BAB II
LANDASAN TEORI
2.1. Konsep Dasar Web 1. Internet
Menurut Padrosi (2009:1) “Internet (Internasional Networking) adalah kumpulan dari berbagai komputer diseluruh dunia yang terhubung satu sama lain, yang lazim disebut worldwide network”.
Internet merupakan identitas kooperatif, bentuk digital pengalaman manusia, yang mampu menampung dan melayani berbagai bentuk informasi dan kepentingan. Internet juga menjadi sarana untuk memasarkan produk seperti, alat-alat elektronik, perangkat lunak, musik, gambar-gambar, multimedia, video, text, dan cara murah murah pembicaraan lokal. Namun berbeda dengan telephone, yang merupakan sistem penghubung dengan satu sambungan pada satu saat. Internet memberikan hubungan yang dinamis dan terbuka bagi banyak orang pada saat bersamaan atau party-time.
Internet pertama kali dikembangkan pada tahun 1969 dengan nama ARPANet (Advance Research Projects Agency Network) oleh Departemen Pertahanan Amerika Serikat (US Departement of Defense). ARPANet dibangun dengan sasaran untuk membuat jaringan komputer yang tersebar untuk menghindari pemusatan informasi di satu titik yang dipandang rawan untuk dihancurkan apabila terjadi peperangan. Pada awal 1980-an, ARPANet terpecah menjadi dua jaringan, yaitu ARPANet dan Milnet (sebuah jaringan militer), akan tetapi keduanya mempunyai hubungan sehingga komunikasi antar jaringan tetap dapat dilakukan. Pada mulanya jaringan interkoneksi ini disebut DARPA Internet, tetapi lama-kelamaan disebut Internet saja.
Beberapa istilah yang sering digunakan dalam internet, antara lain:
1.) WWW (World Wide Web)
Menurut Kuswayatno, dkk (2006:69) “WWW adalah kependekan dari World Wide Web, merupakan suatu layanan Internet yang menggunakan konsep hypertext antar dokumen yang berkaitan”.
Pada WWW terdapat jurusan halaman web. Salah satu layanan aplikasi di internet adalah World Wide Web (WWW), pelayanan yang dikembangkan di internet menjadi layanan aplikasi yang paling yang popular digunakan pemakaian jaringan internet.
WWW atau yang biasa disebut web, bekerja dengan teknologi yang biasa disebut hypertext, yang kemudian dikembangkan menjadi suatu protocol aplikasi yang disebut HTTP (Hypertext Transfer Protocol). WWW atau web merupakan fasilitas hypertext untuk menampilkan data berupa text, grafik, atau gambar, suara, animasi, dan sebagainya. Dengan kata lain WWW merupakan perpustakaan besar yang menyediakan berbagai buku dengan berbagai informasi.
2.) Web Browser
Menurut Oktavian (2010:13) “Web browser adalah program komputer yang digunakan untuk membaca HTML, kemudian menerjemahkan dan menampilkan hasilnya secara visual ke layar komputer”.
Salah satu program web browser, seperti: Mozilla Firefox, Internet Explorer (IE), Opera, Safari, Google Chrome dan sebagainya. Fungsi web browser adalah menerjemahkan kode (script) HTML yang biasanya juga ditambahkan JavaScript, menjadi sebuah informasi yang sudah tertata dan menarik secara visual.
3.) Web Server
Menurut Oktavian (2010:11) “Web server adalah aplikasi yang berguna untuk menerima permintaan informasi dari pengguna melalui web browser, dan mengirimkan kembali informasi yang di minta melalui HTTP (Hypertext Transfer Protocol)”.
2. MySQL
Menurut Hadi (2007:7) ”MySQL merupakan salah satu jenis database server yang paling popular yang digunakan untuk membangun aplikasi web yang menggunakan database sebagai sumber dan pengelola datanya.” Kepopuleran MySQL dimungkinkan karena kemudahannya untuk digunakan, cepat secara kinerja query, dan mencukupi untuk kebutuhan database perusahaan-perusahaan skala menengah-kecil.
MySQL termasuk jenis Relational Database
Management System (RDBMS). Itulah sebabnya istilah tabel, baris dan kolom digunakan pada MySQL. Pada MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa kolom.
Selain MySQL, ada beberapa jenis pemrograman yang berorientasi database yang dapat digunakan untuk aplikasi di web seperti ORACLE. Oracle merupakan sebuah perusahaan besar di dunia yang cakupan bisnis salah satunya adalah penjualan software dan pembuatan software database yang diperuntukan bagi perusahaan-perusahaan besar di dunia, karena softwarenya tidak bebas di ”pasaran” atau tidak free software maka sebagian besar perusahaan kecil atau menengah atau programmer web masih menggunakan database MySQL sebagai software database perusahaan atau webnya.
Ada beberapa keunggulan MySQL diantaranya yaitu :
a) MySQL merupakan program yang multi-threaded, sehingga dapat dipasang pada server yang memiliki multi-CPU.
b) Didukung program-program umum seperti C++, Java, Perl, PHP, Python, TCL APIs, dll.
c) Bekerja pada berbagai platform (tersedia berbagai versi untuk berbagai sistem operasi).
d) Memiliki jenis kolom yang cukup banyak sehingga memudahkan konfigurasi sistem database.
e) Memiliki sistem sekuriti yang cukup baik dengan verifikasi host.
f) Mendukung ODBC untuk sistem operasi Microsoft Windows.
Mendukung Record yang memiliki kolom dengan panjang tetap atau panjang bervariasi.
3. E-Commerce
Menurut Wakhida (2009:118) “e-commerce yaitu berjualan barang–barang di internet dengan cara membuat situs yang berisikan katalog barang–barang yang dijual”.
4. Dreamweaver 8
Menurut Hadi (2006:2) menjelaskan ”Dreamweaver 8 adalah sebuah program web editor yang digunakan untuk membuat dan mendesain web”.
Dengan program ini seorang programer web dapat dengan mudah membuat dan mendesain webnya tanpa harus menuliskan tag-tag HTML satu persatu. Dreamweaver8 menggunakan metode klik dan drag yang dapat mempermudah dalam membuat website.
Dreamweaver 8 adalah editor yang lengkap yang dapat digunakan untuk membuat animasi sederhana yang berbentuk layer. Dengan adanya program ini kita tidak akan susah-susah mengetik script-script format HTML, PHP maupun bentuk program lainnya.
Sebagai editor, Dreamweaver 8 mempunyai sifat yang WYSIWYG dibaca (waysiwig), artinya apa yang kamu lihat akan kamu peroleh (What You See Is What You Get). Dengan kelebihan ini, seorang programer dapat melihat langsung hasil buatannya tanpa harus dibuka di browser.
Mendesain website dengan Macromedia Dreamweaver 8, kita dapat menggunakan obyek yang dibuat dengan Macromedia flash yang kemudian kita import ke Macromedia Dreamweaver 8 sehingga mendapatkan hasil yang optimal. Agar lebih jelas apa saja yang ada pada area kerja Macromedia Dreamweaver 8, maka akan di uraikan satu persatu.
5. Xampp
Xampp menurut Sadeli (2013:4) ”Xampp adalah paket program web lengkap yang dapat di pakai untuk belajar pemrograman web, khususnya PHP dan MySql”. Apache merupakan software yang dilakukan oleh grup apache. Grup apache terlibat dalam suatu proyek yang disebut proyek apache untuk mengembangan suatu software implementasi di server HTTP (web) yang handal, standar komersil dan source codenya didistribusikan secara gratis. Adapun alamat website apache adalah : http ://www.apachefriends.org/en/xampp-windows.html.
Agar dokumen-dokumen berekstensi HTML atau PHP bias diakses oleh browser maka dokumen-dokumen tersebut perlu diletakan dalam direktori khusus yang diatur oleh apache. Tugas utama apache adalah menghasilkan halaman web yang benar kepada user berdasarkan kode PHP yang dituliskan oleh pembuat halaman web. Jika diperlukan, berdasarkan kode PHP yang dituliskan maka dapat saja suatu database diakses terlebih dahulu (misalnya dalam MySQL) untuk mendukung halaman web yang diinginkan.
6. PhpMyAdmin
Menurut Zaki (2008:97) menjelaskan ”PhpMyAdmin adalah MySQL client yang berupa aplikasi web dan umumnya tersedia di server PHP XAMPP maupun server komersial lainnya”. Cara untuk mengakses PhpMyAdmin di web server lokal, anda dapat mengakses PhpMyAdmin menggunakan URL
http://Localhost/PhpMyAdmin.
7. Personal Home Page (PHP)
Menurut Saputra (2013:1) “PHP (PHP Hypertext Preprocessor) merupakan pemograman yang hanya dapat berjalan pada sisi server (Server Side Scripting)”.
Artinya proses yang dibuat php tidak akan berjalan tanpa menggunakan web server.
Php digunakan untuk membangun aplikasi berbasis web agar web tersebut dapat digunakan secara dinamis, seperti menambah, mengubah, membaca serta menghapus suatu konten.
Awalnya php merupakan kepanjangan dari Personal Home Page, yang dapat diartikan sebagai Situs Personal. Namun seiring berjalannya waktu, kini php berubah wujud menjadi suatu Hypertext Preprocessor.
Pada tahun 1995, Rasmus Lerdorf membuat suatu bahasa pemrograman yang dapat memproses secara dinamis. Bahasa pemrograman tersebut dinamakan Form Interpreted (FI). FI ini merupakan sekumpulan skrip yang digunakan untuk mengolah data formulir web. Kemudian Rasmus Lerdorf mencoba untuk merilis kembali kode-kode tersebut dan kemudian diumumkan kepada khalayak umum. Kali ini beliau menamakannya PHP/FI, sehingga mengumumkan hal tersebut, kini php menjadi kode terbuka, dalam artian siapa saja boleh menggunakannya. Akhirnya lambat laun ternyata php mulai
semakin diminati, terbukti dari banyaknya pengembang atau pemrogram lain yang tertarik untuk mengembangkan php.
Pada November 1997, dirilis PHP/FI 2.0. Pada versi rilisan ini, php sudah mulai diimplementasikan dalam program C. Dalam rilis ini disertakan juga modul-modul ekstensi yang tentu saja dapat meningkatkan kemampuan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend menulis ulang kembali interpreter PHP menjadi lebih bersih, lebih baik, dan tentunya lebih cepat. Kemudian pada tahun 1998, perusahaan Zend merilis interpreter baru untuk PHP dan meresmikan rilis tersebut sebagai php 3.0. Pada tahun inilah singkatan PHP diubah menjadi PHP:
Hypertext Preprocessor.
Pada pertengahan tahun 1999, Zend merilis kembali dan meresmikan interpreter PHP sebagai PHP 4.0. Versi PHP 4.0 merupakan versi yang paling banyak digunakan pada saat itu. Karena kemampuannya untuk membangun aplikasi web lebih kompleks tetapi tetap memiliki kecepatan dan stabilitas yang tinggi.
Akhirnya pada Juni 2004, Zend merilis kembali versi PHP 5.0. Dalam versi ini, inti dari interpreter PHP mengalami perubahan sangat besar. Versi ini juga memasukan model pemrograman berorientasi objek ke dalam PHP untuk menjawab perkembangan bahasa pemrograman kearah paradigma berorientasi pada objek .
8. HTML
Menurut Nugroho (2006:48) “Hypertext Markup Language (HTML) merupakan bahasa pemformatan teks untuk dokumen-dokumen pada jaringan komputer yang dikenal sebagai World Wide Web (atau sering disebut sebagai web saja)”.
HTML pada dasarnya merupakan himpunan bagian dari bahasa yang lebih luas angkauannya yaitu Standard Generalized Markup Language (SGML), yang merupakan merupakan sistem pengkodean dan pemformatan untuk dokumen yang ditampilkan di layar komputer maupun di kertas.
World Wide Web pertama kali dikembangkan oleh fisikawan dan ilmuwan computer inggris yang bernama Timothy Berners-Lee pada salah satu proyek yang diselenggarakan oleh Pusat Riset Nuklir Eropa (European Organization for Nuclear Research (CERN)) di Genave, Swiss. Berners-Lee menggabungkan beberapa ide yang ada saat itu ke suatu sistem tunggal yang memudahkan para fisikawan menggunakan data-data dan mengkomunikasikannya lewat internet. Yang juga penting, Barners-Lee menambahkan kemampuan multimedia pada dokumen-dokumen web. Berners-Lee mulai bekerja dengan hypertext pada awal tahun 1980-an dan prototipe-nya diimplementasikan oleh CERN pada tahun 1989. Selanjutnya ide-ide Berners-Lee secara cepat menyebar ke universitas-universitas di seluruh dunia (dan akhirnya ke dunia komersial). Pada tahun 1989, Berners-Lee merumuskan suatu proposal tentang sebuah sistem hypertext yang memiliki 3 komponen sebagai berikut:
a) Antarmuka yang konsisten untuk semua jenis platform.
Antarmuka ini harus menyediakan akses yang dapat digunakan oleh berbagai jenis computer.
b) Akses informasi yang bersifat universal. Setiap pengguna harus dapat mengakses setiap informasi yang berbeda.
c) Antarmuka yang menyediakan akses ke berbagai jenis dokumen dan protocol.
9. CSS (Cascanding Style Sheet)
Menurut Larry (2012:5) “Cascanding Style Sheet (CSS) adalah suatu bahasa Stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. CSS bukan merupakan bahasa pemrograman”.
Sama halnya Style dalam aplikasi pengolahan kata seperti Microsoft word yang dapat mengatur beberapa Style, misalnya heading, subbab, bodytext, footer, images, dan Style lainnya untuk untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yng dibuat dengan HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warana table, ukuran border, warna border, warna hyperlink, warna mouseover, spasi antar paragraph, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter dokument.
Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
10. Waterfall
Menurut Rosa dan Shalahuddin (2013:28) menjelaskan bahwa “Model Waterfall adalah model SDLC yang paling sederhana, model ini hanya cocok untuk pengembangan perangkat lunak dengan spesifikasi yang tidak berubah – ubah”.
Pendekatan SDLC dengan berbagai pekerjaan di suatu tahap diselesaikan terlebih dulu sebelum pekerjaan dilanjutkan ke tahap berikutnya. Aliran SDLC sebagian besar tetap sama, berapa pun jumlah tahapannya. Siklus hidup pengembangan sistem (System Development Life Cycle – SDLC) adalah metode pengembangan sistem tradisional yang digunakan oleh berbagai perusahaan untuk proyek TI besar seperti infrastruktur TI. SDLC adalah kerangka kerja terstruktur yang terdiri atas berbagai proses berurutan untuk mengembangkan sistem informasi. Model SDLC air terjun (waterfall) sering juga
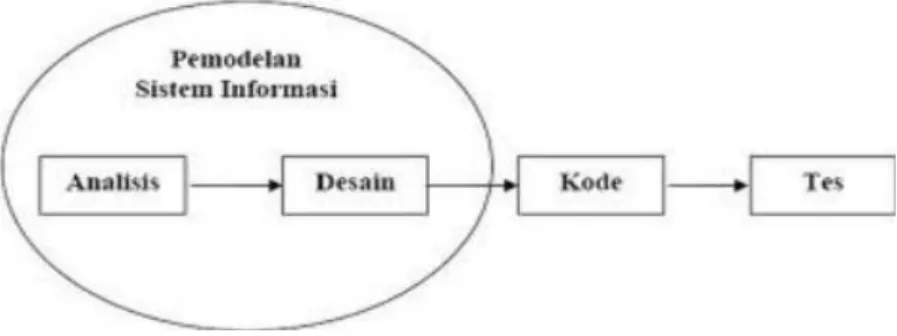
disebut model sekuensial linier (sequential linear) atau alur hidup klasik (classic life cycle). Model air terjun menyediakan pendekatan alur hidup perangkat lunak secara sekuensial atau terurut dimulai dari analisis, desain, pengkodean, pengujian, dan tahap pendukung (support). Berikut adalah gambar model air terjun :
Gambar II.1 Waterfall Model
1. Analisis kebutuhan perangkat lunak (Analysis)
Proses pengumpulan kebutuhan dilakukan secara intensif untuk menspesifikasikan perangkat lunak agar dapat dipahami perangkat lunak seperti apa yang dibutuhkan oleh user. Spesifikasi kebutuhan perangkat lunak tahap ini perlu untuk didokumentasikan.
2. Desain (Design)
Desain perangkat lunak adalah proses multi langkah yang fokus pada desain pembuatan program perangkat lunak, representasi antarmuka, dan prosedur pengkodean. Tahap ini menstranslasi kebutuhan perangkat lunak, dari tahap analisis kebutuhan representasi desain agar dapat diimplementasikan menjadi program pada tahap selanjutnya. Desain perangkat lunak, dari tahap analisis kebutuhan representasi desain agar dapat diimplementasikan menjadi program pada tahap selanjutnya. Desain perangkat lunak yang dihasilkan pada tahap ini juga perlu didokumentasikan.
3. Pembuatan kode program (Code)
Desain harus ditranslasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah program komputer sesuai dengan desain yang telah dibuat pada tahap desain.
4. Pengujian (Test)
Pengujian fokus pada perangkat lunak secara dari segi lojik dan fungsional dan memastikan bahwa semua bagian sudah diuji. Hal ini dilakukan untuk meminimalisir kesalahan (error) dan memastikan keluaran yang dihasilkan sesuai yang diinginkan.
5. Pendukung (Support) atau Pemeliharaan (Maintenance)
Tidak menutup kemungkinan sebuah perangkat lunak mengalami perubahan ketika sudah dikirimkan ke user. Perubahan bisa terjadi karena adanya kesalahan yang muncul dan tidak terdeteksi saat pengujian atau perangkat lunak harus beradaptasi dengan lingkungan baru. Tahap pendukung atau pemeliharaan dapat mengulangi proses pengembangan mulai dari analisis spesifikasi untuk perubahan perangkat lunak yang sudah ada, tapi tidak untuk membuat perangkat lunak baru.
Dari kenyataan yang terjadi sangat jarang model air terjun dapat dilakukan sesuai alurnya karena sebab berikut :
a. Perubahan spesifikasi perangkat lunak terjadi di tengah alur pengembangan.
b. Sangat sulit bagi pelanggan untuk mendefinisikan semua spesifikasi di awal alur pengembangan. Pelanggan sering kali butuh contoh (prototype) untuk menjabarkan spesifikasi kebutuhan sistem lebih lanjut.
c. Pelanggan tidak mungkin bersabar mengakomodasikan perubahan yang diperlukan di akhir alur pengembangan.
Model air terjun sangat cocok digunakan kebutuhan pelanggan sudah sangat dipahami dan kemungkinan terjadinya perubahan kebutuhan selama pengembangan perangkat lunak kecil. Hal positif dari model air terjun adalah struktur tahap pengembangan sistem jelas, dokumentasi dihasilkan di setiap tahap
pengembangan, dan sebuah tahap dijalankan setelah tahap sebelumnya selesai dijalankan (tidak ada tumpang tindih pelaksanaan tahap).
2.2 Teori Pendukung A. Struktur Navigasi
Menurut Othman dkk (2006:51), Proses menghasilkan satu dokumen web seperti membangun modul-modul teks dan menghubungkan antara keduanya, pengembang web mungkin membangun tabel dan gambar serta mengaitkan keduanya ke teks. untuk memungkinkan akses informasi web yang lebih efektif pengembang web perlu menciptakan menu dan petunjuk sehingga pembaca mudah mengakses dokumen tersebut.
Pengembangan situs web melibatkan aplikasi sistem hypertext dalam sesuatu sistem hypertext, satu informasi mungkin dapat dihubungkan dengan satu informasi lain. Ini memungkinkan ide dikaitkan dengan cara-cara yang menguntungkan. meskipun demikian, seseorang penulis yang tidak memiliki keterampilan akan tertarik untuk menciptakan hubungan yang teratur menyebabkan pembaca akan tersesat. Untuk menciptakan dokumen web yang berbasis hypertext yang berkualitas, satu struktur yang jelas harus ditempatkan ke informasi dan membuat struktur itu nyata kepada pengguna.
bentuk struktur yang lazim digunakan adalah hirarki.
1. Struktur Hirarki
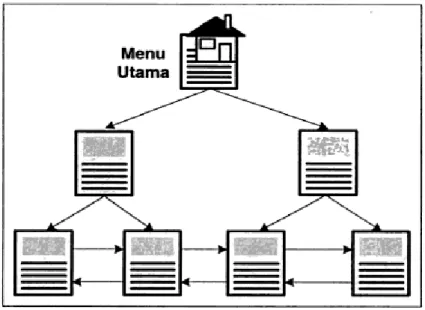
Menurut Othman dkk (2006:52), Menu utama adalah tingkat yang tertinggi dan dipecah menjadi sub halaman, berikut sub situs dipecahkan lagi dan tingkat ini
merupakan spesialisasi yang paling mendalam, struktur hierarkhis harus memiliki konten pada setiap tingkat karena kategori yang kosong mewakili nilai kosong kepada pengguna. kebanyakan struktur ini memiliki kedalaman kurang dari pada empat tingkat kategori dan setiap cabang dalam struktur harus memiliki setidaknya dua kategori.
selain itu setiap kategori harus memiliki konten yang cukup untuk mempertahankan eksistensinya.
Gambar II.1. Struktur Hirarki
2. Struktur Linier
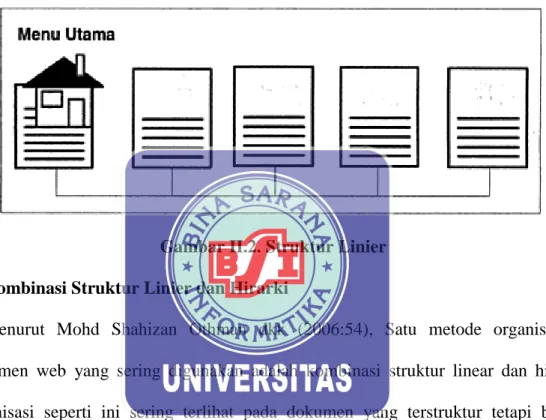
Menurut Othman dkk (2006:53), Struktur linear adalah “menyerupai cara dokumen cetak diorganisasikan”. Melalui struktur linear, setiap muka akan turut-menuruti antara satu sama lain seperti yang dirujukan dalam Gambar. link pada halaman menghubungkan halaman tersebut dengan cara yang sama sebagaimana halaman disusun. struktur linear adalah mudah untuk dibuat. struktur ini tidak memerlukan desain antar muka yang kompleks dan pengujian kegunaan yang banyak. implementasi
struktur horizontal untuk struktur informasi yang dapat dilihat dengan jelas biasanya memiliki 30 kategori atau kurang. struktur ini memudahkan penjelajahan dan pemahaman konteks karena pengguna tidak diberi banyak pilihan untuk menjelajah ke dokumen yang lain. Namun, struktur yang tergerakan membatasi penjelajahan serta presentasi ide penulis web itu sendiri.
Gambar II.2. Struktur Linier 3. Kombinasi Struktur Linier dan Hirarki
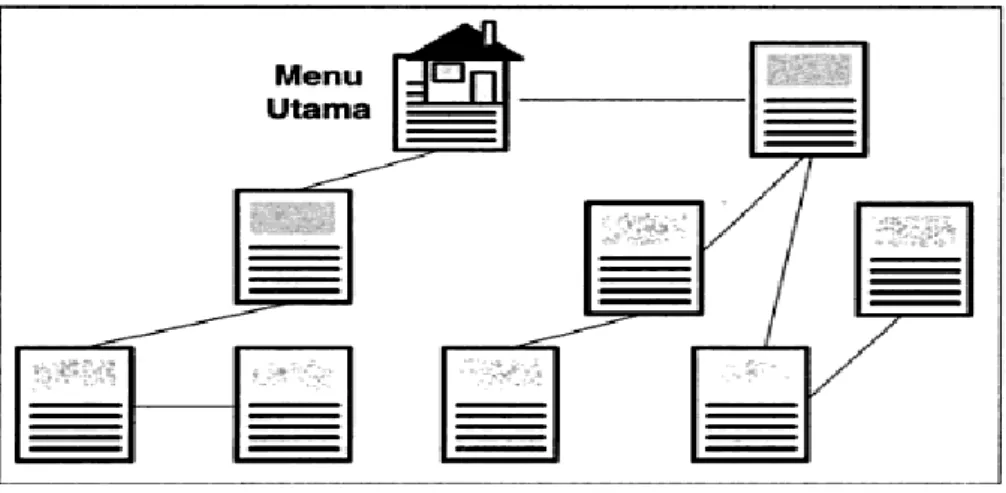
Menurut Mohd Shahizan Othman dkk (2006:54), Satu metode organisasi isi dokumen web yang sering digunakan adalah kombinasi struktur linear dan hirarkis.
organisasi seperti ini sering terlihat pada dokumen yang terstruktur tetapi bersifat linear, seperti segmen pertanyaan lazim pada kebanyakan situs. kombinasi ini efektif jika pembaca diberikan penanda posisi. pembaca mudah hilang arah ketika bergerak dari satu hirarki ke hirarki yang lain.
Diagram menunjukan struktur linear dan hierarki yang banyak digunakan dalam situs hari ini. struktur ini memungkinkan pengguna mengakses situs tanpa harus mengikuti urutan tertentu. pengguna bebas untuk menjelajahi antara hirarki situs dan ini memudahkan pergerakan pengguna yang biasa melawar situs yang menggunakan struktur ini.
Gambar II.3. Struktur Linier dan Hirarki 4. Struktur Rangkaian
Menurut Othman dkk (2006:55), Struktur jaringan atau yang juga dikenal sebagai web atau web adalah satu set dokumen yang memiliki sedikit atau tidak ada struktur keseluruhan sebenarnya. apa yang mengaitkan sesuatu situs dengan yang lain adalah kaitan seperti yang ditunjukan dalam gambar. hypertext harus dibangun dengan hirarki- hirarki yang dapat dilihat dengan jelas dan hubungan-hubungan yang teratur. ada banyak hubungan antara kategori atau node dan setiap hubungan yang ada dapat memiliki makna yang berbeda. setiap kategori dalam struktur jaringan ini dapat dihubungkan ke setiap kategori lain. oleh karena itu, satu kategori mungkin memiliki lebih dari satu kategori yang lebih tinggi tahapnya.
Tesaurus, peta konsep dan jaringan semantik merupakan contoh struktur jaringan yang dapat diimplementasikan secara jelas atau tidak signifikan.
Gambar II.4. Struktur Rangkaian 5. Struktur Bersudut
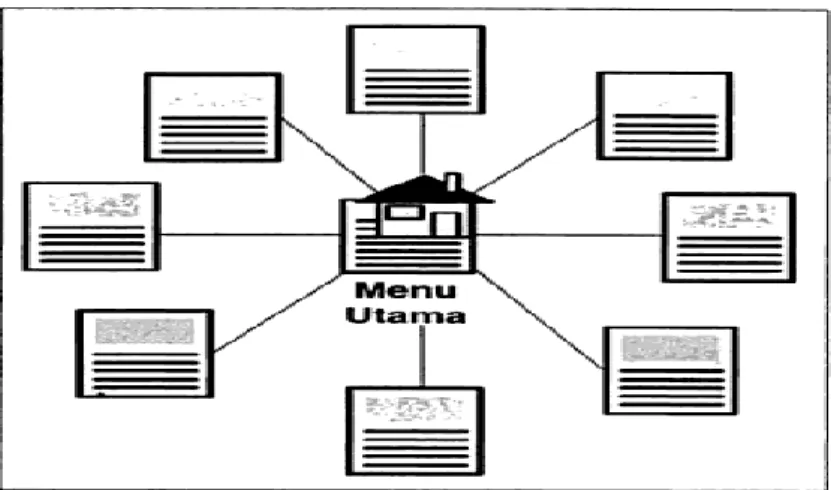
Menurut Othman dkk (2006:56), Struktur miring mencerminkan struktur horizontal ketika diimplementasikan tetapi memiliki struktur dan tujuan yang berbeda . struktur miring juga tidak memiliki hubungan alami antara kategorinya seperti struktur horisontal . gambar 2.16 menunjukan struktur miring diwakili sebagai struktur bintang dengan setiap node dipermulaan struktur dihubungkan ke fokus di tengah. Struktur ini terlihat mudah tetapi menjadi kompleks dengan cepat .
Menurut Othman dkk (2006:56), Isi desain yang paling penting untuk struktur bersudutialah penyesuaian struktur dengan tujuannya . pengguna harus berkemampuan untuk memanipulasi node dengan jelas . oleh itu , karakteristik setiap node harus didefinisikan dengan lengkap dan jelas tanpa tumpang tindih dengan node yang lain . kebanyakan struktur miring adalah struktur yang tidak signifikan . sekitarnya dijadikan signifikan , struktur ini akan diwakilkan dalam bentuk catatan atau format tabel .
Menurut Othman dkk (2006:57), Aplikasi utama struktur miring yang tidak signifikan pada hari ialah catatan metadata perpustakaan , sistem e - perniaga dan portal merupakan pengguna utama metadata.
Gambar II.5. Struktur Bersudut