5
BAB II
TINJAUAN PUSTAKA
2.1. Desain Komunikasi Visual
Menurut Lauer dan Pentak (2012), proses desain adalah merencanakan dan mengorganisir elemen dalam suatu kanvas untuk membentuk karya desain yang dapat menyampaikan maknanya dengan baik kepada pengamat. Lauer dan Pentak (2012) menyatakan dasar-dasar dari prinsip dan elemen desain adalah sebagai berikut:
2.1.1. Design Principles
2.1.1.1 Design Process
Suatu desain dibentuk menurut sebuah proses yang disebut sebagai design process. Design Process sendiri terdiri dari:
a. Thinking
Thinking merupakan tahapan pertama dalam design process. Proses thinking mencakup pemilihan permasalahan yang ingin diselesaikan menggunakan desain, solusi yang sesuai dengan pemecahan masalah, target audiens yang ingin dicapai, media dan isi dari desain yang ingin dibuat, dan juga pemilihan bentuk yang paling efektif dan efisien untuk mencapai fungsi yang sesuai dengan solusi yang ingin dibuat. Dalam proses thinking, desainer melakukan proses brainstorming atau mengumpulkan semua ide
6 yang muncul. Seluruh ide tersebut nantinya dikembangkan kembali untuk menemukan solusi desain yang tepat (hlm. 8-12).
b. Looking
Looking adalah proses dimana seorang desainer mengumpulkan referensi dengan cara “melihat”. Objek yang dilihat dapat berupa lingkungan alam sekitar dan juga benda-benda buatan manusia. Dalam proses looking, desainer dapat memperoleh inspirasi berdasarkan bentuk dari objek-objek yang dilihatnya disekitar. Selain itu, penting juga bagi desainer untuk melihat sejarah dan budaya yang bersangkutan dengan permasalahan yang ingin diselesaikan untuk menghindari penyimpangan dalam budaya tertentu dan nantinya akan menimbulkan hal-hal yang tidak diinginkan (hlm. 14-18).
c. Doing
Proses doing dalam desain berkaitan dengan eksperimen visual. Dalam tahap ini, desainer memilih material dan juga melakukan tahap “doing and redoing”. Desainer membuat desain secara berulang kali, dengan terus berimprovisasi dan bereksperimen, hingga memperoleh karya desain yang sesuai. Tahap doing and redoing biasa disebut sebagai revisi. Dalam sebuah film dari seorang pelukis Philip Guston, pelukis seringkali mengulang lukisannya dari awal. Proses ini dilakukan olehnya berulang kali.
7 Pengalaman ini menunjukkan bahwa revisi memungkinkan seorang desainer untuk mengembangkan ide dan karyanya jauh berbeda dengan titik awal yang dibuat olehnya (hlm. 20-22).
Gambar 2.1. Proses doing dalam design process
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
2.1.1.2 Unity
Dalam pembuatan suatu karya desain yang harmonis dan bernilai estetika tinggi, diperlukan kesatuan dari setiap komponen yang harmonis dan komposisi komponen dalam desain yang jelas. Unity dapat dicapai dengan berbagai cara sebagai berikut:
a. Proximity
Cara mudah untuk mencapai unity dalam suatu karya, adalah dengan membuat objek yang berbeda terlihat seperti suatu kelompok yang sama, dengan cara meletakkan objek-objek tersebut secara berdekatan. Objek yang diletakkan terlalu jauh satu sama lain akan membuat objek terlihat seperti terisolasi satu sama lain dan tidak mempunyai kesatuan (hlm. 34).
8 b. Repetition
Repetisi merupakan cara yang paling sering digunakan untuk mencapai unity dalam suatu karya. Sesuatu yang muncul berulang kali dalam suatu desain terlihat menyatu satu sama lain. Repetisi bisa dilakukan dalam bentuk warna, bentuk, tekstur, arah, atau kerimiringan dari objek (hlm. 36).
c. Continuation
Continuation merupakan cara yang lebih “halus” dalam mencapai unity dalam suatu desain. Continuation berarti sesuatu melanjutkan sesuatu yang terdapat pada objek sebelumnya. Baik itu garis, sudut, atau arah dari suatu bentuk (hlm. 38).
d. Continuity and the Grid
Continuity and the grid merupakan continuation yang disusun berdasarkan grid, dan dengan grid tersebut, pengamat bisa mengetahui alur dari karya desain tersebut (hlm. 40).
9 Gambar 2.2. Komponen disusun berdasarkan grid dengan tetap memperhatikan
continuituy dari halaman tersebut
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
2.1.1.3 Emphasis and focal Point
Dalam membuat sebuah desain yang menarik perhatian, perlu ditambahkan penekanan atau titik fokus dalam karya tersebut. Penekanan dapat dicapai dengan berbagai cara sebagai berikut:
a. Emphasis by Contrast
Membentuk sebuah titik focus dengan menggunakan kontras dengan cara membuat titik focus tersebut lebih menarik perhatian dengan memberikan perbedaan yang signifikan terhadap objek utama tersebut. Pemberian kontras pada suatu objek dapat berupa intensitas cahaya, bentuk elemen, ekspresi, warna yang lebih menonjol, ukuran, pemberian teks atau symbol, dan lain-lain. Pemberian kontras pada objek bersifat tidak terbatas (hlm. 58).
10 b. Emphasis by Isolation
Cara ini tidak menggunakan penekanan bentuk dan lainnya, melainkan menggunakan peletakan objek utama yang berjauhan dengan sekelompok objek lainnya, sehingga objek utama tersebut menjadi pusat perhatian (hlm. 60).
Gambar 2.3. Penekanan melalui isolasi
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
c. Emphasis by Placement
Pemberian penekanan melalui peletakan objek utama merupakan penekanan dengan meletakkan objek utama di tengah-tengah kanvas, sehingga objek tersebut menarik perhatian pengamat terlebih dahulu (hlm. 62).
2.1.1.4 Scale and proportion
Skala dan proporsi keduanya berkaitan dengan ukuran objek. Skala sendiri merupakan kata lain dari ukuran, dimana ukuran besar memiliki arti yang sama dengan skala yang besar, begitu pula sebaliknya. Akan tetapi, ukuran bersifat relatif dan memerlukan objek lain sebagai pembanding untuk
11 menunjukkan ukurannya. Sebuah ombak yang besar bukanlah ombak besar apabila pengamat tidak mempunyai gambaran seberapa besar ombak tersebut. Karena itu, skala dihubungkan dengan proporsi.
Proporsi mengacu terhadap ukuran relatif. Ukuran yang diukur terhadap elemen atau objek lain untuk memberikan kejelasan skala bentuk dan ukuran dari suatu objek. Menambahkan sebuah perahu berukuran kecil di dekat ombak, akan membuat ombak terlihat lebih besar daripada apabila ombak tersebut dilukis sendirian. Skala dan proporsi juga bisa digunakan untuk memberikan penekanan pada karya (hlm. 70).
Gambar 2.4. Peletakkan kursi yang berukuran kecil disebelah bola besar akan membuat bola terlihat jauh lebih besar
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
2.1.1.5 Balance
Keseimbangan pada suatu desain berarti pembagian elemen dan objek yang merata pada suatu desain, dan tidak berat sebelah. Ketidakseimbangan pada suatu desain dapat menyebabkan desain menjadi menggelisahkan. Dalam memperoleh keseimbangan pada suatu gambar, orang-orang biasanya membagi kanvas menjadi setengah dan memberikan
12 elemen dalam jumlah dan kadar yang sama pada kedua bagian. Meski ketidakseimbangan dapat menyebabkan perasaan mengganjal pada pengamat, ketidakseimbangan seringkali digunakan secara sengaja oleh beberapa seniman untuk memberikan ekspresi dan respons dari pengamat (hlm. 88-90). Pola keseimbangan dalam suatu karya dapat dibagi menjadi berikut:
a. Symmetrical Balance
Keseimbangan simetris merupakan bentuk keseimbangan yang paling sederhana. Keseimbangan simetris merupakan keseimbangan dimana salah satu sisi merupakan cerminan dari sisi lain dari kanvas, baik secara horizontal dan juga vertikal (hlm. 92).
Gambar 2.5. Keseimbangan simetris
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
b. Asymmetrical Balance
Keseimbangan asimetris dicapai dengan objek yang berbeda, tetapi memiliki berat visual atau daya tarik yang sama pada kedua sisinya. Keseimbangan asimetris menimbulkan kesan yang lebih
13 santai daripada keseimbangan simetris yang cenderung formal dan kaku (hlm. 96).
Gambar 2.6. Keseimbangan Asimetris
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
c. Radial Balance
Keseimbangan radial merupakan bentuk keseimbangan dimana elemennya memancar atau mengelilingi suatu titik pusat. Keseimbangan radial merupakan improvisasi dari keseimbangan simetris dan asimetris, dan bergantung pada letak titik fokus dari lingkaran tersebut, apakah terletak di tengah kanvas atau tidak (hlm. 106).
2.1.1.6 Rhythm
Ritme pada sebuah desain didasarkan pada repetisi, baik repetisi yang sama atau yang sedikit dimodifikasi. Ritme dapat membuat gambar menjadi lebih hidup dan memberi kesan “mengalir”. Ritme dapat digunakan untuk memberikan continuation pada suatu karya, dimana continuation berfungsi memberikan alur dari karya tersebut (hlm. 114).
14 Gambar 2.7 Contoh penggunaan ritme
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
2.1.2. Design Elements
2.1.2.1 Line
Garis merupakan salah satu elemen dasar dalam desain. Garis memiliki dimensi panjang dan juga ketebalan. Garis merupakan suatu elemen ekspresif untuk seorang seniman. Berdasarkan cara seorang seniman menarik garisnya, garis dapat membentuk gestur dan juga memberikan kesan gugup, marah, bahagia, bebas, tenang, bersemangat, tenang, anggun, menari, dan kesan lainnya. Garis juga dibuat untuk memperlihatkan batas sisi yang tidak terlihat pada objek asli atau foto. Garis yang digunakan berulang-ulang dapat menciptakan efek gelap-terang pada gambar dalam bentuk arsiran. Meski tidak terlihat pada beberapa jenis lukisan, garis tetap terdapat pada beberapa karya sebagai pembatas antara suatu bagian dengan bagian lainnya (hlm. 128-130, 140, 144).
15 Gambar 2.8. Penggunaan berbagai jenis garis untuk menunjukkan ekspresi dan emosi
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
2.1.2.2 Shape
Bentuk merupakan area visual yang ditutupi oleh garis penutup atau perubahan warna atau gelap-terang yang mendefinisikan tepi luar dari suatu bentuk. Persepsi seseorang terhadap bentuk bergantung pada kemampuan seseorang untuk mengenali batas dan untuk membedakan figure dan ground. Figure adalah objek atau elemen pada karya, sementara ground merupakan ruang disekitar figure. Penentuan figure dan ground menggunakan prinsip positive dan negative space untuk menentukan bagian mana yang menjadi figure dan bagian mana yang menjadi ground. Bentuk terdiri dari dua jenis, yaitu bentuk 2 dimensi dan 3 dimensi. Bentuk 3 dimensi memiliki volume dan berat. Bentuk dibuat sedemikian rupa dengan warna dan kombinasi yang berbeda untuk menciptakan suatu elemen pada karya desain (hlm. 152, 156).
Beberapa desainer menggunakan bentuk yang terdistorsi dan dilebih-lebihkan. Gaya ilustrasi ini disebut juga sebagai gaya stylized. Pada
16 gaya stylized, proporsi dari bentuk asli objek tersebut diubah sedemikian rupa dengan melebih-lebihkan bagian yang paling dikenali oleh publik, seperti bagian mulut, rahang, dan lain-lain. Bentuk stylized biasanya digunakan pada ilustrasi karikatur untuk memberikan penekanan pada bagian wajah unik pada tokoh yang sedang digambar, agar tokoh tersebut langsung dikenali oleh masyarakat (hlm. 158).
2.1.2.3 Pattern and Texture
Pattern desain merupakan repetisi dari suatu motif desain menjadi sebuah pola atau motif baru. Sementara teksture adalah repetisi yang disusun tidak sesempurna pada pattern. Tekstur pada sebuah material dapat dibedakan melalui indera peraba, dan apabila difoto menggunakan kamera, gambar dari tekstur tersebut akan menghasilkan motif. Perbedaan dari tekstur dan motif adalah apakah permukaan dari objek tersebut membangkitkan indera peraba kita (tekstur), atau hanya menghasilkan desain yang menarik untuk mata (pattern) (hlm. 180).
Beberapa karya tidak hanya menggunakan tesktur secara fisik, tetapi juga menyusun pattern sedemikian rupa hingga membentuk tekstur dan membuat pengamat dapat merasakan tekstur pada karya tersebut, meski tidak menyentuhnya secara fisik. Hal ini disebut sebagai trompe l’oeil, yang dalam bahasa Prancis berarti “to fool the eye”. Trompe l’oeil berguna untuk pembuatan karya-karya yang menggunakan media digital, karena tidak memungkinkan untuk mengatur tekstur pada layar perangkat pengamat (hlm. 193).
17 Gambar 2.9. Penggunaan trompe l’oeil, dimana dengan melihat saja, pengamat sudah
dapat membayangkan tekstur dari objek yang terdapat pada gambar
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
2.1.2.4 Illusion of Space
Suatu karya yang terlihat nyata menggunakan illusion of space untuk memberikan kedalaman pada karya tersebut, meski dalam bentuk karya 2 dimensi. Untuk menciptakan illusion of space, menggunakan komponen sebagai berikut:
a. Size
Ukuran merupakan komponen yang paling sederhana untuk menciptakan kedalaman pada suatu karya. Penggunaan ukuran yang berbeda dengan skala yang sesuai akan menciptakan kedalaman pada suatu karya. Objek yang berukuran lebih besar akan terlihat lebih dekat dengan pengamat, dan begitu pula sebaliknya (hlm. 198).
18 Gambar 2.10. Penggunaan ukuran besar untuk menunjukkan bahwa objek tersebut lebih
dekat dengan pengamat
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
b. Overlapping
Peletakan objek yang bertumpang-tindih satu dengna lainnya juga dapat menciptakan kedalaman pada karya. Objek yang bertumpang tindih akan memberikan persepsi kepada pengamat bahwa suatu objek berada di depan objek lainnya. Overlapping dapat digabungkan dengan perubahan ukuran untuk menciptakan kedalaman yang lebih natural (hlm. 200).
c. Vertical Location
Peletakan objek pada vertical location menciptakan kedalaman dengan persepsi bahwa objek yang terletak di atas berada di belakang objek yang diletakkan di bagian bawah (hlm. 202).
19 Gambar 2.11. Contoh ilustrasi yang menggunakan vertical location
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
d. Aerial Perspective
Aerial perspective menimbulkan kedalaman dengan penggunaan gradasi dan value warna yang berbeda. Warna yang memiliki value lebih gelap dan pekat cenderung terlihat lebih dekat dengan pengamat sementara warna yang memiliki value lebih pudar akan terlihat lebih jauh (hlm. 204).
Gambar 2.12. Objek yang berada di depan berwarna lebih pekat daripada objek yang berada di bagian belakang
20 e. Plan, elevation, perspective
Plan, elevation, perspective lebih sering digunakan oleh arsitek. Dimana pada proses plan, arsitek membuat gambaran tampak atas dari suatu bangunan. Pada tahap elevation, arsitek menambahkan tampak depan dan samping pada bangunan. Dan pada tahap perspective, arsitek menggambarkan bangunan tersebut sesuai hukum perspektif yang sesuai untuk menciptakan kedalaman (hlm. 206).
f. Linear and One-Point Perspective
Perspektif linear atau one-point perspective merupakan pemberian kedalaman dengan menggunakan perspektif yang menggunakan satu titik acuan (hlm. 208).
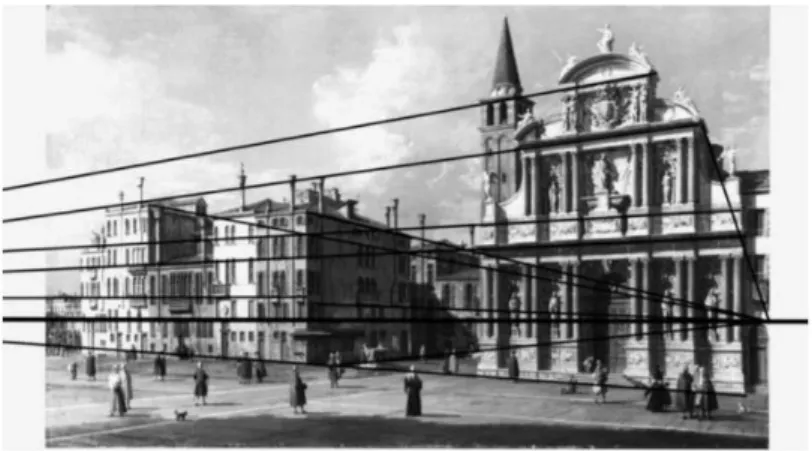
Gambar 2.13. Linear atau One-Point Perspective
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
g. Two-Point Perspective
Two-point perspective merupakan pemberian kedalaman dengan menggunakan perspektif yang menggunakan dua titik acuan dalam gambar (hlm. 212).
21 Gambar 2.14. Two-Point Perspective
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
h. Multipoint Perspective
Multipoint perspective menggunakan pemberian kedalaman dengan menggunakan perspektif yang menggunakan tiga titik acuan atau lebih dalam suatu gambar (hlm. 214).
Gambar 2.15. Multipoint Perspective
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
2.1.2.5 Illusion of Motion
Dalam pembuatan lukisan, pemberian illusion of motion memberikan ilusi kepada pengamat, bahwa objek pada gambar tersebut seolah-olah sedang bergerak atau melakukan sesuatu, meski hanya dalam bentuk lukisan.
22 Pemberian illusion of motion dapat dilakukan dengan memberikan gaya pada objek, menggunakan garis yang dinamis, pemberian gambar ganda, atau memberikan efek blur seperti yang muncul pada karya foto. Selain itu, beberapa karya menggunakan ilusi optic untuk memberikan kesan “bergerak” pada karya (hlm. 230).
Gambar 2.16. Penggunaan gambar ganda dan efek blur pada suatu gambar dapat memberi kesan bahwa objek tersebut sedang bergerak
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
2.1.2.6 Value
Value merupakan tingkat keterangan dan kegelapan pada objek-objek sebuah karya seni. Persepsi figure dan ground bergantung pada hubungan objek gelap dan terang. Selain itu, value bisa digunakan untuk memberikan pencahayaan pada suatu lukisan, dimana bagian yang terkena cahaya akan memiliki value lebih terang, dan begitu pula sebaliknya. Penggunaan value gelap dan terang sedemikian rupa dengan kontras yang cukup dan
23 peletakan yang sesuai akan membentuk karya lukisan yang terlihat natural (hlm. 244).
Untuk menciptakan kontras pada karya, desainer dapat mengatur tingkat kegelapan dan keterangan dari beberapa objek yang terdapat pada karya. Karya yang memiliki kontras gelap dan terang yang lebih tinggi, akan lebih menarik perhatian dan objek yang satu dan lainnya pada karya tersebut akan lebih mudah untuk dibedakan (hlm. 246).
Value gelap dan terang dapat digunakan untuk menunjukkan titik fokus dari suatu karya. Penggunaan ground berwarna gelap, akan membuat figure yang berwarna terang terlihat lebih menonjol dan menarik perhatian pengamat (hlm. 248).
Gambar 2.17. Skala Value
24 Gambar 2.18. Penggunaan value yang berbeda dapat membentuk titik fokus
(Sumber: Design Basics, David A. Lauer dan Stephen Pentak, 2012)
2.1.2.7 Color
Warna terdiri dari tiga sistem. Tiga sistem tersebut terdiri dari hue, chroma, dan value. Hue menggambarkan spektrum warna yang berbeda. Sebuah hue dapat menghasilkan warna yang beragam, tergantung dari chroma dan juga value yang dimilikinya. Chroma merupakan perbedaan saturasi dan intensitas pada sebuah warna. Warna dengan chroma yang lebih tinggi cenderung lebih cerah, sementara warna dengan chroma rendah cenderung lebih kusam. Sementara value merupakan tingkat terang dan gelap dari suatu warna. Kombinasi chroma dan value yang berbeda akan menghasilkan warna yang berbeda, meski kedua warna tersebut berada dalam kelompok hue yang sama.
Dalam teori warna, setiap hue pada warna memiliki kedudukannya dalam color wheel, dan berdasarkan posisi dalam color wheel tersebut,
25 dapat diketahui kombinasi warna yang menciptakan karya dengan warna yang harmonis. Semakin dekat posisi kedua warna pada color wheel, semakin serupa warna tersebut dan semakin jauh kedua warna tersebut pada color wheel, semakin tinggi kontras antara kedua warna tersebut.
Warna juga terbagi menjadi dua jenis, yaitu cool dan warm colors atau temperatur warna. Temperatur warna memiliki efek psikologis dimana ketika melihat warna yang bersifat warm color, akan memberikan rasa hangat secara psikologis. Meskipun perasaan hangat tersebut tidak dapat dirasakan secara fisik. Begitu pula sebaliknya dengan cool colors (hlm. 270). Temperatur warna cool dan warm colors juga seringkali dikombinasikan untuk memberikan feel tertentu pada gambar.
Masing-masing warna mengandung pesan masing-masing dan otak manusia dapat menangkap makna tersebut secara tidak sadar. Oleh karena itu, desainer seringkali menggunakan warna untuk menyampaikan pesan dan penggunaan warna yang tepat akan sangat berpengaruh terhadap keberhasilan penyampaian pesan oleh karya (hlm. 286).
Gambar 2.19. Penempatan warna dalam Color Wheel
26
2.2. Game Visual Asset
Carman (2018) menyatakan bahwa berikut merupakan hal-hal yang perlu diperhatikan dalam pembuatan asset visual untuk perancangan game.
2.2.1. Isometric Perspective
Dalam perancangan game, peletakan kamera akan akan memberikan perspektif yang berbeda-beda. Isometric perspective adalah sebuah perspektif dalam game menggunakan perspektif bird’s-eye atau kamera yang diletakkan di atas dan menghadap ke bawah, sehingga kita dapat melihat detail pada bagian lantai dari environment.
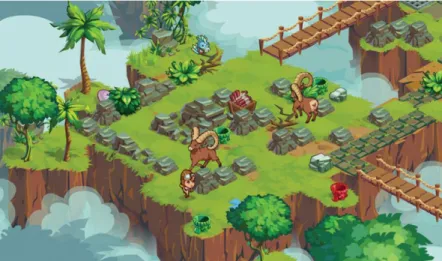
Gambar 2.20. Contoh isometric perspective dalam game
(Sumber: Visual Design Concepts for Mobile Games,Christopher Carman, 2018)
Christopher Carman dalam bukunya, Visual Design Concepts for Mobile Games, Selain isometric perspective, terdapat beberapa jenis perspektif game screen yang juga sering digunakan, yaitu side scrolling (kamera diletakkan di tengah dan menghadap lurus ke karakter) dan top down (kamera diletakkan di bawah menghadap ke atas) (hlm. 2).
27 2.2.2. Vector Tools
Dalam perancangan game, penting untuk mengetahui perbedaan dari dua jenis 2D graphic image, yaitu bitmap dan vector.
2.2.2.1 Bitmaps
Bitmap adalah jenis gambar grafis yang dibuat menggunakan pixel, yang merupakan titik berwarna pada layar monitor. Kebanyakan layar computer menampilkan resolusi 70 hingga 100 pixel per inch. Pada sebuah gambar, jumlah pixel memengaruhi ketajaman dari gambar tersebut dan juga ukuran file dari gambar tersebut. Pada jenis gambar bitmap, ketika sebuah pixel diperbesar atau diperkecil, hal itu akan memengaruhi kualitas dari gambar. Apabila gambar diperbesar terlalu besar, maka gambar akan terlihat blur dan kurang tajam. Oleh karena itu, gambar bitmap merupakan gambar resolution dependent.
Contoh format file bitmap adalah BMP, GIF, JPEG (JPG), PNG, PCX, TIFF, dan PSD (Adobe Photoshop). Sementara format yang paling sering digunakan adalah JPEG dan PNG (hlm. 14).
2.2.2.2 Vector
Vector tidak digunakan sesering bitmap. Akan tetapi, vector memiliki beberapa keunggulan dibanding bitmap dimana ketika sebuah gambar diperbesar atau diperkecil, hal itu tidak akan mengubah kualitas dari gambar tersebut. Vector tidak hanya digunakan dalam pembuatan dan pengembangan game, tetapi juga digunakan dalam berbagai jenis bidang
28 desain lainnya. Sehingga gambar vector bersifat resolution independent. Gambar vector bisa terbentuk karena gambar tersebut terbentuk karena peletakan point. Point dibuat berdasarkan perhitungan matematika kompleks dan menyebabkan sebuah gambar vector tidak akan kehilangan kualitasnya ketika gambar tersebut diperbesar atau diperkecil. Selain itu, tergantung dengan tingkat detail-nya, sebuah gambar vector dapat memiliki ukuran file yang lebih kecil daripada gambar bitmap.
Akan tetapi, penggunaan gambar vector juga memiliki kekurangan. Sebuah gambar vector kurang dapat menghasilkan sebuah gambar photo-realistic atau gambar yang memiliki efek painting dikarenakan dibuat menggunakan gabungan dari point. Gambar vector cenderung lebih simple daripada gambar bitmap dan tidak memiliki banyak gradient (hlm. 16).
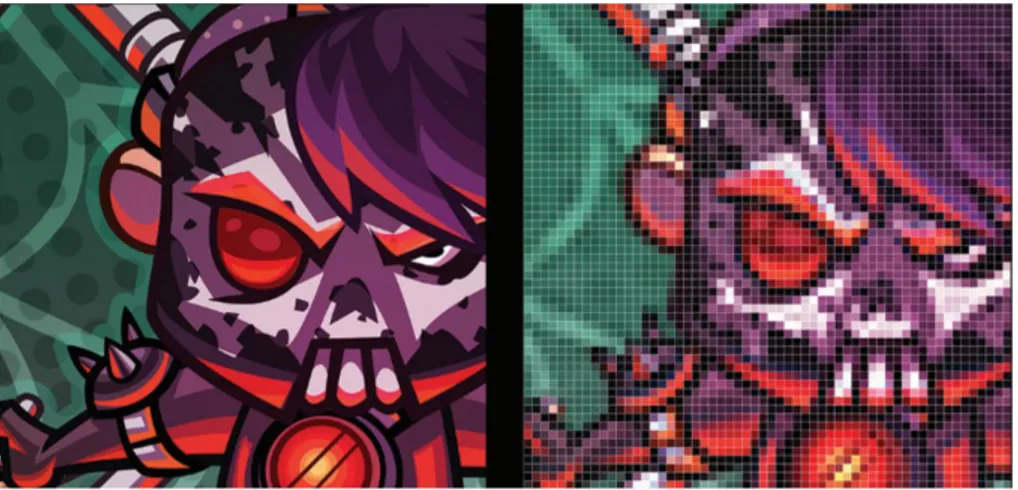
Gambar 2.21. Perbedaan vector image (kiri) dan bitmap image (kanan)
(Sumber: Visual Design Concepts for Mobile Games,Christopher Carman, 2018)
2.2.3. Isometric Game Board
Isometric game board adalah desain environment dari sebuah game yang menggunakan kamera bird-eye atau menggunakan perspektif isometric.
29 2.2.3.1 Reference
Dalam pembuatan semua project desain, mencari referensi yang sesuai dengan project yang sedang dibuat. Dalam pengembangan game, referensi merupakan dokumen game design document. Game design document akan menjadi panduan untuk memperoleh referensi yang cocok dengan game yang sedang dibuat.
Referensi dapat diperoleh melalui buku, majalah, observasi ke museum, atau media internet. Akan tetapi, penting untuk menyeleksi gambar referensi yagn didapatkan untuk melihat keakuratan dari sumber referensi yang didapatkan. Referensi sendiri terjadi menjadi dua kategori, yaitu functional dan inspirational. Referensi functional menyediakan informasi yang akurat mengenai sebuah objek spesifik. Ketika gambar referensi itu direplika, maka seluruh detail yang terdapat pada referensi akan direplika. Sementara referensi inspirational, referensi digunakan sebagai inspirasi untuk sebuah project. Hal yang dijadikan inspirasi bisa bermacam-macam. Seperti color palette, tektur, cara penarikan garis, dan lain-lain (hlm. 27).
2.2.3.2 Vision Board
Setelah mengumpulkan referensi, baik itu functional maupun inspirational, kita bisa membentuk vision board. Vision board merupakan sebuah lembaran yang mengandung semua visual aesthetic yang diperlukan untuk sebuah project. Isi dari sebuah vision board dapat berupa
30 color scheme, shape design, graphic versus volumetric design, dan texture / pattern (hlm. 29).
2.2.3.3 Initial Explorations
Setelah membentuk vision board, langkah selanjutnya adalah membuat initial explorations. Initial explorations adalah sketsa untuk beberapa jenis asset yang sesuai dalam dunia game yang sedang dibuat. Aset bisa berupa karakter maupun environment object, atau property (hlm. 30).
Gambar 2.22. Contoh sketsa initial exploration karya Kim Truong
(Sumber: Visual Design Concepts for Mobile Games,Christopher Carman, 2018)
2.2.4. The Pitch
Sebuah project game diawali dengan pembuatan game design document. Pada dokumen ini, kita memasukkan seluruh inspirasi dan konsep dari game yang sedang dibuat. Penempatan referensi pada game design document berguna untuk mengkomunikasikan ide secara visual dan menjelaskan visual dan aesthetic yang diperlukan.
Pitch merupakan proses mengkomunikasikan konsep dari game yang sedang dibuat. Kemampuan untuk mengkomunikasikan ide dan konsep milik
31 seorang desainer merupakan hal yang sangat penting bagi setiap desainer. Pitch dapat dilakukan menggunakan presentasi (PDF, PowerPoint, dan lain-lain) atau pitch secara langsung kepada klien (hlm. 36).
2.2.4.1 Know Your Audience
Ketika melakukan pitching, yang terpenting adalah untuk mengetahui untuk siapa produk ini ditargetkan. Sebuah game dapat memiliki style visual yang berbeda-beda tergantung target marketnya. Style ilustrasi untuk game untuk anak-anak sudah pasti berbeda dengan style ilustrasi untuk orang dewasa. Game dengan target anak-anak cenderung menggunakan mekanisme game yang simple, warna yang cerah, menarik dan tidak mengandung unsur ofensif. Game yang memiliki style yang terlalu spesifik akan memiliki target audience yang sempit juga (hlm. 37).
2.2.4.2 Know Your Product
Ketika melakukan pitch, juga penting untuk mengetahui nilai dari game yang sedang dibuat. Mengetahui produk game dari luar dan dalam, mulai dari gameplay, target visual dan demografis, dan juga hal-hal unik yang disediakan oleh game tersebut (hlm. 37).
2.2.4.3 Elevator Pitch
Sangat penting untuk memiliki presentasi pitch yang simple dan tidak membingungkan. Dalam elevator pitch, kita menjelaskan project secara cepat dan jelas. Penjelasan menggunakan media visual selalu lebih efektif dalam melakukan pitch. Pada tahap inilah kemampuan visual dari seorang
32 desainer terlibat penting. Bagaimana mengkomunikasikan project game yang sedang dibuat menggunakan visual yang membuat target tertarik dan masuk ke dalam dunia game. Untuk melakukan pitch yang baik, sebuah pitch dapat dijelaskan dalam satu kalimat untuk membiarkan pitch berlangsung cepat dan tidak rumit (hlm. 38).
2.2.4.4 Initial Explorations: Thumbnail
Thumbnail adalah sebuah cara untuk mengkomunikasikan sebuah ide dengan membuatnya dengan ukuran kecil dan tidak menggunakan detail secukupnya. Thumbnail menunjukkan komposisi dari sebuah konsep dengan warna monokromatis, sehingga tidak terdapat distraksi bagi pengamat ketika ingin melihat apa yang terjadi pada thumbnail tersebut (hlm. 39).
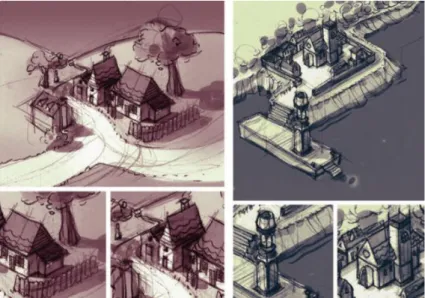
Gambar 2.23. Contoh game board thumbnail karya Ciaee Ching
33 2.2.5. Visual Hierarchy
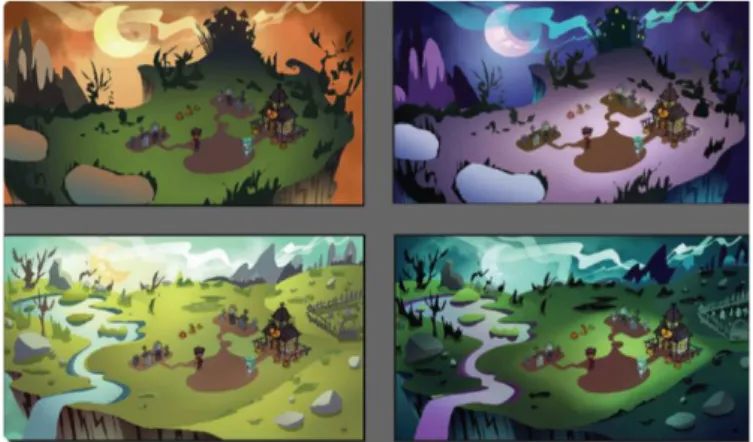
Visual hierarchy merupakan urutan bagaimana mata kita bisa menemukan fokus utama dari sebuah gambar. Hal ini sangat penting agar player dari game yang sudah dibuat dapat menemukan objektif dari game dengan mudah tanpa perlu dijelaskan. Untuk memperoleh visual hierarchy yang sesuai, diperlukan emphasis atau kontras pada objek utama. Visual hierarchy pada sebuah game dapat membedakan foreground, middle-ground dan background dalam sebuah game dan dapat membedakan objek interaktif dan non-interaktif. Untuk membuat visual hierarchy yang baik, diperlukan pengetahuan mengenai color theory berupa hue, saturation dan temperature (hlm. 46).
Color thumbnail merupakan konsep thumbnail yang berwarna. Dengan color thumbnail, kita dapat bereksperimen dengan variasi warna pada sebuah ilustrasi untuk menemukan warna yang mendukung ambient yang ingin dicapai pada sebuah environment. Perbedaan komposisi warna akan menghasilkan suasana yang berbeda pula (hlm. 50).
Gambar 2.24. Contoh color thumbnail karya Kim Truong
34 2.2.6. Character Design
Untuk mendesain desain karakter yang menarik, pertama-tama kita perlu menanyakan beberapa pertanyaan berikut:
a. Apa peran dari karakter tersebut? Karakter prontagonis, antagonis atau karakter sampingan?
b. Bagaimana sifat dari karakter tersebut?
c. Seperti apa karakter tersebut terlibat dalam dunia game dan cerita? d. Karakter tersebut laki-laki atau perempuan? Makhluk atau humanoid? e. Warna yang menggambarkan karakter tersebut?
f. Bentuk keseluruhan dari karakter tersebut?
Seluruh pertanyaan berikut akan sangat memengaruhi bagaimana kita mengeksekusi sebuah desain karakter. Karakter yang memiliki bentuk berbeda akan memberikan impact yang berbeda pada karakter. Begitu juga dengan warna, sifat dan lain sebagainya (hlm. 53).
Gambar 2.25. Bentuk karakter memengaruhi impact yang ditimbulkan oleh karakter
35 2.2.6.1 Shape Design
Bentuk karakter yang berbeda juga akan memberikan impact yang berbeda yang ditimbulkan oleh karakter tersebut. Terdapat tiga jenis bentuk, yaitu lingkaran, persegi dan segi tiga. Ketika bentuk tersebut memiliki sifatnya masing-masing.
Karakter yang menggunaan bentuk lingkaran cenderung terkesan friendly, lucu dan lembut. Karakter lingkaran cocok untuk karakter untuk target audience anak-anak atau untuk karakter sampingan yang bersifat lembut atau mendukung prontagonis. Karakter yang menggunakan bentuk persegi dalam desainnya memberikan kesan stabil dan kuat. Bentuk ini digunakan untuk karakter yang kokoh, heroic, berat, dan dapat dipercaya. Sementara karakter yang menggunakan bentuk segi tiga menggambarkan karakter yang aktif, misterius dan sinister. Bentuk ini seringkali digunakan untuk desain karakter antagonis.
Dalam pengaplikasiannya, kita dapat mengkombinasikan berbagai bentuk dalam sebuah karakter. Penggabungan beberapa bentuk menghasilkan karakter yang kompleks dan memiliki sifat yang menarik (hlm. 55).
2.2.6.2 Silhouette
Silhouette atau siluet merupakan gambar karakter berupa sebuah block berwarna hitam. Sebuah siluet yang sukses merupakan siluet dimana pengamat dapat memperoleh informasi yang sesuai mengenai sebuah karakter tertentu, dan dapat menggambarkan karakternya secara umum
36 kepada pengamat pada pandangan pertama. Siluet dapat didukung dengan pose, proporsi figure dan juga desain bentuk dari sebuah karakter (hlm. 58).
2.2.6.3 Graphic versus Volumetric
Sebuah karakter yang memiliki graphic style, desain bentuk dari karakter sangatlah penting karena bentuk dari karakter terlihat jelas. Pada jenis karakter yang menggunakan graphic style, desainer tidak menunjukkan volume dari karakter, sehingga karakter terlihat datar atau flat. Graphic style seringkali menggunakan jenis gambar vector. Penekanan pada bentuk dan sifat simple dari karakter graphic style cocok untuk penggunaan pada layar yang kecil, agar pengamat tidak merasa terdistraksi dengan detail karakter yang terlalu banyak. Sementara pada karakter volumetric style, karakter dirender sehingga menyerupai objek 3D atau menggunakan model 3D. Apabila karakter volumetric dibuat menggunakan cara 2D, maka karakter itu dibuat menggunakan gambar berjenis bitmap. Karakter volumetric cocok untuk karakter untuk game yang menggunakan layar besar. Karena pada layar besar user dapat melihat detail karakter dengan jelas dan menjadi tambahan unsur estetika pada karakter (58).
2.2.6.4 Contrasting Characters
Ketika mendesain lebih dari satu karakter, karakter yang berasal dari dunia yang sama biasanya menggunakan style visual yang sama. Cara untuk memastikan bahwa beberapa karakter cocok satu sama lain adalah dengan meletakkan mereka bersebelahan satu sama lain. Meletakkan beberapa
37 karakter bersebelahan satu sama lain akan menjadi kesempatan yang baik untuk membandingkan kontras antar kedua karakter berdasarkan skala, penarikan garis dan juga warna karakter. Idealnya, karakter memiliki kontras satu sama lain. Akan tetapi, konsistensi pada style visual juga sangat penting untuk dipertahankan apabila karakter tersebut berasal dari dunia game yang sama (hlm. 59).
2.2.6.5 Using Color
Warna dapat melambangkan sifat dari seorang karakter. Sebagai contoh, yang memiliki warna keseluruhan merah biasanya merupakan karakter yang pemberani, atau terkadang terkesan berbahaya. Warna merah biasanya lebih menonjol ketika disampingkan dengan warna lain. Begitu pula dengan warna biru yang melambangkan stabilitas dan perasaan ”dingin”, dan warna hijau yang melambangkan harmoni, keamanan dan pertumbuhan (hlm. 60).
2.2.6.6 Line Quality
Cara penarikan garis pada suatu karakter dapat memengaruhi bagaimana pengamat melihat karakter tersebut. Menggunakan garis yang cenderung lurus dan cursive menghasilkan karakter yang halus, playful dan terkesan friendly. Sementara menggunakan garis yang kasar atau menggunakan penarikan garis angular dapat memberikan kesan kasar dan agresif pada karakter (hlm. 68).
38 2.2.6.7 Stereotypes
Stereotypes atau stereotipe dari sebuah karakter memberikan gambaran detail karakter. Stereotipe menggunakan kata kunci dalam mendesain karakter. Sebagai contoh, karakter cowboy digambarkan dengan ten-galloon hat, western boots, dan pistol. Menggunakan detail-detail yang menggambarkan karakter cowboy ini akan langsung memberikan impresi kepada pengamat bahwa karakter tersebut adalah seorang cowboy. Dengan penggunaan detail yang sesuai dengan karakter, siluet karakter akan mudah dikenali dan ditebak oleh pengamat (hlm. 69).
2.2.6.8 Putting the Concepts Together
Pada tahap ini, seluruh unsur-unsur yang sudah dijelaskan sebelumnya digabungkan menjadi satu karakter, dengan memperhatikan sifat yang ditimbulkan oleh karakter tersebut menjadi sebuah concept art. Concept art harus dibuat simple, tetapi tetap menyampaikan seluruh informasi yang perlu diketahui pengamat selengkap mungkin (hlm. 62).
2.2.6.9 Character Model Sheets
Pada tahap ini, desainer membuat sebuah sheet yang mengandung beberapa ilustrasi dari karakter yang sudah didesain. Character model sheets dapat menunjukkan karakter berdasarkan tampak depan, samping dan juga belakang. Selain itu, apabila dibutuhkan, desainer juga dapat menempatkan beberapa ilustrasi karakter dalam pose atau action berbeda yang sekiranya menggambarkan sifat dari karakter tersebut (hlm. 74).
39 2.2.7. Multistate Assets
Multistate assets atau props merupakan aset yang bukan merupakan karakter atau background. Sebuah props harus menyediakan informasi mengenai dunia game tersebut. Hal ini meliputi sejarah, lokasi, dan budaya yang diaplikasikan dalam dunia game. Props sendiri memiliki beberapa kategori, yaitu small props (property kecil seperti senjata, dekorasi, atau peralatan), complex props (property yang memerlukan animasi atau bersifat kompleks, seperti mesin dan kendaraan), dan large props (bisa berupa bangunan atau struktur berukuran besar) (hlm. 79).
Berdasarkan ukurannya, props dibagi menjadi beberapa tipe, yaitu big buildable, harvestable, dan destructible.
2.2.7.1 Harvestable
Properti harvestable termasuk dalam kategori small props. Properti yang bertipe harvestable mengandung makna positif, karena biasanya property ini menyediakan resource seperti uang atau energi kepada player. Properti harvestable biasanya memberikan kesan “bare” dan “mature” (hlm. 81).
2.2.7.2 Destructible
Sebaliknya, property destructible memberikan makna yang negative kepada player, dimana property ini bisa direpresentasikan sebagai penghalang yang menghalangi progress dari player, dan harus dihancurkan apabila ingin melanjutkan ke level selanjutnya (hlm. 81).
40 2.2.7.3 Big Buildable
Properti big buildable merupakan objek yang dibangun oleh karakter dalam game. Properti ini berperan sebagai representasi visual dari progress yang didapatkan oleh player dalam game. Dalam pembuatan property big buildable, desainer perlu mengilustrasikan setiap tahap dari property ini pada setiap objek yang ditambahkan oleh player. Hal ini agar player dapat melihat sendiri dan mendapatkan gambaran dari progress-nya dalam game (hlm. 94).
Dalam mendesain property dalam game, desainer harus bisa mempertahankan konsistensi setiap tipe aset. Properti, karakter dan background harus memiliki style yang serupa agar terlihat menyatu satu sama lain. Hal ini dapat diperoleh dengan menggunakan color palette, garis, lightning, dan material yang serupa pada setiap asset.
Akan tetapi, asset yang terlalu serupa satu sama lain akan membuat game terasa membosankan. Untuk mengatasinya, diperlukan variasi dari seluruh asset dalam game. Variasi dapat dibentuk melalui ukuran, bentuk, partikel dan warna. Penting untuk mempertahankan konsistensi pada setiap asset agar tercipta unity, tetapi penting juga untuk memberikan variasi pada asset untuk membuat visual terlihat lebih menarik.
41 Gambar 2.26. Contoh variasi asset
(Sumber: Visual Design Concepts for Mobile Games,Christopher Carman, 2018)
Properti juga harus berperan sebagai visual cue untuk memberitahukan kepada player mengenai dunia game yang sedang dimainkan. Properti dalam game harus sesuai dengan teknologi, material dan juga kebudayaan yang terdapat dalam game untuk memberikan player gambaran mengenai dunia dalam game tersebut (hlm. 83).
2.2.8. Global Light Source
Untuk menghasilkan visual yang realistis, perlu digunakan lightning yang konsisten. Hal ini dapat diperoleh dengan menentukan peletakan sumber cahaya dan menetapkannya dari awal hingga akhir. Sehingga seluruh aset dibuat berdasarkan sumber cahaya tersebut. Peletakan sumber cahaya dapat menggambarkan latar waktu pada saat game berjalan. Apakah latar waktu pagi, siang, sore atau malam hari. Warna dan intensitas cahaya juga dapat memberikan gambaran mengenai latar suasana pada game. Cahaya juga berkaitan dengan
42 bayangan. Bayangan dapat menentukan kedalaman dan juga peletakan dari suatu objek (melayang atau berada di atas tanah). Bayangan yang semakin gelap menunjukkan bahwa bagian tersebut tidak terkena cahaya atau merupakan area yang dalam, sementara bayangan yang cenderung terang menunjukkan bahwa bagian tersebut terkena cahaya sebagian, tergantung dari seberapa gelap atau terang bayangan tersebut. Jenis cahaya sendiri terbagi menjadi dua, yaitu hard light dan soft light (hlm. 84).
2.2.8.1 Hard Light
Hard Light dikarakteristikan sebagai pencahayaan yang kuat, terang, dan berisfat directional. Objek yang terkena sumber cahaya yang bersifat hard light akan menghasilkan bayangan yang tajam dan sesuai dengan arah dari sumber cahaya. Hard light merupakan pencahayaan yang sangat dramatis dan bisa menghasilkan kontras pada visual hierarchy (hlm. 91).
2.2.8.2 Soft Light
Soft light biasanya lebih menyebar ketika terkena objek. Arah sumber cahaya bisa berasal dari berbagai arah. Soft light tidak bersifat kuat dan terang seperti hard light, sehingga menghasilkan bayangan yang memiliki ujung yang lebih halus (hlm. 92).
2.2.8.3 Combining Light Qualities
Dalam pengaplikasiannya, kedua jenis pencahayaan dapat digabungkan. Hard light berperan sebagai pencahayaan utama pada gambar sementara soft ligtht berperan untuk “mendorong” background agar tidak terlalu
43 menonjol, sehingga menghasilkan kontras antara background dengan props dan karakter (hlm. 92).
Gambar 2.27. Contoh penggunaan kombinasi kedua jenis pencahayaan
(Sumber: Visual Design Concepts for Mobile Games,Christopher Carman, 2018)
2.2.8.4. Gut Check
Untuk melakukan pengecekan apabila seluruh asset dapat terkombinasi dengan baik, desainer dapat melakukan gut check dengan menggabungkan seluruh asset yang sudah dibuat. Asset yang dikombinasikan dapat berupa satu background game board, dua karakter (avatar dan NPC), property big buildable, dan beberapa small props. Hal ini untuk memastikan bahwa seluruh asset sudah konsisten dan cocok satu sama lain dan menemukan bagian yang masih kurang konsisten atau tidak cocok dengan objek lainnya, sehingga dapat dilakukan revisi (hlm. 93).
44 2.2.9. User Interface and User Experience
User experience (UX) merupakan desain yang memengaruhi respon emosional dari user pada human-computer interaction. User experience berkaitan dengan kemudahan dan efisiensi dalam penggunaan sebuah produk. User experience design merupakan komponen yang sangat penting terutama dalam desain game. User experience berkaitan dengan pembuatan wireframe, yang menekankan alur pada sebuah gameplay atau sebuah fitur. Sementara user interface merupakan bagaimana mengkomunikasikan user experience design yang sudah dibuat secara visual sehingga mudah dimengerti kepada user. Asset user interface harus dibuat intuitif dan menarik, tetapi juga tidak overwhelming pada layar dan menutupi detail-detail asset game.
Beberapa elemen desain UI yang umum digunakan adalah player HUD (health bar, energy meter, experience, currency), buttons (start game, call to action), additional (settings, menus, pop-ups), dan text callouts.
Singkatnya, user interface design yang baik merupakan user interface yang intuitif dan mudah dimengerti, menyediakan kemudahan dalam navigasi informasi, menyediakan desain visual yang memperkuat style dan aesthetic pada project. Sebuah user interface tidak boleh terlalu rumit atau memiliki flow yang kurang jelas, memiliki desain yang bersifat generic, dan juga menggunakan asset yang kurang optimized (menyebabkan lag) (hlm. 138).
45
2.3. Jenis-Jenis Game
Novak (2012) mengatakan bahwa game memiliki jenis-jenis tertentu. Jenis-jenis game dapat dibedakan berdasarkan platform, time interval, player mode, goals, dan juga genre. Berikut merupakan pembahasan dari jenis-jenis game yang dibedakan berdasarkan unsur-unsur berikut:
2.3.1. Platform
Platform merupakan sistem dari sebuah game. Setiap platform game memiliki karakteristik yang berbeda-beda. Game dikembangkan untuk setiap platform berbeda dalam beberapa hal penting. Akan tetapi, ada beberapa game yang bisa dimainkan dengan platform yang berbeda-beda. Yang disebut sebagai cross-platform (hlm. 38).
2.3.1.1. Arcade
Game arcade merupakan game yang dapat ditemukan di tempat-tempat publik. Sebagai contoh merupakan video arcades, bowling alleys, amusement park, dan two-person cocktail table. Kebanyakan game arcade dimainkan dalam keadaan berdiri dan dikontrol dengan menggunakan tombol, joystick atau lainnya. Akan tetapi, ada juga beberapa game arcade yang dimainkan menggunakan tipe controller yang berbeda. Seperti steering wheels (game simulasi menyetir), pistol atau senapan (shooting games), dan foot pads (dancing games). Game-game seperti ini biasanya dapat dioperasikan dengan menggunakan token atau token yang dapat dibeli di tempat dimana game diletakkan (hlm. 38).
46 Gambar 2.28. Game Arcade
(Sumber: Game Development Essentials: Third Edition,Jeannie Novak, 2012)
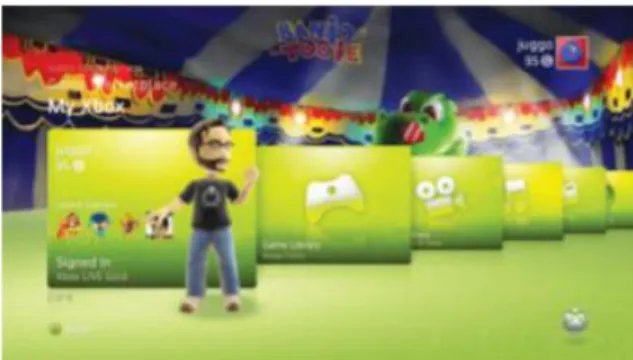
2.3.1.2. Console
Game console biasanya dimainkan di rumah, dan dihubungkan dengan sebuah set televisi. Beberapa contoh game console adalah Microsoft Xbox 360, Sony’s Playstation, dan Nintendo’s Wii. Game-game console menggunakan hardware khusus untuk bisa memainkan game-nya. Hal ini berarti hardware setiap player tidak berbeda, sehingga semua game pasti dapat dimainkan oleh semua hardware console yang sama. Game console juga dapat disambungkan dengan internet, sehingga dapat dimainkan secara online atau multiplayer dengan player lain yang juga memainkan game dengan console yang serupa. Sehingga console juga dapat digunakan untuk keperluan lain selain bermain game, seperti men-download lagu, film atau TV show. Akan tetapi, target untuk game console cenderung
47 sempit karena untuk memainkannya memerlukan budget lebih untuk membeli console untuk memainkan game (hlm. 40).
2.3.1.3. Computer
Computer atau PC merupakan platform yang cukup umum digunakan untuk game. Oleh karena itu, terdapat sangat banyak variasi pengaturan hardware pada setiap player sehingga sulit untuk memprediksi kecepatan, ruang, dan memory rata-rata pada setiap player. Ketika mengembangkan game, developer harus mempertimbangkan hal-hal teknis seperti spesifikasi game. Perlu ditetapan spesifikasi minimum dan spesifikasi yang dianjurkan sehingga player dapat mengestimasi kemampuan PC mereka untuk memainkan game. Apabila spesifikasi sebuah game terlalu tinggi untuk sebuah PC, maka akan menyebabkan game tersebut tidak bisa berjalan dengan PC tersebut. Akan tetapi, apabila spesifikasi game dibuat terlalu rendah akan membuat game tersebut menjadi kurang menarik (hlm. 42).
2.3.1.4. Online
Online game dapat dimainkan menggunakan platform computer dan console. Game online memerlukan internet untuk dapat dimainkan, dan informasi game disimpan di dalam server game. Online game dapat dimainkan oleh beberapa player dalam waktu yang bersamaan. Kecepatan dari sebuah online game berkaitan dengan kecepatan internet dari player dan juga jarak player dari server game. Online game biasanya memiliki waktu tertentu untuk melakukan maintenance game, dimana pada waktu
48 tersebut player tidak dapat memainkan game tersebut, dan developer dapat memasukkan update dalam game yang ingin ditambahkan. Sebuah online game dapat terus berkembang tergantung pada ketertarikan player pada game tersebut. Oleh karena itu, developer online game selalu mencoba menambahkan update baru pada online game-nya (hlm. 43).
Gambar 2.29. Contoh Online game
(Sumber: Game Development Essentials: Third Edition,Jeannie Novak, 2012)
2.3.1.5. Handheld
Handheld game merupakan game yang dimainkan pada perangkat kecil. Device untuk handheld game dapat dipegang dan dibawa oleh player kemanapun ia mau. Contoh dari handheld game adalah Nintendo 3DS dan Sony’s Playstation Vita. Game handheld mirip dengan game console, dimana untuk bisa memainkan game yang menggunakan perangkat handheld hanya bisa dimainkan apabila player tersebut memiliki device yang bersangkutan (hlm. 45).
49 Gambar 2.30. Device Handheld game
(Sumber: Game Development Essentials: Third Edition,Jeannie Novak, 2012)
2.3.1.6. Mobile
Mobile game cenderung serupa dengan handheld game. Akan tetapi, ketika device untuk handheld game dibuat khusus untuk bermain game, mobile game menggunakan perangkat yang sudah digunakan oleh playernya sehari-hari. Pada awalnya, game-game mobile merupakan game yang tidak memerlukan banyak waktu untuk dimainkan seperti Tetris dan Snake. Nokia merupakan perusahaan pertama yang mengaplikasikan mobile game.
Sejak tahun 2007, industri mobile semakin berkembang. Sifat “always on / always connected” dapat membantu memperluas pasar player dan memberi ruang baru untuk pengalaman bermain player. Sejak itu, perangkat smartphone terus meningkat dan menjadi lebih canggih. Game-game yang tersedia dalam perangkat mobile pun semakin beragam dan kompleks. Selain smartphone, tablet juga termasuk dalam jenis mobile
50 game. Tablet merupakan smartphone yang berukuran besar dan merupakan hybrid dari smartphone dan netbook (hlm. 46).
Gambar 2.31. Mobile game
(Sumber:
https://www.androidcentral.com/fancade-game-lets-you-make-your-own-games-android-game-week)
2.3.1.7. Tabletop
Tabletop game atau lebih umum disebut sebagai board game adalah jenis game yang menggunakan platform tradisional. Komponen umum dari tabletop game adalah kartu, board, dadu, block dan pion (hlm. 47).
Gambar 2.32. Tabletop game
51 2.3.2. Time Interval
Time interval adalah elemen yang bergantung pada waktu dan memengaruhi flow dari game. Jenis-jenis game berdasarkan time interval terbagi menjadi tiga, yaitu turn-based, real time, dan time-limited.
2.3.2.1. Turn-Based
Pada game-game tradisional seperti card game dan board game, setiap player meiliki gilirannya masing-masing untuk menggerakkan pion mereka atau memainkan kartu. Biasanya, waktu yang dibutuhkan untuk setiap giliran bersifat tidak terbatas. Pada jenis game ini, player memiliki waktu yang tidak terbatas untuk mereka merencanakan dan menetapkan strategi mereka (hlm. 48).
Gambar 2.33. Uno merupakan salah satu contoh turn-based game
(Sumber: https://cardgameinfo.com/how-to-play-uno-with-regular-cards/)
2.3.2.2. Real Time
Pada game real time, player tidak bermain sesuai giliran. Untuk dapat memenangkan game yang bersifat real time, player harus memiliki reflek yang cepat. Game-game real time memiliki kendala pada kecepatan
52 internet player, server, dan koneksi. Akan tetapi, game-game seperti ini sangat populer secara online, terutama karena kemampuan player untuk berkomunikasi dengan player lain dan mengkomunikasikan strategi mereka (hlm. 48).
Gambar 2.34. MOBA merupakan contoh game real time
(Sumber: https://onmyoji-arena.id.uptodown.com/android)
2.3.2.3. Time-Limited
Game time-limited adalah game yang pengembangan dari game turn-based dan real time. Game time-limited memberikan batasan waktu bagi player, dan dapat bersifat turn-based atau real time. Menetapkan interval pada game merupakan langkah awal untuk menetapkan bagaimana game tersebut akan dimainkan (hlm. 49).
2.3.3. Player Mode
Player mode adalah jumlah player yang dapat memainkan game tersebut. Pemilihan player mode dapat menentukan bagaimana game tersebut dimainkan. Seperti platform dan juga time interval yang sesuai untuk game tersebut.
53 2.3.3.1. Single-Player
Game single-player merupakan game yang hanya bisa dimainkan oleh satu orang. Jika ada karakter lain dalam dunia game tersebut, karakter tersebut merupakan artificial intelligence (AI) atau non-player characters (NPC) (hlm. 51).
2.3.3.2. Two-Player
Two-player atau head-to-head game adalah game yang dikembangkan dari game single-player. Pengalaman bermain game two-player mirip dengan game single-player, tetapi game dimainkan dengan melawan player lain, bukan artificial intelligence. Gagasan dari game two-player serupa dengan kompetisi high score pada beberapa game, tetapi dalam hal ini, lawan dari player berada di layar melawan player (hlm. 50).
Gambar 2.35. Streets of Rage 2 merupakan contoh game two-player
(Sumber: Game Development Essentials: Third Edition,Jeannie Novak, 2012)
2.3.3.3. Local Multiplayer
Pada jenis game local multiplayer, seluruh player berada pada ruangan yang sama dan memainkan game bersama pada platform yang sama, dan menggunakan layar yang sama. Untuk bisa memainkan game local
54 multiplayer, dua input device (controller) harus disambungkan ke platform game. Karena player menggunakan layar yang sama, seluruh player dapat melihat apa yang bisa dilihat oleh player lainnya. Sehingga setiap player tidak bisa menyembunyikan apapun dari player lain. Hal ini menyebabkan game seperti ini kurang cocok untuk game-game yang memerlukan langkah-langkah dan keputusan rahasia dari player lain (hlm. 51).
2.3.3.4. LAN-Based Multiplayer
LAN-based multiplayer game memperkenankan player untuk bermain bersama player lain yang berada pada local area network (LAN) yang sama dengan player lain, tanpa menggunakan device atau controller yang diinput pada device yang sama. Player dapat bermain bersama-sama secara individu selama seluruh player terkoneksi dengan jaringan internet yang sama. Game LAN-based multiplayer cocok untuk dimainkan dengan player dalam kelompok besar (hlm. 52).
2.3.3.5. Online Multiplayer
Online multiplayer game mirip dengan LAN-based game, dimana keduanya memerlukan jaringan internet untuk dapat dimainkan. Hanya saja, pada game online multiplayer, player bisa bermain bersama dimanapun mereka berada. Single-player dan two-player game juga dapat dimainkan secara online. Sebuah game online multiplayer menjadi massive multiplayer ketika game tersebut bertahan selama 24 jam setiap harinya. Game-game seperti ini memiliki jumlah player yang sangat besar,
55 sehingga memengaruhi bagaimana game tersebut dikembangkan dan dipelihara (hlm. 53).
Gambar 2.36. Rift merupakan contoh game online multiplayer
(Sumber: Game Development Essentials: Third Edition,Jeannie Novak, 2012)
2.3.4. Goals
Tujuan dari sebuah game dapat memengaruhi pengalaman yang didapatkan oleh player ketika memainkan game tersebut.
2.3.4.1. Entertainment
Umumnya, game dibuat untuk menghibur playernya. Baik untuk melepaskan diri dari stress atau kebosanan. Media game merupakan media interaktif, yang memperkenankan playernya untuk memanipulasi, memodifikasi, dan mengambil bagian dalam menciptakan pengalaman yang menghibur bagi playernya (hlm. 58).
2.3.4.2. Social
Salah satu faktor yang memotivasi playernya untuk bermain game adalah interaksi sosial dengan player lain. Beberapa game online multiplayer dikembangkan dengan tujuan ini. Pada game sosial, hiburan dalam
56 permainan menjadi tujuan kedua setelah membangun sebuah komunitas game. Game-game seperti ini biasanya memiliki genre role-playing dimana setiap player dapat berperan sebagai karakter mereka masing-masing dan berinteraksi dengan karakter milih player lain. Player lebih sering berkomunikasi dengan player lain mengenai hal-hal di luar game.
2.3.4.3. Educational
Game educational merupakan game yang dibuat untuk mengajarkan sesuatu sambil menghibur playernya. Beberapa contoh game edukasi adalah Oregon Trail, Reader Rabbit, dan Math Blaster. Pada game-game ini, pengetahuan mengenai topik tertentu diajarkan atau dapat diakses di dalam game tersebut. Di beberapa game edutainment, topik edukasi diajarkan secara terbuka. Player dapat memperoleh pengetahuan dan juga mengaplikasikan pengetahuannya dalam game dengan cara yang menghibur (hlm. 60).
Gambar 2.37. Oregon Trail merupakan contoh game edukasi
57 2.3.4.4. Recruitment & Training
Beberapa game juga digunakan dalam kegiatan militer, pemerintahan, medis, dan juga untuk training perusahaan. Game simulasi sangat cocok untuk game yang memiliki tujuan seperti ini. Beberapa game simulasi tersebut mereplika proses, lingkungan dan juga objek yang ada pada kehidupan nyata, dan digunakan untuk melatih tenaga kerja (hlm. 65).
Gambar 2.38. HumanSim merupakan contoh game recruitment & training
(Sumber: Game Development Essentials: Third Edition,Jeannie Novak, 2012)
2.3.4.5. Health & Fitness
Game health & fitness dibuat dengan tujuan untuk membantu kesehatan playernya, baik secara fisik maupun mental. Game-game seperti ini juga dibuat untuk terapi psikologis, rehabilitasi fisik dan juga exergames (fitness game). Beberapa contoh exergames adalah EA Sports Active dan Wii Fit, atau Dance Dance Revolution dan Dance Central yang bertemakan musik dan dibuat dengan tujuan menggerakkan tubuh playernya, sehingga juga meningkatkan kesehatan dan fitness dari playernya (hlm. 65).
58 2.3.4.6. Conciousness & Change
Game seperti ini dibuat untuk meningkatkan kesadaran sosial dan juga perubahan sosial. Game seperti ini biasanya dibuat oleh beberapa lembaga non-profit, politik dan/atau lembaga religius yang ingin meningkatkan kesadaran masyarakat mengenai keyakinan, sikap, nilai, penyebab dan gaya hidup mereka (hlm. 66).
Gambar 2.39. September 12: A Toy World merupakan contoh game conciousness & change
(Sumber: Game Development Essentials: Third Edition,Jeannie Novak, 2012)
2.3.4.7. Aesthetics & Creativity
Beberapa game dibuat dengan tujuan untuk memperoleh ekspresi kreatif atau untuk mengekspresikan atau berbagi ide artistik player. Game dapat membantu player untuk menyalurkan ide-ide kreatif mereka dengan menciptakan sesuatu dalam game, atau sebagai karya seni yang mengekspresikan estetika dalam game (hlm. 66).
2.3.4.8. Marketing & Advertising
Beberapa game simpel yang dibuat menggunakan Flash atau Java digunakan untuk menunjang pemasaran sebuah perusahaan atau sebagai
59 alat memperluas brand suatu perusahaan. Advergames digunakan sebagai alternative dari beberapa promosi berbasis website. Game menjadi media untuk mengkomunikasikan secara lebih interaktif sehingga player merasa tertarik menggunakan jasa dan produk yang disediakan oleh perusahaan yang dipromosikan (hlm. 66).
Gambar 2.40. Pepsi Music Challenge merupakan contoh game marketing & advertising
(Sumber: Game Development Essentials: Third Edition,Jeannie Novak, 2012)
2.3.5. Genre
Genre dari sebuah game merupakan kombinasi dari materi, pengaturan, presentasi, perspektif player, dan strategi dalam memainkan game. Ketika menentukan target market dari game, perlu dipertimbangkan game dengan genre seperti apa yang mereka mainkan. Beberapa genre lebih cocok untuk dimainkan pada platform, time interval, player mode dan juga tujuan tertentu (hlm. 68).
2.3.5.1. Action
Genre game action sudah ada sejak masa game arcade. Hampir seluruh game arcde merupakan game ber-genre action. Tujuan dari sebuah game action adalah untuk mengalahkan musuh, dengan menghindari serangan-serangan dari musuh. Game seperti ini cenderung lebih simpel karena
60 hanya terfokus pada waktu bereaksi. Hal ini dikarenakan otak manusia rata-rata tidak bisa memproses terlalu banyak informasi dalam keadaan yang sangat cepat. Koordinasi antara mata dan tangan lebih diunggulkan pada game dengan genre action, dan disebut juga dengan “twitch” games (sebuah istilah untuk pergerakan tangan yang cepat menggunakan joystick atau menekan button berkali-kali).
Game dengan genre action sendiri terdiri dari beberapa sub-genre, yaitu platformer, shooter, racing, dan fighting.
a. Platformer
Platformer merupakan sub-genre action yang memfokuskan player untuk bergerak cepat dalam environment permainan. Dengan melompat dan juga menghindari hambatan-hambatan yang ada, dan terkadang mengumpulkan objek selama bermain, baik sebagai power-up atau sebagai objektif dari game (hlm. 70).
Gambar 2.41. Super Mario Bros Deluxe merupakan contoh game action platformer
(Sumber: https://www.smythstoys.com/ie/en-ie/video-games-and-tablets/nintendo-switch/nintendo-switch-games/super-mario-bros-u-deluxe-nintendo-switch/p/169737)
61 b. Shooter
Pada sub-genre shooter, player berfokus pada kombat antara player dengan karakter lainnya dalam dunia game. Game seperti ini biasanya dilakukan dengan menembak menggunakan senapan atau pistol dan senjata lainnya pada kedua tangan karakter. Game shooter sendiri terdiri dari dua jenis, yaitu first-person shooter dan third-person shooter. Pada tipe first-person shooter player tidak dapat melihat karakter yang sedang ia mainkan, sementara pada tipe third-person shooter, player dapat melihat karakter yang sedang ia mainkan. Pada tipe third-person shooter, sangat penting untuk membedakan karakter yang sedang digunakan dengan karakter lain, agar tidak membingungkan player (hlm. 70).
Gambar 2.42. Call of Duty merupakan contoh game action shooter
(Sumber: Game Development Essentials: Third Edition,Jeannie Novak, 2012)
c. Racing
Game dalam sub-genre racing juga menggunakan first-person dan third-person perspective, tetapi dalam game ini, player menggunakan kendaraan, dan berbalap dengan player lain pada
62 bermacam-macam terrain. Tujuan dari game ini adalah untuk membuat kendaraan tersebut bergerak secepat mungkin tanpa menabrak atau terjatuh (hlm. 71).
d. Fighting
Kebanyakan fighting game merupakan two-person game dimana setiap player mengontrol karakter dalam layar untuk menyerang lawan sambil melindungi diri dari serangan lawan. Game seperti ini seringkali ditampilkan menggunakan side-view. Game seperti ini seringkali menyediakan kombinasi serangan yang dapat membantu player mendapatkan damage yang lebih besar (hlm. 71).
2.3.5.2. Adventure
Game dengan genre adventure biasanya memiliki cerita yang dalam dimana player meng-explore dunia game dan menyelesaikan objektif-objektif dalam game. Dan biasanya game seperti ini dibagi menjadi beberapa episode. Karakteristik dari game adventure adalah eksplorasi, collecting, puzzle-solving, navitating, dan decoding messages. Tidak seperti game action, game-game adventure biasanya bersifat turn-based dan memberikan player waktu untuk memikirkan keputusan yang akan diambil olehnya (hlm. 72).
2.3.5.3. Action-Adventure
Action-adventure merupakan genre hybrid antara genre action dan adenture. Dengan unsur action yang membiarkan player mengandalkan