GAME EDUKASI ANAK MENGGUNAKAN
MACROMEDIA FLASH 8
TUGAS AKHIR
ERICK RICARDO LUBIS
082406098
PROGRAM STUDI DIPLOMA TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
GAME EDUKASI ANAK MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
ERICK RICARDO LUBIS 082406098
PROGRAM STUDI DIPLOMA TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : GAME EDUKASI ANAK MENGGUNAKAN
MACROMEDIA FLASH 8
Kategori : TUGAS AKHIR
Namaa : ERICK RICARDO LUBIS
Nomor Induk Mahasiswa : 082406098
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2011
Diketahui
Departemen Matematika FMIPA USU Pembimbing Ketua,
PERNYATAAN
GAME EDUKASI ANAK MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2011
PENGHARGAAN
Puji dan syukur penulis ucapkan kepada Tuhan Yang Maha Esa atas kehendak-Nya penulis berhasil menyelesaikan tugas akhir ini dengan tepat waktu. Pada kesempatan ini juga penulis ingin mengucapkan banyak terima kasih kepada seluruh pihak yang telah memberikan segala saran dan kritik yang membangun dalam penulisan tugas akhir ini.
Terima kasih yang sebesar – besarnya penulis sampaikan kepada:
1. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2. Bapak Prof. Dr. Tulus, M.Si selaku Ketua Departemen Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Ibu Dra. Mardiningsih, M.Sc selaku Dosen Pembimbing Tugas Akhir Program Studi D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara yang telah memberikan bimbingan dan arahan selama ini kepada penulis dalam penyelesaian tugas akhir.
4. Seluruh Staf dan Pegawai Jurusan D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
5. Terkhusus penulis ucapkan terima kasih yang sebesar-besarnya kepada kedua orang tua penulis yang telah membesarkan, mendidik, mendoakan, cinta kasih, pengorbanan, dan dukungan baik dukungan moril maupun materil yang diberikan kepada penulis.
6. Buat sahabat–sahabat penulis: Muhammad Solihin dan Doni Faisal Tanjung. 7. Seluruh Mahasiswa Teknik Informatika, khususnya kelas KOM A 2008.
Penulis berharap semoga tugas akhir ini bermanfaat bagi siapapun yang membacanya. Amin.
Medan, Juni 2011
ABSTRAK
DAFTAR ISI
1.3 Ruang Lingkup Masalah ...4
1.4 Maksud dan Tujuan...4
1.5 Metode Penelitian ...5
1.6 Sistematika Penulisan ...5
Bab 2 Landasan Teori ...7
2.1 Game ...7
2.2 Game Edukasi ...7
2.3 Macromedia Flash 8...8
2.3.1 Riwayat Produk Sampai Awal 2010...10
Bab 3 Perancangan Sistem...14
3.1 Penentuan Game-Game yang Akan Dimasukkan ke Dalam Aplikasi ...14
3.2 Perancangan Desain Masing-Masung Game yang Akan Dimasukkan ke Dalam Aplikasi Game Edukasi ...14
3.2.1 Frame Selamat Datang...15
3.2.2 Frame Pilih Bahasa ...15
3.2.3 Frame Pilih Permainan...16
3.2.4 Frame Permainan Simak Gambar ...17
3.2.5 Frame Permainan Berhitung ...18
3.2.6 Frame Permainan Mengenal Hewan...18
3.3 Pendesainan Fungsi-Fungsi Kontrol Aplikasi Game Edukasi ...19
Bab 4 Implementasi Sistem ...23
4.1 Menu Selamat Datang...23
4.2 Halaman Menu Pilih Bahasa...24
4.3 Halaman Menu Pilihan Permainan ...25
4.4 Tampilan Game Simak Gambar ...26
4.5 Tampilan Hasil Game Simak Gambar ...28
4.6 Tampilan Game Berhitung ...30
4.7 Game Mengenal Hewan...31
4.8 Kelebihan Aplikasi...32
Bab 5 Kesimpulan dan Saran...31 5.1 Kesimpulan ...31 5.2 Saran ...31 Daftar Pustaka
DAFTAR GAMBAR
Halaman
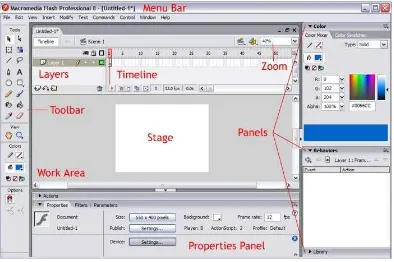
Gambar 2.1 Tampilan Macromedia Flash 8 11
Gambar 3.1 Rancangan Desain Frame Selamat Datang 15
Gambar 3.2 Rancangan Desain Frame Pilih Bahasa 16
Gambar 3.3 Rancangan Desain Frame Pilih Permainan 17
Gambar 3.4 Rancangan Desain Frame Permainan Simak Gambar 17 Gambar 3.5 Rancangan Desain Frame Permainan Berhitung 18 Gambar 3.6 Rancangan Desain Frame Permainan Mengenal Hewan 19
Gambar 4.1 Halaman Menu Selamat Datang 23
Gambar 4.2 Halaman Menu Pilih Bahasa 24
Gambar 4.3 Halaman Menu Pilihan Permainan Dalam Bahasa Indonesia 25 Gambar 4.4 Halaman Menu Pilihan Permainan Dalam Bahasa Inggris 25 Gambar 4.5 Halaman Game Simak Gambar Dalam Bahasa Indonesia 26 Gambar 4.6 Halaman Game Simak Gambar Dalam Bahasa Inggris 27 Gambar 4.7 Tampilan Nilai Bagus Dalam Bahasa Indonesia 28
Gambar 4.8 Tampilan Nilai Bagus Dalam Bahasa Inggris 28
ABSTRAK
PENDAHULUAN
1.1 Latar Belakang
Game edukasi sangat menarik untuk dikembangkan. Ada beberapa kelebihan dari game edukasi dibandingkan dengan metode edukasi konvensional. Salah satu kelebihan utama game edukasi adalah pada visualisasi dari permasalahan nyata. Massachussets Insitute of Technology (MIT) berhasil membuktikan bahwa game sangat berguna untuk meningkatkan logika dan pemahaman pemain terhadap suatu masalah melalui proyek gameyang dinamai Scratch.
Berdasarkan hasil penelitian penelitian sebelumnya, tidak diragukan lagi bahwa gameedukasi dapat menunjang proses pendidikan (Marsh, dkk, 2005; Clark, 2006). Game edukasi unggul dalam beberapa aspek jika dibandingkan dengan metode pembelajaran konvensional. Salah satu keunggulan yang signifikan adalah adanya animasi yang dapat meningkatkan daya ingat sehingga anak dapat menyimpan materi pelajaran dalam waktu yang lebih lama dibandingkan dengan metode pengajaran konvensional (Clark, 2006).
Secara umum, gameedukasi telah banyak dikembangkan namun tidak banyak game edukasi untuk perguruan tinggi dan praktisi. Game edukasi yang dibuat biasanya bersifat non-simulasi dan ditujukan untuk anak-anak. Ada beberapa game pada segmen perguruan tinggi dan praktisi, misalnya bussiness game, namun kebanyakan game pada segmen tersebut mengangkat permasalahan untuk tingkat strategis. Tidak banyak ditemui game edukasi yang mengangkat permasalahan di tingkat operasional.
Pemrograman komputer pada umumnya akan sulit dipahami oleh seseorang yang awam terhadap sebuah bahasa pemrograman. Disisi lain membuat game merupakan salah satu penerapan dari ilmu pemrograman komputer. Namun kita tidak perlu berkecil hati, karena Macromedia flash dan action script-nya sangat mudah untuk dipelajari dan melalui buku ini saya berusaha membagi sedikit pengetahuan saya tentang membuat gamedengan Macromedia flash. (Wandah W: 2009).
Penelitian ini juga penulis ajukan sebagai tugas akhir penulis dan sebagai salah satu syarat mencapai gelar diploma. Dan penulis juga berharap game edukasi anak yang dibuat dapat bermanfaat untuk anak-anak di Indonesia.
1.2 Identifikasi Masalah
Beberapa masalah yang penulis temukan adalah:
1. Cara belajar konvensional kurang menarik minat anak usia 8 tahun untuk belajar
2. Minimnya aplikasi-aplikasi yang dapat membangun karakter yang baik bagi anak dalam belajar dan membentuk etika dasar sejak usia dini
1.3 Batasan Masalah
Batasan Masalah dari tugas akhir ini adalah membahas mengenai beberapa permainan sambil belajar seperti mengenal simbol, berhitung, mencocokkan gambar dan acak kata . Materi yang dijadikan sebagai soal pada aplikasi permainan ini adalah materi pelajaran anak usia 8 tahun atau setara dengan Sekolah Dasar (SD) kelas III.
Aplikasi game ini dibangun dibawah sistem operasi Windows Vista, yang mencakup aplikasi Macromedia Flash 8. Selain itu, aplikasi game edukasi ini juga didukung bahasa pemrograman ActionScript 1.0dan Action Script 2.0.
1.4 Maksud dan Tujuan Penelitian
Maksud dari penelitian ini adalah untuk mengetahui bagaimana perancangan game edukasi dengan menggunakan Macromedia Flash Professional 8. Tujuan dari penelitian tugas akhir antara lain adalah:
1. Membuat gameedukasi yang implementasinya untuk anak dalam belajar. 2. Mengubah cara belajar konvensional menjadi cara belajar simulasi dengan
gameedukasi.
1.5 Metode Penelitian
Metode penelitian yang digunakan oleh penulis adalah :
1. Menentukan game-gameyang akan dimasukkan ke dalam aplikasi.
2. Merancang desain masing-masing game yang akan dimasukkan ke dalam aplikasi gameedukasi ini.
3. Mendesain fungsi-fungsi kontrol pada aplikasi gameedukasi. 4. Uji sistem.
1.6 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri dari 5 bab, yaitu :
BAB 1 : PENDAHULUAN
Pada bab ini diuraikan secara ringkas pembahasan tentang Latar Belakang, Identifikasi Masalah, Batasan Masalah, Maksud dan Tujuan Penelitian, Metode Penelitian, dan Sistematika Penulisan.
BAB 2 : LANDASAN TEORI
BAB 3 : PERANCANGAN SISTEM
Bab ini berisikan tentang perancangan aplikasi game edukasi tersebut, dimulai dari langkah awal menjalankan aplikasi Macromedia Flash 8 hingga sampai menjalankan aplikasi yang telah dirancang.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menjelaskan tentang implementasi aplikasi yang telah dirancang.
BAB 5 : KESIMPULAN DAN SARAN
LANDASAN TEORI
2.1 Game
Game/ Permainan merupakan sebuah aktivitas rekreasi dengan tujuan bersenang-senang, mengisi waktu luang, atau berolahraga ringan. Permainan biasanya dilakukan sendiri atau bersama-sama (kelompok). (http://id.wikipedia.org/wiki/Game)
2.2 Game Edukasi
Game edukasi adalah permainan yang telah dirancang khusus untuk mengajar orang tentang suatu subjek tertentu, memperluas konsep, memperkuat pembangunan, memahami sebuah peristiwa historis atau budaya, atau membantu mereka dalam mempelajari keterampilan dalam bermain. Yang termasuk gameedukasi adalah board, kartu, dan permainan video. (http://en.wikipedia.org/wiki/Educational_game)
2.3 Macromedia Flash 8
perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript. Flash lahir dari kepala seseorang bernama Jonathan Gay. Jon yang geek gemar menulis game dan membuat animasi di komputer. Ia menciptakan gameMac Airborne! tahun 1985, ketika ia masih duduk di bangku sekolah.
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
Juli 1996 CelAnimator berubah nama kembali menjadi FutureSplash Animator. Produk ini menimbulkan minat di kalangan industri. Tak kurang dari Microsoft yang menggunakan dan amat menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model televisi, dan animasi-animasi full screen dibuat dengan FutureSplash.
Microsoft kemudian mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi. Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang mempromosikan format SVG— Macromedia mengumumkan membuka format file *.swf bagi publik.
Flash 4 dan 5 menyusul 1999 dan Juli 2000. Sementara itu semakin banyak software lain yang mendukung memainkan dan menghasilkan .swf, antara lain QuickTime dan CorelDRAW. Versi 5 menambahkan integrasi dengan XML, Generator, dan ActionScript. Penetrasi browser terus meningkat hingga kini mencapai 96%. Player Flash telah tersedia untuk berbagai platform: Windows, Mac, Unix, BeOS, hingga OS/2 dan PocketPC. Jonathan Gay kini bekerja sebagai developer untuk Macromedia.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
2.3.1 Riwayat Produk Sampai Awal 2010
Berikut ini adalah riwayat produk Flash: 1 FutureSplash Animator (10 April 1996) 2 Flash 1 (Desember 1996)
3 Flash 2 (Juni 1997) 4 Flash 3 (31 Mei 1998) 5 Flash 4 (15 Juni 1999)
6 Flash 5 (24 Agustus 2000) - ActionScript 1.0 7 Flash MX (versi 6) (15 Maret 2002)
8 Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0 9 Flash MX Professional 2004 (versi 7) (9 September 2003) 10 Flash Basic 8 (13 September 2005)
Gambar 2.1 Tampilan Macromedia Flash 8
(Wandah W: 2009) Adobe flash atau sebelumnya Macromedia Flash merupakan software multifungsi. Terlepas dari fungsi awalnya, yaitu mempermudah pembuatan animasi web, bahkan Flash dengan ActionScript-nya dapat dimanfaatkan menjadi program pembuat gameyang mudah dan efektif.
kalinya pada Flash 5. (Wikipedia, 2011)
Adapun beberapa komponen yang dimiliki oleh Flash 8 adalah : 1. Menu Bar
Menu Bar merupakan tempat berisi deretan baris menu pada aplikasi Macromedia Flash 8
2. Stage
Stagemerupakan daerah yang bewarna putih, dimana area kerja utama
jika anda ingin membuat animasi maupun aplikasi flash lainnya.
Seluruh objek/gambar/animasi yang ada di stage nantinya akan tampil
di flash movie.
3. Toolbar
Merupakan kumpulan alat gambar dan mewarnai sesuatu yang ada di
stage.
4. Panel
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah,
mengatur dan mempercantik objek yang ada di stage. Misalkan
memberi warna gradasi, meletakan objek persis di tengah stage, dan
merotasi objek dengan sudut yang tepat.
5. Properties Panels
Merupakan bagian informasi objek yang ada di stage. sebagai contoh,
6. Timeline
Timelime terdiri dari baris dan kolom. Kolom berhubungan dengan
waktu, baris berhubungan dengan objek. Setiap softwareanimasi pasti
memliki timelineuntuk mencatat aktivitas objek kapan harus tampil di
stagedan kapan harus menghilang.
7. Layers
Layerberfungsi sebagai tempat menampung objek dalam satu scene.
8. Zoom
Zoomberfungsi untuk mengatur ukuran tampilan stage.
9. Work Area
PERANCANGAN SISTEM
3.1 Penentuan Game-Game yang Akan Dimasukkan ke Dalam Aplikasi
Proses penentuan game-game yang akan dimasukkan ke dalam aplikasi bertujuan untuk memastikan pilihan permainan yang dapat dikembangkan dan dimasukkan ke dalam aplikasi game. Game-gameyang dimasukkan adalah simak gambar, berhitung, dan mengenal hewan.
Game simak gambar dirancang untuk melatih kemampuan anak dalam mengenali gambar atau simbol yang ditampilkan. Game berhitung dirancang untuk melatih kemampuan berhitung anak. Game mengenal hewan dirancang untuk memperkenalkan gambar beberapa jenis hewan beserta suara dari masing-masing hewan tersebut.
yang akan dibuat. Perancangan desain dilakukan dengan membuat frame untuk masing-masing gameyang dimasukkan ke dalam aplikasi.
3.2.1 Frame Selamat Datang
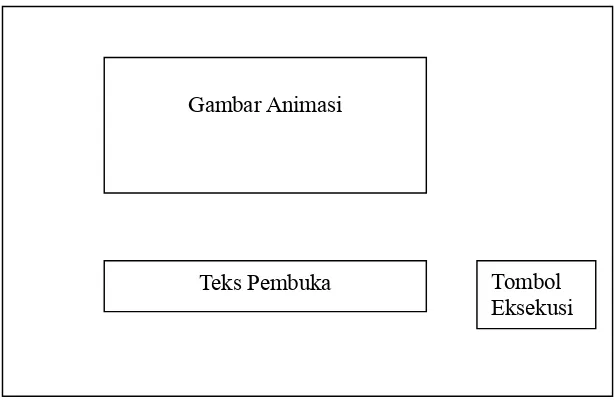
Frame selamat datang adalah framepembuka dari aplikasi game edukasi ini. Frame ini terdiri dari sebuah gambar animasi, sebuah teks pembuka, dan sebuah tombol eksekusi. Rancangan desain frametersebut adalah sebagai berikut :
Gambar 3.1 Rancangan Desain Frame Selamat Datang
3.2.2 Frame Pilih Bahasa
Frame pilih bahasa adalah frame yang digunakan untuk memilih bahasa yang digunakan dalam permainan. Frame ini terdiri dari sebuah gambar animasi, sebuah
Gambar Animasi
Teks Pembuka Tombol
teks, dan tiga buah tombol eksekusi. Rancangan desain frametersebut adalah sebagai berikut :
Gambar 3.2 Rancangan Desain Frame Pilih Bahasa
3.2.3 Frame Pilih Permainan
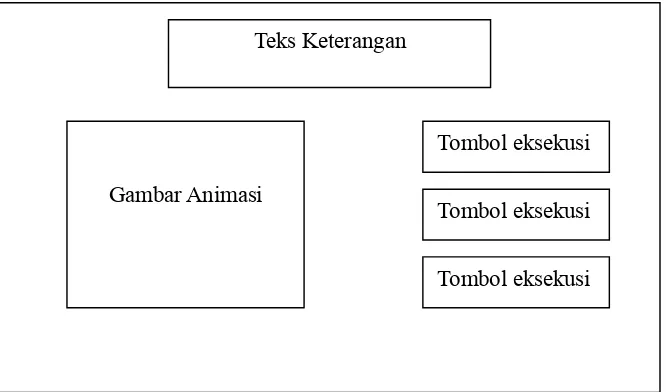
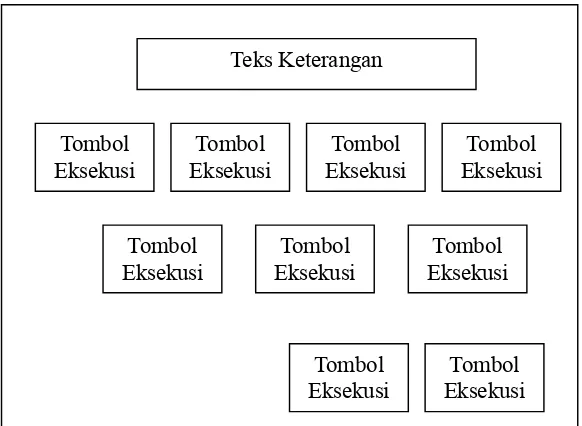
Frame pilih permainan adalah frame yang digunakan untuk memilih kategori permainan yang akan dimainkan. Frame ini terdiri atas sebuah teks keterangan dan lima buah tombol eksekusi. Rancangan desain frametersebut adalah sebagai berikut :
Gambar Animasi
Teks Keterangan
Tombol eksekusi
Gambar 3.3 Rancangan Desain Frame Pilih Permainan
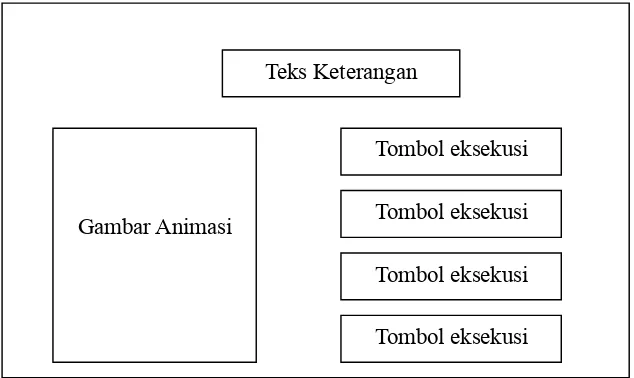
3.2.4 Frame Permainan Simak Gambar
Frame permainan simak gambar adalah frame yang digunakan untuk menampilkan permainan simak gambar pada aplikasi gameedukasi ini. Frameini terdiri atas sebuah gambar animasi, sebuah teks keterangan, dan 6 buah tombol eksekusi. Rancangan desain frametersebut adalah sebagai berikut :
3.2.5 Frame Permainan Berhitung
Frame permainan berhitung adalah frame yang digunakan untuk menampilkan permainan berhitung pada aplikasi gameedukasi ini. Frameini terdiri dari sebuah teks keterangan, empat buah kotak teks, dan empat buah tombol eksekusi. Rancangan desain frametersebut adalah sebagai berikut :
Gambar 3.5 Rancangan Desain Frame Permainan Berhitung
3.2.6 Frame Permainan Mengenal Hewan
Gambar 3.6 Rancangan Desain Frame Permainan Mengenal Hewan
3.3 Pendesainan Fungsi-Fungsi Kontrol pada Aplikasi Game Edukasi
Perintah ActionScript yang digunakan adalah perintah ActionScript untuk berpindah frame, berpindah scene, perhitungan angka dan untuk menutup aplikasi. Skrip untuk berpindah keframeselanjutnya dengan menggunakan ActionScriptadalah sebagai berikut :
on(press) { nextFrame( ) ; }
Skrip untuk memberhentikan / membatasi sound adalah sebagai berikut : stop();
Skrip untuk berpindah ke framesebelumnya adalah sebagai berikut : on(release) {
gotoAndStop("Scene 1", 2) ; }
Skrip untuk berpindah scene adalah sebagai berikut : on(release) {
gotoAndStop("Scene 2", 1) ; }
nextFrame();
Skrip untuk menentukan proses game berhitung
angka1 = random(50); angka2 = random(50);
Skrip untuk membuat game berhitung
on (release) {
if (jawaban == angka1+angka2) { respon = "benar"; } else {
Skrip untuk melakukan reset game berhitung
Skrip untuk melakukan perhitungan angka adalah sebagai berikut : on (release) {
if (jawaban == angka1+angka2) {respon = "benar"; } else {respon = "salah";}}
Skrip untuk menutup aplikasi adalah sebagai berikut : on(press){
fscommand("quit") ; }
3.4 Pengujian Sistem
IMPLEMENTASI SISTEM
4.1 Menu Selamat Datang
Gambar 4.1 Halaman Menu Selamat Datang
4.2 Halaman Menu Pilih Bahasa
Gambar 4.2 Halaman Menu Pilih Bahasa
4.3 Halaman Menu Pilihan Permainan
Tampilan Menu Permainan Dalam Bahasa Indonesia
Gambar 4.3 Halaman Menu Pilihan Permainan Dalam Bahasa Indonesia
Tampilan Menu Permainan Dalam Bahasa Inggris
Gambar di atas merupakan gambar tampilan ketiga game edukasi, dimana pemain disuguhkan pilihan 3 jenis permainan terdiri dari permainan simak gambar, berhitung, dan mengenal hewan, selain itu juga terdapat 2 tombol yaitu back yaitu tombol untuk kembali ke menu pilih bahasa dan tombol exit yaitu sebagai jalan pintas untuk keluar dari program. pilih salah satu permainan dengan menekan salah satu tombol yang disediakan.
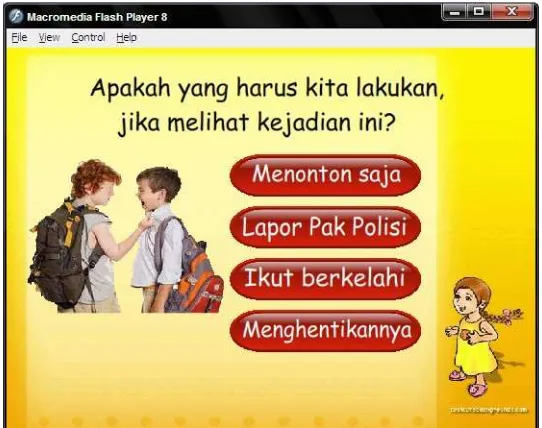
4.4 Tampilan Game Simak Gambar Dalam Bahasa Indonesia
Tampilan Dalam Bahasa Indonesia
Tampilan Dalam Bahasa Inggris
Gambar 4.6 Halaman Game Simak Gambar Dalam Bahasa Inggris
4.5 Tampilan Hasil Game Simak Gambar
Tampilan Nilai Bagus Dalam Bahasa Indonesia
Gambar 4.7 Tampilan Nilai Bagus Dalam Bahasa Indonesia
Gambar di atas merupakan tampilan akhir dari soal game simak gambar. Pada bagian ini terdapat nilai bagus dan very good jika hasil lebih dari 90, jika kurang dari 90 maka akan keluar pesan “Ayo Belajar Lagi!!” atau “More Practice”. Karena setiap soal bernilai 10 maka jika benar semua akan bernilai 100 yang artinya nilai bagus atau very good.
Tampilan Nilai Jelek Dalam Bahasa Indonesia
Gambar 4.9 Tampilan Nilai Jelek Dalam Bahasa Indonesia
Gambar 4.10 Tampilan Nilai Jelek Dalam Bahasa Inggris
Gambar di atas merupakan tampilan akhir dari soal game simak gambar. Pada bagian ini terdapat nilai jelek karena bernilai 30, dimana kurang dari 90 maka akan keluar pesan “Ayo Belajar Lagi!!” atau “More Practice”.
4.6 Tampilan Game Berhitung
Tampilan Game Berhitung Dalam Bahasa Indonesia
Gambar 4.11 Tampilan Game Berhitung Dalam Bahasa Indonesia
Game ini digunakan untuk melakukan penjumlahan, angka yang diberikan bersifat dinamis sehingga dapat berubah ubah setiap kali tombol reset ditekan, tombol proses berfungsi untuk menyatakan bahwa jawaban pemain benar atau tidak. Tombol menu untuk kembali ke menu awal, tombol keluar sebagai jalan pintas. Game ini juga difasilitasi dwi bahasa sehingga dapat melatih kemampuan kita berbahasa asing.
4.7 Game Mengenal Hewan
Tampilan Game Mengenal Hewan Dalam Bahasa Indonesia
Gambar 4.13 Tampilan Game Mengenal Hewan Dalam Bahsa Indonesia
Gambar 4.14 Tampilan Game Berhitung Dalam Bahasa Inggris
Game ini disertai sound dan disertai nama pada masing-masing gambar hewan, sehingga lebih menarik perhatian anak-anak saat memainkannya. Game ini sebagai gametambahan pada aplikasi gameedukasi ini.
4.8 Kelebihan Aplikasi
Aplikasi ini memiliki kelebihan antara lain :
1. Memberikan media pembelajaran yang menarik bagi para penggunanya. 2. Penggunaan aplikasi yang mudah
3. Soal yang disajikan cukup menarik
4.9 Kekurangan Aplikasi
Kekurangan aplikasi ini adalah
1. Animasi masih dalam bentuk 2 dimensi 2. Soal yang ditampilkan tidak acak
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa :
1. Dengan game edukasi ini dapat membantu pengembangan karakter anak usia dini khususnya anak usia 8 Tahun dalam hal etika dan membantu mengasah daya ingat.
2. Game ini dirancang dengan Macromedia Flash 8 karena sangat mudah dan menarik dalam merancang suatu animasi dan game.
3. Gameini dapat dijalankan di semua pemutar video yang mendukung file Flash seperti: Web Browseryang sudah terinstal Flash Player, ponsel, dan komputer. 4. Game ini dapat dikembangkan untuk jadi game komersial.
5.2 Saran
Saran yang penulis sampaikan dengan aplikasi yang dirancang adalah :
1. Sebelum menjalankan aplikasi game ini, sebaiknya pemutar video sudah mendukung Flash Player.
2. Untuk mendesain suatu game animasi disarankan menggunakan Macromedia Flash 8, karena sangat mudah digunakan danuser-friendly tampilannya.
Jhonsen. 2003. Membuat Berbagai Efek dengan Flash MX. Jakarta. Elex Media Komputindo
Mahdi, A. 2010. Sejarah Macromedia Flash.[http://www.alimmahdi.com/2010/02/ sejarah-flash-macromedia-flash-sebelum.html]. Diakses tanggal 23 Februari 2011. A. Zainul Fanani, Arry Maulana Syarif. 2009. Membuat Mini Games Seru dengan
Flash. Yogyakarta. ANDI
Thabrani, S. 2003. Flash Cartoon. Jakarta. Elex Media Komputindo Wandah. 2009. Aplikasi Dasar Pemrograman Flash Game.
Wikipedia. 2010. Adobe Flash. [http://id.wikipedia.org/wiki/Adobe_Flash]. Diakses tanggal 27 November, 2010.
Wikipedia. 2010. Educational Game. [http://en.wikipedia.org/wiki/Educational_game] Diakses tanggal 13 Desember, 2010.
KEMENTERIAN PENDIDIKAN NASIONAL UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jl. Bioteknologi No. 1 Kampus USU
Telp. (061) 8214290, 8211212, 8211414 Fax. (061) 8214290 Medan 20155
Kartu Bimbingan Tugas Akhir Mahasiswa
Nama : ERICK RICARDO LUBIS
Nomor Induk Mahasiswa : 082406098
Judul Tugas Akhir : GAME EDUKASI ANAK MENGGUNAKAN MACROMEDIA FLASH 8
Dosen Pembimbing : Dra. Mardiningsih, M.Si Tanggal Mulai Bimbingan : Desember 2010 Tanggal Selesai Bimbingan : Mei 2011
* Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan Mahasiswa telah selesai
Diketahui, Disetujui,
Departemen Matematika FMIPA USU PembimbingUtama /
Ketua, Penanggung Jawab
SURAT KETERANGAN
Hasil Uji Program Tugas AkhirYang bertanda tangan di bawah ini, menerangkan bahwa mahasiswa Tugas Akhir program Diploma (D3) Teknik Informatika :
Nama Mahasiswa : ERICK RICARDO LUBIS
Nomor Induk Mahasiswa : 082406098
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Judul Tugas Akhir : GAME EDUKASI MENGGUNAKAN
MACROMEDIA FLASH 8
Telah melaksanakan tes program Tugas Akhir mahasiswa tersebut di atas pada tanggal: Mei 2011
Dengan hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran ujian meja hijau Tugas Akhir mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Mei 2011 Dosen Pembimbing
Program studi D3 Teknik Informatika