Bab 11
Web Component
322
Daftar Isi Bab 11
1.
Membuat sarana pencari ...323
1.1 Pembuatan sarana pencari pada Windows 98 ... 323
1.2 Membuat sarana pencari pada Windows 2000... 326
1.3 Mencoba pada browser... 329
1.4 Mengedit sarana pencari... 331
1.5 Error sarana pencari... 332
1.6 Template Sarana pencari ... 335
2
Hit Counter...336
3
Photo Gallery ...339
4
Include Content ...344
4.1 Informasi dokumen (Substitution) ... 344
4.2 Penyisipan halaman (Page)... 346
4.3 Penyisipan halaman secara otomatis (Pages Based On Schedule)... 350
323
Sebenarnya pada bab yang lalu kita telah menggunakan Web Component, yaitu gambar terjadwal dan sarana untuk menghasilkan animasi. Antara lain Picture Scheduled, Marquee, Banner Ad Manager dan Hover Button. Pada bab 11 ini akan dibahas beberapa Web Component yang disediakan oleh FrontPage XP. Dimulai dengan Search yaitu sarana pencari.
1.
Membuat sarana pencari
Sarana ini akan sangat membantu para pengunjung situs Anda kelak, terutama jika informasi yang disediakan oleh situs Anda demikian banyak.
Fasilitas semacam ini sudah sangat lazim dijumpai, dan sangat populer karena hampir semua pemakai internet memerlukannya, sarana ini bahkan merupakan asset bisnis yang potensial di dunia bisnis internet. Contohnya Yahoo, Alta Vista dan sebagainya.
1.1
Pembuatan sarana pencari pada Windows 98
Langkah pembuatan sarana pencari adalah:
1. Buatlah sebuah situs baru, misalnya Web11, yang terdiri dari sebuah halaman. 2. Bukalah halaman tersebut lalu tentukan lokasi pemasangan sarana pencari. 3. Aktifkan Insert _ Web Component. Muncul Insert Web Component.
Gambar 11.1 Insert Web Component
4. Pada bidang kiri, klik Web Search, dan di bidang kanan, klik ganda Current Web. Muncul kotak dialog Search Form Properties. Gambar 11.2.
324
5. Pada kotak isian Label for input tuliskan label pencarian, misalnya “Yang dicari: ”.
6. Pada kotak isian Width in characters tentukan panjang karakter yang diijinkan. Defaultnya 20, ini suadh cukup panjang.
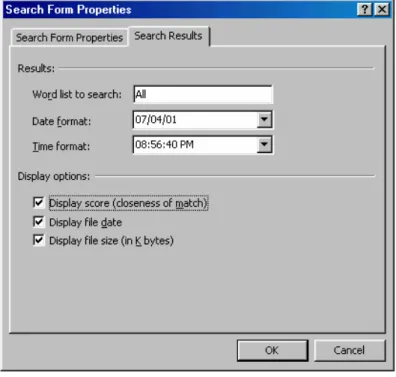
Gambar 11.2 Kotak dialog search Form Properties
7. Pada kotak isian Label for “Start Search” tuliskan label untuk tombol “Start Search”. Misalnya “Mulai”.
8. Pada kotak isian Label for “Reset” isikan label tombol “Reset”. Misalnya tidak kita ubah, yaitu tetap “Reset”.
325
Gambar 11.3 Tab Search Result
10. Kotak isian Word list to search terpampang isian All. Hal ini berarti akan mencari keseluruhan kata yang Anda tuliskan secara persis.
11. Kotak pilihan Date format, untuk menentukan format penulisan tanggal. Kotak ini bisa digunakan apabila Anda mengaktifkan kotak cek Display file date.
12. Kotak pilihan Time format, untuk menentukan format penulisan waktu. Kotak ini bisa digunakan apabila Anda mengaktifkan kotak cek Display file date.
13. Kotak cek Display score, untuk menampilkan angka mutu proses pencarian. 14. Kotak cek Display file date, untuk menampilkan tanggal daan waktu pencarian.
Jika Anda aktifkan pilihan ini maka kotak isian Date format dan Time format
akan aktifsehingga Anda bisa memilih format penulisan tanggal dan waktu.
15. Kotak cek Display file size, untuk menampilkan ukuran file dalam satuan K Byte.
326
Gambar 11.4 Hasil pemasangan sarana pencari
1.2
Membuat sarana pencari pada Windows 2000
Pada Windows 2000, yang di dalamnya terdapat Frontpage 2000 Extensions Server, maka sarana pencarian ini memiliki fitur yang lebih lengkap. Apalagi jika Anda telah menginstal Sharepoint yang di dalamnya terdapat Frontpage 2002 Extensions Server. Perbedaan itu terlihat nyata pada tab Search Results kotak dialog Search Form Properties. Bandingkan antara Gambar 11.3 dengan Gambar 11.5.
Baiklah, langkah pembuatan sarana pencari pada Windows 2000 adalah:
1. Buatlah sebuah situs baru, misalnya Web11, yang terdiri dari sebuah halaman. 2. Bukalah halaman tersebut la lu tentukan lokasi pemasangan sarana pencari. 3. Aktifkan Insert _ Web Component. Muncul Insert Web Component.
4. Pada bidang kiri, klik Dynamic Effects. Pada bidang kanan, klik ganda Web Search. Lalu klik Finish, muncul kotak dialog Search Form Properties.
5. Pada kotak isian Label for input tuliskan label pencarian, misalnya “Yang dicari: ”.
6. Pada kotak isian Width in characters tentukan panjang karakter yang diijinkan. Defaultnya 20, ini sudah cukup panjang.
7. Pada kotak isian Label for “Start Search” tuliskan label untuk tombol “Start Search”. Misalnya “Mulai Cari”.
8. Pada kotak isian Label for “Reset” isikan label tombol “Reset”. Misalnya tidak kita ubah, yaitu tetap “Reset”.
327
9. Kemudian klik tab Search Results. Lihat Gambar 11.5.
Gambar 11.5 Tab Search Result
10. Pada kelompok Scope of search results: terpampang tiga pilihan yang harus Anda pilih:
• Entire website. Area pencarian meliputi seluruh situs web yang pada komputer maupun jaringan di kantor Anda.
• This web. Area pencarian hanya pada situs web ini saja.
• Directory:. Area pencarian hanya pada folder tertentu saja yang ada di dalam situs web ini. Yang mana? Tuliskan nama dan alamat web pada kotak isian di sebelahnya. Kalau Anda lupa, klik saja tombol Browse, muncul kotak dialog Current Web (Gambar 11.6) yang bisa Anda gunakan untuk mencari folder tersebut. Setelah ditemukan, klik OK. Kembali ke kotak dialog Search Form Properties.
328
Gambar 11.6 Kotak dialog Current Web
11. Kotak isian Maximum records per page, untuk menentukan jumlah record yang akan ditampilkan pada halaman. Pencarian bisa saja menemukan banyak sekali halaman. Lalu Anda bisa menentukan jumlah halaman yang akan ditampilkan. Tampilan berupa tabel dan satu baris disebut dengan satu record. Anda bisa mengatur agar menampilkan sampai 1000 record. Selanjutnya, untuk menampilkan isi halaman, klik salah satu record di dalam tabel yang Anda inginkan.
12. Kotak isian Maximum records per query, untuk menentukan kapasitas pencarian.
13. Kotak cek Last time file was changed, untuk menampilkan tanggal daan waktu perubahan terakhir pada file.
14. Kotak cek Size in bytes, untuk menampilkan ukuran file dalam satuan Byte. 15. Kotak cek Score (Closeness of match), untuk menampilkan tingkat ketepatan
antara kata yang dicari dengan file hasil pencarian.
16. Kotak cek Author of doccument untuk menampilkan nama pembuat dokumen. 17. Kotak cek Cuments untuk menampilkan komentar yang ada.
18. Kotak cek Documents Subject untuk menampilkan topik isi dokumen. 19. Kotak cek Matches untuk menampilkan tingkat kesesuaian.
20. Klik OK. Hasilnya sama dengan yang dihasilkan oleh Windows 98, yaitu seperti Gambar 11.4.
329
1.3
Mencoba pada browser
Setelah sarana pencari terpasang di halaman, selanjutnya Anda bisa mencobanya pada browser.
Ada hal yang perlu Anda perhatikan, jika situs yang Anda buat adalah Disk based web (tidak di dalam folder Inetpub\wwwroot) maka Anda harus mem-publish situs web Anda lebih dulu.
Publish adalah proses pemasangan folder situs ke folder web yang ada di direktori Inetpub\wwwroot. Langkah yang diperlukan adalah dengan mengaktifkan perintah
File _ Publish web, lalu mengisikan nama folder web tujuan (jika belum ada, Anda bisa membuatnya saat itu juga). Untuk keterangan lebih detil tentang publish atau publikasi ini, simaklah bab terakhir. Ada cara mempublish yang amat sederhana, yaitu salinlah folder tersebut ke folder Inetpub\wwwroot.
Setelah dipublish, lalu jalankan browser dan bukalah alamat web tersebut.
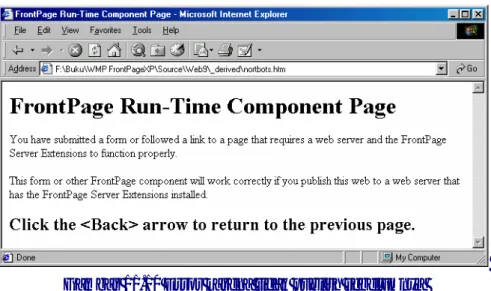
Jika langkah di atas tidak Anda lakukan, misalnya Anda memilih untuk langsung menampilkan situs dengan tombol Preview in browser tanpa mem-publish lebih dulu, maka Anda akan mendapatkan halaman error seperti Gambar 11.7 berikut ini:
Gambar 11.7 Halaman error
Jadi, saya ulangi, setelah Anda publish dan Anda jalankan browser, tuliskan alamatnya pada browser, misalnya http://master/web11 lalu tekan ENTER, maka terbukalah situs tersebut.
Selanjutnya Anda bisa mencoba sarana pencari ini. Pada kotak isian Yang dicari:
330
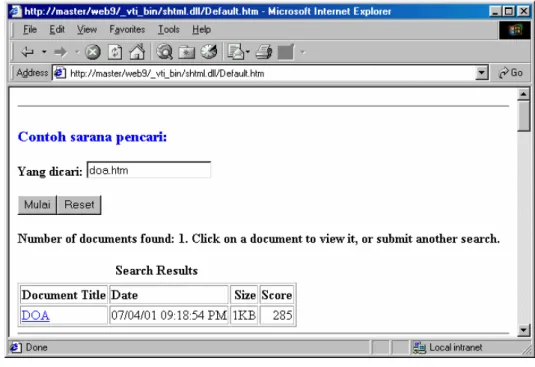
klik tombol Mulai. Sesaat kemudian FrontPage XP akan mulai mencari file tersebut. Jika ditemukan, hasilnya akan seperti Gambar 11.8.
Gambar 11.8 Hasil pencarian file DOA
Kalau Anda klik nama halaman yang telah ditemukan tersebut, maka browser akan membukanya.
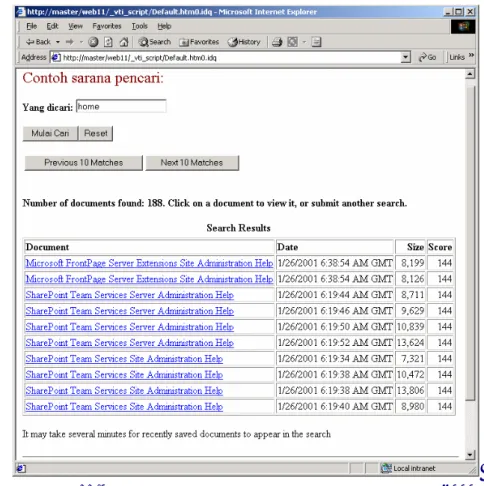
Kalau Anda menggunakan Sharepoint (Windows 2000), hasilnya akan lebih lengkap. Misalnya untuk pencarian home, seperti Gambar 11.9.
Perhatikan, di sana terdapat dua tombol yaitu Next 10 Matches dan Previous 10 Matches, kedua tombol tersebut berguna untuk menampilkan 10 record berikut dan 10 record sebelumnya.
Anda bisa menentukan jumlah record tersebut pada kotak isian Maximum records per page, di tab Search Results kotak dialog Search Form Properties. Gambar 11.5. Untuk lebih jelasnya, buka ulang halaman sebelu m ini yang menampilkan gambar tersebut.
331
Gambar 11.9 Hasil pencarian home pada lingkungan Windows 2000
1.4
Mengedit sarana pencari
Untuk mengedit properti sarana pencari, Anda harus menggunakan kotak dialog, dengan cara:
1. Pada halaman di FrontPage XP, klik kanan sarana pencari .
2. Klik perintah Search Form Properties, muncul kotak dialog Search Form Properties.
3. Selanjutnya Anda bisa mengubah properti sesuai keperluan. 4. Klik OK.
332
1.5
Error sarana pencari
Ada beberapa error yang umum dijumpai pada pemakaian sarana pencari ini. Error tersebut muncul jika Anda tidak menjalankan prosedur. Misalnya error seperti Gambar 11.10 berikut ini yang muncul karena Anda tidak mem-publish web Anda.
Gambar 11.10 Error karena tidak publish sebelumnya
Error lainnya, terutama pada Windows 2000, bukan disebabkan oleh pelanggaran prosedur yang Anda, namun karena Windows 2000 belum siap bekerja sepenuhnya, yaitu Indexing Services belum aktif. Tampilan error tersebut seperti berikut ini:
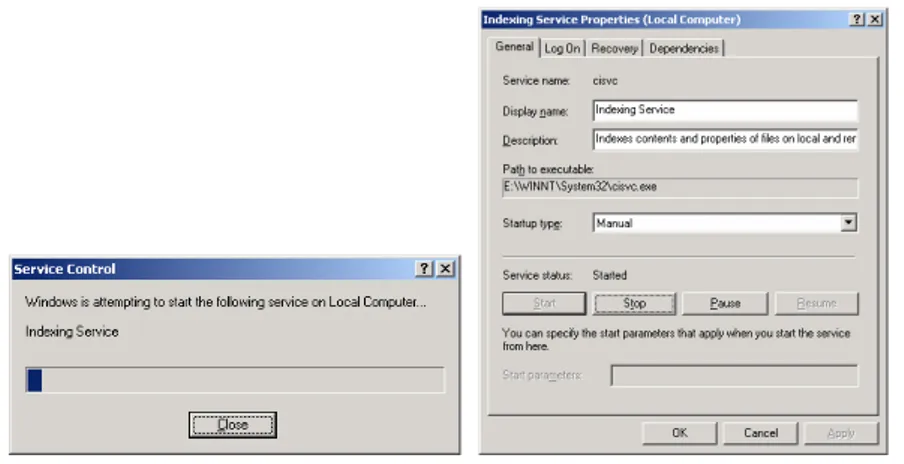
Gambar 11.11 Service belum aktif
Untuk mengatasi hal seperti ini, caranya adalah dengan mengaktifkan Indexing Services. Langkah yang diperlukan adalah:
333
Gambar 11.12 Tampilan Control Panel
2. Klik ganda icon Administrative Tools, muncul tampilan seperti Gambar 11.13.
Gambar 11.13 Tampilan Administrative Tools
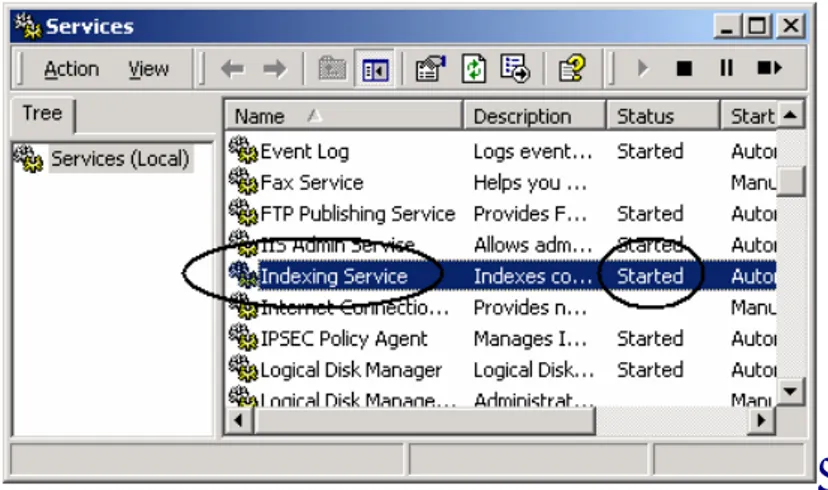
3. Klik ganda icon Services, muncul tampilan Services. Gambar 11.14.
334
4. Tampilkan icon Indexing Service. Gunakan scroll vertikal di sebelah kanan tampilan tersebut.
5. Setelah menemukan icon Indexing Service, klik ganda icon tersebut. Muncul kotak dialog Indexing Service Properties.
Gambar 11.15 Kotak dialog Indexing Service Properties
6. Klik tombol Start, proses aktifasi akan dijalankan dan hasilnya seperti Gambar sebelah kanan. Perhatikan bahwa sekarang tombol Start tidak lagi bisa digunakan, yang menandakan bahwa service sudah aktif.
Gambar 11.16 Proses aktifasi service dan hasilnya
7. Selanjutnya Anda bisa menentukan jenis start-up pada kotak pilihan Startup type.
8. Klik OK. Kemudia n Anda bisa memeriksa hasilnya pada tampilan Services
335
Gambar 11.17 Indexing Service sudah aktif
Jalankan lagi sarana pencari Anda, kali ini pasti akan berhasil, sebab Indexing Service sudah diaktifkan.
1.6
Template Sarana pencari
Selain memasang secara manual ke halaman, kita juga bisa menggunakan sebuah template halaman pencari yang disediakan FrontPage XP. Cara pemakaiannya:
1. Aktifkan File è New è Page or Web, task pane aktif. 2. Klik Page Template. Muncul kotak dialog Page Template .
336
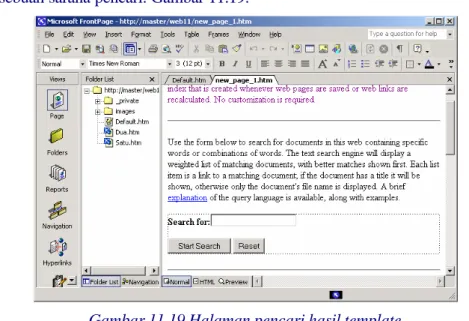
3. Klik ganda icon Search Page. Terbentuk sebuah halaman yang mengandung sebuah sarana pencari. Gambar 11.19.
Gambar 11.19 Halaman pencari hasil template
4. Simpanlah halaman tersebut.
5. Anda bisa mengedit halaman yang mengandung sebuah sarana pencari dan banyak komentar tersebut.
6. Selanjutnya, Anda bisa menggunakannya seperti telah kita bahas sebelumnya.
2
Hit Counter
Web Component yang satu ini sering dijumpai di situs-situs yang ada di internet. Gunanya untuk menghitung jumlah pengakses situs yang bersangkutan. Jumlah ini mencerminkan popularitas situs tersebut.
Langkah pemasangan hit counters, mudah sekali, yaitu:
1. Tentukan lokasi pemasangan hit counters pada halaman.
2. Aktifkan Insert _ Web Component. Muncul kotak dialog Insert Web Component. Lihat Gambar 11.20.
337
Gambar 11.20 Kotak dialog Insert Web Component
3. Pada bidang kiri, klik Hit Counter. Pada bidang kanan muncul pilihan jenis hit counter.
4. Pada bidang kanan, klik salah satu model hit counter yang Anda sukai. 5. Klik tombol Finish, muncul kotak dialog Hit Counter Properties.
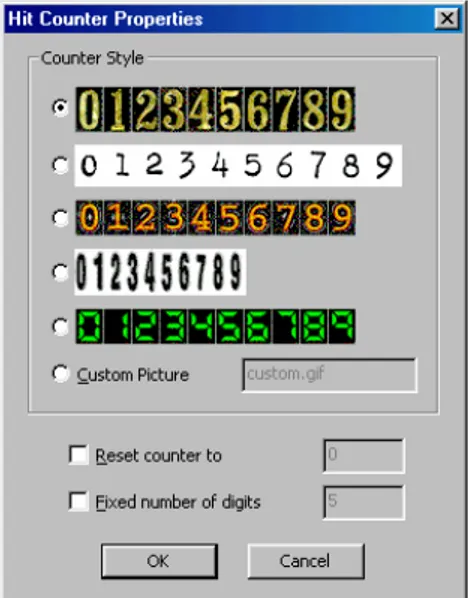
Gambar 11.21 Kotak dialog Hit Counters Properties
6. Dengan kotak dialog tersebut kita bisa menentukan dua hal yaitu angka mulai (Reset counter to) perhitungan dan jumlah angka yang akan
338
digunakan (Fixed number of digits). Cara mengaturnya: klik kotak cek yang Anda inginkan lalu isikan angka yang Anda inginkan pada kotak isian yang telah disediakan. Untuk Reset counter to misalnya 0 (nol). Dan untuk Fixed number of digits misalnya 5.
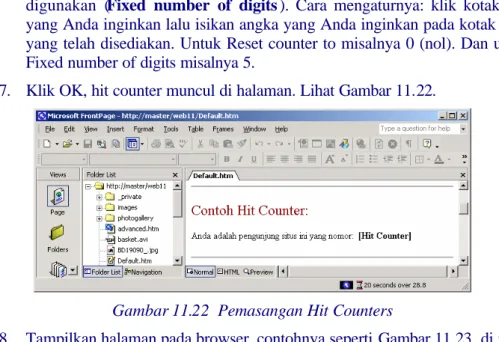
7. Klik OK, hit counter muncul di halaman. Lihat Gambar 11.22.
Gambar 11.22 Pemasangan Hit Counters
8. Tampilkan halaman pada browser, contohnya seperti Gambar 11.23, di mana pada komputer penulis, situs tersebut telah dikunjungi sebanyak 2 kali.
339
3
Photo Gallery
Photo Gallery adalah fasilitas baru yang ada di FrontPage XP. Photo Gallery menyediakan sarana pembuatan halaman yang bisa digunakan untuk menampilkan foto-foto dengan berbagai kompos isi yang menarik. Sebelum membuatnya, Anda harus telah menyiapkan berbagai file foto di dalam situs Anda. Sebaiknya file -file tersebut Anda simpan di dalam situs Anda, akan lebi baik pada folder khusus misalnya images.
Mudah sekali cara pembuatan Photo Gallery, yaitu hanya perlu dua langkah seperti berikut ini:
1. Salinlah file -file foto yang hendak ditampilkan pada folder images di dalam situs Anda.
2. Kemudian buatlah sebuah halaman baru, lalu aktifkan Insert _ Web Component. Muncul kotak dialog Insert Web Component.
Gambar 11.24 Pilihan Photo Gallery pada kotak dialog Insert Web Component
3. Pada bidang kiri kotak dialog tersebut klik pilihan Photo Gallery, lalu pada bidang kanan klik salah satu komposisi yang Anda inginkan.
4. Klik tombol Finish, muncul kotak dialog Photo Gallery Properties, yang bisa kita gunakan untuk pemilihan gambar yang akan kita gunakan. Gambar 11.25.
340
Gambar 11.25 Kotak dialog Photo Gallery Properties
5. Klik tombol Add, muncul dua pilihan Pictures from files dan Pictures from scanners. Karena Anda telah memiliki berbagai file foto, pilihlah yang pertama (Pictures from files). Namun masih tidak tertutup kemungkinan untuk mengambil foto dari scanner, tujuan ini bisa Anda capai dengan klik pilihan kedua (Pictures from scanners). Untuk klik pilihan pertama, akan muncul kotak dialog File Open (Gambar 11.26) untuk memilih file gambar. Gunakan kotak dialog tersebut untuk memilih gambar-gambar yang tersimpan di folder
images di dalam situs Anda.
341
6. Ulangi langkah nomor 5 di atas sampai seluruh gambar yang Anda inginkan terpilih. Nama gambar akan ditampilkan dalam bentuk daftar di kotak dialog Photo Gallery. Kalau Anda klik salah satunya, gambarnya akan ditampilkan di bidang sebelah kanan. Jumlah gambar yang terpilih akan ditampilkan juga pada kotak dialog ini. Pada contoh ini ada 11 gambar, maka muncul kalimat You have 11 pictures in this gallery.
Gambar 11.27 Gambar terpilih muncul pada daftar
7. Untuk menghapus gambar yang tidak ingin disertakan, klik nama gambar lalu klik tombol Remove.
8. Tombol Edit…, akan membuka gambar yang terpilih di program pengedit gambar yang telah Anda tunjuk, misalnya Adobe Photoshop.
9. Urutan gambar bisa Anda atur dengan tombol Move up (menaikkan) dan Move down (menurunkan). Caranya, klik nama gambar lalu klik salah satu tombol beberapa kali sampai lokasi yang Anda inginkan tercapai, misalnya berada di bawah gambar nomor 5 atau di atas gambar nomor 10.
10. Gambar yang akan ditampilkan pada komposisi halaman sebenarnya bukan gambar dengan ukuran sebenarnya, namun hanya berupa thumbnail, yaitu gambar dengan ukran lebih kecil. Kalau pengunjung situs Anda meng-klik salah satu thumbnail pada komposisi tersebut, maka akan ditampilkan gambar dengan ukuran aslinya yang lebih besar. Anda bisa mengatur ukuran thumbnail untuk
342
masing-masing gambar. Caranya, klik nama gambar lalu pada Thumbnail size, tentukan ukuran lebar (Width) dan tinggi (Height) dengan klik tombol spin di sebelahnya. Klik tombol ke atas akan menaikkan ukuran dan sebaliknya. Satuan ukuran yang digunakan aadalah pixel. Selanjutnya Anda bisa membuat ukuran thumbnail dengan perbandingan lebar X tinggi sesuai dengan perbadingan gambar aslinya, yaitu dengan mengaktifkan kotak cek Maintain aspect ratio. Kalau Anda menyukai perbandingan tertentu dan ingin menerapkan ukran favorit ini ke seluruh gambar, klik saja kotak cek Set as default size.
11. Meskipun Anda telah menentukan jenis komposisi pada kotak dialog Web Component (Gambar 11.24) yang kini telah tertutup, Anda masih bisa memilih komposisi dengan kotak dialog Photo Gallery Properties. Yaitu klik tab
Layout, muncul pilihan komposisi seperti Gambar 11.28.
12. Pada bidang kiri (Choose a layout), pilihlah komposisi lain. Hasil sementara pilihan Anda akan ditampilkan pada bidang kanan (Preview).
13. Kala u seluruh pengaturan yang Anda inginkan sudah tercapai, Anda bisa klik tombol OK. Maka hasilnya akan seperti Gambar 11.29.
343
Gambar 11.29 Contoh pemasangan photo gallery
Kalau Anda jalankan pada browser, tampilan akan seperti Gambar 11.30.
344
4
Include Content
Masih banyak koleksi Web Component yang bisa Anda gunakan. Berikut ini akan dibahas satu kelompok lagi, bernama Include Content yang di dalamnya terdapat empat jenis web component je nis include, antara lain Substitution, Pages, Page Based On Schedule dan Picture Based On Schedule. Sebenarnya masih ada satu lagi yaitu Page Banner, namun yang satu ini telah kita bahas pada bab Multimedia dan animasi.
4.1
Informasi dokumen (Substitution)
Substitution, berguna untuk menyisipkan keterangan atau informasi tertentu pada halaman, misalnya nama pengarang dokumen, uraian tentang dokumen, atau URL dokumen. Langkah pemakaiannya adalah:
1. Tentukan halaman yang akan disisipi dengan Substitution. 2. Tuliskan teks, misalnya Diedit oleh:
3. Letakkan kursor setelah teks.
4. Lalu aktifkan Insert _ Web Component. Muncul kotak dialog Insert Web Component.
Gambar 11.31 Pilihan Substitution
5. Pada bidang kiri klik Include Content, lalu pada bidang kanan klik
345
6. Klik Finish, muncul kotak dialog Substitution Properties, yang menyediakan pilihan keterangan yang akan disisipkan.
Gambar 11.32 Pilihan keterangan
7. Kemudian pada kotak daftar drop-down Substitute with pilihlah informasi yang Anda inginkan untuk disisipkan, misalnya Author, kemudian klik OK. Contoh hasilnya akan seperti Gambar 11.33.
Gambar 11.33 Contoh hasil pemasangan include content - substituion - Author
346
Gambar 11.34 Tampilan include content - substituion - Author pada browser
4.2
Penyisipan halaman (Page)
Selain menyisipkan keterangan tertentu, Anda bisa dengan mudah menyisipkan sebuah halaman HTML ke dalam halaman lain (kita sebut saja halaman penampil). Namun halaman sisipan ini tidak bisa Anda edit pada halaman penampil, kecuali Anda membuka halaman sisipan tersebut secara tersendiri lalu mengeditnya.
Menyisipkan sebuah halaman hanya membutuhkan beberapa detik, inilah yang perlu dilakukan:
1. Pada halaman penampil, tempatkan kursor pada lokasi yang Anda inginkan. 2. Lalu aktifkan Insert _ Web Component. Muncul kotak dialog Insert Web
Component.
3. Pada bidang kiri klik Include Content, lalu pada bidang kanan klik Page.Lihat Gambar 11.35.
347
Gambar 11.35 Pilihan Include Content - Page
4. Lalu klik tombol Finish, kotak dialog Include Page Properties seperti Gambar 11.36 akan terbuka.
Gambar 11.36 Pilih file yang ingin Anda masukkan
5. Klik tombol Browse, tampil kotak dialog untuk pencaria n file. Lalu carilah file yang ingin Anda masukkan.
348
Gambar 11.37 Kotak dialog pencarian file
6. Setelah file ditemukan, klik OK. File sisipan tersebut akan ditempatkan di dalam dokumen Anda pada titik di mana kursor tersebut berada. Hasilnya tampak seperti informasi biasa, seperti halnya jika Anda menempatkannya sendiri secara langsung dengan cara menulis teks atau memasang gambar. Lihat Gambar 11.22. Jika Anda menunjuk halaman sisipan tersebut dengan mouse, maka pointer mouse akan berubah menjadi tangan memegang file.
Kalau Anda klik ganda bagian sisipan tersebut maka kotak dialog seperti Gambar 11.36 akan terbuka kembali.
349
Gambar 11.38 Halaman yang mengandung halaman sisipan
Web Component ini dirancang untuk memasukkan file -file yang terdapat di dalam Web Anda.
Kalau dijalankan di web, hasilnya seperti Gambar 11.39.
350
4.3
Penyisipan halaman secara otomatis (Pages Based On Schedule)
Pada bab sebelumnya Anda telah melihat bagaimana cara menjadwalkan penyisipan gambar untuk waktu tertentu. Nah, sebenarnya Anda dapat melakukan hal yang sama untuk penyisipan sebuah file halaman. Misalnya, Anda dapat mengeluarkan pernyataan pers secara otomatis yang akan disisipkan ke dalam sebuah dokumen, pada saat bersamaan dengan peluncuran sebuah produk, atau menyisipkan sebuah pesan mengenai sebuah jadwal acara pada hari tertentu.
Cara penyisipannya sama dengan pada penyisipan file gambar, yaitu: 1. Tempatkan kursor pada lokasi yang Anda inginkan.
2. Lalu aktifkan Insert _ Web Component. Muncul kotak dialog Insert Web Component.
Gambar 11.39 Pilihan Include Content - Page
7. Pada bidang kiri klik Include Content, lalu pada bidang kanan klik Page Based On Schedule.Lihat Gambar 11.23 di atas.
8. Lalu klik tombol Finish, kotak dialog Scheduled Include Page Properties
351
Gambar 11.40 Kotak dialog Scheduled Include PageProperties
9. Untuk memilih file, klik tombol Browse, tampil kotak dialog untuk pencarian file. Lalu carilah file yang ingin Anda masukkan.
Gambar 11.41 Kotak dialog pencarian file
10. Setelah menemukan fil eyang Anda makasudkan, klik OK. Tampilan kembali ke kotak dialog 9.40.
352
11. Anda bisa menyisipkan file lain (barangkali diperlukan sebagai pelengkap file sisipan utama) dengan klik tombol Browse kedua.
12. Kemudian tentukan jadwal yang Anda inginkan pada kotak-kotak pilihan yang tersedia. Baik pada kelompok Starting (untuk penentuan saat mulai) dan
Ending (penentuan saat akhir).
13. Setelah selesai dengan benar, klik OK. File itu akan ditempatkan di dalam dokumen Anda pada titik di mana kursor tersebut berada sesuai jadwal yang telah Anda tentukan.
4.4
Penyisipan gambar terjadwal (Picture Based on Schedule)
Meskipun telah dibahas secara detil pada bab sebelumnya yang membahas tentang pemakaian gambar, berikut ini ringkasan pemakaian web component tentnag gambar terjadwal:
1. Tempatkan kursor pada tempat yang Anda inginkan.
2. Aktifkan pilihan Insert _ Web Component. Kotak dialog Insert Web Component akan terbuka.
3. Pada bidang kiri pilih Included Content dan pada bidang kanan pilihlah
Picture Based on Schedule.
4. Klik Finish, muncul kotak dialog penjadwalan tampilnya gambar.
5. Klik tombol Browse yang pertama untuk memilih gambar yang ingin Anda tampilkan pada waktu dan tanggal yang Anda inginkan. Anda hanya dapat memilih sebuah gambar yang sudah ada dalam web Anda.
6. Masukkan Starting, untuk menjadwalkan kapan gambar tersebut akan mulai muncul pada halaman Anda.
7. Masukkan Ending untuk menjadwalkan kapan gambar tersebut akan dikeluarkan dari halaman Anda.
8. Anda juga bisa mengklik tombol Browse ke-2 untuk memilih gambar pengganti yang akan ditampilkan sebelum gambar terjadwal muncul pada halaman, dan sesudah gambar tersebut dipindahkan.
9. Klik OK dan sebuah icon Broken Picture akan ditampilkan di tempat gambar tersebut, atau mungkin gambarnya sendiri jika Starting Date dan Time sudah dipenuhi.