BAB III
PERANCANGAN SISTEM
Pada bab ini dijelaskan perancangan aplikasi dimulai dengan kebutuhan fungsional sistem, desain arsitektur dari sistem, perancangan database, dan perancangan aplikasi website.
3.1. Gambaran Sistem
Aplikasi Streaming Website ini bertujuan untuk mempermudah user dalam memperoleh berita dan informasi mengenai Fakultas Teknik Elektronika dan Komputer Satya Wacana. Sistem yang dibuat merupakan aplikasi website yang diakses oleh user. Aplikasi website dijalankan pada browser di PC.
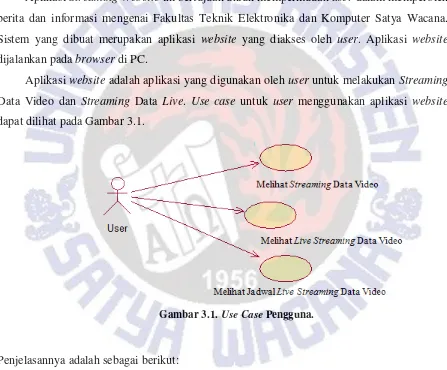
Aplikasi website adalah aplikasi yang digunakan oleh user untuk melakukan Streaming Data Video dan Streaming Data Live. Use case untuk user menggunakan aplikasi website dapat dilihat pada Gambar 3.1.
Gambar 3.1. Use Case Pengguna.
Penjelasannya adalah sebagai berikut:
1. Melihat Streaming Data Video
Pengguna dapat melihat video dengan 3 pilihan kualitas berbeda. 2. Melihat Live Streaming Video
Pengguna dapat melihat acara secara live streaming. 3. Melihat Jadwal Live Streaming Data Video
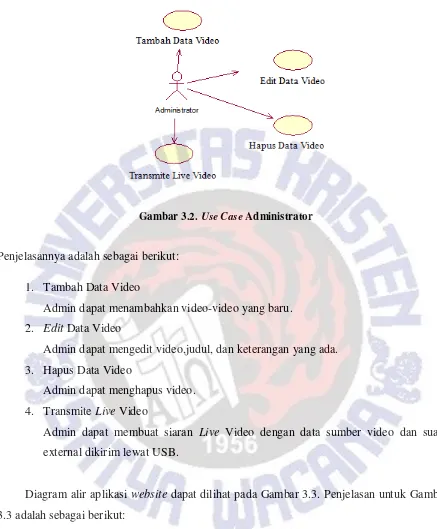
Gambar 3.2. Use Case Administrator
Penjelasannya adalah sebagai berikut:
1. Tambah Data Video
Admin dapat menambahkan video-video yang baru. 2. Edit Data Video
Admin dapat mengedit video,judul, dan keterangan yang ada. 3. Hapus Data Video
Admin dapat menghapus video. 4. Transmite Live Video
Admin dapat membuat siaran Live Video dengan data sumber video dan suara external dikirim lewat USB.
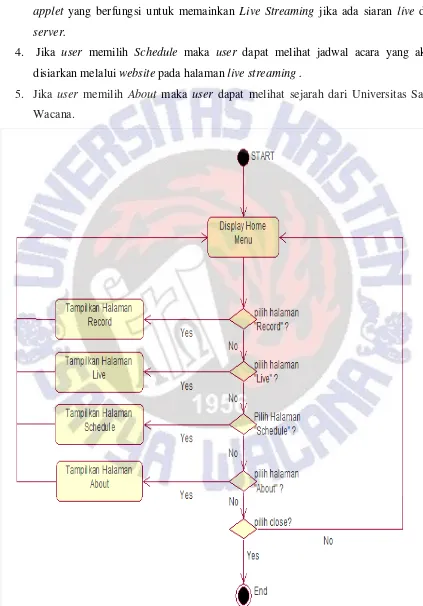
Diagram alir aplikasi website dapat dilihat pada Gambar 3.3. Penjelasan untuk Gambar 3.3 adalah sebagai berikut:
1. Ketika aplikasi website dibuka maka akan ditampilkan halaman Home dari website yang telah di-setting sebagai default website page. Halaman Home sendiri berisi informasi terbaru mengenai Fakultas Teknik Elektro Satya Wacana. User dapat memilih beberapa menu yang disediakan di halaman Home.
langsung melakukan streaming data video yang telah tersedia pada halaman Record.
3. Jika user memilih Live maka website akan menampilkan halaman yang berisi player applet yang berfungsi untuk memainkan Live Streaming jika ada siaran live dari server.
4. Jika user memilih Schedule maka user dapat melihat jadwal acara yang akan disiarkan melalui website pada halaman live streaming .
5. Jika user memilih About maka user dapat melihat sejarah dari Universitas Satya Wacana.
3.2. Perancangan Database
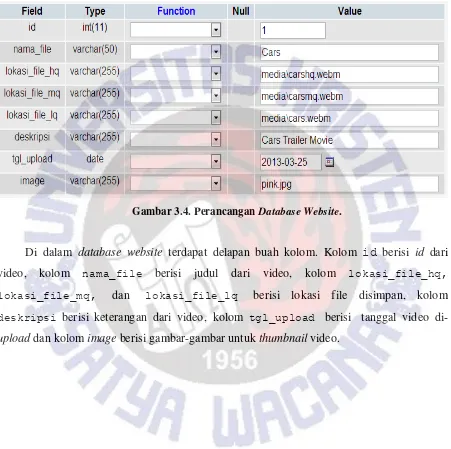
Database yang digunakan pada aplikasi website adalah MySQL. Data yang tersimpan pada database MySQL adalah video-video yang nantinya menjadi Streaming data video. Perancangan database ditunjukkan pada Gambar 3.3.
Gambar 3.4. Perancangan DatabaseWebsite.
3.3. Desain Arsitektur Sistem
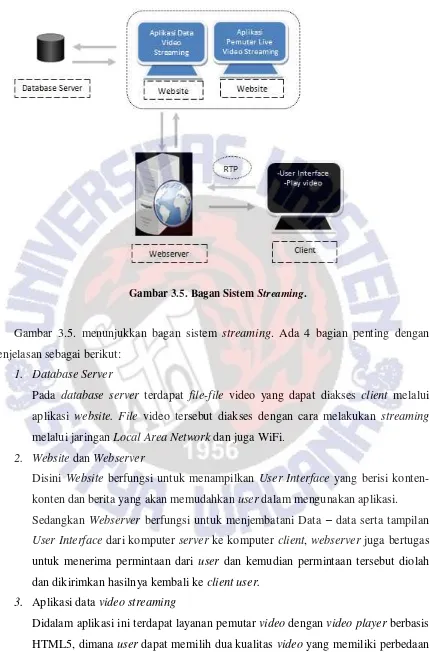
Gambar 3.5. Bagan Sistem Streaming.
Gambar 3.5. menunjukkan bagan sistem streaming. Ada 4 bagian penting dengan penjelasan sebagai berikut:
1. Database Server
Pada database server terdapat file-file video yang dapat diakses client melalui aplikasi website. File video tersebut diakses dengan cara melakukan streaming melalui jaringan Local Area Network dan juga WiFi.
2. Website dan Webserver
Disini Website berfungsi untuk menampilkan User Interface yang berisi konten-konten dan berita yang akan memudahkan user dalam mengunakan aplikasi. Sedangkan Webserver berfungsi untuk menjembatani Data – data serta tampilan User Interface dari komputer server ke komputer client, webserver juga bertugas untuk menerima permintaan dari user dan kemudian permintaan tersebut diolah dan dikirimkan hasilnya kembali ke client user.
3. Aplikasi data video streaming
resolusi gambar, hal ini bertujuan untuk mengatasi permasalahan bandwidth pada user.
4. Aplikasi live streaming video
Aplikasi ini menyediakan layanan pemutar live streaming video secara langsung melalui protocol RTP, data hasil capture dikompresi dan data mentah/RAW dikirim langsung dan nantinya dapat langsung dilihat oleh user melalui aplikasi website yang dilengkapi dengan applet player sebagai pemutar live stream video.
3.3.1. Database Server
Database Server berfungsi untuk menyimpan file video yang digunakan untuk streaming data video. Didalam database server terdapat tiga buah fungsi yaitu add data, edit data, dan juga delete data. Kode dari menu utama database, add data, edit data,dan delete data menggunakan fungsi PHP yang dilengkapi dengan SQLScript sebagai pengatur koneksi pengubahan data dalam database lokal. Kode 3.1. menunjukan script untuk menampilkan keseluruhan database sedangkan Kode 3.2. hingga Kode 3.4. menunjukan script untuk melakukan add data, edit data, dan delete data.
Kode 3.1. Tampilan keseluruhan database.
Kode 3.2. Fungsi Add Data.
$sql1="insert into tb_video (id, nama_file, lokasi_file_hq, lokasi_file_mq, lokasi_file_lq, deskripsi, tgl_upload, image)
values
('$Unique','$getNamaVideo','$lokasiFileH','$lokasiFileM','$loka siFileL','$getDeskripsi','$getTanggalUpload','$newImageName')";
$deleterequest = mysql_query("DELETE FROM tb_video WHERE id = '$IDS'")or die("Gagal :".mysql_error());
Kode 3.3. Fungsi Edit Data.
Kode 3.4. Fungsi Delete Data.
3.3.2. Website dan Webserver
Website dibangun menggunakan script Personal Home Page (PHP), CSS(Cascading Style Sheets), javascript dengan HTML5 sebagai multimedia player, PHPScript berguna untuk mengatur koneksi data multimedia serta informasi dari database, CSS berguna untuk mengatur layout dari tampilan user interface website, sedangkan javascript berguna untuk aplikasi website pemutar video. Webserver yang digunakan adalah WAMP yang menyediakan database MySQL.
$deleterequest = mysql_query("DELETE FROM tb_video WHERE id = '$IDS'")or die("Gagal :".mysql_error());
$editrequest = mysql_query("UPDATE tb_video SET nama_file='".$getNamaVideo."',
lokasi_file_hq='".$lokasiFileH."', lokasi_file_mq='".$lokasiFileM."', lokasi_file_lq='".$lokasiFileL."',
3.3.3. Perancangan Aplikasi Streaming Data Video
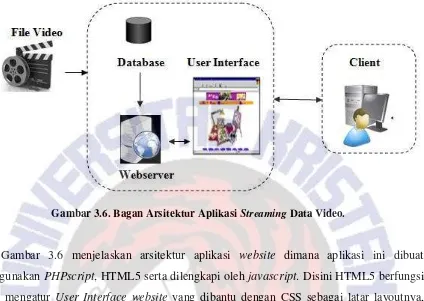
Gambar 3.6. Bagan Arsitektur Aplikasi Streaming Data Video.
Gambar 3.6 menjelaskan arsitektur aplikasi website dimana aplikasi ini dibuat menggunakan PHPscript, HTML5 serta dilengkapi oleh javascript. Disini HTML5 berfungsi untuk mengatur User Interface website yang dibantu dengan CSS sebagai latar layoutnya, HTML5 juga memiliki fungsi untuk mengatur player serta kualitas video dengan dua kualitas video yang berbeda. Pada website tersedia dua kualitas video yaitu Low (240 x 360) pixel, Medium (360 x 480) pixel dan High (480 x 720) pixel, untuk mengkoneksikan kualitas video akan menggunakan javascript, sedangkan WAMP sebagai webserver serta database MySQL yang bertugas menyimpan file–file video, serta informasi video tersebut.
3.3.4. Perancangan Aplikasi Live Streaming Data Video
Gambar 3.7. Bagan Arsitektur Aplikasi Live Streaming Data Video.
dan jmf library, yang merupakan bagian dari Java Media Framework (JMF) untuk membantu proses pengambilan, kompresi, serta pengiriman data media multimedia.
Dengan bantuan jmf library, webcamera digunakan sebagai media locator live streaming video, masukkan gambar diterima webcamera dan di-capture dengan frame rate sebesar 15 frame per second. Data yang dicapture lalu dikirim dengan bantuan protocol RTP, data akan dikirim dalam bentuk RAW yang nantinya akan diterima oleh komputer client.
Disisi client, user dapat menerima kiriman data RAW yang ditampilkan di browser yang sudah dilengkapi oleh applet plugin sebagai player video RTP.
3.4. Penjelasan Sistem
Gambaran sistem perangkat lunak memberikan gambaran umum mengenai proses-proses yang terjadi dalam perangkat lunak beserta detail bagaimana proses-proses-proses-proses tersebut dijalankan. Gambaran sistem juga memberikan gambaran tentang aliran data yang terjadi antar proses-proses yang ada maupun antar proses dengan entitas luar. Aliran data tersebut akan mendefinisikan masukan dan keluaran yang terdapat pada masing-masing proses yang terjadi, sehingga hubungan antar proses dapat terlihat dengan jelas.
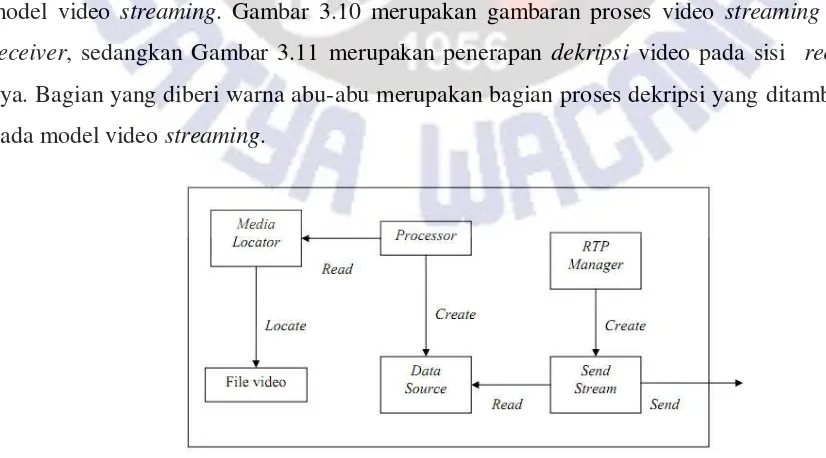
Proses video streaming dapat dilihat pada Gambar 3.8 sampai Gambar 3.11. Gambar 3.8 merupakan gambaran umum proses video streaming yang terjadi pada sisi transmitter. Gambar 3.9 merupakan rancangan model enkripsi video yang diterapkan pada saat video akan dikirim ke receiver, dimana proses enkripsi video diletakkan di bagian send stream. Bagian yang diberi warna abu-abu merupakan bagian proses enkripsi yang ditambahkan pada model video streaming. Gambar 3.10 merupakan gambaran proses video streaming di sisi receiver, sedangkan Gambar 3.11 merupakan penerapan dekripsi video pada sisi receiver -nya. Bagian yang diberi warna abu-abu merupakan bagian proses dekripsi yang ditambahkan pada model video streaming.
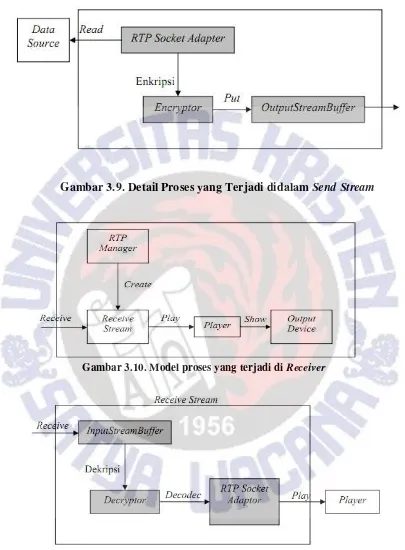
Gambar 3.9. Detail Proses yang Terjadi didalam Send Stream
Gambar 3.10. Model proses yang terjadi di Receiver
Penjelasan proses yang terjadi di Transmitter : File Video
File video yang akan dikirimkan melalui streaming.
Media Locator
Menemukan lokasi file dari string yang diberikan oleh user. Contoh string :
“file:/c:/data/movie.mpg”.
Processor
Membaca file dari media locator, dan menyiapkan file tersebut agar dapat dikirim oleh Send Stream.
Data Source
Representasi file video yang siap dikirimkan oleh Send Stream.Yang dimaksud dengan representasi yang siap dikirim adalah format file yang sudah RTP compliant. Misalnya frame MPEG harus diubah menjadi format MPEG_RTP agar dapat dikirim dan dibaca oleh pihak penerima (receiver). Proses pengubahan dilakukan oleh processor, menggunakan codec-codec yg sesuai.
RTP Manager
Menginisialisasi koneksi (menentukan port mana yg dibuka, IP address dan port yang menjadi tujuan pengiriman file), dan menciptakan Send Stream objek.
Send Stream
Membaca data source objek, dan mengirimkan frame-frame video, termasuk mengatur penggunaan buffer untuk mengirimkan frame-frame tersebut.
RTP Socket Adapter
Mengambil frame per frame dari data source, frame ini akan dikirimkan ke encryptor untuk dienkripsi .
Encryptor
Mengenkripsi frame-frame dengan menggunakan algoritma DES. Encryptor akan menyimpan hasil enskripsi di OutputStreamBuffer.
OutputStreamBuffer
Penjelasan proses yang terjadi di Receive : RTP Manager
Menciptakan Receive Stream. Receive Stream
Menerima RTP stream, mendeskripsi, dan mengubah format RTP menjadi format video yang dapat dimainkan oleh Player.
Input Stream Buffer
Menerima RTP Stream, mengatur penggunaan buffer untuk proses penerimaan, dan mengirimkan data yang diterima ke Decryptor.
Descryptor
Mendeskripsi data yang didapat. RTP Socket Adaptor
Mengubah format RTP menjadi format video yg dapat dikenali oleh player (Misalnya dari MPEG_RTP menjadi MPEG).
Player
Menerima format video yang dapat dimainkan. Output Device
Video ditampilkan pada layar monitor.
3.5. Cara Kerja Sistem
3.5.1. Aplikasi Website Streaming Data Video
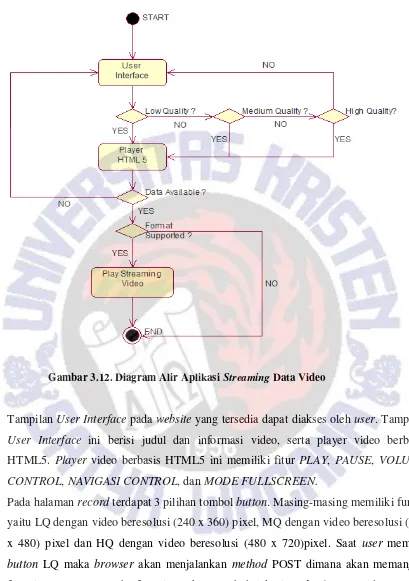
Gambar 3.12. Diagram Alir Aplikasi Streaming Data Video
1. Tampilan User Interface pada website yang tersedia dapat diakses oleh user. Tampilan User Interface ini berisi judul dan informasi video, serta player video berbasis HTML5. Player video berbasis HTML5 ini memiliki fitur PLAY, PAUSE, VOLUME CONTROL, NAVIGASI CONTROL, dan MODE FULLSCREEN.
2. Pada halaman record terdapat 3 pilihan tombol button. Masing-masing memiliki fungsi yaitu LQ dengan video beresolusi (240 x 360) pixel, MQ dengan video beresolusi(360 x 480) pixel dan HQ dengan video beresolusi (480 x 720)pixel. Saat user memilih button LQ maka browser akan menjalankan method POST dimana akan memanggil fungsi javascript yang berfungsi untuk mengubah lokasi media locator video. Fungsi javascript tersebut terletak pada video.js. Begitu juga dengan pilihan button MQ dan HQ.
dapat mengontrol streaming video dengan fitur-fitur yang sudah dijelaskan pada poin pertama.
3.5.2. Aplikasi Website Live Streaming Data Video
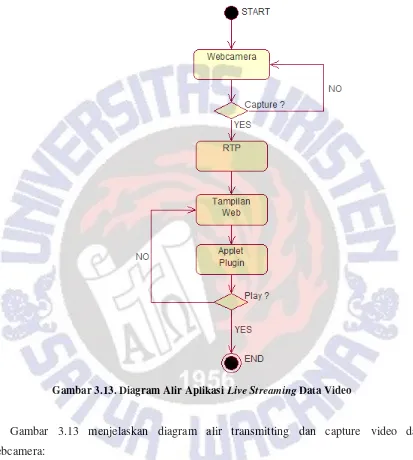
Gambar 3.13. Diagram Alir Aplikasi Live Streaming Data Video
Gambar 3.13 menjelaskan diagram alir transmitting dan capture video dari webcamera:
1. Pada saat program dijalankan, program akan melakukan pengecekan terhadap medialocator, dalam hal ini media locator yang digunakan adalah webcamera. Jika medialocator sudah siap untuk mencapture data video, program akan menjalankan proses capture video dengan bantuan jmf library.
dengan protokol RTP dengan alamat output rtp://192.168.1.255:11000/video. Disini IP yang digunakan adalah IP broadcast yaitu 255.
3. Di sisi penerima, user dapat menerima kiriman data RAW yang nantinya akan di-decode menjadi data H-263. Setelah menjadi data H-263 baru ditampilkan di browser yang sudah dilengkapi dengan applet plugin sebagai player video RTP. Di sini control player yang disediakan hanyalah PLAY dan PAUSE. NAVIGATION BAR tidak disediakan karena control player yang digunakan adalah streaming live, sehingga user tidak dapat melakukan fastforward ataupun rewind.
3.5.2.1. Aplikasi Live Streaming Pada Sisi Server
Gambar 3.14. Diagram Alir Aplikasi Live Streaming Data Video Sisi Server
langsung ditampilkan pada sisi client. Untuk mengambil format output dari webcamera dapat dilihat pada Kode 3.5.
Kode 3.5.Fungsi Webcamera
Output yang diambil dari webcamera adalah output RGB format. Proses diatas hanya untuk mengambil output dari webcamera. Untuk memanggil letak MediaLokator dari webcamera dapat dilihat pada Kode 3.6.
Kode 3.6.Fungsi MediaLokator
Proses diatas berfungsi untuk mengaktifkan webcamera sehingga webcamera siap untuk menerima inputan gambar dari server. Vfw:Microsoft WDM Image Capture (Win32):0 adalah nama device yang terdeteksi pada JMF studio. Sedangkan vfw:// adalah default medialokator dari webcamera. Setelah data didapat, data akan langsung dikirimkan melalui protocol RTP. Untuk pengiriman data dapat dilihat pada kode 3.7.
Kode 3.7.Fungsi Pengiriman Data
MediaLocator outputMediaLocator = new
CaptureDeviceInfo("vfw:Microsoft WDM Image Capture (Win32):0", new MediaLocator("vfw://0"), null);
MediaLocator camDeviceMediaLocator =webcamInfooo.getLocator();
DataSource source = Manager.createDataSource(camDeviceMediaLocator);
static final Format[] FORMATS = new Format[] {new
VideoFormat(VideoFormat.RGB)};
static final ContentDescriptor CONTENT_DESCRIPTOR =new
3.5.2.2. Aplikasi Live Streaming Pada Sisi Client
Gambar 3.15. Diagram Alir Aplikasi Live Streaming Data Video Sisi Client
Pada gambar 3.15. menjelaskan diagram alir yang terjadi pada sisi client. Pada saat client membuka halaman live maka akan ditampilkan applet plugin yang dilengkapi dengan tombol play dan pause. Pada halaman live tidak dilengkapi dengan navigation bar, tombol rewind dan fast forward dikarenakan video bersifat live sehingga tidak bisa menggunakan fungsi fast forward dan juga rewind. Untuk membuat applet plugin dapat dilihat pada kode 3.8.
Kode 3.8. Applet yang Digunakan.
<applet code="receiver.StreamingApplet" width="480"
height="320">
Fungsi penerima applet berada pada folder receiver yang didalamnya terdapat StreamingApplet.class. Kode 3.9. berisi kode dalam pembuatan applet.
Kode 3.9. Pembuatan Class StreamingApplet
throws NoPlayerException, IOException, MalformedURLException {
this.player = Manager.createPlayer(this.mediaLocator);
this.player.addControllerListener(this);