MAKALAH WORKSHOP PEMBUATAN MEDIA
PENGAJARAN BERBASIS MULTIMEDIA
Macromedia Flash
Macromedia Flash 2008 (Flash2008) merupakan salah satu dari Macromedia yang digunakan untuk membuat Animasi 2D, sehingga hanya dikenal posisi X (letak gambar secara horizontal) dan Y(letak gambar secara vertikal), sedangkan posisi Z (letak kejauhan/kedalaman gambar) tidak dikenal
Tools
1. Selection, digunakan untuk mengeblok/menyeleksi, memindah, dan mengubah bentuk
2. Sub Selection, digunakan untuk mengubah bentuk
3. Free Transform, digunakan untuk transformasi obyek (memutar obyek, Skew/memiringkan dan Membalik arah)
4. Gradien Transform , digunakan untuk transformasi warna obyek. 5. Line Tool, digunakan untuk membuat garis
6. Rectangle dan oval tool, digunakan untuk membuat gambar kotak dan lingkaran
7. Lasso Tool, digunakan untuk memilih obyek secara tidak beraturan 8. Text, digunakan untuk membuat obyek tulisan
9. Pen & Pencil, digunakan untuk membuat kurfa dan garis bebas, 10. Brush, digunakan untuk membuat obyek bentuk kuas
11. Ink Bottle Tool , digunakan untuk memberikan garis tepi pada obyek 12. Paint Bucket Tool , digunakan untuk memberikan warna/recolor obyek 13. Eye Dropper Tool , digunakan untuk mengambil sample warna dari
suatu obyek
14. Erease Tool, digunakan untuk menghapus obyek
Animasi Frame by Frame
1. Pada layer 1, buat 1 buah lingkaran tanpa garis
2. Tambahkan keyframe pada layer 1 frame 10 (klik kanan pada layer 1,frame 10>>insert keyframe)
3. Geser gambar lingkaran yang sudah dibuat ke tempat lain 4. Tambahkan keyframe pada
layer 1 frame 30, geser lagi lingkaran ke tempat yang lain pula.
5. Dengan cara yang sama, tambahkan keyframe pada 40,50 atau pada tempat sesuai yang diinginkan(bebas)
6. Untuk melihat hasil sementara, tekan tombol Enter.
7. Untuk melihat hasil di player/preview, tekan tombol ctrl+enter 8. Untuk menutup preview, tekan ctrl+w
Animasi Shape
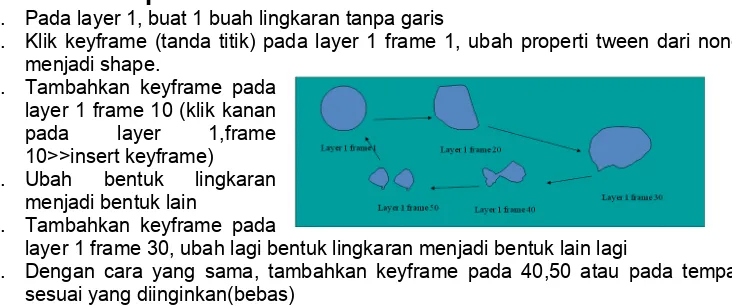
1. Pada layer 1, buat 1 buah lingkaran tanpa garis
2. Klik keyframe (tanda titik) pada layer 1 frame 1, ubah properti tween dari none menjadi shape.
3. Tambahkan keyframe pada layer 1 frame 10 (klik kanan pada layer 1,frame 10>>insert keyframe) 4. Ubah bentuk lingkaran
menjadi bentuk lain
5. Tambahkan keyframe pada
layer 1 frame 30, ubah lagi bentuk lingkaran menjadi bentuk lain lagi
6. Dengan cara yang sama, tambahkan keyframe pada 40,50 atau pada tempat sesuai yang diinginkan(bebas)
Animasi Motion
1. Pada layer 1 frame 1, buat 1 buah lingkaran
2. Gunakan selection tool, blok gambar, klik menu modify>>convert to symbol>>movieclipt>>beri nama jika perlu>>ok
3. Klik keyframe pada frame1, pada properties, ganti tween dengan motion 4. Klik kanan pada frame 50, pilih menu insert keyframe
5. Pindah gambar ke tempat lain, ubah ukuran seperlunya jika diinginkan
Membuat Media Pembelajaran
Algoritma
2. membuat layer background dan mengisi layer tersebut dengan background sesuai keinginan
3. membuat layar-layar informasi yang akan dibuat di layer isi. Dalam contoh ini, setiap tampilan diletakkan di layer isi pada frame 5,10,15 dan seterusnya
4. Mengisi frame 5,10,15 dan seterusnya dengan materi yang diinginkan
5. Menambahkan tombol-tombol seperti back dan next pada frame-frame 5,10 dst sesuai kebutuhan
6. Menambahkan aksi untuk setiap tombol dengan perintah gotoAndStop atau gotoAndplay
7. Menambahkan layer action
8. Menambahkan keyframe pada layer action frame 5, serta mengisinya dengan perintah aksi berhenti (stop)
9. Test hasil
Membuat Layer background
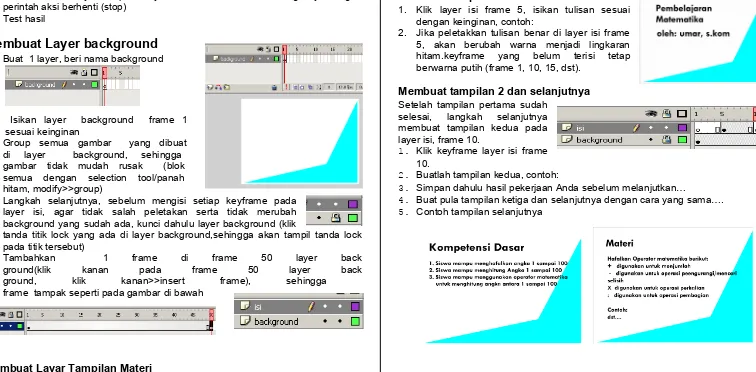
1. Buat 1 layer, beri nama background2. Isikan layer background frame 1 sesuai keinginan
3. Group semua gambar yang dibuat di layer background, sehingga gambar tidak mudah rusak (blok semua dengan selection tool/panah hitam, modify>>group)
4. Langkah selanjutnya, sebelum mengisi setiap keyframe pada layer isi, agar tidak salah peletakan serta tidak merubah background yang sudah ada, kunci dahulu layer background (klik
tanda titik lock yang ada di layer background,sehingga akan tampil tanda lock pada titik tersebut)
5. Tambahkan 1 frame di frame 50 layer back ground(klik kanan pada frame 50 layer back ground, klik kanan>>insert frame), sehingga
frame tampak seperti pada gambar di bawah
Membuat Layar Tampilan Materi
1. Tambahkan 1 frame, beri nama isi. Layer ini akan digunakan untuk menyimpan sebagian besar layar
yang akan ditampilkan di media pembelajaran. Sebagai latihan, setiap layar tampilan akan diletakkan di frame 5, 10, 15, 20 dst pada layer isi, untuk itu perlu di tambahkan keyframe pada frame-frame yang dimaksud (5,10,15…)
2. Untuk membuat keyframe kosong pada frame 5 layer “isi” , klik kanan pada frame 5 layer “isi”, insert blank keyframe.
3. Lakukan langkah yang sama untuk membuat keyframe pada frame 10,15,20,25 dan 30 layer “isi”, sehingga tampak sbb:
Membuat tampilan 1
1. Klik layer isi frame 5, isikan tulisan sesuai dengan keinginan, contoh:
2. Jika peletakkan tulisan benar di layer isi frame 5, akan berubah warna menjadi lingkaran hitam.keyframe yang belum terisi tetap berwarna putih (frame 1, 10, 15, dst).
Membuat tampilan 2 dan selanjutnya
Setelah tampilan pertama sudah selesai, langkah selanjutnya membuat tampilan kedua pada layer isi, frame 10.
1. Klik keyframe layer isi frame 10.
2. Buatlah tampilan kedua, contoh:
3. Simpan dahulu hasil pekerjaan Anda sebelum melanjutkan…
4. Buat pula tampilan ketiga dan selanjutnya dengan cara yang sama….
Setelah semua tampilan dibuat, langkah selanjutnya membuat perintah berhenti pada tampilan pertama.
6. Tambahkan 1 buah layer, beri label “aksi”
7. Tambahkan 1 buah blank keyframe pada layer aksi frame 5,
8. Pada frame 5 layer aksi, tambahkan sebuah aksi dengan perintah stop();
cara:
a. Klik keyframe yang ada pada layer aksi b. Klik panel action
c. Isikan perintah stop();
Test Hasil
9. Simpan dahulu hasil pekerjaan Anda sebelum melanjutkan
10. Lihat hasil dengan cara menekan tombol ctrl+enter
Menambahkan tombol-tombol untuk menuju ke tampilan lain
11. Klik frame 5 layer isi. Buatlah sebuah tombol dengan bentuk seperti di samping:
12. Klik tombol yang sudah dibuat, Isikan perintah berikut: on (press) {
gotoAndStop(10); }
13. Perintah ini digunakan untuk menuju ke frame 10 (tampilan kedua). Tes hasil untuk melihat apakah tombol berfungsi atau tidak. Jika berhasil maka saat tombol ditekan akan menuju ke tampilan kedua.
Membuat tombol pada tampilan layar yang lain
14. Setelah tombol pertama berhasil, selanjutnya membuat tombol untuk tampilan kedua,
15. dengan cara yang sama, pada layer isi frame 10, tambahkan tombol seperti berikut,
16. Tambahkan perintah untuk tombol back dan next dengan perintah berikut:
17. Jalankan untuk melihat hasil
18. Jika sudah berhasil, coba tambahkan tombol untuk layar yang lain dengan cara yang sama+mengubah nomor frame tujuan.
Mengimport File Gambar/Suara/Video
Untuk menambahkan/menggunakan file-file dari tempat lain, baik berupa file suara, file video, file gambar maupun file-file lain ke dalam animasi flash diperlukan import terlebih dahulu.
1. Pilih menu file>>import>> pilih import to library 2. Pilih gambar- yang ingin dimasukkan,
3. Ok/open
File yang sudah terimport ke dalam flash akan masuk ke dalam library.
Untuk memasukkan gambar tersebut dari library ke animasi yang ada cukup dengan cara menggeser gambar ke dalam stage/lembar kerja. Jika gambar terlalu besar, ubah ukuran dengan menggunakan tool free transform.
Jika file berupa file suara, untuk mengisikan suara pada suatu tombol atau pada suatu frame, :
1. klik keyframe yang akan diberi suara,
2. pada properti, isikan sound dengan cara memilih nama file yang ada di combo
a
b
c
on (press) {
gotoAndStop(5); }
on (press) {
gotoAndStop(15); }
1
Mengekport File Gambar/Suara/Video
Publikasi digunakan untuk mengekspor hasil animasi ke dalam bentuk file bertipe swf, avi, projector/exe atau tipe lain, sehingga file dapat dimanfaatkan/diletakkan ke dalam program lain, seperti:dijadikan sebagai gambar/animasi dalam power point, microsoft word, video dsb.
Ekspor ke video/ AVI/ MOV
1. Buka dahulu file yang akan dijadikan video
2. Pilih menu File>>export>>movie
3. Isikan nama file video
4. Pilih type (save as type) Windows Avi, atau boleh juga Quick time (Mov)
Publish ke file bertipe swf/gif/jpg/dll
Selain fasilitas export, juga terdapat fasilitas publish (publikasi), yaitu mengkespor hasil dengan setting-setting tertentu
1. Buka dahulu file yang akan dijadikan video 2. Pilih menu File>>publish setting
3. Beri tanda check jenis file hasil yang diinginkan, misal ke bentuk exe (file yang langsung bisa di eksekusi lewat explorer oleh windows), atau bisa juga ke dalam bentuk shockwave flash (swf)
4. Jika diinginkan setting-setting tertentu, klik tab-tab yang muncul (tab flash, html dll)
5. Tekan tombol publish
Menyisipkan file hasil Publish ke Program Microsoft Power Point
Hasil dari file yang sudah diekspor (avi, gif) dapat disisipkan ke dalam program lain, misalnya untuk melengkapi presentasi power point.
Untuk import movie dari program microsoft power point, pilih menu insert>>movie>>cari file yang akan disisipkan (file hasil ekspor)>>ok>>pilih automatic jika diinginkan file movie langsung dijalankan saat slide tampil, atau pilih when click jika movie dijalankan saat di tekan tombol mouse/click
Membuat Quiz Sederhana - Soal Isian
Di dalam macromedia flash, dikenal 3 jenis text: Statis Text, merupakan text yang isinya tidak bisa di ubah, bisa di animasikan Dinamic Text, merupakan text yang isinya dapat diubah lewat program, biasanya
text ini berfungsi sebagai output
Input Text, merupakan text yang dapat di ubah saat runtime oleh pengguna. Text ini dapat digunakan sebagai input dan output
Algoritma
Untuk memudahkan membuat quis berbentuk soal isian, diperlukan 3 jenis text sekaligus, text soal digunakan static text, text tempat jawaban menggunakan input text, dan text informasi benar salah menggunakan dinamic text. Setiap soal diletakkan dalam frame yang berbeda. Soal 1 diltekkan di frame 2, soal 2 diletakkan di frame 3 dan seterusnya. Informasi benar salah diletakkan di frame terakhir. Pada frame 1 diberikan aksi/action untuk mengisikan standar benar salah jawaban setiap soal. Dan diberikan aksi gotoAndStop(2) yang dimaksudkan agar langsung menuju frame 2
Langkah pembuatan
1. Buatlah sebuah file baru. 2. Klik pada layer 1, frame 1
3. Klik action, berikan actionscript berikut:
jawaban1="salah"; jawaban2="salah"; jawaban3="salah"; gotoAndStop(2);
4. Soal Isian Lanjutan
5. Langkah selanjutnya membuat soal. Soalini akan diletakkan di layer 1 frame 2. Tambahkan sebuah keyframe pada
frame 2 (klik kanan pada layer1 frame2>>insert keyframe)
6. Buatlah soal dengan tampilan seperti di samping.
Untuk membuat tulisan soal dan pilihan, gunakan texttool, pada property, pilih static text.
Buat sebuah tombol yang akan difungsikan untuk menuju ke soal berikutnya.
Berikan aksi untuk tombol ini dengan scipt berikut::
on (press) {
if (hasil1.text==10) jawaban1=“benar”; gotoAndStop(_currentframe+1);
}
Langkah selanjutnya membuat soal yang kedua.
7. Tambahkan sebuah keyframe pada frame 3 (klik kanan pada layer1 frame2>>insert keyframe)
8. Tulisan yang tampil masih soal yang pertama, untuk itu, ubah menjadi soal kedua, sehingga tampak seperti gambar di samping (atas). Ubah nama inputtext (…), menjadi hasil2.
9. Isikan perintah untuk tombol next dengan script berikut:
on (press) {
if (hasil2.text==50) jawaban2=“benar”; gotoAndStop(_currentframe+1;
}
Langkah selanjutnya membuat soal yang keketiga.
10. Dengan cara yang sama dengan soal dua, buat soal dengan tampilan seperti di samping.
11. ubah nama inputtext input text menjadi hasil3,
12. Isikan perintah untuk tombol next dengan script berikut:
on (press) {
if (hasil2.text==50) jawaban2=“benar”; gotoAndStop(_currentframe+1;
}
Langkah selanjutnya menampilkan hasil benar salah. Tambah kan sebuah keyframe di frame 5, buatlah tampilan seperti di samping.
13. Ubah properti untuk jawaban1, 2 dan 3 dengan dinamic text, dan isikan pada var dengan jawaban1, jawaban2 dan jawaban3.
14. Berikan action tombol close dengan kode berikut:
on (press) {
if (hasil2.text==50) jawaban2=“benar”;
gotoAndStop(_currentframe+1; }
Lihat hasilnya dengan ctrl+enter
Membuat Quis Sederhana - Pilihan Ganda
Algoritma
1. Untuk memudahkan membuat soal pilihan berganda, setiap soal akan dibuat dalam 1 frame, sehingga jika jumlah soal ada 9, maka jumlah frame yang dibuat ada 9.
2. Sebagai nilai awal, dibuat variabel nilai dan jlhsoal yang diletakkan di frame pertama.
3. Setiap pilihan pada soal harus dikonversi menjadi sebuah tombol, sehingga jika dalam 1 soal
ada 4 pilihan, maka 4 pilihan tersebut dibuat tombol
semua.4. Untuk menampilkan hasil, diperlukan 1 buah frame tersendiri. Frame Hasil diletakkan di akhir setelah frame-frame soal dibuat.
5. Setiap tombol diberi aksi/action pindah ke frame/soal berikutnya.
6. Khusus untuk pilihan yang benar ditambahkan perintah menambah
nilai.
Langkah pembuatan
1. Buatlah sebuah file baru. 2. Klik pada layer 1, frame 1
3. Klik action, berikan actionscript berikut::
jlhsoal=3; nilai=0;
gotoAndStop(2);
Langkah selanjutnya membuat soal. Soal pertama akan diletakkan di layer 1 frame 2. soal selanjutnya akan di letakkan di layer 1 frame 3, dan seterusnya. Sebagai latihan, jumlah soal sebanyak 3. sehingga soal 1 di frame 2, soal 2 di frame 3 dan soal 3 di frame 3.
5. Buatlah soal dengan tampilan seperti di samping.
6. Untuk membuat tulisan soal dan pilihan, gunakan texttool. 7. pada property pilih static text
8. Soal Pilihan Ganda Lanjutan
Langkah selanjutnya membuat soal yang kedua.
9. Tambahkan sebuah keyframe pada frame 3 (klik kanan pada layer1 frame2>>insert keyframe)
10. Tulisan yang tampil masih soal yang pertama, untuk itu, ubah menjadi soal kedua, sehingga tampak seperti gambar di samping (atas)
11. Tambahkan pula soal berikutnya pada frame 4, sehingga tampak seperti gambar disamping (bawah)
Langkah selanjutnya membuat frame hasil
12. Tambahkan sebuah keyframe pada frame 5 (klik kanan pada layer1 frame 5>>insert keyframe)
13. Buatlah tampilan seperti di samping.
14. Khusus text nilai (angka 10 pada gambar di samping), ubah properti dari static text menjadi dynamic text. Pada kotak var, ketikkan “nilai”.
15. dynamic text berarti text tersebut bisa berubah. Dalam soal ini, digunakan untuk menampilkan variabel nilai
16. Soal sudah selesai semua dibuat. 17. Soal Pilihan Ganda Lanjutan
Langkah selanjutnya mengubah semua pilihan pada soal menjadi button/tombol yang bisa diklik dan memberi action untuk menuju ke soal/frame berikutnya
18. Klik pada layer 1 frame 2, (soal 1). Klik pada tempat kosong agar tidak ada yang terpilih.
19. Klik pada pilihan a. jakarta, pilih menu modify>>convert to symbol>>button>>ok (nama dibiarkan, jika diinginkan, bisa diganti dengan nama soal1pilihan1)
20. Klik pada action, isikan actionscript berikut: on (press){
nilai++;
gotoAndStop( _currentframe+1); }
21. Perhatikan besar kecil huruf (A dan S pada perintah gotoAndStop harus huruf besar).
22. Perintah ini digunakan untuk menambah nilai dan menuju ke soal berikutnya 23. Dengan cara yang sama, ubah pula pilihan yang kedua dan ketiga (b. yogyakarta
dan c.surabaya)
24. Tambahkan pula script di bawah ini:
on (press){
gotoAndStop(_currentframe+1); }
25. Berbeda dengan pilihan pertama, script pada pilihan kedua dan ketiga tidak terdapat perintah nilai++, hal ini dimaksudkan agar jika ditekan, maka nilai tidak bertambah, karena pilihannya salah.
26. Dengan cara yang sama, ubah pula pilihan pada soal yang kedua dan ketiga.
Lihat hasilnya