Listing Program
1. about.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1
-<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet"
<li class="current_page_item"><a href="index.html">Beranda</a></li>
<li><a href="masuk.php">Masuk</a></li> <li><a href="about.html">About</a></li> <li><a href="list.php">Daftar
Persenjata</a></li>
<div class="title">
</div>
<div class="entry">
<p>Web ini digunakan SARPRAS untuk
mendata peminjaman dan pengembalian Senjata Api Dinas.</p>
<p> </p>
<p>Alamat Kantor : JL. HORAILAM
SARAGIH N0.110 PEMATANG RAYA 21162.</p>
<p>Kontak : TELP. 062223501</p>
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" />
<input type="submit" id="x"
value="Search" />
<div id="extra" style="clear: both;"> </div>
</div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
header("location:masuk.php?Forbidden"); }
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1
-<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" <p> </p> </div>
<div id="menu"> <ul>
<li class="current_page_item"><a href="out.php">Keluar</a></li>
<li><a href="plus.php">Tambah Senjata</a></li>
<li><a href="check.php">Cek Peminjaman</a></li>
</ul> </div>
<div id="content">
<div class="post">
<div class="title">
<h2>Daftar Senjata</h2>
</div>
<div class="entry">
<table width="100%" border="1" cellspacing="2" cellpadding="4">
senjata order by id asc");
while($ini=mysql_fetch_array($a)) {
echo $ini['nama_senjata'] ?>"> Hapus </a></td> <?php } ?>
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<input type="text" name="s" id="s" value="" />
<input type="submit" id="x"
value="Search" />
<div id="extra" style="clear: both;"> </div> </div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
Markup Language">XHTML</abbr></a> • <a
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
header("location:masuk.php?login-GAGAl"); }
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Akun</title>
<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" <p> </p> </div>
<div id="menu"> <ul>
<li class="current_page_item"><a
href="#">Akun ID : <?php echo $_SESSION['user'] ?></a></li>
<li> <a href="pinjam.php"> Dipinjam </a></li> <li> <a href="out.php"> Keluar </a></li> </ul>
</div>
<div id="page">
<div id="content">
<div class="post">
<div class="title">
<h2 align="center">Menu</h2>
</div>
<div class="entry">
<a href="list.php" style="float:left"> <img src="images/bam.png" width="120" height="120" title="Barang" /></a>
<a href="pinjam.php"
style="float:right"> <img src="images/hand.png" width="120" height="120" title="Pinjaman" /></a>
</div>
</div> </div>
<div id="sidebar"> <div id="search">
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" />
<input type="submit" id="x"
value="Search" />
</fieldset>
</form>
</div> </div>
<div id="extra" style="clear: both;"> </div>
</div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
Markup Language">XHTML</abbr></a> • <a
include 'koneksi.php';
$q=mysql_query("select * from polisi where id = '$_SESSION[user]'");
while($a=mysql_fetch_array($q)) {
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1
-<title>ID Senjata : <?php echo $_GET['id'] ?></title>
<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" <p> </p> </div>
<div id="menu"> <ul>
<li class="non"><a
href="index.html">Beranda</a></li>
<li class="user"><a href="akun.php"> AKun </a></li>
</ul> </div>
<div id="page">
<div id="content">
<div class="title"> <?php include 'koneksi.php';
$a=mysql_query("select * from senjata where id='$_GET[id]'");
$ini=mysql_fetch_array($a);
?>
<h2><?php echo $ini['nama_senjata']
?></h2>
</div>
<div class="entry">
<form action="peminjaman.php" method="post"> <table width="100%" border="1" cellspacing="2" cellpadding="4">
<tr>
<input type="hidden" name="id" />
<td align="center"><img src="sjt/<?php echo $ini['pic'] ?>" width="150" height="150" /> </td><input type="hidden" name="barang" value="<?php echo $ini['nama_senjata'] ?>" /> <td><?php echo $ini['ket'] ?></td><input type="hidden" name="user" value="<?php echo $_SESSION['user'] ?>" />
</tr>
<input type="hidden" name="tgl" value="<?php echo date("Y/m/d h:i:s") ?>" />
<input type="hidden" name="st" value="dipinjam" /> <tr>
<td class="user"> Amunisi : <input type="number" name="pel" /></td>
<td valign="middle"><div class="user"><button type="submit">Pinjam</button></div>
<div class="non"> Peminjaman
dilakukan setelah login </div> </td>
<div id="sidebar"> <div id="search">
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" />
<input type="submit" id="x"
value="Search" />
</fieldset>
</form>
</div> </div>
<div id="extra" style="clear: both;"> </div> </div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
Markup Language">XHTML</abbr></a> • <a
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
</div>
<div align=center>Thanks to <a
href='https://www.facebook.com/sayafajrul'>FASP</a><
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1 -strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Cek</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link href="default.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="header">
<h1> </h1>
<p> </p>
</div>
<div id="menu">
<ul>
<li class="current_page_item"><a href="out.php">Keluar</a></li>
<li><a href="plus.php">Tambah Senjata</a></li>
<li><a href="check.php">Cek Peminjaman</a></li>
</div>
<div id="page">
<div id="content">
<div class="post">
<div class="title">
<h2>Cek Status Senjata</h2>
</div>
<div class="entry">
<table width="100%" border="1" cellspacing="2" cellpadding="4">
<tr>
<td width="26%">Tgl</td>
<td width="29%">Senjata</td>
<td width="27%">Id Peminjam</td>
<td> Butir </td>
<td width="18%">Status</td>
</tr>
<?php include 'koneksi.php';
$a=mysql_query("select * from pinjam");
while($ini=mysql_fetch_array($a)) {
?>
<tr>
<td><?php echo $ini['tgl'] ?></td>
<td><?php echo $ini['nama_senjata'] ?></td>
<td><?php echo $ini['amunisi'] ?> </td>
<td><a href="ubah-st.php?id=<?php echo $ini['no'] ?>"><strong><?php echo $ini['status'] ?></strong> </a></td>
<?php } ?>
</tr>
</table>
<p> </p>
<a
href="admin.php"><p>back</p></a>
</div>
</div>
</div>
<div id="sidebar">
<div id="search">
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" />
<input type="submit" id="x" value="Search" />
</fieldset>
</form>
</div>
<div id="extra" style="clear: both;"> </div>
</div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved. class="xhtml" title="This page validates as
XHTML">Valid <abbr title="eXtensible HyperText Markup Language">XHTML</abbr></a> • <a
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="T his page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
$v = mysql_query("delete from senjata where nama_senjata='$a'");
document.location.href('admin.php');
";
include 'koneksi.php';
$q=mysql_query("select * from polisi where id = '$_SESSION[user]'");
while($a=mysql_fetch_array($q)) {
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1
-<title>Hasil cari : <?php echo $_GET['s'] ?></title> <meta name="keywords" content="" />
<meta name="description" content="" /> <link href="default.css" rel="stylesheet" type="text/css" media="screen" />
<div id="header"> <h1> </h1> <p> </p> </div>
<div id="menu"> <ul>
<li class="current_page_item"><a href="index.html">Beranda</a></li>
<li><a href="masuk.php">Masuk</a></li> <li><a href="about.html">About</a></li> <li><a href="list.php">Daftar
Peralatan</a></li> $a=mysql_query("select * from senjata where id='$_GET[s]'");
$ini=mysql_fetch_array($a);
?>
<h2><?php echo $ini['nama_senjata']
?></h2>
</div>
<div class="entry">
<form action="peminjaman.php" method="post"> <table width="100%" border="1" cellspacing="2" cellpadding="4">
<tr>
<input type="hidden" name="id" />
<td align="center"><img src="sjt/<?php echo $ini['pic'] ?>" width="150" height="150" /> </td><input type="hidden" name="senjata" value="<?php echo $ini['nama_senjata'] ?>" /> <td><?php echo $ini['ket'] ?></td><input type="hidden" name="user" value="<?php echo $_SESSION['user'] ?>" />
</tr>
<input type="hidden" name="tgl" value="<?php echo date("Y/m/d h:i:s") ?>" />
<tr>
<td class="user"> Amunisi : <input type="number" name="pel" /></td>
<td valign="middle"><div class="user"><button type="submit">Pinjam</button></div>
<div class="non"> Peminjaman
dilakukan setelah login </div> </td>
<div id="sidebar"> <div id="search">
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" placeholder="ID SEnjata..." />
<input type="submit" id="x"
value="Search" />
</fieldset>
</form>
</div> </div>
<div id="extra" style="clear: both;"> </div> </div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
</div> </html>
8. index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" <p> </p> </div>
<div id="menu"> <ul>
<li class="current_page_item"><a href="index.html">Beranda</a></li>
<li><a href="masuk.php">Masuk</a></li> <li><a href="about.html">About</a></li> <li><a href="list.php">Daftar
Peralatan</a></li> </ul>
</div>
<div id="page">
<div id="content">
<div class="post">
<div class="title">
<h2>Welcome</h2>
</div>
<p>Web ini digunakan SARPRAS untuk mendata peminjaman dan pengembalian Senjata Api Dinas.</p>
</div>
</div> </div>
<div id="sidebar"> <div id="search">
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" placeholder="ID SEnjata..." />
<input type="submit" id="x"
value="Search" />
</fieldset>
</form>
</div> </div>
<div id="extra" style="clear: both;"> </div> </div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
Markup Language">XHTML</abbr></a> • <a
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
</div> </html>
<?php
$tes=mysql_connect('localhost','root','');
mysql_select_db('police') or die ('database error'); ?>
include 'koneksi.php';
$q=mysql_query("select * from polisi where id = '$_SESSION[user]'");
while($a=mysql_fetch_array($q)) {
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1
-<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" type="text/css" media="screen" />
</head> <body>
<h1> </h1> <p> </p> </div>
<div id="menu"> <ul>
<li class="non"><a
href="index.html">Beranda</a></li>
<li class="user"><a href="akun.php"> Back </a></li>
</ul> </div>
<div id="page">
<div id="content">
<div class="post">
<div class="title">
<h2>Daftar Senjata</h2>
</div>
<div class="entry">
<table width="100%" border="1" cellspacing="2" cellpadding="4">
senjata order by id asc");
while($ini=mysql_fetch_array($a)) {
?>
</tr>
<div id="sidebar"> <div id="search">
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" />
<input type="submit" id="x"
value="Search" />
</fieldset>
</form>
</div> </div>
<div id="extra" style="clear: both;"> </div> </div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
Markup Language">XHTML</abbr></a> • <a
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
</div> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" <p> </p> </div>
<div id="menu"> <ul>
<li class="current_page_item"><a href="index.html">Beranda</a></li>
<li><a href="masuk.php">Masuk</a></li> <li><a href="about.html">About</a></li> <li><a href="list.php">Daftar
Peralatan</a></li> </ul>
</div>
<div id="page">
<div id="content">
<div class="post">
<div class="title">
<h2>Masuk</h2>
</div>
<hr />
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" />
<input type="submit" id="x"
value="Search" />
<div id="extra" style="clear: both;"> </div> </div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
Markup Language">XHTML</abbr></a> • <a
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
</div> </html>
<?php
session_start();
include 'koneksi.php';
if($_POST['id'] == "240894") {
$q = "select * from admin where id=
'$_POST[id]' and pass= '$_POST[pass]'";
$result = mysql_query($q);
if(mysql_num_rows($result)>0) {
$_SESSION['admin'] = $_POST['id'];
}
header('location:admin.php');}
else {
$q = "select * from polisi where id=
'$_POST[id]' and pass= '$_POST[pass]'";
$result = mysql_query($q);
if(mysql_num_rows($result)>0) {
$_SESSION['user'] = $_POST['id'];
}
header('location:akun.php');}
?>
$temb = $_FILES ['pic'] ['tmp_name'];
$v = move_uploaded_file($temb, $lok.$name); if($v) {
$xxx = mysql_query("insert into senjata
values('$no','$a','$b','$name')");
header('location:admin.php');
else
$v = mysql_query("update pinjam set status = '$d' where no = '$no'");
header('location:admin.php'); }
$v = mysql_query("insert into pinjam
header('location:akun.php');}
else
header("location:login.php?login-GAGAl");} ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1
-<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" <p> </p> </div>
<li class="current_page_item"><a
href="#">Akun ID : <?php echo $_SESSION['user'] ?></a></li>
<li> <a href="akun.php"> Back </a></li> </ul>
</div>
<div id="page">
<div id="content">
<div class="post">
<div class="title">
<h2 align="center">Meminjam</h2>
</div>
<div class="entry">
<table width="100%" border="1" cellspacing="2" cellpadding="4">
$a=mysql_query("select * from
pinjam where id_user='$_SESSION[user]'");
while($ini=mysql_fetch_array($a)){
?>
<div id="search">
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" />
<input type="submit" id="x"
value="Search" />
</fieldset>
</form>
</div> </div>
<div id="extra" style="clear: both;"> </div> </div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
Markup Language">XHTML</abbr></a> • <a
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
header("location:masuk.php?login-GAGAl"); }
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" <p> </p> </div>
<div id="menu"> <ul>
<li class="current_page_item"><a href="out.php">Keluar</a></li>
<li><a href="plus.php">Tambah Senjata</a></li>
<li><a href="check.php">Cek Peminjaman</a></li>
</ul> </div>
<div id="page">
<div id="content">
<div class="post">
<div class="title">
<h2>Menambah Senjata</h2>
</div>
<div class="entry">
<form action="menambah.php"
method="post" enctype="multipart/form-data"> <table width="100%" border="1" cellspacing="2" cellpadding="4">
<tr><input type="hidden" name="id" /> <td>Nama Senjata</td>
</tr> <tr>
<td>No. Senjata</td>
<td><input type="text" name="no senjata" /></td> </tr>
<tr>
<td>Keterangan</td>
<td><textarea name="ket"></textarea></td> </tr>
<tr>
<td>Gambar</td>
<td><input type="file" name="pic" /></td> </tr>
<tr>
<td colspan="2"><input type="submit" value="Tambah" /></td>
</tr> </table>
</form>
<a href="admin.php"><p>back</p></a>
</div>
</div> </div>
<div id="sidebar"> <div id="search">
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="text" name="s" id="s" value="" />
<input type="submit" id="x"
value="Search" />
</fieldset>
</form>
</div> </div>
<div id="extra" style="clear: both;"> </div> </div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
Markup Language">XHTML</abbr></a> • <a
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
header("location:login.php?login-GAGAl");} ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1
-<meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" <p> </p>
</div>
<ul>
<li class="current_page_item"><a href="out.php">Keluar</a></li>
<li><a href="plus.php">Tambah Senjata</a></li>
<li><a href="check.php">Cek Peminjaman</a></li>
</ul> </div>
<div id="page">
<div id="content">
<div class="post">
<div class="title">
<?php include 'koneksi.php';
$a=mysql_query("select * from
pinjam where no='$_GET[id]'");
$ini=mysql_fetch_array($a);
?>
<h2>List no: <?php echo $_GET['id']
?> oleh akun id: <?php echo $ini['id_user'] ?></h2>
</div>
<div class="entry" align="center"> <form action="mengubah.php" method="post"> <input type="hidden" name="id"
value="<?php echo $ini['no'] ?>" />
Status : <input type="text" name="st" value="<?php echo $ini['status'] ?>" /> <input type="submit" />
</form>
<p>Isi dengan "dipinjam"
atau "dikembalikan".</p>
</div>
</div> </div>
<div id="sidebar"> <div id="search">
<h2>Search</h2>
<form id="searchform" method="get" action="hasil.php">
<fieldset>
<input type="submit" id="x" value="Search" />
</fieldset>
</form>
</div> </div>
<div id="extra" style="clear: both;"> </div> </div>
<div id="footer">
<p class="legal"> ©2007 Newsprint. All Rights Reserved.
•
Design by <a
href="http://www.freecsstemplates.org/">Free CSS Templates</a> </p>
<p class="links"> <a
href="http://validator.w3.org/check/referer" class="xhtml" title="This page validates as XHTML">Valid <abbr title="eXtensible HyperText
Markup Language">XHTML</abbr></a> • <a
href="http://jigsaw.w3.org/css-validator/check/referer" class="css" title="This page validates as CSS">Valid <abbr title="Cascading Style Sheets">CSS</abbr></a> </p>
DAFTAR PUSTAKA
Adi, D. S. dan Siyamtiningtyas, Y. 2010.Teknologi Informasi dan Komunikasi. Jakarta: Pusat Perbukuan Kementrian Pendidikan Nasional
Ervan Erzha. 2014. Buku Pintar Merakit Komputer: Buku Pintar Untuk Hobi dan
Bisnis. Lembar Langit Indonesia
Kadir, Abdul. 2005. Dasar Pemrograman Web Dinamis Menggunakan
PHP. Yogyakarta: Informatika Bandung
Mulyana. Y.B. 2004. Trik Membangun Situs Menggunakan PHP dan MySQL. Jakarta: Elex Media Komputindo
Purwanto. Yudhi. 2001. Pemrograman Web dengan PHP. Jakarta: Elex Media Komputindo
Riyanto,2011. Membuat Sendiri Aplikasi E-commerce dengan PHP dan
MySQLmenggunakan Codelgniter dan JQuery. Yogyakarta: Penerbit Andi
Saputra,Agus. 2011. Pemrograman CSS Untuk Pemula. Jakarta: PT. Gramedia.
Tutang. 2001. Belajar Cepat HTML. Jakarta: Medikom
Utdirartatmo, Firrar. 2006. Segudang Trik Pengembangan Situs WEB. Yogyakarta: Penerbit Andi
BAB 3
PERANCANGAN SISTEM
3.1. Perencanaan dan Perancangan
Tahap perencanaan dan perancangan merupakan tahap awal yang dilakukan
penulis dalam membangun website ini. Pada tahap ini penulis akan menjabarkan
awal perancangan sistim, diagram alur, tujuan dan isi dari situs yang akan
dibangun.
Situs ini dirancang dengan menggunakan PHP sebagai bahas pemogramannya, MySQL sebagai databasenya, Apache sebagai servernya, dan
Dreameamweaver6 sebagai media untuk membuat layout dari situs yang akan
dirancang.
Sebelum membangun sebuah website, ada beberapa pertanyaan sebagai
identifikasi awal yang perlu dilakukan, antara lain: 2 Website apa yang akan dibangun ?
3 Siapa saja pengunjung yang akan diharapkan ke website tersebut ?
4 Apa saja aktivitas yang dapat dilakukan pengunjung dalam website?
5 Apa saja yang ingin dicapai dari pembuatan website tersebut ?
Dengan menjawab beberapa pertanyaan di atas, maka akan semakin membantu dan mempermudah dalam membangun website ini karena dengan
pertanyaan-pertanyaan tersebut akan terbentuk kata kunci untuk membangun dan
mengembangkan website ke arah yang lebih lanjut. Berkaitan dengan website
18
atas sebagai berikut:
1. Website yang akan dibuat adalah sistim informasi berbasis web,
yangmenyediakan informasi yang menyangkut pendidikan dan kegiatan yang
dilakukan sekolah.
2. Pengunjung situs tersebut adalah admin sarpras dan anggota polri yang
meminjam.
3. Aktivitas yang dapat dilakukan dalam situs tersebut adalah pengunjung dapat
mengetahui informasi polres, senjata, dan dapat login untuk mengolah data.
4. Target yang ingin dicapai dalam pembuatan situs ini adalah dapat
memberikan kemudahan bagi anggota polri dalam memperoleh informasi yang dibutuhkan serta dapat membantu polres dalam mengolah data..
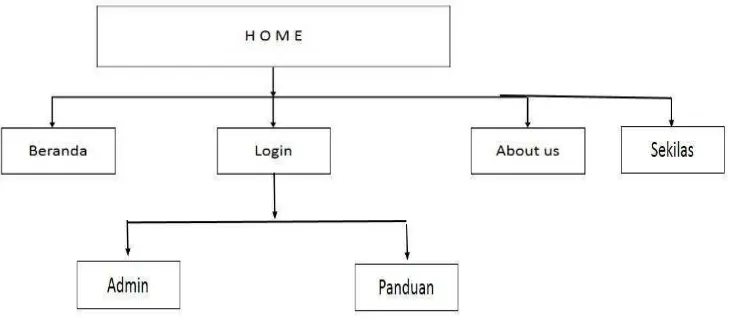
Adapun struktur dari situs yang penulis buat ditunjukkan pada Gambar 3.1.
19
3.2. Perancangan Halaman Website
Adapun perancangan halaman-halaman website adalah sebagai berikut:
3.2.1. Halaman Home
Halaman ini merupakan halaman utama dari website. Halaman ini berisikan
beberapa informasi umum tentang polres dan link-link utama yang menuju ke
halaman lainnya.
3.2.2. Halaman About Us
Halaman ini berisikan informasi sekilas tentang polres dan alamat polres.
3.2.3. Halaman Login
Halaman ini berisikan form untuk login admin sarpras dan anggota polri yang
akan meminjam senjata api.
3.2.4. Halaman Admin
Halaman admin berisikan login yang akan menghubungkan ke halaman
administrator. Halaman ini khusus hanya dapat diakses oleh administrator website
dan halaman ini terpisah dari halaman utama atau indeks untuk melakukan
pengaturan website seperti menambah, menghapus dan mengubah data.
3.2.5. Halaman Sekilas
20
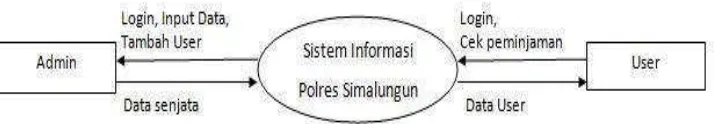
3.3. Perancangan Diagram Konteks
Diagram konteks adalah suatu diagram yang terdiri dari suatu proses saja dan
biasa diberi nomor proses 0. Proses ini mewakili dari dari seluruh sistem. Diagram
konteks menggambarkan input atau output suatu sistem dengan dunia luar atau
dunia kesatuan luar. Lihat pada gambar 3.2, ini adalah bentuk diagram konteks
dari website Polres Simalungun.
Gambar 3.2. Diagram Konteks Website
3.4. Perancangan Diagram Alir Website
Diagram alir (flowchart) ini menjelaskan secara rinci langkah-langkah dari proses program. Flowchart dibuat dengan menggunakan simbol-simbol tertentu yang
menyatakan setiap langkah program. Berikut ini adalah bentuk-bentuk flowchart
dari website Polres Simalungun.
3.4.1. Flowchart Menu Utama
Seorang pengunjung website dapat mengakses website Polres Simalungun dan
dapat berpindah dari halaman yang satu ke halaman yang lainnya. Masing-masing
halaman utama memiliki link-link yang dapat dipilih oleh pengunjung. Flowchart
21
Gambar 3.3. Flowchart Menu Utama
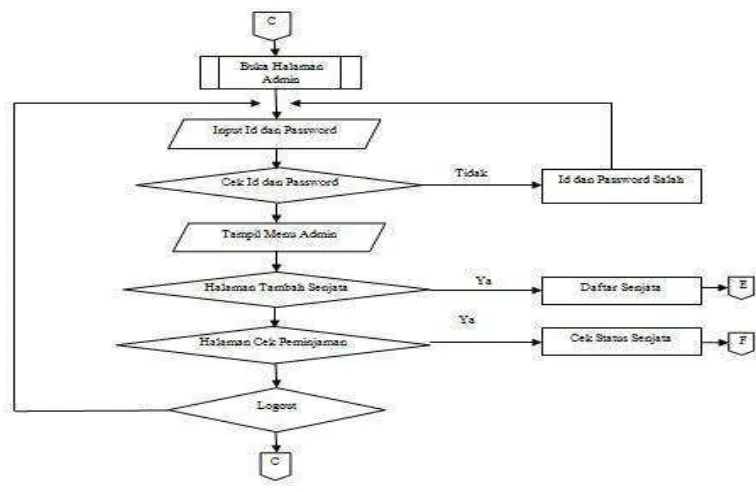
3.4.2. Flowchart Admin
Halaman admin hanya bisa diakses oleh administrator. username dan password
dari administrator harus sesuai dengan tabel admin. Jika username dan password
sesuai maka admin akan masuk ke halaman administrator dan jika username atau
password salah maka akan timbul pesan data tidak tepat dan diminta untuk login
kembali. Flowchart admin dapat dilihat pada Gambar 3.4.
22
3.5. Merancang Database Server
Database merupakan tempat penyimpanan data yang terstruktur sehingga dapat
diakses dengan cepat dan mudah. Tahap mempersiapkan database ini merupakan
tahap dimana penulis mempersiapkan tempat untuk menampung data di server.
Data tersebut akan diproses oleh program yang kita buat pada tahap pemograman
baik menambah, mengubah, penghapusan, dan menampilkan database itu sendiri.
Database terdiri dari tabel-tabel yang dibuat menggunakan program
MySQL. Database yang dirancang penulis adalah database tugas yang terdiri dari
5 tabel sebagai berikut:
1. Tabel Admin
Tabel 3.1. Tabel Admin
Field Name Type Width Description
Id varchar 20 Id Admin
Pass varchar 20 Password
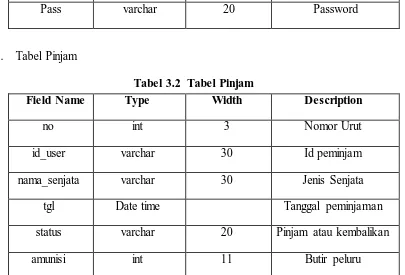
2. Tabel Pinjam
Tabel 3.2 Tabel Pinjam
Field Name Type Width Description
no int 3 Nomor Urut
id_user varchar 30 Id peminjam
nama_senjata varchar 30 Jenis Senjata
tgl Date time Tanggal peminjaman
status varchar 20 Pinjam atau kembalikan
23
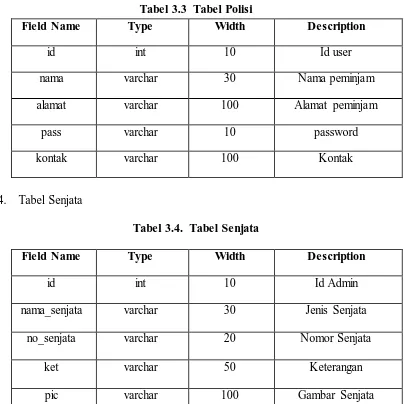
3. Tabel Pengguna
Tabel 3.3 Tabel Polisi
Field Name Type Width Description
id int 10 Id user
nama varchar 30 Nama peminjam
alamat varchar 100 Alamat peminjam
pass varchar 10 password
kontak varchar 100 Kontak
4. Tabel Senjata
Tabel 3.4. Tabel Senjata
Field Name Type Width Description
id int 10 Id Admin
nama_senjata varchar 30 Jenis Senjata
no_senjata varchar 20 Nomor Senjata
ket varchar 50 Keterangan
BAB 4
IMPLEMENTASI SISTEM
4.1. Pengertian Implementasi Sistem
Implementasi sistim adalah langkah-langkah atau proses yang dilakukan dalam
menyelesaikan desain sistem yang telah disetujui, selanjutnya diinstal, diuji dan
mulai digunakan untuk menggantikan sistim yang diperbaiki. Implementasi
merupakan tahap penerapan rancangan yang sudah dibuat ke dalam. Bahasa
pemrograman yang digunakan. Dalam tahap ini dilakukan beberapa hal yaitu penulisan program, kompilasi dan membuat program aplikasi yang siap pakai atau
executable.
4.2. Kebutuhan Sistem
Sarana-sarana sangat dibutuhkan untuk memperoleh hasil dalam perancangan sistim yang baik yaitu berupa komponen-komponen penting dalam menunjang
penerapan sistem yang telah dirancang. Komponen-komponen penting dalam
menunjang penerapan sistem yang telah dirancang tersebut adalah sebagai berikut:
1. Perangkat Keras (hardware)
Hardware adalah komponen-komponen yang membentuk suatu sistem
computer yang berhubungan dengan peralatan (komponen) lainnya, sehingga
memungkinkan komputer dapat melakukan tugasnya. Umumnya peralatan
tersebut terdiri dari tiga jenis perangkat yaitu masukan (input device),
25
adapun hardware yang digunakan penulis dalam merancang sistem ini
adalah:
a. Peralatan input, seperti: mouse, keyboard.
b. Peralatan proses, seperti: processor, RAM 4GB, hardisk500GB.
c. Peralatan output, seperti: monitor.
d. Peralatan tambahan lainnya, seperti USB flashdisk.
2. Perangkat Lunak (software)
Software adalah seluruh fasilitas suatu sistim pengolahan data yang bukan
peralatan komputernya atau merupakan suatu susunan yang harus diberikan
kepada unit pengolahan agar komputer dapat menjalankan pekerjaannya
sesuai yang dibutuhkan. Fasilitas software terdiri dari sistim desain,
program-program dan prosedur-prosedur. Software yang digunakan antara lain:
a. Sistem operasi minimum microsoft windows XP dan maksimun microsoft
windows 8.1
b. Macromedia Dreamweaver sebagai pemrograman dan perancangan
desain.
3. Unsur Manusia (Brainware)
Brainware merupakan aspek manusia yang menangani pengolahan
komputermaupun pengembangan, yang termasuk dalam brainware adalah:
a. Analisis sistem, yaitu orang membentuk dan membangun fasilitas
rancangan sistem atau program.
b. Programmer, yaitu orang yang mengerti bahasa pemrograman yang
26
c. Operator (administrator), yaitu orang yang mengoperasikan sistim
sepertimemasukkan data untuk dioperasikan oleh komputer dalam
menghasilkan informasi dan lainnya.
d. Public (pengguna), yaitu orang yang memakai sistim yang telah
dirancang.
4.3. Tampilan Program
Tampilan program berisi menampilkan program dari aplikasi. Adapun
tampilan-tampilan program yang telah dirancang, adalah sebagai berikut:
4.3.1.Tampilan Home
Tampilan home merupakan halaman yang paling pertama tampil saat admin dan
user mengakses aplikasi ini, dalam halaman in berisi menu-menu yang ada dalam
aplikasi pinjam pakai senjata api dinas Polres Simalungun. Tampilan home dilihat
pada gambar 4.1.
27
4.3.2. Tampilan Login
Tampilan Login menampilkan login admin dan juga bisa digunakan oleh user.
Gambar 4.2. Tampilan Login
4.3.3. Tampilan About
Pada Tamapilan ini pengunjung dapat melihat sekilas profil polres, seperti alamat,
dan nomor.
28
4.3.4. Tampilan Daftar Senjata
Tampilan ini menampilkan daftar senjata yang dapat dipinjam. Untuk meminjam
senjata, user harus login . Tampilannya dapat dilihat pada gambar 4.4.
Gambar 4.4. Tampilan Daftar Senjata
4.3.5. Tampilan Halaman Cek Peminjaman
Tampilan ini digunakan untuk cek peminjaman dan pengembalian senjata.
Halaman ini ditampilkan pada akun admin.
29
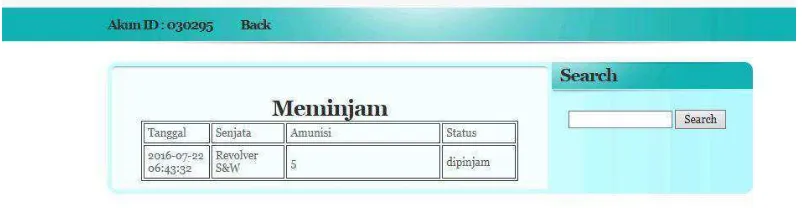
4.3.6. Tampilan Halaman Pinjam
Pada halaman pinjam, menampilkan form meminjam. Pada halaman ini tampilan
muncul jika diakses oleh user.
BAB 5
KESIMPULAN DAN SARAN
5.1. Kesimpulan
Dari keterangan dan bab-bab sebelumnya penulis dapat mengambil beberapa
kesimpulan sebagai berikut:
1. Dalam pembuatan sistem informasi ini ada beberapa tahapan yang dilakukan
penulis yaitu tahap perencanaan, tahap perancangan diagram konteks,
merancang dan mempersiapkan database server, dan tahap implementasi sistem.
2. Aplikasi ini dibuat dengan menggunakan bahasa pemograman PHP sebagai
bahasa pemogramannya, MySQL sebagai database servernya dan apache
sebagai server.
5.2. Saran
Adapun beberapa saran yang penulis sampaikan pada pembuatan aplikasi ini
adalah:
1. Perlu dilakukan pembaharuan atau update berkala oleh administrator pada
aplikasi ini guna memberikan informasi yang terbaru.
2. Perlu dilakukan penggandaan (backup) database untuk mencegah hal-hal
yang tidak diinginkan seperti data hilang atau rusak.
3. Dalam pembuatan aplikasi, perlu dirancang dengan teliti agar dalam
BAB 2
LANDASAN TEORI
2.1. Pengertian Komputer
Komputer adalah alat yang dipakai untuk mengolah data menurut prosedur yang
telah dirumuskan. Kata komputer pada awalnya dipergunakan untuk
menggambarkan orang yang perkerjaannya melakukan perhitungan aritmatika,
dengan atau tanpa alat bantu, tetapi arti kata ini kemudian dipindahkan kepada
mesin itu sendiri. Menurut Ervan Erzha (2014) istilah lebih baik yang cocok untuk arti luas dari komputer adalah pemeroses informasi atau sistem pengolah
informasi.
2.1.1. Sistem Komputer
Sistem komputer adalah suatu jaringan elektronik yang terdiri dari perangkat lunak dan perangkat keras yang melakukan tugas tertentu (menerima input,
memproses input, menyimpan perintah, dan menyediakan output dalam bentuk
informasi).
2.2. Data, DFD, Flowchart, Informasi dan Sistem
Adapun pengertian dari Data, DFD, Flowchart, Informasi dan Sistem adalah
6
2.2.1. Data
Data adalah catatan atas kumpulan fakta. Data merupakan bentuk jamak dari
datum, berasal dari bahasa Latin yang berarti "sesuatu yang diberikan". Dalam
penggunaan sehari-hari data berarti suatu pernyataan yang diterima secara apa
adanya.
2.2.2. Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah suatu diagram yang menggunakan
notasi-notasi untuk menggambarkan arus dari data pada suatu sistem, yang
penggunaannya sangat membantu untuk memahami sistem secara logika, tersruktur dan jelas. DFD sangat mirip dengan Flowchart.
2.2.3. Diagram Alir (Flowchart)
Diagram alir atau flowchart adalah penggambaran secara grafik dari
langkah-langkah dan urut-urutan prosedur dari suatu program. Flowchart menolong analis dan programmer untuk memecahkan masalah kedalam segmen-segmen yang
lebih kecil dan menolong dalam menganalisis alternatif-alternatif lain dalam
pengoperasian.
2.2.4. Pengertian Informasi
Informasi adalah pesan (ucapan atau ekspresi) atau kumpulan pesan yang terdiri
dari order sekuens dari simbol, atau makna yang dapat ditafsirkan dari pesan atau
7
2.2.5. Pengertian Sistem
Sistem berasal dari bahasa Latin (systēma) dan bahasa Yunani (sustēma) adalah
suatu kesatuan yang terdiri komponen atau elemen yang dihubungkan bersama
untuk memudahkan aliran informasi, materi atau energi untuk mencapai suatu
tujuan. Istilah ini sering dipergunakan untuk menggambarkan suatu set entitas
yang berinteraksi, di mana suatu model matematika seringkali bisa dibuat.
2.3. Sistem Informasi
Sistem Informasi (SI) adalah kombinasi dari teknologi informasi dan aktivitas
orang yang menggunakan teknologi itu untuk mendukung operasi dan manajemen. Dalam arti yang sangat luas, istilah sistem informasi yang sering
digunakan merujuk kepada interaksi antara orang, proses algoritmik, data, dan
teknologi.Dalam suatu sistem informasi terdapat komponen-komponen seperti:
1. Perangkat keras (hardware): mencakup peranti-peranti fisik seperti komputer
dan printer.
2. Perangkat lunak (software) atau program: sekumpulan instruksi yang
memungkinkan perangkat keras untuk dapat memproses data.
3. Prosedur: sekumpulan aturan yang dipakai untuk mewujudkan pemrosesan
data dan pembangkitan keluaran yang dikehedaki.
4. Orang: semua pihak yang bertanggung jawab dalam pengembangan sistem informasi, pemrosesan, dan penggunaan keluaran sistem informasi.
5. Basis data (database): sekumpulan tabel, hubungan, dan lain-lain yang
8
6. Jaringan komputer dan komunikasi data: sistem penghubung yang
memungkinkan sesumber (resources) dipakai secara bersama atau diakses
oleh sejumlah pemakai.
2.4. Internet
Menurut Adi, D. S. dan Siyamtiningtyas, Y. (2010) istilah internet berasal dari bahasa latin “inter” yang berarti “antara”. Secara kata-per-kata, internet berarti
jaringan antara atau penghubung. Internet sendiri singkatan dari kata
interconnection networking yang mempunyai pengertian hubungan komputer
dengan berbagai tipe yang membentuk sistem jaringan yang mencakup seluruh dunia(jaringan komputer global)melalui jalur komunikasi seperti telepon, radio
link, satelit, dan sebagainya.
Internet merupakan sekumpulan komputer yang terhubung menjadi satu
dalam sebuah jaringan komputer yang berada di seluruh dunia tanpa mengenal
batas teritorial, hukum, dan budaya sebagai sarana berkomunikasi dan menyebarkan informasi.Awalnya internet merupakan jaringan komputer yang
dibentuk oleh Departemen Pertahanan Amerika Serikat pada tahun 1969 melalui
sebuah proyek yang disebut dengan ARPANET.Misi awal dari proyek ini
awalnya hanya untuk keperluan militer saja, tetapi lambat laun terus berkembang
dan bisa dinikmati oleh semua kalangan.
Terciptanya internet telah membawa perubahan yang sangat berarti dalam
berbagai aspek kehidupan manusia.Selain itu, internet juga telah melahirkan dunia
baru yang memiliki pola, corak sekaligus karakteristik yang berbeda dengan dunia
9
2.4.1. Manfaat Internet
Dibalik kemudahan dalam mengakses internet, terdapat banyak manfaat yang
akan kita peroleh sebagai pengguna internet. Berikut beberapa fungsi/ manfaat
dari penggunaan internet:
1. Menambah Wawasan dan Pengetahuan
Dengan adanya internet, kita jadi lebih tahu mengenai berbagai wawasan dan
pengetahuan dari berbagai bidang dari seluruh dunia tanpa batas. Bahkan
simulasi ujian juga menggunakan internet.
2. Komunikasi Menjadi Lebih Cepat
Perkembangan internet yang semakin menjadi-jadi membuat komunikasi antar individu menjadi sangat mudah dan cepat. Kita juga dapat
berkomunikasi dengan orang luar negri sekalipun dengan biaya yang relatif
murah cukup dengan mengisi kuota internet atau memanfaatkan wifi kita bisa
berkomunikasi seberapa lama tanpa khawatir bayar mahal.
3. Mudahnya Belanja di Internet
Dengan meledaknya penggunaan internet, semakin banyak orang yang
tertarik melakukan belanja online. Saat ini, banyak orang yang lebih suka
belanja online karena sangat mudah dan efisien. Tinggal klik bayar barang
akan diantar sampai rumah.
4. Internet sebagai Wahana Hiburan
Internet juga berperan sebagai “Penghibur” bagi anda yang sedang gelisah
atau galau memikirkan sesuatu. Anda bisa menghibur diri dengan mengakses
10
5. Berbagi Apapun Menjadi Lebih Mudah
Dengan adanya internet, kita bisa berbagi apapun yang kita punya, seperti
pengalaman, tutorial, resep, dan lain sebagainya melalui akun media sosial
atau blog pribadi.
6. Memudahkan Mencari Lowongan Pekerjaan
Selain mudahnya mencari informasi di internet, anda juga dapat mencari
lowongan pekerjaan di internet dengan mudah.
7. Pentingnya Internet dalam Dunia Bisnis
ilustrasi internet untuk bisnis mengingat internet dapat dimanfaatkan dalam
segala bidang termasuk dalam bidang bisnis, maka tak sedikit para pelaku bisnis menggunakan internet demi menunjang bisnis mereka.
2.5. Website
Website atau lazim disingkat web adalah halaman informasi yang disediakan
melalui jalur internet sehingga bisa diakses di seluruh dunia selama terkoneksi
dengan jaringan internet.
Web statis adalah website yang mana pengguna tidak bisa mengubah
konten dari web tersebut secara langsung menggunakan browser. Interaksi yang
terjadi antara pengguna dan server hanyalah seputar pemrosesan link saja.
Halaman-halaman web tersebut tidak memliki database, data dan informasi yang
ada pada web statis tidak berubah-ubah kecuali diubah sintaksnya. Dokumen web
11
Contoh dari web statis adalah web yang berisi profil perusahaan. Di sana hanya
ada beberapa halaman saja dan kontennya hampir tidak pernah berubah karena
konten langsung diletakan dalam file HTML saja.
Dalam web dinamis, interaksi yang terjadi antara pengguna dan server
sangat kompleks. Seseorang bisa mengubah konten dari halaman tertentu dengan
menggunakan browser. Request (permintaan) dari pengguna dapat diproses oleh
server yang kemudian ditampilkan dalam isi yang berbeda-beda menurut alur
programnya.
Halaman-halaman web tersebut memiliki database. Web dinamis memiliki
data dan informasi yang berbeda-beda tergantung input apa yang disampaikan
client. Dokumen yang sampai di client akan berbeda dengan dokumen yang ada di
web server.
Contoh dari web dinamis adalah portal berita dan jejaring sosial. Lihat saja
web tersebut, isinya sering diperbaharui (di-update) oleh pemilik atau
penggunanya. Bahkan untuk jejaring sosial sangat sering di-update setiap harinya.
2.6. Hypertext Markup Language (HTML)
Hyper Text Markup Language (HTML) adalah sebuah bahasa markah yang
digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi
di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud
12
2.7. PHP
PHP: Hypertext Preprocessor adalah bahasa skrip yang dapat ditanamkan atau
disisipkan ke dalam HTML. PHP banyak dipakai untuk memrogram situs web
dinamis. PHP dapat digunakan untuk membangun sebuah CMS.
Pada awalnya PHP merupakan kependekan dari Personal Home Page
(Situs personal). PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995.
Pada waktu itu PHP masih bernama Form Interpreted (FI), yang wujudnya berupa
sekumpulan skrip yang digunakan untuk mengolah data formulir dari web.
Selanjutnya Rasmus merilis kode sumber tersebut untuk umum dan
menamakannya PHP/FI. Dengan perilisan kode sumber ini menjadi sumber terbuka, maka banyakpemrogram yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini, interpreter PHP
sudah diimplementasikan dalam program C. Dalam rilis ini disertakan juga
modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend menulis ulang
interpreter PHP menjadi lebih bersih, lebih baik, dan lebih cepat. Kemudian pada
Juni 1998, perusahaan tersebut merilis interpreter baru untuk PHP dan
meresmikan rilis tersebut sebagai PHP 3.0 dan singkatan PHP diubah menjadi
akronim berulang PHP: Hypertext Preprocessing.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis
tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak
dipakai pada awal abad ke-21. Versi ini banyak dipakai disebabkan
kemampuannya untuk membangun aplikasi web kompleks tetapi tetap memiliki
13
Pada Juni 2004, Zend merilis PHP 5.0. Dalam versi ini, inti dari interpreter PHP
mengalami perubahan besar. Versi ini juga memasukkan model pemrograman
berorientasi objekke dalam PHP untuk menjawab perkembangan bahasa
pemrograman ke arah paradigma berorientasi objek.
2.7.1 Sintaks PHP
Adapun sintaks-sintaks pada bahasa pemrograman PHP, adalah sebagai berikut:
1. Pembatas
PHP hanya mengeksekusi kode yang ditulis dalam pembatas sebagaimana
ditentukan oleh dasar sintaks PHP. Apapun di luar pembatas tidak diproses oleh PHP (meskipun teks PHP ini masih mengendalikan struktur yang
dijelaskan dalam kode PHP. Pembatas yang paling umum adalah "<?php"
untuk membuka dan "?>" Untuk menutup kode PHP.Tujuan dari pembatas ini adalah untuk memisahkan kode PHP dari kode di luar PHP, seperti
HTML, Javascript.
2. Variabel
Variabel diawali dengan simbol dolar $. Pada versi php PHP 5 diperkenalkan
jenis isyarat yang memungkinkan fungsi untuk memaksa mereka menjadi
parameter objek dari class tertentu, array, atau fungsi. Namun, jenis petunjuk
tidak dapat digunakan dengan jenis skalar seperti angka atau string. Contoh
variabel dapat ditulis sebagai $nama_variabel. Penulisan fungsi,
penamaan kelas, nama variabel adalah peka akan huruf besar (kapital) dan
14
interpolasi nilai variabel ke dalam string PHP. PHP menerjemahkan baris
sebagai spasi, dan pernyataan harus diakhiri dengan titik koma.
3. Komentar
PHP memiliki 3 jenis sintaks sebagai komentar pada kode yaitu tanda blok / *
* / , komentar 2 baris // serta tanda pagar # digunakan untuk komentar satu
baris. Komentar bertujuan untuk meninggalkan catatan pada kode PHP dan
tidak akan diterjemahkan ke program.
4. Fungsi
Ratusan fungsi yang disediakan oleh PHP serta ribuan lainnya yang tersedia
melalui berbagai ekstensi tambahan. fungsi-fungsi ini didokumentasikan dalam dokumentasi PHP. Namun dalam berbagai tingkat pengembangan, kini
memiliki berbagai konvensi penamaan. Sintaks fungsi adalah seperti di
bawah ini:
function tampilkan($data="") // Mendefenisikan
fungsi, "tampilkan" adalah nama sebuah fungsi.
if($data) return $data; else return 'Tidak ada
data'; // Melakukan proses pengolahan data,
contohnya melalui kondisi}echo tampilkan("isi
halaman") // Menjalankan fungsi.
2.7.2. Kelebihan PHP
Beberapa kelebihan PHP dari bahasa pemrograman web, antara lain:
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan
15
2. Web Server yang mendukung PHP dapat ditemukan di mana - mana dari
mulai apache, IIS, Lighttpd, hingga Xitami dengan konfigurasi yang relatif
mudah.
3. Dalam sisi pengembangan lebih mudah, karena banyaknya milis-milis dan
developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling mudah
karena memiliki referensi yang banyak.
5. PHP adalah bahasa open source yang dapat digunakan di berbagai mesin
(Linux, Unix, Macintosh, Windows) dan dapat dijalankan secara runtime
melalui console serta juga dapat menjalankan perintah-perintah system.
2.8. MySQL
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL
(bahasa Inggris: database management system) atau DBMS yang multithread,
multi-user, dengan sekitar 6 juta instalasi di seluruh dunia.
2.9. Apache
Server HTTP Apache atau Server Web/WWW Apache adalah server web yang
dapat dijalankan di banyak sistem operasi (Unix, BSD, Linux, Microsoft Windows
dan Novell Netware serta platform lainnya) yang berguna untuk melayani dan memfungsikan situs web. Protokol yang digunakan untuk melayani fasilitas
web/www ini menggunakan HTTP. Apache memiliki fitur-fitur canggih seperti