Pengantar
Puji syukur alhamdulillah penulis ucapkan kepala Allah SWT Tuhan Yang Maha Esa atas selesainya e-book “Mengenal ASP.NET MVC – Edisi Beta” ini. Sesuai dengan versi framework ASP.NET MVC yang dipakai dalam penjelasan dan demo edisi ini yaitu versi Beta, maka edisi ini bernama Edisi Beta.
e-Book ini penulis tujukan bagi para developer ASP.NET classic yang hendak mengenal ASP.NET MVC, maupun bagi para developer baru yang hendak belajar ASP.NET MVC. Developer dari dunia pemrograman lain terutama Ruby on Rails, Django, PHP, dan yang menyukai client-side scripting juga dipersilakan untuk membaca e-book ini untuk dijadikan perbandingan maupun awal untuk belajar.
Walaupun sudah berusaha sebaik mungkin penulis yakin bahwa pepatah “Tak ada gading yang tak retak” berlaku juga untuk penulisan e-book ini. Atas kekurangan-kekurangan tersebut penulis mengharapkan komentar dan feedback dari para pembaca sekalian untuk perbaikan e-book ini pada edisi berikutnya.
Penulis tidak lupa mengucapkan terimakasih kepada istri tercinta Ike Sri Kartika Chandra, dan dua buah hati tersayang Muhammad Bima
Dirgantara, dan Yaqub Hangga Wirayudha yang selalu memberikan dukungan dan menjadi cahaya semangat penulis dalam menyelesaikan e-book ini. Juga kepada Wely W dan Naren W dari Microsoft yang
memberikan kesempatan kepada penulis untuk mengkontribusikan e-book ini ke dalam website geeks.netindonesia.net. Terimakasih juga untuk Umi Fadilah yang telah mendesain cover e-book ini dengan sangat menarik.
Akhir kata, semoga e-book ini bisa memberikan manfaat sebesar-besarnya bagi kita semua.
Jakarta, 11 Desember 2008 Agus Suhanto, penulis
D
AFTAR
I
SI
Arsitektur MVC ... 1
Memahami ASP.NET MVC... 4
ASP.NET MVC vs Web Form ... 6
Hello World ... 9 Routing ... 14 ASP.NET MVC Controller ... 18 ASP.NET MVC View ... 22 ASP.NET MVC Model ... 26 Control / Component ... 30
ASP.NET MVC dan AJAX ... 35
ASP.NET MVC dan jQuery ... 42
ASP.NET MVC dan TDD ... 48 MVCContrib ... 55 Grid ... 55 SparkViewEngine ... 58 Deployment ... 62 Deployment ke IIS 6 ... 63
Deployment ke IIS 7 Integrated Mode ... 67
Konfigurasi IIS 6 untuk Request-Path Tanpa Ekstensi ... 68
Penutup ... 71
1
A
RSITEKTURMVC
MVC adalah singkatan dari Model, View, Controller, yang merupakan sebuah arsitektur untuk membuat sebuah program. Arsitektur ini menekankan kepada pembagian dari komponen-komponen program menjadi tiga bagian utama yaitu Model, View, dan Controller. Diagram dalam Gambar 1 memberikan gambaran konseptual tentang arsitektur MVC.
GAMBAR 1 – DIAGRAM ARSITEKTUR MVC
Interaksi user dengan program digambarkan dengan arah panah besar yang menuju View. Kemudian View memanggil Controller. Selanjutnya Controller akan membuat atau memanipulasi Model. Model ini akan diberikan kepada View untuk ditampilkan kepada user.
Dengan demikian tugas View adalah menangani tampilan program dan interaksi antara user dengan program. Controller melakukan koordinasi antara View dan Model. Sedangkan Model adalah bagian yang bekerja di belakang layar untuk memenuhi permintaan user dalam sebuah interaksi. Tujuan dari pembagian program ke dalam tiga bagian besar ini adalah untuk memisahkan fokus perhatian, tanggung jawab, dan logic ke dalam bagian masing-masing. View hanya fokus kepada tampilan dan
menangani interaksi dengan user. Model hanya fokus kepada manipulasi objek-objek non-visual dan logic di dalamnya untuk memenuhi skenario
2 sebuah proses bisnis. Sedangkan Controller menerima input dari View, membuat dan memanipulasi Model, lalu memberikan Model kepada View untuk ditampilkan ke user.
Cara mudah untuk memahami arsitektur MVC ini adalah dengan menggunakan analogi organisasi bisnis dan peran yang terdapat di dalamnya. Sebuah organisasi bisnis biasanya memiliki staf marketing, mandor, dan staf operasional. Staf marketing melakukan segala upaya untuk memikat calon pelanggan. Tugasnya adalah ‘menjual’ produk kepada calon pelanggan. View dalam MVC ibarat staf marketing ini. Tugasnya adalah ‘menjual’ dengan memberikan presentasi yang menarik kepada user.
Peran lain yang terdapat dalam sebuah organisasi bisnis adalah staf produksi yang bekerja di belakang layar memenuhi target yang telah ditetapkan untuk bisa memenuhi permintaan pelanggan. Pekerjaan staf produksi tidak tampak oleh pelanggan itu sendiri. Staf produksi juga tidak bertanggung jawab untuk langsung bertemu dengan pelanggan. Model dalam MVC ibarat staf produksi ini. Tugasnya adalah ‘bekerja’ dengan memberikan segala daya dan upayanya untuk memberikan hasil. Peran terakhir dalam sebuah organisasi bisnis adalah supervisor yang mengurusi manajemen antara staf marketing dan staf produksi.
Berdasarkan masukan dari staf marketing, supervisor menetapkan target produksi yang kemudian akan dikerjakan oleh staf operasi. Supervisor kemudian mempertemukan antara staf produksi dan staf marketing untuk melakukan koordinasi sebelum produk-nya dipresentasikan
kepada pelanggan. Setelah oke, supervisor kemudian memerintahkan staf marketing untuk melakukan presentasi produk kepada calon pelanggan. Controller dalam MVC ibarat supervisor. Tugasnya adalah melakukan manajemen dan koordinasi kerja antara View dan Model.
Hubungan ketiga komponen Model, View, dan Controller menciptakan dependensi antar komponen. View bergantung kepada Model, tetapi Model tidak bergantung kepada View. Designer View perlu mengetahui bagaimana struktur data dari Model untuk bisa menampilkan Model tersebut dengan benar dalam View, sebaliknya developer yang
3 mengembangkan Model tidak perlu tahu sama sekali bagaimana bentuk tampilan dari Model tersebut.
Controller dan View saling bergantung satu sama lain. View memerlukan Controller untuk ‘meneruskan’ input dari user ke Model, sedangkan Controller memerlukan View untuk meng-update tampilan setelah Model selesai dengan tugasnya. Controller bergantung kepada Model karena perlu memanggil Model dan memberikannya kepada View. Sebaliknya Model tidak bergantung kepada Controller.
Dengan demikian, arsitektur MVC memberikan pemisahan tugas dan tanggung jawab yang jelas antara Model, View, dan Controller. Sehingga developer sesuai dengan keahliannya bisa memusatkan perhatian kepada logic proses bisnis di dalam Model. Designer yang mumpuni dalam grafik dan tampilan bisa fokus mengembangkan tampilan yang akan memikat user. Kedua komponen tersebut bisa bekerja dengan harmonis yang diatur oleh Controller. Pemisahan yang jelas ini juga akan memudahkan pengetesan terhadap masing-masing komponen.
4
M
EMAHAMIASP.NET
MVC
ASP.NET MVC adalah implementasi arsitektur MVC ke dalam framework pemrograman ASP.NET. Secara fisik ia berbentuk library yang terdiri atas beberapa assembly yang bisa di-install di atas .NET Framework 3.5. Ia dibuat sebagai pilihan bagi developer yang menyukai arsitektur MVC. Ia tidak menggantikan arsitektur Web Form yang selama ini dikenal dan dipakai oleh para developer ASP.NET.
Secara diagram, ASP.NET MVC bisa digambarkan sebagai berikut:
GAMBAR 2–DIAGRAM ASP.NETMVC
Komponen-komponen utama ASP.NET MVC masih sama dengan arsitektur pokok MVC, yaitu Model, View, dan Controller. Beberapa komponen tambahannya adalah web server, Routing, dan dispatcher. Web server selalu menjembatani interaksi antara user dengan sebuah program web. Kita bisa memakai IIS web server, atau personal web server selama program masih dalam fase pengembangan. Versi IIS yang bisa dipakai beragam dari versi 5 sampai dengan versi 7.
Routing adalah tabel pemetaan antara URL yang diketikkan user dalam web browser dengan Controller yang akan menanganinya. Secara fisik Routing diimplementasikan sebagai assembly System.Web.Routing.dll. Selain itu ASP.NET MVC juga bergantung kepada assembly
5 dengan .NET Framework 3.5 SP1 ataupun di-install terpisah dengan cara melakukan registrasi kedua assembly tersebut secara manual ke GAC.
Sedangkan dispatcher adalah sebuah ASP.NET HTTP handler yang fungsinya menginisialisasi dan mengatur Controller mana yang akan diaktifkan berdasarkan URL tertentu. Mekanisme kerja dispatcher ini sama dengan ASP.NET HTTP handler klasik.
ASP.NET MVC diimplementasikan dalam bentuk assembly-assembly yang terpisah dari assembly ASP.NET. Kita bisa meng-install-nya
menggunakan paket installer yang tersedia untuk di-download. Paket installer ini akan meng-install assembly-assembly ASP.NET MVC ke dalam GAC sehingga siap digunakan, sekaligus meng-install ASP.NET MVC project-template ke dalam Visual Studio 2008.
ASP.NET MVC menyediakan base-class untuk Controller dan View, sehingga mekanisme-mekanisme umum untuk keduanya bisa memakai properti maupun method yang didefinisikan dalam base-class tersebut. Lain halnya Model yang bentuknya bisa bebas tanpa terikat aturan tertentu. Lebih detail tentang Model, View, dan Controller akan dibahas satu per satu secara lebih rinci dalam bab masing-masing.
Dari sisi development tool, Visual Studio 2008 adalah tool yang disarankan untuk mengembangkan program web ASP.NET MVC. Fitur-fitur standard seperti syntax-coloring, intellisense, dan debugging akan sangat membantu produktivitas developer dalam mengembangkan program web ASP.NET MVC. Apalagi dalam beberapa edisi tertentu, Visual Studio 2008 dilengkap dengan kemampuan unit testing yang terpadu sebagai bagian dari program web yang sedang dikembangkan. Sebagai kesimpulan, ASP.NET MVC adalah implementasi arsitektur MVC ke dalam pemrograman web ASP.NET yang selama ini sudah ada. ASP.NET MVC tersedia sebagai salah satu pilihan disamping model Web Form yang sudah sukses dan teruji selama bertahun-tahun.
6
ASP.NET
MVC
VSW
EBF
ORMMicrosoft telah memiliki model pemrograman web yang sudah matang dan banyak digunakan untuk mengembangkan berbagai macam aplikasi web. Model pemrograman ini lebih dikenal dengan nama Web Form. Lalu kenapa Microsoft mengeluarkan model pemrograman baru yaitu ASP.NET MVC?
Jawabannya terletak kepada perbedaan-perbedaan mendasar yang terdapat antara keduanya. Masing-masing memiliki keunggulan dan kelemahan. Dan yang jelas masing-masing memiliki pendukung dalam komunitas pemrograman web. Tabel berikut ini menjabarkan perbedaan-perbedaan antara Web Form dan ASP.NET MVC secara rinci.
Web Form ASP.NET MVC
Web Form menggunakan page-controller, dimana setiap request akan di-handle oleh sebuah page yang filenya ada secara fisik.
ASP.NET MVC menggunakan central-controller, dimana setiap request akan di-handle oleh sebuah objek logical berupa Controller.
Form server-side dalam Web Form secara default akan melakukan post-back terhadap page itu sendiri.
Skenario posting sebuah form selalu ditujukan kepada Controller.
Page bisa digunakan untuk menampilkan informasi kepada user, sekaligus juga mengerjakan logic proses bisnis.
Tampilan dan logic proses bisnis terpisah dengan jelas dalam dua komponen View dan Model.
Web Form mengemulasikan sifat statefull ke dalam model
pemrograman web agar bisa menerapkan rich client behavior. View-state diperlukan untuk mendukung mekanisme ini.
ASP.NET MVC menerima apa adanya protokol HTTP yang stateless dan menjadikan model pemrogramannya menyesuaikan terhadap hal ini. View-state pun tidak diperlukan lagi.
7 Web Form menerapkan abstraksi
component-model dimana mekanisme pemrograman web dibungkus dalam komponen-komponen yang bisa
mempercepat pengembangan aplikasi.
ASP.NET MVC lebih dekat kepada pemrograman web yang native seperti yang terdapat dalam ASP klasik, PHP, dan Ruby on Rails. Developer memiliki keleluasaan untuk melakukan sesuatu dalam model pemrograman yang bersifat native.
Web Form bisa di-test
menggunakan berbagai macam metode testing yang ada seperti unit testing maupun web testing. Walaupun Web Form bisa
digunakan dalam Test Driven Development (TDD), namun dalam pelaksanaannya akan terasa lebih sulit.
ASP.NET MVC lebih cocok untuk TDD karena kejelasan tugas dan tanggung jawab masing-masing komponennya disamping telah dirancang untuk lebih mudah dilakukan unit testing
terhadapnya.
Keberadaan Web Form yang sudah lama menyebabkan banyak
komponen, control, tool, dan sub-framework yang telah dibuat di atasnya. Hal ini tentu saja sangat bagus untuk
mengembangkan program web yang bersifat Rapid Application Development (RAD).
Kemunculan ASP.NET MVC yang belum lama menyebabkan belum banyak komponen, tool, dan sub-framework yang bisa bekerja di atasnya. Hal ini bisa menjadi salah satu tantangan untuk
mengembangkan aplikasi RAD terutama dalam aplikasi-aplikasi Line of Business (LOB).
Seperti yang kita lihat dalam tabel di atas, baik Web Form maupun ASP.NET MVC memiliki kelebihan dan kekurangan masing-masing yang mendukung kecocokannya untuk diterapkan terhadap program web tertentu. Banyak developer yang menyukai Web Form, namun banyak juga yang lebih memilih arsitektur MVC.
Sebelum kemunculan ASP.NET MVC, arsitektur MVC telah diterapkan dalam framework Ruby on Rails dan Django. Popularitas arsitektur MVC mulai mendapatkan perhatian besar terutama sejak munculnya Ruby on
8 Rails. ASP.NET MVC muncul sebagai solusi yang disediakan Microsoft bagi para developer yang menyukai arsitektur MVC dan juga scripting, termasuk bagi para developer PHP, Ruby on Rails, dan Django.
Sebagai kesimpulan, Web Form dan ASP.NET MVC memiliki beberapa perbedaan mendasar yang membuat masing-masing lebih cocok untuk diterapkan dalam skenario tertentu. ASP.NET MVC juga merupakan dukungan Microsoft terhadap arsitektur MVC yang disediakan bagi para developer yang lebih menyukai arsitektur ini dan juga scripting, seperti para developer PHP, Ruby on Rails, dan Django.
9
H
ELLOW
ORLDUntuk memberikan gambaran awal tentang ASP.NET MVC, marilah kita membuat sebuah program Hello World. Program ini sangat sederhana, hanya menampilkan kalimat “Hello World” ke dalam sebuah web page. Untuk keperluan demo program ini, kita perlu mempersiapkan tool dan semua library yang diperlukan sebagai berikut:
1. Microsoft Visual Studio 2008, bisa menggunakan versi apa saja. Versi Express tersedia untuk di-download dari
http://www.microsoft.com/express/download/.
2. Microsoft .NET Framework 3.5 yang bisa di-download dari
http://www.microsoft.com/downloads/details.aspx?familyid=333325 FD-AE52-4E35-B531-508D977D32A6&displaylang=en, dan SP1-nya dari
http://www.microsoft.com/downloads/details.aspx?FamilyID=ab9934 2f-5d1a-413d-8319-81da479ab0d7&displaylang=en.
3. ASP.NET MVC Beta installer yang bisa di-download dari
http://www.codeplex.com/aspnet/Release/ProjectReleases.aspx?Rele aseId=18764.
Setelah di-download, lakukan instalasi untuk masing-masing tool dan library di atas sesuai dengan urutannya. Apabila instalasi telah selesai, ASP.NET MVC project-template akan terpasang secara otomatis dalam Visual Studio 2008, dan library ASP.NET MVC akan tersalin ke folder C:\Program Files\Microsoft ASP.NET\ASP.NET MVC
Beta\Assemblies.
Ikuti langkah-langkah berikut ini untuk memulai membuat program Hello World:
10 GAMBAR 3–KOTAK DIALOG NEW PROJECT ASP.NETMVC
Kotak dialog New Project akan muncul seperti dalam Gambar 3. Di bagian Templates, pilih ASP.NET MVC Web Application, lalu ubah nama project-nya menjadi HelloWorld. Klik tombol OK.
2. Sebuah kotak dialog akan muncul menanyakan apakah kita akan membuat Test Project, seperti terlihat dalam Gambar 4.
GAMBAR 4–KOTAK DIALOG MENANYAKAN TEST PROJECT
11 3. Visual Studio 2008 akan membuat solution HelloWorld.sln dengan
sebuah web project. Solution explorer akan tampak seperti dalam Gambar 5.
GAMBAR 5 – SOLUTION EXPLORER HELLOWORLD
4. Masuk ke dalam folder Controllers, double-click file
HomeController.cs, lalu ubah source code class HomeController sehingga tampak seperti dalam Listing 1. Perhatikan bahwa bagian yang diubah hanya yang di-highlight, dimana kalimat “Welcome to ASP.NET MVC!” kita ganti dengan kalimat “Hello World”.
[HandleError]
public class HomeController : Controller
{
public ActionResult Index() {
ViewData["Title"] = "Home Page"; ViewData["Message"] = "Hello World"; return View();
}
public ActionResult About() {
ViewData["Title"] = "About Page"; return View();
} }
12 5. Pencet tombol F5 atau klik icon ► pada toolbar Visual Studio 2008
untuk memulai proses Start Debugging. Jika kotak dialog “Debugging Not Enabled” muncul seperti tampak pada Gambar 6, biarkan pilihan berada pada nilai default-nya, lalu klik tombol OK.
GAMBAR 6–KOTAK DIALOG DEBUGGING NOT ENABLED
6. Hasil program Hello World akan ditampilkan dalam browser Internet Explorer seperti terlihat dalam Gambar 7.
13 Mudah dan sederhana! ASP.NET MVC project-template telah menyediakan mekanisme dasar seperti Routing, Controller, dan View yang bisa kita gunakan langsung di dalam program Hello World di atas tanpa harus mengubah atau hanya dengan sedikit mengubah code.
Kita akan mengupas satu per satu mekanisme ASP.NET MVC tersebut agar program Hello World yang sederhana bisa kita mengerti. Selanjutnya kita bisa menggunakan ASP.NET MVC untuk membuat program kita sendiri.
14
R
OUTINGRouting adalah fitur baru dari .NET Framework 3.5, dan di-install di dalam SP1. Di dalam ASP.NET MVC, fungsi Routing adalah melakukan pemetaan antara request-path dengan Controller/action. Dalam ASP.NET MVC, pemetaan ini diperlukan mengingat sebuah web request tidak akan ditangani oleh sebuah file ASPX yang harus ada secara fisik.
Alamat web beserta file dan parameter query string yang kita ketikkan di dalam address bar sebuah browser disebut dengan request-path.
Contoh-contoh request path adalah sebagai berikut: • /home/index.aspx
• /home/index?page=2 • /home/about
• /catalog/product/microsoft-office
Di dalam Web Form, sebuah request terhadap page biasanya memiliki ekstensi ASPX, misalnya /home/index.aspx. Sebuah file akan ada secara fisik dalam struktur folder program yang merupakan resource yang menangani request tersebut. Dalam ASP.NET MVC, mindset ini harus diubah. Request-path tidak dipetakan terhadap resource fisik melainkan resource logic.
Resource logic yang menangani request ini adalah Controller/action. Mengenai Controller akan dijelaskan lebih lanjut dalam bagian berikutnya. Saat ini cukup untuk memahami bahwa Controller adalah sebuah class sedangkan action adalah method dari class Controller, oleh karena itu sering disebut juga action-method.
Pemetaan antara request-path dengan Controller/action akan disimpan di dalam sebuah tabel route, yang prosesnya bisa dilakukan pada saat program baru berjalan. Dalam program Hello World di atas, proses pemetaan ini dilakukan di dalam Global.asax.cs. Bukalah
Global.asax.cs dan perhatikan method RegisterRoutes() seperti terlihat dalam Listing 2.
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
15 "Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = "" } );
}
protected void Application_Start() {
RegisterRoutes(RouteTable.Routes); }
LISTING 2–ROUTING
Pemetaan dilakukan dengan memanggil method MapRoute() dari objek RouteTable.Routes. Method ini terdiri atas beberapa overload. Yang dipakai dalam Listing 2 adalah method yang menerima tiga parameter dengan penjelasan masing-masing sebagai berikut:
• Nama routing; dalam contoh diisi dengan nilai "Default". • URL dengan parameter; dalam contoh diisi dengan nilai
"{controller}/{action}/{id}".
• Parameter default, bertipe objek, gunanya adalah sebagai pemberi nilai default apabila parameter tidak dijumpai dalam URL; dalam contoh diisi dengan nilai new { controller = "Home", action = "Index", id = "" }.
Untuk mengerti bagaimana proses pemetaan antara request-path dan URL dengan parameter, perhatikan Gambar 8.
GAMBAR 8–CONTOH PEMETAAN DALAM ROUTING
Request path /catalog/product/microsoft-office akan dipetakan terhadap “URL dengan parameter” yang ada dalam tabel Routing. Request-path tersebut akan cocok dengan entri
{controller}/{action}/{id} dengan pencocokan seperti arah panah dalam Gambar 8. Kata catalog cocok dengan {controller}, product cocok dengan {action}, dan microsoft-office cocok dengan {id}.
16 “URL dengan parameter” terdiri atas bagian-bagian yang jumlahnya bisa tidak terhingga, dipisahkan oleh / (karakter garis miring). Untuk
menunjukkan bahwa sebuah bagian adalah “variabel” ditandai dengan kurung kurawal buka dan tutup “{}”. Sedangkan kata yang diletakkan di situ tanpa kurung kurawal berarti literal biasa.
Kemudian ASP.NET MVC runtime akan mencari Controller dengan nama CatalogController. Secara konvensi nama dari ASP.NET MVC Controller selalu memiliki akhiran Controller. Kemudian memanggil
action-method Product(string id). Action-method yang dipanggil memiliki satu parameter dengan nama id, yang akan diberikan value "microsoft-office".
Apabila dalam request path tidak semua bagian bisa dicocokkan, maka bagian yang nilainya tidak diberikan dalam request path akan diambilkan dari nilai parameter default-nya seperti terlihat dalam Gambar 9.
{action} akan diisi dengan nilai default barupa Index, sedangkan {id}
akan diisi dengan nilai default berupa string kosong.
GAMBAR 9–PENGGUNAAN PARAMETER DEFAULT
Entri Routing lain yang cukup penting adalah IgnoreRoute(). Method ini bisa digunakan untuk meng-exclude request-path dengan pola tertentu agar tidak ditangani oleh proses pemetaan atau Routing ini, melainkan diteruskan ke runtime ASP.NET untuk ditangani oleh handler lain bila ada. Dalam Listing 2 kita bisa menjumpai penggunaan method ini untuk meng-exclude semua request path yang diakhiri dengan ekstensi AXD. Dalam Web Form, AXD adalah ekstensi yang diperuntukkan bagi HTTP handler.
17 Routing hanya akan bekerja apabila request-path tidak berkorespondensi dengan file fisik yang ada dalam struktur direktori web server. Jika
sebuah file secara fisik terdapat dalam struktur direktori server, maka pemrosesan akan dibiarkan untuk diserahkan kepada web server. Hal ini untuk menghindari overhead yang tidak perlu pada saat memproses file-file statik seperti image, CSS, dan JavaScript. Namun, behavior ini bisa diubah apabila kita menginginkan Routing untuk menangani semua request-path.
Sebagai kesimpulan, Routing memerankan fungsi pemetaan antara request-path dengan Controller/action yang akan menanganinya. Pemetaan ini diperlukan karena dalam ASP.NET MVC, sebuah request-path tidak berkorespondensi dengan satu file ASPX yang ada secara fisik dalam struktur direktori web server, melainkan oleh resource logic berupa Controller/action.
18
ASP.NET
MVC
C
ONTROLLERController dalam ASP.NET MVC adalah class-class yang didefinisikan di dalam sebuah program yang inherit dari base-class
System.Web.Mvc.Controller. Di dalam solution explorer Visual Studio 2008, Controller diletakkan dalam sebuah folder bernama Controllers seperti terlihat dalam Gambar 10.
GAMBAR 10 – FOLDER CONTROLLERS
Dalam program Hello World kita di atas, terdapat dua Controller yang di-generate secara otomatis oleh ASP.NET MVC project-template, yaitu HomeController dan AccountController. HomeController digunakan untuk menangani request-path yang pattern-nya ditentukan dalam route-table. Sedangkan AccountController digunakan dalam proses autentikasi user. Bukalah HomeController.cs, source code-nya akan terlihat seperti dalam Listing 3.
[HandleError]
public class HomeController : Controller
{
public ActionResult Index() {
ViewData["Title"] = "Home Page"; ViewData["Message"] = "Hello World"; return View();
}
public ActionResult About() {
19 ViewData["Title"] = "About Page";
return View(); }
}
LISTING 3–HOMECONTROLLER
Controller terdiri atas beberapa action-method, yaitu berupa method dari class Controller tersebut. Terlihat dalam HomeController terdapat dua action-method yaitu Index() dan About(). Keduanya adalah method biasa yang tidak memerlukan persyaratan apa pun untuk bisa digunakan di dalam ASP.NET MVC. Jumlah parameter yang bisa ditempatkan dalam sebuah method juga tergantung kebutuhan.
Class Controller bisa di-dekorasi dengan beberapa atribut. Dalam HomeController, terdapat satu atribut yaitu [HandleError]. Dengan memasang atribut tersebut dalam sebuah Controller, maka jika terjadi exception atau error yang tidak ditangani di dalam code, program tidak akan langsung crash menampilkan pesan error yang teknis, melainkan akan dibelokkan ke sebuah View tertentu yang akan menampilkan pesan error yang user-friendly.
Kita coba masuk lebih detail lagi ke action-method Index() seperti terlihat dalam Listing 4. Yang dilakukan di dalam action-method ini adalah memberikan beberapa nilai dalam variabel dictionary ViewData, dan memanggil method View(). ViewData adalah object yang digunakan untuk komunikasi antara Controller dan View. Tipe datanya adalah
ViewDataDictionary yang merupakan abstraksi lebih lanjut dari Dictionary<string, object>.
public ActionResult Index() {
ViewData["Title"] = "Home Page"; ViewData["Message"] = "Hello World"; return View();
}
LISTING 4–ACTION-METHOD INDEX() DALAM HOMECONTROLLER
ViewData diciptakan secara otomatis oleh Controller, dan akan tersedia juga secara otomatis di dalam View yang dipanggil oleh Controller tersebut. Tipe data Dictionary<string,object> memungkinkan kita
20 menyimpan objek dengan tipe apa pun ke dalam entri ViewData, tidak terbatas pada string seperti terlihat dalam Listing 4.
Secara statistik, 90% atau lebih action-method akan memanggil method View() untuk menampilkan sebuah View. Di sisi browser, sebuah View identik dengan output dengan content-type text/html. Dalam sebuah program web, content-type dari output bisa saja berupa text/xml, file, image, ataupun redirection ke alamat web yang lain. Oleh karena itu selain method View(), Controller juga memiliki method-method lain untuk memberikan output dengan content-type yang bermacam-macam. Berikut ini beberapa method dalam controller yang bisa kita gunakan untuk mengarahkan tipe output yang diinginkan:
• View(), digunakan untuk meng-output-kan View ke dalam browser.
• Content(), digunakan untuk meng-output-kan content dengan content-type yang kita spesifikasikan sebagai parameter.
• Json(), digunakan untuk meng-output-kan JSON (javascript object notation).
• RedirectToAction(), digunakan untuk memberikan arahan kepada browser untuk melakukan redirection ke action-method yang lain.
• RedirectToRoute(), digunakan untuk memberikan arahan kepada browser untuk melakukan redirection ke entri route yang lain.
Listing 5 memberikan contoh bagaimana kita menggunakan method Content() untuk mengoutputkan text dalam web browser, seperti terlihat dalam Gambar 11.
public ActionResult Content() {
return Content("This is text content"); }
21 GAMBAR 11–OUTPUT DARI ACTION-METHOD CONTENT
Controller dalam ASP.NET MVC sebaiknya tidak memuat logic proses bisnis, karena tugas Controller adalah mengkoordinasikan input dan aliran data dari View, membuat dan memanipulasi Model, kemudian memberikan Model kepada View untuk ditampilkan kepada user. Logic proses bisnis lebih tepat ditangani oleh Model. Kita akan melihat penerapan prinsip ini nanti dalam pembahasan tentang Model.
Sebagai kesimpulan, Controller dalam ASP.NET MVC adalah class-class yang diturunkan dari base class System.Web.Mvc.Controller yang bertugas melakukan koordinasi antara View dan Model. Sebagai panduan praktek pemrograman yang baik, Controller bukanlah tempat untuk meletakkan logic proses bisnis karena tempat yang lebih tepat untuk melakukan hal tersebut adalah Model.
22
ASP.NET
MVC
V
IEWView adalah bagian yang bertanggung jawab menangani tampilan. Dalam sebuah program web, tampilan yang dimaksud adalah HTML yang akan di-render dalam sebuah browser. View menangani bagaimana sebuah data atau informasi disajikan kepada user melalui browser, bagaimana user bisa berinteraksi dengan program melalui mekanisme HTML yang ada seperti mengisi form, kemudian mengklik sebuah tombol untuk mengirimkan data kembali ke server.
Di dalam solution explorer Visual Studio 2008, View diletakkan dalam sebuah folder bernama Views seperti terlihat dalam Gambar 12.
GAMBAR 12–FOLDER VIEWS
Di dalam folder Views terdapat beberapa sub-folder yang penamaannya sama dengan nama Controller-nya. Sub-folder Home untuk
HomeController, dan sub-folder Account untuk AccountController. Perkecualian untuk hal ini adalah sub-folder Shared, yang berisi View-View yang dipakai di banyak tempat.
Nama file dari sebuah View, default-nya sama dengan nama action-method yang memanggil View tersebut, terkecuali apabila action-action-method tersebut memanggil View dengan menyebutkan nama View secara
eksplisit. Misalnya dalam HomeController action-method Index() akan memanggil view dengan nama Index.aspx.
23 ASP.NET MVC juga mengenal konsep Master dan Content. View Master digunakan untuk menentukan template layout, sedangkan View Content digunakan untuk menyajikan isi dari View. View Master secara default bernama Site.Master dan berada di dalam sub-folder Shared.
Listing 6 dan Listing 7 masing-masing memperlihatkan HTML source dan code-behind dari index.aspx. Bagi yang sudah terbiasa dengan Web Form, hal tersebut tentu bukanlah hal yang baru. Bedanya, View dalam ASP.NET MVC inherit dari System.Web.Mvc.ViewPage. Namun secara tidak langsung tetap inherit ke System.Web.UI.Page seperti page-page dalam Web Form. ViewPage menambahkan behavior Page dengan
mekanisme yang diperlukan oleh ASP.NET MVC. <%@ Page Language="C#"
MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="true"
CodeBehind="Index.aspx.cs"
Inherits="HelloWorld.Views.Home.Index" %>
<asp:Content ID="indexContent"
ContentPlaceHolderID="MainContent" runat="server">
<h2><%= Html.Encode(ViewData["Message"]) %></h2>
<p>
To learn more about ASP.NET MVC visit
<a href="http://asp.net/mvc" title="ASP.NET MVC Website">
http://asp.net/mvc</a>. </p>
</asp:Content>
LISTING 6–HTMLSOURCE INDEX.ASPX
using System.Web.Mvc;
namespace HelloWorld.Views.Home {
public partial class Index : ViewPage
{ } }
LISTING 7–CODE-BEHIND INDEX.ASPX
ViewPage juga memiliki versi generic. Dalam versi generic, View bisa inherit dari ViewPage<T>, dimana T adalah tipe data dari class yang akan kita jadikan sebagai Model. Kelebihan versi generic ini ada pada sifat strongly-type dari property ViewData.Model yang bisa diakses dari dalam View. Dengan demikian kita bisa mengambil manfaat dari
24 intellisense Visual Studio 2008 dalam mengakses properti dan method dari Model.
Selain ViewPage, ASP.NET MVC juga mendefinisikan ViewUserControl sebagai konsep yang identik dengan UserControl dalam Web Form. Bedanya, dalam Web Form konsep UserControl lekat dengan
component-model dimana UserControl adalah sebuah komponen dari sebuah page, dalam ASP.NET MVCViewUserControl adalah salah satu mekanisme untuk me-render sebagian dari area View. View yang diciptakan untuk me-render sebagaian area ini dalam ASP.NET MVC dikenal dengan istilah partial-view.
Dalam program Hello World kita di atas, sebuah ViewUserControl bernama LoginUserControl telah di-generate secara otomatis oleh ASP.NET project-template. Kita bisa melihat penggunaannya dalam View Login.aspx, dimana deklarasi dari penggunaan partial view ini sifatnya bukan deklaratif, namun berupa statement server-side yang dipanggil dari HTML source Site.master, seperti terlihat dalam Listing 8.
<div id="header"> <div id="title"> <h1>My Sample MVC Application</h1> </div> <div id="logindisplay"> <% Html.RenderPartial("LoginUserControl"); %> </div> <div id="menucontainer"> <ul id="menu"> <li><%= Html.ActionLink("Home", "Index", "Home")%></li>
<li><%= Html.ActionLink("About Us", "About", "Home")%></li>
</ul>
</div> </div>
LISTING 8–MELAKUKAN RENDERING PARTIAL VIEW
Sampai saat ini ASP.NET MVC belum memiliki komponen yang bersifat deklaratif seperti yang sudah banyak tersedia dalam Web Form.
Komponen-komponen seperti textbox, radiobutton, checkbox dan lain-lain yang sudah ada dalam Web Form juga tidak bisa digunakan dalam ASP.NET MVC view karena perbedaan arsitektur antara keduanya. Yang
25 ada saat ini adalah method helper yang bisa digunakan dalam HTML source secara server-side. Listing 9 menunjukkan contoh penggunaan helper method untuk me-render sebuah HTML textbox.
<p>
Name: <%= Html.TextBox("name") %>
</p>
LISTING 9–CONTOH HELPER METHOD UNTUK TEXTBOX View dalam ASP.NET MVC sifatnya sangat modular. Hal ini karena arsitektur MVC memberikan batasan yang jelas terhadap tugas dan tanggung jawab dari Model, View, dan Controller. View hanya
bertanggung jawab terhadap tampilan, dan sama sekali tidak melakukan tugas-tugas yang berkaitan dengan logic proses bisnis.
Sifat modular ini memungkinkan View bisa dihasilkan oleh template-engine yang berbeda-beda. Dalam ASP.NET MVC, template-engine ini disebut juga dengan view engine. Secara default, ASP.NET MVC
menggunakan WebFormViewEngine, dimana sintaks penulisan HTML source-nya sama dengan page dalam Web Form. Selain
WebFormViewEngine, terdapat beberapa jenis view engine lain yang bisa digunakan. Kita akan membahas hal ini secara detail dalam bab tentang MvcContrib.
Sebagai kesimpulan, View dalam ASP.NET MVC direpresentasikan dengan objek-objek yang akan menampilkan content ke user, tanpa memikirkan logic proses bisnisnya. Secara default, View dalam ASP.NET MVC
menggunakan template-engine yang sama dengan Page dalam Web Form. Walaupun demikian, sifat modular dari arsitektur MVC
memungkinkan template-engine yang lain digunakan untuk
26
ASP.NET
MVC
M
ODELModel adalah komponen MVC yang bekerja di belakang layar. Pekerjaan model bervariasi dari melakukan query data ke database, mengolah data menurut logic proses bisnis, mengalirkan ke modul workflow apabila diperlukan, dan lain-lain. Dalam melakukan semuanya itu, Model tidak peduli bagaimana informasi nantinya akan ditampilkan, karena hal itu sudah menjadi urusan komponen MVC yang lain.
Di dalam solution explorer Visual Studio 2008, secara default Model diletakkan dalam sebuah folder bernama Models seperti terlihat dalam Gambar 13. Namun, tidak seperti Controller dan View, bentuk dan penempatan Model ini tidak mengikat. Model kita bisa berbentuk POCO (plain old CLR object), active-record, repository, LINQ to SQL, dan lain-lain. Kita bisa saja menempatkan Model sebagai project lain dalam solusi Visual Studio 2008 yang sama tanpa mengubah konfigurasi.
GAMBAR 13–FOLDER MODELS
Kita akan menambahkan Model dalam program Hello World kita. Model ini berupa list dari objek dalam internal memory, dimana datanya kita hard-code dalam source code.
Tujuan kita adalah menampilkan produk yang kita definisikan dalam sebuah List<Product> ke dalam sebuah View. Product adalah class yang kita definiskan sendiri sebagai abstraksi dari entitas produk. Ikutilah
27 langkah-langkah berikut ini untuk menambahkan dan menampilkan Model ini dalam program Hello World kita.
1. Buatlah class Product yang kita tempatkan di dalam folder Models. Class ini adalah POCO sederhana yang menampilkan beberapa atribut produk yaitu Id, Name, UnitPrice, dan Description. Listing 10 menampilkan definisi dari class Product ini.
public class Product
{
public int Id { get; set; } public string Name { get; set; } public decimal UnitPrice { get; set; } public string Description { get; set; } }
LISTING 10–DEKLARASI CLASS PRODUCT
2. Kemudian di dalam HomeController, tambahkan satu action-method bernama Products() dengan isi seperti terlihat dalam Listing 11.
public ActionResult Products() {
ViewData["Title"] = "List of Products"; var products = new List<Product>
{
new Product
{
Id = 1,
Name = "Ice cream", UnitPrice = 1000m,
Description = "Delicious ice cream" }, new Product { Id = 2, Name = "Hotdog", UnitPrice = 1200m,
Description = "Special hotdog" },
};
return View(products); }
LISTING 11–ACTION-METHOD PRODUCTS()
3. Buatlah sebuah View dengan nama Product.aspx. Deklarasi View ini inherit dari ViewPage<List<Product>> yang merupakan versi generic dari ViewPage. HTML source dan code-behind dari Product.aspx bisa dilihat dalam Listing 12 dan Listing 13. <%@ Page Title="Products"
28 ... %>
<asp:Content ID="productsContent"
ContentPlaceHolderID="MainContent" runat="server"> <h2><%= Html.Encode(ViewData["Title"]) %></h2> <table border="1"> <thead> <td>Id</td> <td>Name</td> <td>Unit Price</td> <td>Description</td> </thead>
<% foreach (var product in ViewData.Model) { %> <tr> <td><%= product.Id %></td> <td><%= product.Name %></td> <td><%= product.UnitPrice %></td> <td><%= product.Description %></td> </tr> <% } %> </table> </asp:Content>
LISTING 12–HTMLSOURCE PRODUCTS.ASPX
using System.Collections.Generic;
using System.Web.Mvc;
using HelloWorld.Models;
namespace HelloWorld.Views.Home {
public partial class Products : ViewPage<List<Product>> {
} }
LISTING 13–CODE-BEHIND PRODUCTS.ASPX
Yang dilakukan oleh View Products.aspx adalah menampilkan list dari Product ke dalam sebuah tabel.
4. Jalankan program Hello World kita dalam mode debug, lalu arahkan browser ke /home/products. List dari produk kita akan ditampilkan seperti terlihat dalam Gambar 14.
29 GAMBAR 14–VIEW PRODUCTS.ASPX DALAM INTERNET EXPLORER
Sebagai kesimpulan, Model adalah komponen ASP.NET MVC yang memproses logic program, dan menghasilkan output yang akan
ditampilkan oleh View. Model merepresentasikan data dan proses yang terdapat dalam sebuah program. Struktur data dari Model ini akan dibaca oleh View dan akan ditampilkan oleh View sebagai output.
30
C
ONTROL/
C
OMPONENTSaat ini ASP.NET MVC belum memiliki control yang sifatnya deklaratif seperti yang sudah ada dalam Web Form. ASP.NET MVC tidak membuat abstraksi component-model seperti Web Form. Yang ada saat ini dalam ASP.NET MVC adalah beberapa method helper yang merupakan wrapper dari penulisan HTML secara server-side.
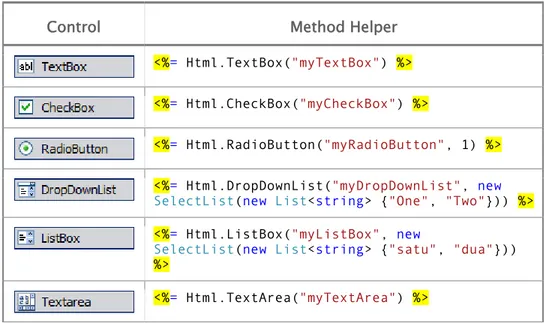
Tabel berikut ini berisi deklarasi beberapa contoh method helper untuk control-control yang biasa kita gunakan dalam sebuah form.
Control Method Helper
<%= Html.TextBox("myTextBox") %> <%= Html.CheckBox("myCheckBox") %>
<%= Html.RadioButton("myRadioButton", 1) %> <%= Html.DropDownList("myDropDownList", new SelectList(new List<string> {"One", "Two"})) %> <%= Html.ListBox("myListBox", new
SelectList(new List<string> {"satu", "dua"})) %>
<%= Html.TextArea("myTextArea") %>
Perhatikan bahwa method-method helper tersebut adalah server-side, dipanggil di dalam tag <%= %>. Hampir semua method-method di atas memiliki overload yang menerima parameter untuk menentukan atribut dari tag HTML yang akan dihasilkan dalam browser.
Kita juga bisa menggunakan elemen-elemen HTML dari client langsung dalam sebuah form HTML untuk melakukan request dengan method POST ke server. Bahkan kita pun bisa menggunakan komponen-komponen client yang dihasilkan oleh framework JavaScript tertentu, misalnya ExtJs dan jQuery UI. Fleksibilitas seperti ini adalah salah satu kelebihan
ASP.NET MVC bagi developer untuk melakukan kontrol yang besar dalam memanipulasi HTML.
31 Dalam Web Form kita sudah mengenal beberapa control yang cukup kompleks misalnya GridView yang dibuat untuk memudahkan developer yang hendak menampilkan data dalam bentuk tabular. Saat ini ASP.NET MVC belum memiliki komponen semacam yang sebanding.
Alternatif yang bisa dilakukan oleh developer ASP.NET MVC saat ini salah satunya adalah dengan memanfaatkan hasil perkembangan teknologi ASP.NET AJAX yang saat ini sudah menawarkan client-side data-binding dengan model client-template. Kita akan melihat lebih jauh kaitan antara ASP.NET MVC dan ASP.NET AJAX nanti dalam bagian ASP.NET MVC dan AJAX.
Beberapa project open source juga menambahkan control seperti GridView yang bisa digunakan dalam ASP.NET MVC. Salah satunya adalah project MvcContrib yang menyediakan helper method Grid() untuk membuat sebuah tampilan grid dalam View dengan menerima parameter Model, dan spesifikasi kolom-kolom yang akan ditampilkan dalam grid tersebut.
Kita akan menambahkan sebuah View dalam program Hello World kita, dimana di dalam View ini kita akan mendemokan penggunaan helper method untuk membuat sebuah form sederhana. Buka kembali solusi HelloWorld.sln dan ikuti langkah-langkah berikut ini:
1. Buatlah sebuah view bernama EmployeeForm.aspx. Listing 14 menunjukkan HTML source dari EmployeeForm.aspx.
<%@ Page Title="Employee Form" ... %>
<asp:Content ID="employeesContent"
ContentPlaceHolderID="MainContent" runat="server">
<form method="post" action="/home/employeeform">
<div class="flabel">Name</div>
<div class="fcontent">
<%= Html.TextBox("name", string.Empty,
new Dictionary<string, object> {
{ "size", "25"} }) %>
</div>
<div class="flabel">Gender</div>
<div class="fcontent">
32 <%= Html.RadioButton("gender", "female") %> female </div>
<div class="flabel">Hobby</div>
<div class="fcontent">
<%= Html.CheckBox("sport") %> sport <%= Html.CheckBox("reading") %> reading <%= Html.CheckBox("movies") %> movies </div>
<div class="flabel" style="padding-top:10px">
<input type="submit" value="submit" />
</div> </form> </asp:Content>
LISTING 14 – HTML SOURCE EMPLOYEEFORM.ASPX Perhatikan bahwa View tersebut menggunakan helper method TextBox(), RadioButton(), dan CheckBox() sebagai komponen form.
2. Di dalam HomeController, buatlah action-method untuk
menampilkan EmployeeForm dalam sebuah View, dan juga untuk menangani apabila form tersebut dikirim kembali dari browser. [AcceptVerbs("GET")]
public ActionResult EmployeeForm() {
return View(); }
[AcceptVerbs("POST")]
public ActionResult EmployeeForm(FormCollection form) {
ViewData["name"] = form["name"]; ViewData["gender"] = form["gender"]; var hobby = string.Empty;
hobby += form["sport"].IndexOf("true") > -1 ? ", sport" : ""; hobby += form["reading"].IndexOf("true") > -1 ? ", reading" : ""; hobby += form["movies"].IndexOf("true") > -1 ? ", movies" : ""; ViewData["hobby"] = hobby.Length > 0 ? hobby.Substring(2) : "none"; return View("DisplayEmployee"); }
LISTING 15–ACTION-METHOD EMPLOYEEFORM()
Dalam Listing 15 terdapat dua action-method dengan nama yang sama yaitu EmployeeForm(). Perhatikan action-method yang pertama didekorasi dengan atribut [AcceptVerb("GET")], artinya action-method tersebut hanya bisa dipanggil oleh request HTTP dengan method GET. Sedangkan yang kedua, didekorasi dengan
33 atribut [AcceptVerb("POST")], dipanggil pada saat form di-submit dengan method POST.
Yang dilakukan action-method versi GET sederhana saja yaitu
menampilkan form dalam View untuk diisi oleh user. Form ini terlihat seperti dalam Gambar 15. Sedangkan action-method versi POST akan memproses data-data yang dikirim user lewat form. Kita
memasukkan data-data tersebut ke dalam ViewData untuk ditampilkan di dalam view yang lain.
View yang digunakan untuk menampilkan hasil dari pemrosesan data form adalah DisplayEmployee.aspx. View ini sederhana, hanya menampilkan data-data yang dikirim melalui EmployeeForm.aspx melalui ViewData, seperti terlihat dalam Gambar 16.
34 GAMBAR 16–VIEW DISPLAYEMPLOYEE.ASPX
Dalam demo di atas kita telah melihat bagaimana method helper untuk me-render element HTML diimplementasikan dalam ASP.NET MVC. Demo ini sekaligus juga menunjukan skenario posting sebuah form dalam ASP.NET MVC. Untuk saat ini ASP.NET MVC belum menyediakan control yang bersifat deklaratif untuk memudahkan penggunaan control dalam sebuah view.
35
ASP.NET
MVC
DANAJAX
Program web yang interaktif saat ini sudah banyak yang menerapkan AJAX di dalamnya. Seperti kita ketahui bersama AJAX adalah suatu mekanisme dalam komunikasi antara user-agent (browser) dan server yang membuat interaksi antara user dan program menjadi lebih baik, salah satunya dengan membuat program web tersebut menjadi lebih interaktif.
ASP.NET MVC memudahkan kita untuk membuat program web yang sudah menerapkan AJAX di dalamnya. Salah satu fasilitas yang disediakan oleh ASP.NET MVC adalah tersedianya method Json() di dalam
Controller. Method ini akan memberikan result berupa JSON (JavaScript Object Notation) kepada browser untuk dimanipulasi lebih lanjut di dalam browser oleh client-script.
Untuk memudahkan pemahaman kita akan ASP.NET MVC dan AJAX, kita akan melakukan demo dengan cara menambahkan kemampuan AJAX ke dalam program Hello World. Buka HelloWorld.sln, lalu ikuti langkah-langkah berikut ini:
1. Buatlah sebuah view bernama AjaxDemo.aspx. HTML source view tersebut terlihat dalam Listing 16.
<%@ Page Title="Ajax Demo" Language="C#" ... %>
<asp:Content ID="ajaxDemoContent"
ContentPlaceHolderID="MainContent" runat="server">
<script language="javascript"
src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
function getServerData() {
var x = new Sys.Net.WebRequest(); var id = $get("random").value; x.set_url("/Home/GetJson/" + id); x.add_completed(function(e) { $get("message").innerText = e.get_object().Message; }); x.invoke(); } </script> Enter a number (1-5):
<input type="text" id="random" size="2"/>
36 value="Get Data" />
<br /><br />
You enter <strong><span id="message">none</span></strong> </asp:Content>
LISTING 16–VIEW AJAXDEMO.ASPX
Tujuan kita adalah membuat sebuah View yang akan menerima masukan angka antara 1 s/d 5, kemudian mengirimkan masukan tersebut ke server untuk mendapatkan tulisan huruf-huruf dari angka tersebut. Misalnya angka 1 akan mendapatkan jawaban ‘One’ dari server, angka 2 dijawab ‘Two’, dan seterusnya sampai dengan angka 5. Memang cukup sederhana, dan kita bisa melakukan hal ini cukup engan JavaScript, namun untuk keperluan demo ini kita mengambil contoh yang sederhana agar mekanisme AJAX dapat dipahami dengan mudah.
Untuk bisa menggunakan ASP.NET AJAX, kita perlu menambahkan referensi terhadap library JavaScript MicrosfotAjax.js yang terdapat dalam folder Scripts. ASP.NET MVC project-template memasukkan versi debug dan versi kompresi dari script library tersebut. Kita bisa menggunakan versi debug pada saat development, dan menggantinya dengan versi kompresi pada saat di-deploy ke mesin produksi.
Perhatikan dalam Listing 16 di atas, kita membuat satu fungsi JavaScript bernama getServerData(). Fungsi ini menggunakan ASP.NET AJAX, dan akan memanggil URL /Home/GetJson/{id}, dimana {id} akan diisi dengan angka yang diketikkan oleh user di dalam View. Kemudian kita menambahkan satu function sebagai callback apabila pemanggilan terhadap method di server berhasil. Yang dilakukan fungsi callback ini cukup sederhana yaitu mengisi elemen html message dengan hasil kembalian dari method di server. Gambar 17 menunjukkan view AjaxDemo.aspx dijalankan dalam browser Internet Explorer.
37 GAMBAR 17–VIEW AJAXDEMO.ASPX DALAM INTERNET EXPLORER
2. Buatlah satu action-method dalam HomeController untuk
menangani request yang dikirim dari view AjaxDemo.aspx. Action-method tersebut akan mengirimkan objek JSON ke browser. Kita bisa memakai method Json() yang sudah tersedia dalam Controller. Parameter dari method ini adalah integer yang dikirim dari client. Dalam Listing 17 terlihat bahwa kita mengirimkan objek anonymous dengan satu properti yaitu Message sebagai return-value. Properti tersebut kita isi dengan isi array dari hasil pencocokan dengan parameter dan indeks array.
public ActionResult GetJson(int id) {
var values = new[]
{"One", "Two", "Three", "Four", "Five"}; return Json(new { Message = values[id-1] }); }
LISTING 17 – ACTION-METHOD GETJSON()
3. Jalankan program Hello World, lalu ketikkan /home/ajaxdemo dalam web browser. Masukkan angka 1 dalam input yang tersedia, lalu klik tombol “Get Data”. Perhatikan bahwa label di bawah tombol “Get
38 Data” akan berubah menjadi “You enter One” seperti terlihat dalam Gambar 18. Perhatikan bahwa dengan AJAX, berubahnya label
tersebut tidak perlu me-refresh seluruh layar walaupun web browser melakukan pemanggilan ke server.
GAMBAR 18–MENJALANKAN AJAXDEMO
Satu lagi yang akan kita demokan berkaitan dengan AJAX adalah
penggunaan AjaxControlToolkit (ACT). ACT menyediakan mekanisme extender untuk control-control ASP.NET yang berjalan di atas Win Form dengan menambahkan behaviour client di atasnya. ASP.NET MVC bisa mengambil manfaat dari ACT dengan cara mengambil behavior client-nya secara langsung. Bagaimana pun juga implementasi behavior client ini adalah objek JavaScript, sehingga kita bisa menggunakannya secara terpisah tanpa kita menggunakan mekanisme control-extender ACT. Untuk menggunakan ACT, kita perlu mend-download library-nya secara terpisah. Download library tersebut dari alamat berikut ini:
http://www.codeplex.com/AjaxControlToolkit/Release/ProjectReleases.a spx?ReleaseId=16488. Gambar 19 menunjukkan pilihan download ACT.
39 Pilihlah AjaxControlToolkit-ScriptFilesOnly.zip karena kita hanya membutuhkan behavior client-nya saja.
GAMBAR 19–PILIHAN DOWNLOAD AJAXCONTROLTOOLKIT Kita akan menggunakan behavior dari calendar dalam ACT untuk
ditambahkan ke dalam sebuah input textbox. Kita bisa lihat behavior ini mendekorasi sebuah textbox seperti terlihat dalam Gambar 20. Jika textbox kita click, di bawahnya akan muncul calendar dimana kita bisa memilih sebuah tanggal dan secara otomatis pilihan tanggal kita akan mengisi textbox.
GAMBAR 20–BEHAVIOR CALENDAR
Ikuti langkah-langkah berikut ini untuk menambahkan satu View yang bisa memunculkan calendar ACT.
40 1. Extract file AjaxControlToolkit-ScriptFilesOnly.zip lalu
masukkan file-file JavaScript yang diperlukan ke dalam folder Script, subfolder Act. Masukkan file-file CSS dan image ke dalam folder Content. Gambar 21 menunjukkan penempatan file-file tersebut dalam proyek HelloWorld kita.
GAMBAR 21–PENEMPATAN LIBRARY AJAXCONTROLTOOLKIT 2. Buatlah sebuah view bernama ActCalendar.aspx. Listing 18
menunjukkan HTML source dari view ActCalendar.aspx.
<asp:Content ID="actCalendarContent"
ContentPlaceHolderID="MainContent" runat="server">
<script src="../../Scripts/MicrosoftAjax.debug.js" type="text/javascript"></script>
<!-- ACT script references are stripped for clarity -->
<script type="text/javascript">
Sys.Application.add_init(appInit); function appInit() {
$create(AjaxControlToolkit.CalendarBehavior, null, null, null, $get("date"));
}
</script>
41 <p>
<input type="text" id="date" size="10" /> </p>
</asp:Content>
LISTING 18–HTML SOURCE ACTCALENDAR.ASPX
3. Di dalam HomeController, buatlah action-method untuk memanggil view ActCalendar.aspx, seperti terlihat dalam Listing 19.
public ActionResult ActCalendar()
{
return View(); }
LISTING 19–ACTION-METHOD ACTCALENDAR() 4. Jalankan program HelloWorld, lalu arahkan browser ke alamat
/home/actcalendar. Kalau biasanya kita memakai Internet Explorer, kali ini kita akan melihat bagaimana tampilan View tersebut dalam browser Firefox. Buka Firefox, lalu arahkan browser Firefox ke alamat yang sama di atas. Tampilan ActCalendar akan terlihat seperti dalam Gambar 22.
42
ASP.NET
MVC
DAN JQ
UERYjQuery adalah library JavaScript yang bisa kita gunakan untuk membuat program web yang banyak menggunakan JavaScript untuk pemrosesan dalam browser. Dibuat oleh John Resig pada awal tahun 2006, saat ini jQuery merupakan salah satu library JavaScript yang banyak dipakai, bahkan oleh Microsoft didukung penggunaannya. Kemampuan jQuery untuk membuat instruksi JavaScript yang singkat dan jelas merupakan salah satu keunggulannya.
Project-template ASP.NET MVC juga memasukkan library jQuery secara otomatis di dalam folder Scripts bersama-sama dengan library ASP.NET AJAX. Visual Studio 2008 juga bisa menampilkan intellisense terhadap jQuery setelah diterapkan patch KB958502 dan memasukkan file dokumentasi jQuery sebagai bagian dari project. Kita akan melihat penggunaan jQuery di dalam ASP.NET MVC dengan melakukan demo hal yang sama dengan demo dalam bab tentang ASP.NET AJAX.
Pertama kita akan melihat penggunaan jQuery untuk memanggil sebuah method di server yang mengembalikan objek JSON. Kita akan memakai method yang sama dengan method yang dipakai dalam demo
sebelumnya tentang ASP.NET AJAX. Ikuti langkah-langkah berikut ini untuk membuat demo pemakaian jQuery dalam project ASP.NET MVC. 1. Buatlah sebuah view dengan nama jQueryDemo.aspx. HTML source
view tersebut terlihat dalam Listing 20.
<%@ Page Title="jQuery Demo" Language="C#" ... %> <asp:Content ID="jqueryDemoContent"
ContentPlaceHolderID="MainContent" runat="server">
<script src="../../Scripts/jquery-1.2.6.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { $("#jbutton").click(function() { $.getJSON("/Home/GetJson/"+ $("#random").val(), function(json) { $("#message").html(json.Message); $("#messageArea") .animate({ fontSize: "18px" }, 1200); }); }); }); </script> <h2>jQuery Demo</h2> Enter a number (1-5):
43 <input type="text" id="random" size="2"/>
<br /><input type="button" id="jbutton" value="Get Data" />
<br /><br />
<div id="messageArea">
You enter <strong><span id="message">none</span></strong> </div>
</asp:Content>
LISTING 20–HTMLSOURCE JQUERYDEMO.ASPX
View jQueryDemo.aspx akan melakukan hal yang sama dengan view AjaxDemo.aspx. Bedanya, jQueryDemo.aspx melakukannya dengan library jQuery. Perhatikan bahwa library jQuery memiliki fungsi built-in untuk memanggil JSON yaitu fungsi getJSON().
jQuery juga memiliki fungsi lebih generic untuk memanggil method di server yang bernama ajax(). Dengan fungsi ini kita bisa menentukan tipe data dan format data yang hendak diambil dari server. Untuk keperluan ini kita menggunakan fungsi getJSON() yang lebih spesifik.
Dalam </asp:Content>
Listing 20 terlihat bahwa selain mengisi elemen message dengan hasil dari pemanggilan fungsi JSON, jQuery juga bisa digunakan untuk menambahkan efek animasi terhadap area tertentu. Dalam contoh di atas, yang dilakukan adalah memperbesar ukuran font sampai dengan 18px dalam faktu 1,2 detik.
2. Dalam HomeController, tambahkan sebuah action-method untuk memanggil view jQueryDemo.aspx.
public ActionResult jQueryDemo()
{
return View(); }
LISTING 21–ACTION-METHOD JQUERYDEMO()
3. Jalankan program Hello World dalam Internet Explorer dan arahkan ke /home/jQueryDemo. Masukkan angka 5 dalam textbox yang
disediakan kemudian tekan tombol “Get Data”. Sesaat kemudian label di bawahnya akan berubah menjadi “You enter Five”, dan font-nya membesar perlahan-lahan.
44 GAMBAR 23–MENJALANKAN JQUERYDEMO
Kita juga akan melakukan hal yang sama dengan jQuery untuk
menampilkan calendar dalam sebuah view. Kalau dalam demo AJAX kita menyebutnya dengan behavior calendar, dalam demo jQuery ini kita menyebutnya dengan DatePicker, sesuai dengan nama library jQuery yang akan digunakan untuk keperluan demo ini.
Library DatePicker tidak di-bundle bersama library jQuery, oleh karena itu kita harus men-download-nya secara terpisah dari alamat berikut ini: http://marcgrabanski.com/pages/code/jquery-ui-datepicker. DatePicker juga bisa didekorasi dengan berbagai macam theme sesuai dengan kebutuhan tampilan dalam layar. Theme DatePicker bisa di-dowload dari alamat berikut ini:
http://marcgrabanski.com/resources/ui-datepicker/theme-pack.zip.
Ikuti langkah-langkah berikut ini untuk bisa menampilkan DatePicker dalam program Hello World kita:
45 1. Setelah kita men-download file yang diperlukan, masukkan
file-file tersebut ke dalam project Hello World. Masukkan file-file
ui.datepicker.js ke dalam sub-folder jQueryUI dalam folder Scripts. Untuk theme, ekstrak theme-pack.zip, pilih folder
smoothness, lalu masukkan ke folder Content. Carilah icon calendar dengannama calendar.gif yang bisa kita search di web, lalu masukkan ke dalam folder Content. Secara keseluruhan susunan folder kita akan tampak seperti Gambar 24.
GAMBAR 24–SUSUNAN FILE DAN FOLDER UNTUK DATEPICKER
2. Buatlah sebuah view bernama DatePicker.aspx. HTML Source dari view ini tampak seperti dalam Listing 22.
<%@ Page Title="DatePicker Demo" Language="C#" ... %>
<asp:Content ID="datePickerContent"
ContentPlaceHolderID="MainContent" runat="server">
<link href="/content/smoothness/ui.datepicker.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript"
src="/scripts/jquery-1.2.6.js"></script>
<script type="text/javascript"
src="/scripts/jQueryUI/ui.datepicker.js"> </script>
<script language="javascript"
type="text/javascript"> $(document).ready(function(){
46 $("#date").datepicker({ showOn: "both", buttonImage: "/content/calendar.gif", buttonImageOnly: true, duration: "slow" }); }); </script> <h2>DatePicker Demo</h2> <p>
<input type="text" id="date" size="10" /> </p>
</asp:Content>
LISTING 22–HTMLSOURCE DATEPICKER.ASPX
Perhatikan dalam Listing 22 bahwa kita melakukan “chaining” fungsi datepicker() ke dalam selector $(“#date”). Dengan cara demikian behavior JavaScript dari fungsi datepicker() ini akan ditempelkan atau ditambahkan ke dalam elemen HTML dengan id bernama date. Kita bisa menentukan nilai dari beberapa properti pada saat
mendeklarasikan DatePicker.
DatePicker bergantung kepada library jQuery, oleh karena itu kita masih tetap perlu menambahkan referensi terhadap file library dari jQuery ini agar program bisa berjalan dengan benar.
3. Di sisi Controller, kita hanya menambahkan satu action-method sederhana yang berfungsi memanggil View DatePicker.aspx, seperti terlihat dalam Listing 23.
public ActionResult DatePicker()
{
return View(); }
LISTING 23–ACTION-METHOD DATEPICKER()
4. Seperti dalam demo tentang AJAX, kita akan menggunakan Firefox untuk melihat hasil yang ditampilkan oleh view DatePicker ini. Buka Firefox dan arahkan ke /home/datepicker. Hasilnya akan terlihat seperti dalam Gambar 25.
47 GAMBAR 25–TAMPILAN DATEPICKER DALAM BROWSER FIREFOX
48
ASP.NET
MVC
DANTDD
TDD atau Test Driven Development adalah suatu disiplin proses
pembuatan software yang bersifat iteratif berdasarkan skenario testing yang telah dibuat sebelum penulisan source-code software dilakukan. Konsep kunci dalam TDD adalah adanya test yang telah dibuat terlebih dahulu sebelum sebuah fungsi dalam program dibuat. Keberadaan fungsi atau modul dalam program harus dibenarkan oleh adanya test yang dibuat berdasarkan suatu skenario.
Visual Studio 2008 menawarkan fitur-fitur untuk testing, khusus untuk edisi-edisi tertentu. Kita bisa menggunakan Visual Studio 2008 dengan fitur testing untuk melakukan test yang terotomatisasi. Namun sebagai pilihan lain, kita juga bisa menggunakan framework testing terpisah seperti nUnit. Dengan tool yang ada kita bisa melakukan pendekatan TDD terhadap program-program yang kita tulis.
ASP.NET MVC adalah framework yang dirancang untuk mudah digunakan dengan TDD. Hal ini didukung oleh arsitektur dasar MVC sendiri yang melakukan pembagian tugas yang jelas antara Model, View, dan Controller. Setiap unit, baik itu Model, View, maupun Controller bisa ditest sebagai unit terpisah dan berfokus kepada tanggung jawab dan pekerjaan masing-masing.
Framework ASP.NET MVC sendiri telah dirancang agar mudah digunakan dengan objek mock yang diperlukan dalam unit testing tertentu. Mock adalah objek-objek yang sengaja diciptakan untuk meniru objek yang sesungguhnya, namun jauh lebih sederhana dan bisa dikondisikan dengan konteks test unit tertentu. Objek-objek yang sering di-mock dalam sebuah program web diantaranya adalah HTTP Context, HTTP Request, dan HTTP Response.
Kita akan mendemokan bagaimana melakukan test unit terhadap program ASP.NET MVC yang sederhana. Mungkin demo ini tidak cukup untuk menggambarkan ASP.NET MVC dalam konteks proses
pengembangan program yang menganut metodologi TDD, namun bisa mewakili salah satu aktifitas penting dalam TDD yaitu unit-testing.
49 Kita akan menggunakan library Moq untuk keperluan pembuatan
mocking terhadap objek. Library Moq versi 2.6.1 bisa di-download dari alamat berikut ini: http://moq.googlecode.com/files/Moq.2.6.1014.1-bin.zip. Setelah di-download, ekstrak assembly Moq.dll lalu masukkan sebagai referensi lokal dalam project test dari solusi HelloWorld.sln kita.
Ikuti langkah-langkah berikut ini untuk mendemokan unit-testing dalam ASP.NET MVC:
1. Buka solusi HelloWorld.sln, lalu tambahkan View dengan nama TddDemo.aspx. View ini akan menggunakan class Product sebagai Model yang sudah pernah kita tambahkan sebelumnya. HTML source dan code-behind dari View ini bisa dilihat dalam Listing 24 dan Listing 25.
<%@ Page Title="TDD Demo" ... %>
<asp:Content ID="tddDemoContent"
ContentPlaceHolderID="MainContent" runat="server">
<h2>Product Details</h2>
Product Id: <%= ViewData.Model.Id %><br />
Name: <%= ViewData.Model.Name %><br />
Unit Price: <%= ViewData.Model.UnitPrice %><br />
Description: <%= ViewData.Model.Description %><br />
</asp:Content>
LISTING 24–HTMLSOURCE VIEW TDDDEMO.ASPX
public partial class TddDemo : ViewPage<Product> {
}
LISTING 25–CODE-BEHIND VIEW TDDDEMO.ASPX
View ini akan menampilkan detail dari produk yang diberikan oleh Controller dalam action-method TddDemo(). Perhatikan bahwa View ini memiliki Model yang strongly-typed, yaitu Product.
2. Dalam HomeController, buatlah sebuah action-method baru bernama TddDemo(), seperti terlihat dalam Listing 26.
public ActionResult TddDemo() {
var product = new Product
{
50 Name = "Ice Cream",
UnitPrice = 1.2m,
Description = "Delicious ice cream" };
return View(product); }
LISTING 26 – ACTION-METHOD TDDDEMO()
Yang dilakukan oleh action-method TddDemo() ini cukup sederhana, yaitu menginisialisasi sebuah objek dari class Product, kemudian memberikannya kepada View TddDemo.
3. Dalam Solution Explorer klik kanan pada nama solusi-nya untuk memunculkan dialog menambahkan project baru seperti terlihat dalam Gambar 26. Pilih template Test Project, lalu ubah nama project-nya menjadi TestProject. Kemudian klik tombol OK. Visual Studio 2008 secara otomatis akan membuatkan test project yang menjadi bagian dari solusi HelloWorld.sln. Dalam test project yang baru saja di-generate terdapat beberapa file yang dibuat secara otomatis untuk keperluan test manual. Kita tidak akan menggunakan test manual saat ini, oleh karena itu hapuslah file ManualTest dari TestProject.
GAMBAR 26–KOTAK DIALOG TEST PROJECT
4. Tambahkan referensi terhadap assembly Moq.dll yang sudah kita download sebelumnya ke dalam TestProject. Lalu ubah nama
51 UnitTest1.cs menjadi UnitTest.cs. Di dalam UnitTest.cs,
tambahkan method static FakeHttpContext() seperti terlihat dalam Listing 27. Jangan lupa untuk menambahkan using Moq dalam source code.
public static HttpContextBase FakeHttpContext() {
var context = new Mock<HttpContextBase>(); var request = new Mock<HttpRequestBase>(); var response = new Mock<HttpResponseBase>(); var session = new Mock<HttpSessionStateBase>(); var server = new Mock<HttpServerUtilityBase>(); context.Expect(ctx => ctx.Request) .Returns(request.Object); context.Expect(ctx => ctx.Response) .Returns(response.Object); context.Expect(ctx => ctx.Session) .Returns(session.Object); context.Expect(ctx => ctx.Server) .Returns(server.Object); response.Expect(r => r.StatusCode).Returns(0); response.Expect(r => r.Output)
.Returns(new StringWriter()); return context.Object;
}
LISTING 27–METHOD FAKEHTTPCONTEXT()
Method FakeHttpContext() menggunakan library Moq untuk membuat objek-objek tiruan atau mock dari HTTP Context, HTTP Request, HTTP Response, HTTP Session, dan HTTP Server Utility. Setiap objek mempunyai implementasi default yang sudah dibuatkan oleh library Moq.
5. Tambahkan dua variable private dalam class UnitTest bernama controller dan actionResult. Kemudian di dalam constructor dari class UnitTest, buatlah sebuah instance dari FakeHttpContext dan HomeController. Perhatikan Listing 28 yang memperlihatkan
bagaimana kita melakukan hal ini. private HomeController controller;
private ActionResult actionResult;
public UnitTest() {
var fakeContext = FakeHttpContext(); controller = new HomeController(); Assert.IsNotNull(controller); controller.ControllerContext =