30
ANALISIS DAN PERANCANGAN
3.1Latar Belakang
Computer Assisted Instruction (CAI) metode instruksi meliputi instruksi-instruksi yang didesain untuk mengajari, mengarahkan, dan menguji siswa sampai pada tingkat kecakapan tertentu yang dapat dicapai. Dalam skripsi ini menggunakan Computer Assisted Instruction (CAI) berjenis tutorial berbasis Web karena penggunaan internet sendiri sudah sangat tidak asing bagi pelajar di indonesia, khususnya mahasiswa teknik informatika. Menggunakan media berbasis web juga berguna untuk memudahkan untuk diakses.
Computer Assisted Instruction (CAI) berbasis web ini mengambil materi yang merupakan dasar dari pemrograman yaitu Algoritma dan Pemrograman.Materi Algoritma dan Pemrograman diambil dari buku C: How to Program 6th edition karangan Paul J. Deitel dan Harvey M. Dietel yang diterbitkan pada tahun 2010. Materi ini sendiri dipilih untuk menunjang perkuliahan mahasiswa semester awal teknik informatika di Binus University. Materi yang digunakan merupakan materi yang diajarkan pada semester satu. Sehingga mahasiswa semester satu dapat menggunakan CAI ini untuk menambah pemahaman tentang materi yang diajarkan diperkuliahan.
Saat ini penggunaan 5 unsur multimedia banyak diaplikasikan dalam suatu aplikasi. Unsur multimedia itu sendiri dapat membuat suatu aplikasi menjadi lebih menarik. Kelima unsur multimedia tersebut akan dimasukkan dalam CAI algoritma
dan pemrograman ini. Untuk mempermudah pemahaman dan membuat aplikasi menjadi lebih menarik.
3.2Analisis Kebutuhan Perangkat Ajar
3.2.1 Analisis Kebutuhan Pengguna
Pengumpulan data dilakukan dengan menyebar kuisioner. Penyebaran kuisioner dilakukan melalui internet dengan Google Drive. Jumlah responden sebanyak 102 orang dan jumlah pertanyaannya adalah 12 buah. Penyebaran kuisioner dilakukan mulai tanggal 31 oktober 2012 sampai 12 desember 2012. Data yang diperoleh akan dijadikan acuan dalam perancangan perangkat ajar ini. Berikut ini adalah hasil kuisioner yang telah dihitung:
1. Jenis kelamin
a. Laki-laki (74 responden) b. Perempuan (28 responden)
Gambar 3.1 Diagram perbandingan jenis kelamin
Dari data diatas terlihat hampir sebagian besar adalah responden berjenis kelamin laki-laki.
2. Apakah anda pernah menggunakan CAI(Computer Assisted Instruction)?
a. Pernah (42 responden)
b. Belum pernah (60 responden)
Gambar 3.2 Diagram perbandingan yang pernah menggunakan CAI
Dari data diatas terlihat bahwa mahasiswa yang menggunakan CAI(Computer Assisted Instruction) masih sedikit. Untuk itu aplikasi CAI atau perangkat ajar ini akan dibuat menarik. Sehingga menarik minat mahasiswa yang belum pernah menggunakan CAI.
3. Berapa lama anda menggunakan perangkat ajar di komputer dalam sekali pemakaian?
a. < 1 jam (24 responden) b. 1 - < 2 jam (8 responden) c. > 2 jam - < 3 jam (2 responden)
d. > 3 jam (8 responden)
Gambar 3.3 Diagram frekuensi penggunaan perangkat ajar
Dari data diatas dapat dilihat bahwa penggunaan perangkat ajar dalam sekali pemakaian adalah dibawah satu jam. Pengguna tidak terlalu lama menggunakan perangkat ajar. Perangkat ajar ini akan memuat satu materi yang tidak memakan waktu lebih dari satu jam. Sehingga tidak membuat pengguna hanya menyelesaikan sebagian dari satu materi.
4. Apakah CAI (Computer Assisted Instruction) mempermudah anda untuk mengerti suatu materi?
a. Iya (40 responden) b. Tidak (2 responden)
Gambar 3.4 Diagram pemahaman
Dari data diatas dapat dilihat bahwa hampir semua pengguna mengatakan bahwa CAI/perangkat ajar dapat mempermudah mengerti suatu materi. Terlihat bahwa perangkat ajar dibutuhkan untuk menunjang pemahaman mahasiswa. Sehingga mampu meneningkatkan prestasi dalam hal ini nilai.
5. Fitur apa yang anda inginkan di CAI? a. Soal latihan (55 responden) b. Kuis (48 responden)
Gambar 3.5 Chart fitur yang diinginkan
Dilihat dari data diatas sebagian besar pengguna menginginkan fitur Mini Games pada perangkat ajar. Di urutan kedua ada soal latihan dan ketiga ada kuis. Dengan melihat dari data diatas maka perangkat ajar ini akan dibuat Mini Games. Mini Games ini sendiri berguna untuk mengusir kebosanan ketika menggunakan perangkat ajar. Petanyaan ini juga berguna mengetahui fokus fitur yang lebih diunggulkan untuk perangkat ajar .
6. Seberapa penting antarmuka/tampilan (interface) untuk suatu software bagi anda?
a. Sangat penting (94 responden) b. Tidak terlalu penting (6 responden)
Gambar 3.6 Diagram pengaruh interface
Dari hasil tersebut terlihat bahwa interface atau tampilan antar muka sangat penting dalam membangun suatu software. Dengan melihat data tersebut maka perangkat ajar ini akan dibuat agar terlihat menarik dan antarmuka yang mudah dimengerti.
7. Tampilan seperti apa yang memudahkan pembelajaran? a. Video (64 responden)
b. Animasi (74 responden) c. Gambar (68 responden) d. Text (42 responden) e. Other (8 responden)
Gambar 3.7 Chart tampilan pembelajaran
Dari hasil tersebut dapat dilihat bahwa persentase Video, Animasi, Gambar, dan text tidak terpaut cukup jauh. Persentase terbesar adalah animasi. Dalam perangkat ajar ini akan dimuat animasi, video, gambar dan text. Animasi akan digunakan untuk menampilkan urutan proses dari awal sampai akhir, sehingga memudahkan pengguna untuk mengerti alur proses yang dilaksanakan.
8. Menurut anda materi pemrograman apa yang paling penting?
a. Materi dasar (contoh: algoritma dan pemrograman) (57 responden)
b. Materi menengah (contoh: struktur data, pemrograman berbasis object) (32 responden)
c. Materi lanjutan (contoh : sistem operasi, pemrograman visual) (13 responden)
Gambar 3.8 Materi yang penting
Dilihat dari data tersebut sebagian besar responden memilih materi dasar. Dengan berdasar pada data tersebut maka perangkat ajar ini memuat materi Algortima dan pemrograman sebagai materi dasar.
9. Bila ada fitur kuis/mini games, apakah anda mau menyimpan skor yang anda telah peroleh?
a. Ya (86 responden) b. Tidak (16 responden)
Gambar 3.9 Diagram penyimpanan skor
Dari data tersebut dapat dilihat bahwa sebagian besar responden ingin menyimpan skor yang telah didapat ketika mengikuti kuis atau mini games. Skor ini akan dimuat untuk memotivasi pengguna untuk mendapatkan hasil yang lebih baik. Sistem skor sendiri adalah sistem highscore, dimana 5 skor tertinggi akan ditampilkan di halaman depan.
10. Format apakah yang lebih anda sukai untuk menggunakan CAI? a. Desktop (diinstal pada PC) (47 responden)
Gambar 3.10 Diagram format penggunaan CAI
Dilihat dari data, sebagian besar responden lebih memilih penggunaan melalui web based. Dengan menggunakan web based maka lebih memudahkan pengguna untuk menggunakan perangkat ajar ketika berpindah komputer dimana komputer tersebut terkoneksi dengan internet. Ketika berpindah komputer, pengguna tidak harus menginstal perangkat ajar di komputer yang akan digunakan.
3.2.2 Analisis Kebutuhan Perangkat Ajar Sejenis
Perangkat ajar sejenis yang beredar sangat beragam dan memiliki kelebihan dan kekurangan masing-masing. Dengan melihat perangkat ajar yang sejenis yang dijadikan refrensi diharapkan perancangan aplikasi perangkat ajar ini dapat berjalan dengan baik. Perangkat ajar yang digunakan untuk referensi adalah perangkat ajar yang cukup banyak digunakan orang. Pemilihan ketiga perangkat ajar tersebut juga karena ada kesamaan bentuk atau pun materinya.
Dalam hal ini bentuk dimaksudkan dalam pengaksesan perangkat ajar baik itu dari Web atau diinstall di komputer. Berikut adalah beberapa perangkat ajar yang sejenis :
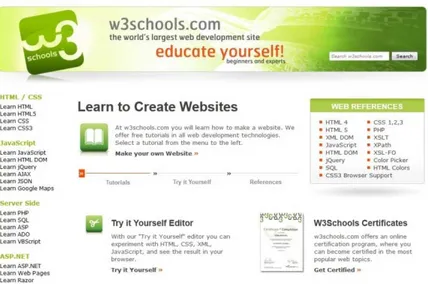
1. W3schools.com
Gambar 3.11 Tampilan w3schools.com
W3schools.com adalah perangkat ajar atau tutorial tentang pemrograman yang berbasis web. W3shcools.com menyajikan berbagai macam bahasa pemrograman untuk membuat website.
W3schools.com memiliki fitur yang sangat bagus. Fitur ini adalah memberikan tutorial berupa contoh coding bahasa pemrograman dan langsung dapat diedit oleh pengguna. Hasil dari editan pengguna juga langsung terlihat di bagian kanan.
Alasan memilih w3schools.com sendiri adalah karena website ini memiliki persamaan dalam menyajikan perangkat ajar atau tutorial melalui media internet.
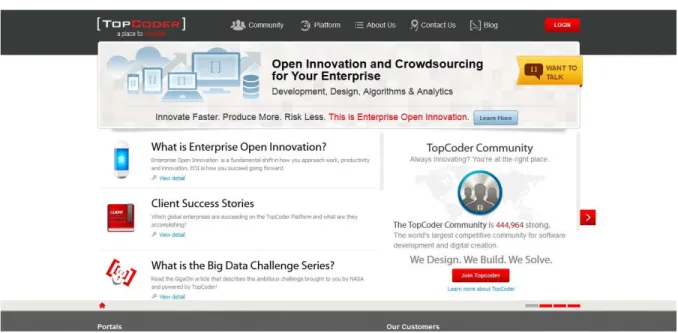
2. Topcoder.com
Gambar 3.13 Tampilan home topcoder.com
Topcoder.com adalah perangkat ajar atau tutorial online yang menyediakan tutorial dan wadah untuk berbagai tutorial. Salah satu menu di topcoder.com menyediakan tutorial tentang algoritma. Tutorial algoritma itu sendiri sangat beragam.
Gambar 3.14 Tampilan tutorial algoritma di topcoder.com
Di topcoder.com pengguna dapat membuat tutorial dan di posting ke website tersebut dengan bergabung dengan TopCoder community.
Pada gambar 3.14 terlihat salah satu member yang bergabung dalam TopCoder Community membuat tutorial tentang Dynamic Programming.
Topcoder.com dijadikan sebagai aplikasi sejenis karena website ini menyajikan materi algoritma yang diakses melalui internet.
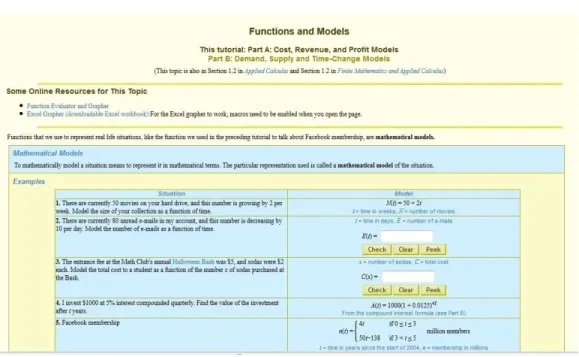
3. zweigmedia.com
Zweigmedia.com adalah e-learning yang berfokus ke dalam matematika dan kalkulus. Web ini memiliki fitur yang cukup lengkap seperti : contoh soal, soal kuis, dan simulasi.
Gambar 3.16 Tampilan contoh soal
Zweigmedia.com merupakan perangkat ajar sejenis yang menyajikan materi lewat internet. Dan zweigmedia.com juga memiliki game yang mendukung materi yang diberikan.
Tabel 3.1 Perbandingan aplikasi sejenis
No Parameter W3schools Topcoder Zweigmedia
1 url www.w3schools.com www.topcoder.com Zweigmedia.com 2 Bahasa
Pengantar
Inggris Inggris Inggris
3 Bahasa Pemrograman
ASP PHP Html
4 Akses Internet Internet Internet
5 Elemen Multimedia
Text , Gambar Text, Gambar Text, Gambar, Suara 6 Penjelasan Materi Ada (HTML, Javascript, CSS, ASP, PHP, dll) Ada (algoritma pemrograman) Ada ( matematika , dan kalkulus)
7 Soal Latihan Tidak ada Tidak ada Ada
8 Simulasi / contoh soal
Ada Ada Ada
9 Penyimpanan Nilai
Tidak ada Tidak ada Tidak ada
10 Petunjuk Bantuan
Ada Ada Tidak ada
3.3 Perancangan Sistem
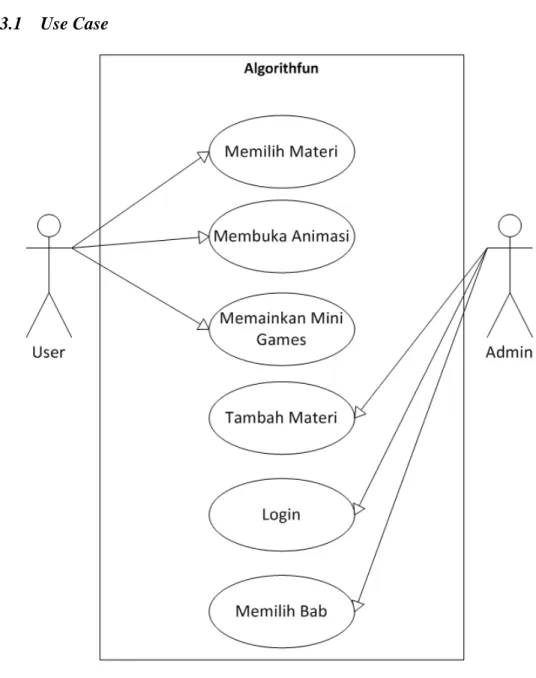
3.3.1 Use Case
3.3.2 Use Case Specification
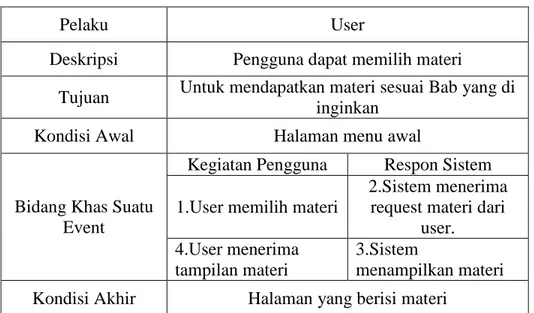
a. Use Case Specification Memilih Materi
Tabel 3.2 Use Case Specification Memilih Materi
Pelaku User
Deskripsi Pengguna dapat memilih materi
Tujuan Untuk mendapatkan materi sesuai Bab yang di inginkan
Kondisi Awal Halaman menu awal
Bidang Khas Suatu Event
Kegiatan Pengguna Respon Sistem 1.User memilih materi
2.Sistem menerima request materi dari
user. 4.User menerima
tampilan materi
3.Sistem
menampilkan materi Kondisi Akhir Halaman yang berisi materi
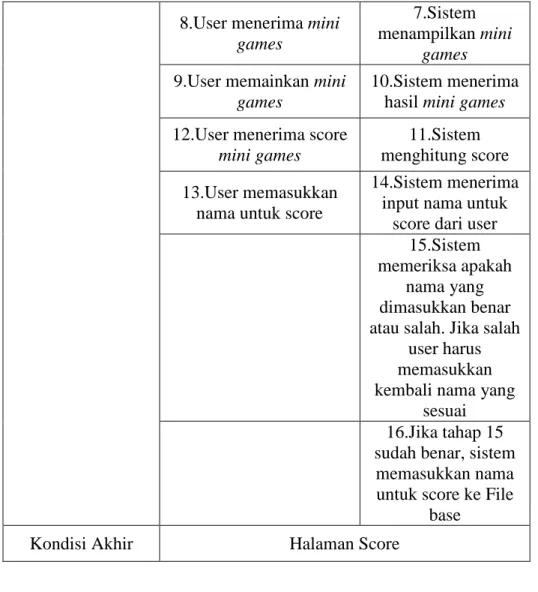
b. Use Case Specification Memainkan Mini Games
Tabel 3.3 Use Case Specification Memainkan Mini Games
Pelaku User
Deskripsi User dapat memainkan mini games
Tujuan Menguji kemampuan
Kondisi Awal Halaman Menu awal
Bidang Khas Suatu Event
Kegiatan Pengguna Respon Sistem 1.User memilih Mini
games
2.Sistem menerima request mini games 4.User menerima menu
mini games
3.Sistem menampilkan menu
mini games 5.User memilih level
mini games
6.Menerima request level mini games
8.User menerima mini games
7.Sistem menampilkan mini
games 9.User memainkan mini
games
10.Sistem menerima hasil mini games 12.User menerima score
mini games
11.Sistem menghitung score 13.User memasukkan
nama untuk score
14.Sistem menerima input nama untuk
score dari user 15.Sistem memeriksa apakah
nama yang dimasukkan benar atau salah. Jika salah
user harus memasukkan kembali nama yang
sesuai 16.Jika tahap 15 sudah benar, sistem memasukkan nama untuk score ke File
base
Kondisi Akhir Halaman Score
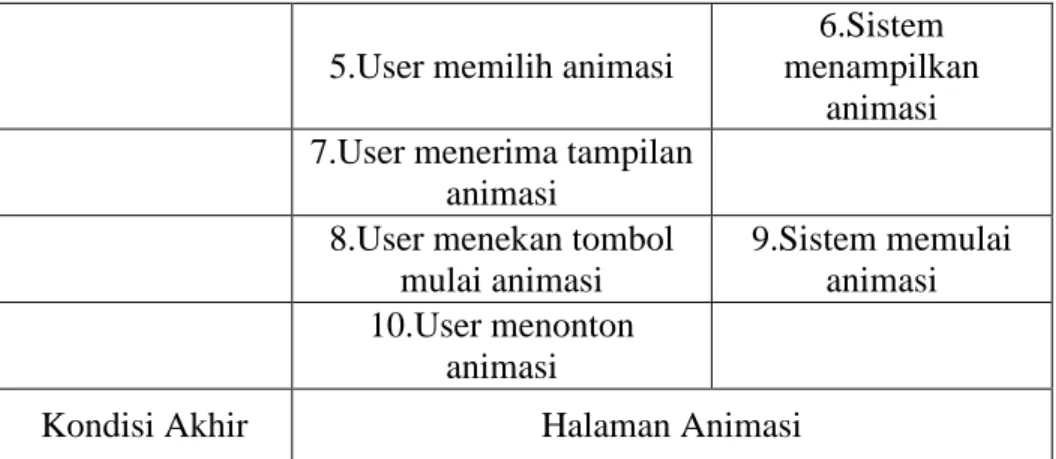
c. Use Case Specification Animasi
Tabel 3.34 Use Case Specification Animasi
Pelaku User
Deskripsi Pengguna dapat memilih Animasi Tujuan Untuk memperdalam pemahaman sorting
Kondisi Awal Halaman Menu Awal
Bidang Khas Suatu Event
Kegiatan Pengguna Respon Sistem 1.User menekan tombol
animasi
2.Sistem menerima request animasi 4.User menerima menu
animasi
3.Sistem menampilkan menu
5.User memilih animasi
6.Sistem menampilkan
animasi 7.User menerima tampilan
animasi
8.User menekan tombol mulai animasi
9.Sistem memulai animasi 10.User menonton
animasi
Kondisi Akhir Halaman Animasi
d. Use Case Specification Admin Login
Tabel 3.35 Use Case Specification Admin Login
Pelaku Admin
Deskripsi Login untuk mengakses halaman tambah materi Tujuan Untuk mengamankan halaman tambah materi
Kondisi Awal Halaman login
Bidang Khas Suatu Event
Kegiatan Pengguna Respon Sistem 1.Admin membuka halaman admin 2.Sistem menerima request halaman admin 4. Admin menerima
tampilah halaman login
3.Sistem menampilkan halaman login 5.Admin melakukan login
6.Sistem menerima input login dari
admin 7.Sistem melakukan pengecekan terhadap
password admin. Jika benar maka lanjut ke halaman
berikutnya, jika salah sistem akan
menampilkan halaman login. Kondisi Akhir Halaman memilih bab
e. Use Case Specification Memilih bab
Tabel 3.36 Use Case Specification Admin Memilih bab
Pelaku Admin
Deskripsi Admin memilih bab materi yang ditambahkan Tujuan Untuk menambahkan materi sesuai bab yang
diinginkan
Kondisi Awal Halaman menu bab
Bidang Khas Suatu Event
Kegiatan Pengguna Respon Sistem 2.Admin menerima
tampilan menu bab
1.Sistem menampilkan menu
bab
3.Admin memilih bab 4.Sistem menerima inputan bab Kondisi Akhir Halaman Tambah Materi
f. Use Case Specification Tambah Materi
Tabel 3.37 Use Case Specification Tambah materi
Pelaku Admin
Deskripsi Admin dapat menambah materi
Tujuan Untuk menambah materi
Kondisi Awal Menu Admin
Bidang Khas Suatu Event
Kegiatan Pengguna Respon Sistem 2.Admin menerima
tampilan halaman tambah materi
1.Sistem menampilkan halaman tambah
materi 3. Admin mengisi form
pengisian pada halaman tambah materi
4.Sistem menerima isi form yang ditambahkan admin
5.Sistem memasukkan isi form ke File base Kondisi Akhir Halaman Tambah Materi
3.3.3 Class Diagram
Class Diagram yang terdapat pada aplikasi CAI algoritma dan pemrograman adalah sebagai berikut:
3.3.4 Sequence Diagram
Gambar 3.22 Sequence Diagram Admin Login
3.3.5 Activity Diagram
Gambar 3.29 Activity Diagram Admin Memilih Bab
3.3.6 Perancangan file base
Perancangan file base yang digunakan pada aplikasi ini adalah sebagai berikut:
3.3.6.1Materi
Tabel 3.6 File based materi
No. Tag Deskripsi
1 Items Root
2 Config Elemen untuk mengatur desain tampilan dari xml
3 Item Elemen untuk isi
4 Description Elemen untuk judul subbab
5 Content Elemen untuk isi materi berupa tulisan atau gambar
items
config item
3.3.6.2Score
Tabel 3.7 File based Score
No. Tag Deskripsi
1 Mini games Root elemen
2 Easy Elemen yang menampung score dari mini
games easy
3 Medium Elemen yang menampung score dari mini
games medium
4 Hard Elemen yang menampung score dari mini
games hard Mini games Med User Easy Hard User User
3.4Perancangan Layar
3.4.1 Perancangan Layar Perangkat Ajar
Tabel 3.8 Storyboard Halaman Loading Multimedia Storyboard
Project: algoritfun Date: 15 Oktober 2012
Screen: 1 of 9 Screen ID: CAI01
Screen Description:Pertama masuk kedalam aplikasi akan ada animasi pembuka beberapa detik.
Link From Screen ID:- Link to Screen ID: CAI02; CAI03;CAI04; CAI05; CAI08.
Color Scheme: #ffffff Text Attributes: - Still Images: - Audio:-
Video:-
Animation: loading bar terisi penuh saat selesai loading
Tabel 3.9 Storyboard Halaman Home-Intro Multimedia Storyboard
Project: algoritfun Date: 15 Oktober 2012
Screen Description:Halaman ini muncul setelah animasi pembuka dan cara pemakaian. Tombol yang ada pada kanan bawah adalah tombol untuk masuk ke halaman utama.
Link From Screen ID:CAI01; Link to Screen ID: CAI03; CAI04; CAI05;CAI08.
Color Scheme: #ffffff, #6c7282, #ccff66 Text Attributes: Hobo std
Still Images:background chalkboard, gambar tombol Audio: click.mp3, bgm.wav
Video:-
Animation: animasi teks, animasi tombol
Tabel 3.10 Storyboard Halaman Materi Multimedia Storyboard
Project: algoritfun Date: 15 Oktober 2012
Screen Description:Didalam halaman ini terdapat materi. Untuk mengakses materi berdasarkan bab, dapat dilakukan dengan memilih salah satu dari 8 angka yang ada pada kanan atas. Untuk memilih materi sesuai subbab dapat dilakukan dengan memilih tombol sebelah kiri.
Link From Screen ID: Opening screen; Link to Screen ID: CAI01; CAI04; CAI05; CAI08.
Color Scheme: #6c7282, #000000, #663399, #ff6633, #00cc66 Text Attributes: hobo std, arial, helvetica, courier new
Still Images: gambar tombol, back ground chalkboard, gambar dari file xml Audio: click.wav, click1.wav, bgm.wav
Animation: animasi tombol, animasi judul materi, animasi loading file xml
Tabel 3.11 Storyboard Halaman Animasi Multimedia Storyboard
Project: algoritfun Date: 15 Oktober 2012
Screen: 4 of 9 Screen ID:CAI04
Screen Description:Halaman ini merupakan halaman Animasi untuk materi sorting. Terdapat 3 jenis sorting yang disajikan. Pengguna dapat memilih tombol dibagian kiri.
Link From Screen ID: CAI01; CAI02; CAI03; CAI05; CAI06; CAI07; CAI08.
Color Scheme: #eeeeee, #ffffff Text Attributes: hobo std
Still Images: back ground chalkboard Audio:
Video: -
Animation: animasi bubble sort, animasi insertion sort, animasi selection sort
Tabel 3.12 Storyboard Halaman Menu Minigames Multimedia Storyboard
Project: algoritfun Date: 15 Oktober 2012
Screen Description:Didalam halaman ini terdapat 3 level mini games. Level yang paling kiri merupakan level yang paling mudah, dan level paling kanan merupakan level tersulit.
Link From Screen ID: CAI01; CAI02; CAI03; CAI04; CAI06; CAI07; CAI08.
Link to Screen ID: CAI01; CAI04; CAI06; CAI08.
Color Scheme: #6c7282 Text Attributes: hobo std
Still Images: gambar yang mewakili tombol, background chalkboard, gambar panah flowchart
Audio: click.wav, bgm2.wav Video:-
Animation: animasi tombol
Tabel 3.13 Storyboard Halaman Minigames Multimedia Storyboard
Project: algoritfun Date: 15 Oktober 2012
Screen Description:Didalam halaman ini terdapat 2 bagian. Di bagian kiri adalah bagian yang harus diselesaikan oleh pengguna. Dan yang sebelah kanan merupakan jawaban yang mesti disusun ke bagian kiri. Pada bagian ini juga terdapat time atau penghitung berapa lama waktu yang dibutuhkan oleh pengguna untuk menyelesaikan games tersebut.
Link From Screen ID: CAI05 Link to Screen ID: CAI01; CAI04; CAI08.
Color Scheme: #6c7282 Text Attributes: hobo std
Still Images: gambar yang mewakili tombol, background chalkboard, gambar panah flowchart
Audio: click.wav, button-10.wav, button-3.wav, bgm2.wav Video:
Animation: animasi tombol
Tabel 3.14 Storyboard Halaman Score Multimedia Storyboard
Project: algoritfun Date: 15 Oktober 2012
Screen: 7 of 9 Screen ID:CAI07
Screen Description:Didalam halaman ini terdapat 2 bagian. Di bagian kiri adalah jumlah skor yang didapat setelah memainkan mini games. Kotak yang ada diatas tombol submit adalah textpad untuk mengisi nickname. Setelah disubmit maka highscore akan
ditampilkan dibagian kanan.
Link From Screen ID: CAI06; Link to Screen ID: CAI01; CAI04; CAI08. Color Scheme: #6c7282
Text Attributes: hobo std
Still Images: gambar yang mewakili tombol, background chalkboard, gambar panah flowchart
Audio: click.wav, button-10.wav, button-3.wav, bgm2.wav Video:
Animation: animasi tombol
Tabel 3.15 Storyboard Halaman About Us Multimedia Storyboard
Project: algoritfun: Date: 15 Oktober 2012
Screen Description:Didalam halaman ini berisi video tentang profil-profil pembuat website ini.
Link From Screen ID:CAI01; CAI02; CAI03; CAI04; CAI05; CAI06; CAI07;
Link to Screen ID:CAI01; CAI04; CAI05.
Color Scheme:# eeeeee Text Attributes:
Still Images: Audio:
Video:credit.flv Animation:
Table 3.16 Storyboard halaman login admin Multimedia Storyboard
Project: algoritfun: Date: 15 Oktober 2012
Screen: 9 of 11 Screen ID:HTML CAI09
Screen Description: Pada halaman ini terdapat terdapat kotak isian yang berfungsi untuk memasukkan password. Setelah mamasukkan password pada kotak isian, tekan enter untuk masuk kehalaman berikutnya.
Link From Screen ID: Link to Screen ID: CAI10 Color Scheme:# ffffff
Text Attributes: Still Images:
Audio: Video: Animation:
Tabel 3.17 Storyboard halaman pemilihan bab admin Multimedia Storyboard
Project: algoritfun: Date: 15 Oktober 2012
Screen: 10 of 11 Screen ID:HTML CAI10
Screen Description: Pada halaman ini terdapat pilihan bab yang mau ditambahkan. Pilih salah satu bab untuk menambah materi pada bab tersebut.
Link From Screen ID:CAI09 Link to Screen ID:CAI11 Color Scheme:# ffffff Text Attributes: Still Images: Audio: Video: Animation:
Tabel 3.18 Storyboard halaman penambahan materi Multimedia Storyboard
Project: algoritfun: Date: 15 Oktober 2012
Screen Description:Didalam halaman ini terdapat dua kotak isian, kotak pertama adalah untuk judul subbab. Kedua adalah untuk isi materi yang mau ditambahkan. Terdapat satu tombol submit yang berfungsi untuk menambahkan isi dari kedua kotak diatas kedalam materi.
Link From Screen ID:CAI10 Link to Screen ID: Color Scheme:# ffffff Text Attributes: Still Images: Audio: Video: Animation: