TUGAS AKHIR
AUDO IDOWYN
102406121
PROGRAM STUDI DIPLOMA 3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
APLIKASI GAME EDUKASI BERBASIS MULTIMEDIA MENGGUNAKAN
ADOBE FLASH CS3
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya Komputer
AUDO IDOWYN
102406121
PROGRAM STUDI DIPLOMA 3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Nomor Induk Mahasiswa : 102406121
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
PERNYATAAN
APLIKASI GAME EDUKASI BERBASIS MULTIMEDIA MENGGUNAKAN ADOBE FLASH CS3
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juni 2013
PENGHARGAAN
Syukur kepada Tuhan Yang Maha Esa penulis ucapkan, Tuhan yang telah memberikan rahmat, berkah serta hidayah-Nya kepada penulis sehingga penulis dapat menyelesaikan tugas akhir ini sebagai salah satu syarat untuk menyelesaikan perkuliahan pada Program Studi Diploma 3 Teknik Informatika Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Pada kesempatan ini penulis mengucapkan terima kasih serta penghargaan yang sebesar-besarnya kepada bapak Syamsul bahri dan ibu tersayang Syafrida B.A yang telah membimbing dengan penuh cinta kasih sayang,serta memperhatikan penulis sejak kecil serta selalu mencukupi segala keperluan baik secara moril maupun materil hingga akhirnya penulis mampu menyelesaikan laporan tugas akhir ini.
Selanjutnya penulis menyampaikan rasa terima kasih dan penghargaan yang sebesar-besarnya kepada semua pihak yang telah memberikan bantuan dan masukan, baik secara moril dan materil dalam menyelesaikan penulisan tugas akhir ini, terutama sekali kepada:
1. Bapak Drs. James Piter Marbun, M.Kom. selaku Dosen pembimbing penulis yang selalu memberikan masukan, baik kritik dan saran kepada penulis selama pembuatan tugas akhir ini mulai dari awal sampai dengan selesai.
2. Bapak Syahriol Sitorus, S.Si, MIT selaku Ketua Program Studi D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera utara.
3. Bapak Prof.Drs.Tulus, M.Si selaku Ketua Departemen Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas MIPA Universitas Sumatera Utara.
5. Bapak dan Ibu Dosen serta Staf Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
6. Kepada M. Rizky, Ridho Adli, Yazid Yafizham, dan Isnan Habibi pulungan sebagai teman terdekat yang telah membantu dan memberi semangat penulis dalam menyelesaikan tugas akhir ini.
7. Buat seluruh alumni D3 Teknik Informatika yang selama ini telah membantu penulis dalam memberikan saran untuk menyelesaikan program.
8. Buat seluruh teman angkatan 2010 yang selama ini telah menjadi keluarga dan sahabat penulis.
9. Semua keluarga, saudara, dan juga rekan-rekan baik dikampus maupun diluar kampus.
Kiranya Tuhan Yang Maha Esa memberikan berkat-Nya kepada kita semua sehinga sukses dalam menggapai cita-cita yang diinginkan. Amin.
Medan, Juni 2013 Penulis,
ABSTRAK
Pada penulisan Tugas Akhir ini, penulis membuat aplikasi game edukasi. Aplikasi ini merupakan media pembelajaran yang membantu siswa-siswi untuk bermain sekaligus belajar memahami (penalaran) cara menyelesaikan game edukasi ini. Metode dan rancangan game edukasi dirancang ini dengan menggunakan perangkat lunak Adobe Flash CS3 sebagai bahasa pemrogramannya, editor skrip program, dan juga digunakan untuk mendesain aplikasi ini.
Persetujuan ii
3.5.1 Flowchart Aplikasi 36
BAB 4 Implementasi Sistem
4.1 Hasil 37
4.1.1 Menu Pencarian 38
4.1.2 Menu Temukan 40
5.1. Kesimpulan 57
5.2. Saran 58
Daftar Pustaka 59
HALAMAN Gambar 3.2. Tampilan Proses Pembuatan Menu pencarian 29 Gambar 3.3. Tampilan Proses Pengaturan Tombol Menu Pertama 30 Gambar 3.4. Tampilan Proses Pembuatan Menu Temukan 31 Gambar 3.5. Tampilan Proses Pengaturan Tombol Menu Kedua 32
Gambar 3.6. Tampilan Proses Pembuatan Menu TTS 33
Gambar 3.7. Tampilan Proses Pengaturan Tombol Menu Ketiga 34
Gambar 4.1 Tampilan Halaman Awal 41
Gambar 4.2 Tampilan menu silahkan 42
Gambar 4.3 Tampilan Pencarian 47
Gambar 4.12 Halaman Teka Teki silang level 1 Selesai 46
Gambar 4.13 Halaman Teka Teki silang level 2 46
HALAMAN
DAFTAR TABEL
Halaman Tabel 2.1.Tabel Simbol – Simbol Data Flow Diagram 31
Tabel 3.2 Tabel akun 33
Tabel 3.3 Tabel user_ukm 33
Tabel 3.4 Tabel member_ukm 34
Tabel 3.5 Tabel produk_kategori 34
Tabel 3.6 Tabel produk_ukm 35
Tabel 3.7 Tabel transaksi_ukm 35
Tabel 3.8 Tabel gambar 36
ABSTRAK
Pada penulisan Tugas Akhir ini, penulis membuat aplikasi game edukasi. Aplikasi ini merupakan media pembelajaran yang membantu siswa-siswi untuk bermain sekaligus belajar memahami (penalaran) cara menyelesaikan game edukasi ini. Metode dan rancangan game edukasi dirancang ini dengan menggunakan perangkat lunak Adobe Flash CS3 sebagai bahasa pemrogramannya, editor skrip program, dan juga digunakan untuk mendesain aplikasi ini.
PENDAHULUAN
1.1 Latar Belakang
Sudah tidak bisa disangkal lagi perkembangan teknologi saat ini semakin pesat, terutama
teknologi komputer yang semakin hari semakin canggih. Padahal sebelumnya komputer hanya
digunakan sebagai alat penghitung dan pengolahkata, tapi sekarang zaman sudah berubah di
setiap aktifitas apapun computer selalu menjadi alat bantu manusia untuk melakukan
aktifitasnya. Terlebih lagi sekarang teknologi komputer sudah merambah dalam
berbagai aktifitas. Penyampaian informasi sudah dilakukan dengan berbagai macam cara, baik
dalam bentuk visual maupun audio visual, salah satunya yaitu dengan penyampaian informasi
multimedia. Pada awalnya multimedia hanya mencakup media yang menjadi konsumsi indra
penglihatan (gambar diam, teks, gambar gerak video, dan gambar
gerak rekaan/animasi), dan konsumsi indra pendengaran (suara).
Multimedia adalah penggunaan computer untuk menyajikan dan menggabungkan
teks, suara, gambar, animasi dan video dengan alat bantu (tool) dan koneksi (link) sehingga
pengguna dapat berinteraksi,berkarya dan berkomunikasi. Multimedia sering
digunakan dalam dunia hiburan.Selain dari dunia hiburan, Multimedia dimanfaatkan
juga dalam dunia pendidikan.Di dunia pendidikan, multimedia digunakan sebagai
Game edukasi sangat menarik untuk dikembangkan. Ada beberapa kelebihan
dari game edukasi dibandingkan dengan metode edukasi konvensional. Salah satu
kelebihan utama game edukasi adalah pada visualisasi dari permasalahan nyata.
Massachussets Insitute of Technology (MIT) berhasil membuktikan bahwa game
sangat berguna untuk meningkatkan logika dan pemahaman pemain terhadap suatu
masalah melalui proyek game yang dinamai Scratch.Game edukasi berbasis simulasi
didesain untuk mensimulasikan permasalahan yang ada sehingga diperoleh esensi atau
ilmu yang dapat digunakan untuk menyelesaikan permasalahan tersebut. Game
simulasi dengan tujuan edukasi ini dapat digunakan sebagai salah satu media edukasi
yang memiliki pola pembelajaran learning by doing. Berdasarkan pola yang dimiliki
oleh game tersebut, pemain dituntut untuk belajar sehingga dapat menyelesaikan
permasalahan yang ada. Status game, instruksi, dan tools yang disediakan oleh game
akan membimbing pemain secara aktif untuk menggali informasi sehingga dapat
memperkaya pengetahuan dan strategi saat bermain. Game edukasi adalah salah satu
bagian dari permainan yang serius.
Berdasarkan hasil penelitian penelitian sebelumnya, tidak diragukan lagi
bahwa game edukasi dapat menunjang proses pendidikan (Marsh, dkk, 2005;
Clark,2006). Game edukasi unggul dalam beberapa aspek jika dibandingkan dengan
metode pembelajaran konvensional. Salah satu keunggulan yang signifikan adalah
adanya animasi yang dapat meningkatkan daya ingat sehingga anak dapat menyimpan
materi pelajaran dalam waktu yang lebih lama dibandingkan dengan metode
pengajaran konvensional (Clark, 2006).Dalam hal ini penulis mencoba membuat game
edukasi untuk sekolah dasar.Jadi penulis membuat game edukasi berdasarkan
1.2 Rumusan Masalah
Rumusan masalah dalam pembuatan aplikasi multimedia ini adalah:
1. Bagaimana membuat Game edukasi multimedia yang menarik sehingga
pengguna dapat memahami alur kerja dari aplikasi tersebut.
2. Bagaimana cara merancang aplikasi multimedia dengan Adobe Flash CS3.
1.3 Tujuan Penelitian
Adapun tujuan penelitian yang dilakukan adalah:
1. Untuk mengembangkan daya motorik halus dan kasar anak sehingga lebih
aktif berpikir.
2. Untuk merancang game edukasi yang menarik sehingga membantu anak dalam
belajar.
3. Untuk menghilangkan kejenuhan anak-anak dalam proses belajar sehingga
lebih menarik dalam proses bermain sambil belajar.
1.4 Batasan Masalah
Agar pembahasan tidak menyimpang dari tujuan, maka perlu dibuat suatu batasan
1.4.1 Pembuatan animasi ini menggunakan Adobe Flash CS 3, dimana tampilan
animasi hanya menggunakan bentuk 2 dimensi yang dianimasikan dengan
perhitungan waktu dan program.
1.4.2 Script yang digunakan untuk program animasi ini adalah action script 2.0
yang sudah tersedia dalam software.
1.4.3 Materi yang disampaikan pada animasi ini hanya diterapkan pada
anak-anak.
1.5 Kontribusi Penelitian
Penelitian dilaksanakan untuk mengetahui dan memahami permasalahan yang terjadi
dalam pengembangan daya kembang motorik pada anak untuk lebih giat lagi belajar.
Dalam hal ini, masalah yang terjadi adalah tentang sulitnya para murid memahami
pelajaran dari pengajarnya dan mencari jalan keluar atau solusi untuk menyelesaikan
masalah tersebut.
Oleh karena itu, dengan menggunakan Program Aplikasi ini, diharapkan dapat
membantu para orang tua untuk memudahkan dalam proses belajar, sehingga dapat
1.6 Kajian Pustaka
Dalam metode ini, pengumpulan data dilakukan dengan cara mempelajari buku-buku
yang mendukung, termasuk di dalamnya literatur tentang penulisan dan mengenai
hal-hal yang mendukung pembuatan program aplikasi. Juga mempelajari dari sumber data
yang lain seperti dari internet dan CD reverensi program.
1.7 Metodologi Penelitian
1. Metode Pengumpulan data
Studi pustaka yaitu dengan mempelajari buku-buku yang mendukung. Juga
mempelajari dari internet.
2. Membuat Aplikasi
a. Tahap Analisis Sistem adalah sebuah tahap pengidentifikasian sebuah
masalah secara jelas dan kemudian menentukan cara pemecahannya.
b. Desain yaitu membuat tampilan program semenarik mungkin.
c. Coding yaitu membuat kode terhadap program.
d. Debugging yaitu tahap pencarian kesalahan dalam program.
e. Compiling yaitu membuat program menjadi executable.
3. Uji Aplikasi
Pengujian aplikasi yang telah dibuat apakah sesuai dengan yang telah
4. Perbaikan
Memperbaiki kesalahan atau kelemahan yang ditemukan dan memperbaiki
untuk memaksimalkan aplikasi
5. Membuat laporan Tugas Akhir
Membuat laporan tugas akhir sebagai laporan ke jurusan.
1.8 Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai berikut:
BAB 1 Pendahuluan
Bab ini berisi latar belakang, rumusan masalah, tujuan
penelitian, batasan masalah, kontribusi penelitian, kajian
pustaka, metodologi penelitian, sistematika penulisan.
BAB 2 Landasan Teori
Bab ini mengungkapkan tentang konsep dasar dan teori-teori
yang mendukung pembahasan untuk tema penulisan ini yang
didapat dari beberapa literature.
BAB 3 Perancangan Sistem
Bab ini membahas tentang perancangan Aplikasi Pembelajaran
dalam Bahasa Inggris dan gambaran umum rancangannya.
BAB 4 Implementasi Sistem
Bab ini membahas analisa hasil dan pembahasan Aplikasi
Pembelajaran dalam Bahasa Inggris yang dirancang, pembuatan
program yang diajukan, tampilan dari program dan pengujian
aplikasi.
BAB 5 Penutup
Bab ini berisi kesimpulan dari bab-bab yang ada, sehingga dari
kesimpulan ini penulis mencoba memberi saran yang berguna
untuk melengkapi dan menyempurnakan pengembangan
LANDASAN TEORI
2.1. Sekilas Tentang Flash
Flash adalah adalah salah satu software yang merupakan produk unggulan pembuat
animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari
perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah
web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman
bernama ActionScript.
Flash lahir dari kepala seseorang bernama Jonathan Gay. Jon yang geek gemar
menulis game dan membuat animasi di komputer. Ia menciptakan game Mac
Airborne! tahun 1985, ketika ia masih duduk dibangku sekolah.
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama
SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti
nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami
masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah
Juli 1996 CelAnimator berubah nama kembali menjadi FutureSplash
Animator. Produk ini menimbulkan minat di kalangan industri. Tak kurang dari
Microsoft yang menggunakan dan amat menyukainya. Disney juga sama. Ketika itu
MSN ingin dibuat mengikuti model televisi, dan animasi-animasi full screen dibuat
dengan FutureSplash
Desember 1996, Macromedia yang sedang membujuk Disney agar memakai
Shockwaveplugin browser untuk produk animatornya bernama Director—mendekati Jon. Akhirnya terjadilah deal dan FutureSplash Animator berubah nama menjadi Flash
1.0.
Ada desas-desus bahwa jika Macromedia membeli FutureWave, maka
Microsoft akan mencaplok Macromedia. Ternyata dugaan tersebut tidak benar, karena
Microsoft kemudian mengubah haluan dan menjadikan MSN lebih berbasis teks
ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di
mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang
mempromosikan format SVG— Macromedia mengumumkan membuka format file *.swf bagi public.
Flash 4 dan 5 menyusul 1999 dan Juli 2000. Sementara itu semakin banyak
software lain yang mendukung memainkan dan menghasilkan .swf, antara lain
Generator, dan ActionScript. Penetrasi browser terus meningkat hingga kini mencapai
96%. Player Flash telah tersedia untuk berbagai platform: Windows, Mac, Unix,
BeOS, hingga OS/2 dan PocketPC.Jonathan Gay kini bekerja sebagai developer untuk
Macromedia.
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia
yang merupakan produsen pembuat flash profesional kini telah merjer dengan adobe
corp, perubahan terjadi pada macromedia flash series 9 menjadi Adobe Flah CS3 pada
April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai
aplikasi berbasis internet.
Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript
digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan
berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat
aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga
pembuatan dan animasi. Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash
1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi
vektor bernama FutureSplash.
Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama
'Macromedia' adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005
Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama
2.2. Dasar-Dasar Penggunaan Adobe Flash Cs 3
2.2.1. User Interface Adobe Flash Cs 3
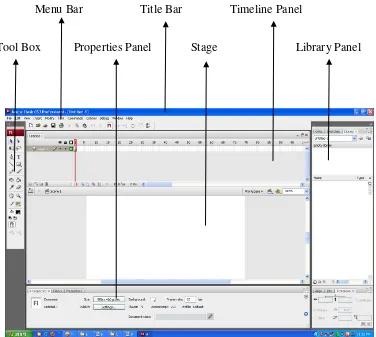
Menu Bar Title Bar Timeline Panel
Tool Box Properties Panel Stage Library Panel
Gambar 2.1. Tampilan Adobe Flash CS 3
1. Title Bar
Merupakan nama file atau judul program yang sedang aktif atau sedang
2. Menu Bar
Berisi perintah-perintah operasi yang ada di Adobe Flash CS3 yang berada di
bawah title bar
3. Timeline Panel
Panel yang digunakan untuk pengaturan layer, timing, objek, pengaturan
panjang atau lamanya durasi movie yang dibuat.
4. Properties Panel
Panel yang menampilkan informasi-informasi yang berkaitan dengan objek
yang sedang aktif, seperti gambar, teks, stage, dan lain-lain.
5. Stage
Halaman kerja yang digunakan untuk menempatkan berbagai macam objek
Flash yang akan ditampilkan.
6. Tool Box
Kumpulan tool atau peralatan yang mempunyai fungsi-fungsi tersendiri untuk
7. Library Panel
Panel yang menyimpan objek-objek seperti movieclip, graphic, button, sound,
video, dan lain-lain yang digunakan dalam pembuatan aplikasi.
2.2.2. Fasilitas pada Adobe Flash CS3
1. Halaman New document
Ketika pertama kali membuka Adobe Flash CS3, maka akan muncul start
page seperti berikut :
2. Tool Box
Fasilitas Tool Box seperti telah dijelaskan sekilas di awal adalah
sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk
keperluan desain.
Berikut penjelasan setiap tool yang ada di Tool Box.
a. Arrow Tool (V)
Sering disebut Selective Tool berfungsi untuk memilih atau menyeleksi
suatu objek.
b. Subselection Tool (A)
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari
pada Selection Tool
.
c. Free Transform Tool (Q)
Free Transform Tool berfungsi untuk mentransformasikan objek yang
terseleksi
.
d. Gradien Transformasi Tool (F)
Gradien Transform Tool berfungsi untuk mentransformasikan warna
e. Lasso Tool (L)
Lasso Tool berfungsi untuk melakukan seleksi dengan menggambar
sebuah garis seleksi.
f. Pen Tool (P)
Pen Tool berfungsi untuk menggambar garis dengan bantuan titik-titik
bantu seperti dalam pembuatan garis, kurva atau gambar.
g. Text Tool (T)
Text Tool berfungsi untuk membuat objek teks.
h. Line Tool (N)
Line Tool berfungsi untuk membuat garis.
i. Regtangle Tool (R)
Regtangel Tool berfungsi untuk menggambar bentuk persegi panjang
atau bujur sangkar.
j. Oval Tool (O)
k. Poly Star Tool
Poly Star Tool berfungsi untuk menggambar bentuk dengan jumlah
segi yang diinginkan.
l. Pencil Tool (Y)
Pencil Tool berfungsi untuk menggambar garis.
m. Brush Tool (B)
Brush Tool berfungsi untuk menggambar bentuk garis dan bentuk
bebas.
n. Ink Bottle (S)
Ink Bottle berfungsi untuk mengubah warna garis, lebar garis, dan style
garis atau garis luar sebuah bentuk.
o. Paint Bucket Tool (K)
Paint Bucket Tool berfungsi untuk mengisi area-area kosong atau
digunakan untuk mengubah warna area sebuah objek yang telah
p. Eraser Tool (E)
Eraser Tool berfungsi untuk menghapus objek.
q. Hand Tool (H)
Hand Tool berfungsi untuk untuk menggeser tampilan stage tanpa
mengubah pembesaran.
r. Zoom Tool (M, Z)
Zoom Tool berfungsi untuk memperbesar atau memperkecil tampilan
pada stage.
s. Stroke Color
Stroke Color berfungsi untuk memilih atau member warna pada suatu
garis.
t. Fill Color
Fill Color berfungsi untuk memilih atau member warna pada suatu
objek.
u. Black and White
v. Swap Color
Swap Color berfungsi untuk menukar warna fill dan stroke atau
sebaliknya dari suatu objek atau gambar.
w. No Color
No Color berfungsi untuk menghilangkan warna fill atau stroke suatu
objek.
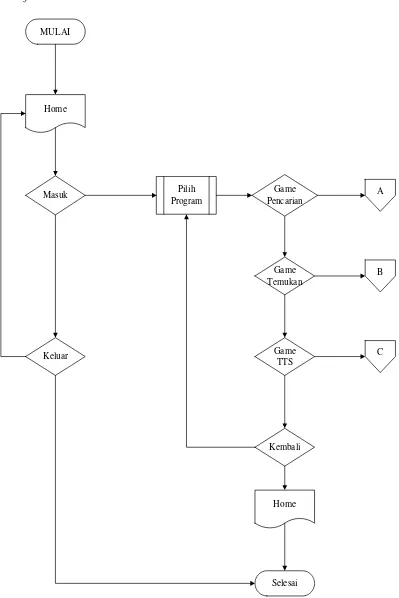
2.6 Flowchart Aplikasi
Flowchart atau diagram alir adalah sekumpulan simbol-simbol atau bagan-bagan yang
mempunyai arus yang menggambarkan langkah-langkah penyelesaian suatu masalah.
Flowchart merupakan cara penyajian dari suatu algoritma (Ladjamudin, 2005). Tahap
selanjutnya adalah tahap pembuatan flowchart (bagan alir) atau aliran informasi dari
aplikasi tersebut. Flowchart atau diagram alir adalah gambaran yang menampilkan
struktur, urutan kegiatan dari suatu program dari awal sampai akhir dan isi halaman
per halaman. Dengan adanya flowchart, akan sangat membantu untuk
memvisualisasikan isi dari setiap halaman aplikasi tersebut. Berikut adalah tabel yang
menjelaskan arti dari lambang-lambang atau simbol-simbol yang digunakan oleh
No. Simbol Keterangan
1
Terminator yaitu menyatakan start dan stop suatu
program
2
Preparation atau persiapan yaitu pemberian harga
awal dan deklarasi variabel dan lain-lain.
3
Input/output yaitu proses pemasukan atau
pengeluaran data
4 Process yaitu proses pengolahan data
5
Decision yaitu proses pengambilan keputusan
untuk memilih satu diantara dua alternatif
6
Predefined process yaitu kumpulan
langkah-langkah seperti Subrutine atau module
7 Silinder yaitu penyimpanan data
8 Arrow yaitu penunjuk arah aliran program
9
On Page Reference simbol penghubung digunakan
untuk menunjukkan sambungan dari bagan alir
10
Document, menyatakan simbol untuk data yang
berbentuk kertas maupun untuk informasi
PERANCANGAN SISTEM
Untuk mulai merancang suatu animasi ini maka harus jalankan software atau aplikasi
Adobe Flash CS3 lalu kemudian pilih new flash document, lalu akan muncul lembar
kerja dari Adobe Flash CS3.
3.1. Desain Home Halaman Awal
Dalam bagian ini terdapat 5 buah layer seperti layer background, sound pengantar,
judul , sound dan tombol mulai. Berikut tahapannya:
Gambar 3.1. Tampilan Proses Pembuatan Halaman awal
Disini penulis membuat ukuran file sebesar 700 x 500 pixel dengan layer
putih.
b. Untuk background penulis, mengambil suatu wallpaper yang sudah tersedia
dengan cara klik file>import>import to stage dan pilih wallpaper yang telah
tersedia. Setelah gambar masuk ke library, pilih gambar tersebut dan tarik
gambar tersebut sampai ke layer background maka otomatis akan muncul di
latar belakang. Atur ukuran gambar sesuai dengan ukuran stage hingga
menutupi background. Tekan Ctrl + Alt 9 dan Ctrl + Alt 7 untuk mengatur
posisi gambar tepat berada pada stage baik secara vertical,horizontal maupun
center.
c. Untuk layer sound pengantar, penulis mengambil suatu file sound berupa format
.wav yang sudah penulis rekam dan diedit sebelumnya dengan cara klik
file>import>import to library dan pilih sound yang telah tersedia. Setelah
sound masuk ke library, pada menu properties pilih sound yang diinginkan
maka otomatis akan muncul suara pengantar untuk judul.
d. Pada layer judul, tuliskan teks dengan judul “Koleksi Game Edukasi” dengan
menggunakan text tool, lalu bentuk sesuai pola tulisan yang
diinginkan,sehingga tampilan tulisan terlihat lebih menarik kemudian klik
kanan pada frame 1 dan frame 60 kemudian pilih insert key frame dan pilih
f. Untuk layer sound tombol, penulis mengambil suatu file sound berupa format
.wav yang sudah telah tersedia kemudian di convert menggunakan software
editor suara,setelah selesai,simpan file suara yang telah di convert tadi dengan
cara klik file>export>export to computer, setelah selesai disimpan, import file
tersebut ke dalam lembar kerja flash dengan cara klik file>import>import to
library dan pilih sound yang telah tersedia. Setelah sound masuk ke library,
pada menu properties pilih sound yang diinginkan maka otomatis akan muncul
3.2. Menu Pencarian
Pada bagian ini terdapat 15 buah tombol yang mengarahkan menuju objek yang
ingin di temukan.
Sisipkan sebuah gambar background dilembar kerja seperti berikut:
Gambar 3.2. Tampilan Proses Pembuatan Menu Pencarian
Kemudian sisipkan text didalam gambar tersebut dan tuliskan kata yang ingin
dibuat, lalu masukkan tombol sesuai dengan text yang telah dibuat dengan cara
klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali
sehingga muncul tampilan berikut:
Pada bagian Over pilih insert key frame kemudian buat efek zoom pada setiap
tombol dimana ketika mouse diarahkan ke tombol maka akan muncul efeknnya
kemudian pilih insert key frame pada Down lalu sisipkan lagu pada library
dimana jika tombol ditekan maka akan muncul suara secara otomatis. Di setiap
tombol panah,telah dikoneksikan ke frame doa masing-masing sesuai yang
dipilih.
Kemudian koneksikan teks yang telah berhasil dibuat button tadi
dengan action script agar bisa lanjut ke halaman berikutnya dan ketikkan script.
on (release) {
loadMovieNum("pencarian.swf", 0);
}
Selain tombol pilihan doa,didalam menu 1 juga terdapat beberapa
tombol navigasi tambahan, yaitu tombol kembali ke awal “home.swf” , tombol
kembali ke menu utama “home.swf” dan tombol kehalaman berikutnya
“pencarian.swf”.
3.3. Menu Temukan
Sisipkan sebuah gambar background dilembar kerja seperti berikut:
Gambar 3.4. Tampilan Proses Pembuatan Menu Temukan
Kemudian sisipkan text didalam gambar tersebut dan tuliskan petunjuk yang
ingin dibuat lalu masukkan tombol sesuai dengan text yang telah dibuat
dengan cara klik kanan lalu pilih convert to symbol lalu pilih button,
kemudian klik 2 kali sehingga muncul tampilan berikut:
Gambar 3.5. Tampilan Proses Pengaturan Tombol Menu Temukan
Pada bagian Over pilih insert key frame kemudian buat efek zoom pada setiap
tombol dimana ketika mouse diarahkan ke tombol maka akan muncul
efeknnya kemudian pilih insert key frame pada Down lalu sisipkan lagu pada
Di setiap tombol doa,telah dikoneksikan ke halaman home masing-masing
sesuai yang dipilih.
Kemudian koneksikan teks yang telah berhasil dibuat button tadi
dengan action script agar bisa lanjut ke halaman berikutnya dan ketikkan
script.
on (release) {
loadMovieNum("Last.swf", 0);
}
Selain tombol pilihan doa,didalam pencarian juga terdapat beberapa
tombol navigasi tambahan yaitu tombol kembali ke awal “doa.swf” , tombol
kembali ke menu “menu 1.swf” dan tombol kehalaman sebelumnya “menu
3.4. Menu Teka Teki Silang
Pada Menu ini terdapat 2 buah layer, yaitu layer background dan layer script.di dalam
layer script juga terdapat combo box untuk memasukkan nomor kotak yang akan di
isi.
Sisipkan sebuah gambar background dilembar kerja seperti berikut:
Gambar 3.6. Tampilan Proses Pembuatan Menu TTS
Kemudian sisipkan text didalam gambar tersebut dan tuliskan pertanyaan yang
ingin dibuat lalu masukkan tombol sesuai dengan text yang telah dibuat
dengan cara
klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali
Gambar 3.7. Tampilan Proses Pengaturan Tombol Menu Ketiga
Pada bagian Over pilih insert key frame kemudian buat efek zoom pada setiap
tombol dimana ketika mouse diarahkan ke tombol maka akan muncul
efeknnya kemudian pilih insert key frame pada Down lalu sisipkan lagu pada
library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
Kemudian koneksikan teks yang telah berhasil dibuat button tadi
dengan action script agar bisa lanjut ke halaman berikutnya dan ketikkan
script.
on (release) {
loadMovieNum("tts.swf", 0);
}
Selain tombol pilihan home,didalam menu temukan juga terdapat
beberapa tombol navigasi tambahan yaitu tombol kembali ke awal
“home.swf” , tombol kembali ke menu “tts.swf” dan tombol kehalaman
3.5Perancangan Sistem
Perancangan sistem Aplikasi game edukasi berbasis multimedia meliputi dua hal
yaitu: perancangan flowchart, dan desain tampilan aplikasi. Perancangan aplikasi ini
diharapkan mampu memberikan data informasi sesuai yang diinginkan. Dalam hal ini
penulis memberi index untuk bagian flowchart, yaitu:
1. A adalah isi dari Aplikasi Game Pencarian.
2. B adalah isi dari Aplikasi Game Temukan.
MULAI
3.5. Menu Keempat
Pada bagian ini terdapat 6 buah pilihan doa yaitu:
1. Doa mohon kebaikan dunia akhirat
2. Doa mengusir syaitan
3. Doa sebelum wudhu
4. Doa setelah wudhu
5. Doa masuk mesjid
6. Doa keluar mesjid
Sisipkan sebuah gambar background dilembar kerja seperti berikut:
Kemudian sisipkan text didalam gambar tersebut dan tuliskan doa yang ingin
dibuat lalu masukkan tombol sesuai dengan text yang telah dibuat dengan cara
klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali
sehingga muncul tampilan berikut:
Gambar 3.9. Tampilan Proses Pengaturan Tombol Menu Keempat
Pada bagian Over pilih insert key frame kemudian buat efek zoom pada setiap
tombol dimana ketika mouse diarahkan ke tombol maka akan muncul
efeknnya kemudian pilih insert key frame pada Down lalu sisipkan lagu pada
library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
Kemudian koneksikan teks yang telah berhasil dibuat button tadi
dengan action script agar bisa lanjut ke halaman berikutnya dan ketikkan
script.
on (release) {
loadMovieNum("menu 5.swf", 0);
}
Selain tombol pilihan doa,didalam menu 4 juga terdapat beberapa
tombol kembali ke menu “menu 1.swf” dan tombol kehalaman sebelumnya
“menu 3.swf” dan tombol kehalaman berikutnya “menu 5.swf”.
3.6. Menu Kelima
Pada bagian ini terdapat 6 buah pilihan doa yaitu:
1. Doa ketika menziarahi kubur
2. Doa agar terhindar perbuatan syirik
3. Doa apabila turun hujan
4. Doa ketika ada petir
5. Doa apabila ada angin ribut
6. Doa ketika hujan reda
Sisipkan sebuah gambar background dilembar kerja seperti berikut:
Kemudian sisipkan text didalam gambar tersebut dan tuliskan doa yang ingin
dibuat lalu masukkan tombol sesuai dengan text yang telah dibuat dengan cara
klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali
sehingga muncul tampilan berikut:
Gambar 3.11. Tampilan Proses Pengaturan Tombol Kelima
Pada bagian Over pilih insert key frame kemudian buat efek zoom pada setiap
tombol dimana ketika mouse diarahkan ke tombol maka akan muncul
efeknnya kemudian pilih insert key frame pada Down lalu sisipkan lagu pada
library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
Kemudian koneksikan teks yang telah berhasil dibuat button tadi dengan
action script agar bisa lanjut ke halaman menu awal dan ketikkan script.
on (release) {
loadMovieNum("menu 1.swf", 0);
}
Selain tombol pilihan doa,didalam menu 5 juga terdapat beberapa
tombol navigasi tambahan yaitu tombol kembali ke awal “home.swf” ,
tombol kembali ke menu “menu 1.swf” dan tombol kehalaman sebelumnya
3.7. Menu Doa
Pada bagian ini penulis membuat halaman setiap doa,berdasarkan menu yang telah di
buat sebelumnya. Berikut salah satu contoh doa dan tahapan pembuatannya:
Gambar 3.12. Tampilan Proses Pembuatan Halaman Doa
a. Beri judul Doa yang diinginkan pada halaman baru tersebut. Buat 2 layer
secara berturut yaitu layer background, dan tombol. Disini penulis membuat
ukuran file sebesar 700 x 500 pixel dengan layer putih.
b. Untuk background penulis, mengambil suatu wallpaper yang sudah tersedia
dengan cara klik file>import>import to stage dan pilih wallpaper yang telah
tersedia. Setelah gambar masuk ke library, pilih gambar tersebut dan tarik
gambar tersebut sampai ke layer background maka otomatis akan muncul di
latar belakang. Atur ukuran gambar sesuai dengan ukuran stage hingga
menutupi background. Tekan Ctrl + Alt 9 dan Ctrl + Alt 7 untuk mengatur
posisi gambar tepat berada pada stage baik secara vertical,horizontal maupun
c. Untuk layer sound pengantar penulis mengambil suatu file sound berupa
format .wav yang sudah penulis rekam sebelumnya dengan cara klik
file>import>import to library dan pilih sound yang telah tersedia. Setelah
sound masuk ke library, pada menu properties pilih sound yang diinginkan
maka otomatis akan muncul suara pengantar untuk judul.
d. Untuk tombol mulai, buatlah sebuah tombol menggunakan gambar yang telah di
import ke file library lalu ubah kedua objek tersebut menjadi tombol dengan
mengklik kanan pada kedua objek lalu pilih convert to symbol lalu pilih button,
BAB 4
IMPLEMENTASI SISTEM
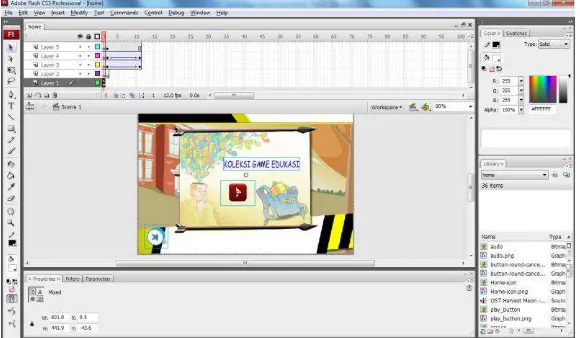
4.1. Hasil
Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman home. Pada
home terdapat tombol PLAY, jika user mengklik tombol tersebut maka user akan
masuk ke menu silakan pilih.
Gambar 4.1. Tampilan halaman awal
Pada menu utama terdapat 3 menu game yang dapat dipilih diantaranya ada game
Gambar 4.2. Tampilan menu silakan pilih
4.1.1. Menu Game Pencarian
Pada halaman ini terdapat beberapa tombol yang terdiri dari beberapa frame. Apabila
kita menekan tombol enter maka akan muncul gambar game pencarian level 1 dan jika
kita berhasil memainkan game tersebut sampai level 3 maka animasi tersebut akan
berhenti. Didalam menu game pencarian tersebut juga memiliki tombol HOME untuk
kembali ke menu tampilan awal.
setiap kita berhasil menyelesaikan satu level maka akan muncul gambar
“selamat anda berhasil “ dan dapat melanjutkan ke level selanjutnya.diakhir level juga
Gambar 4.4 Halaman Level 1
Gambar 4.5. Halaman Level 2
4.1.2. Menu Temukan
Pada halaman ini terdapat 2 level yang akan dimainkan.Pada level 1 temukan 4 benda
yang dicari pada gambar yang tersedia, maka animasi tersebut akan berhenti.setelah
menyelesailkan level 1 maka akan masuk ke level 2. Terdapat tombol next untuk
masuk ke level berikutnya.Pada level 2 terdapat tombol HOME untuk kembali ke
halaman awal.
Gambar 4.7. Halaman Temukan Level 1
Gambar 4.9. Halaman Temukan Level 2
4.1.3. Menu Teka Teki Silang
Pada halaman ini terdapat 2 level teka teki silang.Apabila kita menekan tombol enter
maka masukkan jawaban teka teki silangnya ke dalam combobox yang tersedia.jika
selesai tekan tombol next untuk masuk ke level 2. Didalam menu teka teki silang
tersebut juga memiliki tombol HOME untuk kembali ke halaman awal. Terdapat
tombol next untuk masuk ke scene berikutnya dan tombol prev untuk kembali ke
scene sebelumnya dan juga terdapat tombol Exit untuk keluar dari aplikasi Animasi
tersebut.
Gambar 4.11. Halaman Teka Teki Silang Level 1
Gambar 4.13. Halaman Teka Teki Silang Level 2
BAB 5
KESIMPULAN DAN SARAN
5.1. Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna khususnya anak-anak akan lebih giat,
karena dapat mengembangkan daya motorik anak dalam berpikir sehingga
menambah daya kembang pola pikir anak.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar,
penuh warna, suara sehingga para pengguna khususnya anak-anak akan lebih
tertarik menggunakannya.
3. Aplikasi ini tidak hanya dijalankan dengan flash player namun juga dapat
dijalankan dengan menggunakan browser dengan menyimpannya kedalam
bentuk HTML, sehingga user yang tidak memiliki flash player pada
5.2. Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat
ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat
juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang
dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik.
2. Untuk dapat mengembangkan beberapa level pada game sehingga lebih
menarik dalam penggunaannya.
3. Dalam aplikasi ini penulis belum mencantumkan quis yang berhubungan
dengan materi aplikasi ini. Bagi yang ingin mengembangkan, diharapkan
Arry Maulana Syarif. 2008. Tip dan trik membuat fitur game flash. Jakarta: PT Elex Media Komputindo.
Arry Maulana Syarif. 2006.Cara mudah belajar Adobe Flash CS3.Jakarta: PT Elex Media Komputindo.
Astuti, Dwi.2006. Macromedia Flash 8. Yogyakarta: Penerbit Andi.
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor: Akad/05/2005.Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Wibawanto, W. 2005. Membuat Game dengan Macromedia Flash. Yogyakarta. ANDI
JWB1 = "MEDAN";
//membuat variable jawaban2 dengan nilai MEDAN JWB2 = "OVOVIVAR";
//membuat variable jawaban3 dengan nilai OVOVIVAR JWB3 = "WHITEBOARD";
//membuat variable jawaban4 dengan nilai WHITEBOARD JWB4 = "SOSIALISASI";
//membuat variable jawaban5 dengan nilai SOSIALISASI JWB5 = "CACING";
//membuat variable jawaban5 dengan nilai CACING JWB6 = "GAJAH";
//membuat variable jawaban5 dengan nilai GAJAH JWB7 = "USU";
//membuat variable jawaban5 dengan nilai USU no.text = "";
//mengosongkan tampilan awal combo box no
//membuat variable i dengan nilai 1 sampai 8 for (i=1; i<=8; i++) {
//mengubah nilai transparansi movie clip berinstance name jawabanTTS+i menjadi 0
_root["jawaban"+i]._alpha = 0; }
//perintah yang dijalankan ketika frame ini dimainkan onEnterFrame = function () {
//nilai variable noSoal sama dengan teks yang di pilih pada combo box no noSoal = no.text;
};
//ketika tekanan pada ok_btn dilepaskan OK.onRelease = function() {
//jika nilai pada dynamic text sama dengan nilai variable jawaban+noSoal if (jawabanTampil == _root["JWB"+noSoal]) {
//ubah nilai transparansi movie clip berinstance name jawabanTTS+i menjadi 100
_root["jawaban"+noSoal]._alpha = 100;
//kosongkan tulisan pada dynamic text jawabanTampil jawabanTampil = "";
//hapus angka yang terdapat pada combo box no sesuai angka yang dipilih
no.removeItemAt(no.selectedIndex);
//kosongkan tulisan yang terdapat pada combo box no no.text = "";