Pertemuan 1
Web programming
Presented by : Sity Aisyah Nasution, M.Kom
P E N G E N A L A N
S
ekarang ini, dunia semakin canggih semua serba komputer semua serba Internet.Sebenarnya, apa sih yang mereka
inginkan dari Internet itu?
Apa ada hal lain yang lebih bermanfaat, menyenangkan dan menambah wawasan dan keterampilan kita???
Setelah kita melihat gambar tersebut,
kita juga pasti punya keinginan untuk
membuatnya dengan sebagus mungkin
agar orang lain tertarik melihat apa yang
Sekarang masalahnya,
BAGAIMANA MEMBUATNYA???...
Cara belajar yang paling baik adalah dengan
mempelajari dulu dasar-dasar membuat website,
Apa HTML
itu ?
HTML, kependekan dari Hypertext Markup Language
Komputer dapat berhubungan atau berkomunikasi antara satu komputer dengan komputer lainnya menggunakan Bahasa Komputer dan salah satunya adalah HTML.
Ingat, HTML adalah bahasa komputer yaitu Bahasa
Karena
HTML
merupakan sebuah bahasa, maka
HTML
itu pasti bisa berbicara. Dan kalau
berbicara berarti bisa memberi perintah.
Pada HTML , aturan memberi perintah adalah
kata perintah
harus berada di dalam tanda
<...>
Misalnya, kita memberi perintah “ Ayo belajar!”,
Perintah HTML digunakan untuk menampilkan
tampilan teks, gambar, dsb sesuai keinginan kita
dan juga menampilkan fungsi2 link tertentu,
misalnya fungsi link.
Link
adalah jika kita mengklik
Mengapa
HTML
dinamakan
Hypertext Markup Language
??..
Dinamakan Hypertext, karena kita bisa membaca isi dari sebuah dokumen/berita tanpa harus membacanya baris demi baris. Kita bisa melompat-lompat dengan seenaknya dari satu topik ke topik lainnya.
Dinamakan Markup Language karena HTML
Contoh:
<B> Indonesia Tanah Airku </B>
Perintah <B> ini menyuruh agar tulisan Indonesia
Tanah Airku di cetak tebal ketika ditampilkan di
browser
.
Browser
adalah sarana yang digunakan untuk
membuka website. Contoh: Internet explorer,
Netscape, Opera, Mozilla, dll.
Harus jelas perintah ini untuk siapa, sampai kapan,
sampai dimana.
Jadi jelas bahwa HTML itu
memiliki perintah-perintah khusus
yang disebut
ELEMEN
, dan
elemen-elemen itu berada di
Mengapa Memakai
HTML ???...
Mengapa membuat website saja memakai HTML?
Apakah tidak ada cara lain, yang lebih mudah, cepat, dan praktis?
Memang ada software2 pembuat website tinggal pakai, seperti Microsoft Frontpage, Microsoft Publisher,
• HTML adalah dasar pembuatan website. Orang yang
bisa membuat website dengan M. Frontpage belum tentu bisa membuat website dengan mengetikan perintah2
HTML-nya. Tetapi sebaliknya, orang yang sudah mahir menggunakan perintah HTML akan dg mudah
mempelajari penggunaan M. Frontpage.
• Belajar HTML itu mudah sekali. Dan, tidak ada salahnya
• Membuat website dengan mengetikkan perintah2 HTML -nya dapat dilakukan dimana saja & kapan pun tanpa bergantung pada jenis software tertentu.
• Cukup dg menggunakan fasilitas pengolah kata yang paling sederhana seperti Notepad (pada windows) dan
Apakah URL itu
???...
URL (Uniform Resource Locator) yaitu sarana yang
digunakan untuk menentukan alamat yang dipakai ketika kita mengakses Internet.
Bentuk umum URL : Protokol://NamaHost/Target
Protokol yang biasa digunakan antara lain : http, ftp,mailto, dan sebagainya.
NamaHost merupakan nama host yang dipanggil atau
Target adalah bagian yang menjadi tujuan link (nama file tertentu yang dipanggil), contohnya : index.html
Biasanya, index.html merupakan nama file standar yang
dipanggil di halaman paling muka. Misalnya, jika kita
Protokol Transfer
Protokol Transfer adalah protokol yang digunakan untuk pengiriman informasi di internet.
Macam-macam Protokol Transfer :
HTTP (Hypertext Transfer protocol) : sebuah protokol jaringan lapisan aplikasi yang digunakan untuk sistem informasi terdistribusi, kolaboratif, dan menggunakan hypermedia.
Hypermedia : Disebut juga Multimedia Hypertext. Merupakan sebuah media yang tidak hanya memeuat text tetapi juga graphichs, sound dan video.
Protokol Transfer
Gropher : Protokol ini dirancang untuk mengakses server Gropher.
News (Network News Transfer Protocol) : Protokol ini
digunakan untuk mendistribusikan berita Usenet. Usenet adalah system yang dirancang sebagai forum diskusi yang didasarkan pada topic – topic yang disebut newsgroup.
Apa Saja yang dibutuhkan untuk
membuat Homepage ?
NOTEPAD
NOTEPAD
Notepad merupakan program pengolah teks yang amat sederhana yang dimiliki oleh Windows.
Jika Anda bekerja pada sistem operasi linux, unix, maka anda dapat
menggunakan vi, pico sebagai pengganti
o Di dalam homepage yang keren, Anda pasti tidak hanya
mengandalkan teks-teks saja sebagai tampilan. Namun Anda pasti ingin menggunakan berbagai macam gambar yang menarik perhatian.
o Untuk itu, Anda sangat membutuhkan program
pembuat/pengolah grafis seperti Adobe Photoshop, Corel Draw.
• Anda tahu Internet Explorer, Netscape, Opera, Mozilla?..
itu merupakan contoh-contoh browser.
• Browser digunakan untuk melihat bagaimana hasil
(tampilan homepage) dari program-program HTML yang telah kita ketikkan di Notepad tadi.
Apakah DNS itu
???...
DNS (Domain Name System, bahasa Indonesia:
Sistem Penamaan Domain) adalah sebuah sistem
yang menyimpan informasi tentang nama host maupun nama domain dalam bentuk basis data tersebar
(distributed database) di dalam jaringan komputer, misalkan: Internet.
DNS menyediakan servis yang cukup penting untuk Internet, bilamana perangkat keras komputer dan
jaringan bekerja dengan alamat IP untuk mengerjakan tugas seperti pengalamatan dan penjaluran (routing), manusia pada umumnya lebih memilih untuk
menggunakan nama host dan nama domain, contohnya adalah penunjukan sumber universal (URL) dan alamat e-mail. DNS menghubungkan kebutuhan ini.
Label paling kanan menyatakan top-level domain - domain tingkat atas/tinggi (misalkan, alamat
www.wikipedia.org memiliki top-level domain org).
Setiap label di sebelah kirinya menyatakan sebuah sub-divisi atau subdomain dari domain yang lebih tinggi. Catatan: "subdomain" menyatakan ketergantungan relatif, bukan absolut.
Contoh: wikipedia.org merupakan subdomain dari domain org, dan id.wikipedia.org dapat membentuk subdomain dari domain wikipedia.org (pada
Terakhir, bagian paling kiri dari bagian nama domain
(biasanya) menyatakan nama host. Sisa dari nama
domain menyatakan cara untuk membangun jalur logis untuk informasi yang dibutuhkan;
nama host adalah tujuan sebenarnya dari nama sistem
yang dicari alamat IP-nya. Contoh: nama domain
Kerangka Dasar Homepage ?
<HTML> <HEAD>
*** Bagian dari HEAD *** </HEAD>
<BODY>
*** Bagian dari BODY ***
HTML terdiri atas beberapa bagian yang menyediakan tempat untuk meletakkan perintah2 HTML di dalamnya. Bagian inilah yang disebut elemen.
Elemen2 tersebut antara lain : <HEAD>...</HEAD>, <BODY>... </BODY>, dan <FRAMESET>...
</FRAMESET>.
Di dalam elemen2 itulah kita letakkan tag-tag yang
merupakan perintah-perintah untuk mengatur dokumen HTML.
Contoh:
Dalam HEAD Anda bisa memasukkan perintah-perintah
HTML untuk menuliskan keterangan tentang homepage. Perintah HTML (tag-tag HTML) yang paling umum
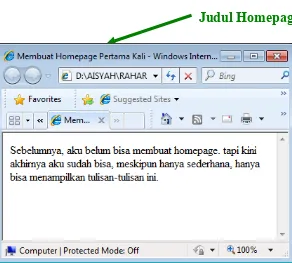
digunakan di dalam HEAD adalah TITLE.
Fungsi TITLE adalah untuk memberi judul homepage.
Lihat gambar di samping
Dalam BODY Anda bisa memasukkan tag-tag HTML
seperti P, FONT, dsb yang akan kita pelajari nanti. Di dalam BODY inilah tampilan2 homepage pada layar browser dibuat.
Tag HTML
Definisi TAG
Untuk menandai berbagai elemen dalam suatu dokumen HTML, kita menggunakan TAG.
Petunjuk menggunakan TAG adalah :
Tag HTML diapit dengan dua karakter kurung
bersudut < dan >
Tag HTML secara normal selalu berpasangan seperti <b> dan </b>
Tag pertama dalam suatu pasangan adalah tag awal
Format Teks
Format Pada HTML
Berikut macam-macam tag untuk dekorasi teks :
Perintah Fungsi
<B> ... </B> Mencetak tebal teks <I> ... </I> Mencetak miring teks <U> ... </U> Menggaris bawahi teks
<S> ... </S> Memberi coretan pada teks <STRIKE> ... </STRIKE> Memberi coretan pada teks
Format Pada HTML
Perintah Fungsi
<BIG> ... </BIG> Membesarkan teks <SMALL> ... </SMALL> Mengecilkan teks
<SUB> ... </SUB> Membuat teks subscript (sedikit ke bawah) ex : HO
Alignment Naskah
Format Pada HTML
Naskah pada halaman web jika tidak diberikan
pemformatan secara default akan ditampilkan dengan format tampilan rata kiri, tetapi jika Anda menginginkan alignment naskah diubah menjadi rata tengah atau rata kanan maka Anda harus menuliskan tag untuk merubah alignment tersebut sesuai dengan yang kita inginkan.
Tag yang digunakan :
<...ALIGN=posisi>
See U
in