PERANCANGAN APLIKASI 3 DIMENSI
BUNGA KERING BERBASIS MULTIMEDIA
PADA CV. BONSAI INTERIOR
Oleh :
DESTY WIDIATI KURNIANINGSIH
206091004033
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
PERANCANGAN APLIKASI 3 DIMENSI BUNGA KERING BERBASIS MULTIMEDIA
PADA CV. BONSAI INTERIOR
Skripsi
Sebagai salah satu syarat untuk memperoleh gelar Sarjana Komputer Pada Fakultas Sains Dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
DESTY WIDIATI KURNIANINGSIH 206091004033
Menyetujui,
Pembimbing I Pembimbing II
Yusuf Durachman, M.Sc, MIT Elsy Rahajeng, S.Kom, M.T.I
NIP. 19710522 20064 1 002
Mengetahui,
Ketua Program Studi Teknik Informatika
PENGESAHAN UJIAN
Skripsi yang berjudul Perancangan Aplikasi 3 Dimensi Bunga Kering
Berbasis Multimedia Pada CV. Bonsai Interior , yang ditulis oleh Desty Widiati
Kurnianingsih, NIM 206091004033 telah diuji dan dinyatakan lulus dalam sidang Munaqosyah, Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta pada hari Senin tanggal 27 Juni 2011. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Komputer Strata Satu (S1) Pada Program Studi Teknik Informatika
Jakarta, Juni 2011
Tim Penguji,
Penguji I Penguji II
Ir. Bakri La Katjong, MT,M.Kom Arini, MT
NIP. 470 035 765 NIP. 197601312009012001
Tim Pembimbing,
Pembimbing I Pembimbing II
Yusuf Durachman, M.Sc,MIT Elsy Rahajeng, S.Kom,M.T.I
NIP. 19710522 200641002
Mengetahui,
Dekan Ketua Program Studi
Fakultas Sains dan Teknologi Teknik Informatika
Dr. Syopiansyah Jaya Putra, M.Sis Yusuf Durrachman, M.Sc,MIT
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI
BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN
SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN
TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Juni 2011
LEMBAR PERNYATAAN PERSETUJUAN PUBLIKASI KARYA ILMIAH UNTUK KEPENTINGAN AKADEMIS
Sebagai Mahasiswa Universitas Islam Negeri Syarif Hidayatullah Jakarta, yang bertanda tangan dibawah ini saya :
Nama : Desty Widiati Kurnianingsih
NIM : 206091004033
Demi pengembangan ilmu pengetahuan, menyetujui untuk memberikan kepada Universitas Islam Negeri Syarif Hidayatullah Jakarta Hak Bebas Royalti Non-Ekslusif (Non-exclusive Free Right) atas karya ilmiah saya yang berjudul :
Perancangan Aplikasi 3 Dimensi Bunga Kering Berbasis Mulrimedia Pada CV. Bonsai Interior. Dengan Hak Bebas Royalti Non Ekslusif ini Universitas Islam Negeri Syarif Hidayatullah Jakarta berhak untuk menyimpan, mengalihmedia/format-kan, mengelola dalam bentuk pangkalan data (database),
mendistribusikannya, dan menampilkan/mempublikasikannnya di Internet atau media lain untuk kepentingan akademis tanpa perlu meminta ijin dari saya selama tetap mencantumkannama saya sebagai peneliti/ pencipta.
Saya bersedia untk menanggung secara pribadi, tanpa melibatkan pihak Universitas Islam Negeri Syarif Hidayatullah Jakarta, segala bentuk tuntutan hukum yang timbul atas pelanggaran Hak Cipta dalam karya ilmiah saya ini.
Demikian pernyataan ini saya buat dengan sebenarnya.
Dibuat di : Jakarta
Pada tanggal : 27 Juni 2011
Yang menyatakan
ABSTRAK
DESTY WIDIATI KURNIANINGSIH, Perancangan Aplikasi 3 Dimensi
Bunga Kering Berbasis Multimedia Pada CV. Bonsai Interior. (Di bawah bimbinganYusuf Durachman, M.Sc, MITdanElsy Rahajeng, S.Kom, M.T.I)
Perkembangan multimedia berjalan sangat pesat seiring dengan perkembangan teknologi komputer. Multimedia banyak diterapkan dalam dunia bisnis, contohnya bidang periklanan, pendidikan, promosi produk, media presentasi dan lain-lain. Teknologi multimedia merupakan salah satu metode yang efektif untuk digunakan sebagai media penyampaian informasi karena memberikan kemudahan-kemudahan bagi pengguna dan aplikasi multimedia mudah dijalankan. Dalam hal ini, CV. Bonsai Interior ingin ikut serta memanfaatkan aplikasi multimedia untuk dapat membantu peningkatan hasil penjualan dalam bentuk aplikasi 3 Dimensi produk bunga kering. Tujuan perancangan aplikasi 3D bunga kering ini adalah membantu perusahaan memberikan informasi kepada konsumen agar lebih memahami produk yang dipasarkan. Metode penelitian yang digunakan dalam pembuatan aplikasi 3D bunga kering berbasis multimedia ini yaitu metode pengumpulan data meliputi studi kepustakaan, studi lapangan meliputi observasi, wawancara dan kuesioner. Dalam pengembangan aplikasi perancangan 3 Dimensi bunga kering ini dikembangkan dengan metode pengembangan aplikasi multimedia menurut Luther yaitu concept, design, material collecting, assembly, testing dan distribution. Hasil aplikasi 3 Dimensi bunga kering ini dikemas dalam bentuk CD
(Compact Disc) interaktif sebagai media penyampaian informasi yang berbeda.
KATA PENGANTAR
Segala puji dan syukur penulis panjatkan kehadirat Allah SWT dan atas
segala karunia Allah yang telah melimpahkan rahmat dan nikmat-Nya, sehingga
penulis dapat menyelesaikan skripsi dan dapat menyusun skripsi yang dapat
bermanfaat bagi diri penulis pada khususnya dan bermanfaat bagi adik-adik kelas.
Penyusunan skripsi ini dibuat untuk memenuhi salah satu syarat kelulusan
pada Fakultas Sains dan Teknologi program studi Strata-1 (S1) Teknik
Informatika Universitas Islam Negeri (UIN) Syarif Hidayatullah Jakarta.
Pembahasan yang penulis bahas mengenai PERANCANGAN APLIKASI 3
DIMENSI BUNGA KERING BERBASIS MULTIMEDIA PADA CV. BONSAI INTERIOR . Penulis menyadari bahwa dalam penyusunan skripsi ini
masih banyak kekurangan sehinggga penulis banyak mendapat dorongan,
bimbingan dan pengarahan dari berbagai pihak.
Pada kesempatan ini, penulis mengucapkan terima kasih dengan tulus
kepada semua pihak yang telah membantu terselesaikannya penulisan ini, yaitu
kepada :
1. Kedua orangtuaku tercinta dan adikku yang selalu memberikan motivasi,
dukungan dan do a kepada penulis untuk segera menyelesaikan
penyusunan skripsi ini.
2. Bapak Prof. DR. Komarudin Hidayat selaku Rektor Universitas Islam
3. Bapak DR. Syopiansyah Jaya Putra, M. Sis selaku Dekan Fakultas Sains
dan Teknologi UIN Jakarta.
4. Bapak Yusuf Durachman, M.Sc, M.IT selaku Ketua Program Studi Teknik
Informatika dan sekaligus dosen Pembimbing I penulis.
5. Ibu Viva Arifin, MMSi, selaku Sekretaris Jurusan Teknik Informatika
6. Ibu Elsy Rahajeng, S.Kom, M.T.I. selaku dosen Pembimbing II yang
bersama-sama dengan Bapak Yusuf Durachman, M.Sc, M.IT selaku dosen
Pembimbing I.
7. Seluruh staf Akademik Fakultas Sains dan Teknologi.
8. Teman-teman TI A dan B serta teman-teman SI angkatan 2006 : Dewi,
Dian, Lutfi, Agung, Oki, Jatendra, Dj, Hasan, Anom, Indah, Gita, Rohadi,
Once, Dara, Eka, Ncil, Indi dan semuanya yang tidak bisa penulis
sebutkan satu persatu. Jangan menyerah ya semangat
9. Sepupuku Mba santi dan Bang Toni yang sudah menyediakan penginapan
selama Penulis menyelesaikan Studi Lapangan di Bandung.
10. Bapak H. Drs. Anwar selaku Direktur CV. Bonsai Interior.
11. Seluruh Karyawan CV. BONSAI INTERIOR, terimakasih atas semua
informasi dan bantuan dalam proses penyusunan skripsi ini.
12. Rekan-rekan dan semua pihak yang tidak dapat disebutkan oleh penulis
satu-persatu , yang telah memberikan bantuan secara langsung maupun
Penulis menyadari bahwa masih banyak kelemahan dan kekurangan yang
terdapat dalam skripi ini, yang masihharus diperbaiki. Akhir kata penulis
berharap skripsi ini dapat bermanfaat bagi kita semua.
Wassalam.
Jakarta, 20 Juni 2011
DAFTAR ISI
HALAMAN JUDUL .. i
LEMBAR PENGESAHAN PEMBIMBING ii
LEMBAR PENGESAHAN UJIAN . iii
LEMBAR PERNYATAAN .. iv
ABSTRAK . v
KATA PENGANTAR .. vi
DAFTAR ISI . ... ix
DAFTAR GAMBAR .xiv
DAFTAR TABEL . xvii
DAFTAR LAMPIRAN ... ..xviii
BAB 1 PENDAHULUAN
1.1 Latar Belakang ...1
1.2 Rumusan Masalah ..2
1.3 Batasan Masalah 3
1.4 Tujuan dan Manfaat ... 3
1.4.1 Tujuan Penulisan 3
1.4.2 Manfaat Penulisan ..4
1.4.2.1 Bagi Penulis ... 4
1.4.2.2 Bagi Universitas .4
1.4.2.3 Bagi Pihak Lain. .5
1.5.1 Metode Pengumpula Data ..5
1.5.2 Metode Pengembangan Multimedia ... 6
1.6 Sistematika Penulisan 8
BAB II LANDASAN TEORI
2.1 Multimedia .10
2.1.1 Definisi Multimedia ...10
2.1.2 Komponen Multimedia ... .. 11
2.1.3 Tujuan Penggunaan Multimedia ... . 14
2.1.4 Manfaat Penggunaan Multimedia... ... 15
2.2 Multimedia Interaktif . 16
2.2.1 Kriteria Multimedia Interaktif 17
2.3 Interaksi Manusia dan Komputer ... 18
2.3.1 Interaksi ..18
2.3.2 Manusia. ..18
2.3.3 Komputer 19
2.3.4 Definisi Interaksi Manusia dan Komputer ...19
2.3.5 Pengertian Antarmuka Pemakai ..20
2.4 Perancangan ... 20
2.5 Desain 2 Dimensi .21
2.6 Desain 3 Dimensi .21
2.7 Teknik 3 Dimensi .21
2.8 State Transition Diagram(STD) ...28
2.10 Flowchart View ..30
2.11 Flowchart (Bagan Alir) ..33
2.12 Struktur Navigasi .. 35
2.13 3D Studio Max ...36
2.14 Macromedia Flash 8 ...39
2.15 Adobe Photoshop CS 3 ..43
2.15.1 Memulai Adobe Photoshop CS 3 .. 44
2.15.2 Area Kerja Adobe Photoshop CS 3 .. 45
2.16 Adobe Premiere Pro CS 3 .. 49
2.17 Nero Express 8 ... 51
2.18 Studi Sejenis ... 51
BAB III METODOLOGI
3.1 Metode Pengumpulan Data 57
3.1.1 Studi Kepustakaan ... . 57
3.1.2 Studi Lapangan . 58
a. Observasi ... .58
b. Wawancara ... ..59
c. Kuesioner ... .60
3.2 Metode Pengembangan Aplikasi Multimedia 60
3.2.1 Alasan penggunaan Luther 60
3.2.1 Mekanisme Alur Penelitian 61
b. Perancangan (Design) .. 63
c. Pengumpulan Bahan (Material Collecting) ...64
d. Pembuatan (Assembly) ... 64
e. Pengujian (Testing) .64
f. Distribusi (Distribution) ... 65
BAB IV PERANCANGAN DAN IMPLEMENTASI
4.1 Gambaran Umum ... .66
4.1.1 Profil Perusahaan ...66
4.1.2 Struktur Organisasi ...68
4.1.3 Visi .. .68
4.1.4 Misi ...69
4.2 Konsep (Concept) ...69
4.3 Perancangan (Design) ...72
4.3.1 PerancanganStoryboard ...72
4.3.2 PerancanganFlowchart ....77
4.3.3 Perancangan Struktur Navigasi ...81
4.3.4 Perancangan STD (State Transition Diagram) ... ..82
4.3.5 Perancangan Antarmuka Pemakai (User Interface)...89
4.4 Pengumpulan Bahan (Material Collecting) .97
4.5 Pembuatan (Assembly) ....100
4.6 Tes (Testing) .. ..118
4.6.2 Blackbox Testing .122
4.7 Distribusi dan Evaluasi . ...126
4.7.1 Spesifikasi Untuk Menjalankan Program .. ..126
4.7.2 Cara Pengoperasian Program ...127
4.7.3 Evaluasi ...127
BAB V PENUTUP
5.1 Kesimpulan ...129
5.2 Saran 130
DAFTAR PUSTAKA . 131
DAFTAR GAMBAR
Gambar 2.1 Antarmuka Pemakai ...20
Gambar 2.2 Proses Translasi 3 Dimensi . ... 26
Gambar 2.3 Proses Rotasi 3 Dimensi ... 27
Gambar 2.3 Proses Penskalaan 3 Dimensi .. 27
Gambar 2.4 Struktur Navigasi Linear . 35 Gambar 2.5 Struktur Navigasi Hierarkis ... 35
Gambar 2.6 Struktur Navigasi Nonlinier ... 36
Gambar 2.7 Struktur Navigasi Komposit ... 36
Gambar 2.8 Area Kerja 3D Studio Max ... 37
Gambar 2.9 Logo Flash 8 .. 39
Gambar 2.10 Area Kerja Flash 8 ... 41
Gambar 2.11 Start Page Photoshop .... 44
Gambar 2.12 Area Kerja Photoshop CS 3 45 Gambar 2.13 Area Kerja Adobe Premiere Pro ... . 50
Gambar 2.14 Start Page Nero 8 ... 51
Gambar 3.1 Siklus Pengembangan Aplikasi Multimedia ..61
Gambar 3.2 Tahapan Perencanaan Alur Aplikasi .. 62
Gambar 4.1 Struktur Organisasi CV. Bonsai Interior... 68
Gambar 4.2 Storyboard Layar Intro... 72
Gambar 4.3 Storyboard Layar Home... 73
Gambar 4.5 Storyboard Layar Produk Bunga Kering...74
Gambar 4.6 Storyboard Layar Gallery...74
Gambar 4.7 Storyboard Layar Video... 75
Gambar 4.8 Storyboard Layar Contact... 75
Gambar 4.9 Storyboard Layar Author... 76
Gambar 4.10 Flowchart Menu Utama... 77
Gambar 4.11 Flowchart Menu Produk Bunga Kering... 78
Gambar 4.12 Flowchart Menu Gallery...79
Gambar 4.13 Flowchart Menu Video...80
Gambar 4.14 Struktur Navigasi Hierarchiecal Model...81
Gambar 4.15 Rancangan STD Menu Utama...82
Gambar 4.16 Rancangan STD Menu Profile...83
Gambar 4.17 Rancangan STD Menu Produk Bunga Kering...84
Gambar 4.18 Rancangan STD Menu Gallery...85
Gambar 4.19 Rancangan STD Menu Video... 86
Gambar 4.20 Rancangan STD Menu Contact...87
Gambar 4.21 Rancangan STD Menu Author...88
Gambar 4.22 Rancangan Intro...89
Gambar 4.23 Rancangan Menu Utama...90
Gambar 4.24 Rancangan Menu Home...91
Gambar 4.25 Rancangan Menu Profile...92
Gambar 4.26 Rancangan Menu Produk Bunga Kering...93
Gambar 4.28 Rancangan Menu Video...95
Gambar 4.29 Rancangan Menu Contact...96
Gambar 4.30 Rancangan Menu Author...97
Gambar 4.31 Background Aplikasi... 101
Gambar 4.32 Intro Aplikasi... 101
Gambar 4.33 Pengkodean Program... 102
Gambar 4.34 Pemodelan Bunga Kering... 104
Gambar 4.35 Tampilan Menu Material...105
Gambar 4.36 Tampilan Menu Omni Light...106
Gambar 4.37 Pemberian Camera pada Gambar...107
Gambar 4.38 Pemberian Animasi pada Bunga... 108
Gambar 4.39 Tampilan Menu Render...108
Gambar 4.40 Hasil 3 Dimensi Bunga Kering... 109
Gambar 4.41 Penggabungan Video dan Suara... 112
Gambar 4.42 Penggabungan Komponen Multimedia... 112
Gambar 4.43 Halaman Intro... 113
Gambar 4.44 Halaman Home...114
Gambar 4.45 Halaman Profile...114
Gambar 4.46 Halaman Produk Bunga Kering... 115
Gambar 4.47 Halaman Gallery... 116
Gambar 4.48 Halaman Video... 116
Gambar 4.49 Halaman Contact... 117
Gambar 4.51 Running Intro... 119
Gambar 4.52 Running Home... 119
Gambar 4.53 Running Profile... 120
Gambar 4.54 Running Produk Bunga Kering... 120
Gambar 4.55 Running Video 3 Dimensi...121
Gambar 4.56 Running Contact...121
DAFTAR TABEL
Tabel 2.1 Simbol Input / Output .. .. 31
Tabel 2.2 Simbol Processing ... ...32
Tabel 2.3 Simbol Pembantu ... . ... 32
Tabel 2.4 Simbol Flowchart ... ... 33
Tabel 2.5 Simbol Menggambar Flowchart . ... 34
Tabel 4.1 Deskripsi Konsep Aplikasi ... 69
Tabel 4.2 Pengujian Blackbox ... ... 126
DAFTAR LAMPIRAN
LAMPIRAN 1 : Wawancara .. . 133
LAMPIRAN 2 : Kuesioner ... ... 135
LAMPIRAN 3 : Pembuatan Aplikasi .. . ... 136
LAMPIRAN 4 : Material Collecting ... 139
LAMPIRAN 5 : Blackbox Testing .. . ... 146
LAMPIRAN 6 : SK Penelitian .. . ... 170
BAB 1 PENDAHULUAN
1.1 Latar Belakang
Kemajuan teknologi saat ini telah mempengaruhi berbagai segi
kehidupan, Hal ini dibuktikan dengan banyaknya perubahan yang
mengarah pada kemajuan, khususnya pada sektor ekonomi. Teknologi
informasi yang merupakan bagian penting dalam proses bisnis, telah
membawa perubahan pada setiap perusahaan. Dengan demikian menuntut
setiap perusahaan untuk dapat beradaptasi dengan baik demi
mempertahankan kelangsungan perusahaan itu sendiri.
Perubahan ini menyebabkan perkembangan dunia usaha menjadi
semakin pesat yang pada gilirannya menimbulkan persaingan yang ketat
antar perusahaan dalam menjaring konsumen. Adanya persaingan ini
menuntut perusahaan untuk dapat membuat perencanaan dan menentukan
kebijakan yang tepat sehinggga dapat menghadapi persaingan demi
mempertahankan kelangsungan perusahaan.
Perancangan Aplikasi 3 Dimensi merupakan salah satu cara yang
dapat digunakan untuk kepentingan perusahaan, sehingga dengan
Multimedia sebagai salah satu bagian dari kemajuan teknologi
informasi, dapat dijadikan sebagai alat presentasi bisnis, dalam hal ini
bisnis dibidang bunga kering. Perusahaan yang bergerak dibidang bunga
kering ini diharapkan akan lebih berkembang apabila memanfaatkan
kemajuan teknologi yang berbentuk Aplikasi 3 dimensi yang berbasiskan
Multimedia. Penggunaan multimedia akan dapat membuat terobosan baru
dalam menciptakan kemasan data dengan menyajikan informasi melalui
cara yang berbeda, bukan dengan teks biasa tetapi dengan animasi teks,
gambar, suara dan video.
Berdasarkan uraian diatas, penulis mengembangkan topik
mengenai Perancangan Aplikasi 3 Dimensi Bunga Kering Berbasis
Multimedia Pada CV. Bonsai Interior .
1.2 Perumusan Masalah
Berdasarkan latar belakang tersebut, penulis mengidentifikasi
masalah yang ada sebagai berikut:
Bagaimana membuat suatu aplikasi multimedia 3 Dimensi dengan
teknik modeling, texturing dan lighting mengenai produk bunga
kering pada CV. Bonsai Interior untuk membantu penyebaran
1.3 Batasan Masalah
Dalam penulisan skripsi ini, penulis membatasi pembahasan hanya
pada:
1. Perancangan bunga kering 3 Dimensi CV. Bonsai Interior
2. Aplikasi ini menampilkan informasi tentang CV. Bonsai Interior
antara lain : Home, Profile, Visi dan misi, Struktur Organisasi,
Produk Bunga Kering, Gallery, Video Rendering bunga kering dan
Contact.
3. Aplikasi ini tidak menampilkan video keseluruhan produk bunga
kering secara lengkap, namun menampilkan video produk bunga
kering yang dianggap dapat mewakili beberapa jenis bunga kering.
4. Penggunaan perangkat lunak Macromedia Flash, 3D Studio Max
dalam pembuatan bunga kering 3 dimensi.
5. Perancangan bunga kering 3 Dimensi dengan tahap modelling,
material atau texturing pada objek bunga kering dan Lighting
dengan omni.
1.4 Tujuan dan Manfaat 1.4.1 Tujuan
Tujuan penyusunan skripsi ini yaitu :
1. Pengembangan aplikasi 3 dimensi yang mampu memudahkan
2. Memahami dalam pembuatan aplikasi bunga kering 3 dimensi,
dari tahapan metode Luther.
3. Membantu perusahaan dalam proses pemasaran produk
sehingga dapat meningkatkan kualitas perusahaan dalam
proses bisnis yang lebih baik.
1.4.2 Manfaat Bagi Penulis
1. Mengimplementasikan ilmu yang penulis peroleh selama di
bangku perkuliahan dan di aplikasikan kedalam bentuk
penulisan karya ilmiah, dengan membuat suatu program
aplikasi berbasis multimedia.
2. Bertambahnya wawasan penulis tentang aplikasi
pengembangan sarana promosi bunga kering menggunakan 3D
Studio Max dan Actionscript.
3. Sebagai salah satu syarat dalam menyelesaikan studi Program
Studi Teknik Informatika Fakultas Sains dan Teknologi UIN
Syarif Hidayatullah Jakarta.
Bagi Universitas
1. Menambah koleksi hasil penulisan.
2. Mengetahui kemampuan mahasiswa dalam menguasai
Bagi Pihak Lain
1. Memberikan penyebaran informasi bunga kering 3D yang
interaktif dan efisien.
2. Mempermudah dalam menyampaikan informasi produknya.
3. Meningkatkan daya saing dengan perusahaan lain yang sejenis
dalam mendapatkan konsumen.
1.5 Metodelogi Penelitian
1.5.1 Metode Pengumpulan Data
1. Studi Kepustakaan
Dilakukan dengan cara membaca dan mempelajari
buku yang berhubungan dengan multimedia serta
buku-buku yang mendukung dengan topic yang akan dibahas
dalam penyusunan skripsi ini. Selain itu penulis juga
mengumpulkan data dari situs-situs internet yang
berhubungan dengan skripsi penulis.
2. Studi Lapangan
a. Observasi
Yaitu melakukan pengumpulan data informasi
tentang bunga kering yang ada di CV. Bonsai
Interior.
Yaitu dengan melakukan wawancara dengan
Direktur CV. Bonsai Interior.
c. Kuesioner
Dilakukan dengan membagikan kuesioner / angket
kepada konsumen yang datang ke CV. Bonsai
Interior dan pihak CV. Bonsai Interior.
1.5.2 Metode Pengembangan Multimedia
Menurut Luther (Dalam Ariesto Hadi Sutopo, 2003 : 32)
pengembangan system multimedia dilakukan berdasarkan 6 tahap,
yaitu :
1. Konsep (Concept)
Tahap konsep (concept) yaitu menentukan tujuan, termasuk
identifikasi audien, macam aplikasi (presentasi, interaktif dan
lain-lain), tujuan aplikasi (informasi, hiburan, pelatihan dan
lain-lain), dan spesifikasi umum. Dasar aturan untuk
perancangan juga ditentukan pada tahap ini ,seperti ukuran
aplikasi, target dan lain-lain.
2. Perancangan (Design)
Maksud dari tahap perancangan (design) adalah membuat
spesifikasi secara rinci mengenai arsitektur proyek, gaya dan
kebutuhan bahan (material) untuk proyek, seperti perancangan
navigasi, perancangan diagram transisi, perancangan tampilan
dan lain-lain.
3. Pengumpulan Bahan (Material Collecting)
Pada tahap ini dilakukan pengumpulan bahan (material) seperti:
clipart, image, animasi, audio, video, berikut pembuatan grafik,
foto, dan lain-lain yang diperlukan untuk tahap berikutnya.
Pengumpulan material dapat dilakukan paralel dengan tahap
pembuatan (assembly).
4. Pembuatan (Assembly)
Tahap pembuatan (assembly) merupakan tahap dimana seluruh
objek multimedia dibuat. Pembuatan aplikasi berdasarkan
flowchart, storyboard, struktur navigasi atau diagram objek
yang berasal dari tahap design.
5. Pengujian (Testing)
Tahap testing dilakukan setelah tahap pembuatan dan seluruh
bahan (material) telah dimasukkan. Biasanya pada tahap awal
dilakukan testing secara modular untuk memastikan apakah
hasilnya seperti yang diinginkan. Aplikasi yang telah
dihasilkan harus dapat berjalan dengan baik di lingkungan
pengguna (client), dimana pengguna dapat merasakan adanya
kemudahan dan manfaat dari aplikasi tersebut serta dapat
6. Distribusi (Distribution)
Pada tahap ini akan digunakan dengan mesin yang berbeda,
penggandaan menggunakan floppy disk, CD-ROM atau media
penyimpanan lainnya. Tahap distribusi juga merupakan tahap
evaluasi terhadap suatu produk multimedia, diharapkan akan
dapat dikembangkan sistem multimedia yang lebih baik di
kemudian hari.
1.6 Sistematika Penulisan
Dalam penyusunan skripsi ini, pembahasan yang penulis sajikan terbagi
dalam :
BAB I PENDAHULUAN
Bab ini berisi tentang latar belakang masalah, rumusan
masalah, batasan masalah, tujuan dan manfaat penulisan,
metodologi penelitian, dan sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini berisi tentang teori-teori yang digunakan dalam
penulisan skripsi ini , pengertian multimedia, konsep
multimedia, elemen dan implementasi multimedia serta
BAB III METODOLOGI PENELITIAN
Pada bab ini berisi mengenai metodologi perancangan yang
digunakan dalam mengembangkan aplikasi promosi produk
multimedia.
BAB IV PERANCANGAN DAN IMPLEMENTASI
Pada bab ini berisikan tentang gambaran umum perusahaan,
dan perancangan konsep pengembangan aplikasi.
Spesifikasi sistem yang digunakan dalam pembuatan
aplikasi baik software maupun hardware serta implementasi
program promosi produk berbasiskan multimedia.
BAB V PENUTUP
Bab ini merupakan bab terakhir yang menjelaskan
kesimpulan-kesimpulan dan saran- saran perbaikan yang
BAB II
LANDASAN TEORI
2.1 Multimedia
2.1.1 Definisi Multimedia
1. Menurut Ariesto Hadi Sutopo, suatu komputer multimedia
adalah komputer yang mempunyai alat output seperti
biasanya yaitu display dan hardcopy, dengan rekaman
audio berkualitas tinggi, animasi dan rekaman video
2. Menurut Rosch, multimedia adalah kombinasi dari
komputer dan video
3. Menurut McCormick, multimedia secara umum merupakan
kombinasi tiga elemen yaitu suara, gambar dan teks
4. Menurut Turban dkk, multimedia adalah kombinasi dari
paling sedikit dua media input dan output dari data, media
ini dapat berupa audio (suara dan musik), animasi, video,
teks, grafik dan gambar
5. Menurut Robin dan Linda, multimedia merupakan alat yang
dapat menciptakan presentasi yang dinamis dan interaktif
yang mengkombinasikan teks, grafik, animasi, audio dan
6. Menurut Fred T Hofstetter, multimedia adalah pemanfaatan
komputer untuk membuat dan menggabungkan teks, grafik,
audio, gambar bergerak (video dan animasi) dengan
menggunakan link dan tool yang memungkinkan pemakai
melakukan navigasi, berinteraksi, berkreasi dan
berkomunikasi
(M. Suyanto, 2003)
7. Dari beberapa definisi multimedia, dapat disimpulkan
bahwa Multimedia merupakan kombinasi dari teks, grafis,
seni, suara animasi dan video yang dikirimkan oleh
komputer atau peralatan elektronik lain.
2.1.2 Komponen Multimedia
Menurut Ariesto Sutopo Hadi (2003), multimedia terdiri
dari beberapa komponen, yaitu :
1. Teks
Teks merupakan dasar dari pengolahan kata dan informasi
berbasis multimedia. Media paling sederhana dan
membutuhkan tempat penyimpanan paling kecil.
Dipresentasikan dengan jenis huruf yang beragam agar
harmonis dengan elemen multimedia lainnya.
2. Gambar Bitmap
Gambar merupakan sarana yang sangat baik untuk menyajikan
disusun sebagai matriks nilai numerik yang merepresentasikan
setiap titik atau piksel. Bitmap baik digunakan untuk
gambar-gambar rumit yang membutuhkan rincian halus.
3. Grafik Vektor
Vektor merupakan representasi spasial dari objek yang disusun
dari bangun-bangun grafis seperti garis, persegi panjang, elip,
segi banyak dan sebagainya. Yang ditempatkan secara
matematis dengan koordinat, ukuran, ketebalan sisi dan pola
pengisian pada bidang. Vektor baik untuk menyimpan kartun
dan gambar-gambar yang tidak fotorealistik.
4. Animasi
Animasi adalah penayangan frame-frame gambar secara cepat
untuk menghasilkan kesan gerakan. Teks dan gambar memiliki
keterbatasan dalam menyampaikan suatu informasi, dengan
menggunakan animasi dapat membantu menyajikan informasi
yang sulit disampaikan dalam bentuk teks atau gambar saja.
Macam-macam animasi, antara lain :
a. Animasi Motion Tween, merupakan animasi yang
dibuat dengan perubahan gerak sebuah objek secara
halus, kita hanya membuat keyframeawal dankeyframe
b. Animasi Frame by Frame, merupakan animasi yang
dibuat dari beberapa rangkaian frame tunggal yang
membentuk setiap gerakan, misalnya serangkaian frame
bergerak 12 frame per detik. Karena 12 frameper detik
merupakan ambang batas, kurang dari itu maka yang
akan kita lihat adalah gambar kabur.
c. Animasi Color Tween, merupakan animasi yang
menampilkan color tween berupa perubahan warna
(tint) dan alpha atau penggabungan antara animasi
motion tweendanalpha.
d. Animasi Shape Tween, merupakan animasi yang
menampilkan perubahan objek satu ke objek yang lain
sering juga disebut dengan efekmorphing.
5. Suara atau Audio
Suara atau audio adalah fenomena fisik yang dihasilkan oleh
pergetaran materi. Kategori-kategori audio yaitu ucapan (suara
orang berbicara), musik (hasil perdengaran alat musik), efek
suara (suara lainnya,seperti tembakan, gelas pecah, halilintar,
dll). Audio membantu memperjelas pengertian dari informasi
dari suatu teks, gambar atau video dan memberikan efek
dramatis.
Video seperti animasi, tetapi disimpan dalam format khusus
yang dapat menyimpan adegan dunia nyata atau rekaan dengan
komputer. Dari elemen multimedia lainnya video yang paling
kompleks, paling memerlukan persyaratan hardware yang
tinggi dan membutuhkan penyimpanan yang jauh lebih besar.
Video dapat menyajikan gambar bergerak dengan kualitas
tinggi.
2.1.3 Tujuan Penggunaan Multimedia
Menurut Ariesto Sutopo Hadi (2003), multimedia dapat
digunakan untuk bermacam-macam bidang pekerjaan, tergantung
dari kreatifitas untuk mengembangkannya. Setelah mengetahui
definisi dari multimedia serta elemen-elemen multimedia yang ada,
maka dapat diketahui bahwa tujuan dari penggunaan multimedia
adalah sebagai berikut :
1. Multimedia dalam penggunaanya dapat meningkatkan
efektivitas dari penyampaian suatu informasi
2. Penggunaan multimedia dalam lingkungan dapat mendorong
partisipasi, keterlibatan serta eksplorasi pengguna tersebut.
3. Aplikasi multimedia dapat merangsang panca indera, karena
dengan penggunaannya multimedia akan merangsang beberapa
indera penting manusia.
4. Dalam pengaplikasiaanya multimedia akan sangat membantu
2.1.4 Manfaat Penggunaan Multimedia
Menurut M. Suyanto, aplikasi multimedia di perusahaan di
berbagai bidang bisnis yaitu :
1. Bidang produksi
Multimedia dalam bidang produksi, khususnya dalam rumah
produksi seperti film, televisi, radio dan musik melibatkan
peralatan multimedia.
2. Bidang Pemasaran
Penerapan multimedia di perusahaan yang menonjol tertuju
pada aktifitas pemasaran, khususnya aktifitas promosi.
Aktivitas promosi meliputi periklanan, promosi penjualan,
public relation dan penjualan langsung termasuk penjualan
melalui internet. Kelebihan multimedia adalah menarik indera
dan menarik minat, karena merupakan gabungan antara
penglihatan atau pandangan, suara dan gerakan.
3. Bidang Publishing
Banyak informasi dapat dipublikasikan secara elektronik dan
tersedia untuk pemakai. Menyajikan setiap materi yang ringkas
dalam kualitas yang lebih baik dengan menggunakan grafik,
animasi, audio dan video. Biaya untuk membuat dan
mendistribusikan sebuah dokumen lebih rendah daripada
multimedia, dokumen dapat dikelola, diupdate dan dipelihara
lebih mudah dan lebih murah. Dibandingkan materi cetak,
publikasi multimedia dapat memberikan nilai tambah bagi
pemakai, lebih dapat tersedia pada setiap waktu dan setiap
tempat, interaktif, transparan dengan menggunakan hyperlink
dan format multimedia.
2.2 Multimedia Interaktif
Menurut Sutopo (2003), media presentasi pada umumnya tidak
dilengkapi alat untuk mengontrol yang dilakukan oleh pengguna.
Presentasi berjalan sekuensial (berurutan) sebagai garis lurus sehingga
disebut linier multimedia (multimedia linier). Contoh multimedia jenis ini
adalah program tv dan film. Presentasi linier sesuai digunakan bila jumlah
audiens lebih dari satu orang. Tetapi bila menggunakan satu komputer
untuk satu orang, maka diperlukan untuk kontrol dengankeyboard, mouse,
atau alat penunjuk lainnya. Hal ini disebut interaktif, dan multimedia yang
dapat menangani interaktif pengguna disebut interactive multimedia
(multimedia interaktif). Dalam bayak aplikasi, pengguna dapat memilih
apa yang akan dikerjakan selanjutnya, bertanya dan mendapatkan jawaban
yang mempengaruhi komputer untuk mengerjakan fungsi selanjutnya.
Multimedia interaktif adalah suatu multimedia yang dilengkapi
dengan alat pengontrol yang dapat dioperasikan oleh pengguna, sehingga
pengguna dapat memilih apa yang dikehendaki untuk proses selanjutnya.
2.2.1 Kriteria Multimedia Interaktif
Thorn (1995) mengajukan 6 kriteria untuk menilai suatu
multimedia interaktif, antara lain :
1. Kemudahan navigasi, yaitu sebuah program harus dirancang
sesederhana mungkin, sehingga user tidak perlu belajar
komputer lebih dahulu
2. Kandungan pengetahuan yang jelas
3. Pengetahuan dan presentasi informasi, untuk menilai isi dari
program itu sendiri. Apakah program telah memenuhi
kebutuhan si user atau belum
4. Integrasi media dimana media harus mengintegrasikan aspek
pengetahuan
5. Artistik dan Estetika, yakni program harus mempunyai
tampilan yang menarik dan estetika yang baik
6. Fungsi secara keseluruhan, program yang dikembangkan harus
2.3 Interaksi Manusia dan Komputer 2.3.1 Interaksi
Interaksi membantu manusia, apa yang terjadi antara user
dan sistem komputer. Sistem interaksi menerjemahkan antara apa
yang diinginkan olehuserterhadap sistem yang ada. Diilustrasikan
bahwa jika user ingin membuat kalimat Human and Computer
Interaction maka user harus terlebih dahulu tahu program apa
yang dapat digunakan untuk menuliskan kalimat tersebut. Jika user
tidak mengetahui program apa yang harus digunakannya maka
akan terjadi kesalah-pahaman antara userdengan sistem. Jika user
menggunakan program yang tepat, user akan dapat mengetikkan
kalimat tersebut dengan menggunakan pirantikeyboard. Hubungan
antara user dan komputer dijembatani oleh antarmuka pengguna
(user interface). (Sudarmawan dan Ariyusandi, 2007)
2.3.2 Manusia
Manusia dipandang sebagai system yang memproses
informasi yang bisa dijelaskan sebagai berikut :
a. Informasi diterima dan ditanggapi dengan proses masukan
keluaran (input-output)
b. Informasi disimpan didalam ingatan (memory)
2.3.3 Komputer
Komputer didefinisikan sebagai peranti elektronik yang
dapat dipakai untuk mengolah data dengan perantaraan sebuah
program yang mampu memberikan informasi dan hasil dari
pengolahan tersebut. Komputer dapat pula diartikan sebagai suatu
mesin yang menerima input untuk diproses dan menghasilkan
output. (Sudarmawan dan Ariyusandi, 2007)
2.3.4 Definisi Interaksi Manusia dan Komputer
Menurut Irfan Subakti (2006), tidak ada teori umum dan
terpadu mengenainya, tetapi menurut Hewett 1996, Interaksi
Manusia Komputer (IMK) atau Human Computer Interaction
(HCI) adalah sebuah disiplin ilmu yang mempelajari perancangan,
implementasi dan evaluasi sistem komputasi interaktif dan
berbagai aspek terkait (Insap Santoso, 2004).
Menurut Sudarmawan dan Ariyusandi (2007), Human
Computer Interaction (HCI) adalah antarmuka pengguna
(interface), yang merupakan bagian dari sistem yang dikendalikan
oleh user untuk mencapai dan melaksanakan fungsi-fungsi suatu
sistem.
Suatu sistem interaktif yang baik akan menghasilkan suatu
rancangan yang baik pula, sehingga pemakai dapat menggunakan
interaktif yang kurang baik akan menghasilkan rancangan yang
kurang baik pula, sehingga menyebabkan pemakai mendapatkan
kesulitan dalam menggunakannya karena tampilan yang tidak user
friendly. User friendly maksudnya tampilan yang memudahkan
pemakai (user) untuk mengakses atau berinteraksi secara mudah
dan tidak menyusahkan si pemakai.
2.3.5 Pengertian Antarmuka Pemakai
Fokus interaksi manusia dan komputer adalah perancangan
dan evaluasi antarmuka pemakai (user interface). Antarmuka
pemakai adalah bagian sistem komputer yang memungkinkan
manusia berinteraksi dengan komputer.
Gambar 2.1 Antarmuka Pemakai
2.4 Perancangan
Perancangan itu adalah proses penerapan berbagai teknik dan
prinsip yang bertujuan untuk mendefinisikan sebuah peralatan, satu proses
atau satu sistem secara detail yang membolehkan dilakukan realisasi fisik
(Pressman, 2001). Perancangan adalah aktifitas kreatif menuju sesuatu
yang baru dan berguna yang tidak ada sebelumnya (Soewondo B.
Soetedjo)
2.5 Desain 2 Dimensi
Desain 2 Dimensi adalah ruang yang hanya mengenal dua
parameter dimensi, yaitu panjang dan lebar (Arief Ramadhan, S.Kom dkk,
2006) Dalam konsep 2 Dimensi, kita tidak bisa mendapatkan dimensi
ketebalan. Dalam 2 Dimensi, kita akan mengenal dua sumbu koordinat
atau axis, yaitu sumbu X dan sumbu Y.
2.6 Desain 3 Dimensi
Berbeda dengan desain 2 Dimensi yang hanya mengenal 2
paramater yaitu panjang dan lebar. Dalam konsep 3 Dimensi, kita bisa
mendapatkan dimensi ketebalan. Objek 3 Dimensi dipresentasikan
didalam sebuah bidang yang terbilang memiliki 3 buah koordinat axis
yang terdiri dari sumbu X, Y dan Z. Axis X adalah axis mendatar atau
horizontal, axis Y adalah axis tegak atau vertical, sedangkan axis Z adalah
axis yang menembus layar monitor ke dalam (menunjukkan kedalaman
ruang).
Manfaat Desain 3 Dimensi
Menurut Aditya (2008), manfaat Desain 3 dimensi antara lain :
1. Architecture Design
Dengan 3 dimensi, orang arsitek akan sangat terbantu dalam
mudah. Berbeda bila hanya mengandalkan kemampuan
konvensional seperti sketsa yang mempunyai keterbatasan
dalam memandang ke view 3 dimensi, maka dengan 3D akan
dapat melihat bentuk rancangan bangunan dari segala sisi
pandangan. Disamping itu dengan 3 dimensi dapat diberikan
texturemaupunlightingmenyerupai seperti kondisi aslinya.
2. Interior Design
Sama halnya seperti Arsitek, designer Interior pun juga akan
sangat terbantu dengan Teknologi 3D. Sebagai seoran
Visualizer pun dapat menjadi pendamping dari seorang sang
designer Interior dalam memvisualisasikan rancangan
ruang-ruang yang akan diwujudkan nantinya. Dengan 3 dimensi,
setiap ruang yang dirancang akan dapat divisualisasikan ruang
yang sebenarnya. Layaknya bermaingame The Sims mendekati
yang dapat menata perabotan, elemen dekoratif interior lainnya
seperti lukisan, foto, patung dan lainnya dengan sangat leluasa
dan mudah.
3. Landscape Design
Dalam mewujudkan design landscape pun, baik seorang
Arsitek Landscape ataupun Visualizer, 3 D akan mampu
memvisualkan secara jelas dan detail sekalipun. Penataan
elemen landscape yang lainnya, akan membuat pekerjaan
desain anda menjadi mudah dan menyenangkan.
4. Cartoon Design
Kalau dulu kartun (cartoon) dibuat dengan sketsa tangan lalu
meningkat ke aplikasi software 2D, sekarang kartun menapaki
era baru dengan teknologi 3D. Trend ini semakin meningkat
dikarenakan dengan 3D, cartoon akan semakin tampak hidup
dan nyata, beratraksi menghibur penonton yang melihatnya.
Aplikasi 3D saat ini, sudah semakin memudahkan para
designer dan animator, bahkan yang pemula sekalipun untuk
membuat kartun 3D, karena sudah banyak fitur-fitur penunjang
pembuat kartun yang disediakan oleh setiap aplikai 3D.
5. LogoDesign
Tidak hanya cartoon, design dan animasi logo pun saat ini
sudah memasuki era 3D. Artinya logo-logo saat ini sudah
banyak yang ditampilkan dengan bentuk dan tampilan 3D.
Sehingga logo terlihat lebih hidup, menarik dan tampil lebih
memikat. Aplikasinya dapat dijumpai dibanyak hal seperti
dibidang broadcast atau TV, advertising, perkantoran,
industry, merk (brand), percetakan dan sebagainya. Intinya
membutuhkan logo sebagai citra visual mereka dan 3D
merupakan solusi tepat dalam memvisualkannya.
6. Stage Design
Desain panggung (stage), biasanya banyak diperuntukkan
untuk secara besar seperti : pernikahan (wedding), pameran,
expo, seminar,workshop, pelatihan, peresmian (launching) dan
lain sebagainya. Event-event tersebut sangat membutuhkan
keberadaan panggung sebagai sarana utama maupun
pendukungnya. Sehingga tentu membutuhkan sebuah design
panggung yang bagus dan menarik yang akan menunjang bagi
suksesnya sebuaheventatau acara yang digelar.
7. Product Design
Product design mencakup berbagai barang seperti produk
Industri, pecah belah, mainan, komputer, alat komunikasi dan
sebagainya, telah menjadikan 3D sebagai standar dalam
memvisualkan design terbaru dari setiap produk yang akan
dirilis dipasaran. Sebagai contoh misalkan sebuah perusahaan
pembuat laptop yang akan mengeluarkan sebuah design laptop
terbaru, maka bentuk design, material, tampilannya akan
terlebih dahulu diwujudkan dengan media 3D. Sehingga bila
telah disetujui, tinggal dibuat kedalam manufakturnya. Ini tentu
saja akan menghemat biaya anggaran disamping juga dapat
8. Stand Design
Design stand biasanya berkolerasi dan berhubungan dekat
dengan sebuah event, walaupun tidak semua event
menampilkan panggung. Untuk acara-acara besar yang juga
menampilkan panggung umumnya akan membutuhkan 3D
dalam memvisualkan bentuk dan design stand yang menarik
dan tampil bagus nantinya.
9. Game Design
Saat ini hamper semua game sudah ditampilkan dalam bentuk
3D. Ini dimaksudkan agar game dapat tampil lebih atraktif,
hidup dan memikat hati para gamer. Dengan 3D, para gamer
akan mendapat sensasi bermain game yang luar biasa, yang
berdampak pada semakin meningkatnya minat, animo maupun
antusiasme dalam memainkan game.
10. Furniture Design
Dibidang desain furniture sudah banyak yang menggunakan
teknologi 3D dalam merancang dan menampilkan bentuk dari
suatu desain furniture terbaru. Pembuatan design yang detail
dan rumit sekalipun dapat diselesaikan dengan pendekatan
aplikasi 3D. Begitu juga dengan penerapan material yang dapat
mendekati material aslinya sehingga design akan tampil lebih
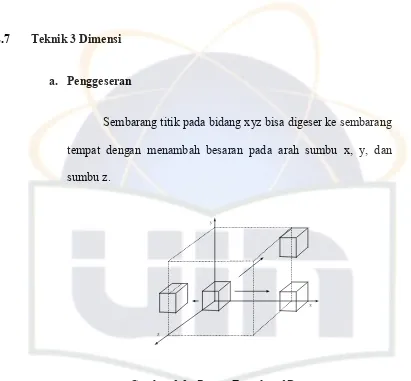
2.7 Teknik 3 Dimensi
a. Penggeseran
Sembarang titik pada bidang xyz bisa digeser ke sembarang
tempat dengan menambah besaran pada arah sumbu x, y, dan
sumbu z.
Gambar 2.2 Proses Translasi 3D
b. Rotasi
Pemutaran atau rotasi 3 dimensi lebih rumit dibandingkan
pemutaran 2 dimensi, tetapi pada dasarnya sama yaitu bahwa
pemutaran bisa dilaksanakan dengan memelih salah satu sumbu
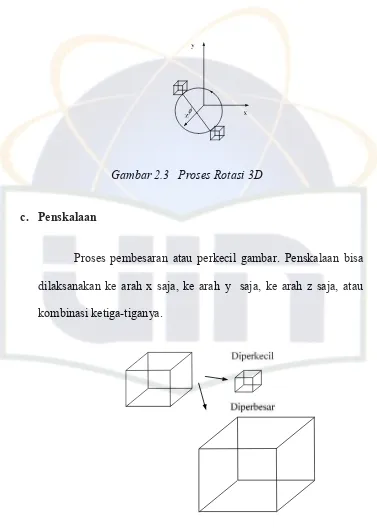
Gambar 2.3 Proses Rotasi 3D
c. Penskalaan
Proses pembesaran atau perkecil gambar. Penskalaan bisa
dilaksanakan ke arah x saja, ke arah y saja, ke arah z saja, atau
kombinasi ketiga-tiganya.
2.8 State Transaction Diagram (STD)
STD merupakan keadaan atau atribut yang mencirikan seseorang
atau suatu benda pada waktu tertentu, bentuk keberadaan ataupun kondisi
tertentu, misalkan menunggu instruksi berikutnya, menunggu mengisi
password, dll.
Menurut Kowal James (1998) STD merupakan suatumodeling tool
yang menggambarkan sifat ketergantungan pada waktu dari suatu sistem.
Pada mulanya hanya digunakan untuk menggambarkan suatu sistem yang
memiliki sifatreal-time, seperti :
1. Process control
2. Telephone switching system
3. High speed data acquisition system
4. Military command and control system
Keadaan Sistem
Setiap kotak mewakili suatu keadaan dimana sistem mungkin berada
didalamnya. State disimbolkan dengan symbol segi empat.
Simbol State :
Untuk menghubungkan suatu keadaan dengan keadaan lain. Digunakan
jika sistem memiliki transisi dalam perilakunya, maka hanya suatu
keadaan dapat berubah menjadi keadaan tertentu.
Simbol Transition State :
Kondisi dan Aksi
Untuk melengkapi STD dibutuhkan dua hal tambahan, yaitu :
kondisi sebelum keadaan berubah dan aksi dari pemakai untuk merubah
keadaan. Dibawah ini adalah ilustrasi dari kondisi dan aksi yang
ditampilkan disebelah anak panah yang menghubungkan dua keadaan.
Kondisi
Awal
Keadaan 1
2.9 Storyboard
Storyboard merupakan serangkaian sketsa (gambaran kartun)
dibuat berbentuk persegi panjang yang menggambarkan suatu urutan (alur
cerita) elemen-elemen yang diusulkan untuk aplikasi multimedia. (M.
Suyanto). Menurut Iwan Binanto,storyboardmerupakan pengorganisasian
grafik, contohnya adalah sederetan ilustrasi atau gambar yang ditampilkan
berurutan untuk keperluan visualisasi awal dari suatu file, animasi, atau
urutan media interaktif termasuk interaktivitas web. (Binanto, 2010)
2.10 Flowchart View
Flowchart view disebut juga diagram tampilan adalah diagram
yang memberikan gambaran alir dari satu scene (tampilan) ke scene
lainnya. Dalam flowchart view dapat dilihat komponen yang terdapat
dalam suatu scene dengan penjelaan yang diperlukan. Flowchart view
banyak digunakan dalam pengembangan multimedia interaktif. Hotkey
yang dapat berbentuk teks, image atau button digunakan untuk
menghubungkan dengan scene yang ditentukan. (Ariesto Hadi Sutopo,
2003)
1. Sistem Flowchart menurut Suyanto (2003) :
a. Simbol untukInput/Output
Simbol Keterangan
Simbol dokumen file yang berupa kertas,
b. Simbol UntukProcessing
Simbol Keterangan
Menggambarkan proses
Proses penggabungan (Merge)
Simbol disk / drum yang merupakan direct
acces storage untuk Input / Output
Simbol hard disk yang merupakan direct acces
storage untuk Input / Output
Simbol pita magnetic yang merupakan
sequential storage untuk Input / Output
Simbol Visual Display Unit (VDU) / Cathode
Ray Tube (CRT) sebagai Input / Output
Proses pengurutan
Proses secara manual
Proses pemasukan data melalui keyboard
c. Simbol Pembantu
Simbol Keterangan
Arah data / arus data
Sambungan pada halaman yang sama
Sambungan pada halaman berbeda
Sambungan komunikasi
Tabel 2.2 Simbol Processing
d. SimbolFlowchart
Simbol Keterangan
Mulai (START) atau Selesai (STOP)
Persiapan (PREPARATION ?
INTIALIZTION
Proses : Proses perhitungan (aritmatika),
Proses Shift dan sebagainya
Proses INPUT / OUTPUT
Keputusan (DECISION)
SUBROUTINE
2.11 Flowchart (Bagan Alir)
Flowchart adalah penggambaran tahapan proses dari suatu sistem,
termasuk sistem multimedia (Suyanto 2003). Tabel 2.5 menunjukkan
SIMBOL NAMA FUNGSI
TERMINATOR Permulaan / akhir program
GARIS ALIR (FLOW LINE)
Arah aliran program
PREPARATION Proses inisialisasi / pemberian harga awal
PROSES Proses perhitungan / proses
pengolahan data
INPUT / OUTPUT DATA
Proses input / output data
PREDEFINED PROCESS
Permulaan sub program / proses menjalankan sub program
VISUAL DISPLAY UNIT (VDU)
Untuk menampilkan input / output
DECISION
Perbandingan pernyataan, penyeleksian data yang memberikan pilihan untuk langkah selanjutnya
ON PAGE CONNECTOR
Penghubung bagian-bagian flowchart yang berada pada satu halaman
2.12 Struktur Navigasi
Mendesain struktur navigasi, struktur navigasi memberikan
gambaran link dari suatu halaman ke halaman lainnya struktur navigasi
digunakan pada multimedia nonlinear. Terdapat 4 struktur navigasi dasar
pada proyek mulltimedia, yaitu (Vaughan, 2004)
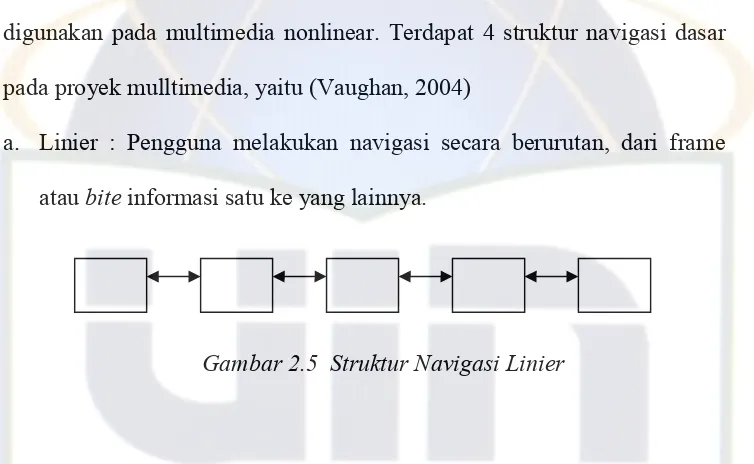
a. Linier : Pengguna melakukan navigasi secara berurutan, dari frame
ataubiteinformasi satu ke yang lainnya.
Gambar 2.5 Struktur Navigasi Linier
b. Hierarkis : Disebut juga linier dengan percabangan , karena pengguna
melakukan navigasi sepanjang cabang pohon struktur yang terbentuk
olehnatural logicdari isi.
Gambar 2.6 Struktur Navigasi Hierarkis
c. Nonlinier : Pengguna melakukan navigasi dengan bebas melalui isi
G
Gambar 2.7 Struktur Navigasi Nonlinier
d. Komposit : Pengguna melakukan navigasi dengan bebas (secara
nonlinier), tetapi terkadang dibatasi oleh presentasi linier film atau
informasi kritis dan atau pada data yang paling terorganisasi secara
logis dalam suatu hierarki.
Gambar 2.8 Struktur Navigasi Komposit
2.13 3D Studio Max 8
3D Studio Max adalah software aplikasi yang dapat
professional. 3D Studio Max ini merupakansoftwarepengolahangraphic
yang dapat mewujudkan gagasan dan karya dalam bidang arsitektur
menggunakan bantuan komputer (Andi, 2007)
Area Kerja 3D Studio Max 8
Tittlebar Menu
bar Viewpor
t
Comman d Pannel
ViewportControl Keyframe
Main Toolba r
Animation Control
Keterangan :
a. Main Toolbar
Main toolbar merupakan toolbar yang berisi ikon-ikon untuk
mengakses perintah 3D Studio Max 8. Main toolbar terdiri atas
beberapa tombol.
b. Menu Bar
Menu bar merupakan menu utama dari 3D Studio Max yang terdapat
perintah-perintah pokok seperti membuat file baru, menyimpan file
dan sebagainya.
c. Viewport
Merupakan bidang kerja dari 3D Studio Max yang secara default
viewport ini dibagi dalam empat bagian yaitu, top, front, left dan
perspective.
d. Command Pannel
Command Pannel digunakan untuk melakukan pengaturan terhadap
objek 3D Studio Max yang dibuat menggunakan parameter objek.
Command panel dapat pula digunakan untuk mengakses perintah
sebagaimana yang terdapat dalam menu bar atau menu tab. Hampir
separuh fasilitas 3D Studio Max dapat diatur pada command panel.
e. Animation Control
Fasilitas untuk melakukan pengaturan objek animasi, berupa durasi
f. Viewport Control
Merupakan navigasi viewport yang dapat memperbesar tampilan
gambar atau objek dengan cara memperbesar viewport yang sedang
aktif dan melihat bidang objek pada viewport yang tidak terlihat
karena keterbatasan bidang.
2.14 Macromedia Flash 8
Macromedia Flash adalah software aplikasi untuk membuat
animasi baik untuk keperluan internet, pembuatan film animasi, media
presentasi, company profile, dsb. Dengan Macromedia Flash, web dapat
dilengkapi dengan bermacam animasi, audio, dll. Animasi hasil dari
Macromedia Flash dapat diubah kedalam format lain untuk digunakan
pada pembuatan desain web yang tidak langsung mengadaptasi Flash.
Macromedia Flash memiliki pemrograman ActionScript, dan dapat
merupakan authoring tool berbasis timeline dan terstruktur . Macromedia
Flash 8 merupakan kelanjutan dari Macromedia Flash MX 2004 (Flash 7).
Pada Macromeia Flash 8 tersedia fasilitas yang dapat memudahkan kita
untuk membuat animasi special effect seperti blur, explode, transisi
ataupun transformasi.
Movie Flash terdiri atas grafik, teks, animasi dan aplikasi untuk
situs web maupun presentasi multimedia. Semuanya tetap menggunakan
grafik berbasis vector. Jadi aksesnya lebih cepat dan akan terlihat halus
pada resolusi layar berapapun, selain itu juga mempunyai kemampuan
untuk mengimport video, gambar, suara dan suara dari luar.
Dengan demikian dapat digunakan pada pengembangan
multimedia interaktif untuk produksi CD, jaringan, maupun penggunaan
pada Web. Dalam multimedia dapat dilihat teks, gambar, animasi dan
digital video bersama-sama tampil pada satu saat dan penggunaan button
sebagai alat interaktif.
Perkembangan multimedia yang pesat dapat dilihat dengan makin
diperlukannya presentasi bisnis, menampilkan newsletter dalam internet
dan menambahkan audio, video, teks dan lain-lain. Macromedia Flash
adalah salah satu authoring tool untuk produksi multimedia dan internet.
Flash tidak hanya menggabungkan elemen multimedia kedalam portable
movie, tetapi disamping itu dengan ActionScript, Flash mempunyai
kemampuan dalam membuat interactive scripting. (Ariesto Hadi Sutopo,
2003)
Memulai Macromedia Flash 8
Untuk memulai program Macromedia Flash, klik tombol Start
pada taskbar Windows XP. Kemudian klik All Program > Macromedia
Keterangan :
a. Toolbar Menu
Toolbar Menu berisi perintah-perintah umum yang digunakan untuk
mengoperasikan Macromedia Flash. Menu bar ini dapat diakses
dengan cara mengklik langsung pada item menu bar yang
bersangkutan. Misalnya untuk mengaktifkan menu File, dengan
mengklik pada bagian kata File. Panel Action Panel Properties
Panel Tambahan Frame
Toolbar Menu
Layer Panel TimeLine
Tools
Stage
Gambar 2.11 Area Kerja Flash 8
Panel Properties
Selain itu dapat pula mengaktifkan menu ini dengan cara menekan
tombol Alt pada keyboard ditambah dengan huruf yang digaris
bawahi pada menu ini. Misalnya untuk mengaktifkan menu File,
dengan menekan tombol Alt ditambah huruf F.
b. Tools
Tools merupakan alat untuk membuat obyek animasi pada kanvas
(stage). Tools merupakan komponen penting sehingga keberadaannya
pada layar monitor sangat diperlukan.
c. Panel
Properties
Berisi properties dari tools yang digunakan, yaitu antara lain ukuran
serta posisi dari obyek yang ada di kanvas, efek color, dan lain-lain.
d. Panel Action
Merupakan tempat untuk menulis ActionSript. Macromedia Flash
menggunakan ActionScript yang sudah mendukung OOP (Object
Oriented Programming).
e. Stage
Stage (kanvas) digunakan sebagai obyek pembuatan animasi. Ukuran
dan warna kanvas dapat diubah-ubah sesuai dengan keperluan.
f. Time Line
Time Line digunakan sebagai pengatur waktu dan pembentukan
frame-frame animasi. Time Line merupakan komponen yang bertugas
animasi, membuat lapisan (layer) animasi maupun pengatur waktu
animasi.
g. Frame
Frame berada di dalam Time Line. Frame bisa diubah menjadi
keyframe dan sebaliknya. Keyframe adalah frame dimana kita
mendefinisikan perubahan animasi termasuk frame action untuk
memodifikasimovie.
h. Layer
Layer adalah seperti lembaran transparan yang bediri sendiri dan
terlepas antara satu layer dengan layer lainnya. Jumlah layer yang
dapat dibuat bergantung pada memori computer. Banyaknya layer
tidak menambah ukuran File saat melakukanpublish movie.
i. Panel
Tambahan
Panel tambahan terdiri dari Color Mixer, Component, Library,
Behaviour dan lain-lain. Bisa dimunculkan atau di sembunyikan.
Panel-Panel tambahan tersebut berada pada ToolBar menu windows.
2.15 Adobe Photoshop CS 3
Adobe Photoshop CS merupakan kelanjutan dari Adobe
Photoshop 7.0. adalah perangkat lunak standar editing gambar
professional, yang membantu pengguna bekerja lebih efisien,
tertinggi untuk cetakan web atau yang lainnya. Adobe Photoshop
menciptakan gambar menjadi mudah diakses kedata file, memperlancar
desain web, lebih cepat dalam mengolah foto dan lebih banyak lagi. (M.
Suyanto,2003)
2.15.1 Memulai Adobe Photoshop CS
Untuk memulai programAdobe Photoshop CS, klik tombol
Start pada taskbar Windows XP, kemudian klik All Program > Adobe Photoshop CS
2.15.2 Area Kerja Adobe Photoshop CS 3
Gambar 2.13 Area Kerja Photoshop
a. Menu Bar
Menu bar berisi semua menu yang disusun berdasarkan
kesamaan tipe. Misalnya untuk memulai project baru,
menyimpan file, semua menu yang berkaitan dengan layer
berada di dalam menu layer, yang berkaitan dengan efek berada
dalam menu filter dan sekumpulan perintah pada Photoshop. Menu Bar
Tool Option Wall Pallete
Pallete Canvas
b. Tool option
Tool option berisi pilihan tambahan yang berubah sesuai
dengan tool yang digunakan.
c. Wall Pallete
Berisi kumpulan pallete-pallete yang disusun secara berurutan
untuk memudahkan dalam mengakses pallete yang
bersangkutan.
d. Toolbox
Berisi berbagai macam tools yang digunakan untuk melakukan
manipulasi gambar dalam Adobe Photosop, seperti :
Marquee Tool
Terdiri dari rectangular, elliptical, single row, dan single
column marquee tool berfungsi untuk membuat seleksi
pixel.
Move Tool
Berfungsi untuk menyeleksi atau mengaktifkan suatu
obyek.
Lasso Tool
Terdiri dari lasso tool untuk menyeleksi obyek secara
bebas, polygon lasso untuk membuat seleksi dengan cara
mengklik pada masing-masing sudut obyek sehingga
berfungsi untuk membuat seleksi berdasarkan kesamaan
nilai warna pixel.
Crop Tool
Berfungsi untuk memotong dokumen berdasarkan area
yang diseleksi dengan Crop Tool.
Brush Tool
Berfungsi untuk membuat obyek dengan model sapuan
kuas.
Slice dan Slice Select Tool
Slice tool untuk membuat slice pada area kanvas tertentu,
sedangkan slice select tool untuk menyeleksi slice yang ada
di kanvas.
Pencil Tool
Berfungsi untuk membuat obyek dengan garis tegas seperti
goresan pensil.
Patch Tool
Berfungsi untuk memperbaiki area gambar berdasarkan
sample pixel tertentu.
Eraser Tool
Berfungsi untuk menghapus area pixel tertentu, Eraser tool
terdiri dari Background Eraser tool dan Magic Eraser tool.
Line Tool
Gradient Tool
Berfungsi untuk mengisi area pixel tertentu dengan warna
gradient secara linear, radial, dengan sudut tertentu (angle
gradien), dengan warna gradien yang memantul (reflected
gradien), atau dengan warna gradien berbentuk diamond.
Paint Bucket Tool
Berfungsi untuk mengisi area tertentu dengan warna solid
berdasarkan warna foreground yang sedang aktif.
Blur Tool
Untuk mengaburkan area pixel tertentu pada gambar.
Sharpen Tool
Untuk menajamkan area pixel tertentu pada gambar.
Selection Tool
Terdiri dari Path dan Direct selection Tool berfungsi untuk
menyeleksi poin-poin pada suatu obyek path.
Type Tool
Berfungsi untuk menulis teks.
Pen Tool
Berfungsi untuk menggambar obyek path.
Ellips Tool
Untuk membuat obyek path berbentuk bulat atau elips.
Rectangle Tool
Rounded Rectangle Tool
Untuk membuat obyek path berbentuk segi empat engan
sudut membulat
Custom Shape Tool
Untuk membuat obyek path dengan bentuk yang telah
ditentukan dalam preset yang ada.
Hand Tool
Untuk menggerak-gerakkan area kanvas.
Zoom Tool
Untuk mengatur besar kecil tampilan yang sedang
dikerjakan.
Color Tool
Berfungsi untuk menentukan warna foreground (latar
depan) dan background (latar belakang).
Jump to Image Ready
Untuk berpindah ke program Image Ready.
e. Canvas
Canvas adalah tempat untuk membuat dan mengedit
(mendesain) gambar / foto.
2.16 Adobe Premiere Pro CS 3
Adobe Premiere merupakan software editing video milik Adobe
mengolah video untuk iklan, video klip, film, maupun dokumentasi pribadi
menjadi sangat menarik dengan mudah. Adobe Premiere Pro CS 3
merupakan versi terbaru Adobe Premiere yang dirilis 1 Juli 2007 yang lalu
versi 3.0. Kemudian pada 18 Oktober 2007 dikeluarkan versi 3.1.0.
(Andi, 2008)
Area Kerja Adobe Premiere Pro CS 3
Panel Project
Panel Monitor
Panel Effect
Panel Timeline Tool Box
2.17 Nero Express 8
Perangkat lunak yang akan digunakan untuk melakukan proses
burning adalah Nero Express 8. Perangkat lunak ini diperlukan untuk
mentrasfer file-file video ke dalam formal video CD.
Gambar 2.15 Start Page Nero 8
2.18 Studi Sejenis
Telah terdapat beberapa penelitian yang merupakan rujukan dalam
penelitian ini yaitu oleh Al Hadi Mustaqim pada tahun 2005 dengan judul
Aplikasi Promosi Produk CV. R. Badasso Group Bandung Berbasis
Multimedia dengan menggunakan metode pengembangan sistem menurut
Luther. Hasil dari aplikasi tersebut mudah digunakan dengan navigasi
penggunaannya. Saran agar menggunakan spesifikasi perangkat keras
yang dianjurkan untuk meningkatkan kinerja dari program aplikasi
promosi tersebut.
Dalam penelitian lain oleh Sapardiman pada tahun 2007 dengan
judul Perancangan Profil Produk PT. Yamaha Motor Kencana Indonesia
berbasis Multimedia dengan menggunakan metode pengembangan sistem
aplikasi menurut M. Suyanto. Hasil dari aplikasi tersebut adalah CD
produk profil PT. Yamaha Motor Kencana Indonesia, aplikasi ini mudah
digunakan baik untuk kalangan dewasa ataupun anak-anak. Saran agar
penambahan materi yang ada perlu dibuat lebih menarik seperti
memasukkan iklan Yamaha untuk memikat konsumen dan agar aplikasi
dikembangkan dalam berbasis web.
Dalam penelitian lain oleh Muhammad Indra Wahyuddin pada
tahun 2009 dengan judul Pengembangan Aplikasi Interaktif Dengan
Teknologi Multimedia (Study Kasus : Dokumenn Ibadah Haji Departemen
Agama) dengan menggunakan metode pengembangan system aplikasi
menurut Luther. Hasil dari aplikasi tersebut adalah CD Interaktif yang
menyajikan video perjalanan haji sehingga setiap calon jamaah haji akan
mudah mempelajari dan memahami tata cara perjalanan haji yang sesuai
dengan tuntunan Rasulullah. Saran agar aplikasi ini dapat dikembangkan
dengan mengemas hasil aplikasi dalam bentuk DVD dan dapat
dengan perjalanan haji atau untuk mengembangkan materilainnya sesuai
kebutuhan.
Pada umumnya penelitian-penelitian lain tentang CD
Pembelajaran. Dalam penelitian oleh Hasyim Azhari pada tahun 2008
dengan judul Aplikasi Tuntunan Shalat berbasis Multimedia dengan
menggunakan metode pengembangan sistem aplikasi menurut Luther.
Hasil dari aplikasi ini adalah sebagai alat bantu ajar, berupa animasi cara
melaksanakan shalat dengan baik dan benar. Saran agar tampilan lebih
diperbesar untuk mempermudah umat yang memiliki masalah dalam
penglihatan, agar aplikasi ditampilkan tidak hanya menampilkan animasi
shalat untuk pria tetapi menampilkan animasi shalat untuk wanita juga.
Dalam penelitian lain oleh Patmawati pada tahun 2008 dengan
judul Perancangan Dan Implementasi Aplikasi Pembelajaran Dimensi Tiga
Berbasis Multimedia Untuk Kelas X Sekolah Menengah Atas (Studi Kasus
: MAN 12 Jakarta Barat) dengan menggunakan metode pengembangan
sistem aplikasi menurut M. Suyanto. Hasil dari aplikasi ini yaitu alat
bantu pembelajaran dimensi tiga yang dapat digunakan sebagai salah satu
metode pembelajaran yang menarik minat belajar siswa. Saran dibutuhkan
hardware speaker untuk mendengarkan suara atau musik sebagai
pendukung aplikasi berbasis multimedia dan untuk pengembangan dapat
diterapkan pada materi-materi pelajaran yang lainnya.
Dalam penelitian lain oleh Fitriyani pada tahun 2008 dengan judul