Pembelajaran berbasis web
Pesatnya laju perkembangan teknologi informasi dan komunikasi dan besarnya tingkat penggunakan internet menjadi dasar bagi penggiat pendidikan untuk membuat suatu inovasi media pendidikan yang dapat diakses secara bebas dan interaktif yakni dengan memanfaatkan laman web.
Khan dalam Herman Dwi Surjono (1999) mendefinisikan pengajaran berbasis web (WBL) sebagai program pengajaran berbasis hypermedia yang memanfaatkan atribut dan sumber daya World Wide Web (Web) untuk menciptakan lingkungan belajar yang
kondusif. Sedangkan menurut Clark WBI adalah pengajaran individual yang dikirim melalui jaringan komputer umum atau pribadi dan ditampilkan oleh web browser. Oleh karena itu kemajuan WBI akan terkait dengan kemajuan teknologi web (perangkat keras dan
perangkat lunak) maupun pertumbuhan jumlah situs-situs web di dunia yang sangat cepat. Walter Dick, dkk (2005: 1) dalam pengantar desain pembelajaran menyatakan bahwa:
”In a contemporary e-learning or distance learning course, students are brought together with an instructor (perhaps) and textbook or online content, and are guided through class
activities such as online exercises, question/answer/discussion boards, projects, and
interaction with classmates”.
Pernyataan di atas menunjukkan bahwa dalam pembelajaran berbasis web pengajar menyajikan materi secara online, memandu siswa melalui aktivitas kelas dalam bentuk latihan, ruang diskusi/tanya jawab, tugas, dan berinteraksi dengan teman sekelas secara online.
Menurut Herman Dwi Surjono & Maltby (2003), ada dua keuntungan dari pembelajaran berbasis web, yaitu kebebasan platform dan ruang kelas. Dengan demikian pembelajaran berbasis web memiliki fleksibilitas tinggi untuk mengubah setting, struktur, maupun konten sesuai dengan kebutuhan dan karakteristik pengguna.
sekaligus materinya. Seorang guru yang mengajarkan suatu topik tertentu melalui web akan dengan mudah menghubungkannya dengan situs-situs web yang berkaitan dengan topik tersebut. Kemampuan ini meliputi:
1. Penyampaian materi dalam berbagai bentuk data serta dapat dihubungkan ke berbagai sumber informasi lainnya (hypermedia).
2. Pendaftaran mahasiswa secara on-line sehingga bisa dilakukan setiap saat. 3. Identifikasi akses berikutnya bagi mahasiswa yang sudah terdaftar.
4. Penelusuran kemajuan belajar. 5. Evaluasi.
6. Fleksibilitas kontrol terhadap alur pembelajaran dan lain-lain.
Dengan fasilitas yang dimilikinya, internet menurut Onno W. Purbo paling tidak ada tiga hal dampak positif penggunaan internet dalam pendidikan yaitu:
1. Peserta didik dapat dengan mudah mengambil mata kuliah dimanapun di seluruh dunia tanpa batas institusi atau batas negara.
2. Peserta didik dapat dengan mudah berguru pada para ahli di bidang yang diminatinya.
3. Kuliah/belajar dapat dengan mudah diambil di berbagai penjuru dunia tanpa bergantung pada universitas/sekolah tempat si mahasiswa belajar. Di samping itu kini hadir perpustakan internet yang lebih dinamis dan bisa digunakan di seluruh jagat raya” (Oos M. Anwas: 2003).
Pengenalan HTML
Hypertext Markup Language (HTML) adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah
penjelajah web (web browser) Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Secara sederhananya adalah file HTML merupakan file dasar dari sebuah halaman web yang dapat dijalankan di web browser.
Dengan membuat sebuah file HTML dan menjalankannya di web browser kita dapat menyusun sebuah materi pembelajaran interaktif dan terstruktur dalam satu maupun berbagai file. Pada modul ini akan dibahas pembuatan sebuah media pembelajaran berbasis web yang dapat menyajikan berbagai media seperti gambar, video, dan animasi. Dalam Penyusunan file HTML kita menggunakan aplikasi Text Editor seperti Notepad, Notepad++, Sublime Text, dan sejenisnya
Struktur dasar file HTML
Isi (content) pada file HTML dipenuhi oleh tag. Tag inilah yang akan menentukan bagaimana tampilan materi jika dijalankan pada sebuah web browser
Dalam menuliskan dokumen HTML, ada aturan yang perlu diikuti. Ada beberapa tag atau atribut HTML yang kita harus tuliskan dan memang sudah menjadi ketentuan di kancah internasional.
Berikut Penjelasan menyenai Penulisan (Syntax) file HTML sebelumnya :
1. Line (1) Tag ini jelas sebagai tag pembuka pada halaman HTML yang akan kita buat. Ingat, setiap setiap tag HTML memiliki tag penutup yang ditandai dengan tanda slash “/” dan dibarengi dengan nama tag itu sendiri.
2. Line (2) Tag ini akan digunakan untuk menyimpan berbagai informasi tentang dokumen HTML yang akan kita buat. Hanya saja lebih detailnya tidak akan kita temukan saat kita menjalankan file tersebut di halaman web browser secara langsung.
3. Line (3) Salah satu bentuk informasi yang konkrit pada halaman wesite adalah judul dokumen. Apapun yang ada di antara tag TITLE, maka akan ditampilkan pada judul browser di tab browser.
4. Line (6) Dengan tag inilah, seluruh halaman atau berkas akan ditampilkan di jendela web browser. Dokumen diawali dengan atribut “<body>” dan diakhiri dengan tag terakhir “</body>”.
Berikut table tag HTML dasar yang sering digunakan
Tag html Fungsi html
<html>…</html> Menyatakan pada browser bahwa dokumen Web yang digunakan adalah HTML <head>…</head> Kepala dari dokumen HTML
<body>…</body> Tag untuk menampilkan isi dokumen HTML
<title>…</title> Judul dari dokumen HTML yang ditampilkan pada judul jendela browser <br> Tag untuk ganti baris
<p>…</p> Membuat paragraf
Sebagai Contoh Pada File berikut kia menginginkan sebuah tampilan paragraph yang disertai judul dari media yang dihiasi dengan warna tertentu
<h4>…</h4> Header 4, sub judul sebuah web <h5>…</h5> Header 5, sub judul sebuah web <h6>…</h6> Header 6, sub judul sebuah web
<b>…<b> Bold, tag html yang berfungsi untuk mempertebal teks <i>…<i> Italic, tag html yang berfungsi untuk membuat tampilan teks tercetak miring
<u>…</u> Underline, tag html yang berfungsi untuk membuat tampilan teks tercetak garis bawah
<center>…</center> Tag html berfungsi untuk menampilkan teks dengan posisi horizontal ditengah
<font>…</font> Tag html berfungsi untuk merubah jenis, ukuran dan warna dari tampilan huruf <hr> Tag html berfungsi untuk membuat suatu garis horizontal
<ol>…</ol> Order List, tag html berfungsi untuk membuat nomor daftar urut, bisa berupa angka, huruf atau angka romawi.
<ul>…</ul> Unorder List, tag html berfungsi untuk membuat daftar tanpa nomor urut (dalam format bullet) <li>…</li> List Item, tag yang berada di elemen OL dan UL yang berbentuk list <img> Tag html untuk menampilkan gambar
Berikut tampilan file HTML yang kita buat jika dijalankan dengan web browser
Berikut Penjelasan mengenai file HTML yang telah kita buat
1. Line (1) Tag ini jelas sebagai tag pembuka pada halaman HTML yang akan kita buat. Ingat, setiap setiap tag HTML memiliki tag penutup yang ditandai dengan tanda slash “/” dan dibarengi dengan nama tag itu sendiri.
2. Line (2) Tag ini akan digunakan untuk menyimpan berbagai informasi tentang dokumen HTML yang akan kita buat. Hanya saja lebih detailnya tidak akan kita temukan saat kita menjalankan file tersebut di halaman web browser secara langsung.
3. Line (3) Salah satu bentuk informasi yang konkrit pada halaman wesite adalah judul dokumen. Pada kasus ini tulisan “Media berbasis Web”ditampilkan pada judul browser di tab browser.
4. Line (6) Dengan tag inilah, seluruh halaman atau berkas akan ditampilkan di jendela web browser. Dokumen diawali dengan atribut “<body>” dan diakhiri dengan tag terakhir “</body>”.
5. Pada kata “Gerak Jatuh Bebas” diapit dengan tag “<h1>..</h1>” yang memberikan efek sebagai judul pada kata tersebut
Menambatkan (embed) gambar pada file HTML
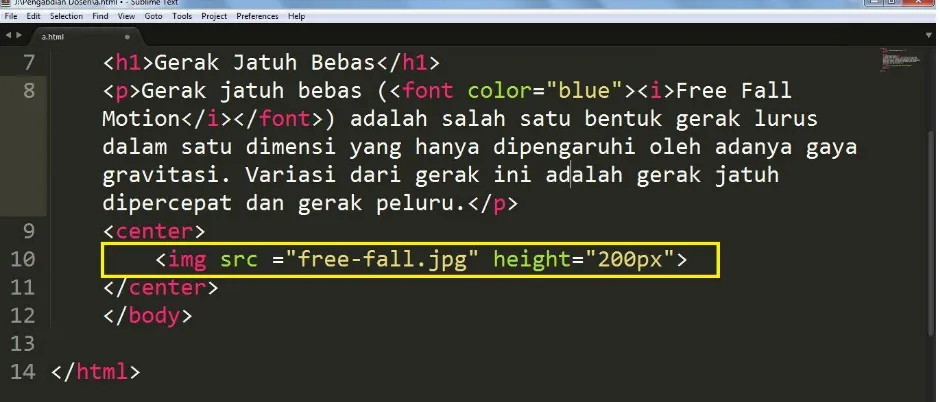
Gambar merupakan salah satu media yang paling sederhana dalam sebuah media interaktif. Pada pokok bahasan kali ini kita akan menambatkan gambar benda Jatuh bebas pada file HTML yang telah kita buat
Berikut tampilannya jika dijalankan di web browser
satu folder dengan file HTMl yang kita buat. Attribute “height” digunakan untuk mengatur lebar gambar. Sebenarnya ada attribute “width” yang digunakan untuk mengatur panjang gambar, namun karena yang diinginkan adalah proporsi gambar tidak berubah maka kita hanya perlu mengatur salah satu dari attribute “height” atau “width”. Pada baris ke 9 ditambahkan tag “<center>,,</center>” yang digunakan untuk mengapit gambar sehingga posisi gambar akan berada pada posisi di tengah layar
Menambatkan (embed) video youtube pada file HTML
Youtube merupakan situs web video sharing yang menjadikan tempat berbagi video pengguna di seluruh penjuru dunia. Tidak sedikit penggiat media pendidikan yang
membagikan media video buatannya di youtube sehingga kita dapat memanfaatkan video tersebut untuk memperkaya media pembelajaran yang kita susun.
Pada kasus pembuatan media pembelajaran pokok bahasan Gerak Jatuh bebas misalnya. Kita dapat mencari video yang berhubungan entah itu analisa video dari gerak benda, eksperimen benda, penjelasan dari pengajar luar negeri, maupun simulasi dalam bentuk video di youtube kemudian menambatkan video tersebut ke file HTML yang telah kita buat
Langkah Penambatan Video dari Youtube adalah sebagai berikut:
1. Cari video yang diinginkan misalnya pada kasus ini saya ingin menambatkan video eksperimen benda jatuh bebas yang dilakukan oleh peneliti dari luar negeri
2. Tekan tombol SHARE yang ada di bagian bawah frame video 3. Tekan tombol EMBED
4. Salin kode pada file HTML yang kita buat. Untuk menambahkan keterangan kita bias menambahkan tag “<h1>..</h1>” untuk memberi judul video dan tag
“<center>..</center>” untuk menampilkan video di tengah layar 5. Save file HTML
Berikut kode pada file HTML yang telah selesai dengan penambatan video dari Youtube
Pengenalan dan Instalasi Scratch
Apa itu Scratch?
Scratch adalah bahasa pemrograman visual berbasis blok kode yang didesain oleh
Kindergarden Lifelong Learning Group di MIT untuk memperkenalkan konsep dasar pemrograman dalam bahasan yang interaktif dan menyenangkan. Scratch merupakan bahasa visual yaitu pembuatan proyek dengan menggunakan perantara berupa gambar (Kadir, 2011:12).Dalam bahasa pemrograman Scratch, objek (sprites) dimanipulasi dalam
background (stage) dengan menggunakan berbagai script. Setiap sprite memiliki script yang mengontrol interaksinya dengan sprite yang lain.
Perangkat lunak ini menggunakan lisensi opensource MIT sehingga dapat digunakan secara gratis dan bebas oleh siapa saja. Perbedaan yang mendasar jika dibandingkan dengan program konvensional, kode pada program Scratch disusun dengan menggunakan gambar. Tipe penyusunan kode yang mirip dengan permainan lego ini diharapkan dapat memudahkan pembuat aplikasi pemula maupun yang sudah mahir.
Scratch dikembangkan sebagai aplikasi berbasis Cloud Computing yang memungkinkan pengguna dan pembuat aplikasi berbantuan Scractch dapat membagikan (sharing) ke pengguna lainnya, bahkan melihat kode sumber (source code ) yang dikerjakan oleh pengguna lainnya. Scratch secara online dapat anda akses di laman http://scratch.mit.edu/.
Pembuatan aplikasi dengan bantuan Scratch selain dapat dikerjakan secara online, anda juga dapat mengerjakan secara offline dengan menginstall aplikasi Scratch Offline Editor yang dapat anda unduh di laman http://scratch.mit.edu/scratch2download/ namun sebelumnya anda harus memiliki Adobe Air terlebih dahulu untuk menjalankan aplikasi ini.
Scratch dapat dijalankan di berbagai sistem operasi seperti Mac, Windows dan Linux 1. Kebutuhan Minimum Instalasi Scratch Offline Editor
2) Sistem operasi : Windows 2000 atau yang terbaru, Mac OS X 10.4 atau yang terbaru, Linux Ubuntu 9.04 atau yang terbaru.
3) Hard disk 120 MB ruang bebas
4) Sebagian besar komputer memiliki memori yang cukup untuk menjalankan tetapi pada komputer yang sangat tua (komputer dengan spesifikasi rendah)
Scratch dapat berjalan lambat. 5) Instalasi Adobe AIR
Instalasi Scratch Offline Editor 1) Instalasi Adobe AIR
Adobe AIR ini singkatan dari Adobe Integrated Runtime yang merupakan
Runtime Environment antar platform yang dibangun menggunakan Adobe Flash, Adobe Flex, HTML, dan Ajax yang dapat dipasang sebagai aplikasi desktop. Aplikasi Adobe Air dapat anda unduh di laman http://get.adobe.com/air/ , Kemudian jalankan aplikasi Adobe Air dengan klik ganda file tersebut.
Gambar 1. 1 . Jendela instalasi Adobe AIR
2) Instalasi Scratch Offline Editor
Klik ganda file Scratch.air Kemudian tentukan lokasi tempat instalasi, secara default biasanya terletak di C:\Program Files. Jika ingin mengubah lokasi install, klik tombol bergambar folder. Setelah itu klik Continue Kemudian Klik Finish sebagai langkah akhir instalasi
Gambar 1. 2 Jendela Instalasi Scratch Offline
Mengenal Lingkungan Kerja Scratch
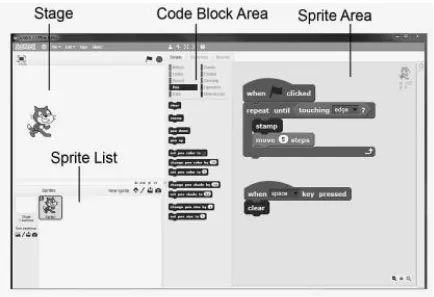
Lingungan kerja Scratch atau yang sering dikenal sebagai Scratch IDE (ntegrated Development Environment) terdiri dari 3 bagian penting, yakni Code Block Area, Sprite Area dan Stage. Code Block Area menampilkan blok kode yang dapat kita masukkan ke dalam script aplikasi yang akan kita buat.Code Block terdiri dari beberapa kategori seperti
Gambar 1. 3 Tampilan IDE Scratch 2Offline Editor
Di sebelah kanan area blok kode (Code Block Area) adalah area sprite. Informasi tentang sprite yang dipilih akan ditampilkan di bagian atas daerah ini. dia area ini tersedia tiga tab yang digunakan untuk mengontrol akses ke script (Script Tab), tampilan sprite
(Custom Tab), dan Suara sprite (Sound Tab) .
Di sebelah kiri area area blok kode (Code Block Area) adalah Stage, Stage berfungsi sebagai layar dalam pembuatan aplikasi. di bagian bawah Stage terdapat daftar sprite
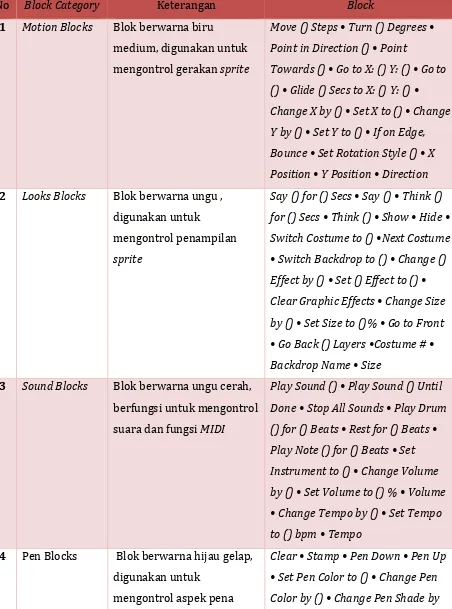
Tabel 1. 1 Daftar Scratch Block Category No Block Category Keterangan Block
1 Motion Blocks Blok berwarna biru
medium, digunakan untuk mengontrol gerakan sprite
Move () Steps • Turn () Degrees • Point in Direction () • Point
Towards () • Go to X: () Y: () • Go to () • Glide () Secs to X: () Y: () • Change X by () • Set X to () • Change Y by () • Set Y to () • If on Edge, Bounce • Set Rotation Style () • X Position • Y Position • Direction 2 Looks Blocks Blok berwarna ungu , Switch Costume to () •Next Costume • Switch Backdrop to () • Change () Effect by () • Set () Effect to () •
Clear Graphic Effects • Change Size
by () • Set Size to ()% • Go to Front • Go Back () Layers •Costume # • Backdrop Name • Size
Program Scratch () •Set Pen Shade to () • Change Pen Size by () • Set Pen Size to ()
5 Control Blocks Blok berwarna emas, digunakan untuk Clone of () • Delete This Clone 6 Events Blocks Blok berwarna coklat,
digunakan untuk memicu
When Green Flag Clicked • When () Key Pressed • When This Sprite
Clicked • When Backdrop Switches
to ()• When () > () • When I Receive () • Broadcast () • Broadcast () and
Wait
9 Data Blocks Blok berwarna oranye digunakan untuk mengontrol variabel
() • Set () To () • Change () by () • Show Variable () • Hide Variable ()
• Add () to ()• Delete () of () •
Insert () at () of () • Replace Item () of () with () • Item () of () •Length of () • () Contains () • Show List () •
Hide List ()
10 More Blocks Blok berwarna ungu, digunakan untuk membuat Blok
Define () • () (Custom block)
Membuat Animasi Sederhana
Sebelum memulai pembuatan animasi sederhana kita perlu terlebih dahulu mengetahui cara untuk memasukkan sprite ke dalam Scratch. Terdapat 4 metode untuk memasukkan sprite ke dalam aplikasi Scratch yakni dengan menginput dari pustaka (library) Scratch, menggambar dengan editor Scratch, Input melalui direktoti komputer dan menggunakan kamera jika tersedia. Pada contoh kali ini kita akan menggunakan metode pertama yakni dengan menggunakan input melalui pustaka Scratch.
2. Pilh sprite yang akan dimasukkan kemudian Klik OK
Membuat Animasi Kontrol Gerak Sederhana
Sebagai pemanis, ketika benda menyentuh sisi layar kita dapat menambahkan suara dengan memanfaatkan fungsi kontrol, Sensor dan suara
Sebagai tambahan lanjutan kita juga dapat memberikan efek garis lintasan ketika sprite
bergerak dengan fungsi pena
Penambahan fungsi pena menyebabkan kita harus menambahkan kondisi clear
ketika animasi dalam keadaan reset, maka kita harus mengubahkan kembali perintah reset
Membuat Animasi Dialog Sederhana
Dalam pembuatan animasi dialog terlebih dahulu persiapkan terlebih dahulu skenario percakapan yang akan digunakan. Pada contoh kali ini kita menggunakan percapakan antara Kalong dan Lowo. Lowo yang lama tidak pulang kampung menyapa dan kalong terjadi interaksi dua arah di antara mereka.
Untuk mewujudkan terjadinya interaksi antara 2 sprite kita menggunakan block Kejadian dengan fungi broadcast (siarkan). Kegunaan fungsi broadcast terjadi ketika ada respon dari penerima broadcast yakni semua sprite yang terpengaruh dari broadcast tersebut.
Berikut Skrip yang terdapat pada sprite Lowo
Mengenal Cara Pembuatan Tombol
Berikut skrip pada tombol hijau yang memberikan broadcast jalan
Mengenal Cara Pembuatan Presentasi Sederhana
Pembuatan presentasi menggunakan konsep perubahan latar (backdrop) ketika ada perintah broadcast dari tombol. Dengan pengetahuan dasar yang kita dapatkan dari
pembuatan animasi sebelumnya kita dapat membuat sebuah presentasi sederhana dengan
Scratch.
Jumlah latar (backdrop) yang kita gunakan sebagai slide presentasi
Berikut Skrip pada latar (backdrop)
Unttuk skrip pada tombol kita hanya menambahkan perintah broadcast“next” pada
Menambatkan (Embed) File Scratch pada file HTML
Penambatan File Scratch serupa dengan penambatan video dari Youtube. Maka dapat mencari simulasi yang kita inginkan atau mengunggah hasil karya kita di
scratch.mit.edu.
Berikut langkah –langkah untuk menambatkan file Scratch ke dalam file HTML 1. Login ke situs scratch.mit.edu . Berdasarkan pembaharuan situs Scratch MIT menu
Embed hanya muncul jika kita sudah login ke dalam web Scratch
2. Temukan file Scratch yang diinginkan 3. Tekan tombol EMBED
4. Salin kode embed tersebut pada file HTML yang telah kita buat
5. Perhatikan bahwa kode EMBED yang diberikan Scratch ternyata tidak sempurna maka kita perlu menyunting kode tersebut pada bagian “src="//” menjadi
“src=”https://”
Berikut tampilan kode pada file HTML
Daftar Pustaka
Association for Educational Communications and Technology (AECT) Task Force on Definition and Terminology. 1977. The Definition of Educational Technology. Washington, D.C: AECT.
Heinich,R.. Molenda, M., Russell, James D., and Smaldino, S.E. 2005. Instructional Technology and Media for Learning. Prentice Hall, New Jersey
Malan, D.J., & Leitner, H.H. 2007. Scratch for budding computer scientists. ACM SIGCSE Bulletin, 39, 223–227.
Maloney, J., Burd, L., Kafai, Y., Rusk, N., Silverman, B., and Resnick, M. 2004.
Scratch: A Sneak Preview. Second International Conference on Creating, Connecting, and Collaborating through Computing. Kyoto, Japan, pp. 104-109. Resnick, M., Maloney, J., Monroy-Hernández, A., Rusk, N., Eastmond, E., Brennan, K., Millner, A., Rosenbaum, E., Silver, J., Silverman, B., Kafai, Y. 2009. Scratch:
Programming for All. Communications of the ACM, November 2009 Muller, D.A. 2008. Designing Effective Multimedia for Physics Education. Thesis.
Sydney : School of Physics University of Sydney. Peppler, Kylie & Kafai, Yasmin. 2007. From SuperGoo To Scratch: Exploring Creative Digital
Media Production In Informal Learning. Learning, Media and Technology. Vol. 32, 149-166.
Resnick, M. et al. 2009. Scratch: Programming For All. Communications Of The ACM. Vol.52, 60-67.
Rias, R.M. & Zaman, H.B. 2011. The Effects of Varied Animation in Multimedia Learning : Is the extra effort worthy?.International Journal of Digital Information and Wireless Communication (IJDIWC) 1 (3). 582-590. Suryadi, A. 2007. Pemanfaatan ICT dalam Pembelajaran. Jurnal Pendidikan
Terbuka dan Jarak Jauh. Vol 8, 83-98.
Lampitran : Kode File HTML
<p>Gerak jatuh bebas (<font color="blue"><i>Free Fall
Motion</i></font>) adalah salah satu bentuk gerak lurus dalam satu
dimensi yang hanya dipengaruhi oleh adanya gaya gravitasi. Variasi
dari gerak ini adalah gerak jatuh dipercepat dan gerak peluru.</p>
<center>
<iframe allowtransparency="true" width="485"