PERANCANGAN PERANGKAT LUNAK INTERAKTIF
TUNTUNAN SHALAT BERBASIS 3D DAN 2D
SKRIPSI
AHMAD IQBAL
091421038
PROGRAM EKSTENSI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN PERANGKAT LUNAK INTERAKTIF
TUNTUNAN SHALAT BERBASIS 3D DAN 2D
SKRIPSI
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Sarjana Komputer
AHMAD IQBAL 091421038
PROGRAM EKSTENSI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN PERANGKAT LUNAK
INTERAKTIF TUNTUNAN SHALAT BERBASIS 3D DAN 2D
Kategori : SKRIPSI
Nama : AHMAD IQBAL
Nomor Induk Mahasiswa : 091421038
Program Studi : EKSTENSI S1 ILMU KOMPUTER Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, 2011
Komisi Pembimbing :
Pembimbing 2
Ade Candra, ST, M.Kom NIP 197909042009121002
Pembimbing 1
Syahril Efendi, S.Si, MIT NIP 196711101996021001
Diketahui /Disetujui oleh
Program Studi S1 Ilmu Komputer FMIPA USU Ketua,
Dr. Poltak Sihombing, M.Kom NIP 196203171991021001
PERNYATAAN
PERANCANGAN PERANGKAT LUNAK INTERAKTIF TUNTUNAN SHALAT BERBASIS 3D DAN 2D
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, 2011
PENGHARGAAN
Bismillahirrahmaanirrahim
Alhamdulillahi Rabbil‟alamin, puji syukur penulis panjatkan kepada Allah SWT yang telah memberikan taufik dan hidayah-Nya kepada penulis sehingga penulis dapat menyelesaikan skripsi ini dengan judul “Perancangan Perangkat Lunak Interaktif Tuntunan Shalat Berbasis 3D dan 2D.”. Skripsi ini merupakan salah satu syarat untuk menempuh ujian akhir Program S-1 Ekstensi Ilmu Komputer pada Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Dalam proses penyusunan ilmiah ini tidak terlepas dari dorongan dan bantuan dari berbagai pihak, oleh karena itu dalam kesempatan ini penulis ingin menyampaikan rasa terima kasih yang sedalam-dalamnya kepada :
1. Ibunda dan Bapak tercinta yang secara khusus penulis sampaikan ucapan terima kasih atas kasih sayang, nasihat, dorongan moril serta doanya.
2. Bapak Dr. Sutarman, M.Sc, selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sumatera Utara.
3. Bapak Dr. Poltak Sihombing, M.kom dan Ibu Maya Silvi Lidya, B.sc, M.Sc
Selaku Ketua dan Sekretaris Program Ekstensi S1 Ilmu Komputer.
4. Bapak Syahril Efendi, S.Si, M.I.T selaku Dosen Pembimbing I dan Bapak Ade candra, ST, M.Kom selaku pembimbing II yang telah memberikan ide, saran, arahan dan bimbingannya sehingga tugas akhir ini dapat penulis selesaikan.
5. Bapak Prof. Dr. Muhammad Zarlis dan Ibu Dian Rachmawati, S.Si., M. Kom selaku dosen penguji yang telah memberikan masukan berupa saran dan kritik kepada saya untuk menyempurnakan skripsi ini.
6. Hamba Allah yang telah bersedia menjadi narasumber, memberikan tuntunan dan ilmunya untuk pemahaman mengenai materi terkait.
7. Seluruh staf pengajar dan karyawan Program S-1 Ekstensi Ilmu Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
8. Kakanda Zainul Ikhwan, dan Dedi Surya Winata yang telah memberikan bantuan moril dan nasehat-nasehatnya.
10.Teman satu angkatan saya, Abragus, Juliandri, Fadli. Terlebih dari para sahabat Idiot Ranger (Dedek Felani, Yudha Pratama, Eko Kurniawan, Padhlan Syahputra) dan Aal The Gank (Ahmad Tarmizi, Adib Jasni, Ahmad Fauzi, Rahmad Hidayat, Yun Syah Putra, Riki Hamdhani), mereka yang mendukung Penulis dalam menyelesaikan Skripsi.
11. Pada “seorang”, yang mungkin akan menjadi bagian pelengkap dari rusukku, atas doa dan semangatnya.
12. Semua yang berperan membantu penulis untuk menyelesaikan skripsi ini, baik secara langsung maupun tidak langsung. Semoga Allah SWT membalas dengan yang lebih baik segala bantuan, bimbingan, dukungan serta doa yang telah diberikan kepada penulis selama menyelesaikan tugas akhir ini. Amin
Penulis menyadari bahwa dalam penulisan tugas akhir ini masih jauh dari sempurna, baik dalam pembahasan materi maupun dalam teknik penyusunan, hal ini disebabkan karena keterbatasan pengetahuan dan sumber-sumber yang penulis miliki, untuk itu penulis dengan segala kerendahan hati menerima saran dan kritik dari semua pihak untuk kesempurnaan penulisan ini.
Akhirnya penulis berharap, semoga penulisan skripsi ini dapat bermanfaat dan menambah wawasan serta pengetahuan untuk kita semua.
Medan, 2011
Ahmad Iqbal
ABSTRAK
Sebagai umat beragama kita harus memperhatikan tata cara beribadah dengan baik dan benar. Contohnya ibadah shalat, dalam agama Islam shalat begitu penting karena merupakan tiang agama. Namum muncul pertanyaan ketika sebagian orang mengalami kesulitan dalam mempelajari, memahami hingga mengamalkan ibadah shalat dengan baik dan benar. Beberapa alasannya yaitu tidak semua orang dapat membaca Al-quran dengan baik, selain itu belajar dengan cara yang konvensional dinilai kurang efektif dan kurang memotivasi keinginan belajar. Untuk itu perlu adanya suatu alternatif pembelajaran. Melalui media aplikasi pembelajaran tuntunan shalat berbasis 3D dan 2D dengan konsep interaktif diharapkan akan memudahkan kita untuk memahami materi dengan baik sehingga dapat beribadah dengan baik dan benar. Perancangan menggunakan metode Waterfall, dimana alat yang digunakan untuk merancang sistem yaitu Usecase Diagram. Sedangkan alat pengembangan aplikasi menggunakan adobe flash CS5 dan autodesk 3ds max 2011
THE INTERACTIVE SOFTWARE DESIGN OF SOLAT GUIDANCE 3D AND 2D BASIC
ABSTRACT
As religious people we must considered the ordinance to worship properly. For example was praying, prayer in the Islamic religion was so important because it was the pillar of religion. However the question arised when some of people had difficulty in learning, understanding the practice of worship to pray properly. Some of the reasons that not everyone could read Al-quran well, other than that learned in a conventional manner considered less effective and less motivating the desire to learn. For that we needed an alternative learning. Through the prayers of media guidance application based learning 3D and 2D with interactive concept will hopefully helped us to understand the material so well that it could serve well and correctly. The design was used the Waterfall method, where the tool used to design a system that is Usecase diagram. While application development tools were used Adobe Flash CS5 and Autodesk 3Ds Max 2011.
DAFTAR ISI
DAFTAR TABEL
Halaman
4.10 Actionscript Untuk Tampilan Layar Penuh 84
4.11 Actionscript Stop 84
4.12 Actionscript ditombol 85
4.13 Actionscript Game 85
ABSTRAK
Sebagai umat beragama kita harus memperhatikan tata cara beribadah dengan baik dan benar. Contohnya ibadah shalat, dalam agama Islam shalat begitu penting karena merupakan tiang agama. Namum muncul pertanyaan ketika sebagian orang mengalami kesulitan dalam mempelajari, memahami hingga mengamalkan ibadah shalat dengan baik dan benar. Beberapa alasannya yaitu tidak semua orang dapat membaca Al-quran dengan baik, selain itu belajar dengan cara yang konvensional dinilai kurang efektif dan kurang memotivasi keinginan belajar. Untuk itu perlu adanya suatu alternatif pembelajaran. Melalui media aplikasi pembelajaran tuntunan shalat berbasis 3D dan 2D dengan konsep interaktif diharapkan akan memudahkan kita untuk memahami materi dengan baik sehingga dapat beribadah dengan baik dan benar. Perancangan menggunakan metode Waterfall, dimana alat yang digunakan untuk merancang sistem yaitu Usecase Diagram. Sedangkan alat pengembangan aplikasi menggunakan adobe flash CS5 dan autodesk 3ds max 2011
THE INTERACTIVE SOFTWARE DESIGN OF SOLAT GUIDANCE 3D AND 2D BASIC
ABSTRACT
As religious people we must considered the ordinance to worship properly. For example was praying, prayer in the Islamic religion was so important because it was the pillar of religion. However the question arised when some of people had difficulty in learning, understanding the practice of worship to pray properly. Some of the reasons that not everyone could read Al-quran well, other than that learned in a conventional manner considered less effective and less motivating the desire to learn. For that we needed an alternative learning. Through the prayers of media guidance application based learning 3D and 2D with interactive concept will hopefully helped us to understand the material so well that it could serve well and correctly. The design was used the Waterfall method, where the tool used to design a system that is Usecase diagram. While application development tools were used Adobe Flash CS5 and Autodesk 3Ds Max 2011.
BAB I
PENDAHULUAN
1.1 Latar Belakang
Memasuki era kehidupan yang sangat komplek, kita dituntut untuk terus maju dan berkembang mengikuti perkembangan zaman. Ilmu pengetahuan merupakan syarat utama yang harus dimiliki agar terus dapat bertahan dari didunia yang berkembang ini. Perkembangan juga di ikuti oleh perkembangan teknologi, khususnya teknologi komputer. Pada awal perkembangannya penggunaan komputer hanya difokuskan pada proses pengolahan data, namun seiring dengan kemajuan teknologi yang ada, penggunaan komputer tidak hanya terfokus pada pengolahan data saja, tetapi juga dijadikan sebagai media informasi dalam berbagai bidang, diantaranya adalah bidang pendidikan.
Jika kita menceramati perkembangan dunia pendidikan sekarang ini tidak terlepas dari peran teknologi, salah satunya adalah teknologi komputer yang membantu dalam proses belajar mengajar. Penggunaan teknologi, seperti multimedia pembelajaran, saat ini sudah merupakan hal yang biasa dan telah menjadi kebutuhan pokok suatu pembelajaran, agar pembelajaran dapat berlangsung secara lebih efektif dan efesien.
kepada pelajar dengan pengetahuan atau bakat yang rendah dalam bidang yang sedang dipelajari.
Akan tetapi, perkembangan teknologi ini kemudian kurang bersesuaian dengan kondisi moral bermasyarakat. Hal ini berkaitan dengan pemahaman tentang agama, yang memang memegang peran penting dalam penataan moral dalam masyarakat. Ironisnya anak-anak sekarang ini, lebih di utamakan untuk medapatkan pendidikan formal, ketimbang pendidikan agama. Padahal pada saat ini mereka lebih rentan terhadap pekembangan teknologi dan informasi, yang memiliki dampak positif dan negatif. Untuk itu kita harus siap membentengi diri dan keluarga terhadap dampak dari perkembangan yang ada.
Pendidikan agama mengajarkan tentang penataan moral dan etika yaitu hubungan horizontal pada sesama, serta hubungan vertikal yang mengatur tentang hubungan dengan Tuhan, yang disebut dengan ibadah. Di Indonesia terdapat beberbagai agama dan masing-masing agama memiliki tatacara khusus untuk beribadah sesuai kepercayaannya. Seperti yang diketahui dalam agama islam, sebagai contoh dikenal dengan ibadah shalat. Shalat dalam agama Islam merupakan tiang agama. Demikian yang disabdakan oleh Rasulullah SAW, shalat menduduki posisi yang sangat penting dalam agama Islam dan Islam tidak akan dapat berdiri tanpanya. Shalat menduduki posisi yang penting dalam agama, yang banyak terdapat dalam ayat Al-Qur’an Al-Karim yang memotivasi kita untuk mengerjakan shalat dan mengaitkannya dengan kebaikan dan keberuntungan pada satu kali dengan ibadah dan kesabaran pada kali yang lain dan dengan zikir pada kali yang lain lagi Allah SWT
berfirman, ”Sesungguhnya shalat itu mencegah perbuatan-perbuatan keji dan munkar dan sesungguhnya mengingat Allah (shalat) adalah lebih besar (keutamannya dari pada ibadah-ibadah yang lain [17].
Mengetahui pentingnya pengetahuan tentang agama dan melihat peran positif teknologi untuk pendidikan. Maka pemanfaatan teknologi informasi berbasis multimedia merupakan alternatif yang tepat untuk menjawab permasalahan yang muncul. Sehingga Penulis berkeinginan untuk merancang sebuah perangkat lunak Interaktif Tuntunan Shalat Berbasis 3D dan 2D sebagai alternatif media pembelajaran yang menarik dan mudah dipahami oleh segala kalangan usia.
1.2 Rumusan Masalah
Berdasarkan dari latarbelakang di atas, maka rumusan masalahnya adalah bagaimana merancang perangkat lunak Interaktif Tuntunan Shalat Berbasis 3D dan 2D.
1.3 Batasan Masalah
Untuk mengarahkan penelitian maka penulis membuat batasan masalah sebagai berikut :
1. Defenisi shalat, Syarat-syarat shalat, Rukun shalat, dan Waktu shalat fardhu menggunakan elemen teks. Untuk bacaan shalat menggunakan elemen teks dan audio, dan untuk gerakan shalat 2 raka’at menggunakan animasi 3 dimensi (3D) dengan model pria.
2. Perancangan animasi 2 dimensi (2D) pada terdapat menu, animasi wudhu dan tayamum yang dirancang dengan software adobeflash dengan bantuan beberapa software grafis seperti Adobe Photoshop, Adobe Illustrator dan Manga Studio ex 4 Professional.
3. Perancangan animasi 3dimensi dengan menggunakan software autodesk 3D studio Max, Adobe Priemere dan Adobe After Effect.
1.4Tujuan Penelitian
Tujuan penelitian ini adalah merancang dan mengimplementasikan perangkat lunak interaktif tuntunan shalat berbasis 3D dan 2D.
1.5Manfaat Penelitian
Adapun manfaat dari penelitiaan ini adalah :
1. Meningkatkan efektivitas dan kualitas informasi dengan menggunakan aplikasi visualisasi pembelajaran interaktif.
2. Mempermudah kita dalam memahami tatacara beribadah karena didukung dengan animasi 3 dimensi dan 2 dimensi.
3. Meningkatkan kesadaran akan pentingnya pemahaman tentang agama.
1.6Metodologi Penelitian
1. Tahap Pengumpulan Data
Adapun Metode pengumpulan data yang digunakan dalam penilitian ini adalah sebagai berikut:
a. Study Literature
b. Interview
Teknik pengumpulan data dengan mengadakan tanya-jawab dengan pemuka agama, dalam hal ini ustadz (guru ngaji), interview mengenai topik yang berkaitan ibadah shalat.
2. Analisis Sistem
Dalam tahap ini dilakukan analisis terhadap kebutuhan sistem serta fitur-fitur yang diperlukan dalam proses pembuatan aplikasi.
3. Perancangan
Pada perancangan ini menggunakan pendekatan sistem interaktif, karena itu disediakan botton-botton agar memudahkan pengguna untuk masuk kemateri-materi yang telah tersedia. Perancangan sistem dilakukan dalam bentuk
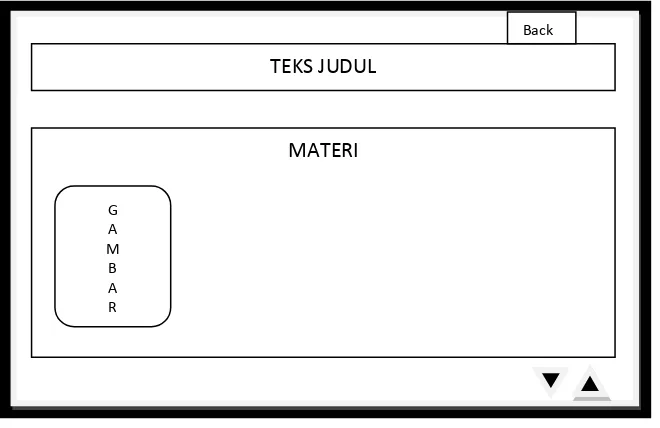
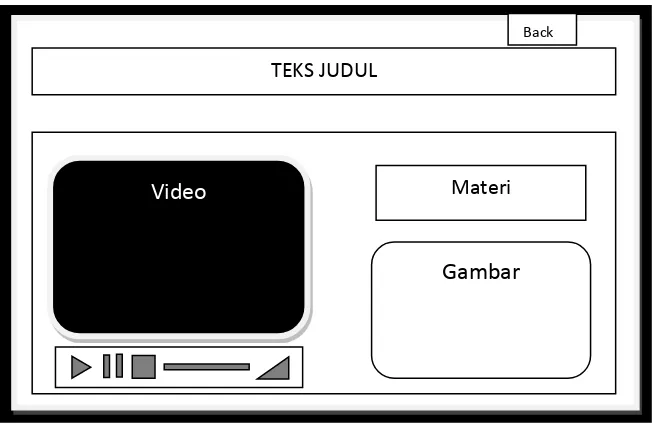
Storyboard (papan cerita). Storyboard digunakan untuk memberikan petunjuk kepada programmer apa dan bagaimana tampilan antarmuka sistem yang diinginkan oleh pemateri perangkat lunak. Storyboard yang dibuat pada penelitian kali ini adalah Storyboard untuk tuntunan shalat.
4. Implementasi
Setelah sistem dianalisis dan dirancang secara rinci, maka akan menuju tahap implementasi. Implementasi sistem merupakan tahap meletakkan sistem sehingga siap untuk dioperasikan. Implementasi bertujuan untuk mengkonfirmasi modul-modul perancangan, sehingga pengguna dapat memberi masukan kepada pengembangan sistem. Dalam hal ini pengimplementasian dilakukan terhadap software yang telah dirancang, dengan elemen berupa media gerak menggunakan model 3D dan tampilan pendukung 2D, sementara itu digunakan juga sistem auditorial yang berupa
5. Pengujian
Merupakan tahap pengujian terhadap perangkat lunak yang dibangun. Sesuatu yang dibangun haruslah diujicobakan. Demikian juga dengan software. Semua fungsi-fungsi software harus diujicobakan, agar software bebas dari error, dan hasilnya harus benar-benar sesuai dengan kebutuhan.
6. Dokumentasi
Tahap akhir dimana dilakukan penyusunan laporan. Pada tahap ini dilakukan penulisan dokumentasi hasil analisis dan implementasi.
1.7Sistematika Penulisan
Penyusunan skripsi ini dibagi dalam lima bab, masing-masing bab diuraikan sebagai berikut:
BAB 1 PENDAHULUAN
Bab ini berisikan Latar Belakang Pemilihan Judul, Rumusan Masalah, Batasan Masalah, Tujuan Penelitian, Manfaat Penelitian, Metodologi Penelitian, dan Sistematika Penulisan.
BAB 2 TINJAUAN PUSTAKA
BAB 3 PERANCANGAN APLIKASI
Pada bab ini membahas sekilas tentang Data Flow Diagam, Flowchart, Storyboard
dan perancangan interface.
BAB 4 IMPLEMENTASI
Pada bab ini menjelaskan bagaimana mengimplementasikan perangkat lunak yang sudah selesai dirancang. Mulai dari kelengkapan minimal sistem dengan menguraikan persiapan-persiapan teknis serta menampilkan hasil akhir dari aplikasi perangkat lunak tuntunan shalat ini.
BAB 5 PENUTUP
Pada bab ini akan diuraikan kesimpulan dari penjelasan bab sebelumnya, sehingga dari kesimpulan tersebut penulis mencoba memberi saran yang berguna untuk melengkapi dan menyempurnakan pengembangan perangkat lunak ini untuk masa yang akan datang.
DAFTAR PUSTAKA
BAB II
TINJAUAN PUSTAKA
2.1 Pengajaran Berbantuan Komputer (PBK)
Komputer dapat lebih memberdayakan pengajar dan pelajar dibandingkan dengan pembelajaran konvensional yang selama ini dilaksanakan. Hal tersebut disebabkan dengan menggunakan media komputer, memungkinkan mahasiswa dapat mempelajari suatu bahan dengan cara-cara baru yang lebih interaktif. Komputer dapat menjadi katalisator untuk meraih sasaran-sasaran pendidikan yang telah di tetapkan oleh orang tua, pendidik, dan pemerintah. Pemanfaatan komputer sebagai sarana pembelajaran dapat memberikan pengaruh yang sangat positif, karena selain baru bagi perkembangan teknologi pembelajaran juga memiliki sifat yang representatif dan interaktif. Komputer dapat menjadi sarana pembelajaran yang inovatif, dari tradisi papan tulis dan kapur. Dengan Power Point misalnya, para guru dapat menyulut minat anak-anak terhadap pelajaran lewat penyertaan foto-foto, potongan film, dan bahkan berhubungan dengan internet. [13].
lebih baik lewat mendengarkan, ada yang dengan memperhatikan orang lain mengerjakan tugas, ada pula yang harus mengerjakan tugas itu sendiri. Kebanyakan diantara kita menggunakan beberapa kombinasi dari beberapa cara ini dan setiap orang mempunyai tingkat penyerapan yang berbeda.
Berangkat dari hal tersebut akan terjadi suatu proses pembelajaran yang menuntut adanya media yang mendukung dalam penyerapan yang cepat, media pembelajaran yang dimaksud harus bersifat multimedia interaktif yang dalam terapannya dikembangkan atas dasar asumsi bahwa proses komunikasi di dalam pembelajaran akan lebih bermakna (menarik minat siswa dan memberikan kemudahan untuk memahami materi karena penyajiannya yang interaktif), jika memanfaatkan berbagai media sebagai sarana penunjang kegiatan pembelajaran. Dari segi pengertian, multimedia interaktif dapat diartikan sebagai kombinasi berbagai unsur media yang terdiri dari teks, grafis, foto, animasi, video, dan suara yang disajikan secara interaktif dalam media pembelajaran.
Namun, peran guru atau pengajar dalam pembelajaran tidak dapat dihilangkan begitu saja, karena guru atau pengajar juga mempunyai peran yang cukup signifikan dalam pembelajaran diantaranya :
1. Pengajar dapat dijadikan tempat untuk berdiskusi dan bertanya
2. Pengajar dapat merespon pertanyaan mahasiswa secara langsung
3. Pengajar dapat mendengarkan keluhan pelajar
4. Pengajar dapat memberikan pandangan yang bervariasi
5. Pengajar dapat menyesuaikan dengan materi pembelajaran (kembali ke pembahasan yang sesuai).
2.1.1 Struktur PBK atau CAI
CAI merupakan program pembelajaran dengan memanfaatkan komputer yang memiliki struktur program diantaranya:
1. Desain bentuk (aplikasi perangkat lunak)
2. Isi (pesan pembelajaran)
3. Pendukung (perangkat lunak yang dibutuhkan dalam pengoperasian program, teks, audio, video, grafis, dan sebagainya)
Keseluruhan komponen terkombinasi dalam sebuah program dengan memperhatikan: kemudahan pengoperasian, interaktivitas, kemenarikan, dan dukungan perangkat evaluasi untuk mengukur tingkat pemahaman mahasiswa seperti
Multiple Choice Sistem, atau perangkat lunak sejenisnya.
Secara keseluruhan, CAI hendaknya memiliki beberapa kriteria, diantaranya: dari sudut pandang pengajar/guru adalah mudah digunakan (baik pembuatan maupun pemanfaatannya), hanya memerlukan pelatihan minimal, memungkinkan pembelajaran dengan cara mahasiswa sendiri, memungkinkan pengendalian pembelajaran sesuai dengan lingkungan. Dengan demikian struktur program CAI harus bersifat dapat terus dikembangkan [13]
2.1.2. Prinsip Pengembangan Program PBK atau CAI
Pengembangan pengajaran berbantuan komputer/Computer Aided Instruction (CAI) dikembangkan berdasarkan model penelitian dan pengembangan, secara garis besar meliputi empat tahap [14] yaitu:
1. Pendahuluan, yakni studi pustaka yang terdiri mempelajari teori dan hasil penelitian terdahulu dilanjutkan dengan studi lapangan yang terdiri dari profil sasaran penelitian, kekuatan dan kelemahan
3. Uji lapangan, yang terdiri tiga tahap yakni prelimanary field testing, main field testing dan operational field testing, serta diakhiri dengan desain final sebelum menuju ke tahap diseminasi.
4. Desiminasi, setelah uji lapangan dilanjutkan dengan sosialisasi dan diseminasi.
2.1.3 Model PBK atau CAI
CAI berfungsi untuk membantu mahasiswa belajar dan membantu pengajar untuk memberikan informasi dan tugas-tugas. Menurut [2], model CAI bisa dibedakan menjadi lima jenis, yaitu Tutorial, Latih dan Praktik, Pemecahan Masalah, Simulasi, dan Permainan. Penjelasannya adalah sebagai berikut :
1. Tutorial
Sistem komputer digunakan untuk menyampaikan materi ajaran yang baru. Dalam paket ini teknik mengajar, teknik evaluasi, alternative pertanyaan dan jawabannya dipersiapkan dengan baik, sehingga siswa merasa seperti berinteraksi langsung dengan pengajar. Untuk aplikasi ini, program yang dipersiapkan untuk CAI jauh lebih kompleks. Penyampaian informasi baru, yang mencakup tata cara mengajar untuk berbagai tingkatan kemampuan mahasiswa.
2. Latih dan Praktik
Para pengajar menyediakan materi utama untuk mahasiswa. Sistem CAI kemudian digunakan oleh mahasiswa untuk menguji tingkat pengetahuan mereka dan mempraktikkan pengetahuan mereka. CAI menggantikan pengajar, akan tetapi dengan kecepatan pengajaran yang disesuaikan dengan kemampuan masing-masing mahasiswa. Pengajar dapat memberikan perhatian khusus untuk mahasiswa yang lemah, sedangkan mahasiswa lainnya dapat terus belajar sesuai dengan kemampuan mereka, dalam modus ini, komputer mengajukan pertanyaan, menerima jawaban mahasiswa, dan memberi komentar sesuai dengan jawaban yang ada. Bila mahasiswa salah menjawab, komputer memberi tahu mahasiswa bahwa jawabannya salah. Bila jawaban mahasiswa salah tapi masih dekat dengan jawaban yang benar, komputer dapat memberi tanggapan yang sesuai dengan jawaban mahasiswa. Dan bila komputer sama sekali tidak mengerti jawaban mahasiswa, dia akan bertanya kembali sampai beberapa kali. Bila jawaban masih terus salah, komputer akan menjawab pertanyaa tersebut dan memilih pertanyaan baru yang sejenis, agar mahasiswa dapat berlatih.
Kecanggihan komputer untuk bertanya jawab sangat tergantung dari kecanggihan program yang dipersiapkan. Masih sering dijumpai, CAI kurang luwes dalam arti bahwa mahasiswa merasa berhadapan dengan perangkat yang kurang bisa memberikan penjelasan, hanya menyalahkan semata. Atau kadang dijumpai CAI tidak mengerti kemauan mahasiswa dan rupanya kurang diprogram dengan baik, sehingga berhenti tanpa penjelasan apa pun. Latih dan praktik dengan komputer akan lebih berhasil untuk bidang ilmu atau keterampilan yang sederhana dan telah terstruktur dengan baik.
3. Pemecahan masalah
4. Simulasi
Digunakan untuk mengkaji permasalahan yang rumit. Aspek penting dari objek dicatat oleh komputer yang memungkinkan mahasiswa mengkaji kaitan antara besaran objek yang penting. Cara ini banyak digunakan di biologi, transportasi, ekonomi, dan ilmu komputer.
Simulasi amat berguna untuk mempelajari objek yang rumit dan melibatkan banyak besaran yang saling berhubungan. Misalnya kita tertarik untuk mempelajari arus kendaraan pada suatu simpang empat. Komputer dapat diprogram untuk menangkap besaran penting dari objek yang disimulasikan, seperti urutan nyala lampu di persimpangan, perkiraan kepadatan arus kendaraan dan arus alirannya, dan sebagainya. Kemudian kita merumuskan hubungan dari besaran-besaran tersebut dalam program. Berdasarkan hal itu, sistem dapat ditugaskan untuk memberikan gambaran tentang beberapa keadaan dari simpang empat untuk kondisi-kondisi yang kita tetapkan. Hasil dari simulasi dapat memberikan masukkan tentang pola tingkah laku simpang empat tersebut, yang dapat digunakan untuk menyempurnakan model.
5. Permainan
2.1.4 Karakteristik-Karakteristik PBK atau CAI yang Efektif
Karakteristik CAI yang efektif harus sesuai dengan kepentingannya. Adapun karakteristik-karakteristik tersebut antara lain :
1. Sesuai tujuan pembelajaran
CAI yang efektif harus dibuat sesuai dengan pencapaian tujuan materi dipelajari. CAI dikatakan tidak efektif dengan tujuan pembelajarannya jika menampilkan tampilan yang bagus tetapi tidak sesuai dengan pencapaian tujuan pembelajaran yang diinginkan.
2. Memaksimalkan interaksi
Keistimewaan pola pembelajaran dengan memakai komputer (metode komputerisasi) dibandingkan berdasarkan pada membaca buku teks dan media referensi lainnya adalah dapat memaksimalkan munculnya interaksi antara Pengajar dengan mahasiswa selama pelajaran berlangsung.
3. Menarik minat mahasiswa
Sebagian besar mahasiswa menyukai pengajaran berbantuan komputer, akan tetapi hal ini tidak dapat kita jadikan patokan karena ternyata ada sebagian mahasiswa yang suka dengan bentuk pembelajaran manual, dimana hal ini terjadi karena apabila isi dari komputer (CAI) itu tidak menarik minat mereka, Dari itu pembelajaran dengan metode komputer ini harus dibuat semenarik mungkin karena pelajaran yang tidak menarik minat mahasiswa tidak hanya akan dikatakan gagal tetapi juga akan mengurangi antusias mahasiswa pada pelajaran selanjutnya.
4. Melakukan pendekatan yang positif kepada mahasiswa
beban. Perancang sistem CAI harus mampu membuat komputer sebagai sahabat mahasiswa, memberi solusi bagi kendala pelajaran yang mereka alami dan mendukung mereka untuk memperbaiki kesalahan.
5. Menyediakan umpan balik yang beragam
Bagi seorang siswa yang masih berada dalam usia anak-anak, mereka akan merasa senang bila mendapatkan umpan balik yang positif (misalnya kata-kata pujian) bila mereka telah berhasil menyelesaikan pekerjaan dengan baik dan benar. Namun, bagi siswa usia yang lebih dewasa biasanya tidak memerlukan umpan balik yang positif karena dianggap dapat mengganggu kenyamanan dalam proses belajar mengajar.
6. Menggunakan sumber daya komputer yang baik
Untuk mendukung terlaksananya pembelajaran dengan sistem komputerisasi seorang perancang program CAI harus memilih komputer yang baik dan harus mempunyai kemampuan untuk mengetahui kapasitas perangkat yang digunakannya, agar tujuan pembelajaran dapat tercapai.
7. Mengacu pada prinsip desain pembelajaran
Konsep dan tujuan sistem pembelajaran yang baik adalah agar pola belajar mengajar dapat memberi motivasi pada mahasiswa, membuka wacana dan pemikiran mahasiswa tentang tujuan pembelajaran serta mengetahui mekanisme perintah yang lengkap termasuk cara mengevaluasi tahapan-tahapan pembelajaran secara lebih teratur.
2.1.5. Kelebihan dan Kekurangan PBK atau CAI
2.1.5.1 Kelebihan CAI
Kelebihan Computer Aided Instruction (CAI) atau Pengajaran Berbantuan Komputer antara lain adalah:
1. Meningkatkan Interaksi
Interaksi di sini adalah aktivitas pertukaran informasi antara komputer dengan penggunanya dalam hal ini siswa. Ketika komputer menampilkan suatu pesan maka siswa harus meresponnya. Karena kerja komputer berdasarkan respon yang diberikan siswa, maka pelajaran dalam PBK terikat langsung oleh respon yang diberikan siswa. Ketika siswa sedang berfikir mencari jawabnya maka komputer akan menunggu dan ketika siswa belum memahami materi maka petunjuk tambahan sudah tersedia sehingga siswa dengan mudah memahami pelajaran. Dengan PBK maka interaksi antara siswa dengan materi lebih banyak karena siswa langsung menyimak materi tanpa ada rasa takut, terlalu cepat dan sebagainya.
2. Induvidualisasi
Interaksi merupakan kontribusi utama dalam keefektifannya PBK, tetapi individualisasi lebih condong kepada efisiensi, hal ini dapat digambarkan dengan interaksi keefektifan individualisasi efisiensi interaksi keefektifan individualisasi efisiensi penggunaan PBK secara perorangan membuat kemungkinan untuk mengawasi pemahaman siswa secara tetap dan respon yang yang diberikan oleh PBK berdasarkan kebutuhan individu siswa Individualisasi diawali dengan pratest, dimana pratest ini digunakan untuk mengetahui bahwa siswa telah memiliki kemampuan prasyarat yang dibutuhkan untuk kesuksesan belajar siswa selanjutnya. Individualisasi digunakan untuk membuat pelajaran lebih menarik, lebih relevan dan lebih efisien. Dengan kata lain PBK lebih sesuai dengan karakteristik siswa.
3. Efektifitas biaya
PBK dapat digunakan dimalam hari, hari-hari libur yang dimana biasanya guru tidak bisa hadir. Dengan kata lain waktunya bisa kapan saja. Dengan pertimbangan biaya untuk menghadirkan seorang guru dalam sejumlah kelompok kecil siswa mana PBK merupakan satu alternatif yang dapat dipertimbangkan.
4. Keutuhan pelajaran
Dengan CAI beberapa bentuk aktivitas seperti membaca, melihat video tape
dapat ditampilkan dalam satu layar. Melalui CAI dapat meyakinkan bahwa topik-topik akan disajikan secara utuh. Hal ini berbeda sekali dengan kegiatan pembelajaran yang konvensional, apabila Pengajar menjelaskan suatu bagian topik terlalu lama maka topik yang lain mungkin tidak disampaikan karena waktunya sudah habis.
5. Motivasi
Banyak siswa yang menganggap bahwa PBK sangat menarik perhatian mereka, walaupun alasan ketertarikan mereka terhadap PBK sangat beragam Beberapa siswa menyebutkan atau mengatakan bahwa belajar dengan mesin sangat bertentangan/berbeda dengan belajar dengan guru. Siswa lain mengatakan mereka menyukai PBK karena mereka tertarik pada komputer sehingga pembelajaran menjadi efisien atau dengan PBK maka proses pembelajaran dapat dikendalikan oleh tingkat kemampuan siswa
6. Kendali peserta belajar (interaktif)
2.1.5.2 Kekurangan CAI
Kekurangan dalam penerapan CAI diantaranya adalah sebagai berikut [13] : 1. Sangat bergantung pada kemampuan membaca dan keterampilan visual mahasiswa.
2. Membutuhkan tambahan keterampilan pengembangan di luar keterampilan yang dibutuhkan untuk pengembangan pembelajaran yang lama.
3. Kemungkinan mahasiswa untuk belajar secara tak sengaja (intidental learning) menjadi terbatas.
4. Hanya bertindak berdasarkan masukan yang telah terprogram sebelumnya, tidak dapat bertindak secara spontan.
Namun dari kekurangan-kekurangan tersebut dapat diminimalisasikan dengan cara: 1. Menggabungkan CAI dengan peralatan lain seperti videodisc dan audiodisc
sehingga tidak terlalu bergantung pada tampilan layar komputer.
2. Memilih paket CAI yang sudah dikembangkan pihak lain untuk menghindari lamanya waktu dan keterampilan mengembangkan CAI sendiri, dengan memperhatikan tujuan pembelajaran dan karakteristik pembelajaran mahasiswa.
3. Menempatkan CAI sebagai tambahan dalam kegiatan belajar yang melibatkan tutor dan bahan yang tercetak [13].
2.2 Tutorial
secara efektif dan efisien [13]. Pemberian bimbingan berarti membantu mahasiswa memecahkan masalah-masalah belajar. Pemberian bantuan berarti membantu mahasiswa dalam mempelajari program. Pemberian petunjuk berarti memberikan cara belajar agar mahasiswa lebih belajar secara efektif dan efisien. Pemberian arahan berarti mengarahkan mahasiswa untuk mencapai tujuan pembelajaran yang ditetapkan dan pemberian motivasi berarti memberikan semangat untuk lebih mengikuti pembelajaran yang diterapkan.
Definisi tutorial dalam pembelajaran berbasis komputer sebagaimana diungkapkan [13] adalah pembelajaran khusus dengan instruktur yang terkualifikasi dengan menggunakan software komputer yang berisi materi pelajaran yang bertujuan untuk memberikan pemahaman secara tuntas (mastery learning) kepada mahasiswa mengenai bahan atau materi pelajaran yang sedang dipelajari.
Dalam tutorial, komputer berperan sebagai Pengajar/guru sehingga semua interaksi terjadi antara komputer dengan peserta didik sedangkan Pengajar/guru hanya sebagai fasilitator dan pemantau. Dalam model ini, sebenarnya software program komputer menggantikan sistem tutor yang dilakukan oleh Pengajar/guru atau instruktur. Pembelajaran dalam model ini disajikan melalui teks atau grafik yang ditampilkan oleh layar komputer. Kemudian komputer menampilkan pertanyaan sesuai dengan masalah yang disajikan. Secara sederhana pola-pola pengoperasian dalam pembelajaran CAI model tutorial dapat dilihat sebagai berikut:
1. Komputer menyajikan materi
2. Mahasiswa memberikan respon
3. Respon mahasiswa dievaluasi oleh komputer dengan orientasi mahasiswa pada arah mahasiswa dalam menempuh presentasi berikutnya.
4. Melanjutkan atau mengulangi tahapan sebelumnya. Misalnya, penyajian turorial konsep biologi yang berhubungan dengan gen pada manusia.
tidak ada, jika kemandirian tidak ada. Jika mahasiswa tidak belajar di rumah, dan datang ke tutorial dengan kepala kosong, maka yang terjadi adalah perkuliahan biasa, bukan tutorial. Dengan demikian, secara konseptual tutorial perlu dibedakan secara tegas dengan kuliah yang umum berlaku di perguruan tinggi, di mana peran Pengajar sangat besar dalam hal ini. Peran utama tutor dalam tutorial adalah:
1. Pemicu dan pemacu kemandirian belajar mahasiswa, berpikir dan berdiskusi.
2. Pembimbing, fasilitator, dan mediator bagi mahasiswa, dalam membangun pengetahuan, nilai, sikap dan keterampilan akademik dan profesional secara mandiri, dan dalam menghadapi atau memecahkan masalah-masalah dalam belajar . Memberikan bimbingan dan panduan agar mahasiswa secara mandiri memahami materi mata kuliah. Memberikan umpan balik kepada mahasiswa secara tatap muka atau melalui alat komunikasi, memberikan dukungan dan bimbingan, termasuk memotivasi dan membantu mahasiswa mengembangkan keterampilan belajarnya.
Tutor juga menstimulasi mahasiswa untuk terlibat aktif dalam pembahasan:
1. Masalah yang ditemukan mahasiswa dalam mempelajari modul
2. Kompetensi atau konsep esensial matakuliah
3. Persoalan yang terkait dengan praktikum mahasiswa di kelas tutorial
4. Masalah yang berkaitan dengan profesi keguruan
2.2.1 Model-model Tutorial
Model tutorial ini menurut [13] memiliki 2 jenis :
1. Tutorial Terprogram
Tutorial terprogram merupakan seperangkat tayangan baik statis maupun dinamis yang terlebih dahulu diprogramkan. Secara berturut, seperangkat kecil informasi ditayangkan yang diikuti dengan pertanyaan. Jawaban mahasiswa dianalisis oleh komputer (dibandingkan dengan kemungkinan-kemungkian jawaban yang telah dirancang oleh programer/pengajar), dan berdasarkan hasil analisis itu umpan balik yang sesuai. Urutan linear dan urutan bercabang digunakan. Penetapan kapan bercabang dimaksudkan untuk penyajian materi pelajaran tambahan berdasarkan hasil analisis perkembangan mahasiswa setelah menyelesaikan beberapa latihan dan tugas. Semakin banyak alternatif cabang yang tersedia, semakin luwes program tersebut menyesuaikan diri dengan perbedaan individual mahasiswa. Media tambahan lain biasanya digabungkan untuk format tutorial terprogram, seperti tugas bacaan berbasis cetak, kegiatan kelompok, percobaan laboratorium, kegiatan latihan, simulasi dan interaktif dengan videodisc. Manfaat tutorial terprogram akan nampak jika menggunakan kemampuan teknologi komputer untuk bercabang dan interaktif.
2. Tutorial Intelijen
2.3. Flash
Sejak diakusisi oleh perusahaan raksasa adobe, software macromedia flash berubah nama menjadi Adobe flash. Akusisi itu bisa menjadi pertanda bahwa prospek pembuatan animasi penggunaan flash semakin berkembang. Flash sudah dipakai luas sejak pulahan tahun yang lalu. Sebagian kalangan menggunakannya untuk membuat animasi untuk halaman website, profil perusahaan, CD interaktif, game dan lain-lain.
Saat ini flash begitu berkembang, terbukti lewat peluncuran versi terbarunya yaitu Flash CS 5 dengan penyempurnan kinerja dan penambahan beberapa fitur. Adapun Flash versi sebelumnya antara lain: Flash 5, Flash MX, dan Flash MX 2004, Adobe Flash CS, CS2,CS3,CS4. Semakin baru versi program, maka semakin lengkap fasilitas yang diberikan. Flash memiliki sejumlah kelebihan. Beberapa kelebihan Flash antara lain:
1. Animasi dan gambar konsisten dan fleksibel, karena tetap terlihat bagus pada ukuran jendela dan resolusi layar berapapun pada monitor pengguna.
2. Kualitas gambar terjaga. Hal ini disebabkan karena Flash menggunakan teknologi Vector Graphics yang mendeskripsikan gambar memakai garis dan kurva, sehingga ukurannya dapat diubah sesuai dengan kebutuhan tanpa mengurangi atau mempengaruhi kualitas gambar. Berbeda dengan gambar
bitmap seperti bmp, jpg dan gif yang gambarnya akan pecah-pecah ketika ukurannya dibesarkan atau diubah karena dibuat dari kumpulan titik-titik.
3. Waktu loading (kecepatan gambar atau animasi muncul atau loading time) lebih cepat dibandingkan dengan pengolah animasi lainnya, seperti animated gifs dan java applet.
4. Mampu membuat website yang interaktif, karena pengguna (User) dapat menggunakan keyboard atau mouse untuk berpindah ke bagian lain dari halaman web atau movie, memindahkan objek, memasukkan informasi di
5. Mampu menganimasi grafis yang rumit dengan sangat cepat, sehingga membuat animasi layar penuh bisa langsung disambungkan ke situs web.
6. Mampu secara otomatis mengerjakan sejumlah frame antara awal dan akhir sebuah urutan animasi, sehingga tidak membutuhkan waktu yang lama untuk membuat berbagai animasi.
7. Mudah diintegrasikan dengan program Macromedia yang lain, seperti Dreamweaver, Fireworks, dan Authorware karena tampilan dan tool yang digunakan hampir sama.
8. Dapat diintegrasikan dengan skrip sisi-server (server side scripting) seperti CGI, ASP dan PHP untuk membuat aplikasi pangkalan data web.
9. Lingkup pemanfaatan luas. Selain tersebut diatas, dapat juga dipakai untuk membuat film pendek atau kartun, presentasi, iklan atau web banner, animasi logo, kontrol navigasi dan lain-lain. Dengan Adobe Flash ini, kita akan menemukan kekuatan dan fleksibilitas dari program Flash ini yang sangat ideal untuk mewujudkan kreativitas anda.
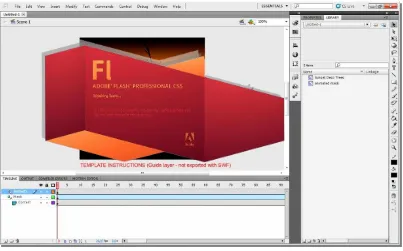
2.3.1 Graphical User Interface (GUI)
Gambar 2.0 Interface Flash CS5
2.3.1.1. Menu
Menu berisi kontrol untuk berbagai fungsi seperti membuat, membuka, dan menyimpan file, dan lain-lain.
Gambar 2.1 Menu Adobe Flash CS5
2.3.1.2. Stage
Stage adalah area persegi empat yang merupakan tempat membuat objek atau animasi yang akan dimainkan.
2.3.1.3. Toolbox
Tollbox merupakan alat bantu dalam menggambar suatu objek seperti garis, lingkaran, persegi empat, text, pemberi warna. Juga dapat dipergunakan untuk menghapus menzoom, maupun memilih objek.
Gambar 2.3 Toolbox Adobe Flash CS5
2.3.1.4. Layer
Gambar 2.4 Layer Adobe Flash CS5
2.3.1.5. Time Line
Time line merupakan tempat dimana animasi objek akan dijalankan. Time line juga berfungsi untuk menentukan kapan suatu objek dimunculkan atau dihilangkan berdasarkan satuan waktu. Pada time line terdapat frame, layer dan playhead.
Gambar 2.5 Time Line Adobe Flash CS5
2.3.1.6. Panel
Panel merupakan jendela tambahan yang dipergunakan untuk mengedit/mengatur performan dari suatu objek. Flash memiliki beberapa panel sesuai dengan fungsinya.
Panels biasanya terletak di bagian kanan area Flash. Untuk menampilkan panel
Gambar 2.6 Panel Adobe Flash CS5
2.3.2. ActionScript
ActionScript merupakan bahasa pemograman atau scripting di Flash. Dengan
2.4 3D Studio Max
3D studio Max merupakan software yang berhubungan dengan dunia virtual, 3D Studio Max merupakan salah satu software yang ada untuk membantu para designer modeling 3 dimensi membuat karyanya dengan mengembangkan ide dan imajinasinya kedalam bentuk visual. dimana pengguna dapat mengatur teknik pencahayaan, material bentuk dan sebagainya dari sebuah bentuk sederhana yang telah disediakan dalam creating tool. Semua pengatuann efek dapat diatur sesuai kebutuhan, termasuk pergerakan kamera, objek, dan perubahan warna. 3D Studio Max adalah software visualisasi modelling dan animasi tiga dimensi yang populer dan serbaguna, pengaplikasian 3Ds Max sering digunakan pada berbagai bidang dan industri, seperti game, advertising, arsitektural dan sebagainya.
3Ds Max merupakan perangkat lunak yang diciptakan oleh Discreet yang merupakan sebuah cabang dari perusahaan perangkat lunak yaitu autodesk. Autodesk didirikan pada tahun 1982 oleh John walkqer yang berpusat di San Rafael, California. Hingga saat ini versi terakhir dari Software 3Ds Max ini ialah 3Ds Max 2011.
Autodesk pertama kali berkembang dibidang arsitektural kemudian berkembang kearah animasi dan perfilman. Tujuan utamanya ternyata adalah mewujudkan gagasan-gagasan dalam sebuah tampilan yang nyata. Dengan 6 juta lebih pengguna perangkat lunak autodesk, autodesk menjadi pemimpin dalam bidang perangkat lunak dan media dalam infrastuktur, arsitektur, industri dan digital media. Autodesk memberi kemudahan bagi pengguna dalam memanajemen dan memperoses data dengan lebih efektif. Hasilnya pengguna dapat dengan lebih mudah kreatif dalam menuangkan gagasan-gagasan dengan lebih produktif, efesian dan meningkatkan mutu produksi. Autodesk memiliki kelebihan dalam hal fasilitas dan manajemen data.
3ds max adalah software 3d paling populer untuk berbagai aplikasi. Salah satu industri yang paling banyak menggunakan adalah industri game.
Jika kita ingin bandingkan dengan software kerabatnya yaitu Maya, Max memilki kelebihan pada simplifikasinya. Sangat banyak fitur otomatis yang tidak kita temukan di Maya, seperti modeling objek (pintu, tangga, dan objek lainnya). Max juga lebih mudah untuk kebutuhan motion graphic dan visualisasi arsitektur. Selain itu, software 3Ds Max juga masuk di dalam top 3D software animation
Adapun konsep animasi yang akan diterapkan pada proyek ini yaitu efek
lightning, point of view, teksture dan material, dan kontur. Adegan ini berlangsung di dalam ruangan sehingga efek cahaya akan menggunakan lampu. Point of view ini merupakan sudut pandang pengambilan gambar. Artinya bahwa sudut pandang yang dapat dinikmati oleh audience. Sudut pandang sangat penting untuk menjaga kenyamanan audience selama menikmati animasi yang ditampilkan. Tekstur, material, dan kontur memiliki peran untuk membentuk objek menjadi serealitas mungkin. sebagai tambahan efek dan sentuhan terakhir, penulis menggunakan software Adobe Premiere Pro CS4.
2.4.1 Tampilan 3D Studio Max
Berikut ini kita akan membahas mengenai apa yang akan ditampilkan ketika membuka 3D Studio Max .
2.4.1.1 Interface
Gambar 2.7 interface
2.4.1.2 Viewport
Viewport terdiri dari empat buah viewport yang berukuran sama besar. Viewport Perspektive berada di sudut kanan bawah, Viewport aktif ditandai dengan warna kuning disekelilingnya.
2.4.1.3 Menu Bar
Tempatnya adalah tepat di bawah title bar, akan terbuka menu Drop-down yang berisi beberapa sub menu bila kita memilih salah satu menu .
Gambar 2.9 menu bar
2.4.1.4 Panel Command
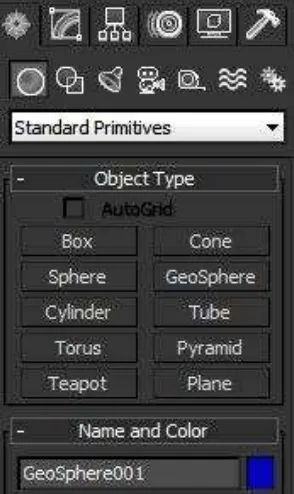
Terdiri dari beberapa panel, seperti Panel Create, Modify, Hierarchy, Motion, Display dan utilites. Contoh tiga panel tersebut adalah :
2.4.1.4.1 Panel Create
Terdiri dari perintah-perintah untuk membuat objek geometry 3D, 2D Shape, Lampu, Camera, dan lain-lain.
2.4.1.4.2 Time slider
Suatu fitur yang digunakan untuk melihat posisi sebuah objek pada frame tertentu. Pada Time Slider juga ditampilkan posisi slider jumlah frame yang ada
Gambar 2.11 Time slider
2.5 Multimedia
Perkembangan multimedia saat ini, memasuki tahap perkembangan yang sangat pesat. Pemanfaatannya dalam dunia hiburan begitu semakin dirasakan. Begitu mudahnya kita mendapatkan fasilitas multimedia adalah jalan untuk mengenal lebih dekat tentang multimedia.
2.5.1 Definisi Multimedia
Multimedia merupakan suatu konsep dan teknologi baru dalam bidang teknologi informasi. Dimana teks, gambar, suara animasi, video disatukan dalam komputer untuk disimpan, diproses dan disajikan baik. Lahirnya teknologi multimedia merupakan hasil dari kemajuan teknologi elektronik, komputer dan perangkat lunak. Maka dengan adanya teknologi multimedia ini akan merambah tugas menjadi lebih ringan. Pengertian multimedia secara umum adalah gabungan dari berbagai media informasi dengan menggunakan fasilitas komputer [19].
Multimedia adalah kombinasi dari teks, foto, seni grafis, suara, animasi, dan elemen-elemen video yang dimanipulasi secara digital. Meskipun definisi multimedia sangat sederhana, cara untuk menjalankannya sangat kompleks. Multimedia secara khusus dibedakan menjadi dua bagian, yaitu: multimedia linier, adalah multimedia yang tidak melibatkan user secara langsung dalam proses berjalannya. Seperti contohnya menonton film atau televisi. User hanya perlu duduk diam dan menonton. Sedangkan multimedia nonlinier, adalah multimedia yang melibatkan user secara langsung, dimana user diberikan kontrol navigasi agar dapat menjelajah ke dalam isi dari multimedia tersebut sesuai dengan keinginan [22].
Multimedia banyak digunakan di mana saja, di antaranya di dalam bisnis, (meliputi: presentasi, pelatihan, pemasaran, periklanan, demo produk, basis data, katalog, pesan kilat, komunikasi jaringan, dan lain-lain), di sekolah, dan di rumah. Sekolah mungkin merupakan institusi yang paling membutuhkan multimedia. Banyak sekolah di Amerika Serikat sekarang ini kekurangan biaya dan kadang-kadang lambat dalam mengadopsi teknologi baru, namun di sinilah kemampuan multimedia dapat dimaksimalkan untuk keuntungan jangka panjang [22].
Multimedia dapat memprovokasi perubahan secara radikal dalam proses pengajaran pada dekade-dekade mendatang, khususnya saat siswa yang cerdas menemukan bahwa mereka dapat keluar dari batasan metode pengajaran tradisional. Sebenarnya, di sini terjadi perubahan dari model pembelajaran transmisi atau siswa pasif ke model Kolb tentang Pembelajaran Eksperiensial atau siswa aktif. Dalam beberapa hal, guru lebih sebagai pembimbing atau mentor, fasilitator pembelajaran, yang memimpin siswa untuk mengikuti proses pembelajaran, bukan sebagai penyedia informasi dan pembelajaran yang utama. Siswa, bukan guru, menjadi inti dari proses pengajaran dan pembelajaran. Ini merupakan subjek yang sensitif dan berbau politik di kalangan pendidik, jadi perangkat lunak pendidik terkadang diposisikan sebagai pengaya proses pembelajaran, bukan pengganti yang potensial untuk metode tradisional berbasis guru [22].
Multimedia untuk pembelajaran memiliki banyak bentuk. Mercer Meyer
membaca meningkat seiring pengenalan huruf. Klik mouse pada huruf-huruf yang akan dimainkan, maka komputer akan membacakan cerita dengan keras, terkadang mengeja kata-kata satu per satu. Untuk pendidikan tingkat lanjut, terdapat juga suatu alat pengajaran yang berjudul “Atlas of Planar Imaging” yang dirancang oleh Yale University School of Medicine. Alat ini menyediakan presentasi dari 100 kasus untuk para dokter dan memberi kesempatan kepada kardiolog, radiolog, mahasiswa kedokteran, dan sejenisnya untuk mempelajari secara mendalam teknik pengobatan terbaru terhadap penyakit jantung. Orang dewasa, sama seperti anak-anak, akan belajar dengan baik melalui eksplorasi dan penemuan [22].
Berdasarkan pendapat para ahli maka penulis dapat menyimpulkan kata multimedia merupakan suatu penyatuan dari beberapa media menjadi satu. Pada kenyataannya multimedia merupakan gabungan beberapa media menjadi satu yang kemudian didefinisikan sebagai elemen-elemen dalam pembentukan multimedia. Hal-hal yang merupakan komponen multimedia adalah : Teks, Gambar, Animasi, Suara, dan Video.
2.5.2 Komponen Multimedia 1. Teks
Teks adalah elemen paling awal dan sederhana dalam multimedia, yang biasanya mengacu pada kata, kalimat dan alinea atau segala sesuatu yang tertulis atau ditayangkan. Sebagian besar multimedia menggunakan teks karena teks sangat efektif untuk menyampaikan ide dan panduan kepada pengguna. Teks merupakan bentuk data multimedia yang paling mudah disimpan dan dikenali, serta file teks merupakan struktur yang sederhana [21].
a. Static Text Fields
Merupakan teks yang bersifat tetap dan dalam pengoperasiannya tidak akan mengalami perubahan secara dinamis, biasanya digunakan dalam menampilkan informasi.
b. Dynamic Text Fields
Merupakan teks yang menyediakan variabel, dalam pengoperasiannya akan mengalami perubahan secara dinamis, dan untuk menampilkan informasi sesuai dengan variabelnya.
c. Input Text Fields
Merupakan teks yang memungkinkan user memberikan masukan teks. Selanjutnya masukan tersebut akan ditindaklanjuti dengan aksi-aksi tertentu sesuai dengan script yang dimasukkan.
2. Image atau Gambar
Gambar merupakan tampilan diam atau tidak bergerak. Gambar merupakan salah satu komponen penting dalam multimedia karena dapat meringkas dan menyajikan data kompleks serta mampu menyampaikan seribu kata. Gambar dalam publikasi multimedia lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks sebab manusia selalu berorientasi terhadap visual. Menurut [18], format file gambar digunakan dalam multimedia yaitu :
a. PICT
Merupakan format file default Macintosh yang mampu untuk membuat objek yang digambar secara bitmap maupun amper.
b. BMP
c. JPEG (Joint Photographic Experts Group)
Format grafik yang terkompresi, digunakan dalam tampilan foto dan gambar secara ampere, dapat mengendalikan kedalaman warna serta mempunyai ukuran yang ampere kecil.
d. GIF (Grafic Interchange File)
Format file yang terkompresi yang dikembangkan oleh CompuServe.
e. TIFF (Tagged Interchange File Format)
Format file terkompresi yang digunakan di paket desktop publishing. Kekuatan dari format ini adalah lebih fleksibel dari format gambar bitmap yang didukung secara ritual oleh seluruh point, image editing dan aplikasi kedalaman layout.
f. EPS (Encapsulated Post Script)
Merupakan format file yang digunakan dalam photoshop dapat memuat baik gambar amper maupun grafik.
g. PNG (Portable Network Graphics)
Merupakan format file terkompresi untuk menampilkan gambar pada World Wide Web, mempunyai kemampuan menampilkan gambar 24 bit dan menghasilkan latar belakang secara transparan.
h. PSD
Merupakan format file yang digunakan photoshop untuk menyimpan file yang dibuat dan dimanipulasi. File PSD tidak dikompresi dan memuat informasi tentang berbagai graphics layer yang ada tanpa sebuah file.
4. Audio
berbagai format. Menurut [18], format-format file suara (audio) tersebut antara lain:
a. MP3 (MPEG Audio Player 3)
File audio yang digunakan suatu codec untuk melakukan encoding dan decoding
suatu rekaman musik, dengan ekstensi *.mp3.
b. MIDI (Musical Instrument Digital Interface)
File audio yang digunakan untuk menyimpan instrument musik dengan ekstensi *.mid.
c. DAT (Digital Audio Tape)
Format file yang menggunakan head yang diputar serupa dengan Video Tape Recorder (VTR).
d. WAV (Waveform Audio)
Merupakan format file audio yang berbentuk digital, dapat dimanipulasi dengan perangkat lunak PC multimedia.
5. Video
Video adalah bagian dari gambar-gambar yang saling berurutan yang disebut frame dengan ukuran standar 24 frame/second (FPS = Frame Per Second), gambar-gambar tersebut kemudian diproyeksikan diatas layer ditambahi dengan objek teks atau animasi. [20]. Adapun format file dalam video antara lain :
a. Audio Video Interleave (AVI)
Merupakan format video dan animasi yang digunakan video untuk windows dan berinteraksi.
b. Motion Overlay Video (MOV)
c. Motion Picture Expert Group (MPEG)
Skema kompresi dan spesifikasi format file video digital.
d. Shockwave
Merupakan format dari Macromedia Flash yang berekstensi, dikembangkan oleh Macromedia Format Shockwave.
e. Real Video
Mempunyai ekstensi serta dikembangkan oleh real media.
2.6 Animasi
Animasi merupakan susunan gambar mati yang dibuat efek sehingga seolah-olah tampak bergerak. Perbedaan movie dengan animasi adalah animasi merupakan proses kejadiannya sedangkan movie merupakan proses hasilnya. Animasi merupakan satu teknologi yang membuat gambar kelihatan seolah-olah hidup, dapat bergerak, beraksi dan berbicara.
Animasi berasal dari bahasa latin, anima, yang artinya jiwa, hidup, nyawa dan semangat. Animasi adalah gambar dua atau tiga dimensi yang seolah-olah bergerak. Animasi ialah suatu seni untuk memanipulasi gambar menjadi seolah-olah hidup dan bergerak, yang terdiri dari animasi 2 dimensi maupun 3 dimensi.
2.6.1 Dua Dimensi (2D)
Grafik 2 dimensi merupakan gambar yang terdiri dari titik x dan titik y yang saling di hubungkan. Pengembangan dari grafik 2D yaitu animasi 2 dimensi . animasi 2D adalah gambaran gerak yang berbasiskan dua dimensional atau flat picture, Animasi dua dimensi juga kadangkala dikenali sebagai animasi linear.
Dalam metode pembutan animasi 2 dimensi ada yang di kenal dengan istilah
yang menggunakan gambaran tangan. Komputer digunakan untuk pewarnaan, penerapan virtual kamera dan penataan data yang digunakan dalam sebuah animasi.
2.6.2 Tiga Dimensi (3D)
Dalam penggunaan umum, dimensi berarti parameter atau pengukuran yang dibutuhkan untuk mendefinisikan sifat-sifat suatu objek yaitu panjang, lebar, dan tinggi atau ukuran dan bentuk. Dalam matematika dan fisika, dimensi adalah parameter yang dibutuhkan untuk menggambarkan posisi dan sifat-sifat objek dalam suatu ruang. Dalam konteks khusus, satuan ukur dapat pula disebut dimensi meter atau incidalam model geografi, atau biayadan hargadalam model ekonomi.
Melihat objek secara tiga dimensi (3D) berarti melihat obyek dalam bentuk sesungguhnya. Penggambaran 3D akan lebih membantu memperjelas maksud dari rancangan objek karena bentuk sesungguhnya dari objek yang akan diciptakan divisualisasikan secara nyata. Penggambaran 3D merupakan pengembangan lebih lanjut dari penggambaran 2D. Berupa objek yang berorientasi atas tiga sudut pandang, sesuai dengan koordinat sumbu x, y, dan z. yang memiliki panjang, lebar, dan tinggi. Istilah ini biasanya digunakan dalam bidang seni, animasi, komputer dan matematika.
Animasi 3D adalah gambar gerak yang berbasiskan bentuk-bentuk 3 dimensional, yang dapat dilihat dengan pandangan/tampak atas, samping kanan-kiri, depan-belakang, dan juga tampak perspektif. Pada kategori animasi 3D biasa dikenal istilah Computer Generated Animation, ini biasanya digunakan untuk animasi 3 dimensi dengan program 3D seperti 3D Studio Max, Maya, Autocad dan lainya.
Animasi 3D mudah untuk di deskripsikan, tapi lebih sulit untuk dikerjakan. Properties 3D model didefinisikan dengan angka-angka. Dengan merubah angka bisa merubah posisi objek, rotasi, karakteristik permukaan, dan bahkan bentuk.
Faktor yang membuat animasi 3D lebih sulit :
a. Harus memvisualisasikan bentuk 3 dimensi.
2.6.3 Tahapan dalam pembuatan animasi
Dalam pembuatan aplikasi ini penulis menyajikan 2 teknik pembuatan animasi, yaitu 2D dan 3D, secara umum keduanya memilki metode yang sama. Namun untuk 3D sedikit lebih rumit. Berikut adalah tahapan yang umum dilakukan dalam pembuatan animasi 3D :
1. Modeling, pada tahap ini dilakukan pembuatan objek
2. Animating, merupakan tahap untuk menciptakan objek bergerak
3.Texturing, merupakan proses texturing ini untuk menentukan karakterisik sebuah materi obyek dari segi tekstur. Untuk materi sebuah object bisa digunakan aplikasi properti tertentu seperti reflectivity, transparency, dan
refraction. Texture kemudian bisa digunakan untuk meng-create berbagai variasi warna pattern, tingkat kehalusan/kekasaran sebuah lapisan object secara lebih detail.
4.Rendering, merupakan proses akhir dari keseluruhan proses pemodelan ataupun animasi komputer. Dalam rendering, semua data-data yang sudah dimasukkan dalam proses modeling, animasi, texturing, pencahayaan dengan parameter tertentu akan diterjemahkan dalam sebuah bentuk output. Dalam standard PAL sistem, resolusi sebuah render adalah 720 x 576 pixels.
Berikut bagian rendering yang sering digunakan:
a. Field Rendering, sering digunakan untuk mengurangi strobing effect yang disebabkan gerakan cepat dari sebuah obyek dalam rendering video.
b. Shader, merupakan sebuah tambahan yang digunakan dalam 3D software tertentu dalam proses special rendering. Biasanya shader diperlukan untuk memenuhi kebutuhan special effect tertentu seperti lighting effects, atmosphere, fog dan sebagainya.
2.7 Pemodelan Objek
beberapa tahapan akhir untuk menghasilkan objek atau model yang diinginkan. Adapun penjelasan tentang teknik dan tahapan yaitu :
2.7.1 Teknik 3 Dimensi Modeling
Sebuah objek 3 Dimensi dibentuk dengan menggunakan berbagai macam cara atau diesbut juga dengan teknik modeling. Didalam teknik modeling, terdapat bebrapa teknik yang umum digunakan dan menjadi dasar dalam 3 Dimensi modeling. Teknik-teknik tersebut antara lain :
a. Primitive-up modeling
Teknik ini merupakan salah satu tenik yang sangat umum digunakan dalam 3 dimensi modeling. Dimana sebuah objek 3 dimensi dibentuk dari objek primitive, yakni objek sederhana berbentuk persegi, kerucut, bola, slinder atau sebuah bidang, yang kemudian dimodifikasi untuk mencapai bentuk yang diharapkan.
b. Sym symmetry (mirroring)
Teknik ini digunakan untuk membuat objek yang memiliki bagian simetris dengan cara refleksi. Hasil duplikasi tersebut berupa instance yang memiliki sifat yang sama dengan sumbernya. Dengan demikian modifikasi sumber akan mengikuti mempengaruhi instace dan akan menghasilkan objek yang simetris.
c. Rotos coping
Rotos coping merupakan teknik modeling menggunakan image plane sebagai refrensi atau acuan dalam modeling. Image plane dapat berupa foto, gambar atau seketsa dari sebuah objek.
d. Network of curves
e. Patch modeling/pacthing pacth modeling/patching
Merupakan suatu teknik patching yang merupakan perencanaan lebih banyak dari teknik modeling lainnya karena menggunakan beberapa nurbs surface
seperti teknik network of curves, yang kemudian di gabungkan menjadi satu bagian yang utuh.
2.7.2 Kategori 3 Dimensi Modeling
Pemodelan suatu obejek 3Dimensi dapat dikategorikan menjadi dua, yaitu organic modeling dan hard-surfece modeling.
a. Organik modeling
Yaitu pemodelan objek organik seperti manusia, hewan dan mahluk hidup lainnya, yang memiliki sudut-sudut tumpul. Tipe geometri, nurbs, dan subdivision lebih cocok unutk model organik.
b. Hard-surfece modeling
Hard-surface modeling yang disebut juga dengan industri modeling. Dimana objek yang dihasilkan memiliki sudut-sudut yang tajam seperti meja, kursi, sutomotif dan benda mati lainnya. Tipe geometri polygon sangat cocok dan sesuai dengan modeling penggunaan nurbs juga sesuai untuk memperoleh sudut-sudut tumpul suatu objek.
2.8 Transformasi
(Pergeseran), Scalling (Perskalaan), Rotation (Perputaran)dan Shearing. Berdasarkan sistem koordinasi yang dipakai, setiap titik dari objek 3 Dimensi ditentukan oleh tiga buah posisi, yaitu posisi bawah sumbu X, posisi kearah sumbuh Y, dan posisi kearah sumbuh Z.Sehingga sembarang titik Q bisa dinyatakan sebagai (Qx,Qy,Qz).
2.8.1 Translation (Pergeseran)
Sembarang titik pada titik X,Y,Z bisa digeser kesembarang tempat dengan menambah besaran pada arah sumbu X,Y,Z.Dengan menggunakan persamaan Q=P.M+tr , dengan Q adalah titik posisi setelah digeser, P adalah posisi titik asal, M adalah Matriks identitas dan tr adalah besarnya pergeseran kearah X,Y,Z. Maka hasil pergeseran bisa dinyatakan sebagai : (Qx,Qy,Qz)= (Px+trx, Py+try, Pz+trz). Dalam sistem koordinat
Dengan melihat pada notasi bisa diketahui matriks transformasi untuk pergeseran adalah berupa matriks identitas.
2.8.2 Scalling (Persekalaan)
[Qx,Qy,Qz,1] = [Px,Py,Pz,1]
Dalam notasi di atas dapatdilihat bahwa off set vector, yaitu bernilai (0).
2.8.3. Rotation (Perputaran)
Perputaran objek pada sistem koordinasi 3 Dimensi lebih rumit dibandingkan perputaran pada sistem koordinasi 2 Dimensi, tetapi mempunyai dasar yang sama, yaitu perputaran bisa dilakukan dengan memilih salah satu sumbu putar. Untuk memperoleh hasil pemutaran terhadap kombinasi sembarang sumbu, bisa dilakukan dengan menggabungkan matriks transformasi dari pemutaran untuk masing-masing sumbu.
Pada sistem koordinasi 3 Dimensi dikenal dua sistem koordinasi, yaitu sistem koordinat tangan kanan dan sistem koordinat tangan kiri. Pada sistem koordinat tangan kanan, pemutaran bersudut positif dinyatakan sebagai berlawanan dengan arah putaran jarum jam. Pada sistem koordinasi tangan kiri, pemutaran bersudut positif dinyatakan dengan searah jarum jam. Karena dalam sistem koordinasi 3 dimensi terdapat 3 buah sumbu, maka perputaran terhadap masing-masing sumbu bisa dituliskan sebagai berikut, dengan menunjukan sudut putar. Dalam sistem koordinasi homogen,pemutaran terhadap sumbuh X, bisa dituliskan sebagai:
[Qx,Qy,Qz,1] = [Px,Py,Pz,1]
[Qx,Qy,Qz,1] = [Px,Py,Pz,1]
Pemutaran terhadap sumbu Z bisa dituliskan sebagai berikut:
[Qx,Qy,Qz,1] = [Px,Py,Pz,1]
2.8.4 Shearing (Perpaduan antara rotasi dan persekalaan)
Shering pada objek 3 Dimensi lebih lengkap dibandingkan pada objek 2 Dimensi karena shering pada sembarang sepasang sumbu dapat dilaksanakn pada sumbu ketiga. Secara umum, matriks transformation untuk melakukan shering objek 3 Dimensi adalah :
2.9 Multimedia Interaktif
Multimedia interaktif adalah aplikasi yang dibangun oleh kumpulan script, control statement, event header, dan function terhadap objek multimedia yang meliputi teks, image, audio, video dan animasi.
Dalam membuat multimedia interaktif, pembuat dapat pergi kesuatu bagian yang berhubungan dengan pembuatan produk tersebut, untuk mendapatkan suatu informasi tanpa harus mengikuti cara-cara yang terdapat sebelumnya. Tampilan secara interaktif dibuat dalam bentuk menu. Format interaktif dapat digunakan atau diaplikasikan keberbagai bentuk produk, termasuk alat untuk rujukan atau petunjuk.
Produk-produk yang dihasilkan dari multimedia interaktif diantaranya seperti ensiklopedia atau kamus, aplikasi tutorial atau pelatihan, media masa elektronik, hiburan seperti games. Produk pendidikan dan latihan memerlukan masukan interaktif khususnya dalam latihan tugas. Adapun ciri-ciri dari multimedia interaktif diantaranya sebagai berikut :
a. Dapat berupa aplikasi berbasis multimedia atau web b. Disusun dalam bentuk menu
c. Memperbolehkan berpindah dari satu informasi ke informasi lain
d. Suatu penyampaian informasi yang kompleks dapat disederhanakan dengan menggunakan produk multimedia interaktif.
2.9.1 Struktur Navigasi
2.9.1.1 Struktur Linear Pada Multimedia
Struktur linier adalah struktur navigasi yang paling sederhana. Dalam menampilkan aplikasi multimedia terdapat dua menu yakni maju (next) dan mundur (back). Skema dari struktur linear dapat dilihat di gambar berikut :
Gambar 2.12 Struktur Linear
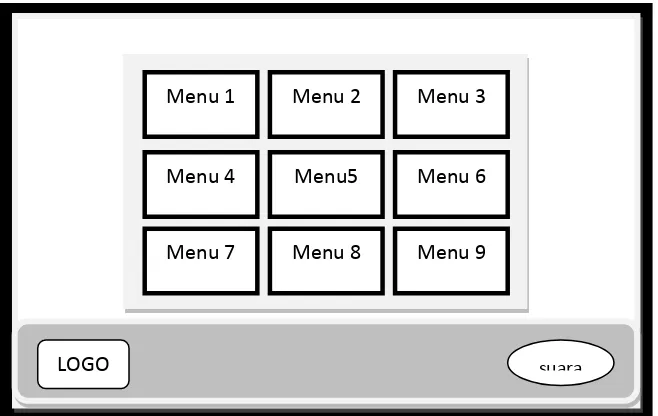
2.9.1.2 Struktur Menu Pada Multimedia
Struktur menu berbentuk garis garis hypertext, gambar, audio, video dan animasi kesemuaan komponen tersebut merupakan bagian dari objek multimedia. Skema struktur menu dapat dilihat pada gambar berikut :
2.9.1.3 Struktur Hierarki pada Multimedia
Struktur hierarki berbentuk seperti tangga atau pohon, dimana masing-masing objek menyediakan sebuah menu pilihan yang memiliki lebih banyak menu dengan lebih banyak pilihan. Tidak ada batas jumlah pilihan dalam sebuah struktur hierarki. Skema dari struktur hierarki dapat dilihat pada gambar berikut :.
Gambar 2.14 Struktur Hierarki Pada Multimedia
2.9.1.4 Struktur Jaringan pada Multimedia
Struktur jaringan merupakan desain yang paling kompleks dengan banyak objek dalam setiap arah pada setiap objek dalam aplikasi multimedia. Skema struktur jaringan dapat dilihat pada Gambar 2.15.
2.9.1.5 Struktur Kombinasi pada Multimedia
Struktur kombinasi adalah struktur navigasi yang mengkombinasikan struktur-struktur yang ada. Strukstur inilah yang nantinya akan penulis gunakan untuk merancang aplikasi. Skema dari struktur kombinasi dapat dilihat pada Gambar berikut :
Gambar 2.16 Struktur Kombinasi Pada Multimedia
2.10 Shalat
Shalat adalah ibadah yang terpenting dan utama dalam Islam. Dalam deretan rukun Islam Rasulullah saw. menyebutnya sebagai yang kedua setelah mengucapkan dua kalimah syahadat (syahadatain). Rasullah bersabda, “Islam dibangun atas lima pilar: bersaksi bahwa tiada tuhan selain Allah dan Muhammad adalah utusan Allah, menegakkan shalat, membayar zakat, berhajji ke ka’bah baitullah dan puasa di bulan
Ramadlan.” [21]
2.10.1 Syarat-Syarat Shalat 1. Syarat wajib