commit to user
i
PEMBUATAN PETA KOTA SOLO
BERBASIS FLASH DAN XML
VOLUME II
TUGAS AKHIR
DiajukanUntukMemenuhiSebagianPersyaratanMemperolehGelarAhliMadya
Program Diploma III Teknik Informatika
Disusun Oleh :
Fuad Arbiansyah
M3109036
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
SURAKARTA
commit to user
commit to user
commit to user
iv
ABSTRACT
2011, Fuad Arbiansyah, Flash and XML Based for Solo City Map Volume II, Diploma Degree Computer Science, Informatics Engineering, Science and Mathematics Faculty, Sebelas Maret University of Surakarta.
Solo city‟s virtual map is one of the most effective things to help the development and public share for domestic or foreign citizen. Though flash and XML-based for virtual map has been available, but some collateral infromation, such search engine location and video to complete the information has not available yet.
The method used to achieve the ultimate goal of making an interactive map, which is the method by obtaining Literature data and information from literature sources that exist, and all kind of applications that never existed, so it can know what the advantages and disadvantages of the application. in addition to the literature method, another method used is the method of observation which is the data retrieval process by plunging directly into the field.
Making a virtual map of the city of Solo II is an improved volume from solo city maps that have been made previously by the addition of search and the video mode so that the map looks more attractive.
commit to user
v
Abstrak
2011, Fuad Arbiansyah. Peta kota Solo berbasis Flash dan xml Volume II, Diploma III Ilmu Komputer, Teknik Informatika, Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sebelas Maret Surakarta.
Peta virtual wilayah Solo merupakan salah satu cara yang efektif untuk membantu dalam pengembangan dan publikasi kepada masyarakat baik pendatang maupun Masyarakat asli. Aplikasi peta virtual berbasis Flash dan XML sebelumnya sudah tersedia akan tetapi beberapa informasi pendukung seperti media untuk pencarian lokasi dan video guna mendukung informasi belum tersedia.
Metode yang digunakan untuk mencapai tujuan utama dari pembuatan peta interaktif,yaitu metode Studi Literatur dengan mendapatkan data dan informasi dari sumber– sumber literatur yang ada, dan seluruh aplikasi sejenis yang pernah ada, sehingga dapat diketahui apa saja kelebihan dan kekurangan aplikasi tersebut. selain metode literatur, metode lain yang digunakan adalah metode Observasi yang merupakan proses pencarian data dengan terjun secara langsung ke lapangan.
Pembuatan peta virtual kota Solo volume II merupakan penyempurnaan dari peta kota solo yang telah dibuat sebelumnya dengan penambahan mode
search dan video agar peta terlihat lebih menarik.
commit to user
vi
KATA PENGANTAR
Assalamu‟alaikum Wr. Wb.
Alhamdulillahi robbil alamin, puji syukur kehadirat Allah SWT atas
segala rahmat dan hidayahNya, sehingga dapat menyelesaikan penulisan laporan
Tugas Akhir ini dengan judul PEMBUATAN PETA KOTA SOLO
BERBASIS FLASH DAN XML VOLUME II.
Pembuatan Laporan Tugas Akhir ditujukan untuk memenuhi persyaratan
kelulusan Diploma III (D3) Ilmu Komputer Teknik Informatika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Dalam kesempatan ini, mengucapkan terimakasih kepada semua pihak
yang telah membantu dalam penyelesaian laporan tugas akhir ini, antara lain :
1. Drs. Y.S Palgunadi, M.Sc. selaku ketua program DIII Ilmu Komputer
Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas
Maret Surakarta.
2. Fendi Aji Purnomo, S.Si selaku dosen pembimbing dan pembimbing
akademik yang telah memberikan pengarahan dalam penyusunan
tugas akhir ini.
3. Ayah yang selalu memberi dukungan.
4. Diandra Shafira Ramadhaniar yang telah memberikan semangat dan
motivasi penulis sehingga penulis dapat menyelesaikan penulisan
laporan tugas akhir.
5. Teman–teman D3 Teknik Informatika, yang pantang menyerah dan
selalu meluangkan waktu untuk membantu menyelesaikan kesulitan
yang dihadapi.
Semoga amal dan kebaikan kita semua dibalas dengan nikmatNya. kritik
dan saran yang membangun sangat Penulis harapkan sehingga dapat berguna bagi
penulisan laporan tugas akhir selanjutnya. Terima kasih
Wassalamualaikum Wr. Wb
Surakarta, Juli 2012
commit to user
vii
DAFTAR ISI
KATA PENGANTAR ... ... vi
DAFTAR ISI ...vii
DAFTAR GAMBAR ... ... ix
DAFTAR TABEL ... ... x
BAB I PENDAHULUAN ... 1
1.1Latar Belakang Masalah... 1
1.2Perumusan Masalah ... 6
1.3Batasan Masalah ... 7
1.4Tujuan Penelitian ... 7
1.5Manfaat Penulisan Penelitian ... 7
1.6Metodologi Penelitian ... 6
1.6.1 Metodologi Pengumpulan Data ... 7
1.6.2 Metode Pengembangan Aplikasi ... 7
1.6.3 Perencanaan Content Sistem... 8
1.6.4 Implementasi Sistem ... 8
1.7Sistematika Penulisan ... 8
BAB II LANDASAN TEORI ... 9
2.1Adobe Flash ... 9
2.2XML ... 10
2.3ActionScript ... 10
2.4Basis Data ... 11
2.5PHP ... 12
2.6Adobe Dreamweaver ... 13
2.7Adobe Photoshop ... 13
2.8Corel Draw ... 14
2.9Komponen multimedia ... 15
BAB III DESAIN DAN PERANCANGAN………...……… 17
3.1Analisis Kebutuhan ... 17
commit to user
viii
3.1.2 Kebutuhan Hardware... 18
3.2Deskripsi Umum Sistem ... 19
3.3Perancangan Database ... 20
3.3.1 Relasi Antar Tabel ... 20
3.4Perancangan Aplikasi... 22
3.4.1 Context Diagram ... 22
3.4.2 Data Flow Diagram Level 0... 23
3.5Desain Rancangan Tampilan Program... 24
3.5.1 Desain Rancangan Tampilan Menu Utama ... 24
3.5.2 Desain Rancangan Tampilan Menu Galeri ... 25
3.5.3 Desain Rancangan Tampilan Menu Peta Solo... 25
3.5.4 Desain Rancang Menu video mode ... 26
3.6 Perancangan uji coba ... 26
3.7 Perancangan Evaluasi ... 27
BAB IV IMPLEMENTASI DAN ANALISA…..……….. 28
4.1Spesifikasi Program ... 28
4.2Tampilan Program ... 28
4.3.1 Tampilan Halaman Awal ... 28
4.3.2 Tampilan Halaman Galeri ... 29
4.3.3 Tampilan Halaman Peta Solo ... 30
4.3.4 Tampilan Halaman video mode ... 31
4.3.7 Tampilan halaman admin ... 31
4.3Script Program ... 32
4.4.1 Script Program Peta Kota Solo Berbasis Flash dan XML ... 32
4.4Uji Coba Program ... 38
4.5Analisa ... 41
BAB V PENUTUP ...…..……….. 42
5.1Kesimpulan... 42
5.2Saran ... 42
commit to user
ix
DAFTAR GAMBAR
1. Gambar 1.2 halaman peta kota solo volume I ... 3
2. Gambar 1.3 halaman wisata peta kota solo volume I ... 4
3. Gambar 1.6 halaman peta kota solo volume II...4
4. Gambar 1.7 tahap pengembangan aplikasi...7
5. Gambar 3.1 Daftar Antar Tabel……… 20
6. Gambar 3.2 Context Diagram ... 22
7. Gambar 3.3 Data Flow DiagramLevel 0 ... 23
8. Gambar 3.4 Desain Rancang Menu Utama ... 24
9. Gambar 3.5 Desain Rancang Tampilan Menu Galeri ... 25
10.Gambar 3.6 Desain Rancang Tampilan Menu Peta Solo ... 25
11.Gambar 3.7 Desain Rancang Tampilan Menu video ... 26
12.Gambar 4.1 Halaman Awal ... 28
13.Gambar 4.2 Halaman Galeri ... 29
14.Gambar 4.3 Peta Kota Solo ... 30
15.Gambar 4.4 Halaman video mode... 31
16.Gambar 4.5 Halaman Admin ... 31
17.Gambar 4.8 Hasil Ujicoba 1 (proses proses searching) ... 38
18.Gambar 4.9 Hasil Ujicoba 2 (hasil proses sea rching)... 39
commit to user
x
DAFTAR TABEL
1. Tabel 3.1 Tabel Admin ... 19
2. Tabel 3.2 Tabel Wisata ... 19
3. Tabel 3.3 Tabel Kategori ... 20
4. Tabel 3.4 Tabel Kuliner ... 20
5. Tabel 3.5 Tabel Info ... 20
6. Tabel 3.6 Tabel Video ... 20
7. Tabel 3.7 Tabel Galeri ... 21
commit to user
1
BAB I
PENDAHULUAN
1.1Latar Belakang
Kota Solo adalah kota yang terletak diantara 3 gunung (Gunung Lawu,
Gunung Merapi, dan Gunung Merbabu) dan tepat di tepi Sungai Bengawan
Solo. Dengan letak geografis yang demikian menjadikan Kota Solo menjadi
daerah yang subur dan menjadi pusat perdagangan. Di kota ini terdapat 2
istana yang masih eksis yaitu Kasunanan dan Mangkunegaran. Selain itu juga
terdapa 2 petilasan Kerajaan Mataram yaitu Pajang dan Kartosuro. Mungkin
karena kondisi ini membuat Kota Solo mempunyai kebudayaan yang masih
kental dan terjaga. Selain budaya, Kota Solo mempunyai hal-hal lain yang
khas seperti kuliner, batik, pasar, dll yang tidak terdapat di kota lain dan
kurang diulas di dunia maya.
Kota Solo kaya akan tempat wisata dan budaya sehingga dibutuhkan
suatu media informasi yang dapat membantu para wisatawan pada khususnya
serta masyarakat pada umumnya untuk mengakses ke berbagai tempat di kota
solo. Penyajian informasi tempat-tempat pendukung juga tidak kalah
pentingnya guna membantu wisatawan dan masyarakat dalam mengetahui
informasi daerah dan letak tempat di kota Solo.
Peta virtual wilayah Solo merupakan salah satu cara yang efektif untuk
membantu dalam pengembangan dan publikasi kepada masyarakat baik
pendatang maupun Masyarakat asli. Aplikasi peta virtual berbasis Flash dan
XML sebelumnya sudah tersedia akan tetapi beberapa informasi pendukung
seperti media untuk pencarian lokasi dan video guna mendukung informasi
belum tersedia. Aplikasi peta virtual berbasis Flash dan XML volume II
adalah aplikasi alternatif media yang menggabungkan komponen-komponen
multimedia seperti gambar, teks, suara, video, dan animasi yang membuat
aplikasi menjadi menarik dan mudah digunakan. Selain aplikasi yang menarik
dengan sentuhan multimedia data yang disajikan juga dinamis agar informasi
bisa diupdate sesuai dengan kondisi perubahan. Tujuan utama dibuatnya peta
commit to user
2
masyarakat solo dan sekitarnya dan bagi para wisatawan yang mengunjungi
solo.
Pembuatan aplikasi peta vitual Solo menggunakan beberapa software
seperti Corel Draw X4, Adobe Photoshop cs5, dan Adobe Flash cs5. Aplikasi
ini dibuat dengan pengembangan metode observasi terhadap objek-objek
sebagai bahan pemetaan. Selain metode observasi, studi literatur juga
dilakukan untuk mencari referensi dan materi yang berhubungan dengan
aplikasi. Hasil dari pengembangan penelitian ini dihasilkan suatu aplikasi
berbasis multimedia dan database berupa XML.
Alasan memilih Flash dan Xml sebagai media pembuatan aplikasi adalah
dikarenakan aplikasi ini dapat dikemas dengan tampilan menarik dengan
animasi sehingga pengunjung (wisatawan dan masyarakat ) tidak bosan
dengan tampilan peta yang terlihat biasa. Sedang keuntungan menggunakan
xml adalah xml menyediakan cara yang flexibel untuk mendefinisikan data
untuk berbagai sistem, platform, aplikasi dan organisasi. xml merupakan
standar royalti-free yang direkomendasikan oleh W3C (World Wide Web
Consortium). xml telah menjadi pilihan yang sangat populer untuk
penyimpanan data karena memiliki karakteristik seperti
standardized,self-describing,flexible,expandable, dan platform-independent.
Pembuatan peta dengan dengan basis web flash, xml akan lebih mudah
menggunakan aplikasi dari Google, yaitu Google API. Google Map API
merupakan aplikasi interface yang dapat diakses lewat javascript agar Google
Map dapat ditampilkan pada halaman web yang sedang kita bangung. Untuk
dapat mengakses Google Map, Kita harus melakukan pendaftaran Api Key
terlebih dahulu dengan data pendaftaran berupa nama domain web yang kita
bangun.
Google Api dapat menyediakan aplikasi peta dengan Kompleks dan dengan
tampilan menarik serta dapat ditambahkan beberapa fitur. Namun akan tetapi
peraturan baru dari google yang mewajibkan developer diharuskan membayar
pada pihak Google apabila produk dan layanan yang dikembangkan
commit to user
3
aplikasi ini dibatasi berbeda dengan Aplikasi yang akan penulis kembangkan
saat ini. Para developer dapat mengembangkan aplikasi peta ini tanpa
pembatasan biaya dan apapun yang dapat memberatkan developer.
Aplikasi Peta virtual kota solo ini merupakan penyempurnaan Aplikasi
yang sebelumnya telah ada dengan penambahan beberapa fitur seperti search,
video, insert data melalui tampilan flash serta penambahan beberapa titik
wisata, kuliner, tempat-tempat umum dan penting yang akan sangat berguna
baik bagi masyarakat dan wisatawan.
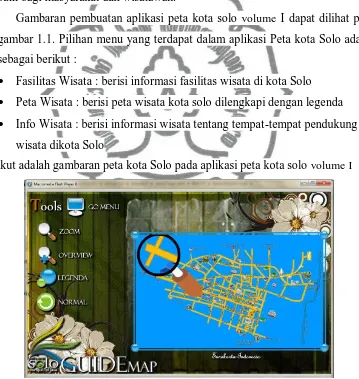
Gambaran pembuatan aplikasi peta kota solo volume I dapat dilihat pada
gambar 1.1. Pilihan menu yang terdapat dalam aplikasi Peta kota Solo adalah
sebagai berikut :
Fasilitas Wisata : berisi informasi fasilitas wisata di kota Solo Peta Wisata : berisi peta wisata kota solo dilengkapi dengan legenda Info Wisata : berisi informasi wisata tentang tempat-tempat pendukung
wisata dikota Solo
Berikut adalah gambaran peta kota Solo pada aplikasi peta kota solo volume I
commit to user
4
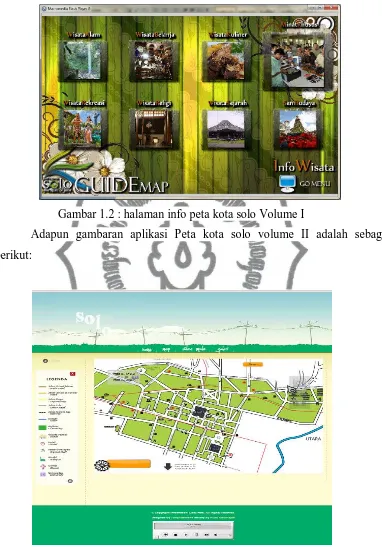
Gambar 1.2 : halaman info peta kota solo Volume I
Adapun gambaran aplikasi Peta kota solo volume II adalah sebagai
berikut:
Gambar 1.6 halaman peta kota solo volume II
Perbedaan yang mencolok adalah basis pembuatan peta. Peta kota solo
commit to user
5
II berbasis web Fla sh. Perbedaan lainnya adalah penambahan fungsi search (cari)
dan penambahan informasi berupa video pada Aplikasi. Selain itu fungsi Zoom in
dan Zoom out yang semula hanya daerah tertentu saja yang dapat dilakukan proses
Zoom in dan Zoom out pada Aplikasi Peta kota Solo volume II proses Zoom in
dan Zoom out dapat dilakukan menyeluruh pada semua peta.
1.2Perumusan Masalah
Berdasarkan beberapa uraian latar belakang masalah di atas, maka
dirumuskan masalah yaitu, “bagaimana pembuatan peta virtual kota solo yang
menarik dan mudah diakses oleh masyarakat dengan menggunakan xml dan Flash?”, ” Bagaimana masyarakat kota solo dan wisatawan mendapatkan informasi mengenai tempat wisata, kuliner serta tempat-tempat umum dan penting ?”,” Bagaimana Menyempurnakan Peta virtual kota solo yang telah ada sebelumnya sehingga menjadi sebuah aplikasi peta virtual yang sempurna dan menarik ?”
1.3Batasan Masalah
Asumsi dan ruang lingkup permasalahan yang dikerjakan dalam Tugas
Akhir ini adalah:
1 Aplikasi ini dibatasi hanya menampilkan tempat tempat umum dan
penting disolo sebagai penunjang informasi dan pariwisata di kota solo
seperti : tempat wisata, tempat kuliner, rumah sakit, dan beberapa lokasi
penunjang pariwisata seperti hotel,rumah sakit, restoran dan fasilitas
transportasi seperti terminal, pangkalan taksi dan bandara.
2 Aplikasi ini dijalankan dengan berbasis web (XML) yang dapat diakses
oleh semua browser dan hanya dapat diakses dengan koneksi internet.
3 Aplikasi ini menggunakan bahasa program XML,PHP, database MySql
serta menggunakan Flash Action script untuk membuat animasi
tampilan.
4 Aplikasi ini merupakan penyempurnaan dari aplikasi yang telah
dibangun sebelumnya dengan penambahan search lokasi dan video
yang menarik agar masyarakat dan wisatawan tertarik untuk
commit to user
6
1.4Tujuan Penelitian
Tujuan yang ingin dicapai pada penelitian yang dibahas adalah pembuatan
aplikasi peta kota solo volume II berbasis web flash dan xml, dengan adanya
sistem ini diharapkan dapat Menyempurnakan peta virtual kota solo yang
sebelumnya telah dibuat dengan penambahan beberapa fitur seperti search,
dan video yang menarik
1.5Manfaat Penulisan Penelitian
Adapun manfaat dari penulisan penelitian ini adalah sebagai berikut.
a. Bagi Penulis
Digunakan untuk mengimplementasikan ilmu yang telah diperoleh
diperkuliahan dan membantu perkembangan teknologi informasi.
b. Bagi Pengguna(User)
Diharapkan bisa menjadi sarana untuk membantu warga kota solo
dalam mencari tempat dan lokasi yang dibutuhkan seperti lokasi
penunjang kesehatan serta memberikan informasi tentang obyek-objek
wisata di kota solo kepada wisatawan
1.6Metodologi Penelitian
1.6.1 Metodologi Pengumpulan Data
Dalam penelitian tugas akhir ini dilakukan dengan beberapa metode,
yaitu sebagai berikut.
a. Studi Literatur
Adalah dengan mendapatkan data dan informasi dari sumber –
sumber literatur yang ada, dan seluruh aplikasi sejenis yang pernah
ada.Penelitian dengan mempelajari aplikasi tersebut dan respon user
terhadap aplikasi yang pernah ada, sehingga dapat diketahui apa saja
kelebihan dan kekurangan aplikasi tersebut.
b. Observasi
Observa si merupakan proses pencarian data dengan terjun secara
commit to user
7
1.6.2 Tahap Pengembangan Aplikasi
Gambar 1.7 tahap pengembangan aplikasi
1.6.3 Perencanaan Content Sistem
Perencanaan content sistem digunakan untuk menentukan
fasilitas-fasilitas dalam aplikasi agar sistem dapat bekerja dengan maksimal.
1.6.4 Implementasi Sistem
Implementasi sistem merupakan kegiatan memaparkan rancangan
yang telah disusun untuk bisa diwujudkan. Tahapan implementasi sistem
mencakup pengkodean program dan deployment program. Jika semua tahap
berakhir, maka akan sampai pada tahap evaluasi sistem. Evaluasi sistem
adalah menguji dan memastikan bahwa sistem sudah sesuai dengan alur
sistem secara keseluruhan.
1.7Sistematika Penulisan
Penulisan laporan tugasakhir ini dibagi menjadi beberapa kriteria bab, dimana
setiap kriteria bab memiliki pembahasan yang berbeda, yaitu sebagai berikut.
1. Bab I Pendahuluan
Bab ini membahas tentang latar belakang permasalahan, perumusan
masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metodologi
penelitian dan sistematika penulisan tugas akhir yang diperlukan dalam
penelesaian tugas akhir.
Menentukan konsep aplikasi
Perancangan Aplikasi
Pembuatan Aplikasi
Uji coba pada web browser
commit to user
8
2. Bab II Landasan Teori
Bab ini berisi landasan teori yang menjelaskan tentang
istilah-istilah yang digunakan dalam pembuatan dokumen tugas akhir dengan
cakupan tinjauan pustaka, kerangka pemikiran dan hipotesis, antara lain
yaitu Adope Flash , XML , Php, Basis Data, Adope Dreamweaver,Adope
Photoshop,CorelDraw.
3. Bab III Desain dan Perancangan
Bab ini membahas mengenai analisa sistem dari aplikasi yang akan dibuat.
4. Bab IV Implementasi dan Analisa Sistem
Bab ini membahas mengenai penerapan hasil analisa dan rancangan
sistem yang dibuat hingga terbentuk aplikasi yang diharapkan.
5. Bab V Penutup
Bab ini berisi kesimpulan dan saran mengenai produk dari tugas akhir
commit to user
9
BAB II
LANDASAN TEORI
2.1Adope Flash
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah
satu perangkat lunakkomputer yang merupakan produk unggulan Adobe
Systems. Adobe Flash digunakan untuk membuat gambar
vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari
perangkat lunak ini mempunyai file extension.swf dan dapat diputar
di penjelajah web yang telah dipasangi Adobe Flash Player. Flash
menggunakan bahasa pemrograman bernama Action Script yang muncul
pertama kalinya pada Flash 5 (Andi Sunyoto,2010).
Adobe Flash merupakan sebuah program yang didesain khusus oleh
Adobe dan program aplikasi standar authoring tool professional yang
digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk
keperluan pembangunan situs web yang interaktif dan dinamis. Flash
didesain dengan kemampuan untuk membuat animasi 2 dimensi yang
handal dan ringan sehingga flash banyak digunakan untuk membangun
dan memberikan efek animasi pada website, CD Interaktif dan yang
lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat
animasi logo, movie, game, pembuatan navigasi pada situs web, tombol
animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver
dan pembuatan aplikasi-aplikasi web lainnya. Dalam Flash, terdapat
teknik-teknik membuat animasi, fasilitas action script, filter, custom
easing dan dapat memasukkan video lengkap dengan fasilitas playback
FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu diberikan
sedikit code pemograman baik yang berjalan sendiri untuk mengatur
animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan
program lain seperti HTML, PHP, dan Database dengan pendekatan XML,
dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara
commit to user
10
2.2XML
XML kependekan dari eXtensible Markup Language, dikembangkan
mulai tahun 1996 dan mendapatkan pengakuan dari W3C pada bulan
Februari 1998. Teknologi yang digunakan pada XML sebenarnya bukan
teknologi baru, tapi merupakan turunan dari SGML yang telah
dikembangkan pada awal 80-an dan telah banyak digunakan pada
dokumentasi teknis proyek-proyek berskala besar. Ketika HTML
dikembangkan pada tahun 1990, para penggagas XML mengadopsi
bagian paling penting pada SGML dan dengan berpedoman pada
pengembangan HTML menghasilkan markup language yang tidak kalah
hebatnya dengan SGML.
Seperti halnya HTML, XML juga menggunakan elemen yang
ditandai dengan tag pembuka (diawali dengan „<‟ dan diakhiri dengan „>‟), tag penutup(diawali dengan „</ „diakhiri „>‟) dan atribut elemen(parameter yang dinyatakan dalam tag pembuka misal <form name=”isidata”>). Hanya bedanya, HTML medefinisikan dari awal tag dan atribut yang dipakai didalamnya, sedangkan pada XML kita bisa
menggunakan tag dan atribut sesuai kehendak kita.
XML untuk saat ini bukan merupakan pengganti HTML.
Masing-masing dikembangkan untuk tujuan yang berbeda. Kalau HTML
digunakan untuk menampilkan informasi dan berfokus pada bagaimana
informasi terlihat, XML mendeskripsikan susunan informasi dan berfokus
pada informasi itu sendiri. XML terutama dibutuhkan untuk menyusun
dan menyajikan informasi dengan format yang tidak mengandung format
standard layaknya heading, paragraph, table dan lain sebagainya
(Stendy,2007)
2.3 ActionScript
ActionScript adalah bahasa skripting di Flash 5. ActionScript dapat
digunakan untuk mengontrol objek di Flash, membuat navigasi dan
commit to user
11
interaktif. ActionScript, dengan sintaks yang sedikit berbeda, sebetulnya
telah hadir sejak Flash 4. Namun baru di versi 5-lah nuansa pengembangan
dan pemrograman dengan ActionScript terasa lebih kental.Bahasa
pemrograman ActionScript memiliki banyak kesamaan dengan bahasa
pemrograman Javascript, misalnya, berbasis even. Pada Javascript Kita
dapat memanggil fungsi atau kode skrip di
atribut onClick, onLoad, unUnload, dsb. Di ActionScript pun kode
terpantik jika terjadi sebuah even yang ditentukan, seperti tombol mouse
ditekan/dilepas, kursor masuk ke daerah tertentu, dsb. Sebenarnya
memang sintaks ActionScript dibuat mengikuti Javascript, dan pada
dasarnya ActionScript masih lebih sederhana daripada Javascript. Fitur
Javascript seperti eksepsi (try … catch dan throw) atau pernyataan switch
belum ada. eval-nya juga terbatas. ActionScript pun belum mendukung set
karakter Unicode. Barangkali di masa depan ActionScript akan terus
berevolusi hingga menjadi secanggih Javascript, Java, atau bahasa-bahasa
lainnya.
2.4 Basis Data
Basis data dapat dipahami sebagai suatu kumpulan data terhubung
(interrelated data) yang disimpan secara bersama-sama pada suatu media,
data disimpan dengan cara-cara tertentu sehingga mudah untuk digunakan
atau ditampilkan kembali, data dapat digunakan oleh satu atau lebih
progam aplikasi secara optimal, data disimpan sedemikian rupa sehingga
proses penambahan, pengambilan dan modifikasi data dapat dilakukan
dengan mudah dan terkontrol. (Edhy Sutanta, 2004)
Beberapa keuntungan dari basis data yang perlu diperhatikan
antara lain sebagai berikut:
1. Mengurangi duplikasi data.
2. Meningkatkan integritas data.
3. Memelihara independensi data.
4. Meningkatkan keamanan data.
commit to user
12 6. Manipulasi data lebih canggih.
7. Mudah untuk digunakan.
8. Mudah untuk di akses.
Dari beberapa keuntungan tersebut, basis data juga mempunyai
kekurangan antara lain sebagai berikut:
1. Sistem lebih rumit, jadi memerlukan tenaga ahli dalam desain,
program dan implementasi.
2. Lebih mahal.
3. Bila terdapat akses yang tidak benar, akan terjadi kerusakan.
4. Proses pemeliharaan dapat memakan waktu karena ukurannya yang
besar.
5. Proses back up data memakan waktu.
2.5 PHP
PHP (Hypertext Preprocesor) merupakan bahasa yang dapat berjalan
pada server dan hasilnya dapat ditampilkan pada client. PHP adalah
produk Open Source yang dapat digunkan secara gratis tanpa harus
membayar untuk menggunakannya. File installer PHP dapat diperoleh
secara gratis dengan mendownload pada alamat http://www.php.net.
Interpreter PHP dalam mengeksekusi kode PHP pada sisi server (disebut
server-side), sedangkan tanpa adanya interpreter PHP, maka semua skrip
dan aplikasi PHP yang dibuat tidak dapat dijalankan. PHP merupakan
bahasa standar yang digunakan dalam dunia website, PHP adalah bahasa
program yang berbentuk skrip yang diletakkan di dalam web server. Jika
dilihat sejarah mulanya PHP diciptakan dari ide Rasmus Lerdof untuk
kebutuhan pribadinya skrip tersebut sebenarnya dimaksudkan untuk
digunakan sebagai keperluan membuat website pribadi, akan tetapi
commit to user
13
2.6 Adope Dreamweaver
Dreamwevaer adalah suatu bentuk program editor web yang dibuat
oleh adobe Systems yang dulu dikenal sebagai macromedia dreamweaver
keluaran macromedia. Dengan menggunakan program ini, seorang
programmer web dapat dengan mudah membuat dan mendesain webnya,
karena bersifat WYSIWYG (what you see is what you get). Adobe
Dreamweaver selain sebagai editor yang komplet juga dapat digunakan
untuk membuat animasi sederhana yang berbebtuk layer dengan bantuan
JavaScript yang didukungnya. Dengan adanya program ini kita tidak akan
susah-susah untuk mengetik skrip-skrip format HTML, PHP, JSP, ASP,
JavaScript, CSS maupun bentuk program yang lainnya. Sebagai editor,
dreamweaver mempunyai sifat WYSIWYG dibaca (wai-si-wig) yang
artinya apa yang kita lihat pada halaman desain, maka semuanya itu akan
kita peroleh pada browser. Dengan kelebiahn ini sehingga seorang
programmer atau desainer dapat langsung melihat hasil buatannya tanpa
harus membukanya pada browser(aplikasi pengakses web seperti internet
explore, Mozilla dan lainnya).(Atitatita. 2011)
2.7 Adope Photoshop
Adobe Photoshop, atau biasa disebut Photoshop, adalah perangkat
lunak editor citra buatan Adobe Systems yang dikhususkan untuk
pengeditan foto/gambar dan pembuatan efek. Perangkat lunak ini banyak
digunakan oleh fotograferdigital dan perusahaan iklan sehingga dianggap
sebagai pemimpin pasar untuk perangkat lunak pengolah gambar/foto,
dan, bersama Adobe Acrobat, dianggap sebagai produk terbaik yang
pernah diproduksi oleh Adobe Systems. Versi kedelapan aplikasi ini
disebut dengan nama Photoshop CS (Creative Suite), versi sembilan
disebut Adobe Photoshop CS2, versi sepuluh disebut Adobe Photoshop
CS3 , versi kesebelas adalah Adobe Photoshop CS4 dan versi yang
commit to user
14
Photoshop memiliki kemampuan untuk membaca dan menulis
gambar berformat raster dan vektor seperti .png, .gif, .jpeg, dan lain-lain.
Photoshop juga memiliki beberapa format file khas:
.PSD (Photoshop Document) : format yang menyimpan gambar dalam bentuk layer, termasuk teks, mask, opacity, blend mode,
channel warna, channel alpha, clipping paths, dan setting
duotone. Kepopuleran photoshop membuat format file ini
digunakan secara luas, sehingga memaksa programer program
penyunting gambar lainnya menambahkan kemampuan untuk
membaca format PSD dalam perangkat lunak mereka.
.PSB' adalah versi terbaru dari PSD yang didesain untuk file yang berukuran lebih dari 2 GB
PDD adalah versi lain dari PSD yang hanya dapat mendukung fitur perangkat lunak PhotshopDeluxe (sumber:wikipedia 2012).
2.8 Corel Draw
CorelDraw adalah editor grafik vektor yang dibuat oleh Corel, sebuah
perusahaan perangkat lunak yang bermarkas di Ottawa, Kanada. Versi
terakhirnya versi 15 yang dinamai X5 dirilis pada tanggal 23 Februari
2008. Corel Draw pada awalnya dikembangkan untuk dijalankan
pada sistem operasiWindows 2000 dan yang lebih baru. Versi Corel Draw
untuk Linux dan Mac OS pernah dikembangkan, tetapi dihentikan karena
tingkat penjualannya rendah (sumber:wikipedia 2012). Versi CorelDRAW
X5 memiliki tampilan baru serta beberapa aplikasi baru yang tidak ada
pada CorelDRAW versi sebelumnya. Beberapa aplikasi terbaru yang ada,
di antaranya Quick Start, Table, Smart Dra wing Tool, Save as Template,
dan lain sebagainya.
2.9 Komponen Multimedia
Aplikasi ini didukung oleh Komponen Multimedia pendukung
Aplikasi seperti teks, animasi, gambar dan video.
commit to user
15
naskah yg berupa kata-kata asli dr pengarang, kutipan dari kitab
suci untuk pangkal ajaran atau alasan atau bahan tertulis untuk dasar
memberikan pelajaran.
2.9.2 Gambar
Media grafis Visual sebagaimana halnya media yang lain yang
digunakan untuk menyalurkan pesan dari sumber ke penerima pesan
yang dituangkan dalam simbol-simbol komunikasi visual. (Arif
Sadirman.2003)
2.9.3 Video
adalah teknologi untuk menangkap, merekam, memproses,
mentransmisikan dan menata ulang gambar bergerak. Biasanya
menggunakan film seluloid, sinyal elektronik, atau media digital.
Video juga bisa dikatakan sebagai gabungan gambar-gambar mati
yang dibaca berurutan dalam suatu waktu dengan kecepatan tertentu.
Gambar-gambar yang digabung tersebut dinamakan frame dan
kecepatan pembacaan gambar disebut dengan frame rate, dengan
satufps.
2.9.4 Audio
Audio berarti “suara” atau “reproduksi suara”. Dalam ilmu fisika,
suara adalah bentuk energi yang dikenal sebagai energi
akustik. Secara khusus, mengacu pada rentang frekuensi yang dapat
dideteksi oleh telinga manusia – sekitar 20Hz to 20kHz. Frekuensi
20Hz merupakan nada suara terendah (bassiest) yang kita bisa dengar,
dan 20kHz merupakan nada tertinggi yang kita bisa dengar.
2.9.5 Animasi
Animasi adalah susunan gambar pegun yang disusun sehingga
seolah-olah tampak bergerak.Selain itu animasi juga merupakan paparan
pantas susunan imej-imej seni 2D atau posisi model agar
menghasilkan ilusi gerakan.
commit to user
16
BAB III
DESAIN DAN PERANCANGAN
3.1 Analisis Kebutuhan
3.1.1 Kebutuhan Software
1. Softwa re yang digunakan untuk membuat Aplikasi meliputi:
a. Software yang digunakan untuk membuat desain grafis.
Adope Photosop : Softwa re yang digunakan untuk melakukan
proses editing file image
CorelDra w : Softwa re yang digunakan untuk membuat desain
peta
b.Softwa re yang digunakan untuk membuat desain animasi meliputi:
Adope Flash Actionscript 2 : software yang digunakan untuk
membuat animasi pada Aplikasi, dengan output aplikasi file
berektensi .swf
c. Softwa re yang digunakan untuk mengetahui jalanya aplikasi meliputi:
Aplikasi webadalah jenis aplikasi yang diakses melalui
browser, misalnya Google Chrome dan Mozilla Firefox.
Digunakan untuk mengetahui jalannya aplikasi tersebut.
Adope Flash Pla yer adalah aplikasi yang digunakan untuk
menjalankan aplikasi dan file berekstensi .swf
d. Softwa re yang digunakan untuk membuat Script program Aplikasi
meliputi :
Adope Dreamwea ver adalah sebuah program yang digunakan
untuk membuat Script Php,xml,css.
e. Software yang digunakan untuk menyimpan dan membuat membuat
database meliputi :
MY SQL Server : Perangkat lunak sistem manajemen basis
data SQL yang digunakan untuk menyimpan data dalam
commit to user
17
2. Rekomendasi Softwa re yang digunakan untuk mengetahui jalanya
aplikasi bagi pengguna meliputi:
a. Aplikasi webadalah jenis aplikasi yang diakses melalui browser,
misalnya Google Chrome dan Mozilla Firefox. Digunakan untuk
mengetahui jalannya aplikasi tersebut.
b. Adope Flash Player adalah aplikasi yang digunakan untuk
menjalankan aplikasi dan file berekstensi .swf
3.1.2 Kebutuhan Hardware
1. Hardware yang digunakan untuk membuat aplikasi.
b. Processor
Processor yang digunakan untuk pembuatan aplikasi ini yaitu processor
AMD Turion II x2 processor M520
c. Memory
Memory yang digunakan dalam pembuatan dan untuk menjalankan
aplikasi ini adalah RAM 2GB
d. Harddisk
Harddisk yang digunakan dalam untuk menjalankan aplikasi untuk
membuat program ini yaitu ha rddisk 2 GB adapun aplikasi yang
digunakan adalah aplikasi seperti :Adope Fla sh, Adope photosop, corel
dra w, serta Web Browser seperti google chrome
2. Hardware yang digunakan untuk menjalankan aplikasi.
a. Processor.
Processor yang digunakan untuk menjalankan aplikasi ini processor Intel
Pentiumcore two duo.
b. Memory.
Memory yang digunakan untuk menjalankan aplikasi ini RAM 512 MB
c. Harddisk.
commit to user
18
3.2 Deskripsi Umum Sistem
Pembuatan aplikasi Peta kota solo berbasis Flash dan XML volume
IIini,dikembangkan dengan media pengemasan melalui web atau internet
sistem yang dihasilkan diharapkan dapat menyempurnakan Aplikasi yang
sebelumnya telah ada dengan penambahan beberapa fitur seperti sea rch,
video,serta penambahan beberapa titik wisata, kuliner, tempat-tempat
umum dan penting yang akan sangat berguna baik bagi masyarakat dan
wisatawan.
Peta virtual yang akan mensajikan informasi yang dibutuhkan
mulai dari tempat wisata, pusat kuliner, titik hotspot, dan titik-titik penting
yang berguna dan mendukung pariwisata diharapkan dapat membatu
masyarakat kota solo pada umumnya serta wisatawan pada khususnya
3.3 Perancangan Database
Pembuatan Aplikasi Peta kota solo berbasis flash dan XML sangat
diperlukan adanya database yang berfungsi untuk menyimpan segala data
dan informasi. Database terdapat tabel yang didalamnya memiliki
field-field yang sesuai dengan kebutuhan dari website oleh karena itu pemilihan
type field yang akan digunakan untuk merancang database harus sesuai
dengan kebutuhan karena tiap type field sangat berpengaruh terhadap
kinerja dari database.
Pada perancangan tabel-tabel dibawah ini akan digunakan sebagai
dasar pembuatan database Aplikasi yang memiliki field yang
berbeda-beda sesuai kebutuhan dan kegunaan masing-masing. Di bawah ini
struktur tabel-tabel dari database Aplikasi Peta kota Solo.
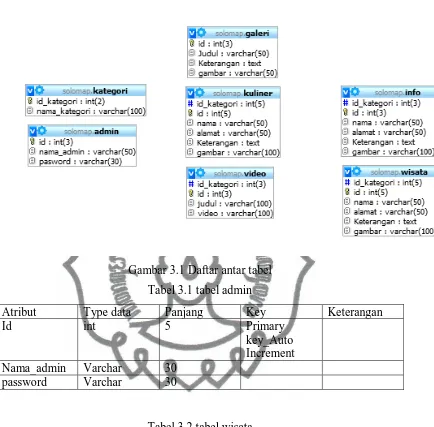
3.3.1 Daftar Tabel
Untuk mengatur operasi dalam suatu database diperlukan adanya
Relasi antar tabel. Berikut adalah relasi antar tabel yang terbentuk dari
commit to user
19
Gambar 3.1 Daftar antar tabel
Tabel 3.1 tabel admin
Atribut Type data Panjang Key Keterangan
Id int 5 Primary
key_Auto Increment Nama_admin Varchar 30
password Varchar 30
Tabel 3.2 tabel wisata
Atribut Type data Panjang Key Keterangan
Id_kategori int 5
Id int 5 Primary
key_Auto Increment
Nama Varchar 50
Alamat Varchar 50
keterangan Text
gambar varchar 50
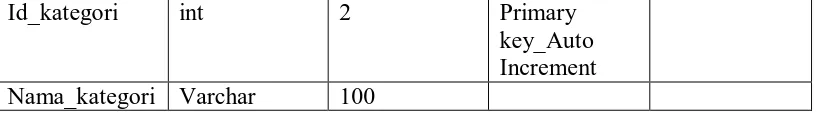
Tabel 3.3 tabel kategori
commit to user
20
Id_kategori int 2 Primary
[image:30.595.110.520.115.173.2]key_Auto Increment Nama_kategori Varchar 100
Tabel 3.4 tabel kuliner
Atribut Type data Panjang Key Keterangan
Id_kategori int 5
Id int 5 Primary
key_Auto Increment
Nama Varchar 50
Alamat Varchar 50
[image:30.595.108.519.207.511.2]keterangan Text
gambar varchar 50
Tabel 3.5 tabel info
Atribut Type data Panjang Key Keterangan
Id_kategori int 5
Id int 5 Primary
key_Auto Increment
Nama Varchar 50
Alamat Varchar 50
keterangan Text
gambar varchar 50
Tabel 3.6 tabel video
Atribut Type data Panjang Key Keterangan
Id_kategori int 3
Id Int 3 Primary
key_Auto Increment
Judul Varchar 100
[image:30.595.109.519.699.750.2]video Varchar 100
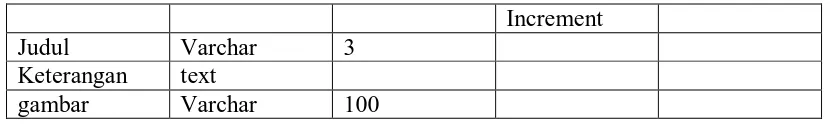
Tabel 3.7 tabel galeri
Atribut Type data Panjang Key Keterangan
Id int 3 Primary
commit to user
21
Increment
Judul Varchar 3
[image:31.595.105.520.112.174.2]Keterangan text
gambar Varchar 100
3.4 Perancangan Aplikasi
Perancangan aplikasi bertujuan untuk menentukan rancangan aplikasi
Peta kota Solo. Dalam perancangan aplikasi ini menjelaskan
langkah-langkah pembuatan alur fungsi dan proses yang ada dalam aplikasi Peta
kota solo. Hal ini akan dibutuhkan untuk pedoman implementasi.
3.4.1 Context diagram
VISITOR
Aplikasi Peta Kota solo
Admin login
Data admin Aplikasi Peta kota solo
Data Aplikasi Peta kota solo Data access Aplikasi peta kota solo Data access Aplikasi
peta kota solo
Gambar 3.2 Context Diagram
[image:31.595.131.517.209.634.2]commit to user
22
Data Flow diagram Peta aplikasi kota solo dapat dilihat pada gambar
3.3. Data Flow diagram ini yang nantinya akan digunakan untuk
merancang database yang akan digunakan untuk penyimpanan data-data
yang telah di- masukan kedalam aplikasi. Data F low diagram yang akan
digunakan adalah Data flow diagram level 0 yang akanmewakili seluruh
perancangan databaseAplikasi Peta kota Solo. Adapun bentuk
perancangan Data Flow Diagram adalah sebagai berikut:
[image:32.595.165.527.199.594.2]Admin 1 login 2 Input data wisata 3 Input data kuliner 4 Input data info 5 Input data Video User 1 Show data Wisata 2 Show data kuliner 3 Show data Info 4 Show data video admin wisata Kuliner Info Video validasi Username pasword Data admin Data wisata Data wisata Data kuliner Data info Data video Data wisata Data kuliner Data kuliner Data info Data info Data Video Data Video Data wisata Data wisata Data kuliner Data kuliner Data info Data info Data Video Data video Data wisata Data kuliner Data info Data Video INPUT DATA GALERI GALERI SHOW DATA GALERI Data galeri Data galeri Data galeri Data galeri Data galeri Data galeri
Gambar 3.3 Data Flow Diagram level 0
3.5 Desain Rancangan Tampilan Program
Desain Program pada Aplikasi Peta kota Solo berbasis Flash dan
commit to user
23
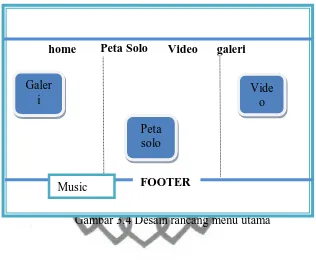
3.5.1 Desain Rancangan Tampilan Menu Utama
Desain rancangan tampilan menu utama pada Aplikasi Peta Kota Solo
berbasis Flash dan XML Volume 2 ditunjukkan pada gambar 3.5. Pada
menu utama terdapat empat menu yaitu menu Galeri, Peta solo, Info
[image:33.595.157.473.242.502.2]wisata, dan menu video.
Gambar 3.4 Desain rancang menu utama about
HEADER
Footer
home Peta Solo Video
mode
galeri
Galer i
Peta solo
Vide o
commit to user
24
3.5.2 Desain Rancangan Tampilan menu Galeri
Desain rancangan tampilan menu Galeri ditunjukan pada gambar
3.6 . Menu Galeri berisi konten gambar galeri kota solo ( berupa foto )
[image:34.595.163.479.216.459.2]dan keterangan yang menjelaskan sekilas tentang foto tersebut.
Gambar 3.5 Desain rancang tampilan menu Galeri
3.5.3 Desain Rancangan Tampilan Menu Peta solo
[image:34.595.164.464.530.718.2]Desain Rancangan tampilan Menu “Peta Solo” ditunjukan pada gambar 3.7 menu peta solo berisi konten peta kota solo.
Gambar 3.6 Desain Rancang Tampilan Menu Peta Solo
Footer
Galeri
home
HEADER
galeri
Peta Solo Video
mode
Footer
Peta Kota solo
home
HEADER
galeri
Peta solo Video
commit to user
25
3.5.4 Desain Rancang menu Video mode
Desain rancangan tampilan menu video ditunjukan pada gambar
3.12. Menu Galeri berisi konten galeri video kota solo
Gambar 3.12 Desain rancang Menu Video mode
3.6 Perancangan Ujicoba
Aplikasi ini akan dicoba pada media online dengan web browser sebagai
media utama aplikasi ini serta pada sistem operasi smart phone. Adapun web
browser yang akan digunakan sebagai media untuk uji coba adalah sebagai
berikut :
Mozilla firefox versi 11
Google chrome versi 20.0
Internet explorer versi 7
Sedang media smartphone yang akan digunakan adalah smartphone
dengan sistem operasi Android
Footer
Video mode
home
HEADER
galeri Video mode
commit to user
26
3.7 Perancangan Evaluasi
Perancangan evaluasi berupa kuisioner yang akan ditanyakan kepada
masyarakat adapun isi pertanyaan yang akan ditanyakan pada kuisioner
adalah sebagai berikut :
1. Bagaimana tampilan dari Aplikasi “Peta kota solo berbasis Flash dan
XML volume II
Baik sekali baik cukup kurang
2. Apakah informasi yang disajikan pada peta anda rasa sudah cukup
memenuhi kebutuhan akan informasi
Sangat cukup cukup belum cukup sangat kurang
3. Media apa yang menurut anda perlu ditambhakan dalam aplikasi ini
tuliskan
4. Apakah menurut Anda Program aplikasi ini layak digunakan untuk
masyarakat:
commit to user
27
BAB IV
IMPLEMENTASI DAN ANALISA
4.1 Spesifikasi Pengguna
Aplikasi peta kota solo ini ditujukan untuk digunakan oleh semua
pihak yang ingin mencari dan mengetahui lokasi letak daerah di kota solo
dan memberi informasi wisata dan tempat sebagai sarana pendukung
lainya seperti informasi penginapan, informasi rumah sakit dan lain-lain.
4.2 Tampilan Program
Tampilan dari Progran ini hanya terdiri dari satu platform, yaitu
dari client tampilan menggunakan browser yang terkoneksi dalam
internet.Berikut ini beberapa gambar tampilan Program.
4.2.1 Tampilan Halaman Awal
Tampilan halaman awal adalah tampilan awal pada saat pengguna
mengakses program. Tampilan awal program dapat dilihat pada gambar
[image:37.595.115.514.213.668.2]berikut :
Gambar 4.1 halaman awal
Desain tampilan halaman awal di dominasi warna biru. Header
commit to user
28
header terdapat menu untuk mengakses halaman selanjutnya, menu pada
header akan ada pada setiap halaman. Konten di dominasi oleh warna putih, isi konten adalah pilihan kategori “galeri, peta kota solo,info wisata dan video. Desain untuk pilihan kategori berupa sebuah folder yang berisi
konten kategori tersebut. Isi pada footer adalah menu musik dan panduan
pengoperasian program.
4.2.2 Tampilan Halaman Galeri
Halaman galeri adalah halaman yang berisi galeri foto kota solo yang
dilengkapi dengan judul dan keterangan dari foto tersebut. Berikut adalah
[image:38.595.156.508.252.565.2]tampilan dari halaman galeri kota solo.
Gambar 4.2 halaman galeri
Untuk menampilkan halaman galeri kota solo digunakan pemrograman
Javascript J-queryguna mempercantik tampilan. sengaja dipilih
pemrograman dengan j-query agar ukuran file berukuran kecil.
commit to user
29
Halaman peta kota solo adalah halaman utama dari program yang
[image:39.595.169.487.151.489.2]berisi konten peta kota solo. Berikut tampilan peta kota solo
Gambar 4.3 peta kota solo
Peta kota solo berisi konten peta dari kota solo yang berisi informasi
nama tempat, jalan, dan nama lokasi yang dibutuhkan secara umum
selayaknya sebuah peta. Peta kota solo adalah sebuah file . didalam peta
kota solo terdapat beberapa fitur seperti :
Fitur Search : fitur untuk mencari nama lokasi
Fitur info tempat : fitur keterangan yang berguna bagi pengguna untuk menunjukan nama tempat, informasi tempat
dilengkapi gambar dan video agar lebih menarik
Fitur legenda : fitur yang berisi keterangan dari simbol-simbol didalam peta
commit to user
30
Halaman video mode adalah halaman yang menampilkan peta kota
[image:40.595.139.499.171.484.2]solo dalam mode video, halaman video mode dapat dilhat pada gambar 4.5
Gambar 4.4 halaman video mode
4.2.5 Tampilan halaman admin
Halaman admin berisi form input untuk input data galeri yang
berguna bagi admin untuk menambahkan dan mengedit data pada halaman
galeri. Berikut adalah tampilan halaman awal admin
Gambar 4.5 halaman awal admin
4.3 Script program
Berikut adalah script program dari peta kota solo berbasis flash dan xml
commit to user
31
a. Script program zooming tool muncul dan hilang
root.kamera.koor._visible = true; _root.kamera.garis._visible = true;
_root.kamera.oksrc._visible= false;//menyembunyikan fungsi "search"
_root.kamera.navmenu._alpha = 25;// mengatur alpha navmenu
//kode inti untuk menyembunyikan button
Mouse.hide();
kamera.onMouseMove = function() {
//if(_root.zoomin | | _root.zoomout | | _root.dragme) {
this.toolzoom._x = this._xmouse; this.toolzoom._y = this._ymouse; updateAfterEvent();
//} };
b. Script program untuk membuatzooming tool
var klik = 0;
_root.zoomin = false; _root.zoomout = false; _root.dragme = false;
function zoom(mc, faktor, waktu) {
type = mx.transitions.easing.Strong.easeOut;
besarx = new mx.transitions.Tween(mc, "_xscale", type, mc._xscale, mc._xscale * faktor, wa ktu, true);
besary = new mx.transitions.Tween(mc, "_yscale", type, mc._yscale, mc._yscale * faktor, wa ktu, true);
geserx = new mx.transitions.Tween(mc, "_x", type, mc._x, _root._xmouse, waktu, true);
gesery = new mx.transitions.Tween(mc, "_y", type, mc._y, _root._ymouse, waktu, true);
}
map.indo.onRelease = function() {
commit to user
32
if (_root.zoomin && klik < 5) {
zoom(kamera,0.5,1); klik+ + ;
}
if (_root.zoomout && klik > 0) { zoom(kamera,2,1); klik--; } } this.stopDrag(); };
map.indo.onPress = function() { if (dragme) { map.startDrag(); } };
kode pada layer "zoom button":
for (i = 1; i < = 3; i + = 1) {
buttonmenu = _root.kamera.navmenu["b" + i]; buttonmenu.id = i;
buttonmenu.onRelease = function() {
_root.kamera.papan._visible = false;// menhilangkan papan keterangan
_root.kamera.papan.gotoAndStop("fungsi");// mengfungsikan kembali button
_root.cursorMovieClip = true;
_root.kamera.oksrc._visible = false;// menghilangkan form search _root.kamera.bsearch0._visible = true;// Memunculkan button search _root.map["tanda" + i]._visible = false;//menghilangkan marker if (this.id = = 1)
{
_root.kamera.toolzoom.gotoAndStop(2); _root.zoomin = true;
commit to user
33
}
if (this.id = = 2) {
_root.kamera.toolzoom.gotoAndStop(3); _root.zoomout = true;
_root.zoomin = false; _root.dragme = false; }
if (this.id = = 3) {
_root.kamera.toolzoom.gotoAndStop(4); _root.dragme = true;
_root.zoomin = false; _root.zoomout = false; }
updateAfterEvent(); };
buttonmenu.onRollOver = function() {
_root.kamera.toolzoom.gotoAndStop(1);
_root.kamera.navmenu._alpha = 100;// zoom transparant 100% _root.cursorMovieClip = true;
};
buttonmenu.onRollOut = function() {
_root.kamera.navmenu._alpha = 25;// zoom transparant 25% tugelmode(); }; } function tugelmode() { if (_root.zoomin) { _root.kamera.toolzoom.gotoAndStop(2); }
else if (_root.zoomout) {
_root.kamera.toolzoom.gotoAndStop(3); }
else if (_root.dragme) {
commit to user
34
else if (_root.cursorMovieClip) {
_root.kamera.toolzoom.gotoAndStop(1); }
}
c. Script untuk Load dan kontrol fungsi xml
posisix= []; posisiy= []; areamap= [];
var myXML:XML = new XML(); myXML.ignoreWhite= true; myXML.load("dataku.xml");
myXML.onLoad = function(success) { if (success) {
var mydata = myXML.firstChild.childNodes;
for(i= 0; i< mydata.length; i+ = 1){
showInfo(mydata[i]);
posisix[i]= mydata[i].attributes.mapx; posisiy[i]= mydata[i].attributes.mapy; areamap[i]= mydata[i].attributes.judul; }
} else {
pesan.text= "gagal"; }
};
_root.kamera.papan._visible= false;
function showInfo(dataxml) {
var judul= dataxml.attributes.judul; var isi= dataxml.firstChild.nodeValue; var gambar= dataxml.attributes.gambar; var posx= dataxml.attributes.posx; var posy= dataxml.attributes.posy; var no= i;
commit to user
35
map.attachMovie("tanda", "tanda"+ no, 500+ i); var marker= _root.map["tanda"+ no];
marker._x= posx; marker._y= posy;
marker.infopt.text= judul; marker._visible= false;
area.onPress= function(){ trace(this);
_root.kamera.papan.gotoAndStop("tkfungsi"); _root.kamera.papan.infot.text= judul;
_root.kamera.papan.infot2.text= isi;
_root.kamera.papan.gbr.loadMovie(gambar); _root.kamera.papan._visible= true;
_root.zoomin= false; _root.zoomout= false; _root.dragme= false;
_root.kamera.toolzoom.gotoAndStop(1); _root.map["tanda"+ i]._visible= false; }
// roll over button balik semula area.onRollOver= function() {
_root.kamera.toolzoom.gotoAndStop(1); _root.kamera.papanpt.nmpt.text= judul; }
area.onRollOut= function() {
_root.kamera.papanpt.nmpt.text= ""; // teks kosong tugelmode();
}
//end for
};
_root.kamera.papan.clos.onRelease= function() { _root.kamera.toolzoom.gotoAndStop(1);
_root.kamera.papan._visible= false;
_root.kamera.papan.gotoAndStop("fungsi"); }
d. Script untuk menunjukan hasil pencarian ( search )
commit to user
36
type = mx.transitions.easing.Elastic.easeOut;
besarx = new mx.transitions.Tween(mc, "_xscale", type, mc._xscale, 100, wa ktu, true);
besary = new mx.transitions.Tween(mc, "_yscale", type, mc._yscale, 100, wa ktu, true);
geserx = new mx.transitions.Tween(mc, "_x", type, mc._x, 275, wa ktu, true);
gesery = new mx.transitions.Tween(mc, "_y", type, mc._y, 200, wa ktu, true);
gesermapx = new mx.transitions.Tween(_root.map, "_x", type, _root.map._x, 271.85, wa ktu, true);
gesermapy = new mx.transitions.Tween(_root.map, "_y", type, _root.map._y, 126.7, wa ktu, true);
}
e. Script untuk menu pencarian (search )
kamera.oksrc._visible= false;//menyembunyikan mc search
kamera.bsea rch0.onRelease = function() {
kamera.oksrc._visible= true;/memunculkan mc sea crh
kamera.oksrc.warn._visible= true;//teks petunjuk
kamera.bsea rch0._visible= false; _root.zoomin= false;
_root.zoomout= false; _root.dragme= false;
zoom2(kamera, 1);//kembalikan ke skala dan klik awa l
klik= 0;
_root.kamera.toolzoom.gotoAndStop(1); }
kamera.bsea rch0.onRollOver= function() { _root.kamera.toolzoom.gotoAndStop(1); }
kamera.bsea rch0.onRollOut= function() { tugelmode();
}
function cari() {
_root.kamera.toolzoom.gotoAndStop(1);
_root.map["tanda"+ i]._visible= false;//menyembunyikan marker
untuk pencarian berikutnya
_root.kamera.oksrc.wa rn._visible= false; if (kamera.oksrc.input_txt.text != "") {
commit to user
37
if (areamap[i] = = kamera.oksrc.input_txt.text.toLowerCa se()) { kamera.myinfo.text = "Found "+ kamera.oksrc.input_txt.text; _root.map["tanda"+ i]._visible= true;
gesermap(map, 1);
kamera.oksrc.input_txt.text= ""; _root.kamera.garis._visible = false; break;
} else {
kamera.myinfo.text = "No data"; }
} //end for } else {
kamera.myinfo.text = "masukan nama tempat yang dicari"; } //end if else result
} //end cari
4.4 Hasil Uji Coba Program
Hasil ujicoba Aplikasi ini dilakukan 2 tahap, yaitu ujicoba pada web
browser dan uji coba pada responden.
Berikut adalah hasil ujicoba pada web browser:
Ujicoba proses Searching terhadap lokasi yang dituju (proses
[image:47.595.133.509.125.680.2]input text lokasi tujuan )
Gambar 4.8 hasil ujicoba 1 (proses input data text)
commit to user
[image:48.595.172.496.105.585.2]38
Gambar 4.9 hasil ujicoba 2 ( hasil proses searching )
Ujicoba menu pada peta
Gambar 4.10 hasil ujicoba 3 ( ujicoba pada peta kota solo)
Berikut adalah hasil ujicoba kepada responden dengan pertanyaan
sebagai berikut :
5. Bagaimana tampilan dari Aplikasi “Peta kota solo berbasis Flash dan
XML volume II
commit to user
39
6. Apakah informasi yang disajikan pada peta anda rasa sudah cukup
memenuhi kebutuhan akan informasi
Sangat cukup cukup belum cukup sangat kurang
7. Media apa yang menurut anda perlu ditambahkan dalam aplikasi ini
tuliskan
8. Apakah menurut Anda Program aplikasi ini layak digunakan untuk
masyarakat:
Sangat layak layak cukup layak tidak layak
Didapat hasil sebagai berikut :
Pertanyaan Pilihan jawaban
1. Bagaimana tampilan dari Aplikasi “Peta kota solo berbasis Flash dan
XML volume II
Baik sekali 0 Biasa 3 Cukup 4 Kurang 0
2. Apakah informasi yang disajikan
pada peta anda rasa sudah cukup
memenuhi kebutuhan akan
informasi Sangat 0 Cukup 3 Belum 3 Kurang 1
3. Apakah menurut Anda Program
aplikasi ini layak digunakan untuk
commit to user
40
Tabel 4.1 tabel hasil pertanyaan
4.5 Analisa
Aplikasi ini memiliki fungsi utama sebagai Peta penunjuk lokasi
digital yang dapat diakses melalui media elektronik yang terkoneksi
jaringan internet. Pembuatan aplikasi ini menggunakan kode
pemrograman php,xml,javascript, dan adope flash dengan bahasa
pemrograman actionscript yang berbasis web sehingga pada
implementasinya akan bias digunakan serta diakses dimanapun siapapun,
dan kapanpun
Untuk menggunakan aplikasi ini dibutuhkan media elektronik
berupa komputer / laptop yang mempunyai terhubung dengan internet
dan didalamnya sudah terinstal adope flash player.Aplikasi ini juga
dilengkapi fasilitas untuk melihat informasi tentang daerah tujuan wisata
dikota solo dan berbagai tempat pendukung pariwisata di kota solo.
Kekurangan dari aplikasi ini yaitu hanya dapat digunakan pada media
online yang harus terkoneksi pada internetserta belum dapat dilakukan
commit to user
41
BAB V
PENUTUP
5.1 Kesimpulan
Aplikasi Peta kota solo berbasis flash dan xml volume II ini telah
berhasil dibuat dan dapat dijadikan media promosi sekaligus pedoman
bagi wisatawan baik dalam dan luar, aplikasi ini menggunakan media
online dan dapat dijalankan dengan komputer atau laptop yang didalamnya
sudah terinstal adope flash player.
Aplikasi Peta kota solo berbasis flash dan xml volume II dapat
menyempurnakan Aplikasi yang sebelumnya telah dibuat dengan
penambahan beberapa fitur baru seperti sea rch dan video.
5.2 Saran
Aplikasi Peta kota solo berbasis flash dan xml volume II sebaiknya
adalah sebuah aplikasi yang suport dengan sma rtphone yang memiliki
sistem operasi seperti Android.
Perlunya informasi yang lebih lengkap seperti informasi transportasi
sehingga konten dari peta dapat memenuhi kebutuhan untuk masyarakat
pada umumnya dan wisatawan pada khususnya.