2. TEORI DASAR
2.1. Data Flow Diagram (DFD) 2.1.1. Pengertian DFD
Sebelum mengimplementasi program, maka dilakukan pembuatan DFD atau Data Flow Diagram. DFD adalah suatu grafik yang menjelaskan sebuah sistem dengan menggunakan bentuk-bentuk atau simbol untuk menggambarkan aliran data dari proses-proses yang saling berhubungan. DFD menggambarkan input, process, dan output yang terjadi dalam suatu sistem. DFD juga menggambarkan aliran data dalam sebuah sistem. Dalam mendokumentasikan sebuah sistem, DFD mempunyai level-level mulai dari yang terkecil, yaitu level 0 atau sering disebut context diagram. Context diagram ini merupakan gambaran paling umum dari sistem, yang hanya memiliki satu proses saja untuk mewakili seluruh sistem. Semakin bertambahnya level dalam DFD akan semakin detail digambarkannya proses-proses yang ada pada sistem, tetapi yang boleh bertambah hanya proses dan data flow saja. Sedangkan untuk data source, jumlahnya harus tetap dengan yang ada pada context diagram. Khusus untuk data store, pada context diagram masih belum digambarkan, akan tampak pada level 1 dan konsisten jumlahnya sampai pada level berikutnya
2.1.2. Notasi DFD
Simbol-simbol yang digunakan dalam DFD terdiri dari 4 macam, yaitu:
process, data flow, data store dan external entity. Berikut uraian singkat mengenai 4 simbol tersebut.
? Process adalah simbol yang mengubah suatu data dari suatu bentuk menjadi
bentuk yang lain. Dengan kata lain, proses menerima masukan data dan
mengeluarkan keluaran data lain yang telah diproses. Simbol process dapat
dilihat pada gambar 2.1.
1
Prcs_1
Gambar 2.1. Simbol Process
? Data flow atau aliran data adalah aliran yang menunjukkan perpindahan data dari satu bagian ke bagian lain dalam suatu sistem. Data flow dalam DFD digambarkan dengan tanda panah dan diberi keterangan di sampingnya yang menunjukkan data yang mengalir. Simbol dapat dilihat pada gambar 2.2.
Data Flow
Gambar 2.2. Simbol Data flow
? Data store adalah tempat penyimpanan data dalam suatu sistem, baik secara manual mauoun secara elektronik. Simpanan data digunakan jika suatu proses perlu menggunakan lagi data tersebut. Simbol dapat dilihat pada gsmbsr 2.3.
Data Store
Gambar 2.3. Simbol Data Store
? Data source adalah sumber data menunjukkan suatu organisasi atau perseorangan yang memasukkan data ke sistem. Sedangkan tujuan data menunjukkan suatu organisasi atau perseorangan yang menerima data yang dihasilkan oleh sistem. Sumber dan tujuan data mempunyai satu simbol yang sama. Dalam DFD, data source disimbolkan dalam gambar 2,4,
Gambar 2.4. Simbol Data Source
2.2. Entity Relationship Diagram (ERD) 2.2.1. Pengertian ERD
Entity Relationship Diagram atau ERD merupakan metode untuk merancang database secara sistematis yang berisi komponen-komponen.
Himpunan entitas dan himpunan relasi yang masing-masing dilengkapi dengan atribut. (Gregorius, 2002)
2.2.2. Notasi ERD
Beberapa notasi ERD yang diperlukan dalam pemodelan, yaitu:
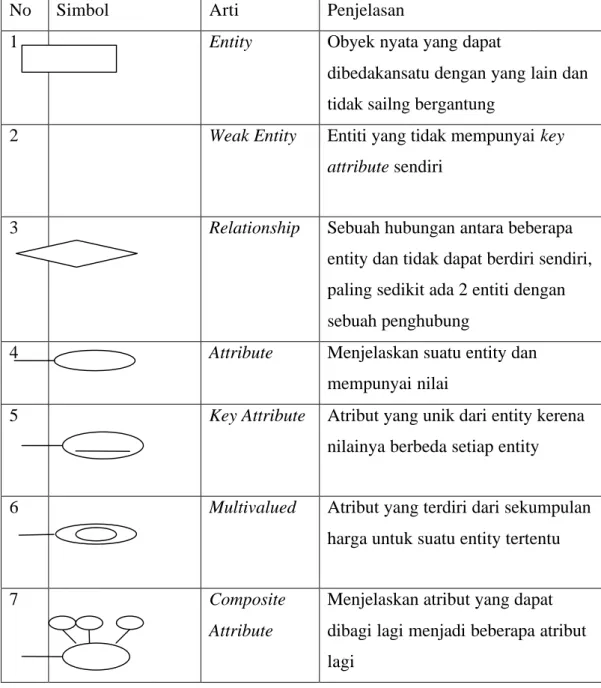
Tabel 2.1. Notasi ERD
No Simbol Arti Penjelasan
1 Entity Obyek nyata yang dapat
dibedakansatu dengan yang lain dan tidak sailng bergantung
2 Weak Entity Entiti yang tidak mempunyai key
attribute sendiri
3 Relationship Sebuah hubungan antara beberapa
entity dan tidak dapat berdiri sendiri, paling sedikit ada 2 entiti dengan sebuah penghubung
4 Attribute Menjelaskan suatu entity dan
mempunyai nilai
5 Key Attribute Atribut yang unik dari entity kerena nilainya berbeda setiap entity
6 Multivalued Atribut yang terdiri dari sekumpulan harga untuk suatu entity tertentu
7 Composite
Attribute
Menjelaskan atribut yang dapat
dibagi lagi menjadi beberapa atribut
lagi
8 Derived Attribute
Menjelaskan suatu atribut yang nilainya dapat diperoleh dari nilai atribut yang lainnya, pada suatu entity yang sama.
9 Total and
Partial Participation
Merupakan derajat keikutsertaan entity pada suatu hubungan. E2 adalah total participation, E1 adalah partial participation
2.2.3. Entity dalam ERD
Entity adalah perwujudan dari suatu objek dalam dunia nyata yang dapat dibedakan satu dengan yang lain dan tidak saling bergantung (Elmasri, R &
Navathe,S, 1994). Entity bisa berupa environmental element, resource, transaction. Ada 2 macam entity, yaitu:
? Strong entity, yaitu entity yang mempunyai attribute kunci untuk tiap individu didalamnya
? Weak entity, yaitu entity yang tidak mempunyai atribut kunci, sehingga harus dihubungkan dengan strong entity.
2.2.4. Relationship dalam ERD
Relationship menggambarkan hubungan antar entity. Untuk menghubungkan antar entity satu dengan lainnya dalam database dibutuhkan entity key.
Ada beberapa macam hubungan yang terjadi antara 2 entity:
? One to One Relationship
Hubungan antara satu entity dengan entity yang lain. Hubungan ini dibedakan menjadi dua macam, yaitu non-obligatory yang dapat dilihat pada gambar 2.5. dan obligatory yang dapat dilihat pada gambar 2.6.
Yang dimaksud dengan obligatory adalah bila semua anggota dari suatu entity harus berpartisipasi atau mempunyai hubungan dengan entity yang lain.
Sedangkan non-obligatory adalah bila semua anggota entity tidak harus berpartisipasi dengan anggota entity yang lain.
E 1
E 2
Relation_4
Ent_1 Ent_2
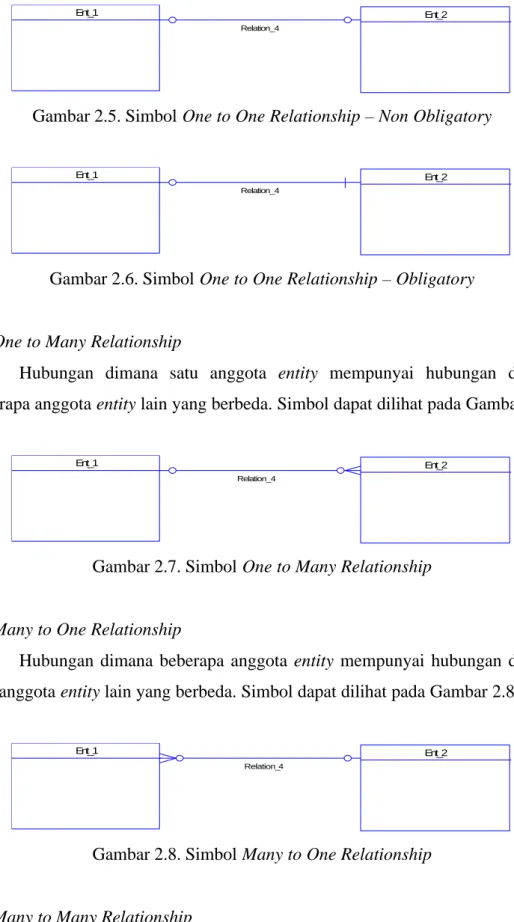
Gambar 2.5. Simbol One to One Relationship – Non Obligatory
Relation_4
Ent_1 Ent_2
Gambar 2.6. Simbol One to One Relationship – Obligatory
? One to Many Relationship
Hubungan dimana satu anggota entity mempunyai hubungan dengan beberapa anggota entity lain yang berbeda. Simbol dapat dilihat pada Gambar 2.7.
Relation_4
Ent_1 Ent_2
Gambar 2.7. Simbol One to Many Relationship
? Many to One Relationship
Hubungan dimana beberapa anggota entity mempunyai hubungan dengan satu anggota entity lain yang berbeda. Simbol dapat dilihat pada Gambar 2.8.
Relation_4
Ent_1 Ent_2
Gambar 2.8. Simbol Many to One Relationship
? Many to Many Relationship
Hubungan dimana beberapa entity mempunyai hubungan dengan beberapa
anggota entity yang lain pada entity yang berbeda. Jadi kedua pihak bias memiliki
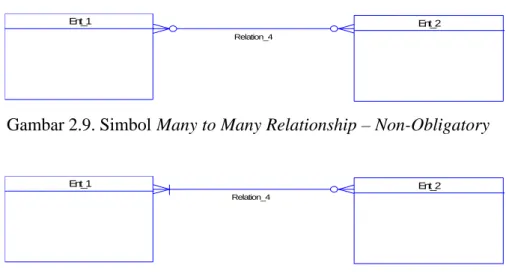
hubungan dengan lebih dari satu anggota entity yang lain. Hubungan ini dapat dibedakan menjadi hubungan non-obligatory yang dapat dilihat pada Gambar 2.9.
dan obligatory yang dapat dilihat pada gambar 2.10
Relation_4
Ent_1 Ent_2
Gambar 2.9. Simbol Many to Many Relationship – Non-Obligatory
Relation_4
Ent_1 Ent_2