1
RANCANG BANGUN WEB MOBILE PADA BIDAN PRAKTEK
MANDIRI “HJ. SITI SAUDAH” DI KOTA
PALANGKA RAYA
PROPOSAL TUGAS AKHIR
Diajukan untuk Memenuhi Salah Satu Syarat Penulisan Tugas Akhir pada Sekolah Tinggi Manajemen Informatika Dan Komputer
(STMIK) Palangkaraya
OLEH
NELLA SAFITRI C1555201107
PROGRAM STUDI TEKNIK INFORMATIKA
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER (STMIK) PALANGKARAYA
2
RANCANG BANGUN WEB MOBILE PADA BIDAN PRAKTEK
MANDIRI “HJ. SITI SAUDAH” DI KOTA
PALANGKA RAYA
PROPOSAL TUGAS AKHIR
Diajukan untuk Memenuhi Salah Satu Syarat Penulisan Tugas Akhir pada Sekolah Tinggi Manajemen Informatika Dan Komputer
(STMIK) Palangkaraya
OLEH
NELLA SAFITRI C1555201107
PROGRAM STUDI TEKNIK INFORMATIKA
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER (STMIK) PALANGKARAYA
5 DAFTAR ISI
HALAMAN PERSETUJUAN ... i
HALAMAN PENGESAHAN ... ii
DAFTAR ISI ... iii
DAFTAR TABEL ... iv DAFTAR GAMBAR ... v DAFTAR LAMPIRAN ... vi BAB I PENDAHULUAN ... 1 1.1 Latar Belakang ... 1 1.2 Rumusan Masalah ... 2 1.3 Batasan Masalah ... 2
1.4 Tujuan dan Manfaat ... 3
1.5 Sistematika Penulisan ... 4
BAB II LANDASAN TEORI ... 5
2.1 Tinjauan Pustaka ... 5
2.2 Kajian Teori... 8
2.2.1 Web ... 8
2.2.2 Web Mobile ... 8
2.3 Perangkat Lunak Yang Digunakan ... 10
BAB III ANALISIS DAN PERANCANGAN SISTEM 3.1 Lokasi Penelitian ... 23
3.2 Analisis dan Pemecahan Masalah ... 23
3.3 Desain Sistem ... 26
3.4 Desain Proses ... 26
DAFTAR PUSTAKA ... 33
6
DAFTAR TABEL
Tabel 1. Kajian Penelitian yang Relevan ... 6
Tabel 2. Use Case Diagram ... 11
Tabel 3. Activity diagram ... 12
Tabel 4. Simbol State Machine Diagram ... 13
Tabel 5. Entity RelationshipDiagram (ERD) ... 14
Tabel 6. Bobot Penilaian ... 22
Tabel 7. Performance Sistem Lama dan Baru ... 24
Tabel 8. Perbandingan Information ... 24
Tabel 9. Perbandingan Economy ... 25
Tabel 10. Perbandingan efficiency ... 25
7
DAFTAR GAMBAR
Gambar 1. Diagram Use case ... 27
Gambar 2. Diagram Login Admin ... 28
Gambar 3. Diagram Aktivitas Admin ... 29
Gambar 4.Diagram Aktifitas Pengguna ... 30
Gambar 5. form login admin. ... 31
8
DAFTAR LAMPIRAN Lampiran 1 Surat tugas pembimbing tugas akhir
Lampiran 2 Lembar konsultasi Bimbingan Tugas Akhir Lampiran 3 Surat Tugas Penguji Seminar
9 BAB I PENDAHULUAN 1.1 Latar Belakang Masalah
Saat ini teknologi informasi berkembang dengan sangat pesat sehingga
untuk mendapatkan informasi tidak lagi terbatas oleh jarak dan waktu.
Perkembangan teknologi yang terus berlanjut membawa dampak pada proses
pengelolaan data dan penyampaian informasi sesuai kebutuhan. Sehingga
setiap hal dapat dilakukan dengan lebih cepat, baik di bidang sektor
kesehatan.
Kegiatan pelayanan kebidanan yang berlokasi di jl. Seth Adji Panarung,
Kecamatan Pahandut, Kota Palangkaraya. Dalam proses kebidanan yang
dilakukan praktek bidan mandiri, berusaha memberikan pelayanan terbaik
terutama dalam pemberian layanan serta penyebarluasan informasi secara
cepat dan tepat. Berbagai informasi yang disebarkan mulai dari profil bidan
maupun penyebarluasan informasi pelayanan praktek tersebut, yang masih
menggunakan brosur maupun spanduk iklan.
Sedangkan pemanfaatan teknologi sebagai pendukung penyebarluasan
informasi sudah banyak berkembang, informasi berbasis web akan menjadi
alat bantu yang tidak hanya mampu untuk mengelola informasi, tetapi juga
dapat menjadi media informasi yang dinamis. Website juga dapat digunakan
untuk penyebarluasan, terkait dengan profil serta pelayanan Kesehatan ibu
10
dan informasi terbaik juga professional bagi Praktek Bidan Mandiri yang
memiliki website tersebut.
Berdasarkan beberapa uraian dan permasalahan di atas. Penulis tertarik
untuk mengambil judul ”Rancang Bangun Web Mobile Pada Praktek
Bidan Mandiri Hj. Siti Saudah di Kota Palangka Raya”.
1.2 Rumusan Masalah
Berdasarkan latar belakang di atas, rumusan masalah yaitu Bagaimana
membuat web mobile pada Praktek Bidan Mandiri Hj. Siti Saudah di Kota
Palangka Raya?
1.3 Batasan Masalah
Untuk membatasi masalah yang diambil dalam membangun Web
mobile pada Praktek Bidan Mandiri Hj. Siti Saudah di Kota Palangka Raya
,maka penulis perlu untuk memberikan batasan-batasan yang jelas agar
nantinya bahasan tidak keluar dari topik, Adapun batasan masalah tersebut
ialah sebagai berikut:
a) Web mobile ini sebagai media layanan kesehatan pada Praktek Bidan
Mandiri Hj. Siti Saudah di Kota Palangka Raya.
b) Sistem ini menyediakan layanan kesehatan dari praktek bidan mandiri Hj
Siti Saudah seperti pemeriksaan ibu hamil, proses persalinan, salon KB,
dan imunisasi balita.
11 1.4 Tujuan dan Manfaat
a. Tujuan
Adapun tujuan dari penelitian ini adalah untuk membuat sistem
informasi layanan Kesehatan di praktek Bidan mandiri Hj Siti Saudah di
Kota Palangka Raya berbasis web mobile
b. Manfaat
1) Bagi Pengguna
Adapun manfaat bagi pihak Bidan Praktek adalah
mempermudah dalam pemberian informasi kepada pasien dan
masyarakat luar melalui teknologi informasi berupa sebuah web
berbasis mobile.
2) Bagi Penulis
manfaat yang diperoleh penulis adalah dapat
mengimplementasikan ilmu yang telah di pelajari selama kuliah dan
meningkatkan kemampuan serta pengetahuan tentang Sistem
Informasi Web mobile
3) Bagi STMIK Palangka Raya
Manfaat yang di berikan kepada kampus STMIK Palangkaraya
adalah sebagai penambah literatur Pustaka di perpustakaan STMIK
Palangakaraya dan juga dapat di gunakan sebagai referensi tentang
sistem informasi web mobile bagi sivitas Akademik STMIK
12 1.5 Sistematika Penulisan
Berikut ini merupakan gambaran singkat isi dari laporan tugas akhir
yang berisi uraian umum laporan tugas akhir:
BAB I PENDAHULUAN
Pada bab ini menjelaskan mengenai latar belakang tugas akhir, rumusan
masalah, batasan masalah, tujuan, serta sistematika penulisan laporan.
BAB II LANDASAN TEORI
Pada bab ini berisi mengenai landasan-landasan teori yang digunakan
dalam menunjang jalannya tugas akhir.
BAB III METODE PENELITIAN
Pada bab ini berisi mengenai analisa sistem, perancancangan
pemodelan data, serta perancangan user interface.
BAB IV HASIL DAN PEMBAHASAN
Pada bab ini berisi penerapan dari perancangan sistem yang telah dibuat
pada BAB III, serta gambaran umum tampilan dari sistem yang telah dibuat.
Serta tahap pengujian yang akan dilakukan pada sistem yang telah dibangun.
BAB V KESIMPULAN DAN SARAN
Pada bab ini berisi kesimpulan yang didapat dari pembahasan pada
bab-bab sebelumnya dan saran-saran yang dianggap perlu di perhatikan agar
memberikan manfaat dan kemajuan bagi sistem yang telah di buat dari tugas
13 BAB II
LANDASAN TEORI 2.1 Tinjauan Pustaka
Penelitian yang relevan merupakan kajian yang berisi uraian sistematis
tentang informasi hasil penelitian orang lain yang disajikan dalam bentuk
pustaka yang dikaitkan dengan masalah penelitian yang sedang diteliti
dengan memaparkan ringkasan hasil penelitian yang relavan yang
mendukung judul, dengan fakta-fakta yang dikemukakan sejauh mungkin
yang tetap mengacu pada sumber aslinya.
Dalam hal ini telah diperoleh beberapa contoh penelitian-penelitian
terdahulu yang dapat digunakan sebagai bahan acuan pendukung judul serta
fakta-fakta terkait dalam pembahasan penelitian ini yang telah berhasil
14
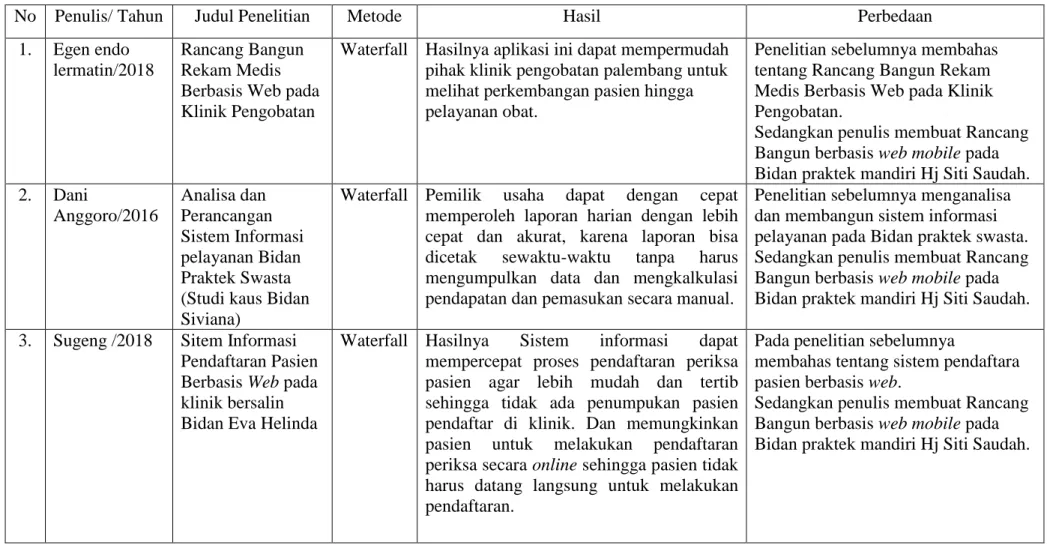
Tabel 1. Kajian Penelitian Yang Relevan
No Penulis/ Tahun Judul Penelitian Metode Hasil Perbedaan
1. Egen endo lermatin/2018
Rancang Bangun Rekam Medis Berbasis Web pada Klinik Pengobatan
Waterfall Hasilnya aplikasi ini dapat mempermudah pihak klinik pengobatan palembang untuk melihat perkembangan pasien hingga pelayanan obat.
Penelitian sebelumnya membahas tentang Rancang Bangun Rekam Medis Berbasis Web pada Klinik Pengobatan.
Sedangkan penulis membuat Rancang Bangun berbasis web mobile pada Bidan praktek mandiri Hj Siti Saudah. 2. Dani Anggoro/2016 Analisa dan Perancangan Sistem Informasi pelayanan Bidan Praktek Swasta (Studi kaus Bidan Siviana)
Waterfall Pemilik usaha dapat dengan cepat memperoleh laporan harian dengan lebih cepat dan akurat, karena laporan bisa dicetak sewaktu-waktu tanpa harus mengumpulkan data dan mengkalkulasi pendapatan dan pemasukan secara manual.
Penelitian sebelumnya menganalisa dan membangun sistem informasi pelayanan pada Bidan praktek swasta. Sedangkan penulis membuat Rancang Bangun berbasis web mobile pada Bidan praktek mandiri Hj Siti Saudah.
3. Sugeng /2018 Sitem Informasi Pendaftaran Pasien Berbasis Web pada klinik bersalin Bidan Eva Helinda
Waterfall Hasilnya Sistem informasi dapat mempercepat proses pendaftaran periksa pasien agar lebih mudah dan tertib sehingga tidak ada penumpukan pasien pendaftar di klinik. Dan memungkinkan pasien untuk melakukan pendaftaran periksa secara online sehingga pasien tidak harus datang langsung untuk melakukan pendaftaran.
Pada penelitian sebelumnya
membahas tentang sistem pendaftara pasien berbasis web.
Sedangkan penulis membuat Rancang Bangun berbasis web mobile pada Bidan praktek mandiri Hj Siti Saudah.
15 4. Dedy Hidayat Kusuma,Moh. NurShodiq,Dia nniYusuf,Laila tus Saadah/2019 Sistem informasi kesehatan ibu dan anak
Waterfall Hasil pengujian menggunakan metode black-box terhadap sistem ini
menunjukkan bahwa sistem telah mampu memenuhi kebutuhan pengguna Bidan dan ibu.
Penelitian sebelumnya membahas tentang sistem informasi kesehatan ibu dan anak.
Sedangkan penulis membuat Rancang Bangun berbasis web mobile pada Bidan praktek mandiri Hj Siti Saudah. 5 Hendra Rohman, Selin Sheralinda/ 2020 Pengembangan Sistem Informasi Rawat jalan dan Pelayanan anak Persalinan di Klinik Berbasis
Web
Waterfall Rancangan sistem informasi rawat jalan dan pelayanan persalinan berbasis web yang memilikibeberapa fasilitas yaitu
login, pengelolaan datapasien umum,
pemeriksaan ibu hamil dan melahirkan, data kelahiran bayi, data obat, datapembayaran, dan pelaporan.
Penelitian sebelumnya membahas tentang sistem informasi rawat jalan dan pelayanan persalinan berbasis
web.
Sedangkan penulis membuat Rancang Bangun berbasis web mobile pada Bidan praktek mandiri Hj Siti Saudah.
16 2.2 Kajian Teori
2.2.1 Web
Website merupakan kumpulan halaman-halaman yang digunakan
untuk menampilkan informasi teks, gambar diam atau gerak, animasi,
suara,dan atau gabungan dari semuanya, baik yang bersifat statis maupun
dinamis yang membentuk satu rangkaian bangunan yang saling terkait,
yang masingmasing dihubungkan dengan jaringan-jaringan halaman.
(Bekti; 2015)
Website (Web) juga dapat diartikan sebagai kumpulan halaman yang
menampilkan informasi data teks, data gambar diam atau gerak, data
animasi, suara, video dan atau gabungan dari semuanya, baik yang bersifat
statis maupun dinamis yang membentuk satu rangkain bangunan yang
saling terkait dimana masing-masing dihubungkan dengan
jaringan-jaringan halaman (hyperLink).
2.2.2 Web Mobile
Mobile web merupakan halaman HTML berbasis Browser yang bisa
diakses memakai perangkat portable seperti Smartphone atau Tablet lewat
jaringan seluler 3G, 4G,atau WIFI. Mobile Web mmemang dirancang
khusus untuk menanmpilkan data seperti teks, gambar juga Video dari
17
Mobile web ini berguna untuk mengakses layana data secara wireless
memakai perangkat mobile seperti ponsel, PDA serta perangkat portable
yang sudah tersambung dengan jaringan telekomunikasi.
Menurut Brian Fling (2016) Web mobile merupakan situs web yang
dirancang khusus untuk perangkat mobile. Situs web mobile sering
memiliki desain yang sederhana dan biasanya bersifat memberikan
informasi (Abdurahman 2016).
Menurut Devi (2015) Web mobile juga satu-satunya platfrom yang
tersedia dan mampu berjalan pada semua perangkat mobile, dan
perancangan menggunakan standar dan protokol yang sama dengan desktop
web. Untuk dapat mendesain aplikasi web untuk mobile harus diperhatikan
betul bahwa karakteristik web untuk mobile berbeda dengan desktop
(Indriasari,dkk 2011).
Berdasarkan definisi diatas dapat disimpulkan website mobile adalah
situs yang dirancang khusus untuk perangkat mobile yang dirancang
menggunakan standar dan protokol yang sama dengan desktop web.
1. Beberapa aspek yang harus diperhatikan dalam perancangan website
mobile, yaitu : Keterbatasan fisik, meliputi bentuk fisik yang kecil dan
inputan terbatas.
2. Keterbatasan Teknis, meliputi tingkat keamanan yang terbatas, faktor
fisik yang bervariasi, input yang bervariasi seperti touchscreen, numeric
18 2.3 perangkat Lunak yang di gunakan
2.3.1 Unifield Modeling Language (UML)
Menurut Rosa (2013), UML (Unified Modeling Language) adalah
bahasa visual untuk pemodelan dan komunikasi mengenai sebuah sistem
dengan menggunakan diagram dan teks-teks pendukung.
UML hanya berfungsi untuk melakukan pemodelan. Jadi
penggunaan UML tidak terbatas pada metodelogi tertentu, meskipun pada
kenyataannya UML paling banyak digunakan pada metodelogi berorientasi
objek. UML mendefinisikan beberapa jenis diagram-diagram diantaranya
sebagai berikut:
1) Use Case Diagram
Use case adalah abstraksi dari interaksi antara sistem dan actor.
Use case bekerja dengan cara mendeskripsikan tipe interaksi antara user
sebuah system dengan sistemnya sendiri melalui sebuah cerita
bagaimana sebuah system dipakai. Use case merupakan konstruksi
untuk mendeskripsikan bagaimana system akan terlihat di mata user.
Sedangkan use case diagram memfasilitasi komunikasi diantara analis
dan pengguna serta antara analis dan client. Berikut adalah table 2
19
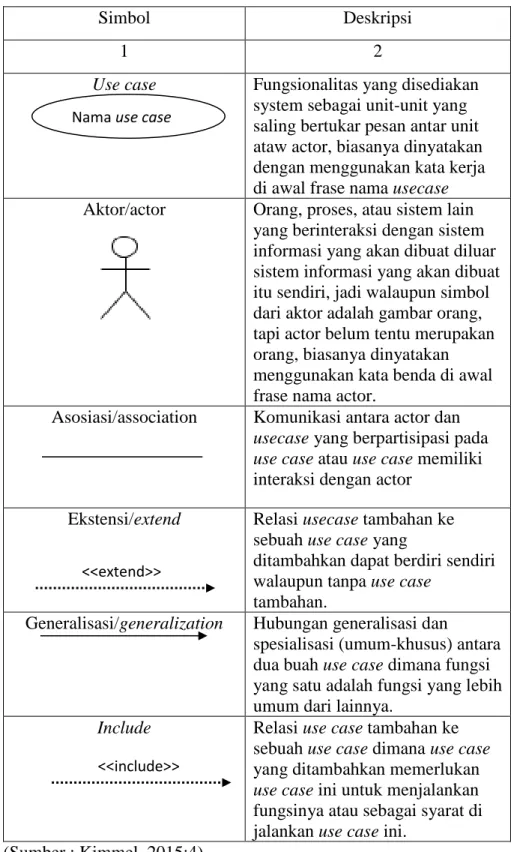
Table 2. usecase diagram
Simbol Deskripsi
1 2
Use case Fungsionalitas yang disediakan system sebagai unit-unit yang saling bertukar pesan antar unit ataw actor, biasanya dinyatakan dengan menggunakan kata kerja di awal frase nama usecase Aktor/actor Orang, proses, atau sistem lain
yang berinteraksi dengan sistem informasi yang akan dibuat diluar sistem informasi yang akan dibuat itu sendiri, jadi walaupun simbol dari aktor adalah gambar orang, tapi actor belum tentu merupakan orang, biasanya dinyatakan menggunakan kata benda di awal frase nama actor.
Asosiasi/association Komunikasi antara actor dan
usecase yang berpartisipasi pada use case atau use case memiliki
interaksi dengan actor Ekstensi/extend Relasi usecase tambahan ke
sebuah use case yang
ditambahkan dapat berdiri sendiri walaupun tanpa use case
tambahan.
Generalisasi/generalization Hubungan generalisasi dan
spesialisasi (umum-khusus) antara dua buah use case dimana fungsi yang satu adalah fungsi yang lebih umum dari lainnya.
Include Relasi use case tambahan ke sebuah use case dimana use case yang ditambahkan memerlukan
use case ini untuk menjalankan
fungsinya atau sebagai syarat di jalankan use case ini.
(Sumber : Kimmel, 2015:4) Nama use case
<<extend>>
20
2) Activity Diagram
Activity diagram Menggambarkan rangkaian aliran dari aktivitas
dan digunakan untuk mendeskripsikan aktifitas yang dibentuk dalam
suatu operasi sehingga dapat juga digunakan untuk aktifitas lainnya
seperti use caseatau interaksi. Berikut merupakan Tabel 3. Simbol
Activity Diagram
Tabel 3. Simbol Activity diagram
Simbol Deskripsi
1 2
Status Awal Status awal aktivasi sistem, sebuah diagram aktivitas memiliki sebuah status awal
Aktivitas Aktivitas yang dilakukan sistem, aktivasi biasanya diawali dengan kata kerja
Pencabangan/Decision Asosiasi percabangan jika ada
pilihan aktivitas lebih dari satu
Penggabungan Asosiasi penggabungan dimana
lebih dari satu aktivitas digabungkan menjadi satu.
Status Akhir Status akhir yang dilakukan sistem, sebuah diagram aktivitas memiliki sebuah status akhir
(Sumber : Kimmel, 2015)
21
State Machine diagram atau statechart diagram atau dalam
bahasa Indonesia disebut diagram mesin status atau sering juga disebut
diagram status digunakan untuk menggambarkan perubahan status atau
transisi status dari sebuah mesin atau objek.
Berikut ini komponen-komponen dasar yang ada dalam state
maching diagram :
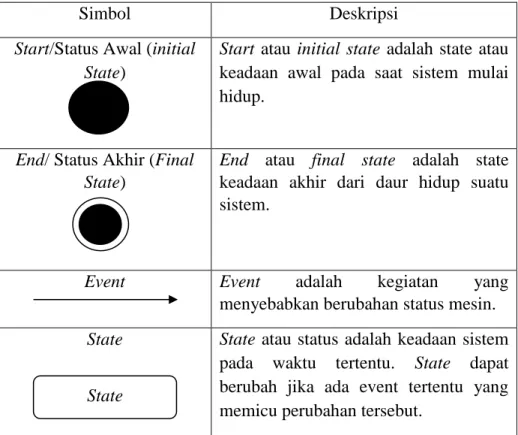
Tabel 4.Simbol State Machine Diagram
Simbol Deskripsi
Start/Status Awal (initial State)
Start atau initial state adalah state atau
keadaan awal pada saat sistem mulai hidup.
End/ Status Akhir (Final State)
End atau final state adalah state
keadaan akhir dari daur hidup suatu sistem.
Event Event adalah kegiatan yang menyebabkan berubahan status mesin.
State State atau status adalah keadaan sistem
pada waktu tertentu. State dapat berubah jika ada event tertentu yang memicu perubahan tersebut.
(Sumber : Rosa, 2013:163)
1) ERD (Entity Relationship Diagram)
Menurut Fattadalam(Taufik, 2017)Entity Relationship Diagram
(ERD) adalah gambar atau diagram yang menunjukan informasi dibuat,
disimpan, dan digunakan dalam sistem bisnis.
22
Sedangkan menurut Rosa dan Shalahuddin (2015:50) “ ERD
digunakan untuk pemodelan basis data relasional sehingga jika
penyimpanan basis data menggunakan OODBMS maka perancangan
basis data tidak perlu menggunakan ERD.
ERD memiliki beberapa aliran notasi seperti notasi Chen
(dikembangkan oleh Peter Chen), Barker ( dikembangkan oleh Richard Barker, Ian palmer, Harry Ellis), notasi Crow’s Foot, dan beberapa
notasi lainnya. Namun yang banyak digunakan adalah notasi dari Chen,
berikut adalah simbol-simbol yang digunakan ERD dengan notasi Chen
Tabel 5.Entity RelationshipDiagram (ERD)
Simbol Deskripsi
Entitas/entity Entitas merupakan data inti yang
akan disimpan; bakal tabel pada basis data; benda yang memiliki data dan harus disimpan datanya agar dapat diakses oleh aplikasi
komputer; penamaan entitas
biasanya lebih ke kata benda dan belum merupakan nama table
Atribut Field atau kolom data yang butuh
disimpan dalam suatu entitas.
Atribut kunci primer Field atau kolom data yang butuh
disimpan dalam suatu entitas dan digunakan sebagai kunci akses
record yang diinginkan; biasanya
berupa id; kunci primer dapat lebih dari satu kolom, asalkan kombinasi dari beberapa kolom tersebut dapat nama_entitas
Nama_atribut
23
bersifat unik (berbeda tanpa ada yang sama)
Atribut multinilai/multivalue Field atau kolom data yang butuh
disimpan dalam suatu entitas yang dapat memiliki nilai lebih dari satu.
Relasi Relasi yang menghubungkan antar
entitas; biasanya diawali dengan kata kerja
Asosiasi / association N
Penghubung antara relasi dan entitas dimana kedua ujungnya memiliki
multiplicity kemungkinan jumlah
pemakaian .Kemungkinan jumlah maksimum keterhubungan antara entitas satu dengan entitas yang lain disebut dengan kardinalitas 1 ke N atau sering disebut dengan one to
many menghubungkan entitas A dan
entitas B Sumber : Rosa dan Shalahuddin, (2015 : 50)
Jadi ERD (Entity Relationship Diagram)adalah gambar atau diagram
yang menunjukan informasi dibuat, disimpan, dan digunakan dalam sistem
bisnis. ERD ini digunakan untuk pemodelan basis data relasional.
3. Perangkat Lunak yang Digunakan
Adapun perangkat lunak yang digunakan dalam membangun “web
mobile pada Bidan Praktek Hj Siti Saudah di Palangaka Raya” ini yaitu:
Nama_atribut
24 a. ApacheWeb Server
ApacheWeb Server adalah server web yang dapat dijalankan di
banyak sistem operasi (Unix, BSD, Linux, Microsoft Windows dan Novell
Netware serta platform lainnya) yang berguna untuk melayani dan
memfungsikan situs web. Menurut Kurniawan :2010)
Protokol yang digunakan untuk melayani fasilitas web atau www ini
menggunakan HTTP. Apache memiliki fitur-fitur canggih seperti pesan
kesalahan yang dapat dikonfigurasi, autentikasi berbasis data dan lain-lain.
Apache juga didukung oleh sejumlah anatmuka pengguna atau tampilan
berbasis grafik (GUI) yang memungkinkan penanganan server menjadi
mudah.
Apache merupakan perangkat lunak sumber terbuka (open source)
dikembangkan oleh komunitas terbuka yang terdiri dari
pengembang-pengembang dibawah naungan ApacheSoftwareFoundation. WebServer
inilah nantinya yang akan penulis gunakan untuk membangung sistem yang
sedang dibahas.
b. MySQL
Mysql adalah system manajemen database SQL yang bersifat open
sourcevdan paling popular saat ini. System databases Mysql mendukung
fitur seperti multithreaded, muluuser dan SQL databases managemen system
25
MySQL mendukung bahasa pemrograman PHP. MySQL juga
mempunyai query atau bahasa SQL (Structured Query Language) yang
simple dan menggunakan escape character yang sama dengan PHP.
MySQL mempunyai tampilan client yang mempermudah dalam
mengakses database dengan kata sandi untuk mengijinkan proses yang boleh
dilakukan. Untuk masuk ke dalam database disediakan user default yaitu
root dengan password yang dibuat sendiri pada saat melakukan instalasi
software.
c. phpMyAdmin
Menurut MADCOMS (2016), PHP MyAdmin adalah sebuah aplikasi
open source yang berfungsi untuk memudahkan manajemen MySQL.
Dengan menggunakan php MyAdmin, Anda dapat membuat database,
membuat tabel, meng-insert, menghapus dan meng-update data dengan GUI
dan terasa lebih mudah, tanpa perlu mengetikkan perintah SQL secara
manual.
d. Notepad ++
Notepad++ adalah sebuah aplikasi penyunting teks dan penyunting
kode sumber yang berjalan di sistem operasi Windows. Notepad++
menggunakan komponen Scintilla untuk dapat menampilkan dan
menyuntingan teks dan berkas kode yang sumber dari berbagai bahasa
pemrograman.
Notepad++ mendukung banyak bahasa pemrograman. Dukungan
26
Notepad++. Misalnya pada C++, fungsi-fungsinya akan di masukan
kedalam daftar fungsi dan kata-katanya akan berubah warna sesuai dengan
makna kata tersebut di C++.
e. HTML
HTML (Hyper Text Markup Language) merupakan salah satu fomat
yang digunakan dalam pembuatan dokumen dan aplikasi yang berjalan
dihalaman web. Dokumen ini dikenal sebagai web page. Dokumen HTML
merupakan dokumen yang disajikan pada web browser. Dokumen yang
disajikan dapat berupa gambar, suara dan text yang disajikan mengikuti
format yang tentnukan saat pengetikan HTML. Halama inilah yang diakses
pengguna untuk mendapatkan informasi. Menurut MADCOMS (2016).
Dalam membangun sistem ini, penulis menggunakan bahasa HTML5.
HTML5 merupakan salah satu karya Konsortium Waring Wera Wanua
(World Wide WebConsortium, W3C) untuk mendefinisikan sebuah bahasa
markah tunggal yang dapat ditulis dengan cara HTML ataupun XHTML.
HTML5 merupakan jawaban atas pengembangan HTML 4.01 dan XHTML
1.1 yang selama ini berjalan terpisah, dan diimplementasikan secara
berbeda-beda oleh banyak perangkat lunak pembuat web.
f. PHP
PHP (Hypertext Prepprocessor) adalah bahasa script yang dapat
27
membuat program situs web dinamis, PHP sering juga digunakan untuk
membangun sebuah CMS. Menurut MADCOMS (2016:2)
Dengan demikian kode program yang ditulis dalam PHP tidak terlihat
oleh user sehingga halaman web lebih terjamin. PHP dirancang untuk
membuat halaman web dinamis, yaitu halaman web yang dapat membentuk
sutau tampilan berdasarkan permintaan terkini, seperti menampilkan isi basis
data di halaman web.
g. Mozila Firefox
Firefox dapat dijalankan pada berbagai macam sistem operasi seperti
Microsoft Windows, Linux, Mac OS X, dan FreeBSD. Adapun versi Mozilla
Firefox yang penulis gunakan untuk membangun sistem adalah Mozilla
Firefox versi 51.0 Beta 6. Mozila firefox berfungsi sebagai web browser
yang digunakan sebagai tampilan program.
h. Click chart diagram & flowchart
Pengertian Flowchart dikembangkan oleh Herman Goldstine dan John
von Neumann di tahun 1940-an, sebagai representasi grafis dari keputusan
dan hasil keputusan dipetakan dalam bentuk individu. Flowchart
menggunakan simbol yang berbeda yang berisi informasi tentang
langkah-langkah atau urutan kejadian. Masing-masing dari simbol-simbol ini terkait
28
Pengertian flowchart dapat disimpulkan sebagai sebuah metodologi
yang digunakan untuk menganalisis, meningkatkan, dokumen dan
mengelola proses atau program. Flowchart membantu untuk:
1) Pemahaman hubungan antara langkah-langkah proses yang berbeda
2) Mengumpulkan data tentang proses tertentu
3) Membantu dengan pengambilan keputusan
4) Mengukur kinerja proses
5) Menggambarkan struktur proses
6) Pelacakan aliran proses
7) Menyoroti langkah penting dan menghilangkan
langkah-langkah yang tidak perlu.
Pada pengertian flowchart di atas, flowchart terbentuk dari
simbol-simbol yang mewakili setiap fungsinya untuk mempresentasikan sebuah alur.
Simbol flowchart yang berbeda juga memiliki arti yang berbeda, namun
beberapa simbol umum yang digunakan pada flowchart adalah sebagai
berikut :
1) Terminator (start terminator, end terminator) : Berbentuk oval sebagai
diagram alur yang menunjukkan awal atau akhir proses.
2) Proses (process) : Berbentuk persegi panjang bentuk diagram alur, yang
29
3) Keputusan (decision) : Berbentuk berlian, yang menunjukkan bentuk
indikasi dari aliran proses yang bercabang
4) Konektor (A) : Bentuk lingkaran pada diagram alir yang digunakan untuk
menunjukkan lonjakan aliran proses
5) Data : Sebuah jajaran genjang yang menunjukkan input data atau output
(I / O) dalamproses.
6) Dokumen (document) : Digunakan untuk menunjukkan dokumen atau
laporan
2.4 Tahap pengumpulan data a. Wawancara
Wawancara adalah teknik pengumpulan data yang dilakukan melalui
tatap muka dan tanya jawab langsung antara peneliti dan narasumber. Seiring
perkembangan teknologi, metode wawancara dapat pula dilakukan melalui
media-media tertentu, misalnya telepon, email, atau skype. Wawancara terbagi
atas dua kategori, yakni wawancara terstruktur dan tidak terstruktur
b. Kuesioner (angket)
Kuesioner merupakan metode pengumpulan data yang dilakukan
dengan cara memberi seperangkat pertanyaan atau pernyataan tertulis kepada
responden untuk dijawab. Kuesioner merupakan metode pengumpulan data
yang lebih efisien bila peneliti telah mengetahui dengan pasti variabel yag
akan diukur dan tahu apa yang diharapkan dari responden. Selain itu
kuesioner juga cocok digunakan bila jumlah responden cukup besar dan
30 c. Skala Likert
Skala pengukuran merupakan kesepakatan yang di gunakan sebagai
acuan untuk menentukan panjang pendeknya interval yang ada dalam alat
ukur, sehingga alat ukur tersebut jika digunakan akan menghasilkan data
kuantitatif. Salah satu skala pengukuran adalah skala likert.
Skala likert digunakan untuk mengukur sikap, pendapat dan prsepsi
seseorang atau kelompok orang tentang fenomena atau gejala sosial yang
terjadi. Hal ini sudah sepesiflk dijelaskan oleh peneliti.
Yang selanjutnya disebut sebagai variable penelitian. Kemudian
dijabarkan melalui dimensi-dimensi menjadi sub-variabel, kemudian menjadi
indikator yang dapat dijadikan tolak ukur untuk menyusun item-item
pertanyaan atau pernyataan yang berhubungan dengan variabel penelitian.
Penyata an kemudian direspon dalam bentuk skala liken, yang diungkapkan
melalui kata-kata dengan menggunakan skala interval 1-5 seperti terlihat pada
Tabel 6.
Tabel 6. Bobot Penilaian
Pernyataan Skor Sangat Setuju 5 Setuju 4 Netral 3 Tidak Setuju 2 SangatTidak Setuju 1
31
Skala likert merupakan metode skala bipolar yang mengukur baik
tanggapan positif atau negatif terhadap sebuah pernyataan dalam kuesioner
yang nantinya disimpulkan apakah sistem yang dibuat mendapatkan
32 BAB III
METODE PENELITIAN 3.1 Lokasi Penelitian
kegiatan pelayanan kebidanan yang di teliti oleh penulis berlokasi kan di jl.
Seth adji panarung, kecamatan pahandut, Kota palangkaraya. Dalam proses
kebidanan yang dilakukan praktek Bidan mandiri, berusaha memberikan
pelayanan terbaik terutama dalam pemberian layanan serta penyebarluasan
informasi secara cepat dan tepat Praktek Bidan Hj Siti Saudah merupakan
sebuah tempat pelaksanaan rangkaian sasaran. Berbagai informasi yang
disebarkan mulai dari profil Bidan maupun penyebarluasan informasi pelayanan
praktek tersebut, yang masih menggunakan brosur maupun spanduk iklan.
3.2 Analisis dan Pemecahan Masalah
Berdasarkan permasalahan diatas, maka aplikasi system yang akan
dibangun diharapkan dapat membantu dan mempermudah pelayanan di bidan
praktek mandiri Hj Siti Saudah dalam pemberian informasi, serta pengguna yang
mengakses aplikasi dalam mengetahui layanan kesehatan seperti pemeriksaan ibu
hamil, proses persalinan, salon KB, dan imunisasi balita.
A. Analisis
1) Analisis Kelemahan Sistem Dalam analisis kelemahan sistem, penulis
menggunakan metode analisis PIECES untuk mengidentifikasi masalah
pada sistem lama yang masih menggunakan buku log book ke sistem baru
berbasis arsitektur client server. Berikut terhadap beberapa aspek yang
33 a. Performance (Kinerja)
Dilihat dari segi kinerja sistem (performance) berikut adalah
perbandingan dari sistem lama ke sistem baru seperti pada tabel 7.
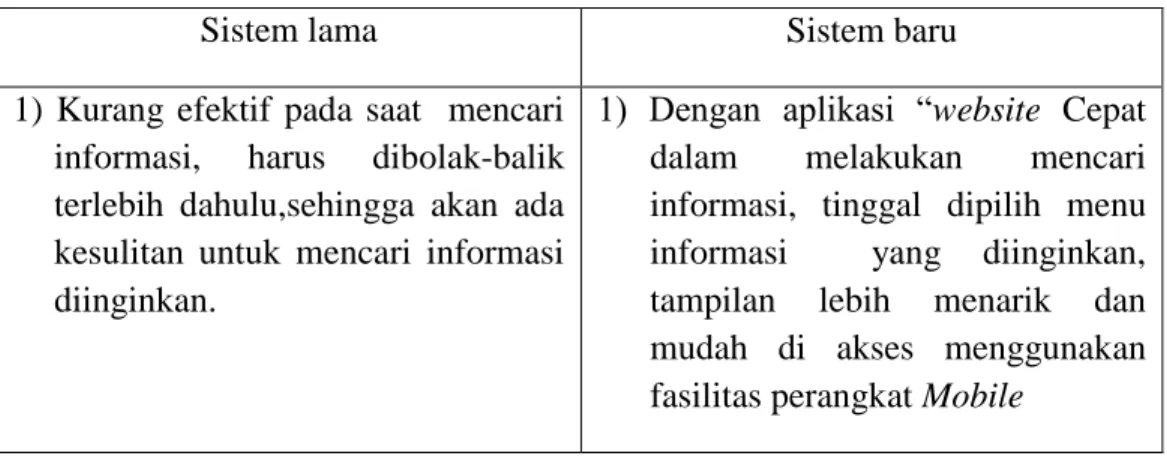
Tabel 7. Perbandingan Performance
Sistem lama Sistem baru
1) Kurang efektif pada saat mencari informasi, harus dibolak-balik terlebih dahulu,sehingga akan ada kesulitan untuk mencari informasi diinginkan.
1) Dengan aplikasi “website Cepat
dalam melakukan mencari
informasi, tinggal dipilih menu informasi yang diinginkan, tampilan lebih menarik dan mudah di akses menggunakan fasilitas perangkat Mobile
b) Information
Informasi Dilihat dari segi informasi yang didapat dari sebuah
sistem yang akan dibangun. Berikut adalah perbandingan dari sistem lama
ke sistem baru seperti pada tabel 8.
Tabel 8. Perbandingan Information
Sistem lama Sistem baru
1) Kurang cepatnya dalam
memberikan informasi karena penggunaanya dapat mengetahui informasi jika hanya datang ketempat praktek.
1) Pengguna lebih cepat dalam
mencari informasi dengan
memanfaatkan aplikasi berbasis
web mobile yang bisa diakses di
34 c) Economy (Ekonomi)
Ditinjau dari segi ekonomi yang akan mempengaruhi
pengendalian biaya dan peningkatan manfaat dari sebuah sistem,
sehingga sistem baru yang akan dibangun dinilai lebih ekonomis
dibandingkan dengan sistem yang lama. Seprti pada tebel 9.
Tabel 9. Perbandingan Economy
Sistem lama Siste baru
1) Biaya untuk membeli alat tulis seperti buku dan pulpen yang terbilang mahal, mengingat diperlukan banyak di setiap bulangnya dan juga membutuhkan ruang penyimpanan buku atau log book yang nantinya menjadi media arsip konvensinal
1) Biaya yang dikeluarkan cukup
murah karena aplikasi
menggunakan teknologi open source, sehingga pihak BPM dapat meminimalkan pengguna ”biaya untuk membeli alat tulis.
d) Effictency (Efisiensi)
Dilihat dari segi koefisiensi sistem yang digunakan untuk
menganalisis sistem lama dan sistem baru secara optimal. Berikut adalah
perbandingan dari sistem lama dan sistem baru seperti pada tabel 10.
Tabel 10. Perbandingan efficiency
Sistem lama Sistem baru
1) kurang efisien untuk digunakan secara optimal, karena user tidak bisa melihat kembali data.
1) efisien digunakan oleh user terhadap data yang bisa dilihat kembali.
35 e) Service (Layanan)
Ditinjau dari segi pelayanan digunakan untuk meningkatkan pelayanan
pegawai yang lebih baik dari sebuah sistem lama ke sistem baru. Berikut
adalah perbandingan dari sistem larna dan sistem baru.
Tabel 11. Perbandingan Service
Sistem lama Sistem baru
1) Pelayanan bidan kurang,
karena informasi yang
sebelumnya tidak ada untuk di akses karna hanya berada pada buku
1) Pelayan lebih cepat, karena informasi di sedikan di sistem yang tersedia pada web sehingga tidak perlu datang ketempat praktek.
3.3 Desain sistem
Berdasarkan tahapan pada pemodelan sistem yang penulis gunakan, maka
penulis akan menjelaskan tentang Unifield Modelling Language (UML). yaitu
salah satu tool atau model untuk merancang pengembangan sofware yang
berbasis object oriented.
3.4 Desain Proses
Pada tahapan ini akan menguraikan dalam beberapa diagram yaitu use
case diagram, activity diagram, dan class diagram.
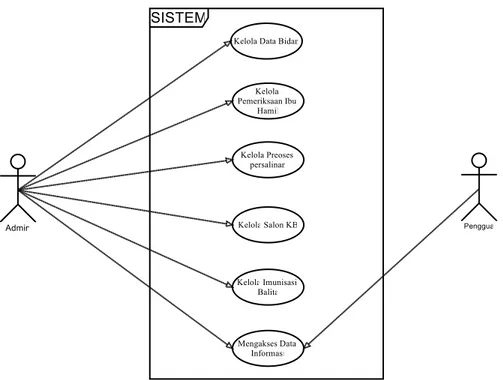
a) Diagram Use case
36
Gambar 1. Diagram Use case
deskripsi :
Pada gambar diatas terdapat aktor pengguna dan pengelola aplikasi,
yang dapat melakukan aksi yaitu pengguna mengkases sistem informasi.
Dan pengelola informasi dapat mengelola informasi atau penyedia
informasi.
b) Activity Diagram
Berdasarkan Use Case diagram maka Activity Diagram di
buat Berdasarkan cator yang ada pada Use case diagram dengan
tujuan menggambarkan aktifitas antara aktor dengan sistem.
1) Activity diagram login admin
Admin melakukan login dengan cara memasukkan
username dan password pada form login lalu menekan tombol
37
Jika cocok, sistem akan menampilkan halaman utama, jika tidak
maka sistem akan menampilkan halaman login. Seperti pada
gambar 3.
Gambar 2. Login Admin
1) Diagram aktifitas admin
Pada tahapan ini akan menguraikan diagram aktivitas Admin
38
Gambar 3. Diagram aktivitas admin Deskripsi :
Untuk mengakses form Tambah Data Admin menekan tombol
Tambah Data kemudian system dengan sistem keamanan pada input
data yang dimana akan menampilkan form Tambah Data.
Selanjutnya admin akan diberikan 3 tombol opsi yaitu tombol
hapus, tambah, batal. Apabila Admin menekan tombol batal maka
system akan menghapus list hasil Data pada tabel, kalau Admin
menekan tombol. tambah maka akan menambahkan data dari sistem
yang sudah di input dan system menampilkan form hasil data yang
39 2) Diagram aktivitas pengguna
Pada tahapan ini akan menguraikan diagram aktivitas
pennguna dalam menggunakan sistem. Seperti pada gambar 5.
Gambar 4.diagram aktivitas pengguna
Deskripsi :
Untuk mengakses sistem maka pengguna wajib mebuka link
yang di harus di buka. Kemudian sistem akan menapilkan halaman
aplikasi dan menampilkan menu atau list yang hendak di akses setelah
di akses maka sistem akan menampilkan hasil yang di akses.
c) Desain interface/ Antar muka
Desain interface merupakan suatu gambara jalur pemakaian
sistem yang mudah di pahami dan mudah di gunakan. Perancangan
antar muka merupakan hal yang sangat penting dalam melakukan
40
aplikasi sistem informasi web mobile pada Bidan praktek Hj Siti
Saudah dipalangkaraya.
1) Desain interface web mobile
Desain interface ini di gunakan sebagai gambaran jalur
pemakain sistem oleh admin yang merupakan untuk menginput dan
pegelola data.
1) Halaman form login admin
merupakan halaman dimana admin sebelum masuk ke halam
dasboard admin wajib mengisi username dan pasword terlebih dahulu,
Seperti pada gambar 6. form login admin
Gambar 5. form login admin
2) Halaman Menu Utama
Perancangan halaman utama untuk sistem yang akan di
41
terdapat menu item/link terkain dari system, Seperti pada gambar
7. Desain Antarmuka menu utama
42
DAFTAR PUSTAKA
Rohman,H & Selin Sheralinda 2020. Pengembangan Sistem Informasi Rawat Jalan dan Pelayanan Persalinan di Klinik Berbasis Web, Jurnal Kesehatan Vokasional, Vol. 5 No. 1
Kusuma,D.H dan Shodiq,M.N dkk, 2019 Sistem Informasi Kesehatan Ibu dan
Anak. Teknik Informatika, Politeknik Negeri Banyuwangi
Anggoro,D dan Nofiyani, 2016. Analisa dan Rancang Bangun Sistem Informasi
Pelayanan Bisan Praktek Swasta (Studi Kasus Bidan Praktek Silvina),
Jakarta Selatan
Putra, F.A.P., 2013. Analisis Dan Perancangan Sistem Informasi Rawat Jalan
Pada Bidan Praktek Swasta F.Herniwati Bekasi. Journal of Chemical
Information and Modeling, 53, pp.1689–1699
43 LAMPIRAN Untuk lampiran terdiri atas:
a. Lampiran 1 Surat tugas pembimbing tugas akhir
b. Lampiran 2 Lembar konsultasi Bimbingan Tugas Akhir
c. Lampiran 3 Surat Tugas Penguji Seminar
d. Lampiran 4 Berita Acara Penilian Seminar Proposal TA