2.1 Pengertian Animasi
Animasi adalah gambar yang bergerak dan berbentuk dari sekumpulan objek gambar yang disusun beraturan mengikuti pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan. Sebenarnya animasi adalah transformasi objek yang diubah sesuai dengan aturan tertentu.
Dibandingkan animasi non interaktif, animasi interaktif memberikan tampilan yang lebih menarik dan dinamis. Pada animasi interaktif, pergerakan objek mengikuti perintah yang diberikan oleh pemakai lewat perangkat interaktif. Sedangkan animasi non interaktif, pergerakan objek hanya dikendalikan dari prosedur yang ada di dalam sebuah program. Untuk animasi interaktif kebanyakan digunakan untuk program-program permainan, sedangkan animasi non interaktif kebanyakan untuk melakukan simulasi objek. Komputer digital yang berkembang pesat sangat mempengaruhi proses pengerjaan animasi.
arsitektur, ekonomi, kedokteran, dan lain-lain. Animasi adalah salah satu dari grafika komputer yang memberikan tampilan-tampilan yang menarik dan antraktif yang berupa sekumpulan gambar yang berurutan dan ditampilkan secara cepat dan menghasilkan simulasi gerak yang hidup.
Animasi dapat digunakan untuk simulasi, dan juga menampilkan animasi yang memukau dan menjadi daya tarik bagi yang melihatnya. memvisualisasikan cara kerja atau mekanisme suatu sistem juga menampilkan gambar yang disatukan dengan gerakan menjadi suatu animasi yang menarik di bandingkan dengan gambar yang tidak disertai dengan gerakan serta aplikasigames. Menciptakan Animasi yang yang terlihat apik memerlukan gambar yang cukup banyak agar gambar yang dihasilkan berkesan halus. maka gambar-gambar tersebut haruslah berpindah posisi sekecil mungkin agar pada perubahan atau pergantian gambar terlihat lebih menarik dan bagus.
Selain itu diperlukan juga kecepatan tertentu untuk tampilan gambar yang akan dibuat dalam animasi. Hal ini tergantung pada jumlah gambar yang diberikan. Kecepatan yang dimaksud yaitu begitu satu gambar ditampilkan maka akan berganti gambar berikutnya dengan kecepatan tertentu.
yang matang dalam perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi yang menarik untuk disaksikan.
Apabila kita perhatikan penjelasan sebelumnya, maka dapat disimpulkan bahwa terdapat dua hal penting yang harus diperhatikan dalam pembuatan animasi, yaitu objek/ gambar dan alur gerak. Animasi merupakan suatu teknik menampilkan gambar berurut sedemikian rupa sehingga penonton merasakan adanya ilusi gerakan
(motion) pada gambar yang ditampilkan. Secara umum ilusi gerakan merupakan perubahan yang dideteksi secara visual oleh mata penonton sehingga tidak harus perubahan yang terjadi merupakan perubahan posisi sebagai makna dari istilah ‘gerakan’. Perubahan seperti perubahan warna pun dapat dikatakan sebuah animasi.
Dalam bidang grafika permodelan visual dapat dikategorikan sebagai dua kelompok yaitu permodelan geometrik dan permodelan penampilan (appearance).
Pemodelan geometrik merupakan representasi dari bentuk objek visualisasi ini lebih berwujud objek yang nyata yang dapat di saksikan, sedangkan permodelan penampilan membuat representasi sifat visualisasi atau penampakan objek gambar tersebut yang lebih menonjol dalam hal penampilan yaitu objek warna benda dan teksturnya.
waktu kepada perubahan parameter-parameter dari deskripsi. Pada gambar yang merupakan citra, animasi didefinisikan sebagai fungsi yang memetakan waktu kepada tiap elemen citra animasi flash.
Ada 2 cara untuk membuat animasi di dalam Flash, animasi frame by frame
dan animasi tweening. Pada animasi frame-by-frame, Anda akan membuat gambar pada setiap frame. Pada animasi tweening, Anda hanya membuat frame awal dan
frame akhir, sedang Flash akan membuat frame diantaranya (in between). Animasi
tweening merupakan cara yang baik untuk membuat gerakan dan perubahan dalam
moviedengan file yang relatif kecil.
Animasi Frame by Frame adalah membuat sebuah ilusi pergerakan dari sebuah gambar/objek yang diam (still image) frame demi frame. Pada materi ini Anda akan mempelajari bagaimana cara membuat objek bergerak melintas pada
Stage atau work area, merubah ukuran, memutar, mengganti warna dan mengubah bentuk. Frame dapat diumpamakan seperti film, yaitu film merupakan kumpulan gambar yang dimainkan secara berurutan dengan kecepatan tertentu, sehingga gambar tersebut terlihat bergerak dan hidup.
Keyframe adalah frame dimana Anda menentukan perubahan pada tombol atau animasi. Pada animasitweening, Anda membuatkeyframehanya pada titik yang penting di dalam Timeline. Keyframe ditandai oleh titik di dalam frame. Keyframe
yang tidak berisi gambar di dalam layer ditandai oleh titik kosong. Blank keyframe
menggambar objek, blank keyframe tersebut sudah berisi objek. Blank Keyframe
dilambangkan dengan titik bulat putih padaframe. Beberapa bentuk dalam Animasi adalah :
a. Motion Path Anda dapat menggunakan motion path untuk membuat symbol bergerak mengikuti bentuk lintasan yang sulit. Dengan menggunakan layer Motion Guide untuk membuat garis untuk lintasan gerak objek.Layer Guideditandai oleh ikonguidedisebelah namalayer. b. Animasi Margue banyak dilihat pada situs web, yaitu suatu teks
yang muncul dari bagian kanan layar, lalu begerak menuju ke kiri layar dan menghilang, begitu seterusnya.
c. Animasi Transparant adalah animasi yang terlihat secara transparan
perlahan-lahan lalu menghilang. Animasi ini sering digunakan dalam melakukan pergantian animasi dari satu animasi ke animasi lainnya, sehingga perpindahan animasi akan terlihat halus.
d. Animasi Fade adalah animasi pemudaran. fade dibagi menjadi 2, yaitu
fade in(pemudaran ke dalam) danfade out(pemudaran keluar).
e. Animasi Rotasi adalah animasi objek atau teks yang berputar, seperti jam, kincir angin, putaran roda, dan lain-lain. Kita bisa memutarnya searah jarum jam (CW : Clock Wise) atau berlawanan dengan arah jarum jam (CCW :Counter Clock Wise).
g. Animasi Shape Animasi ini adalah perubahan bentuk dari suatu objek menjadi objek lain atau dari suatu objek menjadi teks dan sebaliknya. Animasi ini juga sering disebut efek Morph.
h. Animasi Masking adalah animasi yang menyembunyikan atau menutupi suatu objek dengan objek lain, sehinga objek yang menutupi terlihat transparan dan menyatu dengan objek yang ditutupi.
2.2 Pengenalan Software Adobe Flash CS6
Sebenarnya banyak software yang dapat mendukung dalam perancangan sebuah animasi, baik yang bersifat 2D maupun 3D hal ini memacu produsen software dunia dalam menawarkan produknya yang bersaing dengan produk lain, dari beberapa produk software animasi yang paling sering digunakan oleh para animator adalah Flash Professional yang dikeluarkan oleh perusahaan Adobe.
Perusahaan produsen software animasi dunia dewasa ini berlomba-lomba dalam mengembangkan produknya masing-masing, pengembangan software ini mendukung para animator dalam mengembangkan karyanya. Adobe salah satu perusahaan software terkemuka di dunia yang serius mengembangkan semua jenis produknya. Dapat di pastikan bahwa dengan persaingan ini semua produsensoftware
Adobe salah satu perusahaan software animasi dunia menciptakan Adobe Flash Professional CS6 yang merupakan versi terbaru dari versi sebelumnya, Adobe Flash Professional CS5. Program ini memiliki banyak fungsi, seperti pembuatan animasi objek, membuat presentasi, animasi iklan, game, pendukung animasi halaman web, hingga dapat digunakan untuk pembuatan film animasi. Aplikasi ini sering digunakan oleh animator dalam merancang animasi yang menarik. Karena aplikasi ini mudah digunakan bagibeginnermaupunexpert.
Adobe Flash Professional CS6 merupakan sebuah perangkat lunak yang digunakan untuk mengolah animasi 2D. Animasi yang bisa dibuat dengan adobe flash itu banyak sekali, Anda bisa membuat film animasi 2D, media pembelajaran,
company profile, website berbasis flash, banner ads, bahkan anda juga dapat membuatgamedengan menggunakan Adobe Flash Professional CS6 ini.
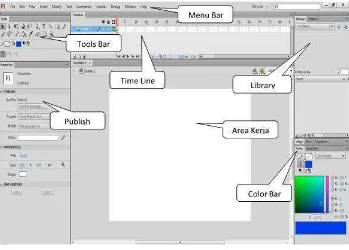
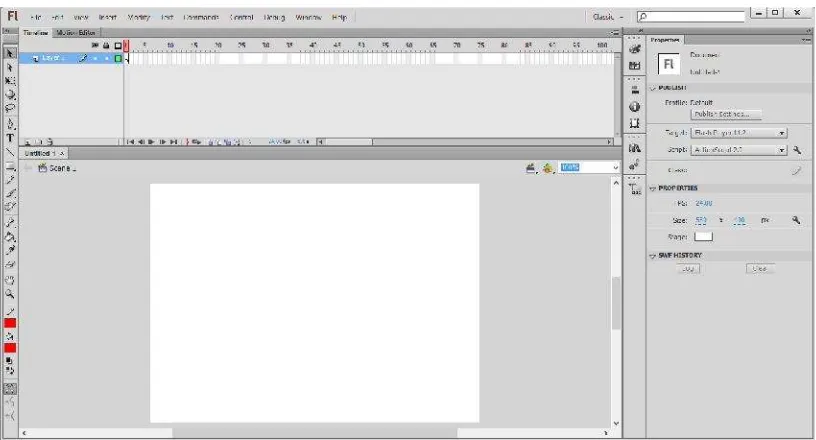
Gambar 2.1 Area Kerja Adobe Flash CS6
Meski berbeda versi tetapi dari segi tampilan program, Adobe Flash Professional CS6 masih memiliki tampilan yang sama dengan versi sebelumnya. Untuk memudahkan beberapa tampilan yang dapat menyesuaikan kebutuhan dalam project Anda. Panel-panel yang tampak pada program dapat diatur ulang posisinya dengan mengeserkannya.
Berikut ini fungsi dari masing-masing bagian pada Adobe Flash Professional CS6: a. Menu BarMerupakan bagian pengaturan utama pada program tampilan
ini terdiri dari sub-sub menu.
b. Timeline berguna untuk mengatur susunan layer, mengatur durasi, dan animasi.
d. Working Area Merupakan area kerja yang digunakan sebagai pembuatan project.
e. Control Panel adalah panel-panel yang digunakan untuk mengolah dan mengatur objek.
f. Publish merupakan panel terakhir yang digunakan untuk membuat format pada hasil animasi flash yang kita buat.
g. Libraryadalah program yang sudah kita olah akan tersimpan di library dan secara otomatis bisa kita panggil kembali.
Selanjutnya, Anda dapat membuat workspacebaru dari tampilan awal, hal ini sangat mempermudah animator dalam membuat animasi dengan workspace yang banyak memungkinkan animator dapat menciptakan dua animasi dalam sekali kerja. Dan mempermudah akses dari animasi satu ke animasi berikutnya. Kegunaan lain ialah workspace dapat kita setting bentuknya sesuai dengan kebutuhan pengguna. Dinilai dari segi kecepatan program dan desain interface sangatlah memuaskan bagi animator sendiri, menu pada tampilan awal mudah diakses dan dapat di setting sesuai kebutuhan pengguna seperti tampak pada gambar 2.2.
Gambar 2.2 Tampilan Menu Bar
Pada tampilan menu bar yang terdapat pada Adobe Flash Professional CS6 ini memiliki beberapa submenu dibawahnya, sabmenu pertama ini adalah submenu
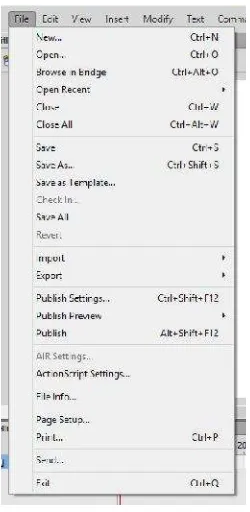
menyimpan file animasi. melihat hasil kerja animasi yang dibuat. Mencetak hasil animasi. Ada juga submenu untuk memasukkan dan mengeluarkan file animasi. Dan yang terpenting adalah submenu publish untuk menentukan hasil akhir pada animasi. Seperti pada gambar 2.3.
Gambar 2.3 Submenu Tombol File
Gambar 2.4 Submenu Tombol Edit
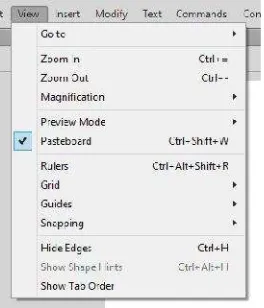
Submenu ketiga ialah submenu view yang memiliki beberapa fungsi dan kegunaannya masing-masing. Dari memilih scene yang aktif, memperbesar dan memperkecil ukuran stage. Magnification pada tampilan stage, pengaturan garis padastage, sertahide edgesdanshow tab orderseperti tampak pada gambar 2.5.
Gambar 2.5 Submenu Tombol View
Ctrl+F8, selain itu memuat perintah motion, shape dan classic Tween. Timeline dan perintah scene juga ada disini, seperti tampak pada gambar 2.6.
Gambar 2.6 Submenu Tombol Insert
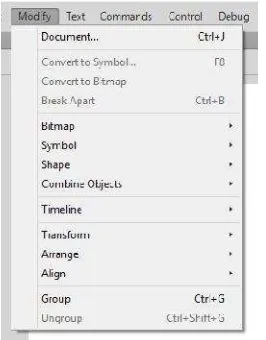
Submenu kelima ialah submenu modify yang memiliki beberapa fungsi dan kegunaannya masing-masing. Dari memilih dan mengatur ukuran pada document dengan sortcut Ctrl+J. mengatur tipe gambar seperti bitmap, symbol, shape, dan
combine objects. Serta beberapa tombol perintah seperti timeline, trasnform, arrange, align,dangroupseperti tampak pada gambar 2.7.
Gambar 2.7 Submenu Tombol Modify
huruf, menyeleksi ejaan kata, mengatur jarak kata, menyesuaikan latak stage serta mengaturfont embedding pada tulisan di stageseperti tampak pada gambar 2.8.
Gambar 2.8 Submenu Tombol Text
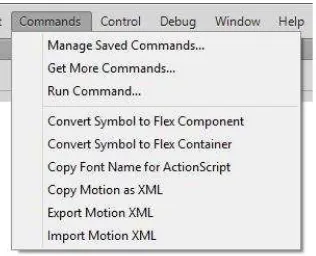
Submenu ketujuh ialah submenu commands yang memiliki beberapa fungsi dan kegunaannya masing-masing. Antara lain mengatur dan menyimpan commands, menjalankan command, converts symbol to flex component, menggandakan, memasukkan, dan mengambil motion yang berekstensi XML. seperti yang terlihat pada gambar 2.9.
Gambar 2.9 Submenu Tombol Commands
Gambar 2.10 Submenu Tombol Control
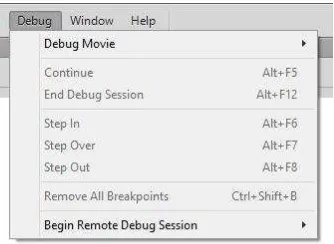
Submenu kesembilan ialah submenu debug yang memiliki beberapa fungsi dan kegunaannya masing-masing. Antara lain mengatur debug movie, menentukan
step in, step over, step out. Serta memulai dan mengakhiri remote debug session seperti yang terlihat pada gambar 2.11.
Gambar 2.11 Submenu Tombol Debug
Gambar 2.12 Submenu Tombol Window
Submenu kesembilan ialah submenu help yang memiliki beberapa fungsi dan kegunaannya masing-masing. Antara lain seperti yang terlihat pada gambar 2.13.
Gambar 2.13 Submenu Tombol Help
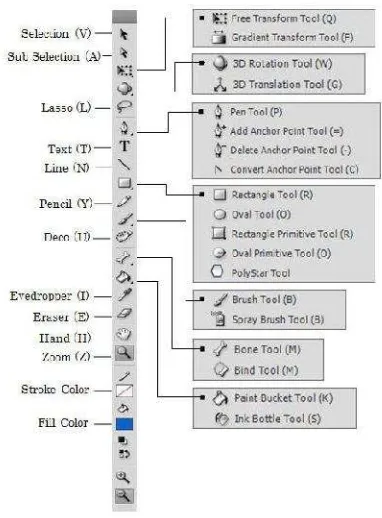
Dari segi letak tombol yang terdapat pada Adobe Flash Professional CS6 sangatlah mudah. Beberapa tombol seperti tombol toolsbox yang berguna untuk mendesain animasi sangat mudah di akses dan banyak pilihan tombol toolsboxyang dapat digunakan oleh animator. Tombol tersebut antara lain Selection Tool(V),
Subselection Tool(A), Free Transform Tool(Q), 3D Rotation Tool(W), Lasso Tool(L),Pen Tool(P), Text Tool(T), Line Tool(N), RectangleTool(R), Pencil Tool(Y),
Brush Tool(B), Deco Tool(U), Bone Tool(X), Paint Bucket Tool(K), Eyedropper Tool(I), Erasser Tool(E), Hand Tool(H), Zoom Tool(M, Z), Stroke Color, Black and White Fill Color, Swap Color, dan Snap to Object. Masing- masing tombol tesebut memiliki fungsi yang berbeda. Tombol toolsbox ini sangat berguna sekali bagi animator karena letaknya yang strategis di sebelah kiri pada stage, dan sangat mudah untuk dijangkau animator.Berikut tombol toolsbox dan kegunaan seperti tampak pada Gambar 2.14.
Toolsbox adalah sebuah panel yang menampung tombol-tombol yang berguna untuk membuat suatu desain animasi mulai dari tombol seleksi, pen, pencil, text, 3D Rotation, dan lain-lain. Berikut masing-masing kegunaan tombol pada
Toolsbox:
a. Selection Tool(V) berfungsi untuk menyeleksi objek.
b. Subselection Tool(A) berfungsi untuk menyeleksi bagian objek untuk prosesediting.
c. Free Transform Tool(Q) berfungsi untuk mengubah bentuk objek secara bebas.
d. 3D Rotation Tool(W) berfungsi untuk melakukan rotasi 3D pada objek berdasarkan sumbu X, Y dan Z.
e. Lasso Tool(L) berfungsi untuk menyeleksi objek dengan pola seleksi bebas. f. Pen Tool(P) berfungsi untuk menggambar objek.
g. Text Tool(T) berfungsi untuk mengetik teks dan paragraf. h. Line Tool(N) berfungsi untuk menggambar objek garis lurus. i. RectangleTool(R) berfungsi untuk menggambar objek kotak.
j. Pencil Tool(Y) berfungsi untuk menggambar dengan bentuk goresan pensil. k. Brush Tool(B) berfungsi untuk menggambar dengan bentuk polesan kuas. l. Deco Tool(U) berfungsi untuk menggambar corak dekorasi dengan
menggunakan simbol graphic.
m. Bone Tool(X) berfungsi untuk membuat animasi pertulangan dengan menambahkan titik sendi pada object.
p. Erasser Tool(E) berfungsi untuk menghapus bidang object.
q. Hand Tool(H) berfungsi untuk menggeser area lembar kerja atau stage. r. Zoom Tool(M, Z) berfungsi untuk memperbesar atau memperkecil tampilan
lembar kerja atau stage.
s. Stroke Colorberfungsi untuk menentukan warna garis. t. Fill Colorberfungsi untuk menentukan warna bidang object.
u. Black and White berfungsi untuk mengubah warna garis dan bidang menjadi hitam dan putih.
v. Swap Color berfungsi untuk membalikan warna antara warna garis dan warna bidang object.
w. Snap to Object berfungsi untuk mengaktifkan atau mematikan fungsi Snap to Object.
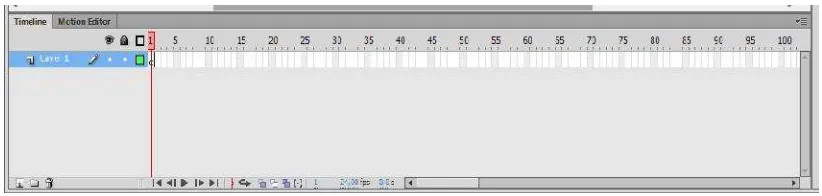
Timeline berguna untuk menentukan durasi animasi, jumlah layer, frame, menempatkanscriptdan beberapa keperluan animasi lainnya. Semua bentuk animasi yang anda buat akan diatur dan ditempatkan pada layer dalam timeline, tampilan
timelinepada gambar 2.15.
Berikut penjelasan dan kegunaan dari gambar 2.15:
a. Layer, lembar kerja yang menampung objek yang akan dianimasikan pada timeline.
b. Timeline, tabulasi dari lembar kerja atau stage yang sedang dikerjakan.
c. Show or Hide All Layers, menyembunyikan atau menampilkan semua isi layer.
d. Lock or Unlock All Layers, mengunci dan melepas kunci objek dari semua layer.
e. Show All Layer as Outlines, untuk menampilkan objek pada semua layer dalam bentuk outline.
f. Playhead, jarum untuk membaca frame pada saat animasi dijalankan.
g. Blank Keyframe, sebuah simbol lingkaran kosong yang menampung suatu objek.
h. Frame, suatu bagian dari layer yang digunakan untuk mengatur pembuatan animasi.
i. Tombol Menu, untuk mengatur tampilan frame. j. New Layer, untuk menambah layer baru.
k. New Folder, untuk menambah folder baru. l. Delete, untuk menghapus layer.
m. Simbol Pensil, menunjukkan bahwa layer dalam kondisi terpilih atau aktif. n. Titik Show or Hide, klik untuk menampilkan atau menyembunyikan layer
aktif.
p. Kotak Outline, klik untuk menampilkan objek dalam layer aktif menjadi bentukoutline.
q. Controler, tombol yang digunakan untuk mengontrol animasi.
r. Loop, tombol yang digunakan untuk mengaktifkan pengulangan animasi. s. Tombol Pengatur tampilan animasi, untuk mengatur tampilan animasi
didalamstage.
t. Current Frame, menunjukkan posisi frame aktif.
u. Frame Rate, untuk mengatur kecepatan gerak animasi dalam tiap detiknya. v. Elapsed Time, menunjukkan durasi atau lamanya animasi.
w. Scrollbar, menggulung jendela timeline secafra vertikal atau horisontal.
Stage adalah lembar kerja yang digunakan untuk mendesain objek yang akan dianimasikan. Objek pada lembar kerja berupa objekVektor, Movie clip, Text,Button, dan lain-lain. tampilanStagedapat dilihat pada Gambar 2.16.
Berikut merupakan penjelasan dari gambar di atas:
a. Stage, lembar kerja untuk menyusun objek yang akan dianimasikan.
b. Scene, menunjukan nama scene yang aktif.
c. Panah yang digunakan untuk berpindah dari lembar kerja simbol ke lembar kerja utama.
d. Edit Scene, untuk memilih nama scene yang akan diedit. e. Edit Symbols, untuk memilih nama simbol yang akan diedit. f. Zoom, untuk mengatur besarnya tampilan stage atau lembar kerja. g. Scrollbar, untuk menggulung lembar kerja secara horisontal dan
vertikal.
Adobe Flash Professional CS6 merupakan software animasi yang paling laris di dunia saat ini, tidak diragukan lagi kemampuan software ini dalam mendesain animasi dengan apik dan rapi. Berikut beberapa fitur yang dimiliki oleh software
ini :
a. Memberikan dukungan untuk HTML 5.
b. Ekspor symbol dan urutan animasi yang cepat menghasilkan sprite sheet untuk menigkatkan Kualitas animasi.
c. pengalaman gaming. Alur kerja, dan performance.
d. Memberikan dukungan Android dan iOS dengan Adobe Flash player terbaru.