1.1. FrontPage 2002 XP
Microsoft FrontPage merupakan sebuah program aplikasi siap pakai yang berguna untuk membuat halaman website (homepage) yang sangat baik sekali dan mudah untuk digunakan, karena semua prosesnya telah menggunakan sistem grafis yang canggih (user friendly).
Microsoft FrontPage mempermudah Anda untuk muncul di World Wide Web atau membuat situs Web untuk Intranet. Dirancang untuk masuk secara mulus dalam suite aplikasi Microsoft Offic, FrontPage adalah produk client dan server Internet pertama yang memungkinkan Anda membangun sebuah situs Web lengkap dan menghubungkannya ke banyak server.
Gambar 1.1. Tentang Microsoft Frontpage 2002 XP
3. Kemudian pilih Microsoft FrontPage Lihat gambar berikut:
Gambar 1.2 Memulai Microsoft Frontpage 2002
1.3. Membuat halaman baru
Untuk membuat halaman baru, ikuti langkah berikut: 1. Pilih menu File kemudian pilih New
Gambar 1.4.
2. Pilih Page or Web
Kemudian akan ditampilkan satu halaman kosong. Pada halaman kosong ini anda dpat langsung mencoba untuk menuliskan isi website anda yang pertama.
:
Kurasa Kini Engkau Tak Sendiri Lagi Akupun Kini Juga Seperti Dirimu Satu Hati Telah Mengisi Hidupku Tak Perlu Engkau Tahu Rasa Rindu Ini Dan Lagi Mungkin Kini Kau Telah Bahagia Namun Andai Kau Dengar Syair Lagu Ini Jujur Saja Aku sangat Merindukanmu
Memang tak Pantas Menghayal Tentang Dirimu Sebab Kau Tak lagi Seperti Yang Dulu
Kendati Berat Rasa Rinduku Padamu Biarkan Ku Hadang Rinduku Terlarang Ku Puisikan Rindu Dihatiku
Kuharap Tiada Seorang Pun Tahu
Biar Kusimpan Saja Biar Kupendam Sudah Oh Terlarang Sudah Rinduku Padamu
3. Untuk melihat hasilnya, klik taskbar Preview
4. Jika sudah selesai save-lah pekerjaan Anda, dengan cara pilih menu file, kemudian pilih Save
1.4. Mengedit Halaman
Jika Anda sudah memiliki web, dan Anda ingin mengeditnya karena mungkin ada penambahan dalam teks atau mungkin juga anda ingin menambahkan gambar, latar belakang, warna tulisan dan sebagainya.
Untuk mengedit halaman yang pernah dibuat, ikuti langkah berikut: 1. Masuklah ke Microsoft Frontpage
2. Dari menu File anda pilih sub menu Open
gambar 1.7. Membuka halaman
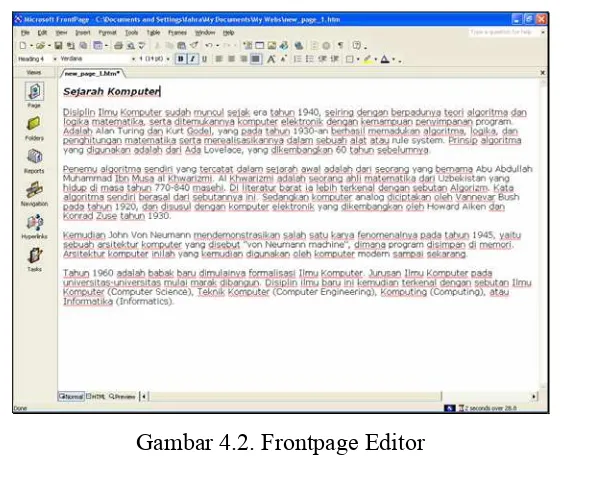
Gambar 1.8. FrontPage Editor
1.5. Memasukan Gambar Background
Agar web yang Anda buat kelihatan lebih bagus dan menarik untuk dikunjungi, alangkah baiknya jika dalam homepage atau Web yang anda buat diberi latar belakang dengan gambar atau warna.
Untuk memasukan gambar atau warna latar belakang ikuti langkah berikut:
Gambar 1.9. Memasukan background
2. Selanjutnya akan ditampilkan jendela background proerties seperti berikut:
1.6. Memasukan Gambar
Untuk mempercantik halaman yang Anda buat, Anda dapat menambahkan gambar atau objek clip art, dengan cara sebagai berikut:
1. Dari jendela FrontPage, pilih menu Insert, Picture, Clip Art….
Gambar 1.11.Memilih Clip Art
Ada 8 pilihan untuk memasukan gambar, video, photo, scanner dan lain-lain., pada kesempatan ini kita akan mencoba mengambil gambar dari clipart.
2. Pilih Clip Art,s elanjutnya akan ditampilkan jendela seperti berikut:
Lihat dipojok kanan bagian bawah akan ditampilkan pilihan seperti berikuit:
Gambar 1.12. Jendela Microsoft Clip Gallery
4. Pada sub menu Office Collection, pilih kategori gambar yang anda inginkan. Misalnya Academic, Agriculture dll.
5. Click pada gambar yang anda inginkan, kemudian pilih Copy. kalau gambar tersebut ingin masuk ke dalam halaman website anda., silahkan click kanan kemudian Paste
Ganbar 1.13. Memilih Clip Art
Gambar 1.14. Halaman web yang sudah diberi gambar dan background
5. Untuk melihat tampilan akhirnya, klik tasbar Preview
1.7. Untuk keluar dari FrontPage
Untuk mengakhir penggunaan FrontPage, dapat dilakukan dengan langkah sebagai berikut:
2.1. Membuat Tabel
Dalam sebuah halaman web yang sudah komplek, kadang Anda perlu untuk
menyisipkan tabel agar pembaca mudah membaca informasi yang Anda berikan
.
Gambar 2.1. Contoh Tabel dalam sebuah halaman
Untuk membuat tabel dengan menggunakan Frontpage dapat dilakukan
dengan cara sebagai berikut:
Dari Jendela Frontpage Editor, masukan teks berikut:
PT. BANDUNG COMPUTER
Jl. Dipatikukur 102 Bandung - 40132
Tabel Harga Prosesor dengan ketentuan Kurs yang berlaku saat ini adalah US $1=Rp 8000-8500
Gambar 2.2.
2. Kemudian akan ditampilkan jendela Insert Table seperti gambar berikut:
Gambar 2.3. Jendela Insert Table
3. Pada kotak Size, masukan berapa jumlah baris (Rows) dan Kolom (Columns)
4. Misalnya Rows 5, Cols 3
Kemudian masukan Teks berikut dalam tabel kosong yang baru Anda buat.
No. Nama Barang Harga
1 Intel Pentium II 333 MHz (cache 128k) Rp.1.150.000,- 2 Intel Pentium II 350 MHz (cache 128k) Rp.1.450.000,- 3 Intel Pentium II 366 MHz (cache 128k) Rp.1.575.000,- 4 Intel Pentium II 400 MHz (cache 512k) Rp.2.150.000,- 5 Intel Pentium II 450 MHz (cache 512k) Rp.2.250.000,-
6 Intel Pentium II 450 MHz Rp.2.450.000,-
7 Intel Pentium III 500 MHz Rp.4.000.000,-
8 AMD K6-III 3D 450 (Bus 100 MHz) / Triple Rp.2.250.000,-
9 Cyrix M2 266 MHz Rp. 300.000,-
10 Cyrix M2 300 Mhz Rp. 350.000,-
Tabel 2.1
Untuk Harga Hardware dan Peripheral yang lainnya anda dapat menghubungi
kami di alamat diatas.
Jika sudah selesai, silahkan Anda lihat hasilnya, dengan memilih taskbar Preview,
kemudian simpan dengan nama tabel
2.2. Mengganti Border
Tabel yang Anda buat dapat ditambahkan border pada pinggir-pinggirnya agar
kelihatan lebih bagus dan menarik.
Untuk menambahkan border ikuti langkah berikut:
1. Tempatkan kursor pada tabel yang ingin anda rubah bordernya
Gambar 2.4. Manambahkan Border Pada Tabel
Gambar 2.5. Jendela Table Properties
4. Masukan lebar border yang anda inginkan pada kotak isian Border Size, misalnya
anda masukan lebar border=10, maka Anda akan mendapatkan hasil seperti
Gambar 2.6. Tabel yang sudah diberi border
2.3. Mengganti Tinggi Sel
Jika Anda ingin menambah atau mengurangi tinggi sel dalam tabel dapat
dilakukan dengan secara sebagai berikut:
1. Tempatkan kursor pada tabel yang akan dirubah sel-nya
2. Pilih menu tabel
3. Pilih Table Properties
4. Pada jendela Table Properties, masukan atau rubah angka yang ada pada Cell
Gambar 2.7. Mengganti Cell Padding
5. Klik tombol OK, maka hasilnya akan terlihat dilayar
2.4. Mengganti Spasi Sel
Jika Anda ingin mengganti spasi antar sel yang ada dalam tabel dapat
dilakukan dengan secara sebagai berikut:
1. Tempatkan kursor pada tabel yang akan dirubah sel-nya
2. Pilih menu tabel
3. Pilih Table Properties
4. Pada jendela Table Properties, masukan atau rubah angka yang ada pada Cell
Gambar 2.8. Mengganti Cell Spacing
Untuk mengganti warna background warna garis dan sebagainya dapat Anda
lakukan dengan cara mengganti atau memilih warna yang sesuai yang terdapat dalam
kotak pilihan yang sudah disediakan.
2.5. Mengganti Warna Sel
Jika Anda ingin memberi warna pada sel, misalnya sel berikut, akan diberi
warna:
1. Block Bagian yang akan diwarnai
2. Click kanan, pilih cell properties
3. Selanjutnya akan ditampilkan jendela seperti berikut:
Gambar 2.9. Cell Properties
5. Clik OK, jika warna sudah anda piliah, dan selanjutnya lihat table Anda sudah
berwarna
3.1. Template Halaman
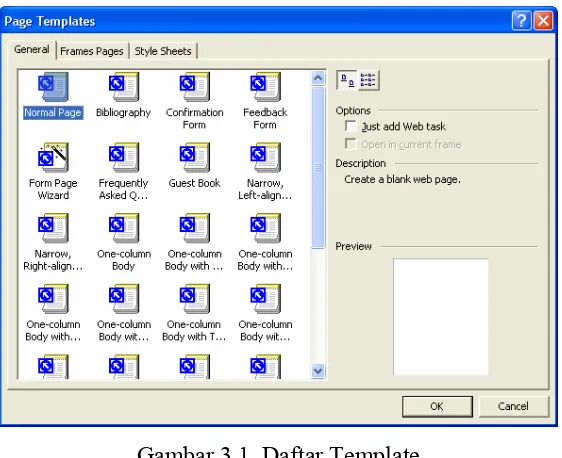
FrontPage memiliki beragam template halaman, dari mulai halaman Normal
hingga halaman “Wide Body With Headings” yang cukup rumit. Untuk
menambahkan halaman dengan cara yang cepat dan mudah dapat dilakukan dengan
menggunakan template halaman.
Gambar 3.1. Daftar Template
Ada beberapa template yang sudah disediakan dalam FrontPage diantaranya adalah:
Template ini digunakan untuk membuat sebuah halaman kosong.
Jika Anda ingin membuat halaman dari awal, maka pergunakanlah
template ini
Jika Anda perlu mengkompilasi sebuah bibliografi sumber, Anda
Template ini digunakan untuk menampilkan entri konfirmasi bagi
pengunjung yang telah mengirimkan informasi untuk organisasi
Anda.
Template ini digunakan untuk membuat halaman bagi pengunjung
untuk mengirimkan komentar tertentu mengenai perusahaan,
produk, serta situs web Anda.
Template ini digunakan apabila anda ingin membuat form masukan
serbaguna, yang dapat anda pergunakan dalam halaman website.
Anda bisa menggunakan template ini untuk membuat halaman
FAQ, tempat pengunjung bisa mendapatkan jawaban dari
Guestbook, Template ini membuat sebuah halaman template
pengunjung bisa meninggalkan komentar. Berhati-hatilah saat
menggunakan template ini jika situs web Anda berisikan informasi
kontroversial.
Digunakan untuk membuat tulisan dengan teks ada disebelah kiri
dan gambar disebelah kanan, teks akan dibuat rata kanan.
Digunakan untuk membuat tulisan atau website dengan teks ada
disebelah kanan dan gambar disebelah kiri, teks akan dibuat rata
Digunakan untuk membuat halaman website dengan teks ada
ditengah layar, teks akan dibuat rata kanan (center)
Digunakan untuk membuat halaman website dengan 1 buah kolom
halaman yang dibagi tiga bagian, dimana kolom pertama digunakan
untuk menuliskan content sedangkan kolom ditengah untuk
menampilkan isi dan, sebelah kanan akan ditampilkan gambar
(image),
Digunakan untuk membuat halaman website dengan 1 buah kolom
pada badan halaman dan pada sebelah kiri layar dipasang contents
Digunakan untuk membuat halaman website yang terdiri satu
kolom halaman dengan daftar isi disimpan disebelah kanan. Pada
bagian atas layar dapat dipasang image
Digunakan untuk membuat 1 kolom halaman dengan 2 buah kolom
kecil yang digunakan untuk menampilkan informai lainnya pada
bagian kiri layar.
Digunakan untuk membuat halaman dengan 1 kolom dan 2 buah
Digunakan untuk membuat halaman yang menyimpan photo-photo.
Anda dapat menggunakan template ini untuk membuat semacam
album photo.
Digunakan untuk membuat halaman pencarian, template ini dapat
digunakan apabila anda menggunakan server IIS atau PWS.
Digunakan untuk membuat halaman table daftar isi, miaslnya kita
ingin membuat daftar isi suatu halaman website, daftar isi buku, dan
Digunakan untuk membuat halaman dengan 3 bagian kolom
Digunakan untuk membuat halaman dengan 2 bagian kolom
Digunakan untuk membuat halaman dengan 2 bagian kolom, dikiri
layar dapat ditambahkan daftar isi, dan disebelah kanan dapat
Digunakan untuk membuat halaman dengan 2 kolom, dan bagian
kiri kanan kolom ditampilkan bergantian rata kiri, kanan.
Digunakan untuk membuat halaman dengan 2 bagian kolom yang
saling bergantian, dikiri layar dapat ditambahkan daftar isi, dan
disebelah kanan dapat ditambahkan cerita singkat dari topic yg akan
dibahas.
Digunakan untuk membuat form pendaftaran, apabila anda
menghendaki agar pengunjung yang masuk ke website anda harus
Digunakan untuk membuat halaman yang pada bagian atas
ditempatkan judul, pada tiap tiap paragrapnya.
3.2. Membuat halaman dengan Template Bibliography
Template ini digunakan apabila anda ingin membuat Bibliography atau
informasi mengenai piblikasi ilmiah yang pernah anda buat, misalnya, buku, tulisan,
paper, jurnal dan lain.lain.:
1. Pilih template Bbliography
Gambar 3.2. Template Bibliography
Ganti Teks yang ada dihalaman tersebut, dengan teks berikut:
DAFTAR BIBLIOGRAPHY
Iskandar, Ahmad. 2003. Pengenalan Komputer, Windows, Microsoft Word dan Microsoft Excell. Bandung, Indonesia: UNIKOM.
Iskandar, Ahmad. 2003. Microsoft Access XP. Bandung, Indonesia: UNIKOM.
Yustiana, Herry, 2002. Menggambar Dengan Menggunakan Coreldraw. Bandung, Indonesia: UNIKOM
Suryana, Taryana. 2003. Pemrograman PHP dan MYSQL, Bandung, Indonesia: UNIKOM
Suryana, Taryana. 2004. Pemrograman Borland C++ Builder, Bandung, Indonesia: UNIKOM
Suryana, Taryana. 2004. Pemrograman Borland Delphi, Bandung, Indonesia: UNIKOM
Sehingga hasil akhirnya akan tampak seperti gambar berikut:
Gambar 3.3. Template Bibliography yang sudah diganti
3.3. Membuat Feedback Form
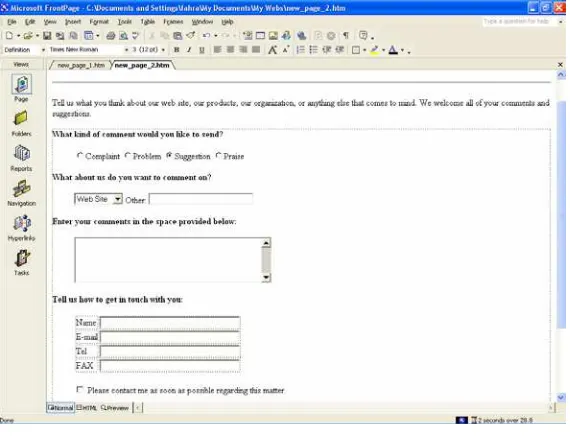
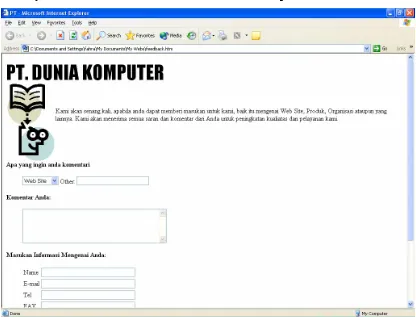
Apabila anda ingin membuat halaman, dengan output berupa form masukan dari user atau pengunjung web, maka anda dapat menggunakan template feedback form.
Gambar 3.5. Output yang hasilkan
3.4.
Membuat Tampilan dengan Template Narrow Left Aligned
Body
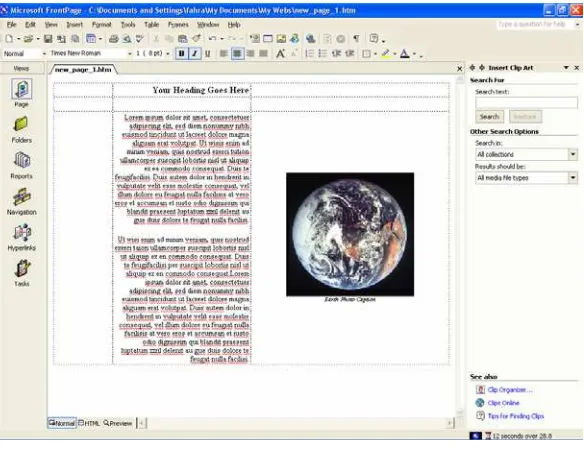
Apabila anda ingin membuat halaman, dengan output berada disebelah
kiri kolom dan gambar ada disebelah kanan, maka anda dapat
Berikut adalah output template Narrow Left
Gambar 3.6. Template Narrow
1. Masukan Teks berikut pada kolom sebelah kiri.
Pengaruh Komputer Pada Anak
Peran serta orang tua dalam pendidikan komputer anak ternyata sangat menunjang perkembangan anak di masa mendatang, demikian terungkap dalam seminar "Peran Orang Tua dalam Pemanfaatan Komputer Untuk Pendidikan Anak" beberapa waktu di Jakarta. Seminar yang dihadiri lebih dari 5000 peserta tersebut terselenggara atas kerjasama majalah InfoKomputer, Fakultas Psikologi dan Fasilkom Universitas Indonesia.
Dalam seminar, Sri Hastuti Suradijono M.A. (Sarjana Psikologi UI) menguraikan dampak positif dan negatif komputer terhadap perkembangan anak. Dampak positifnya, anak menjadi lebih interaktif dalam segala aktivitasnya. Akan tetapi pengembangan fisik dan sosial anak menjadi terbatas. Sebab si anak hanya diam atau duduk menghadap ke monitor. Waktu anak untuk bersosialisasi pun berkurang.
Karena itu Sri Hartati menganjurkan para orang tua untuk mewaspadai kegiatan anak tersebut. Fungsi orang tua maupun guru harus tetap dominan karena komputer tidak mungkin dapat menggantikan peranan mereka, kendati komputer telah menjadi ajang hiburan dan belajar. Apalagi saat ini sudah banyak software komputer yang berkategori pendidikan dan hiburan (edutainment).
Gambar 3.7. Output yang dihasilkan
3.5.
Membuat Gelery Photo
Untuk membuat koleksi photo atau gambar-gambar lainnya, dapat anda lakukan
4.1. Membuat Tulisan Berjalan (Marque)
Untuk mempercantik situs web yang Anda buat, kadang kala anda juga perlu
menampilkan tulisan yang bergerak dalam situs Anda, agar kelihatan tambah oke.
Untuk itu buatlah terlebih dahulu sebuah halaman web dengan isi teks sebagai
berikut:
Sejarah Komputer
Disiplin Ilmu Komputer sudah muncul sejak era tahun 1940, seiring dengan berpadunya teori algoritma dan logika matematika, serta ditemukannya komputer elektronik dengan kemampuan penyimpanan program. Adalah Alan Turing dan Kurt Godel, yang pada tahun 1930-an berhasil memadukan algoritma, logika, dan penghitungan matematika serta merealisasikannya dalam sebuah alat atau rule system. Prinsip algoritma yang digunakan adalah dari Ada Lovelace, yang dikembangkan 60 tahun sebelumnya.
Penemu algoritma sendiri yang tercatat dalam sejarah awal adalah dari seorang yang bernama Abu Abdullah Muhammad Ibn Musa al Khwarizmi. Al Khwarizmi adalah seorang ahli matematika dari Uzbekistan yang hidup di masa tahun 770-840 masehi. Di literatur barat ia lebih terkenal dengan sebutan Algorizm. Kata algoritma sendiri berasal dari sebutannya ini. Sedangkan komputer analog diciptakan oleh Vannevar Bush pada tahun 1920, dan disusul dengan komputer elektronik yang dikembangkan oleh Howard Aiken dan Konrad Zuse tahun 1930.
Kemudian John Von Neumann mendemonstrasikan salah satu karya fenomenalnya pada tahun 1945, yaitu sebuah arsitektur komputer yang disebut "von Neumann machine", dimana program disimpan di memori. Arsitektur komputer inilah yang kemudian digunakan oleh komputer modern sampai sekarang.
Tahun 1960 adalah babak baru dimulainya formalisasi Ilmu Komputer. Jurusan Ilmu Komputer pada universitas-universitas mulai marak dibangun. Disiplin ilmu baru ini kemudian terkenal dengan sebutan Ilmu Komputer (Computer Science), Teknik Komputer (Computer Engineering), Komputing (Computing), atau Informatika (Informatics).
Kemudian akan ditampilkan pilihan seperti gambar dibawah ini:
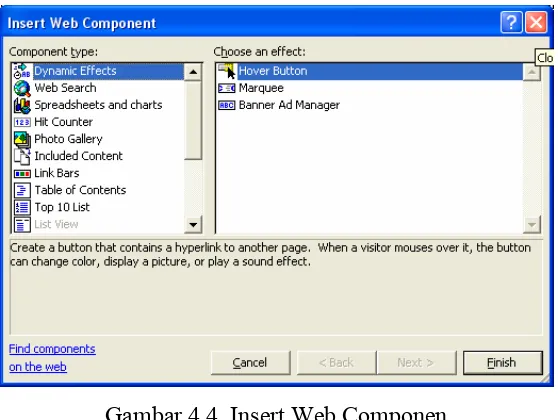
Gambar 4.3. Insert Components
3. Pilih Web Components
5. Pada jendela chose an effect pilih Marquee
6. Click finish, selanjutnya ditampilkan jendela berikut:
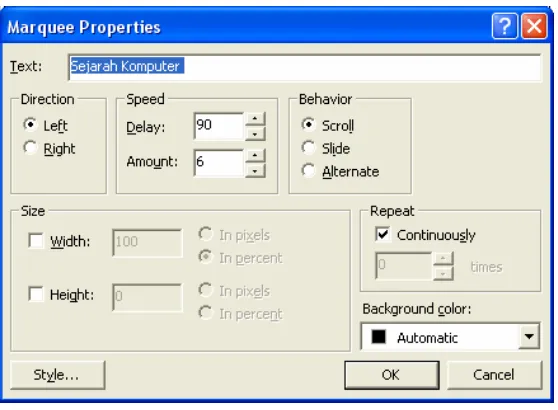
Gambar 4.5. Marquee Properties
7. Pada Text, masukan Tulisan yang akan di buat berjalan
7. Pada bagian tengah teks terdapat beberapa operasi yang dapat dilakukan, lihat
layar berikut:
Gambar 4.6. Teks yang telah diberi marque dan image
4.2. Menambahkan Theme
Untuk memberi latar belakang halaman, dalam FrontPage telah disediakan
bermacam theme yang dapat Anda gunakan untuk lebih mempercantik halaman yang
Anda buat.
Untuk memberi theme, ikuti langkah berikut:
1. Dari Jendela Frontpage Editor, Pilih menu Format
Gambar 4.7. Jendela Theme
3. Pilihlah Theme yang sesuai dengan situs yang ingin anda buat
4. Kemudian klik OK
Anda dapat mencobanya dan mengganti lagi thema agar sesuai dengan web yang
anda buat.
Gambar 4.8. Theme Nature
Gambar 4.10. Theme Network Blitz
menemukan satu halaman penuh, yang akan sangat susah sekali untuk ditampilkan di
browser Internet.
Dengan Link, bagian-bagian halaman dapat dipecah-pecah menjadi bagian
kecil halaman website, sehingga akan mempermudah bagi pengunjung apabila akan
membrowse kehalaman tersebut.
Misalnya kita akan membuat halaman seperti berikut:
1. Anda dapat memulainya dengan menggunakan template table of contents
Gambar 5.1. Template Table of Contents
Gambar 5.2. Halaman Depan Website Pribadi
5.2. Membuat Link
Untuk membuat link dapat dilakukan dengan cara seperti berikut:
1. Block Biodata
Gambar 5.3. Insert Hyperlink
3. Click Create New Document, akan ditampilkan jendela seperti berikut
Gambar 5.4. Membuat file baru
3. Masukan nama file yang akan di link, misalnya biodata
4. kemudian Click tombol OK, selanjutnya akan ditampilkan jendela seperti
Gambar 5.5. Membuat file biodata.htm
5. Masukan Biodata Anda di File Baru tersebut.
5.3. Membuat Back To Home
Untuk membuat link agar kembali kehalaman pertama yang memanggil, dapat
dilakukan dengan cara membuat link dari halaman saat ini kehalaman pertama atau
halaman induknya, caranya seperti berikut:
1. Block teks back to home
2. Kemudian pilih Insert, Hyperlink
3. Click Tombol Existing File or Web Page
Gambar 5.6. Membuat tombol back
5. Pada jendela Current Folder, pilih nama file yang pertama dibuat, misalnya
tadi diberi nama menu.htm.
6. Kemudian click Ok
7. Selanjutnya Save, kemudian buka file pertama dan save juga, baru silahkan
dicoba click Preview
Buat file Pendidikan, caranya sama seperti membuat file biodata.
5.4. Membuat Koleksi Photo
Untuk membuat link ke koleksi photo, caranya hampir sama dengan membuat pendidikan diatas, namun disini template yang digunakan adalah Template Photo Gelery.
Berikut contoh template Photo Galery.
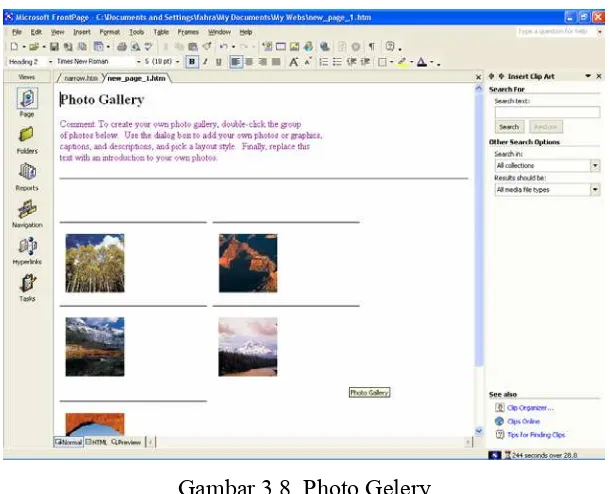
Gambar 5.8. Halaman Photo galery
Jika anda ingin membuat koleksi photo sendiri, gantilah semua image atau gambar
yang ada disana dengan gambar atau photo yang anda miliki, misalnya contoh seperti
Gambar 5.9. Halaman Photo Galery setelah di ganti.
Dengan memasukan informasi berupa koleksi photo, maka saat ini seharusnya anda
sudah dapat membuat halaman website yang sudah siap untuk dionlinekan di
6.1. Membuat Halaman Index
Jika halaman web anda sudah lebih dari satu halaman, sudah dipastikan Anda
memerlukan menu atau index yang akan digunakan oleh user untuk menampilkan
informasi yang diinginkan.
Pengguna yang lain mungkin hanya mengenal nama file index.htm saja yang sudah
menjadi standard dalam jaringan internet bahwa file yang paling utama diload
kejendela browser adalah file index.htm atau default.htm
Dalam bahasan berikut, Anda akan diajak untuk mencoba membuat sebuah file index
Gambar 6.1. Contoh index sebuah halaman web
Untuk membuat halaman seperti diatas, ikuti langkah berikut:
1. Buatlah sebuah halaman kosong
Gambar 6.2. Output Template
3. Setelah template terpilih langkah selanjutnya adalah bagaimana cara merubah dari
template tersebut menjadi sebuah halaman yang diinginkan.
6.2. Membuat Hover Button
Hover Button adalah tombol yang sudah disedikan oleh Frontpage, apabila kita ingin
membuat link kehalaman tertentu, dengan adanya Hover Button ini, tampilan
halaman web akan semakin bagus dan link yang tidak hanya sekerdar tulisan biasa
tapi sudah berupa button dengan warna warni yang menarik.
Untuk membuat hover Button adalah sebagai berikut:
1. Pilih menu Insert, Web Component
2. Pilih Hover Button, Click finish
Gambar 6.3. Jendela Hover Button Properties
3. Pada Button Text: Masukan Teks yang diinginkan, pilih warna tombol dan
warna background yang diinginkan
4. Jika anda meng-click tombol dropdown Button Color, maka akan ditampilkan
jendela seperti berikut:
Gambar 6.4. Jendela Warna
5. Anda hanya perlu memilih warna tombol yang anda inginkan, atau click More
gambar 6.5. Jendela More Color
6. Untuk memberi background color dan effect color dapat dilakukan dengan
cara yang sama.
6.3.Memasukan Effect Pada Hover Button
Pada Hover Button dapat diberi beberapa effect yang berguna untuk menambah
variasi agar tampilan tombol menjadi lebih menarik. Untuk memberi effect
caranya adalah sebagai berikut:
1. Pada jendela Hover button properties, click tombol effect, kemudian akan
2. Pada Jendela Effect akan ditampilkan 7 buah effect yang dapat digunakan.,
anda dapat mencobanya satu persatu.
3. Berikut adalah contoh hasil browsing, ketika tombol tersebut aktif
Gambar 6.7. Output Hover Button Effect
6.4.Memasukan Link Pada Hover Button
Untuk memasukan link pada tombol hover button dapat dilakukan dengan sebagai
berikut:
1. Pada Link To masukan nama file yang akan di-link: atau click tombol browse,
maka akan ditampilkan jendela seperti dihalaman berikut:
2. Click tombol Create New Document, apabila ingin membuat link ke halaman
Gambar 6.8. Jendela Current Folder
3. Masukan Nama File yang akan di buat, kemudian click Ok
Gambar 6.9. Memasukan Nama File yang akan di LINK
4. Selanjutnya anda hanya perlu memasukan halaman yang anda inginakan pada
jendela editor frontpage tersebut.
6.5. Memasukan Search Form
Jika halaman web site anda sudah banyak sekali, mungkin anda akan kesulitan
untuk mencari salah satu form atau halaman yang ingin Anda tampilkan kelayar,
dengan FrontPage Anda dapat membuat Search Form dengan mudah.
Untuk membuat Search Form, ikuti langkah berikut:
1. Pilih menu Insert, Web Component, selanjutnya akan ditampilkan jendela
seperti berikut:
6.10. Jendela Insert Web Component
2. Pilih Web Search
6.12. Ouput Search Form
Jika anda tempatkan pada halaman paling awal diatas tadi, maka akan
ditampilkan selengkapnya seperti gambar berikut:
6.13. Search Form disimpan pada halaman Index
6.6. Memasukan Counter
Agar anda bisa mengetahui sudah berapa banyak orang yang mengunjungi
situs anda, Anda perlu memasukan counter dalam halaman web Anda. Untuk
memasukan counter, ikuti langkah berikut:
1. Tempatkan kursor ditempat yang ingin anda masukan hot counter
3. Pilih Hit Counter
Gambar 6.14. Jendela Hit Counter
4. Click Finish, selanjutnya akan ditampilkan jendela berikut:
Gambar 6.15. memilih Style Hit Counter
5. Pilih Salah satu Style, kemudian click Ok,
6. Pada layar computer anda hanya akan ditampilkan tulisan seperti berikut:
7. Hit Counter baru akan tampil kelayar monitor apabila dibuka dengan
gunakan untuk mempercantik halaman.
Gambar 7.1. Jendela Web Component
7.2. Dynamic Effects
Untuk membuat halaman website yang menarik, sudah barang tentu anda harus
mencobanya dengan menambahkan variasi-variasi lain, misalnya dengan membuat
link dengan menggunakan Hover Button seperti yang telah dibahas di bab
sebelumnya, memberi effect pada teks, misalnya membuat tulisan berjalan, kemudian
yang berikutnya adalah dengan menambahkan Banner baik berupa teks atau gambar
yang tampil bergantian.
a. Hover Button digunakan untuk membuat link dengan menguanakan tombol,
ini adalah contoh hover button
b. Untuk membuat tulisan bergerak dapat digunakan effect marquee
Gambar 7.3. Marquee Properties
• Direction, arah tulisan, maju dari kiri atau dari kanan • Speed, untuk mengatur cepat lambatnya animasi teks • Behavior, untuk mengatur effect animasi tulisan
o Scroll=>Tulisan akan bergerak terus menerus
o Slide=>Tulisan hanya akan bergerak sekali
o Alternate=>Tulisan akan memantul dari kiri kekanan atau sebaliknya
c. Banner Ad Manager
Untuk membuat Teks Image atau gambar yang tampil bergantian, biasanya
digunakan untuk membuat iklan dalam website, atau untuk menampilkan
Gambar 7.4. Banner Ad Manger Properties
Ada beberapa properties yang dapat diatur
• Width, untuk mengatur lebar banner
• Height, untuk mengatur tinggi banner
• Transition Effect, untuk memberi effect saat terjadi pergantian gambar
• Link to, untuk membuat link ke halaman lain
• Picture to Display, untuk memasukan nama-nama gambar yang akan di
7.3.
Web Search
Component ini digunakan apabila kita ingin membuat sebuah mesin pencari didalam
halaman website kita
Gambar 7.5. Search Form Properties
A. , yaitu suatu bentuk table excel yang dapat anda gabung
kedalam halaman website
Gambar 7.7. Jendela Office SpreadSheets
Misalkan kita ingin membuat table seperti berikut:
Total dapat dicari dengan menggunakan rumus seperti di table Excel, yaitu dengan
memasukan =C3*D3, kemudian ENTER
Di bagian atas layar ada tombol toolbar, yang mempunyai fungsi masing-masing
Gambar 7.9. Toolbar
• Command & Options, berfungsi untuk mengatur properties pada table
Gambar 7.10. Jendela Command & Options
B. digunakan apabila kita ingin memasukan chart atau grafik
Gambar 7.11. Jendela Command & Options Office Chart,
• Langkah pertama Click Data typed into a data sheet,
• Click Data Sheet pada Set Details for the data type: akan ditampilkan jendela
seperti berikut:
Masukan data yang anda inginkan, misalnya seperti berikut:
Gambar 7.13. Mengisi Data Sheet
Click Type, selanjutnya akan ditampilkan jendela seperti berikut:
Gambar 7.15. Hasil akhir setelah chart dirubah
, digunakan apabila anda ingin memasukan tabel
Gambar 7.16. Jendela Pivot table
Gambar 7.17. Command Options Pivot Table
Click Connection, kemudian Click Edit, akan ditampilkan jendela seperti berikut:
Gambar 7.18. Memilih database
Pilih database yang ingin ditampilkan, jika belum ada, berarti anda harus
Gambar 7.19. Jendela Pivot Table setelah koneksi berhasil
Click Kanan pada tengah layar pivot table tersebut dan kemudian akan ditampilkan
jendela seperti berikut ini:
Click Field List
Pilih field yang ingin ditampilkan, misalnya seperti berikut:
gunakan.
Gambar 8.1. Photo gallery Componen
a. Berikut akan kita coba bagaimana membuat photo album dengan arah
horizontal seperti gambar berikut:
• Dari daftar component photo gallery, click gambar pilihan pertama seperti
Gambar 8.2. Photo gallery Poperties
• Click tombol Add, kemudian akan ditampilkan dua pilihan seperti berikut:
• Pilih Picture From files
Selanjutnya gambar-gambar tadi akan otomatis dibuat tombol thumbnail, seperti
gambar beikut:
Gambar 8.4. Memilih nama-nama file
Jika sudah selesai, save terlebih dahulu,
Kemudian tampilkan dijendela browser, maka akan ditampilkan seperti gambar
Gambar 8.5. Photo Gallery ditampilkan di Browser
Jika anda meng-click salah satu photo, maka photo tersebut akan ditampilkan dalam