SKRIPSI
Disusun oleh :
RIZAL AGUSTYAWAN WARDANA
NPM. 0834010109
J URUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL
"
VETERAN
"
SKRIPSI
Diajukan Untuk Memenuhi Sebagai Persyaratan Dalam Memperoleh Gelar Sarjana Komputer
Jurusan Teknik Informatika
Disusun oleh :
RIZAL AGUSTYAWAN WARDANA
NPM. 0834010109
J URUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
APLIKASI MEDIA PEMBELAJ ARAN ONLINE BAHASA
PEMROGRAMAN VISUAL C++
Disusun Oleh :
RIZAL AGUSTYAWAN WARDANA NPM. 0834010109
Telah disetujui untuk mengikuti Ujian Negar a Lisan Gelombang I Tahun Akademik 2012/2013
Pembimbing Utama
M. Irwan Afandi, ST, MSC NPT/NIP. 3 7607 07 0220 1
Pembimbing Pendamping
Ir. Mu’tasim Billah, MS NPT/NIP. 19600504 198703 1 001
Mengetahui,
Ketua J urusan Teknik Infor matika Fakultas Teknologi Industri UPN ”Veteran” J awa Timur
APLIKASI MEDIA PEMBELAJ ARAN ONLINE BAHASA
PEMROGRAMAN VISUAL C++
Disusun Oleh :
RIZAL AGUSTYAWAN WARDANA NPM. 0834010109
Telah dipertahankan di hadapan dan diterima oleh Tim Penguji Skr ipsi J ur usan Teknik Infor matika Fakultas Teknologi Industri
Univer sitas Pembangunan Nasional ”Veteran” J awa Timur Pada Tanggal 25 Oktober 2012
Pembimbing : Tim Penguji :
Univer sitas Pembangunan Nasional ”Veteran” J awa Timur
FAKULTAS TEKNOLOGI INDUSTRI
PANITIA UJ IAN SKRIPSI / KOMPREHENSIF
KETERANGAN REVISI Mahasiswa di bawah ini :
Nama : Rizal Agustyawan Wardana NPM : 0834010109
Jurusan : Teknik Informatika
Telah mengerjakan revisi/ tidak ada revisi*) pra rencana (design)/ skripsi ujian lisan gelombang I, TA 2012/2013 dengan judul:
”
APLIKASI MEDIA PEMBELAJ ARAN ONLINE BAHASA
PEMROGRAMAN VISUAL C++ ”
Surabaya, 12 November 2012 Dosen Penguji yang memerintahkan revisi:
1) Intan Yuniar Purbasari, S.Kom. M.Sc NPT. 3 8006 04 0198 1
2) Dr. Ir Ni Ketut Sari, MT NPT. 19650731 199203 2 001 3) Ir. Mu’tasim Billah, MS
Ucapan terima kasih ini saya persembahkan sebagai perwujudan rasa syukur atas terselesaikannya Laporan Skripsi. Ucapan terima kasih ini saya tujukan kepada : 1. Allah SWT., karena berkat Rahmat dan berkahNya kami dapat menyusun dan
menyelesaikan Laporan Skripsi ini hingga selesai.
2. Bapak Prof. Dr. Ir. Teguh Soedarto, MP selaku Rektor Universitas Pembangunan Nasional “Veteran” Jawa Timur.
3. Bapak Ir. Sutiyono, MT selaku Dekan Fakultas Teknologi Industri UPN “Veteran” Jawa Timur.
4. Ibu Dr. Ir. Ni Ketut Sari, MT. selaku Ketua Jurusan Teknik Informatika UPN “Veteran” Jawa Timur yang telah dengan sabar membimbing dengan segala kerendahan hati dan selalu memberikan kemudahan dan kesempatan bagi saya untuk berkreasi. memberikan petunjuk, masukan, bimbingan, dorongan serta kritik yang bermanfaat sejak awal hingga terselesainya Skripsi ini.
tugas akhir ini. Serta bersedia meluangkan waktu untuk membimbing dan membantu.
8. Keluarga tercinta, terutama kedua orang tuaku, terima kasih atas semua doa, dukungan serta harapan-harapanya pada saat penulis menyelesaikan Skripsi dan laporan ini. Saya minta doa restunya, sehingga saya bisa membuat sesuatu yang lebih baik dari laporan ini.
9. Masku, Mas Andit yang bekerja untuk menambah penghasilan, terima kasih mas.
10.Adikku, Dek Reza yang akan mengikuti UNAS SMA dan semoga lulus. 11.Terima kasih buat teman seperjuangan sekaligus partner yang baik dan setia,
setia jika ada “Makanan”, Dwi M. Zahid “Moja”, Dwi Putra Arief W, dan Moh. Ilfan A. “Mbah” yang telah berjuang bersama sampai akhir.
12.Desy Nur Permatasari, terima kasih telah memberikanku banyak motivasi dan dukungan.
13.Pengurus BEM FTI UPN “Veteran” Jawa Timur Periode 2010-2012, terima kasih telah memberikan wawasan baru, dunia baru dan sahabat baru.
14.Para penghuni Café “Buktun” terima kasih atas kerja samanya, logistik makan dan minuman. Pesan saya hidupkan para “ngeong-ngeong”.
Syukur Alhamdulillaahi rabbil ‘alamin terucap ke hadirat Allah SWT atas segala limpahan Kekuatan-Nya sehingga dengan segala keterbatasan waktu, tenaga, pikiran dan keberuntungan yang dimiliki peneliti, akhirnya peneliti dapat menyelesaikan Skripsi yang berjudul “Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++” tepat waktu.
Skripsi dengan beban 4 SKS ini disusun guna diajukan sebagai salah satu syarat untuk menyelesaikan program Strata Satu (S1) pada jurusan Teknik Informatika, Fakultas Teknologi Industri, UPN ”VETERAN” Jawa Timur.
Melalui Skripsi ini peneliti merasa mendapatkan kesempatan emas untuk memperdalam ilmu pengetahuan yang diperoleh selama di bangku perkuliahan, terutama berkenaan tentang penerapan teknologi perangkat bergerak. Namun, peneliti menyadari bahwa Skripsi ini masih jauh dari sempurna, oleh karena itu peneliti sangat mengharapkan saran dan kritik dari para pembaca untuk pengembangan aplikasi lebih lanjut.
Surabaya, 12 November 2012
Halaman LEMBAR PENGESAHAN
ABSTRAK ... i
KATA PENGANTAR ... ii
UCAPAN TERIMA KASIH ... iii
DAFTAR ISI ... v
DAFTAR GAMBAR ... ix
DAFTAR TABEL ... xi
DAFTAR GRAFIK ... xii
BAB I PENDAHULUAN ... 1
1.1. Latar Belakang ... 1
1.2. Rumusan Masalah... 2
1.3. Batasan Masalah ... 3
1.4. Tujuan Penelitian ……….. ... 3
1.5. Manfaat Penelitian ... 3
1.6. Metodologi Penelitian ... 4
2.1. Pengertian Pembelajaran ... 8
2.2. Tujuan Pembelajaran ... 9
2.3. Komputer Sebagai Alat Bantu Media Pembelajaran ... 9
2.4. Bentuk Penerapan Aplikasi CAI (Computer Assisted Instruction) dalam Pembelajaran ... 11
2.5. Microsoft Visual C++ 6.0 ... 13
2.6. Multimedia ... 15
2.7. Macromedia Flash 8 ... 17
2.7.1 Manfaat Menggunakan Macromedia Flash ... 18
2.7.2 Area Kerja Macromedia Flash 8 ... 19
2.8. Action Script ... 24
2.8.1 Syntaks Dasar Pemrograman ActionScript ... 25
2.8.2 Animasi Dalam Flash ... 26
2.8.3 Struktur Navigasi ... 27
2.9. Microsoft Visio ... 29
2.10. Sistem Flowchart ( Flowchart System ) ... 30
BAB III ANALISIS DAN PERANCANGAN SISTEM ... 33
3.1 Analisis Sistem ... 33
3.2 Perancangan Sistem ... 34
3.2.1 Kebutuhan Minimal Perangkat Keras ... 34
3.2.2 Perangkat Lunak... 35
3.3 Alur Aplikasi ... 35
3.3.2 Menu Latihan Soal ... 39
3.4 Perancangan Perangkat Lunak ... 40
3.4.1 Perancangan Awal Aplikasi ... 41
1) Sub Bab Pendahuluan ... 63
2) Sub Bab Struktur Dasar C++ ... 64
3) Sub Bab Variabel dan Tipe Data ... 64
4) Sub Bab Konstanta dan Operator ... 65
5) Sub Bab Dasar Input/Output ... 66
6) Sub Bab Percabangan dan Pengulangan ... 66
7) Sub Bab Fungsi ... 67
Pembimbing II : Ir. Mu’tassim Billah, MS Penyusun : Rizal Agustyawan Wardana
ABSTRAK
Seiring dengan perkembangan dunia komputer dan dengan semakin mudahnya dalam mengakses informasi dengan internet di Indonesia, maka semua kesulitan itu dapat dikurangi dengan adanya suatu aplikasi media pembelajaran untuk memahami materi tentang suatu pembelajaran yang ingin pelajari, dengan adanya media pembelajaran ini dapat digunakan dimana saja dan kapan saja.
Pada perkembangan jaman ini setiap orang sering menggunakan sarana komputer yang berkembang pesat baik dalam bidang software maupun hardware sebagai alat bantu untuk melakukan kegiatan sehari-hari. Perkembangan tersebut sudah mencapai tahap dimana dapat dibangun sebuah sistem pembelajaran berbasis multimedia pada materi bahasa pemrograman Visual C++, dengan demikian dapat akan sangat membantu dalam mempelajari dan memahami sebuah materi Visual C++.
Skripsi ini membahas perancangan dan pembuatan aplikasi media pembelajaran online bahasa pemrograman Visual C++. Aplikasi ini dibangun dengan menggunakan actionscript2.0 dan dibuat dengan menggunakan Macromedia Flash 8. Aplikasi media pembelajaran ini dapat mempermudah pengguna untuk memahamai materi bahasa pemrograman Visual C++, bisa menarik pengguna untuk belajar Visual C++ dan bisa digunakan sebagai media penunjang sistem pembelajaran manual yang selama ini digunakan seperti kertas (buku) dan papan tulis.
PENDAHULUAN
1.1 Latar Belakang
Selama ini sistem pengajaran khususnya di negara Indonesia masih dilakukan secara manual dengan menggunakan media yang konvensional seperti kertas (buku) dan papan tulis. Media tersebut dirasa kurang menarik karena orang mulai bosan dengan sistem pembelajaran yang dirasa sangat monoton dan kurang interaktif. Sudah seharusnya sistem pembelajaran mengalami pembaharuan dengan memanfaatkan perkembangan teknologi informasi sehingga bisa meningkatkan mutu pendidikan di Indonesia.
Perkembangan teknologi dan ilmu pengetahuan sangat pesat, dunia internet sebagai salah satu media informasi, keberadaan internet semakin marak demi menunjang kebutuhan di berbagai sektor termasuk didalamnya ekonomi, budaya dan pendidikan. Namun, perkembangan tersebut tidak senantiasa sejalan dengan pemahaman yang ada di masyarakat saat ini. Terlebih di bidang pendidikan, yang menuntut kemudahan dalam penyampaian materi-materi dasar. Khususnya pengajar yang menginginkan adanya perkembangan ide-ide kreatif dimana nantinya akan diberikan ke peserta didik.
pada buku. Penggunaan teknologi multimedia, diharapkan dapat menjadi daya tarik tersendiri dan bisa meningkatkan motivasi belajar. Daya tarik inilah yang menyebabkan seseorang ingin mempelajari materi tersebut, namun kecenderungan ini juga dipengaruhi oleh bagaimana materi itu disampaikan. Hal ini dapat mempengaruhi keberhasilan seseorang dalam mempelajari materi tersebut.
Aplikasi media pembelajaran online bahasa pemrograman Visual C++
yang dapat di akses oleh semua orang melalui internet. Pembuatan suatu aplikasi media pembelajaran Visual C++ secara online ini perlu dibuat yang lebih efektif, sehingga nantinya bisa diterapkan atau diimplementasikan ke kehidupan sehari-hari guna membantu proses belajar-mengajar. Harapan dibuatnya aplikasi menggunakan Macromedia Flash 8 ini untuk mempermudah pengajar dalam proses KBM nantinya.
1.2 Rumusan Masalah
Berdasarkan latar belakang di atas, maka dapat dirumuskan beberapa masalah yang ada sebagai berikut :
a. Bagaimana merancang dan membangun aplikasi media pembelajaran
Visual C++ ?
b. Bagaimana memanfaatkan teknologi multimedia sebagai media pembelajaran Visual C++ ?
1.3 Batasan Masalah
Adapun batasan-batasan masalah yang dibuat agar dalam pengerjaan tugus akhir ini dapat berjalan degan baik adalah sebagai berikut :
a. Rancangan pembelajaran bahasa pemrogram Visual C++ dibangun dengan software Macromedia Flash 8
b. Menggunakan bahasa pemrograman flash Action Script 2.0
c. Aplikasi pembelajaran ini berisi materi tentang dasar – dasar bahasa pemrogaman Visual C++ 6.0
d. Pengguna atau user tidak dapat menambahkan dan mengurangi jumlah pertanyaan pada aplikasi
e. Pada latihan soal tidak ada tingkatan atau level.
1.4 Tujuan
Tujuan dari pembuatan aplikasi ini adalah merancang dan membangun aplikasi media pembelajaran online bahasa pemrograman Visual C++.
1.5 Manfaat
Manfaat yang dapat diperoleh dari pembuatan aplikasi pembelajaran ini, yaitu :
a. Diharapkan aplikasi ini memudahkan user untuk memahami sebuah materi dalam mempelajari Visual C++
c. Diharapkan konsep pembelajaran dengan menggunakan multimedia
interaktif dapat direkomendasikan sebagai inovasi dalam dunia pendidikan dalam meningkatkan kualitas pembelajaran di kelas.
1.6 Metodologi Penelitian
Metodologi yang digunakan pada penelitian ini adalah sebagai berikut : a. Review Literatur
Mengumpulkan bahan penelitian dan mempelajari konsep secara umum tentang aplikasi media pembelajaran bahasa pemrogaman Visual C++.
b. Analisis dan Perancangan
Melakukan analisis kesulitan dan ketelitian sistem juga perancangan desain aplikasi media pembelajaran bahasa pemrogaman Visual C++. Meliputi perangkat lunak yang digunakan. Yaitu, Macromedia Flash 8
untuk menyelesaikan aplikasi pembelajaran media bahasa pemrogaman
Visual C++. c. Pembuatan
Pada tahap pembuatan, perancangan yang sudah ada di implementasikan ke dalam pemrograman (Macromedia Flash 8) dengan dasar bantuan dari literatur.
d. Uji Coba
satu user saja, namun perlu beberapa user yang sesuai dengan target aplikasi untuk mendapatkan pandangan yang sesuai.
e. Penyusunan Laporan
Pada tahap ini merupakan tahap terakhir dari pengerjaan Tugas Akhir, proses pembuatan aplikasi ini disusun sebagai laporan dari mulai proses awal sampai proses akhir pengerjaan Tugas Akhir. Penyusunan buku diharapkan dapat memudahkan pembaca yang ini menyempurnakan dan mengambang aplikasi lebih lanjut
f. Kesimpulan
Meliputi pengumpulan data dari kesimpulan pada aplikasi media pembelajaran bahasa pemrogaman Visual C++ yang nantinya akan dituangkan dalam pembuatan laporan.
1.7 Sistematika Penulisan
Pada penyusunan tugas akhir, sistematika pembahasan diatur dan disusun dalam enam bab, dan tiap-tiap bab terdiri dari sub-sub bab. Pemberian gambaran yang lebih jelas, maka diuraikan secara singkat mengenai materi dari bab-bab dalam penulisan tugas akhir ini sebagai berikut:
BAB I PENDAHULUAN
BAB II TINJ AUAN PUSTAKA
Pada bab ini dijelaskan tentang teori-teori serta penjelasan-penjelasan yang dibutuhkan dalam aplikasi media pembelajaran bahasa pemrograman Visual C++.
BAB III ANALISIS DAN PERANCANGAN SISTEM
Bab ini berisi tentang analisis dan perancangan sistem dalam pembuatan Tugas Akhir aplikasi media pembelajaran bahasa pemrograman Visual C++.
BAB IV IMPLEMENTASI SISTEM
Bab ini berisi penjelasan hasil Tugas Akhir dan pembahasan aplikasi media pembelajaran bahasa pemrograman Visual C++.
BAB V UJ I COBA DAN EVALUASI
Pada bab ini menjelaskan tentang pelaksanaan uji coba dan evaluasi dari pelaksanaan uji coba dari program yang dibuat. Uji coba dapat dilakukan pada akhir dari tahap-tahap analisis sistem, desain sistem dan tahap penerapan sistem atau implementasi. Sasaran dari uji coba program adalah untuk menemukan kesalahan-kesalahan dari program yang mungkin terjadi sehingga dapat diperbaiki.
BAB VI PENUTUP
DAFTAR PUSTAKA
TINJ AUAN PUSTAKA
Pada bab II ini akan dibahas beberapa teori dasar untuk menunjang penyelesaian skripsi ini, antara lain: Pengertian Pembelajaran, Media Pembelajaran, Mutimedia, Macromedia Flash, Actionscript, Kebutuhan Sistem.
2.1 Pengertian Pembelajaran
Pembelajaran adalah proses interaksi peserta didik dengan pendidik dan sumber belajar pada suatu lingkungan belajar yang meliputi guru dan siswa yang saling bertukar informasi. Pengertian pembelajaran merupakan bantuan yang diberikan pendidik agar dapat terjadi proses perolehan ilmu dan pengetahuan, penguasaan kemahiran dan tabiat, serta pembentukan sikap dan kepercayaan pada peserta didik, dengan kata lain pengertian pembelajaran adalah proses untuk membantu peserta didik agar dapat belajar dengan baik.
2.2. Tujuan Pembelajaran
Tujuan pembelajaran (instructional objective) adalah perilaku hasil belajar yang diharapkan terjadi, dimiliki, atau dikuasai oleh peserta didik setelah mengikuti kegiatan pembelajaran tertentu. Hal ini didasarkan berbagai pendapat tentang makna tujuan pembelajaran atau tujuan instruksional. Pembelajaran sebagai tujuan perilaku yang hendak dicapai atau yang dapat dikerjakan oleh peserta didik sesuai kompetensi. Sedangkan Dejnozka dan Kavel (1981) mendefinisikan tujuan pembelajaran adalah suatu pernyataan spefisik yang dinyatakan dalam bentuk perilaku yang diwujudkan dalam bentuk tulisan yang menggambarkan hasil belajar yang diharapkan.
Pengertian lain menyebutkan bahwa, tujuan pembelajaran adalah pernyataan mengenai keterampilan atau konsep yang diharapkan dapat dikuasai oleh peserta didik pada akhir priode pembelajaran (Slavin, 1994). Tujuan pembelajaran merupakan arah yang hendak dituju dari rangkaian aktivitas yang dilakukan dalam proses pembelajaran. Tujuan pembelajaran dirumuskan dalam bentuk perilaku kompetensi spesifik, aktual, dan terukur sesuai yang diharapkan terjadi, dimiliki, atau dikuasai siswa setelah mengikuti kegiatan pembelajaran tertentu.
2.3 Komputer Sebagai Alat Bantu Media Pembelajaran
Pembelajaran yang dibantu komputer dikenal dengan nama CAI yaitu
Computer Assited Instruction. Prinsip pembelajaran ini menggunakan komputer sebagai alat bantu menyampaikan pelajaran yang user secara interaktif. Perubahan metode pembelajaran dan pengajaran telah menyebabkan alat yang digunakan menjadi meluas, misalnya : video, audio, slide dan film.
CAI (Computer assited Instruction) yaitu penggunaan komputer secara langsung dengan siswa untuk menyampaikan pelajaran, memberikan latihan dan mengetes kemajuan belajar siswa. CAI (Computer assited Instruction) juga bermacam – macam bentuknya bergantung kecakapan pendesain pengembang pembelajarannya, bisa berbentuk permainan (games), mengajarkan konsep – konsep abstrak yang kemudian dikonkritkan dalam bentuk visual dan audio yang dianimasikan.
Jadi CAI (Computer assited Instruction) adalah penggunaan komputer sebagai alat bantu dalam dunia pendidikan dan pengajaran. CAI (Computer assited Instruction) membantu siswa memahami suatu materi dan dapat mengulang materi tersebut berulang kali sampai siswa benar – benar menguasai materi itu. Penggunaan Komputer Dalam Kegiatan Pembelajaran :
1. Untuk Tujuan Kognitif
2. Untuk Tujuan Psikomotor
Pada bentuk pembelajaran yang dikemas dalam bentuk games dan simulasi sangat bagus digunakan untuk menciptakan kondisi dunia kerja. Beberapa contoh program antara lain : simulasi pendaratan pesawat, simulasi perang dalam medan yang paling berat dan sebagainya.
3. Untuk Tujuan Afektif
Bila program didesain secara tepat dengan memberikan potongan klip suara atau video yang isinya menggugah perasaan, pembelajaran sikap/afektif pun dapat dilakukan menggunakan metode komputer.
2.4 Bentuk Penerapan Aplikasi CAI (Computer Assisted Instruction) dalam Pembelajaran
Bentuk penerapan aplikasi CAI dalam pembelajaran yang pertama adalah
Drill & Practice disini siswa dianggap sudah mengetahui teori yang mendasari keterampilan itu mengetahui cara/prosedur mengerjakannya. Jadi Drill & Practice
tidak ada bagian penjelasan, yang ada hanya sejumlah soal/pertanyaan dan
feedback. Soal/pertanyaan – pertanyaan tersebut diberikan dalam suatu urutan (sequence) tertentu. Umumnya control yang dimiliki siswa sangat terbatas. Siswa hanya dapat memilih tingkat kesulitan materi, sedangkan alur dari penyajian isi di kontrol oleh sistem.
materi yang akan diberikan cukup banyak, maka penyajiannya akan diberikan secara bertahap, mulai dari materi dasar ke tingkat yang lebih tinggi dan seterusnya. Selain itu ada pula sejumlah pertanyaan yang pemunculannya dibuat
random.
Ketiga, Games Edutainment adalah materi atau konteks dari permainan merupakan hal yang ingin diajarkan, sekaligus juga berperan sebagai motivator. Pendekatan motivasi dibedakan menjadi dua yaitu Motivasi Intrinsik dan Ekstrinsik. Pada Motivasi Intrinsik tidak ada reward seperti point. Menimbulkan Motivasi Intrinsik harus ada tiga hal, antara lain :
1. Challenge : goal dari permainan harus jelas.
2. Fantasy : adanya situasi permainan yang merangsang munculnya imaginasi
user.
3. Curiosity : ada unsur yang baru bagi user tetapi yang tidak menyebabkan permainan menjadi sukar.
Sedangkan pada Motivasi Ekstrinsik ada reward dari luar, misalnya point.
Keterampilan berfikir adalah keterampilan yang harus dengan sengaja dipelajari, bukan bersifat bawaan lahir. Keterampilan belajar inilah yang menjadikannya self-regulated.
Sedangkan yang kelima Simulation adalah suatu konsep atau keadaan yang akan di eksplorasi proses perubahan atau terjadinya. Siswa akan diberikan sejumlah variabel (beserta parameternya) yang dapat dimainkan/manipulasi untuk menimbulkan keadaan tertentu. Asumsi dasar dari proses belajar disini adalah melalui percobaannya siswa akan mengerti prinsip dari terjadinya proses tersebut.
2.5 Microsoft Visual C++ 6.0
Visual C++ 6.0 merupakan perangkat pengembangan aplikasi yang menggunakan C++ sebagai bahasa pemrograman dapat digunakan untuk membuat aplikasi berbasis windows maupun berbasis teks (aplikasi konsol), Perangkat ini menyediakan lingkungan yang dinamakan IDE (Integrated Development Environment) yang memungkinkan pemakai membuat, mengkompilasi, menggabungkan, dan menguji program dengan cepat dan mudah.
Beberapa komponen penting dalam Visual C++ 6.0 adalah sebagai berikut : a. Editor
b. Kompiler
Kompiler adlah perangkat lunak yang berfungsi untuk menterjemahkan kode sumber (source code) ke dalm bentuk bahas mesin. Tentu saja peranti in dapat memberikan pesan – pesan kesalahan jika terjadi kesalahan kaidah penulisan program yang terdeteksi pada tahap kompilasi. Hasil kompilasi berupa kode objek yang disimpan dalam berkas yang berekstensi objek c. Linker
Linker adalah perangkat lunak yang berfungsi menggabungkan berbagai modul yang dihasilkan oleh kompiler dan modul kode dari berbagai pustaka C++, serta membentuk menjadi kode yang dapat dieksekusi. Sebagaimana compiler, linker juga dapat mendeteksi kesalahan. Kesalahan yang terjadi sewaktu proses lingking dapat juga disebabkan karena ada sebagian pustaka atau bagian program yang tidak ditemukan. d. Pustaka
Visual C++ 6.0 menyediakan berbagai pustaka ( library ) yang memudahkan pemrogram dalam melakukan berbagai operasi seperti menghitung akar kuadrat dan mengakses database. Pustaka – pustaka yang tersedia antara lain berupa:
1. Standard C++ Library (berisi semua rutin yang tersedia pada kebanyakan kompiler C++)
2. Microsoft Foundation Classes and Templates (MFC&T), yang berkaitan dengan pemograman Windows
Perangkat ini bermanfaat untuk membangkitkan suatu kerangka dasar aplikasi Windows yang sangat memudahkan pemrogram untuk membuat aplikasi Windows
f. Class
Perangkat ini bermanfaat untuk mengedit kelas – kelas yang dibangkitkan oleh AppWizard.
2.6 Multimedia
Pada pembuatan aplikasi media pembelajaran Visual C++ ini akan memakai metode aplikasi yang outputnya nanti akan menjadi sebuah aplikasi yang berbasis multimedia, demi untuk tercapainya tujuan aplikasi tersebut maka sebelum melakukan desain dari sistem akan dilakukan peninjauan dari segi definisi dari pada Multimedia itu sendiri, berikut definisi dari Multimedia dari beberapa pakar. Multi [latin nouns] : banyak; bermacam-macam. Medium [latin]: sesuatu yang dipakai untuk menyampaikan atau membawa sesuatu MEDIUM [American Heritage Electronic Dictionary] alat untuk mendistribusikan dan mempresentasikan informasi.
Multimedia dapat diartikan sebagai penggunaan beberapa media yang berbeda untuk menggabungkan dan menyampaikan informasi dalam bentuk text, audio,
grafik, animasi, dan video. Pengantar Multimedia memaparkan beberapa definisi
Multimedia dari beberapa ahli berikut adalah :
1. Kombinasi dari komputer dan video (Rosch, 1996).
3. Kombinasi dari paling sedikit dua media input atau output. Media ini dapat berupa audio (suara, musik), animasi, video, teks, grafik dan gambar.
4. Alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan video 5. Multimedia dalam konteks komputer menurut Hofstetter 2001 adalah:
pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, video, dengan menggunakan tool yang memungkinkan pemakai berinteraksi, berkreasi, dan berkomunikasi.
6. Multimedia ialah merupakan perpaduan antara berbagai media (format file) yang berupa teks, gambar(vector atau bitmap),grafik, sound, animasi, video, interaksi, dll yang telah dikemas menjadi file digital (komputerisasi), digunakan untuk menyampaikan pesan kepada publik aspek interaktif pada multimedia dapat berupa navigasi, simulasi, permainan dan latihan soal.
7. Sedangkan menurut wikipedia.org: Multimedia is the use of several different media to convey information (text, audio, graphics,
animation, video, and interactivity). Multimedia also refers to
computer data storage devices, especially those used to store
multimedia tent.
Pemilihan konsep Multimedia dalam pembuatan aplikasi ini didasari dari manfaat dari multimedia dan riset yang dari CTR tentang daya ingat manusia berikut ini :
a. Bidang periklanan yang efektif dan interaktif.
b. Bidang pendidikan dalam penyampaian bahan pengajaran secara interaktif dan dapat mempermudah pembelajaran karena dididukung oleh berbagai aspek: suara, video, animasi, teks, dan grafik (gambar).
c. Bidang jaringan dan internet yang membantu dalam pembuatan website yang menarik, informatif, dan interaktif.
2. Menurut riset Computer Technology Research (CTR): a. Orang mampu mengingat 20% dari yang dilihat b. Orang mampu mengingat 30% dari yang didengar
e-card, screen saver dan pembuatan aplikasi-aplikasi web lainnya. Pada Flash, terdapat teknik-teknik membuat animasi, fasilitas action script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit kode pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file
outputnya.
2.7.1 Manfaat Menggunakan Macromedia Flash
Macromedia Flash dirancang untuk membuat animasi pada halaman web
atau presentasi kompleks maupun sederhana bahkan membuat program yang dapat berjalan dengan sendirinya. Manfaat menggunakan Macromedia Flash
adalah sebagai berikut :
a. Dari segi pemrograman, fitur pemrograman yang tidak terlalu rumit, sehingga memungkinkan bagi seorang programmer pemula sekalipun dapat membuat situs web yang sederhana tanpa melibatkan begitu banyak kode pemrograman.
b. Besarnya kapasitas file yang dihasilkan begitu kecil, sehingga memungkinkan pembuatan animasi dan presentasi menjadi lebih ringkas.
Macromedia Flash, selain manfaat tersebut diatas, Macromedia Flash
memiliki fasilitas – fasilitas sebagai berikut :
1) Tersedianya fasilitas export dan import grafik ke suara dari
Macromedia Flash.
2) Tersedianya drawing tool yang memungkinkan pemakai membuat animasi pada jendela Macromedia Flash.
3) Tersedianya pustaka (library) yang dapat digunakan oleh pemakai. 4) Tersedianya pencampuran antara animasi dan suara, yang apabila
dibuat dengan program lain membutuhkan prosedur yang lebih banyak.
5) Dapat menampilkan macam – macam gambar, teks dan animasi dengan tingkat detail yang sangat tinggi.
6) Dapat menggabungkan suara dengan format mp3 dalam aplikasi. Di teknologi kompresi MP3 yang sangat bagus, dapat membuat suatu animasi yang panjang dengan suara yang bermacam – macam tanpa takut ukuran file-nya membesar.
d. Mempermudah dalam membuat suatu aplikasi multimedia yang berbasis web.
2.7.2 Area Kerja Macromedia Flash 8
Macromedia Flash adalah sebuah aplikasi yang dapat digunakan untuk membuat berbagai macam animasi, presentasi, game bahkan perangkat ajar. Selain itu Flash Professional 8 ini dapat digunakan sebagai tool untuk mendesain
1. START PAGE
Gambar 2.1 Halaman Awal Start Page Macromedia Flash Professional 8
Terlihat pada Gambar 2.1 ada beberapa bagian pada start page Macromedia Flash Professional 8, yaitu:
a. Open a Recent Item yang berfungsi sebagai kategori yang menampilkan semua file/dokumen flash yang sudah dibuat dalam ekstension .fla
b. Open yang berfungsi untuk membuka dokumen yang sudah pernah dibuat namun tidak tercakup di Open Recent Item karena keterbatasan tempat.
c. Create New yang berfungsi untuk membuat dokumen/file flash baru.
d. Create from Template yang berfungsi untuk membuat dokumen baru sesuai dengan template yang disediakan oleh Macromedia
e. Extend yang berfungsi untuk memanggil situs web macromedia untuk sesion Exchange.
2. AREA KERJ A
Gambar 2.2 Area Kerja Macromedia Flash Professional 8
Pertama-tama harus mengenal terlebih dahulu lingkungan kerja
Macromedia Flash yang terlihat pada Gambar 2.2. Pada bagian kiri terdapat
Tools, di bagian atas tengah Timeline, yang digunakan untuk mengatur timeline animasinya, dan pada bagian tengah-tengah terdapat Stage yaitu bagian yang
visible secara visual saat di-publish atau di preview di browser. Status Bar
Gambar 2.3 Status Bar Macromedia Flash Professional 8
Menu status bar pada Gambar 2.3 yang digunakan untuk merubah
Work Area, dan bila Show All akan berfokus pada objek yang ada. Hal-hal penting untuk diketahui :
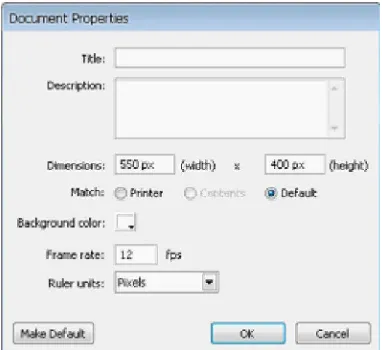
Gambar 2.4 Document Properties Macromedia Flash Professional 8
Untuk merubah warna background dan ukuran stage yang terlihat pada Gambar 2.4 dapat dilakukan dengan:
1. Klik kanan pada stage, lalu pilih Document Properties sehingga akan mengeluarkan dialog box seperti gambar di samping.
2. Atau dengan cara memilih menu Modify>Document (Ctrl+J).
3. Atau dengan cara meng-klik tombol mouse dua kali pada Frame Rate
yang ada di bawah Timeline.
4. Atau dengan mengklik area Stage kemudian klik tombol Size pada
Panel Properties pada Gambar 2.5.
Ukuran stage dapat diubah pada option Dimensions dimana width untuk lebar stage dan height untuk tinggi stage, lebar dan tinggi minimum adalah 1 px, lebar dan tinggi maximum adalah 2880 px.
Pada option Match:
1. Printer. Untuk merubah stage ke ukuran maximum available print area (ukuran stage akan mengikuti besarnya kertas yang dipakai).
2. Contents. Untuk menyesuaikan lebar dan tinggi Stage dengan objek yang ada, bila objek ditempatkan tepat di kiri atas Stage maka lebar stage akan sama besar dengan objek, bila tidak maka jarak dari kiri dan atas stage ke objek akan sama dengan jarak kanan bawah stage.
3. Default. Untuk merubah stage ke ukuran standard yaitu 550 x 400 pixel.
3. TOOLS BOX
Tools digunakan untuk menggambar dan memanipulasi gambar /objek.
Gambar 2.6 Tools boxMacromedia Flash Professional 8
Pada Gambar 2.6 Tools terbagi menjadi 4 bagian besar yaitu :
b. View pada bagian ini digunakan untuk memperbesar maupun memperkecil tampilan pada layar monitor.
c. Colors pada bagian ini terdapat pallet untuk mengganti warna outline
dan fill.
d. Option bagian ini merupakan modifiers dari setiap tool yang dipilih. Setiap tool mempunyai modifiers yang berbeda-beda.
2.8 Action Script
ActionScript adalah bahasa pemrograman di Flash yang berisikan event
seperti halnya JavaScript. Bahasa Pemrograman ActionScript dibuat mengikuti
JavaScript. Saat ini ActionScript masih sederhana, pernyataan switch belum ada serta eval-nya juga terbatas. ActionScript belum mendukung set karakter Unicode, namun bahasa pemrograman ActionScript terus berevolusi.
Dibandingkan dengan animasi yang menggunakan tool (secara manual), animasi dengan bahasa pemrograman ActionScript mempunyai keuntungan diantaranya adalah sebagai berikut :
1. Ukuran bytes movie lebih kecil.
2. Tingkat akurasi animasi lebih tinggi, terutama untuk animasi yang berulang (loop).
2.6.1 Syntaks Dasar Pemr ograman ActionScript
Untuk dapat mengontrol movie, bisa menggunakan actionscript. Dibawah ini merupakan beberapa sintaks pemrograman yang sering dipakai dalam lingkungan flash, yaitu :
a. Goto And Play
Sintaks : gotoAndPlay(Scene,Frame)
Persyaratan gotoAndPlay merupakan pernyataan percabangan dimana sering ditulis untuk mengendalikan control objek menuju frame pada baris waktu (timeline) yang ada pada instruksi.
Contoh :
Ketika pengguna mengklik tombol dimana terdapat gotoAndPlay action
maka akan berjalan menuju frame yang dituju. b. Goto And Stop
Sintaks: gotoAndStop (scene, frame);
Pernyataan gotoAndStop sama seperti pernyataan percabangan diatas dimana ditulis untuk mengendalikan kontrol objek menuju frame pada baris waktu (timeline) yang pada instruksi dan berhenti jika telah berada pada
frame yang ditentukan. Contoh :
ketika pengguna mengklik tombol dimana terdapat gotoAndStop action
2.6.2 Animasi Dalam Flash
Animasi dibuat dengan membentuk serangkaian frame yang berisi grafik didalam timeline. Keyframe adalah frame dimana terdapat perubahan yang spesifik didalam animasi. Sebuah movieflash dapat dibagi dalam berbagai scene,
dan biasanya satu scene menampilkan 1 adegan. Tujuan pembagian movie ke dalam scene adalah untuk memudahkan dalam mengorganisasikan movie. Ada beberapa cara dalam pembuatan suatu animasi dalam flash yaitu :
a. Animasi Motion Tween
Cara ini digunakan khusus untuk menganimasikan instance, sehingga apabila objek yang akan diberi motion tween bukan instance maka flash
akan membuat simbol objek tersebut di library dengan nama tween 1,
tween 2 dan seterusnya. Penggunaan cara ini ukuran file pada movie akan lebih kecil bila dibandingkan dengan menggunakan keyframe to keyframe, karena pada dasarnya cara ini hanya membutuhkan satu penggambaran pasa satu frame saja dan untuk frame – frame berikutnya hanyalah merupakan duplikat dari frame yang pertama.
b. Animasi Motion Guide
Cara animasi berulang ini biasa digunakan sebagai background atau untuk pembuatan menu yang terus berputar, orang berjalan dan rotasi planet. Prinsip utama dari cara ini adalah membuat frame awal dan frame
2.6.3 Str uktur Navigasi
Struktur navigasi adalah alur sebuah program. Menentukan struktur navigasi merupakan hal yang sebaiknya dilakukan sebelum membuat sebuah aplikasi multimedia. Struktur navigasi digunakan untuk membantu para web
desainer dalam merancang suatu website, yang ada didalamnya menggambarkan cara akses dan urutannya dari masing – masing tampilan dala suatu web. Struktur navigasi ditinjau dari cara pengaksesannya dibagi menjadi empat, yaitu:
a. Struktur Navigasi Linier
Pada struktur navigasi ini masing – masing kotak hanya mempunyai satu penghubung (linier) dan pengaksesannya harus urut, yaitu misalnya jika ingin mengakses kotak 3 maka terlebih dahulu harus melewati kotak 1 dan 2, atau dengan kata lain struktur linier merupakan struktur yang hanya mempunyai rangkaian cerita yang berurut. Struktur ini menampilkan satu demi satu tampilan layar secara berurut sesuai urutannya dan tidak diperbolehkan adanya percabangan yang terlihat pada Gambar 2.7.
Gambar 2.7 Struktur Navigasi Linier
Tampilan yang dapat ditampilkan adalah satu halaman sebelumnya atau satu halaman sesudahnya. Struktur navigasi linier ini sering digunakan untuk slide presentasi yang menampilkan halaman per halaman. Sehingga,
user tidak bisa melewati halaman seperti navigasi non-linier.
b. Struktur Navigasi Non-Linier
Pada Gambar 2.8 struktur navigasi ini masing – masing kotak mempunyai lebih dari satu penghubung (Non - linier) dan pengaksesannya tidak harus urut, diperkenankan membuat pejejakan bercabang. Percabangan ini berbeda dengan percabangan pada struktur hierarki.
Gambar 2.8 Struktur Navigasi Non-Linier
Pada percabangan non – linier walaupun terdapat percabangan tetapi tiap – tiap tampilan mempunyai kedudukan yang sama tidak ada pada
master page dan slave page, contohnya jika ingin mengakses ke kotak 4 tidak harus melewati kotak 2 dan 3, tetapi langsung ke kotak 4.
c. Struktur Navigasi Hirarki
Struktur hirarki merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai master page, halaman utama ke satu. Halaman utama ini akan mempunyai halaman percabangan yang dikatakan slave page, halaman pendukung. Jika salah satu halaman pendukung diaktifkan, maka tampilan tersebut akan bernama master page,
1
3
4 2
Halaman utama kedua. Pada struktur penjejakan ini tidak diperkenankan adanya tampilan secara linier. Pada struktur navigasi ini pengaksesan dilakukan secara terurut baik itu dari atas maupun dari bawah, misalnya jika ingin mengakses kotak 4 maka harus melewati kotak 2 dan sebaliknya.
d. Struktur Navigasi Campuran
Gambar 2.9 Struktur Navigasi Campuran
Struktur navigasi campuran yang terlihat pada Gambar 2.9 merupakan gabungan dari ketiga struktur sebelumnya. Struktur navigasi ini banyak digunakan dalam pembuatan multimedia sebab dapat memberikan keinteraksian yang lebih tinggi.
2.9 Microsoft Visio
Microsoft Visio (atau sering disebut Visio) adalah sebuah program aplikasi komputer yang sering digunakan untuk membuat diagram, diagram alir (flowchart), brainstorm, dan skema jaringan yang dirilis oleh Microsoft Corporation. Aplikasi ini menggunakan grafik vektor untuk membuat diagram-diagramnya.
1
4 3
Visio aslinya bukanlah buatan Microsoft Corporation, melainkan buatan Visio Corporation, yang diakusisisi oleh Microsoft pada tahun 2000. Versi yang telah menggunakan nama Microsoft Visio adalah Visio 2002, Visio 2003, dan Visio 2007 yang merupakan versi terbaru. Visio 2007 Standard dan Professional menawarkan antarmuka pengguna yang sama, tapi seri Professional menawarkan lebih banyak pilihan template untuk pembuatan diagram yang lebih lanjut dan juga penataan letak (layout). Selain itu, edisi Professional juga memudahkan pengguna untuk mengoneksikan diagram-diagram buatan mereka terhadap beberapa sumber data dan juga menampilkan informasi secara visual dengan menggunakan grafik.
2.10 Sistem Flowchart ( Flowchart System )
Flowchart adalah jenis diagram yang merepresentasikan sebuah algoritma atau proses, menunjukkan langkah-langkah sebagai kotak dari berbagai jenis, dan pesanan mereka dengan menghubungkan ini dengan panah. Representasi diagram dapat memberikan solusi langkah-demi-langkah untuk masalah tertentu. Operasi proses direpresentasikan dalam kotak-kotak, dan panah menghubungkan mereka mewakili aliran kontrol. Data arus tidak biasanya direpresentasikan dalam diagram alur, berbeda dengan diagram aliran data, melainkan, mereka yang tersirat oleh urutan operasi. Flowchart digunakan dalam menganalisis, merancang, mendokumentasikan atau mengelola proses atau program di berbagai bidang.
Simbol Dokumen
Simbol ini digunakan untuk menggambarkan semua jenis dokument input dan output baik untuk proses manual, mekanik maupun komputer.
Simbol Kegiatan Manual
Simbol ini digunakan untuk menggambarkan kegiatan manual.
Simbol Operasi Luar
Simbol ini menunjukkan operasi yang dilakukan diluar computer
Simbol Arsip Sementara
Simbol ini digunakan untuk menggambarkan tempat penyimpanan dokumen yang dokumennya akan diambil kembali dari arsip tersebut dimasa yang akan datang untuk keperluan pengolahan lebih lanjut terhadap dokumen tersebut urutan pengarsipan dokumen digunakan simbol berikut :
Simbol Penghubung
Penghubung pada halaman yang sama. Pada menggambarkan bagan alir dokumen dibuat mengalir dari atas ke bawah dan dari kiri kekanan, karena keterbatasan ruang halaman kertas untuk menggambarkan maka diperlukan simbol penghubung yang memungkinkan aliran dokumen berhenti disuatu lokasi pada halaman tertentu dan kembali berjalan dilokasi lain pada halaman yang sama.
Simbol Penghubung
Penghubung pada halaman yang berbeda. Pada menggambarkan bagan alir dokumen dibuat mengalir dari atas ke bawah dan dari kiri kekanan, karena keterbatasan ruang halaman kertas untuk menggambarkan maka diperlukan simbol penghubung yang memungkinkan aliran dokumen berhenti disuatu lokasi pada halaman tertentu dan kembali berjalan dilokasi lain pada halaman yang berbeda.
Simbol Terminator
Simbol ini digunakan untuk menggambarkan awal dan akhir suatu sistem.
Simbol Keputusan
ANALISIS DAN PERANCANGAN SISTEM
Pada bab ini akan dijelaskan mengenai proses pembangunan Aplikasi media pembelajaran online bahasa pemrograman Visual C++. Proses pembangunan sistem dalam sub-bab ini akan dibagi menjadi beberapa tahap antara lain : analisis sistem dan perancangan sistem.
3.1 Analisis Sistem
Berdasarkan latar belakang dan perumusan masalah yang terdapat dalam bab sebelumnya dapat diketahui perancangan yang dilakukan adalah membuat Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++ yang digunakan untuk media alternatif dalam proses belajar dan mengajar yang ingin mempelajari dan mengenal Visual C++.
Aplikasi media pembelajaran Visual C++ berbasis multimedia ini diterapkan dengan menjalankan program yang dibangun dengan menggunakan
Macromedia Flash 8 dan memilih menu-menu yang diinginkan dengan menjalankan tombol – tombol fungsi seperti pada menu utama terdiri dari materi, latihan soal dan profil memiliki berapa sub menu lagi untuk mempermudah user yang menggunakan aplikasi pembelajaran ini.
Aplikasi ini nantinya akan ditambahkan latihan soal untuk sejauh mana
user memahami materi yang ada. Latihan soal terdapat 2 jenis pertanyaan,yaitu pertanyaan pilihan ganda dan pertanyaan essay. Pada tampilan latihan soal ini ketika user menjawab, maka akan muncul sebuah pesan jawaban user salah atau benar dan akan menampilkan review materi yang memberikan ulasan tentang pertanyaan pada latihan soal.
3.2 Perancangan Sistem
Pada sub-bab ini akan dijelaskan tentang perancangan pembuatan Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++, dimulai dari awal pembuatan sampai pada aplikasi, dimana didalamnya terdapat kebutuhan minimal perangkat keras dan perangkat lunak, flowchart dan deskripsi aplikasi kebutuhan perangkat keras.
Pada merancang suatu aplikasi maka kita perlu menentukan jenis – jenis atau spesifikasi perangkat keras yang akan kita gunakan. Hal ini merupakan persiapan awal yang harus dilakukan.
3.2.1 Kebutuhan Minimal Perangkat Keras
Perangkat keras minimal yang digunakan untuk membuat Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++ ini yang berbasis multimedia adalah sebagai berikut :
a. ProcessorIntel dual core
b. RAM 2-4Gb DDR2
e. Sound Card
3.2.2 Perangkat Lunak
Perangkat lunak minimal yang dapat digunakan untuk membuat program Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++
menggunakan Macromedia Flash adalah sebagai berikut : a. Microsoft Visual C++
Visual C++ adalah perangkat lunak yang digunakan untuk materi pokok dalam pembahasan Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++.
b. Macromedia Flash 8
Macromedia Flash 8 adalah perangkat lunak yang digunakan untuk membuat program Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++ berbasis multimedia sehingga media pembelajaran dapat digunakan secara interaktif .
c. Adobe Photoshop CS
Adobe Photoshop CS adalah sebuah perangkat lunak yang berfungsi untuk mengedit file semua file gambar dan foto dengan format .jpg
pada aplikasi media pembelajaran tersebut.
3.3 Alur Aplikasi
tombol agar aplikasi media pembelajaran dapat digunakan secara interaktif dengan usernya. Tahap – tahap yang akan dibahas dari awal sampai akhir adalah sebagai berikut.
a. Intro, awalan program Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++ yang didalamnya berisi memasukkan nama kemudian tombol masuk untuk masuk kedalam menu utama aplikasi media pembelajaran tersebut.
b. Menu Materi aplikasi media pembelajaran, menu ini berisi materi – materi Visual C++ yang digunakan sebagai media belajar user sehingga dapat memberikan tambahan ilmu yang bermanfaat. Dalam menu ini terdapat 14 menu pilihan materi.
1. Pendahuluan 2. Struktur Dasar C++ 3. Variabel dan Tipe Data 4. Konstanta dan Operator 5. Dasar Input/Output
6. Percabangan dan Pengulangan 7. Fungsi
8. Larik/Array
9. Pointer dan Struktur Data (Struct) 10. Class
11. Sorting
12. Searching dan Linked List
14. Friend Function dan Inheritance (Pewarisan)
Ketika salah satu materi tersebut diklik maka akan menunjukan isi materi yang diklik tersebut.
c. Menu Latihan Soal, menu ini berisi kumpulan – kumpulan soal yang dibagi menjadi beberapa modul sesuai dengan materi yang ada. Pada menu latihan soal ini terdapat 10 soal.
d. Menu Profil, berisi biodata dari penulis.
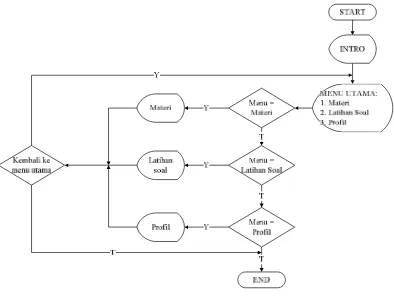
Alur aplikasi diatas dapat digambarkan ke dalam diagram Flowchart
seperti pada Gambar 3.1 berikut :
Gambar 3.1 Flowchart Alur Menu Utama
yang menuju ke menu-menu utama yang pada setiap menu memiliki fungsi – fungsi yang berbeda.
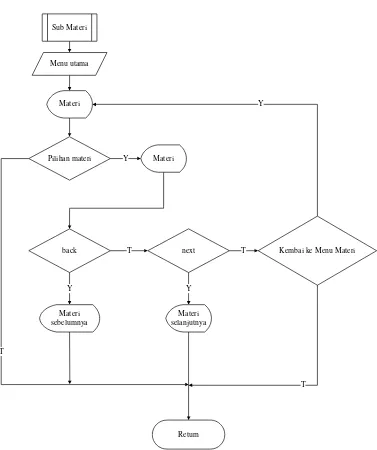
3.3.1 Menu Materi
Pada menu materi aplikasi media pembelajaran, menu ini digunakan untuk mencari materi Visual C++ yang dicari. Dalam menu ini terdapat 14 menu pilihan materi dicari, kemudian akan menuju ke pembahasan berikutnya ketika diklik, yaitu :
a. Pendahuluan b. Struktur Dasar C++ c. Variabel dan Tipe Data d. Konstanta dan Operator e. Dasar Input/Output
f. Percabangan dan Pengulangan g. Fungsi
h. Larik/Array
i. Pointer dan Struktur Data (Struct) j. Class
k. Sorting
l. Searching dan Linked List
m.Stack dan Queue
n. Friend Function dan Inheritance (Pewarisan)
Pilihan materi
Return
back next Kembai ke Menu Materi
Y
Gambar 3.2 Flowchart Alur Menu Materi 3.3.2 Menu Latihan Soal
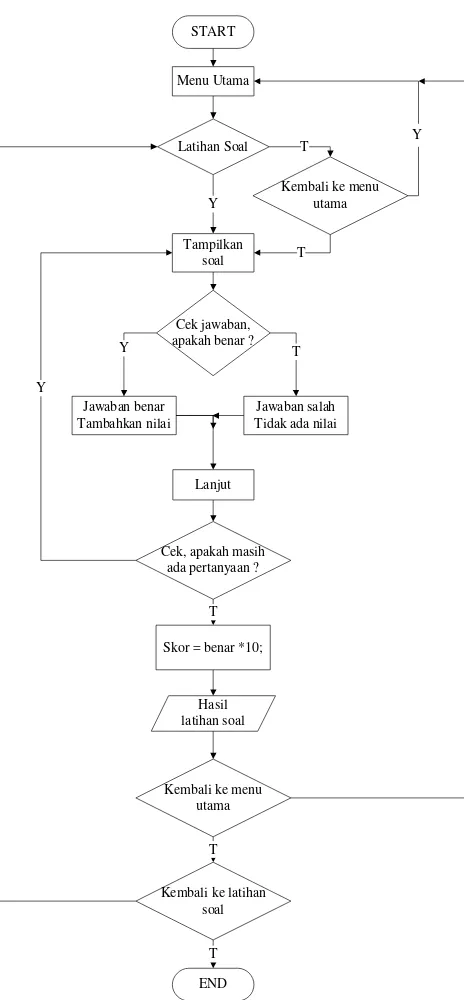
Pada menu latihan soal ini terdapat jenis pertanyaan pilihan ganda dan pertanyaan essay 10 soal yang akan dikerjakan oleh user/pengguna. Menu latihan soal tersebut merupakan rangkuman dari materi-materi yang diberikan.
START
Gambar 3.3 Flowchart Alur Menu Latihan Soal
3.4 Perancangan Perangkat Lunak
Pada perancangan awal pembuatan aplikasi ini dibutuhkan button untuk kelangsungan berjalannya aplikasi ini agar menjadi interaktif dengan user dan
akan dijelaskan perancangan awal, fungsi button dan sprite pada Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++.
3.4.1 Perancangan Awal Aplikasi
Perancangan sebuah aplikasi dibutuhkan gambaran awal untuk gambaran desain aplikasi nantinya. Rancangan awal media pembelajaran Visual C++ adalah sebagai berikut:
a. Intro, untuk intro digunakan animasi tampilan pertama dengan memasukkan nama kemudian disertai tombol masuk untuk masuk ke aplikasi media pembelajaran. Rancangannya dapat digambarkan melalui gambar seperti terlihat pada Gambar 3.4 :
Gambar 3.4 Gambar Rancangan Desain Awal Intro
Gambar 3.5 Gambar Rancangan Desain Awal Menu Utama
c. Menu materi, digunakan ketika tombol materi diklik dan memilih pembahasan pada Visual C++. Rancangannya dapat digambarkan melalui Gambar 3.6 seperti dibawah ini :
3.4.2 Button
Button (Tombol) adalah sebuah tombol yang mempunyai fungsi – fungsi tertentu. Bisa sebagai tombol masuk, tombol mulai, tombol lanjut dan kembali,
selain itu juga ada tombol untuk melihat contoh source code dari masing-masing pembahasan meteri Visual C++. Berikut pada Tabel 3.1 macam-macam tombolnya :
Tabel 3.1 Button Aplikasi
BUTTON KETERANGAN
Tombol masuk untuk masuk ke menu utama
Tombol materi untuk masuk ke pembahasan materi-materi
Tombol latihan soal untuk mengeluarkan rangkuman soal dari materi
Tombol profil yang berfungsi untuk memasuki profil dari pembuat aplikasi
Tombol kembali ke materi sebelumnya
Tombol kembali ke menu utama
Tombol lanjut ke materi selanjutnya Tombol untuk melihat contoh source code
dari setiap pembahasan
BUTTON KETERANGAN
Tombol untuk kembali ke menu utama. Tombol untuk mengecek soal essay pada
latihan soal
Tombol untuk melihat materi pada latihan soal.
3.4.3 Sprite
Sprite adalah gambar-gambar yang digunakan untuk mewakili tiap-tiap objek dalam Aplikasi Media Pembelajaran Online Bahasa Pemrograman Visual C++. Sprite yang terdapat di dalam aplikasi ini adalah pada Tabel 3.2 :
Tabel 3.2 Sprite Pada Aplikasi
SPRITE KETERANGAN
Sprite ini akan muncul jika pengguna akan kembali ke menu utama pada latihan soal
Sprite ini akan muncul jika pengguna melakukan kesalahan dalam menjawab
latihan soal
Guna menyelesaikan permasalah dalam pembuatan aplikasi media pembelajaran online bahasa pemrograman Visual C++ ini maka solusi pemecahan masalah adalah membuat aplikasi dengan menggunakan banyak media. Setelah melakukan tahap analisis dan perancangan maka pada Bab ini akan dilakukan pembahasan pengimplementasian dari hasil aplikasi yang dibuat.
4.1 Perangkat sistem
Perangkat yang digunakan untuk semua proses dalam pembuatan aplikasi ini termasuk pembuatan laporan adalah menggunakan perangkat keras dan perangkat lunak.
4.1.1 Perangkat keras yang digunakan
Sebuah laptop COMPAQ Presario CQ40 yang telah diberi tambahan aplikasi-aplikasi pendukung. Spesifikasi perangkat keras tersebut ialah:
1. Processor Intel Core 2Duo
2. RAM 3Gb DDR3 3. Hard Disk 320 GB
4. Monitor SVGA resolusi 1366x768
5. Video Card Intel HD Mobility.
4.1.2 Perangkat lunak yang digunakan
1. Sistem Operasi Microsoft Windows 7 Professional
Sistem Operasi yang digunakan untuk membuka aplikasi pendukung lainnya.
2. Macromedia Flash 8
Macromedia Flash adalah perangkat lunak yang digunakan untuk membuat aplikasi media pembelajaran online bahasa pemrograman
Visual C++.
3. Adobe Photoshop CS 3
Adode Photoshop adalah sebuah perangkat lunak yang berfungsi untuk mengubah atau memanipulasi sebuah gambar maupun foto.
4.2 Pengenalan Aplikasi
Pada tahap pengenalan aplikasi ini akan dijelaskan tentang tampilan awal yang ada pada aplikasi media pembelajaran online bahasa pemrograman Visual C++. Pada Gambar 4.1 adalah tampilan awal aplikasi ini:
Pada scene intro terdiri dari judul aplikasi dan logo Visual C++, serta tombol masuk untuk masuk ke dalam menu utama aplikasi media pembelajaran online bahasa pemrograman Visual C++.
4.3 Pembuatan Aplikasi
Pada aplikasi media pembelajaran online bahasa pemrograman Visual C++ ini mempunyai 3 menu yang dibahas. Menu tersebut ialah Menu Materi, Menu Latihan Soal, Menu Profil.
4.3.1 Pembuatan Menu Utama
Grup dari 3 menu tersebut yang nantinya akan dijadikan tombol masing-masing diaktifkan dahulu dengan mengconvert menjadi tombol dengan cara menekan tombol F8 dan memilih button. Selanjutnya, memberi efek over pada masing-masing tombol menu, sehingga ketika tombol menu di lintasi oleh mouse
maka tombol akan bergerak agar menunjukkan bahwa menu tersebut adalah tombol. Kemudian tombol tersebut akan diberi script seperti berikut:
a. Tombol Materi :
b. Tombol Latihan Soal
c. Tombol Profil
Hasilnya akan seperti pada gambar 4.3 berikut :
Gambar 4.3 Tampilan Awal Pada Aplikasi Media Pembelajaran
Menu berada di samping kiri ketika masing-masing tombol diklik akan menuju ke halaman masing-masing tombol menu yang akan dipilih oleh user.
4.3.2 Pembuatan Menu Materi
Halaman ini akan tampil pada saat tombol navigasi materi di klik sehingga pada aplikasi media pembelajaran akan menampilkan sub bab-sub bab materi
Pada halaman materi, user dapat memilih materi yang ada di sub bab pilihan materi. Sebagai contoh, ketika user memilih materi pendahuluan, halaman baru akan muncul seperti pada Gambar 4.5 berikut ini :
Gambar 4.5 Tampilan Materi Pendahuluan
4.3.3 Pembuatan Scrollpane
Pembuatan ScrollPane ini digunakan ketika akan menampilkan contoh program Visual C++ ke Macromedia Flash 8. ScrollPane ini nantinya sebagai tempat contoh program pada setiap materi Visual C++. Fungsi ScrollPane ini digunakan agar contoh program yang banyak dapat di scroll, sehingga contoh program nantinya tidak memenuhi halaman aplikasi.
Pada tahap pembuatan Scrollpane ini pertama adalah create new symbol
kemudian pilih movie clip, lalu copy-paste source code pada Visual C++ ke
movie clip tersebut. Klik kanan movie clip tersebut, klik Linkage dan isikan nama sesuai nama movie clip, berikut Gambar 4.7 setelah mengklik Linkage :
Gambar 4.7 Tampilan Linkage
Membuat Scrollpane-nya adalah tekan CTRL+F7, pada panel Components yang muncul, klik tanda + di samping kiri tulisan User Interface. Kemudian cari
component ScrollPane pada Gambar 4.8. Bila sudah ketemu, drag component
Agar aplikasi nantinya komponen scrollpane berfungsi, maka Seleksi komponen
scrollpane di stage lalu tekan Ctrl+F3. Pada panel properties yang muncul klik tab Parameters. Klik tulisan contentPath kemudian isikan dengan nama yang sama dengan nama pada Linkage terlihat pada Gambar 4.9.
Gambar 4.9 Tampilan Panel Parameters
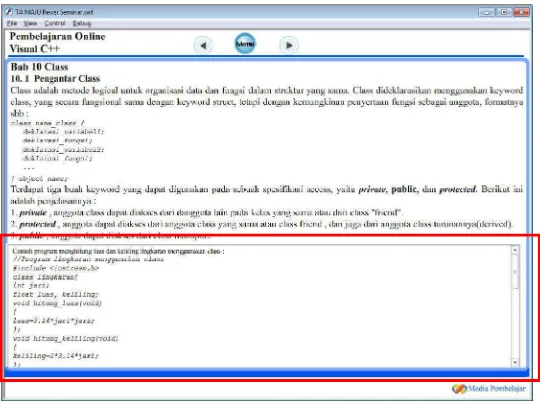
Pada Gambar 4.10 adalah tampilan menggunakan scrollpane pada materi :
Gambar 4.10 Tampilan Menggunakan Scrollpane
4.3.4 Pembuatan Latihan Soal
Latihan soal ini bertujuan untuk evaluasi dan menguji tingkat pemahaman dari materi-materi yang dibahas pada aplikasi. Halaman ini akan muncul ketika
akan muncul sebanyak 10 pertanyaan dari banyak pertanyaan yang telah disediakan dan 10 pertanyaan tersebut akan muncul secara acak. Pada Gambar 4.11 adalah tampilan intro dari latihan soal :
Gambar 4.11 Tampilan Intro Latihan Soal
Pertanyaan yang muncul tidak hanya pilhan ganda, tetapi pertanyaan pilihan ganda akan muncul acak. Berikut adalah tampilan pertanyaan pilihan ganda pada Gambar 4.12 dari latihan soal :
Tampilan pertanyaan essay yang terlihat pada Gambar 4.13 dari latihan soal :
Gambar 4.13 Tampilan Pertanyaan Essay Latihan Soal
Pada saat memulai latihan soal user memilih jawaban akan muncul sebuah sprite
yang memberitahukan kepada user jika jawabannya salah atau benar, jika jawaban salah maka sprite muncul beserta jawaban yang benar dan setiap latihan soal dapat juga melihat soal atau review materi. Berikut adalah tampilan sprite jika menjawab benar yang terlihat pada Gambar 4.14 di bawah ini :
Berikut adalah tampilan sprite jika menjawab salah pada Gambar 4.15 dari latihan soal :
Gambar 4.15 Tampilan Jawaban Salah Latihan Soal
Berikut adalah tampilan tombol lihat materi pada Gambar 4.16 di latihan soal :
Gambar 4.16 Tampilan Tombol Lihat Materi Pada Latihan Soal Berikut adalah script yang digunakan untuk pengacakkan soal :
stop();
benar = 0;
bank_soal=new Array
Berikut adalah script tombol mulai sebelum masuk ke latihan soal : on (release) {
naik+=1;
Berikut adalah script tombol lanjut pada latihan soal :
c._visible =false;
4.3.5 Pembuatan Pr ofil
Halaman ini menampilkan biodata penulis yang berisi nama, npm, tempat, tanggal lahir, agama, motto dan pendidikan serta tombol twitter, facebook dan
blog dari penulis sehingga user dapat mengakses langsung ke halaman tersebut. Tampilannya seperti pada Gambar 4.17 berikut ini :
Bab ini akan membahas mengenai uji coba terhadap sistem aplikasi media pembelajaran online bahasa pemrograman Visual C++ yang telah dibuat dan selanjutnya akan dibuat evaluasi dari hasil uji coba tersebut. Uji coba dilaksanakan untuk mengetahui apakah sistem aplikasi dapat berjalan dengan baik sesuai perancangan yang dibuat. Evaluasi dilakukan untuk menentukan tingkat keberhasilan dari sistem yang dibuat.
5.1 Skenario Uji Coba
Saat memastikan aplikasi berjalan sesuai dengan yang dikehendaki, penulis menyusun skenario untuk melakukan uji coba aplikasi yang telah dibuat. Uji coba tersebut meliputi :
a. Uji coba tampilan intro
b. Uji coba tampilan menu utama
c. Uji coba tampilan menu materi Visual C++
d. Uji coba tampilan latihan Soal e. Uji coba tampilan profil
5.2 Pelaksanaan Uji Coba
keberhasilan test tersebut ialah semua fungsi yang terdapat pada aplikasi bisa dijalankan sesuai dengan tujuan dari fungsi tersebut.
5.2.1 Uji Coba Tampilan Intro
Pertama tampilan awal yang ada pada aplikasi media pembelajaran online bahasa pemrograman Visual C++. Pada halaman intro terdiri dari judul aplikasi dan logo Visual C++, serta tombol “masuk” untuk masuk ke dalam menu utama aplikasi media pembelajaran online bahasa pemrograman Visual C++. Berikut Gambar 5.1 adalah tampilan awal aplikasi ini:
Gambar 5.1 Tampilan Intro
5.2.2 Uji Coba Tampilan Menu Utama
masing-masing menu aplikasi media pembelajaran. Berikut pada Gambar 5.2 adalah tampilan menu utama:
Gambar 5.2 Tampilan Menu Utama Aplikasi
5.2.3 Uji Coba Tampilan Menu Materi Visual C++
Gambar 5.3 Tampilan Menu Materi
Setelah masuk halaman utama pada Aplikasi ini maka user melakukan uji coba pada setiap sub bab –sub bab materi yang tersedia :
1) Sub Bab Pendahuluan
2) Sub Bab Str uktur dasar C++
Pada sub ini mejelaskan tentang struktur dasar C++. Setiap program tentunya mempunyai struktur dasar pembentuk program. Komponen-komponen dari program akan dibahas secara sederhana dan dilengkapi dengan latihan program sederhana yang terlihat pada Gambar 5.5. Berikut adalah tampilan sub bab tersebut :
Gambar 5.5 Tampilan Sub Bab Struktur Dasar C++
3) Sub Bab Variabel dan Tipe Data
Gambar 5.6 Tampilan Sub Bab Variabel Dan Tipe Data
4) Sub Bab Konstanta dan Operator
Pada sub bab ini akan dibahas tentang konsep konstanta dan operator yang dikenal pada C++. Tersedia banyak operator yang dapat dikenakan pada tipe data, variabel dan kostanta untuk tugas pemrograman dalam pembuatan program yang terlihat pada Gambar 5.7. Berikut adalah gambar tampilan dari sub bab tersebut :
5) Sub Bab Dasar Input dan Output
Pada sub bab ini menjelaskan tentang fungsi-fungsi standar input-output untuk dapat berinterakasi dengan pengguna program. Berikut adalah Gambar 5.8 ketika user mengklik tombol dasar input dan output :
Gambar 5.8 Tampilan Sub Bab Dasar Input/Output
6) Sub Bab Percabangan dan Pengulangan
Sub bab ini akan membahas kontrol program percabangan dan pengulangan. Terdapat beberapa metode percabangan dan pengulangan atau kondisi yang akan dibahas adalah if-else, switch, for, while, do-while
Gambar 5.9 Tampilan Sub Bab Percabangan Dan Pengulangan
7) Sub Bab Fungsi
Pada sub bab ini menjelaskan tentang keuntungan dan kekuatan dari sebuah fungsi. Pada pemrograman prosedural, fungsi merupakan kunci kekuatan dari pemrograman prosedural. Sub bab ini terdapat topik yang akan dibahas yaitu, konsep fungsi, deklarasi fungsi, fungsi overload dan fungsi rekursif. Berikut pada Gambar 5.10 sub bab ini :
8) Sub Bab Larik atau Ar ray
Sub bab ini akan mempelajari konsep larik atau array, yaitu suatu penampung nilai banyak data yang sama, seprti halnya variabel. Pada sub bab ini akan membahas inisialisasi array dan array dua dimensi. Ketika pengguna mengklik materi ini, maka tampilan yang keluar terlihat pada Gambar 5.11. Berikut adalah gambar dari print screen tampilan dari sub bab tersebut:
Gambar 5.11 Tampilan Sub Bab Larik Atau Array
9) Sub Bab Pointer dan Struktur Data (Struct)
Gambar 5.12 Tampilan Sub Bab Pointer Dan Struktur Data (Struct)
10) Sub Bab Class
Pada Sub bab ini akan membahas tentang konsep dasar Class. Pemrograman ini akan mempelajari apa itu class, bagaimana cara membuat dan mengelola sebuah class dan membahas tentang konstruktor dan destruktor. Tampilan yang akan keluar sub ini terlihat pada Gambar 5.9. Berikut adalah gambar dari screen / layar sub bab Class :
11) Sub Bab Sorting
Pada Sub bab ini akan membahas tentang proses pengurutan data atau Sorting. Ada banyak cara yang dapat dilakukan untuk melakukan proses pengurutan dari paling atas ke paling bawah atau sebaliknya. ketika user memilih sub topik ini maka sreen / layar akan menampilkan 4 metode pengurtan yang bisa dipilih oleh user. Metode tersebut seperti yang ada pada Gambar 5.14 yaitu : Buble Sort, Selection Sort, Quick Sort dan
Merge Sort. Berikut adalah gambar dari screen / layar sub bab Sorting :
Gambar 5.14 Tampilan Sub Bab Sorting
12)Sub Bab Searching dan Linked List
Sub bab ini akan membahas tentang pencarian (Searching) dan
Gambar 5.15 Tampilan Sub Bab Searching Dan Linked List
13)Sub Bab Stack dan Queue
Sub bab ini akan membahas tentang stack yang berarti tumpukan dan queue adalah antrian. Ada 2 operasi dasar pada stack yang akan dipelajari yaitu, operasi menyisipkan data (push) dan operasi menghapus data (pop). Berikut adalah Gambar 5.16 dari screen / layar sub bab Stack
dan Queue :