MENGGUNAKAN ADOBE FLASH
TUGAS AKHIR
Diajukan Untuk Memenuhi Per syaratan Dalam Memper oleh Gelar
Sar jana Komputer Program Studi Teknik Infor matika
Diajukan oleh :
RAHMATUR RIZAL NPM : 0734010087
Kepada
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN” J AWA TIMUR
ABSTRAK
Judul : Aplikasi Pembelajaran Rumah Adat dan Lagu Daerah dengan Media Game Mengetik Interaktif Menggunakan Adobe Flash
Nama : Rahmatur Rizal
Pembimbing 1 : Nur Cahyo Wibowo, S.Kom, M.Kom
Pembimbing 2 : Fetty Tri A, S.Kom
Perkembangan teknologi berbasis multimedia semakin berkembang seiring dengan kebutuhan pembelajaran pada masyarakat luas. Namun dalam suatu perkembangan pasti ada dampak negatif yang muncul, beberapa diantaranya berdampak pada budaya (multicultural). Budaya yang merupakan identitas suatu bangsa tidak boleh hilang dan harus dipertahankan. Pengetahuan tentang budaya sudah diberikan sejak Sekolah Dasar, walaupun secara minat masih belum cukup banyak pelajar yang suka dengan mata pelajaran budaya. Akan tetapi, teknologi dan materi budaya dapat disatukan sebagai media pembelajaran.
Perancangan pembelajaran ini berfokus pada rumah adat yang terdapat di Indonesia, lagu daerah dan hal yang lain hanya sebagai tambahan. Pembelajaran dikemas dalam media game interaktif yaitu game mengetik huruf yang merupakan kurikulum dalam Sekolah Dasar. Semua materi rumah adat ditampilkan dengan media gambar dengan informasi berupa text untuk penjelasan.
Dengan aplikasi pembelajaran ini, siswa Sekolah Dasar bisa bermain sambil belajar. Dari beberapa test yang dilakukan pada siswa Sekolah Dasar di SDN MOJO III Surabaya, mayoritas siwa mampu menyerap materi yang ada pada game.
KATA PENGANTAR
Puji syukur penulis panjatkan kehadirat Allah SWT yang telah memberikan
segala nikmat, rahmat, dan karunia-Nya sehingga penulis dapat menyelesaikan skripsi
berjudul
“
Aplikasi Pembelajaran Rumah Adat dan Lagu Adat dengan Media Game Mengetik Interaktif Menggunakan Adobe Flash” tepat pada waktunya.Skripsi ini dibuat sebagai salah satu syarat memperoleh gelar sarjana komputer
di jurusan teknik informatika UPN ”Veteran” Jatim. Skripsi ini tidak akan sempurna
tanpa dukungan semua pihak. Oleh karena itu, penulis ingin mengucapkan
terimakasih kepada:
1. Almarhumah Ibu saya yang sudah mendidik saya menjadi orang sabar serta
menjadi motivator dalam proses pembuatan skripsi. Ayah saya yang selalu
mendoakan dan memberi dukungan dalam segala hal. Terima kasih atas
segalanya.
2. Bapak Ir. Sutiyono, MT selaku Dekan Fakultas Teknik Industri Universitas
Pembangunan Nasional "Veteran" Jatim.
3. Bapak Basuki Rachmat, S.Si, MT., selaku Kepala Jurusan Teknik Informatika
FTI UPN "Veteran" Jatim.
4. Bapak Nur Cahyo Wibowo, S.Kom, M.Kom., selaku dosen pembimbing yang
banyak memberi masukan dan arahan dalam pengerjaan program skripsi.
5. Ibu Fetty Tri A, S.Kom, selaku dosen pembimbing yang memberikan arahan
dalam segi materi dan laporan agar skripsi ini bermanfaat sesuai dengan apa
yang diharapkan.
6. Keluarga besar saya serta Primanda Eka Rena yang selalu memberi motivasi
sehingga dapat penulis dapat menyelesaikan skripsi tepat waktu.
7. Saudaraku “Ice Tea 12” yang telah menemani saya semasa kuliah di UPN
“Veteran” Jatim. Serta saudaraku “Play Group Plus” yang selalu ada saat
dibutuhkan, jaga terus ikatan persaudaraan kita. Semoga kita dapat bertemu
beberapa tahun lagi dalam kondisi sukses.
8. Kepada pejuang lisan oktober, terima kasih telah menemani saya hingga akhir
perjuangan.
Penulis menyadari skripsi ini masih jauh dari sempurna, sehingga saran dan
kritik yang membangun sangat penulis harapkan. Semoga laporan ini bermanfaat bagi
pembacanya dan bagi civitas akademi FTI UPN "Veteran" Jatim.
Akhirnya, penulis berharap agar penyusunan laporan ini mampu memberikan
sumbangsih bagi perkembangan dan kemajuan teknik informatika Universitas
Pembangunan Nasional “Veteran” JATIM.
Surabaya, 13 Oktober 2011
DAFTAR ISI
ABSTRAK ... i
KATA PENGANTAR ... ii
DAFTAR ISI ... iv
DAFTAR GAMBAR ... vi
DAFTAR TABEL ... viii
BAB I PENDAHULUAN ... 1
BAB III PERANCANGAN SISTEM... 27
3.1 Analisa Sistem... 27
3.2 Perancangan Sistem ... 27
3.2.2 Perangkat Lunak ... 28
BAB IV IMPLEMENTASI ... 41
4.1 Pembuatan Aplikasi ... 41
DAFTAR PUSTAKA ... 96
DAFTAR GAMBAR
Gambar 3.1 Flowchart Alur Aplikasi ... 29
Gambar 3.2 Setting Background ... 37
Gambar 3.3 Menu Utama ... 38
Gambar 3.4 Menu Stage ... 39
Gambar 3.5 Gameplay ... 39
Gambar 4.1 Tampilan Awal Adobe Flash ... 42
Gambar 4.2 Properties Project ... 42
Gambar 4.3 Import File ... 43
Gambar 4.4 Background Menu ... 43
Gambar 4.5 Teknik Masking ... 44
Gambar 4.6 Masking Layer ... 44
Gambar 4.7 Hasil Masking ... 45
Gambar 4.8 Instance Name ... 45
Gambar 4.9 Tampilan Menu Utama ... 47
Gambar 4.10 Scene Tab ... 48
Gambar 4.11 Deklarasi Variabel Nilai Game ... 49
Gambar 4.12 Tampilan Menu Stage ... 50
Gambar 4.13 Huruf Aktif ... 51
Gambar 4.14 Game Map Satu ... 51
Gambar 4.15 Side Scrolling Image ... 52
Gambar 4.16 Informasi Game Map Satu ... 53
Gambar 4.17 Environment Game ... 53
Gambar 4.18 Properties Text Score... 54
Gambar 4.19 Pembagian Frame Lirik ... 54
Gambar 4.20 Penempatan Lirik Soleram ... 55
Gambar 4.21 Linkage dan Action Script Sound ... 56
Gambar 4.22 Movie Clip Hasil ... 60
Gambar 4.23 Instance Name Hasil ... 60
Gambar 4.24 Hasil Akhir Tampilan Game Stage Satu ... 61
Gambar 4.26 Game Map Dua ... 62
Gambar 4.27 Penambahan Informasi Game Map Dua ... 63
Gambar 4.28 Penempatan Lirik Serumpun Padi ... 63
Gambar 4.29 Hasil Akhir Tampilan Game Stage Dua ... 69
Gambar 4.30 Game Map Tiga ... 69
Gambar 4.31 Penempatan Lirik Injit Semut ... 70
Gambar 4.32 Hasil Akhir Game Stage Tiga ... 75
Gambar 4.33 Game Map Empat ... 76
Gambar 4.34 Penempatan Lirik Gundul Pacul ... 77
Gambar 4.35 Game Map Lima ... 83
Gambar 4.36 Random Dynamic Text ... 84
Gambar 5.1 Uji Coba Menu Utama 1 ... 88
Gambar 5.2 Uji Coba Menu Utama 2 ... 89
Gambar 5.3 Uji Coba Menu Info... 89
Gambar 5.4 Uji Coba Menu Tutorial... 90
Gambar 5.5 Uji Coba Menu Stage ... 91
Gambar 5.6 Uji Coba Game Satu ... 91
Gambar 5.7 Uji Coba Game Dua ... 92
Gambar 5.8 Uji Coba Game Tiga ... 92
Gambar 5.9 Uji Coba Game Empat ... 93
DAFTAR TABEL
Tabel 3.1 Pembagian Lirik Lagu Soleram ... 31
Tabel 3.2 Pembagian Lirik Lagu Serumpun Padi ... 32
Tabel 3.3 Pembagian Lirik Lagu Injit Semut ... 33
Tabel 3.4 Pembagian Lirik Lagu Gundul Pacul ... 35
BAB II
LANDASAN TEORI
2.1 Ragam Budaya / Multicultural
Budaya dipandang penting karena budaya merupakan bagian dari
multikultural. Budaya didefinisikan sebagai warisan dan tradisi dari suatu
kelompok sosial, maka pendidikan multikultural berarti mempelajari tentang
berbagai warisan budaya. Hal ini berarti budaya merupakan aktivitas manusia
yang dilihat dari sudut antropologi budaya (Komarudin. 2008).
Pendidikan multikultural adalah ide, gerakan pembaharuan pendidikan dan
proses pendidikan yang tujuan utamanya adalah untuk mengubah struktur
lembaga pendidikan supaya siswa baik laki-laki maupun perempuan, siswa
berkebutuhan khusus, dan siswa yang merupakan anggota dari kelompok ras,
etnis, dan kultur yang bermacam – macam itu akan memiliki kesempatan yang
sama untuk mencapai prestasi akademis di sekolah.
Pendidikan multikultural ini sangat penting diterapkan di sekolah dasar
sebagai pengetahuan yang penting bagi siswa agar siswa mengerti dan paham
bahwa manusia hidup di dunia ini beragam dari jenis unsur manusia itu sendiri
maupun sampai budayanya. Diharapkan siswa nanti akan muncul rasa saling
menghargai dan menjadi seseorang yang bisa hidup di lingkungan multikultur.
2.1.1 Implementa si Pendidikan Multicultural Pada Sekolah Dasar
Pendidikan multikultural ini merupakan pendidikan yang penting untuk
Anak – anak harus dibekali dengan pendidikan multukultural sedini mungkin
agar anak menjdi manusia yang bisa menghargai suatu keanekaragaman. Salah
satu cara menanamkan pendidikan multikultural adalah melalui implementasi di
mata pelajaran yang ada di SD. Beberapa contoh implementasi pendidikan
multikultural di SD adalah sebagai berikut :
• Implementasi pada mata pelajaran Seni Budaya dan Keterampilan
Pada mata pelajaran Seni Budaya dan Keterampilan (SBK) banyak sekali
yang bisa di ajarkan mengenai pendidikan multukultural. Di Indonesia sendiri
banyak sekali yang berhubungan dengan pendidikan multikultural, anatara lain
tari daerah, rumah adat, pakaian adat, alat musik daerah, lagu daerah. Siswa bisa
ditunjukkan berbagai bentuk kebudayaan daerah. Beberapa contoh implementasi
pendidikan multikultural pada mata pelajaran SBK antara lain :
a) Tari Daerah
Guru dapat menunjukkan gambar tarian dari berbagai daerah di Indonesia.
Siswa akan bertambah pengetahuan tentang beberapa tarian daerah di Indonesia.
b) Rumah Adat
Di Indonesia banyak sekali terdapat beragam bentuk rumah adat
berdasarkan ciri khas masing – masing suku. Siswa bisa mengerti berbagai
macam bentuk rumah adat, dan bisa saja memberikan apresiasi.
c) Pakaian Adat
di kelas. Siswa akan melihat berbagai anekaragam bentuk pakaian adat yang ada
di Indonesia.
d) Alat Musik Daerah
Selain menunjukkan berabagai bentuk gambar alat musik daerah, guru bisa
saja mengajak siswa untuk melihat berbagai macam alat musik di museum
kesenian.
e) Lagu Daerah
Indonesia juga kaya akan berbagai macam lagu daerah. Setiap daerah
mempunyai lagu daerah sendiri. ini merupakan aset yang tinggi dan siswa harus
tahu. Untuk itu guru mengajarkan lagu – lagu daerah tersebut kepada siswa agar
mereka mengenal berbagai macam jenis lagu daerah Indonesia.
• Implementasi pada mata pelajaran Matematika
a) Lambang Romawi
Di berbagai negara kita biasa melambangkan angka dengan lambang (1, 2,
3,…dst), namun ada suatu lambang angka lainnya yaitu lambang Romawi.
Lambang Romawi ini bisa disamapikan kepada anak agar siswa mengerti bahwa
lambang angka bukan hanya angka – angka yang biasa digunakan dalam
kehidupan sehari – hari
b) Bangun Datar
Materi bangun datar bisa dikaitkan dengan bentuk – bentuk rumah yang ada
di setiap daerah yang ada di Indonesia. Bentuk rumah yang berbeda satu sama
c) Kurs Mata Uang
Dengan kurs mata uang siswa dapat mengenal mata uang dari negara lain.
Dengan mengenal mata uang asing tersebut siswa dapat mengubah nilkai mata
uang asing dengan mata uang rupiah.
• Implementasi pada mata pelajaran Pendidikan Kewarganegaraan (PKN)
a) Hidup Rukun
Pemahaman hidup rukun merupakan hidup yang damai dan saling
membantu. Searusnya bisa memberikan pemahaman mengenai adanya perbedaan
yang ada dalam kehidupan bangsa, misalnya perbedaan jenis kelamin, agama,
dan suku bangsa. Sebagai Warga Negara seharusnya bisa menerapkan hidup
rukun dalam kehidupan baik di rumah maupun di sekolah.
b) Nilai Pancasila
Pancasila merupakan dasar negara Indonesia. Nilai yang terkandung oleh
pancasila harus dipahami oleh seluruh anak bangsa Indonesia. Nilai – nilai
tersebut bisa menjadi pemersatu dari keberanekaragaman yang ada pada bangsa
Indonesia.
c) Rasa Bangga
Bangsa Indonesia merupakan bangsa yang besar. Setiap warga negara harus
bangga terhadap bangsanya sendiri, demikian juga bangsa Indonesia. Anak harus
diajarkan sikap bangga terhadap bangsa Indonesia agar nantinya mereka tidak
merasa malu sebagai anak bangsa Indonesia dan bisa mengharumkan nama
d) Keutuhan Negara
Perjuangan untuk mendapatkan kemerdekaan bangsa Indonesia tidaklah
mudah. Sebagai generasi penerus bangsa diwajinkan untuk menjaga keutuhan
bangsa dan jangan sampai terpecah belah karena keanekaragaman yang dimiliki.
Guru harus menanamkan nilai tersebut kepada siswa agar Indonesia bisa menjadi
bangsa yang kuat.
2.2 Game Edukasi
Saat ini banyak sekali game yang sedang digemari oleh para remaja, baik
game strategi seperti Wonderking atau Eden Eternal, maupun game casual seperti
Idol Street atau Getamped.
Bahkan saat ini pun anak-anak kecil yang masih sekolah dasar ataupun
sekolah menengah dapat ikut bermain. Pada usia-usia seperti ini biasanya
anak-anak meniru atau mencontoh berbagai hal yang dilihatnya. Sisi negatif game
tersebut merupakan salah satu hal yang harus kita perhatikan. Bila anak-anak
seusia ini meniru interaksi yang negatif dari game seperti memukul atau
menendang teman, tentunya bukan hal yang baik. Oleh karena itu, diperlukan
suatu pengawasan dan pendidikan yang baik agar anak-anak tidak meniru hal-hal
negatif tersebut. Hal ini juga seharusnya menjadi pertimbangan para penyedia
game agar interaksi yang kurang mendidik seperti ini seharusnya tidak
dimasukkan ke dalam game itu sendiri.
Maka, dalam hal ini, orang tua perlu melakukan pengawasan terhadap
anak-anaknya yang masih sekolah, terutama bila masih tingkat sekolah dasar atau
yang dapat dimulai dari usia dini adalah dengan memeperkenalkan game edukasi
melalui permainan di komputer. Beberapa tingkatan kesulitan baik dari segi
pemikiran yang mudah hingga yang sulit pun dapat memberikan pelatihan yang
baik terlebih dalam perkembangan psikomotorik anak.
Game edukasi adalah permainan yang telah dirancang khusus untuk
mengajar orang tentang topik tertentu, memperluas konsep, memperkuat
pembangunan, memahami sebuah peristiwa sejarah atau budaya, atau membantu
mereka dalam belajar keterampilan karena mereka bermain. Mereka termasuk
papan , kartu , dan video game .
2.2.1 Model Model Game Edukasi
Ditinjau dari peran apa yang diperankan program komputer, secara
spesifik dinyatakan bahwa Game Edukasi atau yang juga dikenal sebagai
Computer Aided Instruction (CAI) merupakan penggunaan komputer untuk
membantu dalam aktifitas pembelajaran. Pada umumnya digunakan dengan
mengacu penerapan tutor, misalnya memberdrill and practice, tutorials,
simulation, and games. Definisi ini selaras dengan pernyataan bahwa semua
aplikasi komputer dalam pendidikan dapat diklasifikasi sebagai tutorial. Berikut
adalah model CAI yang dibedakan menjadi lima jenis (Marz. 2004), yaitu:
a. Tutorial
Model ini memakai teori dan strategi pembelajaran dengan memberikan
materi, pertanyaan, contoh, latihan, dan kuis agar murid dapat menyelesaikan
suatu masalah. Informasi atau mata pelajaran disajikan dalam modul-modul kecil,
dengan Jawaban yang telah diintegrasikan oleh pembuat program), umpan balik
yang benar diberikan. Teknik mengajar, teknik evaluasi, alternatif pertanyaan dan
jawabannya dipersiapkan dengan baik, sehingga siswa merasa berinteraksi
langsung dengan pengajar. Bentuk tutorial ini biasa dipakai dalam segala tingkat
pendidikan.
b. Latih dan praktik
Model ini merupakan salah satu bentuk CAI dimana metode pengajaran
dilakukan dengan memberikan latihan yang berulang-ulang. Pendekatan ini
menekankan pengajaran dengan menghafal tanpa memberikan kemampuan untuk
memahaminya, dimana ingatan manusia dilatih dengan memberikan latihan yang
terus-menerus sehingga materi akan tertanam dalam otak. Bentuk ini cocok
dipakai dalam tingkat pendidikan dasar.
c. Pemecahan masalah
Pada model ini siswa dituntut untuk menganalisis masalah dan
memecahkannya. Tujuannya agar siswa dapat memperoleh pengertian yang lebih
mendalam mengenai masalah yang sangat kompleks.
d. Simulasi
Model ini digunakan untuk mengkaji permasalahan yang rumit, aspek
penting dari objek dicatat oleh komputer, model dibuat semirip mungkin dengan
model nyata dari permasalahan yang dipelajari oleh siswa, sehingga siswa dapat
mengkaji kaitan antara besaran objek yang penting, cara ini banyak digunakan di
e. Model permainan
Untuk dunia akademis, permainan seringkali dapat dimanfaatkan untuk
menambah pengetahuan dengan cara yang santai karena di dalam permainan
terdapat unsur hiburan. Permainan dapat dilakukan berulangkali sehingga dapat
melatih kecepatan respon dari pemakai. Metode ini dapat juga berupa simulasi,
yang mempunyai lawan dalam melakukan permainan.
2.2.2 Kelebihan dan Kekurangan
Adapun kelebihan dan kekurangan Game Edukasi atau Computer Aided
Instruction adalah sebagai berikut:
Kelebihan Computer Aided Instruction
a. Meningkatkan interaksi, dalam hal ini adalah interaksi antara komputer
dengan pengguna yaitu siswa.
b. Individualisasi, dimana befungsi untuk membuat pelajaran lebih menarik
dan relevan serta efisien.
c. Efektifitas biaya, CAI tidak memerlukan seorang guru dan dapat
dilakukan kapan saja sesuai keinginan pengguna.
d. Motivasi, system CAI sangat menarik bagi siswa dengan alasan mereka
masing masing dan dianggap cukup efisien untuk menarik minat belajar.
e. Umpan balik, siswa bisa dievaluasi dengan cepat. Kemampuan komputer
untuk mengevaluasi dan merespon lebih cepat dibandingkan kemampuan
f. Keutuhan pelajaran, aktifitas seperti membaca dan melihat dapat
dilakukan dalam satu layar serta materi lengkap bisa ada dalam layar
tersebut.
g. Kendali peserta belajar, CAI menjamin kendali siswa secara utuh tanpa
ada campur tangan pihak diluar system sehingga siswa dapat berinteraksi
dan mendapat hasil sesuai apa yang mereka lakukan.
Kekurangan dalam penerapan CAI diantaranya adalah sebagai berikut:
a. Sangat bergantung pada kemampuan membaca dan keterampilan visual
siswa.
b. Membutuhkan tambahan keterampilan pengembangan di luar
keterampilan yang dibutuhkan untuk pengembangan pembelajaran yang
lama.
c. Tidak semua materi yang dapat diajarkan melalui CAI, misalnya dalam
hal kegiatan fisik, seperti olahraga dan instrumen musik, sulit
disampaikan melalui CAI secara sempurna.
d. Memerlukan waktu pengembangan yang lama, membutuhkan investasi
awal yang cukup besar untuk memulai mengimplementasikan CAI,
misalnya desain dan pembuatan program, membeli komputer, dan
sebagainya.
e. Kemungkinan siswa untuk belajar secara tak sengaja (incidental learning)
menjadi terbatas. Penggunaan CAI menuntut budaya selflearning, dimana
f. Karena teknologi yang digunakan beragam, ada kemungkinan teknologi
tersebut tidak sejalan dengan yang sudah ada dan terjadi konflik teknologi
sehingga CAI tidak berjalan baik.
Video game pendidikan yang dianggap sebagai jenis permainan serius ,
beberapa orang menyebut jenis permainan edutainment karena mereka
menggabungkan pendidikan dan hiburan . Sebuah game komputer pendidikan
dapat didefinisikan sebagai media elektronik dengan semua karakteristik dari
lingkungan game yang dimaksudkan hasil pendidikan yang ditargetkan pada
kelompok tertentu peserta didik. Video game dapat membantu perkembangan
kemampuan dengan memungkinkan pengguna untuk berinteraksi dengan objek
dan memanipulasi variabel. Mereka dikatakan sangat efektif bila dirancang untuk
mengatasi masalah tertentu atau mengajarkan keterampilan tertentu dalam mata
pelajaran kurikulum, di mana tujuan khusus dapat dinyatakan dan ketika
digunakan secara selektif dalam konteks yang relevan dengan kegiatan
pembelajaran dan tujuan.
2.3 Adobe Flash
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu
perangkat lunak komputer yang merupakan produk unggulan Adobe Systems.
Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar
tersebut. Flash menggunakan bahasa pemrograman bernama ActionScript yang
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0
diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi
vektor bernama Future Splash. Versi terakhir yang diluncurkan di pasaran dengan
menggunakan nama 'Macromedia' adalah adalah Macromedia Flash 8. Pada
tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh
produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
Adobe Flash merupakan sebuah program yang didesain khusus oleh
Adobe dan program aplikasi standar authoring tool professional yang digunakan
untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan
pembangunan situs web yang interaktif dan dinamis. Flash didesain dengan
kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga
flash banyak digunakan untuk membangun dan memberikan efek animasi pada
website, CD Interaktif, game dan yang lainnya. Selain itu aplikasi ini juga dapat
digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada
situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card,
screen saver dan pembuatan aplikasi-aplikasi web lainnya. Dalam Flash, terdapat
teknik-teknik membuat animasi, fasilitas action script, filter, custom easing dan
dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan
yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit code pemograman
baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau
digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan
Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena
mempunyai keunggulan antara lain kecil dalam ukuran file outputnya Flash juga
kaya dengan pembuatan script tingkat lanjut. Di dalam aplikasinya juga tersedia
sebuah alat untuk men-debug script. Dengan menggunakan Code hint untuk
membantu dan mempermudah pembuatan dan pengembangan isi ActionScript
secara otomatis (Wibawanto, Wandah. 2007).
2.3.1 Action Scr ipt
Action Script adalah bahasa script yang digunakan pada Flash Action
Script memiliki beberapa fungsi yng dapat membantu dalam merancang situs
atau movie flash, yaitu sebagai berikut :
a. Membuat Sistem Navigasi Situs.
Hal ini berkaitan dengan bagaimana ActionScript dapat mengantar user
menjelajahi situs. Tidak hanya menjadi “film iklan” belaka.
b. Menambah Interaktif Dengan User
dengan ActionScript user dapat berinteraksi dengan setiap elemen didalam
movieflash, baik itu tombol, movieclip maupun teks.
c. Membuat Situs Dinamis
ActionScript dapat digabungkan dengan berbagai bahasa lain seperti
JavaScript, ASP, PHP, CGI, MySQL atau XML. Untuk membuat berbagai
aplikasi yang sulit atau tidak dapat dibuat hanya dengan actionscript saja.
Misalnya untuk membuat suatu sistem database sehingga situs flash anda
dapat di update secara rutin dan otomatis. Dengan membuat isi (Content)
situs yang bersifat dinamis, akan dapat menghapus kritik bahwa
d. Memperta hankan User Untuk Kembali Mengunjungi Situs
ActionScript dapat membuat situs flash yang menarik dan interaktif, yang
akan menambah kualitas user experience saat menjelajah situs. Misalnya
dengan adanya game dalam situs tersebut., secara tidak langsung hal ini
dapat mempertahankan user untuk kembali mengunjungi situs tersebut.
2.3.2 Kategor i Action Scr ipt
Action Script jugadibagi menjadi beberapa kategori berdasarkan fungsi
dan tingkatan, yaitu :
a. Basic Actions, Kategori ini menampung action sederhana yang seringkali
digunakan movieflash, misalnya untuk navigasi dan perilaku tombol.
b. Actions, Kategori ini meliputi basic action ditambah dengan banyak
action lain yang kompleks.
c. Operator, Kategori ini berisi symbol yang digunakan, misalnya untuk
operasi logika dan matematika seperti tambah, kurang, kali dan lain – lain.
d. Properties, Kategori properties berisi property object yang dapat
dimodifikasi. Sebagian besar property digunakan untuk objectmovieclip.
e. Object, Flash memiliki kelas objek yang sudah didefinisikan (predefined
class). Kelas – kelas ini berada dalam kategori objects di actionscript.
2.3.3 Syntax Dasar Action Scr ipt Flash
Untuk dapat mengontrol movie, bisa menggunakan actionscript. Dibawah
ini merupakan beberapa sintaks pemrograman yang sering dipakai dalam
a. Goto And Play
Sintaks : gotoAndPlay(Scene,Frame)
Persyaratan gotoAndPlay merupakan pernyataan percabangan dimana
sering ditulis untuk mengendalikan control objek menuju frame pada baris
waktu (timeline) yang ada pada instruksi.
Contoh : Ketika pengguna mengklik tombol dimana terdapat gotoAndPlay
action maka akan berjalan menuju frame yang dituju.
b. Goto And Stop
Sintaks: gotoAndStop (scene, frame);
Pernyataan gotoAndStop sama seperti pernyataan percabangan diatas
dimana ditulis untuk mengendalikan kontrol objek menuju frame pada
baris waktu (timeline) yang pada instruksi dan berhenti jika telah berada
pada frame yang ditentukan.
Contoh : Ketika pengguna mengklik tombol dimana terdapat gotoAndStop
action maka akan berjalan menuju frame 4 dan movie akan berhenti.
c. Play
Sintaks: play( );
Perintah ini membuat animasi berjalan pada saat instuksi ini ditentukan di
suatu frame.
d. Stop
Sintaks: Stop( );
Bila ditemukan instruksi ini maka movie akan berhenti. Kebanyakan
e. Sound Attachment
Sintaks : suara.attachSound("linkagesound");
Digunakan untuk menambahkan sound sebagai tambahan tanpa harus
menentukan posisi sound berada. Biasanya flash player membutuhkan url
tempat sound, namun dengan sintaks diatas secara otomatis sound akan
embebed pada flash (exe ataupun swf). Variabel.start akan menjalankan
sound dengan kondisi tertentu sesuai yang diinginkan.
2.3.4 Animasi Dalam Flash
Animasi dibuat dengan membentuk serangkaian frame yang berisi grafik
didalam timeline. Keyframe adalah frame dimana terdapat perubahan yang
spesifik didalam animasi. Sebuah movieflash dapat dibagi dalam berbagai scene,
dan biasanya satu scene menampilkan 1 adegan. Tujuan pembagian movie ke
dalam scene adalah untuk memudahkan dalam mengorganisasikan movie. Ada
beberapa cara dalam pembuatan suatu animasi dalam flash yaitu :
a. Animasi Keyframe to Keyframe
Biasanya cara ini digunakan untuk membuat animasi yang membutuhkan
penggambaran frame to frame, contoh nya adalah seperti pada film
kartun. Adapun kerugian menggunakan cara ini adalah ukuran file akan
menjadi sangat besar, karena setiap frame membutuhkan satu
penggambaran yang jelas dan berbeda lagi dengan penggambaran frame
berikutnya.
Cara ini digunakan khusus untuk menganimasikan instance, sehingga
apabila objek yang akan diberi motion tween bukan instance maka flash
akan membuat simbol objek tersebut di library dengan nama tween 1,
tween 2 dan seterusnya. Dengan menggunakan cara ini ukuran file pada
movie akan lebih kecil bila dibandingkan dengan menggunakan keyframe
to keyframe, karena pada dasarnya cara ini hanya membutuhkan satu
penggambaran pasa satu frame saja dan untuk frame – frame berikutnya
hanyalah merupakan duplikat dari frame yang pertama.
c. Animasi Shape Tweening
Biasanya cara ini digunakan untuk pembuatan animasi dengan teknik
morphing. Dengan menggunakan cara ini ukuran file yang terbentuk tidak
berbeda jauh dengan menggunakan cara motion tween. Karena cara ini
hanyalah membutuhkan penggambaran pada frame awal dan frame akhir
saja, dimana penggambaran dari frame awal berbeda dengan frame akhir.
Tapi hasil sweep tween kadang – kadang tidak sesuai dengan yang
diharapkan, oleh karena itu dibutuhkan adanya shape hints. Dengan
bantuan shape hints, dapat ditetapkan titik – titik tertentu pada awal
keyframe yang akan berada di posisi tertentu pada akhir keyframe. Apabila
shape hints telah ditempatkan dengan benar, maka shape hints pada
keyframe awal akan berubah bentuk.
d. Animasi Motion Guide
Cara animasi berulang ini biasa digunakan sebagai background atau untuk
pembuatan menu yang terus berputar, orang berjalan dan rotasi planet.
dimana objek yang ada di dalam frame awal dan objek yang ada di dalam
frame akhir mempunyai bentuk yang sama atau hamper sama.
2.4 Adobe Photoshop
Adobe Photoshop, atau biasa disebut Photoshop, adalah perangkat lunak
editor citra buatan Adobe Systems yang dikhususkan untuk pengeditan
foto/gambar dan pembuatan efek. Perangkat lunak ini banyak digunakan oleh
fotografer digital dan perusahaan iklan sehingga dianggap sebagai pemimpin
pasar (market leader) untuk perangkat lunak pengolah gambar/foto, dan, bersama
Adobe Acrobat, dianggap sebagai produk terbaik yang pernah diproduksi oleh
Adobe Systems. Versi kedelapan aplikasi ini disebut dengan nama Photoshop CS
(Creative Suite), versi sembilan disebut Adobe Photoshop CS2, versi sepuluh
disebut Adobe Photoshop CS3 , versi kesebelas adalah Adobe Photoshop CS4
dan versi yang terakhir (keduabelas) adalah Adobe Photoshop CS5.
Meskipun pada awalnya Photoshop dirancang untuk menyunting gambar
untuk cetakan berbasis-kertas, Photoshop yang ada saat ini juga dapat digunakan
untuk memproduksi gambar untuk World Wide Web. Beberapa versi terakhir
juga menyertakan aplikasi tambahan, Adobe ImageReady, untuk keperluan
tersebut.
Photoshop juga memiliki hubungan erat dengan beberapa perangkat lunak
penyunting media, animasi, dan authoring buatan-Adobe lainnya. File format asli
Photoshop, .PSD, dapat diekspor ke dan dari Adobe ImageReady. Adobe
Illustrator, Adobe Premiere Pro, After Effects dan Adobe Encore DVD untuk
layanan special effect seperti background, tekstur, dan lain-lain untuk keperluan
televisi, film, dan situs web. Sebagai contoh, Photoshop CS dapat digunakan
untuk membuat menu dan tombol (button) DVD.
Photoshop dapat menerima penggunaan beberapa model warna:
1. RGB color model (Red, Green, Blue)
2. Lab color model
3. CMYK color model
4. Grayscale (Black and White)
5. Bitmap
6. Duotone
Versi terbarunya, yang dirilis pada tahun 2005, adalah versi 9. Program
ini dipasarkan dengan nama "Photoshop CS2." "CS" merefleksikan integrasi
produk Photoshop dengan aplikasi "Creative Suite buatan Adobe dan disebut "2"
karena program ini adalah versi rilis ke-2 sejak Adobe mengintegrasikan kedua
produknya. Ada beberapa pada tambahan pada Photoshop CS2 seperti multiple
layer selecting dan "warp," versi kurva dari transform tool dan color replacement
tool, yang sebelumnya hadir sebagai plug-in 8BF.
Untuk para penggemar fotografi, Adobe menyediakan filter "reduce
grain" (mengurangi grain) yang dapat membantu mengoptimalkan foto yang
diambil pada kondisi kekurangan cahaya. Untuk "memperjelas" perbedaan
produk CS dengan produk-produk Photoshop sebelumnya, Adobe menghilangkan
sejak versi 3 sampai versi 7. Photshop CS dan CS2 kini menggunakan bulu
sebagai ikon dan bentuk identifikasinya.
Versi terakhirnya dilengkapi dengan Adobe Camera RAW, sebuah plugin
yang dikembangkan oleh Thomas Knoll yang dapat membaca beberapa format
file RAW dari kamera digital dan mengimpornya langsung ke Photoshop. Versi
awal RAW plugin ini juga tersedia untuk Photoshop 7.0.1 dengan tambahan
biaya $99 USD.
Secara Photoshop adalah sebuah program penyunting gambar standar
industri yang ditujukan untuk para profsional raster grafik, harga yang ditawarkan
pun cukup tinggi; kira-kira US$600. Keadaan ini memancing beberapa programer
untuk merancang peralatan grafik (graphics tools) dengan harga yang lebih
terjangkau. Untuk menghadapi persaingan ini, dan untuk menghadapi
pembajakan produknya, Adobe memperkenalkan Photoshop Elements, sebuah
versi lain dari Photoshop yang lebih minimalis, dengan harga terjangkau; di
bawah US$100. Produk ini ditujukan untuk pengguna rumahan dan
menghilangkan beberapa fitur profesional.
2.5 WAV Audio Editor
WAV adalah singkatan dari istilah dalam bahasa Inggris waveform audio
format merupakan standar format berkas audio yang dikembangkan oleh
Microsoft dan IBM. WAV merupakan varian dari format bitstream RIFF dan
mirip dengan format IFF dan AIFF yang digunakan komputer Amiga dan
Macintosh. Baik WAV maupun AIFF kompatibel dengan sistem operasi
bentuk terkompresi, umumnya format WAV merupakan audio yang tidak
terkompres.
WAV Audio Editor berfungsi untuk mengedit file audio untuk dirubah
atau deperkecil suara dan panjang nada, serta dapat juga menggabungkan
beberapa file audio menjadi satu. Salah satu yang paling penting adalah WAV
Audio Editor dapat merubah file dari format selain WAV menjadi file WAV
seperti yang dibutuhkan serta dapat menampilan second pada file music sehingga
BAB III
PERANCANGAN SISTEM
Pada bab ini dijelaskan mengenai rancangan sistem untuk pembuatan
aplikasi pembelajaran rumah adat dan lagu daerah dengan media game
mengetik interaktif menggunakan flash. Perancangan sistem pada bab ini akan
dibagi kedalam dua pokok bahasan yaitu : analisa sistem dan perancangan sistem.
3.1 Analisa Sistem
Berdasarkan latar belakang dan perumusan masalah yang terdapat dalam
bab sebelumnya dapat diketahui perancangan yang dilakukan adalah membuat
media game pembelajaran rumah adat dan lagu daerah yang interaktif.
Game pembelajaran atau lebih dikenal dengan game edukasi ini dibangun
dengan menggunakan software Adobe Flash, dan materi yang ada di dalam game
diambil dari buku Atlas yang sesuai untuk pelajar Sekolah Dasar. Seluruh materi
yang ada dapat diserap saat bermain game, sesuai dengan semboyan dalam
pembuatan game edukasi yang berbunyi bemain sambil belajar. Pada game
edukasi ini hanya akan ada empat menu utama yaitu : start, how to play, about,
dan exit. Dalam menu utama start terdapat menu stage select dimana terdapat
lima stage dengan materi pembelajaran yang berbeda dalam tiap stage.
3.2 Per ancangan Sistem
Pada bab perancangan sistem ini dibahas mengenai rancangan sistem
dibutuhkan, alur game, flowchart dan penjelasan, tema game, gameplay, sampai
dengan desain game yang akan dibuat. Semua itu merupakan tahap awal dalam
pembuatan game edukasi.
3.2.1 Per angkat Keras
Perangkat keras yang digunakan dalam pembuatan aplikasi pembelajaran
dengan media game interaktif adalah sebagai berikut :
- Processor Dual Core
- RAM 2Gb DDR2
- Hard Disk 250Gb
- Monitor SVGA
- VGA Geforce Mobile
3.2.2 Per angkat Lunak
Untuk perangkat lunak yang digunakan yaitu Adobe Flash CS3 sebagai
software utama pembuatan aplikasi, Photosop CS2 untuk edit gambar sesuai
dengan yang kita inginkan, Nero WAV Editor untuk mengkoordinasi serta
mengedit suara music dalam game, dan Winamp sebagai converter suara music.
Adobe flash digunakan karena pada aplikasi ini bisa dibuat animasi
bergerak dalam grafis 2D (dua dimensi) dari sebuah gambar dengan action script
sebagai bahasa pemrogramannya. Selain itu adobe flash juga merupakan aplikasi
render grafis yang cukup ringan dan dapat di export ke dalam format yang
bermacam macam sehingga bisa dijalankan pada berbagai macam platform
seperti exe untuk windows, app untuk macintosh, swf untuk mobile smartphone,
3.3 Alur Aplikasi
Dalam pembuatan sebuah aplikasi diperlukan sebuah alur aplikasi yang
sistematis dan terarah sehingga aplikasi dapat dibangun dengan baik, berikut
adalah gambar lengkap alur aplikasi pembelajaran rumah adat dan lagu daerah
dengan media game interaktif :
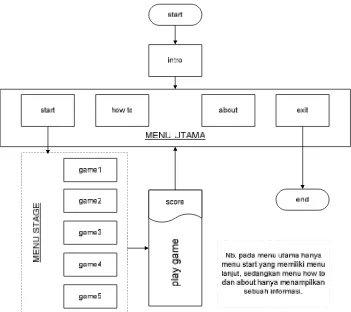
Gambar 3.1 Flowchart Alur Aplikasi
Bisa dilihat pada gambar di atas sebuah alur dari aplikasi yang akan
dibangun. Alur aplikasi dimulai dengan intro animasi, dari intro tersebut aplikasi
menuju ke menu utama yang memiliki empat pilihan menu yaitu start, how to,
berikut penjelasan mengenai pilihan menu yang ada pada menu utama serta
fungsinya :
a. Menu Start Game
Menu ini merupakan menu yang mendirect game menuju menu
selanjutnya yaitu menu stage select.
b. Menu How to Play
Pada menu ini dijelaskan bagaimana cara memainkan game ini.
c. Menu About
Menu ini berisi tentang game yaitu : profil pembuat, ucapan terima kasih,
dan saran bagi pengembang.
d. Menu Exit
Sesuai dengan namanya, menu ini berfungsi untuk mengakhiri permainan
Menu stage seperti terlihat pada Gambar 3.1 merupakan menu pemilihan
stage game yang didalamnya terdapat lima pilihan menu. Pada setiap stage game
terdapat materi beberapa rumah adat pembagian dari 30 rumah adat yang ada dan
sebuah lagu daerah serta lirik dari lagu tersebut. Lirik lagu pada aplikasi ini
merupakan inti dari game, dimana lirik ini nantinya yang akan membuat user
berinteraksi secara aktif (interaktif). Berikut penjelasan pada tiap game stage :
3.3.1 Game Satu
Pada game satu ini merupakan level awal untuk pemula, dimana terdapat
adalah satu menit sebelas detik dengan total dua puluh satu tombol keyboard
yang harus ditekan dalam permainan, berikut tabel penjelasannya
Table 3.1 Pembagian Lirik Lagu Soleram
Lirik Lagu Waktu Mulai Tombol Aktif
Soleram, soleram 1 S
Soleram, anak yang manis 6 S K
Anak manis janganlah dicium sayang 12 A G
Kalau dicium merahlah pipinya 17 K
Anak manis janganlah dicium saying 23 A D
Kalau dicium merahlah pipinya 28 K
Satu dua, tiga dan empat 34 S T
Lima enam, tujuh delapan 39 L E
Kalau tuan punya kawan baru sayang 44 K B
Kawan yang lama ditinggalkan jangan 48 K J
Kalau tuan dapat kawan baru sayang 54 K D
Kawan yang lama ditinggalkan jangan 61 K N
Bisa dilihat pada tabel diatas key apa saja yang nanti harus ditekan saat
berinteraksi pada game khususnya game stage satu. Sesuai dengan judul yang ada
maka selain lagu daerah juga terdapat pula rumah adat sebagai materi edukasi
utama pada aplikasi, berikut rumah adat yang akan digunakan pada game satu
• Rumah Adat Jawa Timur, Joglo
• Rumah Adat Banten, Rumah Badui
• Rumah Adat Kepulauan Riau, Belah Bubung
• Rumah Adat Jawa Tengah, Joglo
• Rumah Adat Bali, Candi Bentar
3.3.2 Game Dua
Untuk game dua ini tidak jauh berbeda dengan game satu yang masih
lima belas tombol keyboard aktif lebih banyak dari game satu dengan total tiga
puluh enam tombol keyboard yang harus ditekan. Lima rumah adat ditampikan
dengan lagu Serumpun Padi sebagai lagu daerahnya. Durasi permainan adalah
satu menit empat puluh tiga detik, berikut tabel penjelasannya
Tabel 3.2 Pembagian Lirik Lagu Serumpun Padi
Lirik Lagu Waktu Mulai Tombol Aktif
Serumpun padi tumbuh di sawah 7 S T
Hijau menguning daunnya 11 H D
Tumbuh di sawah penuh berlumpur 15 T
Di pangkuan ibu pertiwi 18 D
Serumpun jiwa suci 22 S
Hidupnya nista abadi 25 H A
Serumpun padi mengandung janji 29 S J
Harapan ibu pertiwi 32 H
Serumpun padi tumbuh di sawah 36 S B
Hijau menguning daunnya 39 H
Tumbuh di sawah penuh berlumpur 43 H B
Di pangkuan ibu pertiwi 46 P
Serumpun jiwa suci 49 S W
Hidupnya nista abadi 53 I
Serumpun padi mengandung janji 56 S
Harapan ibu pertiwi 60 H
Serumpun padi tumbuh di sawah 63 B H
Hijau menguning daunnya 67 H A
Tumbuh di sawah penuh berlumpur 71 T
Di pangkuan ibu pertiwi 74 P
Serumpun jiwa suci, Hidupnya nista abadi 77 S I
Serumpun padi mengandung janji 84 S
Harapan ibu pertiwi 87 I
Serumpun padi mengandung janji 91 S
Harapan ibu pertiwi 94 H I
Perbedaan level pada game dua terlihat jelas pada tabel diatas, dimana
tiap lirik memiliki jeda yang lebih pendek dari sebelumnya. Namun masih tetap
cukup mudah. Sebagai pelengkap game dua, berikut rumah adat yang akan
digunakan pada game dua
• Rumah Adat Bengkulu, Bubungan Lima
• Rumah Adat Gorontalo, Bandayo po Boibe
• Rumah Adat Kalimantan Tengah, Rumah Betang
• Rumah Adat Nangroe Aceh, Rumoh Aceh
• Rumah Adat Riau, Rumah Pinang
3.3.3 Game Tiga
Pada game tiga permainan naik ke level menengah dimana user diberikan
waktu satu menit empat puluh tiga detik dengan total empat puluh tombol
keyboard yang aktif untuk dimainkan. Rumah adat yang ditampilkan ada enam
dan lagu daerah yang digunakan adalah Injit Semut.
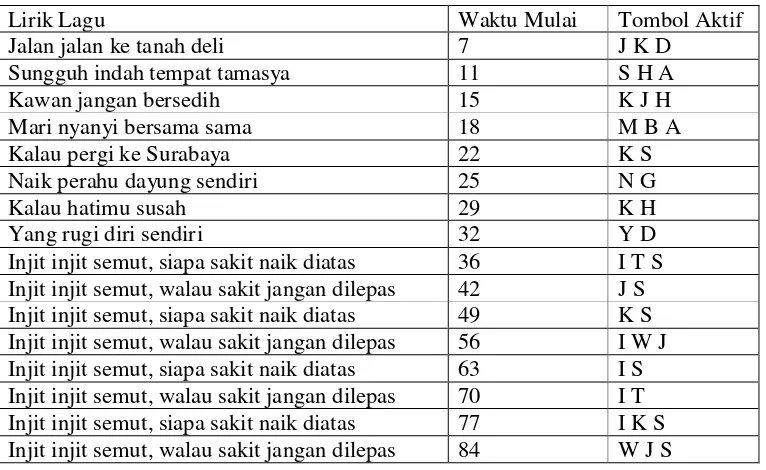
Tabel 3.3 Pembagian Lirik Lagu Injit Semut
Lirik Lagu Waktu Mulai Tombol Aktif
Game dua dikatakan sebagai level menengah dikarenakan pada tiap lirik
yang muncul terdapat tiga sampai empat tombol keyboard aktif dengan rata rata
waktu jeda hanya empat detik. Pada level ini dianggap user sudah mampu
menguasai permainan game satu dan game dua, sehingga pada game tiga
permainan meningkat dengan tujuan meningkatkan kecepatan user. Sebagai
materi rumah adat, berikut enam rumah adat yang digunakan
• Rumah Adat Kalimantan Barat, Rumah Panjang
• Rumah Adat Kalimantan Selatan, Rumah Tinggi
• Rumah Adat Kalimantan Timur, Rumah Panjang
• Rumah Adat Sulawesi Barat, Rumah Mamuju
• Rumah Adat Sulawesi Selatan, Rumah Tongkongan
• Rumah Adat Sulawesi Tengah, Rumah Souraja
3.3.4 Game Empat
Pada game empat perminan sedikit meningkat dengan durasi permainan
dua menit tujuh belas detik serta empat puluh delapan tombol keyboard aktif
untuk ditekan. Dalam durasi dua menit, enam rumah adat ditampilkan dan lagu
daerah yang digunakan adalah Gundul Pacul.
Game dua ini lagu Gundul Pacul terkesan lambat dengan waktu jeda
paling cepat adalah tujuh detik. Namun jika diperhatikan lagi pada tabel 3.4
diatas maka terlihat bahwa tingkat kesulitan berada pada penghafalan tombol
keyboard yang lebih banyak. Setelah melewati game satu dan dua sebagai level
awal, masuk ke game tiga yang melatih kecepatan, hingga akhirnya pada game
Tabel 3.4 Pembagian Lirik Lagu Gundul Pacul
Lirik Lagu Waktu Mulai Tombol Aktif
Gundul, gundul pacul cul gelelengan 2 G L C N
Nyunggi, nyunggi wakul kul gembelengan 9 N W G
Wakul ngglimpang segane dadi dak latar 16 W S E
Wakul ngglimpang segane dadi sak latar 25 W G K R
- 33 -
Gundul, gundul pacul cul gelelengan 53 G P L N
Nyunggi, nyunggi wakul kul gembelengan 61 N Y K
Wakul ngglimpang segane dadi dak latar 68 W S K R
Wakul ngglimpang segane dadi sak latar 76 W L D R
- 86 -
Gundul, gundul pacul cul gelelengan 88 G C N
Nyunggi, nyunggi wakul kul gembelengan 95 N W G N
Wakul ngglimpang segane dadi dak latar 104 W S E R
Wakul ngglimpang segane dadi sak latar 111 W G K R
Wakul ngglimpang segane dadi sak latar 119 W S E R
Sebagai materi utama, game empat menampilkan enam rumah adat seperti
yang sudah dijelaskan sebelumnya. Berikut rumah adat yang digunakan
• Rumah Adat Nusa Tenggara Barat, Loka Samawa
• Rumah Adat Nusa Tenggara Timur, Sao Ata Masa Lakitana
• Rumah Adat Papua, Rumah Hanoi
• Rumah Adat Sulawesi Tenggara, Rumah Laikas
• Rumah Adat Sulawesi Utara, Rumah Limas
• Rumah Adat Yogyakarta, Rumah Joglo
3.3.5 Game Lima
Setelah melewati game satu dan dua yang merupakan level awal pemula,
sampai game tiga dan game empat yang mengasah lebih dalam kemampuan user,
Tidak terdapat lirik lagu pada bonus stage ini, hanya lagu daerah yang
dimainkan dengan tujuh rumah adat sebagai materinya. Interaktif pada game lima
ini dilakukan dengan cara yang sama yaitu mengetik tombol keyboard aktif yang
muncul. Namun keyboard aktif yang muncul tidaklah statik mengikuti lirik lagu
yang ada, melainkan bersifat randomize tanpa peduli lirik lagu yang sedang
dimainkan. Tujuan game lima ini adalah nilai tertinggi, user ditantang
memainkan game dengan durasi hampir tiga menit dengan keyboard aktif yang
muncul secara random.
3.4 Rancangan Aplikasi
Dalam pembuatan suatu aplikasi pembelajaran yang dikemas dalam
sebuah game edukasi pasti diperlukan suatau rancangan aplikasi atau lebih
dikenal dengan story board dalam sebuah game. Rancangan aplikasi yang
dimaksud meliputi judul game, jenis, sistem kendali, background set, dan juga
sistem permainan. Berikut rancangan aplikasi pada game yang akan dibangun.
Tabel 3.2 Story Board
Judul Game Pembelajaran Rumah Adat dan Lagu
Daerah dengan Media Game
Jenis Game Game Edukasi
Sistem Kendali Mouse untuk menu dan Keyboard
huruf untuk permainan
Background Setting Blackboard dengan tenik scrolling
Sistem Permainan Pemain harus menekan tombol yang
Dari story board tabel 3.2 dapat dilihat bagaimana bentuk aplikasi yang
akan dibangun. Sistem kendali dan sistem permainan sudah banyak di bahas pada
sub bab sebelumnya, berikut akan dibahas mengenai background set dan tampilan
rancangan aplikasi.
3.4.1 Backgr ound Setting
Pada pembuatan aplikasi pembelajaran rumah adat dan lagu daerah
dengan media game mengetik interaktif menggunakan flash bakcground setting
yang digunakan adalah blackboard dengan teknik scrolling. Pemilihan blackboard
dengan teknik scrolling ini dikarenakan user atau pemain dalam game adalah
anak usia dini yang khususnya adalah siswa/siswi Sekolah Dasar dan teknik side
scrolling lebih mudah dilakukan serta lebih mudah diberi informasi sehingga user
pun dapat menangkap materi dengan baik.
Gambar 3.2 Setting Blackboard
Untuk rancangan aplikasi berupa menu utama, menu stage, dan gameplay
digunakan hanya pada gameplay, sedangkan pada menu utama dan menu stage
digunakan static background. Berikut adalah rancangan tampilan dari aplikasi
pembelajaran rumah adat dan lagu daerah dengan media game mengetik interaktif
menggunakan flash
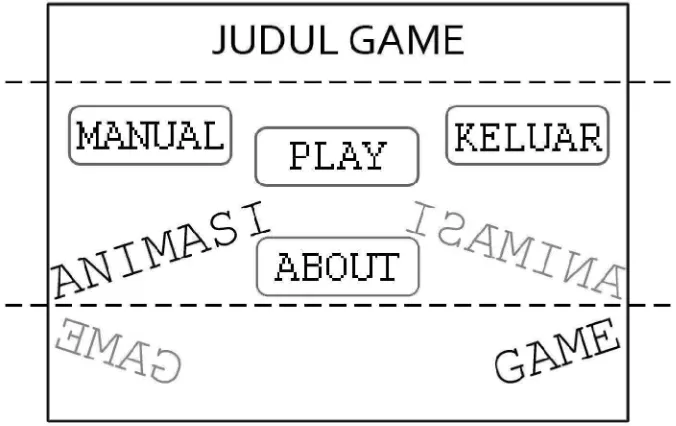
Gambar 3.3 Menu Utama
Pada menu utama terdapat empat menu pilihan yaitu manual, play, keluar,
dan about. Pada menu utama sudah dibenamkan sisi edukasi berupa lagu daerah
sebagai suara latar. Animasi game pada menu utama maksudnya adalah animasi
yang dapat mempercantik tampilan menu utama sehingga user tertarik untuk
memainkan aplikasi.
Menu play mendirect ke menu stage, dan menu exit berfungsi untuk
menutup aplikasi. Menu manual disini adalah tutorial (how to play) bagaimana
cara memainkan game, dan about berisi informasi mengenai aplikasi serta
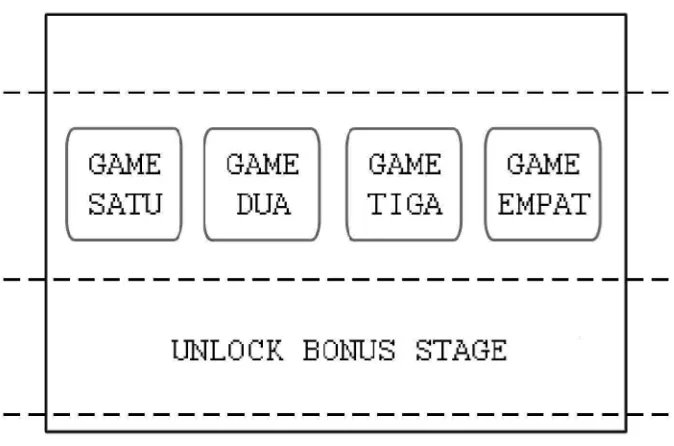
Gambar 3.4 Menu Stage
Menu stage cukup sederhana dengan empat pilihan menu utama dan
bonus stage untuk dibuka. Seperti yang sudah dijelaskan sebelumnya bahwa
bonus stage hanya muncul jika user atau pemain sudah memainkan game
beberapa kali terlebih dahulu. Suara latar pada menu utama dimainkan juga pada
menu stage tanpa terputus.
Untuk gameplay sama seperti yang sudah dijelaskan sebelumnya dimana
terdapat animasi rumah adat, lagu daerah dalam bentuk midi, dan lirik lagu
sebagai interaktif user dalam permainan. Pada gameplay inilah teknik scrolling
digunakan, beberapa rumah adat disusun sejajar horizontal dan berjalan dari
kanan ke kiri melewati layar. Informasi mengenai rumah adat tersebut muncul
berupa text atau image yang berisi nama rumah adat dan daerah asal rumah adat
tersebut. Game di akhiri dengan total nilai dari keseluruhan keyboard aktif yang
berhasil dipencet.
Dari gameplay user kembali ke menu utama jika sudah menyelesaikan
permainan. Fitur lain pada gameplay adalah high score yang hanya ada pada
game stage bonus. High score hanya menyimpan satu nilai tertinggi saja, akan
BAB IV
IMPLEMENTASI
4.1 Pembuatan Aplikasi
Setelah perencanaan sistem dibuat maka selanjutnya adalah tahap
pembuatan atau realisasi aplikasi. Berdasarkan rancangan sistem yang sudah
dibahas sebelumnya, game edukasi ini berisi materi rumah adat sebagai materi
utama dan lagu daerah sebagai materi tambahan. Materi rumah adat ditampilkan
dengan motode side scrolling dengan latar belakang papan hitam (blackboard),
sedangkan untuk lagu adat ditampilkan lirik sebagai sebuah permainan dengan
suara latar sesuai lirik lagu tersebut.
Beberapa rumah adat yang akan digunakan dalam pembuatan aplikasi
game edukasu dengan adobe flash akan dibahas pada bab ini. Berikut adalah
implementasi pembuatan aplikasi pembelajara rumah adat dan lagu daerah
dengan media game menggunakan adobe flash.
4.1.1 Membuat Project Pada Adobe Flash
Adobe flash merupakan tools utama yang digunakan untuk membuat
aplikasi ini. Pada adobe flash terdapat berbagai macam pilihan pembuatan
project. Untuk studi kasus kali ini, akan digunakan flash file dengan actionscript
2.0 sebagai tipe projectnya.
Untuk membuat project pada adobe flash, buka dahulu aplikasi tersebut
hingga muncul pilihan menu seperti pada Gambar 4.1 berikut. Selanjutnya pilih
Gambar 4.1 Tampilan Awal Adobe Flash
Setelah memilih project maka pembuatan aplikasi dapat dilakukan, namun
sebelumnya setting dahulu size atau ukuran area kerja dan fps (frame pre second)
pada project.
Gambar 4.2 Properties Project
4.1.2 Pembuatan Menu Utama
Sesuai dengan perancangan yang sudah dibahas pada BAB III dimana
setting blackboard sebagai latar belakang. Untuk memberi latar belakang berupa
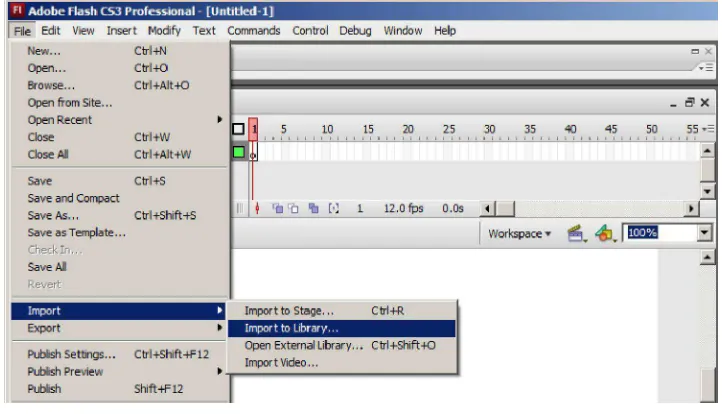
image, lakukan import file seperti gambar berikut.
Gambar 4.3 Import File
Lakukan import semua file yang dibutuhkan ke library, semua file hasil
import akan muncul di sebelah kanan layar. File image yang masuk ke library
akan menjadi dua format yaitu format file asli dan format file bitmap, dan yang
digunakan adalah file bitmap karena ukuran lebih kecil. Untuk menggunakan file
Selanjutnya buat judul dan menu pada background tersebut dengan
menggunakan text tool. Untuk memberi kesan menarik pada menu, convert text
tersebut ke movie clip dan gunakan teknik masking yang nantinya akan
menghasilkan effect goresan kapur pada papan hitam.
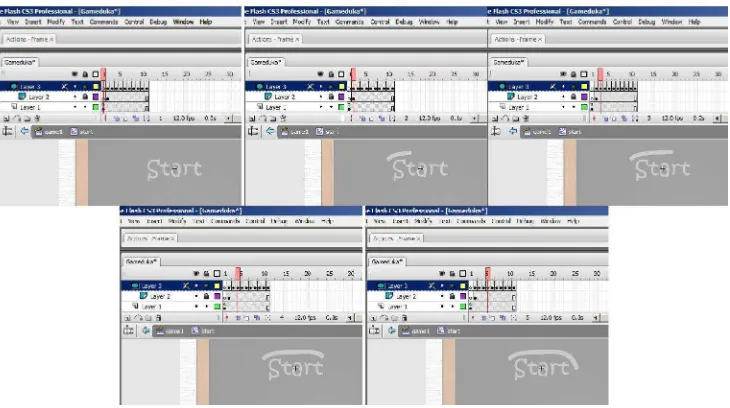
Gambar 4.5 Teknik Masking
Bisa dilihat pada Gambar 4.5 teknik awal pembuatan masking dimana
terdapat tiga layer yaitu layer untuk text start, layer untuk lingkaran, dan layer
untuk mask yang menutupi lingkaran. Pembuatan masking dilakukan tiap frame
satu persatu hingga seluruh lingaran tertutupi dan dapat dilakukan masking
Dari masking tersebut akan dihasilkan menu dengan effect goresan kapur
pada papan hitam seperti pada gambar berikut.
Gambar 4.7 Hasil Masking
Lakukan teknik tersebut pada semua pilihan menu dan title sehingga
tampilan menu lebih menarik dan tidak membosankan. Tahap selanjutnya pada
pembuatan menu adalah pemberian link untuk tiap menu dimana tiap menu pasti
memiliki fungsi dan menuju ke tempat yang berbeda. Pertama lakukan pemberian
inisial nama (instance name) pada tiap menu yang dibuat.
Setelah semua pilihan menu diberikan inisial nama, tambahkan action
script berikut pada layer awal pilihan menu ditampilkan.
function In() {
starts.onRollOver = function() { this.onEnterFrame = In; }
starts.onRollOut = function() { this.onEnterFrame = Out; }
starts.onPress = function() { gotoAndStop("Scene1",60); }
……….
info.onPress = function() {
gotoAndStop("Scene1",65); }
tutor.onPress = function() { gotoAndStop("Scene1",70); }
……….
exit.onRollOver = function() { this.onEnterFrame = In; }
exit.onRollOut = function() { this.onEnterFrame = Out; }
exit.onPress = function() { fscommand("quit"); }
Digunakan function pada action script menu di atas dimana fungsinya
adalah menjalankan dan menghentikan animasi pilihan menu yang sudah dibuat
sebelumnya. Penggunaan this artinya adalah movie clip aktif mengikuti inisial
nama pada action script dibawahnya. Dua function tersebut akan digunakan pada
Terdapat empat pilihan menu seperti yang sudah direncanakan pada
perancangan sistem. Pada pilihan menu exit digunakan action script system yaitu
fscommand(“quit”) yang fungsinya mengakhiri aplikasi. Sedangkan pada pilihan
menu starts.onPress dimana starts adalah inisial nama dan onPress adalah
kondisi, menghasilkan link menuju Scene1 frame 60 yang merupakan stage
menu. Untuk menu info dan tutorial sama seperti menu start yang menghasilkan
link ke frame tertentu pada scene yang sama.
Gambar 4.9 Tampilan Menu Utama
4.1.3 Pembuatan Stage Menu
Untuk pembuatan stage menu yang merupakan lanjutan dari menu utama
start digunakan juga teknik masking. Lima menu pilihan pada stage menu semua
menghasilkan link ke scene yang berebeda, untuk itu sebelum pemberian action
script terlebih dahulu buat lima scene dengan nama game untuk mempermudah
Gambar 4.10 Scene Tab
Sama seperti pada menu utama, tiap pilihan pada menu stage diberi inisial
nama angka satu sampau lima. Selanjutnya berikan action script seperti berikut.
satu.onRollOver = function() { this.onEnterFrame = In; }
satu.onRollOut = function() { this.onEnterFrame = Out; }
satu.onPress = function() {
gotoAndPlay("game1",1); }
dua.onRollOver = function() { this.onEnterFrame = In; }
dua.onRollOut = function() { this.onEnterFrame = Out; }
dua.onPress = function() { gotoAndPlay("game2",1); }
tiga.onRollOver = function() { this.onEnterFrame = In; }
tiga.onRollOut = function() { this.onEnterFrame = Out; }
tiga.onPress = function() { gotoAndPlay("game3",1); }
empat.onRollOver = function() { this.onEnterFrame = In; }
empat.onRollOut = function() { this.onEnterFrame = Out; }
empat.onPress = function() { gotoAndPlay("game4",1); }
lima.onRollOver = function() { this.onEnterFrame = In; }
lima.onRollOut = function() { this.onEnterFrame = Out; }
lima.onPress = function() {
gotoAndPlay("game5",1); }
Masih menggunakan function yang sama seperti pada menu utama, pada
terlebih dahulu. Implementasi hal tersebut dapat dilakukan dengan pembuatan
variabel yang memiliki kondisi agar game lima dapat muncul, berikut action
script yang digunakan.
_root.lima._visible = false;
if(game>10){
_root.lima._visible = true;
}
Selain action script utama tersebut di atas, perlu juga ditambahkan
deklarasi variabel dan nilai awal pada game. Pemberian nilai dilakukan pada
frame pertama scene pertama pada lembar kerja adobe flash seperti berikut.
Tidak hanya deklarasi nilai variabel game, namun juga penambahan nilai
variabel pada tiap menu stage diberikan seperti berikut.
satu.onRollOver = function() { this.onEnterFrame = In; }
satu.onRollOut = function() { this.onEnterFrame = Out; }
satu.onPress = function() { gotoAndPlay("game1",1); game+=1;
}
Pemberian action script game+=1 pada setiap menu stage memberikan
user kebebasan untuk bermain stage manapun selama sepuluh kali untuk
membuka stage bonus yaitu stage lima.
Gambar 4.12 Tampilan Menu Stage
4.2 Pembuatan Game
Tahap selanjutnya adalah pembuatan game yang merupakan inti dari
beberapa file image yang dibutuhkan seperti gambar rumah adat, gambar huruf,
serta gambar informasi yang akan keluar sebagai materi dalam game.
Gambar 4.13 Huruf Aktif
4.2.1 Game Stage Satu
Pada game stage satu terdapat lima gambar rumah adat dengan backsound
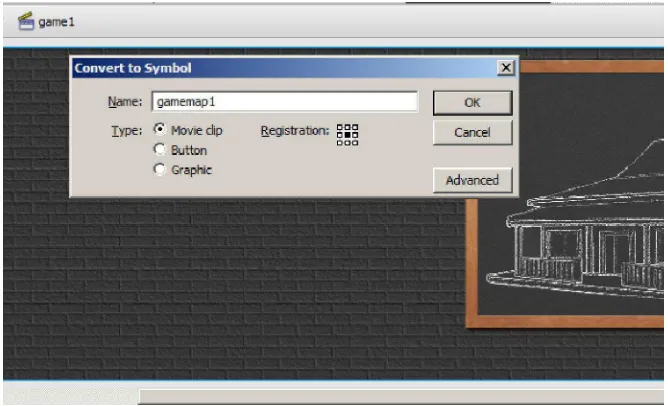
lagu soleram yang berdurasi satu menit sebelas detik. Masukkan gambar lima
adat tersebut kedalam lembar kerja flash dan convert menjadi movie clip dengan
nama “gamemap1” seperti gambar berikut.
Setelah menjadi movie clip, buka movie clip tersebut dengan klik dua kali
pada movie clip. Jadikan movie clip menjadi side scrolling dengan cara menarik
ke kanan frame movie clip dan menggeser ke kiri gambar rumah adat tersebut
sesuai dengan durasi panjang lagu daerah yang digunakan.
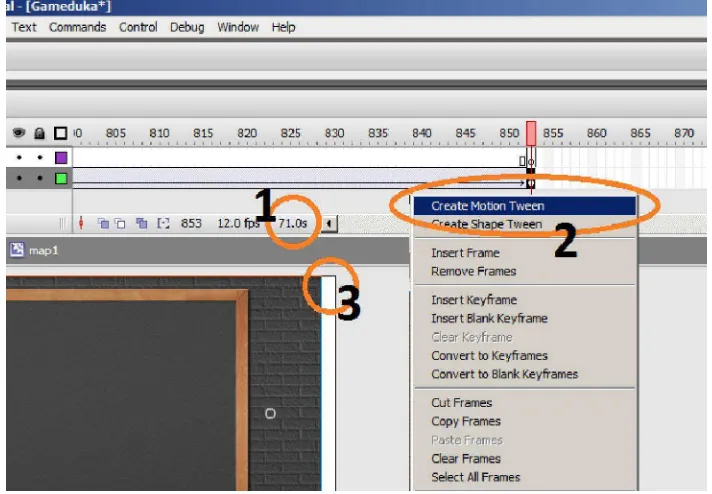
Gambar 4.15 Side Scrolling Image
Bisa dilihat pada Gambar 4.15 teknik scrolling dilakukan pada gamemap1
stage satu. Dalam pembuatan pastikan frame digeser tepat pada 71.0 s (1) yang
artinya adalah 71 second atau satu menit sebelas detik sesuai panjang backsound
lagu soleram, serta jangan sampai lupa untuk memberikan motion tween (2) dan
menggeser gambar tepat rata sisi kanan dengan lembar kerja (3).
Selanjutnya kita tambahkan satu layer diatasnya untuk layer informasi
yang berisi informasi nama rumah adat dan tempat asal rumah adat tersebut. Bagi
informasi yang sudah di import sebelumnya serta informasi lagu daerah pada
awal frame.
Gambar 4.16 Informasi Game Map Satu
Setelah gambar rumah adat selesai sekarang kembali ke game1 dan
tambahkan layer untuk memberi environment layaknya tampilan game, seperti
button back, score dan lirik serta board atau background untuk environment
Dua environment yang paling penting dari game adalah papan score yang
berada di kiri atas dan lirik yang akan muncul di bawah seperti terlihat pada
Gambar 4.17. Pada environment score cukup mudah, buat saja text dengan tipe
dynamic text dan nama variabel nilai.
Gambar 4.18 Properties Text Score
Untuk environment selanjutnya yang merupakan bagian penting dalam
game dibuat mengikuti tabel yang sudah dibahas pada bab perancangan sistem.
Pembuatan lirik hampir sama seperti pembuatan informasi pada side scroliing
gambar rumah adat. Tahap awal yang dilakukan adalah pembagian frame sesuai
dengan waktu tampil lirik seperti pada Tabel 3.1 pada bab sebelumnya.
Jika diperhatikan secara teliti, second pada tiap keyframe berhenti pada
0,1 second sebelum waktu yang ditentukan pada tabel. Hal tersebut berfungsi
untuk memberi waktu lirik muncul sedikit lebih cepat agar user lebih mudah
membaca lirik tanpa terlambat dan sesuai dengan nada musik yang dimainkan.
Setelah pembagian selesai dilakukan maka tinggal diberi lirik yang sudah
ditentukan sesuai dengan pembagian frame serta menampilkan karakter huruf
yang harus ditekan.
Gambar 4.20 Penempatan Lirik Soleram
Selanjutnya adalah pemberian musik yang mana pada game satu ini
digunakan lagu Soleram. Sama seperti pada image, import terlebih dahulu dengan
format file wav, jika format masih berupa midi atau yang lain maka convert
dahulu dengan menggunakan software seperti winamp atau sound converter yang
Gambar 4.21 Linkage dan Action Script Sound
Setelah penempatan lirik lagu dan pemberian lagu selesai dilakukan maka
tahap terakhir adalah pemberian action script yang juga berdasar pada tabel yang
sama seperti yang dipakai pada penentuan waktu lirik. Sebelumnya, berikan
action script stop() pada akhir frame semua movie clip yang ada agar movie clip
tidak terus berjalan walau musik sudah berhenti dimainkan. Action script
ditambahkan pada movie clip lirik lagu, bukan pada frame seperti sebelumnya.
onClipEvent(load){ score = 0;
timer = 0;
countdown = function(){ timer++; }
countdownInterval = setInterval(countdown,1000);
b1 =0, b2 =0, b3 =0, b4 =0, b5 =0; b6 =0, b7 =0, b8 =0, b9 =0, b10=0; b11=0, b12=0, b13=0, b14=0, b15=0; b16=0, b17=0, b18=0, b19=0, b20=0; b21=0, b22=0, b23=0, b24=0, b25=0; b26=0, b27=0, b28=0, b29=0, b30=0; b31=0, b32=0, b33=0, b34=0, b35=0;
if (timer<6) { //S if (Key.isDown(83) and b1==0){
score+=100; _root.nilai = score; b1=1;
}
} else if (timer<12) { //S K if (Key.isDown(83) and b2==0){
score+=100; _root.nilai = score; b2=1;
}
if (Key.isDown(75) and b3==0){ score+=100;
_root.nilai = score; b3=1;
}
} else if (timer<17) { //A G if (Key.isDown(65) and b4==0){
score+=100; _root.nilai = score; b4=1;
}
if (Key.isDown(71) and b5==0){ score+=100;
_root.nilai = score; b5=1;
}
} else if (timer<23) { //K if (Key.isDown(75) and b6==0){
score+=100; _root.nilai = score; b6=1;
}
} else if (timer<28) { //A D if (Key.isDown(65) and b7==0){
score+=100; _root.nilai = score; b7=1;
}
if (Key.isDown(68) and b8==0){ score+=100;
_root.nilai = score; b8=1;
}
} else if (timer<34) { //K if (Key.isDown(75) and b9==0){
score+=100; _root.nilai = score; b9=1;
} else if (timer<39) { //S T if (Key.isDown(83) and b10==0){
score+=100; _root.nilai = score; b10=1;
}
if (Key.isDown(84) and b11==0){ score+=100;
_root.nilai = score; b11=1;
}
} else if (timer<44) { //L E if (Key.isDown(76) and b12==0){
score+=100; _root.nilai = score; b12=1;
}
if (Key.isDown(69) and b13==0){ score+=100;
_root.nilai = score; b13=1;
}
} else if (timer<49) { //K B if (Key.isDown(75) and b14==0){
score+=100; _root.nilai = score; b14=1;
}
if (Key.isDown(66) and b15==0){ score+=100;
_root.nilai = score; b15=1;
}
} else if (timer<54) { //K J if (Key.isDown(75) and b16==0){
score+=100; _root.nilai = score; b16=1;
}
if (Key.isDown(74) and b17==0){ score+=100;
_root.nilai = score; b17=1;
}
} else if (timer<61) { // K D if (Key.isDown(75) and b18==0){
score+=100; _root.nilai = score; b18=1;
}