BIODATA PENULIS (RIWAYAT HIDUP)
I. DATA PRIBADI
Nama : Annisa Amelia
NIM : 10112534
Tempat, Tanggal Lahir : Pati, 24 September 1994 Jenis Kelamin : Perempuan
Alamat : Jl. Teuku Umar No. 105 Tegal, Jawa Tengah No. Telp : 085786834372
E-Mail : [email protected]
II. RIWAYAT PENDIDIKAN
1998-2000 : TK Al-Irsyad Kota Tegal
2000-2006 : SD Negeri Mangkukusuman 1 Kota Tegal 2006-2009 : SMP Negeri 7 Kota Tegal
SKRIPSI
Diajukan untuk Menempuh Ujian Akhir Sarjana
ANNISA AMELIA
10112534
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
iii
KATA PENGANTAR
Puji dan syukur penulis panjatkan kehadirat Allah SWT atas rahmat dan karunia-Nya sehingga penulis dapat menyelesaikan skripsi yang berjudul
“Evaluasi Antarmuka dan Pengalaman Pengguna Website Serta Code Refactoring
Pada Website E-Kosan”.
Penyusunan skripsi ini tidak akan terwujud tanpa mendapat dukungan, bantuan dan masukan dari berbagai pihak. Untuk itu, penulis ingin menyampaikan terimakasih yang sebesar-besarnya kepada :
1. Allah SWT yang telah memberikan kekuatan, kesehatan, kesabaran, serta kemudahan dalam menyelesaikan skripsi.
2. Kedua orang tua serta kedua adik yang selalu memberikan dukungan serta doa kepada penulis selama proses pengerjaan skripsi.
3. Bapak Adam Mukharil Bachtiar, S.Kom., M.T. sebagai pembimbing yang telah memberikan arahan, saran, dan dukungan agar penulis dapat menyelesaikan skripsi.
4. Bapak Alif Finandhita, S.Kom., M.T. sebagai reviewer yang telah memberikan saran dan koreksi yang bermanfaat bagi penulis dalam perbaikan skripsi. 5. Bapak Iskandar Ikbal, S.T., M.Kom. sebagai penguji tiga yang telah
memberikan saran dan koreksi bagi penelitian skripsi ini.
6. Bapak Supriadi sebagai CEO website E-Kosan yang telah berbaik hati memberikan kesempatan kepada penulis untuk melakukan penelitian skripsi. 7. Ahmad Nugraha yang telah sabar dalam memberikan bantuan dan semangat
kepada penulis.
8. Rhindu Pelangi Arhastio, Andini Qadriya Tanzil, Resmi Tresna Suci, Amanda Nurul Amalia, dan Oki Yuliani sebagai teman satu kos untuk bertukar cerita dan saling menyemangati saat menjalani masa perkuliahan dan skripsi.
iv
11. Teman-teman kelas IF-1 angkatan 2012 yang telah memberikan pelajaran dan pengalaman yang tak terlupakan selama masa perkuliahan kepada penulis. 12. Teman-teman UKM Saung Budaya (SADAYA) UNIKOM yang telah
memberikan semangat dan pengalaman organisasi yang berkesan selama masa perkuliahan bagi penulis.
13. Teman-teman lain yang telah menyemangati dan memberikan dukungan kepada penulis.
Penulis sebagai penyusun menyadari bahwa masih banyak kekurangan dari skripsi ini, baik dari materi maupun dari teknik penyajiannya. Oleh karena itu, kritik dan saran yang membangun sangat penulis harapkan. Semoga skripsi ini dapat bermanfaat bagi para pembaca.
Bandung, 30 Juli 2016
v
ABSTRACT ... ii
KATA PENGANTAR ... iii
DAFTAR ISI ... v
DAFTAR GAMBAR ... viii
DAFTAR TABEL ... x
DAFTAR LAMPIRAN ... xii
BAB I PENDAHULUAN ... 1
I.1 Latar Belakang Masalah ... 1
I.2 Perumusan Masalah ... 2
I.3 Maksud dan Tujuan ... 2
I.4 Batasan Masalah ... 3
I.5 Metodologi Penelitian ... 3
I.6 Sistematika Penulisan ... 7
BAB II TINJAUAN PUSTAKA ... 9
II.1 Tinjauan Tempat Penelitian ... 9
II.1.1 Profil E-Kosan ... 9
II.1.2 Struktur Organisasi E-Kosan ... 10
II.1.3 Logo E-Kosan ... 11
II.2 Landasan Teori ... 12
II.2.1 Usability ... 12
II.2.2 User Interface (UI) ... 13
II.2.3 User Experience (UX) ... 14
II.2.4 Hubungan User Interface (UI)dan User Experience (UX) ... 14
II.2.5 User Experience Questionnaire ... 15
II.2.6 Metode Heuristic Evaluation ... 17
II.2.6.1 Kuesioner dan Sistem Penilaian... 20
II.2.7 Code Refactoring ... 21
vi
III.1.2 Analisis Sistem yang Sedang Berjalan ... 32
III.1.3 Analisis Standar Penilaian UI/UX ... 35
III.1.3.1 Analisis Prinsip Heuristik ... 35
III.1.3.2 Analisis Pernyataan Prinsip Heuristik ... 37
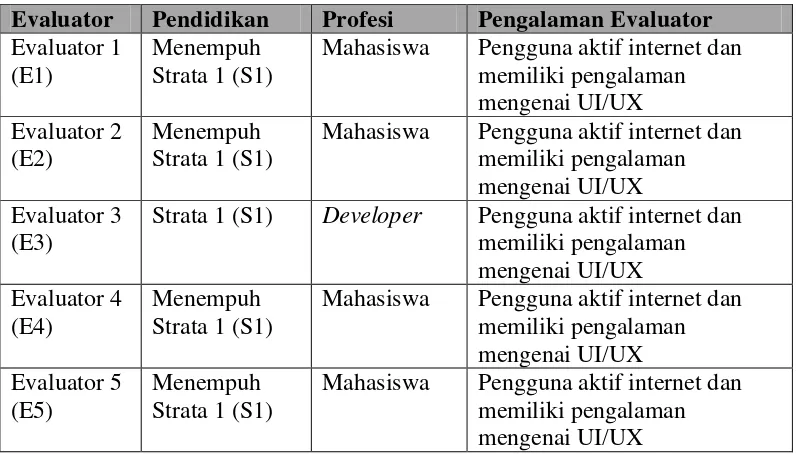
III.1.3.3 Pemilihan Evaluator ... 56
III.1.3.4 Penilaian Oleh Evaluator ... 57
III.1.3.5 Analisis Hasil Penilaian ... 61
III.1.4 Analisis Standar Pengkodean ... 61
III.1.4.1 Standar Pengkodean HTML ... 62
III.1.4.2 Standar Pengkodean CSS ... 64
III.1.4.3 Standar Pengkodean PHP ... 65
III.1.4.4 Standar Pengkodean JavaScript ... 71
III.2 Perancangan Prototype ... 72
III.2.1 Perancangan Struktur Menu ... 72
III.2.2 Perancangan UI/UX ... 73
III.2.3 Perancangan Pesan ... 85
III.2.4 Jaringan Semantik ... 86
BAB IV IMPLEMENTASI PERBAIKAN DAN PENGUJIAN SISTEM ... 87
IV.1 Implementasi Sistem ... 87
IV.1.1 Perbaikan UI/UX ... 87
IV.1.2 Perbaikan Kode ... 90
IV.1.2.1 Perbaikan Kode HTML... 90
IV.1.2.2 Perbaikan Kode CSS ... 92
IV.1.2.3 Perbaikan Kode PHP... 94
IV.1.2.4 Perbaikan Kode JavaScript ... 97
IV.1.3 Perangkat Keras yang Digunakan ... 97
vii
IV.2.1.1.1 Hasil Kuesioner Pengujian Beta ... 101
IV.2.1.1.2 Kesimpulan Hasil Kuesioner Pengujian Beta ... 105
IV.2.1.2 Wawancara Pengujian Beta ... 105
IV.2.1.2.1 Hasil Wawancara Pengujian Beta ... 106
IV.2.1.3 Validasi Pengkodean ... 106
IV.2.1.5.1 HTML... 107
IV.2.1.5.2 CSS ... 108
IV.2.1.5.3 PHP... 110
IV.2.1.5.4 JavaScript ... 112
IV.2.2 Evaluasi Pengujian Beta ... 114
BAB V KESIMPULAN DAN SARAN ... 115
V.1 Kesimpulan ... 115
V.2 Saran ... 115
119
DAFTAR PUSTAKA
[1] Cline, “The Difference Between UX and UI Design - Usability Geek,” Usability Geek, 17 Agustus 2015. [Online]. Available: http://usabilitygeek.com/the-difference-between-ux-and-ui-design/. [Diakses 20 Juni 2016].
[2] Z. Zhou, “Evaluating Websites Using a Practical Quality Model,” p. 1, 2009.
[3] H. Hayder, Object-Oriented Programming with PHP 5, Birmingham: Packt, 2007.
[4] “PageSpeed Insights,” Google, [Online]. Available: https://developers.google.com/speed/pagespeed/insights/?url=http%3A% 2F%2Fbeta.e-kosan.com&tab=desktop. [Diakses 22 April 2016].
[5] J. Nielsen, “How to Conduct a Heuristic Evaluation,” Nielsen Norman Group, 1 Januari 1995. [Online]. Available:
https://www.nngroup.com/articles/how-to-conduct-a-heuristic-evaluation/. [Diakses 5 April 2016].
[6] T. Hollingsed dan D. G. Novick, “Usability Inspection Method after 15 Years of Research and Practice,” 2007.
[7] D. Gunawan, “Analisis Dan Impelementasi Metode Heuristic Evaluation Dan Metode Code Refactoring Pada Situs Web Museum Sri Baduga,” Januari 2016.
[8] “World Wide Web Consortium (W3C),” W3C, [Online]. Available: https://www.w3.org/Consortium/.
[9] “PHP-FIG-PHP Framework Interop Group,” PHP Framework Interop Group, [Online]. Available: http://www.php-fig.org/.
[10] “Google JavaScript Style Guide,” [Online]. Available: https://google.github.io/styleguide/javascriptguide.xml.
120
[12] W. O. Galitz, The Essential Guide to User Interface Design An Introduction to GUI Design Principles And Techniques, 3 penyunt., Indiana: Wiley Publishing, 2007.
[13] M. Velchevski, Februari 2016. [Online]. Available: https://www.quora.com/What-is-the-difference-between-UX-and-UI-designer-and-web-designer.
[14] W. M. B, “User Experience (UX) Sebagai Bagian Dari Pemikiran Desain Dalam Pendidikan Tinggi Desain Komunikasi Visual,” Humaniora, vol. 2 No 2, Oktober 2011.
[15] J. Nielsen dan D. Norman, Februari 2016. [Online]. Available: https://www.nngroup.com/articles/definition-user-experience/.
[16] A. Marcus, Design, User Experience, and Usability: Theories, Methods, and Tools for Designing the User Experience, Greece, 2014.
[17] D. M. Schrepp, “User Experience Questionnaire Handbook,” 2015. [Online]. Available: http://www.ueq-online.org/.
[18] P. D. Sugiyono, Metode Penelitian Kuantitatif Kualitatif Dan R&D, Bandung: Alfabeta, 2014.
[19] S. Ssemugabi, “Usability Evaluation Of a Web-Based E-Learning Application: A Study Of Two Evaluation Methods,” p. 112, 2006.
[20] J. Nielsen, “10 Heuristics for User Interface Design: Article by Jakob Nielsen,” 1 Januari 1995. [Online]. Available: https://www.nngroup.com/articles/ten-usability-heuristics/. [Diakses 9 Mei 2016].
[21] D. Travis, “247 web usability guidelines,” 12 April 2016. [Online]. Available: http://www.userfocus.co.uk/resources/guidelines.html. [Diakses 11 Mei 2016].
[22] M. Fowler, K. Beck, J. Brant, W. Opdyke dan D. Roberts, Refactoring: Improving the Design of Existing Code, 2002.
121
[24] C. Hester, “Ten Common CSS Mistakes,” 10 Desember 2011. [Online]. Available: http://www.designdetector.com/2006/06/ten-common-css-mistakes.php. [Diakses 29 April 2016].
[25] “PHP Standard Recommendation - Wikipedia, the free encyclopedia,”
[Online]. Available:
https://en.wikipedia.org/wiki/PHP_Standard_Recommendation. [Diakses 29 April 2016].
[26] H. N. Karimah, “Pembangunan Class Library Pada Domain Aplikasi Event Ticketing Pada Platform Windows Phone,” Desember 2015.
[27] J. Sauro dan J. R. Lewis, Quantifying The User Experience, 2nd penyunt., United States: Morgan Kaufmann, 2012.
[28] J. Vermeulen, J. C. Neyens, M. D. Spreeuwenberg, E. v. Rossum, W. Sipers, H. Habets, D. J. Hewson dan L. P. d. Witte, “User-Centered Development and Testing of A Monitoring System That Probides Feedback Regarding Physical Functioning to Eldery People,” Dove Press, p. 847, 2013.
[29] PageSpeed Insights, 11 April 2014. [Online]. Available: https://developers.google.com/speed/docs/insights/about. [Diakses 22 April 2016].
[30] N. Bevan, “Quality in use: incorporating human factors into the software engineering lifecycle”.
[31] N. Bevan, “Quality in Use: Meeting User Needs for Quality,” Journal of System and Software, p. 7, 1999.
[32] N. Bevan, “Quality in Use For All,” 1999.
1
BAB I
PENDAHULUAN
I.1 Latar Belakang Masalah
Website E-Kosan dengan alamat e-kosan.com adalah salah satu website yang bergerak di bidang jasa penyebaran informasi kosan untuk membantu pemilik kos dan pencari kos. Sebagai media penyedia informasi kosan, diharapkan website ini ramah terhadap penggunanya baik dari segi desain antarmuka yang jelas dan menarik, kemudahan dalam menggunakan website, serta performa website yang baik dan cepat.
Faktor user interface (UI) dan user experience (UX) merupakan faktor kesuksesan bagi sebuah website , selain UI/UX yang menjadi faktor kesuksesan website, pengkodean beserta standar pengkodean dan waktu akses juga turut menunjang performa sebuah website . Berdasarkan penelitian awal yang mengacu pada standar User Experience Questionnaire (UEQ) hasil yang didapat oleh website E-Kosan dari segi UI dan UX belum baik. Hal tersebut dibuktikan dengan kesimpulan dari data pra penelitian yang menyatakan tingkat daya tarik yang didapat sebesar 0.694, tingkat kejelasan sebesar 0.900, tingkat efisiensi sebesar 0.658, tingkat ketepatan sebesar 0.683, tingkat stimulasi sebesar 0.678, dan tingkat kebaruan sebesar 0.369 dengan rentan -3 (sangat buruk) sampai +3 (sangat baik). Selain menyebarkan kuesioner, data penelitian awal juga didapat dari hasil tanya jawab terhadap beberapa responden. Hasil tanya jawab menyatakan bahwa
user interface situs website E-Kosan kurang baik dari segi desain, page layout, dan pemilihan warna. Kualitas website tergantung pada kualitas perangkat lunak. Jika kualitas website jelek, maka pengguna akan dengan mudah meninggalkan website .
Selain sisi UI/UX penelitian awal juga dilakukan dari sisi pengkodean. Dari hasil wawancara terhadap pemilik website E-Kosan dalam segi pengkodean
kode yang dibuat juga bertambah dan akan sulit dipelihara jika menggunakan pemrograman terstruktur . Object Oriented Programming (OOP) dapat menjadi solusi bagi programmer untuk membuat kode menjadi bagian-bagian kecil yang dikembangkan sebagai objek yang terpisah sehingga programmer dapat mengembangkan kode secara mandiri . Kemudian berdasarkan penelitian awal mengenai standar pengkodean HTML dan CSS didapatkan hasil 30 error dan 9
warning dari sebuah halaman website E-Kosan. Lalu berdasarkan hasil survei terhadap kinerja halaman website E-Kosan dengan Google PageSpeed Insights
didapatkan hasil penilaian 39/100 untuk versi desktop sehingga halaman website belum bekerja secara cepat dan optimal.
Berdasarkan uraian yang telah dijelaskan dapat disimpulkan bahwa akan dilakukan evaluasi dari segi user interface dan user experience website E-Kosan menggunakan metode heuristic evaluation. Heuristic evaluation adalah metode
usability engineering untuk menemukan masalah usability di dalam user interface
dan merupakan metode yang paling aktif digunakan dan paling sering diteliti . Kemudian akan dilakukan code refactoring untuk memperbaiki kode website E-Kosan beserta penerapan standar pengkodean. Sehingga dengan adanya evaluasi ini diharapkan akan membuat user interface dan user experience website E-Kosan menjadi lebih baik dan proses pengembangan website E-Kosan menjadi lebih mudah.
I.2 Perumusan Masalah
Rumusan masalah dalam penelitian ini yaitu bagaimana mengevaluasi user interface dan user experience website E-Kosan menggunakan metode heuristic evaluation dan code refactoring beserta standar pengkodean pada website E-Kosan.
I.3 Maksud dan Tujuan
1. Membantu pihak E-Kosan dalam memberikan rekomendasi tampilan antarmuka website agar pengguna dapat merasakan UI/UX yang lebih baik. 2. Membantu pihak E-Kosan untuk melakukan code refactoring dan standar
pengkodean sehingga memudahkan saat melakukan pengembangan lebih lanjut terhadap website E-Kosan.
3. Membantu pihak E-Kosan untuk memperbaiki kode website E-Kosan agar dapat meningkatkan waktu akses website ketika diakses oleh pengguna.
I.4 Batasan Masalah
Adapun batasan masalah dalam penelitian ini adalah:
1. Penelitian dilakukan dengan mengevaluasi website E-Kosan menggunakan metode heuristic evaluation yang dikembangkan oleh Dr. David Travis .
2. Penelitian mengubah konsep pemrograman terstruktur menjadi konsep pemrograman berorientasi objek.
3. Penelitian dilakukan untuk mengevaluasi antarmuka website E-Kosan pada tampilan desktop.
4. Pada penelitian responsif website tidak berlaku untuk semua resolusi layar. Responsifwebsite hanya berlaku untuk resolusi di atas 1280 x 720.
5. Standar pengkodean dan validator untuk HTML dan CSS menggunakan tools
dari W3C.
6. Standar pengkodean untuk PHP menggunakan standar dari PHP-FIG yaitu PHP Standards Recommendations (PSRs) .
7. Standar pengkodean untuk JavaScript menggunakan Google JavaScript Style Guide .
I.5 Metodologi Penelitian
1. Pengumpulan Data
Pengumpulan data yang dilakukan dalam penelitian ini adalah: a. Studi Literatur
Studi literatur merupakan teknik pengumpulan data dengan mempelajari buku dan jurnal baik di internet ataupun perpustakaan yang berkaitan dengan kasus yang akan dibahas.
b. Observasi
Observasi merupakan teknik pengumpulan data dengan mengadakan pengamatan atau penelitian langsung terhadap objek penelitian. Observasi dilakukan pada website E-Kosan dengan mengamati desain antarmuka website dan sumber kode.
c. Wawancara
Wawancara merupakan teknik pengumpulan data dengan mengajukan pertanyaan secara langsung kepada pemilik website E-Kosan untuk mendapatkan informasi yang lebih akurat mengenai masalah dan kondisi website. Kemudian wawancara juga dilakukan dengan beberapa pengguna untuk mengetahui kondisi user interface website.
d. Kuesioner
Kuesioner dilakukan dengan memberikan pertanyaan kepada responden umum yang disebar melalui media sosial maupun personal chat untuk
melakukan kuesioner pada tahap pra penelitian, tahap analisis, maupun tahap pasca analisis.
2. Pengecekan Kinerja Website
Pengecekan kinerja website termasuk ke dalam analisis sistem yang sedang berjalan. Proses pengecekan menggunakan bantuan dari Google PageSpeed Insights. Dari hasil pengecekan tersebut akan diketahui skor kinerja website beserta saran-saran yang diperlukan untuk lebih meningkatkan kinerja website.
3. Analisis Standar Penilaian UI/UX
Pada tahap ini dilakukan analisis standar penilaian user interface (UI) dan
user experience (UX) terhadap website E-Kosan berdasarkan metode
heuristic evaluation. Hasil dari analisis ini akan dijadikan panduan untuk melakukan analisis penilaian UI/UX pada langkah selanjutnya. Adapun langkah-langkah dalam analisis standar penilaian UI/UX adalah sebagai berikut:
a. Analisis Prinsip Heuristik
Analisis prinsip heuristik dilakukan untuk mengetahui apakah seluruh prinsip heuristik sesuai dengan kebutuhan website E-Kosan atau tidak. b. Analisis Pernyataan Prinsip Heuristik
Analisis pernyataan prinsip heuristik dilakukan untuk menyeleksi pernyataan-pernyataan yang ada pada kuesioner.
c. Pemilihan Evaluator
Pemilihan evaluator dilakukan untuk mengevaluasi website E-Kosan melalui kuesioner yang sudah disiapkan.
d. Penilaian Oleh Evaluator
Penilaian oleh evaluator dilakukan dengan memberikan nilai tertentu pada setiap pernyataan prinsip heuristik.
e. Analisis Hasil Penilaian
4. Analisis Standar Pengkodean
Pada tahap ini dilakukan analisis standar pengkodean terhadap website E-Kosan secara menyeluruh untuk mengetahui apakah kode website E-E-Kosan sudah memenuhi standar pengkodean atau belum. Adapun langkah-langkah dalam analisis standar pengkodean adalah sebagai berikut:
a. Analisis Kode
Analisis kode dilakukan pada kode HTML, CSS, PHP, dan JavaScript
pada website E-Kosan. b. Analisis Kesalahan Kode
Analisis kesalahan kode dilakukan untuk mengetahui jenis kesalahan kode dan dampaknya bagi website E-Kosan. Hasil analisis ini dapat digunakan sebagai referensi perbaikan kode pada tahap selanjutnya.
5. Perancangan Prototype
Pada tahap ini dilakukan perancangan prototype berupa UI/UX menggunakan mockup berdasarkan hasil analisis sebelumnya.
6. Perbaikan UI/UX
Perbaikan UI/UX dilakukan berdasarkan poin-poin analisis standar penilaian UI/UX yang tidak memenuhi standar pada tahap sebelumnya.
7. Perbaikan Kode
Pada tahap ini dilakukan perbaikan kode yang tidak sesuai dengan standar pengkodean dari tahap sebelumnya agar nantinya didapatkan standar kode yang lebih baik dan valid. Perbaikan kode ini juga dikenal dengan istilah code refactoring.
8. Pembangunan Prototype
Pada tahap ini dilakukan pembangunan prototype website berdasarkan perancangan prototype yang telah dilakukan sebelumnya.
9. Pengujian Prototype
Pada tahap pengujian dilakukan uji fungsionalitas yang telah dibangun pada
I.6 Sistematika Penulisan
Untuk menentukan gambaran secara umum mengenai penelitian yang akan dilakukan, maka sistematika penulisan dari penelitian ini adalah sebagai berikut:
BAB I PENDAHULUAN
Bab I membahas mengenai latar belakang masalah, perumusan masalah, maksud dan tujuan, batasan masalah, metode penelitian, dan sistematika penulisan laporan.
BAB II TINJAUAN PUSTAKA
Bab II membahas mengenai tinjauan tempat penelitian meliputi profil instansi, struktur organisasi, logo instansi, visi dan misi, dan landasan teori menyangkut kasus yang akan dibahas di penelitian ini.
BAB III ANALISIS DAN PERANCANGAN SISTEM
Bab III membahas mengenai tahapan untuk menganalisis masalah pada sistem dan menjalankan serangkaian proses untuk mengatasi masalah tersebut. Proses analisis meliputi analisis standar penilaian UI/UX, analisis standar pengkodean, serta perancangan sistem. BAB IV IMPLEMENTASI PERBAIKAN DAN PENGUJIAN SISTEM
Bab IV membahas mengenai implementasi perbaikan dan pengujian sistem. Tahap implementasi merupakan tahap pembangunan sistem yang sudah dianalisis dan dirancang sebelumnya. Kemudian dilakukan pengujian sistem yang telah dibangun.
BAB V KESIMPULAN DAN SARAN
9
BAB II
TINJAUAN PUSTAKA
II.1 Tinjauan Tempat Penelitian
Awalnya ide membangun E-Kosan bermula dari tugas besar mata kuliah Analisis dan Desain Sistem Informasi pada program studi Teknik Informatika Universitas Komputer Indonesia. Kemudian E-Kosan telah mengalami beberapa tahap pengembangan dan didirikan pada tanggal 22 November 2012 oleh pendirinya yang bernama Supriadi dan mulai dipublikasikan pada tanggal 12 Desember 2012.
Berdasarkan data dari Google Analytics bahwa sampai April 2015 jumlah pengguna yang mengunjungi situs E-Kosan adalah sebanyak 84.943 orang. Sedangkan untuk fanpage Facebook sudah mencapai 3.252 penggemar dan akun
Twitter E-Kosan sudah mencapai 4.694 pengikut. Melihat respon yang baik dari pengguna situs E-Kosan dan keseriusan pemilik E-Kosan membuat situs ini dapat bertahan hingga sekarang.
II.1.1 Profil E-Kosan
E-Kosan adalah salah satu aplikasi berorientasi website yang bergerak di bidang jasa penyebaran informasi kosan. Saat ini E-Kosan fokus untuk menyediakan informasi kosan yang up to date untuk daerah Bandung, Jawa Barat. Pengguna E-Kosan terdiri dari pemilik kosan dan pencari kosan. Pemilik kosan dapat mendaftarkan kosan miliknya agar dipublikasikan di situs E-Kosan. Sedangkan pencari kosan dapat mendaftarkan dirinya untuk mencari kosan yang diinginkan.
ada di Bandung, dan menjadi peserta dalam event-event kampus sebagai bentuk promosi.
E-Kosan dapat dijadikan solusi bagi pencari kosan terutama mahasiswa ketika ingin mencari kosan. Pencari kosan tidak perlu mencari kosan dengan mendatangi kosan satu per satu secara manual. Pencari kosan cukup membuka situs E-Kosan untuk mencari dan memilih kosan yang kira-kira sesuai dengan keinginan kemudian bisa langsung menghubungi pemilik kosan atau langsung mendatangi kosan tersebut.
II.1.2 Struktur Organisasi E-Kosan
Struktur organisasi E-Kosan dapat dilihat pada Gambar II.1.
Gambar II.1 Struktur Organisasi E-Kosan
Penjelasan setiap bagian dari struktur organisasi diatas adalah sebagai berikut: a. Owner
Owner memiliki kewajiban dalam menyediakan modal yang harus dikeluarkan untuk kebutuhan perusahaan dalam mengembangkan e-kosan.com.
b. Dokumentasi
Dokumentasi mempunyai tugas pokok melaksanakan pengumpulan pengolahan data dalam rangka pelaksanaan kegiatan evaluasi pendokumentasian dan pelaporan kegiatan unsur-unsur organisasi di e-kosan.com.
c. Head Marketing
d. Public Speaking
Public speaking mempunyai tugas pokok yaitu menyampaikan pesan atau ide kepada publik dengan metode yang sesuai sehingga publik bisa memahami pesan atau ide yang disampaikan dan memperoleh manfaat dari pesan tersebut. e. Keuangan
Keuangan mempunyai tugas pokok melaksanakan penyusunan rencana kegiatan, pengkoordinasian, pembinaan, dan pengendalian terhadap anggaran yang terjadi di e-kosan.com
f. Designer
Designer mempunyai tugas pokok membuat desain website e-kosan.com. Tujuannya adalah mengembangkan desain website e-kosan.com menjadi lebih baik dari desain sebelumnya sehingga pengguna dapat menikmati tampilan website e-kosan pada layar komputer, mobile, maupun tablet.
g. Programmer
Programmer mempunyai tugas pokok untuk membangun atau mengembangkan website e-kosan.com terutama pada tahap construction
dengan melakukan coding, mengimplementasikan requirement dan desain proses bisnis ke komputer dengan menggunakan algoritma atau logika dan bahasa pemrograman, serta melakukan testing terhadap website e-kosan.com.
II.1.3 Logo E-Kosan
Logo yang digunakan oleh E-Kosan dapat dilihat pada Gambar II.2.
II.2 Landasan Teori II.2.1 Usability
Menurut International Standards Organization (ISO) yaitu ISO 9241-11 tahun 1995 yang mengatur mengenai standar ergonomi untuk pekerjaan kantor dengan visual display terminal, usability adalah sejauh mana sebuah produk bisa digunakan oleh pengguna tertentu untuk tujuan tertentu dengan efektif, efisien, dan kepuasan dalam konteks penggunaan tertentu. Efektivitas mengacu pada keakuratan dan kelengkapan pengguna untuk mencapai tujuan tertentu. Efisiensi berkaitan dengan sumber daya yang dikeluarkan dalam hubungannya dengan akurasi dan kelengkapan pengguna untuk mencapai tujuan. Kepuasan mengacu pada kenyamanan dan penerimaan penggunaan .
Sedangkan menurut Jakob Nielsen, usablility adalah set atribut kualitas yang menilai seberapa mudah user interface yang digunakan. Usability website
terdiri atas lima kualitas komponen yaitu: a. Learnability
Learnability adalah konsep yang menilai kemampuan situs web untuk menyediakan kemudahan dalam menyelesaikan tujuan pengunjung situs web saat pertama kali penggunaannya.
b. Memorability
Memorability adalah konsep yang menilai kemampuan situs web untuk menyediakan kemudahan bagi pengunjung situs web setelah mereka sudah lama tidak menggunakan situs tersebut dalam jangka waktu tertentu.
c. Efficiency
Efficiency adalah konsep yang menilai bagaimana pengunjung situs web dengan cepat menyelesaikan tujuannya, setelah mereka mengetahui dengan baik situs web tersebut.
d. Satisfaction
e. Errors
Errors adalah konsep yang menilai jumlah kesalahan yang pengunjung situs web sebabkan ketika dalam penggunaannya, tingkat keparahan pada kesalahan, dan bagaimana kemudahan bagi pengunjung dalam penanggulangan kesalahannya.
Berdasarkan kedua pernyataan diatas maka dapat disimpulkan bahwa pengertian usability adalah sebuah tolak ukur yang menilai tentang penggunaan sebuah produk (website) oleh pengguna berdasarkan lima aspek yaitu learnability,
memorability, efficiency, satisfaction, dan errors. Daya guna (usability) merupakan unsur penting dalam Human Computer Interaction (HCI). Usability
yang baik menggambarkan sistem tersebut mudah digunakan, tidak menimbulkan kekhawatiran bagi pengguna, dan mudah dipelajari.
II.2.2 User Interface (UI)
Menurut e-book karangan Wilbert O Galitz yang berjudul The Essential Guide to User Interface Design An Introduction to GUI Design Priciples And Techniques, user interface adalah bagian dari komputer dan perangkat lunak yang dapat dilihat, didengar, disentuh, diajak bicara, dan yang dapat dimengerti secara langsung oleh manusia . Dengan kata lain user interface dapat dikatakan sebagai teknik dan mekanisme dari tampilan antarmuka untuk berinteraksi dengan pengguna.
Menurut situs website www.quora.com user interface adalah desain yang sebenarnya dari antarmuka yang akan memfasilitasi interaksi yang menyenangkan dan bermanfaat antara pengguna dan produk (situs website) .
II.2.3 User Experience (UX)
Menurut definisi dari ISO 9241-210, user experience adalah persepsi atau pengalaman seseorang dan responnya dari penggunaan sebuah produk, sistem, atau jasa. User experience menilai seberapa kepuasan dan kenyamanan seseorang terhadap sebuah produk, sistem, dan jasa .
Menurut Jakob Nielsen , user experience mencakup seluruh aspek interaksi terhadap pengguna dengan perusahaan, layanan, dan produk-produknya.
Berdasarkan kedua pernyataan di atas dapat disimpulkan bahwa user experience adalah hal-hal yang dirasakan seseorang terhadap penggunaan produk (situs website) yang menilai tentang tingkat kemudahan dan kenyamanan terhadap fungsionalitas yang disajikan oleh sebuah website.
II.2.4 Hubungan User Interface (UI)dan User Experience (UX)
UI dan UX memiliki konsep yang berbeda akan tetapi mereka memiliki hubungan yang dekat satu dengan yang lain. Berdasarkan pengertian UI dan UX pada subbab II.2.2 dan II.2.3 di atas, dapat disimpulkan bahwa sebuah website yang memiliki tampilan antarmuka yang baik akan tetapi sulit untuk digunakan menggambarkan UI yang baik tetapi tidak untuk UX. Sedangkan sebuah website yang terlihat sangat berguna akan tetapi terlihat berantakan atau kurang menarik menggambarkan UX yang hebat tetapi tidak untuk UI . Contoh UI yang diterapkan pada tampilan sebuah website dapat dilihat pada gambar Gambar II.3.
Dalam penerapannya UX terkadang tidak membutuhkan sebuah UI untuk terlihat. Contohnya yaitu halaman newsfeed Facebook, ketika pengguna melakukan scrollingnewsfeed Facebook maka pada saat tampilan newsfeed telah mencapai dasar layar maka secara otomatis halaman newsfeed akan melakukan
refresh tanpa memerlukan reaksi pengguna untuk mengklik sebuah tombol. Hal itu termasuk UX karena pengguna dapat merasakan sebuah fungsionalitas dari website.
II.2.5 User Experience Questionnaire
User Experience Questionnaire (UEQ) adalah sebuah kuesioner yang bertujuan untuk mengukur user experience dengan cepat. Terdapat 6 skala pengukuran yang terbagi menjadi 26 pertanyaan di dalam UEQ, yaitu .
a. Attractive (Daya Tarik)
Seberapa besar daya tarik dari sebuah produk. Misal: bagus atau jelek, atraktif atau tidak atraktif.
b. Perpicuity (Kejelasan)
Seberapa besar kejelasan dari sebuah produk. Misal: mudah dipahami atau sulit dipahami.
c. Efficiency (Efisiensi)
Seberapa besar pengguna dapat menyelesaikan tugasnya tanpa usaha yang besar atau efisien. Misal: cepat atau lambat, praktis atau tidak praktis.
d. Dependability (Ketepatan)
Seberapa besar ketepatan yang dirasakan oleh pengguna melalui kontrol yang ia miliki. Misal: dapat diprediksi atau tidak dapat diprediksi, mendukung atau menghalangi.
e. Stimulation (Stimulasi)
Seberapa besar motivasi untuk menggunakan produk. Misal: bermanfaat atau kurang bermanfaat, menarik atau tidak menarik.
Seberapa besar kebaruan dari produk. Misal: kreatif atau tidak kreatif, konservatif atau inovatif.
Daya tarik merupakan dimensi valensi yang murni, tidak termasuk aspek kualitas apapun. Kejelasan, efisiensi, dan ketepatan tergolong ke dalam aspek kualitas pragmatis yang berorientasi kepada tujuan sehingga pengguna harus melakukan tugas untuk mencapai tujuan melalui website. Sedangkan stimulasi dan kebaruan merupakan aspek kualitas hedonis yang tidak berorientasi pada tujuan sehingga pengguna hanya melakukan akses saja pada website tanpa perlu mencapai tujuan. Berikut adalah struktur pertanyaan yang tergolong ke dalam skala pengukuran pada UEQ .
Gambar II.4 Struktur Skala Pengukuran UEQ
adalah daftar pertanyaan yang diajukan oleh UEQ yang ditunjukkan oleh Gambar II.5 .
Gambar II.5 Daftar Pertanyaan UEQ
II.2.6 Metode Heuristic Evaluation
Menurut Jakob Nielsen heuristic evaluation adalah metode usability engineering untuk menemukan masalah usability di dalam user interface.
Heuristic evaluation melibatkan evaluator dalam jumlah sedikit untuk memeriksa tampilan antarmuka dan mengkritiknya dengan mengenali prinsip usability
Kelebihan dari metode ini yaitu relatif mudah digunakan, tidak menghabiskan banyak biaya, tidak membuang banyak waktu pengguna, dan dapat mengidentifikasi banyak masalah. Sedangkan kelemahan dari metode ini adalah pengevaluasi harus memiliki keahlian user interface yang baik untuk menilai sebuah website . Berikut adalah lima tahap pada standar proses heuristic evaluation:
1. Perencanaan Evaluasi (Plan The Evaluation)
Pada tahap ini diharuskan menetapkan tujuan dari penelitian untuk kemudian dikomunikasikan kepada pengevaluasi untuk persiapan tahap selanjutnya. 2. Pemilihan Evaluator (Choose Your Evaluators)
Pada tahap ini dilakukan pemilihan siapa pengevaluasi yang akan diikutsertakan dalam penelitian. Pengevaluasi dapat terdiri dari kalangan
usability specialist, sesama programmer, dan pengguna internet yang potensial. Berdasarkan penelitian Nielsen Nielsen menyarankan menggunakan tiga hingga lima evaluator untuk melakukan metode heuristic evalution. Hal ini dinilai cukup untuk mengetahui sebanyak 65% hingga 75% dari beragam masalah usability yang ada .
3. Beri Penjelasan Singkat Pada Evaluator (Brief The Evaluators)
Pada tahap ini akan memberikan penjelasan singkat kepada calon pengevaluasi tentang metode heuristic evaluation. Pengevaluasi akan diberikan pedoman penilaian berupa sekumpulan pertanyaan tentang usability situs website.
4. Pelaksanaan Evaluasi (Conduct The Evaluation)
Pada tahap ini setiap pengevaluasi akan mulai melakukan evaluasi terhadap website dengan menggunakan pedoman penilaian yang mengacu pada metode
heuristic evaluation.
5. Analisa Hasil Evaluasi (Analyze The Results)
Pada tahap ini akan dilakukan analisa hasil dari observasi yang dilakukan oleh pengevaluasi pada website. Hasilnya akan berupa rekomendasi yang akan bermanfaat bagi pengembangan website.
dikembangkan oleh Jakob Nielsen memiliki cakupan yang cukup luas, sehingga hal tersebut menjadi kekurangan tersendiri . Oleh karena itu pada penelitian ini menggunakan prinsip heuristik yang dikembangkan oleh Dr. David Travis, meliputi :
1. Home Page Usability
Home page adalah wajah organisasi untuk dunia di mana pengguna memutuskan untuk berinteraksi dengan organisasi tersebut. Dibutuhkan keseimbangan antara menampilkan jumlah item yang ditawarkan dan jumlah konten sehingga pengguna dapat dengan mudah melakukan tugasnya.
2. Task Orientation
Sebuah website dikatakan task oriented ketika mendukung pengguna secara efektif dan efisien untuk melengkapi tugas mereka.
3. Navigation and Information Architecture (IA)
Navigation and information architecture merupakan komponen dari halaman website yang mendukung pengguna menemukan informasi dan menjelajahi situs konten website.
4. Forms and Data Entry
Forms merupakan komponen website yang mengizinkan pengguna untuk berinteraksi dengan organisasi. Forms yang baik menyediakan akses ke fungsionalitas yang kaya walaupun pengguna hanya memberi masukan yang minim.
5. Trust and Credibility
Sebuah website memiliki kredibilitas ketika pengguna percaya kepada konten dan kepada organisasi tersebut. Hal ini penting untuk membentuk opini pengguna terhadap sebuah brand.
6. Writing and Content Quality
Menulis pada website tidak sama dengan menulis untuk cetakan. Orang-orang membaca dengan cara yang berbeda pada website dan melakukan scanning
Poin ini menanyakan apakah dialog pada situs website memiliki estetika dan minimalis. Desain visual yang tepat memiliki arti bahwa huruf, ikon, warna, dan tata letak membantu pengguna untuk menyelesaikan tugasnya dan halaman website tidak mengandung informasi yang tidak relevan.
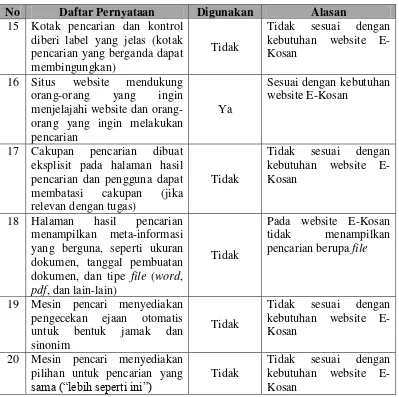
8. Search Usability
Search merupakan salah satu cara dominan yang dilakukan pengguna untuk berinteraksi dengan website. Sebuah mesin pencarian yang baik perlu memahami sisi manusiawi dari aktifitas pencarian yang berarti berhubungan dengan kesalahan ejaan dan sinonim (seperti “laptop” untuk “notebook”).
Google telah menetapkan standar mengenai bagaimana seharusnya pencarian terlihat dan berperilaku serta banyak pedoman yang didasarkan dari praktek terbaik ini.
9. Help, Feedback and Error Tolerance
Poin ini berguna untuk sebuah situs website dalam mencegah pengguna melakukan kesalahan serta memiliki toleransi terhadap kesalahan tanpa adanya tindakan minimal dari pengguna untuk melakukan perbaikan.
Akan tetapi dari sembilan prinsip tersebut tidak semua prinsip digunakan untuk mengevaluasi website E-Kosan. Prinsip yang tidak digunakan yaitu prinsip
Task Orientation. Jadi jumlah prinsip yang digunakan hanya berjumlah delapan buah. Alasan tidak digunakannya Task Orientation yaitu pada website E-Kosan tidak memberikan tugas yang spesifik kepada pengguna yang menyebabkan pengguna bekerja dalam situs website.
II.2.6.1 Kuesioner dan Sistem Penilaian
Kuesioner yang digunakan dalam metode heuristic evaluation
Sistem penilaian yang digunakan juga mengikuti sistem penilaian yang dikembangkan Dr. David Travis. Pada sistem penilaiannya, Dr. David Travis menggunakan tiga poin penilaian. Tabel II.1 menjelaskan mengenai poin penilaian yang dipakai.
Tabel II.1 Penilaian dalam Heuristic Evaluation
Nilai Keterangan
-1 Tidak memenuhi petunjuk pernyataan yang disediakan 0 Mendekati petunjuk pernyataan yang disediakan 1 Memenuhi petunjuk pernyataan yang disediakan
Setelah evaluator memberikan nilai pada masing-masing pernyataan maka langkah selanjutnya yaitu menjumlahkan semua nilai dari masing-masing prinsip. Penjumlahan nilai dari setiap prinsip ini disebut raw score. Kemudian setelah didapatkan raw score didapatkanlah nilai per prinsip heuristik dengan rumus sebagai berikut:
Nilai per prinsip heuristik = x 100 % (1)
Lalu setelah didapatkan raw score dan nilai per prinsip heuristik maka dilakukan perhitungan rata-rata dengan rumus sebagai berikut:
(2)
Keterangan:
= rata-rata hitung
II.2.7 Code Refactoring
Code refactoring adalah proses merubah sistem perangkat lunak tanpa merubah perilaku eksternal dari kode tetapi ditujukan untuk memperbaiki struktur internal dari kode tersebut. Langkah-langkah ketika akan melakukan code refactoring adalah sebagai berikut .
1. Melakukan tes terhadap kode
Tes perlu dilakukan dengan baik agar dapat menemukan letak kesalahan pada kode. Menguji validasi standar kode dengan bantuan tools online juga dapat membantu dalam menemukan kesalahan pada kode.
2. Melakukan perbaikan terhadap kode
Perbaikan terhadap kode dilakukan setelah ditemukannya kesalahan pada kode. Perbaikan yang baik akan terus dilakukan hingga kesalahan pada program dapat teratasi secara keseluruhan ketika dilakukan tes kembali.
Ketika memperbaiki struktur internal kode diperlukan juga standar pengkodean sebagai acuan untuk melakukan perbaikan. Penggunaan standar pengkodean dimaksudkan agar kode pemrograman memiliki sebuah standar atau dasar umum. Masing-masing kode pemrograman memiliki standar pengkodean yang berbeda. Berikut adalah penjelasan mengenai standar pengkodean yang digunakan dalam skripsi ini:
1. Standar Pengkodean World Wide Web Consortium (W3C)
a. Tidak ada DOCTYPE
Gambar II.6 Kesalahan HTML – Tidak Ada DOCTYPE
Tidak adanya DOCTYPE menyebabkan web browser harus menebak bahasa apa yang digunakan pada halaman yang ditulis developer. Oleh karena itu untuk memperbaiki kesalahan ini perlu ditambahkan HTML atau XHTML
doctype pada awal halaman. b. Lupa untuk menutup elemen
Gambar II.7 Kesalahan HTML– Lupa Menutup Elemen
Jika telah membuka tag di dalam dokumen HTML, developer harus ingat untuk menutup tag tersebut di tempat yang sesuai. Jika lupa menutup elemen dapat menyebabkan masalah yang serius pada layout. Peringatan yang biasa muncul pada W3C validator adalah pesan seperti “end tag for “p” omitted, but
OMITTAG NO was specified” yang berarti Anda lupa untuk menutup tag
c. Missing self closing elementer
Gambar II.8 Kesalahan HTML–Missing Self Closing Elementer
Kebanyakan elemen HTML memiliki closing tag yang terpisah seperti </div> tetapi elemen lain seperti input, img, dan meta memiliki self closing yang berarti mereka memiliki tanda garis miring (slash) sebelum tag
penutup seperti berikut />.
d. Lupa untuk mengkonversi karakter spesial
Gambar II.9 Kesalahan HTML– Lupa Mengkonversi Karakter Spesial
Salah satu karakter spesial yang harus dikonversi ke dalam entitas HTML adalah tanda &. Tanda & diubah menjadi &.
e. Tidak menyandikan karakter di URL
Mengikuti poin sebelumnya, karakter spesial seperti ampersand juga harus dikonversi ketika tampak di URL. Contohnya link yang digunakan PHP memakai karakter & jadi akan lebih baik jika menulisnya dengan & untuk menghindari error.
f. Block elemen di dalam inline elemen
Gambar II.11 Kesalahan HTML–Block Elemen Dalam Inline Elemen Peraturan pokok HTML adalah blok elemen tidak boleh berada di dalam
inline elemen. Contoh yang sering dijumpai adalah anchor di dalam header
sebagai berikut <a href="#"><h3>bananas</h3></a>. <h3> adalah
block elemen, jadi seharusnya <h3> membungkus inline elemen menjadi <h3><a href="#">bananas</a></h3>.
g. Tidak ada atribut ALT
Gambar II.12 Kesalahan HTML– Tidak Ada Atribut ALT
h. Menggunakan atribut “width” dan “height”
Gambar II.13 Kesalahan HTML– Menggunakan Atribut “width” dan “height”
Atribut width dan height tidak disarankan untuk disimpan pada dokumen HTML. Akan lebih baik jika menyimpan atribut width dan height di CSS
stylesheet sebagai bagian dari styling. i. Mengawali class atau id dengan angka
Gambar II.14 Kesalahan HTML–Mengawali Nama “class”Atau “id”
dengan Angka
Nama class, id, atau atribut tidak dapat diawali dengan angka. Mereka dapat mencantumkan angka tetapi tidak sebagai awal penamaan.
Sedangkan pada CSS validator contoh kesalahan yang sering dijumpai adalah sebagai berikut
a. Lupa untuk menutup dengan baik
Salah satu kesalahan yang sering disebabkan karena ketidaktelitian developer
adalah lupa untuk menutup dengan baik. Perlu diingat pada aturan penulisan
kurawal buka dan diakhiri dengan kurung kurawal tutup. Kemudian di akhir
value setiap properties diakhir dengan tanda titik koma (;).
b. Lupa menggunakan hashtag (#) ketika mengetik warna dalam heksa
Ini merupakan contoh yang salah karena tidak menggunakan tanda # color: ea6bc2; seharusnya penulisan yang benar adalah seperti berikut color: #ea6bc2;
c. Tidak menggunakan shorthand code
Sebenarnya tidak masalah jika tidak menggunakan shorthand code. Akan tetapi
shorthand code berguna untuk membantu developer agar baris stylesheet
mereka lebih singkat serta dapat mempercepat waktu loading pengguna ketika membuka halaman dan memudahkan mereka ketika akan mengubah kode tersebut di lain waktu. Berikut adalah contoh penulisan kode tanpa menggunakan shorthand code dan dengan menggunakan shorthand code:
Tabel II.2 Contoh Penulisan Shorthand Code
Tanpa Shorthand Code Shorthand Code
border-top:1px solid #00f; border-right:1px solid #00f;
border-bottom:1px solid #00f;
border-left:1px solid #00f;
border:1px solid #00f;
2. Standar Pengkodean PHP Standards Recommendations (PSRs)
PSRs digunakan sebagai standar analisis pengkodean untuk PHP. PSRs adalah spesifikasi PHP yang diterbitkan oleh PHP FrameworkInterop Group. Tujuannya adalah untuk memungkinkan interoperabilitas komponen dan untuk memberikan dasar teknis umum terhadap implementasi pembuktian konsep untuk praktek pemrograman dan pengujian optimal. PHP-FIG dibentuk oleh beberapa pendiri
framework PHP . PSRs terdiri dari beberapa tingkatan dengan spesifikasi yang berbeda-beda. Pada analisis standar kode PHP nanti, PSR-1: Basic Coding Standard dan PSR-2: Coding Style Guide dipilih sebagai aturan yang digunakan.
3. Standar Pengkodean Google JavaScript Style Guide
Google JavaScript Style Guide digunakan sebagai standar analisis pengkodean JavaScript. Google JavaScript Style Guide memiliki dua konten di dalamnya yaitu
JavaScript Language Rules dan JavaScript Style Rules. Style Guide ini terdiri dari kumpulan list mengenai hal-hal yang boleh dan tidak boleh untuk program
JavaScript .
II.2.8 Object Oriented Programming
Object Oriented Programming (OOP) merupakan sebuah pendekatan pengembangan perangkat lunak, dimana struktur perangkat lunak dianalisis berdasarkan objek yang saling berinteraksi untuk menyelesaikan tugasnya berdasarkan urutan logika yang telah ditentukan. Interaksi ini membutuhkan pertukaran pesan bolak-balik antara objek yang satu dengan objek yang lainnya. Setelah pesan diterima, objek dapat melakukan action atau method .
Object Oriented Programming memiliki enam konsep dasar, yaitu: 1. Object
Object merupakan struktur yang menggabungkan data dan prosedur agar dapat berjalan dengan suatu data.
2. Abstraction
Abstraction merupakan kemampuan untuk menyaring sejumlah informasi dengan kata lain tidak perlu untuk mengetahui seluruh sifat-sifat asing suatu objek tetapi hanya menggunakan apa yang diperlukan saja. Kemampuan abstraksi diperlukan karena sangat sulit untuk memproses sejumlah informasi tanpa kemampuan untuk menyaring sifat objek.
3. Encapsulation
4. Inheritance
Inheritance atau pewarisan digunakan untuk mengklasifikasikan objek menurut karakteristik dan fungsi. Dengan menggunakan inheritance membuat pekerjaan dengan menggunakan objek menjadi lebih mudah.
5. Polymorphysm
Polymorphysm adalah kemampuan dua buah objek berbeda untuk menerima pesan permintaan yang sama dengan cara yang berbeda pada tiap objek. Pada implementasinya dapat menggunakan objek dengan nama yang sama.
6. Agregation
Agregation adalah dimana ketika sebuah objek yang terdiri dari gabungan objek yang saling bekerjasama. Dengan menggunakan agregasi memungkinkan untuk mengimplementasitakan proses bisnis sesuai dengan model.
II.2.9 Post-Study System Usability Questionnaire
Post-Study System Usability Questionnaire (PSSUQ) adalah kuesioner yang didesain untuk menaksir tingkat kepuasan pengguna tentang sistem atau aplikasi . Saat ini PSSUQ yang digunakan merupakan versi ketiga dengan total jumlah pertanyaan sebanyak enam belas pertanyaan. Setiap item dari kuesioner memiliki skala antara satu hingga tujuh (sangat tidak setuju sampai sangat setuju) yang merupakan skala Likert . Berikut adalah daftar pertanyaan PSSUQ versi tiga yang digunakan:
1. Secara keseluruhan saya puas dengan betapa mudahnya menggunakan sistem. 2. Penggunaan website sederhana.
3. Saya dapat dengan cepat mencari informasi kosan menggunakan website. 4. Saya merasa nyaman ketika menggunakan website.
5. Mudah untuk mempelajari cara menggunakan website. 6. Saya percaya saya dapat produktif menggunakan website.
7. Website memberikan pesan kesalahan yang jelas tentang bagaimana memperbaiki kesalahan tersebut.
9. Informasi (seperti bantuan online, pesan di layar, dan dokumentasi lain) jelas tersedia pada website.
10. Mudah untuk menemukan informasi yang saya butuhkan.
11. Informasi yang disediakan efektif untuk membantu saya dalam mencari kosan.
12. Informasi perusahaan ditampilkan dengan jelas pada layar website. 13. Tampilan antarmuka dari website menyenangkan.
14. Saya senang berinteraksi dengan antarmuka website.
15. Website ini memiliki fungsi dan kemampuan yang saya harapkan. 16. Secara keseluruhan saya puas dengan website ini.
PSSUQ menghasilkan empat penilaian, secara menyeluruh dan tiga sub skala. Penjabarannya adalah sebagai berikut :
a. Overall, rata-rata dari pertanyaan nomor 1 sampai 16.
b. System Quality (SysQual), rata-rata dari pertanyaan 1 sampai 6. c. Information Quality (InfoQual), rata-rata dari pertanyaan 7 sampai 12. d. Interface Quality (IntQual), rata-rata dari pertanyaan 13 sampai 16.
Rumus untuk menghitung rata-rata sub skala dapat dilakukan menggunakan rumus berikut ini :
31
BAB III
ANALISIS DAN PERANCANGAN SISTEM
III.1 Analisis Sistem
Analisis sistem dilakukan untuk menguraikan suatu sistem yang utuh ke dalam bagian-bagian atau komponen-komponen dengan tujuan untuk mengidentifikasi dan mengevaluasi masalah, hambatan yang terjadi, serta kebutuhan yang diharapkan, sehingga dapat memberikan solusi untuk perbaikan atau pengembangan sistem ke arah yang lebih baik.
III.1.1 Analisis Masalah
Analisis masalah merupakan analisis yang dibutuhkan untuk melakukan evaluasi dan peninjauan terhadap masalah yang dihadapi oleh website E-Kosan. Setelah melakukan analisis ditemukan beberapa masalah yaitu:
1. User interface belum baik
User interface website E-Kosan menurut penggunanya masih belum baik. Berdasarkan penelitian awal menyatakan bahwa tingkat daya tarik yang didapat sebesar 0.694 dengan rentan -3 (sangat buruk) sampai +3 (sangat baik). Kemudian berdasarkan tanya jawab yang telah dilakukan dengan beberapa responden menyatakan bahwa user interface situs website E-Kosan terkesan kurang baik dari segi desain, page layout, dan pemilihan warna sehingga kurang menarik minat pengguna.
2. User experience yang belum baik
User experience website E-Kosan masih tergolong belum baik. Berdasarkan penelitian awal yang mengacu pada standar User Experience Questionnaire
3. Pengkodean website E-Kosan
Kode website E-Kosan menggunakan struktur pemrograman terstruktur. Untuk ukuran website E-Kosan yang tergolong dalam aplikasi skala besar, menyusun kode dalam bentuk pemrograman terstruktur akan menyulitkan untuk melakukan pengembangan fitur dan pemeliharaan website setelah beberapa versi. Kemudian berdasarkan penelitian awal mengenai standar pengkodean HTML dan CSS didapatkan hasil 30 error dan 9 warning dari sebuah halaman website E-Kosan. Lalu berdasarkan hasil survei terhadap kinerja halaman website E-Kosan dengan Google PageSpeed Insights didapatkan hasil penilaian 39/100 untuk versi desktop sehingga halaman website belum bekerja secara cepat dan optimal.
Berdasarkan masalah-masalah yang telah dijelaskan maka diperlukan evaluasi dan analisis mengenai UI/UX pada website E-Kosan dan code refactoring serta penerapan standar pengkodean. Hal ini dimaksudkan agar dapat melakukan perbaikan lebih lanjut terhadap UI/UX dan pengkodean website E-Kosan.
III.1.2 Analisis Sistem yang Sedang Berjalan
Analisis sistem yang sedang berjalan pada website E-Kosan fokus mengenai performa website berdasarkan waktu respon atau kinerja halaman website. Untuk mengukur kinerja halaman website E-Kosan dilakukan analisis dengan menggunakan alat online dari PageSpeed Insights milik Google Inc yang
dapat diakses dengan alamat
https://developers.google.com/speed/pagespeed/insights/.
PageSpeed Insights merupakan alat online yang membantu developer
sambungan jaringan pengguna beragam maka PageSpeed Insights hanya mengukur indikator-indikator yang tidak ada kaitannya dengan jaringan seperti konfigurasi server, struktur HTML halaman, dan penggunaan sumber daya eksternalnya seperti gambar, JavaScript, dan CSS . Berikut langkah penelitian pada tahap analisis sistem yang sedang berjalan.
Gambar III.1 Langkah Analisis Sistem yang Sedang Berjalan
Awalnya dilakukan pengecekan pada website E-Kosan menggunakan
Google PageSpeed Insights. Setelah melakukan pengecekan pada website E-Kosan, maka pada Gambar III.2 menampilkan hasil skor dan saran dari
PageSpeed Insights.
Gambar III.2 Indikator Prioritas PageSpeed Insights terhadap E-Kosan (1)
pada skala dari 1 sampai 100. Semakin tinggi skor semakin baik, dan skor 85 atau lebih menunjukkan bahwa halaman bekerja dengan baik .
Gambar III.3 Indikator Prioritas PageSpeed Insights terhadap E-Kosan (2)
Selain menampilkan skor dari website yang dianalisis, PageSpeed Insights
juga memberikan saran dengan indikator prioritas sesuai tingkat kepentingannya. Pada Gambar III.2 dan Gambar III.3 memperlihatkan saran dengan ikon tanda seru merah (butuh perbaikan), tanda seru kuning (sebaiknya diperbaiki), dan tanda centang hijau (aturan lulus). Tanda seru merah memiliki arti bahwa dengan memperbaiki hal ini akan memberikan dampak yang signifikan pada kinerja halaman. Kemudian tanda seru kuning memiliki arti bahwa hal ini mempertimbangkan untuk diperbaiki. Lalu tanda seru hijau berarti tidak ditemukan masalah yang signifikan.
Berikut ini adalah penjelasan dari beberapa saran untuk website E-Kosan yang membutuhkan perbaikan.
1. Optimalkan gambar
2. Menghilangkan JavaScript dan CSS yang memblokir perenderan di konten paruh atas
Maksud dari saran nomor dua adalah menghapus beberapa JavaScript atau CSS yang tidak diperlukan pada website karena hal tersebut akan memperlambat proses loading website.
Melakukan perbaikan untuk meningkatkan performa website merupakan hal yang penting agar pengguna website menjadi nyaman tanpa harus menunggu proses
loading yang lama ketika mengakses website tersebut. Apabila performa website buruk tentunya hal itu akan membuat pengguna bosan menunggu dan tidak tertarik untuk melihat website.
III.1.3 Analisis Standar Penilaian UI/UX
Analisis standar penilaian UI/UX dilakukan untuk mengetahui apakah UI/UX website E-Kosan sesuai dengan standar pada metode heuristik yang dikembangkan oleh Dr. David Travis atau tidak. Berikut adalah langkah-langkah penelitian pada analisis standar penilaian UI/UX.
Gambar III.4 Langkah Analisis Standar Penilaian UI/UX
III.1.3.1 Analisis Prinsip Heuristik
Analisis prinsip heuristik dilakukan untuk mengetahui apakah seluruh prinsip heuristik menurut Dr. David Travis sesuai dengan kebutuhan website E-Kosan atau tidak. Berikut adalah sembilan prinsip heuristik beserta analisisnya terhadap website E-Kosan.
Tabel III.1 Analisis Prinsip Heuristik
No Prinsip Digunakan Alasan
1 Home Page
E-No Prinsip Digunakan Alasan Kosan memiliki halaman awal (home page) pada tampilan websitenya
2 Task Orientation
Tidak
3 Navigation and Information Architecture (IA)
5 Trust and Credibility
Ya
6 Writing and Content Quality
Ya
7 Page Layout and Visual Design
Ya
No Prinsip Digunakan Alasan E-Kosan pencari kos dapat melakukan pencarian terhadap kosan yang diinginkan sehingga prinsip pencarian ini sesuai dengan website E-Kosan
9 Help, Feedback, and Error Tolerance
Ya
Untuk mengetahui tingkat help, feedback, and error tolerance
yang dimiliki website E-Kosan maka prinsip ini digunakan untuk mengevaluasi website E-Kosan
Dari Tabel III.1 maka kesimpulan yang didapat adalah prinsip yang digunakan pada kuesioner untuk menganalisis UI/UX website E-Kosan berjumlah delapan kategori saja yaitu kategori home page, navigation and IA, forms and data entry, trust and credibility, writing and content quality, page layout and visual design, search usability, dan help, feedback, and error tolerance.
III.1.3.2 Analisis Pernyataan Prinsip Heuristik
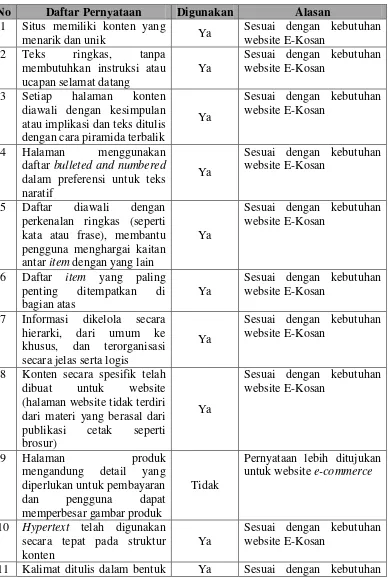
Analisis pernyataan prinsip heuristik dilakukan untuk menyeleksi pernyataan-pernyataan yang ada pada kuesioner. Hal ini dilakukan karena tidak semua pernyataan sesuai dengan kebutuhan website E-Kosan . Apabila pernyataan tersebut sesuai dengan kebutuhan website yang diteliti maka pernyataan tersebut cocok untuk digunakan. Apabila pernyataan dirasa tidak sesuai dengan kebutuhan website maka pernyataan tersebut boleh diabaikan atau tidak digunakan. Pernyataan yang tidak dipakai pada penelitian ini rata-rata merupakan pernyataan yang ditujukan untuk website e-commerse karena terdapat kata seperti checkout,
price order, basket, dan lain-lain. Berikut adalah analisis pernyataan pada seluruh kategori heuristik.
Tabel III.2 Analisis Pernyataan Home Page Usability
No Daftar Pernyataan Digunakan Alasan
1 Item pada home page jelas dan
berfokus pada pengguna Ya
Sesuai dengan 4 Disajikannya konten yang berguna
pada home page atau dengan sekali klik pada home Paget
Ya
Sesuai dengan kebutuhan website E-Kosan 5 Home page menunjukkan contoh yang
bagus dari konten website aslinya Ya
Sesuai dengan
terlalu over-formatted sehingga pengguna tidak salah menilainya sebagai iklan semata
berhubungan website) jelas tergambar pada home page (contoh dengan adanya tagline atau uraian singkat tentang website) bermanfaat atau berarti bukan gambar-gambar yang kurang relevan
Ya paling penting (informasi perusahaan yang kurang penting ditempatkan di bagian bawah) terlihat dalam mesin pencarian seperti
Ya
Sesuai dengan kebutuhan website E-Kosan 13 Semua informasi perusahaan berada
dalam satu area yang jelas (seperti Ya
No Daftar Pernyataan Digunakan Alasan
“About Us” ) website E-Kosan
14 Pengguna akan memahami value menggunakan website akan mengerti darimana ia harus memulai
Ya 17 Home page dari website memiliki URL
yang mudah diingat Ya
Sesuai dengan kebutuhan website E-Kosan 18 Home page didesain secara profesional
dan akan memberikan kesan pertama
pengguna berani untuk menjelajahi website dibingungkan oleh bagian halaman yang lebih bawah (footer)
Ya
Sesuai dengan kebutuhan website E-Kosan
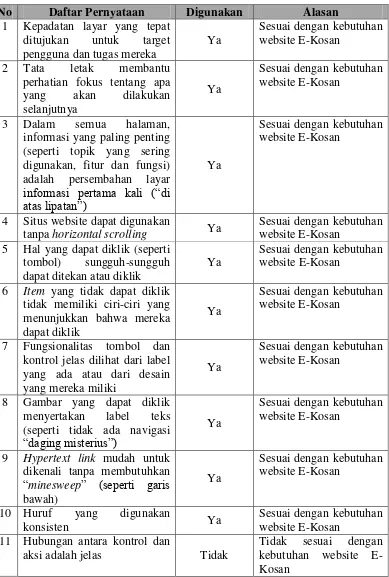
b. Prinsip Navigation and IA
Tabel III.3 Analisis Pernyataan Navigation and IA
No Daftar Pernyataan Digunakan Alasan
1 Terdapat cara yang tepat dan jelas untuk berpindah dari halaman satu ke halaman yang lain dan mudah untuk kembali menuju home page
Ya
Sesuai dengan kebutuhan website E-Kosan
2 Informasi yang paling dibutuhkan pengguna harus mudah untuk dikenali dari kebanyakan halaman website
Ya
Sesuai dengan kebutuhan website E-Kosan
3 Pilihan navigasi tersusun dari urutan yang paling logis atau dari aturan yang paling penting
Ya
Sesuai dengan kebutuhan website E-Kosan
No Daftar Pernyataan Digunakan Alasan dan dangkal (terdapat banyak
item dalam satu menu) daripada mendalam (memiliki banyak level menu)
website E-Kosan
5 Struktur website sederhana, dengan konsep model yang jelas dan tanpa level menu yang tidak dibutuhkan
Ya
Sesuai dengan kebutuhan website E-Kosan
6 Bagian utama website tersedia di semua halaman website (navigasi yang menetap) dan tidak ada jalan buntu
Ya
Sesuai dengan kebutuhan website E-Kosan
7 Tab navigasi terletak di bagian atas halaman dan tab navigasi terlihat dapat diklik
Ya
Sesuai dengan kebutuhan website E-Kosan
8 Terdapat site map yang menyediakan ringkasan dari konten website
Ya
Sesuai dengan kebutuhan website E-Kosan
9 Site map saling terhubung dari
seluruh halaman Ya
Sesuai dengan kebutuhan website E-Kosan
10 Site map menyediakan gambaran ringkas website, tidak mengulang dari navigasi utama atau daftar setiap topik
Ya
Sesuai dengan kebutuhan website E-Kosan
11 Menyediakan feedback
navigasi yang baik (seperti memperlihatkan keberadaan pengguna pada website)
Ya
Sesuai dengan kebutuhan website E-Kosan
Sesuai dengan kebutuhan website E-Kosan
13 Link dan label navigasi mengandung “kata pemicu” yang akan dicari pengguna untuk mencapai tujuan mereka
Ya
Sesuai dengan kebutuhan website E-Kosan
14 Terminologi dan konvensi (seperti warna link) yang (kira-kira) konsisten dengan penggunaan web umum
Ya
Sesuai dengan kebutuhan website E-Kosan
15 Link terlihat sama di bagian
yang berbeda dari situs Ya
Sesuai dengan kebutuhan website E-Kosan
16 Halaman produk mengandung
link yang sama dan produk yang komplemen mendukung
Tidak
No Daftar Pernyataan Digunakan Alasan
cross-selling
17 Istilah yang digunakan untuk navigasi item dan hypertext link harus tidak ambigu dan bebas dari jargon
Ya
Sesuai dengan kebutuhan website E-Kosan
18 Pengguna dapat menyortir dan memfilter halaman katalog (seperti mengurutkan pesanan harga atau mempertunjukkan ‘paling populer’)
Tidak
Pernyataan lebih ditujukan untuk website e-commerce
19 Terdapat perubahan yang terlihat ketika mouse menunjuk kepada sesuatu yang dapat diklik (tidak termasuk perubahan mouse)
Ya
Sesuai dengan kebutuhan website E-Kosan
20 Konten yang penting dapat diakses melalui lebih dari satu
link (pengguna yang berbeda mungkin membutuhkan label
link yang berbeda)
Ya
Sesuai dengan kebutuhan website E-Kosan
21 Halaman yang hanya berisi navigasi (seperti home page) dapat terlihat tanpa scrolling
Ya
Sesuai dengan kebutuhan website E-Kosan
22 Hypertext links yang melibatkan aksi (seperti
download, jendela baru) jelas dibedakan dari hypertext links
yang memuat halaman lain
Ya
Sesuai dengan kebutuhan website E-Kosan
23 Situs website memperbolehkan pengguna untuk mengontrol langkah dan urutan interaksi
Ya
Sesuai dengan kebutuhan website E-Kosan
24 Terdapat tanda keluar yang jelas di setiap halaman sehingga memperbolehkan pengguna untuk menghindari tugas tanpa melewati dialog yang panjang
Ya
Sesuai dengan kebutuhan website E-Kosan
25 Situs tidak menyediakan tombol browser “Kembali” dan tombol “Kembali” terlihat pada browser toolbar di setiap halaman
Tidak
Tidak sesuai dengan kebutuhan website E-Kosan
26 Mengklik tombol kembali selalu membuat pengguna kembali ke halaman di mana
Ya
No Daftar Pernyataan Digunakan Alasan (seperti munculnya dialog-box
dan dapat dengan mudah ditutup)
Ya
Sesuai dengan kebutuhan website E-Kosan
29 Instruksi menu, saran dan pesan muncul pada tempat yang sama di setiap layar
Ya
Sesuai dengan kebutuhan website E-Kosan
c. Prinsip Forms and Data Entry
Tabel III.4 Analisis Pernyataan Forms and Data Entry
No Daftar Pernyataan Digunakan Alasan
1 Field pada layar data masukan mengandung nilai
default ketika tepat dan mempertunjukkan struktur data dan panjang field
Tidak
Pada website E-Kosan tidak memerlukan untuk
menampilkan panjang field
2 Ketika menyangkut dokumen sumber (seperti jurnal), antarmuka sesuai dengan karakteristik dokumen sumber
Tidak
Pada website E-Kosan tidak memerlukan dokumen sumber
3 Situs secara otomatis memasukkan field format data (seperti simbol mata uang, koma untuk per 1000, dan lain-lain). Pengguna tidak perlu memasukkan karakter seperti £ dan %
Tidak
Pernyataan lebih ditujukan untuk website e-commerce
4 Field label pada form jelas menerangkan masukan yang diminta
Ya
Sesuai dengan kebutuhan website E-Kosan
5 Text boxes pada form
memiliki panjang yang sesuai dengan perkiraan jawaban
Ya
No Daftar Pernyataan Digunakan Alasan
8 Formulir memperingatan pengguna jika informasi eksternal dibutuhkan sebagai pelengkap (seperti nomor paspor)
Tidak
Pada website E-Kosan tidak dibutuhkan nomor paspor formulir muncul pada formulir pertanyaan, pertanyaan akan dijelaskan dengan bahasa yang
digunakan untuk masukan teks pada formulir (seperti kursor ditempatkan pada inputan yang dibutuhkan keluaran (seperti nilai unit)
Tidak
Tidak ada format data masukan dan nilai unit
15 Pengguna dapat melengkapi tugas sederhana dengan memasukkan informasi penting (seperti sistem persediaan informasi non esensial)
Tidak