GAME EDUKASI MENGENAL HURUF DAN KATA PADA ANAK
BALITA DENGAN MENGGUNAKAN ADOBE FLASH CS 4
PROFESSIONAL
TUGAS AKHIR
ADINDA SARIMARITO TAMPUBOLON
082406138
PROGRAM STUDI D-III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
MEDAN
GAME EDUKASI MENGENAL HURUF DAN KATA PADA ANAK BALITA DENGAN MENGGUNAKAN ADOBE FLASH CS 4 PROFESSIONAL
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh gelar Ahli Madya
ADINDA SARIMARITO 082406138
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : GAME EDUKASI MENGENAL HURUF DAN
KATA PADA ANAK BALITA DENGAN MENGGUNAKAN ADOBE FLASH CS4 PROFESSIONAL
Kategori : TUGAS AKHIR
Nama : ADINDA SARIMARITO TAMPUBOLON
Nomor Induk Mahasiswa : 082406138
Program Studi : D3 TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2011
Komisi Pembimbing :
Diketahui
Departemen Matematika FMIPA USU Pembimbing, Ketua,
PERNYATAAN
GAME EDUKASI MENGENAL HURUF DAN KATA PADA ANAK BALITA DENGAN MENGGUNAKAN ADOBE FLASH CS 4 PROFESSIONAL
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2011
PENGHARGAAN
Puji Syukur Alhamdulillah Penulis ucapkan ke hadirat Allah SWT, yang masih memberikan kesempatan dan kesehatan sehingga akhirnya Tugas Akhir ini dapat diselesaikan dalam waktu yang telah ditetapkan.
Penulisan Tugas Akhir ini merupakan salah satu syarat bagi setiap mahasiswa guna menyelesaikan program Studi D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Dalam kesempatan ini penulis mengucapkan terima kasih, Teristimewa kepada kedua Orang Tua penulis yang tercinta Ayahanda (Baharuddin), Ibunda (Sabariah), kakak tersayang Putri Chadijah, dan juga adik-adik tersayang Mutiara Chairany, Reza Hasianta, dan Bunga Sabrina yang telah banyak memberikan dukungan, motivasi yang tak terhingga dan ternilai harganya yang dirasakan oleh penulis.
Dalam menyelesaikan Tugas Akhir ini juga, penulis banyak mendapatkan bimbingan dan bantuan dari berbagai pihak baik berupa dukungan moril maupun materil. Pada kesempatan ini penulis mengucapkan terima kasih yang sebesar-sebesarnya kepada:
1. Bapak Drs. Pasukat Sembiring, M.Si selaku dosen pembimbing dalam penyusunan Tugas Akhir yang telah banyak memberikan bimbingan dan masukan-masukan yang sangat berarti kepada penulis, sehingga akhirnya dapat menyelesaikan Tugas Akhir ini dengan sebaik-baiknya.
2. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Drs. Tulus, M.Si. selaku ketua Departemen Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Bapak Drs.Syahril Efendi, M.IT dan Syahriol Sitorus S.Si, M.IT selaku ketua dan sekretaris program studi D3 Teknik Informatika Fakultas Matematika dan ilmu Pengetahuan Alam Universitas Sumatera Utara.
5. Bapak Liling Perangin-angin, Drs., M.si selaku dosen wali yang telah banyak membantu penulis dalam menjalani perkuliahan di kampus Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
6. Para Dosen yang telah memberikan, mengajarkan ilmu – ilmu yang sangat bermanfaat yang tak ternilai harganya untuk saya, Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
7. Seluruh Pegawai FMIPA USU yang telah banyak membantu saya selama perkuliahan di kampus.
8. Kepada Kedua orang tua yang telah memberikan dukungan baik dari material maupun spiritual
9. Kepada Rayi Setiawati teman bersama saat melaksanakan PKL, menyelesaikan Tugas Akhir dan saat meminta tandatangan dan bimbingan, kepada dosen pembimbing untuk menyelesaikan Tugas Akhir ini.
Penulis menyadari sepenuhnya bahwa penulisan Tugas Akhir ini masih jauh dari kesempurnaan yang dikarenakan pengetahuan dan pengalaman yang dimiliki oleh penulis masih sangat terbatas yang masih perlu diperbaiki, baik dari segi penyajian, bentuk maupun isinya.
Akhirul Kalam Kepada Allah Subahana Wata’ala penulis berserah diri, karena hanya pada-Nyalah segala kebenaran dan kesempurnaan itu berada. Akhir kata penulis berharap semoga Tugas Akhir ini dapat berguna bagi semua pihak yang membacanya terutama bagi penulis sendiri.
Medan, Mei 2011
Penulis
ABSTRAK
DAFTAR ISI
1.2 Identifikasi Masalah 3
1.3 Tujuan dan Manfaat 3
1.4 Metode Penelitian 4
1.5 Sistematika Penulisan 5
Bab 2 Landasan Teori 7
2.1 Flash 7
2.1.1 Sekilas Tentang Flash 7
2.1.2 Adobe Flash CS4 8
2.2 Dasar-dasar Penggunaan Adobe Flash CS4 9
2.2.1 Halaman Awal 9
2.4 Karakteristik dan Batas Usia Anak Balita 20
2.4.1 Katakteristik Anak Balita 20
2.4.2 Batas Usia Anak Balita 21
2.4.3 Cara Memperkenalkan Huruf dan Kata pada Anak 22
Bab 3 Analisis dan Perancangan
3.1 Analisis Perkenalan Huruf dan Kata Terhadap Anak Balita 23 3.2 Analisis Game Edukasi yang akan Dibangun 24
3.3 Rancangan Animasi 25
3.3.1 Desain Halaman Awal 25
3.3.1.1 Desain Halaman Background 26
3.3.1.2 Desain Judul 28
3.3.1.3 Desain Link 29
3.3.2 Desain Halaman Petunjuk 30
3.3.2.1 Desain Halaman Background 30
3.3.2.2 Desain Link 33
3.3.3 Desain Halaman Level 1 33
3.3.5 Desain Halaman Level 3 36
3.3.6 Desain Halaman Penutup 39
Bab 4 Implementasi Sistem 41
4.1 Hasil 41
4.1.1 Petunjuk 42
4.1.2 Mulai 43
4.1.2.1 Level 1 43
4.1.2.2 Level 2 43
4.1.2.3 Level 3 44
Bab 5 Kesimpulan dan Saran 46
5.1 Kesimpulan 46
5.2 Saran 47
Daftar Pustaka 48
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Start Page Adobe Flash CS4 10
Gambar 2.2 Jendela Utama 11
Gambar 2.3 Toolbox 12
Gambar 2.4 Panel Library 16
Gambar 2.5 Panel Action 19
Gambar 3.1 Background Awal 26
Gambar 3.2 Matahari 27
Gambar 3.3 Kelinci Jalan 27
Gambar 3.4 Awan 28
Gambar 3.5 Button Mulai dan Petunjuk 28
Gambar 3.6 Judul Permainan 29
Gambar 3.7 Background Petunjuk 31
Gambar 3.8 Kelinci Bicara 31
Gambar 3.9 Panah Next dan Back 32
Gambar 3.10 Petunjuk 32
Gambar 3.11 Background Level 1 34
Gambar 3.12 Petunjuk Permainan 34
Gambar 3.13 Background Level 2 35
Gambar 3.14 Layer Permainan 36
Gambar 3.15 Backround Level 3 37
Gambar 3.16 Pilihan 38
Gambar 3.17 Animasi1 38
Gambar 3.18 Animasi2 38
Gambar 3.19 Background Penutup 39
Gambar 3.20 Kelinci Senang 39
Gambar 3.21 Tulisan 40
Gambar 3.22 Layer Gambar 40
Gambar 4.1 Halaman Awal Animasi 41
Gambar 4.2 Halaman Petunjuk 42
Gambar 4.3 Halaman Level 1 43
Gambar 4.4 Halaman Level 2 44
ABSTRAK
BAB 1
PENDAHULUAN
1.1Latar Belakang
Animasi berasal dari kata Animation yang dalam bahasa Inggris to animate yang
berarti menggerakan. Animasi dimulai dari zaman purba, dengan ditemukannya
lukisan-lukisan pada dinding gua di Spanyol yang menggambarkan gerak dari
binatang-binatang.
Animasi pada zaman purba berusaha menceritakan urutan kejadian suatu
peristiwa. Sejak menyadari bahwa gambar bisa dipakai sebagai alternatif media
komunikasi, timbul keinginan manusia untuk menghidupkan lambang-lambang
tersebut menjadi cermin ekspresi kebudayaan. Maka, manusia terus berusaha untuk
mengembangkan animasi.
Perkembangan animasi pada saat ini berjalan cepat dalam berbagai bidang.
Animasi tidak hanya dikenal dalam dunia hiburan seperti pembuatan film animasi dan
permainan, tetapi juga dalam dunia pendidikan. Animasi dalam dunia pendidikan
berperan dalam sebagai media pembelajaran yang menarik. Animasi merupakan salah
satu bentuk visual bergerak yang dapat dimanfaatkan untuk menjelaskan materi
pembelajaran hanya dapat digunakan untuk anak yang sudah bersekolah atau anak
yang sudah bisa membaca. Bagaimana cara memberikan pembelajaran terhadap anak
yang masih belum bisa membaca? Jawabannya adalah dengan mengutip kalimat
”Bermain Sambil Belajar”, terciptalah pembelajaran berbasis permainan, game
edukasi.
Game edukasi ini sangat membantu bagi anak yang masih belum cakap
membaca, juga untuk anak yang belum bersekolah. Dengan menggunakan sistem
bermain sambil belajar, sang anak secara tidak langsung diberikan pembelajaran saat
mereka sedang bermain. Game edukasi adalah bentuk permainan yang berisi teka-teki
atau sebuah permainan yang memperkenalkan/menyisipkan beberapa ilmu/wawasan
kepada sang pemain. Animasi sistem pembelajaran dengan menggunakan permainan
ini sangat berguna bagi anak yang masih belum bersekolah karena animasi ini sangat
mudah untuk menarik minat sang anak yang tertarik tidak hanya dalam bidang visual
maupun audiovisual, tapi juga mengikutperankan sang anak sebagai pemain dalam
animasi tersebut.
Salah satu perangkat lunak pembuat animasi yang cukup populer pada saat ini
adalah Adobe Flash CS4 Professional. Adobe Flash CS4 Professional menawarkan
berbagai fitur dan kemudahan dalam penggunaannya. Tampilan interface, fungsi, dan
pilihan palet yang beragam, serta kumpulan tool yang lengkap sangat membantu
dalam pembuatan karya animasi yang menarik.
Berdasarkan permasalahan di atas, maka penulis sangat tertarik untuk
animasi tentang mengenal huruf dan kata. Penganalan huruf dan kata sangat penting
bagi anak balita yang sudah memperlihatkan ketertarikkannya pada tiap hal yang ada
disekitarnya. Pengenalan huruf dan kata terhadap anak balita juga dapat membantu
sang anak agar dapat melisankan kata dan huruf yang baru mereka kenal.
Game edukasi yang akan dibuat animasinya oleh penulis difokuskan pada
huruf dan kata-kata yang mudah dan umum. Hasil dari animasi tersebut akan
dituangkan dalam bentuk tugas akhir dengan judul ”Game Edukasi Mengenal Huruf dan Kata pada Anak Balita dengan menggunakan Adobe Flash CS4 Professional”.
1.2. Identifikasi Masalah
Masalah yang diangkat disini adalah bagaimana membuat animasi dari game edukasi
mengenal huruf dan kata pada anak balita yang mudah diingat oleh anak dan dapat
menarik perhatian anak balita. Ini dikarenakan tidak mudah untuk memberikan
pengetahuan terhadap anak balita yang mudah bosan dan terlalu tertarik untuk
mengenal hal-hal menarik lain. Animasi yang tepat dan menarik tidak hanya akan
menarik perhatian sang anak, tetapi juga dapat dengan mudah memberikan
pengetahuan yang sudah perlu dikenalkan kepada mereka.
1.3.Tujuan dan Manfaat
Berdasarkan permasalahan – permasalahan yang penulis temukan, pembuatan animasi
1. Memberikan pengetahuan umum terhadap anak balita dan membantu orang
tua dalam memperkenalkan kata dan huruf yang sudah perlu diketahui oleh
anak balita dengan interface yang lebih menarik bila dibandingkan dengan
kartu bergambar huruf dan kata.
2. Menambah wawasan penulis dalam dunia animasi serta mengembangkan
kreativitas penulis.
3. Membuat suatu animasi yang juga dapat digunakan sebagai permainan yang
mengandung pengetahuan.
Manfaat yang diperoleh dalam pembuatan animasi mengenal huruf dan kata ini
adalah :
1. Bagi penulis, menambah wawasan dan pengetahuan tentang animasi.
2. Bagi dunia pendidikan anak, memperoleh sarana yang menarik untuk
membantu anak mengenal hal yang baru dengan cara yang menyenangkan.
.
1.4 Metode Penelitian
Untuk memperoleh data dan informasi yang diperlukan dalam pembuatan animasi ini,
penulis menggunakan metode penelitian sebagai berikut :
1. Studi Pustaka
Penulis melakukan penelitian kepustakaan dengan membaca buku tentang teori-teori
yang berkaitan dengan bagaimana cara mengenalkan huruf dan kata terhadap anak
balita serta cara pembuatan animasi dengan menggunakan Adobe Flash CS4
Professional. Selain itu, penulis juga membaca tugas akhir tahun sebelumnya yang
2. Studi Literatur
Penulis melengkapi informasi yang dibutuhkan dalam pembutan tugas akhir ini
dengan browsing di internet.
1.5Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Menguraikan latar belakang, identifikasi masalah, tujuan dan manfaat
pembuatan animasi, metode penelitian, serta sistematika penulisan
laporan.
BAB 2 : TINJAUAN PUSTAKA
Menguraikan landasan teori yang membahas masalah secara teoretis
yaitu teori-teori yang berkaitan dengan permasalahan mengajarkan
dan memperkenalkan huruf dan kata terhadap anak balita serta
penjelasan mengenai perangkat lunak yang digunakan dalam
pembuatan animasi ini yaitu Adobe Flash CS4 Professional.
BAB 3 : ANALISIS DAN PERANCANGAN
Menguraikan analisis sistem yang berjalan serta perancangan sistem
yang akan dibangun. Pada bab ini juga akan dibahas kekurangan,
kelemahan dan persyaratan dalam penggunaan aplikasi tersebut.
BAB 4 : IMPLEMENTASI SISTEM
Menguraikan hasil tampilan dari animasi yang dirancang dan
pembahasan hasilnya beserta kekurangan dan kelebihan sistem yang
BAB 5 : KESIMPULAN DAN SARAN
Menguraikan tentang kesimpulan dan saran-saran dari hasil akhir
pembuatan animasi serta pemecahan masalah untuk kesempurnaan
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah-masalah teoretis yang berkaitan dalam pembuatan
animasi mengenal huruf dan kata. Pembahasan pada bab ini meliputi perangkat lunak
yang digunakan yaitu Adobe Flash CS4 Professional serta penjelasan mengenai game
edukasi, karakteristik dan batas usia anak balita serta bagaimana cara yang baik dalam
mengenalkan huruf dan kata terhadap anak balita.
2.1 Flash
2.1.1 Sekilas Tentang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus
menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al, 2008). Flash
tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini
flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game,
presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan
film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang
yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan
ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan
untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu
sebuah vendor software yang bergerak dibidang animasi web. Macromedia Flash
pertama kali diproduksi pada tahun 1996. Macromedia flash telah diproduksi dalam
beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8.
Sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya
yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash.
Versi terbaru dari Adobe Flash untuk saat ini adalah Adobe Flash CS5 Professional.
Namun, dalam pembuatan animasi ini penulis masih menggunakan Adobe Flash CS4
Professional sebagai aplikasinya.
2.1.2 Adobe Flash CS4
Adobe Flash CS4 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat
ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS4
menjadi program animasi favorit dan cukup populer. Tampilan interface, fungsi dan
pilihan palet yang beragam, serta kumpulan tool yang sangat lengkap sangat
membantu dalam pembuatan karya animasi yang menarik.
Flash seperti software gado-gado dimana didalamnya terdapat semua
animasi, dan programming. Kita dapat mendesain gambar atau objek yang akan kita
animasikan langsung pada Flash. Fitur programming pada Flash menggunakan bahasa
ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi.
ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak
mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa
lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan
jauh lebih cepat dan mudah.
2.2 Dasar-Dasar Penggunaan Adobe Flash CS4
2.2.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses
Adobe Flash CS4 Professional. Cara mengakses Adobe Flash CS4 Professional
pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar
program. Tampilan startpage pertama kali membuka Adobe Flash CS4 Professional
Gambar 2.1 Tampilan Start Page Adobe Flash CS4
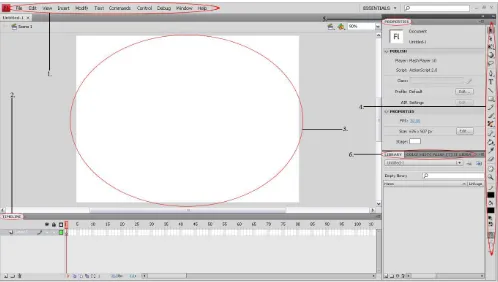
2.2.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan
dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah
dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan
panel-panel. Panggung merupakan tempat objek diletakkan, tempat menggambar dan
menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar,
mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al, 2008)
Gambar 2.2 Jendela Utama
Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah New,
Open, Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan dan mengatur isi sebuah movie, pengaturan tersebut meliputi
penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame-frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek, dan mengatur
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti-ganti dalam menampilkan informasi
atribut-atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek dari animasi secara cepat dan mudah.
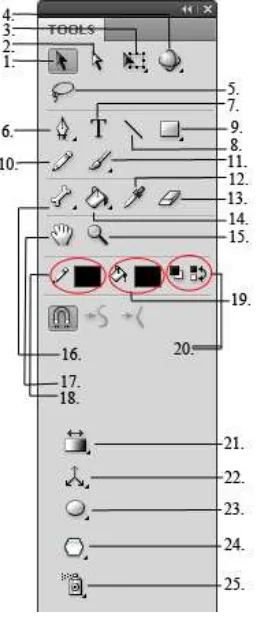
2.2.3 Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas diawal adalah sekumpulan tool atau
alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M. Amarullah
Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada Toolbox .
1. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau
menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada
selection tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. 3D Rotation Tool
3D Rotation Tool berfungsi untuk membuat efek ruang terhadap objek yang
terseleksi.
5. Lasso Tool
Lasso Tool berfungsi untuk memotong gambar secara manual.
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik bantu
seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks
8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis.
9. Rectangle Tool
Rectangle Tool digunakan untuk menggambar bentuk bentuk persegi panjang
atau bujur sangkar.
10.Pencil Tool
11.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan
bentuk-bentuk bebas.
12.Eye Dropper Tool
Eye Dropper Tool digunakan untuk mengambil sampel warna.
13.Eraser Tool
Eraser Tool digunakan untuk menghapus objek.
14.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan
untuk mengubah warna area sebuah objek yang telah diwarnai.
15.Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
16.Bone Tool
Bone Tool digunakan untuk meenggabungkan beberapa objek dan
menggerakkannya menjadi satu movie clip.
17.Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah
pembesaran.
18.Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
19.Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
20.Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya
21.Gradient Transform Tool
Gradien Transform Tool berfungsi untuk mentransformasi warna dari fill objek
yang terseleksi.
22.3D Translation Tool
3D Translation Tool digunakan untuk mentranslasi objek dengan efek tiga
dimensi.
23.Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval.
24.Poly Star Tool
Poly Star Tool digunakan untuk menggambar bentuk dengan jumlah segi yang
diinginkan.
25.Spray Brush Tool
Spray Brush Tool digunakan untuk menggambar dengan menggunakan objek
yang telah dibuat sebagai pola.
26.Ink bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis
atau garis luar sebuah bentuk.
27.Black and white
Black and White digunakan untuk memilih warna hitam dan putih saja.
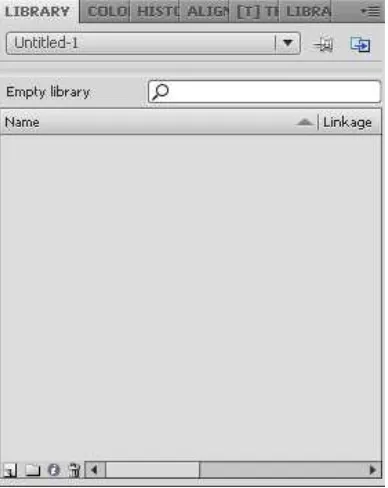
2.2.4 Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program-program
Gambar 2.4 Panel Library
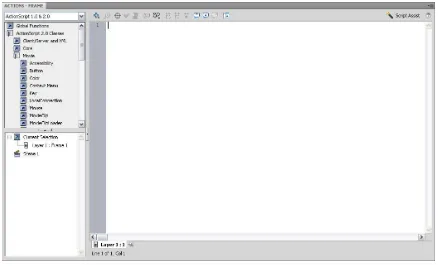
2.2.5 Action Script
Salah satu kelebihan Adobe Flash CS4 dibanding perangkat lunak animasi yang lain
yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash
CS4 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang,
2007). ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan
perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan
perintah) .
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak
elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar
agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak
file flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk
action pada frame, tombol, movieclip, dan lain-lain. Actionframe adalah action yang
diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek
lain-lain.(Arry Maulana Syarif, Diginnovac, 2008)
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas
terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga
hal yang harus diperhatikan dalam ActionScript yaitu:
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah
objek. Event pada Adobe Flash CS4 ada empat, yaitu:
a. Mouse event
Event yang berkaitan dngan penggunaan mouse.
b. Keyboard Event
Kejadian pada saat menekan tombol keyboard.
c. Frame Event
Event yang diletakkan pada keyframe.
d. Movie Clip Event
Event yang disertakan pada movie clip.
2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau
perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki
nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik
3. Action
Pemberian action merupakan lagkah terakhir dalam pembuatan interaksi
antarobjek. Action dibagi menjadi dua antara lain:
a. Action Frame: adalah action yang diberikan pada keyframe. Sebuah
keyframe akan ditandai dengan huruf a bila pada keyframe tersebut
terdapat sebuah action.
b. Action Objek: adalah action yang diberikan pada sebuah objek, baik
berupa tombol maupun movieclip.
ActionScript diketikkan pada panel actions yang tersedia pada software.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe,
Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan
atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan
ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip
terebih dahulu. Untuk membuka panel Actions, klik tulisan Action yang ada pada
Gambar 2.5 Panel Action
2.2 Game Edukasi
Game edukasi (atau yang sering disebut dengan edu-game) adalah software komputer
game untuk anak-anak yang berisikan materi pendidikan yang dirancang dalam
sebuah game interaktif. Software pendidikan merupakan studi media yang bertujuan
untuk meningkatkan kecerdasan sekaligus memberi pengetahuan terhadap anak-anak.
Elemen-elemen konsep game edukasi ini didasarkan pada konsep pendidikan dasar
yang memadukan unsur-unsur dari : kreativitas, menyenangkan, petualangan,
motivasi, permainan dan pendidikan. Konsep ini kemudian disesuaikan dengan
klasifikasi usia pengguna dan Kurikulum Belajar Sekolah Dasar, yang meliputi :
Matematika, Geografi, Biologi, Alam Pengetahuan, Pengetahuan Objek, Sejarah, Seni,
Game edukasi ini menjadi populer dikarenakan banyaknya anak yang mudah
bosan dan tidak tertarik dengan sistem pembelajaran yang tidak menyenangkan dan
monoton. Dengan adanya game edukasi, anak-anak diuji dan diasah untuk berpikir
dan mengingat, sehingga bermainpun tidak sekedar hanya membuang waktu anak, tapi
juga menjadi waktu belajar anak.
2.3 Karakteristik dan Batas Usia Anak Balita
2.3.1 Karakteristik Anak Balita
Walaupun hanya sekedar anak balita, bukan berarti orang tua atau orang dewasa dapat
mengerti keinginan, tingkah laku dan karakteristik balita. Berikut adalah jenis
karakteristik anak balita menurut usia mereka :
1. Usia 2 Tahun
Menggunakan bahasa secara efektif. Kemampuan otot besar berkembang, tapi
penggunaan otot kecil masih terbatas. Enerjik, bersemangat, dan antusias serta
kebutuhan yang kuat untuk menunjukkan kebebasan dan kemampuan
mengontrol diri sendiri.
2. Usia 3 Tahun
Fantasinya berkembang dengan ketakutan yang tidak realistik. Kekaguman
terhadap peran orang dewasa. Keras kepala, tetapi dapat beradaptasi dengan
3. Usia 4 Tahun
Aman, percaya diri. Membutuhkan perhatian dan persetujuan orang dewasa.
Lebih terencana daripada saat berusia 3 tahun. Motorik halus mulai
berkembang sehingga bisa memotong, menjahit, dll.
4. Usia 5 Tahun
Tanda-tanda awal berpikir logis, dapat diprediksi, dana dapat dipercaya.
Rileks, bersahabat, ingin berbagi dan bekerja sama dengan teman seusianya.
Realistic, praktis, dan bertanggung jawab.
2.3.2 Batas Usia Anak Balita
Sering diterapkan bahwa anak berusia 3 tahun ke bawah memiliki fungsi otak dan
daya ingat yang sangat cemerlang. Hal ini sering disebut dengan usia emas
pertumbuhan otak. Seperti yang telah penulis lampirkan diatas, karakteristik anak
berusia 2 tahun adalah antusias, bersemangat dan energik. Pada usia 1 tahun sang anak
masih memiliki rasa bingung dan takut pada hal-hal yang baru ditemuinya. Sedangkan
pada anak balita berusia 3-4 sudah memiliki kemungkinan untuk berbicara.
Maka dari pada itu, di usia 1-2 tahun, anak sudah bisa diperkenalkan dengan
huruf dan angka, sedangkan pada usia 3-4 tahun, sang anak sudah bisa diperkenalkan
dengan kata-kata yang mudah dan umum, kata-kata yang memiliki 1-2 suku kata.
Pada tahapan ini, disarankan untuk memperlihatkan hal sesuai kata-kata tersebut.
Seperti menunjukkan kata “Domba” beserta dengan gambar atau objeknya langsung,
2.3.3 Cara Memperkenalkan Huruf dan Kata pada Anak
Seorang anak yang masih berusia 5 tahun kebawah sangat labil dan mudah sekali
bosan. Banyaknya hal baru di mata anak membuat sang anak mudah beralih dari satu
hal ke hal yang lain. Anak-anak juga sangat tertarik pada hal-hal yang berwarna cerah.
Anak balita juga sangat mudah tertarik dengan suatu hal yang bergerak-gerak.
Contohnya, hanya dengan menggerakkan tangan kita ke kanan dan ke kiri di hadapan
anak, akan membuatnya tertarik dan ingin meraih atau menangkap gerakkan itu.
Sedangkan warna-warna cerah dan bentuk atau simbol unik yang ditunjukkan pada
anak akan dengan mudah memasuki ruang memori anak sehingga sang anak selalu
mengingat hal-hal yang telah dikenalkan pada mereka.
Memberi efek audio terhadap hal yang dikenalkan kepada anak-anak juga akan
memberikan banyak keuntungan terhadap anak, terutama balita. Dengan memberikan
efek audio terhadap huruf atau kata, seperti mengucapkan huruf “A” terhadap benda
berbentuk “A” akan menimbulkan keinginan sang anak untuk mempraktekkan dan
melisankan huruf tersebut, sehingga dapat mempercepat anak balita untuk berbicara.
Menurut penelitian, dengan melihat, mendengar dan mengucapkan suatu hal
secara berulang-ulang dapat membuat seseorang menjadi terbiasa atau mudah untuk
mengingat hal tersebut. Dengan menggunakan metode diatas, penulis akan
memperlihatkan bentuk huruf dan memperkenalkan hal-hal dengan kata-kata yang
sudah perlu diketahui, mendengarkan dan mengajak anak untuk mengucap, sehingga
tidak hanya memberikan wawasan baru terhadap anak, tetapi juga dapat memancing
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisis Perkenalan Huruf dan Kata terhadap Anak Balita
Sistem perkenalan huruf dan kata terhadap anak balita yang selama ini berlangsung hanya
dengan menunjukkan kartu bergambar yang berisikan huruf dan kata. Alternatif lain
yakni hanya alat permainan berbentuk huruf atau angka yang berwarna-warni. Hal ini
disebabkan karena kurangnya perhatian orang tua terhadap daya tangkap dan daya ingat
anak yang sangat tinggi di usia bawah lima tahun yang sangat berharga untuk diberi
pengetahuan sebelum usia emas pertumbuhan otak ini habis. Belum lagi, sang anak yang
tidak mudah untuk diberi rasa ketertarikan sehingga anak dapat memberi perhatian
terhadap hal-hal baru yang ada disekitarnya. Tanpa adanya rasa ketertarikan anak pada
suatu hal, orang tua anak menjadi sulit untuk memperkenalkan hal-hal yang baru terhadap
anak, terlebih lagi memperkenalkan huruf dan kata.
Dari analisis tersebut, penulis mencoba mencari suatu solusi untuk memudahkan
orang tua dalam membantu anak memperkenalkan huruf dan kata dengan cara yang
mudah, tetapi tetap memiliki fungsi dan kualitas yang baik. Selain itu game edukasi
tersebut mudah dimainkan anak dan juga menyenangkan. Animasi adalah salah satu
Animasi adalah gambar yang dapat bergerak sedemikian rupa sehingga terlihat
menyenangkan. Animasi juga dapat dilengkapi dengan video dan suara sehingga interface
yang ditampilkan akan semakin menarik perhatian sang anak untuk mendengarkan
kata-kata yang disampaikan. Selain itu, gambar bergerak yang diiringi dengan audio lebih
memudahkan anak dalam mengingat dibandingkan dengan sekedar tulisan. Maka dari itu,
penulis menggabungkan gambar bergerak diiringi tulisan dan suara sehingga dapat
mempermudah anak dalam mengenal huruf dan kata tersebut.
3.2 Analisis Game Edukasi yang akan Dibangun
Game Edukasi yang akan dibangun adalah dengan menggunakan animasi. Adapun
pengertian animasi telah dijelaskan di bab sebelumnya. Animasi harus memenuhi
spesifikasi tertentu. Spesifikasi ini merupakan bagian dari program yang berhubungan
langsung dengan pemakai. Spesifikasi animasi disini juga menjelaskan mengenai
langkah-langkah pembuatan animasi yang bertujuan untuk membuat program animasi
menjadi menarik.
Pembuatan animasi disini dijelaskan dalam bentuk rancangan animasi yang
menggambarkan segala sesuatu yang tampak pada layar monitor, yaitu meliputi
pembuatan gambar, teks, pemberian suara, pembuatan efek gerak dan pembuatan
interaktif animasi yang menggunakan Actionscript. Animasi ini juga harus memenuhi
standar animasi yang baik. Adapun animasi yang baik memenuhi beberapa kriteria
1. Tampilan yang menarik dan tidak berlebihan
2. Dukungan suara dan video yang menarik
3. Bermanfaat
4. Informatif
5. Interaktif
3.3 Rancangan Animasi
Pembuatan animasi game edukasi mengenal huruf dan kata ini menggunakan teknik yang
sederhana. Teknik yang sederhana ini tentunya juga didukung oleh peranan Actionscript
yang sangat membantu dalam penyederhanaan hasil publikasi flash semaksimal mungkin
sehingga didapatkan objek yang dinamis, interaktif dan tidak terjadi pemakaian ruang
publikasi secara berlebihan. Animasi ini akan menggunakan Actionscript. Actionscript
akan dilampirkan pada bagian lampiran listing program.
3.3.1 Desain Halaman Awal
Halaman awal adalah tampilan animasi yang pertama kali muncul jika aplikasi dibuka
untuk pertama kalinya. Halaman ini berisi judul dari game edukasi, yaitu ”Permainan
Tebak Kata” yang dianimasikan serta link-link menuju permainan dan petunjuk. Selain itu
background dari halaman awal ini juga berupa animasi pemandangan padang rumput
3.3.1.1Desain Halaman Background
a. Buka halaman baru beri judul awal.fla. Buat 6 layer secara berturut yaitu layer
background, matahari, kelinci, button dan awan. Blok frame 220 pada setiap layer,
klik kanan dan pilih Insert Frame.
b. Pada layer background, sisipkan gambar pemandangan padang rumput yang sudah
diedit sedemikian rupa sehingga sudah menjadi sebuah gambar gerak dengan
menekan Ctrl+R. Atur posisi gambar melalui align dengan mencari jendela align
pada panels atau dengan menekan Ctrl+K. Kunci layer background hingga layer ini tidak berpindah posisi.
Gambar 3.1 Background Awal
movie clip, dan beri nama matahari. Klik matahari, ubah filters yang ada pada
properties pada objek matahari dengan menekan Add Filter, tekan pilihan glow. Ubah warna sedemikian rupa hingga menyerupai sinar matahari.
Gambar 3.2 Matahari
d. Pada layer kelinci, lakukan hal yang sama dengan yang ada pada layer background,
yaitu dengan menyisipkan gambar kelinci dan menyesuaikan posisi dari gambar
tersebut.
e. Pada layer awan, sisipkan gambar awan yang telah diedit sedemikian rupa dan atur
posisinya.
Gambar 3.4 Awan
f. Pada layer button, pilih Rectangle Tool kemudian pada properties buatlah Rectangle Options menjadi 15. Tekan F8, pilih button, ubah nama menjadi btn_mulai. Lakukan hal yang sama untuk btn_cara.
Gambar 3.5 Button Mulai dan Petunjuk
3.3.1.2Desain Judul.
a. Buat tulisan ”PERMAINAN TEBAK KATA” dengan menggunakan text tool.
b. Seleksi tulisan, kemudian tekan (Ctrl +B).
c. Masih dalam keadaan terseleksi tekan (Ctrl + Shift + D).
e. Animasi dimulai dari huruf P. Convert to Symbol huruf, kemudian seleksi frame 10 dan 20, tekan F6.
f. Pada frame 10, perbesar huruf kemudian ubah warna.
g. Seleksi frame 1 hingga frame 20, buat ClassicTween.
h. Lakukan langkah yang sama untuk setiap huruf tetapi pergerakkannya menjadi lebih
banyak 10 frame dari sebelumnya, sehingga huruf E diperbesar di frame 20, dan
seterusnya.
Gambar 3.6 Judul Permainan
3.3.1.3Desain Link
a. Buat tulisan yang akan kita gunakan sebagai link ke animasi berikutnya. Disini
penulis memiliki 2 link, yaitu: Mulai dan Petunjuk.
b. Klik pada tulisan mulai, tekan F9. Pada Actionscript buat link-nya ke file level 1.swf
yang kita simpan pada folder yang sama dengan awal.swf.
c. Lakukan hal yang sama untuk Petunjuk dengan membuat link-nya ke file
3.3.2 Desain Halaman Petunjuk
Halaman Petunjuk ini berisi berisi cara atau petunjuk permainan juga penjelasan singkat
mengenai fungsi permainan terhadap sang anak. Petunjuk ditampilkan sedemikian rupa
sehingga gambar karakter kelinci terlihat sedang berbicara. Pengguna dapat melanjutkan
petunjuk dengan menekan arrow yang telah disediakan.
3.3.2.1 Desain Halaman Background
Buka program Adobe Flash CS4 Professional. Ubah ukuran stage menjadi 676 x 507
pixels.
a. Buat 5 layer yaitu dengan nama: musik, Background, kelinci, arrow dan petunjuk.
b. Pada layer musik frame dibiarkan kosong. Seleksi frame 1 dan masukkan musik yang
sudah di-import ke dalam library. Pada sync ubah menjadi start dan pengulangannya
pilih loop.
c. Pada layer Background sama seperti sebelumnya, sisipkan gambar dan posisikan
Gambar 3.7 Background Petunjuk
d. Pada layer kelinci sisipkan gambar kelinci yang sudah diedit sebelumnya sehingga
kelinci terlihat sedang berbicara. Posisikan kelinci di sebelah kiri bawah.
e. Pada layerarrow pilih line tool, atur fill colour beserta stoke colour, kemudian buat line berbentuk panah. Blok gambar panah tersebut, tekan F6 pilih movie clip, ubah
nama menjadi arrow kemudian klik OK. Buat 3 panah yang sama dengan nama
arrow2, arrow3 dan arrow4. Panah yang bernama arrow ditempatkan di frame 81,
arrow2 dan arrow3 di frame 110 dan arrow4 di frame 123.
Gambar 3.9 Panah Next dan Back
f. Pada layer petunjuk pilih text tool kemudian buat kalimat berisi petunjuk yang akan
dibaca pengguna. Buat menjadi 3 bagian petunjuk, petunjuk level 1, level 2 dan level
3. Level 1 ditempatkan pada frame 52 – 81, level 2 ditempatkan pada frame 82 – 110,
dan level 3 ditempatkan pada frame 111 – 132.
3.3.2.2 Desain Link
a. Buat layer baru bernama script.
b. Klik kanan pada frame 81 kemudian pilih insert blank keyframe. Lakukan hal yang sama pada frame 110 dan 132. Pada tiap frame lakukan hal berikut : tekan F9,
kemudian tuliskan ActionScript : stop();
c. Pada layer arrow, klik gambar panah bernama arrow. Klik kanan dan pilih pilihan
action. Pada jendela action, tuliskan ActionScript : on (release) { gotoAndPlay(82); }
d. Agar pengguna bisa langsung bermain setelah membaca petunjuk, buat tombol
menuju mulainya permainan dengan mengambil tombol mulai pada halaman awal.
3.3.3 Desain Halaman Level 1
Pada halaman ini ditampilkanlah permainan level 1. Disini pengguna diminta untuk
mencari huruf-huruf yang tersembunyi. Jika ditemukan, huruf itu akan timbul.
a. Buat empat layer pada file baru yang diberi nama level 1.fla. Buat nama layer menjadi
background, petunjuk, huruf dan script.
b. Pada layer script, akan terdapat script yang sudah penulis buat di bab program.
c. Pada layer background, masukkan gambar yang telah di-import dan ubah sedemikian
Gambar 3.11 Background Level 1
d. Pada layer petunjuk pilih text tool, buat kalimat petunjuk kemudian posisikan text ini berada di tengah. Ubah transparansinya menjadi 0. Seleksi frame 80, tekan F8.
Perbesar text petunjuk, kemudian ubah transparansinya menjadi 100.
Gambar 3.12 Petunjuk Permainan
e. Pada layer huruf, buatlah sepuluh huruf acak. Ubah menjadi button. Tekan F9,
masukkan ActionScript : on(release) {gotoAndPlay(161)};
3.3.4 Desain Halaman Level 2
a. Buat empat layer pada file baru yang diberi nama level 2.fla. Buat nama
masing-masing layer menjadi musik, background, permainan dan script.
b. Pada layer musik, disini hanya terdapat musik yang dimasukkan melalui properties.
c. Pada layer background, masukkan gambar yang sudah di-import dan posisikan
ditengah. Buat alpha dari gambar tersebut menjadi 70.
Gambar 3.13 Background Level 2
d. Pada layer permainan, buatlah bentuk setengah lingkaran dengan menggunakan Oval Tool. Letakkan di posisi paling bawah. Kemudian pilih Rectangle Tool dan buat dua buah kotak yang memiliki tinggi yang sama dengan setengah lingkaran. Posisikan di
paling kanan dan kiri berada diluar batas layar. Kedua kotak ini akan menjadi batas
setengah lingkaran. Buat dua teks, yang pertama adalah “Nilai :” dan yang kedua
Gambar 3.14 Layer Permainan
e. Pada layer script, biarkan layer tersebut kosong. Tekan F9, masukkan script yang ada.
f. Buatlah empat huruf sembarang. Warnai huruf tersebut, ubah menjadi movie clip. Hapus huruf-huruf tersebut dari stage.
3.3.5 Desain Halaman Level 3
a. Buatlah lima layer pada file baru yang diberi nama level 3.fla. Buat nama pada
masing-masing layer dengan nama background, soal, pilihan, jawaban, dan stop.
Seleksi semua layer pada frame 20, klik kanan pilih insert frame. b. Pada layer stop, setiap frame hanya memiliki ActionScript : stop();
c. Pada layer background, masukkan gambar yang telah di-import kemudian posisikan
ditengah. Buat kotak dengan Rectangle Tool, pilih 7 pada Rectangle Option
Gambar 3.15 Background Level 3
d. Pada layer soal, seleksi layer 1,3,5,7,9,11,13,15,17 dan 19 kemudian tekan F6.
Masukkan gambar yang telah di-import ke library pada tiap blank frame.
e. Pada layer pilihan, buatlah empat kotak dengan menggunakan Rectangle Tool. Pada properties, ubah Rectangle Option menjadi 7. Ubah warna fill menjadi #B1FFFF dan warna stroke menjadi #A9BFFF. Posisikan keempat kotak berada dibawah. Buat
kembali dua kotak berwarna putih, posisikan diatas keempat kotak sebelumnya. Ubah
keenam kotak tersebut menjadi movie clip, pada empat kotak terbawah masukkan
Gambar 3.16 Pilihan
f. Pada layer jawaban, seleksi semua frame kemudian tekan F6. Pada tiap soal (kecuali
pada soal pertama), masukkan animasi1. Kemudian pada frame setelah soal masukkan
animasi2. Pada animasi2 buat button kembali agar pemain bisa mengulang permainan.
Gambar 3.17 Animasi2
3.3.6 Desain Halaman Penutup
a. Buatlah empat layer pada file baru yang bernama congrats.fla. Buat nama pada
masing-masing layer dengan nama Background, kelinci, tulisan dan gambar.
b. Pada layerbackground, masukkan gambar yang sudah di-improt ke library kemudian
posisikan ditengah.
Gambar 3.19 Background Penutup
c. Pada layer kelinci, masukkan gambar kelinci.
d. Pada layer tulisan, buatlah tulisan kemudian tekan F8, ubah menjadi movie clip.
Posisikan dipaling atas.
Gambar 3.21 Tulisan
e. Pada layer gambar, masukkan gambar dan posisikan dibawah.
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
Pertama kali kita membuka aplikasi pembelajaran ini maka tampilan yang akan muncul
adalah seperti dibawah ini :
Halaman ini berisi link-link yang dapat kita klik dan akan menuju ke halaman
desain animasi yang dimaksudkan. Link-link yang tersedia yaitu;
1. Petunjuk
2. Mulai
4.1.1 Petunjuk
Gambar 4.2 Halaman Petunjuk
Halaman ini berisi petunjuk-petunjuk dalam memainkan game edukasi mengenal huruf
dan kata. Dalam petunjuk akan dijelaskan bagaimana cara memainkan permainan tersebut
dengan cara mengklik arrow yang tersedia pada animasi. Disini gambar kelinci juga akan
membacakan tulisan yang ada.
4.1.2Mulai
4.1.2.1 Level 1
Gambar 4.3 Halaman Level 1
Halaman ini berisi gambar binatang-binatang ternak yang disekitar mereka tersembunyi
huruf-huruf. Apabila pemain mengklik huruf yang tersembunyi, maka huruf tersebut akan
4.1.2.2Level 2
Gambar 4.4 Halaman Level 2
Halaman ini berisi gambar setengah lingkaran yang menjadi keranjang. Disini pengguna
diminta untuk menangkap huruf yang telah ditentukan. Apabila nilai sudah mencapai 30
4.1.2.3Level 3
Gambar 4.5 Halaman Level 3
Halaman ini berisi penebak gambar dengan cara menggeser kata yang sesuai dengan
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Kesimpulan yang dapat diambil dari uraian yang telah dibahas yaitu:
1. Animasi ini dapat digunakan sebagai permainan pengetahuan (game edukasi)
khususnya untuk anak balita dalam memperkenalkan huruf dan kata melalui
tulisan, gambar dan suara.
2. Tahapan umum dalam pembuatan animasi game edukasi yaitu, penentuan jenis
permainan dan pengetahuan umum apa yang akan digunakan, perancanngan
desain dan penggabungan antara desain dan jenis permainan.
3. Animasi dengan Adobe Flash dapat menjadi lebih menarik dan lebih efisien
dengan penggunaan ActionScript.
4. Dalam mempublikasikan flash sebaiknya jadikan file tersebut menjadi file HTML
agar komputer yang tidak mempunyai flash player tetap dapat melihat hasil
5.2 Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang dibuat ini adalah:
1. Jika telah selesai dalam pembuatan animasi game edukasi, sebaiknya uji lagi
untuk memastikan animasi telah berjalan sesuai dengan yang diharapkan serta
informasi yang ditampilkan telah terjamin kebenarannya.
2. Buatlah back up dari animasi game edukasi yang telah selesai untuk menghindari
segala kemungkinan yang tidak diinginkan.
3. Bagi orang tua yang memiliki anak berusia dibawah lima tahun, disarankan untuk
menggunakan game edukasi untuk mempermudah orang tua dalam
memperkenalkan anak dengan huruf dan kata dan dalam berbicara.
4. Dalam pembuatan animasi sebaiknya dilengkapi dengan video dan dapat juga
digunakan gabungan dengan aplikasi pembuat animasi lain yang dapat membuat
DAFTAR PUSTAKA
Abrori, Muhammad. 2009. Solusi Instan Animasi Karakter dengan Adobe Flash. Yogyakarta: Penerbit Andi.
Diginnovac, Arry Maulana, Karina Nasution. Draw and Animate with Flash. 2008. Jakarta: Elex Media Komputindo.
Wahana Komputer. 2010. Adobe Flash CS4 untuk Pembuatan Animasi Interaktif. Yogyakarta: Penerbit Andi.
Syarif, Arry Maulana, Diginnovac. 2008. Tip dan Trik Membuat Fitur Game Flash. Jakarta: Elex Media Komputindo.
Madcoms. 2004. Macromedia Flash MX 2004. Yogyakarta : Penerbit Andi.
HALAMAN AWAL
Layer Script Frame 81 stop();
Layer Script Frame 110 stop();
Objek “arrow3”
Layer Script Frame 1 huruf = 0;
Layer Script Frame 156, 161, 163, 165, 167, 169, 171, 173, 175, 177 dan 179 stop();
if (huruf == 10){
gotoAndPlay(180);
}
Objek “butU”
Objek “hurE”, “hurB”, “hurT”, “hurL”, “hurA”, “hurY”, “hurK”, “hurM”, “hurU” dan “hurR”
stop{};
HALAMAN LEVEL 2
Layer Script Frame 1 score = 0;
onEnterFrame = function () {
if (random(50) == 3) {
huruf_1 = attachMovie("huruf_1",
"huruf_1"+_root.getNextHighestDepth(), _root.getNextHighestDepth(),
{_x:random(600), _y:-10});
huruf_1.onEnterFrame = function() {
};
huruf_2 = attachMovie("huruf_2",
"huruf_2"+_root.getNextHighestDepth(), _root.getNextHighestDepth(),
{_x:random(600), _y:-20});
huruf_2.onEnterFrame = function() {
this._y += 10;
huruf_3.onEnterFrame = function() {
this._y += 10;
huruf_4.onEnterFrame = function() {
this._y += 10;
keranjang.onEnterFrame = function() {
if (this.hitTest(batas_2)) {
gerak_kanan = false;
gerak_kanan = true;
if (Key.isDown(Key.RIGHT) && gerak_kanan) {
this._x += 10;
}
if (Key.isDown(Key.LEFT) && gerak_kiri) {
this._x -= 10;
Layer Script Frame 50
Layer Pilihan Frame 1, 3, 5, 7, 9, 11, 13, 15, 17 dan 19
drag1.onPress = function() {
this.startDrag();
this.swapDepths(1);
};
drag1.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == trget1) {
terpasang ++;
drag1.onReleaseOutside = function() {
this.stopDrag();
this._x = xawal1;
this._y = yawal1;
};
drag2.onPress = function() {
this.startDrag();
};
drag2.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == trget2) {
terpasang ++;
drag2.onReleaseOutside = function() {
this.stopDrag();
this._x = xawal2;
this._y = yawal2;
};
drag3.onPress = function() {
this.startDrag();
this.swapDepths(1);
};
drag3.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == trget1) {
gotoAndPlay(3);
drag3.onReleaseOutside = function() {
this.stopDrag();
this._x = xawal3;
this._y = yawal3;
};
drag4.onPress = function() {
this.startDrag();
this.swapDepths(1);
};
drag4.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == trget2) {
tak_cocok ++;
drag4.onReleaseOutside = function() {
this.stopDrag();
this._x = xawal4;
this._y = yawal4;
HALAMAN CONGRATS
Layer Back Frame 47 dan Frame 90
//membuat variable bernama gravitasi dengan nilai 30
gravitasi = 30;
//membuat variable bernama jumlah_bintang dengan nilai 100
jumlah_bintang = 50;
//membuat variable bernama ukuran_bintang dengan nilai 2
ukuran_bintang = 2;
//membuat variable bernama angka dengan nilai 100
angka = 100;
//membuat array bernama warna berisi kumpulan kode warna
warna = new Array("0xFF0000", "0xFFFFFF", "0xFFFF00", "0xFF9900",
"0xFFCC33", "0xFFFFFF");
//nilai variable angka ditambah jumlah_bintang yang sebelumnya
ditambah 10 terlebih dahulu
angka += jumlah_bintang+10;
for (i=angka; i<(angka+jumlah_bintang); i++) {
//duplikasi movie clip bintang dengan nama baru bintang+i
duplicateMovieClip("bintang", "bintang"+i, i);
//nilai variable posX bintang+i sama dengan nilai acak panjang
stage dikurangi 200 dibagi 35
_root["bintang"+i].posX = ((random(Stage.width)-200)/35);
//nilai variable posY bintang+i sama dengan nilai acak lebar
stage dibagi 2 dikurangi 200 dibagi 35
_root["bintang"+i].posY = ((random(Stage.height/2)-150)/35);
_root["bintang"+i].onEnterFrame = function() {
//ubah warna bintang+i sesuai kode warna pada array warna
yang diacak
new Color(this).setRGB(warna[random(warna.length)]);
//koordinat x movie clip ini ditambah nilai variable posX
movie clip ini dikali 0.6
this._x += this.posX*0.6;
//koordinat y movie clip ini ditambah nilai variable posY
movie clip ini dikali 1
this._y += this.posY*1;
//nilai transparansi movie clip ini dikurangi 1
this._alpha -= 1;
//nilai variable posY movie clip ini di tambah nilai acak
this.posY += random(gravitasi)/100;
//jika koordinat y movie clip ini lebih dari lebar stage
atau jika nilai transparansi movie clip ini kurang dari 0
if (this._y>Stage.height || this._alpha<0) {
//hapus movie clip ini dari stage
this.removeMovieClip();
}
};
};
Layer 8 Frame 216
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : ADINDA SARIMARITO TAMPUBOLON
Nomor Stambuk : 082406138
Judul Tugas Akhir : Game Edukasi Mengenal Huruf dan Kata pada Balita
dengan menggunakan Adobe Flash CS4 Professional
Dosen Pembimbing : Drs. Pasukat Sembiring, M.Si
Tanggal Mulai Bimbingan : 28 Januari 2011
Tanggal Selesai Bimbingan : 30 Mei 2011
No. Tanggal Asisten Bimbingan
Pembahasan pada Asistensi Mengenai, pada Bab :
Paraf Dosen
Pembimbing Keterangan 1 28 Januari 2011 Ajukan Proposal Judul ACC
2 25 Mei 2011 Bab 1-5 ACC
3 28 Mei 2011 Perbaikan Bab 5 ACC
4 30 Mei 2011 Uji Program ACC
∗ Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui, Disetujui,
Ketua Departemen Matematika USU Pembimbing Utama/
Penanggung Jawab
Prof. Dr. Tulus, M.Si Drs. Pasukat Sembiring, M.Si
SURAT KETERANGAN
Hasil Uji Program Tugas AkhirYang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir
Program Diploma 3 Teknik Informatika :
Nama : ADINDA SARIMARITO TAMPUBOLON
N I M : 082406138
Program Studi : Teknik Informatika
Judul Tugas Akhir : Game Edukasi Mengenal Huruf dan Kata pada Anak Balita
dengan menggunakan Adobe Flash CS4 Professional
Telah melaksanakan tes program Tugas Akhir Mahasiswa tersebut di atas pada
tanggal : Mei 2011
Dengan Hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja
Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU
Medan.
Medan, Mei 2011
Dosen Pembimbing / Kepala Lab. Komputer
Program Studi D-3 Teknik Informatika
Drs. Pasukat Sembiring, M.Si