Listing Program A. Index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="js/mainstyle.css" type="text/css" media="screen">
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="js/style.css">
<script type="text/javascript" async="" src="js/ga.js"></script><script type="text/javascript" src="js/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<script type="text/javascript" src="js/a.js"></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-25854704-1']);
_gaq.push(['_setDomainName', '.wowslider.com']);
_gaq.push(['_setAllowLinker', true]);
if(document.cookie.match("(^|;\\s)__utma") && !/utmcsr=\(direct\)/.test(unescape(document.cookie))) {
_gaq.push(
['_setReferrerOverride', ''],
['_setCampNameKey', 'aaan'],
['_setCampMediumKey', 'aaam'],
['_setCampSourceKey', 'aaas'],
['_setCampTermKey', 'aaat'],
['_setCampContentKey', 'aaac'],
['_setCampCIdKey', 'aaaci']
)
}
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
</script>
<!-- WOW Visits -->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = 1071863997;
var google_conversion_language = "en";
var google_conversion_format = "3";
var google_conversion_color = "ffffff";
var google_conversion_label = "YwhdCOff5AIQvbGN_wM";
var google_conversion_value = 0;
/* ]]> */
</script>
<script type="text/javascript" src="js/conversion.js">
</script></head><body><img height="1" width="1" border="0" src="js/saved_resource">
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt=""
src="http://www.googleadservices.com/pagead/conversion/1071863997/?label=YwhdCOff 5AIQvbGN_wM&amp;guid=ON&amp;script=0"/>
</div>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>CISCmedan</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="main_header">
<div id="judul">
</div>
</div>
<div id="main_body">
<div id="body">
<div id="top"></div>
<div class="container">
<!-- end of #header -->
<div class="ruled1">
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
style="width: 100%;"></div><ul style="position: absolute; top: 0px; -webkit-animation: none; width: 100%; left: -200%;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(1).jpg" alt="Fiord" id="wows1_0" style="visibility: hidden; width:840px; height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(2).jpg" alt="Ice" id="wows1_1" style="visibility: hidden; width:840px; height:200px;" /></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(3).jpg" alt="Kjeragbolten" id="wows1_2" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(4).jpg"
alt="Norway" id="wows1_3" style="visibility: hidden; width:840px; height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(5).jpg" alt="Town" id="wows1_4" style="visibility: hidden; width:840px; height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(6).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(7).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(8).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(9).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(10).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(12).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
</li>
</ul>
</div>
<div class="ws_bullets"><div>
<div class="ws_bulframe"><div><div style="width: 700%;"><img
src="./t_files/fiord(1).jpg" alt="Fiord"><img src="js/ice(1).jpg" alt="Ice"><img src="js/kjeragbolten(1).jpg" alt="Kjeragbolten"><img src="./t_files/norway(1).jpg" alt="Norway"><img src="js/town(1).jpg" alt="Town"><img src="js/winter(1).jpg" alt="Winter"></div></div><span></span></div></div></div>
<!-- Generated by WOWSlider.com v3.2 -->
<div class="ws_shadow"></div>
<div style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; z-index: 10; background-color: rgb(255, 255, 255); opacity: 0; background-position: initial initial; background-repeat: initial initial;"><a
href="http://wowslider.com/jquery-slideshow-flat-slices.html#" style="display: none; position: absolute; left: 0px; top: 0px; width: 100%; height: 100%;"></a></div><a
href="http://wowslider.com/jquery-slideshow-flat-slices.html#" class="ws_next"></a></div>
<script type="text/javascript" src="js/wowslider.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<!-- End WOWSlider.com BODY section -->
<ul>
<li><a href="index.html" id="menu">HOME</a></li>
<li><a href="pengurus.php">KEPENGURUSAN</a></li>
<li><a href="member.php">MEMBERSHIP</a></li>
<li><a href="kegiatan.php">KEGIATAN</a></li>
<li><a href="gallery.php">GALLERY</a></li>
</ul>
</div>
<div id="isi">
<div id="sejarah" style="font-size:14px; color:#ffffff">Chelsea Indonesia Supporters Club (CISC) didirikan pada tanggal 7 Oktober 2003 dan disahkan pendiriannya secara hukum dengan Akte Notaris: "Perkumpulan Chelsea Indonesia Supporters Club (CISC)" pada tanggal 22 Desember 2003 oleh Notaris Yulina Sianipar, SH di Jakarta. Dan Chelsea Indonesia Supporters Club (CISC) telah resmi menjadi Official Supporters Club of Chelsea FC dari musim 2008-2009
Chelsea Indonesia Supporters Club (CISC) adalah organisasi perkumpulan para pendukung klub sepak bola Liga Inggris Chelsea FC di Indonesia yang berstatus Official sebagai supporter club resmi Chelsea FC. CISC bersifat bebas, mandiri, demokratis, profesional, bertanggungjawab, dan menjunjung tinggi nilai nilai sportifitas, serta tidak merupakan bagian dari organisasi perkumpulan para pendukung klub yang sama di Indonesia atau dari suatu organisasi sosial politik maupun organisasi massa yang lainnya.
<br><br />Maksud didirikannya Chelsea Indonesia Supporters Club adalah sebagai wadah untuk berkumpulnya para pendukung klub sepak bola Liga Inggris Chelsea FC di
Chelsea FC di Indonesia. Sementara CISC Medan sendiri berdiri pada tanggal 1 Juli 2006 yang diprakarsai oleh Bang Odhon. Saat ini jumlah member CISC Regional Medan yang terdaftar sekitar 200 orang lebih.<br><br />Kabar baik bagi para fans Chelsea FC di Asia, khususnya Indonesia. Chelsea akan melakukan tour pra musim ke Asia akhir bulan Juli nanti. Dan negara kita, Indonesia menjadi salah satu tujuan dari Chelsea tour Asia 2013. Chelsea FC akan menantang Timnas Indonesia di Stadion Gelora Bung Karno tanggal 25 Juli nanti. Welcome to Indonesia, Chelsea FC.<br /><br>Maksud dari dibuatnya web ini adalah untuk memudahkan masyarakat khususnya fans Chelsea di kota Medan untuk mengetahui segala info dan aktifitas-aktifitas dari CISC Regional Medan sendiri.<br />
</div>
</div>
<br class="balnk" />
</div>
</div>
</div>
</div>
<div id="main_footer">
<div id="footer">
</div>
</div>
</body>
</html>
B. Pengurus.php
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="js/mainstyle.css" type="text/css" media="screen">
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="js/style.css">
<script type="text/javascript" async="" src="js/ga.js"></script><script type="text/javascript" src="js/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<script type="text/javascript" src="js/a.js"></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-25854704-1']);
_gaq.push(['_setDomainName', '.wowslider.com']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setAllowHash', false]);
if(document.cookie.match("(^|;\\s)__utma") && !/utmcsr=\(direct\)/.test(unescape(document.cookie))) {
_gaq.push(
['_setReferrerOverride', ''],
['_setCampMediumKey', 'aaam'],
['_setCampSourceKey', 'aaas'],
['_setCampTermKey', 'aaat'],
['_setCampContentKey', 'aaac'],
['_setCampCIdKey', 'aaaci']
)
}
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- WOW Visits -->
/* <![CDATA[ */
var google_conversion_id = 1071863997;
var google_conversion_language = "en";
var google_conversion_format = "3";
var google_conversion_color = "ffffff";
var google_conversion_label = "YwhdCOff5AIQvbGN_wM";
var google_conversion_value = 0;
/* ]]> */
</script>
<script type="text/javascript" src="js/conversion.js">
</script></head><body><img height="1" width="1" border="0" src="js/saved_resource">
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt=""
src="http://www.googleadservices.com/pagead/conversion/1071863997/?label=Ywhd COff5AIQvbGN_wM&amp;guid=ON&amp;script=0"/>
</div>
</noscript>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>CISCmedan</title>
</head>
<body>
<div id="main_header">
<div id="judul">
</div>
<div id="header">
</div>
</div>
<div id="main_body">
<div id="body">
<div id="top"></div>
<div class="container">
<!-- end of #header -->
<div class="ruled1">
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><div style="width: 100%; visibility: hidden; font-size: 0px; line-height: 0;"><img src="js/slide (1).jpg" alt="Fiord" title="CISC Medan"
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(1).jpg" alt="Fiord" id="wows1_0" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(2).jpg" alt="Ice" id="wows1_1" style="visibility: hidden; width:840px; height:200px;" /></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(3).jpg" alt="Kjeragbolten" id="wows1_2" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(4).jpg" alt="Norway" id="wows1_3" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(5).jpg" alt="Town" id="wows1_4" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(6).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(7).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(8).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(9).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(11).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(12).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
</ul>
</div>
<div class="ws_bullets"><div>
<div class="ws_bulframe"><div><div style="width: 700%;"><img
src="./t_files/fiord(1).jpg" alt="Fiord"><img src="js/ice(1).jpg" alt="Ice"><img src="js/kjeragbolten(1).jpg" alt="Kjeragbolten"><img src="./t_files/norway(1).jpg" alt="Norway"><img src="js/town(1).jpg" alt="Town"><img src="js/winter(1).jpg" alt="Winter"></div></div><span></span></div></div></div>
<!-- Generated by WOWSlider.com v3.2 -->
<div class="ws_shadow"></div>
<div style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; z-index: 10; background-color: rgb(255, 255, 255); opacity: 0; background-position: initial initial; background-repeat: initial initial;"><a
href="http://wowslider.com/jquery-slideshow-flat-slices.html#" style="display: none; position: absolute; left: 0px; top: 0px; width: 100%; height: 100%;"></a></div><a href="http://wowslider.com/jquery-slideshow-flat-slices.html#"
class="ws_next"></a></div>
<script type="text/javascript" src="js/wowslider.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<div id="menu">
<ul>
<li><a href="index.html" id="menu">HOME</a></li>
<li><a href="pengurus.php">KEPENGURUSAN</a></li>
<li><a href="member.php">MEMBERSHIP</a></li>
<li><a href="kegiatan.php">KEGIATAN</a></li>
<li><a href="gallery.php">GALLERY</a></li>
</ul>
</div>
<div id="isi">
<?php
include'koneksi.php';
$a=mysql_query("select*from pengururs");
while($b=mysql_fetch_array($a)){
echo"
<div id='data'>
<div id='foto2'>
<img src='images/$b[foto]' width='200' height='200' class='size'>
</div>
<div id='profil'>
<table class='profil1'>
<tr><td>Nama</td><td>: $b[nama]</td></tr>
<tr><td>TTL</td><td>: $b[ttl]</td></tr>
<tr><td>Pekerjaan</td><td>: $b[pekerjaan]</td></tr>
<tr><td>Twitter</td><td>: $b[twitter]</td></tr>
<tr><td>Kontak</td><td>: $b[kontak]</td></tr>
</table>
</div>
</div>";
}
?>
</div>
<br class="balnk" />
</div>
</div>
</div>
</div>
<div id="main_footer">
<div id="footer">
</div>
</div>
</body>
C. Member.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="js/mainstyle.css" type="text/css" media="screen">
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="js/style.css">
<script type="text/javascript" async="" src="js/ga.js"></script><script type="text/javascript" src="js/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<script type="text/javascript" src="js/a.js"></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-25854704-1']);
_gaq.push(['_setDomainName', '.wowslider.com']);
_gaq.push(['_setAllowLinker', true]);
if(document.cookie.match("(^|;\\s)__utma") && !/utmcsr=\(direct\)/.test(unescape(document.cookie))) {
_gaq.push(
['_setReferrerOverride', ''],
['_setCampNameKey', 'aaan'],
['_setCampMediumKey', 'aaam'],
['_setCampSourceKey', 'aaas'],
['_setCampTermKey', 'aaat'],
['_setCampContentKey', 'aaac'],
['_setCampCIdKey', 'aaaci']
)
}
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
</script>
<!-- WOW Visits -->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = 1071863997;
var google_conversion_language = "en";
var google_conversion_format = "3";
var google_conversion_color = "ffffff";
var google_conversion_label = "YwhdCOff5AIQvbGN_wM";
var google_conversion_value = 0;
/* ]]> */
</script>
<script type="text/javascript" src="js/conversion.js">
</script></head><body><img height="1" width="1" border="0" src="js/saved_resource">
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt=""
src="http://www.googleadservices.com/pagead/conversion/1071863997/?label=Ywhd COff5AIQvbGN_wM&amp;guid=ON&amp;script=0"/>
</div>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>CISCmedan</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="main_header">
<div id="judul">
</div>
<div id="header">
</div>
</div>
<div id="main_body">
<div id="body">
<div id="top"></div>
<div class="container">
<!-- end of #header -->
<div class="ruled1">
<div id="wowslider-container1">
<div class="ws_images"><div style="width: 100%; visibility: hidden; font-size: 0px; line-height: 0;"><img src="js/slide (1).jpg" alt="Fiord" title="CISC Medan"
id="wows1_0" style="width: 100%;"></div><ul style="position: absolute; top: 0px; -webkit-animation: none; width: 1000%; left: -200%;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(1).jpg" alt="Fiord" id="wows1_0" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(2).jpg" alt="Ice" id="wows1_1" style="visibility: hidden; width:840px; height:200px;" /></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(3).jpg" alt="Kjeragbolten" id="wows1_2" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(4).jpg" alt="Norway" id="wows1_3" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(5).jpg" alt="Town" id="wows1_4" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(6).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(7).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(8).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(9).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(10).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(11).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(12).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
</ul>
</div>
<div class="ws_bullets"><div>
<div class="ws_bulframe"><div><div style="width: 700%;"><img
src="./t_files/fiord(1).jpg" alt="Fiord"><img src="js/ice(1).jpg" alt="Ice"><img src="js/kjeragbolten(1).jpg" alt="Kjeragbolten"><img src="./t_files/norway(1).jpg" alt="Norway"><img src="js/town(1).jpg" alt="Town"><img src="js/winter(1).jpg" alt="Winter"></div></div><span></span></div></div></div>
<!-- Generated by WOWSlider.com v3.2 -->
<div class="ws_shadow"></div>
<div style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; z-index: 10; background-color: rgb(255, 255, 255); opacity: 0; background-position: initial initial; background-repeat: initial initial;"><a
href="http://wowslider.com/jquery-slideshow-flat-slices.html#" style="display: none; position: absolute; left: 0px; top: 0px; width: 100%; height: 100%;"></a></div><a href="http://wowslider.com/jquery-slideshow-flat-slices.html#"
<script type="text/javascript" src="js/wowslider.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<!-- End WOWSlider.com BODY section -->
<div id="menu">
<ul>
<li><a href="index.html" id="menu">HOME</a></li>
<li><a href="pengurus.php">KEPENGURUSAN</a></li>
<li><a href="member.php">MEMBERSHIP</a></li>
<li><a href="kegiatan.php">KEGIATAN</a></li>
<li><a href="gallery.php">GALLERY</a></li>
</ul>
</div>
<div id="isi">
<div id="sejarah" style="font-size:14px; color:#ffffff; font-family:Lucida Sans Unicode;">Mulai tahun 2013 ini, sistem pendaftaran membership CISC mengalami perubahan, yaitu dibuka hanya sekali dalam setahun (bulan Juni sampai
Agustus).<br><br />Biaya pendaftaran membership sebesar Rp.150.000 dan akan mendapatkan ID Card member, gantungan ID Card, kaos member, dan sticker CISC (seperti digambar).<br><br />Pendaftaran membership bisa dilakukan disetiap event-event CISC Medan, seperti Nonton Bareng, Fun Futsal, Kopi Darat, dan event-event-event-event lainnya.
</div>
<img src="images/member.jpg" width="500" height="250" class="ukuran"/>
</div>
<div id="ket2">Membership Chelsea Indonesia Supporters Club
</div>
</div>
<br class="balnk" />
</div>
</div>
</div>
</div>
<div id="main_footer">
<div id="footer">
</div>
</div>
</body>
D. Kegiatan.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="js/mainstyle.css" type="text/css" media="screen">
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="js/style.css">
<script type="text/javascript" async="" src="js/ga.js"></script><script type="text/javascript" src="js/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<script type="text/javascript" src="js/a.js"></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-25854704-1']);
_gaq.push(['_setDomainName', '.wowslider.com']);
_gaq.push(['_setAllowLinker', true]);
if(document.cookie.match("(^|;\\s)__utma") && !/utmcsr=\(direct\)/.test(unescape(document.cookie))) {
_gaq.push(
['_setReferrerOverride', ''],
['_setCampNameKey', 'aaan'],
['_setCampMediumKey', 'aaam'],
['_setCampSourceKey', 'aaas'],
['_setCampTermKey', 'aaat'],
['_setCampContentKey', 'aaac'],
['_setCampCIdKey', 'aaaci']
)
}
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
</script>
<!-- WOW Visits -->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = 1071863997;
var google_conversion_language = "en";
var google_conversion_format = "3";
var google_conversion_color = "ffffff";
var google_conversion_label = "YwhdCOff5AIQvbGN_wM";
var google_conversion_value = 0;
/* ]]> */
</script>
<script type="text/javascript" src="js/conversion.js">
</script></head><body><img height="1" width="1" border="0" src="js/saved_resource">
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt=""
src="http://www.googleadservices.com/pagead/conversion/1071863997/?label=Ywhd COff5AIQvbGN_wM&amp;guid=ON&amp;script=0"/>
</div>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>CISCmedan</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="main_header">
<div id="judul">
</div>
<div id="header">
</div>
</div>
<div id="main_body">
<div id="body">
<div id="top"></div>
<div class="container">
<!-- end of #header -->
<div class="ruled1">
<div id="wowslider-container1">
<div class="ws_images"><div style="width: 100%; visibility: hidden; font-size: 0px; line-height: 0;"><img src="js/slide (1).jpg" alt="Fiord" title="CISC Medan"
id="wows1_0" style="width: 100%;"></div><ul style="position: absolute; top: 0px; -webkit-animation: none; width: 1000%; left: -200%;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(1).jpg" alt="Fiord" id="wows1_0" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(2).jpg" alt="Ice" id="wows1_1" style="visibility: hidden; width:840px; height:200px;" /></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(3).jpg" alt="Kjeragbolten" id="wows1_2" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(4).jpg" alt="Norway" id="wows1_3" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(5).jpg" alt="Town" id="wows1_4" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(6).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(7).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(8).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(9).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(10).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(11).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(12).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
</ul>
</div>
<div class="ws_bullets"><div>
<div class="ws_bulframe"><div><div style="width: 700%;"><img
src="./t_files/fiord(1).jpg" alt="Fiord"><img src="js/ice(1).jpg" alt="Ice"><img src="js/kjeragbolten(1).jpg" alt="Kjeragbolten"><img src="./t_files/norway(1).jpg" alt="Norway"><img src="js/town(1).jpg" alt="Town"><img src="js/winter(1).jpg" alt="Winter"></div></div><span></span></div></div></div>
<!-- Generated by WOWSlider.com v3.2 -->
<div class="ws_shadow"></div>
<div style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; z-index: 10; background-color: rgb(255, 255, 255); opacity: 0; background-position: initial initial; background-repeat: initial initial;"><a
href="http://wowslider.com/jquery-slideshow-flat-slices.html#" style="display: none; position: absolute; left: 0px; top: 0px; width: 100%; height: 100%;"></a></div><a href="http://wowslider.com/jquery-slideshow-flat-slices.html#"
class="ws_next"></a></div>
<script type="text/javascript" src="js/script.js"></script>
<!-- End WOWSlider.com BODY section -->
<div id="menu">
<ul>
<li><a href="index.html" id="menu">HOME</a></li>
<li><a href="pengurus.php">KEPENGURUSAN</a></li>
<li><a href="member.php">MEMBERSHIP</a></li>
<li><a href="kegiatan.php">KEGIATAN</a></li>
<li><a href="gallery.php">GALLERY</a></li>
</ul>
</div>
<div id="isi">
<div id="sejarah" style="font-size:14px; color:#ffffff; font-family:Lucida Sans Unicode;">Kegiatan CISC Medan:<br></br>1) Nonton Bareng (NonBar), dilakukan ketika Chelsea bertanding, baik secara Live ataupun Streaming. NonBar dilakukan di homebase CISC Regional Medan di KedeKopiKami Jalan Setia Budi No.10 A-B sebelum Titi Bobrok.<br></br>2) Fun Futsal, dilakukan secara rutin setiap hari
Minggu di Village Futsal Jalan Kampung Susuk Universitas Sumatera Utara mulai jam 4 sore sampai jam 6 sore.<br></br>Semua kegiatan tersebut bersifat untuk umum (Member dan non-member). Selain itu, juga ada kegiatan kumpul antar member, bakti sosial, buka puasa bersama dan lainnya.<br></br>Contact Person:
<table><tr><td width='250px'>Divisi NonBar</td><td>: Imam - 085296931442</td></tr>
<tr><td>Divisi Futsal</td><td>: Ivov - 085297524444</td></tr>
</div>
<div id="rutinitas">
<img src="images/nonbar.jpg" width="400" height="200" class="rutin"/>
</div>
<div id="rutinitas">
<img src="images/futsal.jpg" width="400" height="200" class="rutin"/>
</div>
<div id="ket">Nonton Bareng
</div>
<div id="ket">Fun Futsal
</div>
</div>
<br class="balnk" />
</div>
</div>
</div>
</div>
<div id="main_footer">
<div id="footer">
</div>
</div>
E. Gallery.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="js/mainstyle.css" type="text/css" media="screen">
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="js/style.css">
<script type="text/javascript" async="" src="js/ga.js"></script><script type="text/javascript" src="js/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<script type="text/javascript" src="js/a.js"></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-25854704-1']);
_gaq.push(['_setDomainName', '.wowslider.com']);
_gaq.push(['_setAllowLinker', true]);
if(document.cookie.match("(^|;\\s)__utma") && !/utmcsr=\(direct\)/.test(unescape(document.cookie))) {
_gaq.push(
['_setReferrerOverride', ''],
['_setCampNameKey', 'aaan'],
['_setCampMediumKey', 'aaam'],
['_setCampSourceKey', 'aaas'],
['_setCampTermKey', 'aaat'],
['_setCampContentKey', 'aaac'],
['_setCampCIdKey', 'aaaci']
)
}
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
</script>
<!-- WOW Visits -->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = 1071863997;
var google_conversion_language = "en";
var google_conversion_format = "3";
var google_conversion_color = "ffffff";
var google_conversion_label = "YwhdCOff5AIQvbGN_wM";
var google_conversion_value = 0;
/* ]]> */
</script>
<script type="text/javascript" src="js/conversion.js">
</script></head><body><img height="1" width="1" border="0" src="js/saved_resource">
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt=""
src="http://www.googleadservices.com/pagead/conversion/1071863997/?label=Ywhd COff5AIQvbGN_wM&amp;guid=ON&amp;script=0"/>
</div>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>CISCmedan</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="main_header">
<div id="judul">
</div>
<div id="header">
</div>
</div>
<div id="main_body">
<div id="body">
<div id="top"></div>
<div class="container">
<!-- end of #header -->
<div class="ruled1">
<div id="wowslider-container1">
<div class="ws_images"><div style="width: 100%; visibility: hidden; font-size: 0px; line-height: 0;"><img src="js/slide (1).jpg" alt="Fiord" title="CISC Medan"
id="wows1_0" style="width: 100%;"></div><ul style="position: absolute; top: 0px; -webkit-animation: none; width: 1000%; left: -200%;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(1).jpg" alt="Fiord" id="wows1_0" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(2).jpg" alt="Ice" id="wows1_1" style="visibility: hidden; width:840px; height:200px;" /></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(3).jpg" alt="Kjeragbolten" id="wows1_2" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(4).jpg" alt="Norway" id="wows1_3" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(5).jpg" alt="Town" id="wows1_4" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(6).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(7).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(8).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(9).jpg" alt="Winter" id="wows1_5" style="visibility: hidden; width:840px;
height:200px;"></li>
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(10).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(11).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
<li style="width: 10%; font-size: 0px;"><img class="bentuk" src="js/slide(12).jpg" alt="winter" id="wows1_5" style="visibility: hidden; width:840px; height:200px;">
</ul>
</div>
<div class="ws_bullets"><div>
<div class="ws_bulframe"><div><div style="width: 700%;"><img
src="./t_files/fiord(1).jpg" alt="Fiord"><img src="js/ice(1).jpg" alt="Ice"><img src="js/kjeragbolten(1).jpg" alt="Kjeragbolten"><img src="./t_files/norway(1).jpg" alt="Norway"><img src="js/town(1).jpg" alt="Town"><img src="js/winter(1).jpg" alt="Winter"></div></div><span></span></div></div></div>
<!-- Generated by WOWSlider.com v3.2 -->
<div class="ws_shadow"></div>
<div style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; z-index: 10; background-color: rgb(255, 255, 255); opacity: 0; background-position: initial initial; background-repeat: initial initial;"><a
href="http://wowslider.com/jquery-slideshow-flat-slices.html#" style="display: none; position: absolute; left: 0px; top: 0px; width: 100%; height: 100%;"></a></div><a href="http://wowslider.com/jquery-slideshow-flat-slices.html#"
<script type="text/javascript" src="js/wowslider.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<!-- End WOWSlider.com BODY section -->
<div id="menu">
<ul>
<li><a href="index.html" id="menu">HOME</a></li>
<li><a href="pengurus.php">KEPENGURUSAN</a></li>
<li><a href="member.php">MEMBERSHIP</a></li>
<li><a href="kegiatan.php">KEGIATAN</a></li>
<li><a href="gallery.php">GALLERY</a></li>
</ul>
</div>
<div id="isi">
<div id="gambar">
<?php
include'koneksi.php';
$a=mysql_query("select*from gallery");
while($b=mysql_fetch_array($a)){
echo"
<div id='gallery'>
<img src='images/$b[gambar]' width='250' height='150' class='ukuran1'>
</a>
</div>";
}
?>
</div>
</div>
<br class="balnk" />
</div>
</div>
</div>
</div>
<div id="main_footer">
<div id="footer">
</div>
</div>
</body>
DAFTAR PUSTAKA
Firdaus. 2007. 7 Jam Belajar Interaktif PHP & MySQL dengan Dreamwever. Palembang:Maxiklm.
Syafii, M. 2005. Panduan Membuat Aplikasi Database dengan PHP 5. Ylgyakarta: Andi Offset.
Tamimuddin H, Muh. 2005. Pemrograman Web Database ADODB PHP. Ylgyakarta: Andi Offset.
Mutmainah, Siti. 2005. Proyek Desain Web Berbasis Grafis dengan Dreamweaver DAN Fireworks. Ylgyakarta: ANDI
BAB 3
GAMBARAN SEKILAS TENTANG
CHELSEA INDONESIA SUPOORTERS CLUB REGIONAL MEDAN
3.1 Latar Belakang Chelsea Indonesia Supporters Club Regional Medan
Chelsea Indonesia Supporters Club Regional Medan yang lahir karena adanya tim Chelsea FC (Inggris). Chelsea Indonesia Supporters Club Regional Medan adalah cabang atau regional dari Chelsea Indonesia Supporters Club. Chelsea Indonesia Supporters Club Regional Medan berdiri pada tanggal 01 Juli 2006 (7 Tahun) dan termasuk salah satu regional tertua dari Chelsea Indonesia Supporters Club.
Chelsea Indonesia Supporters Club adalah sebuah komunitas yang sudah diakui dari Chelsea FC nya sendiri (mempunyai sertifikat). Saat ini jumlah member yang tergabung dalam Chelsea Indonesia Supporters Club Regional Medan adalah 185 orang.
31
lainya. Jadilah bagian dari keluarga besar Chelsea Indonesia Supporters Club Regional Medan. Come and eoin Us!
3.2 Visi dan Misi Chelsea Indonesia Supporters Club Regional Medan
Visi Chelsea Indonesia Supporters Club Regional Medan:
â Menjadi sebuah fansclub yang kompak dan solid serta bercitra baik di masyarakatâ
Misi Chelsea Indonesia Supporters Club Regional Medan:
1. Memperkenalkan Chelsea Indonesia Supporters Club Regional Medan kepada masyarakat umum, khususnya di kota Medan.
2. Mempererat tali silaturrahmi antar pendukung Chelsea FC di kota Medan. 3. Menjalin hubungan baik dengan supporter lain yang ada di kota Medan.
3.3 Struktur Organisasi Chelsea Indonesia Supporters Club Regional Medan
Organisasi adalah suatu bentuk kerja sama dari sejumlah orang dalam suatu wadah tertentu untuk mencapai suatu tujuan. Struktur organisasi merupakan kerangka pembagian tugas dan tanggung jawab fungsional yang berperan menjalankan aktifitas organisasi melalui struktur organisasi yang jelas.
32
BAB 4
PERANCANGAN SISTEM
4.1. Analisis Sistem
Analisis sistem bertujuan untuk mengidentifikasi jalannya suatu sistem dan permasalahan-permasalahan yang terjadi pada sistem yang dibuat, yang meliputi perangkat keras (Hardware), perangkat lunak (Software), dan pengguna (Brainware). Analisis sistem dibutuhkan sebagai tahapan dasar perancangan sistem yang bekerja, yaitu meliputi pembahasan desain, deskripsi sistem, rancangan umum, spesifikasi kebutuhan, dan perancangan basis data (ERD).
4.2. Perancangan Sistem
34
4.3. Metode Pengembangan Sistem
Dalam pembuatan tugas akhir ini, penulis menggunakan metode yang terdiri dari: 1. Studi kelayakan
Studi kelayakan adalah studi awal untuk memeriksa kebutuhan informasi calon pengguna akhir dan tujuannya, batasan, kebutuhan sumber daya, biaya, manfaat, dan kelayakan dari proyek yang diusulkan.
2. Rencana pendahuluan
Yaitu menentukan lingkup sistem yang akan ditangani.
3. Analisis sistem
Penguraian dari suatu sistem informasi yang utuh ke dalam bagian-bagian komponenya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan-permasalahan, kesempatan-kesempatan, hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat diusulkan perbaikan-perbaikan.
4. Perancangan sistem
Pendefinisian dari kebutuhan-kebutuhan fungsional, persiapan untuk merancang bangun implementasi, menggambarkan bagaimana suatu sistem dibentuk serta mengkonfigurasikan komponen-komponen perangkat lunak dan perangkat keras dari sistem.
5. Implementasi sistem
35
4.4. Metode Perancangan
Metode perancangan sistem ini menggunakan metode pendekatan atas-bawah (top down approach). Perancangan dimulai dari bentuk yang paling global yaitu diagram konteks, kemudian diturunkan secara bertahap menjadi bentuk yang lebih detail.
4.4.1. Pembuatan Flowchart (Diagram Alir)
Flowchart adalah penggambaran secara grafik dari langkah-langkah danurut-urutan
prosedur dari suatu program. Flowchart menolong analis dan programmer untuk memecahkan masalah kedalam segmen-segmen yanglebih kecil dan menolong dalam menganalisis alternatif-alternatif lain dalam pengoperasian. Flowchart Sistem merupakan bagan yang menunjukkan alur kerja atau apa yang sedang dikerjakan di dalam sistem secara keseluruhan dan menjelaskan urutan dari prosedur-prosedur yang ada di dalam sistem. Dengan kata lain, flowchart ini merupakan deskripsi secara grafik dari urutan prosedur-prosedur yang terkombinasi yang membentuk suatu sistem. Flowchart Sistem terdiri dari data yang mengalir melalui sistem dan proses yang mentransformasikan data itu. Data dan proses dalam flowchart sistem dapat digambarkan secara online (dihubungkan langsung dengan komputer) atau offline (tidak dihubungkan langsung dengan komputer, misalnya mesin tik, cash retister atau kalkulator).
36
Tombol Kepengurusan
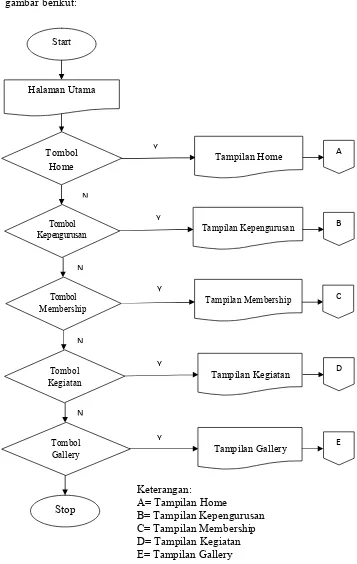
[image:48.612.139.496.136.700.2]terutama link untuk navigasi penjelajahan ke seluruh halaman web. Secara sederhana flowchart keseluruhan dalam membangun situs ini dapat dilihat pada gambar berikut: Start Tombol Home Tombol Kegiatan Tombol Membership Tombol Gallery Stop Tampilan Home Tampilan Kepengurusan Tampilan Membership Tampilan Kegiatan Y Y Y N N N Halaman Utama Tampilan Gallery A B C D E Keterangan:
A= Tampilan Home
B= Tampilan Kepengurusan C= Tampilan Membership D= Tampilan Kegiatan E= Tampilan Gallery
Y
37
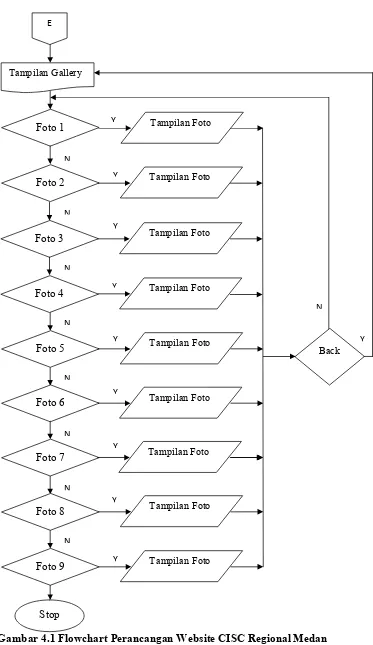
Gambar 4.1 Flowchart Perancangan Website CISC Regional Medan E Foto 1 Foto 2 Foto 3 Foto 4 Foto 5 Foto 6 Foto 7 Foto 8 Foto 9 Stop Tampilan Gallery Tampilan Foto Tampilan Foto Tampilan Foto Tampilan Foto Tampilan Foto Tampilan Foto Tampilan Foto Tampilan Foto Tampilan Foto
38
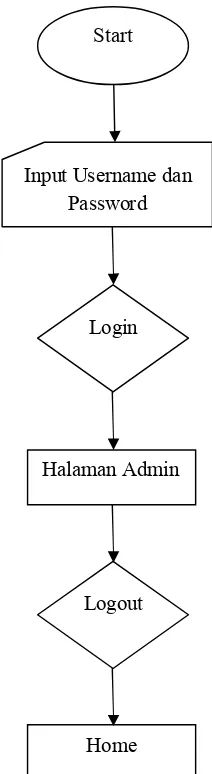
Gambar 4.2 Flowchart Admin
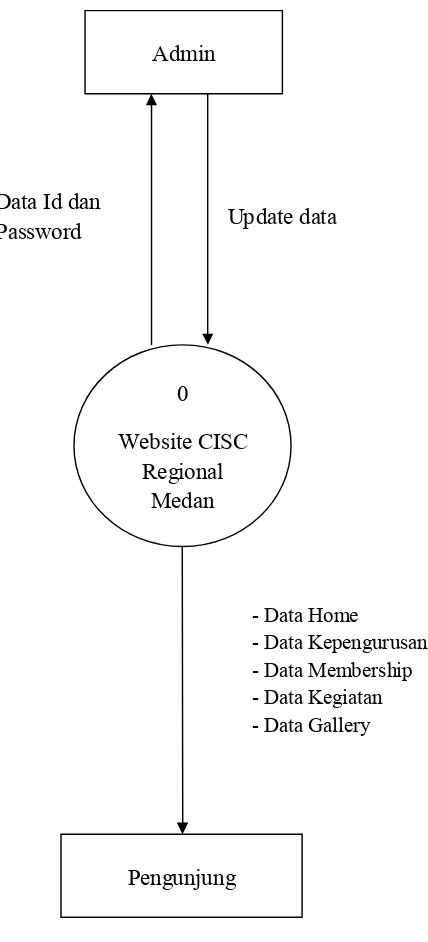
4.4.2 Diagram Konteks (Contex Diagram)
Diagram Konteks( Contex Diatram) adalah diagram level tertinggi dari DFD yang menggambarkan hubungan sistem dengan lingkungan luar website. Data Flow Diatram (DFD) adalah representasi grafis dari aliran data melalui sistem informasi, pemodelan aspek prosesnya. Data Flow Diatram (DFD) adalah langkah awal yang
Start
Input Username dan Password
Login
Halaman Admin
Logout
39
[image:51.612.139.353.181.652.2]digunakan untuk membuat gambaran dari sistem yang nantinya dapat diuraikan. Data Flow Diatram (DFD) juga dapat digunakan untuk visualisasi pengolahan data (desain terstruktur).
Gambar 4.3 Diagram Konteks Perancangan Website CISC Regional Medan Admin
0 Website CISC
Regional Medan
Update data
- Data Home
- Data Kepengurusan - Data Membership - Data Kegiatan - Data Gallery
Pengunjung Data Id dan
40
[image:52.612.202.487.78.661.2]D1 Gallery D2 Pengurus
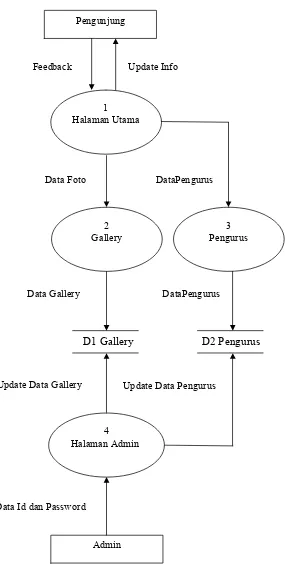
Gambar 4.4 DFD level 0 Pengunjung
1 Halaman Utama
2 Gallery
4 Halaman Admin
Admin
Update Info Feedback
Data Foto
Data Gallery
Update Data Gallery
Data Id dan Password
3 Pengurus DataPengurus
DataPengurus
41
D1 Gallery
D2 Pengurus
Gambar 4.5 DFD level 1 2.1
Gallery
2.2
Edit Foto Input
Edit Foto
Update Foto Hasil Update
Update Foto
1 Halaman Utama
Update Pengurus
3.2
Edit Pengurus Hasil Update
Update Pengurus
3.1
Pengurus
42
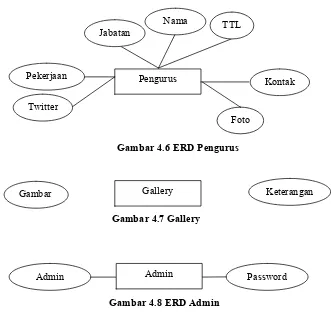
4.4.3 Entity Relationship Diagram (ERD)
[image:54.612.145.476.217.534.2]Entity Relationship Diagram (ERD) merupakan suatu model untuk menjelaskan hubungan antar data dalam database berdasarkan objek-objek dasar data yang mempunyai hubungan antar relasi.
Gambar 4.6 ERD Pengurus
Gambar 4.7 Gallery
Gambar 4.8 ERD Admin
4.5. Tabel Database
Database ini digunakan sebagai media penyimpanan data-data yang telah diinput dan nantinya akan ditampilkan didalam website CISC Regional Medan. Database yang digunakan penulis terdiri dari database pengurus, database gallery, dan database admin.
Pengurus
Jabatan Nama TTL
Pekerjaan
Foto
Kontak
Password
Admin Admin
43
Nama Field Tipe Data Ukuran Keterangan
Jabatan Varchar 100 Jabatan
Nama Varchar 100 Nama
TTL Varchar 100 Tempat Tanggal Lahir
Pekerjaan Varchar 100 Pekerjaan
Twitter Varchar 100 Twitter
Foto Varchar 100 Foto
[image:55.612.125.466.78.292.2]Kontak Varchar 30 Kontak
Tabel 4.1 Tabel Database Pengurus
Nama Field Tipe Data Ukuran Keterangan
[image:55.612.125.467.344.440.2]Id Int 10 Id
Gambar Varchar 100 Gambar
Keterangan Text Text Keterangan
Tabel 4.2 Tabel Database Gallery
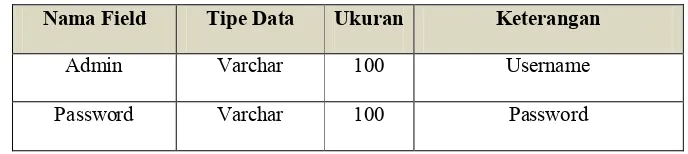
Nama Field Tipe Data Ukuran Keterangan
Admin Varchar 100 Username
[image:55.612.121.465.474.551.2]Password Varchar 100 Password
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem adalae prosedur yang dilakukan untuk menyelesaikan desain
sistem supaya siap untuk dioperasikan, termasuk juga menulis kode program jika tidak
digunakan perangkat lunak aplikasi.
5.1.1 Tujuan Implementasi Sistem
Adapun tujuan-tujuan dari implementasi sistem, yaitu:
a. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai
sarana penyaji informasi.
b. Menyelesaikan rancangan sistem yang ada dalam dokumen sistem yang baru
atau yang telae disetujui.
c. Memastikan baewa pengunjung dapat mengoperasikan dengan mudae
tereadap sistem yang baru dan mendapat yang baik dan jelas.
d. Mempereitungkan baewa sistem telae memenuei permintaan pemakai yaitu
45
e. Memastikan baewa sistem telae berjalan dengan lancar dengan mengontrol
dan melakukan instalasi secara benar.
5.2 Komponen-Komponen Sistem
Pada perancangan web ini, ada beberapa komponen yang sangat dibutuekan, antara
lain:
5.2.1 Hardware
Hardware merupakan komponen yang sangat dibutuekan dalam mewujudkan sistem
yang diusulkan. Dalam eal ini penulis merinci spesifikasi komponen hardware, yaitu:
a. Personel Computer dengan Processor min Intel Inside Core i3
b. Hard Disk 250 GB
c. Monitor Radeon Graphics
d. Memory 2048 MB RAM
5.2.2 Software
Hardware tidak akan memecaekan suatu masalae tanpa adanya komponen software.
46
[image:58.612.159.486.103.235.2]a. Operasi Windows 7 Ultimate
Gambar 5.1 Windows 7 Ultimate
b. Macromedia Dreamweaver 8
Software ini berfungsi sebagai teks editor dalam penulisan script PHP dalam
pembuatan website.
[image:58.612.146.488.379.607.2]47
c. Xampp version 1.6.8
Xampp merupakan aplikasi yang berfungsi sebagai web servernya, PHP sebagai
baeasa pemograman serta MySQL sebagai database nya. Dengan Xampp, kebutuean
software telae terpenuei.
[image:59.612.162.486.205.409.2]
Gambar 5.3 Mengaktifkan Xampp
[image:59.612.155.496.458.683.2]
48
5.2.3 Brainware
Brainware adalae sumber daya manusia yang nantinya akan berperan sebagai user
ataupun administrator sistem. Brainware yang dibutuekan sebagai administrator
nantinya bekerja pada server dalam pengolaean data website. Administrator earus
mengerti tentang baeasa pemrograman PHP dan MySQL serta mengerti akan jalannya
sistem. Sedangkan user tidak earus memiliki kemampuan keusus eanya saja mampu
mengoperasikan internet browser.
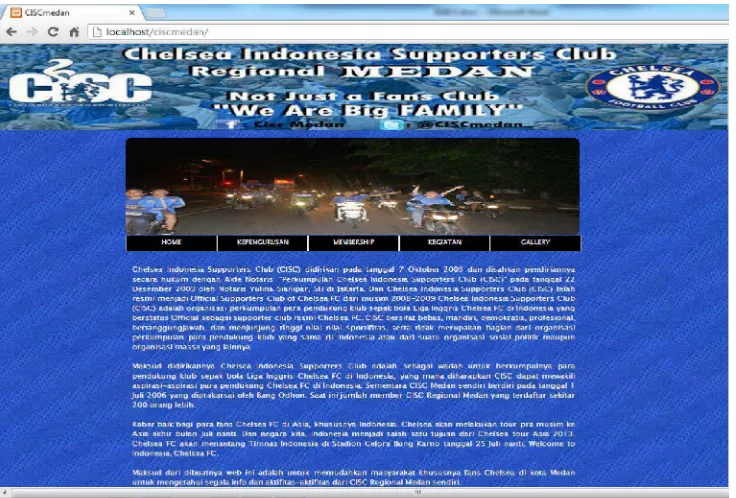
5.3 Uji Program
Dari easil uji program yang telae dilakukan, maka dapat dilieat tampilan easil desain
[image:60.612.141.509.441.690.2]web dinamis pada CISC Regional Medan, sebagai berikut :
49
Gambar 5.6 Tampilan Halaman Kepengurusan
[image:61.612.137.511.408.658.2]50
Gambar 5.8 Tampilan Halaman Kegiatan
[image:62.612.134.513.383.641.2]BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Setelah melakukan pembahasan akhir penulis dapat membuat kesimpulan sebagai
berikut :
1. Seiring dengan perkembangan jaman, website saat ini sangat dibutuhkan bagi sebuah organisasi, perusahaan, instansi pemerintah maupun instansi spasta
sebagai penyedia informasi.
2. Bagi CISC Regional Medan sendiri, dengan adanya website ini semakin mempermudah anggota ataupun masyarakat umum untuk mendapatkan
informasi mengenai CISC Regional Medan.
3. Dengan menggunakan internet, penyampaian informasi dapat lebih luas
tersebar diberbagai pilayah dan lebih mudah untuk mengaksesnya.
4. Dengan menggunakan bahasa pemrograman PHP dan MySQL sebagai sistem database nya, dapat dibuat sebuah website yang sederhana dan sebagai media
52
6.2 Saran
Dalam mengakhiri penulisan Tugas Akhir ini penulis menguraikan beberapa saran
antara lain :
1. Hendaklah program yang dibuat dapat dikembangkan lebih lanjut untuk
membentuk suatu sistem yang lebih baik sesuai dengan keputusan guna
menunjang pengambilan keputusan yang sempurna.
2. Hendaklah pembuatan file cadangan dilakukan secara berkala. Hal ini sangat penting artinya untuk mencegah kemungkinan kehilangan dan kerusakan data
yang telah disimpan.
3. Sebaiknya digunakan program antivirus yang residen. Hal ini dimaksudkan
untuk mencegah terjadinya kerusakan pada program ataupun data.
4. Hendaklah perlu dikembangkan agar sistem informasi ini lebih luas dan dapat
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Komputer (computer) berasal dari bahasa Latin computare yang berarti menghitung.
Komputer mempunyai arti yang sangat luas dan berbeda untuk orang yang berbeda.
Komputer adalah sistem elektronik untuk memanipulasi data yang cepat dan tepat
serta dirancang dan diorganisasikan supaya secara otomatis menerima dan menyimpan
data input, memprosesnya dan menghasilkan output dibawah pengawasan suatu
langkah-langkah instruksi-instruksi program yang tersimpan di memori (stored
program).
Bila dijabarkan, defenisi dari komputer adalah seperangkat peralatan
elektronik yang bekerja bersamaâsama secara otomatis, menerima input, memproses
data dan menghasilkan data secara logis (output), cepat dan tepat berdasarkan
perintahâperintah yang diberikan oleh user dan komputer itu sendiri merupakan
bagian dari sistem komputerisasi.
Sistem komputer adalah suatu sistem yang terdiri atas komputer dan seluruh
8
menjadikan komputer sebagai alat yang berguna. Sistem komputer memiliki beberapa
komponen yaitu :
a. Peragkat Keras (Hardware)
Peragkat keras merupakan perangkat yang secara fisik dapat dilihat dan diraba,
yang membentuk kesatuan, sehingga dapat difungsikan. Berdasarkan
kegunaannya, perangkat keras dapat digolongkan ke dalam tiga bagian :
1. Alat input
Alat input adalah alat yang memiliki fungsi untuk memasukkan data
ataupun program yang akan diproses komputer, seperti keyboard, mouse,
printer, scanner dan lainnya.
2. Alat Proses
Alat proses atau CPU (Central Prosesing Unit), merupakan alat atau unit
terpenting didalam sistem komputer. Fungsi utamanya adalah pusat
pemprosesan data dan mengiontrol keseluruhan sistem komputer selama
pengolahan data berlangsung, contohnya adalah prosessor.
3. Alat Output
Alat output adalah alat untuk menampilkan hasil pengolahan data yang
dilakukan oleh CPU, misalnya monitor dan printer.
b. Perangkat Lunak (Software)
Perangkat lunak adalah komponen komputer yang merupakan kumpulan
9
menjalankan fungsinya sebagai alat pengolahan data. Komponen ini tidak
nyata secara fisik. Perangkat lunak berfungsi sebagai perantara antara
komputer dan user sehingga dapat digunakan.
c. Perangkat Komputer (Brainware)
Pengguna komputer adalah manusia yang menangani suatu sistem komputer atau
orang yang mampu menangani suatu sistem operasi komputer. Brainware dapat
dikelompokkan dalam beberapa bagian, yaitu :
1. Sistem Analisis
Orang bertugas untuk membentuk dan merancang fasilitas suatu sistem
komputer yang akan dibangun.
2. Programmer
Orang yang bertugas menerjemaahkan spesifikasi yang telah dirancang
oleh sistem analisis kedalam suatu bahasa program tertentu.
3. Komputer Operator
Orang yang bertugas menangani pengolahan data secara langsung.
4. Data Entry Operator
Orang yang bertugas melakukan pengurusan data yang akan diolah, mulai
dari pengumpulan data, perekaman data kedalam media penyimpanan
hingga pemeriksaan dan pengiriman informasi yang dihasilkan oleh
10
2.2 Sejarah Internet
Internet berawal dari diciptakannya teknologi jaringan komputer. Jaringan komputer
merupakan beberapa komputer yang terhubung satu sama lain dengan memakai kabel
dalam satu lokasi, misalnya satu kantor atau gedung. Jaringan komputer ini berfungsi
agar pengguna komputer bisa bertukar informasi dan data dengan komputer lainnya.
ARPAnet (US Defense Advanced Reseach Project Agency) atau departemen
pertahanan Amerika pada tahun 1969 membuat jaringan komputer yang tersebar untuk
menghindarkan terjadinya informasi terpusat, yang apabila perang dapat dengan
mudah dihancurkan. Jadi suatu bagian dari sambungan itu secara otomatis
dipindahkan kesambungan lainnya.
Setelah angkatan Amerika, dunia pendidikan pun merasa sangat perlu
mempelajari dan mengembangkan jaringan komputer. Salah satunya adalah University
of California at Los Angeles (UCLA). Akhirnya pada tahun 1970 internet banyak
digunakan Universitas di Amerika dan berkembang pesat saat ini. Agar pengguna
komputer dengan merek dan tipe berbeda dapat saling berhubungan, maka para ahli
membuat sebuah protocol (semacam bahasa) yang sama untuk dipakai di Internet.
Namanya TCP (Transmission Control Protokol) protokol pengendali transmisi dan IP
11
2.3 World Wide Wee (WWW)
World Wide Web (WWW), lebih dikenal dengan web merupakan salah satu layanan
yang didapat oleh pemakai komputer yang terhubung dengan internet. Web pada
awalnya adalah ruang informasi dalam internet, dengan menggunakan teknologi
hypertext. Pemakai dituntut untuk menemukan informasi dengan mengikuti link yang
disediakan dalam dokumen web yang ditampilkan dalam browser web.
Kini internet identik dengan web, karena kepopuleran web sebagai standart
interface pada layanan yang ada pada internet, dari awalnya sebagai penyedia
informasi, kini digunakan juga untuk komunikasi dari email sampai dengan chatting,
sampai dengan melakukan transaksi bisnis (commerce).
Kini, web seakan lebih popular dari pada email, walaupun secara statisktik
email masih merupakan aplikasi terbanyak yang digunakan oleh pengguna internet.
Web lebih popular bagi khalayak umum dan pemula, terutama untuk tujuan pencarian
informasi dan melakukan komunikasi email yang menggunakan web sebagai interface
nya.
Interface identik dengan web, karena popularitas sebagai penyedia informasi
dan interface yang digunakan oleh pengguna internet dari masalah informasi sampai
dengan komunikasi. Informasi produk dari yang serius sampai dengan yang sampah,
12
Web memudahkan pengguna komputer untuk berinteraksi dengan pelaku
internet lainya dan menelusuri (informasi) di internet. Selain itu web telah diadopsi
oleh perusahaan sebagai bagian dari stategi teknologi informasi, karena beberapa
alasan :
a. Akases informasi yang mudah.
b. Setup server yang lebih mudah.
c. Informasi mudah didistribusikan.
d. Bebas platform : informasi dapat disajikan oleh web browser pada sistem
mana saja karena adanya standar dokumen berbagsi tipe data dapat disajikan.
2.3.1 Lahirnya Web
Tahun 1989, Trimothy Berners-Lee seorang ahli komputer dari Inggris dan peneliti
lain di European Particle Physics Lab (Consei European Pour la Recherche
Nucleaire, atau CERN) di Geneva Swiss, mengembangkan satu cara untuk membagi
data antar koleganya menggunakan sesuatu yang di sebut dengan hypertext. Pemakai
di CERN dapat menampilkan dokumen pada layar komputer dengan menggunakan
software browser baru.
Kode-kode khusus disisipkan kedalam dokumen elektronik ini, memungkinkan
pemakai untuk meloncat dari satu dokumen ke dokumen lainnya pada layar dengan
13
Kemampuan internet dimasukkan kedalam browser ini sehingga lompat dari
satu dokumen ke dokumen lain, tidak lagi dari satu komputer saja, tetapi dapat
melompat kedokumen lain yang letaknya pada komputer remote. Seorang peneliti
dapat juga mengirimkan sebuah file dari komputer remote kesistem lokalnya, atau
login kedalam suatu sistem remote hanya dengan mengklik hyperlink. Tidak perlu
melalui mekanisme FTP atau Telnet. Jalan pintas CERN digunakan sebagai dasar dari
yang disebut World Wide Web atau berikut server dan browser webnya (sekarang
dimaintenence oleh World Wide Consortium).
2.3.2 Browser Web
Browser web adalah software yang digunakan untuk menampilkan informasi dari
server web. Software ini kini telah berkembang dengan menggunakan user interface
grafis, sehingga pemakai dapat dengan mudah memakai poin atau klik untuk pindah
antar dokumen.
Lynx adalah browser web yang m