Halaman Utama
Tampilan Galeri
Listing Program Halaman Utama
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<title>Damasus Resto</title> </head>
<body>
<div id="body">
<div id="banner"></div>
<div id="menu"> <?php include ("pages/menu_utama.php"); ?> </div>
<div id="content">
<div id="content_kiri"> <p>Selamat Datang</p>
<p>Website ini menyediakan informasi tentang Damasus Resto. Terutama tentang menu makanan yang tersedia pada restoran kami. Selain menu makanan, kami juga menyisipkan sebagian galeri pengunjung yang sudah menikmati hidangan yang kami sediakan.</p>
<br/><p>Dibawah ini adalah beberapa daftar menu makanan yang kami sediakan :</p>
<?php
require_once("config/conn.php");
$tampil=mysql_query("SELECT * FROM hidangan order by id DESC limit 0,3");
while($row=mysql_fetch_object($tampil)){ target="_blank">Gambar ukuran penuh ... </a>
</TR>
</TABLE>
<hr color="#000099" size="1" width="100%" align="left"/>
$tampil=mysql_query("SELECT * FROM galeri order by id DESC limit 0,3");
while($row=mysql_fetch_object($tampil)){
target="_blank">Gambar ukuran penuh ... </a> </TD>
</TR>
</TABLE>
<hr color="#000099" size="1" width="100%" align="left"/>
<?php }
?>
</div>
<div id="content_kanan"><?php
Listing Program Menu Hidangan
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<title>Damasus Resto</title> </head>
<body>
<div id="body">
<div id="banner"></div>
<div id="menu"> <?php include ("pages/menu_utama.php"); ?> </div>
<div id="content">
<div id="content_kiri">
<br/><p>Dibawah ini adalah beberapa daftar menu makanan yang kami sediakan :</p>
<?php
require_once("config/conn.php");
$tampil=mysql_query("SELECT * FROM hidangan order by id DESC limit 0,3");
while($row=mysql_fetch_object($tampil)){ target="_blank">Gambar ukuran penuh ... </a>
</TD> </TR>
</TABLE>
<hr color="#000099" size="1" width="100%" align="left"/>
?>
</div>
<div id="content_kanan"><?php
include("pages/buku_tamu.php");?></div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<title>Damasus Resto</title> </head>
<body>
<div id="body">
<div id="banner"></div>
<div id="menu"> <?php include ("pages/menu_utama.php"); ?> </div>
$tampil=mysql_query("SELECT * FROM galeri order by id DESC limit 0,3");
echo "$row->keterangan";
?> <br/> <a href="<?php echo("$row->photo"); ?>"
target="_blank">Gambar ukuran penuh ... </a> </TD>
</TR>
</TABLE>
<hr color="#000099" size="1" width="100%" align="left"/>
<?php }
?>
</div>
<div id="content_kanan"><?php
include("pages/buku_tamu.php");?></div>
Listing Program Pesan Pengunjung
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="../css/style.css" rel="stylesheet" type="text/css" />
<title>Administrator</title> </head>
<body>
<div id="body">
<div id="menu"> <?php include ("menu_admin.php"); ?> </div>
while($row=mysql_fetch_object($tampil)){ ?>
<TD >Pengirim: <?php echo ucwords("$row->nama");
<TD align="right" width="15%"><br/><p align="right"> Dikirim pada: <?php echo "$row->tanggal_kirim"; ?></p>
href="menu_hidangan.php"><font color="#000000">Menu
#img-border {border:#FFF 2px solid; border-radius:10px} </style>
<?php
include "../config/conn.php";
$id = $_REQUEST['id'];
$sql = "SELECT * FROM galeri WHERE id='$id'";
$run_query = mysql_query($sql);
$row = mysql_fetch_array($run_query);
?>
<br/> <hr color="#000099" size="1" width="100%" align="left"/> <form name="edit" method="post" enctype="multipart/form-data"
action="proses_edit_galeri.php">
<table width="700" height="112" align="center"> <tr>
<td width="202" height="24" >Judul</td>
<td width="448"><input type="hidden" value="<?php echo $row['id']; ?>" name="id"/><input name="judul" type="text" id="judul" value="<?php echo $row['judul']; ?>" size="70" /></td>
</tr> <tr>
<td height="24" >Photo</td>
<td valign="top"><p><img id="img-border" src="../<?php echo $row['photo']; ?>" width="300"/></p>
<p>*) File gambar tidak bisa di ubah.</p> <p> </p></td>
</tr> <tr>
<td height="24" >Keterangan</td>
<td><textarea name="keterangan" cols="85" rows="3" id="keterangan"></textarea></td>
<td height="28" colspan="2"><div align="right"> <input type="submit" name="Submit" value="Tambah"> </div></td>
</tr> </table> </form>
<hr color="#000099" size="1" width="100%" align="left"/>
edit_menu_hidangan <style>
#img-border {border:#FFF 2px solid; border-radius:10px} </style>
<?php
include "../config/conn.php";
$id = $_REQUEST['id'];
$sql = "SELECT * FROM hidangan WHERE id='$id'";
$run_query = mysql_query($sql);
$row = mysql_fetch_array($run_query);
?>
<br/> <hr color="#000099" size="1" width="100%" align="left"/> <form name="edit" method="post" enctype="multipart/form-data"
action="proses_edit_menu_hidangan.php"> <table width="700" height="164" align="center"> <tr>
<td width="202" height="24" >Nama</td>
<td width="448"><input type="hidden" value="<?php echo $row['id']; ?>" name="id"/><input name="nama" type="text" id="nama" value="<?php echo $row['nama']; ?>" size="70" /></td>
</tr> <tr>
<td height="24" >Harga</td>
<td><input name="harga" type="text" id="harga" value="<?php echo $row['harga']; ?>" size="10" /> Rupiah</td>
</tr> <tr>
<td height="24" >Photo</td>
<td valign="top"><p><img id="img-border" src="../<?php echo $row['photo']; ?>" width="300"/></p>
<p>*) File gambar tidak bisa di ubah.</p> <p> </p></td>
</tr> <tr>
<td><textarea name="keterangan" cols="85" rows="3"
<td height="28" colspan="2"><div align="right"> <input type="submit" name="Submit" value="Tambah"> </div></td>
</tr> </table> </form>
<hr color="#000099" size="1" width="100%" align="left"/>
hapus_galeri <?php
$id=$_REQUEST[id];
include "../config/conn.php";
$sql = "DELETE FROM galeri WHERE id=$id"; $hasil = mysql_query($sql);
$sql = "DELETE FROM buku_tamu WHERE
$judul = $_REQUEST['judul'];
$keterangan = $_REQUEST['keterangan'];
$sql = "UPDATE galeri SET judul='$judul',
$nama = $_REQUEST['nama'];
$harga = $_REQUEST['harga'];
$keterangan = $_REQUEST['keterangan'];
$sql = "UPDATE hidangan SET
nama='$nama',harga='$harga', keterangan='$keterangan' where id='$id'";
header("location:menu_hidangan.php");
$simpan="insert into galeri values('',
'$judul','$photo_galeri','$keterangan')";
$simpan="insert into hidangan values('',
Connection <?php
mysql_connect("localhost","root",""); mysql_select_db("damasus");
DAFTAR PUSTAKA
Simarmata, Janner. 2006. Pengenalan Teknologi Komputer dan Informasi. Yogyakarta : Andi Offset
Turban, Rainer, R.K. dan Potter, 2006, Pengantar Teknologi Informasi, Edisi 3, diterjemahkan oleh: Deny Arnos Kwary, M.Hum dan Dewi Firia Sari, M.Si., Salemba Infotek. Jakarta.
Madcoms. 2008. PHP & MySQL untuk Pemula. Madiun : Mandcoms & Andi. Pardosi, Mico. 2004. Pengenalan Internet. Yogyakarta : Penerbit ANDI.
BAB 3
PERANCANGAN SISTEM
3.1 Perancangan Sistem
Perancangan sistem merupakan upaya perusahaan atau organisasi untuk memulai memiliki sistem baik yang lama maupun untuk memiliki sistem yang baru. Perancangan sistem dilakukan setelah mendapat gambaran dengan jelas apa yang harus dikerjakan. Dalam perancangan sebuah website banyak hal yang harus dilakukan diantaranya adalah persiapan, perencanaan yang baik, tujuan yang jelas dan memastikan sistem sesuai dengan yang diharapkan.
Langkah sederhana untuk memastikan sistem berjalan dengan baik dengan cara mencobanya berulang - ulang karena menyangkut dengan semua elemen yang membentuk website. Agar menghasilkan sebuah website yang diinginkan sesuai dengan tujuan awal, maka perlu dilakukan identifikasi awal antara lain: 1. Website apa yang akan dibangun ?
2. Siapa saja pengunjung yang akan berkunjung ke website tersebut ?
3. Aktivitas apa saja yang dapat dilakukan pengunjung pada website tersebut ? 4. Target apa yang akan dicapai dalam pembuatan website tersebut ?
1. Website yang akan dibangun adalah website promosi dan penyampaian informasi kepada yang membutuhkan.
2. Pengunjung website ini adalah para masyarakat umum yang membutuhkan informasi mengenai kuliner dan wisata di daerah Parapat.
3. Aktivitas utama adalah penyampaian informasi mengenai Damasus Resto dan informasi wisata lainnya kepada user dan mendapatkan feedback dari pengguna.
4. Target pembuatan website ini adalah pengunjung dapat mengetahui informasi mengenai promosi yang ditawarkan, menu, harga dan dalam pengembangannya diharapkan mampu mengenalkan potensi wisata Desa Sibaganding, Parapat dan Danau Toba dikemudian hari.
3.2 Algoritma Perancangan Sistem Informasi
Algoritma adalah urutan langkah-langkah berhingga untuk memecahkan masalah logika atau matematika. Adapun algoritma yang akan dibahas antara lain, yaitu :
3.2.1 Algoritma Menu Utama
Langkah 1 : Aktifkan browser Google Chrome, ketikkan pada address bar http://localhost/si_rm kemudian tekan enter atau icon “Go” pada sudut kanan Address Bar, maka akan tampil halaman utama website.
Langkah 3 : Periksa user login dan password yang dimasukkan, jika benar maka tampil halaman selanjutnya, dan jika salah maka muncul peringatan untuk memperbaiki user login dan password.
Langkah 4 : keluar.
3.2.2 Algoritma Admin
Langkah 1 : Pilih salah satu menu yang ada di halaman Admin, lalu kita akan masuk ke jendela menu yang dipilih. Seperti Beranda, Menu Hidangan, Galeri atau Pesan Pengunjung.
Langkah 2 : Kemudian input data sesuai dengan data yang akan dimasukkan.
Langkah 3 : Keluar
3.3 Perancangan DFD (Data Flow Diagram)
Data Flow Diagram atau disingkat DFD merupakan suatu diagram yang menggambarkan alir data dalam suatu entitas ke sistem atau sistem ke entitas. DFD juga dapat diartikan sebagai teknik grafis yang menggambarkan alir data dan transformasi yang digunakan sebagai perjalanan data dari input atau masukan menuju keluaran atau output.
masuk dan keluar dari dan ke masing-masing entity yang ada. Data Flow Diagram (DFD) yang penulis gunakan dibagi kedalam dua (2) level yaitu diagram konteks dan diagram level 0.
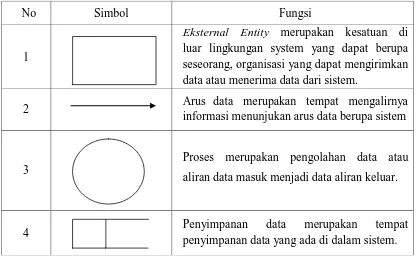
Tabel 3.1. Simbol-simbol Data Flow Diagram
3.3.1 Diagram Konteks
Diagram konteks merupakan suatu diagram alir tingkat tinggi yang
menggambarkan seluruh jaringan, masukan, dan keluaran. Sistem yang dimasukkan adalah untuk menggambarkan sistem yang sedang berjalan.
Diagram konteks merupakan gambaran umum sistem yang nantinya akan kita buat. Secara uraian dapat dikatakan bahwa digram konteks itu berisi siapa saja yang memberikan data (inputan) ke sistem, serta kepada siapa data informasi itu diberikan (melalui sistem). Jadi, dalam diagram ini yang seseorang, organisasi yang dapat mengirimkan data atau menerima data dari sistem.
2 Arus data merupakan tempat mengalirnya
informasi menunjukan arus data berupa sistem
3
Proses merupakan pengolahan data atau aliran data masuk menjadi data aliran keluar.
4 Penyimpanan data merupakan tempat
RANCANGAN
1. Siapa saja pihak yang akan memberikan data ke sistem. 2. Data apa saja yang diberikannya ke sistem.
3. Kepada siapa sistem harus memberikan informasi atau laporan. 4. Apa saja isi atau jenis laporan yang harus diberikan sistem.
Untuk sistem yang akan kita buat, berikut model diagram konteks yang bisa kita hasilkan.
Gambar 3.1 Diagram Konteks
3.3.2 Flowchart Perancangan Website
Dengan pembuatan flowchart dalam suatu situs dapat mempermudah dalam pemeliharaan dan pembaharuan isi situs. Hal ini sangat penting dilakukan karena isi situs harus selalu diperbaharui sehingga pengunjung tidak bosan. Flowchart (Diagram Alir) merupakan gambar atau bagan yang memperlihatkan urutan dan hubungan antar proses beserta instruksinya. Penjelasan arti lambang-lambang flowchart dapat didefenisikan seperti berikut
Gambar 3.2 Arti lambang-lambang flowchart
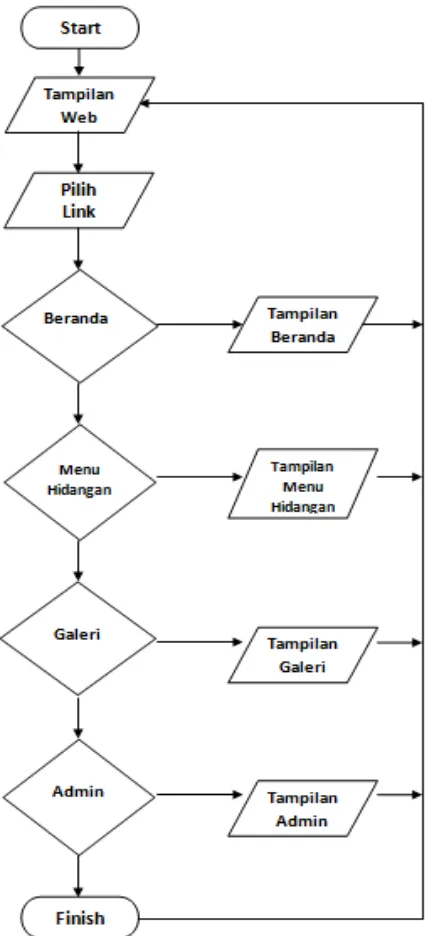
1. Flowchart Halama Utama (Home)
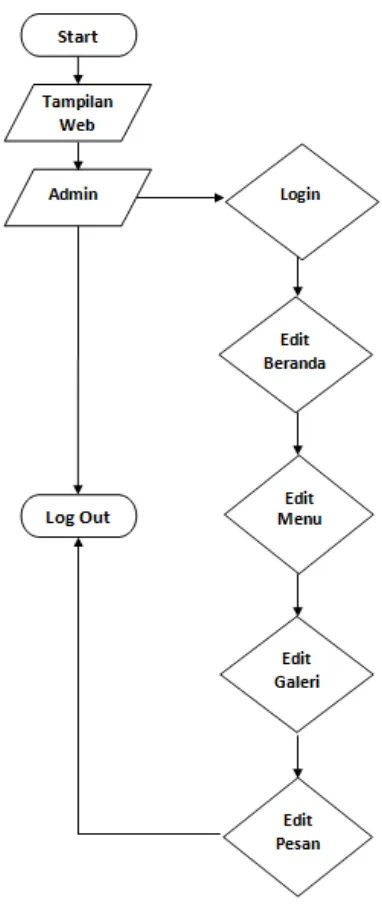
2. Flowchart Halaman Login Administrator
Gambar 3.4 Flowchart Halaman Login Administrator
3.4 Perancangan Database
web. Database terdiri dari beberapa tabel yang dibuat dengan menggunakan program MySQL.
Berikut ini adalah rancangan database yang digunakan dalam pembuatan Website Damasus Resto. Adapun database yang dibuat oleh penulis adalah database damasus dengan tabel - tabel
sebagai berikut:
1. Tabel admin terdiri dari :
Tabel 3.2 Login
Nama Field Type Size Keterangan
Username Varchar 20 User name
Password Varchar 20 Password
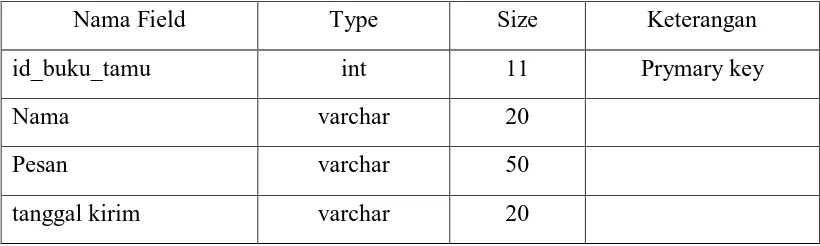
2. Tabel buku_tamu terdiri dari :
Tabel 3.3 buku_tamu
Nama Field Type Size Keterangan
id_buku_tamu int 11 Prymary key
Nama varchar 20
Pesan varchar 50
tanggal kirim varchar 20
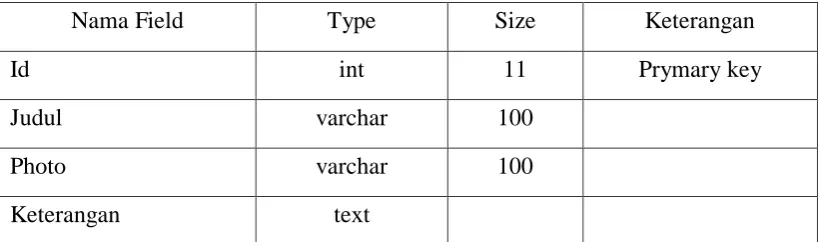
3. Tabel Galeri terdiri dari :
Nama Field Type Size Keterangan
Id int 11 Prymary key
Judul varchar 100
Photo varchar 100
Keterangan text
4. Tabel hidangan terdiri dari :
Tabel 3.5 hidangan
Nama Field Type Size Keterangan
Id int 11 Prymary key
Nama varchar 100
Harga int 10
Photo varchar 70
Keterangan text
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi Sistem adalah langkah-langkah atau prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, untuk menguji, menginstal dan memulai sistem baru atau sistem yang diperbaiki untuk mengganti sistem lama.
4.2 Tujuan Implementasi Sistem
Tujuan Implementasi Sistem adalah tahap penerapan sistem yang dilakukan jika sistem disetujui termasuk program yang telah dibuat pada perancangan sistem agar siap dioperasikan. Implementasi Sistem website Damasus Resto ini menggunakan bahasa pemrograman PHP dengan basis data yang digunakan adalah MySQL. Aplikasi PHP tersebut dapat dijalankan diberbagai platform sistem operasi dan perangkat keras. Tetapi implementasi dan pengujian sepenuhnya hanya dilakukan pada perangkat keras PC.
Tujuan lain Implementasi Sistem adalah sebagai berikut: 1. Menyelesaikan desain sistem yang telah disetujui sebelumnya. 2. Memastikan bahwa pemakai dapat mengoperasikan sisem baru. 3. Menguji apakah sistem baru sesuai dengan pemakai.
4.3 Komponen Utama dalam Sistem
1. Hardware
Perangkat keras yag dibutuhkan berdasarkan kebutuhan minimal yang harus dipenuhi antara lain:
a. Menggunakan minimal processor Intel Pentium 4 atau sekelasnya. b. Menggunakan RAM minimal 1 GB.
c. Tersedianya hard drive untuk media penyimpanan minimal 400 MB untuk server, diluar basis data.
2. Software
Software dan bahasa pemrograman yang digunakan dalam implementasi website ini antara lain PHP, MySQL dan Macromedia Dreamweaver 8.
3. Brainware
Brainware adalah setiap orang yang terlibat dalam pemanfaatan komputer, menjalankan program, sistem operasi atau pengolahan data.
4.4 Instalasi Software
Instalasi software yang diperlukan untuk dapat menjalankan website ini adalah penginstalan software XAMPP.
XAMPP memberikan paket-paket aplikasi diantaranya: 1. Apache Web Server
2. PHP Script Language 3. MySQL Database Version 4. PHP MyAdmin
5. Mercury
Dengan menginstal XAMPP, secara otomatis ketiga software utama yang kita gunakan yaitu Apache, PHP dan MySQL telah otomatis dapat kita gunakan tanpa konfigurasi yang rumit.
4.5 Pengujian di Browser
Setelah menginstal XAMPP, maka aplikasi web dapat diuji dikomputer lokal. Adapun caranya sebagai berikut:
1. Letakkan file-file yang membangun website kedalam satu folder, kemudia pindahkan ke dalam folder htdocs, web diberi nama damasus resto, telihat seperti berikut :
Gambar 4.5 File-file dalam folder htdocs
3. Pada kotak URL, ketikkan http://localhost/si_rm. Maka tampilannya akan muncul sebagai berikut :
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan sistem dalam membangun website Damasus Resto. Maka kesimpulan yang dapat diambil adalah sebagai berikut:
1. Pembangunan media berbasis website ini memudahkan bagi calon komsumen atau user umum untuk memperoleh informasi mengenai menu-menu yang ditawarkan Damasus Resto.
2. Website yang dibangun diharapkan mampu memperkenalkan damasus resto dan kedepan juga diharapkan mampu mengenalkan potensi wisata Desa Sibaganding yang indah.
5.2 Saran
Adapun saran-saran yang dapat diberikan untuk menyempurnakan website ini adalah sebagai berikut :
1. Pembuatan website ini masih terbilang sangat sederhana, baik dari segi tampilan dan programnya. Untuk tahap pengembangan sistem selanjutnya di kemudian hari diharapkan mampu dibuat semenarik mungkin dengan tambahan informasi yang lebih lengkap agar lebih bermanfaat.
2. Perancangan website diharapkan lebih interaktif.
BAB 2
LANDASAN TEORI
2.1. Internet
Internet adalah sumber daya informasi yang menjangkau seluruh dunia. Sumber daya informasi tersebut sangat luas dan sangat besar sehingga tidak seorang, satu organisasi atau negara yang dapat menanganinya sendiri. Internet berasal dari jaringan komputer yang dibentuk pada tahun 1970-an. Menurut Janner Simarmata (2006), sebelum internet, ada sebuah jaringan yang dikembangkan oleh Departemen Pertahanan Amerika pada 1969 yang disebut ARPAnet (US Defense Advanced Research Project Agency). Selanjutnya jaringan komputer ini digunakan oleh kalangan akademis (UCLA) untuk kepentingan penelitian.
Pada tahun 1990 pemerintah Amerika Serikat memberi izin untuk pengembangan komersil. Kemudian diperbaharui dan dikembangkan untuk menjadi tulang punggung global untuk sumber daya informasi yang disebut dengan internet.
2.2. World Wide Web
format (multimedia). Informasi dalam web disimpan kedalam bentuk dokumen yang disebut halaman web (web page).
Teknologi World Wide Web dibuat oleh Timothy Berners Lee yang pada tahun 1989 mengusulkan jaringan global dari hiperteks yang akan memungkinkan peneliti fisika bekerja sama. Pada prinsipnya, World Wide Web bekerja dengan didasari oleh HTML (HyperText Markup Language) yang memformat dokumen dan memadukan link hiperteks dinamis ke dokumen-dokumen lainnya yang disimpan dalam komputer. Untuk mengakses situs Web, pengguna harus menentukan Uniform Resource Locator (ULR), yang mengarahkan ke alamat dari sumber tertentu di Web. Misalnya, URL untuk Google adalah
http://www.google.com
. HTTP (HyperText Transport Protocol) merupakan standar komunikasi untuk mentransfer halaman di bagian WWW di internet. HTTP mendefenisikan bagaimana pesan diformat dan dikirim.2.3. Web Server
Web Server adalah sebuah bentuk server yang khusus digunakan untuk menyimpan halaman website atau homepage dalam protokol HTTP. Komputer dapat dikatakan web server jika komputer tersebut memiliki suatu program server yang disebut Personal Web Server (PWS). PWS ini digunakan agar halaman web yang ada dalam sebuah komputer server dapat dipanggil oleh komputer client. Web server dapat menampilkan data berupa teks, hiperteks dan gambar. Beberapa macam web server antara lain:
c. PWS d. Xitami
(Mico Pardosi, 2004)
2.4. Web Browser
Menurut Turban, Rainner dan Potter (2006), web browser merupakan aplikasi perangkat lunak yang umumnya digunakan oleh user untuk mengakses web. Web Browser menyediakan tampilan grafis yang memungkinkan user untuk menunjuk dan meng-klik bagian yang diinginkan di web. Browser menjadi sarana akses universal karena mengirimkan antarmuka yang sama pada semua sistem operasi yang dijalankan.
2.5. Search Engine
Search Engine adalah salah satu fasilitas internet yang dijadikan melalui browser untuk mencari informasi yang diinginkan. Search Engine menampung database dari situs-situs yang berada di seluruh dunia yang jumlahnya milyaran halaman web, cukup dengan memasukkan kata kunci maka search engine akan menampilkan beberapa link situs yang disertai keterangan singkat.
2.6. Pengenalan XAMPP
XAMPP merupakan singkatan dari X (empat sistem operasi seperti Windows, Linux, Mac OS, dan Solaris), Apache, MySQL, PHP, PHP MyAdmin. XAMPP menyediakan paket perangkat lunak di dalam satu aplikasi XAMPP. Dengan menginstal XAMPP maka tidak perlu lagi menginstal dan konfigurasi web server Apache, PHP dan MySQL secara manual, karena akan terinsal dan terkonfigurasi secara otomatis.
2.7. Pengenalan Apache
Nama Apache berasal ketika sebuah web server populer yang dikembangkan pada awal 1995 yang bernama NCSA HTTPd 1.3 memiliki sejumlah perubahan besar terhadap kode sumbernya (patch). Saking banyaknya patch pada perangkat lunak tersebut sehingga disebut sebuah server yang memiliki banyak patch ("a patchy" server). Tetapi pada halaman FAQ situs web resminya, disebutkan bahwa "Apache" dipilih untuk menghormati suku asli Indian Amerika Apache (Indé), yang dikenal karena keahlian dan strategi perangnya. Versi 2 dari Apache ditulis dari awal tanpa mengandung kode sumber dari NCSA.
Apache adalah server web yang dapat dijalankan di banyak sistem operasi (Unix, Linux, Microsoft Windows serta platform lainnya) yang berguna untuk melayani dan memfungsikan situs web. Protokol yang digunakan untuk melayani fasilitas web ini menggunakan HTTP.
oleh sejumlah antarmuka pengguna berbasis grafik (GUI) yang memungkinkan penanganan server menjadi mudah.
2.8. Pengenalan Personal Homepage (PHP)
PHP adalah singkatan dari Hypertex Preprocessor yang merupakan bahasa skrip yang ditempatkan dalam server dan diproses diserver. Hasilnya akan dikirim ke client tempat pemakai menggunakan browser. Berbeda dengan Javascript yang mana script diproses oleh client.
PHP pertama kali dibuat pada musim gugur tahun 1994 oleh Ramus Lerdoff. Ini bermula saat Ramus Lerdoff membuat sejumlah skrip perl yang dapat mengamati siapa saja yang melihat-lihat daftar riwayat hidupnya. Skrip-skrip ini selanjutnya dikemas menjadi tool yang disebut “Personal Home Page”. Paket
inilah yang menjadi cikal bakal PHP. Pada tahun 1995, Ramus menciptakan PHP/FI ( Personal Home Page/Form Interpreter) versi 2.0, sejak saat itu PHP bersifat open source.
merupakan versi paling muktahir dari PHP. Dikenalkan pula model pemrograman berorientasi objek.
2.8.1 Kelebihan dan Kelemahan PHP
Kelebihan PHP sebagai bahasa server-side adalah:
1. PHP tidak melakukan kompilasi dalam penggunaannya.
2. Web server yang mendukung cukup mudah, mulai dari IIS saampai Apache, dengan konfigurasi relatif mudah.
3. Dapat digunakan di berbagai mesin (Linux, Unix, Windows) dan dapat dijalankan secara runtime melaluli console dan juga dapat menjalankan perintah-perintah sistem.
Kelemahan PHP adalah :
1. Tidak ideal untuk pengembangan skala besar.
2. PHP memiliki kelemahan security tertentu apabila programmer tidak jeli dalam melakukan pemrograman dan kurang memperhatikan konfigurasi PHP.
2.8.2 Kelebihan PHP dari Bahasa Permrograman Lain
Beberapa kelebihan PHP dari bahasa pemrograman web lain:
1. PHP adalah bahasa pemrograman yang tidak memerlukan kompilasi dalam penggunaannya.
3. PHP adalah bahasa scripting yang paling mudah karena punya referensi yang banyak.
4. PHP merupakan open source yang dapat digunakan di berbagai mesin. Tujuan utama penggunaan bahasa ini adalah untuk memungkinkan perancang web menulis halaman web yang dinamis dengan cepat.
1. Program PHP harus diterjemahkan oleh web-server sehingga menghasilkan kode html yang dikirim ke browser agar dapat ditampilkan. Program ini dapat berdiri sendiri atau disisipkan diantara kode-kode html sehingga dapat langsung ditampilkan bersama dengan kode-kode html tersebut. File html yang telah dibubuhi program PHP harus diganti ekstensinya menjadi .php3 atau .php.
2. Tujuan dari bahasa scripting ini adalah untuk membuat aplikasi-aplikasi yang dijalankan diatas teknologi web. Dalam hal ini, aplikaasi umumnya akan memberikan hasil pada web browser, tetapi proses secara keseluruhan dijalankan web server.
2.8.3 Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu memberikan tanda tag buka dilanjutkan tanda tanya ( <? ) kemudian ditutup dengan tanda tanya dilanjutkan tanda tag tutup ( ?> ). Ada dua tipe penggabungan antara PHP dan HTML, yaitu:
Yaitu penulisan tag PHP di sela-sela tag HTML. Dengan cara ini, penulisan tag PHP digunakan untuk mengapit bagian-bagian tertentu dalam dokumen yang memerlukan script PHP untuk proses didalam server. Embedded Script menempatkan sebagai bagian dari script HTML.
Contoh penulisan Embedded Script adalah:
<html>
<head>
<title> Contoh </title>
</head>
<body>
<?echo “Hello Word”;?>
</body>
</html>
2. Non Embedded Script
Yaitu cara penulisa tag PHP dibagian paling awal dan paling akhir dokumen. Dengan cara ini, penulisan tag PHP digunakan untuk mengawali dan mengakhiri keseluruhan bagian dalam sebuah dokumen. Non Embedded Script menempatkan script HTML sebagai bagian dari script PHP. Contoh penulisan Non Embedded Script dapat dilihat dibawah ini:
<?
echo „<html>‟;
echo „<title> Contoh </title>‟;
echo „</head><body>‟;
echo „</body>‟;
echo „</html>‟;
?>
2.9. Pengenalan MySQL
MySQL adalah sebuah aplikasi Relational DataBase Management Server (RDBMS). Dengan menggunakan MySQL server, maka dapat diakses oleh banyak pemakai secara bersamaan. MySQL menggunakan bahasa SQL (Structure Query Languange) yaitu bahaasa pemrograman standar yang digunakan untuk mengakses server database.
Tiap database memiliki tabel-tabel, tiap tabel memiliki field. Umumnya informasi tersimpan dalam tabe-tabel yang secara logis merupakan struktur-struktur dimensi terdiri atas baris dan kolom. Field-field ini dapat berupa data seperti int, real, char, data, time dan lainnya.
MySQL memiliki keunggulan, diantaranya:
1. Bekerja pada berbagai Platform (tersedia berbagai versi untuk berbagai sistem operasi).
2. Pengaksesan database dapat dilakukan dengan mudah.
3. Memiliki jenis kolom yang cukup banyak sehingga memudahkan konfigurasi sistem database.
5. MySQL dan PHP yang saling terintegrasi, maksudnya adalah pembuatan database dengan menggunakan sintak PHP dapat dibuat. Sedangkan input yang dimasukkan melalui aplikasi web yang menggunakan skrip server side seperti PHP dapat langsung dimasukkan ke database MySQL yang ada di server dan tentuya web tersebut berada di sebuah web server.
2.9.1 PHP MyAdmin
Pengelolaan database dengan MySQL harus dilakukan dengan mengetikkan baris-baris perintah yang sesuai (command line) untuk tujuan tertentu. Jika anda ingin membuat database, ketikkan baris perintah yang sesuai untuk membuat database. Jika kita ingin menghapus tabel, ketikkan baris perintah yang sesuai untuk menghapus tabel. Hal tersebut cukup menyulitkan karena kita harus hafal dan mengetikkan perintahnya satu per satu.
Banyak sekali perangkat lunak yang dapat dimanfaatkan untuk mengelola database dalam MySQL, salah satunya adalah PHP MyAdmin. Dengan PHPMyAdmin, kita dapat membuat tabel dan mengisi data dengan mudah dan tanpa harus hafal perintahnya.
Apabila telah tampak interface (tampilan antar muka) PHPMyAdmin, anda bisa memulainya dengan mengetikkan nama database, nama tabel, dan seterusnya.
2.10. Pengenalan CSS (Cascading Style Sheet)
CSS digunakan sebagai pelengkap pada HTML. Dan tugas utama CSS adalah menetapkan aturan tampilan/style yang akan digunakan pada sebuah website. CSS dapat mengatur besar kecilnya text, mengganti warna background halaman, atau dapat pula mengubah warna border pada tabel dan masih banyak lagi. Singkatnya, CSS digunakan untuk mengatur susunan tampilan pada halaman HTML.
2.11. Macromedia Dreamweaver
Versi terbaru Macromedia Dreamweaver ditahun 2006 adalah Macromedia Dreamweaver 8 yang merupakan penyempurnaan dari versi sebelumnya dan tentu saja semakin mudah penggunaannya. Fasilitas terbaru dari Macromedia Dreamweaver 8 adalah Zoom Tool and Guides, panel CSS yag baru, Code Collapse. Coding Toolbar dan Insert Flash Video.
BAB 1 PENDAHULUAN
1.1 Latar Belakang
Dalam perkembangan dunia usaha dan marketing, promosi adalah hal yang sangat penting bagi pelaku bisnis. Kita dapat menggunakan berbagai media massa sebagai sarana promosi barang dan jasa yang kita tawarkan. Salah satu media massa yang efektif dan cukup murah sebagai media promosi adalah internet.
Perkembangan teknologi informasi berbasis komputer pada saat ini mengalami kemajuan yang sangat pesat. Teknologi internet memungkinkan untuk mengakses informasi yang tidak tergantung pada sumber informasi dan lokasi akses. Internet memiliki banyak manfaat antara lain, sebagai media informasi, sebagai media komunikasi dan sebagai media promosi.
Resto Damasus berada di Desa Sibaganding, Parapat, Kabupaten Simalungun. Beberapa tahun belakangan terjadi penurunan pelanggan Damasus Resto yang cukup signifikan. Hal ini disebabkan beberapa faktor yang akan dijelaskan nanti. Karena hal tersebut diatas, penulis tertarik untuk mempromosikan Damasus Resto melalui media Website.
Dengan mengaplikasikan website sebagai salah satu cara promosi dalam penyebaran informasi, dapat menjadikan proses promosi bisa dilakukan secara lebih mudah, efesien dan tetap memungkinkan interaksi antara pengunjung dan restoran.
untuk kemudian hasilnya (berupa kode HTML) dikembalikan ke browser pengguna/klien. Bahasa script yang penulis gunakan adalah PHP (Personal Home Page) karena sifatnya yang open source dan dapat dengan mudah dikembangkan. PHPdirancang untuk membentuk suatu web yang bersifat dinamis yang artinya halaman yang akan ditampilkan dibuat saat halaman itu diminta oleh pengguna/klien. Misalnya dapat mengakses database dan menampilkannya di halaman Web dengan mudah dan cepat. PHP juga mempunyai fungsi-fungsi yang cukup lengkap , multiplatform serta mampu berinteraksi dengan berbagai macam daabase.
MsSQL merupakan database server yang mampu menampung sampai ratusan Giga Record. Jika digabung PHP, maka dengan kemampuan tersebut, aplikasi yang akan dibuat semakin powerfull. (Andi,2009).
Oleh karena itu, penulis memilih judul “PERANCANGAN WEBSITE DAMASUS RESTO” sebagai tugas akhir.
1.2 RUMUSAN MASALAH
Berdasarkan latar belakang di atas, maka rumusan masalah dalam penelitian ini adalah sebagai berikut :
1. Bagaimana agar website ini dapat diakses dengan mudah, tersebar luas dan memberi informasi pada konsumen?
2. Bagaimana website sebagai sarana promosi online ini dapat meningkatkan jumlah pengunjung?
Untuk mengarahkan penelitian ini agar tidak menyimpang dari sasaran yang dituju maka penulis hanya berfokus pada merancang website yang dinamis, memberi informasi yang menarik tentang resto dan potensi wisata daerahnya serta mempromosikan Damasus Resto ke konsumen yang lebih luas. Adapun batasan yang dilakukan dalam perancangan sistem ini antara lain:
1. Sistem yang dirancang hanya untuk membuat website yang menarik dan dinamis.
2. Sistem yang dirancang akan diupayakan dapat diakses dengan mudah oleh seluruh konsumen.
1.4 MANFAAT PENELITIAN
Adapun manfaat dari penelitian ini yaitu memberikan kontribusi terhadap kemajuan Damasus Resto. Dengan mempromosikan resto secara online, diharapkan dapat menambah jumlah pengunjung dan menambah pendapatan resto, dan dalam jangka panjang diharapkan dapat terus dikembangkan menjadi suatu website yang mampu mempromosikan potensi daerah Danau Toba, Sumatera Utara.
Ada beberapa manfaat yang kita dapat dalam merancang sistem ini:
1. Dapat memberi kemudahan dalam mencari informasi tentang Damasus Resto bagi para konsumen.
1.5 METODOLOGI PENELITIAN
1. Pengumpulan data-data pendukung
Pengumpulan data dalam penelitian dilakukan dengan mencari konsep-konsep serta program yang berhubungan dengan perancangan web ini. Selain itu, untuk mendapat data dan menjawab permasalahan penelitian, penulis mengumpulkan data dengan cara:
a. Wawancara.
Penulis melakukan tanya jawab secara langsung dengan narasumber. Pada bagian ini penulis akan mencari informasi seperti data resto, daftar menu, promo, paket wisata dan potensi daerah.
b. Penelitian kepustakaan.
Penulis mencari referensi dari berbagai buku dan bahan pustaka lainnya serta melalui media internet, guna mendukung penyelesaian tugas akhir.
2. Membuat rancangan web
Proses pembuatan ini meliputi perancangan web dan tampilan desain halaman web.
3. Pengujian
Menguji apakah web ini berjalan dengan benar sesuai yang diinginkan dan perbaikan error atau kesalahan yang terdapat pada program.
4. Implementasi aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan telah berjalan dengan baik.
Tahap akhir dari peneltian yaitu membuat laporan tentang penelitian yang telah dilakukan.
1.6 Sistematika Penulisan
Sistematika penulisan diuraikan untuk memberikan kerangka atau gambaran dalam tugas akhir ini. Dalam penyusunan tugas akhir ini penulis membagi enam bab di mana masing-masing bab terdiri dari sub-sub bab. Adapun sistematika penulisannya adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini menjelaskan latar belakang masalah, rumusan masalah, batasan masalah,manfaat, metode penelitian dan sistematika penulisan.
BAB 2 : LANDASAN TEORI
Bab ini menguraikan tentang konsep dasar sistem, informasi, dan sistem informasi, pengenalan internet, pengenalan apache, PHP, MySQL dan Macromedia.
BAB 3 : PERANCANGAN SISTEM
Bab ini berisikan tentang rancangan sistem yang terpadu dengan database, rancangan model tampilan Website file yang digunakan serta algoritma terbentuknya program.
Bab ini menjelaskan tentang pengertian dan tujuan implementasi sistem serta penjabaran elemen-elemen sistem baik dari segi hardware, software dan brainware.
BAB 5 : KESIMPULAN DAN SARAN
PERANCANGAN WEBSITE DAMASUS RESTO
TUGAS AKHIR
FRANS BOHO P. SILALAHI 122406160
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERANCANGAN WEBSITE DAMASUS RESTO
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
FRANS BOHO P. SILALAHI 122406160
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Perancangan Website Damasus Resto Kategori : Tugas Akhir
Nama : Frans Boho P. Silalahi
Nim : 122406160
Program Studi : D3 Teknik Informatika Departemen : Matematika
Fakultas : Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Diluluskan di Medan, Juli 2015
Disetujui oleh:
Program Studi D3 Teknik Informatika FMIPA USU
Ketua, Pembimbing,
PERNYATAAN
PERANCANGAN WEBSITE DAMASUS RESTO
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dari ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2015
PENGHARGAAN
Puji dan syukur kita panjatkan kehadirat Yesus Kristus yang telah memberikan rahmat dan hidayah-Nya kepada kita semua sehingga penulis dapat menyelesaikan Tugas Akhir
yang berjudul “PERANCANGAN WEBSITE DAMASUS RESTO” ini dengan baik.
Tugas Akhir ini merupakan salah satu syarat yang harus dipenuhi untuk menyelesaikan pendidikan D3 pada Program Studi Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Dalam menyelesaikan Tugas Akhir ini penulis banyak mengalami kesulitan namun berkat bimbingan, dorongan, dan bantuan dari rekan-rekan mahasiswa-mahasiswi Program Studi Teknik Informatika FMIPA USU, dosen dan semua pihak yang terkait dalam penyelesaian Tugas Akhir ini, hal tersebut dapat penulis atasi dengan baik. Juga tak lupa penulis ucapkan terimakasih atas dukungan dari Ayah dan Ibu saya, yang mendukung secara materi dan moril.
Selama pelaksanaan pembuatan hingga selesainya Tugas Akhir penulis banyak mendapat bantuan, dorongan, motivasi baik secara langsung maupun tidak langsung. Maka pada kesempatan ini, penulis mengucapkan terima kasih kepada :
1. Bapak Drs. Poltak Sihombing, M.Kom, Ph.D, Selaku pembimbing penulis yang banyak membantu penulis dalam menyelesaikan Tugas Akhir ini
2. Bapak Dr. Sutarman, M.Sc , selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, M.Si, selaku Ketua Departemen Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Ibu Dr. Elly Rosmaini, M.Si, selaku Ketua Program Studi D3 Teknik Informatika. 5. Seluru Staff dan Dosen Fakultas MIPA USU
Akhir kata, penulis berharap semoga tugas akhir ini bermanfaat bagi para pembacanya.
Medan, Juli 2015
Penulis
Frans Boho Silalahi
DAFTAR ISI
DAFTAR GAMBAR viii
BAB 1 PENDAHULUAN 1
1.1 Latar Belakang 1
1.2 Rumusan Masalah 2
1.3 Batasan Masalah 3
1.4 Manfaat Penelitian 3
1.5 Metode Penelitian 4
1.6 Sistematika Penulisan 5
BAB 2 LANDASAN TEORI 7
2.6 Pengenalan XAMPP 10
2.7 Pengenalan Aphace 10
2.8 Pengenalan Personal Homepage (PHP) 11
2.8.1 Kelebihan dan Kelemahan PHP 12
2.8.2 Kelebihan dari Bahasa Lain 12
2.8.3 Penggabungan Script PHP dan HTML 13
2.9.1 PHP MyAdmin 16 2.10 Pengenalan CSS (Cascading Style Sheet) 17
2.11 Macromedia Dreamweaver 17
BAB 3 PERANCANGAN SISTEM 18
3.1 Perancangan Sistem 18
3.2 Algoritma Perancangan Sistem Informasi 19
3.2.1 Algoritma Menu Utama 19
3.2.2 Algoritma Admin 20
3.3 Perancangan DFD (Data Flow Diagram) 20
3.3.1 Diagram Konteks 21
3.3.2 Flowchart Perancangan Website 23
3.4 Perancangan Database 26
BAB 4 IMPLEMENTASI SISTEM 29
4.1 Pengertian Implementasi Sistem 29
4.2 Tujuan Implementasi Sistem 29
4.3 Komponen Utama dalam Sistem 29
4.4 Instalasi Software 30
4.5 Pengujian Browser 31
BAB 5 KESIMPULAN DAN SARAN 40
5.1 Kesimpulan 40
5.2 Saran 40
DAFTAR PUSTAKA LAMPIRAN
DAFTAR TABEL
Nomor Tabel Judul Halaman
3.1 Simbol-simbol Data Flow Diagram 21
3.2 Tabel login 27
3.3 Tabel buku_tamu 27
3.4 Tabel galeri 28
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
3.1 Diagram Konteks 22
3.2 Arti Lambang-lambang Flowchart 24
3.3 Flowchart Halaman Utama 25
3.4 Flowchart Halaman Login Administrator 26
3.5 File-file dalam folder htdocs 31