30
BAB III
PERANCANGAN SISTEM
Pada bab ini dijelaskan perancangan aplikasi dimulai dengan gambaran sistem, desain arsitektur dari sistem, perancangan database, perancangan aplikasi User Interface website, perancangan aplikasi website data Audio streaming, dan perancangan aplikasi website live streaming radio, perancangan broadcasting radio.
3.1. Gambaran Sistem
Aplikasi website streaming radio ini bertujuan untuk memudahkan para pengguna dalam menikmati fasilitas radio tanpa terbatas jarak, dengan menggunakan fasilitas internet, dan juga bertujuan untuk memudahkan para broadcaster radio dalam menyiarkan acara mereka. Sistem dibangun berbasis website sehingga dapat diakses oleh pengguna yang memiliki fasilitas internet. Sistem dibagi menjadi dua bagian yaitu dibagian aplikasi client website streaming yang digunakan oleh pengguna komputer client dan aplikasi administrator komputer server yang digunakan oleh administrator dan broadcaster radio.
3.1.1. Aplikasi Client Website Streaming
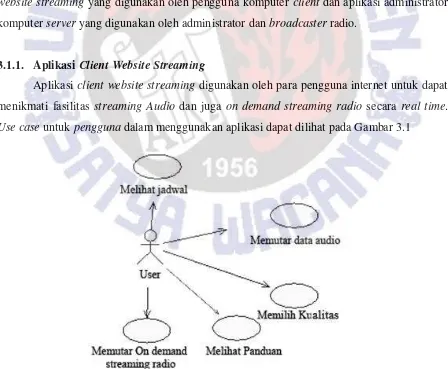
Aplikasi client website streaming digunakan oleh para pengguna internet untuk dapat menikmati fasilitas streaming Audio dan juga on demand streaming radio secara real time. Use case untuk pengguna dalam menggunakan aplikasi dapat dilihat pada Gambar 3.1
31 Penjelasannya adalah sebagai berikut: 1. Melihat jadwal
Pengguna dapat melihat berita acara dari website. 2. Memutar data Audio
Pengguna dapat memutar data Audio yang sudah disiapkan. 3. Memutar on demand streaming radio
Pengguna dapat memutar radio secara real time 4. Memilih kualitas suara
Pengguna dapat memilih kualitas suara yang ingin didengar sehingga dapat menyesuaikan dengan bandwidth pengguna.
5. Melihat panduan
Pengguna dapat melihat informasi dari halaman panduan serta pengumuman.
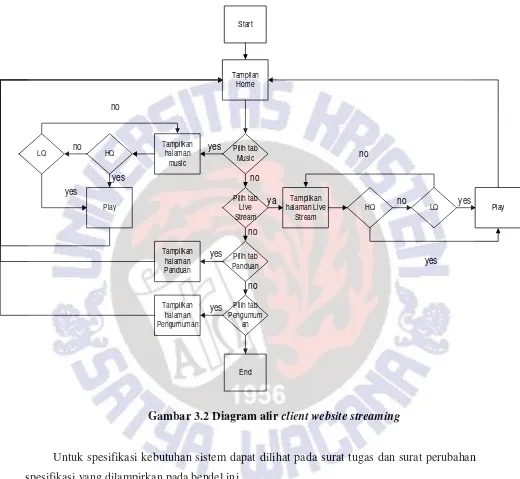
Diagram alir halaman aplikasi client website streaming dapat dilihat pada Gambar 3.2. Penjelasan untuk Gambar 3.2 adalah sebagai berikut:
1. Ketika website dibuka, maka halaman yang pertama muncul adalah halaman home, dimana pengguna dapat melihat informasi seputar mengenai website, dibagian atas ada beberapa pilihan untuk menuju ke halaman – halaman website lainnya.
2. Ketika pengguna memilih tab halaman music, maka akan ditampilkan halaman website dimana terdapat beberapa pilihan judul serta tombol kualitas yang ingin dipilih dan juga terdapat audio player yang disediakan fitur play, pause, volume control, serta navigator bar dan juga kontrol waktu. Dimana pengguna dapat melakukan control suara, pause, serta fast forward maupun rewind.
3. Jika pengguna menekan salah satu tombol dari dua pilihan kualitas suara, maka aplikasi akan menampilkan notifikasi judul serta kualitas yang telah dipilih.
4. Data Audio serta kualitas yang telah dipilih nantinya dapat langsung diputar dengan Audio player yang sudah disediakan.
5. Ketika pengguna memilih tab halaman live stream, maka akan ditampilkan halaman website dimana terdapat dua pilihan server radio yang ingin diputar.
6. Jika pengguna menekan salah satu dari dua pilihan server, maka player applet akan memutar radio secara realtime.
32
8. Ketika pengguna memilih tab pengumuman, maka akan ditampilkan halaman website yang berisi pengumuman - pengumuman serta informasi acara.
Gambar 3.2 Diagram alir client website streaming
Untuk spesifikasi kebutuhan sistem dapat dilihat pada surat tugas dan surat perubahan spesifikasi yang dilampirkan pada bendel ini.
3.1.2. Aplikasi Administrator Komputer Server
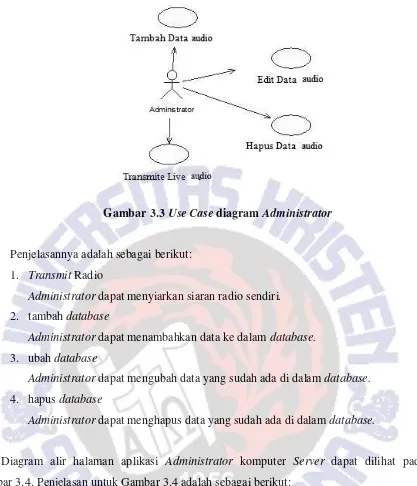
Aplikasi administrator komputer server adalah aplikasi yang digunakan oleh administrator untuk mengelola data audio yang disediakan, serta pengelolaan dan maintenance website dan juga digunakan oleh broadcaster dalam menyiarkan radio. Aplikasi ini hanya diinstal di komputer server. Use case untuk administrator dapat dilihat pada Gambar 3.3 Tampilan Home Pilih tab Music Tampilkan halaman music Pilih tab Live Stream Tampilkan halaman Live Stream Pilih tab Panduan Tampilkan halaman Panduan Pilih tab Pengumum an Tampilkan halaman Pengumuman HQ Play LQ
HQ LQ Play
33
Gambar 3.3 Use Case diagram Administrator
Penjelasannya adalah sebagai berikut: 1. Transmit Radio
Administrator dapat menyiarkan siaran radio sendiri. 2. tambah database
Administrator dapat menambahkan data ke dalam database. 3. ubah database
Administrator dapat mengubah data yang sudah ada di dalam database. 4. hapus database
Administrator dapat menghapus data yang sudah ada di dalam database.
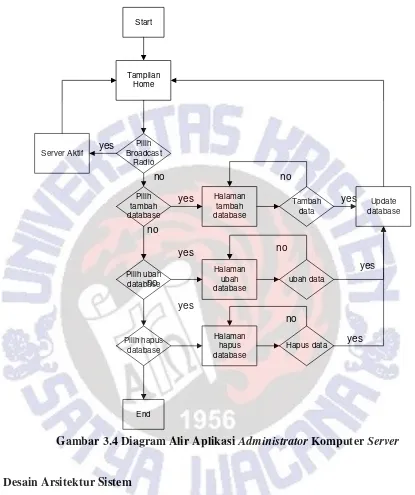
Diagram alir halaman aplikasi Administrator komputer Server dapat dilihat pada Gambar 3.4. Penjelasan untuk Gambar 3.4 adalah sebagai berikut:
1. Ketika halaman dibuka, maka akan tertampil halaman home, dimana akan tampil keseluruhan data yang ada pada database, terdapat fitur tambah database, ubah database serta hapus database.
2. Ketika admin melakukan broadcast radio, maka microphone mulai merekam masukan suara dan bisa melakukan siaran radio.
3. Ketika admin memilih tambah database, maka akan ditampilkan form – form yang dapat diisi oleh admin untuk menambahkan data ke dalam database, dan juga terdapat tombol konfirmasi untuk menambahkan data ke dalam database.
34
5. Ketika admin memilih hapus database, maka akan keluar notifikasi bahwa data sudah dihapus dari database
Gambar 3.4 Diagram Alir Aplikasi Administrator Komputer Server
3.2. Desain Arsitektur Sistem
Sistem yang dibangun terdiri dari aplikasi client website streaming sebagai client untuk menampilkan halaman – halaman website serta memutar data Audio maupun live radio dan aplikasi administrator komputer server yang dapat mengubah database serta broadcasting radio. Arsitektur dari sistem website streaming radio dapat dilihat pada Gambar 3.5
35
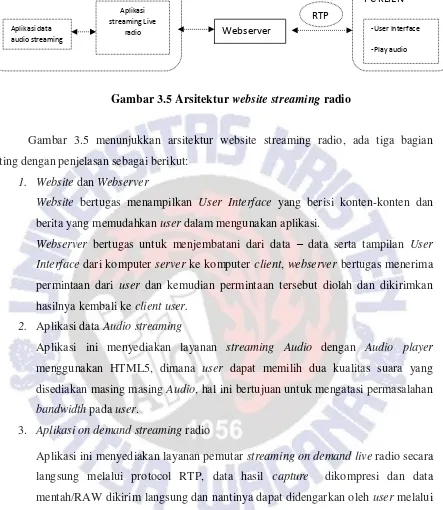
Gambar 3.5 Arsitektur website streaming radio
Gambar 3.5 menunjukkan arsitektur website streaming radio, ada tiga bagian penting dengan penjelasan sebagai berikut:
1. Website dan Webserver
Website bertugas menampilkan User Interface yang berisi konten-konten dan berita yang memudahkan user dalam mengunakan aplikasi.
Webserver bertugas untuk menjembatani dari data – data serta tampilan User Interface dari komputer server ke komputer client, webserver bertugas menerima permintaan dari user dan kemudian permintaan tersebut diolah dan dikirimkan hasilnya kembali ke client user.
2. Aplikasi data Audio streaming
Aplikasi ini menyediakan layanan streaming Audio dengan Audio player menggunakan HTML5, dimana user dapat memilih dua kualitas suara yang disediakan masing masing Audio, hal ini bertujuan untuk mengatasi permasalahan bandwidth pada user.
3. Aplikasi on demand streaming radio
Aplikasi ini menyediakan layanan pemutar streaming on demand live radio secara langsung melalui protocol RTP, data hasil capture dikompresi dan data mentah/RAW dikirim langsung dan nantinya dapat didengarkan oleh user melalui aplikasi website yang dilengkapi dengan applet player sebagai pemutar radionya.
3.3. Perancangan Database
Database yang digunakan pada aplikasi website streaming radio adalah MYSQL. Database terletak di komputer server, sedangkan pada komputer client tidak diperlukan database.
Website
Aplikasi data audio streaming
Aplikasi streaming Live
radio
RTP
PC KLIEN
-User Interface
-Play audio
36
3.3.1. Database Server
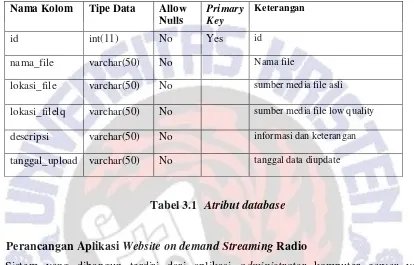
Data yang yang disimpan adalah data pada web server. Di dalam database mobile terdapat sebuah tabel untuk menyimpan data yaitu t_audio. Tabel t_audio berisi informasi mengenai data judul data audio serta alamat sumber media untuk dua kualitas yang berbeda. Atribut masing-masing tabel dapat dilihat pada Tabel 3.1.
Tabel 3.1 Atribut database
3.4. Perancangan Aplikasi Website on demand Streaming Radio
Sistem yang dibangun terdiri dari aplikasi administrator komputer server yang berfungsi sebagai server untuk broadcasting radio serta pemeliharaan data, dan aplikasi website streaming radio yang berfungsi sebagai client yang dapat memutar data serta radio yang sudah ditransmisikan oleh server. Aplikasi server dirancang menggunakan PHP serta bahasa pemprograman java JDK 1.6, Java Media Framework dengan Eclipse Galileo IDE, sedangkan Aplikasi website client dirancang dengan PHP, HTML5 serta JRE 1.6 yang terhubung pada webserver WAMP5 1.7.2.
3.4.1. Aplikasi Administrator Komputer Server
3.4.1.1.Capturing Audio device
Capturing Audio device merupakan salah satu fungsi utama aplikasi ini yaitu untuk mentransmisikan langsung data mentah yang ditangkap oleh perangkat keras, Karena aplikasi ini menggunakan fitur – fitur perangkat keras yang didapat dari masukan komputer, maka sistem harus memiliki informasi mengenai perangkat keras yang sudah terhubung. Dapat dilihat dari Kode 3.1
Nama Kolom Tipe Data Allow Nulls
Primary Key
Keterangan
id int(11) No Yes id
nama_file varchar(50) No Nama file
lokasi_file varchar(50) No sumber media file asli
lokasi_filelq varchar(50) No sumber media file low quality
descripsi varchar(50) No informasi dan keterangan
37
Kode 3.1 Daftar perangkat keras yang terhubung
Contoh Kode 3.1 adalah fungsi untuk mendapatkan informasi daftar masukan perangkat keras yang nantinya akan dipakai sebagai medialocator sebagai data sumber rekaman radio.
3.4.1.2. Capturing Audio
Capturing Audio digunakan untuk menangkap dan mentransmisikan secara langsung data masukan dari capture device yang didapat. Dalam skripsi ini perangkat yang digunakan adalah microphone yang sudah terkoneksi melalui soundcard. Perangkat ini nantinya dipanggil melalui mediasender.class yang diset sebagai media information, dapat dilihat pada Kode 3.2
Kode 3.2 media info sebagai data sumber
public static synchronized Vector getDeviceList(Format format) {
if (devices == null) { return null;
}
if (format == null) { return devices; }
Vector newList = new Vector();
Enumeration enum = devices.elements(); while (enum.hasMoreElements()) {
CaptureDeviceInfo cdi = (CaptureDeviceInfo)enum.nextElement(); Format[] formats = cdi.getFormats();
for (int i = 0; i < formats.length; i++) { if (formats[i].matches(format)) {
newList.addElement(cdi); break;
} } }
if (newList.size() > 0) { return newList;
} return null; }
CaptureDeviceInfo webcamInfooo =new
38
Contoh pada Kode 3.2 javasound://44100 menunjukan bahwa sumber masukan suara diambil dari perangkat keras yang terdeteksi, dan di sampling sebesar 44100hz per detiknya.
Setelah informasi tentang perangkat didapat, maka perangkat tersebut akan digunakan sebagai data sumber lokasi media sehingga masukkan dapat diproses. Kode untuk lokasi media dapat dilihat pada Kode 3.3
Kode 3.3 lokasi media sebagai data sumber
3.4.1.3. Encoding Masukan Audio
Data audio dari masukan microphone di-encoding terlebih dahulu sebelum dikirim ke protokol RTP, dalam skripsi ini encoding yang digunakan adalah format µ-law atau dikenal juga dengan G.711 dan GSM, yang sudah ada dalam Library Java JMFlib.
3.4.1.4. Transmisi data Audio
data audio yang sudah diproses selanjutnya akan dibawa melalui Java Media Framework ke protocol RTP sebagai output dari transmisi radio, lokasi output dalam skripsi ini dapat dilihat pada Kode 3.4 dan pada Kode 3.5
Kode 3.4. Lokasi Output streaming radio server 1
Kode 3.5. Lokasi Output streaming radio server 2 MediaLocator outputMediaLocator = new
MediaLocator("rtp://192.168.1.255:10005/audio");
MediaLocator camDeviceMediaLocator =webcamInfooo.getLocator();
DataSource source =
Manager.createDataSource(camDeviceMediaLocator);
Processor mediaProcessor = Manager.createRealizedProcessor( new ProcessorModel(source,FORMATS, CONTENT_DESCRIPTOR));
MediaLocator outputMediaLocator = new
39
Pada Kode 3.4 dan Kode 3.5 dapat dilihat bahwa ip yang digunakan merupakan ip broadcast, yaitu ip dengan akhiran 255, sedangkan port yang digunakan adalah port 10005 yaitu port yang digunakan pada server 1 yang memiliki metode encoder GSM, sedangkan pada server 2 menggunakan port 10000 yang memiliki metode encoder G.711. penggunaa port berbeda bertujuan agar data yang diterima tidak menabrak data lainnya. Dibelakang port terdapat keterangan menggunakan protokol RTP dan tipe data audio
3.4.1.5. Website
Website dibangun dengan bahasa HTML5, dan PHP serta pengaturan layout menggunakan CSS dan Javascript yang berfungsi untuk pengaturan database dan pemanggilan class-class.
3.4.1.6. Webserver
Webserver digunakan untuk menjembatani serta menerima permintaan dari client dan diproses pada server, webserver yang digunakan dalam skripsi ini adalah WAMP yang sudah dilengkapi dengan database MYSQL. Diperlukan beberapa konfigurasi yang terletak pada httpd.conf pada WAMP agar website dapat
terkoneksi oleh jaringan yaitu dengan kode listen server terletak pada ip dan port WAMP server.
3.4.1.7. Database Administrator
Database Administrator berfungsi untuk memberikan informasi-informasi serta menambah, mengubah, maupun menghapus data dari database yang nantinya akan ditampilkan pada halaman-halaman aplikasi website, administrator dapat menambah, mengubah dan menghapus data yang digunakan sebagai informasi serta daftar media sumber dari streaming data Audio.
40
Kode 3.6. Pengambilan dan Penampilan seluruh data dari Database
Kode 3.7. Penambahan data kedalam Database
Kode 3.8. Ubah data dari Database
Kode 3.9. Hapus data dari Database
3.4.2. Aplikasi Website Streaming Radio
Aplikasi website streaming radio merupakan aplikasi client yang dapat diakses oleh pengguna dimanapun juga yang terkoneksi pada jaringan yang sama, meskipun merupakan aplikasi client, aplikasi ini tetap terinstal pada komputer server, dimana client dapat mengaksesnya dengan cara dijembatani oleh webserver, dalam skripsi ini menggunakan WAMP5 1.7.2
3.4.2.1. User Interface
User Interface berfungsi untuk memudahkan pengguna dalam mendapatkan informasi-informasi serta memudahkan pengguna dalam menggunakan aplikasi website streaming radio.
$con = mysql_connect("localhost","root",""); mysql_select_db("db_audio",$con);
$Query = "SELECT id, nama_file, lokasi_file, lokasi_file_lq, deskripsi, tgl_upload FROM t_audio ORDER BY id DESC LIMIT
".$offset.",".$dataPerPage.";";
$sql1="insert into t_audio (id, nama_file, lokasi_file, lokasi_file_lq, deskripsi, tgl_upload)
values
('$Unique','$getNamaAudio','$lokasiFile','$lokasiFileL','$getDeskripsi', '$getTanggalUpload')";
$res=mysql_query($sql1) or die (mysql_error());
$result = mysql_query("SELECT id, nama_file, lokasi_file, lokasi_file_lq, deskripsi, tgl_upload FROM t_audio WHERE id ='".$ids."'");
$obj = mysql_fetch_object($result); $getIDS = $obj->id;
$JUDULAUDIO = $obj->nama_file;
41
1. Halaman tabhome menu
Merupakan halaman home dimana hanya terdapat informasi-informasi serta garis besar mengenai website.
2. Halaman tab Music
42
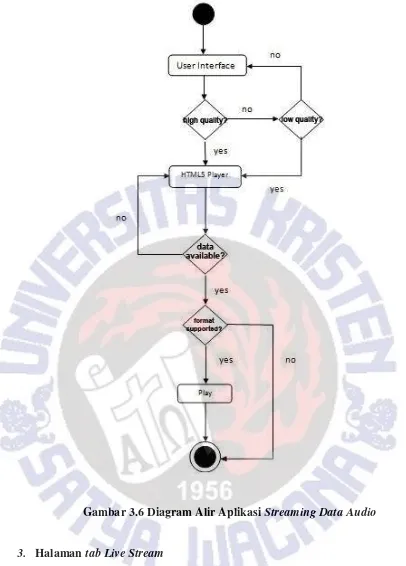
Gambar 3.6 Diagram Alir Aplikasi Streaming Data Audio
3. Halaman tab Live Stream
43
4. Halaman tab Panduan
Halaman ini berisi panduan mengenai website serta ketentuan dan informasi yang dibutuhkan untuk menangani apabila terjadi error yang terjadi pada website, juga terdapat link untuk mengunduh kebutuhan sistem.
5. Halaman tab Pengumuman
Halaman ini hanya berisi pengumuman-pengumuman serta informasi jadwal acara untuk live streaming radio.
3.4.2.2. HTML5 Player
HTML5 Player merupakan player yang dibuat dengan tata bahasa HTML yang memungkinkan untuk memutar Audio, apabila pengguna memilih salah satu dari kualitas yang disediakan pada halaman music, maka akan mengundang fungsi yang ada pada music.js. yang berfungsi untuk mengubah lokasi sumber data Audio sesuai pilihan kualitas yang nantinya dapat diputar dengan player Audio HTML5. Contoh Audio player HTML5 dapat dilihat pada Kode 3.10
Kode 3.10 Player Audio HTML5
Kode 3.10 adalah kode untuk membuat player audio HTML5, source src merupakan lokasi sumber media yang akan diputar, dalam skripsi ini sumber media didapat dari db_audio yang sudah diproses melalui music.js sebagai penentu media sumber kualitas yang telah dipilih oleh pengguna.
3.4.2.3. Applet Player
Applet Player digunakan sebagai player untuk memutar radio streaming yang sudah ditransmisikan oleh server dengan protocol RTP, untuk memasukkan applet player ke dalam browser, dalam skripsi ini menggunakan kode yang dapat dilihat di Kode 3.11
<Audio controls>
<source src=" " type="Audio/mpeg"> <source src=" " type="Audio/ogg">
44
Kode 3.11 Menggundang applet player
applet code="receiver.StreamingApplet adalah fungsi untuk menggundang applet player yang terletak pada StreamingApplet.class. Kode 3.12 menjabarkan mengenai pembuatan class applet
Kode 3.12 Pembuatan class StreamingApplet <section id="content">
<h2 class="indent">NOW PLAYING LIVE RADIO</h2>
<applet code="receiver.StreamingApplet" width="200" height="50"> <param name="rtp" value="rtp://192.168.1.255:10000/audio"/> </ul>
</section>
public void start() {
if (this.mediaLocator != null) this.player.start(); }
public void stop() {
this.player.stop();
this.player.deallocate(); }
public void destroy() {
this.player.stop(); this.player.close(); }
public void createPlayer()
throws NoPlayerException, IOException, MalformedURLException {
this.player = Manager.createPlayer(this.mediaLocator); this.player.addControllerListener(this);