PERANCANGAN SISTEM PENJUALAN ONLINE
PADA TOKO BUKU KATAH ILMU
TUGAS AKHIR
GENA VIANTARI
112406151
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
PERANCANGAN SISTEM PENJUALAN ONLINE
PADA TOKO BUKU KATAH ILMU
TUGAS AKHIR
Diajukan untuk melengkapi tugas akhir dan memenuhi syarat
memperoleh gelar Ahli Madya
GENA VIANTARI
112406151
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
PERSETUJUAN
Judul : PERANCANGAN SISTEM PENJUALAN
ONLINE PADA TOKO BUKU KATAH ILMU
Kategori : TUGAS AKHIR
Nama : GENA VIANTARI
Nomor Induk Mahasiswa : 112406151
Program Studi : DIPLOMA 3 TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (MIPA)
UNIVERSITAS SUMATERA UTARA
Disetujui di
Dr. Elly Rosmaini, M.Si Drs. Rachmad Sitepu, M.Si
PERNYATAAN
PERANCANGAN SISTEM PENJUALAN ONLINE PADA TOKO BUKU KATAH ILMU
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kehadirat Allah SWT, yang telah melimpahkan karunia-Nya dalam mengerjakan tugas akhir ini. Karena berkat rakmat dan ridho-Nya pula penulis dapat menyelesaikan Tugas Akhir dengan judul “ Perancangan Sistem Penjualan Online Pada Toko Buku Katah Ilmu”. Penyusunan dan penulisan Tugas Akhir ini dibuat untuk memenuhi syarat kelulusan bagi setiap Mahasiswa Jurusan Teknik Informatika Program Studi D3 di FMIPA USU Medan.
perhatian, pengertian, dan dukungannya. Untuk sahabat-sahabatku ( Rahmayani Karo-Karo, Dwi Puspasari Amelia, Khairunnisa, Meirizki N D Cahyani, Meirizki N D Cahyana, Rizka Syafitri ) Serta rekan-rekan seangkatan D3 Teknik Informatika Stambuk 2011. Serta semua pihak yang telah membantu dalam penyelesaian Tugas Akhir ini yang tidak dapat disebutkan namanya satu per satu.
Penulis menyadari bahwa dalam penyusunan Tugas Akhir ini masih banyak kekurangan karena keterbatasan kemampuan yang penulis miliki, untuk itu penulis mengharapkan kritik dan saran yang membangun.
Akhir kata penulis memohon maaf atas segala kekurangan yang ada dalam penulisan Tugas Akhir ini dan sekali lagi penulis berharap semoga Tugas Akhir ini dapat memberikan manfaat bagi penulis dan pembaca. Terima Kasih.
Medan, Juni 2014 Penulis,
ABSTRAK
Penulisan tugas akhir ini, bertujuan untuk membangun Perancangan Sistem Penjualan Online pada Toko Buku Katah Ilmu. Sistem ini dikembangkan dengan menggunakan perangkat lunak Adobe Dreamweaver CS8, Adobe Photoshop CS3, XAMPP yang merupakan gabungan dari Apache, PHP, dan MySQL. Pembuatan sistem penjualan buku online ini juga bertujuan untuk mempermudah masyarakat dalam mendapatkan informasi perbelanjaan secara Online sehingga dapat
DAFTAR GAMBAR
3.1 Flowchart Menu Utama 24
3.2 Flowchart Pembelian Buku 25
3.3 Flowchart Login Admin 26
3.4 Flowchart Menu Utama Admin 27
4.5.1 Tampilan Halaman Utama 31
4.5.2 Tampilan Halaman Buku yang Disediakan 32
4.5.3 Tampilan Cara Pembelian 32
DAFTAR TABEL
3.1 Tabel Arti Lambang-lambang Flowchart 19
3.2 Tabel dalam Database 20
3.3 Tabel Admin 20
3.4 Tabel Buku 20
3.5 Tabel Rinci_Buku 21
3.6 Tabel Kategori 21
3.7 Tabel Member 22
3.8 Tabel Penerbit 22
3.9 Tabel Pesanan 23
4.4 Pengujian di Browser 30
4.5 Tampilan Program 31
4.5.1 Tampilan Halaman Utama 31
4.5.2 Tampilan Produk 31
4.5.3 Tampilan Cara Pembelian 32
4.5.4 Tampilan Login Admin 33
BAB 5 KESIMPULAN DAN SARAN 34
5.1 Kesimpulan 34
5.2 Saran 35
DAFTAR PUSTAKA
SURAT KETERANGAN UJI PROGRAM
ABSTRAK
Penulisan tugas akhir ini, bertujuan untuk membangun Perancangan Sistem Penjualan Online pada Toko Buku Katah Ilmu. Sistem ini dikembangkan dengan menggunakan perangkat lunak Adobe Dreamweaver CS8, Adobe Photoshop CS3, XAMPP yang merupakan gabungan dari Apache, PHP, dan MySQL. Pembuatan sistem penjualan buku online ini juga bertujuan untuk mempermudah masyarakat dalam mendapatkan informasi perbelanjaan secara Online sehingga dapat
BAB 1
PENDAHULUAN
1.1Latar Belakang
Perkembangan teknologi saat ini semakin pesat, sehingga dapat mengubah gaya hidup masyarakat di berbagai bidang, terutama di bidang teknologi informasi, termasuk dalam hal perdagangan atau bisnis. Teknologi informasi saat ini telah menjadi bagian utama dalam kegiatan bisnis di dunia. Informasi yang lebih akurat merupakan bentuk informasiyang sangat dibutuhkan oleh masyarakat.
Bisnis secara online atau berbasis teknologi informasi dapat melengkapi atau bahkan dapat menggantikan metode bisnis secara manual atau online. Terlebih dalam penjualan produk, metode offline hanya akan efektif jika masih dalam lingkup satu area geografis dalam arti kata penjual dan pembeli bertemu langsung dan mengadakan transaksi di tempat.
keunggulan internet antara lain dapat menyampaikan informasi yang ada di sebuah perusahaan/instansi tertentu. Melalui internet, keterangan mengenai suatu produk dapat dipublikasikan secara luas kepada masyarakat. Sehingga agar bisnis yang dikelola dapat berjalan dengan sukses, perusahaan harus mengikuti trend internet dengan melakukan inovasi untuk mendapatkan pencapaian yang memuaskan dari bisnis yang dijalankan.
Bertolak dari permasalahan tersebut di atas, maka untuk lebih meningkatkan pelayanan kepada konsumen agar lebih mudah mendapatkan informasi mengetahui mengenai produk dan harga diperlukan suatu media sebagai penyampai informasi. Maka dalam penyusunan usulan penelitian ini penulis memberi judul : “Perancangan Sistem Penjualan Online pada Toko Buku
Katah Ilmu”.
1.2 Identifikasi Masalah
Sesuai dengan latar belakang masalah di atas, maka penulis dapat mengidentifikasi beberapa masalah sebagai berikut :
2. Pengolahan data penjualan dan persediaan barang di toko masih menggunakan sistem pembukuan sehingga menghambat proses pengelolaan data barang.
3. Belum tersedianya media informasi yang baik untuk memberikan informasi mengenai Toko Buku Katah Ilmu kepada masyarakat luas.
1.3 Batasan Masalah
Dalam perancangan kamus ini dilakukan beberapa batasan sebagai berikut : 1. Bahasa pemrograman yang digunakan dalam perancangan website ini
adalah bahasa pemrograman PHP dengan basis data MySQL. 2. Penggunaan website ini dapat diakses dimana saja dan kapan saja.
3. Jangkauan penjualan produk hanya melayani pembelian yang berada di Indonesia.
4. Pembayaran dilakukan oleh pelanggan langsung melalui rekening bank yang telah disediakan/disepakati tetapi tidak menerima pembayaran secara online atau dengan kartu kredit.
1.4Rumusan Masalah
2. Bagaimana membangun aplikasi penjualan dan persediaan barang di Toko Buku Katah Ilmu, sehingga mempercepat proses pengolahan dan transaksi penjualan sehingga dapat membantu pemasaran dan mendukung strategi penjualan produk ke masyarakat luas.
1.5Tujuan Penelitian
Adapun tujuan pembuatan sistem aplikasi ini adalah menerapkan program aplikasi berbasis web dalam bidang bisnis penjualan sebagai sarana untuk efisiensi dan penerapan teknologi informasi dalam dunia perdagangan. Aplikasi ini mempermudah pengunjung dalam berbelanja dan melakukan transaksi serta pengiriman yang cepat dan efisien.
1.6Manfaat Penelitian
1.7Sistematika Penulisan
Adapun sistematika penulisan laporan Tugas Akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
Bab ini merupakan bagian yang berisi mengenai latar belakang,
rumusan masalah, batasan masalah, tujuan penelitian, metode penelitian serta sistematika penulisan.
BAB 2 : LANDASAN TEORI
Bab ini merupakan uraian teoritis mengenai pengertian-pengertian dan mengenai bahasa pemrograman yang digunakan.
BAB 3 : PERANCANGAN SISTEM
Bab ini berisi rancangan aplikasi yang akan dibentuk, pengertian perancangan sistem, data flow diagram, flowchart, persiapan database, file yang digunakan serta algoritma terbentuknya program.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini berisi uraian pengertian dan implementasi sistem,
BAB 5 : KESIMPULAN DAN SARAN
Bab ini berisi uraian mengenai kesimpulan dan saran dari
BAB 2
LANDASAN TEORI
2.1Pengertian Sistem Informasi
Sistem informasi merupakan suatu sistem yang menerima masukan data dan instruksi, mengolah data tersebut sesuai dengan instruksi dan mengeluarkan hasilnya. Gordon B. Davis (1991: 91)
Sistem informasi merupakan sarana alternatif untuk membantu memberikan informasi bagi suatu lembaga/perusahaan ataupun perorangan. Salah satunya adalah website, merupakan sarana promosi yang memberikan kemudahan bagi siapa saja yang ingin mengaksesnya kapanpun dan dimanapun.
2.2Pengertian Perancangan
dibentuk. Perancangan juga bisa berupa penggambaran, perencanaan, dan pembuatan sketsa atau pengaturan dari beberapa elemen yang terpisah ke dalam suatu kesatuan yang utuh dan memiliki fungsi. Termasuk juga menyangkut software dan komputer.
2.3Pengertian Internet
Internet adalah singkatan dari interconnection-networking yang merupakan sebuah sistem global jaringan komputer yang saling menghubungkan antara satu dengan yang lain di seluruh penjuru dunia. Adapun standar yang digunakan disebut Internet Protocol Suite (TCP/IP). Komputer yang terhubung ke internet dapat melakukan aktifitas pertukaran data dengan cepat.
Internet (Interconnected Network) juga merupakan jaringan komputer yang terdiri dari ribuan jaringan komputer independen yang dihubungkan antara satu dengan yang lainnya. Secara etimologis, internet berasal dari bahasa Inggris yakni Inter yang berarti antar dan Net yang berarti jaringan sehingga Internet dapat diartikan hubungan antar jaringan. MADCOMS (2008)
Data berasal dari bahasa Latin yaitu datum yang berarti fakta, kenyataan, kejadian atau peristiwa. Jadi data atau fakta adalah kenyataan dari sesuatu kejadian atau peristiwa. Data dapat didefinisikan yaitu kumpulan fakta-fakta yang berupa fisik dan bukan fisik, kejadian-kejadian dan prosedur yang belum diolah manusia atau peralatan yang digunakan oleh manusia.
Kegunaan dari data adalah sebagai bahan dasar yang objektif di dalam proses penyusunan kebijaksanaan dan keputusan oleh pimpinan organisasi. Data merupakan keterangan yang masih mentah (belum diolah). Agar dapat dipergunakan, maka data tersebut harus diolah terlebih dahulu ke dalam bentuk informasi yang sesuai dengan keperluan yang dibutuhkan. Kenneth C. Laudon dan Jane P. Laudon (2008)
2.5 Pengertian Komputer
yang sudah ditentukan. Komputer adalah alat elektronik yang mampu melakukan beberapa pekerjaan diantaranya:
a. Menerima masukan data
b. Memproses masukan sesuai dengan programnya.
c. Menyimpan perintah-perintah dan hasil dari pengolahan.
d. Menyediakan keluaran dalam bentuk informasi (www.id.wikipedia.org)
2.6PHP (Personal Home Page)
PHP adalah singkatan dari Personal Home Page yang merupakan bahasa standar yang digunakan dalam dunia website. PHP adalah bahasa pemrograman yang berbentuk script yang diletakkan didalam web server. Ada beberapa pengertian tentang PHP, akan tetapi PHP dapat diartikan sebagai Hypertext Preeprocessor. Ini merupakan bahasa yang hanya dapat berjalan pada server yang hasilnya dapat ditampilkan pada klien. Interpreter PHP dalam mengeksekusi kode PHP pada sisi
server disebut serverside, berbeda dengan mesin maya Java yang mengeksekusi program pada sisi klien (client-server). Kasiman Peranginangin, (2009).
MySQL merupakan software sistem manajemen database (Database Management System – DBMS) yang sangat popular di kalangan pemrogram web, terutama di lingkungan Linux dengan menggunakan skrip dan Ped.
Fungsi MySQL dapat dikatakan sebagai interpreter query, karena setiap kita
menggunakan query SQL (perintah SQL) kita harus meletakkannya di dalam fungsi
ini. Dengan kata lain, SQL tidak dapat dijadikan tanpa adanya fungsi MySQL.
MySQL termasuk jenis relational database management system (RDBMS). Sehingga
istilah seperti tabel, baris dan kolom tetap digunakan dalam MySQL. Pada MySQL,
sebuah database mengandung beberapa tabel, tabel terdiri dari sejumlah baris dan
kolom.
SQL merupakan kependekan Structured Query language. SQL digunakan
untuk berkomunikasi dengan sebuah database. SQL adalah bahasa yang meliputi
perintah-perintah untuk menyimpan, menerima, memelihara, dan mengatur
akses-akses ke basis data serta digunakan untuk memanipulasi dan menampilkan data dari
database.(R.W. Rosari, 2008).
2.8Fungsi PHP dan MySQL
Fungsi PHP untuk mengakses MySQL yang biasa digunakan diantaranya adalah :
Format fungsinya adalah : mysql_connect(string hostname, string username, string password);
b. mysql_select_db, setelah terhubung ke database MySQL dengan menggunakan mysql_connect, langkah selanjutnya adalah memilihi
database yang akan digunakan. Fungsi mysql_connect_db digunakan untuk memilih database. Format fungsinya adalah: mysql_select_db(string database, koneksi);
c. mysql_query, dalam database MySQL, perintah untuk melakukan trnasaksi ialah perintah SQL. Sebutan untuk mengirim perintah SQL dinamakan
query. Query memberi perintah kepada database untuk melakukan apa yang dikehendaki. Format fungsinya adalah: int mysql_query(string query, int[link_identifier]);
d. mysql_num_rows, kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang dikenai oleh proses SQL. Format penulisannya adalah: int mysql_num_rows(int result);
e. mysql_fetch-array, fungsi ini digunakan untuk menampilkan data. Dalam fungsi ini, hasil query ditampung dalam bentuk array. Format fungsinya adalah: Array mysql_fetch_array(int result, int [result_type]);
2.9 Hypertext Markup Language (HTML)
Hypertext Markup Language merupakan kepanjangan dari kata HTML. HTML adalah script dimana kita bisa menampilkan informasi dan daya kreasi kita lewat
intenet. HTML juga merupakan file teks murni yang dapat dibuat dengan editor teks sembarang yaitu yang dikenal sebagai web page atau dokumen yang disajikan dalam
web browser. Dokumen ini umumnya berisi informasi atau interface aplikasi didalam
internet.
HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti
dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat
dibaca oleh berbagai platform seperti : windows, Linux, Macintosh. Kata Markup
Language pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam script
HTML sehingga kita bisa mengatur judul, garis, tabel, gambar dan lain-lain dengan
perintah yang telah ditentukan dalam elemen HTML.
Simbol penandaan yang digunakan dalam HTML ditandai dengan tanda lebih kecil (<) dan tanda lebih besar (>) yang disebut dengan tag. Misalnya hendak menampilkan teks yang tercetak miring, maka mark up yang digunakan adalah sebagai berikut :
HTML itu sendiri terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai bagian-bagian HTML perhatikan skema dibawah ini :
<html> <head>
<title> Judul Halaman </title> </head>
<body>
…isi dari halaman web…
</body> </html>
Keterangan :
1. Dokumen HTML selalu diawali dengan tand tag pembuka <html> dan diakhiri dengan tanda tag penutup </html>.
2. Pada elemen head <head></head>, dapat kita sisipkan kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan scripts
3. Elemen-elemen <body></body> berisi tag-tag untuk isi atau layout tampilan situs kita, seperti : <font></font>, <table></table>, <form></form>.
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari kodekode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen.
Tag adalah kode-kode yang digunakan untuk mengatur dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut : <tag-awal>TEKS<tag-akhir>. Namun ada juga tag yang tidak perlu ada tag penutup seperti <br>, <hr>, <img> dan lain-lain. (MADCOMS, 2008)
2.10 CSS (Cascading Style Sheet)
CSS merupakan kependekan Cascading Style Sheet yang berfungsi untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML. CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersamaan. Keuntungan menggunakan CSS yaitu jika ingin mengubah dokumen, maka tidak perlu mengubah satu persatu.
tampilan dalam banyak dokumen secara langsung. CSS mendapat dukungan penuh pada browser versi 4 dan pada versi sebelumnya, hanya Internet Explorer yang masih mampu mengenal CSS. Tampilan CSS dapat berbeda jika ditampilkan pada menu browser yang berbeda. (Diar Puji Oktavian, 2010).
2.11 Pengenalan Macromedia Dreamweaver 8
Dreamweaver 8 merupakan salah satu produk software yang dikeluarkan dari perusahaan Macromedia, Inc. Software ini bergerak dalam bidang perancangan web. Sekelompok software perancang web diantaranya Flash, Dreamweaver, Firework, Freehand dan lain-lain. Macromedia tampaknya sangat serius dalam membuat software pembangun website yang mampu melakukan banyak hal dan memiliki banyak keunggulan.
BAB 3
PERANCANGAN SISTEM
3.1Perancangan Sistem
Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user
(pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat serta diimplementasikan. Perancangan sistem adalah suatu upaya untuk membuat suatu sistem baru atau memperbaiki sistem yang lama secara keseluruhan atau memperbaiki sistem yang telah ada. Desain sistem secara umum mengidentifikasikan komponen-komponen sistem informasi yang akan didesain secara terinci. Desain terinci dimaksudkan untuk pemogram komputer dan ahli teknik lainnya yang akan mengimplementasikan sistem.
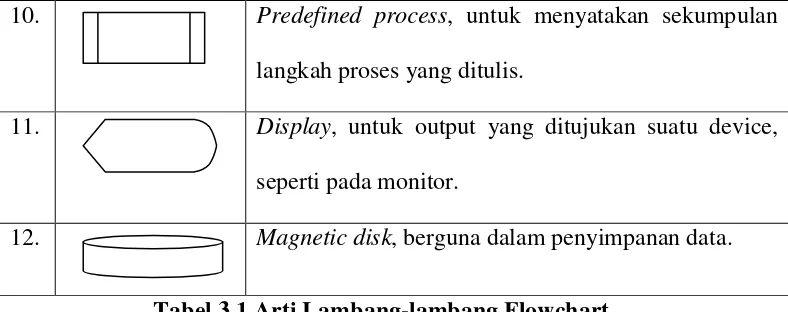
3.2Flowchart
pekerjaan dalam suatu algoritma. Penjelasan arti dari lambang-lambang flowchart
dapat didefinisikan seperti tabel di bawah ini :
No Simbol Fungsi
1. Terminator, untuk memulai dan mengakhiri suatu
program.
2. Process, suatu simbol yang menunjukkan setiap
pengolahan yang dilakukan oleh komputer.
3. Data, untuk memasukkan data maupun menunjukkan hasil dari suatu proses
4. Decision, suatu kondisi yang akan menghasilkan
beberapa kemungkinan jawaban atau pilihan.
5. Preparation, suatu simbol untuk menyediakan
tempat-tempat pengolahan data dalam storage.
6. Connector, suatu simbol untuk masuk dan keluarnya
suatu prosedur pada lembar kertas yang sama.
7. Arus atau flow, suatu prosedur yang dapat dilakukan dari atas ke bawah, bawah ke atas, dari kiri ke kanan, atau dari kanan ke kiri
8. Off-page connector, suatu simbol untuk masuk dan
keluarnya prosedur pada lembar kertas yang lain.
9. Document, suatu simbol untuk data yang berbentuk
10. Predefined process, untuk menyatakan sekumpulan langkah proses yang ditulis.
11. Display, untuk output yang ditujukan suatu device, seperti pada monitor.
12. Magnetic disk, berguna dalam penyimpanan data.
Tabel 3.1 Arti Lambang-lambang Flowchart
3.3Perancangan Basis Data
Basis data atau database merupakan kumpulan data yang saling berhubungan satu
Tabel 3.2 Tabel dalam Database
Tabel 3.3 Tabel Admin
Nama Field Tipe Lebar
id_admin int 11
username varchar 50
user_password varchar 50
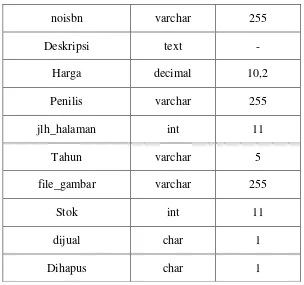
Tabel 3.4 Tabel Buku
Nama Field Tipe Lebar
id_buku int 11
id_kategori int 6
id_penerbit int 11
noisbn varchar 255
Deskripsi text -
Harga decimal 10,2
Penilis varchar 255
jlh_halaman int 11
Tahun varchar 5
file_gambar varchar 255
Stok int 11
dijual char 1
Dihapus char 1
Tabel 3.5 Tabel Rinci_Buku
Nama Field Tipe Lebar
jlh_buku int 11
Jumlah int 11
Table 3.6 Tabel Kategori
Nama Field Tipe Lebar
id_kategori int 11
Nama varchar 255
Deskripsi text -
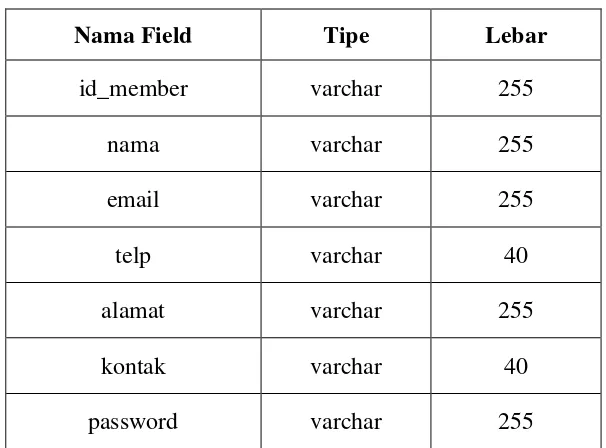
Tabel 3.7 Tabel Member
Nama Field Tipe Lebar
id_member varchar 255
nama varchar 255
email varchar 255
telp varchar 40
alamat varchar 255
kontak varchar 40
password varchar 255
Tabel 3.8 Tabel Penerbit
Nama Field Tipe Lebar
id_penerbit int 255
nama varchar 255
alamat varchar 255
email varchar 255
website varchar 255
kota varchar 40
telp varchar 40
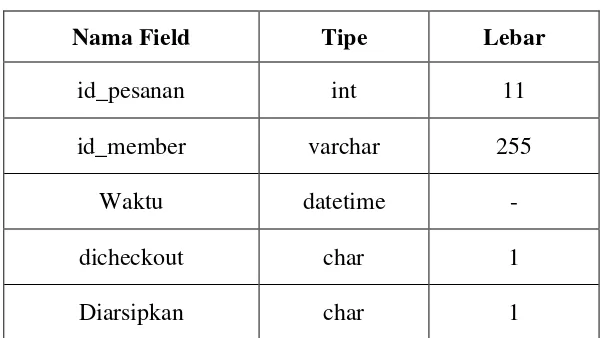
Table 3.9 Tabel Pesanan
Nama Field Tipe Lebar
id_pesanan int 11
id_member varchar 255
Waktu datetime -
dicheckout char 1
Diarsipkan char 1
Tabel 3.10 Tabel Pesanan_Buku
Nama Field Tipe Lebar
id_pesanan int 11
id_buku int 11
Qty int 11
Harga decimal 10,2
3.4 Flowchart Menu Utama
Tidak
Masuk
Buka Koneksi Database
Menu Beranda
Profil
Pencarian buku
Kategori
Keluar
Hubungi Kami
Cara Pembelian
Tutup Koneksi Database
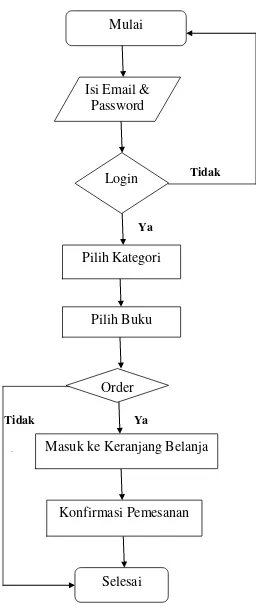
Gambar 3.1 Flowchart Menu Utama 3.5 Flowchart Pembelian Buku
Tidak
Ya
Tidak Ya
Mulai
Isi Email &
Password
Login
Pilih Kategori
Pilih Buku
Masuk ke Keranjang Belanja
Konfirmasi Pemesanan
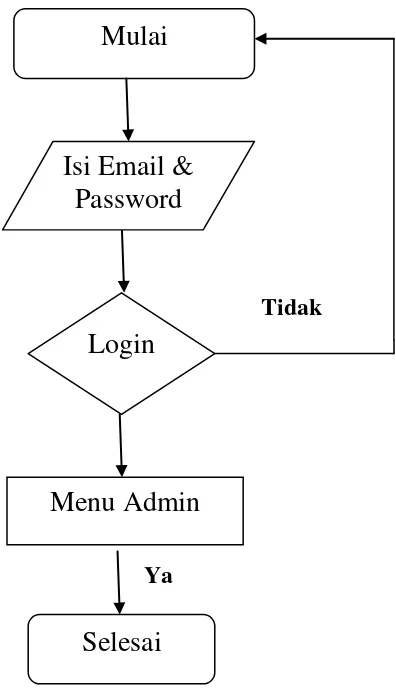
Gambar 3.1 Flowchart Pembelian Buku 3.6 Flowchart Login Admin
Tidak
Gambar 3.1 Flowchart Login Admin
Mulai
Isi Email &
Password
Login
Menu Admin
BAB 4
IMPLEMENTASI SISTEM
4.1Pengertian Implementasi Sistem
Implementasi sistem adalah prosedur yang dilakukan untuk menyelesaikan sistem yang ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji, menginstal dan memulai menggunakan sistem baru yang diperbaiki. Adapun langkah-langkah yang dibutuhkan dalam implementasi sistem adalah:
1. Mendapatkan software dan hardware yang tepat/sesuai untuk merancang
website.
2. Menyelesaikan rancangan sistem.
3. Menulis, menguji, mengontrol dan mendokumentasikan website.
4.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem adalah:
1. Memberi rangkaian sistem baik dari segi software maupun hardware
sebagai sarana pengolahan data dan penyajian informasi.
2. Menyelesaikan rancangan sistem yang ada didalam dokumen sistem yang baru atau yang telah disetujui.
3. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai sarana
4. Memastikan bahwa pemakai dapat mengoperasikan dengan mudah terhadap sistem yang baru dan mendapat informasi yang baik dan jelas.
5. Memperhitungkan bahwa sistem telah memenuhi permintaan pemakai yaitu dengan menguji sistem secara menyeluruh.
6. Memastikan bahwa sistem telah berjalan lancar dengan mengontrol dan melakukan instalasi secara benar.
4.3 Komponen Sistem
4.3.1 Hardware
Merupakan suatu komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini, dapat dirincikan spesifikasi komponen hardware
yaitu: 1. Prosesor. 2. Harddisk. 3. Monitor. 4. Memory.
5. Keyboard dan Mouse. 6. Printer.
4.3.2 Software
Hardware tidak akan memecahkan suatu masalah tanpa adanya komponen
software. Software merupakan instruksi program yang dapat digunakan dalam komputer dan memberikan fungsi serta menampilkan seperti yang diinginkan. Adapun software yang sering digunakan dalam pembuatan website ini adalah:
b. XAMPP Version 1.6.4 software yang merangkum Apache 2.2.8 sebagai
web server, PHP 5.2.4 sebagai web programming dan MySQL 5.0.45 sebagai database server.
c. Macromedia Dreamweaver sebagai media untuk mendesain web dan menggabungkan antara layout dengan bahasa pemrograman.
d. Adobe Photoshop CS3 sebagai desain layout.
4.3.3 Brainware
Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan informasi, pemrosesan dan penggunaan keluaran informasi. Brainware dalam sistem ini terbagi atas:
1. Sistem analis: orang yang menganalisa sistem dengan mempelajari masalah-masalah yang timbul dan menentukan kebutuhan-kebutuhan pemakai dan mengidentifikasi pemecahan yang beralasan.
2. Programmer: orang yang membuat sistem dengan menggunakan salah satu bahasa pemrograman yang dikuasainya.
3. Operator: orang yang menggunakan dan memanfaatkan sistem.
Setelah menginstalasi AppServ, maka aplikasi web telah dapat diujikan di komputer local. Adapun caranya adalah sebagai berikut:
a) Letakkan file-file yang membangun web ke dalam suatu folder. Dalam hal ini penulis membuat nama foldernya “toko”.
b) Buka browser Google Chrome atau Mozilla Firefox. c) Pada kotak URL ketikkan http://localhost/toko/. 4.5 Tampilan Akhir Website
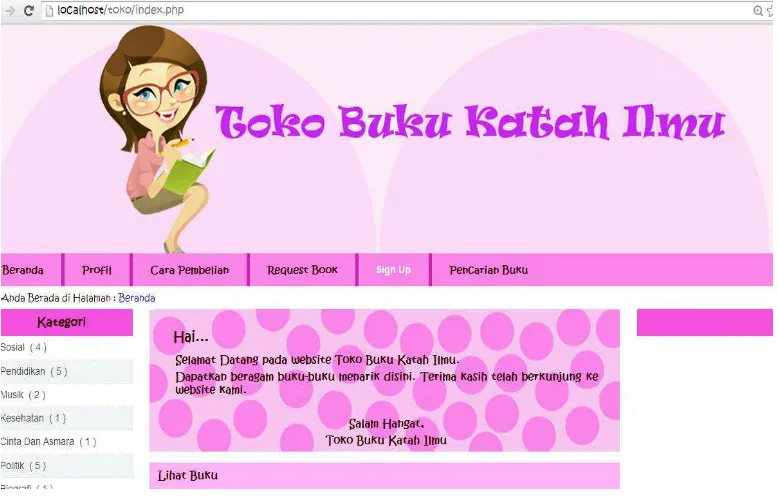
4.5.1 Tampilan Beranda
Halaman Beranda, yaitu halaman yang berfungsi sebagai pembuka dan menampilkan hasil website toko buku online.
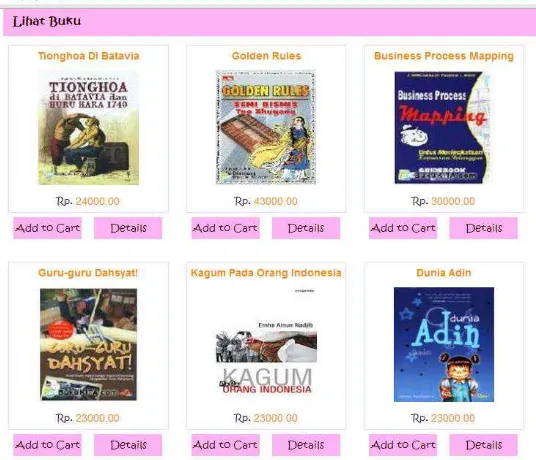
4.5.2 Tampilan Produk
Halaman produk, yaitu halaman yang berfungsi untuk menginput produk baru yang terdapat pada toko buku online dan kemudian ditampilkan pada halaman depan.
Gambar 4.5.2 Tampilan Halaman Buku yang Disediakan
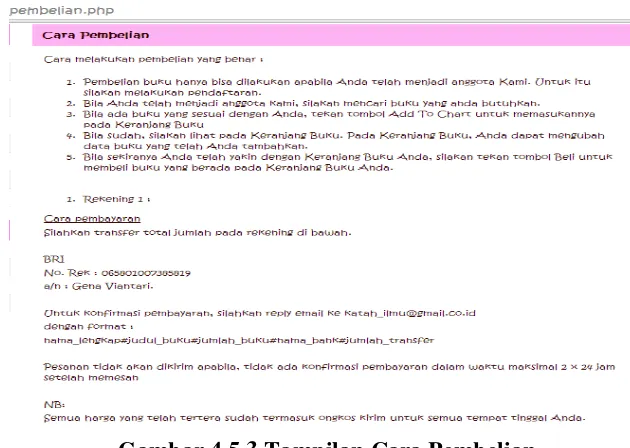
4.5.3 Tampilan Cara Pembelian
Gambar 4.5.3 Tampilan Cara Pembelian 4.5.4 Tampilan Login Admin
Halaman Login, yaitu halaman yang berfungsi untuk dapat masuk ke dalam halaman area administrator.
BAB 5
KESIMPULAN DAN SARAN
5.1Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan sistem dalam membangun Sistem Penjualan Online pada Toko Buku Katah Ilmu, maka dapat disimpulkan bahwa:
1. Sistem apllikasi ini berbasis web.
2. Sistem penjualan yang berjalan masih bersifat konvensional, dimana pembeli harus dating langsung ke toko sehingga akan menyulitkan konsumen yang berada di luar kota. Dengan dibangunnya sistem penjualan online ini, diharapkan agar transaksi penjualan dapat dilakukan dimana saja dan kapan saja oleh Customer. Konsumen hanya perlu mendaftar, melakukan login, memilih produk, melakukan pemesanan min 3 produk, lalu mengkonformasi pembayaran.
4. Pencarian dan pengolahan data penjualan barang masih memerlukan waktu yang lama, disebabkan tidak teraturnya data dalam penyimpanan arsip. Dengan merancang sistem penjualan yang diusulkan yang dapat membantu dalam pengolahan data penjualan dengan berbasiskan web
4.2 Saran
Sistem Penjualan Online Toko Buku Katah Ilmu ini pun masih memiliki beberapa keterbatasan, sehingga penulis menyarankan untuk pengembangan sistem selanjutnya agar :
1. Penulis berharap sistem ini dapat digunakan oleh semua pihak dalam bidang perdagangan untuk melakukan jual beli secara online, dimana transaksi lebih cepat, efisien, dan ekonomis.
DAFTAR PUSTAKA
Desiani, A., dan Arhami, M. 2008. Konsep Kecerdasan Buatan. Yogyakarta: Penerbit ANDI.
Kadir, Abdul. 2009. Belajar Database Menggunakan MySQL. Yogyakarta: Penerbit ANDI.
Kurniawan, Budi. 2008. Desain Web Praktis dengan CSS. Jakarta: Penerbit PT. Gramedia Elex Media Komputindo.
Laudon, Kenneth C. dan Laudon, Jane P. 2008. Sistem Informasi Manajemen. Jakarta: Penerbit Salemba Empat.
Panduan Tatacara Penulisan Tugas Akhir. 2008. Dokumen Nomor :Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Peranginangin, Kasiman.2009. Aplikasi Web dengan PHP dan MySQL. Yogyakarta: Penerbit ANDI.
Oktavian, Diar Puji. Menjadi Programmer Jempolan dengan Menggunakan PHP. 2010. Yogyakarta: Penerbit Mediakom.
Rosari, R. W. 2008. PHP dan MySQL untuk pemula, Yogyakarta: Penerbit ANDI. Simarmata, Janner. 2009. Pengenalan Teknologi Komputer dan Informasi,
Yogyakarta: Penerbit ANDI.
www.wikipedia.com. Diakses pada tanggal 22 Mei 2013
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa Program Diploma 3 Teknik Informatika :
Nama : GENA VIANTARI
NIM : 112406151
Program Studi : TEKNIK INFORMATIKA
Judul Tugas Akhir : PERANCANGAN SISTEM PENJUALAN ONLINE PADA TOKO BUKU KATAH ILMU.
Telah melaksanakan uji program Tugas Akhir Mahasiswa tersebut diatas pada tanggal ...Juni 2014
Dengan Hasil : Sukses / Gagal
Demikian Surat Keterangan ini dibuat untuk melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2014 Dosen Pembimbing,
KEMENTRIAN PENDIDIKAN DAN KEBUDAYAAN
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : GENA VIANTARI
Nomor Stambuk : 112406151
Judul Tugas Akhir : Perancangan Sistem Penjualan Online Pada Toko Buku Katah Ilmu
Dosen Pembimbing : Drs. Rachmad Sitepu, M.Si Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No Tanggal Asisten Bimbingan
Disetujui, Disetujui,
Program Studi D3 Teknik Informatika Pembimbing Utama/
FMIPA USU Penanggung Jawab
Ketua,
LAMPIRAN LISTING PROGRAM
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1252" />
<title>Toko Buku Katah ilmu</title>
<link rel="stylesheet" type="text/css"
href="style_user/style.css" />
<!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="iecss.css"
/>
<![endif]-->
<script type="text/javascript"
</head>
<div id="logo"><a href="index.php"></a></div>
style="font-family: "Kristen ITC"; color:
<li class="divider"></li>
<li><a href="profil.php" class="nav"
style="font-family: "Kristen ITC"; color:
#330000">Profil</a></li>
<li class="divider"></li>
<li><a href="cara_pembelian.php"
class="nav" style="font-family: "Kristen
ITC"; color: #330000">Cara Pembelian</a></li>
<li class="divider"></li>
<li><a href="request_book.php"
class="nav" style="font-family: "Kristen
ITC"; color: #330000">Request Book</a></li>
</li>
<li class="divider"></li>
<li><a href="search.php" class="nav"
style="font-family: "Kristen ITC"; color:
#330000">Pencarian Buku</a></li>
</ul>
</div><!-- end of menu tab -->
<div class="crumb_navigation"
style="font-family: "Kristen ITC"; color: #330000">Anda
Berada di Halaman : <span class="current" style="color:
#0000CC">Beranda</span> </div>
<div class="left_content">
<div class="title_box"
style="font-family: "Kristen ITC"; color:
#330000">Kategori</div>
<?php ShowKategori(); ?><br />
<div class="title_box"
style="font-family: "Kristen ITC"; color: #330000">List
Penerbit</div>
<?php ShowPenerbit(); ?>
</div><!-- end of left content -->
style="font-family: "Kristen ITC"; color:
#330000">Hai...
<div class="oferta_title"
style="font-family: "Kristen ITC"; color:
#330000"></div>
<div class="oferta_text"
style="font-family: "Kristen ITC"; color:
#330000">
<p>Selamat Datang pada website
Toko Buku Katah Ilmu.</p>
<p>Dapatkan beragam
buku-buku menarik disini. Terima kasih telah berkunjung ke
website kami.</p>
<p> </p>
<p align="center">Salam
Hangat,</p>
<p align="center">Toko
Buku Katah Ilmu </p>
</div>
<div class="oferta_text"></div>
</div>
</div>
<div class="center_title_bar"
style="font-family: "Kristen ITC"; color: #330000">Buku
$jmlhalaman =
$p-echo $data['id_Buku']; ?>"><?php $p-echo $data['judul'];
?></a></div>
class="prod_price"><span class="price" style="color:
#330066; font-family: "Kristen
ITC"">Rp.</span><span class="price"> <?php echo
$data['harga']; ?></span></div>
</div>
<div
class="prod_details_tab" style="font-family:
"Kristen ITC"; color: #330000">
<a
href="keranjang.php?id=<?php echo $data['id_Buku']; ?>"
class="prod_buy" style="color: #330000">Add to Cart</a>
<a
href="details.php?id=<?php echo $data['id_Buku']; ?>"
class="prod_details" style="color: #330000">Details</a>
</div><!-- end of center content -->
<?php
$hasil = cek_login();
if ($hasil == 1): ?>
<div class="shopping_cart">
<div class="title_box"
style="font-family: "Kristen ITC"; color:
#330000">Informasi Member</div>
<div class="border_box">
<span
style="font-family: "Kristen ITC"; color:
#330000">Selamat datang</span> <b>
family: "Kristen ITC"; color:
style="color: #330000; font-family: "Kristen
ITC"">Buku</span><br />
<span
style="font-family: "Kristen ITC"; color: #330000">Total
Harga: Rp.</span> <span class="price"><?php echo
get_tot_bayar() ?></span>
</div>
<div class="cart_icon">
<a
href="view_keranjang.php" title=""><img
src="images/shoppingcart.png" alt="" title=""
width="35" height="35" border="0" /></a>
</div>
</div><br />
<?php
endif
?>
<div class="title_box" style="color:
#330000; font-family: "Kristen ITC"">10 Buku
Favorit</div>
<?php
?>
</div><!-- end of main content -->
<div class="footer">
<div class="left_footer"></div>
<div class="center_footer" style="font-family:
"Kristen ITC"; color: #330000">
<a href="index.php" style="color:
#330066">Toko Buku Katah Ilmu </a>
<br />
All Rights Reserved 2014<br />
</div>
<div class="right_footer" style="font-family:
"Kristen ITC"; color: #330000; font-size:
</div>
</div>
<!-- end of main_container -->
</body>
</html>
index.php admin
<?php session_start(); ?>
<?php include "libfunc.php";?>
<?php if (!empty($_SESSION['admUser']) &&
!empty($_SESSION['admPass'])) {
echo "<script language='javascript'>window.location =
'../admin/adminLayout.php'</script>";
}else{
?>
<html>
<head>
<title>Toko Buku Katah Ilmu</title>
<link href="admInc/signInStyle.css" type="text/css"
rel="stylesheet">
<script language="javascript"
<style type="text/css">
.style5 {padding-left:3px; font-size: 10px; border: 1px
solid #CCCCCC;}
.style6 {background-color: #F5F5F2; text-decoration:
none; margin-top: 5px; margin-right: 5px; font-size:
10px; border: 1px solid #CCCCCC;}
.style8 {font-family: "Kristen ITC"; color: #330000;
font-weight: bold; }
-->
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<img src="image/lock.png" border="0" class="image">
<div class="title style1">Sign In Please</div>
<!-- title //-->
</div><!-- header //-->
<div id="formTable">
<div class="menuLabel">
<form action="proses_signin.php" method="post"
class="style1" onSubmit="return validasiForm(this)">
Username :<br>
<input name="user" type="text" class="style5"
size="30">
<br>
Password :<br>
<input name="pass" type="password"
class="style5" size="30">
<br>
<input type="submit" class="style6" value="Sign
In"><input type="reset" class="style6"
onClick="window.location = '../'" value="Cancel">
</form>
</div>
</div><!-- formTable //-->
</div><!-- wrapper //-->
</html>
$sql = "SELECT * FROM admin WHERE username='$usr' AND
userpsw='$psw'";
$query = mysql_query($sql,$link) or
die(mysql_error());
$f = mysql_fetch_array($query);
$n = mysql_num_rows($query);
if($n == 1){
session_start();
session_register('admPass');
$_SESSION['admUser'] = $usr;
$_SESSION['admPass'] = $psw;
echo"<script language='javascript'>window.location =
'../admin/adminIndex.php'</script>";
}else{
echo "<script language='javascript'>alert('User Tidak
Ada Pada Database, Cek User Database di Table
Admin!')</script>";
echo "<script language='javascript'>window.location =
'../admin'</script>";
echo"<script language='javascript'>window.location =
'../admin'</script>";