MEMBUAT GAME DENGAN MICROSOFT
VISUAL BASIC 6.0
TUGAS AKHIR
JANSEN SIMANJUNTAK
102406031
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUANALAM
UNIVERSITAS SUMATERA UTARA
MEMBUAT GAME DENGAN MICROSOFT
VISUAL BASIC 6.0
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh gelar Ahli Madya
JANSEN SIMANJUNTAK
102406031
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUANALAM
UNIVERSITAS SUMATERA UTARA
ii
PERSETUJUAN
Judul : MEMBUAT GAME TOM AND JERRY DENGAN
VISUAL BASIC 6.0
Kategori : TUGAS AKHIR
Nama : JANSEN SIMANJUNTAK
Nomor Induk Mahasiswa : 102406031
Program Studi : D-III TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juni 2013 Komisi pembimbing :
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing,
iii
PERNYATAAN
MEMBUAT GAME TOM AND JERRY DENGAN VISUAL BASIC 6.0
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2013
iv
PENGHARGAAN
Segala puji dan syukur penulis ucapkan kehadirat Tuhan Yang Maha Esa yang telah memberikan Rahmat serta Hidayah kepada kita semua, sehingga berkat Karunia-Nya penulis dapat menyelesaikan tugas akhir yang berjudul Membuat Game Tom And Jerry Dengan Visual Basic 6.0 ini dengan baik dan tepat waktu.
Maksud dan tujuan penyusunan tugas akhir ini adalah salah satu persyaratan untuk menyelesaikan pendidikan Diploma-III Teknik Informatika Fakultas Matematika dan Ilmu pengetahuan Alam Universitas Sumatera Utara. Adapun penyusunan tugas akhir ini berdasarkan data yang penulis peroleh dari buku pedoman, situs internet, serta data dan keterangan dari bimbingan.
Penulis menyadari bahwa dalam penyusunan tugas akhir ini tidak terlepas dari dukungan serta bantuan berbagai pihak, oleh karena itu pada kesempatan ini penulis secara khusus menyampaikan ucapan terima kasih kepada ibunda Rosdelina yang telah mendidik dan membesarkan penulis dengan kasih sayang tulus dan selalu memberikan doa dan dukungan baik moril dan materil, sehingga penulis dapat mengikuti perkuliahan Diploma-III Teknik Informatika dan menyelesaikan pendidikan tepat waktu. Semoga Tuhan membalas budi baik beliau. Amin
Ucapan terima kasih juga penulis sampaikan kepada adik, nenek serta keluarga penulis.Terima kasih atas dukungan dan kasih sayangnya selama ini. Selain itu pada kesempatan ini penulis juga ingin mengucapkan terima kasih kepada:
1. Bapak Prof. Dr. Opim Salim Sitompul, M.Sc selaku dosen Pembimbing yang telah memberikan bimbingan dan pengarahan kepada penulis selama penyusunan tugas akhir ini.
2. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, VordipL.Math.,M.Si.,Ph.D selaku ketua Departemen Matematika.
4. Bapak Syaril Effendi, S.Si, M.IT dan Bapak Syariol Sitorus S.Si, M.IT selaku ketua dan sekretaris program studi Diploma-III Teknik Informatika.
5. Seluruh dosen Program Studi Diploma-III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara yang telah memberi ilmu pengetahuan kepada penulis selama masa pengkuliahan. 6. Para Pegawai FMIPA USU yang telah banyak membantu penulis selama masa
perkuliahan dan penyusunan Tugas Akhir.
v 8. Sahabat-sahabat seperjuangan penulis, Muhammad Risky, Fredy S Pakpahan, Risky Ananda Prd, Winda, Ester, Belly, Darius dan teman-teman Kom B’2010 yang tidak bisa disebutkan satu-persatu. Terima kasih atas nasehat dan ilmunya selama ini, banyak ilmu kehidupan yang penulis pelajari dari kalian. Terkadang kita saling berselisih tapi kalian adalah sahabat-sahabat terbaik penulis.
Bagi semua yang telah memberikan semangat dan do’a yang tulus untuk penyelesaian Tugas Akhir ini penulis mengucapkan terima kasih karena sangat tidak memungkinkan ditulis satu-persatu.Penulis menyadari sepenuhnya bahwa dalam penyusunan tugas akhir ini masih banyak kekurangan dan kelemahan, karena keterbatasan pengetahuan dan kemampuan, untuk itu kritik dan saran yang membangun dari pembaca sangat diharapkan demi kesempurnaan Tugas Akhir ini.
Demikian penulis sampaikan dengan harapan tugas akhir ini, dapat bermanfaat bagi pembaca dan penulis sendiri.
Medan, Juni 2013 Penulis
vi
ABSTRAK
vii
THE APPLICATION OF CHILDREN ENCYCLOPEDIA
ABSTRACK
viii
1.2Identifikasi Masalah 3
1.3Batasan Masalah 4
2.3.1 Karakteristik media audio-visual dan jenis-jenisnya 11
2.4 Multimedia 12
2.4.1 Ciri-ciri umum multimedia 12
2.5 Data, Database, dan Database Management System (DBMS) 13
2.5.1 Data 13
2.5.2 Database 14
2.5.3 Database management system (DBMS) 15
2.6 Aspek Dasar Komputerisasi 16
2.6.1 Aspek teknis 16
2.6.2 Aspek non teknis 18
2.7 Game 18
2.8 Sekilas Tentang Microsoft Visual Basic 6.0 19
ix
3.1 Analisis Sistem 43
3.2 Analisis Kebutuhan Non Fungsional 44
3.3 Analisis kebutuhan Fungsional 46
3.4 Flowchart 46
3.4.1 Flowchart program 46
3.4.2 Diagram konteks 49
3.4.3 Data flow diagram (DFD) 50
3.5 Perancangan Sistem 51
BAB 4 Implementasi dan Pengujian Sistem 56
4.1 Pengertian dan Tujuan Implementasi Sistem 56 4.2 Komponen Utama Dalam Implementasi Sistem 57
4.3 Pengujian Sistem 58
4.3.1 Tampilan menu welcome 59
4.3.2 Tampilan menu 60
4.3.3 Tampilan menu game 61
4.3.4 Tampilan menu help 62
4.3.5 Tampilan menu about game 63
BAB 5 Kesimpulan dan saran 65
5.1 Kesimpulan 65
5.2 Saran 64
Daftar Pustaka 67
Lampiran A. Listing Program
x
DAFTAR TABEL
Halaman
Tabel 2.1 Tombol Toolbox dan Fungsinya 23
Tabel 2.2 Menu Bar dan Keterangannya 26
Tabel 2.3 Tombol Toolbar dan Fungsinya 28
Tabel 2.4 Flow Direction Symbol 35
Tabel 2.5 Processing Symbols 36
Tabel 2.6 Input/Output Symbols 38
xi
DAFTAR GAMBAR
Halaman
Gambar 2.1 Kotak Dialog New Project 20
Gambar 2.2 Form Visual Basic 6.0 22
Gambar 2.3 Tampilan Standart Toolbox 23
Gambar 2.4 Tampilan Menu Bar 26
Gambar 2.5 Tampilan Standart Toolbar 27
Gambar 2.6 Project Explorer Window 30
Gambar 2.7 Tampilan Properties Window 31
Gambar 2.8 Form Layout Window 32
Gambar 2.9 Project Container Window 32
Gambar 2.10 Tampilan Form 33
Gambar 2.11 Tampilan Code Windows 34
Gambar 3.1 Flowchart Menu Welcome 47
Gambar 3.2 Flowchart Menu 47
Gambar 3.3 Flowchart Menu Game 48
Gambar 3.4 Flowchart Menu Help 48
Gambar 3.5 Flowchart Menu About 49
Gambar 3.6 Diagram Konteks Aplikasi 50
Gambar 3.7 DFD Program Aplikasi 51
Gambar 3.8 Interface Menu Welcome 52
Gambar 3.9 Interface Menu Game 53
Gambar 4.4 Tampilan Menu Help 62
vi
ABSTRAK
vii
THE APPLICATION OF CHILDREN ENCYCLOPEDIA
ABSTRACK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Komputer merupakan kata yang sudah tidak asing di abad ini. Seiring jalannya waktu semakin canggih pula perkembangannya. Teknologi komputer membantu kehidupan seseorang menjadi lebih praktis dan cepat dalam arti menghemat waktu dan juga menguntungkan dalam arti menghemat biaya.Ilmu penerapan komputer atau yang lebih dikenal dengan komputerisasi telah menjamur disegala bidang, dan hampir semua aspek kehidupan tidak terlewat untuk tidak disentuh oleh komputerisasi.Salah satu manfaat komputerisasi adalah perubahan sistem manual menjadi sistem yang modern. Segala macam proses yang sebelumnya dilakukan oleh manusia dan menghabiskan banyak waktu dan biaya dapat dihemat dengan adanya pergantian kerja yang dilakukan oleh komputer. Komputer merupakan media yang dapat menyuguhkan suatu tampilan, yaitu teks, gambar, suara, animasi, dan video disatukan dalam komputer untuk disimpan, diproses, dan disajikan.
2
offline. Tidak sedikit dari mereka yang bermain game sampai 4 jam lebih. Dengan kebiasaan bermain game yang terlalu lama ini sehingga berpengaruh pada nilai akademiknya karena waktu belajarnya sudah dipakai untuk bermain game. Tiada hari tanpa bermain game itulah yang sering terucap dari mulut mereka.
Kebiasaan bermain game ini sudah menjadi seperti gaya hidup bagi mereka. Membuat forum diskusi khusus mengenai game ini juga mereka lakukan. Mereka memanfaatkan sosial media sebagai alat komunikasinya. Disana mereka berbagi informasi mengenai game yang mereka mainkan. Dari trik-trik yang bisa dipakai sampai dengan voucher-voucher yang bisa dibeli untuk menaikkan level game yang dimainkan.
Dari berbagai game online diatas hanya sebagian kecil yang mempunyai unsur edukasi. Kebanyaakan dari game online itu hanya menawarkan kesenangan belaka yang membuat konsumennya lalai terutama para pelajar. Selain menghabiskan waktu game online ini juga menghabiskan uang konsumennya. Dari membayar paket internet sampai membeli voucher-voucher game yang tidak sedikit nilainya yaitu mulai dari Rp 10.000,- sampai dengan Rp 100.000,-.
3 mental si konsumen. Kita tahu tidak sedikit pembunuhan dan perampokan akibat pengaruh dari game ini.
Oleh karena itulah penulis mencoba membuat suatu game yang mendidik dan mengajak kita untuk berpikir. Game ini akan membuat kita mempunyai wawasan yang luas. Karena setiap tantangan pada game ini akan dibuat berdasarkan pelajaran disekolah sehingga bisa mengingatkan para pemakai tentang pelajaran-pelajaran sekolahnya tanpa harus membuka buku terus.
1.2 Identifikasi Masalah
4 1.3 Batasan Masalah
Pada penulisan karya ilmiah ini, penulis membatasi pembahasan hanya bagaimana membuat aplikasi visulisasi game yang akan digunakan anak-anak dengan menggunakan bahasa pemograman Visual Basic versi 6.0, dikarenakan bahasa ini memiliki tools yang mempermudah programmer untuk membangun sebuah aplikasi. 1.4 Rumusan Masalah
Rumusan masalah yang dapat ditarik dari pembangunan program aplikasi game ini adalah:
1. Bagaimana merancang dan mengimplementasikan aplikasi visualisasi, dalam hal ini adalah mengenai game.
2. Perkembangan zaman yang memicu masyarakat menggunakan media komputer.
3. Sejauh mana aplikasi game ini dapat membantu user untuk menghilangkan kejenuhannya.
1.5 Maksud dan Tujuan
5 1. Untuk membantu anak-anak menghilangkan kejenuhannya bantuan komputer.
2. Bagi anak-anak, aplikasi ini dapat membantu mereka menghilangkan kebosanan setelah belajar terus-menerus.
3. Dengan penggunaan media komputer membuat anak terbiasa menggunakan fasilitas komputer yang pada masa sekarang ini komputer sudah banyak dipelajari disekolah-sekolah.
4. Memenuhi persyaratan untuk menyelesaikan pendidikan dan mengambil gelar ahli madya (amd).
1.6 Metode Penelitian
Penelitian yang dilakukan penulis dalam mengerjakan tugas akhir ini melalui beberapa tahapan. Adapun uraian dari masing-masing tahapan tersebut adalah sebagai berikut:
1. Studi literatur
6 2. Perancangan dan desain
Pada tahap ini dilakukan perancangan dan desain untuk membuat aplikasi game dengan menggunakan Microsoft visual basic 6.0.
3. Prosedur pembuatan aplikasi
Pada tahap ini rancangan yang akan dibuat dan diimplementasikan dalam beberapa tahap yaitu:
1. Analisis sistem yaitu tahap untuk mengidentifikasi masalah. 2. Desain yaitu tampilan program semenarik mungkin.
3. Coding yaitu membuat kode pada program.
4. Debugging yaitu tahap pencarian kesalahan pada program. 5. Compiling yaitu membuat program menjadi executable. 6. Membuat petunjuk pengoperasian program.
4. Pengujian
Pada tahap ini dilakukan proses pengujian terhadap program yang dihasilkan untuk mengetahui apakah program sudah berjalan dengan benar dan sesuai dengan perancangan yang dilakukan Pengujian.
5. Perbaikan
7 6. Penyusunan laporan dan kesimpulan akhir
Membuat laporan hasil analisa dan perancangan ke dalam format penulisan tugas akhir dengan disertai kesimpulan akhir.
1.7 Sistematika Penulisan
Secara garis besar penulisan tugas akhir ini akan dibagi menjadi beberapa bab, sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini menjelaskan latar belakang masalah, identifikasi masalah, batasan masalah, rumusan masalah, maksud dan tujuan penulisan, metode penelitian, dan sistematika penulisan.
BAB 2 : LANDASAN TEORI
Pada bab ini akan dijelaskan mengenai bahasa pemrograman yang akan digunakan dalam aplikasi ini, yaitu Microsoft Visual Basic 6.0, yang didalamnya terdapat penjelasan mengenai lingkungan kerja (IDE) yang dimiliki visual basic 6.0. Serta bagian-bagian yang terkait di dalam aplikasi ini seperti multimedia, audio-visual, data, database,Database Management System (DBMS), game disertai
8 atau pengertian game secara umum, flowchart dan data flow diagram (DFD) yang digunakan dalam perancangan sistem.
BAB 3 : PERANCANGAN DAN ANALISIS SISTEM
Bab ini berisikan mengenai analisa masalah, pengumpulan data, analisis kebutuhan non fungsional dan fungsional, pembuatan tampilan form. Penjelasan dan uraian tentang pembuatan serta perancangan aplikasi.
BAB 4 : IMPLEMENTASI DAN PENGUJIAN SISTEM
Bab ini berisikan mengenai desain aplikasi yang telah dibuat pada bab sebelumnya, serta pengujian aplikasi dan hasil yang diperoleh dari aplikasi.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Game
Game menurut kamus besar bahasa indonesia adalah buku yang berisi keterangan atau uraian tentang berbagai-bagai hal dalam ilmu pengetahuan yang disusun secara abjad atau menurut lingkungan ilmu. ( Suharto dan Ana, R. 2005)
10 2.2 Aplikasi
Aplikasi adalah alat bantu untuk mempermudah dan mempercepat proses pekerjaan
dan bukan merupakan beban bagi para penggunanya, atau aplikasi adalah satu unit
perangkat lunak yang dibuat untuk melayani kebutuhan akan beberapa aktivitas
seperti sistem perniagaan, game, pelayanan masyarakat, periklanan, atau semua proses
yang hampir dilakukan manusia. Aplikasi berguna untuk melakukan pengolahan data
maupun kegiatan-kegiatan seperti pembuatan dokumen atau pengolahan data Aplikasi
adalah bagian PC yang berinteraksi langsung dengan user.Aplikasi berjalan di atas
sistem operasi, sehingga agar aplikasi bisa diaktifkan, kita perlu melakukan instalasi
sistem operasi terlebih dahulu.
(http://carapedia.com/pengertian_definisi_aplikasi_info2062.html. Diakses tanggal 15 April, 2013.)
2.3 Audio-Visual
11 2.3.1 Karakteristik media audio-visual dan jenis-jenisnya
Karakteristik media audio-visual adalah memiliki unsur suara dan unsur gambar.Jenis media ini mempunyai kemampuan yang lebih baik, karena meliputi kedua jenis media yang pertama dan kedua yaitu media audio dan visual. Media audio-visual terdiri atas:
1. Audio-visual Diam yaitu media yang menampilkan suara dan gambar diam.
2. Audio-visual Gerak yaitu media yang dapat menampilkan unsur suara dan gambar
yang bergerak, seperti:
a. Video atau VCD Video sebagai media audio-visual yang menampilkan gerak, semakin lama semakin populer dalam masyarakat kita. Pesan yang disajikan bisa bersifat fakta maupun fiktif, bisa bersifat informatif, edukatif maupun instruksional.
b. Film Televisi Selain film, televisi adalah media yang menyampaikan pesan pembelajaran secara audio-visual dengan disertai unsur gerak. Dilihat dari sudut jumlah penerima pesannya, televisi tergolong ke dalam media massa.
c. Film Gelang (loop film) terdiri dari audio-visual murni dan audio-visual tidak murni.
12 2.4 Multimedia
Multimedia diambil dari kata multi dan media. Multi berarti banyak dan media berarti alat untuk menyampaikan atau membuat sesuatu, perantara, alat pengantar, suatu bentuk komunikasi, seperti surat kabar, majalah atau televisi. Apabila dikaitkan dengan pemrosesan komputer, media dianggap sebagai alat yang menampilkan teks, gambar, grafik, suara, musik dan sebagainya.
Disini dapat digambarkan bahwa multimedia adalah suatu kombinasi data atau media untuk menyampaikan suatu informasi sehingga informasi itu tersaji dengan lebih menarik.Multimedia adalah kombinasi dari komputer dan video atau Multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks atau Multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media dapat audio (suara, musik), animasi, video, teks, grafik dan gambar.
2.4.1 Ciri-ciri umum multimedia
Secara umum, sistem komputer multimedia memiliki ciri-ciri sebagai berikut:
1. Berkemampuan menukar media apa saja dalam keadaan analog. Seperti: suara, musik, dan video berbentuk digital dan sebaliknya.
13 Selain itu, harus dimiliki juga ciri interaktif, yaitu user bisa melakukan akses ke data-data multimedia. Ciri tersebut menjadi pembela antara video, dan televisi yang juga mengandung gabungan teks, suara, animasi, musik, dan klip video. (Arius, P. 2009).
2.5 Data, Database, dan Database Management System (DBMS)
2.5.1 Data
Data adalah fakta mengenai objek, orang, dan lain-lain. Data dinyatakan dengan nilai (angka, deretan, karakter, simbol).Sejumlah penulis menggunakan data untuk menyatakan nilai-nilai yang secara aktual terkandung dalam basis data.
Secara tradisional, data diorganisasikan ke dalam suatu hirearki yang terdiri atas elemen data, rekaman (record), dan berkas (file).
1. Elemen data
14 2. Rekaman
Rekaman adalah gabungan dari sejumlah data yang saling terkait. Sebagai contoh: nama, alamat, kota, dan tanggal lahir seorang pegawai dapat dihimpun dalam suatu rekaman. Dalam sistem basis dan relasional, rekaman bisa disebut dengan istilah tupel atau baris.
3. Berkas
Himpunan seluruh rekaman yang bertipe sama yang membentuk sebuah berkas. Berkas dapat dikatakan sebagai kumpulan rekaman data yang terkait dengan sebuah objek.Dalam sistem basis data relasional, berkas mewakili komponen yang disebut tabel atau relasi. (Kadir, A. 2003)
2.5.2 Database
Database atau basis data banyak menimbulkan interpretasi yang berbeda.Ada
beberapa pengertian pakar mengenai pengertian database. Berikut beberapa kutipan yang berkaitan dengan pengertian database, antara lain:
1. Menurut Chou, database adalah sebagai kumpulan informasi bermanfaat yang diorganisasikan ke dalam tata cara yang khusus.
15 3. Menurut Date, database adalah sistem terkomputerisasi yang tujuan utamanya
memelihara informasi dan memuat informasi tersebut saat dibutuhkan.
Database merupakan kumpulan data dan informasi dalam jumlah yang tidak sedikit. Oleh karena itu, database harus disusun sesuai kriteria terpola dengan jelas sejak awal. Databaseakan diubah dalam bentuk tabel dalam Microsoft Access dengan memperhatikan file table, field, primary key, dan lainnya yang merupakan bagian dari database.
Pembuatan database menggunakan Microsoft Access mencakup dua tindakan utama, yaitu tindakan struktur database yang mencakup penentuan bagian-bagian dari database dan tindakan pengisian data ke dalamnya dengan melakukan pengetikan data
dalam struktur tersebut.
Microsoft Access diimplementasikan dengan bentuk tabel yang terdiri dari
baris dan kolom. Baris pada Microsoft Access dikenal dengan istilah record yang merupakan kumpulan informasi yang ada di dalam field. Setiap field dalam database akan berelasi field lainnya.
2.5.3 Database management system (DBMS)
16 Di dalam lingkungan basis data, data lebih mudah digunakan. Pada beberapa DBMS tersedia fasilitas query yang memudahkan pengguna untuk memperoleh informasi. Komponen utama DBMS dapat dibagi menjadi 4 macam, antara lain: perangkat keras, data, perangkat lunak, dan pengguna. (Kadir, A. 2003)
2.6 Aspek Dasar Komputerisasi
Aspek dasar komputerisasi adalah fasilitas-fasilitas yang secara prinsipil harus ada apabila suatu usaha memasuki langkah maju dengan menggunakan peralatan komputer sebagai alat bantu dalam pengolahan data atau pengolahan informasi. Aspek komputerisasi terbagi menjadi 2 bagian yaitu aspek teknis dan aspek non teknis.
2.6.1 Aspek teknis
1. Perangkat keras (hardware)
17 2. Perangkat lunak (software)
Perangkat lunak (software) merupakan sistem prosedur dalam bentuk program yang telah dibuat oleh software house untuk memperlancar jalannya komputer, terdiri dari sistem program dan user program. Dengan kata lain ,software adalah seluruh fasilitas dari suatu sistem pengolahan data yang merupakan peralatan komputer atau susunan instruksi yang harus diberikan kepada unit pengolahan data agar komputer dapat menjalankan tugasnya sesuai yang dikehendaki user.
3. Perangkat manusia (brainware)
Perangkat manusia (brainware) adalah faktor manusia yang memiliki latar belakang pendidikan teknis komputer yang dapat menangani pengolahan komputer maupun perkembangannya dan diberikan menurut keahliannya seperti sistem analisis, programmer, dan operator.
18 2.6.2 Aspek non teknsis
Dukungan managemen merupakan aspek non teknis yang pada dasarnya adalah sistem komputerisasi yang dilaksanakan oleh suatu organisasi atau bahan usaha untuk pengolahan informasi bagi kepentingan managemen dalam rangka pengambilan keputusan, berarti kurangnya dukungan dari para pimpinan atau manager suatu organisasi yang bersangkutan akan sia-sia.
2.7 Game
Game berasal dari kata bahasa inggris yang memiliki arti dasar Permainan. Permainan
dalam hal ini merujuk pada pengertian “kelincahan intelektual”
(intellectualplayability). Game juga bisa diartikan sebagai arena keputusan dan aksi pemainnya. Ada target-target yang ingin dicapai pemainnya. Kelincahan intelektual, pada tingkat tertentu, merupakan ukuran sejauh mana game itu menarik untuk dimainkan secara maksimal. Game identik dengan permainan anak-anak. Game merupakan suatu kegiatan yang dilakukan oleh anak-anak yang dapat menyenangkan hati mereka. Serta sebuah cara untuk meningkatkan kreatifitas dan tingkat intelektual para penggunanya.
19 2.8 Sekilas Tentang Microsoft Visual Basic 6.0
Microsoft Visual Basic 6.0 atau VB 6.0 merupakan bahasa pemrograman basic yang
bekerja pada sistem operasi Microsoft Windows.VB 6.0 hampir dapat memanfaatkan semua kemudahan dan kecanggihan yang dimiliki oleh sistem operasi Microsoft Windows. Secara umum, VB 6.0 memiliki kemampuan untuk menyediakan komponen
dan tampilan yang memungkinkan untuk membuat aplikasi yang sesuai dengan tampilan dan cara kerja dari sistem operasi Microsoft Windows. Visual Basic menggunakan pendekatan visual untuk merancang user interface dalam bentuk form.
Pembuatan Program dengan Visual Basic caranya tidak sulit. Yang harus dilakukan adalah:
1. Mengatur user interface yang dibutuhkan untuk aplikasi atau program.
2. Pengaturan nilai properti dari tiap obyek atau komponen yang digunakan sesuai dengan jalannya program atau aplikasi.
20 2.8.1 Menjalankan visual basic
Untuk menjalankan VB 6.0 pada sistem operasi Microsoft Windows dapat dilakukan dengan cara:
1. Pilih menu start.
2. Pilih sub menu All Programs.
3. Pilih atau cari sub menu Microsoft Visual Studio 6.0.
4. Pilih atau cari Microsoft Visual Basic 6.0 dan tekan tombol mouse sebelah kiri.
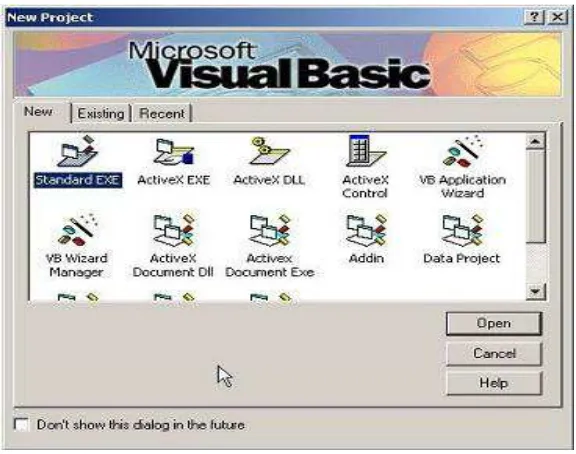
Setelah program VB 6.0 aktif, maka hal pertama kali yang akan diminta kepada user adalah menentukan akan membuat aplikasi apa. User dapat menjawab permintaan tersebut dengan memilih dari kotak dialog New Project yang tampil pertama kali seperti gambar 2.1
21 Pada kotak dialog New Project terdapat 3 buah tab seperti berikut ini:
1. New
Jika ingin membuat sebuah proyek atau aplikasi yang baru. Tipe aplikasi yang dapat dibuat dengan VB 6.0 cukup banyak bila dilihat dari pilihan yang ada pada tab New seperti Standard EXE, ActiveX Exe, ActiveX DLL, ActiveX Control, dan lain sebagainya.
2. Existing
Jika sudah pernah membuat program atau aplikasi dengan menggunakan VB 6.0, dan terdapat pada media penyimpanan atau lokasi yang baru, maka dapat menggunakan menu ini untuk mencari dan membukanya.
3. Recent
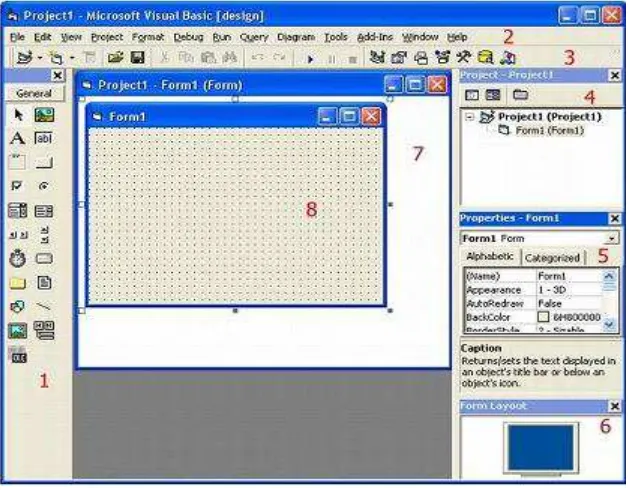
22 2.8.2 Tampilan IDE visual basic 6.0
Tahap awal dari pemakaian Visual Basic 6.0 adalah dengan mengenal terlebih dahulu lingkungan kerja yang ada dengan tujuan agar dapat dengan mudah dalam membuat program.Lingkungan kerja ini sering disebut dengan istilah IDE (Integrated Development Environment).
Gambar 2.2 Form Visual Basic 6.0
Keterangan IDE (sesuai dengan nomor yang ada di gambar):
1. Toolbox
23 standar.Komponen pada toolbox dapat tambahkan ataupun dikurangi sesuai dengan kebutuhan program atau aplikasi.
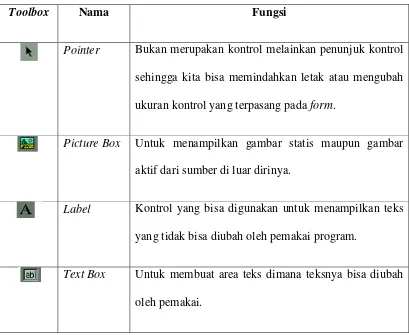
Gambar 2.3 Tampilan Standard Toolbox
Tabel 2.1 Tombol Toolbox dan Fungsinya
Toolbox Nama Fungsi
Pointer Bukan merupakan kontrol melainkan penunjuk kontrol sehingga kita bisa memindahkan letak atau mengubah ukuran kontrol yang terpasang pada form.
Picture Box Untuk menampilkan gambar statis maupun gambar aktif dari sumber di luar dirinya.
Label Kontrol yang bisa digunakan untuk menampilkan teks yang tidak bisa diubah oleh pemakai program.
Frame Untuk mengelompokkan beberapa kontrol.
Command
Button
Untuk membuat sebuah tombol pelaksanaan perintah.
Check Box Untuk membuat kotak cek yang bisa digunakan untuk memilih dua keadaan dari banyak pilihan sekaligus.
Option
Button
Untuk pemilihan dua keadaan dari banyak pilihan, namun hanya satu pilihan saja.
Combo Box Untuk menghasilkan kontrol yang merupakan kombinasi dari list box dan text box, sehingga pemakai bisa memasukkan pilihan melalui daftar atau menulisnya.
List Box Digunakan untuk menampilkan daftar pilihan yang bisa digulung.
Hscroll Bar Untuk penggulungan dengan jangka lebar dengan indikasi posisi pemilihan horizontal.
Vscroll Bar Untuk penggulungan dengan jangka lebar dengan indikasi posisi pemilihan vertikal.
Timer Untuk menghitung waktu event dalam interval yang ditentukan.
Box komputer.
DirList box Untuk menampilkan direktori dan path.
FileList Box Untuk menampilkan sebuah daftar file.
Shape Untuk memasang kontrol yang mampu menghasilkan sarana agar pemakai bisa menggambar bentuk seperti oval, lingkaran, dan lain-lain.
Line Untuk menggambar garis dengan berbagai variasinya.
Image Untuk menampilkan gambar bitmap ataupun icon pada form.
Data Menyediakan sarana akses data dalam suatu database.
OLE Untuk menghasilkan proses linkdan embed objek antar aplikasi.
2. Menu Bar
26
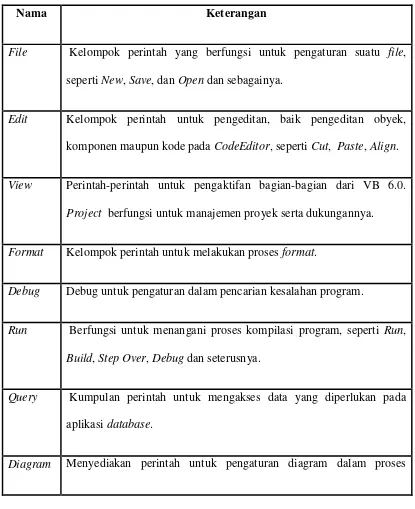
Gambar 2.4 Tampilan Menu Bar
Tabel 2.2 Menu Bar dan Keterangannya
Nama Keterangan
File Kelompok perintah yang berfungsi untuk pengaturan suatu file, seperti New, Save, dan Open dan sebagainya.
Edit Kelompok perintah untuk pengeditan, baik pengeditan obyek, komponen maupun kode pada CodeEditor, seperti Cut, Paste, Align.
View Perintah-perintah untuk pengaktifan bagian-bagian dari VB 6.0. Project berfungsi untuk manajemen proyek serta dukungannya.
Format Kelompok perintah untuk melakukan proses format.
Debug Debug untuk pengaturan dalam pencarian kesalahan program.
Run Berfungsi untuk menangani proses kompilasi program, seperti Run, Build, Step Over, Debug dan seterusnya.
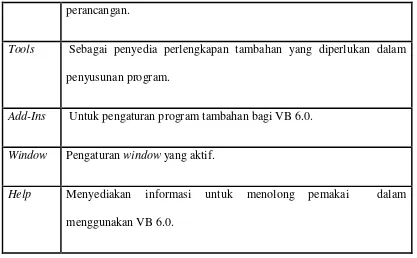
Query Kumpulan perintah untuk mengakses data yang diperlukan pada aplikasi database.
perancangan.
Tools Sebagai penyedia perlengkapan tambahan yang diperlukan dalam penyusunan program.
Add-Ins Untuk pengaturan program tambahan bagi VB 6.0.
Window Pengaturan window yang aktif.
Help Menyediakan informasi untuk menolong pemakai dalam menggunakan VB 6.0.
3. Toolbar
Merupakan kumpulan short-cut perintah untuk melakukan tugas-tugas tertentu dengan cepat. Sebelum memulai membuat program dengan VB 6.0, perlu diketahui terlebih dahulu icon-iconapa saja yang dapat digunakan untuk membantu dalam pembuatan program. Tujuannya supaya proses pembuatan program menjadi lebih cepat, karena icon ini adalah icon yang akan sering kali digunakan.
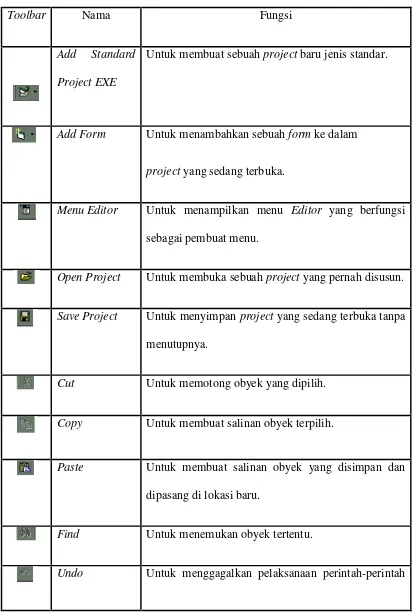
28 Tabel 2.3 Tombol Toolbar dan Fungsinya
Toolbar Nama Fungsi
Add Standard
Project EXE
Untuk membuat sebuah project baru jenis standar.
Add Form Untuk menambahkan sebuah form ke dalam
project yang sedang terbuka.
Menu Editor Untuk menampilkan menu Editor yang berfungsi sebagai pembuat menu.
Open Project Untuk membuka sebuah project yang pernah disusun.
Save Project Untuk menyimpan project yang sedang terbuka tanpa menutupnya.
Cut Untuk memotong obyek yang dipilih.
Copy Untuk membuat salinan obyek terpilih.
Paste Untuk membuat salinan obyek yang disimpan dan dipasang di lokasi baru.
Find Untuk menemukan obyek tertentu.
terurut dari belakang yang pernah dilakukan.
Redo Untuk mengulangi perintah terurut dari belakang yang pernah dilakukan, merupakan proses kebalikan Undo.
Start Untuk menjalankan program yang sedang terbuka dan aktif.
Break Untuk menghentikan sementara program yang sedang berjalan.
End Untuk menghentikan program dan berpindah ke mode perancangan.
Project
Explorer
Untuk mengaktifkan windowProjectExplorer, menampung project berikut bagian-bagiannya.
Properties
Windows
Untuk mengaktifkan PropertiesWindows, yaitu pengaturan properti obyek.
Form Layout
Window
Untuk mengaktifkan Form Layout Window, yaitu pengaturan tata letak form di layar komputer.
Object Browser Untuk mengaktifkan Object Browser yang mampu mengorganisir obyek yang dipakai dalam project.
berbagai kontrol.
4. Project Explorer Window
Jendela ini berisi gambaran dari semua form dan modul yang terdapat dalam aplikasi. Anda dapat menggunakan icon Toggle Folders untuk menampilkan modul-modul dalam jendela tersebut secara group atau berurut berdasarkan nama. Untuk menampilkan jendela project dapat menggunakan Ctrl+R, ataupun menggunakan icon Project Explorer pada toolbar.
Gambar 2.6 Project Explorer Window
5. Properties Window
31 properti ataupun metode dari obyek melalui jendela ini. Sebagai contoh adalah nama dari obyek atau komponen yang digunakan.
Gambar 2.7 Tampilan Properties Window
6. Form Layout Window
Jendela ini digunakan untuk menentukan letak tampilan form utama dari program saat program dijalankan. Dengan menggerakan atau mengatur kotak kecil yang
bertuliskan “Form1” di dalam bingkai gambar monitor, secara otomatis sudah
32
Gambar 2.8 Form Layout Window
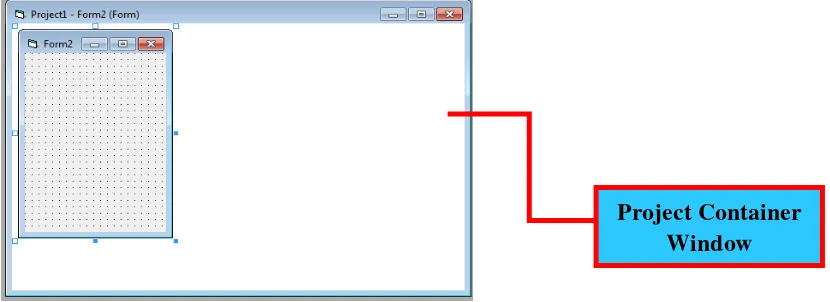
7. Project Container Window
Merupakan jendela yang berisi form. Setiap form yang digunakan pada program akan memiliki sebuah project container window. Jadi jika dalam sebuah aplikasi terdapat 10 buah form, maka akan terdapat 10 buat project containerwindow.
Gambar 2.9 Project Container Window
33 8. Form atau Work Area
Merupakan tempat atau area kerja untuk membuat aplikasi.Form Windows atau jendela form adalah daerah kerja utama, di mana akan dibuat program-program aplikasi Visual Basic, serta digunakan untuk meletakkan berbagai macam objek interaktif seperti misalnya teks, gambar, tombol-tombol perintah, scrollbar dan sebagainya.
Gambar 2.10 Tampilan Form
9. Code Window
Window Code adalah window tempat menuliskan program. Jendela ini dapat
dimunculkan dengan cara mengklik ganda sebuah obyek yang berupa kontrol atau form, maka windowcode ini langsung aktif dan membawa kursor ke tempat
34
Gambar 2.11 Tampilan Code Windows
2.9 Flowchart
Flowchart merupakan gambar atau bagan yang memperlihatkan urutan dan hubungan
antar proses beserta intruksinya. Flowchart program merupakan keterangan yang lebih rinci tentang bagaimana setiap langkah program atau prosedur dalam satu urutan yang lebih tepat saat terjadi.Flowchart menolong analis dan programmer untuk memecahkan masalah kedalam segmen-segmen yang lebih kecil dan menolong dalam menganalisis alternatif-alternatif lain dalam pengoperasian.Flowchart biasanya mempermudah penyelesaian suatu masalah khususnya masalah yang perlu dipelajari dan dievaluasi lebih lanjut.
35 1. Flow direction symbols atau connecting line digunakan untuk menghubungkan
simbol satu dengan yang lain.
Tabel 2.4 Flow Direction Symbol
Simbol Arti
Simbol arus arus flow, yaitu menyatakan jalannya arus suatu proses.
Simbol communication link, yaitu menyatakan transmisi data dari satu lokasi ke lokasi lain.
Simbol connector, berfungsi menyatakan sambungan dari proses ke proses lainnya dalam halaman yang sama.
Simbol offline connector, menyatakan sambungan dari proses ke proses lainnya dalam halaman yang berbeda.
36 Tabel 2.5 Processing Symbols
Simbol Arti
Simbol process, yaitu menyatakan suatu tindakan
(proses) yang dilakukan oleh komputer.
Simbol manual, yaitu menyatakan suatu tindakan (proses) yang tidak dilakukan oleh komputer.
Simbol decision, yaitu menujukkan suatu kondisi tertentu yang akan menghasilkan dua kemungkinan jawaban : ya atau tidak.
Simbol predefined process, yaitu menyatakan penyediaan tempat penyimpanan suatu pengolahan untuk memberi harga awal.
Simbol terminal, yaitu menyatakan permulaan atau akhir suatu program.
Simbol offline-storage, menunjukkan bahwa data dalam simbol ini akan disimpan ke suatu media tertentu
Simbol manualinput, memasukkan data secara manual dengan menggunakan online keyboard.
3. Input atau Output symbols menunjukkan jenis peralatan yang digunakan sebagai media input atau output.
Tabel 2.6 Input/Output Symbols
Simbol Arti
Simbol input/output, menyatakan proses inputatau output tanpa tergantung jenis peralatannya.
Simbol punched card, menyatakan input berasal dari kartu atau output ditulis ke kartu.
Simbol disk storage, menyatakan inputberasal dari dari disk atau output disimpan ke disk.
Simbol document, mencetak keluaran dalam bentuk dokumen (melalui printer)
Magnetic disksymbol, simbol untuk database yang digunakan dalam program.
Simbol display, mencetak keluaran dalam layar monitor.
2.10 Data Flow Diagram (DFD)
40 DFD digunakan untuk dua hal utama, yaitu untuk membuat dokumentasi dari sistem informasi yang ada dan untuk menyusun dokumentasi untuk sistem informasi yang baru. DFD terbagi menjadi 4 simbol yaitu:
Tabel 2.7 Simbol Data Flow Diagram
Simbol Arti
Terminator atau Entitas luar adalah entitas di luar sistem
yang berkomunikasi atau berhubungan langsung dengan sistem. Terdapat 2 jenis Terminator yaitu: terminator sumber merupakan terminator yang menjadi sumber. Terminatortujuan merupakanterminator yang menjadi
tujuan data atau informasi sistem.
Komponen Proses, komponen proses menggambarkan transformasi input menjadi output. Penamaan proses disesuaikan dengan proses atau kegiatan yang sedang dilakukan.
Komponen Data Store, komponen ini digunakan untuk membuat model sekumpulan paket data dan diberi nama dengan kata benda bersifat jamak. Data store dapat berupa file atau database yang tersimpan dalam disket, harddisk
Komponen Alur Data, alur data digunakan untuk menerangkan perpindahan data atau paket data dari satu bagian ke bagian lainnya. Alur data dapat berupa kata, pesan, formulir / informasi.
2.10.1 DFD level
Data flow diagram dapat digambarkan dalam diagram context dan level n. Huruf n dapat menggambarkan level dan proses di setiap lingkaran. DFD level terbagi menjadi 2 level, yaitu:
1. Diagram Context
Jenis pertama context diagram (CD), adalah data flow diagram tingkat atas (DFD toplevel), yaitu diagram yang paling tidak detail, dari sebuah sistem informasi yang
42 2. Diagram Level n atau Data Flow Diagram Levelled
BAB 3
ANALISIS DAN PERANCANGAN SISTEM
3.1 Analisis Sistem
Analisis sistem merupakan pemaparan tentang program aplikasi yang dilakukan untuk memperoleh gambaran yang jelas dan mengenai kelebihan dan kekurangan sistem yang akan dirancang. Untuk memperoleh suatu kesimpulan dari hasil pengumpulan data makadilakukan analisis terhadap semua data yang terkumpul.Analisis data tersebutmelalui proses berikut:
1. Pengumpulan data dari berbagai sumber seperti: buku, artikel, webblog, dokumen database.
2. Data yang dikumpulkan akan dikelompokkan, dan dipilih data mana yang sesuai untuk kemudian digunakan.
44 membuat aplikasi game dengan cara menggabungkan berbagai elemen multimedia. Penulis membuat aplikasi game menggunakan Microsoft visual basic 6.0. Desain yang userfriendly sangat diperlukan oleh semua aplikasi. Program aplikasi game ini
dikemas secara userfriendly baik desain tampilan warna maupun letak tools-tools. Diharapkan user dapat menggunakan aplikasi ini dengan mudah, cepat, serta dapat membuat user betah berlama-lama menggunakan aplikasi. Kesesuaian tampilan yang diharapkan juga mempermudah user untuk menggunakan sebuah aplikasi yang masih baru dikenalnya. Aplikasi ini diharapkan mudah dipergunakan oleh anak-anak.
3.2 Analisis Kebutuhan Non Fungsional
Analisis non fungsional adalah sebuah tahap dimana seorang pembangun perangkat lunak menganalisis sumber daya yang akan menggunakan perangkat lunak yang dibangun, sehingga dapat ditentukan kompatibilitas aplikasi yang dibangun terhadap sumber daya yang ada.
1. Analisis perangkat keras (Hardware)
Perangkat keras yang digunakan pada program aplikasi game ini memiliki spesifikasi sebagai berikut:
45 c. Memory berkapasitas 1 GB DDR3
d. DVD Room
e. Keyboard danMouse
f. Monitor SVGA dengan resolusi maksimal 1024 x 768 g. Modem.
2. Analisis Perangkat Lunak (Software)
Analisis yang telah dilakukan dalam kebutuhan software untuk pengembangan dan menjalankan yang disarankan agar aplikasi ini dapat berjalan dengan baik, adalah:
1. Sistem Operasi Windows 7.
2. Visual basic sebagai bahasa pemrograman.
3. Analisis Pengguna (User)
46 3.3 Analisis Kebutuhan Fungsional
Analisis kebutuhan fungsional adalah suatu gambaran dari informasi yang terjadi pada sistem yang bersangkutan. Perancangan yang dilakukan yaitu perancangan program aplikasi game yang diperuntukan untuk anak-anak dimana perancangan ini merupakan suatu perancangan baru, yang telah didesain sedemikian rupa yang mudah-mudahan mampu memberikan sebuah hiburan sesuai dengan yang diinginkan. Adapun perancangan aplikasi ini meliputi: Flowchart, Context Diagram (CD) dan Data Flow Diagram (DFD).
3. 4 Flowchart
3.4.1 Flowchart program
1. Flowchart menu welcome
No
Yes
No
Menu Menu A
Yes 47
Gambar 3.1 Flowchart Menu Welcome
2. Flowchart Menu
No Yes Yes
No Yes
No
Yes
Gambar 3.2 Flowchart Menu
Exit END
A
Menu
END
Play Tampilan Menu
B
Help C
48 3. Flowchart menu game
No
Yes
Gambar 3.3 Flowchart Menu Game
4. Flowchart menu help
No
Gambar 3.4 Flowchart Menu Help B
Tampilan Game
Play
Keluar END
C
Tampilan
Menu Help Menu
49 5. Flowchart menu about
Gambar 3.5 Flowchart Menu About
3.4.2 Diagram konteks
Diagram konteks adalah diagram yang terdiri dari suatu proses dan menggambarkan ruang lingkup suatu sistem. Diagram konteks, adalah data flow diagram tingkat atas (DFD top level), yaitu diagram yang paling tidak detail, dari sebuah sistem informasi yang menggambarkan aliran-aliran data ke dalam dan ke luar sistem dan ke dalam dan ke luar entitas-entitas eksternal. Diagram konteks berisi gambaran umum (secara garis besar) sistem yang akan dibuat.
Diagram konteks yang akan dibuat menggambarkan program aplikasi game dapat dilihat pada gambar berikut:
D
Tampilan
Menu About Menu
utama
50
Konten Game Konten Game
Gambar 3.6 Diagram Konteks Aplikasi
Context diagram di atas menunjukan bahwa aplikasi game berinteraksi dengan
dua entitas, yaitu narasumber dan user.
3.4.3 Data flow diagram (DFD)
Dalam menyusun tugas akhir ini, penulis melakukan perancangan awal sistem dengan menggunakan data flow diagram (DFD). Data flow diagram (DFD) atau diagram arus data merupakan suatu skema yang menggambarkan urutan kegiatan program dari awal sampai akhir. Dengan diagram arus data, dapat dipahami bagaimana sistem tersebut bekerja. Berikut ini Data flowdiagram dari program aplikasi:
PROGRAM
APLIKASI
GAME USER:
Anak-anak / Remaja/ Orang Tua
NARA SUMBER /
ADMIN Menggunakan aplikasi dan managemen konten. Menggunakan
51 Menggunakan Aplikasi
Melihat menu game
Sub Menu
File Game
Gambar 3.7 DFD Program Aplikasi
3.5 Perancangan Sistem
Perancangan sistem atau interface meliputi beberapa perancangan diantaranya perancangan menu welcome, menu, menu play, menu help, menu game about dan form Champions. Berikut ini merupakan perancangan-perancangan sistem atau interface yang ada di dalam program aplikasi ini:
USER
1. Welcome
2. Menu Game
52 1. Interfaceform menu welcome
Di awal program aplikasi terdapat tombol yang menuju ke form game yang berikutnya, yaitu form menu game. Tombol itu adalah tombol menu yaitu tombol untuk ke menu game serta tombol exit untuk menutup aplikasi. Hanya tinggal mengklik tombol tujuan maka form dari tombol yang diklik tersebut akan muncul.
Gambar 3.8 Interface Menu Welcome
2. Interfaceform menu game
Di form ini juga terdapat tombol-tombol yang mengarahkan kita ke form-form berikutnya. Seperti tombol Play, Helps, about dan tombol exit. Tombo, Play menuju
Welcome
TEKS SALAM PEMBUKA
Tombol untuk ke form berikutnya Tombol untuk keluar dari aplikasi
53 ke form game, tombol help menuju ke form helps, tombol about menuju ke form about dan tombol exit untuk keluar dari aplikasi atau untuk menutup aplikasi.
Gambar 3.9 Interface Menu Game
3. Interfaceform game
Di form ini hanya terdapat tombol keluar dari aplikasi, Namun diform inilah game dimainkan.
Menu Game
Play
Help
About
54
Gambar 3.10 Interface Game
4. Interface menu help
Di form ini terdapat bantuan atau panduan untuk user dalam menggunakan game ini. Di form ini hanya terdapat tombol Back yaitu tombol untuk kembali ke menu.
GAME
Tampilan Game
EXIT
60
TIMER
55
Gambar 3.11 InterfaceHelp
5. Interface menu about
Di form ini berisi sedikit tentang penjelasan mengenai game ini. Di form ini juga hanya terdapat satu tombol yaitu tombol Back untuk kembali ke menu.
Gambar 3.12 Interface Menu About Game Help
Teks panduan untuk user
BACK
About Game
Teks penjelasan tentang game
BAB 4
IMPLEMENTASI DAN PENGUJIAN SISTEM
4.1 Pengertian dan Tujuan Implementasi Sistem
Implementasi sistem adalah prosedur yang dilakukan untuk menyelesaikan desain sistem yang ada di dalam dokumen sistem yang disetujui dan menguji, menginstal serta memulai menggunakan sistem yang baru atau sistem yang diperbaiki.
Adapun tujuan dari implementasi sistem adalah:
1. Menyetujui desain sistem yang ada dalam dokumen desain sistem.
2. Menulis, menguji dan mendokumentasikan program-program dan prosedur yang diperlukan oleh dokumen desain sistem yang disetujui.
3. Memastikan bahwa personal dapat mengoperasikan sistem baru.
57 5. Memastikan bahwa konveksi ke sistem baru berjalan dengan benar.
4.2 Komponen Utama Dalam Implementasi Sistem
Ada 3 komponen utama dalam implementasi sistem digunakan untuk mengolah data, komponen tersebut adalah:
1. Perangkat Keras (Hardware)
Hardware merupakan komponen yang terlihat secara fisik saling bekerjasama dalam
pengolahan data. Perangkat keras yang digunakan meliputi: a. Satu perangkat komputer atau laptop
b. Printer
2. Perangkat Lunak (Software)
Software adalah instruksi atau program-program komputer yang dapat digunakan oleh
komputer dengan memberikan fungsi-fungsi serta penampilan yang diinginkan. Dalam hal ini, perangkat lunak yang digunkan untuk aplikasi perancangan sistem ini adalah:
58 3. Perangkat Manusia (Brainware)
Brainwaremerupakan perangkat manusia yang menangani fasilitas komputer yang
ada. Perangkat manusia yang dimaksud adalah orang-orang yang memiliki bagian umtuk menangani sistem, misalnya:
a. Programmer yaitu orang yang mengerti bahasa pemograman dan membangun program.
b. Operator yaitu orang yang menangani langsung dalam pengolahan data mulai dari mempersiapkan data hingga pengetikan data pada komputer.
c. User yaitu orang yang mengerti menjalankan program yang dibuat, agar program tersebut dapat berjalan sebagai mana mestinya.
4.3 Pengujian Sistem
59 4.3.1 Tampilan Menu Welcome
Gambar 4.1 Tampilan Menu Welcome
Dari bagian menu utama diatas, terdapat beberapa menu yang dapat dipilih user diantaranya:
a. Tombol berfungsi untuk menuju ke menu yang berisikan tombol lainnya.
60 4.3.2 Tampilan Menu
Menu game memiliki 4 tombol yang masing-masing mempunyai fungsi tersendiri namun mempunyai rancangan sistem yang sama, sehingga interface-nya juga hampir sama.
Gambar 4.2 Tampilan Menu
Dari bagian menu-menu game diatas, terdapat beberapa tombol yang mempunyai fungsi antara lain:
61
b. Tombol berfungsi untuk menuju ke menu help yang berisikan panduan untuk user.
c. Tombol berfungsi untuk menuju ke menu about yaitu sedikit penjelasan mengenai game ini.
d. Tombol berfungsi untuk keluar dari aplikasi ataupun menutup aplikasi.
4.3.3 Tampilan Dari Menu Game
Menu game ini merupakan menu dimana game bisa dimainkan. Tampilan menu game ini adalah seperti gambar 4.3 berikut :
62 Dari bagian menu game diatas, terdapat sebuah tombol yang mempunyai fungsi antara lain:
a. Tombol sebagai tombol untuk keluar dari aplikasi atau tombol untuk menutup aplikasi.
4.3.4 Tampilan Dari Menu Help
Menu help ini berisi bantuan ataupun panduan untuk user dalam menggunakan game ini. Tampilan dari menu help ini adalah seperti gambar 4.4 berikut :
63 Dari bagian menu help diatas, terdapat sebuah tombol yang mempunyai fungsi antara lain:
a. Tombol sebagai tombol untuk keluar dari menu help dan kembali ke tampilan menu.
4.3.5 Tampilan Dari Menu About Game
Menu About Game ini berisi sedikit penjelasan mengenai game ini. Tampilan dari menu help ini adalah seperti gambar 4.5 berikut :
64 Dari bagian menu About Game diatas, terdapat sebuah tombol yang mempunyai fungsi antara lain:
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Berdasarkan penulisan tugas akhir ini dengan adanya program aplikasi game dapat disimpulkan bahwa:
1. Perancangan program aplikasi game ini dapat memberikan sedikit hiburan bagi user.
2. Program aplikasi game ini dikemas secara user friendly agar dapat digunakan dengan mudah bagi user yang masih awam sekalipun.
5.2 Saran
67
DAFTAR PUSTAKA
Arius, P. 2005. Keamanan Multimedia.Yogyakarta: CV. Andi Offset.
Http://Carapedia.Com/Pengertian_Definisi_Aplikasi_Info2062.Html. Diakses tanggal 15 April, 2013.
Http://Robiatulfazriah.Blogspot.Com/2011/05/Media-Audio-Visual.Html. Diakses tanggal 15 April, 2013.
Http://yusufedi.blogspot.com/2012/03/pengertian-game.html. Diakses tanggal 18 April, 2013.
Kurniadi, A. 2005.Pemograman Microsoft Visual Basic 6.0. Jakarta: Elex Media Komputindo.
Pardosi, M. 2003. Belajar Sendiri Microsoft Visual Basic 6.0 . Surabaya: CV.Dua Selaras.
Marlianto, E. dkk. 2010. Panduan Dan Tata Cara Penulisan Tugas Akhir. Dokumen nomor.akad/05/2005: Medan. Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
LAMPIRAN A : LISTING PROGRAM
1. Source Code Menu Utama
' ************************ Menu Utama ***************************
Private Sub exit_Click(Index As Integer)
If MsgBox("Apakah Anda Yakin Ingin Keluar !!!", vbOKCancel, "") = vbOK Then
' ======== Kode Untuk Menampilkan SUB-SUB Menu========
Private Sub Play_Click(Index As Integer)
about.Show
If MsgBox("Apakah Anda Yakin Ingin Keluar !!!", vbOKCancel, "") = vbOK Then
3. Source Code Menu Play Game
'********************** MENU PLAY GAME *******************
HPoin
If MsgBox("Anda menang, ingin Bermain lagi", vbOKCancel, "") = vbOK Then
Main(31).Visible = False Main(32).Visible = True
Main(32).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 32 Then
Main(33).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 33 Then
Main(34).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 34 Then
Main(35).Visible = False Main(50).Visible = True
Main(50).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 50 Then
Main(65).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 65 Then
Main(80).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 80 Then
Main(95).Visible = False Main(110).Visible = True
Main(110).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 110 Then
Main(125).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 125 Then
Main(124).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 124 Then
Main(123).Visible = False Main(122).Visible = True
Main(122).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 122 Then
Main(121).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 121 Then
Main(136).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 136 Then
Main(151).Visible = False Main(166).Visible = True
Main(166).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 166 Then
Main(181).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 181 Then
Main(196).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 196 Then
Case 22
Main(211).Visible = False Main(196).Visible = True
Main(196).Picture = LoadPicture(App.Path + "/Emotion/MU.jpg") If Nilai = 196 Then
Main(181).Picture = LoadPicture(App.Path + "/Emotion/MU.jpg") If Nilai = 181 Then
Main(166).Picture = LoadPicture(App.Path + "/Emotion/MU.jpg") If Nilai = 166 Then
Private Sub Musuh2_Timer() M(1) = M(1) + 1
Select Case M(1) Case 1
Main(111).Visible = True
Main(111).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 111 Then
Main(112).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 112 Then
Main(127).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 127 Then
MKalah
Main(129).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 129 Then
Main(114).Picture = LoadPicture(App.Path + "/Emotion/MU.jpg") If Nilai = 114 Then
Main(115).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 115 Then
MKalah
Main(115).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 115 Then
Main(114).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 114 Then
Main(129).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 129 Then
Main(128).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 128 Then
k = k + 1
DH(k).Visible = False
Main(127).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 127 Then
Main(112).Picture = LoadPicture(App.Path + "/Emotion/MU.jpg") If Nilai = 112 Then
Main(170).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 170 Then
If Nilai = 185 Then
Main(200).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 200 Then
Main(215).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 215 Then
Main(216).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 216 Then
If Nilai = 217 Then
Main(218).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 218 Then
Main(219).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 219 Then
Main(220).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 220 Then
If Nilai = 221 Then
Main(206).Picture = LoadPicture(App.Path + "/Emotion/MU.jpg") If Nilai = 206 Then
Main(191).Picture = LoadPicture(App.Path + "/Emotion/MU.jpg") If Nilai = 191 Then
Main(176).Picture = LoadPicture(App.Path + "/Emotion/MU.jpg") If Nilai = 176 Then
If Nilai = 161 Then
Main(160).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 160 Then
Main(159).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 159 Then
Main(158).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 158 Then
If Nilai = 157 Then
Main(156).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 156 Then
Main(155).Picture = LoadPicture(App.Path + "/Emotion/ML.jpg") If Nilai = 155 Then
Main(1).Visible = False Main(2).Visible = True
Main(2).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 2 Then
Main(3).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 3 Then
Main(4).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 4 Then
Main(5).Visible = False Main(6).Visible = True
Main(6).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 6 Then
Main(7).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 7 Then
Main(8).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 8 Then
Main(9).Visible = False Main(24).Visible = True
Main(24).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 24 Then
Main(39).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 39 Then
Main(40).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 40 Then
Main(41).Visible = False Main(42).Visible = True
Main(42).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 42 Then
Main(43).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 43 Then
Main(44).Picture = LoadPicture(App.Path + "/Emotion/MR.jpg") If Nilai = 44 Then
Main(45).Visible = False Main(60).Visible = True
Main(60).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 60 Then
Main(75).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 75 Then
Main(90).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 90 Then
Main(105).Visible = False Main(120).Visible = True
Main(120).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 120 Then
Main(135).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 135 Then
Main(150).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 150 Then
Main(165).Visible = False Main(180).Visible = True
Main(180).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 180 Then
Main(195).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 195 Then
Main(210).Picture = LoadPicture(App.Path + "/Emotion/MD.jpg") If Nilai = 210 Then
Case 30
Main(225).Visible = False Main(210).Visible = True
Main(i).Enabled = False
Main(38).Picture = LoadPicture(App.Path + "/Emotion/Makanan.jpg") Main(78).Picture = LoadPicture(App.Path + "/Emotion/Makanan.jpg") Main(88).Picture = LoadPicture(App.Path + "/Emotion/Makanan.jpg") Main(139).Picture = LoadPicture(App.Path +
"/Emotion/Makanan.jpg")
Main(141).Picture = LoadPicture(App.Path + "/Emotion/Makanan.jpg")
Main(145).Picture = LoadPicture(App.Path + "/Emotion/Makanan.jpg")
Main(188).Picture = LoadPicture(App.Path + "/Emotion/Makanan.jpg")
Main(201).Picture = LoadPicture(App.Path + "/Emotion/Makanan.jpg")
If MsgBox("Anda Kalah, Ingin Mencoba Kembali", vbOKCancel, "") =
If MsgBox("Apakah Anda Yakin Ingin Keluar !!!", vbOKCancel, "") = vbOK Then
End End If End Sub
Private Sub Waktu_Timer()