
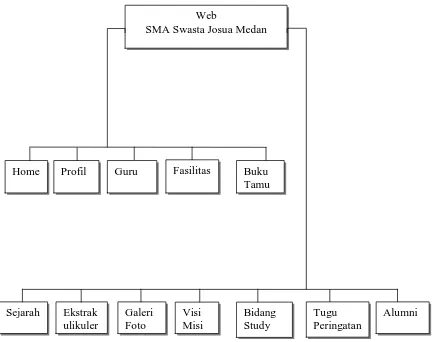
4.1
Perancangan Struktur Website
Gambar 4.1 Rancangan Halaman Web
Web
SMA Swasta Josua Medan
Buku
Tamu
Bidang
Study
Galeri
Foto
Visi
Misi
Ekstrak
ulikuler
Sejarah
Fasilitas
Home
Profil
Guru
Tugu
Peringatan
n
4.2 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah alat pembuatan model yang memungkinkan
profesional sistem untuk menggambarkan sistem sebagai suatu jaringan proses
fungsional yang dihubungkan satu sama lain dengan alur data, baik secara manual
maupun komputerisasi. Data Flow Diagram ini sering disebut juga dengan nama
Bubble chart, Bubble diagram, model proses, diagram alur kerja, atau model fungsi.
Data Flow Diagram ini adalah salah satu alat pembuatan model yang sering
digunakan, khususnya bila fungsi-fungsi sistem merupakan bagian yang lebih penting
dan kompleks dari pada data yang dimanipulasi oleh sistem. Dengan kata lain, DFD
adalah alat pembuatan model yang memberikan penekanan hanya pada fungsi sistem.
DFD ini merupakan alat perancangan sistem yang berorientasi pada alur data dengan
konsep dekomposisi dapat digunakan untuk penggambaran analisa maupun rancangan
sistem yang mudah dikomunikasikan oleh profesional sistem kepada pemakai maupun
pembuat program.
Data Flow Diagram adalah gambaran sistem secara logika. Gambaran ini tidak
tergantung pada perangkat keras, lunak, struktur data atau organisasi. Pada tahap
analisa, penanganan notasi simbol lingkaran dan anak panah menggambarkan arus
data dalam perancangan sistem.
4.3 Perancangan Database
Berikut ini adalah perancangan database yang dapat penulis uraikan sesuai dengan
kebutuhan yang diperlukan sebagai media input, penyimpanan data dan serta sebagai
media output .
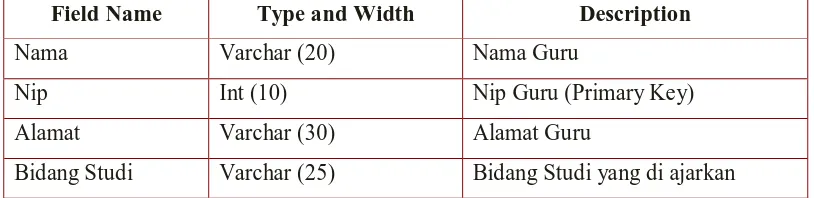
4.3.1 Tabel Guru
[image:38.612.121.528.366.465.2]Tabel ini berisi tentang data guru. Tabel ini dibuat selengkap mungkin dan sesuai
dengan yang dibutuhkan.
Tabel 4.1 Struktur Tabel Data Guru
Field Name
Type and Width
Description
Nama
Varchar (20)
Nama Guru
Nip
Int (10)
Nip Guru (Primary Key)
Alamat
Varchar (30)
Alamat Guru
Bidang Studi
Varchar (25)
Bidang Studi yang di ajarkan
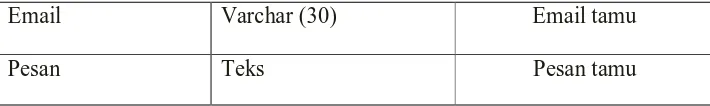
4.3.2 Tabel Buku Tamu
[image:38.612.145.503.673.723.2]Tabel ini berisi tentang pesan yang di isi oleh tamu. Tabel ini dibuat selengkap
mungkin sesuai dangan data yang dibutuhkan.
Tabel 4.2 Struktur Tabel Buku Tamu
Field Name
Type and Width
Description
Varchar (30)
Email tamu
Pesan
Teks
Pesan tamu
4.3.3 Tabel Alumni
[image:39.612.146.501.79.132.2]Tabel ini berisi mengenai biodata alumni-alumni yang disediakan untuk di isi oleh
para alumni, khususnya alumni SMA Swasta Josua Medan . Tabel ini dibuat selengkap
mungkin sesuai dangan data yang dibutuhkan.
Tabel 4.3 Struktur Tabel Login Alumni
Field Name
Type and Width
Description
Nama
Varchar (20)
Nama Alumni
Stambuk
Varchar (10)
Tahun Sekolah
Alamat
Varchar (30)
Alamat Alumi
Varchar (25)
Email Alumni
Pekerjaan
Varchar (35)
Pekerjaan Alumni
Pesan
Varchar (100)
Pesan Alumni
4.4 Flowchart Sistem
Flowchart adalah sekumpulan simbol yang menunjukkan atau menggambarkan
kegiatan-kegiatan pemrograman dari awal hingga akhir. Berikut ini flowchart dari
sistem yang dirancang.
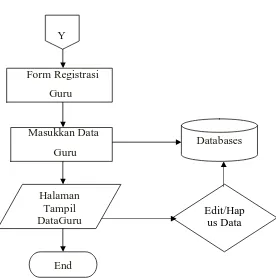
[image:39.612.119.527.351.495.2]4.4.1 Flowchart Registrasi Guru
Halaman Registrasi Guru adalah halaman khusus registrasi user guru. Setelah data
diinput maka data yang diisi akan masuk ke database dan akan muncul pada halaman
tampilguru.php.
Y
Form Registrasi
Guru
Masukkan Data
Guru
[image:40.612.259.535.220.498.2]
Gambar 4.2 Flowchart Registrasi Guru
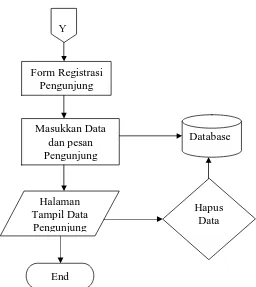
4.4.2 Flowchart Buku Tamu
Halaman Buku Tamu adalah halaman khusus registrasi pengunjung. Setelah data
diinput maka data yang diisi akan masuk ke database dan akan muncul pada halaman
tampilpesan.php.
Databases
Halaman
Tampil
DataGuru
End
Y
[image:41.612.258.514.84.371.2]
Gambar 4.3 Flowchart Registrasi Buku Tamu
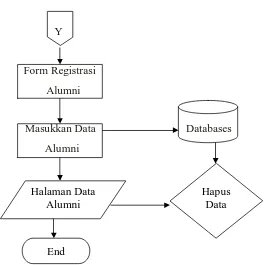
4.4.3 Flowchart Registrasi Alumni
Halaman Registrasi Alumni adalah halaman khusus registrasi user Alumni. Setelah
data di input maka data yang di isi akan masuk ke database dan akan muncul pada
halaman alumni.php.
Form Registrasi
Pengunjung
Masukkan Data
dan pesan
Pengunjung
Halaman
Tampil Data
Pengunjung
End
Y
Form Registrasi
Alumni
Masukkan Data Databases
Alumni
[image:42.612.262.526.81.346.2]
Gambar 4.4 Flowchart Registrasi Alumni
4.5 Jenis File yang digunakan
Dalam perancangan website, penulis mempersiapkan file-file yang digunakan dalam
menunjang tampilan website. Adapun jenis-jenis file tersebut :
4.5.1 File Gambar Utama
File ini merupakan file gambar yang merupakan materi penunjang dalam
pembangunan website, agar website memiliki tampilan yang menarik. File-file
tersebut diatur dalam file yang berekstensi .jpg, yang dihasilkan dari Macromedia
Fireworks 8.
Halaman Data
Alumni
End
4.5.2 File Halaman Website
File halaman website yang dibuat berekstensi .php. Hal ini dikarenakan seluruh file
halaman website menggunakan bahasa pemrograman PHP dan berkomunikasi dengan
MySQL sebagai tempat penyimpanan data atau sebagai database-nya. Penjelasan
terhadap file halaman website sebagai berikut:
1.
Home.php
Halaman Home.php merupakan pengabungan antara tag-tag HTML dan
pemrograman PHP. File ini adalah halaman utama website. Jika di browser
atau dijalankan maka akan masuk ke halaman depan website, seperti pada
gambar 1. Tampilan Home.
2.
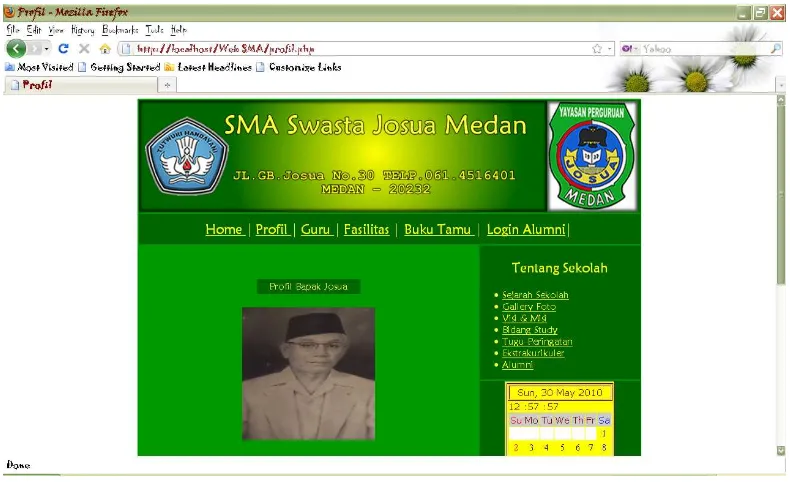
Profil.php
Halaman profil.php disusun dengan tag-tag HTML yang merupakan isi web
yang dinamis. Dalam halaman ini ditampilkan profil dari Bapak pendiri
Perguruan Josua beserta menu-menu lainnya, seperti pada gambar 2. Tampilan
Profil.
3.
Guru.php
Halaman ini menampilkan registrasi biodata guru pengajar di SMA Swasta
Josua Medan yang ditampilkan dalam bentuk tabel, seperti pada gambar 3.
Tampilan Guru.
4.
Fasilitas.php
5.
Buku Tamu.php
Halaman ini menyediakan kotak saran untuk para pengunjung. Supaya
pengunjung dapat mengisinya, untuk menyatakan pesan ataupun saran yang
disediakan dalam bentuk form, seperti pada gambar 5. Tampilan Buku Tamu.
6.
Sejarah.php
Halaman sejarah merupakan gabungan antara tag-tag HTML dan pemrograman
PHP. File ini berisi tentang sejarah berdirinya SMA Swasta Josua Medan dan
nama pengurus Yayasan sekarang ini, seperti pada gambar 6. Tampilan
Sejarah.
7.
VisiMisi.php
Halaman ini menampilkan visi, misi dan tujuan sekolah yang dapat
memberikan motivasi bagi para siswanya, seperti pada gambar 7. Tampilan
Visi Misi
8.
BidStudy.php
Halaman ini akan menampilkan daftar bidang studi yang tersedia di sekolah
ini, seperti pada gambar 9. Tampilan Bidang Studi.
9.
Tugu.php
10. Ekskul.php
Halaman ini menampilkan kegiatan ekstrakurikuler yang disediakan oleh pihak
sekolah, seperti pada gambar 11. Tampilan Ekstrakurikuler.
11. Alumni
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem adalah langkah-langkah atau prosedur yang dilakukan dalam
menyelesaikan desain sistem yang ada dalam rancangan sistem yang telah ditetapkan
dan disetujui seperti menginstal, menguji sistem yang akan dibuat dan memulai sistem
yang baru.
5.2 Tujuan Implementasi Sistem
Adapun tujuan-tujuan dari implementasi sistem, yaitu :
Menyelesaikan desain sistem yang telah ditetapkan dan disetujui sebelumnya.
1.
Memastikan bahwa pemakai (user) dapat mengoperasikan sistem dengan
mudah sehingga mendapat informasi yang baik dan jelas.
2.
Menguji apakah sistem tersebut sesuai dengan permintaan pemakai (user).
3.
Memastikan bahwa konversi ke sistem baru telah berjalan dengan baik dan
5.3 Komponen Kebutuhan Sistem
Perancangan sistem yang telah dikerjakan dapat berjalan baik atau tidak, maka perlu
dilakukan pengujian terhadap sistem yang telah dikerjakan. Untuk itu dibutuhkan
beberapa komponen utama yang mencangkup perangkat keras (hardware), perangkat
lunak (brainware), dan perangkat operator (brainware).
5.3.1 Kebutuhan Perangkat Keras (Hardware)
Perangkat keras (hardware) adalah komponen-komponen peralatan yang membentuk
suatu sistem komputer dan peralatan-peralatan tambahan lainnya yang mungkin
komputer menjalankan tugasnya sesuai dengan yang diberikan. Komponen ini bersifat
nyata secara fisik, artinya dapat dilihat dan dipergunakan, misalnya monitor, CPU
(Centra Processing Unit), printer, keyboard, dan mouse.
Spesifikasi perangkat keras komputer yang digunakan sebagai client ataupun
server dalam pembuatan website ini adalah :
1.
Personal komputer dengan processor Intel Dual Core
2.
Memory 896 MB
3.
Monitor W 14â resolution 1280 x 800
4.
Hardisk sebagai media penyimpanan
5.3.2 Kebutuhan Perangkat Lunak (Software)
Hardware tidak dapat menyelesaikan masalah tanpa adanya software. Software
merupakan komponen di dalam sistem data berupa program atau instruksi untuk
mengontrol suatu sistem. Perangkat lunak yang diperlukan untuk menjalankan
aplikasinya adalah :
1.
Windows XP Profesional
2.
Appserver
3.
PHP
4.
MySQL
5.
Macromedia Dreamweaver
6.
Macromedia Fireworks
7.
Browser
5.3.3 Kebutuhan Perangkat Operator (Brainware)
Brainware adalah sumber daya manusia yang nantinya akan berperan sebagai user
ataupun administrator. Perangkat operator (Brainware) yang dapat menjalankan
website ini terbagi menjadi 3 yaitu:
1.
Administator
2.
Operator
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan sistem
dalam membangun Web SMA Swasta Josua Medan. Maka penulis menyimpulkan
bahwa:
1.
Dengan adanya perancangan data berbasis web, informasi dengan mudah,
cepat, tepat dan akurat dapat dilakukan.
2.
Perancangan data yang baik akan memudahkan dalam hal pengambilan
keputusan sehingga dapat meningkatkan kinerja sekolah.
3.
Dalam membuat website yang dinamis tidak hanya dibutuhkan bahasa
pemrograman HTML, tetapi juga PHP sebagai web scripting, MySQL sebagai
database dan Appserver sebagai web server.
6.2 Saran
Dalam penulisan Tugas Akhir ini telah disimpulkan beberapa kesimpulan untuk itu
penulis mengharapkan saran dalam perancangan sistem dalam membangun Web SMA
Swasta Josua Medan. Maka penulis menyarankan bahwa:
1.
Diharapkan pihak sekolah dapat berpartisipasi dalam memelihara dan
memperbaharui data di dalam Website SMA Swasta Josua Medan.
2.
Kecepatan dalam membuka halaman Web SMA Swasta Josua Medan perlu
diperhatikan, agar pengunjung tidak merasa bosan karena harus mengunggu
lama untuk membuka halaman web.
DAFTAR PUSTAKA
Belajar Kilat Adobe Dreamwever. 2009. Edisi 1. Yogyakarta: Andi.
http://www.blog-syahnan.co.cc//Landasan-Teori-Sistem-Informasi.html.
Diakses tanggal 16 Januari, 2010.
Kadir, Abdul. 2008. Belajar Database Menggunakan Mysql. Yogyakarta: Andi.
Kadir, Abdul. 2009. Dasar Perancangan dan Implementasi Database Relasional.
Yogyakarta: Andi.
Laudon, Kenneth C. Dan Laudon, Jane P. 2007. Sistem Infromasi Manajemen. Edisi
10. Terjemahan Chriswan Sungkono dan Machmudin Eka P. Jakarta: Salemba Empat.
Madcoms. 2008. Membuat Desain Web Untuk Pemula. Edisi 1. Yogyakarta: Andi
Madcoms. 2007. Mahir Dalam 7 Hari: Macromedia Dreamweaver 8 Dengan PHP.
Yogyakarta: Andi.
Madsoms. 2008. Teknik Mudah Membangun Website dengan HTML, PHP, Dan
MySQL. Yogyakarta: Andi.
Oetomo, Budi Sutedjo Dharma. 2007. Pengantar Teknologi Informasi Internet,
Konsep dan Aplikasi. Yogyakarta: Andi.
Panduan Tatacara Penulisan Tugas Akhir. 2008. Dokumen Nomor: Akad/05/2005.
Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Sumatera Utara.
Peranginangin, Kasiman. 2006. Aplikasi Web dengan PHP dan MYSQL. Edisi 1.
Yogyakarta: Andi.
Madcoms . 2008. PHP dan MYSQL untuk Pemula. Edisi 1. Yogyakarta: Andi;
Madiun.
Satopo, A.H. 2007. Pemrograman Flash dengan PHP dan MYSQL. Edisi 1.
Yogyakarta: Graha Ilmu.
Sakur, Stendy B. 2007. Aplikasi Web dengan XML Menggunakan Dreamweaver 8.
Yogyakarta: Andi.
Sutarman, 2009. Pengantar Teknologi Informasi. Yogyakarta: Bumi Aksara
L
A
M
P
I
R
A
Tampilan Website
Gambar 2. Tampilan Profil
Gambar 4. Tampilan Fasilitas
Gambar 6. Tampilan Sejarah
Gambar 8. Tampilan Bidang Studi
[image:58.612.130.521.439.678.2]Gambar 10. Tampilan Ekstrakurikuler
[image:59.612.128.523.444.682.2]Listing Program
1.
Home.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Home</title> <style type="text/css"> <!--
.style1 {font-family: "Maiandra GD"; font-size: 24px; color: #FFFF00; }
.style2 {font-family: "Maiandra GD"; font-size: 18px;
color: #FFFF33;}
a:link {color: #FFFF00;} a:visited {color: #FFFF00;} a:hover {color: #000000;} a:active {color: #000000;} .style3 {
font-family: "Kristen ITC"; color: #FFFF00;}
-->
</style></head> <body>
<table width="900" height="1479" align="center" cellpadding="1" cellspacing="2" bgcolor="#006600">
<tr><td height="202" colspan="3" bgcolor="#006600" scope="col"><img src="foto/head.png" width="900" height="200" /></td></tr>
<tr><td height="52" colspan="3" bgcolor="#006600" scope="row"><table width="78%" height="46" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#006600">
<tr><td height="46" align="center" scope="col"><span class="style1"><a href="Home.php">Home </a>| </span></td> <td scope="col" align="center"><span class="style1"><a href="profil.php" class="style1">Profil </a>| </span></td> <td scope="col" align="center"><span class="style1"><a href="tampilguru.php">Guru </a>| </span></td>
<td scope="col" align="center"><span class="style1"><a href="fasilitas.php">Fasilitas</a> | </span></td> <td scope="col" align="center"><span class="style1"><a href="bukutamu.php">Buku Tamu </a>| </span></td> <td align="center" class="style1" scope="col"><a href="loginalumni.php">Login Alumni</a> | </td> </tr></table></td></tr>
<tr><td width="244" height="269" bgcolor="#009900" scope="row"><p align="center" class="style1">Tentang Sekolah</p>
<ul><li class="style2"><a href="tentang.php">Sejarah Sekolah</a></li> <li class="style2"><a href="foto.php">Gallery Foto</a></li>
<li class="style2"><a href="visi misi.php">Visi & Misi </a></li> <li class="style2"><a href="Mapel.php">Bidang Study</a></li>
</ul></td>
<td width="370" bgcolor="#006600" align="center"><p> </p> <p><img src="foto/100_0138.jpg" width="311" height="224" /></p> <p> </p></td>
<td width="277" bgcolor="#009900"><p> </p>
<table width="72" border="1" align="center" cellpadding="1" cellspacing="2" bgcolor="#FFFF00">
<tr><td height="22" scope="col"> <?php //bulan sekarang $month=date("m"); //Tahun sekarang $year=date("Y"); //hari ini $day=date("d");
//cek jumlah hari tahun sekarang
$endDate=date("t",mktime(0,0,0,$month,$day,$year)); //style untuk table
echo ' <style> td { font-size:11; font-family:verdana; } </style> '; //table untuk menulis tanggal sekarang
echo '<table align="center" border="1" width="100%" cellpadding=2 cellspacing=1 style=""><tr><td align=center>';
echo date("D, d M Y ",mktime(0,0,0,$month,$day,$year)); echo '</td></tr></table>';
//table untuk menulis hari echo '
<table align="center" border="0" width="20%" cellpadding=2 cellspacing=1 style="border:1px solid #CCCCCC">
<tr bgcolor="#CCCCCC">
<td align=center><font color=red>Su</font></td> <td align=center>Mo</td> <td align=center>Tu</td> <td align=center>We</td> <td align=center>Th</td> <td align=center>Fr</td> <td align=center>
<font color=blue>Sa</font></td></tr> ';
/* mengecek tanggal 1 bulan sekarang ada pada hari ke berapa kemudian tambahkan cell td sebanyak var $s */
$s=date ("w", mktime (0,0,0,$month,1,$year)); for ($ds=1;$ds<=$s;$ds++)
{
echo "<td style=\"font-family:Comic San Ms;color:#B3D9FF\" width=\"15%\" align=center valign=middle bgcolor=\"#FFFFFF\"> </td>";}
// memulai penulisan tanggal for ($d=1;$d<=$endDate;$d++) {
// jika nilai $d (tanggal) adalah hari minggu (0) dibuat baris baru <tr>
if (date("w",mktime (0,0,0,$month,$d,$year)) == 0) { echo "<tr>"; } //default warna huruf
$fontColor="#000000";
// jika tanggal adalah hari minggu warna huruf merah if (date("D",mktime (0,0,0,$month,$d,$year)) == "Sun") { $fontColor="red"; }
//menulis tanggal echo "
<td style=\"font-family:Comic San Ms;color:#333333\" width=\"15%\" align=center valign=middle><span
style=\"color:$fontColor\">$d</span></td>";
//jika tanggal adalah hari sabtu (6) akhiri baris </tr>
if (date("w",mktime (0,0,0,$month,$d,$year)) == 6) { echo "</tr>";}} //akhir table
echo '</table>';
?></td></tr></table><p align="center" class="style1"> </p></td></tr>
<tr><td rowspan="2" bgcolor="#009900" scope="row"><p><div id
align="center"><img src="foto/broosur.jpg" width="214" height="270" /></div></p>
<p> </p> <p> </p>
<table width="208" cellspacing="2" cellpadding="1" align="center"> <tr><td width="198" scope="col"><table width="95%" height="301" align="center" cellpadding="0" cellspacing="0" bgcolor="#FFFF00"> <tr><td width="45%" height="65" scope="col"><div align="center"><a href="http://www.google.co.id"><img src="foto/y.jpg" width="122" height="51" /></a></div></td></tr>
<tr><td height="53" scope="col"><div align="center"><a
href="http://www.yahoo.co.id"><img src="foto/yahoo_logo.jpg" width="124" height="40" /></a></div></td></tr>
<tr><td height="57" scope="col"><div align="center"><a href="http://www.facebook.com"><img
src="foto/266px-Facebook_Logo.svg.png" width="135" height="50" /></a></div></td></tr> <tr><td height="124" scope="col" align="center"><a
href="http://www.wikipedia.co.id"><img
src="foto/Lambang_Wikipedia_Bahasa_Aceh.png" width="96" height="100" /></a></td></tr>
</table></td></tr> </table>
<p align="center"class="style2">
<p align="center"class="style2"> </p> <p> </p>
<p> </p> <p> </p>
<p> </p> <p> </p></td>
<td height="203" align="center" bgcolor="#006600"><img src="foto/100_0605.jpg" width="283" height="201"></td>
<td rowspan="2" bgcolor="#009900"><p align="center" class="style3"> "MARS JOSUA"</p>
<p align="center" class="style3"> </p> <p align="center" class="style3"><br /> Perguran josua tetap bekerja<br /> Memperjuangkan cita-cita<br /> Mendidik anak agar cerdas<br />
Mengabdi bagi nusa dan bangsa</p> <p class="style3"><br />
Oh..Bapak josua pahlawan bangsa<br /> Akan ku ingat sepanjang masa<br /> Kebesaran jiwa mu nyata<br /> Dari hidup mu yang sederhana</p>
<p align="center"class="style3"><br /> Pegawai nya serta guru-guru<br />
Pelajar nya setia dan patuh<br />
<p align="center"class="style3"> </p></td></tr>
<tr><td height="642" align="center" bgcolor="#006600"><p><img src="foto/S5033305.JPG" width="255" height="282"></p>
<p align="center" class="style1"><blink>Tugu Peringatan</blink></p> <p align="center" class="style2"><blink>Tentang Tugu</blink></p> <p align="center"><a href="tugu.php"><< Klik Disini
<<</a> </p> <p> </p></td></tr>
<tr><td height="62" colspan="3" bgcolor="#006600" scope="row"><img src="foto/fotter.jpg" width="900" height="60"></td>
</tr></table> </body>
</html>
2.
Profil.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Profil</title> <style type="text/css"> <!--
.style1 {font-family: "Maiandra GD"; font-size: 24px; color: #FFFF00; }
.style2 {font-family: "Times New Roman", Times, serif; font-size: 14;
color: #FFFF66; } a:link {
color: #FFFF00; } a:visited {
color: #FFFF00; } a:hover {
color: #000000; } a:active {
color: #000000; }
.style7 {font-family: "Maiandra GD"; font-size: 18px;
color: #FFFF33; } -->
</style></head> <body>
<table width="900" align="center" cellpadding="1" cellspacing="2" bgcolor="#009900">
<tr><td colspan="2" bgcolor="#006600" scope="col"><img src="foto/head.png" width="900" height="200"></td></tr>
<tr><td height="56" colspan="2" bgcolor="#006600" scope="row"><table width="74%" height="46" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#006600"><tr>
<td height="46" align="center" scope="col"><span class="style1"><a href="Home.php">Home </a>| </span></td>
<td scope="col" align="center"><span class="style1"><a href="Profil.php">Profil </a>| </span></td>
<td scope="col" align="center"><span class="style1"><a href="tampilguru.php">Guru </a>| </span></td>
<td scope="col" align="center"><span class="style1"><a href="bukutamu.php">Buku Tamu </a>| </span></td> <td align="center" class="style1" scope="col"><a href="loginalumni.php">Login Alumni</a>|</td> </tr></table></td></tr>
<tr><td width="604" rowspan="3" scope="row"><table width="185" align="center" cellpadding="1" cellspacing="2" bgcolor="#006600"> <tr><td width="175" class="style7" scope="col"
align="center"><blink>Profil Bapak Josua</blink> </td> </tr></table>
<p align="center" class="style1"><img src="foto/rt.jpg" width="238" height="239" /></p>
<p align="center" class="style1"><span class="style2">H. Muhammad Gading Muda Batubara</span></p>
<p align="center" class="style2">Lahir : Hutapadang(Sipirok) 10 Oktober 1901</p>
<p align="center" class="style2">Tahun 1909-1915 : Sekolah Melayu di Sipirok</p>
<p align="center" class="style2">Tahun 1915-1920 : Sekolah di Kweekschool, Sumatera Barat </p>
<p align="center" class="style2">Tahun 1920-1923: Sekolah di Hogere Kweekschool,Purworejo</p>
<p align="center" class="style2">Tahun 1923-1925 : Guru di Openbare HIS Sipirok</p>
<p align="center" class="style2">Tahun 1928-1929 : Guru pada Schakelsschool di Medan</p>
<p align="center" class="style2">Tahun 1929-1931: Selama 2 tahun melanjutkan pelajaran di Groningen (Belanda)</p>
<p align="center" class="style2">Tahun 1932 : Beliau Mendirikan
sekolah "Josua Institut" di Westenenkweg (sekarang Jl.Candi Borobudur) di Kebun Bunga,Medan</p>
<p align="center" class="style2">Tahun 1933 : Dipilih menjadi anggota Gemeenteraad Medan </p>
<p align="center" class="style2">Tahun 1970 pada tanggal 20 November meninggal dunia pada usia 69 tahun.</p>
<p align="center" class="style2"></td></p>
<td width="284" height="215" bgcolor="#006600"><p align="center" class="style1">Tentang Sekolah</p>
<ul>
<li class="style7"><a href="tentang.php">Sejarah Sekolah</a></li> <li class="style7"><a href="foto.php">Gallery Foto</a></li>
<li class="style7"><a href="visi misi.php">Visi & Misi </a></li> <li class="style7"><a href="Mapel.php">Bidang Study</a></li>
<li class="style7"><a href="tugu.php">Tugu Peringatan</a></li> <li class="style7"><a href="ekskul.php">Ekstrakurikuler</a></li> <li class="style7"><a href="alumni.php">Alumni</a></li>
</ul></td></tr>
<tr><td height="229" bgcolor="#006600"><table width="137" border="1" align="center" cellpadding="1" cellspacing="2" bgcolor="#FFFF00"> <tr><td width="127" height="74" scope="col">
<?php //bulan sekarang $month=date("m"); //Tahun sekarang $year=date("Y"); //hari ini $day=date("d");
//cek jumlah hari tahun sekarang
echo ' <style> td { font-size:11; font-family:verdana; } </style> '; //table untuk menulis tanggal sekarang
echo '<table align="center" border="1" width="100%" cellpadding=2 cellspacing=1 style=""><tr><td align=center>';
echo date("D, d M Y ",mktime(0,0,0,$month,$day,$year)); echo '</td></tr></table>'; $d=getdate(); $jam=$d["hours"]; $menit=$d["minutes"]; $detik=$d["seconds"]; $ts=$d[0];
print ("$jam :$menit :$detik <br>\n"); //table untuk menulis hari
echo '
<table align="center" border="0" width="20%" cellpadding=2 cellspacing=1 style="border:1px solid #CCCCCC">
<tr bgcolor="#CCCCCC">
<td align=center><font color=red>Su</font></td> <td align=center>Mo</td> <td align=center>Tu</td> <td align=center>We</td> <td align=center>Th</td> <td align=center>Fr</td> <td align=center>
<font color=blue>Sa</font></td></tr> ';
/* mengecek tanggal 1 bulan sekarang ada pada hari ke berapa kemudian tambahkan cell td sebanyak var $s */
$s=date ("w", mktime (0,0,0,$month,1,$year)); for ($ds=1;$ds<=$s;$ds++)
{
echo "<td style=\"font-family:Comic San Ms;color:#B3D9FF\"
width=\"15%\" align=center valign=middle bgcolor=\"#FFFFFF\"> </td>"; }
// memulai penulisan tanggal for ($d=1;$d<=$endDate;$d++) {
// jika nilai $d (tanggal) adalah hari minggu (0) dibuat baris baru <tr>
if (date("w",mktime (0,0,0,$month,$d,$year)) == 0) { echo "<tr>"; } //default warna huruf
$fontColor="#000000";
// jika tanggal adalah hari minggu warna huruf merah if (date("D",mktime (0,0,0,$month,$d,$year)) == "Sun") { $fontColor="red"; }
// jika tanggal adalah hari sabtu warna huruf biru if (date("D",mktime (0,0,0,$month,$d,$year)) == "Sat") { $fontColor="blue"; }
//menulis tanggal echo "
<td style=\"font-family:Comic San Ms;color:#333333\" width=\"15%\" align=center valign=middle><span
style=\"color:$fontColor\">$d</span></td>";
//jika tanggal adalah hari sabtu (6) akhiri baris </tr>
if (date("w",mktime (0,0,0,$month,$d,$year)) == 6) { echo "</tr>";}} //akhir table
<tr><td height="126" bgcolor="#006600"><p align="center" class="style7"> </p></p>
<table width="70%" height="269" border="1" align="center" cellpadding="0" cellspacing="0" bgcolor="#FFFF00">
<tr><td width="45%" height="65" scope="col"><div align="center"><a href="http://www.google.co.id"><img src="foto/y.jpg" width="122" height="51" /></a></div></td></tr>
<tr><td height="53" scope="col"><div align="center"><a
href="http://www.yahoo.co.id"><img src="foto/yahoo_logo.jpg" width="124" height="40" /></a></div></td></tr>
<tr><td height="57" scope="col"><div align="center"><a href="http://www.facebook.com"><img
src="foto/266px-Facebook_Logo.svg.png" width="135" height="50" /></a></div></td></tr> <tr><td height="92" scope="col" align="center"><a
href="http://www.wikipedia.co.id"><img
src="foto/Lambang_Wikipedia_Bahasa_Aceh.png" width="91" height="86" /></a></td></tr></table>
<p> </p> <p></p></td></tr>
<tr><td height="62" colspan="2" bgcolor="#006600" scope="row"><img src="foto/fotter.jpg" width="900" height="60"></td>
</tr></table> </body></html>
3.
Guru.php
<html><head>
<title>tampilguru</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"><style type="text/css">
<!-- body {
background-color: #006600;} .style1 {
font-family: "Maiandra GD"; font-size: 24px; color:#000000; } --> </style></head> <body> <?php include("koneksi.php"); $sql="select * from guru "; $query=mysql_query($sql); ?>
<?php
while($row=mysql_fetch_array($query)){ ?>
<table width="883" height="69" border="1" align="center" bgcolor="#FFFF00">
<tr>
<td width="263" height="32"><span class="style1">nama</span></td> <td width="98" class="style1">nip</td>
<td width="259" class="style1">alamat</td>
<td width="235" class="style1">Bidang Studi</td> </tr>
<td><?php echo $row['alamat'];?></td>
<td><?php echo $row['bidangstudi'];?></td> <?php
} ?>
</table></body></html>
4.
Fasilitas.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>fasilitas</title> <style type="text/css"> <!--
.style1 {font-family: "Maiandra GD"; font-size: 24px; color: #FFFF00;}
.style2 {font-family: "Maiandra GD"; font-size: 18px;
color: #FFFF33; } a:link {
color: #FFFF00; } a:visited {
color: #FFFF00; } a:hover {
color: #000000; } a:active {
color: #000000; }
.style3 {font-family: "Kristen ITC"} -->
</style></head> <body>
<table width="923" align="center" cellpadding="1" cellspacing="1" bgcolor="#009900">
<tr><td colspan="3" bgcolor="#006600" scope="col"><img src="foto/head.png" width="950" height="200" /><