SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH SMA
ISLAM AZIZI MEDAN MENGGUNAKAN PHP DAN MY SQL
TUGAS AKHIR
ZULKHAIRI
072406027
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH SMA
ISLAM AZIZI MEDAN MENGGUNAKAN PHP DAN MY SQL
TUGAS AKHIR
Diajukan Sebagai Salah Satu Syarat Untuk Menyelesaikan Studi Pada Program Studi D – 3 Ilmu Komputer
ZULKHAIRI 072406027
DEPARTEMAEN METEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : SISTEM INFORMASI BERBASIS WEB PADA
SEKOLAH SMA ISLAM AZIZI MENGGUNAKAN PHP DAN MY SQL
Kategori : TUGAS AKHIR
Nama : ZULKHAIRI
Nomor Induk Mahasiswa : 072406027
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM ( FMIPA )
UNIVERSITAS SUMATERA UTARA
Disetujui oleh :
Diketahui
Departemen Matematika FMIPA USU
Ketua, Pembimbing
Dr. Saib Suwilo, M.Sc Syahriol Sitorus, S.Si, M.iT
NIP. 131796149 NIP. 197103101997031004
SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH SMA ISLAM AZIZI MEDAN MENGGUNAKAN PHP DAN MY SQL
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, 9 Juni 2010
PENGHARGAAN
Syukur Alhamdulillah KepadaMu Ya Allah , berkat ridho dan kesehatan yang Engkau berikan kepada penulis, penulis dapat menyelesaikan Tugas Akhir ini sesuai dengan
waktu yang telah ditargetkan penulis. Adapun Tugas Akhir ini berjudul “SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH SMA ISLAM AZIZI MEDAN MENGGUNAKAN PHP DAN MY SQL”
Selama penulisan tugas akhir ini, penulis menyadari akan kesalahan-kesalahan yang mungkin terjadi, baik itu dari segi teknik tata penyajian ataupun dari segi tata bahasa. Oleh karena itu penulis bersedia menerima kritik dan saran dari pembaca dalam upaya perbaikan tugas akhir ini.
Tugas Akhir ini tidak mungkin bisa selesai dengan baik, jika tidak ada bantuan dari berbagai pihak. Pada kesempatan yang baik ini, penulis ingin mengucapkan terima kasih yang setulus-tulusnya kepada :
1. Bapak Dr. Eddy Marlianto, M. Sc selaku Dekan Fakultas MIPA Universitas Sumatera Utara.
2. Bapak Dr. Saib Suwilo, M. Sc selaku Ketua Jurusan Program Studi D-3 Ilmu Komputer.
4. Ibu Rahmi Ilyas SH. selaku Kepala Sekolah SMA ISLAM AZIZI Medan yang telah memberikan kesempatan kepada penulis untuk melakukan riset sebagai data dalam pembuatan tugas akhir.
5. Seluruh Staf Pengajar Program Studi D-3 Ilmu Komputer Faklutas MIPA Universitas Sumatera Utara yang telah memberikan ilmu dan pengetahuannya kepada penulis selama masa perkuliahan.
6. Rekan-rekan seangkatan Komputer B 2007 khususnya Syafrien, Haslin, Aldy, Febri, Adi, Alfi, dan teman-teman Kom B semuanya.
7. Seluruh guru dan pegawai SMA Islam Azizi Medan yang telah banyak membantu penulis dalam mengumpulkan data dalam pembuatan tugas akhir. 8. Pihak-pihak yang telah banyak membantu penulis, yang tidak dapat penulis
sebutkan namanya satu-persatu.
9. Teristimewa buat Ayahanda Mhd. Nazief Z dan Ibunda Nurbaiti tercinta serta kakakku Laila Safitri yang senantiasa menasehati penulis dan mendoakan penulis agar lancar dalam segala urusan.
Medan, Juni 2010 Penulis
ABSTRAK
Bab 3 Sekilas SMA Islam Azizi Medan 29
Lampiran A: Output Program 57
Lampiran B: Listing program 69
DAFTAR TABEL
Halaman
Tabel 4.1 Tabel Anggota 51
Tabel 4.2 Tabel Artikel 52
Tabel 4.3 Tabel Guru 52
DAFTAR GAMBAR
Halaman
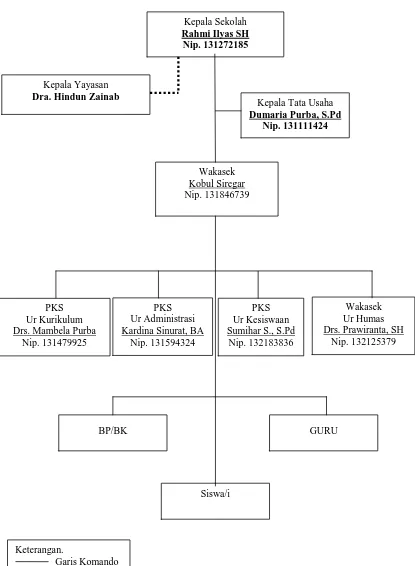
Gambar 3.1 Struktur Organisasi SMA Islam Azizi Medan 30
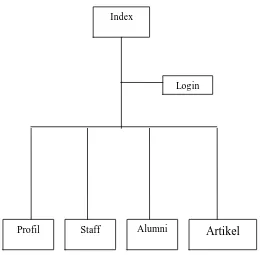
Gambar 4.1 Aliran Informasi rancangan website 37
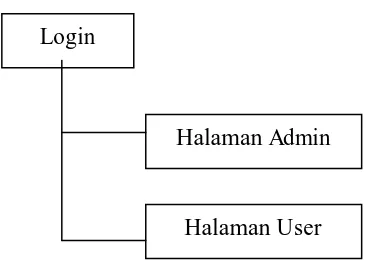
Gambar 4.2 Percabangan Dalam Aliran Informasi38
Gambar 4.3 Layout/Header Website Yang Dibentuk Dengan Photoshop 39
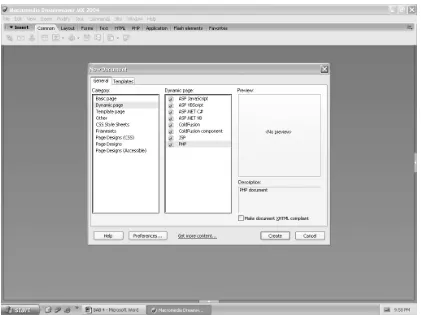
Gambar 4.4 Tampilan Macromedia Dreamweaver MX 2004 43
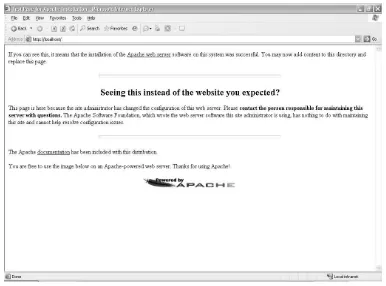
Gambar 5.1 Uji Apache 49
Gambar 5.2 Uji PHP 50
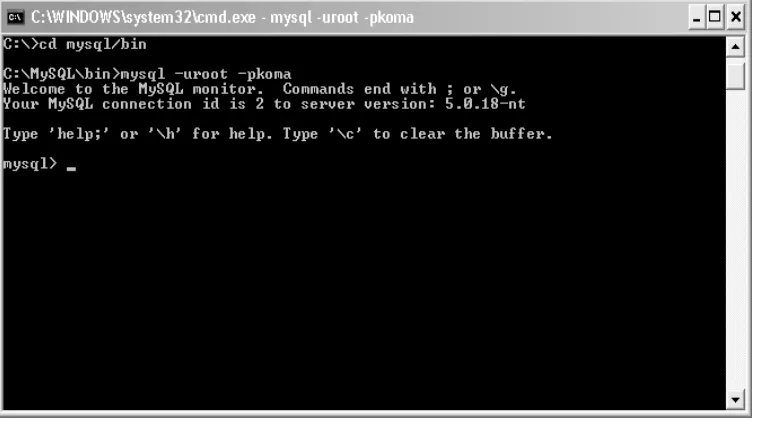
Gambar 5.3 Uji MySQL 50
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Saat ini adalah zamannya internet dimana batasan waktu dan jarak tidak berarti lagi bagi media yang satu ini. Kita dapat berkomunikasi dengan siapa saja dan dimana saja di seluruh dunia ini dengan menggunakan fasilitas e-mail maupun dengan cara chatting. Mungkin pada saat ini hampir setiap orang sudah memiliki e-mail untuk
dapat bergabung di internet. Namun, bagaimana dengan yang memiliki website pribadi? Apalagi website yang merupakan hasil karya sendiri, mungkin tidak semua orang memilikinya. Padahal dengan memiliki website kita dapat mengenalkan diri kita pada semua orang yang ada di seluruh dunia, baik mengenai diri kita, perusahaan kita atau segala sesuatu yang ingin kita sampaikan. Tidak mustahil juga kita dapat memperoleh uang dengan memiliki website pribadi, asalkan kita dapat mengelolanya dengan baik.
Salah satu aplikasinya yaitu World Wide Web (WWW). Di awal perkembangannya World Wide Web hanya digunakan untuk kalangan akademisi dan riset, namun sekarang World Wide Web digunakan untuk bisnis dan hiburan. Oleh karena itu, dengan berkembangnya kemajuan teknologi ini, SMA Islam Azizi perlu mempromosikan dirinya melalui sebuah website yang online di internet. Dengan sebuah website yang online di internet, masyarakat dapat dengan mudah mengakses dan mengetahui segala sesuatu mengenai SMA Islam Azizi dengan cepat tanpa memerlukan waktu yang banyak. Peranan website ini juga tidak terlepas dari penggunaan peralatan yang mampu mengatasi kelemahan-kelemahan yang mengandalkan tenaga manusia.
Informasi tentang sekolah yang dapat di akses oleh semua orang melalui internet memberikan ide buat penulis untuk membuat suatu website sekolah yang bisa
memberikan informasi bagi para pengunjungnya.
Atas dasar pertimbangan itu, maka penulis tertarik membuat suatu website pendidikan (sekolah) dengan judul :
“SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH SMA ISLAM AZIZI MEDAN MENGGUNAKAN PHP DAN MY SQL”
1.2 Identifikasi Masalah
Kegiatan penelitian penulis lakukan di SMA Islam Azizi yang berada di Jl. Kesatria No. 07 Medan. Mengingat jumlah siswa-siswi, staf pengajar dan pegawai dan keingintahuan masyarakat yang tinggi, maka penulis mencoba mengidentifikasi permasalahan :
1. Sejauh mana website ini dapat dirancang dengan semenarik mungkin sehingga dapat memenuhi keingintahuan masyarakat mengenai SMA Islam Azizi.
2. Memberikan kemudahan bagi para alumni untuk mengetahui tentang keberadaan dari semua teman – temannya semasa sekolah dulu dengan menggunakan website yang telah online di internet.
1.3 Ruang Lingkup Masalah
Adapun batasan dari tugas akhir ini adalah membahas pembuatan desain web dinamis sebagai suatu website yang memberikan informasi bagi pengguna baik kalangan masyarakat umum maupun dari pihak sekolah itu sendiri yang membutuhkan informasi tentang SMA Islam Azizi.
pemrograman web lainnya seperti HTML (Hypertext Markup Language), CSS (Cascading Style Sheet), dan bahasa pemrograman web lainnya.
1.4 Maksud dan Tujuan
Dengan semakin berkembangnya perangkat komputer baik hardware maupun software membuat seluruh aspek kehidupan menuntut suatu manajemen yang
baikdalam meningkatkan efisiensi dan efektivitas kerja. Salah satu cara penerapannya adalah dengan membuat website SMA Islam Azizi. Adapun maksud dan tujuan dari penelitian ini adalah :
1. Mempromosikan dan mengenalkan SMA Islam Azizi agar para orang tua mau menyekolahkan anak – anak mereka disekolah ini.
2. Membantu para alumni untuk tetap menjalin hubungan dengan para teman-temannya.
1.5 Metode Penelitian
1. Penelitian kepustakaan (Library Research)
Disini penulis menggunakan buku-buku yang berhubungan dengan masalah sehingga dapat membantu penyelesaian masalah dalam perancangan situs yang benar, serta dalam mendukung tugas akhir ini untuk menyusun landasan teoritis.
2. Penelitian Lapangan (Field Research)
Penelitian dilakukan langsung ke SMA Islam Azizi untuk mendapatkan data, dimana penulis melakukan pengumpulan data dengan cara bertanya langsung kepada kepala sekolah, guru-guru dan pegawai pada sekolah tersebut.
3. Studi Literatur
Mempelajari website-website yang berhubungan dengan tugas akhir mahasiswa seperti website-website sekolah, serta mempelajari bahasa-bahasa pemrograman web dengan mengunjungi website-website yang menyediakan tutorial mengenai
pemrograman web.
1.6 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri dari 6 (enam) bab dan beberapa lampiran. Adapun setiap bab terdiri dari sub-sub bab. Adapun sistematika penulisan tugas akhir ini adalah :
BAB 1 : PENDAHULUAN
BAB 2 : TINJAUAN TEORI
Di dalam bab ini diuraikan sekilas tentang Pengertian Web Dinamis, Pengenalan Internet, Teknologi Internet, Pengenalan HTML, PHP, MySQL, CSS, dan DHTML, serta Macromedia Dreamweaver MX
2004.
BAB 3 : GAMBARAN SEKILAS SMA ISLAM AZIZI MEDAN
Bab ini berisikan tentang profil SMA Islam Azizi Medan, struktur organisasi SMA Islam Azizi Medan, uraian tugas dan fungsi organisasi, serta visi dan misi SMA Islam Azizi Medan
BAB 4 : PERANCANGAN SISTEM
Bab ini berisikan pembahasan mengenai sistem yang dirancang, dan penggunaan Macromedia Dreamweaver MX 2004 sebagai editor perancangan website.
BAB 5 : IMPLEMENTASI SISTEM
Pada bab ini berisikan Pengertian Implementasi Sistem, tujuan Implementasi Sistem, Spesifikasi Sistem, dan Instalasi Apache, PHP, dan MySQL.
BAB 6 : KESIMPULAN DAN SARAN
BAB 2
TINJAUAN TEORI
2.1. Pengertian Web Dinamis
Bagi orang awam yang ingin membuat website atau home page pribadi pasti pernah mendengar istilah web dinamis. Web dinamis adalah website dimana halaman yang akan ditampilkan dibuat pada saat halaman tersebut diminta oleh user/pemakai, misalnya user/pemakai ingin mengakses database dan menampilkannya pada halaman website. Jika zaman dulu, pembuat masih menggunakan HTML biasa untuk membuat
home page, tapi untuk saat ini, akan sangat "ketinggalan zaman" jika hanya
menggunakan HTML saja.
2.1.1. Syarat-Syarat Web Dinamis
Adapun syarat- syarat agar website selalu dinamis adalah;
4. Tersedianya Web Server.
hardware yaitu seperangkat komputer yang selalu terhubung online dengan internet. Untuk software, selain operating system, harus disediakan juga software untuk web server itu sendiri. Untuk saat ini web server yang menjadi favorit adalah Apache.
5. Tersedianya Software Pemrograman Web Berbasis Server.
Jika ingin membuat web dinamis, berarti harus tersedia sebuah bahasa pemrograman web selain HTML, baik itu client side maupun server side. Untuk yang client side, memiliki kekurangan yaitu instruksi program bisa terlihat oleh pengguna internet. Sedangkan server side lebih aman karena instruksi programnya tidak terlihat oleh user. Yang terlihat adalah seperti HTML biasa. Contoh bahasa pemrograman web yang favorit adalah PHP.
6. Tersedianya Database.
Database merupakan software yang digunakan untuk menyimpan dan
memanajemen data. Jika memiliki data yang sedikit, mungkin masih bisa memakai file biasa sebagai media penyimpanannya. Tapi jika datanya sudah sangat banyak,
2.2. Sekilas Lahirnya Internet
Sejarah internet dimulai pada 1969 ketika Departemen Pertahanan Amerika memutuskan untuk mengadakan riset tentang bagaimana caranya menghubungkan sejumlah komputer sehingga membentuk jaringan organik. Program riset ini dikenal dengan nama ARPANET. Pada 1970, sudah lebih dari 10 komputer yang berhasil dihubungkan satu sama lain sehingga mereka bisa saling berkomunikasi dan membentuk sebuah jaringan.
orang bisa saling menelpon sambil berhubungan dengan video link. Karena komputer yang membentuk jaringan semakin hari semakin banyak, maka dibutuhkan sebuah protokol resmi yang diakui oleh semua jaringan.
Pada tahun 1982 dibentuk Transmission Control Protocol atau TCP dan Internet Protocol atau IP yang kini kita kenal semua. Sementara itu di Eropa muncul
jaringan komputer tandingan yang dikenal dengan Eunet, yang menyediakan jasa jaringan komputer di negara-negara Belanda, Inggris, Denmark dan Swedia. Jaringan Eunet menyediakan jasa e-mail dan newsgroup USENET. Untuk menyeragamkan alamat di jaringan komputer yang ada, maka pada tahun 1984 diperkenalkan sistem nama domain, yang kini kita kenal dengan DNS atau Domain Name System. Komputer yang tersambung dengan jaringan yang ada sudah melebihi 1000 komputer lebih. Setahun kemudian alamat anggota jaringan mulai menggunakan alamat dengan akhiran .com.. Sistem alamat yang serba praktis ini langsung menggelumbungkan jumlah komputer yang tersambung dengan jaringan. Pada 1987 jumlah komputer yang tersambung ke jaringan melonjak 10 kali lipat menjadi 10.000 lebih.
Tahun 1988, antar sesama komputer sudah mulai dapat mengobrol atau chatting, karena Jarko Oikarinen dari Finland berhasil menemukan dan sekaligus
Tahun 1992, komputer yang saling tersambung membentuk jaringan sudah melampaui sejuta komputer, dan di tahun yang sama muncul istilah "surfing the internet". Tahun 1994, situs internet telah tumbuh menjadi 3.000 alamat halaman, dan
untuk pertama kalinya virtual-shopping atau e-retail muncul di internet. Dunia langsung berubah. Di tahun yang sama Yahoo! Didirikan, yang juga sekaligus tahun kelahiran Netscape Navigator 1.0.
Setahun kemudian internet sudah menjadi jalur di mana suara, gambar, bisa streaming sekaligus. Tahun 1996 transaksi perdagangan di internet sudah mencapai satu milyar dollar AS. Tahun 1997 situs internet sudah melewati 1,2 juta. Nama domain business.com mencapai rekor penjualan 150.000 dollar AS. Tahun 1998, situs internet tumbuh menjadi 4,2 juta, dan nama domain yang terdaftar sudah melewati
angka dua juta. Tahun 1999 nama domain business.com terjual kembali 7,5 juta dollar AS. Tahun 2000 situs internet sudah melewati 21,1 juta.
2.3. Teknologi Internet
Internet sebagai suatu media informasi memiliki beberapa teknologi yang umum untuk diketahui diantaranya adalah URL, TCP/IP, nama domain, browser, email, dan chatting. Semuanya adalah alat bagi seseorang dalam berhubungan dengan dunia
2.3.1. URL (Uniform Resource Locator)
URL digunakan sebagai penunjuk lokasi pada internet. URL dapat dimisalkan dengan alamat yang menunjuk pada suatu lokasi . Contoh penggunaan URL adalah untuk menunjuk alamat pada suatu website.
2.3.2. Nama Domain
Setiap komputer yang terhubung jaringan TCP/IP akan memilki IP address yang unik. IP address terdiri dari empat grup angka yang dipisahkan oleh titik. Nama domain sebenarnya adalah representasisari IP address. Sebagai contoh IP address dari www.google.com adalah http://64.233.167.99/. Kedua URL tersebut akan menampilkan halaman yang sama, yaitu website Google. Perbedaannya adalah saat mengetikkan url http://www.google.com, komputer terlebih dahulu mencari IP address dari google.com yaitu (http://64.233.167.99) kemudian akan me-link ke server
tempat file –filenya disimpan.
2.3.3. Browser
Browser adalah sebuah program yang digunakan untuk menampikan halaman web. Browser berkomunikasi dengan web server melalui protocol HTTP, yang membaca
dan menerjemahkan bahasa HTML dan data gambar untuk ditampilkan secara visual sehingga informasi yang ada dapat dibaca.. Pengeksekusian atau pembacaan halaman web oleh browser dibagi menjadi dua berdasarkan pengeksekusiannya, yaitu
c. Client Side
Pada sisi klien, script yang dibuat akan dijalankan pada komputer klien (user) lalu ditampilkan hasinya pada browser sehingga sering disebut browser scripting. Diantaranya adalah HTML, JavaScript, VBScript, DHTML dan lain – lain. Kegunaannya untuk membuat tampilan pada web lebih menarik dan dinamis.
d. Server Side
Pada sisi server, script akan dijalankan pada komputer server, kemudian server akan mengirimkan hasilnya pada browser komputer klien. Kerja script pada server side berbeda dengan client side, pada server side, server pada komputer menjadi berat , karena server side membutuhkan banyak resource server untuk mendukung scriptingnya. Scripting pada server side diantaranya adalah Perl, PHP, ASP, JSP, Coldfusion dan lain-lain.
2.3.4. Email
Email adalah salah satu produk yang dihasilkan pada masa sejarah berkembang
2.3.5. Chatting
Chatting adalah pembicaraan yang dilakukan kepada orang lain dengan menuliskan
kata-kata dan menggunakan komputer yang terhubung ke internet secara bersamaan. Apapun yang anda ketik melalui keyboard, maka akan muncul pada layar komputer rekan chatting anda. Ada banyak program-pogram chatting diantaranya Yahoo Instant Messager (YIM), MIRC, MSN, dan lain-lain.
2.4.Pengenalan HTML
2.4.1. Pendahuluan HTML
HTML atau yang memiliki kepanjangan Hypertext Markup Language adalah script dimana kita bisa menampilkan informasi dan daya kreasi kita lewat internet. HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh
berbagai platform seperti : Windows, Linux, Macintosh. Kata “Markup Language“
pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah yang telah ditentukan pada elemen HTML.
2.4.2. Bagian-Bagian HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai bagian-bagian HTML perhatikan skema dibawah ini :
<html> <head>
<title>…</title>
</head> <body>
… isi dari halaman web … </body>
</html>
Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut :
<tag-awal>TEKS<tag-akhir>
2.5. Pengenalan PHP
2.5.1. Sejarah PHP
PHP adalah bahasa pemrograman web atau scripting language yang didesain untuk web. PHP dibuat pertama kali oleh satu orang yaitu Rasmus Lerdorf, yang pada awalnya dibuat untuk menghitung jumlah pengunjung pada homepagenya. Pada waktu itu PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan script yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter. Dengan pelepasan kode sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan
PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah diimplementasikan dalam C. Dalam rilis ini disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan. Pada tahun 1997, sebuah perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0. Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi objek.
2.5.2. Kelebihan dan Kelemahan PHP
Kelebihan PHP sebagai bahasa server-side adalah :
6. Bahasa pemrograman php adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
7. Web Server yang mendukung php dapat ditemukan dimana - mana dari mulai IIS sampai dengan apache, dengan configurasi yang relatif mudah. 8. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan
developer yang siap membantu dalam pengembangan.
10.PHP adalah bahasa open source yang dapat digunakan di berbagai mesin (linux, unix, windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah-perintah system.
Adapun Kelemahan PHP adalah :
1. Tidak ideal untuk pengembangan skala besar.
2. Tidak bisa memisahkan antara tampilan dengan logik dengan baik (walau penggunaan template dapat memperbaikinya).
3. PHP memiliki kelemahan security tertentu apabila programmer tidak jeli dalam melakukan pemrograman dan kurang memperhatikan isu dan konfigurasi PHP.
2.5.3. Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu memberikan tanda tag buka dilanjutkan tanda tanya ( <? ) kemudian ditutup dengan tanda tanya dilanjutkan tanda tag tutup ( ?> ). Ada dua tipe penggabungan antara PHP dan HTML yaitu:
3. Embedded Script
Contoh penulisan Embedded Script dapat dilihat di bawah ini : <html>
<head>
<title>Testing</title> </head>
<body>
<? echo "Halo Dunia"; ?> </body>
</html>
4. Non Embedded Script
Yakni cara penulisan tag PHP dibagian paling awal dan paling akhir dokumen. Dengan cara ini, penulisan tag PHP digunakan untuk mengawali dan mengakhiri keseluruhan bagian dalam sebuah dokumen. Non Embedded Script menempatkan script HTML sebagai bagian dari script PHP.
Contoh Penulisan Non Embedded Script dapat dilihat dibawah ini :
<?
echo „<html>‟;
echo ‟<head>‟;
echo „<title>Testing</title>‟;
echo „</head> <body>‟;
echo „</body>‟;
echo ‟</html>‟;
?>
2.6. Pengenalan SQL
2.6.1. Sejarah SQL
SQL adalah sebuah database yang dapat berjalan sebagai Server maupun Client. Produk database MySQL ini memiliki General Public Licence, dan bersifat Open Source, sehingga bebas untuk digunakan, diedarkan, maupun dikembangkan kembali, tanpa harus khawatir dengan hak cipta. Sejarah SQL dimulai dari artikel seorang peneliti dari IBM bernama EF Codd yang membahas tentang ide pembuatan basis data relasional pada bulan juni tahun 1970. Dalam artikel ini juga dibahas tentang kemungkinan pembuatan bahasa standar untuk mengakses data dalam basis data tersebut. Bahasa tersebut kemudian diberi nama SEQUEL (Structured English Query Language).
Di akhir tahun 1970-an muncul perusahaan bernama Oracle yang membuat server basis data populer yang bernama sama dengan nama perusahaannya. Dengan naiknya kepopuleran Oracle, maka SQL juga ikut populer sehingga saat ini menjadi standar defacto bahasa dalam manajemen basis data.
2.6.2. Standarisasi SQL
Standarisasi SQL dimulai pada tahun 1986, ditandai dengan dikeluarkannya standar SQL oleh ANSI. Standar ini sering disebut dengan SQL86. Standar tersebut kemudian diperbaiki pada tahun 1989 kemudian diperbaiki lagi pada tahun 1992. Versi terakhir dikenal dengan SQL92. Pada tahun 1999 dikeluarkan standar baru yaitu SQL99 atau disebut juga SQL99, akan tetapi kebanyakan implementasi mereferensi pada SQL92.
2.6.3. Pemakaian Dasar SQL
Pemakaian dasar SQL adalah sebagai berikut:
2. Mendefinisikan Tabel
Untuk mendefinisikan / membuat suatu tabel digunakan sintaks : CREATE TABLE NAMA_TABLE (DEFINISI_TABLE); Contoh:
2. Menyimpan data
Untuk menyimpan data dalam tabel dipergunakan sintaks :
INSERT INTO NAMA_TABLE (DAFTAR_FIELD) VALUES (DAFTAR_NILAI);
Contoh:
INSERT INTO TEST (NAMA, ALAMAT, PASSWORD) VALUES ('rozi', 'jl. Kapten muslim gg. Pertama no. 74', '201285');
3. Mengambil data
Untuk mengambil data dipergunakan sintaks :
SELECT DAFTAR_FIELD FROM NAMA_TABLE KONDISI; Contoh:
SELECT nama FROM TEST;
Kondisi diatas berupa optional (bisa digunakan dan bisa tidak digunakan).
4. Mengubah data
Untuk mengubah data dipergunakan sintaks :
UPDATE NAMA_TABEL SET DATA_FIELD_LAMA WHERE DATA_FIELD_BARU;
Contoh:
UPDATE mahasiswa SET nama = 'rozi' WHERE nama = 'fachru';
5. Menghapus data
Contoh:
DELETE FROM TEST WHERE NAMA='rozi';
2.7. Pengenalan CSS
Cascading Style Sheets (CSS) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. CSS bekerja sebagai pelengkap pada HTML. Dan tugas utama CSS adalah adalah menetapkan aturan tampilan/style yang akan digunakan pada sebuah website. CSS dapat mengubah besar kecilnya text, mengganti warna background pada sebuah halaman, atau dapat pula mengubah warna border pada tabel, dan masih banyak lagi hal yang dapat dilakukan oleh CSS. Singkatnya, CSS digunakan untuk mengatur susunan tampilan pada halaman HTML.
2.8. Pengenalan DHTML
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang memanfaatkan HTML (Hypertext Markup Language) dan DOM (Document Object Model), CSS (Cascading Style Sheet) dan client-side scripting untuk membuat tampilan halaman tersebut dinamis atau interaktif. Istilah Dynamic ditambahkan untuk membedakan sifat dinamis halaman web ini dengan halaman web statis yang dibuat hanya berdasarkan HTML.
merupakan teknologi client side yang hanya bergantung pada kemampuan browser untuk menampilkan dan memanipulasi elemen halaman web yang tidak bisa dilakukan dengan hanya mengandalkan HTML.
Sebagian besar hal yang bisa dibuat dengan DHTML bisa juga dibuat dengan menggunakan teknologi authoring web lain seperti Java, Flash, atau ShockWave. Penggunaan DHTML mempunyai kelebihan karena tidak memerlukan plugin apapun untuk menjalankannya dan ukurannya jauh lebih kecil dibandingkan penggunaan teknologi lain. Kelemahannya, masih banyak hal-hal yang belum bisa dilakukan dengan menggunakan DHTML seperti suara dan video. Saat ini sudah cukup banyak penerapan DHTML yang sering anda temukan sewaktu mengakses internet sehari-hari. Yang umum misalnya rollover menu (baik berbentuk image ataupun teks biasa), dropdown menu, trailing cursor, sliding text, dll.
2.9. Mengenal Macromedia Dreamweaver MX 2004
Macromedia Dreamweaver adalah sebuah editor HTML profesional untuk mendesain secara visual dan mengelola situs Web maupaun halaman Web. Macromedia Dreamweaver MX 2004 adalah salah satu produk dari vendor Macromedia Inc. Pada saat ini, pihak Macromedia telah mengeluarkan versi terbaru dari Macromedia Dreamweaver yaitu Macromedia Dreamweaver MX 8.
kerja, fasilitas, dan kemampuan Dreamweaver mampu meningkatkan produktivitas dan efektivitas dalam desain maupun membangun situs web.
2.9.1. Memulai Dreamweaver MX 2004
Sepertinya halnya dengan program-program lain, untuk menjalankan Macromedia Dreamweaver MX 2004, mulailah dengan memilih tombol Start pada taskbar, kemudian pilih All Program pada tampilan Start Menu Program, pilih folder Macromedia dan klik Macromedia Dreamweaver MX 2004. Pada saat pertama kali menggunakan Dreamweaver setelah penginstallan, kita akan mendapatkan tampilan kotak dialog yang menanyakan pilihan layout ruang kerja yang ingin anda gunakan, sebaiknya kita gunakan ruang kerja designer.
2.9.2. Area Kerja Pada Dreamweaver MX 2004
Komponen yang terdapat pada ruang kerja Dreamweaver MX 2004 adalah :
8. Document Window berfungsi untuk menampilkan dokumen dimana Anda sekarang bekerja.
9. Menu Utama berisi semua perintah yang dapat digunakan untuk bekerja pada Dreamweaver.
10.Insert Bar terdiri dari tombol-tombol untuk menyisipkan berbagai macam objek seperti hyperlink, image, tabel, daan lain-lain.
12.Panel Groups adalah sekumpulan panel window yang saling berkaitan satu sama lain, yang dikelompokkan dibawah satu judul untuk membantu bekerja dengan Dreamweaver.
13.Tag Selector adalah tag-tag HTML yang terpilih sesuai dengan objek yang ada di area kerja.
14.Properti Inspector digunakan untuk melihat dan megubah berbagai properti dari tiap objek terpilih yang ada di area kerja. Setiap objek memiliki properti yang berbeda-beda.
2.9.3. Menu Bar Area Kerja
Di dalam area kerja Dreamweaver MX 2004 terdapat beberapa menu utama yang sangat sederhana dan mudah untuk dipahami. Pada Menu Bar Area Kerja Dreamweaver MX 2004 terdiri dari beberapa komponen yang dapat kita gunakan, yaitu :
11. Menu File
Menu File terdiri dari perintah untuk membuat dokumen baru, membuka dokumen yang telah disimpan, dan lain-lain.
12. Menu Edit
13. Menu View
Berisi perintah untuk menampilkan beberapa macam tampilan jendela dari area kerja Dreamweaver MX 2004. Seperti jendela Code dan View, serta untuk menampilkan dan menyembunyikan beberapa elemen halaman dan toolbar.
14. Menu Insert
Berisikan alternatif baris insert untuk menyisipkan obyek didalam dokumen. 15. Menu Modify
Berfungsi untuk melakukan perubahan properti pada item atau halaman terpilih. Dengan menggunakan menu ini kita dapat mengedit atribut tag, mengganti tabel dan elemen tabel, dan bermacam bentuk aksi untuk item library dan template.
16. Menu Text
Berfungsi untuk mempermudah dalam melakukan format teks. 17. Menu Commands
Berisi akses ke beberapa perintah, format kode yang sesuai dengan format pilihan kita, membuat photo album, dan melakukan pengeditan gambar dengan menggunakan Macromedia Fireworks.
18. Menu Site
19. Menu Window
Menyediakan akses ke seluruh panel, inspector, dan jendela didalam Dreamweaver.
20. Menu Help
BAB 3
SEKILAS SMA ISLAM AZIZI MEDAN
3.1Profil
SMA Islam Azizi Medan berada di Jalan Kesatria No. 07 Medan. Sekolah ini didirikan pada tanggal 16 Juli 1975. Pada awal pendiriannya sekolah ini bernama SMA Azizi Medan, tetapi kemudian berubah menjadi SMA Islam Azizi Medan. Seperti sekolah-sekolah lain pada umumnya memiliki ruang kelas untuk kegiatan belajar mengajar siswa-siswanya serta dukungan laboratorium untuk pelaksanaan praktikum. Untuk pelaksanaan kegiatan olah raga sekolah ini sudah dilengkapi dengan lapangan basket, lapangan volley dan lapangan badminton, serta lapangan untuk lompat jauh. Untuk mendukung kegiatan siswa dalam belajar terdapat perpustakaan, laboratorium komputer, laboratorium bahasa dan laboratorium IPA serta fasilitas lainnya untuk menunjang kegiatan belajar siswa dengan tidak mengesampingkan moral dan ahlak siswa dengan adanya tempat ibadah seperti mushola dan kegiatan-kegiatan keagamaan seperti pesantren kilat dan kebangkitan rohani yang diharapkan mampu meningkatkan ahlak dan moral siswa.
Gambar 3.1 Struktur Organisasi SMA Islam Azizi Medan. 3.3Uraian Tugas dan Fungsi Organisasi
3.3.1 Kepala Sekolah
Kepala Sekolah berfungsi dan bertugas sebagai edukator, manejer, administrator, supervisor serta pemimpin/Leader inovator.
3.3.2 Wakil Kepala Sekolah
Wakil Kepala Sekolah bertugas membantu Kepala Sekolah dalam kegiatan: 1. Menyusun kurikulum
2. Mengatur segala program kesiswaan.
3. Merencanakan kebutuhan sarana dan prasarana.
4. Mengatur dan mengembangkan hubungan dengan masyarakat. 5. Mengatur dan mengawasi penyelenggaraan program pendidikan. 6. Mengatur mutasi siswa.
7. Menyusun program kegiatan ekstrakurikuler.
8. Mengatur penyusunan bahan pengajaran dan pengembangan kurikulum.
3.3.3 Guru
Guru bertanggung jawab kepada Kepala Sekolah dan mempunyai tugas melaksanakan kegiatan proses belajar mengajar secara efektif dan efisien.
Membantu Kepala Sekolah dalam kegiatan: 1. Pengelolaan kelas.
2. Penyelenggaraan administrasi kelas. 3. Pembuatan catatan khusus tentang siswa. 4. Penyusunan statistik bulanan siswa. 5. Penyusunan nilai siswa.
3.3.5 Guru Pembimbing dan Konseling.
Bertugas membantu Kepala Sekolah dalam penyusunan dan pelaksanaan pembimbingan dan konseling di sekolah.
3.3.6 Pustakawan Sekolah
Bertugas membantu Kepala Sekolah dalam kegiatan: 1. Perencanaan pengenalan buku-buku.
2. Pengurusan pelayanan perpustakaaan. 3. Perencanaan pengembangan perpustakaan.
4. Menyusun laporan pelaksanaan kegiatan perpustakaan secara berkala.
Bertugas membantu Kepala Sekolah dalam kegiatan-kegiatan sebagai berikut: 1. Perencanaan dan pengadaan alat laboratorium.
2. Menyusun jadwal laboratorium.
3. Menyusun laporan pelaksanaan kegiatan laboratorium.
3.3.8 Kepala Tata Usaha
Kepala Tata Usaha mempunyai tugas melaksanakan ketatausahaan sekolah dan bertanggung jawab kepada Kepala Sekolah dalam kegiatan-kegiatan sebagai berikut: 1. Penyusunan program kerja tata usaha sekolah.
2. Pengolahan keuangan sekolah.
3. Penyusunan administrasi perlengkapan sekolah.
4. Penyusunan laporan pelaksanaan kegiatan pengurusan ketatausahaan secara umum.
3.4Visi dan Misi
3.4.1 Visi Sekolah
Mampu menguasai IPTEK ( logika ), terampil dalam praktika, mengutamakan moral ( etika ), mencintai / menghargai keindahan seni ( estetika ) serta menumbuhkan upaya dan sikap kompetitif untuk meraih prestasi.
1. Menumbuhkan moral dan budi pekerti, sehingga mampu menjauhkan diri dari perbuatan dan sikap tercela.
2. Meningkatkan rasa percaya diri, penguasaan materi pelajaran, bersikap kritis dan rasa bangga pada almamater.
3. Membangkitkan rasa ingin tahu, ingin maju dan bersaing sehat dalam diri siswa dengan mengoptimalkan daya nalar sebagai upaya untuk meraih prestasi yang lebih tinggi.
4. Mempertahankan sikap saling menghormati dan saling menghargai antar komponen agar tercipta keharmonisan kerja, belajar dan berkreasi.
BAB 4
PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan
Dalam membangun sebuah website diperlukan sebuah persiapan, perencanaan yang baik, tujuan pembutan yang jelas dan percobaan yang lakukan secara berulang-ulang karena hal ini menyangkut semua elemen yang membentuk website.
Sebelum membangun website, akan muncul beberapa pertanyaan seperti berikut ini:
a. Website apa yang akan dibuat?
b. Siapa saja pengunjung yang diharapkan berkunjung ke website tersebut? c. Kegiatan apa saja yang dapat pengunjung lakukan didalam website tersebut? d. Apa target yang ingin dicapai dari pembuatan website tersebut?
Sesuai dengan website yang akan dibuat, maka jawaban untuk pertanyaan-pertanyaan di atas sebagai berikut:
a. Website yang akan dibuat adalah website SMA Islam Azizi Medan, yang menyediakan segala informasi-informasi tentang sekolah tersebut, artikel mengenai pendidikan dan tempat yang akan mengumpulkan seluruh alumninya.
b. Pengunjung dari website tersebut diharapkan adalah siswa siswi, guru, pegawai dan alumni dari SMA Islam Azizi serta masyarakat luas yang ingin tahu mengenai segala sesuatu tentang sekolah ini.
c. Aktivitas yang akan dijumpai di dalam website tersebut adalah pengunjung dapat mengetahui segala informasi mengenai SMA Islam Azizi, membaca artikel yang dikirimkan oleh pengunjung lain, dan bagi alumni dapat mencari teman-temannya semasa sekolah dulu.
d. Target yang ingin dicapai dari website tersebut adalah pengunjung mendapatkan segala informasi tentang SMA Islam Azizi dan para alumni dapat mengetahui mengenai teman-temannya.
Dengan adanya aliran informasi ini, akan membantu dalam menggambarkan isi dari setiap halaman dan link atau navigasi antara halaman-halaman didalam website tersebut. Di samping itu, juga dapat mempermudah dalam mengatur kode dan file HTML-nya, terutama link untuk navigasi penjelajahan ke seluruh halaman web. Secara sederhana aliran Informasi dalam membangun website ini dapat dilihat pada gambar di bawah ini:
Gambar 4.1 Aliran Informasi rancangan website
Pada gambar 4.1, aliran informasinya masih sangatlah sederhana karena di setiap cabang aliran informasi masih terdapat cabang-cabang lagi bergantung pada seberapa kompleks dan seberapa banyak halaman yang akan dibuat. Misalnya pada
halaman ’Login’ dibagi lagi ke ’Halaman Admin’ dan ’Halaman User’, maka harus
dibuat dua cabang lagi. Seperti pada Gambar 4.2.
Login Index
Gambar 4.2 Percabangan Dalam Aliran Informasi
4.2 Mendesain Layout/Header
Salah satu faktor agar website banyak dikunjungi para pengunjung adalah desain layout yang bagus. Desain Layout dibentuk oleh gambar-gambar dan teks-teks yang menarik. Adapun langkah-langkah yang penulis lakukan dalam mendesain layout adalah sebagai berikut:
a. Membuat dokumen baru dengan ukuran panjang 750 pixel dan lebar 200 pixel. Kemudian mengisi warna background dengan warna hijau.
b. Membuat layer baru dan mengisinya dengan ellipse tool (#000000) dan kemudian memberikan gradient fill tool dengan warna hijau pada foreground color dan warna hitam pada background color.
Login
Halaman Admin
c. Dengan memanfaatkan tool-tool yang ada di Photoshop seperti rectangular marquee tool, gradient fill tool, dan text tool dan dengan kreasi penulis, dibentuk suatu layout/header seperti gambar berikut ini:
Gambar 4.3 Layout/Header Website Yang Dibentuk Dengan Photoshop
4.3 Mempersiapkan Database Server
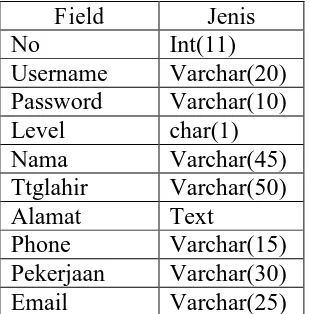
Pada tahapan ini dipersiapkan tempat untuk menampung data di server, data tersebut nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman website. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program
MySQL.
Tabel 4.1 Anggota
Field Jenis
No Int(11)
Username Varchar(20)
Password Varchar(10)
Level char(1)
Nama Varchar(45)
Ttglahir Varchar(50)
Alamat Text
Phone Varchar(15)
Pekerjaan Varchar(30)
Email Varchar(25)
Tabel 4.2 Artikel
Field Jenis
No int(11)
Judul char(100)
Nama char(100)
Tanggal char(50)
Isi_artikel Text
Tabel 4.3 Guru
Field Jenis
No Int(11)
Nama_guru varchar(30)
Nip Varchar(10)
Gol Varchar(6)
Bid_studi Varchar(25)
Alamat Text
d. Tabel 4.4 Alumni Field Jenis
No int(11)
Nama varchar(25)
Ttglahir varchar(40)
Alamat Text
Phone Varchar(15)
Kota Varchar(30)
Tamat Varchar(20)
Pekerjaan Varchar(30)
Email Varchar(15)
4.4 Membangun Halaman Website
Adapun halaman - halaman yang dibangun oleh penulis adalah:
a. Halaman index.php, merupakan halaman yang pertama kali muncul pada saat website dibuka. Halaman ini berisikan artikel dan link-link menuju halaman berikutnya.
b. Halaman staff.php, merupakan halaman yang berisikan tentang data guru dan pegawai di SMA Islam Azizi Medan.
d. Halaman alumni.php, merupakan halaman yang diperuntukan bagi alumni SMA Islam Azizi Medan. Pada halaman ini para alumni yang sedang membuka website ini dapat mengisi biodata dan dapat melihat alumni lain yang telah mendaftar
e. Halaman artikel.php, merupakan halaman dimana user dapat menuliskan artikel tentang pendidikan. Untuk dapat mengakses halaman ini user harus login terlebih dahulu pada halaman login.php.
f. Halaman daftar.php, merupakan halaman ynag digunakan untuk mendaftar sebagai anggota di website ini. Dengan mendaftar di website ini user dapat menulis artikel.
g. Halaman admin.php, merupakan halaman yang hanya dapat diakses oleh admin untuk melakukan pengaturan seperti menghapus atau mengubah artikel, alumni dan anggota serta menambah data guru baru.
Tahap-tahap yang dilakukan penulis dalam membangun halaman website adalah sebagai berikut:
1. Membuka Macromedia Dreamweaver MX 2004 sebagai software pengatur letak layout dan penulisan skrip-skrip PHP dalam membangun halaman. Tampilannya
Gambar 4.4 Tampilan Macromedia Dreamweaver MX 2004
2. Mengatur letak layout dengan memanfaatkan tool dan perintah yang terdapat pada Macromedia Dreamweaver yaitu dengan meletakkan link-link, grafik, isi berita dan modul-modul lainnya di tempat yang telah ditentukan.
3. Menulis dan meletakkan skrip-skrip PHP dan HTML yang diperlukan pada tempat yang sesuai yang dikerjakan di jendela Code pada Macromedia Dreamweaver..
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem adalah prosedur-prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui seperti menginstall sistem, menguji sistem yang dibuat dan memulai sistem baru atau sistem yang diperbaiki.
5.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru 3. Menguji apakah sistem baru tersebut sesuai dengan pemakai (user).
4. Memastikan bahwa konversi ke sistem baru berjalan yaitu dengan membuat rencana, mengontrol dan melakukan instalasi baru secara benar.
Spesifikasi sistem untuk yang dianjurkan penulis untuk membuat dan menjalankan aplikasi web ini di komputer lokal adalah sebagai berikut:
1. Komputer dengan processor Intel Pentium III, 667 MHz atau setara. 2. Memori RAM 128 MB atau lebih.
3. Kapasitas Hardisk minimal 10 GB.
4. Microsoft Windows 2000 service pack 4 atau XP Home. 5. Microsoft Windows XP Professional (lebih disarankan).
5.4 Instalasi Apache, PHP dan MySQL
Dalam menginstalasi Apache, PHP dan MySQL dilakukan secara satu per satu. Adapun softwarenya dapat diperoleh dari situs http://www.apache.org untuk Apache, http://www.php.net untuk PHP dan http://www.mysql.com untuk MySQL. Tahap
instalasinya dimulai dengan menginstalasi Apache, kemudian disusul dengan menginstalasi PHP dan MySQL. Setelah instalasi selesai dilanjutkan dengan melakukan pengaturan konfigurasi yang diberikan setelah instalasi selesai. Namun hal ini memerlukan pengaturan yang sedikit rumit.
1. Buka file httpd.conf yang berada di folder conf pada Apache. Kemudian tambahkan file yang bercetak tebal berikut di akhir baris file httpd.conf :
…….
…….
…….
#<VirtualHost *:80>
# ServerAdmin [email protected] # DocumentRoot /www/docs/dummy-host.example.com # ServerName dummy-host.example.com
# ErrorLog logs/dummy-host.example.com-error_log # CustomLog logs/dummy-host.example.com-access_log common
#</VirtualHost>
ScriptAlias /php/ "c:/php/"
AddType application/x-httpd-php .php
# For PHP 5
Action application/x-httpd-php "/php/php-cgi.exe"
2. Buka file php.ini di folder C:\WINDOWS dengan menggunakan notepad dan lakukan beberapa perubahan sebagai berikut:
………
………
; You should do your best to write your scripts so that they do not require
; register_globals to be on; Using form variables as globals can easily lead
; to possible security problems, if the code is not very well thought of. register_globals = On
………
………
………
; Directory in which the loadable extensions (modules) reside. extension_dir = "c:\PHP\ext"
…
…
;extension=php_filepro.dll
extension=php_gd2.dll (hilangkan tanda ; di depan kalimat) ;extension=php_gettext.dll
;extension=php_mime_magic.dll ;extension=php_ming.dll
;extension=php_mssql.dll ;extension=php_msql.dll
extension=php_mysql.dll (hilangkan tanda ; di depan kalimat) ;extension=php_mysqli.dll
3. Mengatur MySQL dengan cara Klik Start > Programs > MySQL > MySQL Server 5.0 > MySQL Instance Config Wizard.
4. Pilih Standard Configuration, Klik Next sampai ke Security Options.
5. Konfigurasi Apache 2.0, MySQL 5.0 dan PHP 5.1.2 telah berhasil dan dapat dipergunakan.
5.4.2 Menjalankan Apache, MySQL, dan PHP
Untuk Menjalankan ketiga software yang digunakan dapat dilakukan dengan cara sebagai berikut:
2. Kemudian untuk melihat Apache telah ter-install dengan baik, tuliskan http://localhost/ di URL. Jika telah berhasil akan terlihat seperti gambar berikut
ini:
Gambar 5.1 Uji Apache
3. Uji apakah PHP telah dapat dijalankan dengan cara tuliskan script berikut pada notepad :
<?php phpinfo(); ?>
Simpan dengan nama info.php dan letakkan di folder htdocs pada Apache.
Gambar 5.2 Uji PHP
5. Uji apakah MySQL telah dapat dijalankan dengan cara jalankan command prompt dan ketikan seperti gambar berikut:
Gambar 5.3 Uji MySQL
Pengujian Website di Browser
Setelah selesai mengerjakan semua halaman website yang dibuat, maka website tersebut harus di uji terlebih dahulu di browser sebelum di-upload di internet. Adapun cara menguji website di browser sebagai berikut:
1. Simpan website yang telah dibuat pada folder htdocs yang terdapat pada apache
dalam folder tersendiri, misalnya C:\Program Files\Apache
Group\Apache2\htdocs\Azizi.
2. Buka internet explorer kemudian ketikan http://localhost/sma_azizi/index.php pada URL. Jika berhasil akan tampil seperti berikut ini:
5.6 Melakukan Upload File dan Database
Untuk meng-upload file dan database diperlukan sebuah server hosting atau yang lebih dikenal dengan web hosting. Ada dua jenis web hosting yaitu web hosting yang gratis dan web hosting yang berbayar. Untuk menggunakan web hosting gratis diharuskan mendaftar terlebih dahulu pada penyedia web hosting tersebut. Setelah mendaftar akan diperoleh nama domain, Misalnya: mendaftar pada situs http://www.tripod.lycos.co.uk/ maka akan diperoleh nama domain dengan nama
http://www.geocities.com/”username_anda” .
5.6.1 Proses Upload File
Setelah memperoleh domain, maka langkah selanjutnya adalah meng-upload file dan database website yang dibuat ke web hosting tersebut. Ada dua cara meng-upload file
yang dapat digunakan yaitu:
1. Menggunakan fasilitas yang disediakan oleh web hosting tersebut. Misalnya: pada http://www.tripod.lycos.co.uk/ menggunakan WebFTP. Caranya yaitu pilih menu
5.6.2 Proses Upload Database
BAB 6
KESIMPULAN DAN SARAN
6.1.Kesimpulan
Dalam penulisan Tugas Akhir ini diuraikan bagaimana perancangan sistem dalam pembangunan website SMA Islam Azizi Medan. Maka dapat penulis simpulkan :
1. Profil merupakan data pribadi sekolah, seperti kepala sekolah, peralatan, dan nomor telepon. Semua siswa staff pengajar bisa melihat profil SMA Islam Azizi Medan.
2. Staff pengajar berisi semua para guru dan para staff yang ada di SMA Islam Azizi Medan, profil guru bisa di lihat dari staff pengajar, yang berisi lengkap tentang data guru dan staff pengajar.
3. Alumni di perbuat untuk kekompakan di antara siswa dan alumni, alumni ini berisi tentang profil alumni dan data alumni, setiap alumni bebas mendaftar.
6.2.Saran
1. Senantiasa menjaga dan memperbaharui website agar pengunjung tidak merasa bosan dan mendapatkan informasi-informasi yang up-to-date.
DAFTAR PUSTAKA
Ramadhan, Arief. 2006. Pemrograman Web Database dengan PHP dan MySQL. Jakarta : PT Elex Media Komputindo.
Hakim, L, dan Musalini, U. 2004. Cara Cerdas Menguasai Layout, Desain dan Aplikasi Web. Jakarta: PT Elex Media Komputindo.
Hakim, L, dan Musalini, U. 2004. Cara Mudah Memadukan Web Design dan Web Programming. Jakarta: PT Elex Media Komputindo.
Syafii, M. 2005. Panduan Membuat Aplikasi Database dengan PHP 5. Yogyakarta: Andi Offset.
Wahono, S, Romi. 2009. Devinisi PHP dan MySQL. Jakarta : PT. Brainmatics.
Kurniawan, Fajar. 2007. Kebutuhan TI dan Aplikasi Berbasis Web. Jogjakarta : teknologi informasi.
http://id.wikipedia.org/wiki/HTML. Diakses tanggal 29 April 2010
http://id.wikipedia.org/wiki/Internet. Diakses tanggal 29 April 2010
http://id.wikipedia.org/wiki/MYSQL. Diakses tanggal 29 April 2010
LAMPIRAN A: OUTPUT PROGRAM
LAMPIRAN B: LISTING PROGRAM
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
font-family: Geneva, Arial, Helvetica, sans-serif; font-weight: bold;
.style21 {font-family: Geneva, Arial, Helvetica, sans-serif}
.style22 {color: #FFFFFF; font-family: Geneva, Arial, Helvetica, sans-serif; } .style5 {font-family: "Monotype Corsiva";
font-weight: bold; color: #FFFFFF; }
</style> </head> <body>
<p align="center"> </p> <div align="center">
<table width="733" height="821" border="1" bordercolor="#000000" bgcolor="#EBE9ED">
<tr>
<td height="204" colspan="5"><div align="center"><img src="index.jpg" width="750" height="200"></div></td>
</tr>
<tr bordercolor="#33FF33">
<td width="198" rowspan="3" bordercolor="#CCFF00"
background="bawah1.jpg" bgcolor="#666633"><div align="center" class="style2 style22 style18"><strong>LINK</strong></div></td>
<td width="114" bordercolor="#33FF33#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF">
<div align="center" class="style15 style21"><a href="PROFIL.php"><strong>:. Profill .: </strong></a></div></td>
<td width="183" bordercolor="#33FF33#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center" class="style1"><a href="STAFF.php"> :. Staff & Pengajar .:</a></div></td>
<td width="104" bordercolor="#33FF33#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center" class="style1"><a href="ALUMNI.PHP"> :. Alumni .: </a></div></td>
<td width="127" bordercolor="#33FF33#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center" class="style1"><a href="LOGIN.php"> :. Artikel .:</a></div></td>
</tr> <tr>
<td colspan="4" bordercolor="#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center"> <span class="style28"> <marquee scrollamount="5" scrolldelay="100">
<strong> :. Selamat Datang Di Situs SMA Islam Azizi Medan .: </strong>
</marquee></span></div></td> </tr>
<tr bgcolor="#339966">
<td height="32" colspan="4" bordercolor="#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center" class="style5 style14">
<div align="left" class="style14">AdminPage</div> </div></td>
</tr> <tr>
<td height="23" bordercolor="#CCFF00" background="bawah1.jpg" bgcolor="#000000"><div align="center" class="style2"><a
<td colspan="4" rowspan="6" valign="top" bordercolor="#CCFF00" background="bbwh.jpg" bgcolor="#009933"><p align=right class="style2"> <? include "date.php"; ?>
</p>
<a href="logout.php" style="margin-left:15px; color:#FF0000;" target="_self">Logout </a>
<p align=right class="style2"> </p></td> </tr>
<tr>
<td height="23" bordercolor="#CCFF00" background="bawah1.jpg" bgcolor="#000000"><div align="center" class="style2"><a
href="inventory.php"><strong>:. Inventory Sekolah .: </strong></a></div></td> </tr>
<tr>
<td bordercolor="#CCFF00" background="bawah1.jpg" bgcolor="#000000"><p align="center" class="style2"><a href="TARTEB.php"><strong>:. Tata Tertib Sekolah .: </strong></a></p></td>
</tr> <tr>
<td height="23" bordercolor="#CCFF00" background="bawah1.jpg" bgcolor="#000000"><div align="center">
<p class="style2"><a href="VISI.php"><strong>:. Visi & Misi Sekolah .: </strong></a></p>
<tr>
<td height="23" bordercolor="#CCFF00" background="bawah1.jpg"
bgcolor="#000000"><div align="center"><span class="style2"><strong>:. Artikel .: </strong></span></div></td>
</tr> <tr>
<td height="376" valign="top" bordercolor="#CCFF00"
background="bawah1.jpg" bgcolor="#333366"><p align="left" class="style2"> <? include "tampilartikel.php"; ?>
</p>
<p align="center" class="style2"> </p> <p align="center" class="style2"> </p> <p align="center" class="style2"> </p> <p align="center" class="style2"> </p> <p align="center" class="style2"> </p></td> </tr>
<tr bordercolor="#CCFF00" bgcolor="#339966">
<td height="23" colspan="5"><div align="center"><span
class="style5">Copyright©SMA Islam Azizi Medan. All Right Reserved </span></div></td>
background-color: #000000; }
.style14 {font-size: 24px}
.style1 { font-family: Geneva, Arial, Helvetica, sans-serif; font-weight: bold;
}
.style16 {color: #FFFFFF;
font-family: Geneva, Arial, Helvetica, sans-serif; font-weight: bold;
<table width="733" height="732" border="1" bordercolor="#000000" bgcolor="#EBE9ED">
<tr>
<td height="204" colspan="5"><div align="center"><img src="index.jpg" width="750" height="200"></div></td>
</tr>
<tr bordercolor="#33FF33">
<td width="198" rowspan="3" bordercolor="#CCFF00"
background="bawah1.jpg" bgcolor="#666633"><div align="center" class="style2 style22 style18"><strong>LINK</strong></div></td>
<td width="114" bordercolor="#33FF33#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF">
<div align="center" class="style15 style21"><a href="PROFIL.php"><strong>:. Profill .: </strong></a></div></td>
<td width="183" bordercolor="#33FF33#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center" class="style16"><a href="STAFF.php"> :. Staff & Pengajar .:</a></div></td>
<td width="104" bordercolor="#33FF33#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center" class="style16"><a href="ALUMNI.PHP"> :. Alumni .: </a></div></td>
<td width="127" bordercolor="#33FF33#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center" class="style16"><a href="LOGIN.php"> :. Artikel .:</a></div></td>
<td colspan="4" bordercolor="#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center"> <span class="style17"> <span class="style19">
<marquee scrollamount="5" scrolldelay="100">
<strong> :. Selamat Datang Di Situs SMA Islam Azizi Medan .: </strong>
</marquee> </span></div></td> </tr>
<tr bgcolor="#339966">
<td height="32" colspan="4" bordercolor="#CCFF00" background="profillll.jpg" bgcolor="#FFFFFF"><div align="center" class="style5 style14">
<div align="left" class="style14">Register Alumni</div> </div></td>
</tr> <tr>
<td height="23" bordercolor="#CCFF00" background="bawah1.jpg" bgcolor="#000000"><div align="center" class="style2"><a
href="fasilitas.php"><strong> :. Fasilitas .: </strong></a></div></td> <td colspan="4" rowspan="6" valign="top" bordercolor="#CCFF00" background="bbwh.jpg" bgcolor="#009933"><p align=right class="style2"> <? include "date.php"; ?>
</p>
<div align="center" class="style1"> <p class="style2">Isi Formulir </p>
<td><div align="left">
<p align="left">Lihat alumni yang sudah Mendaftar? Klik <a
<td height="23" bordercolor="#CCFF00" background="bawah1.jpg" bgcolor="#000000"><div align="center" class="style2"><a
href="inventory.php"><strong>:. Inventory Sekolah .: </strong></a></div></td> </tr>
<tr>
<td bordercolor="#CCFF00" background="bawah1.jpg" bgcolor="#000000"><p align="center" class="style2"><a href="TARTEB.php"><strong>:. Tata Tertib Sekolah .: </strong></a></p></td>
</tr> <tr>
<td height="23" bordercolor="#CCFF00" background="bawah1.jpg" bgcolor="#000000"><div align="center">
<p class="style2"><a href="VISI.php"><strong>:. Visi & Misi Sekolah .: </strong></a></p>
</div></td> </tr>
<tr>
<td height="23" bordercolor="#CCFF00" background="bawah1.jpg"
bgcolor="#000000"><div align="center"><span class="style2"><strong>:. Artikel .: </strong></span></div></td>
</tr> <tr>
<td height="287" valign="top" bordercolor="#CCFF00"
background="bawah1.jpg" bgcolor="#333366"><p align="left" class="style2"> <? include "tampilartikel.php"; ?>
</p>
<p align="center" class="style2"> </p> <p align="center" class="style2"> </p> <p align="center" class="style2"> </p> <p align="center" class="style2"> </p> <p align="center" class="style2"> </p></td> </tr>
<tr bordercolor="#CCFF00" bgcolor="#339966">
<td height="23" colspan="5"><div align="center"><span
class="style5">Copyright©SMA Islam Azizi Medan. All Right Reserved </span></div></td>
</tr> </table>
<blockquote>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
font-family: Geneva, Arial, Helvetica, sans-serif; font-weight: bold;