APLIKASI MEDIA PEMBELAJ ARAN INTERAKTIF GERAK PARABOLA MENGGUNAKAN FLASH BERBASIS WEB
SKRIPSI
Diajukan Untuk Memenuhi Sebagai Persyar atan Dalam Memperoleh Gelar
Sar jana Komputer Program Studi Teknik Infor matika
Diajukan oleh :
TRI WAHYUNI DARMAWATI NPM : 0934010208
J URUSAN TEKNIK INFORMATIKA FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN” J AWA TIMUR
LEMBAR PENGESAHAN
SKRIPSI
APLIKASI MEDIA PEMBELAJ ARAN INTERAKTIF
GERAK PARABOLA MENGGUNAKAN FLASH
BERBASIS WEB
Disusun oleh:
Tri Wahyuni Darmawati
(0934010208)
Telah disetujui oleh
Dosen Pembimbing
Wahyu J .S. Saputr a S.Kom M.Kom
NPT. 3 8608 10 0295 1
Pembimbing Pendamping
Fetty Tr i Anggr aeny S.Kom M.Kom
NPT. 3 8202 06 0208 1
Dekan Fakultas Teknik Industri
Ir . Sutiyono, MT
NIP. 19600713 198703 1 001
Ketua Jurusan Teknik Informatika
Dr .Ir . Ni Ketut Sar i,MT.
ABSTRAK
Judul : Aplikasi Media Pembelajaran Interaktif Gerak Parabola menggunakan Flash berbasis Web
Nama : Tri Wahyuni Darmawati
Pembimbing 1 : Wahyu J.S Saputra, S.Kom, M.Kom. Pembimbing 2 : Fetty Tri Anggraeny, S.Kom, M.Kom.
Teori gerak parabola diperuntukkan bagi siswa tingkat SMA (Sekolah Menengah Atas) khususnya kelas XI, siswa yang kurang memahami penggambaran pada gerak parabola dan pemahaman materi gerak parabola membutuhkan suatu media pembelajaran interaktif tentang teori gerak parabola. Media pembelajaran ini akan membantu pemahaman siswa mengenai apakah gerak parabola, bagaimanakah contoh gerak parabola, dan rumus apa saja yang perlu dihitung pada gerak parabola. Dari sinilah bisa dibuat sebuah aplikasi media pembelajaran interaktif gerak parabola menggunakan flash berbasis web yang mampu memberikan sebuah pembelajaran fisika khususnya tentang gerak parabola.
Aplikasi media pembelajaran ini mencakup beberapa informasi dan pengetahuan mengenai gerak parabola, yaitu semacam animasi gerak parabola, materi gerak parabola, soal dan pembahasan gerak parabola, sekilas info dan poling untuk menambah wawasan berupa ilmu dan pengetahuan khususnya mengenai fisika yaitu gerak parabola kepada user. Pengunjung dapat melihat fasilitas-fasilitas yang disediakan oleh admin, dan secara umum masyarakat dapat menikmati aplikasi media pembelajaran interaktif gerak parabola menggunakan
flash berbasis website. Aplikasi ini menggunakan Adobe Flash CS3, PHP, dan
database phpmyadmin.
Dengan adanya aplikasi media pembelajaran interaktif gerak parabola menggunakan flash berbasis web ini, siswa dapat mempelajari bagaimana visualisasi gerak parabola dengan parameter sudut dan kecepatan sesuai dengan nilai yang dimasukkan oleh siswa.
Keyword : media pembelajaran, website, gerak parabola, adobe flash, php,
KATA PENGANTAR
Puji syukur penulis panjatkan kehadirat Allah SWT yang telah memberikan segala nikmat dan karunia-Nya sehingga penulis dapat menyelesaikan skripsi tepat pada waktunya. Atas limpahan serta karunia dan rahmat-Nya penulisan laporan skripsi yang berjudul “APLIKASI MEDIA PEMBELAJARAN INTERAKTIF GERAK PARABOLA MENGGUNAKAN FLASH BERBASIS WEB” dapat terselesaikan.
Skripsi ini dibuat sebagai salah satu syarat memperoleh gelar sarjana komputer di jurusan teknik informatika UPN ”Veteran” Jatim. Skripsi ini tidak sempurna tanpa dukungan semua pihak. Oleh karena itu, penulis ingin mengucapkan terimakasih kepada:
1. Bapak Sutiyono, selaku Dekan Fakultas Teknik Industri Universitas Pembangunan Nasional "Veteran" Jatim.
2. Ibu Dr. Ir. Ni Ketut Sari, MT., selaku Kepala Jurusan Teknik Informatika FTI UPN "Veteran" Jatim.
3. Bapak Wahyu J.S Saputra, S.Kom, M.Kom., selaku dosen pembimbing yang banyak memberi masukan dan arahan dalam pengerjaan skripsi yang awalnya skripsi ini tidak berbobot menjadi berbobot dalam bidangnya. Terima kasih banyak bapak.
4. Ibu Fetty Tri Anggraeny, S.Kom, M.Kom., selaku dosen pembimbing yang memberikan arahan dalam segi program dan laporan agar tugas akhir ini bisa bermanfaat bagi masyarakat.
5. Kedua orang tua yang selalu mendoakan dan mendukung penulis agar bisa menjadi yang terbaik dalam segala hal yang positif. Terima kasih tak terhingga.
7. Mas Nur Rachmat, S.Kom., terima kasih sudah banyak share ilmu flashnya.
8. Sahabatku Wuri, yang selalu menguatkan dan menemaniku dalam suka dan duka sejak SMP sampai saat ini.
9. Mas Eko Agus Supriyadi, terima kasih atas bantuan lahir batin baik material atau tidak dan semangat yang kau berikan, selama lima tahun lebih telah menemaniku, I Love U.
10.Sahabat Genk Ayu Wandari, Nevy Fenti, Diena Saputri, dan Laksmi Widhanti, Windie Liu, dan Merry Christina yang selalu menemani sampai sekarang dan selalu membantu setiap tugas kuliah termasuk tugas akhir ini ayo kita pasti bisa dan roda akan selalu berputar.
Penulis menyadari skripsi ini masih jauh dari sempurna, sehingga saran dan kritik yang membangun sangat penulis harapkan. Semoga laporan ini bermanfaat bagi pembacanya dan bagi civitas akademi FTI UPN "Veteran" Jatim.
Akhirnya, penulis berharap agar penyusunan laporan ini mampu memberikan sumbangsih bagi perkembangan dan kemajuan teknik informatika Universitas Pembangunan Nasional “Veteran” JATIM.
Surabaya, 22 April 2013
DAFTAR ISI
Halaman
ABSTRAK ... i
KATA PENGANTAR ... ii
DAFTAR ISI ... iv
DAFTAR GAMBAR ... vii
DAFTAR TABEL ... x
BAB I PENDAHULUAN ... 1
1.1Latar Belakang... 1
1.2Perumusan Masalah ... 2
1.3Batasan Masalah ... 2
1.4Tujuan ... 3
1.5Manfaat ... 3
BAB II TINJAUAN PUSTAKA ... 4
2.1 Tinjauan Umum... 4
2.2 Landasan Teori ... 6
2.2.1 Aplikasi Media Pembelajaran ... 6
2.2.2 Interaktif ... 9
Halaman
2.2.4 Adobe Flash ... 12
2.2.5 Website... 13
2.2.6 phpMyAdmin ... 22
2.2.7 Notepad ++... 24
2.2.8 Unified Modeling Language (UML) ... 26
2.2.9 CDM (Conceptual Data Model) ... 31
2.2.10 PDM (Physical Data Model) ... 32
BAB III METODE PENELITIAN ... 34
3. 1 Rancangan Penelitian... 34
3.1.1 Analisa Sistem ... 34
3.1.2Perancangan Sistem ... 35
3. 2 Rancangan Uji Coba dan Evaluasi ... 53
3.2.1 Perancangan Animasi... 53
3.2.2Perancangan Website ... 56
3. 3 Jadwal kegiatan penelitian ... 62
BAB IV HASIL DAN PEMBAHASAN ... 63
4.1Implementasi ... 63
Halaman
4.1.2 Kebutuhan Simpanan (Basis Data) ... 65
4.1.3 Implementasi Interface (Antar Muka) ... 73
4.2Hasil Uji Coba dan Evaluasi ... 81
4.2.1 Uji Coba animasi Gerak Parabola ... 81
4.2.2 Uji Coba halaman Pengunjung ... 85
4.2.3 Uji Coba halaman Administrator ... 89
BAB V KESIMPULAN DAN SARAN ... 93
5.1 Kesimpulan ... 93
5.2 Saran ... 93
DAFTAR GAMBAR
Halaman
Gambar 2. 1 Contoh Gerak Parabola... 10
Gambar 2. 2 Cara Kerja PHP ... 19
Gambar 2. 3 Contoh Use Case Diagram... 27
Gambar 2. 4 Isi Class Diagram ... 28
Gambar 2. 5 Contoh Activity Diagram ... 30
Gambar 2. 6 Contoh CDM ... 32
Gambar 2. 7 Contoh PDM ... 33
Gambar 3. 1 Use Case Diagram Admin dan User... 36
Gambar 3. 2 Activity Diagram Login Admin ... 37
Gambar 3. 3 Activity Diagram Admin Materi ... 38
Gambar 3. 4 Activity Diagram User Materi ... 38
Gambar 3. 5 Activity Diagram Admin Soal Pembahasan ... 39
Gambar 3. 6 Activity Diagram User Soal Pembahasan ... 40
Gambar 3. 7 Activity Diagram Admin Info ... 40
Gambar 3. 8 Activity Diagram User Info ... 41
Gambar 3. 9 Activity Diagram Admin Poling ... 41
Gambar 3. 10 Activity Diagram User Poling ... 42
Gambar 3. 11 Activity Diagram Admin Buku Tamu ... 43
Gambar 3. 12 Activity Diagram User Buku Tamu ... 43
Halaman
Gambar 3. 14 Sequence Diagram User Buku Tamu ... 46
Gambar 3. 15 Sequence Diagram User Info ... 46
Gambar 3. 16 Sequence Diagram User Poling ... 47
Gambar 3. 17 Sequence Diagram Admin ... 48
Gambar 3. 18 Perancangan Database Conceptual Data Model (CDM) ... 50
Gambar 3. 19 Perancangan Database Physical Data Model (PDM) ... 52
Gambar 3. 20 Desain Animasi Gerak Parabola ... 53
Gambar 3. 21 Flowchart Alur Proses Animasi ... 55
Gambar 3. 22 Flowchart Perhitungan Animasi ... 56
Gambar 3. 23 Desain Halaman Home (awal) ... 57
Gambar 3. 24 Desain Halaman Materi ... 58
Gambar 3. 25 Desain Halaman Soal Pembahasan ... 59
Gambar 3. 26 Desain Halaman Buku Tamu ... 60
Gambar 3. 27 Desain Halaman Login ... 61
Gambar 3. 28 Desain Halaman Admin... 61
Gambar 4. 1 Tampilan Animasi Gerak Parabola Adobe Flash CS3 ... 70
Gambar 4. 2 Button Hitung... 71
Gambar 4. 3 Button Reset ... 71
Gambar 4. 4 Button Hitung Lagi... 71
Gambar 4. 5 Objek Movie Clip ... 72
Halaman
Gambar 4. 7 Action Script Yang Menggerakkan Bola... 73
Gambar 4. 8 Halaman Login Admin ... 74
Gambar 4. 9 Halaman (Antar Muka) Admin ... 75
Gambar 4. 10 Halaman (Antar Muka) User ... 76
Gambar 4. 11 Halaman Materi ... 77
Gambar 4. 12 Halaman Soal Pembahasan ... 78
Gambar 4. 13 Halaman Contoh-Contoh Soal ... 79
Gambar 4. 14 Halaman Buku Tamu ... 80
Gambar 4. 15 Uji Coba Input Awal Halaman Animasi... 81
Gambar 4. 16 Uji Coba Proses Hitung Animasi ... 82
Gambar 4. 17 Uji Coba Hasil Perhitungan Animasi ... 83
Gambar 4. 18 Uji Coba Halaman Komentar... 86
Gambar 4. 19 Uji Coba Hasil Halaman Komentar ... 86
Gambar 4. 20 Uji Coba Halaman Buku Tamu ... 87
Gambar 4. 21 Uji Coba Halaman Poling ... 88
Gambar 4. 22 Uji Coba Hasil Halaman Poling ... 89
Gambar 4. 23 Uji Coba Halaman Login ... 89
Gambar 4. 24 Uji Coba Halaman Edit dan Hapus Materi ... 90
Gambar 4. 25 Uji Coba Halaman Tambah Materi ... 91
Gambar 4. 26 Uji Coba Halaman Tambah Soal... 91
DAFTAR TABEL
Halaman
Tabel 3. 1 Jadwal Kegiatan Penelitian ... 62
Tabel 4. 1 Tabel Poling ... ...65
Tabel 4. 2 Tabel Templates ... 65
Tabel 4. 3 Tabel Main Menu ... 66
Tabel 4. 4 Tabel Sekilas Info ... 66
Tabel 4. 5 Tabel Materi ... 66
Tabel 4. 6 Tabel Soal ... 67
Tabel 4. 7 Tabel Komentar ... 67
Tabel 4. 8 Tabel Modul ... 68
Tabel 4. 9 Tabel Buku Tamu ... 68
Tabel 4. 10 Tabel Identitas ... 69
BAB I
PENDAHULUAN
1.1Latar Belakang
Pembelajaran fisika di sekolah atau madrasah saat ini masih didominasi oleh kegiatan guru. Dalam arti guru aktif mengajar dan peserta didik pasif dalam belajar. Guru aktif menjabarkan rumus-rumus fisika dengan bantuan media pembelajaran yang ada di sekolah, latihan soal-soal, dan sangat jarang dalam menjelaskan deskripsi materi pembelajaran fisika tak terkecuali gerak parabola.
Seringkali siswa khususnya tingkat SMA (Sekolah Menengah Atas) kurang memahami penggambaran pada gerak parabola, dan kurang nya pemahaman soal-soal atau materi gerak parabola tersebut. Sehingga dibutuhkan suatu media pembelajaran interaktif gerak parabola, yang akan membantu pemahaman siswa mengenai apakah gerak parabola, bagaimanakah contoh gerak parabola, dan rumus apa saja yang perlu dihitung pada gerak parabola. Oleh karena itu, dibutuhkannya suatu media pembelajaran yang interaktif untuk mempermudah siswa, khususnya siswa tingkat SMA lebih bisa memahami secara luas tentang gerak parabola tersebut.
1.2Perumusan Masalah
Permasalahan yang akan dipecahkan dalam kegiatan ini dapat dirumuskan sebagai berikut.
a. Bagaimana membangun aplikasi media pembelajaran interaktif gerak parabola menggunakan Flash berbasis Web?
b. Bagaimana cara mengelola informasi mengenai pembelajaran gerak parabola agar bisa disajikan menggunakan Flash dan Web?
c. Bagaimana cara mengelola animasi gerak parabola berupa Flash, serta materi pembelajarannya tersebut agar bisa disajikan dalam Web?
1.3Batasan Masalah
Dalam laporan ini dapat dituliskan batasan masalah sebagai berikut.
a. Aplikasi Media pembelajaran interaktif gerak parabola menggunakan Flash berbasis Web ini, hanya meliputi animasi gerak parabola yang memakai objek bola, dan materi ataupun soal – soal pembahasan berupa gerak parabola serta buku tamu menggunakan Website.
b. Aplikasi Media pembelajaran interaktif ini dibuat dengan membuat desain animasi gerak parabola menggunakan Adobe Flash CS3, desain berbasis Web menggunakan PHP, notepad++, dan phpMyAdmin sebagai databasenya. c. Aplikasi Media pembelajaran interaktif gerak parabola menggunakan Flash
1.4Tujuan
Tujuan dari Tugas Akhir ini ialah membuat Aplikasi Media Pembelajaran Interaktif Gerak Parabola menggunakan Flash berbasis Web.
1.5Manfaat
Dengan adanya aplikasi Media pembelajaran interaktif gerak parabola menggunakan Flash berbasis Web, memiliki manfaat sebagai berikut.
a. Untuk melihat ilustrasi gambar gerak parabola yang dibuat menggunakan Adobe Flash CS3 untuk mendukung model media pembelajaran.
b. Untuk membantu memberi penjelasan tentang gerak parabola termasuk materi dan pembahasan soal-soal mengenai gerak parabola pada website. c. Untuk memberikan materi pembelajaran gerak parabola terhadap siswa
BAB II
TINJ AUAN PUSTAKA
2.1 Tinjauan Umum
Pembelajaran dengan menggunakan animasi komputer memberikan kesempatan kepada peseta didik untuk belajar secara dinamis dan interaktif. Salah satu penilaian yang digunakan dalam lingkungan software pembelajaran adalah penilaian performent pembelajar. Walaupun prinsip-prinsip penilaian performent pembelajar tidak berubah ketika diterapkan dengan software pembelajaran, tetapi lingkungan pembelajaran terdapat perbedaan yang cukup signifikan dari model pembelajaran konvensional. Lingkungan software pembelajaran menciptakan penilaian yang lebih intensif, yaitu disaat teknologi meningkatkan efisiensi penilaian dalam lingkungan software pembelajaran.
Macromedia Flash adalah software yang dipakai luas oleh para profesional web karena kemampuannya yang mengagumkan dalam menampilkan multimedia, menggabungkan unsur teks, grafis, animasi, suara dan serta interaktivitas bagi pengguna program animasi internet. Dewasa ini Macromedia Flash telah menjadi primadona para designer web sebagai sarana untuk menciptakan sebuah situs web yang menarik dan interaktif. Macromedia Flash (Flash MX) merupakan sebuah program aplikasi standar authoring tool profesional yang digunakan untuk membuat animasi vektor dan bitmap yang sangat menakjubkan untuk keperluan pembuatan situs web yang interaktif dan dinamis. Software ini diimplementasikan sebagai salah satu media pembelajaran mata kuliah Jaringan Komputer untuk kelas Pendidikan Ilmu Komputer angkatan 2005 FPMIPA UPI.
yang sejenis, yang memerlukan media pembelajaran dan alat peraga interaktif dalam kegiatan belajar mengajar.( Rizky, 2008).
2.2 Landasan Teori
Pada sub-bab ini akan dibahas beberapa landasan teori , untuk menunjang penyelesaian tugas akhir ini, antara lain : Aplikasi Media Pembelajaran, Interaktif, Gerak Parabola, Adobe Flash, PHP, Notepad++, phpmyadmin, Unified Modeling Data, Conceptual Data Model, dan Physical Data Model.
2.2.1 Aplikasi Media Pembelajaran
Kata aplikasi media berasal dari bahasa Latin yang adalah bentuk jamak dari medium. Batasan mengenai pengertian aplikasi media sangat luas, namun kita membatasi pada aplikasi media pendidikan saja yakni media yang digunakan sebagai alat dan bahan kegiatan pembelajaran.
Dalam penafsiran tersebut ada kalanya berhasil, dan ada kalanya tidak. Dengan kata lain dapat dikatakan kegagalan / ketidakberhasilan dalam memahami apa yang didengar, dibaca, dilihat, atau diamati. Ketidakberhasilan itu disebabkan oleh gangguan yang menjadi penghambat komunikasi yang dalam proses komunikasi dikenal dengan istilah noise. Semakin banyak verbalisme semakin abstrak pemahaman yang diterima. Menurut Kemp and Dayton, aplikasi media pembelajaran mempunyai kegunaan, antara lain:
a.Penyampaian pesan pembelajaran dapat lebih berstandar b.Pembelajaran dapat lebih menarik
c.Pembelajaran menjadi lebih interaktif dengan menerapkan teori belajar d.Waktu pelaksanaan pembelajaran dapat diperpendek
e.Kualitas pembelajaran dapat ditingkatkan
f.Proses pembelajaran dapat berlangsung kapanpun dan dimanapun diperlukan g.Sikap positif siswa terhadap materi pembelajaran serta proses pembelajaran
dapat ditingkatkan
h.Peran guru berubah kearahan yang positif
pembelajaran interaktif menggunakan standar kompetensi tingkat SMA (Sekolah Menengah Atas) sebagai acuan.
Elemen-elemen yang dibutuhkan dalam pembuatan media pembelajaran interaktif ini adalah sebagai berikut.
a. Teks
Bentuk data multimedia yang paling mudah disimpan adalah teks. Teks dapat membentuk kata atau surat dalam multimedia, dan kebutuhan teks tergantung pada kegunaan aplikasi multimedia. Pengguanaan teks adalah untuk menyampaikan pesan supaya lebih mudah dimengerti.
b. Grafik
Alasan menggunakan grafik dalam presentasi multimedia adalah karena lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan teks. Grafik dapat menyajikan data kompleks dengan cara yang baru dan lebih berguna.
c. Suara / Audio
Penggunaan audio adalah cara yang bagus dalam menarik perhatian pengguna terhadap aplikasi multimedia disamping membantu menyampaikan isi yang terkandung dalam aplikasi tersebut. Ia mampu menjadikan aplikasi multimedia lebih berkesan dengan beragam suara yang ditimbulkan sehingga dapat mengurangi kebosanan dalam belajar.
Animasi digunakan untuk memberi gambaran yang jelas mengenai pergerakan suatu objek. Animasi juga berfungsi untuk memperjelas materi dan membuatnya kelihatan hidup.(Abdurrahman, 2003).
2.2.2 Interaktif
Pengertian interaktif terkait dengan komunikasi 2 arah atau lebih dari komponen-komponen komunikasi. Komponen komunikasi dalam multimedia interaktif (berbasis computer) adalah hubungan antara manusia (sebagai user/ pengguna produk) dan computer (software/ aplikasi/ produk dalam format file tertentu). Dengan demikian produk/ aplikasi yang diharapkan memiliki hubungan 2 arah antara aplikasi dengan usernya. Interaktifitas dalam multimedia diberikan batasan sebagai berikut.
a. Pengguna dilibatkan untuk berinteraksi dengan program aplikasi
b. Aplikasi informasi interaktif bertujuan agar pengguna bisa mendapatkan hanya informasi yang diinginkan saja tanpa harus melihat semua informasi yang disediakan.
2.2.3 Gerak Parabola
Dalam kehidupan sehari-hari, banyak sekali ditemukan contoh gerak parabola seperti gerak sebuah peluru yang ditembakkan dengan sudut elevasi α, gerak bola yang sedang ditendang oleh seorang pemain bola dengan sudut elevasi α atau gerak bola basket pada saat dilepaskan oleh pemain menuju keranjangnya. Dalam uraian berikut akan dijelaskan mengenai persamaan umum gerak parabola dan persamaan untuk menentukan titik terjauh dan titik tertinggi yang dapat dicapai oleh sebuah benda yang mengalami gerak parabola.
Gambar 2. 1 Contoh Gerak Parabola
Perhatikan Gambar 2.1, sebuah peluru ditembakkan dengan sudut elevasi α dan kecepatan awal Vo. Gerak dalam arah sumbu x adalah gerak lurus beraturan atau kecepatan konstan. Berikut ini adalah persamaan gerak parabola :
a. Kecepatan awal pada sumbu x
b. Kecepatan awal pada sumbu y
Voy = Vo sin α (2)
c. Kecepatan pada sumbu y
vy = Vo sin α – gt (3)
= Vo sin α – g(2 Vo / ) ( 4)
= - Vo sin α ( ar ah ke bawah) ( 5)
d. Jarak terjauh
Xe = Vo2 2 / ( 6)
e. Ketinggian maksimum
Yc = Vo2 2 / ( 7)
f. Waktu untuk mencapai titik terjauh
tx = 2 Vo / ( 8)
g. Waktu untuk mencapai titik tertinggi
ty = Vo / ( 9)
2.2.4 Adobe Flash
Adobe Flash merupakan salah satu perangkat lunak computer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vector maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Berikut ini beberapa istilah yang nantinya sering kita jumpai dalam program kerja Adobe Flash CS5
1. Properties, yaitu suatu cabang perintah dari suatu perintah yang lain
2. Animasi, yaitu sebuah gerakan objek maupun teks yang diatur sedemikian rupa sehingga kelihatan hidup
3. Actionscript, adalah suatu perintah yang diletakkan pada suatu frame atau objek sehingga frame atau objek tersebut akan menjadi interaktif.
4. Movie Clip, adalah suatu animasi yang dapat digabungkan dengan animasi atau objek yang lain
5. Frame, merupakan suatu bagian dari layer yang digunakan untuk mengatur pembuatan animasi
7. Time Line, adalah bagian lembar kerja yang digunakan untuk menampung Layer dan membentuk alur animasi
8. Masking, yaitu suatu perintah yang digunakan untuk menghilangkan sebuah isi dari suatu layer dan isi layer tersebut akan tampak saat movie dijalankan 9. Layer, merupakan sebuah nama tempat yang digunakan untuk menampung
suatu gerakan objek, sehingga jika kita ingin membuat gerakan lebih dari satu objek sebaiknya diletakkan pada layer tersendiri.
10.Keyframe, adalah tanda yang digunakan untuk membatasi suatu gerakan animasi.(Purwanto, 2004).
2.2.5 Website
Dalam mengerjakan laporan ini, kami membuat website dengan PHP, notepad++, phpmyadmin, Unified Model Language, dan Power Designer.
a. Web
tersusun atas halaman-halaman web melainkan tersusun atas window-window layaknya aplikasi desktop.
Aplikasi-aplikasi yang tadinya hanya tersedia pada versi desktop kini sudah mulai memiliki pesaing yang berupa aplikasi web. Kita tentunya kenal dengan Microsoft Excel. Sekarang Google telah memiliki software spreadsheet sejenis namun kali ini hadir dalam bentuk web. Untuk dapat menggunakan spreadsheet berbasis web tersebut yang kita perlukan hanyalah sebuah web browser (Internet Explorer, Firefox, Opera, ataupun
browser lainnya). Kita tak perlu lagi meng-install aplikasi spreadsheet tersebut terlebih
dahulu hanya untuk menjalankannya. Cukup dengan mengarahkan browser kita kehttp://spreadsheet.google.com maka seketika itu pula aplikasi spreadsheettersebut dapat digunakan.
Website-website tersebut membuktikan bahwa saat ini aplikasi web sudah tidak
frameworkdan library yang dapat digunakan untuk membangun aplikasi webtop. Solusi
tersebut terbukti dapat mempercepat pembangunan aplikasi.
Dalam rekayasa perangkat lunak, suatu aplikasi web adalah suatu aplikasiyang diakses menggunakan penjelajah web melalui suatu jaringan internet atau intranet. Ia juga merupakan suatu aplikasi perangkat lunak komputer yang dikodekan dalam bahasa yang didukung penjelajah web (seperti HTML, JavaScript,AJAX, Java, dll) dan bergantung pada penjelajah tersebut untuk menampilkan aplikasi. SepertiAplikasi web menjadi populer karena kemudahan tersedianya aplikasi klien untuk mengaksesnya, penjelajah
web, yang kadang disebut sebagai suatu thin client (klien tipis). Kemampuan untuk
memperbarui dan memelihara aplikasi web tanpa harus mendistribusikan dan menginstalasi perangkat lunak pada kemungkinan ribuan komputer klien merupakan alasan kunci popularitasnya. Aplikasi web yang umum misalnya webmail,
toko ritel daring, lelang daring, wiki,papan diskusi, weblog, serta MMORPG.
Beberapa keuntungan yang akan di dapat jika suatu perusahaan menggunakan aplikasi website:
1) Apikasi web mudah dan murah untuk dibuat dan diterapkan. Dengan aplikasi web, suatu perusahaan dapat menghemat biaya department IT terutama pada saat melakukan installasi software pada masing-masing komputer user. Dengan aplikasi web, semua user tersebut hanya memerlukan sebuah komputer dengan
browser web dan koneksi internet.
upgrade pada suatu software yang ada sama dengan melakukan dengan installasi aplikasi baru, keuntungan aplikasi website seperti yang disebutkan di atas. Selama aplikasi pada web mesin server dilakukan upgrade, semua orang akan mendapatkan versi yang baru.
3) Aplikasi web sangat fleksibel dalam hal kebutuhan end user. Cukup dengan melakukan installasi dan setup aplikasi web pada web server – dan beberapa
operating system modern akan melakukannya – dan anda dapat menggunakannya
melalui internet/intranet dalam berbagai mesin, seperti Mac, Windows, atau Linux dan lain-lain. Jika aplikasi tersebut dibangun dengan sesuai standard, maka akan berjalan dengan baik pada semua browser web modern, seperti internet explorer,
Mozilla Firefox, Opera, google chrome atau Safari.
4) Aplikasi web lebih mudah jika kita mempunyai data penyimpanan terpusat. Ketika kita mempunyai beberapa lokasi yang membutuhkan akses pada data yang sama, mempunyai semua data terpusat pada satu tempat akan lebih mudah daripada mempunyai data terpisah di beberapa lokasi. Hal ini akan menghindarkan dari pengoperasian sinkronisasi data yang potensial dan resiko keamanan yang relatif sedikit.(Yudhamara, 2012).
b. Bahasa Pemrogaman Web
melalui protokol transfer hypertext. Orang banyak mengenal web dengan istilah WWW
(world wide web), World Wide Web adalah layanan internet yang paling populer saat ini
internet mulai dikenal dan digunakan secara luas setelah adanya layanan WWW . WWW adalah halaman-halaman website yang dapat saling terkoneksi satu dengan lainnya (hyperlink) yang membentuk samudra belantara informasi . WWW berjalan denganProtokol HyperText TransferProtokol (HTTP). Halaman Web merupakan file teks murni (plain text) yang berisi sintaks-sintaks HTML yang dapat diterjemahkan dengan
internet Browser . Sintaks HTML mampu memuat konten text, gambar, audio, video dan
animasi. Kini internet identik dengan web, karena web sebagai standar interface dan layanan-layanan yang ada di internet, dari awalnya sebagai penyedia informasi, ini digunakan juga untuk komunikasi dari email sampai dengan chatting, sampai dengan melakukan transaksi bisnis (commerce). Banyak keuntungan yang diberikan oleh Aplikasi berbasis Web dari pada aplikasi berbasis dekstop, sehingga aplikasi berbasis web telah diadopsi oleh perusahaan sebagai bagian dari strategi teknologi informasinya, karena beberapa alasan :
1) Akses informasi mudah. 2) Setup server lebih mudah.
3) Informasi mudah didistribusikan.
Terdapat beberapa bahasa pemrograman yang digunakan untuk membuat sebuah
website diantaranya yaitu : Bahasa Pemrograman HTML,Bahasa Pemrograman PHP,
Bahasa Pemrograman ASP, Bahasa PemrogramanXML, Bahasa Pemrograman WML, Bahasa Pemrograman PERL, Bahasa Pemrograman CFM, Bahasa Pemrograman
Javascript dan Bahasa Pemrograman CSS. Diantaranya adalah :
HyperText Markup Language (HTML) adalah sebuah bahasa markup yang
digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium
(W3C). HTML berupa kode-kode tag yang menginstruksikan browser untuk
menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang merupakan file
HTML dapat dibuka dengan menggunakan browser web seperti Mozilla Firefox atau
Microsoft Internet Explorer.
PHPatau Hypertext Preprocessoradalah bahasa pemrograman script yang paling
banyak dipakai saat ini. PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP masih bernama FI (Form Interpreted), yang wujudnya berupa sekumpulan script yang digunakan untuk mengolah data form dari web. PHP banyak dipakai untuk membuat situs web yang dinamis, walaupun tidak tertutup kemungkinan digunakan untuk pemakaian lain. PHP biasanya berjalan pada sistem operasi linux (PHP juga bisa dijalankan dengan hosting windows).
PHP dikatakan sebagai sebuah server-side embedded script language artinya
tetapi disertakan pada halaman HTML biasa. Aplikasi-aplikasi yang dibangun oleh PHP pada umumnya akan memberikan hasil pada web browser, tetapi prosesnya secara keseluruhan dijalankan di server.
Pada prinsipnya server akan bekerja apabila ada permintaan dari client. Dalam hal ini dapat dilihat pada Gambar 2.2 dimana client menggunakan kode-kode PHP untuk mengirimkan permintaan ke server. Ketika menggunakan PHP sebagai server-side
embedded script language maka server akan melakukan hal-hal sebagai berikut :
1) Membaca permintaan dari client/browser 2) Mencari halaman/page di server
3) Melakukan instruksi yang diberikan oleh PHP untuk melakukan modifikasi pada halaman/page.
4) Mengirim kembali halaman tersebut kepada client melalui internet atau intranet.
PHP biasa digunakan karena :
1) PHP dapat dijalankan pada platform yang berbeda-beda (Windows, Linux,
Unix, etc.)
2) PHP merupakan web scripting open source
3) PHP mudah dipelajari
Kode PHP disimpan sebagai plain text dalam format ASCII, sehingga kode PHP dapat ditulis hampir di semua editor text seperti windows notepad, windows wordpad, dll. Kode PHP adalah kode yang disertakan di sebuah halaman HTML dan kode tersebut dijalankan oleh server sebelum dikirim ke browser.
Contoh file PHP (contoh.php): <html>
<?
Print ("Contoh text yang menggunakan kode PHP"); ?>
</html>
Ada file .html, HTTP server hanya melewatkan content dari file menuju ke
browser. Server tidak mencoba untuk mengerti atau memproses file, karena itu adalah
tugas sebuah browser.
Blok scripting PHP selalu diawali dengan <?php dan diakhiri dengan ?>. Blok scripting PHP dapat ditempatkan dimana saja di dalam dokumen. Pada beberapa server yang mendukung, blok scripting PHP dapat diawali dengan <? dan diakhiri dengan ?>. Namun, untuk kompatibilitas maksimum, sebaiknya menggunakan bentuk yang standar (<?php ?>).
Setiap baris kode PHP harus diakhiri dengan semikolon (;). Semikolon ini merupakan separator yang digunakan untuk membedakan satu instruksi dengan instruksi lainnya.PHP menggunakan // untuk membuat komentar baris tunggal atau /* dan */ untuk membuat suatu blok komentar.(Khofiy, 2012).
ASP adalah singkatan dari Active Server Pages yang merupakan salah satu bahasa
pemograman web untuk menciptakan halaman web yang dinamis. ASP merupakan salah satu produk teknologi yang disediakan oleh Microsoft. ASP bekerja pada web server dan merupakan server side scripting.
Extensible Markup Language (XML) adalah bahasa markup serbaguna yang
direkomendasikan W3C untuk mendeskripsikan berbagai macam data. XML menggunakan markup tags seperti halnya HTML namun penggunaannya tidak terbatas pada tampilan halaman web saja. XML merupakan suatu metode dalam membuat penanda/markup pada sebuah dokumen.
WML adalah kepanjangan dari Wireless Markup Language, yaitu bahasa
pemrograman yang digunakan dalam aplikasi berbasis XML (eXtensible Markup
Langauge). WML ini adalah bahasa pemrograman yang digunakan dalam aplikasi
Perl adalah bahasa pemrograman untuk mesin dengan sistem operasi Unix
(SunOS, Linux, BSD, HP-UX), juga tersedia untuk sistem operasi seperti DOS, Windows,
powerPC, BeOS, VMS, EBCDIC, dan PocketPC. PERL merupakan bahasa pemograman
yang mirip bahasa pemograman C.
CFM dibuat menggunakan tag ColdFusion dengan software Adobe ColdFusion /
BlueDragon / Coldfusion Studio. Syntax coldfusion ini berbasis html.
Javascript adalah bahasa scripting yang handal yang berjalan pada sisi client.
JavaScript merupakan sebuah bahasa scripting yang dikembangkan oleh Netscape. Untuk
menjalankan script yang ditulis dengan JavaScript kita membutuhkan JavaScript-enabled browser yaitu browser yang mampu menjalankan JavaScript.
Cascading Style Sheets (CSS) adalah suatu bahasa stylesheet yang digunakan
untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan
HTML dan XHTML. Walaupun demikian, bahasanya sendiri dapat dipergunakan untuk
semua jenis dokumen XML termasuk SVG dan XUL. Spesifikasi CSS diatur oleh World
Wide Web Consortium (W3C).(Sidik, 2005).
2.2.6 phpMyAdmin
phpMyAdmin adalah perangkat lunak bebas yang ditulis dalam bahasa
MySQL, diantaranya (mengelola basis data, tabel-tabel, bidang (fields), relasi (relations),
indeks, pengguna (users), perijinan (permissions), dan lain-lain).
Pada dasarnya, mengelola basis data dengan MySQL harus dilakukan dengan cara mengetikkan baris-baris perintah yang sesuai (command line) untuk setiap maksud tertentu. Jika seseorang ingin membuat basis data (database), ketikkan baris perintah yang sesuai untuk membuat basis data. Jika seseorang menghapus tabel, ketikkan baris perintah yang sesuai untuk menghapus tabel. Hal tersebut tentu saja sangat menyulitkan karena seseorang harus hafal dan mengetikkan perintahnya satu per satu.
Saat ini banyak sekali perangkat lunak yang dapat dimanfaatkan untuk mengelola basis data dalam MySQL, salah satunya adalah phpMyAdmin. Dengan phpMyAdmin, seseorang dapat membuat database, membuat tabel, mengisi data, dan lain-lain dengan mudah, tanpa harus menghafal baris perintahnya.
Beberapa fitur dalam phpMyAdmin: a. Antarmuka berbasis web.
Dukungan banyak fitur MySQL:
1) menelusuri dan drop basisdata (database), tabel, pandangan (view), bidang (fields) dan indeks.
2) membuat, menyalin, drop, dan mengubah nama basis data, tabel, kolom dan
indeks.
3) pemeliharaan server, basis data dan tabel, dengan server konfigurasi.
4) melaksanakan, mengedit dan penunjuk pernyataan-SQL, bahkan
5) mengelola pengguna MySQL dan hak istimewa.
6) mengelola prosedur penyimpanan.
b. Impor data dari CSV dan SQL
c. Ekspor data ke berbagai format: CSV, SQL, XML, PDF, ISO / IEC 26300 – OpenDocument Text dan Spreadsheet, Word, Excel, LATEKS dan lain-lain
d. Membuat grafik PDF dari tampilan basis data anda.
e. Membuatkompleks query menggunakan Query-by-example (QBE) f. Pencarian global dalam basis data.
g. Transformasi data disimpan ke dalam format yang menggunakan satu set fungsi yang telah ditetapkan, seperti menampilkan data blob-data atau download-link.(Yuhefizar, Mooduto, dan Hidayat, 2009).
2.2.7 Notepad ++
Notepad++ adalah program untuk menulis kode php, CSS, javascript, dan
sebaginya.Program ini penting jika anda ingin mengutak-atik theme blog Anda.Sebagai contoh, Anda ingin menambahkan attachment.php pada theme yang anda gunakan, maka anda harus membuat kodenya terlebih dahulu di notepad++.Setelah selesai, file php tersebut anda unggah via hosting.
oleh Notepad++. Dan Notepad++ adalah sebuah software freeware. Notepad++ ditulis dalam bahasa C dan murni menggunakan Win32 API dan STL yang menjamin kecepatan eksekusi yang lebih tinggi dan ukuran program yang lebih kecil.
Fitur-fitur pada Notepad++ :
a. Syntax Highlighting dan Syntax Folding b. WYSIWYG
c. User Defined Syntax Highlighting d. Auto-completion
e. Multi-Document (dengan tab) f. Multi-View
g. Regular Expression Search / Ganti didukung h. Mendukung Full Drag-and-Drop
i. Dinamis
j. File Status Auto-detection k. Zoom in dan zoom out l. Multi-Language m.Bookmark
2.2.8 Unified Modeling Language (UML)
Unified Modelling Language (UML) adalah sebuah "bahasa" yg telah menjadi standar dalam industri untuk visualisasi, merancang dan mendokumentasikan sistem piranti lunak. UML menawarkan sebuah standar untuk merancang model sebuah sistem.
UML mendefinisikan diagram-diagram sebagai berikut. a. Use Case Diagram
Use case diagram menggambarkan fungsionalitas yang diharapkan dari
sebuah sistem. Yang ditekankan adalah “apa” yang diperbuat sistem, dan bukan “bagaimana”. Sebuah use case merepresentasikan sebuah interaksi antara aktor dengan sistem. Use case merupakan sebuah pekerjaan tertentu, misalnya login ke sistem, meng-create sebuah daftar belanja, dan sebagainya. Seorang/sebuah aktor adalah sebuah entitas manusia atau mesin yang berinteraksi dengan system untuk melakukan pekerjaan-pekerjaan tertentu.
Use case diagram dapat sangat membantu bila kita sedang menyusun
requirement sebuah sistem, mengkomunikasikan rancangan dengan klien, dan
merancang test case untuk semua feature yang ada pada sistem.
Sebuah use case dapat meng-include fungsionalitas use case lain sebagai bagian dari proses dalam dirinya. Secara umum diasumsikan bahwa use case yang di-include akan dipanggil setiap kali use case yang meng-include dieksekusi secara normal. Sebuah use case dapat di-include oleh lebih dari satu
use case lain, sehingga duplikasi fungsionalitas dapat dihindari dengan cara
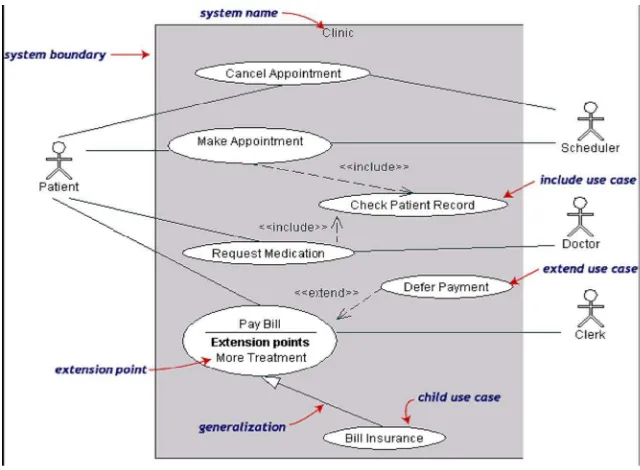
Sebuah use case juga dapat meng-extend use case lain dengan behaviour-nya sendiri. Sementara hubungan generalisasi antar use case menunjukkan bahwa use case yang satu merupakan spesialisasi dari yang lain, sebagai contoh dijelaskan pada Gambar 2.3.
Gambar 2. 3 Contoh Use Case Diagram b. Class diagram
Class adalah sebuah spesifikasi yang jika diinstansiasi akan menghasilkan sebuah objek dan merupakan inti dari pengembangan dan desain berorientasi objek. Class menggambarkan keadaan (atribut/properti) suatu sistem, sekaligus menawarkan layanan untuk memanipulasi keadaan tersebut (metoda/fungsi).
Class memiliki tiga area pokok : 1) Nama (dan stereotype) 2) Atribut
3) Metoda
Atribut dan metoda dapat memiliki salah satu sifat berikut :
1) Private, tidak dapat dipanggil dari luar class yang bersangkutan
2) Protected, hanya dapat dipanggil oleh class yang bersangkutan dan anak-anak yang mewarisinya
3) Public, dapat dipanggil oleh siapa saja
Gambar 2. 4 Isi Class Diagram
c. Activity diagram
Activity diagrams menggambarkan berbagai alir aktivitas dalam sistem yang sedang dirancang, bagaimana masing-masing alir berawal, decision yang mungkin terjadi, dan bagaimana mereka berakhir. Activity diagram juga dapat menggambarkan proses paralel yang mungkin terjadi pada beberapa eksekusi.
Activity diagram merupakan state diagram khusus, di mana sebagian besar state adalah action dan sebagian besar transisi di-trigger oleh selesainya state sebelumnya (internal processing). Oleh karena itu activity diagram tidak menggambarkan behaviour internal sebuah sistem (dan interaksi antar subsistem) secara eksak, tetapi lebih menggambarkan proses-proses dan jalur-jalur aktivitas dari level atas secara umum.
Sebuah aktivitas dapat direalisasikan oleh satu use case atau lebih. Aktivitas menggambarkan proses yang berjalan, sementara use case menggambarkan bagaimana aktor menggunakan sistem untuk melakukan aktivitas. Sama seperti state, standar UML menggunakan segiempat dengan sudut membulat untuk menggambarkan aktivitas. Decision digunakan untuk menggambarkan behaviour pada kondisi tertentu. Untuk mengilustrasikan proses-proses paralel (fork dan join) digunakan titik sinkronisasi yang dapat berupa titik, garis horizontal atau vertikal.
Gambar 2. 5 Contoh Activity Diagram d. Sequence diagram
Sequence diagram menggambarkan interaksi antar objek di dalam dan di sekitar sistem (termasuk pengguna, display, dan sebagainya) berupa message yang digambarkan terhadap waktu.
dari apa yang men-trigger aktivitas tersebut, proses dan perubahan apa saja yang terjadi secara internal dan output apa yang dihasilkan.
Masing-masing objek, termasuk aktor, memiliki lifeline vertikal. Message digambarkan sebagai garis berpanah dari satu objek ke objek lainnya. Pada fase desain berikutnya, message akan dipetakan menjadi operasi/metoda dari class. Activation bar menunjukkan lamanya eksekusi sebuah proses, biasanya diawali dengan diterimanya sebuah message.(Satria, 2003).
2.2.9 CDM (Conceptual Data Model)
CDM menghadirkan keseluruhan struktur dari suatu system informasi. CDM menguraikan hubungan yang konseptual dari jenis informasi yang berbeda dibandingkan struktur secara fisik dari CDM. Suatu CDM tidak terikat pada database system manajemen (DBMS) tertentu.
Gambar 2. 6 Contoh CDM
Perancangan basis data yang berdasarkan pengumpulan data dan analisis. Pembuatan CDM adalah suatu tahap dimana kita melakukan proses indentifikasi dan analisa kebutuhan-kebutuhan data dan ini disebut pengumpulan data dan analisa seperti yang terlihat pada Gambar 2.6. Untuk menentukan kebutuhan-kebutuhan suatu sistem database, kita harus mengenal terlebih dahulu bagian-bagian lain dari sistem informasi yang akan berinteraksi dengan sistem database. Tipe data bersifat general dan tidak spesifik.(Jeffrey, 2009).
2.2.10 PDM (Physical Data Model)
Gambar 2. 7 Contoh PDM
Perancangan database secara fisik Tipe data bersifat lebih khusus dan spesifik.Perancangan PDM merupakan representasi fisik / sebenarnya dari database.
Menurut ANSI/SPARC, arsitektur basis data terbagi atas tiga level yaitu :
a. Internal/Physical Level : (yang dapat direpresentasikan dengan PDM) berhubungan dengan bagaimana data disimpan secara fisik (physical storage) b. External /View Level : berhubungan dengan bagaimana data di representasikan
dari sisi setiap user.
BAB III
METODE PENELITIAN
3. 1 Rancangan Penelitian
Pada sub-bab ini dijelaskan mengenai rancangan penelitian untuk pembuatan aplikasi media pembelajaran interaktif gerak parabola menggunakan flash berbasis web. Rancangan penelitian pada bab ini akan dibagi kedalam dua pokok bahasan yaitu : analisa system, dan perancangan system.
3.1.1 Analisa Sistem
Berdasarkan latar belakang dan perumusan masalah yang terdapat dalam bab sebelumnya dapat diketahui perancangan sistem yang dilakukan adalah membuat media pembelajaran interaktif gerak parabola menggunakan flash berbasis web.
3.1.2 Perancangan Sistem
Pada sub-bab ini akan dijelaskan tentang perencanaan pembuatan aplikasi media pembelajaran interaktif gerak parabola menggunakan Flash berbasis web, dimulai dari perancangan proses yaitu, use case diagram, activity diagram, sequence diagram, dan class diagram. Dan perancangan database menggunakan Conceptual Data Model (CDM) dan Physical Data Model (PDM).
1) Perancangan Pr oses
Sistem perancangan proses yang ada pada aplikasi ini 2 entitas luar yang terdapat dalam sistem ini, yaitu:
a. Admin
Entitas admin sebagai administrator memiliki hak akses penuh terhadap sistem. Input data yang dibutuhkan dalam sistem ini seperti animasi gerak parabola beserta materi, pembahasan soal, dan buku tamu.
b. User
Dalam kasus ini entitas user dapat melihat animasi, materi gerak parabola, pembahasan soal dan mengisi buku tamu.
a) Use case diagr am
Pada Gambar 3.1 terdapat use case diagram admin yaitu menggambarkan proses-proses yang dilakukan oleh admin. Aktor administrator bertanggung jawab mengelola data-data yang berhubungan dengan login, materi, pembahasan soal, info, pooling, dan buku tamu.
Sedangkan, use case diagram user menggambarkan proses-proses yang dilakukan oleh user. User dapat melihat materi, soal pembahasan, info, pooling, dan buku tamu.
Materi
Gambar 3. 1Use Case Diagram Admin dan User b) Activity diagr am
interaktif gerak parabola ini terdapat beberapa aktivitas yaitu activity diagram login, activity diagram admin materi, activity diagram user materi, activity diagram admin soal pembahasan, activity user soal pembahasan, activity diagram admin info, activity diagram user info, activity diagram admin pooling, activity diagram user pooling, activity diagram admin buku tamu, dan activity diagram user buku tamu yang akan dijelaskan sebagai berikut.
a. Activity diagram login
Pada diagram activity login yaitu admin berhak meng-inputkan username dan password untuk masuk ke sistemnya dapat dilihat pada Gambar 3.2.
login us ernam e_pas s word
verifikas i
login us ername_pas s word
ya
no
lo gin Adm in
Gambar 3. 2 Activity Diagram Login Admin b. Activity diagram admin materi
mem buat_mate ri
sim pan??
materi Ya
Tidak
Ma ter i Admin
Gambar 3. 3Activity Diagram Admin Materi c. Activity diagram user materi
User dapat melihat materi gerak parabola yang ada pada website serta mencari kata kunci dari materi yang telah ditambahkan admin tadi dapat dilihat pada Gambar 3.4.
melihat_m ateri
Input kata kunci
lihat kata kunci
materi Us er
d. Activity diagram admin soal pembahasan
Admin membuat soal yang berkaitan gerak parabola serta pembahasan atau jawaban dari soal-soal tersebut dapat dilihat pada Gambar 3.5.
membuat soal_beserta jawaban
simpan ?
isi soal_beserta jawaban
Tidak
Ya
Soal_pembahasan Admin
Gambar 3. 5Activity Diagram Admin Soal Pembahasan e. Activity diagram user soal pembahasan
melihat pembahasan soal_jawaban
input komentar ?
melihat komentar Ya
Tidak
s oal _pembahas an Us er
Gambar 3. 6Activity Diagram User Soal Pembahasan f. Activity diagram admin info
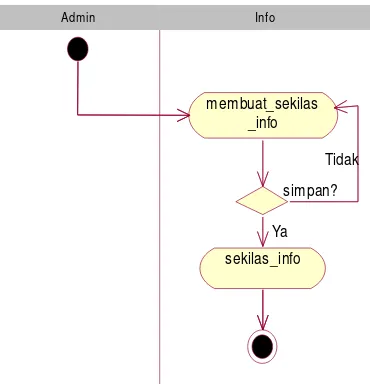
Admin dapat menambahkan sekilas info berupa berita pada website, yang bertujuan memberikan info kepada userdapat dilihat pada Gambar 3.7.
membuat_sekilas _info
simpan? Tidak
sekilas_info Ya
Info Admin
g. Activity diagram user info
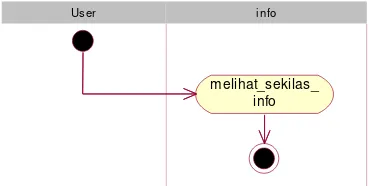
User dapat melihat info sekilas berupa berita yang telah di tambahkan oleh admin pada website dapat dilihat pada Gambar 3.8.
melihat_sekilas_ info
info User
Gambar 3. 8 Activity Diagram User Info h. Activity diagram admin pooling
Admin membuat pertanyaan berupa menu pooling untuk direspon oleh user, agar user mau memberikan jawaban terhadap pooling tersebut dapat dilihat pada Gambar 3.9.
membuat_pertanya an_pooling
simpan? Tidak
i. Activity diagram user pooling
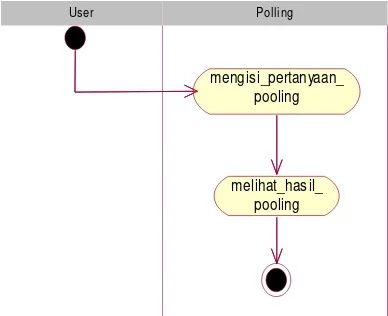
Seperti yang dijelaskan pada Gambar 3.10 user dapat merespon pertanyaan pada pooling yang diberikan admin, dan user juga dapat melihat rating pada pertanyaan pooling tersebut.
mengisi_pertanyaan_ pooling
melihat_has il_ pooling
Polling User
Gambar 3. 10Activity Diagram User Poling j. Activity diagram admin buku tamu
mem buat_m enu _buku_tam u
berhasil? Tidak
buku tamu Ya
b uku _ta mu Admi n
Gambar 3. 11Activity Diagram Admin Buku Tamu
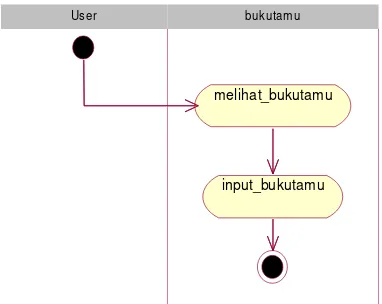
k. Activity diagram user buku tamu
User dapat melihat buku tamu dan membuat topik pada buku tamu yang disediakan oleh admin pada menu buku tamu dapat dilihat pada Gambar 3.12.
melihat_bukutamu
input_bukutamu
buk utamu Us er
c) Class diagr am
Class diagram digunakan untuk menampilkan kelas-kelas dan paket-paket di dalam sistem. Class diagram memberikan gambaran sistem secara statis dan relasi antar mereka. Beberapa diagram akan menampilkan subset dari kelas-kelas dan relasinya. Pada class gambar 3.13 dibawah ini, terdapat beberapa entity yaitu login, info, pooling, dan buku tamu serta dua aktor yaitu user dan admin.
Pada entity login ini admin harus memasukkan username dan password untuk masuk ke sebuah sistemnya. Admin juga dapat logout apabila sudah tidak berkepentingan dalam website.
Pada entity info terdapat admin dapat meng-input, update, dan delete info sekilas sedangkan pelanggan hanya dapat melihat info sekilas yang telah ditambahkan admin.
Entity info, admin memberikan pertanyaan pada pooling dan pelanggan bisa merespon pertanyaan atau memberikan voting, sehingga pelanggan dapat melihat rating jawaban terbanyak ataupun sedikit.
login
Gambar 3. 13 Class Diagram Admin dan User d) Sequence diagr am
Sequence diagram disusun berdasarkan urutan waktu. Diagram ini dapat dibangun dengan abstaksi level tinggi, untuk menampilkan bagaimana sistem berkomunikasi , atau pada level tinggi, untuk menampilkan bagaimana sistem berkomunikasi, atau pada level yang sangat rinci, untuk menunjukkan kelas-kelas apa saja yang berpartisipasi dalam skenario tertentu. Pada gambar dibawah ini, dijelaskan sequence diagram untuk user dan admin.
User dapat melihat menu buku tamu pada website, serta user dapat mengisi pada textbox di menu buku tamu dapat dilihat pada Gambar 3.14.
: user : user
form_bukutamu form_bukutamu
: buku_tamu : buku_tamu
load ( )
insert ( )
view ( )
Gambar 3. 14Sequence Diagram User Buku Tamu b. Sequence diagram user info
User dapat melihat info pada aksesoris website untuk melihat kabar terbaru yang telah disediakan pada website dapat dilihat pada Gambar 3.15.
: us er
: us er form_infoform_info : info : info
load ( )
view ( )
view ( )
c. Sequence diagram user poling
Pada Gambar 3.16 user dapat mengisi poling pertanyaan pada website yang disediakan admin, dan user juga dapat melihat hasil poling jawaban dari user yang lain.
: us er
: us er form _poli ngform _poli ng
: polling : polling
load ( )
ins ert ( )
view ( )
Gambar 3. 16 Sequence Diagram User Poling d. Sequence diagram admin
: adm in
Gambar 3. 17Sequence Diagram Admin 2) Perancangan Database
Entity Relational Diagram merupakan proses yang menunjukkan hubungan antar entity dan relasinya. ERD dapat dikategorikan menjadi 3 macam, yaitu:
a. Satu ke satu (One to one)
Hubungan relasi satu ke satu yaitu setiap entitas pada himpunan entitas A berhubungan paling banyak dengan satu entitas pada himpunan entitas B. b. Satu ke banyak (One to many)
Setiap entitas pada himpunan entitas A dapat berhubungan dengan banyak entitas pada himpunan entitas B, tetapi setiap entitas pada entitas B dapat berhubungan dengan satu entitas pada himpunan entitas A.
c. Banyak ke banyak (Many to many)
menjalankan_poling
FK_POLING_MENJALANK_MODUL
3. 2 Rancangan Uji Coba dan Evaluasi
Pada aplikasi media pembelajaran interaktif gerak parabola ini, peneliti merancang desain aplikasi menjadi dua bagian, diantaranya adalah:
a. Perancangan animasi b. Perancangan website 3.2.1 Perancangan Animasi
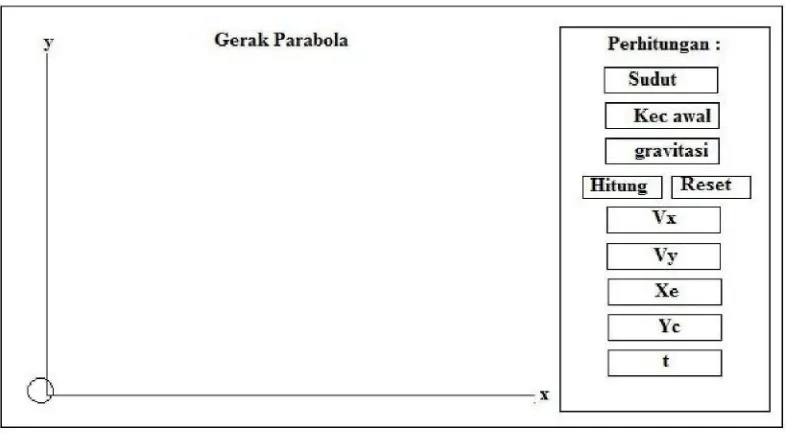
Perancangan Antar Muka (interface) animasi gerak parabola yang dibuat pada aplikasi ini terstruktur dan telah ter-design dengan teratur sebagai berikut:
Untuk tampilan animasi flash gerak parabola dapat dilihat pada Gambar 3.20 dibawah ini.
Gambar 3. 20 Desain Animasi Gerak Parabola
hasil dari kecepatan masing-masing sumbu. Untuk pembuatan animasinya dibutuhkan 4 frame yang masing-masing memiliki kegunaan, yaitu terdiri dari:
a. Frame 1: kegunaan dari frame 1 untuk menggambarkan desain awal untuk inputan user, dan user meng-inputkan sudut, kecepatan awal, gravitasi, dan hitung untuk mendapatkan hasil perhitungan dan animasi gerak parabola yang sesuai dengan parameter tertentu.
b. Frame 2: kegunaan dari frame 2 untuk memasukkan proses perhitungan, termasuk rumus-rumus yang dimasukkan dalam proses animasi yaitu rumus kecepatan (vx dan vy), jarak, tinggi, dan waktu.
c. Frame 3: kegunaan dari frame 3 untuk memanggil rumus pada frame 2 dengan proses gerak parabola agar menyesuaikan, dan bola akan bergerak sesuai dengan parameter inputan user tersebut.
d. Frame 4: kegunaan dari frame 4 untuk output hasil dari proses gerak parabola dan bola akan berhenti sesuai dengan perhitungan rumus pada frame 2.
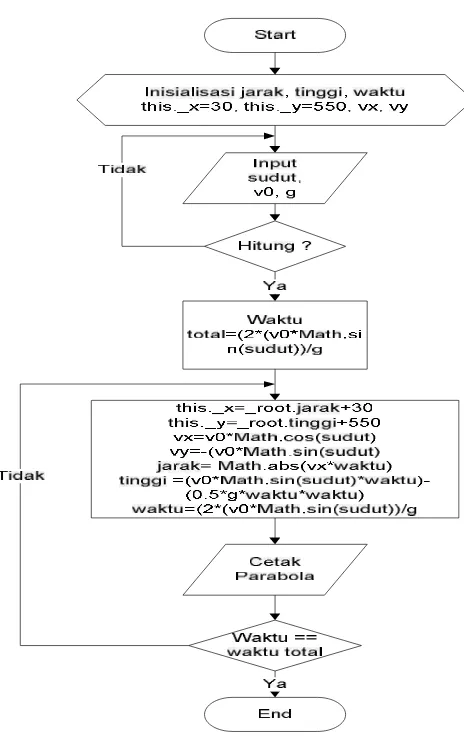
Gambar 3. 21 Flowchart Alur Proses Animasi
Pada Gambar 3.21 merupakan alur pergerakan proses animasi gerak parabola yang memasukkan nilai kecepatan awal, sudut, dan gravitasi sehingga menghasilkan animasi gerak parabola berdasarkan posisi bola pada _x, _y kemudian animasi bergerak berdasarkan nilai parameter dari vx, vy, jarak, tinggi, dan berhenti pada posisi akhir apabila nilai parameter waktu == waktu total.
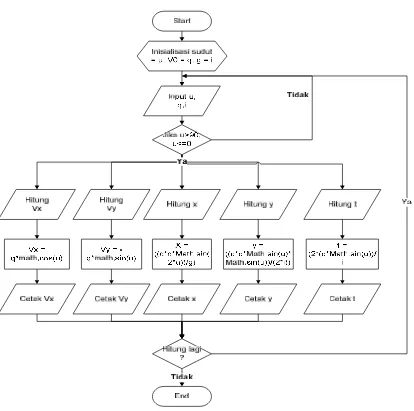
Gambar 3. 22Flowchart Perhitungan Animasi 3.2.2 Perancangan Website
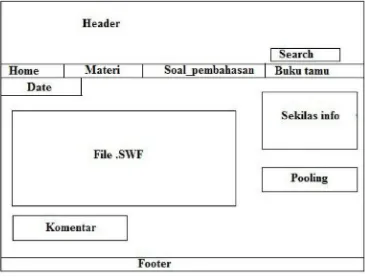
a. Header/ Banner
Header/ banner berfungsi untuk mempercantik halaman website. Desain banner pada website ini terdiri dari kata sambutan Media Pembelajaran Gerak Parabola.
Gambar 3. 23Desain Halaman Home (awal)
b. Halaman Home
Halaman Home berisi tentang penjelasan animasi gerak parabola tersebut, beserta pembahasan animasinya. Dapat dilihat pada Gambar 3.23.
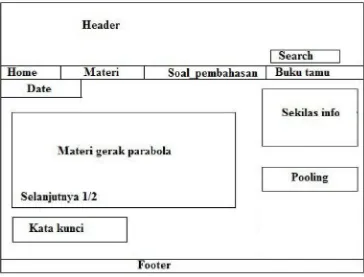
Menu pada website media pembelajaran gerak parabola ini terdapat empat menu utama yaitu home, materi gerak parabola, soal serta pembahasan dan buku tamu. Keterangan lebih lanjut dapat dilihat pada Gambar 3.24 untuk halaman materi.
Gambar 3. 24Desain Halaman Materi
Gambar 3. 25Desain Halaman Soal Pembahasan d. Halaman buku tamu
Gambar 3. 26Desain Halaman Buku Tamu e. Halaman login Administrator
Gambar 3. 27Desain Halaman Login f. Halaman Administrator
Pada Gambar 3.28 halaman administrator terdapat beberapa content dari beberapa menu admin untuk mengatur menu-menu yang didalam website media pembelajaran tersebut.
3. 3 J adwal kegiatan penelitian
Adapun pada Tabel 3.1, merupakan jadwal kegiatan yang dilakukan pada pembuatan Tugas Akhir ini:
Tabel 3. 1 Jadwal Kegiatan Penelitian
No. Kegiatan Desember Januari Februari Maret
1 Studi Literatur
2 Perancangan Sistem
3 Implementasi Sistem
4 Uji Coba dan Analisa
BAB IV
HASIL DAN PEMBAHASAN
4.1 Implementasi
Pada aplikasi media pembelajaran interaktif gerak parabola ini, memiliki beberapa implementasi yaitu kebutuhan system, kebutuhan simpanan (basis data), dan implementasi interface (antar muka).
4.1.1 Kebutuhan Sistem
Aplikasi Media Pembelajaran Interaktif Gerak Parabola menggunakan Flash berbasis Web ini diimplementasikan pada system computer dengan spesifikasi sebagai berikut.
Sistem Operasi : Microsoft Windows 7 Profesional Jenis Komputer : Laptop Compaq 510
Prosesor : Intel ® Core ™2 Duo CPU T5870 @2.00 GHz
RAM : 1 GB
Hard Disk : 250 GB
VGA : 256 MB
Aplikasi Media Pembelajaran Interaktif Gerak Parabola menggunakan Flash berbasis Web ini juga dapat diimplementasikan pada system computer dengan spesifikasi minimum sebagai berikut.
Prosesor : Pentium 4
RAM : 512 MB
Hard Disk : 250 GB
VGA : 64 MB
Perangkat lunak yang digunakan untuk membuat Aplikasi media Pembelajaran Gerak Parabola menggunakan Flash berbasis Web ini adalah sebagai berikut :
a. Windows 7 Profesional 32bit
Sistem Operasi yang digunakan untuk membuat Aplikasi Media Pembelajaran Gerak Parabola ini yaitu dengan Windows 7 Profesional 32bit.
b. Adobe Flash Profesional CS 3
Adobe Flash Profesional CS 3 merupakan software utama yang digunakan untuk pembuatan animasi gerak parabola ini.
c. Notepad++
Notepad++ digunakan untuk mendesain tampilan pada website Media Pembelajaran ini.
d. Apache Friends Xampp for Windows 1.7.1
4.1.2 Kebutuhan Simpanan (Basis Data)
Tabel-tabel basis data yang dibuat di dalam sistem website gerak parabola terdapat 11 tabel antara lain tabel poling, tabel templates, tabel main menu, tabel sekilas info, tabel materi belajar, tabel soal, tabel komentar, tabel modul, tabel buku tamu, tabel identitas, dan tabel users.
Tabel poling merupakan tabel yang digunakan untuk menyimpan data poling. Struktur data tabel poling dapat dilihat pada Tabel 4.1.
Tabel 4. 1 Tabel Poling Nama Kolom Type Extr a Keter angan
Id_poling Integer (5) Auto
Increment
Untuk menyimpan data id poling.
Pilihan Varchar (100) - Untuk menyimpan data pilihan poling.
Status Varchar (20) - Untuk menyimpan status data poling.
Rating Integer (5)
- Untuk menyimpan jumlah rating dari beberapa pilihan user.
Aktif Enum (‘Y’,’N’)
- Untuk menyimpan data poling
ditampilkan atau tidak.
Tabel templates merupakan tabel yang digunakan untuk menyimpan data templates pada isi website. Struktur data tabel templates dapat dilihat pada Tabel 4.2.
Tabel 4. 2 Tabel Templates Nama Kolom Type Extr a Keter angan
Id_templates Integer (5) Auto
Increment
Untuk menyimpan data id templates.
Judul Varchar (100) - Untuk menyimpan judul templates.
Pembuat Varchar (50)
- Untuk menyimpan data pembuat
templates.
Folder Varchar (50) - Untuk menyimpan data folder templates.
Aktif Enum (‘Y’,’N’)
- Untuk menyimpan templates ditampilkan
Tabel main menu merupakan tabel yang digunakan untuk menyimpan data menu utama pada website. Struktur data tabel main menu dapat dilihat pada Tabel 4.3.
Tabel 4. 3 Tabel Main Menu Nama Kolom Type Extr a Keter angan
Id_main Integer (5) Auto
Increment
Untuk menyimpan data id main menu.
Nama_menu Varchar (50) - Untuk menyimpan data nama menu.
Link Varchar (100) - Untuk menyimpan data link di tiap menu.
Aktif Enum (‘Y’,’N’)
- Untuk menyimpan data menu ditampilkan atau tidak.
Tabel sekilas info merupakan tabel yang digunakan untuk menyimpan data sekilas info. Struktur data tabel sekilas info dapat dilihat pada Tabel 4.4.
Tabel 4. 4 Tabel Sekilas Info Nama Kolom Type Extr a Keter angan
Id_sekilas Integer (5) Auto
Increment
Untuk menyimpan data id sekilas info.
Info Varchar (100) - Untuk menyimpan data sekilas info.
Tgl_posting Date
- Untuk menyimpan tanggal data tersebut di
posting.
Gambar Varchar (100)
- Untuk menyimpan data gambar pada
sekilas info.
Tabel materi merupakan tabel yang digunakan untuk menyimpan data materi. Struktur data tabel materi dapat dilihat pada Tabel 4.5
Tabel 4. 5 Tabel Materi Nama Kolom Type Extr a Keter angan
Id_materi Integer (5) Auto
Increment
Untuk menyimpan data id materi.
Judul Varchar (100) - Untuk menyimpan data judul materi.
Isi_materi Text - Untuk menyimpan data materi.
Tgl_posting Date
Nama Kolom Type Extr a Keter angan
Gambar Varchar (100)
- Untuk menyimpan data gambar pada materi.
Tabel soal merupakan tabel yang digunakan untuk menyimpan pembahasan soal. Struktur data tabel soal dapat dilihat pada Tabel 4.6.
Tabel 4. 6 Tabel Soal Nama Kolom Type Extr a Keter angan
Id_soal Integer (5) Auto
Increment
Untuk menyimpan data id soal.
Username Varchar (50)
- Untuk menyimpan data username pada
komentar di pembahasan soal.
Judul Varchar (100) - Untuk menyimpan judul data soal.
Judul_seo Varchar (100)
- Untuk pembahasan soal. menyimpan data judul dari
Headline Enum (‘Y’,’N’)
- Untuk menyimpan data soal ditampilkan
atau tidak.
Isi_soal Text
- Untuk menyimpan data pembahasan soal.
Hari Varchar (20)
- Untuk menyimpan hari pada pembahasan soal.
Tanggal Date
- Untuk menyimpan tanggal data
pembahasan soal di posting.
Jam Time
- Untuk pembahasan soal di posting. menyimpan waktu data
Gambar Varchar (100)
- Untuk menyimpan data gambar
pembahasan soal.
Dibaca Integer (5)
- Untuk menyimpan berapa kali data pembahasan dibaca oleh user.
Tabel komentar merupakan tabel yang digunakan untuk menyimpan data komentar user. Struktur data tabel komentar dapat dilihat pada Tabel 4.7.
Tabel 4. 7 Tabel Komentar Nama Kolom Type Extr a Keter angan
Id_komentar Integer (5) Auto
Increment
Untuk menyimpan data id komentar.
Id_soal Integer (5)
- Untuk menyimpan data id soal yang di komentar oleh user.
Nama_komentar Varchar (100) - Untuk menyimpan data nama komentar.
Url Varchar (100)
- Untuk menyimpan data url atau email
Nama Kolom Type Extr a Keter angan
Isi_komentar Text - Untuk menyimpan data komentar user.
Tgl Date
Tabel modul merupakan tabel yang digunakan untuk menyimpan data modul pada website. Struktur data tabel modul dapat dilihat pada Tabel 4.8.
Tabel 4. 8 Tabel Modul
Nama Kolom Type Extr a Keter angan
Id_modul Integer (5) Auto
Increment
Untuk menyimpan data id modul.
Nama_modul Varchar (50) - Untuk menyimpan data nama modul.
Link Varchar (100) - Untuk menyimpan data link modul.
Static_content Text - Untuk menyimpan isi data modul.
Gambar Varchar (100) - Untuk menyimpan data gambar modul.
Publish Enum (‘Y’,’N’)
Urutan Integer (5) - Untuk menyimpan urutan data modul.
Link_seo Varchar (50)
- Untuk menyimpan data link dari modul.
Tabel buku tamu merupakan tabel yang digunakan untuk menyimpan data buku tamu pengunjung website. Struktur data tabel buku tamu dapat dilihat pada Tabel 4.9.
Tabel 4. 9 Tabel Buku Tamu Nama Kolom Type Extr a Keter angan
Id_bukutamu Integer (5) Auto
Increment
Untuk menyimpan data id buku tamu.
Nama Varchar (50) - Untuk menyimpan data nama buku tamu.
Nama Kolom Type Extr a Keter angan
Subjek Varchar (100) - Untuk menyimpan data subjek buku tamu.
Pesan Text - Untuk menyimpan data pesan buku tamu.
Tanggal Date
- Untuk menyimpan data tanggal buku tamu di isi oleh user.
Tabel identitas merupakan tabel yang digunakan untuk menyimpan data identitas website. Struktur data tabel identitas dapat dilihat pada Tabel 4.10.
Tabel 4. 10 Tabel Identitas Nama Kolom Type Extr a Keter angan
Id_identitas Integer (5) Auto
Increment
Untuk menyimpan data id identitas website.
Nama_website Varchar (100) - Untuk menyimpan data nama website.
Alamat_website Varchar (100) - Untuk menyimpan alamat data website.
Meta_deskripsi Varchar (250) - Untuk menyimpan data gerak parabola.
Meta_keyword Varchar (250)
- Untuk menyimpan data kata kunci website.
Favicon Varchar (50) Untuk menyimpan data ikon website.
Tabel users merupakan tabel yang digunakan untuk menyimpan data users termasuk admin. Struktur data tabel users dapat dilihat pada Tabel 4.11.
Tabel 4. 11 Tabel Users Nama Kolom Type Extr a Keter angan
Username Varchar (50) Auto
Increment
Untuk menyimpan data username.
Password Varchar (50)
- Untuk menyimpan data password
username.
Nama_lengkap Varchar (100)
- Untuk menyimpan nama lengkap data
user.
Email Varchar (100) - Untuk menyimpan data email user.
No_telp Varchar (20)
- Untuk menyimpan data nomor telpon user.
Level Varchar (20) - Untuk menyimpan data level user.
Blokir Enum (‘Y’,’N’)
- Untuk menyimpan data user di blokir atau
tidak.
Pada Gambar 4.1 merupakan pembuatan animasi gerak parabola terdiri dari enam button yang pertama button hitung, button reset, button play, button pause, button stop, button hitung lagi, satu bola movie clip, dan lima dinamic text terdiri dari kecepatan vx, kecepatan vy, jarak, tinggi, dan waktu untuk perhitungan rumus gerak parabola.
Gambar 4. 1 Tampilan Animasi Gerak Parabola dalam Adobe Flash CS3