PERANCANGAN
MOBILE USER EXPERIENCE
APLIKASI VISIT
PUNCAK UNTUK PERKIRAAN KUNJUNGAN WISATAWAN
KAWASAN PUNCAK KABUPATEN BOGOR
ATANA SARAH DINDA NADHIRAH
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
PERNYATAAN MENGENAI SKRIPSI DAN
SUMBER INFORMASI SERTA PELIMPAHAN HAK CIPTA
Dengan ini saya menyatakan bahwa skripsi berjudul Perancangan Mobile User Experience Aplikasi Visit Puncak untuk Perkiraan Kunjungan Wisatawan Kawasan Puncak Kabupaten Bogor adalah benar karya saya dengan arahan dari komisi pembimbing dan belum diajukan dalam bentuk apa pun kepada perguruan tinggi mana pun. Sumber informasi yang berasal atau dikutip dari karya yang diterbitkan maupun tidak diterbitkan dari penulis lain telah disebutkan dalam teks dan dicantumkan dalam Daftar Pustaka di bagian akhir skripsi ini.
Dengan ini saya melimpahkan hak cipta dari karya tulis saya kepada Institut Pertanian Bogor.
ABSTRAK
ATANA SARAH DINDA NADHIRAH. Perancangan Mobile User Experience Aplikasi Visit Puncak untuk Perkiraan Kunjungan Wisatawan Kawasan Puncak Kabupaten Bogor. Dibimbing oleh FIRMAN ARDIANSYAH dan RICKY AVENZORA.
Wisatawan Puncak mengharapkan pengalaman wisata yang lancar dan menyenangkan. Hal tersebut dihambat oleh kemacetan dan kurangnya informasi pengunjung mengenai destinasi wisata yang ada di Puncak. Visit Puncak (VP) adalah aplikasi mobile yang dirancang untuk memperkiraan kepadatan pengunjung dan memberikan informasi destinasi wisata. Penelitian ini berfokus pada perancangan mobile user experience (UX) menggunakan metode Hartson-Pyla berupa siklus the wheel. Siklus ini dimulai dari tahap analisis untuk memahami kebutuhan penguna melalui wawancara dan observasi yang melibatkan 111 responden. Desain dilakukan melalui pembuatan persona, sketsa, storyboard, skenario, dan wireframe. Hasil desain diimplementasi ke dalam bentuk prototipe low fidelity dan medium fidelity. Berdasarkan evaluasi heuristik Nielsen, aplikasi VP secara keseluruhan sudah memenuhi kebutuhan usability. Namun, masalah pada visibility of system status sangat penting untuk diperbaiki. Kata kunci: aplikasi bergerak, pengalaman pengguna, Puncak, UX
ABSTRACT
ATANA SARAH DINDA NADHIRAH. User Experience Design for Mobile App: Visit Puncak, Visitor Arrivals Estimation for Puncak Ecotourism, Bogor. Supervised by FIRMAN ARDIANSYAH dan RICKY AVENZORA.
Skripsi
sebagai salah satu syarat untuk memperoleh gelar Sarjana Ilmu Komputer
pada
Departemen Ilmu Komputer
PERANCANGAN
MOBILE USER EXPERIENCE
APLIKASI VISIT
PUNCAK UNTUK PERKIRAAN KUNJUNGAN WISATAWAN
KAWASAN PUNCAK KABUPATEN BOGOR
ATANA SARAH DINDA NADHIRAH
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
Judul Skripsi : Perancangan Mobile User Experience Aplikasi Visit Puncak untuk Perkiraan Kunjungan Wisatawan Kawasan Puncak Kabupaten Bogor
Nama : Atana Sarah Dinda Nadhirah NIM : G64100121
Disetujui oleh
Firman Ardiansyah, SKom MSi Pembimbing I
Dr Ir Ricky Avenzora, MScF Pembimbing II
Diketahui oleh
Dr Ir Agus Buono, MSi MKom Ketua Departemen
PRAKATA
Puji dan syukur penulis panjatkan kepada Allah subhanahu wa ta’ala atas berkat dan rahmat-Nya sehingga penulis dapat menyelesaikan penulisan skripsi yang berjudul Perancangan Mobile User Experience untuk Perkiraan Kunjungan Wisatawan Kawasan Puncak Kabupaten Bogor. Penelitian ini dapat terselesaikan dengan baik dengan bantuan dan dukungan dari berbagai pihak. Penulis mengucapkan terima kasih kepada:
1 Ayah penulis atas dukungan, doa, perhatian, dan hasil penelitian disertasinya yang menjadi latar belakang penelitian skripsi penulis.
2 Ibu, kakak-kakak, dan adik-adik penulis atas doa, dukungan, dan perhatiannya yang tidak pernah putus.
3 Bapak Firman Ardiansyah, SKom MSi atas arahan dan bimbingannya dari mulai penentuan ide hingga penelitian terlaksana dan terselesaikan.
4 Bapak Dr Ir Ricky Avenzora, MScF atas dukungan dan bimbingannya terutama dalam hal pemahaman mengenai bidang kepariwisataan.
5 Ibu Ir Meuthia Rachmaniah, MSc selaku dosen penguji atas sarannya yang membuat penelitian penulis menjadi lebih baik.
6 Fildza Novadiwanti, Sintya Rosdwianty, Nur Endah Setiani, Amalia Fitranty Almira, dan teman-teman Ilmu Komputer 47 lainnya selaku teman seperjuangan yang berperan banyak dalam proses belajar penulis.
7 Staf Departemen Ilmu Komputer IPB yang banyak membantu dan memudahkan penulis terutama dalam hal administrasi dan birokrasi.
8 Teman-teman kelas TPB B10 angkatan 2010 atas dukungan dan kebersamaannya.
9 Sahabat-sahabat Rakit Bambu SMAN 1 Bogor angkatan 2010, khususnya Siti Habibah Wardah, Ainun Khairiyah Fadla, Annisa Sophia, dan Hasdevi Agrippina Dradjat.
10 Responden penelitian aplikasi Visit Puncak yang berperan dalam pengembangan dan perbaikan aplikasi Visit Puncak.
DAFTAR ISI
DAFTAR TABEL viii
DAFTAR GAMBAR viii
DAFTAR LAMPIRAN viii
PENDAHULUAN 1
Latar Belakang 1
Perumusan Masalah 2
Tujuan Penelitian 2
Manfaat Penelitian 2
Ruang Lingkup Penelitian 2
METODE 3
Analisis 3
Desain 4
Prototipe 5
Evaluasi 5
Lingkungan Pengembangan 6
HASIL DAN PEMBAHASAN 6
Hasil Analisis 6
Hasil Desain 14
Hasil Prototipe 16
Hasil Evaluasi 16
SIMPULAN DAN SARAN 24
Simpulan 24
Saran 24
DAFTAR PUSTAKA 25
LAMPIRAN Error! Bookmark not defined.
DAFTAR TABEL
Requirements document aplikasi Visit Puncak 9
Nilai severity rating dari sepuluh masalah usability aplikasi Visit Puncak 23
DAFTAR GAMBAR
Siklus The Wheel (Hartson dan Pyla 2012) 3
Proses analisis 4
Proses desain 5
Flow model aplikasi Visit Puncak 7
Struktur WAAD aplikasi Visit Puncak 8
Social model aplikasi Visit Puncak 11
Persona aplikasi Visit Puncak 11
Sketsa 1 Traffic Update 12
Sketsa 2 Traffic Update 12
Sketsa 3 Traffic Update 12
Storyboard aplikasi VP 13
Layout dasar aplikasi Visit Puncak 14
Pattern tray 15
Pattern list 15
Sign in by social media 15
Pattern kamera 16
Pattern map and location 16
Alat dan bahan pembuatan prototipe low fidelity 17 Proses pembuatan prototipe low fidelity menggunakan aplikasi POP 17 QR Code prototipe low fidelity aplikasi Visit Puncak 17 QR Code prototipe medium fidelity aplikasi Visit Puncak 18
Layout Aplikasi VP 18
Tampilan layar ketika tombol tray diklik 19
Perubahan warna icon Twitter setelah informasi di-share 20
Icon food, stay, dan play 20
Foto yang telah diunggah dan dapat dihapus 21
Send button aktif meskipun tidak ada masukan 21
Sistem menginformasikan tempat wisata terdekat 22
Tiga icon utama aplikasi VP 22
Konfirmasi akses data dari akun Facebook 23
DAFTAR LAMPIRAN
Kuisioner Aplikasi Visit Puncak 26
User interface untuk pertama kali mengakses aplikasi Visit Puncak 31
Peta kemacetan dan informasi perkiraan cuaca 32
Update status dan tampilannya pada halaman news feed 33
Sharing to Twitter 34
PENDAHULUAN
Latar Belakang
Peraturan Pemerintah Nomor 50 Tahun 2011 tentang Rencana Induk Pembangunan Kepariwisataan Nasional 2010-2015 menguraikan 222 Kawasan Pengembangan Pariwisata Nasional (KPPN) (Kemenkumham 2011). Dari sekian banyak Destinasi Pariwisata Nasional (DPN), KPPN Puncak yang berada di DPN Bogor–Halimun termasuk dalam Kawasan Strategis Pariwisata Nasional (KSPN). Bentang alam pada areal Bogor–Halimun, Puncak–Gede Pangrango, Bogor– Ciawi, dan Pelabuhan Ratu juga menjadi potensi ekowisata di wilayah rural Indonesia bagian barat.
Penataan destinasi wisata sebagai antisipasi dampak negatif dari pertumbuhan wisata yang pesat di Kawasan Wisata (KW) Puncak telah dipikirkan Ir. Soekarno melalui Peraturan Presiden No. 13 Tahun 1963 tentang Penertiban Pembangunan Bangunan di Sepanjang Jalan antara Jakarta–Bogor–Puncak– Cianjur (Bopunjur) di luar batas-batas DKI Jakarta Raya, Daerah Swatantra Tingkat II Bogor, dan Daerah Swatantra Tingkat II Cianjur. Perpres tersebut mengharuskan izin khusus dari Menteri Pekerjaan Umum dan Tenaga Kerja untuk pembangunan yang dilakukan 200 meter dari kiri kanan poros jalan Bopunjur dan membuat rencana tata ruang kepariwisataan di wilayah tersebut. Namun, sampai sekarang kedua hal itu belum terwujud.
Jawa Barat mengambil bagian paling besar (sekitar 18.69%) dari jumlah penduduk di Indonesia. Berdasarkan data statistik pemerintah Provinsi Jawa Barat, 26% penduduk Jawa Barat tinggal di daerah penyangga ibukota, yaitu di Kabupaten Bogor, Kota Bogor, Kabupaten Bekasi, Kota Bekasi, dan Kota Depok. Jumlah penduduk terbesar Jawa Barat (sekitar 11.03 %) terdapat di Kabupaten Bogor. Populasi penduduk kawasan Jabodetabek semakin besar mengingat Jakarta yang jumlah penduduknya mencapai sepuluh juta jiwa. Kawasan Puncak memberi kemudahan akses jalur lintas daerah Jabodetabek sehingga dapat disebut sebagai golden distance.
Banyaknya penduduk Jabodetabek yang didukung penggunaan kendaraan bermotor menimbulkan kemacetan di jalur KW Puncak. Hal tersebut berakibat kepada rendahnya angka kepuasan wisatawan KW Puncak dalam berwisata karena pada dasarnya tahap pulang-pergi dari dan menuju suatu destinasi wisata menjadi poin penting dalam perjalanan wisata (Avenzora 2008). Sistem buka-tutup jalur yang telah dilakukan selama bertahun-tahun pun belum bisa menjadi solusi permasalahan. Sunarminto (2012) mengatakan bahwa destinasi di sekitar KW Puncak bersifat open access atau inklusif, yaitu pelanggan bisa dengan bebas mengakses pasokan jasa wisata tanpa harus menjadi anggota atau ada sistem keanggotaan. Hal tersebut mengakibatkan ketidakpastian pola kunjungan dan perilaku pengunjung yang akan berwisata sehingga menimbulkan kemacetan dan kurangnya rencana pengelolaan dari penyedia tapak jasa wisata.
2
Statistik dari International Technological University (ITU) tahun 2013 menunjukkan bahwa Indonesia masuk dalam kategori 25 besar dunia pengguna teknologi mobile phone, Internet, dan media sosial. Pengguna Internet Indonesia telah mencapai angka 72 juta. Indonesia juga menduduki peringkat ke-7 dunia melalui kegemarannya menghabisakan waktu berselancar di media sosial. Hal tersebut bisa ditunjukkan oleh pengguna aktif Facebook yang berjumlah sekitar 62 juta dan 74% dari pengguna telepon seluler menjalankan aplikasi media sosial pada ponselnya. Berdasarkan hal tersebut, pemanfaatan telepon seluler untuk aplikasi berbasis mobile yang terhubung dengan koneksi Internet dan GPS dapat diterapkan di Indonesia.
Perumusan Masalah
Peningkatan jumlah wisatawan kawasan Puncak yang sulit dikontrol menyebabkan kemacetan dan ketidakpuasan pengunjung dalam berwisata. Informasi mengenai jasa yang ditawarkan oleh destinasi-destinasi wisata di Puncak yang tidak lengkap dan terpusat juga menyulitkan wisatawan. Sistem yang dapat mendeteksi kunjungan para wisatawan dan menyediakan informasi destinasi wisata Puncak diperlukan untuk menciptakan kegiatan berwisata yang lebih teratur dan terencana. Aplikasi VP perlu didesain menjadi interaktif, menarik, mudah, dan menyenangkan agar esensi dari pengalaman berwisata benar-benar dirasakan pengunjung. Oleh karena itu, unsur user experience (UX) menjadi perhatian penting untuk menumbuhkan kepuasan wisatawan sebagai pengguna utama aplikasi.
Tujuan Penelitian
Tujuan dari penelitian ini, yaitu:
1 Menganalisis kebutuhan wisatawan dalam melakukan kegiatan wisata. 2 Membangun rancangan aplikasi VP berdasarkan kebutuhan wisatawan. 3 Merancang interaksi dan arsitektur informasi aplikasi VP.
4 Menampilkan rancangan user interface aplikasi VP dalam bentuk prototipe. 5 Mendapatkan feedback pengguna melalui pengujian prototipe aplikasi VP. 6 Mengevaluasi prototipe aplikasi VP menggunakan prinsip usability Nielsen.
Manfaat Penelitian
Aplikasi Visit Puncak diharapkan dapat mendukung kualitas dinamika kepariwisataan di KW Puncak. Pengunjung dapat memperoleh informasi perkiraan kepadatan kendaraan di jalur utama KW Puncak serta kepadatan pengunjung untuk setiap destinasi wisata. Informasi mengenai destinasi wisata puncak diharapkan dapat membantu wisatawan dalam perencanaan wisata.
Ruang Lingkup Penelitian
Ruang lingkup penelitian ini adalah: 1 Wisatawan sebagai pengguna aplikasi VP.
3
3 Rancangan aplikasi untuk platform Android dengan ukuran layar 480 × 800 piksel.
4 Pengujian prototipe low fidelity dan medium fidelity masing-masing dilakukan sebanyak satu kali.
METODE
Penelitian ini menggunakan metode Hartson-Pyla dengan konsep The Wheel yang melibatkan beberapa tahapan dalam sebuah lifecycle. Siklus ini terdiri dari empat aktivitas utama, yaitu analisis, desain, prototipe, dan evaluasi. Setiap aktivitas tidak lepas dari status transisi kapan harus meninggalkan aktivitas (leave), aktivitas yang harus dituju setelahnya (go after), aktivitas yang harus dikunjungi kembali (revisit), dan akhir proses transisi untuk berlanjut ke tahap produksi (stop). Tahapan siklus The Wheel dapat dilihat pada Gambar 1. Garis panah hitam solid menunjukkan proses yang pasti dilalui sedangkan garis panah putus-putus menandakan proses iterasi atau kembali ke aktivitas sebelumnya yang dilakukan berdasarkan kebutuhan.
Gambar 1 Siklus The Wheel (Hartson dan Pyla 2012)
Analisis
4
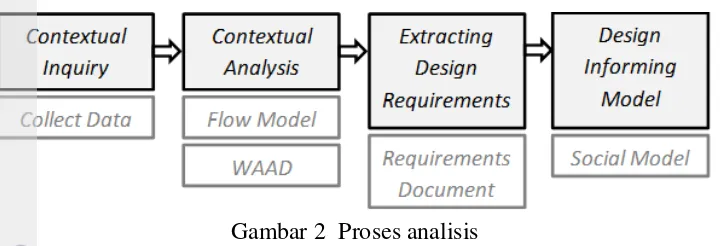
Gambar 2 Proses analisis
Contextual inquiry dilakukan untuk memahami bagaimana wisatawan melakukan aktivitas kerjanya, yaitu kegiatan berwisata. Data mengenai aktivitas kerja wisatawan diperoleh melalui wawancara dengan pakar pariwisata dan observasi pengalaman dan perilaku wisatawan puncak melalui kuisioner online. Data tersebut menjadi acuan perancangan sistem yang tepat untuk mendukung aktivitas wisatawan.
Data yang telah terkumpul dianalisis untuk memahami domain kerja wisatawan pada tahap contextual analysis. Menurut Beyer dan Holtzblatt dalam Hartson dan Pyla (2012), contextual analysis mencakup interpretasi data aktivitas kerja pengguna, konsolidasi, dan komunikasi. Interpretasi data dilakukan dengan membuat sebuah flow model dan work activity notes. Flow model merupakan gambaran besar domain kerja, komponen-komponennya, serta keterhubungannya satu sama lain. Work activity notes adalah data aktivitas kerja wisatawan yang dituliskan pada kertas-kertas catatan (notes) dengan nomor identitas. Data konsolidasi dan komunikasi dipenuhi dengan membangun sebuah diagram afinitas aktivitas kerja wisatawan. Work activity notes hasil interpretasi dikategorikan berdasarkan kesamaan dan keterhubungannya satu sama lain dan disusun menjadi sebuah diagram yang dinamakan work activity affinity diagram (WAAD).
Proses selanjutnya adalah extracting interaction design requirements. Requirements dalam konteks UX adalah kebutuhan desain interaksi. Setiap note aktivitas kerja wisatawan dianalisis untuk menentukan apa saja yang menjadi kebutuhan desain interaksi. Statement kebutuhan interaksi desain tersebut dikemas dalam sebuah requirements document. Proses terakhir pada tahap analisis adalah design informing models. Pada tahap ini, dilakukan pembuatan social model yang menggambarkan hubungan antarwisatawan.
Desain
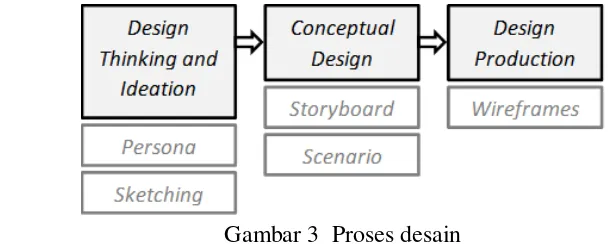
Aktivitas desain yang terdiri dari design thinking and ideation, conceptual design, dan design production. Design thinking dilakukan melalui pembuatan persona dan sketsa rancangan aplikasi. Conceptual design adalah pembuatan konsep desain interaksi sistem melalui storyboard dan skenario. Tahap terakhir dari design production yaitu perancangan lebih detil dalam bentuk wireframe.
5
seluler, serta penggunaan aplikasi berbasis mobile. Desain dilanjutkan dengan ideation atau penggambaran ide dalam bentuk sketsa. Setiap kebutuhan desain interaksi dapat memiliki beberapa sketsa dan dipilih satu yang terbaik melalui brainstorming. Proses aktivitas desain dapat dilihat pada Gambar 3.
Gambar 3 Proses desain
Storyboard adalah konsep desain frame to frame berupa ilustrasi pengguna saat berinteraksi dengan sistem. Alur cerita dalam storyboard didasarkan pada sebuah skenario. Storyboard mengkombinasikan gambar dan kata-kata yang menjelaskan kegiatan pengunjung saat berwisata di Puncak serta kebutuhannya terhadap aplikasi VP untuk mendukung kebutuhan berwisata. Design production dilakukan dengan membuat wireframe sebagai gambaran mengenai layout konten, desain interaksi pada layar, serta struktur navigasi aplikasi. Perancangan wireframe aplikasi VP didasarkan pada 7 mobile ux patterns oleh Mendoza (2014). Ketujuh pola tersebut adalah launcher, tray, list, rotate, logging, camera, serta map and location.
Prototipe
Prototipe dibangun untuk mengimplementasikan solusi desain. Penelitian ini menggunakan vertical prototype yang berfokus pada dua fungsi utama, yaitu memperoleh dan membagi informasi. Prototipe aplikasi VP dibangun dalam dua kategori berdasarkan tingkat fidelity, yaitu low dan medium. Prototipe low fidelity dibangun dengan aplikasi mobile Prototyping on Paper (POP). Prototipe ini bersifat screen to screen dan tidak merepresentasikan secara detail look, feel, dan behavior dari sistem. Prototipe medium fidelity dibangun menggunakan aplikasi Axure RP Pro 7.0. Prototipe ini sudah memerhatikan look, feel, dan behavior serta menyediakan fungsi interaksi namun masih didasarkan kepada skenario.
Evaluasi
6
Lingkungan Pengembangan
Perangkat keras yang digunakan dalam penelitian ini adalah notebook dengan spesifikasi processor Intel Core i3, RAM 2GB, dan Sistem Operasi Windows 8 32 bit serta sebuah perangkat mobile Android Jelly Bean 4.2.2 dengan RAM 512 MB dan ukuran layar 480 x 800 pixels. Perangkat lunak yang digunakan adalah aplikasi POP (Prototyping on Paper) untuk pembuatan low fidelity prototype dan Axure RP Pro 7.0 untuk pembuatan medium fidelity prototype.
HASIL DAN PEMBAHASAN
Analisis
Hasil analisis yang diperoleh dari penelitian ini terbagi ke dalam tahapan contextual inquiry, contextual analysis, extracting design requirements, dan design informing models. System concept statement ditulis sebelum memasuki proses contextual inquiry. Statement yang digunakan terdiri dari 136 kata.
System Concept Statement
Visit Puncak (VP) adalah aplikasi berbasis mobile yang terhubung dengan sensor untuk mendeteksi keberadaan pengunjung melalui nomor telepon seluler. Sistem akan mengirimkan sms notifikasi mengenai keberadaan pengunjung di Kawasan Wisata (KW) Puncak dan akan dialihkan menuju halaman unduh aplikasi VP. Pengguna dapat melakukan log in dengan akun Facebook, Twitter, atau Google. Aplikasi VP dapat menampilkan peta kemacetan jalur Puncak. Pengguna dapat melakukan update status dan menyebarkan informasi melalui fitur sharing ke media sosial. Pengguna juga dapat melihat daftar destinasi yang ada di kawasan Puncak dan melakukan check-in. Melalui masukan tersebut, aplikasi akan menunjukkan jumlah pengunjung yang melakukan check-in di setiap destinasi wisata namun tidak menunjukkan identitas pengunjung. Sistem ini dapat membantu wisatawan dalam membuat perencanaan wisata. Aplikasi VP diharapkan dapat meningkatkan kepuasan berwisata.
Contextual Inquiry
7
Contextual Analysis
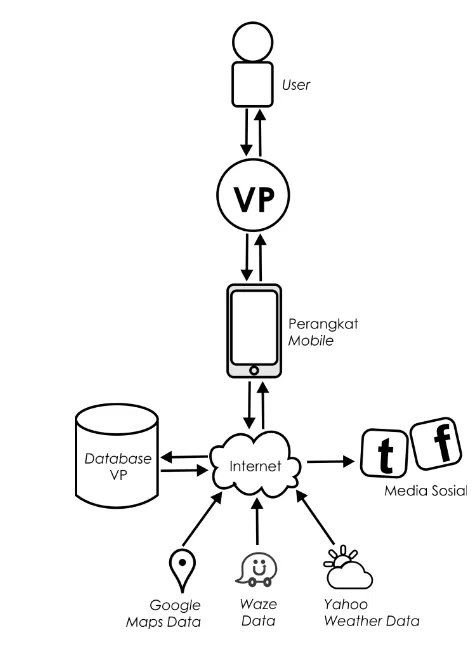
Aplikasi VP yang utuh melibatkan beberapa pengguna sesuai peran dan kebutuhannya (work roles) seperti wisatawan, penyedia jasa wisata, pakar wisata, dan bagian kepolisian yang mengatur lalu lintas jalan. Penelitian ini hanya berfokus kepada wisatawan sebagai pengguna sehingga work role untuk aplikasi VP adalah wisatawan. Wisatawan menggunakan aplikasi untuk mendapatkan informasi kepadatan kendaraan di jalur Puncak, kepadatan pengunjung di setiap destinasi, serta informasi mengenai destinasi wisata yang ada di KW Puncak. Gambar 4 adalah flow model aplikasi VP yang menunjukkan alur informasi, hubungannya dengan pengguna, dan perangkat yang digunakan.
Gambar 4 Flow model aplikasi Visit Puncak
Sistem VP terkoneksi melalui perangkat mobile. Data untuk visualisasi peta daerah Puncak, data kemacetan, dan data perkiraan cuaca diperoleh dari Google Maps, Waze, dan Yahoo Weather yang terhubung dengan server. Data dari database akan ditampilkan pada aplikasi VP melalui perangkat mobile yang terhubung dengan koneksi internet. Masukan dari pengguna saat melakukan check-in diterima sistem untuk ditampilkan pada aplikasi VP melalui perangkat mobile dan disimpan di database. Pengguna dapat membagi informasi kepada publik melalui media sosial yang terhubung dengan jaringan internet.
8
menunjukkan struktur Work Activity Affinity Diagram (WAAD) Visit Puncak dengan pemberian ID untuk setiap note. Kebutuhan pengunjung akan kepuasan berwisata terbagi menjadi lima kategori mayor yang berada pada level 1 dan ditandai dengan warna merah. Kelima kategori tersebut ialah kebutuhan untuk mendapatkan perjalanan yang lancar [A], keinginan berwisata saat cuaca mendukung [B], kebutuhan informasi destinasi wisata yang ada di puncak [C], kebutuhan tempat beribadah di tengah perjalanan [D], dan keinginan untuk berbagi informasi seputar puncak [E]. Node-node berwarna biru menunjukkan kategori minor dan warna kuning adalah child.
AA
Gambar 5 Struktur WAAD aplikasi Visit Puncak
Kategori [A] terbagi menjadi dua kategori minor, yaitu menghindari kemacetan [AA] dan menghindari perjalanan yang terhambat oleh jadwal tutup berdasarkan sistem buka-tutup jalan [AB] sehingga dibutuhkan informasi mengenai jadwal buka-tutup [AB1]. Untuk menghindari kemacetan [AA], wisatawan menginginkan adanya informasi titik-titik kemacetan di sepanjang jalur puncak [AAA] dan informasi mengenai insiden atau kecelakaan yang sedang terjadi [AAB]. Informasi perkiraan cuaca di KW Puncak diperlukan agar wisatawan dapat melakukan aktivitas wisatanya saat cuacanya tepat [BA1].
Wisatawan ingin mengetahui tempat-tempat tujuan untuk makan, bermalam, dan rekreasi [CA]. Informasi yang diperlukan untuk setiap destinasi wisata adalah menu atau jasa yang ditawarkan [CA1], fasilitas yang disediakan [CA2], harga [CA3], dan lokasi [CA4]. Rekomendasi tempat wisata [CB] dapat ditunjukkan dengan rating [CB1] dan tips-tips yang diberikan para pengunjung [CB2]. Wisatawan juga dapat memperkirakan tujuan wisata populer yang biasanya dikunjungi banyak wisatawan [CC] dengan megetahui jumlah wisatawan yang pernah berkunjung ke tempat tersebut [CC1]. Agar kegiatan beribadah tidak terhambat, informasi mengenai tempat ibadah terdekat di jalur KW Puncak juga dibutuhkan pengunjung [D].
9
Extracting Interaction Design Requirements
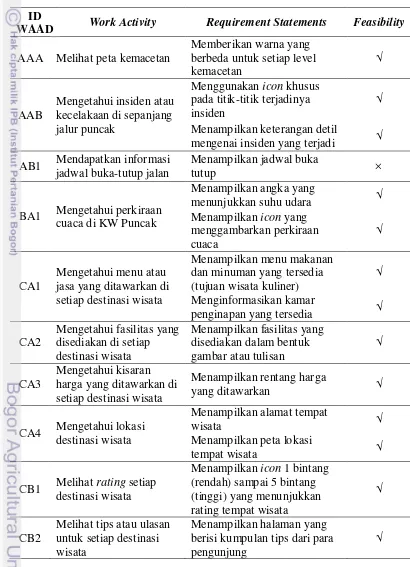
Setiap kebutuhan wisatawan pada WAAD diekstraksi dan dianalisis kembali untuk menentukan kebutuhan desain interaksi dalam bentuk statement. Satu aktivitas kerja dapat memiliki beberapa kebutuhan desain interaksi. Kumpulan statement kebutuhan tersebut dikemas dalam sebuah requirements document yang secara lebih lengkap dapat dilihat pada Tabel 1.
Tabel 1 Requirements document aplikasi Visit Puncak ID
WAAD Work Activity Requirement Statements Feasibility
AAA Melihat peta kemacetan
Memberikan warna yang
mengenai insiden yang terjadi √ AB1 Mendapatkan informasi
penginapan yang tersedia √ CA2
CB1 Melihat rating setiap destinasi wisata berisi kumpulan tips dari para pengunjung
10 ID
WAAD Work Activity Requirement Statements Feasibility
CC1 melakukan check in di setiap destinasi wisata
EA1 Memberikan rating untuk tempat wisata tertentu
Memungkinkan pengguna untuk memberikan nilai pada rentang satu sampai lima yang ditunjukkan dengan banyaknya icon bintang
√
EA2 Memberikan tips
Menyediakan kolom bagi
pengguna untuk menulis tips √ Menyediakan fitur unggah foto
Dokumen kebutuhan pada Tabel 1 berisi 26 statement kebutuhan interaksi desain. Berdasarkan faktor feasibility, statement kebutuhan yang tidak dapat terpenuhi yaitu kebutuhan untuk menampilkan jadwal buka-tutup jalur puncak. Data mengenai traffic management center daerah Puncak Jawa Barat yang tersedia masih berupa live tweet melalui akun Twitter @TMCPoldaMetro dan live CCTV pada website Polda Metro. Data tersebut masih harus diolah lebih lanjut agar bisa ditampilkan pada aplikasi VP.
Design Informing Model
11
digunakan wisatawan lain untuk menentukan tujuan destinasi yang diinginkan. Gambar 6 menunjukkan model sosial pada aplikasi VP adalah dari wisatawan dan untuk wisatawan.
Desain
Perancangan dimulai dari tahap design thinking melalui identifikasi persona aplikasi VP. Ideation dituangkan dalam bentuk sketsa-sketsa desain interaksi setiap kebutuhan. Konsep desain diterapkan dengan pembuatan storyboard dan skenario. Tahap terakhir adalah pembuatan wireframes sebagai rancangan detil aplikasi VP.
Design Thinking
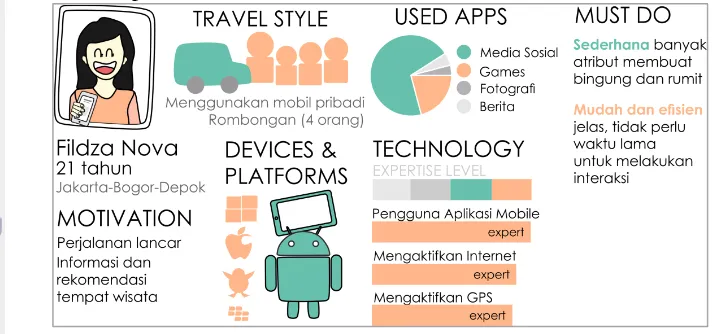
Design thinking dilakukan dengan pembuatan persona yang ditunjukkan pada Gambar 7. Elemen-elemen pada persona didasarkan kepada kebutuhan pengunjung berdasarkan hasil wawancara dan observasi pada tahap analisis. Kandidat persona untuk aplikasi VP adalah wisatawan KW Puncak yang menjadi responden observasi pada tahap analisis. Tokoh persona secara spesifik dipilih berdasarkan analisis hasil observasi dengan persentase terbesar untuk setiap keseluruhan respon.
Gambar 7 Persona aplikasi Visit Puncak
Berdasarkan hasil tersebut, terpilih seorang wisatawan perempuan berusia 21 tahun yang tinggal dan berkegiatan di sekitar Bogor-Depok-Jakarta bernama Fildza. Fildza biasa berwisata dengan mobil pribadi bersama keluarga. Fildza adalah pengguna ponsel Android. Perangkat mobile Fildza selalu terkoneksi dengan internet dan sering terkoneksi dengan GPS. Fildza cenderung lebih sering menjalankan aplikasi sosial media dibandingkan dengan games, aplikasi fotografi, atau aplikasi yang menampilkan berita. Berdasarkan kebutuhan pengguna, yang
Wisatawan B Wisatawan A
Memberikan rating
Memberikan tips rekomendasi
12
harus diperhatikan pada saat perancangan sistem adalah desain yang sederhana, mudah, dan efisien. Fildza mengharapkan perjalanan wisata yang lancar serta informasi dan rekomendasi destinasi wisata di KW Puncak.
Sketching
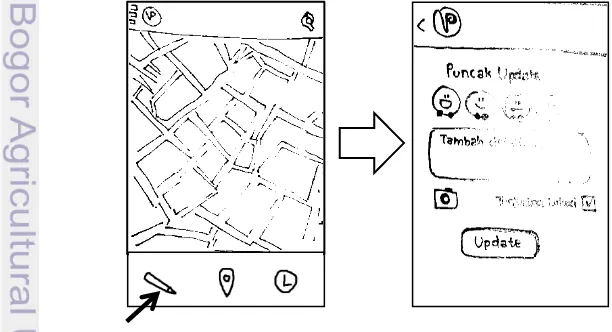
Sketsa pada konteks UX adalah bagian dari proses design thinking yang menggambarkan segala kemungkinan desain interaksi untuk memenuhi requirements. Gambar 8 sampai 10 menunjukkan proses penggambaran sketsa untuk kebutuhan traffic update. Pada sketsa pertama, pengguna dapat melakukan update berdasarkan level kemacetan dengan kategori no traffic (lancar), moderate (sedang), heavy (berat), atau standstill (macet total). Pada sketsa kedua, pengguna tidak hanya dapat memilih tingkat kemacetan, tetapi juga dapat memberi keterangan lebih jelas mengenai kondisi yang sedang terjadi dan dapat melampirkan foto untuk memperjelas informasi.
Berbeda dengan sketsa pertama dan kedua, sketsa ketiga menampilkan satu layar tersendiri untuk melakukan fungsi update. Layar yang menampilkan peta kemacetan hanya menyediakan sebuah icon sebagai navigasi menuju halaman traffic update. Hal tersebut dikarenakan ruang untuk melakukan update kemacetan beserta penulisan status dan lampiran foto hampir mengambil setengah bagian dari layar sehingga mengganggu keleluasaan untuk melihat peta.
Gambar 8 Sketsa 3 Traffic Update
13
Conceptual Designs
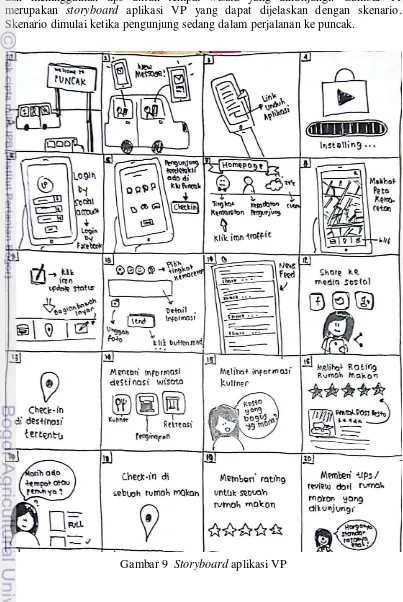
Konsep interaksi desain ditunjukkan melalui frame-frame terurut yang menggambarkan hubungan pengguna dengan aplikasi VP. Pada penelitian ini, skenario ditujukan kepada pengguna yang sedang berwisata ke puncak. Interaksi dimulai dari saat pengguna memasuki KW Puncak hingga melakukan check-in dan meninggalkan tips untuk tempat wisata yang dikunjungi. Gambar 11 merupakan storyboard aplikasi VP yang dapat dijelaskan dengan skenario. Skenario dimulai ketika pengunjung sedang dalam perjalanan ke puncak.
14
Pengunjung menerima SMS ketika terdeteksi memasuki KW Puncak. Pesan singkat tersebut berisi URL untuk mengunduh aplikasi VP. Pengunjung membuka link tersebut, mengunduh aplikasi melalui playstore, dan melakukan instalasi aplikasi VP pada ponselnya. Pengunjung membuka aplikasi VP dan melakukan registrasi melalui akun Facebook (sign in with Facebook). Sistem mendeteksi pengunjung yang berada di KW Puncak dan menampilkan halaman check-in. Halaman tersebut meminta pengunjung memilih kendaraan yang digunakan serta tingkat kemacetan pada saat itu. Kemudian pengunjung dialihkan ke homepage yang memberikan tiga informasi utama, yaitu tingkat kemacetan, jumlah pengunjung, dan cuaca. Pengguna menyentuh icon traffic ntuk melihat detail peta kemacetan. Pengguna dapat melihat warna-warna berbeda di sepanjang jalan KW Puncak yang menunjukkan tingkat kemacetan.
Setelah itu, pengguna melakukan update status yang mencakup update tingkat kemacetan, menulis detail informasi, dan melampirkan foto. Status tersebut tampil di halaman news feed aplikasi VP. Pengunjung dapat membagi informasi (share) yang ada pada news feed VP ke halaman timeline Twitter. Saat pengunjung ingin mencari informasi destinasi wisata di KW Puncak, sistem mendeteksi dan menginformasikan tempat wisata yang terdekat dengan posisi pengunjung. Pengunjung kemudian melakukan check-in di tempat wisata yang terdeteksi tersebut. Pengunjung melihat detail informasi destinasi wisata tempat pengunjung berada saat ini. Kemudian pengunjung memberikan rating dan tips mengenai tempat wisata yang dikunjungi.
Design Production
Design production dilakukan dengan pembuatan wireframe. Wireframe Aplikasi VP menerapkan 6 dari 7 mobile design patterns, yaitu the launcher, the tray, the log in, the list, the camera, serta the map and location. Pattern rotate tidak diterapkan karena pada penelitian ini perancangan hanya dilakukan untuk layar ponsel dalam mode potrait.
Pattern pertama adalah the launcher yang merupakan konsep dasar layout pada layar aplikasi. Layout ini memiliki dua komponen utama, yaitu header dan work area. Header terdiri dari logo dan komponen-komponen untuk navigasi. Work area adalah konten yang ditampilkan di layar. Aplikasi VP didominasi oleh layar dengan navigasi primer berupa perpaduan springboard dan list menu. Apabila dibutuhkan, menu atau konten tambahan dapat diletakkan pada bagian paling bawah layar yang seperti kolom extra area pada Gambar 12.
15
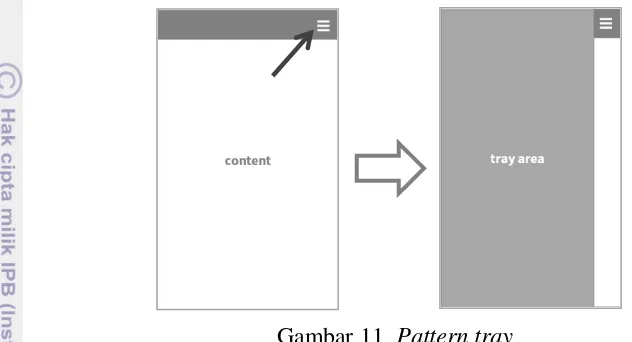
Pattern tray dirancang agar memungkinkan pengguna mendapat space untuk kebutuhan experience tambahan tanpa kehilangan tampilan layar yang sedang digunakan. Pattern ini teridiri dari active button dan tray area seperti yang ditunjukkan oleh Gambar 13. Sebuah tray harus memiliki button yang dipastikan aktif dan dapat diklik untuk menampilkan sebuah area yang biasanya terdiri dari menu-menu umum seperti log out atau menu pengaturan.
Pattern berikutnya adalah pattern untuk mengatur konten yang disusun dalam bentuk list. Setiap item dalam list harus bersifat clickable untuk menampilkan keterangan lebih detail mengenai item tersebut. Pattern ini harus memiliki navigation bar yang di dalamnya terdapat navigation button untuk kembali ke halaman sebelumnya. Tombol kembali pada Android umumnya terdapat di bagian ujung kiri atas seperti pada Gambar 14.
Aplikasi VP menggunakan pattern social registration untuk log in. Gambar 15 menunjukkan halaman log in yang memberikan pilihan akses aplikasi VP menggunakan akun Facebook, Twitter, atau Google. Sign in menggunakan akun media sosial yang telah aktif pada ponsel pengguna akan mempermudah dan mempercepat proses registrasi karena pengguna tidak perlu mengisi form registrasi terlebih dahulu.
Pattern kamera seperti pada Gambar 16 harus memiliki layar dan tombol kamera untuk mengambil gambar. Setelah gambar tertangkap, pattern ini harus menyediakan confirm button dan action button. Pada apllikasi VP, confirm button
Gambar 11 Pattern tray
bac
16
merupakan tombol konfirmasi apakah foto tersebut akan dibagikan (icon tanda ceklis) atau tidak (icon tanda silang). Action button dapat digambarkan dengan icon refresh yang berguna untuk mengambil ulang gambar.
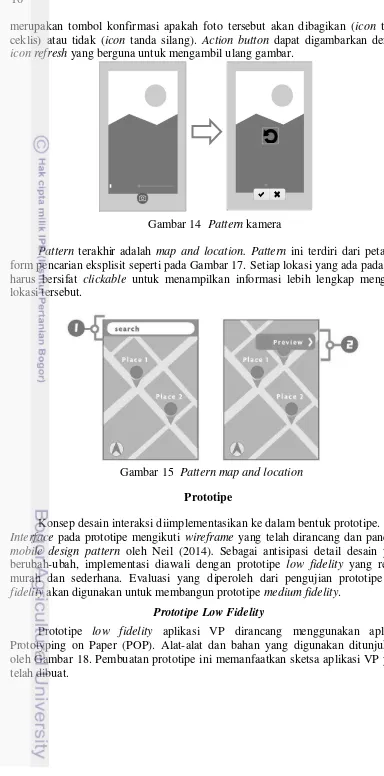
Pattern terakhir adalah map and location. Pattern ini terdiri dari peta dan form pencarian eksplisit seperti pada Gambar 17. Setiap lokasi yang ada pada peta harus bersifat clickable untuk menampilkan informasi lebih lengkap mengenai lokasi tersebut.
Prototipe
Konsep desain interaksi diimplementasikan ke dalam bentuk prototipe. User Interface pada prototipe mengikuti wireframe yang telah dirancang dan panduan mobile design pattern oleh Neil (2014). Sebagai antisipasi detail desain yang berubah-ubah, implementasi diawali dengan prototipe low fidelity yang relatif murah dan sederhana. Evaluasi yang diperoleh dari pengujian prototipe low fidelity akan digunakan untuk membangun prototipe medium fidelity.
Prototipe Low Fidelity
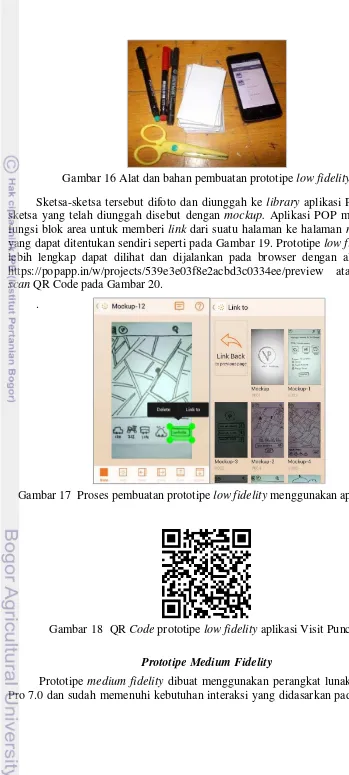
Prototipe low fidelity aplikasi VP dirancang menggunakan aplikasi Prototyping on Paper (POP). Alat-alat dan bahan yang digunakan ditunjukkan oleh Gambar 18. Pembuatan prototipe ini memanfaatkan sketsa aplikasi VP yang telah dibuat.
Gambar 14 Pattern kamera
17
Gambar 16 Alat dan bahan pembuatan prototipe low fidelity
Sketsa-sketsa tersebut difoto dan diunggah ke library aplikasi POP. Setiap sketsa yang telah diunggah disebut dengan mockup. Aplikasi POP menyediakan fungsi blok area untuk memberi link dari suatu halaman ke halaman mockup lain yang dapat ditentukan sendiri seperti pada Gambar 19. Prototipe low fidelity yang lebih lengkap dapat dilihat dan dijalankan pada browser dengan alamat URL https://popapp.in/w/projects/539e3e03f8e2acbd3c0334ee/preview atau melalui scan QR Code pada Gambar 20.
.
Prototipe Medium Fidelity
Prototipe medium fidelity dibuat menggunakan perangkat lunak Axure RP Pro 7.0 dan sudah memenuhi kebutuhan interaksi yang didasarkan pada skenario.
Gambar 18 QR Code prototipe low fidelity aplikasi Visit Puncak
18
Perancangan look, feel, dan behavior dari user interface dan arsitektur informasi sudah diterapkan. Prototipe medium fielity aplikasi VP dapat dijalankan melalui URL http://93e5xo.axshare.com/ atau dengan melakukan scan QR Code pada Gambar 21. Tampilan user interface aplikasi VP dapat dilihat pada Lampiran 2.
Interface aplikasi VP mengikuti panduan pattern design seperti perancangan wireframe. Gambar 22 menunjukkan layout dasar aplikasi VP terbagi menjadi header, konten, dan extra area. Header berisi logo, navigational button, tray button, dan search button untuk beberapa layar sesuai kebutuhan. Beberapa layar mengandung konten berupa list.
Gambar 20 Layout Aplikasi VP
Extra area digunakan untuk menampilkan tiga button utama yang sering digunakan, yaitu button untuk melihat timeline, mencari tempat wisata, dan melakukan update status. Apabila tray button diklik, maka akan tampil menu-menu pada tray area seperti pada Gambar 23 tanpa sepenuhnya menutupi tampilan layar awal.
19
Gambar 21 Tampilan layar ketika tombol tray diklik
Akun media sosial digunakan untuk mengakses aplikasi VP seperti pada Lampiran 2 yang memberikan pilihan sign in menggunakan Facebook, Twitter, atau Google. Sistem akan meminta konfirmasi dan izin kepada pengguna untuk mengambil data profil umum akun Facebook pengguna. Pattern untuk peta dan lokasi dapat dilihat pada Lampiran 3, sedangkan pattern untuk kamera dapat dilihat pada Lampiran 4. Peta pada aplikasi VP menampilkan warna berbeda untuk setiap level kemacetan yang ada di sepanjang jalur utama KW Puncak. Peta tersebut juga menandai tempat terjadinya insiden atau kecelakaan yang sedang terjadi di sepanjang jalur tersebut dengan icon peringatan yang bisa diklik untuk melihat keterangan lebih detail seperti pada Lampiran 6. Perancangan user interface pada saat menulis status atau tips seperti pada Lampiran 7 memerhatikan aturan agar space yang dipakai untuk menulis tidak melebihi setengah bagian layar. Hal tersebut dilakukan karena setengah bagian bawah layar akan terpakai untuk menampilkan keyboard saat mengetik tulisan.
Evaluasi
Sebanyak 16 user melakukan pengujian prototipe low fidelity dan memberikan komentar mengenai pengalamannya saat berinteraksi dengan sistem. Pengguna cukup kesulitan untuk mengartikan icon yang ada pada halaman utama mengenai tingkat kemacetan dan jumlah pengunjung. Pengguna masih mengalami kebingungan mengenai alur navigasi sistem. Setelah melakukan update status, pengguna tidak tahu letak status tersebut ditampilkan karena memang tidak ada halaman timeline. Pengguna juga sering kesulitan mencari navigasi untuk kembali ke halaman sebelumnya karena tidak semua halaman menyediakan tombol kembali. Secara garis besar, pengguna sudah dapat memahami proses bisnis sistem VP dan mendapatkan poin simiplicity dari rancangan sistem.
20
yang menerangkan icon tersebut. Namun, ketika pengguna pertama kali masuk ke aplikasi masih membutuhkan waktu untuk memahami fitur-fitur yang ada karena tidak ada panduan awal yang menjelaskan fungsi dari setiap fitur. Kolom news feed yang ada di banyak halaman cukup mengganggu pengguna. Pengguna juga menyatakan keluhan tentang informasi destinasi wisata yang disediakan. Pengguna tidak dapat mengetahui tempat-tempat wisata yang populer dengan mudah. Tempat-tempat terebut hanya dapat dilihat dari rating yang tidak bisa diurutkan. Pengguna juga tidak dapat mengetahui rekomendasi tempat wisata karena sistem tidak menyediakan ruang untuk menulis tips rekomendasi tempat wisata tertentu.
Perbaikan prototipe medium fidelity berdasarkan evaluasi pengujian tersebut sudah dilakukan. Kolom news feed dipusatkan pada halaman khusus news feed yang berbentuk timeline. Halaman utama mengenai informasi destinasi wisata menampilkan objek-objek wisata populer yang ada di KW Puncak. Sistem sudah menyediakan tempat bagi pengguna untuk memberikan rating dan tips pada setiap tempat wisata. Evaluasi dilakukan kembali menggunakan pendekatan heuristik Nielsen yang menggunakan 10 elemen usability. Severity rating juga disertakan untuk mengetahui tingkat keseriusan dari masalah usability. Rating diberikan untuk setiap masalah yang ditemukan dari sepuluh elemen usability. Penilaian tersebut digunakan untuk menentukan masalah-masalah yang perlu diperbaiki. Hasil evaluasi heuristik Nielsen untuk setiap elemen diuraikan seperti berikut. 1. Visibility of system status
Sistem sebaiknya memberitahukan kepada pengguna mengenai aktivitas yang sedang terjadi. Seperti pada Gambar 24, ketika melakukan share informasi dari halaman news feed ke media sosial Twitter, seharusnya sistem memberitahu apabila informasi tersebut sudah masuk ke timeline Twitter. Pada prototipe aplikasi VP, informasi tersebut hanya ditandai dengan perubahan warna icon kecil yang kemungkinan tidak semua pengguna akan menyadarinya.
Gambar 22 Perubahan warna icon Twitter setelah informasi di-share
2. Match between system and the real world
Sistem akan lebih mudah dipahami manusia jika kata-kata, simbol, gambar, dan elemen-elemen lain yang digunakan sesuai atau serupa dengan kehidupan di dunia nyata. Gambar 25 menampilkan icon food, stay, dan play menggunakan gambar familiar seperti kehidupan sehari-hari.
21
3. User control and freedom
Pengguna terkadang tanpa sengaja melakukan kesalahan dan membutuhkan emergency exit, redo, undo, atau membatalkan sesuatu. Gambar 26 menunjukkan interaksi pengguna ketika mengunggah foto pada halaman update status. Pengguna dapat menghapus foto yang telah diunggah dan memilih foto yang baru.
Gambar 24 Foto yang telah diunggah dan dapat dihapus 4. Consistency and standards
Aplikasi VP menggunakan dua warna konsisten yang mendominasi setiap layar. Desain aplikasi ini juga mengikuti panduan pattern untuk mobile design seperti pada perancangan wireframe sebelumnya. Namun, aplikasi VP belum sepenuhnya mengikuti standar desain untuk aplikasi berbasis Android, seperti ukuran icon dan standar ukuran tulisan sesuai ukuran layar. 5. Error prevention
Pencegahan kesalahan didapati pada halaman update status seperti pada Gambar 27. Send button tetap aktif meskipun pengguna belum memilih tingkat kemacetan, menulis status, atau melampirkan foto. Seharusnya, tombol untuk mengirim status didesain agar bersifat disable apabila tidak ada data yang diberikan pengguna.
Gambar 25 Send button aktif meskipun tidak ada masukan 6. Recognition rather than call
22
pengguna berada di Puncak, sistem memberitahukan tempat wisata yang paling dekat dengan lokasi pengguna saat ini. Sistem juga menampilkan pilihan destinasi wisata sebagai rekomendasi seperti pada Gambar 28.
Gambar 26 Sistem menginformasikan tempat wisata terdekat 7. Flexibility and efficiency of use
Bagi pengguna yang sudah terbiasa dengan aplikasi VP, sistem sebaiknya memberikan fleksibilitas dan keefisienan dalam penggunaan. Pengguna yang sudah beberapa kali melakukan check in di KW Puncak melalui aplikasi VP mungkin suatu saat ingin kembali melihat tempat-tempat yang sudah pernah dikunjungi. Sistem sebaiknya dapat menampilkan tempat-tempat tersebut dalam satu halaman sebagai history perjalanan pengguna. 8. Aesthethic and minimalist design
Desain aplikasi VP terdiri dari informasi relevan dan dibutuhkan pengguna. Gambar 29 menampilkan tiga icon informasi pada halaman utama yang paling dibutuhkan pengguna, yaitu informasi mengenai tingkat kemacetan, kepadatan pengunjung, dan cuaca saat itu. Penggunaan warna konsisten, bentuk dan gambar yang simple, dan tata letak desain aplikasi VP membuat pengguna nyaman ketika berinteraksi dengan sistem.
Gambar 27 Tiga icon utama aplikasi VP 9. Help users recognize, diagnose, and recover from errors
23
tersebut. Gambar 30 menunjukkan halaman konfirmasi log in by Facebook aplikasi VP yang tidak memberi keleluasaan kepada pengguna untuk mengatur data yang akan diakses, meskipun ada kemungkinan pengguna keberatan untuk mengizinkan aplikasi VP mengakses sebagian dari profil umumnya.
Gambar 28 Konfirmasi akses data dari akun Facebook 10. Help and documentation
Aplikasi VP tidak memiliki halaman bantuan dan dokumentasi mengenai sistem. Hal tersebut cukup menyulitkan pengguna baru untuk berinteraksi dengan sistem. Jika tidak ada menu bantuan, sebaiknya sistem memberikan arahan dan petunjuk mengenai fitur-fitur sistem dan fungsinya saat pertama kali pengguna mengakses aplikasi.
Tabel 2 Nilai severity rating dari sepuluh masalah usability aplikasi Visit Puncak
No Elemen Usability Severity
Rating
1 Visibility of system status 4
2 Match between system and the real world 1
3 User control and freedom 1
4 Consistency and standards 1
5 Error prevention 1
6 Recognition rather than call 0
7 Flexibility and efficiency of use 1 8 Aesthethic and minimalist design 0 9 Help users recognize, diagnose, and recover from errors 0
10 Help and documentation 3
Tabel 2 menampilkan severity rating yang diberikan pengguna untuk masalah-masalah usability yang ditemukan. Severity rating menggunakan skala 0-4 seperti berikut:
0 = tidak termasuk ke dalam masalah usability;
1 = cosmetic problem only (tidak perlu diperbaiki kecuali ada waktu ekstra untuk projek tersebut);
24
3 = major usability problem (penting untuk diperbaiki, prioritas tinggi);
4 = usability catastrophe (sangat penting untuk diperbaiki sebelum produk dapat dirilis).
Hasil rating menunjukkan bahwa masalah yang paling serius dan harus diperbaiki adalah visibility of system status. Penambahan halaman bantuan dibutuhkan, tetapi memiliki prioritas kecil. Apabila user sudah pernah menggunakan aplikasi ini, selanjutnya user akan terbiasa dengan keseluruhan fungsi di dalamnya. Masalah lain yang ditemukan tidak cukup serius sehingga tidak menjadi prioritas untuk diperbaiki.
SIMPULAN DAN SARAN
Simpulan
Penelitian ini melibatkan 111 responden yang menjelaskan bahwa kemacetan di KW Puncak memengaruhi kepuasan berwisata. Hasil evaluasi membuktikan bahwa prototipe low fidelity cukup sulit dipahami oleh pengguna secara umum. Look, feel, dan behavior pada prototipe medium fidelity memudahkan pengguna untuk berinteraksi dengan sistem. Dari sisi usability, perbaikan alur navigasi sistem dan desain visual yang ditampilkan cukup berhasil memudahkan pengguna untuk memahami dan menjalankan aplikasi hasilnya. Dari segi usefulness, fitur yang disediakan dapat memenuhi user tasks yang sesuai dengan skenario. Functionality harus lebih ditingkatkan agar lebih efisien karena pengguna masih butuh waktu lebih untuk menyelesaikan beberapa task. Emotional impact yang baik ditunjukkan dari antusias pengguna ketika berinteraksi dengan aplikasi. Berdasarkan evaluasi heuristik Nielsen dan penilaian menggunakan severity rating, secara keeluruhan aplikasi VP sudah memenuhi kebutuhan usability yang baik. Masalah usability paling serius yang perlu diperhatikan berkaitan dengan elemen visibility of system status dan diikuti oleh masalah help and documentation.
Saran
25
DAFTAR PUSTAKA
Avenzora R. 2008. Ekoturisme Teori dan Praktek. BPR NAD-NIAS. Banda Aceh. Churruca S. 2013. Interaction to User Personas [Internet]. [Diakses pada 2014 April 26]. Tersedia pada http://www.ux-lady.com/introduction-to-user-personas/
Hartson R, Pyla P. 2012. The UX Book. Process and Guidelines for Ensuring a Quality User Experience. Waltham (USA): Elsevier Inc.
Hennigs L. 2012. Axure for Mobile. Ed ke-2. Bielefeld (Germany).
Mendoza A. 2014. Mobile User Experience: Patterns to Make Sense of it All. Waltham (USA): Elsevier.
Neil T. 2014. Mobile Design Pattern Gallery. Ed ke-2. Sebastopol (CA): O’Reilly Media.
Peraturan Pemerintah RI No. 50 Tahun 2011 tentang Rencana Induk Pembangunan Kepariwisataan Nasional Tahun 2010-2015. Jakarta: Kemenkumham.
26
27
Lampiran 1 lanjutan
28
29
30
31
Lampiran 2 User interface untuk pertama kali mengakses aplikasi Visit Puncak
Pilihan alternatif sign in Konfirmasi sign in menggunakan
akun Facebook
Halaman check-in pengunjung KW
32
Lampiran 3 Peta kemacetan dan informasi perkiraan cuaca
Peta Kemacetan Keterangan insiden kemacetan di
Taman Safari
33
Lampiran 4 Update status dan tampilannya pada halaman news feed
Halaman Update Status Galeri Foto pada device
Pengambilan gambar dengan
34
Lampiran 5 Sharing to Twitter
Share to Twitter Icon berwarna hijau setelah melakukan share
Lampiran 6 Sistem mendeteksi tempat wisata terdekat dengan posisi pengunjung
Notifikasi tempat wisata terdekat Pengunjung telah melakukan
35
Lampiran 7 Deskripsi, rating, dan tips untuk Puncak Pass Resto
Halaman detil informasi Puncak Pass Resto
36
RIWAYAT HIDUP
Penulis dilahirkan di Tanjung Morawa pada tanggal 8 April 1993 dari pasangan Tutut Sunarminto dan Chairu Fariandini. Penulis adalah putri ketiga dari enam bersaudara. Penulis menyelesaikan sekolah di SMA Negeri 1 Bogor pada tahun 2010. Penulis melanjutkan studinya di Departemen Ilmu Komputer, Fakultas Matematika dan Ilmu Pengetahuan Alam, Institut Pertanian Bogor.
Penulis aktif sebagai pengurus Himpunan Profesi Ilmu Komputer (HIMALKOM) pada tahun 2011-2013. Penulis tergabung dalam komunitas Film Ilkom yang bernama FOKERZ pada tahun 2010-2013. Penulis juga menjadi asisten praktikum mata kuliah Basis Data di Departemen Ilmu Komputer IPB pada tahun 2013. Penulis memiliki pengalaman Praktek Kerja Lapang (PKL) di Kementerian Pekerjaan Umum Indonesia bagian pengembangan perangkat lunak.