SISTEM INFORMASI KEUANGAN KOMITE SEKOLAH
BERBASIS WEB MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
HARIADI KURNIAWAN
112406121
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : SISTEM INFORMASI SEKOLAH SMAN 1
PARAPAT BERBASIS WEB MENGGUNAKAN
PHP DAN MYSQL
Kategori : TUGAS AKHIR
Nama : HARIADI KURNIAWAN
Nomor Induk Mahasiswa : 112406121
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Disetujui di Medan, Juni 2014
Disetujui oleh : Pembimbing, Prodi D3 Teknik Informatika
FMIPA USU
Ketua,
iii
PERNYATAAN
SISTEM INFORMASI SEKOLAH SMAN 1 PARAPAT BERBASIS WEB
MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
iii
PENGHARGAAN
Puji syukur kita panjatkan kehadirat Tuhan Yang Maha Esa yang telah melimpahkan
rahmat dan hidayah-Nya sehingga tugas akhir ini berhasil diselesaikan dengan baik
dalam waktu yang telah ditetapkan.
Judul tugas akhir ini adalah “SISTEM INFORMASI SEKOLAH SMAN 1
PARAPAT BERBASIS WEB MENGGUNAKAN PHP DAN MYSQL”. Tugas akhir
merupakan syarat untuk dapat menyelesaikan pendidikan program studi D-III Teknik
Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas
Sumatera Utara.
Pada kesempatan ini penulis mengucapkan banyak terima kasih kepada pihak
yang telah banyak membimbing, mengarahkan, membantu, dan memberikan
dukungan semangat dan kasih sayang dalam menyelesaikan tugas akhir ini. Penulis
mengucapkan terima kasih kepada :
1. Bapak Drs. Partano Siagian, M. Sc. selaku dosen pembimbing yang telah
bersedia memberi arahan, bimbingan dan petunjuk serta nasehat kepada
penulis dalam menyelesaikan tugas akhir ini.
2. Bapak Prof. Dr. H. Sutarman, M.Sc. selaku Dekan Fakultas Matematika dan
Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, M.Si. selaku Ketua Departemen Matematika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Bapak Dra. Elly Rosmaini, M.Si selaku Ketua Program Studi D-III Teknik
Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Sumatera Utara.
5. Bapak Syahriol Sitorus, S.Si, M.IT selaku Sekretaris Program Studi D-III
Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sumatera Utara.
6. Seluruh Bapak dan Ibu Dosen yang telah membimbing saya selama menjalani
pendidikan di program studi D-III Teknik Informatika Fakultas Matematika
dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
7. Terkhusus penulis ucapkan terima kasih yang sebesar – besarnya kepada
iv
semangat dan kasih sayang yang tiada henti kepada penulis sehingga penulis
dapat menyelesaikan tugas akhir ini.
8. Bapak Saor Bona Tua Sihotang,S.Pd. selaku Kepala Sekolah SMA Negeri 1
Kecamatan Girsang Sipangan Bolon yang telah memberikan kesempatan
kepada penulis untuk riset tugas akhir ini.
9. Lutfan Siregar dan Muhammad Fachreza sebagai rekan penulis selama
melaksanakan riset di sekolah SMAN 1 PARAPAT
10.Teman-teman seperjuangan Penulis di Departemen Matematika Prodi D-III
Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sumatera Utara.
11.Semua adik-adik Penulis Stambuk 2012 dan 2013 di Teknik Informatika.
Penulis menyadari bahwa tugas akhir ini masih memiliki kekurangan, untuk
itu penulis mengharapkan kritik dan saran yang konstruktif dari semua pihak untuk
perbaikan dan kesempurnaan tugas akhir ini.
Akhirnya penulis berharap semoga tugas akhir ini bermanfaat bagi para
pembaca.
Medan, Juni 2014
v
ABSTRAK
Kemajuan teknologi informasi dan komunikasi yang sangat cepat membuat semua aspek kehidupan harus mengikutinya. Salah satunya adalah dunia pendidikan, dengan memanfaatkan teknologi informasi dan komunikasi maka akan meningkatkan efisiensi di segala bidang. Berdasarkan fakta yang telah ada pada pembahasan sebelumnya, pada penulisan tugas akhir ini penulis membahas tentang bagaimana cara merancang sebuah sistem informasi sekolah SMAN 1. Pembahasan yang terdapat dalam sistem ini meliputi berbagai informasi seperti informasi profil sekolah, data guru, data siswa, dan tentang struktur sekolah tersebut. Dari hasil penelitian tugas akhir ini, dapat disimpulkan bahwa sistem akademik berlangsung secara online dan terkomputerisasikan dengan baik.
viii
2.11.1. Sejarah Istilah Algoritma 47
2.11.2. Jenis-jenis Algoritma 47
Bab 3. Perancangan Sistem 49
3.1. Perancangan Sistem 50
3.2. Data Flow Diagram (DFD) 50
3.3. Perancangan Database Portal Akademik 51
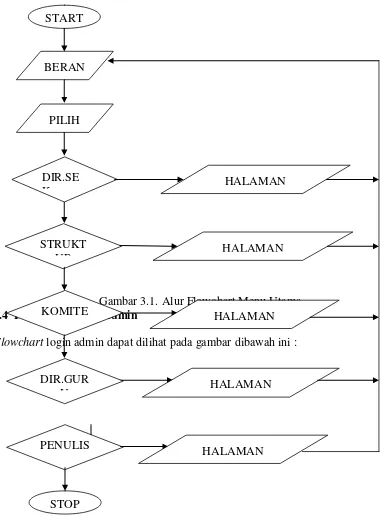
3.3.1. Perancangan Database Nilai Online 52 3.4. Flowchart Perancangan Flowchart Sekolah 57
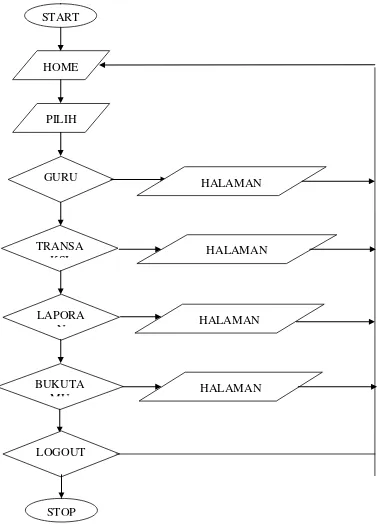
3.4.1. Flowchart Menu Utama 57
3.4.2. Flowchart Login Admin 58
3.4.5. Flowchart Menu Utama Admin 59
3.5. Algoritma Perancangan Portal Akademik 60
Bab 4. Implementasi Sistem 62
4.1. Pengertian Implementasi Sistem 62
4.2. Tujuan Implementasi 63
4.3. Komponen Dalam Implementasi Sistem 63
4.3.1. Komponen Perangkat Keras (Hardware) 64 4.3.2. Komponen Perangkat Lunak (Software) 64
v
ABSTRAK
Kemajuan teknologi informasi dan komunikasi yang sangat cepat membuat semua aspek kehidupan harus mengikutinya. Salah satunya adalah dunia pendidikan, dengan memanfaatkan teknologi informasi dan komunikasi maka akan meningkatkan efisiensi di segala bidang. Berdasarkan fakta yang telah ada pada pembahasan sebelumnya, pada penulisan tugas akhir ini penulis membahas tentang bagaimana cara merancang sebuah sistem informasi sekolah SMAN 1. Pembahasan yang terdapat dalam sistem ini meliputi berbagai informasi seperti informasi profil sekolah, data guru, data siswa, dan tentang struktur sekolah tersebut. Dari hasil penelitian tugas akhir ini, dapat disimpulkan bahwa sistem akademik berlangsung secara online dan terkomputerisasikan dengan baik.
BAB 1
PENDAHULUAN
1.1 Latar Belakang Masalah
Perkembangan ilmu pengetahuan dan teknologi pada saat sekarang ini
mempunyai peranan yang sangat penting, salah satunya dibidang komputer.
Terbukti dengan banyaknya lembaga / instansi perusahaan yang menggunakan
sistem komputerisasi sebagai alat bantu untuk meningkatkan kreativitas dan
aktivitas para pegawai sehingga memiliki skill yang bagus dan menjadikan
lembaga ataupun instansi perusahaan memiliki kompetensi yang tinggi.
Sistem Informasi Sekolah merupakan kebutuhan yang sangat diperlukan
untuk mengetahui data-data dan profil singkat pada sekolah SMAN 1 PARAPAT.
Untuk melakukan data keuangan pada sekolah tersebut masih belum
menggunakan komputerisasi yang akurat. Perlu diadakan pembenahan yang
kompleks dan teratur didalam manajemen keuangan yang lebih baik lagi. Salah
satu alat yang dapat digunakan untuk memperbaiki aktivitas penggajian tersebut
adalah dengan menciptakan suatu sistem pengolahan data sekolah yang
benar-benar efisien dan cepat. Karena hal ini sangat penting untuk menghindari
kesalahan sistem pengolahan data sekolah yang sangat diinginkan. Pengolahan
data sekolah SMAN 1 PARAPAT melalui bantuan komputer dengan
Sesuai dengan penelitian dan observasi yang dilakukan pada sekolah SMA
N1 PARAPAT, sistem pengolahan data sekolah masih belum menggunakan
komputerisasi dalam pengolahan datanya, sehingga mengakibatkan pemrosesan
waktu yang lama dan adanya keterlambatan dalam pembuatan laporan tentang
sekolah tersebut. Oleh karena itu penulis sangat tertarik untuk membuat suatu
program pengolahan data sekolah .
Dari uraian diatas penulis tertarik memilih judul “SISTEM INFORMASI
SEKOLAH SMAN 1 PARAPAT BERBASIS WEB MENGGUNAKAN PHP
DAN MYSQL”
1.2. Perumusan Masalah
Masalah yang akan diselesaikan dalam tugas akhir ini adalah bagaimana membuat
sistem informasi pengolahan data sekolah SMAN 1 PARAPAT yang dapat di
publikasikan kepada masyarakat tentang sekolah tersebut.
1.3 Batasan Masalah
Sehubungan dengan keterbatasan waktu, biaya, kemampuan penulis dan
banyaknya cakupan untuk menghindari kesimpangsiuran dalam penulisan agar
judul dan latar belakang dapat dipahami dengan jelas, maka penulis membatasi
ruang lingkup penelitian hanya menyangkut pembuatan program tentang
1.4 Maksud Dan Tujuan
Maksud penulisan tugas akhir ini adalah untuk mempermudah dalam pembuatan
laporan data tentang sekolah dan juga sekaligus untuk mempercepat pekerjaan
yang berhubungan dengan kegiatan sekolah.
Tujuan penyusunan tugas akhir ini adalah untuk :
1. Merancang program data data sekolah SMAN 1 PARAPAT agar sistem
tentang sekolah tersebut lebih akurat dan menggunakan komputerisasi
secara otomatis.
2. Meningkatkan efisiensi kerja berkenaan dengan pengolahan data sekolah .
1.5 Metodologi Penelitian
Dalam penyusunan tugas akhir ini, penulis mengumpulkan data yang diperlukan
untuk membuat program tersebut dengan langkah-langkah sebagai berikut :
1. Penelitian lapangan
Penelitian ini penulis lakukan langsung di lapangan dengan menganalisa
masalah terhadap objek yang telah dipilih. Dalam hal ini penulis
mendahulukan penelitian (peninjauan) langsung ke sekolah SMAN 1
PARAPAT. Selanjutnya melaksanakan wawancara dengan pihak yang
bersangkutan dan observasi sehingga diperoleh data yang diperlukan
1.6 Sistematika Penulisan
Adapun sistematika penulisan Tugas Akhir ini terdiri dari lima (5) bab yaitu:
BAB 1 : PENDAHULUAN
Bab ini berisi tentang latar belakang, perumusan masalah, ruang lingkup
masalah, tujuan penelitian, metode penelitian dan sistematika penelitian.
BAB 2 : LANDASAN TEORI
Bab ini berisi tentang tinjauan umum sekolah, sejarah singkat, struktur
organisasi komite sekolah, konsep dasar bahasa pemrograman, sejarah
Mysql dan Phpmyadmin, menjalankan Mysql dan Phpmyadmin, dan
lingkungan kerja mysql dan phpmyadmin.
BAB 3 : ANALISA PERANCANGAN SISTEM
Dalam bab ini penulis menguraikan tentang perancangan sistem
yang dirancang yang meliputi perancangan layout, perancangan database,
gambaran aplikasi web yang akan dibuat serta bagaimana algoritma
aplikasi tersebut saat dijalankan.
BAB 4 : IMPLEMENTASI SISTEM
Pada bab ini berisi desain sistem, analisa sistem informasi baru, data flow
diagram, relationship, desain file, desain program, dan desain dialog menu
BAB 5 : KESIMPULAN DAN SARAN
Bab ini merupakan bab terakhir yang berisi kesimpulan yang diperoleh
serta saran-saran yang dapat diberikan untuk pengembangan sistem yang
BAB 2
LANDASAN TEORI
2.1. Pengertian Sistem Informasi
Suatu sistem pada dasarnya adalah sekolompok unsur yang erat hubungannya satu
dengan yang lain, yang berfungsi bersama – sama untuk mencapai tujuan tertentu.
Secara sederhana, suatu sistem dapat diartikan sebagai suatu kumpulan atau
himpunan dari unsur, komponen, atau variabel yang terorganisir, saling
berinteraksi, saling tergantung satu sama lain dan terpadu. Dari defenisi ini dapat
dirinci lebih lanjut pengertian sistem secara umum, yaitu :
1. Setiap sistem terdiri dari unsur – unsur.
2. Unsur – unsur tersebut merupakan bagian terpadu sistem yang
bersangkutan.
3. Unsur sistem tersebut bekerja sama untuk mencapai tujuan sistem.
4. Suatu sistem merupakan bagian dari sistem lain yang lebih besar.
Secara umum, informasi dapat didefinisikan sebagai hasil dari pengolahan
data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya.
Hal ini menggambarkan suatu kejadian – kejadian yang nyata dan digunakan
untuk pengambilan keputusan. Informasi merupakan data yang telah
diklasifikasikan atau diolah atau di interpretasi untuk digunakan dalam proses
Sistem informasi adalah suatu sistem dalam suatu organisasi yang
mempertemukan kebutuhan pengolahan transaksi harian. Sistem informasi
mendukung fungsi operasi organisasi yang bersifat manajerial, dengan kegiatan
strategi dari suatu organisasi untuk dapat menyediakan kepada pihak luar tertentu
dengan informasi yang diperlukan untuk pengambilan keputusan. Sistem
informasi dalam suatu organisasi dapat dikatakan sebagai suatu sistem yang
menyediakan informasi bagi semua tingkatan dalam organisasi tersebut kapan saja
diperlukan. Sistem ini menyimpan, mengambil, mengubah, mengolah dan
mengkomunikasikan informasi yang diterima dengan menggunakan sistem
informasi atau peralatan sistem lainnya.
Sistem informasi terdiri dari komponen – komponen yang disebut blok
bangunan (building blok), yang terdiri dari komponen input, komponen model,
komponen output, komponen teknologi, komponen hardware, komponen
software, komponen basis data, dan komponen kontrol. Semua komponen tersebut
saling berinteraksi satu dengan yang lain membentuk suatu kesatuan untuk
mencapai sasaran.
1. Komponen input mewakili data yang masuk ke dalam sistem informasi.
Input disini termasuk metode dan media untuk menangkap data yang
akan dimasukkan, yang dapat berupa dokumen – dokumen dasar.
2. Komponen model terdiri dari kombinasi prosedur, logika, dan model
matematika yang akan memanipulasi data input dan data yang
tersimpan di basis data dengan cara yag sudah ditentukan untuk
3. Komponen output adalah hasil dari sistem informasi atau keluaran
yang merupakan informasi yang berkualitas dan dokumentasi yang
berguna untuk semua pemakai sistem.
4. Komponen teknologi merupakan “tool box” dalam sistem informasi.
Teknologi digunakan untuk menerima input, menjalankan model,
menyimpan, mengakses data, menghasilkan dan mengirimkan keluaran,
serta membantu pengendalian dari sistem secara keseluruhan.
5. Komponen hardware berperan penting sebagai suatu media
penyimpanan vital bagi sistem informasi, yang berfungsi sebagai
tempat untuk menampung database atau lebih mudah dikatakan sebagai
sumber data dan informasi untuk memperlancar dan mempermudah
kerja dari sistem informasi.
6. Komponen software berfungsi sebagai tempat untuk mengolah,
menghitung dan memanipulasi data yang diambil dari hardware untuk
menciptakan suatu informasi.
7. Komponen basis data (database) merupakan kumpulan data yang saling
berkaitan dan berhubungan satu dengan yang lain, tersimpan
diperangkat keras komputer dan menggunakan perangkat lunak untuk
memanipulasinya. Data perlu disimpan dalam basis data untuk
keperluan penyediaan informasi lebih lanjut. Data di dalam basis data
perlu diorganisasikan sedemikian rupa supaya informasi yang
dihasilkan berkualitas. Organisasi basis data yang baik juga berguna
dimanipulasi menggunakan perangkat lunak paket yang disebut DBMS
(Database Management System).
8. Komponen kontrol. Banyak hal yang dapat merusak sistem informasi,
seperti bencana alam, api, temperatur, air, debu, kecurangan –
kecurangan, kegagalan – kegagalan sistem itu sendiri, ketidakefisienan,
sabotase dan lain sebagainya. Beberapa pengendalian perlu dirancang
dan diterapkan untuk meyakinkan bahwa hal – hal yang dapat merusak
sistem dapat dicegah ataupun bila terlanjur terjadi kesalahan –
kesalahan dapat langsung cepat diatasi.
2.2. Pengertian Komite Sekolah
Komite sekolah/madrasah adalah lembaga mandiri yang beranggotakan orang
tua/wali peserta didik, komunitas sekolah, serta tokoh masyarakat yang peduli
pendidikan, masyarakat berperan dalam peningkatan mutu pelayanan pendidikan
yang meliputi perencanaan, pengawasan, dan evaluasi program pendidikan melalui
dewan pendidikan dan komite sekolah.
Dewan pendidikan sebagai lembaga mandiri dibentuk dan berperan dalam
peningkatan mutu pelayanan pendidikan dengan memberikan pertimbangan,
arahan dan dukungan tenaga, sarana dan prasarana, serta pengawasan pendidikan
pada tingkat nasional, provinsi, dan kabupaten/kota yang tidak mempunyai
hubungan hirarkis. Komite sekolah/madrasah, sebagai lembaga mandiri, dibentuk
dan berperan dalam peningkatan mutu pelayanan dengan memberikan
pengawasan pendidikan pada tingkat satuan pendidikan. Pada dasarnya komite
sekolah sendiri merupakan badan mandiri sebagai wadah peranan masyarakat
untuk meningkatkan pemerataan, mutu dan juga efisiensi pengelolaan dalam
satuan pendidikan.
Tujuan dari pembentukan komite sekolah yaitu :\
1. Untuk menyalurkan dan mewadahi aspirasi masyarakat untuk melahirkan
suatu kebijakan operasional serta program pendidikan dalam satuan
pendidikan.
2. Untuk meningkatkan peran dan tanggung jawab masyarakat dalam
penyelenggaraan pendidikan.
3. Untuk menciptakan kondisi dan suasana yang transparan, demokratis dan
akuntabel di dalam pelayanan dan juga penyelenggaraan pendidikan yang
lebih baik dan bermutu.
Sementara fungsi dari komite sekolah itu sendiri yakni :
1. Bekerja sama dengan semua pihak untuk menyelenggarakan suatu
pendidikan yang berkualitas.
2. Untuk mendorong tumbuhnya komitmen dan perhatian masyarakat akan
2.3. Pengenalan Internet
Internet (Interconnected Network) merupakan jaringan komputer yang terdiri
dari jaringan independen yang dihubungkan satu dengan yang lainnya. Secara
etimologis, internet berasal dari bahasa Inggris yakni Inter berarti antar dan Net
yang berarti jaringan sehingga dapat diartikan hubungan antar jaringan.
Sampai saat ini internet sudah menghubungkan lebih dari 1 juta jaringan
komputer dengan pemakai lebih dari 100 juta orang. Internet adalah jaringan
luas di komputer yang lazim disebut dengan World Wide Web, yang secara
ringkas internet adalah sumber informasi dan alat komunikasi serta hiburan.
2.3.1. Network
Network adalah jaringan sistem komunikasi data yang melibatkan sebuah atau
lebih sistem komputer yang dihubungkan dengan jalur transmisi alat komunikasi
membentuk satu sistem. Dengan network, komputer yang satu dapat
menggunakan data di komputer lain, dapat mencetak laporan di printer komputer
lain, dapat memberi berita ke komputer lain walaupun berlainan area. Network
merupakan cara yang sangat berguna untuk mengintegrasikan sistem informasi
2.3.2. Web Server
Web server adalah internet server yang mampu untuk melayani koneksi
perpindahan data dalam protokol http web server dari internet server di samping
e-mail. Dikarenakan web server dirancang untuk menampilkan data, dimulai dari
teks, hypertext, gambar, yang merupakan keunggulan dari web sehingga web tidak
hanya dapat diterima di universitas tetapi di seluruh perusahaan komersial
yang dapat menampilkan datanya dalam internet. Macam – macam web server
antara lain Apache (Open Source), Xitami, IIS, PWS.
Website (situs web) merupakan alamat (URL) yang berfungsi sebagai tempat
penyimpanan data dan informasi dengan berdasarkan topik tertentu. URL adalah
suatu sarana yang digunakan untuk menentukan lokasi informasi pada suatu web
server. Situs atau web dapat dikategorikan menjadi 2 yaitu :
1. Web Static, yaitu web yang berisi atau menampilkan infomasi –
informasi yang sifatnya statis (tetap).
2. Web Dinamic, yaitu web yang menampilkan informasi serta dapat
berinteraksi dengan user yang sifatnya dinamis.
2.3.3. World Wide Web (WWW)
World Wide Web (WWW) adalah jaringan tak terbatas komputer yang
dikategorikan menjadi dua, yaitu Client dan Server dengan menggunakan
software khusus membentuk sebuah jaringan yang disebut jaringan client – server.
HTML yang berasal dari server web pada program client khusus, yaitu browser
web. Program browser web pada client mengirimkan permintaan kepada server
web, yang kemudian akan dikirimkan oleh server dalam bentuk HTML. File
HTML berisi instruksi yang diperlukan untuk membentuk tampilan. Perintah –
perintah HTML ini kemudian diterjemahkan oleh browser web sehingga isi
informasinya dapat ditampilkan secara visual kepada pengguna. ( Tutang, 2001 )
2.3.4. Hyper Text Transfer Protocol (HTTP)
Hyper Text Transfer Protocol (HTTP) adalah suatu protokol yang menentukan
aturan yang perlu diikuti oleh web browser dalam menyediakan dokumen
yang diminta web browser. Protokol ini merupakan protokol standar yang
digunakan untuk mengakses dokumen HTML. Apabila kita menjelajah web dan
pada address tertulis seperti http://www.google.com ini merupakan salah satu
penggunan protokol HTTP dalam web. ( Tutang, 2001 )
2.4. Pengenalan HTML
Hypertext Markup Language (HTML) adalah script di mana kita bisa
menampilkan informasi dan daya kreasi kita lewat internet. HTML sendiri
adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa
pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca
Language“ pada HTML menunjukkan fasilitas yang berupa tanda tertentu
dalam skrip HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan
lain – lain dengan perintah yang telah ditentukan pada elemen HTML.
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama,
sembarang nama, kemudian menambahkan sebuah ekstensi “.htm” atau
“.html” (tanda kutip tidak perlu dituliskan karena digunakan sebagai penjelas
saja).
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium), setiap
terjadi perkembangan level HTML, harus dievaluasi ketat dan disetujui oleh
W3C. Hingga kini versi terakhir HTML yang telah disetujui oleh W3C
HTML4.01.
2.4.1. Sejarah Asal Mula HTML
Sejarah html berawal pada tahun 1980 ketika IBM berniat untuk membuatkan
suatu bahasa kode untuk menggabungkan teks dengan pemformatan agar
mengenali elemen dokumen. Bahasa yang menggunakan tanda-tanda ini
dinamakan Markup Language. Namun pihak IBM member nama Generalized
Markup Language (GML).
Pada tahun 1986, ISO mengeluarkan standarisasi bahasa markup
berdasarkan GML dengan nama Standard Generalized Markup Language
(SGML). Pada tahun 1989, Caillau Tim bekerja sama dengan Banners Lee Robert,
ketika bekerja di CERN. Mencoba untuk mengembangkan SGML. Dari tangan
untuk membuat halaman website. HTML ini pertama kali dipopulerkan oleh
Browser Mosaic.
Sejak tahun 1990, bahasa ini mengalami perkembangan yang cukup pesat.
Apalagi sejak tahun 1996, World Wide Web Consortium (W3C) turut
mengembangkan html dan mengeluarkan versi 3.2. Sejak saat itulah html
digunakan sebagai bahasa standar internet yang kini dikendalikan olehW3C.
2.4.2. Struktur Dasar HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu
kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai
dengan kode <form>, judul dengan <title> dan sebagainya. Untuk
mengetahui lebih lanjut mengenai bagian – bagian HTML perhatikan skema di
bawah ini :
<html>
<head>
<title> </title>
</head>
<body>
isi dari halaman web
</body>
Keterangan:
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <html> dan
diakhiri dengan tanda tag penutup </html>
2. Pada elemen head <head> </head>, dapat kita sisipkan kode –
kode untuk menuliskan keterangan tentang dokumen HTML. Atau
dapat juga kita sisipkan kode – kode pemrograman web seperti
JavaScript, VBScripts, atau CSS untuk menambah daya tarik pada
situs yang kita buat agar lebih menarik dan dinamis.
3. Elemen body <body> </body> berisi tag – tag untuk isi atau layout
tampilan situs kita, seperti <font></font>, <table></table>,
<form></form>.
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari
kode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen.
Tag adalah kode – kode yang digunakan untuk men-setting dokumen HTML.
Secara garis besar bentuk umum tag adalah sebagai berikut:
<tag-awal>TEKS</tag-akhir>. Namun ada juga tag yang tidak perlu ada penutup
seperti <br>, <hr>, <img>, dan lain – lain.
2.4.3. Sintaks Dasar HTML
Sintaks dasar meliputi bagian-bagian perintah dasar yang dimiliki oleh html,
diantaranya sebagai berikut :
1. P (Paragraph), berfungsi untuk mengganti paragraph yang diikuti
penggunaannya dapat dilakukan dengan perintah tag <p> dan diakhiri
dengan tag </p>. Jika tidak diberi tanda penutupnya, maka seluruh file
yang berada di bawahnya akan diikuti dengan baris kosong di akhir
paragraph.
2. BR (Line Break), berfungsi mengganti baris.
Sintaksnya : <br>
3. H1, H2, H3, H4, H5, H6 (Header), berfungsi untuk membuat header
dengan urutan enam jenis berbeda dengan tercetak tebal.
Sintaksnya :
<Hx>
……
</Hx>
4. B (Bold), berfungsi untuk membuat tampilan teks tercetak tebal.
Sintaksnya : <b>……</b>
5. i (italic), berfungsi untuk memebuat tampilan teks tercetak miring.
Sintaksnya : <i>……</i>
6. U (underline), berfungsi untuk membuat tampilan teks tercetak garis
bawah.
Sintaksnya : <u>……</u>
7. PRE (Preformated Text), berfungsi untuk menampilkan teks apa adanya.
Sintaksnya :
<PRE>
……
8. Center, berfungsi untuk menampilkan teks dengan posisi horizontal
tengah.
Sintaksnya :
<center>
……
</ center >
9. BaseFont, berfungsi untuk mengubah dasar ukuran huruf dari web
browser.
Sintaksnya :
<basefont size = “pixel”>
10. Font, berfungsi untuk mengubah jenis, ukuran, warna, dan tampilan
huruf.
Sintaksnya :
<font color=”warna” face=”font” size=”pixel”>
……
</ font >
11. HR (Horizontal Rule), berfungsi untuk membuat garis bawah.
Sintaksnya : <hr>
12. OL (Ordered List), berfungsi untuk membuat nomor daftar urut.
Sintkasnya :
<ol start=”number” type=”A”|”a”|”I”|”i”|”1”>
……
13. UL (Unordered List), berfungsi untuk membuat daftar tanpa nomor urut
(dalam format bullet).
Sintaksnya :
<ul type=”circle”|”square”|”disc”>
……
</ul>
14. LI (List Item), merupakan isi pada daftar.
Sintaksnya :
<li type=”A”|”a”|”I”|”i”|”1”| ”circle”|”square”|”disc”>
……
2.5. Pengenalan Personal Home Page (PHP)
PHP adalah singkatan dari Personal Home Page yang merupakan bahasa standar
yang digunakan dalam dunia website. PHP adalah bahasa pemrograman yang
berbentuk script yang diletakkan didalam server web. Kelebihan PHP dari bahasa
pemrograman lain :
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak
melakukan sebuah kompilasi dalam penggunaanya.
2. Web Server yang mendukung PHP dapat ditemukan di mana – mana
dari mulai IIS sampai dengan apache, dengan konfigurasi yang relatif
mudah.
3. Dalam sisi pengembangan lebih muda h, karena banyaknya milis –
milis dan developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling
mudah karena referensi yang banyak.
PHP adalah bahasa open source yang dapat digunakan diberbagai
mesin (Linux, Unix, Windows) dan dapat dijalankan secara runtime melalui
console serta juga dapat menjalankan perintah – perintah sistem. Sistem database
yang didukung oleh PHP adalah Oracle, Sybase dan MySQL.
2.5.1. Sejarah Asal Mula PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu
sekumpulan script yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber
tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari
PHP/FI adalah Personal Home Page/Form Interpreter. Dengan pelepasan kode
sumber ini menjadi open source, maka banyak programmer yang tertarik
untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah
diimplementasikan dalam C. Dalam rilis ini disertakan juga modul – modul
ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan. Sebuah
perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih
bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut
merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi
PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis
tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling
banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk
membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan
stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir
dari PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan
besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi
objek baru untuk menjawab perkembangan bahas pemrograman ke arah
2.5.2. Variabel pada PHP
Variabel dapat disebut sebagai sebuah tempat penyimpanan data bagi nilai
numeris maupun non numeris, agar dapat digunakan pada bagian lain dari script
program PHP. PHP mendukung berbagai jenis variabel yaitu : Integer (bilangan
bulat), bilangan floating point (presisi tunggal, ganda), boolean, null (untuk
variabel yang belum diset), string dan array, object dan resource.
Jika menggunakan bahasa pemrograman C atau Pascal, maka kita harus
mendefinisikan variabel tiap elemen, namun pada PHP kita tidak perlu
mendefinisikan terlebih dahulu jenis variabel sebelum menggunakannya.
PHP memiliki kepandaian untuk membedakan jenis variabel secara otomatis
berdasarkan konteks yang sedang berlaku bagi variabel tersebut.
Setiap variabel dalam PHP selalu dimulai dengan tanda dolar ("$") dan
harus dimulai dengan huruf dan dapat diikuti oleh huruf dan angka. Dengan
demikian, $warpspeed, $impuls_speed, $LCAR dan $Dilithium1 adalah contoh
penamaan variabel PHP yang valid.
Setiap variabel dalam PHP peka terhadap perbedaan huruf kapital dan
non kapital, sehingga $subspace, $SubSpace, dan $SUBSPACE adalah tiga buah
variabel yang berbeda.
2.5.3. Konsep Dasar Penggunaan PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih
1. <? Siapa nama anda.. ?>
2. <?php Siapa nama anda.. ?>
3. <% Siapa nama anda.. %>
4. <SCRIPT LANGUAGE=”php”> Siapa nama anda..</SCRIPT>
Pemisah antar instruksi adalah titik koma (;) dan untuk membuat atau
menambahkan komentar standar penulisan adalah : /* komentar */, // komentar, #
komentar. Cara penulisan dibedakan menjadi Embeded dan Non Embeded script.
1. Embeded Script
Contoh dari Embeded script :
<html>
<head>
<title>Coba</title>
</head>
<body>
<?php echo ”web developer”; ?>
</body>
</html>
2. Non Embeded Script
Contoh dari Non Embeded Script :
<?php echo”<html>”; echo”<head>”; echo”<title>”;
echo”we learn about php”; echo”</title>”; echo”</head>”;
echo”<body>”;
echo”<p> My Project </p>”; echo”</body>”; echo”</html>”;
2.6. Database MySQL
MySQL adalah salah satu jenis database server yang sangat terkenal.
Kepopulerannya disebabkan MySQL menggunakan Structure Query Language
(SQL) sebagai bahasa dasar untuk mengakses database-nya. Selain itu, ia bersifat
gratis (tidak perlu membayar untuk menggunakannya) pada berbagai platform
(kecuali pada Windows, yang bersifat shareware atau perlu membayar setelah
melakukan evaluasi dan memutuskan untuk digunakan untuk kepeluan produksi).
Perangkat lunak MySQL sendiri bisa didownload dari http://www.mysql.org atau
http://www.mysql.com.
MySQL termasuk jenis Relation Database Management Sistem (DBMS).
Pada MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel
terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa kolom.
Dalam menjalan MySQL diperlukan berbagai perintah untuk membuat suatu
database, berikut ini disebutkan beberapa perintah dasar dalam menggunakan
MySQL. Untuk menjalankan MySQL pertama kali cukup dengan mengetikkan
mysql –u root -p pada Command Prompt. Perintah-perintahnya adalah sebagai
berikut :
1. Menampilkan database : SHOW DATABASES;
2. Membuat database baru : CREATE DATABASE nama_database;
3. Memilih database yang akan digunakan : USE nama_database;
4. Menampilkan tabel : SHOW TABLES;
5. Membuat tabel baru : CREATE TABLE nama_tabel (field
6. Menampilkan struktur tabel : SHOW COLUMNS FROM nama_tabel;
atau DESCRIBE nama_tabel;
7. Mengubah struktur tabel : ALTER TABLE nama_tabel
Jenis_Pengubahan;
8. Mengisikan data pada tabel : INSERT INTO nama_tabel (kolom1,...)
VALUES (data_kolom1,..) atau INSERT INTO tabel SET kolom1 =
data_kolom1,...;
9. Menampilkan data pada tabel : SELECT * FROM nama_tabel ;
10. Mengubah data pada tabel : UPDATE nama_tabel SET kolom =
pengubahan_data WHERE kriteria;
11. Menghapus data pada tabel : DELETE FROM nama_tabel WHERE
kriteria;
12. Menghapus tabel : DROP nama_tabel;
13. Menghapus database : DROP nama_database;
14. Keluar dari MySQL : QUIT atau EXIT;
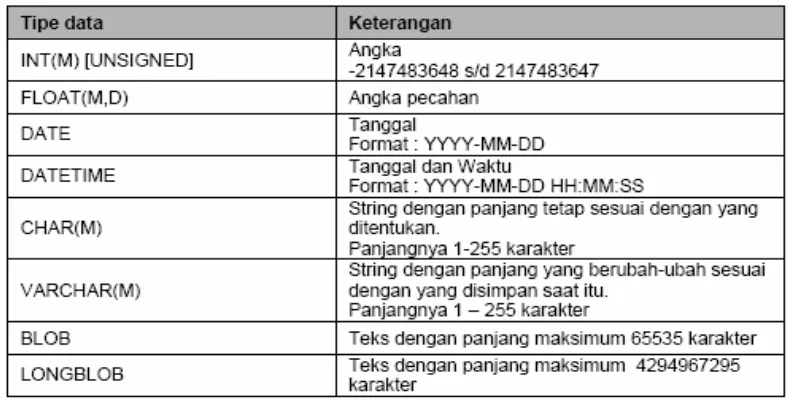
2.6.1. Tipe Dasar MySQL
Dalam bahasa SQL pada umumnya informasi tersimpan dalam tabel-tabel yang
secara logik merupakan struktur dua dimensi terdiri dari baris (row atau record)
dan kolom (column atau field). Sedangkan dalam sebuah database dapat terdiri
Tabel 2.1. Tipe data Mysql
2.6.2. Constraint
Constraint adalah batasan atau aturan yang ada pada table. MySQL menyediakan
beberapa tipe constraint berikut :
1. NOT NULL adalah suatu kolom yang didefinisikan dengan constraint
NOT NULL tidak boleh berisi nilai NULL. Kolom yang befungsi
sebagai kunci primer (primary key) otomatis tidak boleh NULL.
2. UNIQUE adalah mendefinisikan suatu kolom menjadi bersifat unik,
artinya antara satu data dengan data lainnya namanya tidak boleh sama,
misal alamat email.
3. PRIMARY KEY adalah Constraint PRIMARY KEY membentuk key yang
unik untuk suatu table.
4. FOREIGN KEY constraint didefinisikan pada suatu kolom yang ada
lain sebagai suatu PRIMARY KEY, biasa dipakai untuk menghubungkan
antara 2 tabel.
2.6.3. Tipe-Tipe Kolom
Untuk setiap tipe data, sintak yang ditampilkan menggunakan tanda kurung siku
(square brackets) ([ ]) adalah untuk menunjukkan bagian dari sintak yang bersifat
opsional. Sebagai tambahan terhadap tipe MySQL, banyak jenis tipe data MySQL
lainnya yang mendukung spesifikasi dari ukuran.. Kecuali jika tidak
dispesifikasikan, nilai tersebut harus berupa sebuah bilangan integer atau bilangan
bulat antara 1 dan 255.
1. Numerik
MySQL mendukung semua tipe data standar numerik (bilangan) SQL.
Jenis ini meliputi tipe data bilangan bulat (INTEGER, SMALLINT,
DESIMAL, dan NUMERIC), seperti halnya tipe data bilangan desimal
(FLOAT, REAL, dan DOUBLE PRECISION). Keyword INT adalah
suatu sinonim untuk BILANGAN BULAT (INTEGER), dan keyword
DEC adalah satu sinonim untuk bilangan DESIMAL. Terhitung sejak
MySQL 5.0.3, tipe data BIT tersedia untuk menyimpan nilai-nilai
kolom bit. (Sebelum 5.0.3, MySQL menginterpretasikan BIT seperti
TINYINT (1 ).).
Di MySQL 5.0.3, BIT didukung hanya untuk MyISAM. MySQL
5.0.5 memperluas dukungan BIT pada MEMORY, InnoDB, dan BDB.
bilangan bulat TINYINT, MEDIUMINT, dan BIGINT. Untuk tipe-tipe
bilangan bulat selalu disediakan atribut auto_increment, signed dan
unsigned. Signed berarti nilai negatif ikut dalam deklarasi tersebut
sedang unsigned hanya nilai positif. Jika unsigned tidak dideklarasikan
maka nilai default adalah signed.
a. INT/INTEGER
Deklarasi : INT [(display_size)] [auto_increment] [unsigned] [zerofill].
Penyimpanan: 4 byte. Nilai yang dapat disimpan adalah integer 0
sampai dengan 4294967295 jika unsigned. 2147483648 sampai dengan
214797647 jika signed.
b. TINYINT
Deklarasi : TINYINT [(display_size)] [auto_increment] [unsigned]
[zerofill] Penyimpanan: 1 byteAUTO_INCREMENT, diterapkan pada
kolom-kolom integer. Digunakan untuk menghasilkan integer dengan
urutan nilai yang unik. Kolom demikian dalam suatu tabel hanya ada
satu.
c. MEDIUMINT
Deklarasi : MEDIUMINT [(display_size)] [auto_increment] [unsigned]
[zerofill] Penyimpanan: 3 byte. Nilai yang dapat disimpan adalah
integer 0 sampai dengan 16777215 jika unsigned. 83888608 sampai
dengan 82888607 jika signed.
d. BIGINT
Deklarasi : BIGINT [(display_size)] [auto_increment] [unsigned]
integer 0 sampai dengan 18446744073709551615 jika unsigned. –
9223372036854775807 sampai dengan 922337203685477580787 jika
signed.
e. SMALLINT
Deklarasi : SMALLINT [(display_size)] [auto_increment] [unsigned]
[zerofill] Penyimpanan: 2 byte. Nilai yang dapat disimpan dengan
jangkauan mulai dari 0 sampai dengan 65535 jika unsigned dan 32768
sampai 32767 jika signed.
f. FLOAT
Deklarasi : FLOAT [(display_size,digits)] [zerofill]. Penyimpanan: 4
byte. FLOAT menyimpan bilangan real dan tidak dapat bersifat
unsigned. Nilai presisi tunggal yang dapat disimpan adalah –
3,402823466E+38 sampai dengan –1,1175494351E38,0 dan
1,1175494351E38 sampai dengan 3,402823466E+38.
g. DOUBLE
Deklarasi : DOUBLE [(M,D)] [zerofill]. Penyimpanan: 8 byte.
DOUBLE menyimpan bilangan real dengan presisi ganda. Nilai yang
boleh adalah – 1,7976931348623167E+308 sampai dengan –
2.2250738585072014E308,0, dan 2.2250738585072014E308 sampai
dengan 1,7976931348623167E+308. Nilai M merupakan maksimal
panjang tampilan. Nilai D merupakan nilai desimal. 18 Panduan
h. DECIMAL
Deklarasi : DECIMAL [(precision [,scale])] [zerofill]. Penyimpanan:
precision + 2 byte. Menyimpan bilangan FLOATing point dimana
ketepatan adalah kritis, seperti untuk nilai mata uang. Tipe DECIMAL
memerlukan Anda untuk menspesifikasikan precision dan scale.
Precision adalah jumlah nilai digit yang berarti. Scale adalah jumlah
digit yang mengikuti tanda desimal. Sebagai contoh, sebuah kolom
BALANCE dideklarasikan sebagai DECIMAL(9,2) yang akan
menyimpan sejumlah 9 digit berarti, dengan dua digit diantaranya
berada disebelah kanan tanda desimal. Range nilai dari contoh deklarasi
kolom BALANCE tersebut adalah mulai 9,999,999.99 sampai
9,999,999.99.
2. String
Tipe data string menyimpan bermacammacam jenis data teks. Terdapat
sejumlah tipe-tipe data teks yang diakomodasi dengan beragam ukuran.
Untuk masing-masing ukuran, ada suatu tipe yang menyusun dan
membandingkan data secara casesensitive, sesuai dengan susunan
karakter baku. Suatu tipe binari melakukan penyusunan dan
perbandingan sederhana byte demi byte. Dengan kata lain, nilai binari
adalah casesensitive. Untuk CHAR dan VARCHAR, tipe-tipe binari
dideklarasikan dengan menggunakan atribut BINARY . Tipe-tipe TEXT,
a. BLOB
Deklarasi: BLOB. Bentuk binari dari TEXT.
b. CHAR
Deklarasi: CHAR(size) [BINARY]. Ukuran: ditetapkan oleh nilai ukuran
dengan jangkauan sampai dengan 255. Penyimpanan: size byte. Suatu
kolom dengan nilai teks yang panjangnya tetap. Nilai string dengan
jumlah karakter lebih sedikit dari ukuran kolom maka akan diisi dengan
spasi. Spasi yang diisikan tersebut ketika diambil dari database akan
dihilangkan. Panduan Pendayagunaan Open Source Software
RDBMSMySQL 19.
c. LONGBLOB
Deklarasi: LONGBLOB. Bentuk binari dari LONGTEXT
d. LONGTEXT
Deklarasi: LONGTEXT. Ukuran: 0 samapai 4294967295. Penyimpanan:
panjang nilai + 4 byte. Menyimpan nilai teks yang besar. Secara teori
batas ukuran dari teks yang dapat disimpan dalam sebuah kolom
LONGTEXT melampaui 4 GB, pada prakteknya kurang. Ini sehubungan
dengan batasan dari protokol komunikasi MySQL, dan jumlah memori
yang tersedia pada komunikasi antara klien dan server.
e. MEDIUMTEXT
Deklarasi: MEDIUMTEXT. Ukuran: 0 sampai 16777215. Penyimpanan:
f. TEXT
Deklarasi: TEXT. Ukuran: 0 sampai 65535. Penyimpanan: panjang nilai
+ 2 byte. Penyimpanan untuk sebagian besar teks.
g. TINYBLOB
Deklarasi: TINYBLOB. 20 Panduan Pendayagunaan Open Source
Software: RDBMSMySQL bentuk binari dari TINYTEXT
h. TINYTEXT
Deklarasi: TINYTEXT. Ukuran: 0 sampai 255. Penyimpanan: panjang
nilai + 1 byte. Menyimpan nilai teks yang pendek
i. VARCHAR
Deklarasi: VARCHAR(size) [BINARY]. Ukuran: ditetapkan oleh nilai
ukuran dalam suatu jangkauan sampai 255. Penyimpanan: panjang nilai
+ 1 byte. Menyimpan nilai teks yang panjangnya bervariasi.
3. Date
Tipe-tipe data date MySQL adalah perangkat yang fleksibel untuk
menyimpan informasi tanggal dan waktu. Untuk memvalidasi nilai
tanggal dan waktu, itu diserahkan pada aplikasi bukan database.
MySQL hanya akan memeriksa bulan yang memiliki jangkauan 0
sampai 12, dan tanggal dari 0 smapai 31. February 31, 2006 adalah
suatu contoh informasi tanggal MySQL yang sah. February 0, 2006
adalah informasi tanggal yang juga sah bagi MySQL. Dengan kata lain,
Anda dapat menggunakan 0 untuk menandakan tanggal yang Anda
nilai-nilai tanggal dan waktu menjadi bilangan integer ketika digunakan
dalam suatu konteks bilangan integer.
2.7. Sublime Text
Sublime text merupakan teks editor multiplatform dan powerfull, karena dengan
ukuran yang kecil, Sublime Text memiliki fitur yang luar biasa dan kinerja yang
sangat sederhana. Fiturnya sangat lengkap (bisa digunakan untuk berbagai bahasa
pemrograman) dan juga kita dapat menambah extension untuk memudahkan
dalam coding. Ada beberapa fitur yang membuat menarik dalam pemakaiannya,
yaitu :
1. Go Anything adalah fitur yang bisa membuka file dengan tombol Ctrl +
P pada keyboard guna membuka file dengan jumlah banyak.
2. Multiple Selections adalah fitur yang bisa mengubah banyak baris,
mengubah variable dengan menekan Ctrl + Shift + L dan Ctrl + Shift +
D.
3. Cross Platform artinya fitur ini bisa digunakan di berbagai OS.
2.8. Cascading Style Sheet (CSS)
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi
untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag
sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan
dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersama.
Keuntungan menggunakn CSS yaitu jika kita ingin mengubah format dokumen,
maka tidak perlu mengedit satu persatu.
Penggunaan CSS ada dua cara yaitu dengan menyisipkan kode CSS
langsung dalam kode HTML atau simpan file tersendiri berekstensi “.css”.
dengan menyimpan sebagai file tersendiri akan lebih memudahkan untuk
mengontrol tampilan dalam banyak dokumen secara langsung. CSS mendapat
dukungan penuh pada browser versi 4 (empat) dan pada versi sebelumnya. Perlu
diketahui bahwa tampilan CSS dapat berbeda bila ditampilkan pada menu
browser yang berbeda pula.
2.8.1. Struktur CSS
Perintah css terdiri atas 2 komponen, yakni Selector dan Declaration.
1. Selector berfungsi untuk memberi tahu web browser bahwa pada
elemen mana aturan css akan diterapkan. Selector dapat berupa nama
tag, selector class atau selector id
2. Declaration merupakan aturan css yang diterapkan yang mana terdiri
2.8.2. Penulisan CSS
CSS juga memiliki aturan-aturan penulisan yaitu :
1. Internal Style
Internal style dengan menggunakan tag style dan diletakkan diantara tag
head.
<html>
<head>
<title>CSS</title>
<style>
h1 { color : blue; }
</style>
</head>
</html>
Internal style tidak harus selalu diletakkan diantara tag head. Kita selalu
bisa meletakkan diantara tag lain yang ada didalam tag body. Namun
untuk menciptakan kode yang lebih bersih dan terstruktur dengan baik,
css biasa diletakkan diantara tag head.
2. Inline Style
Inline style dengan menambahkan langsung kode css kedalam tag html
sebagai attribut. <h1 style=”color:blue;”>Judul Satu</h1>
3. External Style
External style dengan menggunakan tag link yang diletakkan diantara
<html>
<head>
<title>CSS</title>
<link href=”style.css” rel=”stylesheet”>
</head>
<body>
2.8.3. Selector
Seperti sudah disebutkan sebelumnya, selector dapat berupa nama tag, selector
class atau selector id. Berikut ini adalah contoh penggunaan selector dalam css.
<html>
<head>
<title>Belajar Selector</title>
<style>
h1 {
color: blue;
}
.judul {
color: red;
}
#satu {
color: green;
</style>
</head>
<body>
<h1>Selector Tag</h1>
<h1 class=judul>Selector Class</h1>
<h1 id=satu>Selector Id</h1>
</head>
</html>
2.8.4. Memformat Dokumen dengan CSS
Memformat dokumen dengan css jauh lebih fleksibel dibandingkan dengan
menggunakan tag html saja.
<html>
<head>
<title>Format CSS</title>
<style type=text/css>
body {
background-color:yellow;
}
h1 {
color:blue;
text-align:center;
b {
font-weight:normal;
}
i {
font-style:normal;
}
u {
text-decoration:none;
}
b, i {
color:green;
}
</style>
</head>
<body bgcolor=green>
<h1>DOKUMEN HTML</h1>
<b>Pemrograman Web</b>
<br>
<i>Pemrograman Web</i>
<br>
<u>Pemrograman Web</u>
</body>
2.9. JavaScript
JavaScript mulanya bernama LiveScript, dikembangkan pertama kali pada tahun
1995 di Netscape Communication. Pada akhir tahun 1995 Netscape
Communication dan Sun Microsystem berkolaborasi dan mengganti nama
LiveScript menjadi JavaScript.
JavaScript adalah bahasa script yang ditempatkan pada kode HTML dan
diproses pada sisi client. Dengan adanya bahasa ini maka kemampuan dokumen
HTML menjadi lebih luas. Sebagai contoh, digunakan untuk validasi masukan
formulir sebelum diproses ke tahap selanjutnya. Bisa untuk membuat permainan
interaktif dan juga bisa untuk menambah designweb.
Javascript merupakan bahasa scripting yang didisain untuk membuat
halaman web menjadi lebih interaktif. Javascript bekerja secara client-side (disisi
client). Sehingga javascript bergantung pada browser yang digunakan untuk
menampilkan halaman web yang mengandung javascript.
Perlu diperhatikan bahwa Javascript berbeda dengan Java. Keduanya
sangat berbeda baik itu dari sisi bahasa maupun dari konsep dan disainnya.
<html>
<head>
<title>Belajar JavaScript</title>
<script language=javascript>
document.write("<h1>Belajar JavaScript</h1>");
</script>
<body>
……
</body>
</html>
2.9.1. Penulisan Javascript
Internal script dengan menggunakan tag script dan diletakkan diantara tag head.
<html>
<head>
<title>JavaScript</title>
<script languange=”javascript”>
Pemrograman Web – Wirasto S. Karim 28
document.write("<h1>Belajar JavaScript</h1>");
</script>
</head>
</html>
External script tetap dengan menggunakan tag script namun merujuk
keberkas javascript.
<html>
<head><title>JavaScript</title>
<script languange=”javascript” src=”script.js”></script>
</head>
2.9.2. Variabel
Dalam javascript, variabel dideklarasikan dengan statement var dan diakhiri
dengan tanda ; (titik koma). Variabel juga bersifat case-sensitive yang artinya
membedakan huruf kecil dan huruf besar. Sehingga variabel nama berbeda dengan
variabel NAMA.
<html>
<head>
<title>Belajar JavaScript</title>
<script language=javascript>
var a = 4;
var b = 10;
var c = a + b;
var d = "<br>Bo gambangi da'a ei";
document.write(c);
document.write(d);
</script>
</head>
<body>
……
</body>
2.9.3. Kondisi
Kondisi digunakan untuk melakukan eksekusi suatu pernyataan secara bersyarat.
kondisi1.html
<html>
<head>
<title>Belajar JavaScript</title>
<script language=javascript>
var nama = "wirasto";
if (nama == "wirasto") {
document.write("Benar");
}
</script>
</head>
<body>
……
</body>
</html>
kondisi2.html
<html>
<head>
<script language=javascript>
var awal = 1;
var akhir = 5;
if (awal < akhir) {
document.write("Nilai awal lebih kecil dari nilai akhir");
} else {
document.write("Nilai awal TIDAK lebih kecil dari nilai
akhir");
}
</script>
</head>
<body>
</body>
</html>
kondisi3.html
<html>
<head>
<title>Belajar JavaScript</title>
<script language=javascript>
var awal = 1;
var akhir = 5;
if (awal < akhir) {
} else {
document.write("Nilai awal TIDAK lebih kecil dari nilai
akhir");
}
</script>
</head>
<body>
……
</body>
</html>
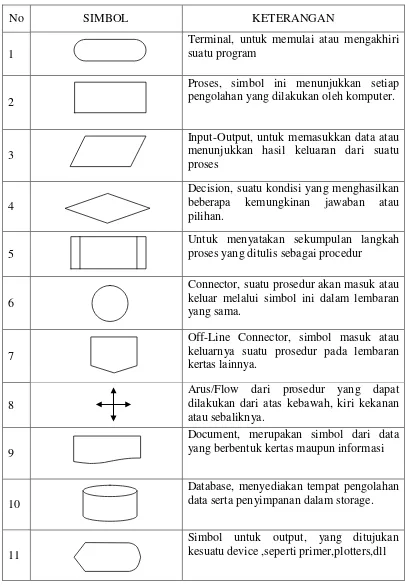
2.10. Flowchart
Flowchart adalah sekumpulan simbol – simbol yang menunjukan atau
menggambarkan rangkaian kegiatan – kegitan program dari awal hingga akhir.
Jadi flowchart juga dapat digunakan untuk menggambarkan urutan langkah –
langkah pekerjaan dalam suatu algoritma. Penjelasan arti dari lambang – lambang
Tabel 2.2. Arti lambang – lambang Flowchart
No SIMBOL KETERANGAN
1
Terminal, untuk memulai atau mengakhiri suatu program
2
Proses, simbol ini menunjukkan setiap pengolahan yang dilakukan oleh komputer.
3
Input-Output, untuk memasukkan data atau menunjukkan hasil keluaran dari suatu proses
4
Decision, suatu kondisi yang menghasilkan beberapa kemungkinan jawaban atau pilihan.
5
Untuk menyatakan sekumpulan langkah proses yang ditulis sebagai procedur
6
Connector, suatu prosedur akan masuk atau keluar melalui simbol ini dalam lembaran yang sama.
7
Off-Line Connector, simbol masuk atau keluarnya suatu prosedur pada lembaran kertas lainnya.
Document, merupakan simbol dari data yang berbentuk kertas maupun informasi
10
Database, menyediakan tempat pengolahan data serta penyimpanan dalam storage.
11
Simbol untuk output, yang ditujukan kesuatu device ,seperti primer,plotters,dll
Algoritma merupakan suatu cara menganalisa (menjelaskan) urutan dan
hubungan kegiatan – kegiatan yang dilakukan untuk memecahkan suatu
permasalahan sehingga tercapai tujuan yang diinginkan. Algoritma adalah urutan
langkah-langkah logis pada penyelesaian masalah yang disusun secara sistematis.
Masalah dapat berupa apa saja, dengan catatan untuk setiap masalah ada syarat
kondisi awal yang harus dipenuhi sebelum menjalankan algoritma. Konsep
algoritma sering kali disetarakan dengan sebuah resep. Sebuah resep biasanya
memiliki daftar bahan atau bumbu yang akan digunakan, urutan pengerjaan, dan
bagaimana hasil dari urutan pengerjaan tersebut. Apabila bahan yang digunakan
tidak tertera (tidak tersedia), maka resep tersebut tidak akan dapat dikerjakan.
Demikian juga jika urutan pengerjaannya tidak beraturan, maka hasil yang
diharapkan tidak akan dapat diperoleh. Algoritma yang berbeda, dapat diterapkan
pada suatu masalah dengan syarat yang sama. Tingkat kerumitan dari suatu
algoritma merupakan ukuran seberapa banyak komputasi yang dibutuhkan
algoritma tersebut untuk menyelesaikan masalah. Umumnya, algoritma yang
dapat menyelesaikan suatu permasalahan dalam waktu yang singkat memiliki
tingkat kerumitan yang rendah, sementara algoritma yang membutuhkan waktu
lama untuk menyelesaikan suatu masalah membutuhkan tingkat kerumitan yang
tinggi.
Kata algoritma berasal dari latinisasi nama seorang ahli matematika dari
Uzbekistan Al Khawārizmi (hidup sekitar abad ke-9), sebagaimana tercantum
pada terjemahan karyanya dalam bahasa latin dari abad ke-12 "Algorithmi de
numero Indorum". Pada awalnya kata algorisma adalah istilah yang merujuk
kepada aturan-aturan aritmetis untuk menyelesaikan persoalan dengan
menggunakan bilangan numerik arab (sebenarnya dari India, seperti tertulis pada
judul di atas). Pada abad ke-18, istilah ini berkembang menjadi algoritma, yang
mencakup semua prosedur atau urutan langkah yang jelas dan diperlukan untuk
menyelesaikan suatu permasalahan. Masalah timbul pada saat akan menuangkan
bagaimana proses yang harus dilalui dalam suatu/sebuah sistem (program) bagi
komputer sehingga pada saat eksekusinya, komputer dapat bekerja seperti yang
diharapkan. Programer komputer akan lebih nyaman menuangkan prosedur
komputasinya atau urutan langkah proses dengan terlebih dahulu membuat
gambaran (diagram alur) diatas kertas.
2.11.2. Jenis-jenis Algoritma
Terdapat beragam klasifikasi algoritma dan setiap klasifikasi mempunyai alasan
tersendiri. Salah satu cara untuk melakukan klasifikasi jenis-jenis algoritma
adalah dengan memperhatikan paradigma dan metode yang digunakan untuk
mendesain algoritma tersebut. Beberapa paradigma yang digunakan dalam
menyusun suatu algoritma akan dipaparkan dibagian ini. Masing-masing
1. Divide and Conquer, paradigma untuk membagi suatu permasalahan
besar menjadi permasalahan-permasalahan yang lebih kecil. Pembagian
masalah ini dilakukan terus menerus sampai ditemukan bagian masalah
kecil yang mudah untuk dipecahkan. Singkatnya menyelesaikan
keseluruhan masalah dengan membagi masalah besar dan kemudian
memecahkan permasalahan-permasalahan kecil yang terbentuk.
2. Dynamic programming, paradigma pemrograman dinamik akan sesuai
jika digunakan pada suatu masalah yang mengandung sub-struktur yang
optimal (, dan mengandung beberapa bagian permasalahan yang
tumpang tindih . Paradigma ini sekilas terlihat mirip dengan paradigma
Divide and Conquer, sama-sama mencoba untuk membagi
permasalahan menjadi sub permasalahan yang lebih kecil, tapi secara
intrinsik ada perbedaan dari karakter permasalahan yang dihadapi.
3. Metode serakah. Sebuah algoritma serakah mirip dengan sebuah
Pemrograman dinamik, bedanya jawaban dari submasalah tidak perlu
diketahui dalam setiap tahap; dan menggunakan pilihan "serakah" apa
6
BAB 3
PERANCANGAN SISTEM
3.1. Perancangan Sistem
Seiring dengan perkembangan teknologi informasi saat ini, serta untuk meningkatkan
efesiensi kerja dan waktu, maka masih banyak sistem yang ada saat ini yang
masih manual dan harus diganti dengan sistem yang lebih baik lagi. Hal ini
dilakukan dengan cara membangun sistem yang terkomputerisasi atau online. Untuk
memulai membangun suatu program mengenai perancangan system informasi
akademik, maka penulis terlebih dahulu merencanakan alur kerja berdasarkan
kebutuhan dari user yang akan menggunakan aplikasi basis data ini.
Perancangan merupakan proses yang dilakukan oleh perancang sistem untuk
mengerjakan spesifikasi sistem, membuat keputusan tentang bagaimana komponen
system diaktualisasikan. Proses ini menyangkut tujuan sistem tersebut, audience,
objek dan informasi domain. Perancangan yang baik harus mengetahui bagaimana
mendapatkan efek yang dibutuhkan oleh spesifikasi tersebut dengan cara paling
3.2. Data Flow Diagram (DFD)
Data Flow Diagram (DFD) merupakan model dari sistem untuk menggambarkan
pembagian sistem ke modul yang lebih kecil. Salah satu keuntungan menggunakan
diagram alir data adalah memudahkan pemakai yang kurang menguasai bidang
komputer untuk mengerti sistem yang akan dikerjakan. Pada tahap analisa,
penanganan notasi simbol lingkaran dan anak panah menggambarkan arus data
dalam perancangan sistem sangat membantu dalam komunikasi dengan
pemakaian sistem menggunakan notasi – notasi untuk menggambarkan arus dari
data sistem.
Disamping itu DFD adalah salah satu alat pembuatan model yang sering
digunakan, khususnya bila fungsi – fungsi sistem merupakan bagian yang lebih
penting dan kompleks dari pada data yang dimanipulasi oleh sistem. Dengan kata
lain, DFD adalah alat pembuatan model yang memberikan penekanan hanya pada
fungsi sistem.
DFD juga merupakan alat perancangan sistem yang berorientasi pada alur data
dengan konsep dekomposisi dapat digunakan untuk penggambaran analisa maupun
rancangan sistem yang mudah dikomunikasikan oleh profesional sistem kepada
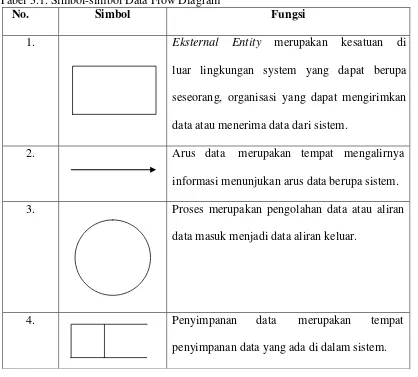
Tabel 3.1. Simbol-simbol Data Flow Diagram
No. Simbol Fungsi
1. Eksternal Entity merupakan kesatuan di
luar lingkungan system yang dapat berupa
seseorang, organisasi yang dapat mengirimkan
data atau menerima data dari sistem.
2. Arus data merupakan tempat mengalirnya
informasi menunjukan arus data berupa sistem.
3. Proses merupakan pengolahan data atau aliran
data masuk menjadi data aliran keluar.
4. Penyimpanan data merupakan tempat
penyimpanan data yang ada di dalam sistem.
3.3. Perancangan Database Portal Akademik
Database adalah kumpulan dari data yang berhubungan antara yang satu dengan
yang lainnya, tersimpan diperangkat keras komputer dan menggunakan perangkat
lunak untuk memanipulasinya. Database merupakan salah satu komponen yang
beberapa file, dalam hal ini file – file tersebut dikelompokan secara terstruktur
dalam beberapa tabel sesuai dengan informasi yang terkandung di dalamnya.
3.3.1. Perancangan Database Nilai Online
Berikut ini rancangan tabel yang penulis gunakan dalam membangun sistem
informasi nilai :
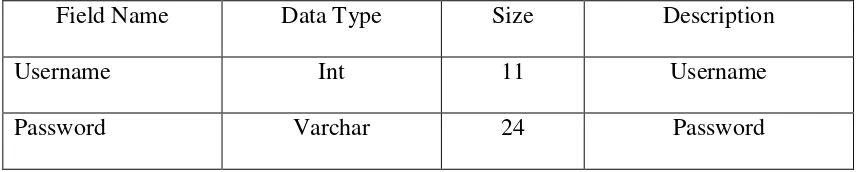
1. Tabel admin terdiri dari :
Tabel 3.2. Tabel admin
Field Name Data Type Size Description
Username Int 11 Username
Password Varchar 24 Password
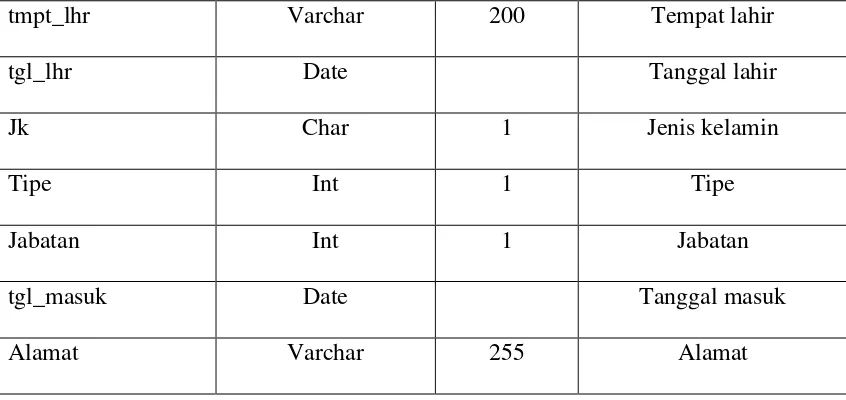
2. Tabel data_guru terdiri dari :
Tabel 3.3. Tabel data_guru
Field Name Data Type Size Description
NIP Varchar 20 NIP
Nama Varchar 255 Nama
Tmpt_lhr Varchar 200 Tempat lahir
Tgl_lhr Date Tanggal lahir