SKRIPSI
Diajukan Untuk Memenuhi Sebagai
Persyar atan Dalam Memperoleh Gelar
Sar jana Komputer Program Studi Teknik Infor matika
Diajukanoleh :
DIENA MAWARDA J OYO SAPUTRI
NPM : 0934010211
Kepada
J URUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
RANCANG BANGUN MEDIA PEMBELAJ ARAN INTERAKTIF GERAK
LURUS BERATURAN MENGGUNAKAN MACROMEDIA FLASH
BERBASIS WEB
Disusun Oleh :
DIENA MAWARDA J OYO SAPUTRI
NPM : 0934010211
Telah Dipertahankan Dihadapan dan Diterima Oleh Tim Penguji Skr ipsi
Pr ogram Studi Teknik Infor matika Fakultas Teknologi Industri
Univer sitas Pembagunan Nasional “Veteran” J awa Timur
Pada Tanggal : 17 Mei 2013
Mengetahui
Dekan Fakultas Teknologi I ndustr i
Univer sitas Pembangunan Nasional “Veter an” J awa Timur Sur abaya
Ir . Sutiyono, MT NIP. 19600713 198703 1001 Pembimbing :
1.
Wahyu S.J Saputr a, S.kom, M.kom NPT. 38608 100 2951
2.
Fasal Muttaqin, S.kom NPT. 38512 130 3511
Tim Penguji :
1.
Dr .Ir . Ni Ketut Sar i, MT. NIP. 19650731 199203 2 001 2.
Budi Nugr oho, S.kom, M.kom NPT. 38006 050 2051
3.
Puji syukur penulis panjatkan kehadirat Allah SWT yang telah
memberikan segala nikmat dan karunia-Nya sehingga penulis dapat
menyelesaikan skripsi tepat pada waktunya. Atas limpahan serta karunia dan
rahmat-Nya penulisan laporan skripsi yang berjudul “RANCANG BANGUN
MEDIA
PEMBELAJARAN
GERAK
LURUS
BERATURAN
MENGGUNAKAN
MACROMEDIA
FLASH
BERBASIS
WEB”
dapat
terselesaikan.
Skripsi ini dibuat sebagai salah satu syarat memperoleh gelar sarjana
komputer di jurusan teknik informatika UPN ”Veteran” Jatim. Skripsi ini tidak
sempurna tanpa dukungan semua pihak. Oleh karena itu, penulis ingin
mengucapkan terimakasih kepada:
1.
Allah SWT yang selalu memberikan kesehatan, rezeki, kemudahan dalam
menyelessaikan tugas akhir ini.
2.
Kepada Ayah, Alm.Ibu tersayang, Umbah, ade Yasin, Alm.Om Iwan,
Alm. Om Ian, Alm.Tante Opi’ , lala, uping, iang, tante nati’ yang ada
diKotamobagu dan seluruh keluraga Krian atas doa dan dukungannya
selama ini.
3.
Bapak Sutiyono, selaku Dekan Fakultas Teknik Industri Universitas
Pembangunan Nasional "Veteran" Jatim.
5.
Bapak Wahyu Saputra S.kom, M.kom dan Bapak Faisal Muttaqin, S.Kom
selaku dosen pembimbing yang memberikan arahan. Terimah kasih atas
kesabarannya dalam memberikan bimbingan kepada penulis\
6.
Bapak Budi Nugroho S.kom,M.kom dan Bapak Barry Nuqoba S.SI,
M.kom selaku dosen penguji.
7.
Mas Novy Hendra atas waktu, semangat yang diberikan dan dukungannya
yang tak terhingga kepada penulis sehingga penulis dapat menyelesaikan
tugas akhir ini. Terimakasih be.
8.
Sahabat- sahabat Kosku ku “Onengers” Lia, Eka, Oni, Yoan, Rinda atas
segala support yang diberikan kepada penulis.
9.
Sahabat – Sahabat seperjuangan yang selalu bersama dari semester awal
sampai akhir Ayu, Ami, Nevy dan Yuni kita berjuang sama-sama teman.
Penulis menyadari skripsi ini masih jauh dari sempurna, sehingga saran
dan kritik yang membangun sangat penulis harapkan. Semoga laporan ini
bermanfaat bagi pembacanya dan bagi civitas akademi FTI UPN "Veteran" Jatim.
Akhirnya, penulis berharap agar penyusunan laporan ini mampu
memberikan sumbangsih bagi perkembangan dan kemajuan teknik informatika
Universitas Pembangunan Nasional “Veteran” JATIM.
Surabaya, 30-03-2013
KATA PE NGANTAR ...
ii
DAFTAR ISI ...
iv
DAFTAR GAMBAR ...
vii
DAFTAR TABLE ...
xii
BAB I PENDAHULUAN...
1
1.1 Latar Belakang...
1
1.2 Rumusan Masalah ...
2
1.3 Batasan Masalah ...
3
1.4 Tujuan ...
3
1.5 Manfaat ...
4
BAB II TINJ AUAN PUSTAKA ...
5
2.1 Tinjauan Umum ...
5
2.1.1 Komputer Sebagai Alat Bantu Pembelajaran ...
5
2.2 Landasan Teori ...
6
2.2.1 Adobe Flash ...
6
2.2.2 Manfaat Menggunakan Macromedia Flash ...
7
2.2.3 Syntaks Dasar Pemrograman ActionScript ...
8
2.2.4 Fisika Gerak ...
11
2.2.8 Perintah Embed Flash Dalam HTML ...
16
2.2.9 PHP ...
17
2.2.10 Perintah PHP ...
17
BAB III METODE PENELITIAN ...
20
3.1 Rancangan Penelitian ...
20
3.1.1 Alur Program Animasi ...
20
3.1.2 Use Case Diagram ...
23
3.1.3 Activity Diagram ...
25
3.1.4 Sequence Diagram ...
38
3.1.5 Class Diagram ...
48
3.1.6 Entity Relationship Diagram (ERD) ...
49
3.1.7 Struktur Tabel ...
50
3.2 Rancangan Uji Coba dan Evaluasi ...
53
3.2.1 Perancangan Website ...
53
BAB IV HASIL DAN PEMBAHASAN ...
65
4.1 Implementasi ...
65
4.1.1 Membuat Poject Animasi Pada Adobe Flash ...
65
4.1.2 Menu Tampilan Awal Flash ...
66
4.1.6 Tombol Button Pada Animasi ...
75
4.1.7 Movie Clipt ...
79
4.1.8 Membuat Project Website html...
80
4.1.9 Membuat Project Menu dengan Php...
82
4.1.10 Membuat Project Menu Admin...
89
4.2 Hasil Uji Coba Dan Evaluasi ...
93
4.2.1 Uji Coba Menu User Home ...
93
4.2.2 Uji Coba Menu Materi ...
94
4.2.3 Uji Coba Menu Animasi ...
95
4.2.4 Uji Coba Menu Forum ...
101
4.2.5 Uji Coba Menu Admin ...
114
BAB V PENUTUP ...
120
5.1 Kesimpulan ...
120
5.2 Saran ...
121
Menggunakan
Macromedia Flash Berbasis WebNama
: Diena Mawarda Joyo Saputri
Pembimbing 1 : Wahyu J.S Saputra S.Kom, M.Kom.
Pembimbing 2 : Faisal Muttaqin, S.Kom.
Perkembangan teknologi berbasis multimedia semakin berkembang seiring
dengan kebutuhan pembelajaran pada masyarakat luas. Kemudahan dalam
menyampaikan pembelajaran sangat diperlukan sehingga dirancanglah Media
Pembelajaran Interaktif Gerak Lurus Beraturan Menggunakan Macromedia Flash
Berbasis Web.
Perancangan pembelajaran ini meliputi hal teknis seperti materi Gerak Lurus
Beraturan, contoh soal, animasi dan forum untuk sarana berdiskusi, sehingga bisa
memudahkan pengguna dalam belajar fisika dengan sub bahasan gerak lurus
beraturan.
Dengan media pembelajaran tersebut, diharapkan bisa menjadi salah satu
media yang interaktif bagi pelajar dalam memahami ilmu fisika dengan penyampaian
materi yang lebih baru dari segi multimedia berbasis flash yang didukung dengan
actionscript dan dimudahkan karena disajikan dengan menggunakan media website
yang dapat diakses kapanpun dan dimanapun.
PENDAHULUAN
1.1
Lata r Belakang
Fisika adalah ilmu yang mempelajari gejala alam yang tidak hidup atau materi
dalam lingkup ruang dan waktu. Fisika sendiri sebenarnya sering kita jumpai dalam
kehidupan sehari-hari tanpa kita sadari. Kata fisika berasal dari bahasa Yunani
“physic” yang berarti “alam” sedangkan fisika ( dalam bahasa inggris “physic” ) ialah
ilmu yang mempelajari aspek-aspek alam yang dapat dipahami dengan dasar-dasar
pengertian terhadap perinsip-perinsip dan hukum-hukum elementnya.
Gerak adalah perubahan posisi suatu benda terhadap titik acuan. Gerak
bersifat relatif artinya gerak suatu benda sangat bergantung pada titik acuannya.
Gerak lurus beraturan dapat disebut juga dengan kelajuan. Dengan demikian dapat
kita definisan gerak lurus beraturan sebagai gerak suatu benda pada lintasan lurus
dengan kelajuan tetap. Banyak pelajar yang menganggap mata pelajaran Fisika
merupakan mata pelajaran yang susah dan tidak mudah dimengerti. Media
pembelajaran ini bermanfaat untuk membatu pelajar kelas X SMA dalam memahami
materi fisika Gerak Lurus Beraturan.
Pembelajaran dengan macromedia flash dalam pembelajaran biologi dapat
meningkatkan kualitas pembelajaran siswa SMA kelas X. Penggunaan jurnal belajar
pada pembelajaran biologi dengan media macromedia flash bisa meningkatkan
kualitas pembelajaran yang dapat dilihat dari peningkatan motivasi belajar dan
motivasi belajar siswa pada prasiklus sebesar 62,57% meningkat pada siklus I
menjadi 69,81% dan pada siklus II meningkat sebesar 76,02%. Partisipasi siswa
didalam pembelajaran pada prasiklus sebesar 62,7% meningkat pada siklus I menjadi
75,05% dan pada siklus II meningkat sebesar 79,75%; Penggunaan media
macromedia flash yang dapat meningkatkan motivasi belajar dan partisipasi siswa,
berdampak pada terjadinya peningkatan penguasaan konsep siswa. Peningkatan
penguasaan konsep ini ditandai dengan nilai rata-rata siswa yang mengalami
peningkatan pada evaluasi siklus I, siklus II, dan evaluasi akhir (materi gabungan)
yaitu siklus I sebesar 57,25; 65,85 pada siklus II, dan 70,5 pada evaulasi akhir (materi
gabungan) (Jayadi Yenny Anjar, 2008). Sebagian siswa masih menganggap mata
kuliah fisika sangat sulit dan membosankan belum lagi cara pengajaran yang ada
dibeberapa SMA belum memakai sistem pembelajaran berbasis media animasi
sehingga para siswa tidak mengetahui simulasi dari pokok bahasan yang diajarkan.
Dengan adanya media pembelajaran fisika gerak lurus beraturan yang dapat diakses
dengan mudah lewat media online, sehingga para siswa dapat belajar diluar jam
sekolah. Diharapkan media ini dapat membatu siswa dalam memahami materi.
1.2
Rumusa n Masa lah
Dengan adanya uraian latar belakang di atas, maka didapatkan beberapa rumusan
masalah sebagai berikut :
a.
Bagaimana membuat dan merancang media pembelajaran interaktif gerak
materi yang diajarkan pada SMA kelas X menggunakan macromedia
flash?
b.
Bagaimana menampilkan animasi interaktif gerak lurus beraturan sesuai
dengan variabel s, variabel v dan variabel t?
c.
Bagaimana menampilkan animasi interaktif gerak lurus berubah beraturan
dalam mencari Posisi akhir (x)?
1.3
Batasa n Masalah
Untuk batasan masalah tugas akhir ini yaitu meliputi :
a. Animasi menggunakan adobe Flash CS 3
b. Ilmu fisika yang dipelajari hanya berfokus pada Gerak Lurus Beraturan
dan Gerak Lurus Berubah Beraturantingkat SMA kelas X.
c. Ilmu fisika Gerak Lurus Berubah Beraturan berfokus pada pencarian
posisi akhir.
d. Database menggunakan Mysql.
f.
Menggunakan bahasa pemrograman Php.
g. Aplikasi Pembelajaran ini masih bersifat offline, saat menjalankan
aplikasi menggunakan server lokal atau localhost.
1.4
Tujuan
Tujuan dari penelitian ini adalah merancang dan membangun media
pembelajaran interaktif Fisika “Gerak Lurus Beraturan” dan “Gerak Lurus Berubah
1.5
Ma nfa at
Adapun manfaat yang dapat diambil dari media pembelajaran interaktif gerak
lurus beraturan adalah sebagai berikut.
a.
Bagi dunia teknologi, memanfaatkan dan mengembangkan teknologi
Flash untuk media pengajaran interaktif.
b.
Memudahkan Siswa, Masyarakat yang ingin tahu tentang fisika Gerak
Lurus Beraturan dan Gerak Lurus Berubah Beraturan karena aplikasi ini
berbasis web.
c.
Bagi dunia pendidikan khususnya dibidang IPA, bisa sebagai nilai
2.1
Tinjauan Umum
Perkembangan komputer pada saat ini sangat pesat, sehingga banyak sekali
menawarkan fasilitas-fasilitas yang makin menarik dan beraneka ragam fungsinya.
Salah satu fasilitas yang digemari oleh anak-anak maupun orang dewasa dalam
mempelajari dan memahami suatu pelajaran adalah dengan adanya animasi. Aplikasi
perangkat ajar ini berguna jika digunakan guru atau pengajar dalam menjelaskan
suatu pelajaran. Aspek multimedia juga mendukung suatu aplikasi dalam pembuatan
aplikasi perangkat ajar. Hal ini dikarenakan multimedia merupakan integrasi antara
audio, video, teks, animasi dan grafis dalam suatu lingkungan digital yang interktif.
Sehingga untuk menarik minat siswa belajar Fisika maka dibuatkan rancang bangun
model pembelajaran model Fisika dengan flash (Santi Rina CN & Suprianto Edy,
2009). Pada bab ini akan dibahas beberapa teori - teori yang mendukung secara
umum.
2.1.1
Komputer sebagai Ala t Bantu Pembelajara n
Kemajuan media komputer memberikan beberapa kelebihan untuk kegiatan
produksi audio visual. Pada tahun – tahun belakangan komputer mendapat perhatian
besar karena kemampuannya yang dapat digunakan dalam bidang kegiatan
pembelajaran. Ditambah dengan teknologi jaringan dan internet, komputer seakan
Pembelajaran yang dibantu komputer dikenal dengan nama CAI yaitu
Computer Assited Instruction. Prinsip pembelajaran ini menggunakan komputer
sebagai alat bantu menyampaikan pelajaran yang user secara interaktif. Perubahan
metode pembelajaran dan pengajaran telah menyebabkan alat yang digunakan
menjadi meluas, misalnya : video, audio, slide dan film.
Menurut Vaughan CAI (Computer assited Instruction) adalah penggunaan
komputer sebagai alat bantu dalam dunia pendidikan dan pengajaran. CAI (Computer
assited Instruction) membantu siswa memahami suatu materi dan dapat mengulang
materi tersebut berulang kali sampai siswa benar – benar menguasai materi itu.
2.2
Landasa n Teor i
Pada pembahasan ini akan dibahas teori – teori yang menunjang dalam proses
penyelesaian tugas akhir.
2.2.1 Adobe Flash
Dalam pembuatannya aplikasi pembelajaran fisika Gerak Lurus Beraturan ini
dibuat menggunakan Tools Adobe Flash CS 3 yang menggunakan Action Script
sebagai bahasa pemrograman.
Multimedia adalah kombinasi dari sebuah teks, foto, seni grafis, suara,
animasi dan elemen – elemen video yang dimanipulasi secara digital. Meskipun
definisi multimedia sangat sederhana, cara untuk menjalankannya sangat kompleks.
Multimedia secara khusus dibedakan menjadi dua bagian, yaitu : multimedia linier,
berjalannya. Seperti contohnya menonton film atau televisi. User hanya perlu duduk
dan diam dan menonton. Sedangkan multimedia non-linier adalah multimedia yang
melibatkan user secara langsung, dimana user diberikan control navigasi agar dapat
menjelajah ke dalam isi dari multimedia tersebut sesuai dengan keinginan.
2.2.2
Ma nfa at Menggunaka n Macr omedia Flash
Macromedia Flash dirancang untuk membuat animasi pada halaman web atau
presentasi kompleks maupun sederhana bahkan membuat program yang dapat
berjalan dengan sendirinya. Manfaat kita menggunakan Macromedia Flash adalah
sebagai berikut :
a.
Dari segi pemrograman, fitur pemrograman yang tidak terlalu rumit,
sehingga memungkinkan bagi seorang programmer pemula sekalipun
dapat membuat situs web yang sederhana tanpa melibatkan begitu banyak
kode pemrograman.
b.
Pembuatan executable file, dimana apabila file ini dimainkan tidak
diperlukan lagi keterlibatan penuh program pembangunan yang dalam hal
ini Macromedia Flash, Macromedia Flash MX yang memiliki fasilitas –
fasilitas sebagai berikut :
1)
Tersedianya fasilitas export dan import grafik.
2)
Tersedianya drawing tool yang memungkinkan pemakai membuat
animasi pada jendela Macromedia Flash.
4)
Tersedianya pencampuran antara animasi dan suara, yang apabila
dibuat dengan program lain membutuhkan prosedur yang lebih
banyak.
5)
Dapat menampilkan macam – macam gambar, teks dan animasi
dengan tingkat detail yang sangat tinggi.
6)
Mempermudah dalam membuat suatu aplikasi multimedia yang
berbasis web.
2.2.3
Syntaks Dasa r Pemr ogr aman ActionScr ipt
Untuk dapat mengontrol movie, bisa menggunakan actionscript. Dibawah ini
merupakan beberapa sintaks pemrograman yang sering dipakai dalam lingkungan
flash, yaitu :
a.
GotoAndPlay
Sintaks : gotoAndPlay(Scene,Frame)
Persyaratan gotoAndPlay merupakan pernyataan percabangan dimana
sering ditulis untuk mengendalikan control objek menuju frame pada
baris waktu (timeline) yang ada pada instruksi.
b.
GotoAndStop
Sintaks: gotoAndStop (scene, frame);
Pernyataan gotoAndStop sama seperti pernyataan percabangan diatas
dimana ditulis untuk mengendalikan kontrol objek menuju frame pada
baris waktu (timeline) yang pada instruksi dan berhenti jika telah
Contoh :
ketika pengguna mengklik tombol dimana terdapat gotoAndStop
action maka akan berjalan menuju frame 4 dan movie akan berhenti.
c.
Play
Sintaks: play( );
Perintah ini membuat animasi berjalan pada saat instuksi ini
ditentukan di suatu frame.
d.
Stop
Sintaks: Stop( );
Bila ditemukan instruksi ini maka movie akan berhenti. Kebanyakan
orang menggunakan perintah ini pada saat sebuah tombol.
e.
Get URL
Sintaks : getURL (url[window[variabel]);
Digunakan untuk menampilkan movie tambahan tanpa harus menutup
flash player. Biasanya flash player menampilkan satu movie saja
(file.swf). Load movie akan menampilkan beberapa movie sekaligus
atau pengganti movie yang ada tanpa menampilkan dokumen HTML
lain.
f.
Memanggil Method dari Object
Sintaks :
music = new Sound();
music.setVolume(50);
music.start(0, 1);
digunakan untuk memanggil object sound, berlaku juga untuk
movieclip. Sintaks diatas berfungsi sebagai pengatur volume, dan juga
mengatur delay sebuah sound.
g.
Memanggil File Swf
Sintaks :
on(release)
{
loadMovieNum(url, depth);
}
Digunakan untuk menampilkan file berformat swf, jpeg, gif dan png
ke dalam sebuah swf yang kedalamannya (depth) dapat diatur.
h.
Fscommand
1.
Sintaks : fscommand(“fullscreen”, “true”);
Membuat flash movie/swf yang dimainkan fullscreen jika nilainya
true.
2.
Sintaks : fscommand(“allowscale”, “false”);
Ukuran konten didalam swf tidak akan berubah walaupun ukuran
window swf diperbesar jika nilainya false.
3.
Sintaks : fscommand(“showmenu”, “false”);
Digunakan untuk menghilangkan menu file, view, control, help
dan jika user melakukan klik kanan pada swf maka hanya muncul
sedikit muncul ruang kosong dibagian atas dan bawah atau konten
akan terlihat sedikit mengecil.
4.
Sintaks : fscommand(“quit”, “”);
Digunakan untuk menutup swf. Tidak ada nilai false dan true.
i.
SetInterval
Sintaks :
function mainkan_nada() {
music.attachsound(no_nada);
music.start(0,1);
}
setInterval(mainkan_nada, 250);
digunakan untuk mengubah kecepatan nada melalui script.digunakan
untuk mengubah kecepatan nada melalui script.
2.2.4
Fisika Gera k
Gerak adalah perubahan posisi suatu benda terhadap titik acuan. Gerak
bersifat relatif artinya gerak suatu benda sangat bergantung pada titik acuannya.
Benda yang bergerak dapat dikatakan tidak bergerak.
Contoh lain gerak relatif adalah B menggedong A dan C diam melihat B
berjalan menjauhi C. Menurut C maka A dan B bergerak karena ada perubahan posisi
keduanya terhadap C. Sedangkan menurut B adalah A tidak bergerak karena tidak ada
dikatakan bergerak oleh C ternyata dikatakan tidak bergerak oleh B. Lain lagi
menurut A dan B maka C telah melakukan gerak semu.
Bedasarkan lintasannya gerak dibagi menjadi 3 yaitu :
a.
Gerak lurus yaitu gerak yang lintasannya berbentuk lurus
b.
Gerak parabola yaitu gerak yang lintasannya berbentuk parabola
c.
Gerak melingkar yaitu gerak yang lintasannya berbentuk lingkaran.
2.2.5
Gera k Lur us Ber atur a n ( GLB )
Dalam Kehidupan sehari hari, seringkali kita menemukan peristiwa yang
berkaitan dengan gerak lurus beraturan, misalnya orang yang berjalan dengan langkah
kaki yang relative konstan, mobil yang sedang bergerak, dan sebagainya. Suatu benda
dikatakan mengalami gerak lurus beraturan jika lintasan yang ditempuh oleh benda
itu berupa garis lurus dan kecepatannya selalu tetap setiap saat. Sebuah benda yang
bergerak lurus menempuh jarak yang sama untuk selang waktu yang sama. Sebagai
contoh, apabila dalam waktu 5 pertama sebuah mobil menempuh jarak 100m, maka
waktu 5 sekon berikutnya mobil itu juga menempuh jarak 100 m. Secara matematis,
persamaan gerak lurus beraturan (GLB) adalah :
Ketera ngan Rumus :
s = jarak yangditempuh (m)
v = kecepatan (m/s)
t = waktu yang diperlukan (s)
Rumus :
Sebagai contoh sebuh mobil bergerak dengan kecepatan 10 m/s dengan
kecepatan 50 sekon. Berapakah jarak yang ditempuh mobil tersebut?. Penyelesaian
dari soal tersebut menggunakan rumus “s= v*t”. Sehingga 10 * 50 = 500.
Jika kecepatan v mobil yang bergerak dengan laju konstan selama t sekon,
diilustrikan dalam sebuah grafik v-t, akan diperoleh sebuah garis lurus, tampak seperti
Gambar 2.1.
Gambar 2.1 Grafik Hubungan v-t Pada Gerak Lurus Beraturan.
Grafik hubungan v–t diatas menunjukan bahwa kecepatan benda selalu tetap,
tidak tergantung pada waktu, sehingga grafiknya merupakan garis lurus yang sejajar
dengan sumbu t (Sumarsono Joko, 2008). Berdasarkan Gambar 2.1, jarak tempuh
merupakan luasan yang dibatasi oleh grafik dengan sumbe t dalam selang waktu
tertentu.
Gambar 2.2 Grafik Hubungan s-t Pada Gerak Lurus Beraturan
Dari grafik hubungan s-t dapat dikatakan jarak yang ditempuh s benda
yang ditempuh (Sumarsono Joko, 2008). Berdasarkan Gambar 2.2, grafik hubungan
antara jarak s terhadap waktu t secara matematis merupakan harga tan α, dimana α
adalah sudut antara garis grafik dengan sumbu t (waktu).
2.2.6
Ger ak Lur us Ber ubah Beratur an (GLBB)
Banyak situasi praktis terjadi ketika percepatan konstan atau mendekati
konstan, yaitu jika percepatan tidak berubah terhadap waktu. Situasi ketika besar
percepatan konstan dan gerak melalui garis lurus disebut gerak lurus berubah
beraturan (glbb). Dalam hal ini percepatan sessaat dan percepatan rata – rata adalah
sama. Menghitung posisi benda setelah waktu t ketika benda tersebut mengalami
percepatan konstan. Dari definisi kecepatan rata – rata :
Persamaan ini bisa dituliskan :
Karena kecepatan bertambah secara beraturan, kecepatan rata – rata v akan
berada diantara tengah – tengah antara kecepatab awal dan kecepatan akhir, yang
dirumuskan :
Dengan menggabungkan dua persamaan maka didapatkan :
Ketera ngan :
2.2.7
Pengantar HTML
HTML atau Hypertext Markup Langguage merupakan salah satu format yang
digunakan dalam pembuatan dokumen dan aplikasi yang berjalan dihalaman web.
Dokumen ini dikenal sebagai web page. Dokumen HTML merupakan dokumen yang
disajikan pada web browser. Sebuah dokumen HTML disusun oleh beberapa elemen
atau lebih dikenal dengan komponen – komponen dasar. Element dapat berupa text
murni, atau bukan text atau keduanya. Element atau komponen tersebut misalnya
head, body, paragraph, list, dll.
Untuk menandai sebuah element dalam suatu dokumen HTML digunakan tag.
Tag HTML terdiri dari sebuah [(<) (nama tag) (>) ] contoh (h1), tag pada umumnya
berpasangan misalnya (h1) dengan (/h1). Tanda / pada tag pasangan merupakan tanda
berakhirnya elemen. Elemen dasar yang harus dimiliki dalam pembuatan dokumen
HTML adalah tag HTML, tag body, dan tag head.
Elemen head berisi informasi tentang dokumen, sedangkan elemen body berisi
text dan atau elemen lainnya. Tag dapat mempunyai atribut, Atribut menyatakan
sesuatu tentang tag tersebut. Atribut digunakan untuk mengubah default
X
0= Posisi awal (m) v = Kecepatan akhir (
m/s)
X = Posisi akhir (m) a = Percepatan (
m/s
2)
pemformatan dokumen dengan tag yang bersangkutan. Contoh tag yang mempunyai
atribut, tag <body bgcolor=”red”> tag tersebut memiliki atribut berupa warna
background merah (Arief, M Rudianto 2011).
2.2.8
Per intah Embed Flash dalam HTML
Untuk bisa menampilkan flash, browser harus memiliki modul/plugint. Secara
umum cara menggunakan file flash ini menggunakan kode html yang sama, akan
tetapi ada beberapa browser yang tidak mendukung sehingga flash tidak tampil.
Berikut ini beberapa script untuk pemanggil file flash.
a.
<object type="application/x-shockwave-flash"
data="your-flash-file.swf"
width="0" height="0">
<param name="movie" value="your-flash-file.swf" />
<param name="quality" value="high"/>
</object>
b.
<object width="400" height="40"
classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/
pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0">
<param name="SRC" value="bookmark.swf">
<embed src="bookmark.swf" width="400" height="40">
</embed>
Untuk cara yang paling sederhana bisa menggunakan cara penulisan yang
pertama, apabila cara pertama tidak berjalan dapat menggunakan cara yang kedua.
2.2.9
PHP
PHP (Hypertext Preprocessor) adalah bahasa server-side scripting yang
menyatu dengan HTML untuk membuat halaman web yang dinamis. Karena PHP
merupakan server-side scripting maka sintaks dan perintah – perintah PHP akan
dieksekusi deserver kemudian hasilnya dikirim ke browser dalam format HTML.
Dengan demikian kode program yang ditulis tidak akan terlihat oleh user sehingga
keamanan halaman web lebih terjamin.
PHP dirancang untuk membentuk halam web yang dinamis, yaitu halam web
yang dapat membentuk suatu tampilan berdasarkan permintaan terkini, seperti
menampilkan isi basis data kehalaman web.
Salah satu keunggulanyang dimiliki oleh PHP adalah kemampuannya untuk
melakukan koneksi keberbagai macam software sistem manajemen basis data atau
database management system (DBMS), sehingga dapat menciptakan suatu halaman
web yang dinamis. PHP mempunyai koneksitas yang baik dengan beberapa DBMS
antara lain oracle, Sybase, MysQl dan tak terkecuali semua database ber-interface
ODBC.
2.2.10
Per intah PHP
Script PHP termasuk dalam HTML-embedded, artinya kode PHP dapat
Ada beberapa cara untuk menuliskan script PHP, yaitu :
Cara pertama merupakan cara yang dianjurkan tetapi kalau ingin lebih ringkas
dapat menggunakan cara yang kedua. Cara yang ketiga digunakan untuk
mengantisipasi editor – editor yang tidak dapat menerima cara a dan b.
Untuk bisa mengakses database, harus melakukan koneksi terlebih dahulu ke
server MySQL. Sebaiknya skrip untuk melakukan koneksi dibuat terpisah atau
tersendiri dalam sebuah file, karena setiap kali mengolah data didatabase, maka kita
harus selalu melalukan koneksi terlebih dahulu. Contoh penulisan script untuk
koneksi :
<?php
$server = "localhost"; $username = "roor"; $password ="";
$database="nama database"
mysql_connect ($server,$username,password) or die
("gagal");
mysql_select_db($database) or die ("Tidak
ditemukan");?>
a. <?php c. <Script language = “php”> Script PHP Script PHP Anda
?> </script> b. <?
Pada Gambar 2.3 adalah merupakan hasil dari code diatas.
Gambar 2.3 Hasil Script Php
<html><head> <title> Penyisipan PHP Pada HTML</title> </head>
<body>
Hallo Selamat Datang Diweb Pembelajaran <br>
<?php
// berikut adalah script PHP echo "<b> Web Edukasi. <br/>" ?>
Pada bab ini akan dijelaskan mengenai proses Rancang bangun media
pembelajaran interaktif gerak lurus beraturan menggunakan macromedia flash
berbasis web . Proses pembangunan sistem dalam sub-bab ini akan dibagi menjadi
beberapa tahap antara lain : rancangan penelitian, rancanga uji coba dan evaluasi.
3.1
Rancangan Penelitian
Perancangan yang digunakan dalam pembuatan media pembelajaran interaktif
gerak lurus beraturan menggunakan macromedia flash berbasis web adalah dengan
alur program animasi flowchart dan UML (Unified Modeling Language). UML
adalah bahasa standar yang digunakan untuk menjelaskan dan memvisualisasikan
artifak dari proses analisis dan desain berorientasi objek. Dengan adanya rancangan
penelitian kita dapat mengetahui seperti apa nantinya media pembelajaran dibuat
sehingga dapat menghasilkan suatu data base yang mampu untuk digunakan sesuai
dengan kebutuhan.
3.1.1
Alur Pr ogram Animasi
Dalam perancangan sistem diperlukan alur program yang sistematis dan
terarah sehingga dapat terencana dengan baik. Alur ini menjelaskan tentang alur dari
program animasi. Pada program animasi ini terdapat animasi untuk mencari
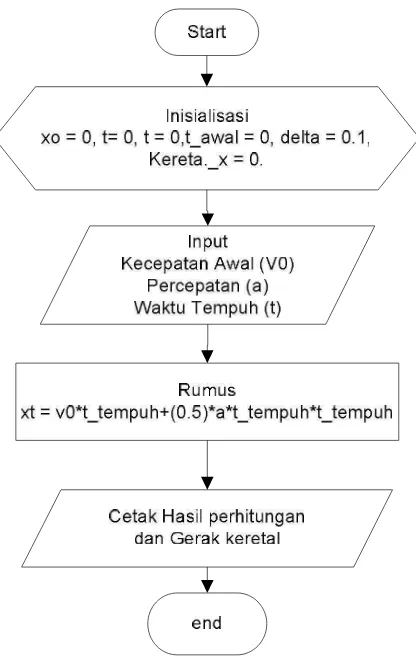
Untuk menu utama dapat digambarkan ke dalam diagram Flowchart seperti pada
Gambar 3.1.
Ga mbar 3.1 Flowchart Alur Program Menu Utama
Flowchart alur program Gambar 3.1 dapat dilihat terdapat dua pilihan
perhitungan yaitu gerak lurus beraturan (glb) dan gerak lurus berubah beraturan
(glbb). Pada menu GLB (Gerak lurus beraturan ) terdapat pilihan menghitung
variabel jarak tempuh (s), kecepatan (v) dan waktu tempuh (t). tiap – tiap variabel
mempunyai rumus untuk menentukan hasil dari pencarian. Untuk menu pencarian
terdapat pilihan konversi nilai. Sedangan untuk GLBB (Gerak lurus berubah
beraturan) menghitung nilai dari posisi akhir objek. Untuk flowchart alur program
Gamba r 3.2 Flowchart Alur Program Gerak Lurus Beraturan
Gambar 3.2 selain terdapat rumus untuk menghitung tiap variabel terdapat
juga pilihan untuk melakukan konversi nilai. Flowchart alur program pada animasi
gerak lurus beraturan tidak menerapkan konversi nilai satuan. Untuk lebih jelasnya
dapat dilihat pada Gambar 3.3.
Ga mbar 3.3 Flowchart Alur Program Gerak Lurus Berubah Beraturan
3.1.2
Use Case Diagr am
Use case diagram menyajikan interaksi antara use case dan actor. Dimana
actor dimana actor dapat berupa orang, peralatan atau sistem lain yang berinteraksi
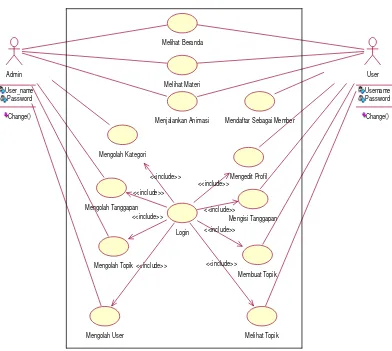
dengan sistem yang dibangun. Untuk diagram pada media pembelajaran gerak lurus
Gambar 3.4 Use Case Diagram
Gambar 3.4 terdiri atas dua actor, yaitu Admin dan User . User dapat melihat
menu Beranda, Materi dan menjalankan animasi pada menu Animasi. Sedangkan
untuk bisa mengakses menu forum, user terlebih dahulu harus terdaftar sebagai
member. Setelah melakukan proses login user bisa mengakses menu Mengisi
tanggapan, Mengedit Profil, Membuat Topik, dan Melihat Topik. Untuk usecase
Admin setelah melakukan proses login maka admin mendapat hak akses Mengolah
User, Mengolah Topik, Mengolah Tanggapan, Mengaloah Kategori.
Mengedit Profil Login Mengolah Kategori <<include>> Mengolah User <<include>> Mengolah Topik <<include>> Mengolah Tanggapan <<include>> Admin User_name Password Change() Melihat Materi
Menjalankan Animasi Mendaftar Sebagai Member
3.1.3
Activity Diagra m
Activity diagram menggambarkan berbagai alir aktivitas dalam sistem yang
sedang dirancang, bagaimana masing-masing aliran berawal, decision yang mungkin
terjadi, dan bagaimana mereka berakhir. Activity diagram juga dapat menggambarkan
proses paralel yang mungkin terjadi pada beberapa eksekusi.
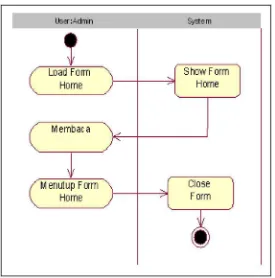
Activity Diagram Home merupakan aliran kejadian dimana User ataupun
Admin dapat mengakses. Untuk lebih jelasnya dapat dilihat pada Gambar 3.5.
Gambar 3.5 Activity Diagram Menu Home
Dari Gambar 3.5 dapat dilihat bahwa aliran kerja ketika pengguna memilih
membaca isi yang ada didalam menu Home. Setelah membaca pengguna dapat keluar
dari menu Home. Proses activity melihat Home selesai.
Activity diagram materi merupakan aliran kejadian dimana user atau admin
menjalankan menu materi. Untuk Lebih jelasnya dapat dilihat pada Gambar 3.6.
Gambar 3.6 Activity Diagram Melihat Materi
Aliran pertama dimulai dari pengguna ( Admin / User ) membuka menu
Materi kemudian sistem menampikan menu Materi. Pengguna membaca informasi
yang ada pada menu Materi setelah selesai pengguna dapat menutup menu Materi
dengan pindah ke menu lain ataupun keluar dari aplikasi. Proses activity Melihat
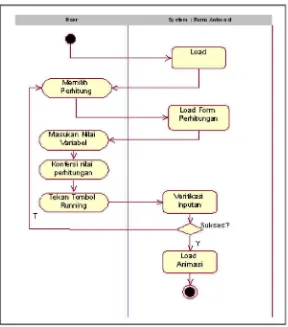
Proses Activity diagram pada menu Animasi dapat dilihat di Gambar 3.7.
Gambar 3.7 Activity Diagram Animasi
Aliran kerja pada activity diatas adalah dimulai ketika user memilih menu
animasi dan sistem menampilkan menu Animasi kemudian user memilih perhitungan.
Setelah memilih perhitungan user memasukan nilai variabel dan melakukan konversi
pada nilai yang nantinya akan diproses sebagai contoh user memilih untuk mencari
waktu tempuh ( t ) maka user memasukan nilai variable s dan v. jika inputan yang
dimasukan sesuai maka sistem akan menampilkan animasi dan hasil dari variabel
yang dimasukan. Jika gagal maka user kembali melakukan proses input nilai. Proses
Untuk aliran kerja user mendaftar sebagai member dapat dilihat pada activity
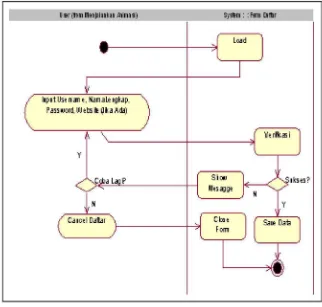
diagram pada Gambar 3.8.
Gamba r 3.8 Activity Diagram Daftar Member
Pada diagram ini dimulai saat system menampilkan menu Daftar yang
sebelumnya sudah dipilh oleh user. User memasukan username, nama lengkap,
password, email dan alamat website jika ada. Setelah selesai system akan melakukan
verifikasi apakah data yang telah dimasukan. Apabila data telah benar maka proses
daftar selesai jika data yang dimasukan salah maka system menampilkan message box
yang menyatakan apakah user ingin melakukan lagi proses daftar atau apakah User
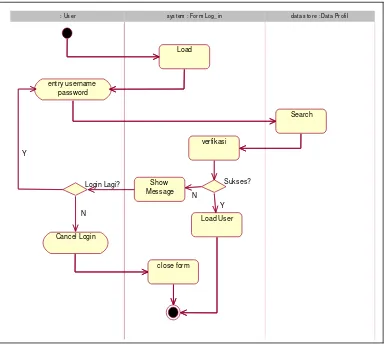
Apabila user telah mendaftar sebagai member maka bisa melakukan log-in.
untuk melakukan proses login sendri dapat dilihat pada Gambar 3.9.
Gambar 3.9 Activity Diagram Login User
Setelah sistem menampilkan form login maka user memasukan username dan
password. Setelah selesai maka data store melakukan pencarian data username dan
password setelah itu system akan melakukan verifikasi apakah data yang dimasukan
sesuai atau tidak. Jika sesuai maka menu setelah login akan muncul jika gagal maka
akan tampil message box user bisa melakukan kembali input data atau keluar dari
form.
entry username password Cancel Login Login Lagi? Load verfikasi Sukses? Load User Y Show Message N close form Search N Ydata s tore : Data Profil system : Form Log_i n
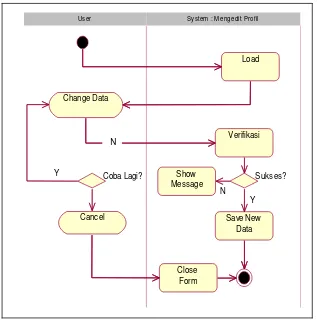
Untuk aliran kejadian activity diagram mengedit profil dapat dilihat pada
gambar 3.10.
Ga mbar 3.10Activity diagram User Mengedit Profil
Dari Gambar 3.10 dapat dilihat setelah user memilih menu ubah profil maka
sistem akan menampilkan form untuk merubah profil. User mengganti data sesuai
dengan kebutuhan setelah selesai maka sistem akan melakukan verifikasi jika berhasil
maka data yang baru akan disimpan. Jika verifikasi gagal maka akan keluar message
box jika user ingin mencoba untuk merubah data bisa melakukannya kembali jika
tidak bisa membatalkan ubah data profil. Proses activity selesai.
Change Data Coba Lagi? Y Cancel Load Verifikasi Sukses? Save New Data Y Show Message N Close Form
System : Mengedit Profil User
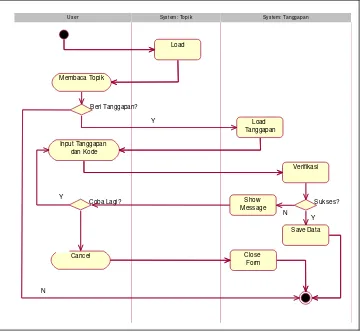
Activity diagram mengisi tanggapan menjelaskan aliran kerja user yang ingin
memberi tanggapan dari topik yang telah ada. Untuk lebih jelasnya dapat dilihat pada
Gambar 3.11.
Gambar 3.11 Activity Diagram Mengisi Tanggapan
User terlebih dahulu membaca topik kemudian jika topik yang dibacakan
diberi tanggapan maka sytem akan menampilkan form untuk mengisi tanggapan.
Setelah user mengisi tanggapan maka system akan melakukan verifikasi data apakah
data yang dimasukan benar atau tidak. Jika data yang dimasukan valid maka data
akan langsung disimpan jika tidak maka akan keluar message box yang menyatakan
Membaca Topik Beri Tanggapan? Input Tanggapan dan Kode Coba Lagi? Load Cancel Load Tanggapan Verifikasi Sukses? Save Data Y Show Message N Close Form Y Y N
System : Tanggapan Sys tem : Topik
data kurang lengkap. Jika ingin tetap memberi tanggapan user bisa mencoba kembali
untuk memasukan tanggapan jika tidak user dapat memilih keluar dan proses activity
member tanggapanpun selesai.
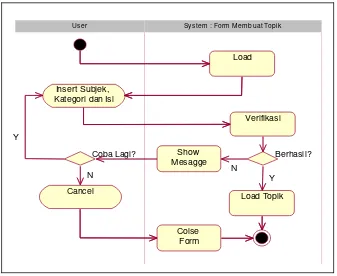
Activity diagram membuat topik adalah aliran kejadian dimana user membuat
topik. Untuk lebih jelasnya dapat dilihat pada Gambar 3.12.
Gambar 3.12 Activity Diagram Membuat Topik
Ketika system menampilkan form membuat topik user memasukan judul topik
dan memilih kategori yang sesuai. Setelah selesai maka sistem akan melakukan
verifikasi apakah data yang dimasukan sesuai atau tidak. Jika sesuai maka data akan
disimpan jika tidak user bisa melakukan kembali input data atau keluar dari form.
Insert Subjek, Kategori dan Isi
Coba Lagi? Cancel N Load Verifikasi Berhasil? Load Topik Show Mesagge Colse Form Y N Y
Activity diagram melihat topik adalah aliran kejadian dimana user melihat
daftar topik yang dimiliki user itu sendiri. Untuk lebih jelasnya dapat dilihat pada
Gambar 3.13.
Gambar 3.13 Activity Diagram Melihat Topik
Gambar 3.13 menjelaskan system menampilkan form Topik user bisa memilih
untuk mengedit topic yang telah dia buat ataupun hanya melihat daftar topic yang
User miliki. Apabilah melakukan edit, maka sistem akan melakukan verifikasi
Melihat FormDaftar Topik
Change Subjek Or Kategori Or isi
Coba Lagi? Y Cancel N Load Edit Topik? Verifikasi Sukses? Load Topik Y Show Message N Close Form Y N Sys tem :Topi k
apakah data yang dimasukan sesuai atau tidak. Jika sesuai maka data akan disimpan
jika tidak user bisa melakukan kembali input data atau keluar dari form.
Untuk masuk kedalam menu admin terlebih dahulu admin harus melakukan
proses login. Untuk gambar lebih jelasnya dapat dilihat pada Gambar 3.14.
Gambar 3.14 Activity Diagram Log-in Admin
Pada Gambar 3.14 menjelaskan setelah sistem menampilkan form login maka
admin memasukan username dan password. Setelah selesai maka data store
melakukan pencarian data username dan password setelah itu system akan melakukan
verifikasi apakah data yang dimasukan sesuai atau tidak. Jika sesuai maka menu
entry username password Cancel Login Login Lagi? Load verfikasi Sukses? Load Admin Show Message close form Search Y N N Y
data s tore : Data Profil s ys tem : Form Log_i n
admin akan muncul jika gagal maka akan tampil message box admin bisa melakukan
kembali input data atau keluar dari form.
Pada menu form tanggapan ini admin bisa melakukan edit yaitu memilih
mem-publish atau tidak tanggapan yang dimasukan user dan menghapus tanggapan
user. Dapat dilihat pada Gambar 3.15.
Gambar 3.15 Activity Diagram Mengelolah Form Tanggapan
Setelah memilih form kategori, jika admin ingin melakukan edit data maka
akan tampil form tanggapan setelah melakukan edit maka sistem akan melakukan
verifikasi jika berhasil maka data akan disimpan jika gagal maka admin kembali
Melihat Form tanggapan
Edit Data Tanggapan
Load
edit?
Load Form Tanggapan
Verifikasi
Sukses?
Save Data Y
N
Y
mengedit tanggapan. Jika admin memilih untuk tidak melakukan edit pada tanggapan
maka proses berakhir. Edit tanggapan terdiri dari mennonaktifkan tanggapan dan
hapus tanggapan.
Menu mengolah kategori hampir sama dengan mengolah tanggapan yaitu
admin bisa memilih melakukan hapus data atau memilih untuk tidak mem- publish
kategori.
Gambar 3.16 Activity Diagram Mengelolah Kategori
Lihat Form Kategori
Input Nama Kategori, Isi Kategori Edit Form Kategori Edit Data Load Tambah? N Load Form Tambah Y Varifikasi success? Save Data edit? Close N Load Form Edit Y Sukses Verifikasi Data Y N N Y
Pada Gambar 3.16 menjelaskan jika ingin menambah kategori maka user
memasukan nama kategori dan keterangan jika hanya ingin mengedit data kategori
yang ada admin tinggal memilih kategori yang ingin diedit.
Activity diagram selanjutnya menjelaskan alur dari mengelola topik
yang dilakukan oleh user. Untuk lebih jelasnya dapat dilihat pada Gambar 3.17.
Ga mbar 3.17Activity Diagram Admin Mengelola Topik
Untuk gambar Activity diagram mengolah user dapat dilihat pada Gambar
3.18 pada halaman selanjutnya.
Lihat Form Topik
Load
edit?
Load Form Topik
Verifikasi
Sukses?
Save Data Edit Data Topik
Gambar 3.18 Activity Diagram Mengelola User
Gambar 3.18 menjelaskan saat admin ingin membokir anggota atau (user)
admin akan memilih edit anggota dan melakukan blokir pada anggota tertentu.
Setelah melakukan pengeditan sistem akan melakukan verifikasi data apabila berhasil
anggota yang tadinya diblokir tidak dapat lagi mengakses menu forum yang ada.
3.1.4
Sequence Diagr am
Berbeda halnya dengan activity diagram pada sequence diagram aliran yang
digambarkan berdasarkan dari urutan waktu. Berikut ini akan dijabarkan proses
Lihat Daftar Anggota
Edit Anggota
Load
Edit Anggota?
Load Form Edit Anggota
Verifikasi
berhasil?
Save Data Y N
Y
N
sequence pada Rancang Bangun Media Pembelajaran Interaktif Gerak Lurus
Beraturan berbasis Web.
Aliran kejadian sequence login untuk user dan admin sama sehingga penulis
disini menggabungan dalam satu aliran sequence seperti pada Gambar 3.19.
Gambar 3.19 Sequence Diagram Log-in
Pada aliran sequence ini pengguna (Admin dan User) melakukan insert data
form login kemudian data profil akan melakukan view setelah selesai maka form
login akan mendapatkan get data begitupun pengguna. Get data bisa berupa proses
login berhasil ataupun proses login error.
Untuk sequence melihat materi untuk user dan admin sama. Dapat dilihat
pada Gambar 3.20.
: Admin : Form Log_in : Data Profil
: User
Load( )
Insert_Field( )
View( )
Get Response Ge Response
Load( )
Insert_Field( )
View( )
Gambar 3.20 Sequence Diagram Melihat Materi
Setelah pengguna ( user atau admin ) membuka menu materi, akan
mendapatkan response berupa tampilan menu materi setelah itu proses selesai.
Aliran Sequence dibawah ini menjelaskan user melihat topik. Untuk lebih
jelasnya liat Gambar 3.21.
Gambar 3.21 Sequence Diagram Melihat Topik
: User : Form Materi : AdminLoad( )
Close( ) Get Response
Load( )
Get Response
Close( )
: User : Form Melihat Topik
: (Melihat Topik) Load( )
View( )
edit( )
Save Get Response Get Response
Gambar 3.21 menjelaskan setelah User memilih menu topik maka user akan
mendapatkan response berupa tampilan menu topik. Apabila User ingin melakukan
edit maka data akan disimpan oleh system dan User akan mendapatkan respon data
berhasil disimpan atau tidak.
Untuk mengolah tanggapan merupakan hak akses dari admin. Untuk lebih
jelasnya lihat Gambar 3.22.
Gambar 3.22 Sequence Diagram Mengolah Tanggapan
Ketika admin memilih menu menggolah tanggapan maka admin bisa
melakukan edit data tanggapan atau hanya melihat tanggapan yang ada. Jika ingin
mengola ( edit ) tanggapan system dari form tanggapan akan memberikan response
apakah berhasil atau gagal.
Aliran Sequence dibawah ini menjelaskan Admin mengolah topik. Untuk
lebih jelasnya liat Gambar 3.23.
: Admin : Form Mengolah
Tanggapan : Mengolah Taggapan
Load( )
View ( ) Change
View( )
Gambar 3.23 Sequence Diagram Mengolah Topik
Ketika admin memilih menu menggolah topik maka admin bisa melakukan
edit data topik atau hanya melihat tanggapan yang ada. Jika ingin mengola ( edit ) topik
system dari form topik akan memberikan response apakah berhasil atau gagal.
Sequence Diagram mengolah user merupakan proses dimana admin bisa
melakukan blokir kepada user. Dapat dilihat pada Gambar sequence 3.24.
Ga mbar 3.24 Sequence Diagram Mengolah User
: Admin : Form Mengolah Topik : Data Topik
Load( ) Change
View( ) Get Respon Get Response
: Admin : Form Mengola
User : Data Profil
Load( )
Change
View( )
Untuk aliran sequence pada Gambar 3.24 menjelaskan ketika admin memilih
menu pengolahan user maka form user akan mem-view data yang ada dalam Data
profil kemudian admin melakukan perubahahan dan akan mendapatkan data user yang
baru dalam artian data user yang telah diblokir akan berstatus blokir. Apabila ada data
user yang telah berstatus diblokir ingin diaktifkan lagi maka admin melakukan hal
yang sama pem blokiran akan tetapi disini status dari blokir menjadi aktif. Proses
sequence mengelola adminpun selesai.
Untuk proses sequence membuat topic dilakukan oleh user. User yang ingin
berdiskusi atau mempunyai permasalahan bisa menuliskan permasalahannya di topic.
Untuk lebih jelasnya lihat Gambar 3.25.
Gambar 3.25 Sequence Diagram Membuat Topik
: User : Form
Membuat Topik
: (Membuat Topik)
Load( )
Insert_field( ) View
Get Response Get Response
Save Data
Save Data
Gambar 3.25 menjelaskan setelah menu membuat topic ditampilkan maka
user meng-inputkan data topic yang akan dibuat setelah itu system akan melakukan
view jika sesuai user akan mendapatkan response berupa data berhasil disimpan.
Sebaliknya jika gagal maka user akan mendapatkan response berupa peringatan bahwa
data tidak berhasil disimpan. Proses selesai.
Sequence Diagram Daftar Member ini menjelaskan bagaimana user
melakukan proses pendaftaran menjadi anggot seperti pada Gambar 3.26.
Ga mbar 3.26 Sequence Diagram Daftar Member
Setelah membuka menu daftar maka user harus melakukan input data yaitu
berupa data diri yang diperlukan setelah itu sistem akan melihat apakah data yang di
masikan benar atau salah. Setelah itu user akan mendapatkan pemberitahuan dari
sistem proses selesai.
: User : Form Daftar : Data Profil
Load( )
Insert_field( ) View( ) Get Response Get Response
Berikut merupakan sequence diagram untuk mengedit profil. Dapat dilihat
pada Gambar 3.27.
Gambar 3.27 Sequence Diagram Edit Profil
Apabila user ingin melakukan edit profil berupa nama atau password yang
akan diganti maka user bisa memilih menu edit profil setelah form muncul maka user
melakukan edit data dan system akan melihat apakah data yang dimasukan benar atau
salah. Jika benar maka user bisa langsung melakukan kegiatan jika salah user bisa
mencoba lagi untuk memasukan data ataupun user bisa memilih untuk keluar dari
form ubah profil. Proses sequence ubah profil selesai.
Mengisi tanggapan merupakan proses dimana user memberikan tanggapan
terhadap topik yang dibuat oleh user lain. Ataupun user membalas tanggapan dari
tanggapan user lain terhadap topik yang telah dibuat.
: User : Form Edit
Profil : Data Profil
Load( )
Change ( )
View( )
Gambar 3.28 Sequence Diagram Mengisi Tangggapan
Pada proses Gambar 3.28 menjelaskan mula – mula user melihat topik yang
ada pada daftar topik. Setelah itu user bisa memilih ingin memberikan tanggapan atau
tidak. Jika user ingin melakukan tanggapan maka nantinya sistem akan memberikan
respon apakah data kode yang dimasukan oleh user benar atau salah. Proses mengisi
tanggpan selesai.
Pada gambar aliran berikut ini akan dijelaskan bagaimana admin melakukan
kelola kategori. Dapat dilihat pada Gambar 3.29.
Gambar 3.29 Sequence Diagram Mengolah Kategori
: User : Form Mengisi
Tanggapan : Mengolah Taggapan : Data Topik
Insert_field( )
View( ) Get Response Get Response
: Admin : Form Mengolah
Kategori : Data Kategori
load( )
Insert
View( )
Penjelasan Gambar 3.29 admin bisa menambahkan jenis kategori ataupun
tidak mem-publish kategori tertentu. Jika ingin menambahkan kategori admin tinggal
memasukan data yang diperlukan kemudian system akan melakukan view apakah data
yang dimasukan sudah lengkapa atau belum. Setelah itu admin akan mendapatkan
respon dari system. Prose untuk sequence mengolah kategori selesai.
Pada sequence dibawah ini menjelaskan proses dalam melihat animasi. Lihat
gambar 3.30.
Gambar 3.30 Sequence Diagram Animasi
Pada sequence animasi user bisa melakukan proses perhitungan sesuai dengan
variabel yang diinginkan seperti, jarak tempuh (s), kecepatan (v) dan waktu tempuh (t).
: User : Form
Jika user ingin melakukan proses perhitungan dan sistem akan memberikan respone
jika data yang dimasukan benar maka animasi akan langsung berjalan.
3.1.5
Class Diagr am
Class diagram digunakan untuk menampilkan kelas-kelas dan paket-paket di
dalam system. Class diagram memberikan gambaran system secara statis dan relasi
antar mereka. Dapat dibuat beberapa diagram sesuai dengan yang diinginkan untuk
mendapatkan gambaran lengkap terhadap system yang dibangun. Lihat gambar class
diagram pada Gambar 3.31.
Gambar 3.31 Class Diagram
User
Username Password
Change() (from Use Case View)
Pada Gambar 3.31 merupakan class diagram dari edukasi Fisika Gerak Lurus
Beraturan. Dalam class diagram ini terdapat empat entity yaitu mengelola tanggapan,
data kategori, data topic, data profil user.
3.1.6
Entity Relationship Diagram (ERD)
Entity relationship diagram ( ERD) merupakan suatu desain system yang
digunakan untuk mereprentasikan, menentukan dan mendokumentasikan kebutuhan –
kebutuhan system dalam pemrosesan database. ERD juga menunjukan hubungan
(relasi) antar table. ERD terdiri atas Conceptual Data Model (CDM) dan Physical
Data Model (PDM). Gambar CDM dapat dilihat pada Gambar 3.32.
Gambar 3.32 Conceptual Data Model
Membuat golongan pilih Mengisi Anggota username password nama_lengkap level website blokir <pi> VA50 VA50 VA50 VA10 VA100 VA10 <M> Identifier_1 <pi> T anggapan id_tanggapan isi_tanggapan publish tanggal <pi> I T XT VA10 DT <M> Identifier_1 <pi> T opik id_topik subjek isi_topik tanggal dibaca publish <pi> I VA50 T XT DT I VA10 <M> Identifier_1 <pi> Kategori_Forum id_kategori nama_kategori keterangan kategori_seo aktif
Pembuatan CDM adalah suatu tahap dimana melakukan proses identifikasi
dan analisa kebutuhan – kebutuhan data yang disebut pengumpulan data dan analisa.
Terdapat empat entitas yaitu Anggota, Topik, Kategori, dan Tanggapan.
Perancangan PDM (Physical Data Model) merupakan representasi fisik atau
sebenarnya dari database dengan mempertimbangkan software DBMS serta model
struktur yang digunakan. Tipe data bersifat lebih khusus dan spesifik. PDM
didapatkan dari hasil generete CDM. Untuk lebih jelasnya dapat dilihat pada Gambar
3.33.
Gambar 3.33 Physical Data Model
3.1.7
Str uktur Tabel
Dalam pembuatan sistem ini dibutuhkan rancangan basis data yang memadai
sesuai dengan kebutuhan sistem itu sendiri.
Rancangan table merupakan garis besar dari seluruh proses komputerisasi
pengolahan data yang akan dilakukan, tanpa table sistem pengolahan data
komputerisasi tidak akan berjalan. Perancangan ini meliputi primarykey, foreihn key
yaitu penghubung table satu dan lainnya.
Tabel anggota ini di gunakan untuk menyimpan daftar anggota pengguna web
dan juga admin. Terdiri dari tujuh atribut yaitu username, password, nama_lengkap,
website, dan juga blokir. Untuk struktur tabel dapat dilihat seperti berikut:
Nama Tabel : Anggota
Tabel 3.1 Tabel Anggota
No Nama field
Type
Size
PK
Keterangan
1
username
varchar 50
PK
Nama pengguna
2
password
varchar 50
Password
3
nama_lengkap
varchar 100
Nama lenggkap user
4
website
varchar 100
Alamat website
5
level
varchar 10
Lever pengguna
6
blokir
enum
‘Y’,’N’
Keterangan user
Table kategori merupakan tabel dari daftar kategori yang ada didalam forum .
Pada table ini terdapat lima atribut. Untuk bentuk tabel dari kategori dapat di lihat
pada tabel 3.2.
Nama Tabel : Kategori_Forum
Tabel 3.2 Kategori Forum
No Nama field
Type
Size PK Keterangan
2
Nama_kategori
Varchar
100
Nama kategori
3
Kategori_seo
vharchar
50
Kategori seo
4
Keterangan
text
isi kategori
5
aktif
enumb
Y,N
Satatus
Tabel Topik ini merupakan tabel yang menampung topik dari user. Terdiri
dari enam atribut. Untuk lebih jelasnya dapat dilihat pada tabel 3.3.
Nama Tabel : Topik
Tabel 3.3 Tabel Topik
No Nama field
Type
Size
PK Keterangan
1
Id_topik
Int
5
PK Id topik
2
Subjek
varchar
100
Subjek
3
Isi_topik
Text
Isi
4
Tanggal
Date and time
Tanggal
5
Dibaca
Int
5
Berapa kali
dibaca
6
publish
Enum
Y,N
status
Struktur tabel tanggapan terdiri dari 5 atribut dapat dilihat pada gambar tabel
3.4 berikut ini.
Nama Tabel : Tanggapan
Tabel 3.4 Tabel Tanggapan
No Nama field
Type
Size
PK Keterangan
1
Id_tanggapan
Int
5
PK Id tanggapan
3
Publish
enumb
Y,N
keterangan
4
Tanggal
Date and time
Tanggal buat
3.2
Rancangan Uji Coba dan Evalua si
Pada tahapan ini rancangan uji coba dan evaluasi terbagi atas dua. Yaitu
perancangan website dan yang kedua perancangan media interaktif dengan
menggunakan Macromedia Flash CS 3.
3.2.1
Pera nca ngan Website
Untuk menampung file pembelajaran interaktif yang berupa flash, Peneliti
membuat sebuah website, sehingga pembelajaran ini dapat diakses dengan mudah.
Berikut ini akan dijelaskan perancangan interface atau tampilan dari website Edukasi
Fisika Gerak Lurus Beraturan mulai dari tata letak menu, forum sampai dengan
tampilan animasi dan penjelasan-penjelasan materi tentang Gerak Lurus Beraturan.
Berikut ini merupakan bagian-bagian dari website tersebut.
a.
Header
Berfungsi untuk mempercantik halaman web site baik halaman website
yang ada pada menu admin atau pun yang ada pada user.
b.
Menu
Pada tampilan menu utama, terdapat menu-menu seperti Home, Materi,
Animasi serta Forum. Juga terdapat tampilan rumus GLB dan juga
terdapat di atas dapat dipilih sehingga memungkinkan User dapat masuk
ke dalam halaman yang mereka inginkan. Ditampilan menu utama ini pula
disertakan Rumus dan penjelasan tentang Gerak Lurus Beraturan.
Gamba r 3.34 Desain Menu Utama
Gambar diatas merupakan bentuk desain tampilah halaman website pada
menu home.
c.
Menu materi
Dibawah ini merupakan desain dari menu materi
Pada saat User memilih menu Materi yang ada diatas,maka akan muncul
tampilan seperti Gambar 3.35. Di halaman utamanya terdapat contoh soal
beserta dengan pembahasan lengkap yang telah di-input oleh admin yang
mana dapat memudahkan user dalam mencari solusi dalam pemecahan
soal-soal Fisika dalam bahasan Gerak Lurus Beraturan. Ada beberapa
batasan di halaman ini yaitu user tidak dapat langsung mem-posting
pertanyaan mereka. Melainkan mereka harus masuk terlebih dahulu dalam
menu Forum yang selanjutnya akan dibahas. User dimudahkan dengan
tampilan yang sederhana namun tidak mengurangi isi dari materi beserta
penjelasannya.
d.
Halaman animasi
Setelah user masuk ke menu Animasi, maka akan muncul tampilan seperti
gambar 3.36 di bawah.
Di menu animasi ini, akan ditampilkan animasi flash yaitu simulasi
tentang penghitungan seputar Gerak Lurus Beraturan yang antara lain
terdapat variable (v) untuk kecepatan, (s) untuk jarak dan (t) untuk waktu.
Dari masing-masing variable tersebut nantinya akan dapat dihitung dan
akan ditampilkan / disimulasikan melalui media flash yang sudah
ditempelkan sebagai objek di dalam website ini.
e.
Menu forum sebelum login
Desain menu Forum sebelum Login dapat dilihat pada Gambar 3.37.
Gambar 3.37 Desain Menu Forum Sebelum Login
Ketika user masuk pada menu Forum,maka user akan menemui tampilan
berupa tabel yang di dalamnya berisi informasi yang membahas tentang
kategori, lalu Topik yang dibahas di dalam forum, dan juga topik-topik
terakhir yang dibahas di dalam forum. User dapat melihat sehingga dapat
dengan mudah nantinya untuk bergabung di dalam topik pembahasan
f.
Desain menu log-in untuk user
Untuk melakukan login user harus memasukan username dan juga
password. Untuk lebih jelasnya dapat dilihat pada Gambar 3.38.
Gambar 3.38 Desain Menu Forum Login
g.
Desain menu daftar
Jika user belum memiliki username maka sebelumnya user harus
melakukan pendaftaran. User harus memasukan data – data yang
diperlukan. Untuk lebih jelasnya dapat dilihat pada Gambar 3.39.
Setelah memasukan kebutuhan – kebutuhan yang ada maka tekan tombol
save seperti yang ada pada gambar diatas. Untuk cari sendiri merupakan
fungsi tambahan dimana user bisa memasukan keyword yang ingin dicari.
h.
Desain web setelah login
Untuk desain web setelah login dapat dilihat pada gambar yang ada
dibawah ini.
Gambar 3.40 Desain menu forum setelah login
i.
Menu profile user
Pada menu profil user, user dapat menggati alamat email, password
ataupun alamat website. Dapat dilihat pada Gambar 3.41.
Setelah User memasukan data yang ingin dirubah maka user tinggal
menekan tombol save seperti pada gambar diatas. Untuk username sendiri
tidak dapat dirubah.
j.
Desain menu buat topik
Untuk desain menu buat topik dapat dilihat pada Gambar 3.42.
Gambar 3.42 Desain Menu Buat Topik
User harus memasukan subjek dan memilih kategori dan juga memasukan
isi dari topik yang dibuat. Subjek merupakan judul dari topik yang akan
dibuat oleh user sedangkan kategori merupakan pengelompokan yang
cocok untuk dari topik yang dibuat.
k.
Menu topik
Menu topikmerupakan menu dari topic yang dibuat user. Untuk lebih
Ga mbar 3.43 Desain Menu Topik
l.
Menu tanggapan
Menu tanggapan merupan daftar dari tanggapan dan user bisa melakukan
edit dalam tanggapan. Desain menu tanggapan dapat dilihat pada Gambar
3.44.
m.
Menu keluar
Menu keluar adalah menu dimana user memilih keluar dari proses login
ke logout.
Ga mbar 3.45 Desain menu keluar
Lihat Gambar 3.45, jika ingin kembali ke menu web bisa memilih menu
Beranda yang ada di samping kir