Sub Pokok Bahasan
CSS?
Contoh sederhana
Selector
Mekanisme mengaplikasikan CSS
Elemen-elemen CSS
3
CSS?
Singkatan dari Cascading Style Sheet
Merupakan suatu cara untuk memformat atau
membuat
layout
halaman web menjadi lebih
menarik dan mudah dikelola.
Di dalamnya terdapat banyak
style
.
CSS dapat dituliskan pada bagian
<body>
,
<head>
suatu dokumen HTML atau diletakkan di sebuah
file
eksternal
.
Perintah-perintah CSS dibatasi oleh tag
<style>
dan
Contoh Sederhana
Tampilan:
Script HTML:
<html> <head>
<title>StyleSheet Sederhana </title> <style>
Style model lama yang tidak disarankan
<html>
<head>
<title>StyleSheet Sederhana </title>
</head>
<body>
<h1
style= "font-family: verdana;
color: red;
text-align: center;"
> StyleSheet Sederhana<h1>
</body>
</html>
Selector
Adalah nama yang diberikan untuk setiap
style
berbeda yang
dibuat. Di dalam
style
didefinisikan bagaimana setiap
selector
akan bekerja (
font
,
color
dan lain-lain.). Kemudian di dalam
bagian
body
halaman web,
selector
tersebut dipanggil untuk
mengaktifkan
style
yang telah didefinisikan.
Jenis-jenis Selector:
•
Selector HTML
•
Selector Class
7
Selector
HTML
Digunakan untuk mendefinisikan
style
yang berhubungan
dengan tag HTML, melakukan redefinisi tag normal HTML
Syntax:
SelectorHTML {Properti:Nilai;}
Script HTML:
<html> <head>
<title>Selector HTML</title> <style type="text/css">
b {font-family:arial; font-size:14px; color:red} </style>
</head> <body>
<!-- memanggil selector b yang me-redefinisi-kan <b> --> <b>Tulisan ini tebal karena menggunakan style CSS</b> </body>
</html>
Selector Class
Digunakan untuk mendefinisikan
style
yang dapat
dipakai tanpa melakukan redefinisi tag HTML.
Syntax:
ClassSelector {Properti:Nilai;}
Script HTML:
<html> <head>
<title>Selector Class</title> <style type="text/css">
9
SPAN
dan
DIV
Dua tag yang sering dikombinasikan dengan
selector class
adalah
<SPAN>
dan
<DIV>
Tag
<SPAN>
adalah "
inline-tag
" dalam HTML, berarti tidak ada
pergantian baris (
line break
) yang disisipkan sebelum atau setelah
penulisannya.
Tag
<DIV>
adalah "
block tag
" dalam HTML, berarti pergantian baris
secara otomatis disisipkan untuk memberikan jarak antara blok yang
dibuat dengan teks atau blok lain sebelum dan sesudahnya (seperti tag
<P> atau <TABLE>).
Tag
<DIV>
sering digunakan untuk implementasi layer karena layer
Elements yang terletak antara div tags di set pada baris yang sama dengan margin
di atas dan dibawahnya
atribut width dan height pada style
membuat user dapat menyatakan persentase lebar dan tinggi layar yang
11
Selector
ID
Digunakan untuk mendefinisikan
style
yang berhubungan
dengan suatu
object
memanfaatkan ID unik, biasa digunakan
saat bekerja dengan
layer
Syntax:
#IDSelector {Properti:Nilai;}
Script HTML:
<html> <head>
<title>Selector ID</title> <style type="text/css">
#layer1 {position:absolute; left:100;top:100; z-index:2} #layer2 {position:absolute; left:130;top:120; z-index:1} </style>
</head> <body>
<div id="layer1">
<table border="1" bgcolor="cyan">
<tr> <td>Ini adalah layer 1<br>Diletakkan pada posisi (100,100)</td></tr> </table>
</div>
<div id="layer2">
<table border="1" bgcolor="yellow">
<tr><td>Ini adalah layer 2<br>Diletakkan pada posisi (130,120)</td></tr> </table>
13
Pengelompokan
Selector
Untuk beberapa style yang sebagian properti-nya
memiliki nilai yang sama, misalnya jenis
font
yang
sama; mendefinisikan font tidak perlu dilakukan satu
demi satu untuk setiap selector. Pendefinisian dapat
dikelompokkan, dengan cara melewatkan
font
ke
Sebelum pengelompokan:
.headlines {
font-family:arial; color:black;
background:yellow;
font-size:14pt;
}
.sublines {
font-family:arial; color:black;
background:yellow;
font-size:12pt;
}
.infotext {
font-family:arial; color:black;
background:yellow;
Setelah pengelompokan:
.headlines, .sublines, .infotext {
font-family:arial; color:black;
background:yellow; }
.headlines {font-size:14pt;} .sublines {font-size:12pt;} .infotext {font-size: 10pt;}
15
Mekanisme Mengaplikasikan CSS
1.
Style
didefinisikan dalam
tag
HTML (
tag
tunggal)
2.
Style
didefinisikan di dalam bagian <head>
dan diaplikasikan untuk seluruh dokumen
HTML tersebut.
3.
Style
didefinisikan di file eksternal yang
Style
dalam tag tunggal
CSS mendefinisikan tag tunggalnya hanya dengan menambahkan
style seperti
style="styledefinition:styleattribute;"
Script HTML:
<html> <head>
<title>Penggunaan CSS Tag Tunggal</title> </head>
<body>
Ini adalah contoh
<b style="font-size:16px;color:blue;"> bold </b> dengan menggunakan CSS.
</body> </html>
17
Style
untuk 1 dokumen HTML
CSS dapat didefinisikan untuk satu halaman secara keseluruhan
hanya dengan menambahkan suatu definisi style pada bagian
head
dokumen HTML.
Script HTML:
<html> <head>
<title>Penggunaan CSS untuk satu halaman Web</title>
<style type="text/css">
.headlines, .sublines, .infotext { font-family:arial;
color:blue;
background:cyan; font-weight:bold;}
.headlines {font-size:14pt;} .sublines {font-size:12pt;} .infotext {font-size:10pt;} </style>
</head> <body>
<span class="headlines">Selamat Datang</span><br>
<div class="sublines"> Ini adalah contoh penggunaan web yang menggunakan CSS.<br> Contoh ini menggunakan CSS untuk satu halaman Web.<br>
Pendefinisian style cukup dilakukan di tag head.<br> </div>
<br>
<table border="2"><tr>
<td class="sublines"> Style juga dapat dilakukan dalam elemen table. </td></tr> </table>
<br> <hr>
<div class="infotext"> contoh penggunaan CSS untuk satu halaman </div>
19
Style
dalam file eksternal
Script HTML:
<html> <head>
<title>Penggunaan CSS Eksternal</title>
<link rel=stylesheet href="style.css" type="text/css">
</head> <body>
<span class="headlines">Selamat Datang</span><br> <div class="sublines">
Ini adalah contoh penggunaan web yang menggunakan CSS.<br> Contoh ini menggunakan CSS Eksternal.<br>
Pendefinisian pemanggilan style dilakukan dengan menggunakan tag link.<br> </div>
<table border="2"><tr>
<td class="sublines">
Style juga dapat dilakukan dalam elemen table. </td></tr>
</table> <hr>
<div class="infotext">contoh penggunaan CSS eksternal</div> <hr>
</body> </html>
File style.css:
.headlines, .sublines, .infotext {
font-family:arial; color:blue;
background:cyan; font-weight:bold; }
21
Elemen-elemen CSS
Font
Text
Font
23
Text
Element text akan
Color
CSS Background Properties (1)
Property Description Values
background Property yang digunakan untuk menyeting semua backgroung property dalam sebuah deklarasi saja.
background-color background-image background-repeat
background-attachment background-position
background-attachment Menentukan apakah
background gambar fixed atau scroll
scroll fixed
background-color Menentukan warna background
color-rgb color-hex color-name
transparent
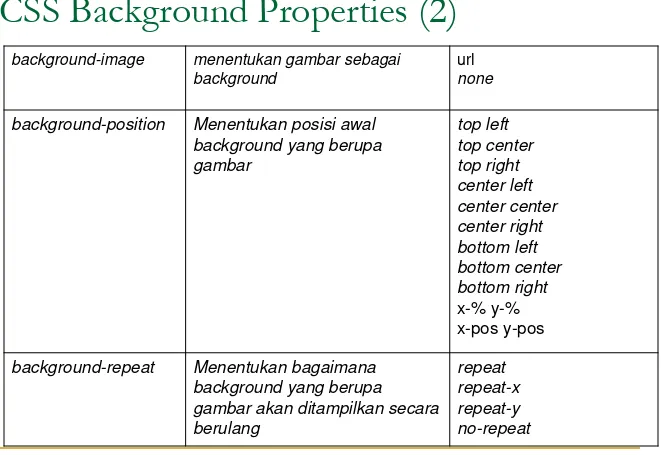
CSS Background Properties (2)
background-image menentukan gambar sebagai background
url
none
background-position Menentukan posisi awal background yang berupa gambar
top left top center top right center left center center center right bottom left bottom center bottom right
x-% y-% x-pos y-pos
background-repeat Menentukan bagaimana background yang berupa
gambar akan ditampilkan secara
CSS Text Properties (1)
Property Description Values
color Menentukan warna text color
letter-spacing Menentukan jarak spasi antar huruf normal
length unit
text-align Perataan text dalam sebuah element left right center justify
text-decoration Menambahkan dekorasi ke dalam text none underline overline line-through blink
CSS Text Properties (2)
text-indent Memberikan indent pada baris pertama
length %
text-transform Menentukan bentuk huruf none capitalize uppercase lowercase
white-space Menentukan bagaimana white space akan ditangani
normal pre nowrap
word-spacing Menentukan jarak spasi antar kata normal
CSS Font Properties (1)
Property Description Values
font Sebuah property singkat untuk menyeting semua properti untuk font dalam sebuah deklarasi
font-family Menentukan jenis huruf family-name generic-family
CSS Font Properties (2)
font-size Menentukan ukuran huruf xx-small x-small
font-style Menentukan style huruf normal italic oblique
CSS Border Properties (1)
Property Description Values
border Digunakan untuk menentukan property border(atas, kiri, kanan, bawah) dalam satu deklarasi saja
border-width border-style border-color
border-bottom Digunakan untuk menentukan property border bagian bawah dalam satu deklarasi saja
border-bottom-width border-style
border-color
border-bottom-color Menentukan warna border bawah border-color
border-bottom-style Menentukan style border bawah border-style
border-bottom-width Menentukan lebar border bawah thin medium thick
length
CSS Border Properties (2)
border-color Menentukan warna keempat border color
border-left Digunakan untuk menentukan property border bagian kiri dalam satu deklarasi saja
border-left-width border-style border-color
border-left-color Menentukan warna border kiri border-color
border-left-style Menentukan style border kiri border-style
border-left-width Menentukan lebar border kiri thin medium thick
length
border-right Digunakan untuk menentukan property border bagian kanan dalam satu
deklarasi saja
border-right-width border-style
border-color
CSS Border Properties (3)
border-right-width Menentukan lebar border kanan thin medium thick
length
border-style Menentukan style dari keempat border
sekaligus
None / hidden / dotted / dashed / solid / double / groove / ridge /inset / outset
border-top Digunakan untuk menentukan property
border bagian atas dalam satu deklarasi saja
border-top-width border-style border-color
border-top-color Menentukan warna border atas border-color
border-top-style Menentukan style border atas border-style
border-top-width Menentukan ukuran border atas thin / medium / thick
length
border-width Menentukan ukuran dari keempat border
sekaligus
thin / medium / thick
CSS Margin Properties
CSS margin properties digunakan untuk mengatur jarak (spasi) di sekitar elemen.
Property Description Values
margin Mensatur margin properti untuk kempat sisi (atas, kanan, bawah, kiri) sekaligus
margin-top margin-right margin-bottom margin-left
margin-bottom Mengatur margin bawah auto
length %
margin-left Mengatur margin kiri auto
length %
margin-right Mengatur margin kanan auto
CSS Padding Properties
CSS padding properties digunakan untuk menentukan spasi antara border elemen dengan isi element.
Property Description Values
padding Menentukan empat padding sebuah elemen (atas, kanan, bawah, kiri) sekaligus
padding-top padding-right padding-bottom padding-left
padding-bottom Menentukan padding bawah sebuah elemen length %
padding-left Menentukan padding kiri sebuah elemen length %
padding-right Menentukan padding kanan sebuah elemen length %
CSS List Properties (1)
CSS list properties digunakan merubah jenis list, memberi gambar sebagai pengganti bullet, dll.
Property Description Values
list-style Digunakan untuk menentukan semua list properties sekaligus.
list-style-type
list-style-position list-style-image
list-style-image Menetapkan image sebagai penanda list none
url
CSS List Properties (2)
list-style-type Menentukan tipe penanda list item none disc circle square decimal
Summary
CSS (
Cascading Style Sheet
) digunakan untuk
memformat atau membuat
layout
halaman
web menjadi lebih menarik dan mudah
dikelola.
Ada 3 mekanisme untuk mengaplikasikan
CSS, yaitu:
Style
didefinisikan dalam
tag
HTML (
tag
tunggal), di dalam bagian <head>,
didefinisikan di file eksternal.
Elemen-elemen CSS terdiri dari
Font, Text,
39
Daftar Pustaka
Chris Bates [2006].
Web Programming: Building
Internet Applications
, Third Edition, John Wiley &
Sons Ltd, England.
Sidik dan Husni [2012].
Pemrograman Web
dengan HTML
, Penerbit Informatika, Bandung.