IV-1
BAB IV
IMPLEMENTASI DAN PENGUJIAN
Bab ini menjelaskan mengenai implementasi dari hasil analisis dan perancangan yang sebelumnya telah dijelaskan pada bab III. Pada bab ini juga diadakan pengujian untuk mengetahui apakah semua fungsi dari aplikasi telah berjalan dengan baik.
4.1 IMPLEMENTASI
Pada bagian ini secara umum dijelaskan mengenai lingkungan implementasi aplikasi event caledar, batasan implementasi, impelementasi kelas, implementasi antarmuka, dan implementasi basis data.
4.1.1 Lingkungan Implementasi
Lingkungan implementasi bagi aplikasi web event calendar dibagi ke dalam lingkungan perangkat keras dan lingkungan perangkat lunak.
4.1.1.1 Lingkungan Perangkat Keras
Perangkat keras yang digunakan dalam pengembangan aplikasi adalah seperangkat komputer dengan spesifikasi sebagai berikut:
1. Monitor : 19 inci
2. CPU : Intel Core2 Quad, 2.33 GHz
3. Hard Disk : 160GB
4. Memori : 4GB DDR2RAM
5. Perangkat masukan : Tetikus, papan kunci.
4.1.1.2 Lingkungan Perangkat Lunak
Perangkat lunak yang digunakan dalam pengembangan aplikasi adalah:
1. Sistem Operasi : Windows XP Professional Version 2002, Service Pack 2 2. Kakas pengembangan : Apache ver. 2.2.6, PHP ver. 5.2.5, dan MySQL ver. 5.0.45
4.1.2 Batasan Implementasi
Dalam mengimplementasikan aplikasi event calendar, terdapat beberapa batasan yang ditetapkan. Batasan-batasan tersebut antara lain:
1. Versi PHP yang didukung hanya versi 5 keatas.
2. Pengimporan file iCalendar oleh aplikasi terbatas pada komponen-komponen yang dijabarkan pada upa bab tiga bab dasar teori.
3. Aplikasi hanya dapat memproses satu event setiap waktu, baik dalam penambahan, pengubahan, penghapusan, dan pengeksporan.
4.1.3 Implementasi Kelas
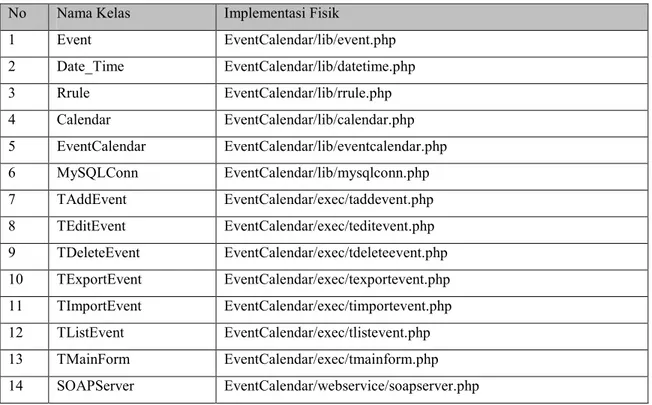
Implementasi dari kelas dilakukan berdasarkan pada perancangan kelas yang sudah diuraikan pada bab analisis dan perancangan. Implementasi fisik kelas-kelas tersebut dapat dilihat pada tabel IV-1.
TabelIV-1 Implementasi kelas
No Nama Kelas Implementasi Fisik
1 Event EventCalendar/lib/event.php 2 Date_Time EventCalendar/lib/datetime.php 3 Rrule EventCalendar/lib/rrule.php 4 Calendar EventCalendar/lib/calendar.php 5 EventCalendar EventCalendar/lib/eventcalendar.php 6 MySQLConn EventCalendar/lib/mysqlconn.php 7 TAddEvent EventCalendar/exec/taddevent.php 8 TEditEvent EventCalendar/exec/teditevent.php 9 TDeleteEvent EventCalendar/exec/tdeleteevent.php 10 TExportEvent EventCalendar/exec/texportevent.php 11 TImportEvent EventCalendar/exec/timportevent.php 12 TListEvent EventCalendar/exec/tlistevent.php 13 TMainForm EventCalendar/exec/tmainform.php 14 SOAPServer EventCalendar/webservice/soapserver.php
4.1.4 Implementasi Antarmuka
Antarmuka dibangun dengan perintah-perintah HTML untuk membentuk form. Berikut ini akan dijelaskan secara rinci hasil implementasi antarmuka aplikasi event calendar.
4.1.4.1 Implementasi Antarmuka Utama
Pada upa bab ini akan dijelaskan bagian-bagian dari antarmuka utama. Antarmuka utama merupakan objek dari kelas TMainForm. Antarmuka utama dapat dibagi ke dalam lima kelompok, yaitu:
1. Kelompok pilihan waktu
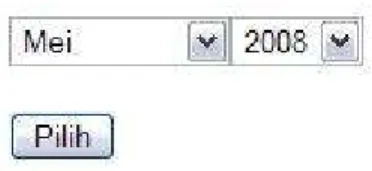
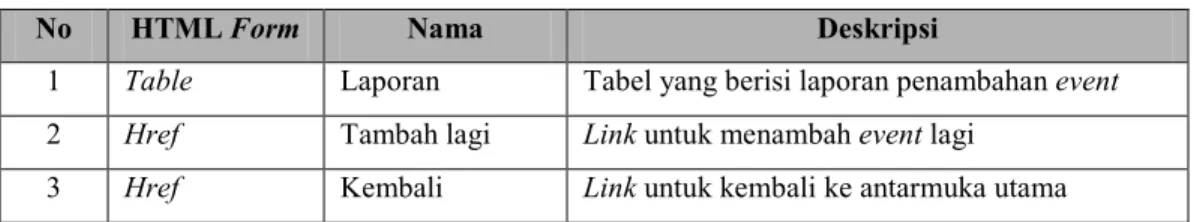
Gambar untuk kelompok pilihan waktu dapat dilihat pada gambar IV-1. Deskripsi bagian-bagian pada kelompok pilihan waktu diuraikan pada tabel IV-2.
Gambar IV-1 Kelompok pilihan waktu antarmuka utama
Tabel IV-2 Deskripsi bagian-bagian pada kelompok pilihan waktu antarmuka utama No HTML Form Nama Deskripsi
1 Select Bulan Berisi pilihan bulan dari Januari sampai Desember.
2 Select Tahun Berisi pilihan tahun dari 2000 sampai 2100. 3 Submit Pilih Tombol untuk menentukan pilihan yang telah
diambil.
2. Kelompok kalender
Gambar untuk kelompok kalender dapat dilihat pada gambar IV-2. Deskripsi bagian-bagian pada kelompok kalender diuraikan pada tabel IV-3.
Gambar IV-2 Kelompok kalender antarmuka utama
Tabel IV-3 Deskripsi bagian-bagian pada kelompok kalender antarmuka utama No HTML Form Nama Deskripsi
1 Table Kalender Tabel yang berisi bagian-bagian dari suatu kalender.
2 Caption Bulan Tahun Tulisan yang menjelaskan bulan dan tahun dari kalender yang ditampilkan.
3. Kelompok login
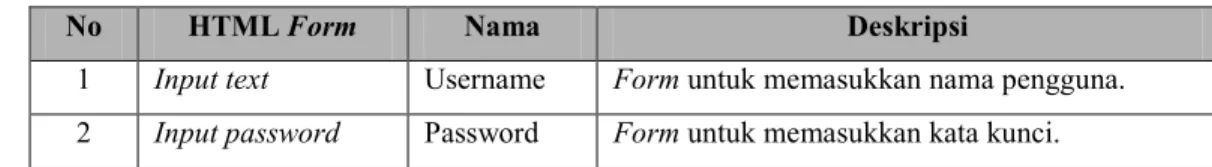
Gambar untuk kelompok login dapat dilihat pada gambar IV-3. Deskripsi bagian-bagian pada kelompok login diuraikan pada tabel IV-4.
Gambar IV-3 Kelompok login antarmuka utama
Tabel IV-4 Deskripsi bagian-bagian pada kelompok login antarmuka utama No HTML Form Nama Deskripsi
1 Input text Username Form untuk memasukkan nama pengguna. 2 Input password Password Form untuk memasukkan kata kunci.
4. Kelompok menu
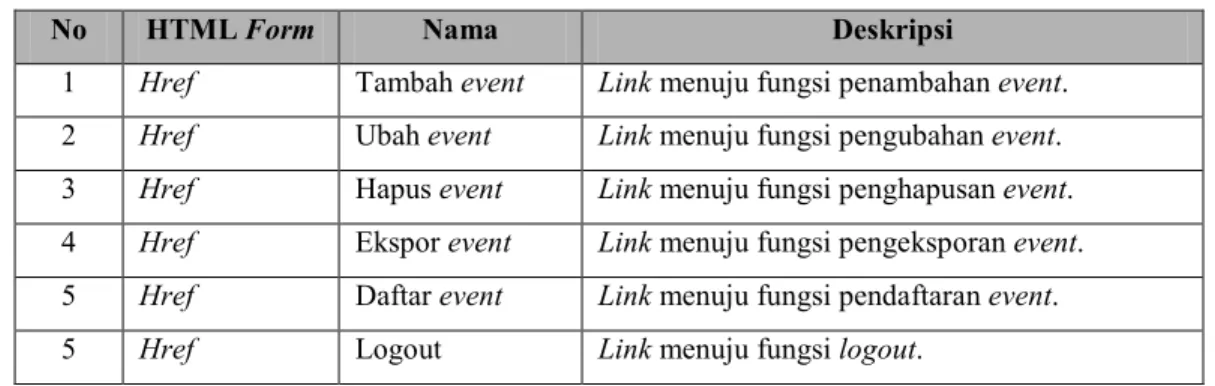
Gambar untuk kelompok menu dapat dilihat pada gambar IV-4. Deskripsi bagian-bagian pada kelompok menu diuraikan pada tabel IV-5.
Gambar IV-4 Kelompok menu antarmuka utama
Tabel IV-5 Deskripsi bagian-bagian pada kelompok menu antarmuka utama No HTML Form Nama Deskripsi
1 Href Tambah event Link menuju fungsi penambahan event. 2 Href Ubah event Link menuju fungsi pengubahan event. 3 Href Hapus event Link menuju fungsi penghapusan event. 4 Href Ekspor event Link menuju fungsi pengeksporan event. 5 Href Daftar event Link menuju fungsi pendaftaran event. 5 Href Logout Link menuju fungsi logout.
5. Kelompok daftar event
Gambar untuk kelompok daftar event dapat dilihat pada gambar IV-5. Deskripsi bagian-bagian pada kelompok daftar event diuraikan pada tabel IV-6.
Tabel IV-6 Deskripsi bagian-bagian pada kelompok daftar event antarmuka utama No HTML Form Nama Deskripsi
1 Table event Tabel yang berisi data-data event.
4.1.4.2 Implementasi Antarmuka Penambahan Event
Pada upa bab ini akan dijelaskan bagian-bagian dari antarmuka penambahan event. Antarmuka penambahan event merupakan objek dari kelas TAddEvent. Antarmuka penambahan event terdiri dari dua bagian, yaitu:
1. Bagian form penambahan
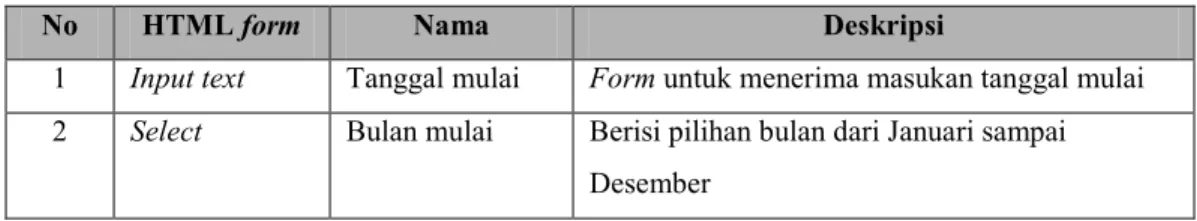
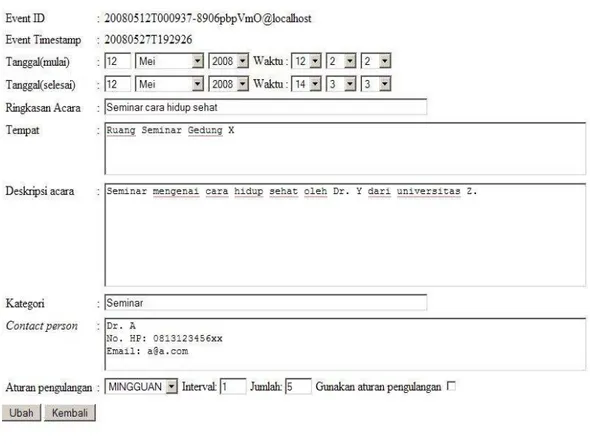
Gambar untuk form penambahan dapat dilihat pada gambar IV-6. Deskripsi bagian-bagian pada form penambahan diuraikan pada tabel IV-7.
Gambar IV-6 Bagian form penambahan antarmuka penambahan event
Tabel IV-7 Deskripsi bagian-bagian pada form penambahan antarmuka penambahan event
No HTML form Nama Deskripsi
1 Input text Tanggal mulai Form untuk menerima masukan tanggal mulai 2 Select Bulan mulai Berisi pilihan bulan dari Januari sampai
No HTML form Nama Deskripsi
3 Select Tahun mulai Berisi pilihan tahun dari 2000 sampai 2100 4 Select Jam mulai Berisi pilihan jam dari 0 sampai 23 5 Select Menit mulai Berisi pilihan menit dari 0 sampai 59 6 Select Detik mulai Berisi pilihan detik dari 0 sampai 59
7 Input text Tanggal selesai Form untuk menerima masukan tanggal selesai 8 Select Bulan selesai Berisi pilihan bulan dari Januari sampai
Desember
9 Select Tahun selesai Berisi pilihan tahun dari 2000 sampai 2100 10 Select Jam selesai Berisi pilihan jam dari 0 sampai 23 11 Select Menit selesai Berisi pilihan menit dari 0 sampai 59 12 Select Detik selesai Berisi pilihan detik dari 0 sampai 59 13 Input text Ringkasan acara Form untuk mengisi ringkasan acara 14 Input textarea Tempat Form untuk mengisi tempat acara
15 Input textarea Deskripsi acara Form untuk mengisi rincian dan deskripsi acara 16 Input text Kategori Form untuk mengisi kategori acara
17 Input textarea Contact person Form untuk mengisi orang yang bisa dihubungi untuk informasi mengenai acara tersebut 18 Select Frekuensi Berisi frekuensi pengulangan event(tiap tahun,
bulan, minggu, hari, jam, menit, detik) 19 Input text Interval Form untuk mengisi interval dari frekuensi
pengulangan event
20 Input text Jumlah Form untuk mengisi jumlah pengulangan event
21 Input checkbox Reccheck Checkbox untuk memilih apakah akan melakukan pengulangan event atau tidak 22 Input submit Tambah Tombol untuk melakukan pengiriman form
23 Reset Reset Tombol untuk me-reset form
24 Href Kembali Link untuk kembali ke antarmuka utama
2. Bagian form laporan
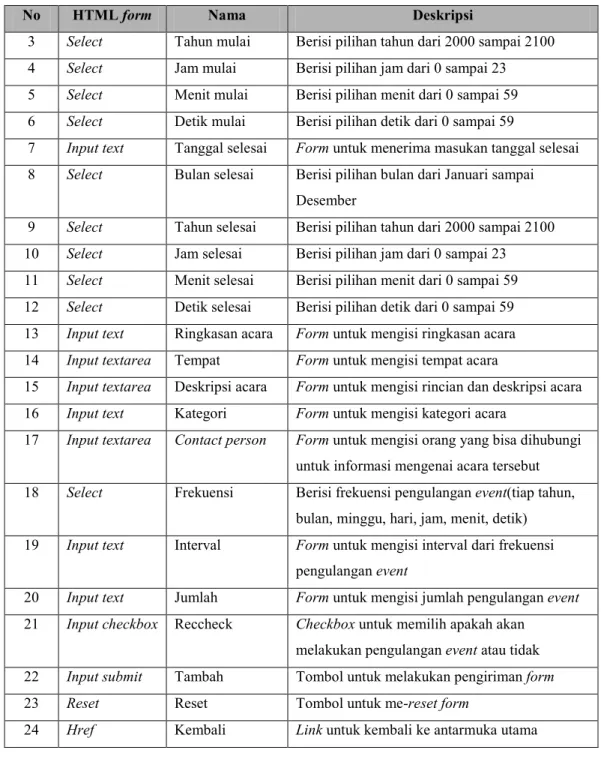
Gambar untuk form laporan dapat dilihat pada gambar IV-7. Deskripsi bagian-bagian pada form laporan diuraikan pada tabel IV-8.
Gambar IV-7 Bagian form laporan antarmuka penambahan event
Tabel IV-8 Deskripsi bagian-bagian pada form laporan antarmuka penambahan event
No HTML Form Nama Deskripsi
1 Table Laporan Tabel yang berisi laporan penambahan event
2 Href Tambah lagi Link untuk menambah event lagi 3 Href Kembali Link untuk kembali ke antarmuka utama
4.1.4.3Implementasi Antarmuka Pengubahan Event
Pada upa bab ini akan dijelaskan bagian-bagian dari antarmuka pengubahan event. Antarmuka pengubahan event merupakan objek dari kelas TEditEvent. Antarmuka pengubahan event terdiri dari empat bagian, yaitu:
1. Bagian pemilihan waktu
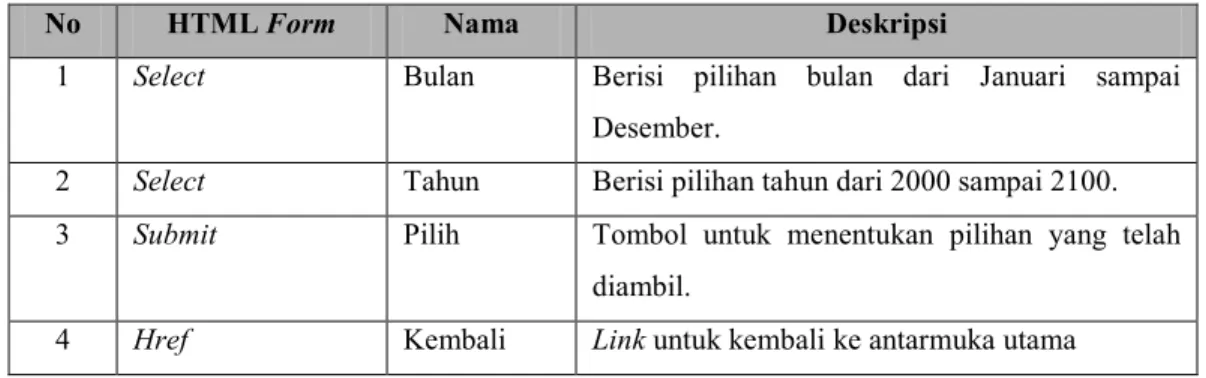
Gambar untuk bagian pemilihan waktu dapat dilihat pada gambar IV-8. Deskripsi bagian-bagian pemilihan waktu diuraikan pada tabel IV-9.
Gambar IV-8 Bagian pemilihan waktu antarmuka pengubahan event
Tabel IV-9 Deskripsi bagian-bagian pemilihan waktu antarmuka pengubahan event
No HTML Form Nama Deskripsi
1 Select Bulan Berisi pilihan bulan dari Januari sampai Desember.
2 Select Tahun Berisi pilihan tahun dari 2000 sampai 2100. 3 Submit Pilih Tombol untuk menentukan pilihan yang telah
diambil.
4 Href Kembali Link untuk kembali ke antarmuka utama
2. Bagian pemilihan event
Gambar untuk bagian pemilihan event dapat dilihat pada gambar IV-9. Deskripsi bagian-bagian pemilihan event diuraikan pada tabel IV-10.
Tabel IV-10 Deskripsi bagian-bagian pemilihan event antarmuka pengubahan event
No HTML Form Nama Deskripsi 1 Table Pilih Tabel yang berisi pilihan event
2 Radio button Event Radio button untuk memilih event
3 Submit button Ubah Submit button untuk mengirim pilihan 3 Href Kembali Link untuk kembali ke antarmuka utama
3. Bagian form pengubahan
Gambar untuk bagian form pengubahan dapat dilihat pada gambar IV-10. Deskripsi bagian-bagian form pengubahan diuraikan pada tabel IV-11.
Tabel IV-11 Deskripsi bagian-bagian form pengubahan antarmuka pengubahan event
No HTML Form Nama Deskripsi
1 Input text Tanggal mulai Form untuk menerima masukan tanggal mulai 2 Select Bulan mulai Berisi pilihan bulan dari Januari sampai
Desember
3 Select Tahun mulai Berisi pilihan tahun dari 2000 sampai 2100 4 Select Jam mulai Berisi pilihan jam dari 0 sampai 23 5 Select Menit mulai Berisi pilihan menit dari 0 sampai 59 6 Select Detik mulai Berisi pilihan detik dari 0 sampai 59
7 Input text Tanggal selesai Form untuk menerima masukan tanggal selesai 8 Select Bulan selesai Berisi pilihan bulan dari Januari sampai
Desember
9 Select Tahun selesai Berisi pilihan tahun dari 2000 sampai 2100 10 Select Jam selesai Berisi pilihan jam dari 0 sampai 23 11 Select Menit selesai Berisi pilihan menit dari 0 sampai 59 12 Select Detik selesai Berisi pilihan detik dari 0 sampai 59 13 Input text Ringkasan acara Form untuk mengisi ringkasan acara 14 Input textarea Tempat Form untuk mengisi tempat acara
15 Input textarea Deskripsi acara Form untuk mengisi rincian dan deskripsi acara 16 Input text Kategori Form untuk mengisi kategori acara
17 Input textarea Contact person Form untuk mengisi orang yang bisa dihubungi untuk informasi mengenai acara tersebut 18 Select Frekuensi Berisi frekuensi pengulangan event(yearly,
monthly, weekly, daily, hourly, minutely, secondly)
19 Input text Interval Form untuk mengisi interval dari frekuensi pengulangan event
20 Input text Jumlah Form untuk mengisi jumlah pengulangan event
21 Input checkbox Reccheck Checkbox untuk memilih apakah akan melakukan pengulangan event atau tidak 22 Input submit Ubah Tombol untuk melakukan pengiriman form
23 Back button Kembali Tombol untuk kembali ke halaman sebelumnya 22 Href Kembali Link untuk kembali ke antarmuka utama
4. Bagian form laporan
Gambar untuk bagian form laporan dapat dilihat pada gambar IV-11. Deskripsi bagian-bagian form laporan diuraikan pada tabel IV-12.
Gambar IV-11 Bagian form laporan antarmuka pengubahan event
Tabel IV-12 Deskripsi bagian-bagian form laporan antarmuka pengubahan event
No HTML Form Nama Deskripsi
1 Table Laporan Tabel yang berisi laporan pengubahan event
2 Href Ubah lagi Link untuk mengubah event lagi 3 Href Kembali Link untuk kembali ke antarmuka utama
4.1.4.4 Implementasi Antarmuka Penghapusan Event
Pada upa bab ini akan dijelaskan bagian-bagian dari antarmuka penghapusan event. Antarmuka penghapusan event merupakan objek dari kelas TDeleteEvent. Antarmuka penghapusan event terdiri dari empat bagian, yaitu:
1. Bagian pemilihan waktu
Gambar untuk bagian pemilihan waktu dapat dilihat pada gambar IV-12. Deskripsi bagian-bagian pemilihan waktu diuraikan pada tabel IV-13.
Gambar IV-12 Bagian pemilihan waktu antarmuka penghapusan event
Tabel IV-13 Deskripsi bagian-bagian pemilihan waktu antarmuka penghapusan event
No HTML Form Nama Deskripsi
1 Select Bulan Berisi pilihan bulan dari Januari sampai Desember.
2 Select Tahun Berisi pilihan tahun dari 2000 sampai 2100. 3 Submit Pilih Tombol untuk menentukan pilihan yang telah
diambil.
4 Href Kembali Link untuk kembali ke antarmuka utama
2. Bagian pemilihan event
Gambar untuk bagian pemilihan event dapat dilihat pada gambar IV-13. Deskripsi bagian-bagian pemilihan event diuraikan pada tabel IV-14.
Tabel IV-14 Deskripsi bagian-bagian pemilihan event antarmuka penghapusan event
No HTML Form Nama Deskripsi 1 Table Hapus Tabel yang berisi pilihan event
2 Radio button Event Radio button untuk memilih event
3 Submit button Hapus Tombol untuk mengirim pilihan 3 Href Kembali Link untuk kembali ke antarmuka utama
3. Bagian konfirmasi penghapusan
Gambar untuk bagian konfirmasi penghapusan dapat dilihat pada gambar IV-14. Deskripsi bagian-bagian konfirmasi penghapusan diuraikan pada tabel IV-15.
Gambar IV-14 Bagian konfirmasi penghapusan antarmuka penghapusan event
Tabel IV-15 Deskripsi bagian-bagian konfirmasi penghapusan antarmuka penghapusan
event
No HTML Form Nama Deskripsi
1 Submit button Ya Tomboluntuk melaksanakan penghapusan 2 Back button Tidak Tombol untuk kembali ke halaman sebelumnya 3 Href Kembali Link untuk kembali ke antarmuka utama
4. Bagian form laporan
Gambar untuk bagian form laporan dapat dilihat pada gambar IV-15. Deskripsi bagian-bagian form laporan diuraikan pada tabel IV-16.
Gambar IV-15 Bagian form laporan antarmuka penghapusan event
Tabel IV-16 Deskripsi bagian-bagian form laporan antarmuka penghapusan event
No HTML Form Nama Deskripsi
1 Table Laporan Tabel yang berisi laporan penghapusan event
2 Href Hapus lagi Link untuk menghapusevent lagi 3 Href Kembali Link untuk kembali ke antarmuka utama
4.1.4.5 Implementasi Antarmuka Pengeksporan Event
Pada upa bab ini akan dijelaskan bagian-bagian dari antarmuka pengeksporan event. Antarmuka pengeksporan event merupakan objek dari kelas TEksporEvent. Antarmuka pengeksporan event terdiri dari dua bagian, yaitu:
1. Bagian pemilihan waktu
Gambar untuk bagian pemilihan waktu dapat dilihat pada gambar IV-16. Deskripsi bagian-bagian pemilihan waktu diuraikan pada tabel IV-17.
Gambar IV-16 Bagian pemilihan waktu antarmuka pengeksporan event
Tabel IV-17 Deskripsi bagian-bagian pemilihan waktu antarmuka pengeksporan event
No HTML Form Nama Deskripsi
1 Select Bulan Berisi pilihan bulan dari Januari sampai Desember.
2 Select Tahun Berisi pilihan tahun dari 2000 sampai 2100. 3 Submit Pilih Tombol untuk menentukan pilihan yang telah
diambil.
4 Href Kembali Link untuk kembali ke antarmuka utama
2. Bagian pemilihan event
Gambar untuk bagian pemilihan event dapat dilihat pada gambar IV-17. Deskripsi bagian-bagian pemilihan event diuraikan pada tabel IV-18.
Tabel IV-18 Deskripsi bagian-bagian pemilihan event antarmuka pengeksporan event
No HTML Form Nama Deskripsi 1 Table Ekspor Tabel yang berisi pilihan event
2 Radio button Event Radio button untuk memilih event
3 Submit button Ekspor Tombol untuk melaksanakan ekspor event 3 Href Kembali Link untuk kembali ke antarmuka utama
4.1.4.6 Implementasi Antarmuka Pengimporan Event
Pada upa bab ini akan dijelaskan bagian-bagian dari antarmuka pengimporan event. Antarmuka pengimporan event merupakan objek dari kelas TimportEvent. Gambar untuk antarmuka pengimporan event dapat dilihat pada gambar IV-18. Deskripsi bagian-bagian pengimporan event diuraikan pada tabel IV-19.
Tabel IV-19 Deskripsi antarmuka pengimporan event
No HTML Form Nama Deskripsi
1 Input File ics Form untuk memilih file yang ada di komputer client. 2 Submit Impor Tombol untuk mengirimkan path file yang telah dipilih. 3 Href Kembali Link untuk kembali ke antarmuka utama
4.1.4.7 Implementasi Antarmuka Pendaftaran Event
Pada upa bab ini akan dijelaskan bagian-bagian dari antarmuka pendaftaran event. Antarmuka pendaftaran event merupakan objek dari kelas TListEvent. Antarmuka pendaftaran event terdiri dari dua bagian, yaitu:
1. Bagian pemilihan waktu
Gambar untuk bagian pemilihan waktu dapat dilihat pada gambar IV-19. Deskripsi bagian-bagian pemilihan waktu diuraikan pada tabel IV-20.
Gambar IV-19 Bagian pemilihan waktu antarmuka pendaftaran event
Tabel IV-20 Deskripsi bagian-bagian pemilihan waktu antarmuka pendaftaran event
No HTML Form Nama Deskripsi
1 Select Bulan Berisi pilihan bulan dari Januari sampai Desember.
2 Select Tahun Berisi pilihan tahun dari 2000 sampai 2100. 3 Submit Pilih Tombol untuk menentukan pilihan yang telah
diambil.
4 Href Kembali Link untuk kembali ke antarmuka utama
2. Bagian daftar event
Gambar untuk bagian daftar event dapat dilihat pada gambar IV-20. Deskripsi bagian-bagian pemilihan waktu diuraikan pada tabel IV-21.
Gambar IV-20 Bagian daftar event antarmuka pendaftaran event
Tabel IV-21 Deskripsi bagian-bagian daftar event antarmuka pendaftaran event
No HTML Form Nama Deskripsi
1 Table Daftar Tabel yang berisi daftar event pada bulan tertentu atau tahun tertentu
2 Href Daftar lagi Link untuk melihat daftar event lagi 3 Href Kembali Link untuk kembali ke menu utama.
4.1.5 Implementasi Basis Data
Basis data yang digunakan untuk aplikasi event calendar adalah MySQL versi 5.0.45. Di dalam MySQL dibentuk basis data yang bernama event dan berisi tabel eventtbl. Tabel ini memuat data-data seluruh event yang digunakan oleh aplikasi dengan field uid sebagai primary key. Struktur dari eventtbl dapat dilihat pada tabel IV-22.
Tabel IV-22 Struktur tabel basis data eventtbl
No Field Tipe 1 uid varchar(255) 2 dtstamp varchar(255) 3 dtstart varchar(255) 4 dtend varchar(255) 5 summary text 6 location text 7 description text 8 categories text 9 contact text 10 rrule text
4.1.6 Implementasi WSDL
Dokumen WSDL yang dibentuk untuk mendeskripsikan web service aplikasi ini dapat dilihat pada lampiran A-1.
4.2 Pengujian
Pada tahap pengujian, akan dilakukan pengujian aplikasi event calendar dalam melaksanakan tugas-tugasnya yang tercantum dalam use case. Pengujian dilakukan dalam dua lingkungan yang berbeda: lingkungan pengembangan yang telah dispesifikasikan pada bagian implementasi dan juga lingkungan jaringan dengan memakai dua komputer dalam satu jaringan. Komputer yang pertama bertindak sebagai server tempat aplikasi berjalan sedangkan komputer yang kedua bertindak sebagai client yang berusaha menjalankan aplikasi.
4.2.1 Tujuan Pengujian
Tujuan dari pengujian adalah agar diketahui apakah semua fungsi dari aplikasi web event calendar telah berjalan dengan semestinya. Tujuan akan dianggap tercapai jika aplikasi dapat menjalankan fungsi-fungsi yang diharapkan darinya. Fungsi-fungsi ini terletak pada use case aplikasi yang telah dibuat pada bab analisis dan perancangan.
4.2.2 Metode Pengujian
Metode pengujian yang dipakai adalah metode black-box yaitu pengujian yang memperhatikan masukan dan keluaran akhir dari use case yang dijalankan. Sebelum melakukan pengujian, dipersiapkan beberapa hal, yaitu server Apache, PHP, dan MySQL dimana versi masing-masing server disamakan dengan lingkungan tempat dikembangkannya aplikasi dan konfigurasi basis data MySQL disesuaikan dengan spesifikasi dalam implementasi.
4.2.3 Skenario dan Hasil Pengujian
Skenario dan hasil pengujian digabungkan ke dalam satu tabel yang memuat kedua hal tersebut. Tabel ini berisi daftar semua use case, prosedur pengujian yang dilakukan, masukan dari proses pengujian, keluaran yang diharapkan, kriteria yang layak untuk mengevaluasi hasil, hasil yang didapat dari prosedur pengujian yang dilakukan dan terakhir kesimpulan dari hasil pengujian. Skenario dan hasil untuk pengujian aplikasi web event calendar dapat dilihat pada lampiran A-2.
4.2.4 Analisis Hasil Pengujian
Dari hasil pengujian yang diperoleh, semua use case dapat berjalan dengan baik pada aplikasi event calendar.
Hal yang perlu diperhatikan adalah kemampuan komputasi aplikasi menangani event yang terjadi berulang masih kurang memadai. Untuk event berulang yang memiliki instans yang sangat banyak, aplikasi masih cukup lambat dalam memprosesnya. Hal ini terjadi mungkin dikarenakan algoritma dalam pemrosesan event berulang yang masih belum mangkus. Hasil dari kurangnya kemampuan komputasi terhadap event yang berulang membawa dampak pula terhadap kinerja web service, erlebih lagi karena web service memiliki beban lebih dalam pembuatan paket SOAP dan XML.
Dari dua lingkungan pengujian yang dilakukan, yaitu lingkungan tempat aplikasi dibangun dan lingkungan jaringan, pengujian berjalan dengan baik.
Hasil dari pengeksporan event ke dalam file ics diujikan kepada dua aplikasi, yaitu Mozilla Sunbird versi 0.8 dan Microsoft Outlook 2003. Kedua-duanya menunjukkan dapat menerima hasil pengeksporan secara benar. Dengan mengasumsikan bahwa aplikasi-aplikasi lain yang bisa mengimpor file ics telah mengimplementasikan iCalendar secara lengkap, maka file ics yang diekspor oleh event calendar seharusnya bisa berjalan dengan baik pula pada aplikasi-aplikasi ini.