Pengenalan Dasar
Citra
Setelah bab ini berakhir, diharapkan pembaca memahami hal-hal berikut beserta contoh penerapannya.
Representasi citra digital
Kuantisasi citra
Kualitas citra
Cara membaca citra
Cara mendapatkan ukuran citra
Cara menampilkan citra
Pemahaman jenis citra
2.1 Representasi Citra Digital
Citra digital dibentuk oleh kumpulan titik yang dinamakan piksel (pixel atau
“picture element”).Setiap piksel digambarkan sebagai satu kotak kecil.Setiap piksel mempunyai koordinat posisi.Sistem koordinat yang dipakai untuk
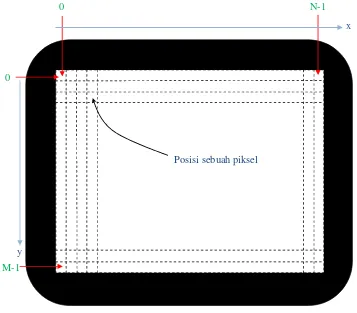
menyatakan citra digital ditunjukkan pada Gambar 2.1.
0 N-1
M-1 0
x
y
Posisi sebuah piksel
Gambar 2.1Sistem koordinat citra berukuran MxN (M baris dan N kolom)
Dengan sistem koordinat yang mengikuti asas pemindaian pada layar TV
standar itu, sebuah piksel mempunyai koordinat berupa
(x, y)
Dalam hal ini,
• piksel pojok kiri-atas mempunyai koordinat (0, 0) dan piksel pada pojok kanan-bawah mempunyai koordinat (N-1, M-1).
C a t a t a n
Dalam praktik, penggunaan koordinat pada sistem tertentu
mempunyai sedikit perbedaan. Misalnya, padaOctavedanMATLAB,
piksel pojok kanan-atas tidak mempunyai koordinat (0, 0)
melainkan (1, 1). Selain itu, setiap piksel pada OctavedanMATLAB
diakses melalui notasi (baris, kolom). Mengingat buku ini
menggunakan contoh dengan Octave dan MATLAB, maka notasi
yang digunakan disesuaikan dengan Octavedan MATLAB. Sebagai
contoh, koordinat piksel akan ditulis dengan (y, x) dan koordinat
pojok kanan-atas akan dinyatakan dengan (1, 1).
Dengan menggunakan notasi pada Octave dan MATLAB, citra dinyatakan
dengan
f(y, x)
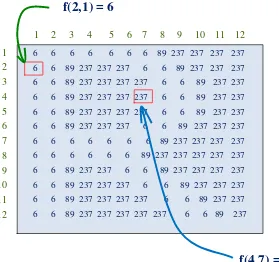
Sebagai contoh, citra yang berukuran 12x12 yang terdapat pada Gambar 2.2(a)
memiliki susunan data seperti terlihat pada Gambar 2.2(b). Adapun Gambar 2.3
menunjukkan contoh penotasian f(y,x). Berdasarkan gambar tersebut maka:
• f(2,1) bernilai 6 • f(4,7) bernilai 237
(a) Citra berukuran 12 x 12
(b) Data penyusun citra 12 x 12
Gambar 2.2Citra dan nilai penyusun piksel
f(4,7) = 237
2.2 Kuantisasi Citra
Citra digital sesungguhnya dibentuk melalui pendekatan yang dinamakan
kuantisasi. Kuantisasi adalah prosedur yang dipakai untuk membuat suatu isyarat
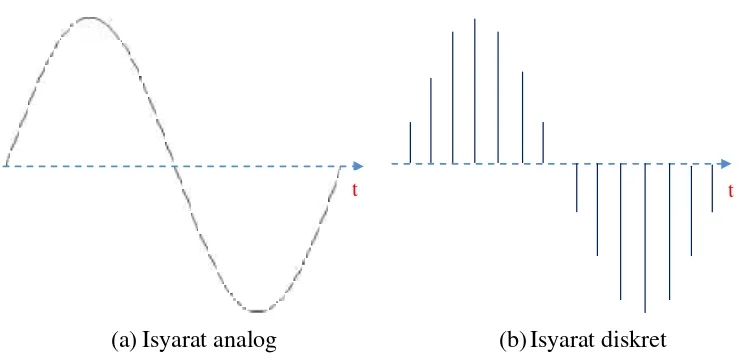
yang bersifat kontinu ke dalam bentuk diskret. Untuk mempermudah pemahaman
konsep ini, lihatlah Gambar 2.4.Gambar 2.4 (a) menyatakan isyarat analog
menurut perjalanan waktu t, sedangkan Gambar 2.4 (b) menyatakan isyarat
diskret.
(a) Isyarat analog (b) Isyarat diskret
t t
Gambar 2.4 Perbandingan isyarat analog dan isyarat diskret
Pada isyarat digital, nilai intensitas citra dibuat diskret atau terkuantisasi
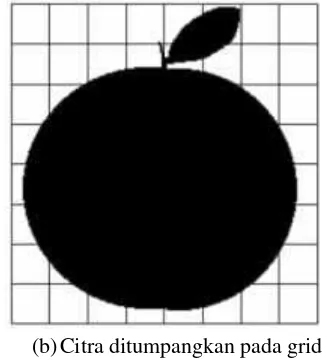
dalam sejumlah nilai bulat. Gambar 2.5(a) menunjukkan contoh citra biner dua
nilai intensitas berupa 0 (hitam) dan 1 (putih). Selanjutnya, gambar tersebut
ditumpangkan pada grid 8x8 seperti yang diperlihatkan pada Gambar 2.5 (b).
Bagian gambar yang jatuh pada kotak kecil dengan luas lebih kecil dibanding
warna putih latar belakang, seluruh isi kotak dibuat putih. Sebaliknya, jika
mayoritas hitam, isi kotak seluruhnya dibuat hitam. Hasil pengubahan ke citra
digital tampak pada Gambar 2.5(c). Adapun Gambar 2.5(d) memperlihatkan
bilangan yang mewakili warna hitam (0) dan putih (1). Dengan demikian, citra
digital akan lebih baik (lebih sesuai aslinya) apabila ukuran piksel diperkecil atau
(a) Citra yang akan dinyatakan dalam isyarat digital
(b) Citra ditumpangkan pada grid
1 1 1 1 1 0 1 1
Gambar 2.5 Digitalisasi citra biner 8x8 piksel untuk memperlihatkan bentuk piksel ideal
Bagaimana halnya kalau gambar mengandung unsur warna (tidak sekadar
hitam dan putih)? Prinsipnya sama saja, tetapi sebagai pengecualian, warna hitam
diberikan tiga unsur warna dasar, yaitu merah (R = red), hijau (G = green), dan
biru (B = blue). Seperti halnya pada citra monokrom (hitam-putih) standar,
dengan variasi intensitas dari 0 hingga 255, pada citra berwarna terdapat
16.777.216 variasi warna apabila setiap komponen R, G, dan B mengandung 256
aras intensitas. Namun, kepekaan mata manusia untuk membedakan macam
warna sangat terbatas, yakni jauh di bawah enam belas juta lebih tersebut.
Untuk beberapa keperluan tertentu, jumlah gradasi intensitas saling berbeda.
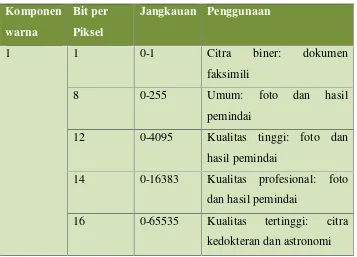
Tabel 2.1 memberikan lima contoh untuk citra beraras keabuan dan Tabel 2.2
jumlah gradasi juga bisa dinyatakan dalam jumlah digit biner atau bit 0 dan 1
sebagai sandi digital per piksel.
Tabel 2.1Jangkauan nilai pada citra keabuan
Komponen
12 0-4095 Kualitas tinggi: foto dan
hasil pemindai
14 0-16383 Kualitas profesional: foto
dan hasil pemindai
16 0-65535 Kualitas tertinggi: citra
kedokteran dan astronomi
Tabel 2.2Jangkauan nilai pada citra berwarna
Komponen
36 0-4095 RGB kualitas tinggi
42 0-16383 RGB kualitas profesional
4 32 0-255 CMYK (cetakan digital)
Dalam pengolahan citra, kuantisasi aras intensitas menentukan kecermatan
hasilnya. Dalam praktik, jumlah aras intensitas piksel dapatdinyatakan
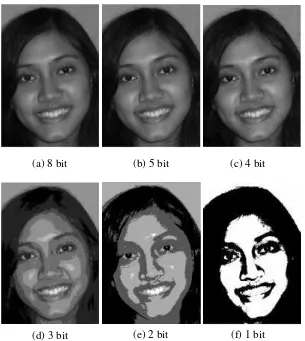
dengankurang dari 8 bit. Contoh pada Gambar 2.6 menunjukkan citra yang
(a) 8 bit (b) 5 bit (c) 4 bit
(d) 3 bit (e) 2 bit (f) 1 bit
Gambar 2.6Kuantisasi citra dengan menggunakan berbagai bit
Pada kuantisasi dengan 1 bit, jumlah level sebanyak 2 (21).Oleh karena itu,
warna yang muncul berupa hitam dan putih saja. Perlu diketahui, penurunan
jumlah aras pada tingkat tertentu membuat mata manusia masih bisa menerima
citra dengan baik. Sebagai contoh, citra dengan 4 bit (Gambar 2.6(c)) dan citra
dengan 8 bit (Gambar 2.6(a)) praktis terlihat sama. Hal seperti itulah yang
mendasari gagasan pemampatan data citra, mengingat citra dengan jumlah bit
lebih rendah tentu akan membutuhkan tempat dan transmisi yang lebih hemat.
2.3 Kualitas Citra
Di samping cacah intensitas kecerahan, jumlah piksel yang digunakan untuk
menyusun suatu citra mempengaruhi kualitas citra. Istilah resolusi citra biasa
dinyatakan jumlah piksel pada arah lebar dan tinggi. Resolusi piksel biasa
lebar dalam jumlah piksel. Contoh pada Gambar 2.5 menunjukkan bahwa kalau
gambar apel hanya dinyatakan dalam 8 x 8 piksel, citra yang terbentuk sangat
berbeda dengan aslinya. Seandainya jumlah piksel yang digunakan lebih banyak,
tentu akan lebih mendekati dengan gambar aslinya. Contoh pada Gambar 2.6
memperlihatkan efek resolusi piksel untuk menampilkan gambar yang sama.
(a) Citra berukuran 512 x 512 piksel
(b) Citra berukuran 256 x 256 piksel
(c) Citra berukuran 128 x 128 piksel (d) Citra berukuran 64 x 64 piksel
Gambar 2.7 Efek resolusi berdasar jumlah piksel pada citra ketika gambar disajikan dengan ukuran yang sama
Terlihat bahwa pada resolusi tertentu citra menjadi kabur kalau dinyatakan dengan
Resolusi spasial ditentukan oleh jumlah piksel per satuan panjang. Istilah
seperti dpi (dot per inch) menyatakan jumlah piksel per inci. Misalnya, citra 300
dpi menyatakan bahwa citra akan dicetak dengan jumlah piksel sebanyak 300
sepanjang satu inci. Berdasarkan hal itu, maka citra dengan resolusi ruang spasial
sebesar 300 dpi dicetak di kertas dengan ukuran lebih kecil daripada yang
mempunyai resolusi ruang sebesar 150 dpi, meskipun kedua gambar memiliki
resolusi piksel yang sama.
2.4 Membaca Citra
Untuk kepentingan memudahkan dalam memahami hasil proses pengolahan
citra, Anda perlu mengenal perintah yang berguna untuk membaca citra yang
tersimpan dalam bentuk file. Octave menyediakan fungsi bernama imread.
Bentuk pemanggilannya:
Img= imread(nama_file_citra)
Dalam hal ini, nama_file_citramenyatakan namafilecitra yang hendak dibaca dan
Img menyatakan larik (array) yang menampung data citra yang dibaca.Perlu
diketahui, format-format gambar yang bisa dibaca oleh imread ditunjukkan pada
Tabel 2.3.
Tabel 2.3Daftar formatfile gambar yang bisa dibaca oleh imread
Format Gambar
Ekstensi Keterangan
TIFF .tif, .tiff Tagged Image File Format
merupakan format citra yang
mula-mula dibuat boleh Aldus.
Kemudian, dikembangkan oleh
Microsoft dan terakhir oleh
Adobe.
JPEG .jpg, .jpeg Joint Photographics Expert
Group adalah format citra yang
dirancang agar bisa
Format Gambar
Ekstensi Keterangan
1:16.
GIF .gif Graphics Interface Format
merupakan format yang
memungkinkan pemampatan data
hingga 50%. Cocok untuk citra
yang memiliki area yang cukup
besar dengan warna yang sama.
BMP .bmp Windows Bitmap merupakan
format bitmap pada Windows.
PNG .png Portable Network Graphics biasa
dibaca ‘ping’. Asal mulanya dikembangkan sebagai pengganti
format GIF karena adanya
penerapan lisensi GIF.
Mendukung pemampatan data
tanpa menghilangkan informasi
aslinya.
XWD .xwd XWindow Dump
C a t a t a n • Daftar file citra pada Tabel 2.3 berlaku untuk
MATLAB.
• Saat buku ini ditulis, Octave hanya mampu membaca file citra berformat PNG. Format lain
hanya bisa dibaca dengan melibatkan utilitas lain
seperti ImageMagick. Itulah sebabnya, seluruh
contoh file citra dalam buku ini menggunakan
Contoh berikut digunakan untuk membaca filecitra bernama mandrill.png
yang terdapat pada folder C:\Image.
>>Img = imread(’C:\Image\mandrill.png’); >>
C a t a t a n • Dengan cara seperti itu, data citra pada file mandrill.png
disimpan diImg. Dalam hal ini, Img berupa larikyang
mengandung M baris dan N baris. Mengingat file tersebut
berisi data citra berskala keabuan, maka nilai pada setiap
elemen dalam matriks menyatakan intensitas piksel. Nilai
intensitas itu berupa bilangan bulat antara 0 sampai dengan
255.
• Berbagai jenis citra (antara lain yang berskala keabuan) akan segera dibahas.
• imread juga mendukung pembacaan citra 16 bit. Namun, pembahasan di buku ini menggunakan semua file citra
berukuran 8 bit (tipeuint8).
2.5 Mengetahui Ukuran Citra
Secara umum, ukuran matriks Imgadalah M x N. Untuk mengetahui nilai M
dan N yang sesungguhnya, dapatdigunakan fungsi pada Octave yang bernama
size. Contoh untuk mengetahui dimensi pada matriksImg:
>>Ukuran = size(Img) Ukuran =
512 512
>>
Dengan cara seperti itu, terlihat bahwa Imgberisi512 baris dan 512 kolom piksel.
Untuk mendapatkan jumlah baris dan jumlah kolom secara tersendiri, perlu
>> jum_baris = Ukuran(1); >> jum_kolom = Ukuran(2); >>
Angka 1 dan 2 pada ukuran menyatakan indeks. Dengan cara seperti itu,
jum_baris berisi jumlah baris padalarikImg dan jum_kolom berisi jumlah
kolom pada larikImg.
Sebagai alternatif, dapat ditulis perintah seperti berikut:
>> [jum_baris, jum_kolom] = size(Img);
Dengan cara seperti itu, jum_barisberisi jumlah baris pada larikImg dan
jum_kolomberisi jumlah kolom pada larikImg.
2.6 Menampilkan Citra
Citra dapat ditampilkan dengan mudah melalui fungsi imshow. Contoh
berikut digunakan untuk menampilkan citra yang terdapat diImg:
>>imshow(Img);
>>
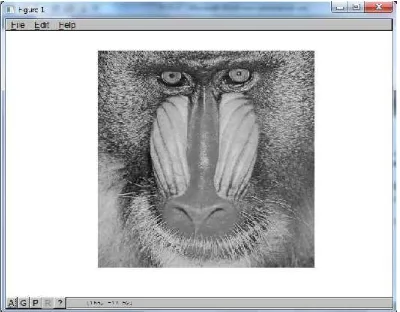
Hasilnya berupa jendela yang menampilkan citra pada Img, seperti terlihat pada
Gambar 2.8Contoh penampilan gambar pada Img
Apabila dikehendaki untuk menampilkan dua citra di dua jendela
masing-masing, fungsi figureperlu dipanggil terlebih dulu sebelum memanggil imshow.
Contoh:
>> Sungai = imread('C:\Image\innsbruck.png');
>> Bangunan = imread('C:\Image\altstadt.png');
>>figure(1); imshow(Sungai);
>>figure(2); imshow(Bangunan);
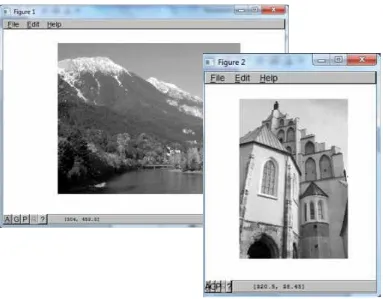
Hasilnya, gambar sungai ditampilkan di jendela 1 dan gambar
bangunandiletakkan di jendela 2.Gambar 2.9 memperlihatkan keadaan pada kedua
Gambar 2.9Menampilkan dua citradi jendela masing-masing
Octave menyediakan fasilitas yang memungkinkan dua buah citra diletakkan
dalam satu jendela. Berdasarkan larik Sungai dan Bangunan di depan, dapat
dicoba untuk memberikan perintah berikut:
>> close all;
>>subplot(1,2,1); imshow(Sungai);
>>subplot(1,2,2); imshow(Bangunan);
Gambar 2.10Contoh pemakaian subplot
Perintah close all digunakan untuk menutup semua jendela. Adapun pada
subplot, argumen pertama menyatakan jumlah baris citra dan argumen kedua
menyatakan jumlah kolom citra dalam jendela. Argumen ketiga menyatakan
indeks citra dalam jendela yang bernilai antara 1 sampai dengan jumlah baris x
jumlah kolom.
2.7 Mengenal Jenis Citra
Ada tiga jenis citra yang umum digunakan dalam pemrosesan citra. Ketiga
jenis citra tersebut yaitu citra berwarna, citra berskala keabuan, dan citra biner.
2.7.1 Citra Berwarna
Citra berwarna, atau biasa dinamakan citra RGB, merupakan jenis citra yang
menyajikan warna dalam bentuk komponen R (merah), G (hijau), dan B (biru).
Setiap komponen warna menggunakan 8 bit (nilainya berkisar antara 0 sampai
mencapai 255 x 255 x 255 atau 16.581.375 warna. Tabel 2.4 menunjukkan contoh
warna dan nilai R,G, dan B.
Tabel 2.4 Warna dan nilai penyusun warna
Warna R G B
Gambar 2.12 menunjukkan pemetaan warna dalam ruang tiga dimensi. Adapun
Gambar 2.13 menunjukkan keadaan suatu citra dan representasi warnanya.
R
Gambar 2.13 Citra berwarna dan representasi warnanya. Setiap piksel dinyatakan dengan nilai R, G, dan B
C a t a t a n
Perlu diketahui, sebuah warna tidak hanya dinyatakan dengan
komposisi R, G, dan B tunggal. Pada Tabel 2.4 terlihat bahwa
warna merah mempunyai R=255, G=0, dan B=0. Namun,
komposisi R=254, G=1, B=1 juga berwarna merah.
Citra berwarna pun dibaca melaluiimread. Contoh:
>> Kota = imread('C:\Image\innsbruckcity.png');
Nah, sekarang dapatdicoba untuk mengenakansizepadaKota:
>>size(Kota)
ans =
>>
Hasilnya menunjukkan bahwaKotaberupa larikberdimensi tiga, dengan dimensi
ketiga berisi tiga buah nilai.Hal inilah yang membedakan dengan citra berskala
keabuan.Secara umum, larik hasil pembacaan citra berwarna dapat digambarkan
seperti berikut.
Gambar 2.14Hasil pembacaan citra berwarna
Dimensi ketiga menyatakan komponen R, G, B. Indeks pertama menyatakan
Untuk menampilkan gambar berwarna, imshow bisa digunakan seperti kalau
mau menampilkan gambar berskala keabuan. Contoh:
>>figure(1);
>>imshow(Kota);
Hasilnya seperti berikut.
Gambar 2.15 Citra berwarna
2.7.2 Citra Berskala Keabuan
Sesuai dengan nama yang melekat, citra jenis ini menangani gradasi warna
hitam dan putih, yang tentu saja menghasilkan efek warna abu-abu. Pada jenis
antara 0 sampai dengan 255.Nilai 0 menyatakan hitam dan nilai 255 menyatakan
putih. Contoh citra berskala keabuan telah dibahas pada Subbab 2.5.
2.7.3 Citra Biner
Citra biner adalah citra dengan setiap piksel hanya dinyatakan dengan sebuah
nilai dari dua buah kemungkinan (yaitu nilai 0 dan 1). Nilai 0 menyatakan warna
hitam dan nilai 1 menyatakan warna putih. Citra jenis ini banyak dipakai dalam
pemrosesan citra, misalnya untuk kepentingan memperoleh tepi bentuk suatu
objek.Sebagai contoh, perhatikan Gambar 2.16. Bagian kiri menyatakan citra
beraras keabuan, sedangkan bagian kanan adalah hasil konversi ke citra biner.
(a) Citra daun berskala keabuan (b) Citra biner
Gambar 2.16 Citra di kanan menyatakan bentuk citra di kiri dengan mengabaikan komposisi warna
Contoh berikut menunjukkan cara membaca dan menampilkan citra biner.
>>Img = imread('c:\Image\daun_bin.png');
>>imshow(Img);
>>
Gambar 2.17Tampilan citra biner
2.8 Mengonversi Jenis Citra
Dalam praktik, seringkali diperlukan utuk mengonversi citra berwarna ke
dalam bentuk citra berskala keabuan mengingat banyak pemrosesan citra yang
bekerja pada skala keabuan. Namun, terkadang citra berskala keabuan pun perlu
dikonversikan ke citra biner, mengingat beberapa operasi dalam pemrosesan citra
berjalan pada citra biner.
Bagaimana cara mengubah citra berwarna ke dalam citra berskala keabuan?
Secara umum citra berwarna dapat dikonversikan ke citra berskala keabuan
melalui rumus:
= + + , + + = 1 (2.1)
dengan R menyatakan nilai komponen merah, G menyatakan nilai komponen
hijau, dan B menyatakan nilai komponen biru. Misalnya, sebuah piksel
R = 50
Contoh berikut menunjukkan cara melakukan konversi dari citra berwarna ke citra
biner.
>>Img = imread('C:\Image\innsbruckcity.png');
>> Abu=uint8(0.2989 * double(Img(:,:,1)) + ...
0.5870*double(Img(:,:,2)) + ...
0.1141 * double(Img(:,:,3)));
>>imshow(Abu);
C a t a t a n • Tanda … menyatakan bahwa perintah pada baris
tersebut masih mempunyai lanjutan pada baris
berikutnya.
• Tanda : berarti semua nilai.
• double dipakai untuk melakukan konversi dari tipe bilangan bulat 8 bit (uint8) ke tipe double
(yang memungkinkan pemrosesan bilangan real
berpresisi ganda).
• uint8 berguna untuk mengonversi dari tipe
doublekeuint8(tipe bilangan bulat 8 bit).
Gam
Bagaimana halny
keabuan ke citra biner
yang dikenal sebaga
menentukan suatu inte
ambar 2.18Hasil konversi citra berwarna ke citra berskala keabuan
lnya kalau dikehendaki untuk mengonversikan
ner? Strategi yang dipakai yaitu dengan menera
gai nilai ambang (threshold). Nilai tersebut
intensitas akan dikonversikan menjadi 0 atau m
si dinyatakan dengan rumus:
kut menunjukkan cara melakukan konversi dar
itra biner.
: kebiner.m
kan untuk mengonversi file
kan citra berskala
nerapkan suatu nilai
but dipakai untuk
u menjadi 1. Secara
(2.3)
% daun_gray.png ke citra biner
Img = imread('c:\Image\daun_gray.png'); [tinggi, lebar] = size(Img);
ambang = 210; % Nilai ini bisa diubah-ubah biner = zeros(tinggi, lebar);
for baris=1 : tinggi for kolom=1 : lebar
if Img(baris, kolom) >= ambang Biner(baris, kolom) = 0;
Sebelum mencoba program di atas, akan dibahas dulu kode yang mendasari
program. Tanda % mengawali komentar.Semua tulisan dimulai dari tanda tersebut
hingga akhir baris tidak dianggap sebagai perintah, melainkan sebagai penjelas
bagi pembaca program. Kode
Img= imread('c:\Image\daun_gray.png');
merupakan perintah untuk membaca citra daun_gray.png. Hasilnya disimpan
diImg. Lalu,
[tinggi, lebar] = size(Img);
berguna untuk mendapatkan lebar dan tinggi citra.
Pernyataan
ambang = 210;
digunakan untuk menentukan nilai ambang bagi penentuan konversi suatu piksel
menjadi 0 atau 1. Nilai ambang berkisar antara 0 sampai dengan 255.
Pernyataan
for baris=1 : tinggi
ifImg(baris, kolom) >= ambang
Biner(baris, kolom) = 0;
else
Biner(baris, kolom) = 1;
end
end
end
menangani penentuan nilai 0 atau 1 pada citra biner untuk semua piksel dalam
citra (ditangani dengan dua buah for). Penentuan dilakukan melalui pernyataanif.
Dalam hal ini,
Img(baris, kolom)
menyatakan nilai intensitas piksel pada (baris, kolom).
Setelah
for baris=1 : tinggi
berakhir, makaBiner berisi citra biner. Selanjutnya, citra ditampilkan melalui
imshow(Biner);
Untuk menjalankan program di depan, berikan perintah
>>kebiner;
Gambar 2.19Hasil konversi daun_gray.png ke bentuk biner
Gambar 2.20 memperlihatkan berbagai bentuk hasil konversi citra dengan
Ambang = 210 Ambang = 160 Ambang = 130
Ambang = 110 Ambang = 100 Ambang = 70
Gambar 2.20 Hasil konversi ke citra biner dengan berbagai nilai ambang
Contoh-contoh yang telah dibahas memberikan gambaran tentang cara
mewujudkan sendiri konversi antarjenis citra. Hal tersebut tentu saja penting
untuk dipahami agar memudahkan di dalam mewujudkan sendiri penulisan
program seandainya menggunakan bahasa pemrograman yang lain.Namun,
sebagai penambah wawasan, sesungguhnya Octavemenyediakan beberapa fungsi
untuk kepentingan konversi citra. Tabel 2.5 memperlihatkan dua fungsi penting
Tabel 2.5Fungsi yang disediakanOctave
untuk kepentingan konversi ke aras keabuan
Fungsi Kegunaan
im2bw(I, level)
im2bw(RGB, level)
Berguna untuk mengonversikan citra berskala
keabuan (I) ataupun berwarna (RGB) ke
dalam citra biner dengan menggunakan level
sebagai ambang konversi. Di MATLAB, jika
argumen kedua (yaitu level) tidak disertakan,
nilai 0,5 secara bawaan digunakan sebagai
ambang konversi. Pada Octave, argumen
kedua harus disertakan. Nilai balik fungsi ini
berupa citra biner
rgb2gray(RGB) Berguna untuk mengonversi citra berwarna
(RGB) ke citra berskala keabuan. Nilai balik
fungsi ini berupa citra berskala keabuan
Pada beberapa contoh yang akan dibahas pada bab-bab selanjutnya, dua fungsi
pada Tabel 2.5 akan digunakan dengan tujuan untuk menyederhanakan
permasalahan dalam menuliskan kode.
Agar terbiasa dengan kedua fungsi tersebut, berikut disajikan contoh
penggunaannya. Contoh pertama:
>>Img= imread('C:\Image\daun_gray.png');
>> BW = im2bw(Img, 0.6);
>>imshow(BW);
Gambar 2.21Hasil pembentukan citra biner melalui im2bw
Adapun contoh pemakaianrgb2gray:
>> RGB = imread('C:\Image\innsbruckcity.png');
>> Abu = rgb2gray(RGB);
>>imshow(Abu);
Gambar 2.22 Hasil pembentukan citra berskala keabuan melalui rgb2gray
2.9 Menyimpan Citra
Untuk kepentingan menyimpan citra ke dalam file, fungsi imwrite pada
Octavedapat digunakan. Pemakaiannya:
imwrite(A,nama_file)
Adapat berupa larik dua dimensi (citra berskala keabuan) ataupunlarik berdimensi
tiga (citra RGB).
Contoh:
>>Img = imread('C:\Image\daun_gray.png');
>>X = 255 – Img;
Perlu diketahui,
X = 255 – Img;
digunakan untuk memperoleh citra negatif dari citra daun_gray.png. Setelah
imwrite dieksekusi,akan terbentuk negatif_daun.png pada folder kerja. Hasilnya
diperlihatkan pada Gambar 2.23.
Gambar 2.23 Hasil penyimpanan citra negatif_daun.png
1. Jelaskan mengenai koordinat citra.
2. Apa yang dimaksud dengan kuantisasi citra?
3. Jelaskan hubungan jumlah bit dalam kuantisasi citra dengan kompresi
data.
4. Jelaskan makna kualitas citra.
5. Jelaskan pengertian :
b) citra berskala keabuan
c) citra biner
6. Jelaskan mekanisme untuk mengubah citra berwarna ke dalam citra
berskala keabuan.
7. Bagaimana prinsip untuk mengubah citra berskala keabuan ke citra biner?
8. Ubahlah innsbruckcity.png ke citra berskala keabuan dan kemudian
simpan dengan nama inns_gray.png.
9. Buatlah program untuk memproses citra daun_gray.png agar diperoleh
hasil seperti berikut.
10. Gunakanlah fungsi im2bw untuk mengonversikan citra innsbruckcity.png
ke dalam bentuk citra biner dengan menggunakan level sebesar 0,7, 0,5,
dan 0,3.Bagaimana kesan Anda mengenai hasil-hasil yang diperoleh?
11. Buatlah program untuk menguantisasi citra daun_gray.png dengan 2 bit.
Tampilkan hasilnya. Apakah hasilnya masih terlihat seperti aslinya? Bila
tidak, dengan menggunakan berapa bit agar gambar tersebut terlihat sesuai