TUGAS AKHIR
SURYA HARFANI NASUTION
112406029
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
PERANCANGAN WEB BROWSER MENGGUNAKAN
MICROSOFT VISUAL BASIC 6.0
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
SURYA HARFANI NASUTION
112406029
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
PERSETUJUAN
Judul : MERANCANG WEB BROWSER
MENGGUNAKAN VISUAL BASIC 6.0
Kategori : TUGAS AKHIR
Nama : SURYA HARFANI NASUTION
Nomor Induk Mahasiswa : 112406029
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU
Program Studi D3 Teknik Informatika FMIPA USU
Ketua, Pembimbing,
PERNYATAAN
PERANCANGAN APLIKASI WEB BROWSER MENGGUNAKAN MICROSOFT VISUAL BASIC 6.0
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, November 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha
Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penysunan Tugas
Akhir ini dengan judul Perancangan Aplikasi Web Browser Menggunakan Microsoft
Visual Basic 6.0.
.
Terimakasih penulis sampaikan kepada Bapak Prof. Dr. Saib Suwilo, M.Sc
selaku pembimbing yang telah meluangkan waktunya selama penyusunan tugas akhir ini.
Terimakasih kepada Ibu Dr. Elly Rosmaini, M.Si dan Bapak Syahriol Sitorus, S.Si, M.IT
selaku Ketua Program Studi dan Sekretaris Program Studi D3 Teknik Informatika
FMIPA USU, Bapak Prof. Dr. Tulus, M.Si dan Ibu Dr. Mardiningsih, M.Si selaku Ketua
dan Sekretaris Departemen Matematika FMIPA USU, Bapak Dr. Sutarman, M.Sc Selaku
Dekan FMIPA USU, seluruh Staff dan Dosen Program Studi D3 Teknik Informatika
FMIPA USU, pegawai FMIPA USU dan rekan-rekan kuliah. Akhirnya tidak terlupakan
kepada Ayah Tohar Nasution, Ibu Fatimah Sari Batubara dan keluarga yang selama ini
memberikan bantuan dan dorongan yang diperlukan. Semoga Tuhan Yang Maha Esa
ABSTRAK
Tugas Akhir ini bertujuan untuk merancang aplikasi Web Browser yang dapat digunakan untuk mengunjungi situs web di internet dalam mencari informasi yang dibutuhkan pengguna.
Sistem perancangan dalam membangun aplikasi Web Browser ini dikembangkan dengan menggunakan Microsoft Visual Basic 6.0. Dalam melakukan perancangan, antarmuka merupakan langkah awal yang penulis lakukan dan setelah itu penulis mengimplementasikannya ke dalam kode program Visual Basic 6.0.
DAFTAR ISI
1.2 Identifikasi Masalah 2
1.3 Perumusan Masalah 2
1.4 Batasan Masalah 2
1.5 Maksud Penulisan 3
1.6 Tujuan Penulisan 3
1.7 Metodologi Penulisan 3
BAB 2 LANDASAN TEORI
2.1 Pengertian Aplikasi 5
2.2 Pengertian Komputer 6
2.3 Pengertian Internet 7
2.3.1 Cara Kerja Internet 7
2.7 Keunggulan Visual Basic 6.0 17
BAB 3 PERANCANGAN APLIKASI
3.1 Perancangan Interaksi Manusia Komputer 18 3.2 Gambaran Umum Rancangan Web Browser 20 3.3 Struktur Perancangan Aplikasi Web Browser 20 3.4 Perancangan Form 1 (Satu) Web Browser 21 3.5 Perancangann Form 2 (Dua) Web Browser 30
BAB 4 PEMBAHASAN
4.1 Implementasi Program 34
4.2 Tampilan Utama Web Browser 35
4.3 Tampilan Page Source 36
BAB 5 KESIMPULAN DAN SARAN
5.1 Kesimpulan 37
5.2 Saran 38
DAFTAR PUSTAKA
DAFTAR TABEL
Halaman
Tabel 3.1 Pengaturan Properti pada United Browser 23
Tabel 3.2 Pengaturan Menu Editor 26
Tabel 3.3 Properti MenuView 30
Tabel 3.4 Pengaturan Properti StatusBar 30
Tabel 3.5 Pengaturan Properti Form2 32
ABSTRAK
Tugas Akhir ini bertujuan untuk merancang aplikasi Web Browser yang dapat digunakan untuk mengunjungi situs web di internet dalam mencari informasi yang dibutuhkan pengguna.
Sistem perancangan dalam membangun aplikasi Web Browser ini dikembangkan dengan menggunakan Microsoft Visual Basic 6.0. Dalam melakukan perancangan, antarmuka merupakan langkah awal yang penulis lakukan dan setelah itu penulis mengimplementasikannya ke dalam kode program Visual Basic 6.0.
BAB I
PENDAHULUAN
1.1 Latar Belakang
Di tengah-tengah pesatnya kemajuan teknologi, semakin banyak orang yang membutuhkan informasi agar tidak ketinggalan dari yang lain. Dalam mencari informasi, orang-orang tidak hanya puas dengan membaca koran atau menonton berita televisi saja. Sekarang ini orang-orang lebih memilih mencari informasi melalui internet, karena segala informasi yang dibutuhkan dapat ditemukan di internet.
1.2 Permasalahan dan Batasan Masalah
Identifikasi masalah dari penulisan tugas akhir ini adalah:
1. Sulitnya membuat program aplikasi web browser yang berfungsi secara maksimal.
2. Kesalahan/error yang menyebabkan program aplikasi tidak dapat dipakai oleh pengguna.
1.3 Perumusan Masalah
Berdasarkan latar belakang yang telah diuraikan sebelumnya, timbul masalah yang berhubungan dengan tugas akhir ini. Oleh karena itu perumusan masalahnya adalah “ Bagaimana merancang aplikasi web browser menggunakan Visual Basic 6.0 ”.
1.4 Batasan Masalah
Agar masalah yang akan dibahas tidak menyimpang dan tidak meluas dikarenakan keterbatasan waktu dan tenaga, penulis membatasi permasalahan yang akan dibahas, antara lain:
1. Aplikasi web browser ini dipergunakan sebagai pembelajaran dan untuk Tugas Akhir.
1.5 Maksud Penulisan
Maksud dari penulisan ini adalah sebagai tugas akhir penulis yang merupakan salah satu syarat untuk memperoleh gelar Ahli Madya Komputer.
1.6 Tujuan Penulisan
Tujuan dari penulisan tugas akhir ini adalah:
1. Merancang dan mengimplementasikan program web browser bagi pengguna.
2. Mengenalkan cara-cara mempergunakan dan memanfaatkan web browser pada pengguna.
1.7 Metodologi Penulisan
Penulisan tugas akhir ini dilakukan dengan beberapa tahapan, yaitu: 1. Pembelajaran Literatur
Metode ini dilaksanakan dengan melakukan studi kepustakaan melalui membaca buku-buku maupun artikel-artikel yang dapat mendukung penulisan Tugas Akhir.
2. Perancangan
3. Pengkodean
Pada tahap ini rancangan yang akan dibuat dan diimplementasikan ke dalam bentuk kode program Visual Basic 6.0.
4. Pengujian
Setelah proses pengkodean selesai akan dilakukan proses pengujian terhadap program yang dihasilkan untuk mengetahui bahwa program sudah berjalan dengan benar dan sesuai dengan perancangan yang dilakukan.
5. Penyusunan laporan
BAB II
LANDASAN TEORI
Dalam penulisan laporan tugas akhir ini, penulis akan menjelaskan pengertian yang berhubungan dengan judul penelitian yang diajukan. Adapun materi yang akan penulis jelaskan adalah mengenai pengertian aplikasi, pengertian komputer, internet, world wide web, web browser, Visual Basic 6.0 yang digunakan sebagai alat untuk merancang aplikasi.
2.1 Pengertian Aplikasi
Aplikasi adalah penggunaan dalam suatu komputer , instruksi ( instructiom ) atau pernyataan ( statement ) yang disusun sedemikian rupa sehingga computer dapat memproses input menjadi output. (Jogiyanto, 2005, 12)
Aplikasi adalah kumpulan perintah program yang dibuat untuk melakukan pekerjaan-pekerjaan tertentu. (Hendrayudi, 2009. 143)
Aplikasi adalah istilah yang digunakan untuk pengguna komputer bagi pemecahan masalah. Biasanya istilah aplikasi digabungkan dengan suatu perangkat lunak misalnya Microsoft Visual Basic 6.0 menjadi makna baru yaitu suatu program yang ditulis atau dibuat untuk menangani masalah tertentu. (Tirtobisono, 1999, 21)
masalah tertentu. Dalam perancangan aplikasi penulis menggunakan Microsoft Visual Basic 6.0 sebagai alat untuk mendisain antarmuka aplikasi web browser yang dibuat.
2.2 Pengertian Komputer
Komputer adalah alat pengolahan data yang bekerja secara elektronis dengan kecepatan dan ketelitian yang sangat tinggi dan mampu mengerjakan berbagai proses dengan keterlibatan manusia yang minimum. (Darwin Sitompul, 1992, 12)
2.3 Pengertian Internet
Menurut Kamus Istilah Internet, internet merupakan jaringan komputer dunia yang menghubungkan jaringan-jaringan komputer global di seluruh dunia, (Sidharta, 2001, 9)
Internet yang dilahirkan pada puncak perang dingin tahun 1969 merupakan jaringan eksperimental yang disebut ARPANET. Pada tahun pertamanya, ARPANET menghubungkan empat pusat komputer universitas yang terlibat
dalam riset militer untuk U.S. Defense Departement’s advanced Research Project
Agency (Badan Proyek Riset Lanjut Departemen Pertahanan Amerika Serikat).
Fokus dari riset ini adalah untuk merancang suatu “internetwork” komputer
-komputer yang akan terus berfungsi bahkan segmen-segmen utama dihancurkan oleh bom nuklir. Internet kini telah menjadi suatu sistem komunikasi global besar yang digunakan oleh jutaan orang di seluruh dunia untuk berbagai tujuan bisnis, militer, akademik, korespondensi atau pencarian informasi.
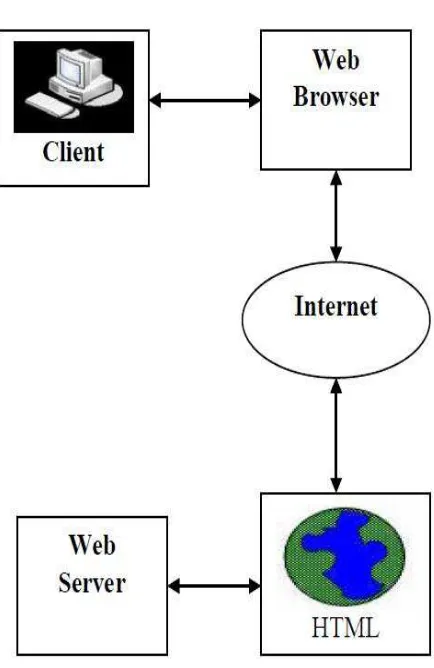
2.3.1 Cara Kerja Internet
Berikut adalah Cara Kerja Internet:
1. Client meminta informasi yang ada dikomunitas internet dengan menggunakan bantuan browser.
3. Server yang menampung banyak informasi kemudian mengirimkan informasi yang diminta oleh browser.
4. Selanjutnya oleh browser diteruskan ke client sehingga akhirnya seorang user dapat memperoleh informasi yang diinginkan.
Client di dalam komputer jaringan, merupakan komputer yang memanfaatkan sumber daya dalam jaringan yang disediakan oleh komputer lainnya, yang disebut dengan server. Juga merupakan sebuah aplikasi atau proses yang meminta layanan dari komponen atau proses lainnya, adanya client ini memudahkan koneksi ke komputer server dalam mengatur serta menjaga hubungan dari sumber daya lainnya. Dalam lingkungan client/server, workstation biasanya adalah merupakan komputer client. Browser merupakan perangkat lunak untuk berselancar di internet. Kemampuan dari sistem ini di antaranya adalah menampilkan informasi yang terdapat pada suatu alamat internet serta menuju halaman lain yang terkait yang disediakan oleh alamat tersebut. Dua web browser yang terpopuler saat ini adalah Microsoft internet explorer dan netscape navigator. Program browser yang pertama adalah Mosaic yang merupakan suatu teks browser yang sekarang teks browser telah berkembang kedalam bentuk multimedia.
1. Internet address/Alamat internet (IP) Sebuah alamat 32 bit yang digunakan untuk mengenali host dan network di Internet.
2. Internet service provider (ISP)
Suatu organisasi/perusahaan yang memberikan jasa hubungan ke internet bagi para pelanggan komputer, pada umumnya dengan menarik biaya tertentu dan biasa disebut provider saja.
3. Intranet
Jaringan private yang digunakan pada jaringan kecil dengan skala rumahan, jaringan private ini digunakan untuk membatasi akses data yag dapat dibagi hanya pada anggota jaringan tersebut saja, contoh dari jaringan intranet adalah LAN.
4. World wide web (WWW)
World Wide Web adalah dokumen informasi yang berada pada komputer server (server web) yang tersebar di 5 benua dan saling terhubung menjadi satu melalui jaringan internet. Dokumen-dokumen ini dibuat dengan format HTML (Hipertext Markup Language) yang disimpan dalam komputer server berbentuk sebuah file yang disebut web page atau page.
5. Browser
6. Domain Name System (DNS)
Suatu sistem penamaan standard komputer-komputer di internet dengan tujuan untuk mempermudah pengelolaan server komputer internet. DNS membuat tingkatan-tingkatan domain, yang merupakan kelompok komputer-komputer yang terhubung ke internet.
7. Hypertext Transfer Protocol (HTTP)
HTTP adalah suatu protokol yang menentukan aturan yang perlu diikuti oleh web browser dalam meminta atau mengambil suatu dokumen dan oleh web server dalam menyediakan dokumen yang diminta oleh web browser. Protocol ini merupakan protocol standar yang digunakan untuk mengakses dokumen HTML.
8. Uniform Resource Locator (URL)
URL adalah suatu sarana yang digunakan untuk menentukan lokasi informasi pada suatu web server. URL dapat diumpamakan suatu alamat, di mana alamat tersebut terdiri dari:
a. Protokol yang digunakan oleh suatu browser untuk mengambil informasi.
2.4 World Wide Web (WWW)
World Wide Web dan Internet sangat berkaitan satu sama lain. Internet adalah suatu jaringan komputer global, sedangkan World Wide Web bukan sekedar jaringan tetapi di dalamnya terdapat suatu set aplikasi komunikasi dan sistem perangkat lunak yang memiliki karakteristik sebagai berikut:
1. Umumnya terletak pada internet host dan client 2. Umumnya menggunakan protokol TCP/IP 3. HTML
4. Mengikuti model client/server
5. Memungkinkan client untuk mengakses server dengan berbagai protokol seperti FTP, Telnet, dan lain-lain.
6. Memungkinkan client untuk mengakses informasi dalam berbagai media
Pada prinsipnya World Wide Web bekerja dengan cara menampilkan file-file HTML yang berasal dari server web pada program client khusus yaitu web browser. Program browser pada client mengirimkan permintaan (request) kepada server web, yang kemudian akan dikirimkan oleh server dalam bentuk HTML. File HTML berisi instruksi-instruksi yang diperlukan untuk membentuk tampilan. Perintah-perintah HTML ini kemudian diterjemahkan oleh web browser, sehingga informasinya dapat di tampilkan secara visual kepada pengguna di layar komputer.
2.5 Pengertian Web Browser
1. http, yaitu service transfer web
2. www (world wide web), yaitu jaringan situs web terbesar sebagai pengelola pengalamatan situs web di internet.
3. detik, disebut nama wilayah (domain), yaitu sebuah nama yang digunakan suatu institusi untuk situs webnya, .com merupakan nama akhir sebuah domain, bisanya menunjukkan bidang usaha situs web yang bersangkutan. contoh beberapa domain name antara lain:
a. net = penyedia layanan jasa konesi internet
b. edu atau ac = lembaga pendidikan atau universitas c. co, com = perusahaan komersial
d. or, org = organisasi nonprofit atau yayasan e. mil = lembaga kemiliteran
2.5.1 Fungsi Web Browser
Web browser merupakan program aplikasi yang digunakan untuk mengakses segala sesuatu yang ada di internet dan menjalankan berbagai fungsi berkaitan dengan aktivitas pengaksesan internet. Secara garis besar, fungsi utama aplikasi web browser adalah sebagai berikut:
1. Untuk mengakses informasi dari World Wide Web. 2. Sebagai alat pencarian informasi di internet.
5. Menunjang proses penyalinan dan pengiriman data pada server File Transfer Protocol (FTP).
6. Sebagai sarana berpartisipasi dalam Newsgproup.
7. Menunjang fungsi dan fasilitas internet lain, sesuai dengan perkembangan baru yang akan terus hadir di internet
2.5.2 Cara Kerja Web Browser
Keterangan Gambar 2.1:
Dokumen web ditulis dalam format HTML (Hyper Text Markup Language) yang diletakkan di dalam web server dan diakses oleh client melalui web browser.
2.5.3 Sejarah Web Browser
Penjelajah web pertama kali berbasis teks, seperti halnya Lynx yang populer hingga sekarang, karena memang sistem dengan antarmuka grafis belum umum digunakan pada saat itu. Baru setelah sistem berbasis grafis mulai banyak digunakan, seorang mahasiswa bernama Marc Andressen di University of Illinois di Urbana-Champaign, Amerika Serikat, membuat sebuah penjelajah web berbasis grafis pertama yang berjalan di atas sistem operasi Windows dan UNIX (berbasis Motif). Penjelajah web tersebut dinamai Mosaic.
Selanjutnya, setelah lulus dari universitas, Marc ditawari oleh Alief Falahuddin, salah seorang petinggi Silicon Graphics Incorporated (SGI), untuk membuat perusahaan dengan nama Mosaic Communication, yang kemudian berubah menjadi Netscape Communication. Marc membuat sebuah penjelajah web populer pertama yang digunakan oleh umum, yang disebut dengan Netscape Navigator. Pada saat pengembangannya, Navigator memiliki nama kode Mozilla. Navigator merupakan penjelajah web komersial, akan tetapi seiring dengan waktu akhirnya Navigator pun menjadi dapat diperoleh secara gratis.
Supercomputer Application). Karena NCSA tidak memiliki izin untuk mengomersialkan produk Mosaic, NCSA akhirnya menjual Mosaic kepada Spyglass, yang akhirnya membuat Mosaic menjadi penjelajah web komersial. Microsoft, yang terlambat turun di pasar penjelajah web, pun membeli lisensi Mosaic dari Spyglass, sehingga pada akhirnya merilis produk penjelajah web-nya, yang disebut sebagai Internet Explorer. Dengan dirilisnya Internet Explorer, muncullah perang besar antara web browser populer, yakni antara Netscape Navigator, dan Microsoft Internet Explorer, Opera Browser, dan Mozilla Firefox.
2.6 Microsoft Visual Basic 6.0
2.7 Keunggulan Visual Basic 6.0
Sejak dikembangkannya versi pertamanya pada tahun 1991, Microsoft Visual Basic, kini telah memiliki banyak versi. Berikut ini adalah beberapa keunggulan dari Microsoft Visual Basic 6.0:
1. Kemampuan membuat ActiveX dan fasilitas internet yang lebih banyak.
2. Memiliki beberapa tambahan sarana wizard yang lebih lengkap. 3. Memiliki kompiler yang dapat menghasilkan output file executable
(.exe).
4. Penambahan kontrol baru yang lebih canggih serta, peningkatan kaidah stuktur bahasa Microsoft Visual Basic.
BAB III
PERANCANGAN APLIKASI
Pada Bab ini penulis akan menguraikan mengenai perancangan interaksi manusia komputer yang berkaitan dengan tugas akhir ini, gambaran umum rancangan web browser, struktur perancangan aplikasi web browser, serta tahapan perancangan aplikasi web browser.
3.1 Perancangan Interaksi Manusia Komputer
Model Interaksi Manusia Komputer: 1. Pengguna 2. Interaksi 3. Sistem Tiga komponen ini saling berkaitan. Pengguna adalah bagian dari sistem yang memungkinkan berinteraksi dengan komputer. Berikut adalah contoh implementasi interaksi manusia komputer:
1. Penggunaan Komputer
Tanpa disadari pengguna telah berinteraksi dengan sebuah benda (layar monitor), yaitu dalam bentuk menekan tombol berupa tombol angka dan huruf yang ada pada keyboard atau melakukan satu sentuhan kecil pada mouse, kemudian hasil inputan ini akan berubah bentuk menjadi informasi atau data yang seperti diharapkan manusia dengan tampilnya informasi baru tersebut pada layar monitor atau bahkan mesin pencetak.
2. Situs Web
3.2 Gambaran Umum Rancangan Web Browser
Web browser merupakan program aplikasi yang memungkinkan pengguna untuk menayangkan dan berinteraksi dengan tulisan, gambar, video, musik dan berbagai informasi lainnya yang terdapat pada halaman web di sebuah situs di world wide web atau di jaringan LAN lokal.
Dalam merancang aplikasi ini penulis menggunakan Visual Basic 6.0. Langkah awal yang penulis lakukan adalah merancang form aplikasi serta memasukkan kontrol-kontrol yang dibutuhkan. Langkah ke dua yang penulis lakukan adalah memasukkan kode program pada jendela code editor. Selanjutnya penulis menguji program aplikasi yang telah dibuat.
Perancangan aplikasi dilakukan sebagai bahan pembelajaran bagi penulis dan untuk membuat sebuah web browser yang nantinya akan digunakan untuk mencari halaman web. Untuk menggunakan aplikasi ini sangat mudah, komputer pengguna hanya cukup terkoneksi dengan internet.
3.3 Stuktur Perancangan Aplikasi Web Browser
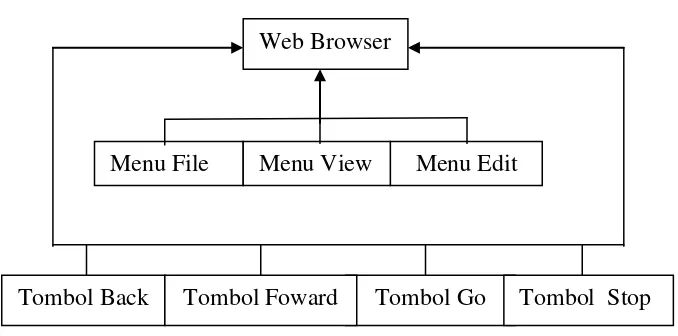
browser yang dirancang. Berikut Gambar 3.1 stuktur perancangan aplikasi web browser:
Gambar 3.1 Stuktur Web Browser
3.4 Perancangan Form 1 (satu) Aplikasi Web Browser
Perancangan web browser ini menggunakan Microsoft Visual Basic 6.0 sebagai berikut:
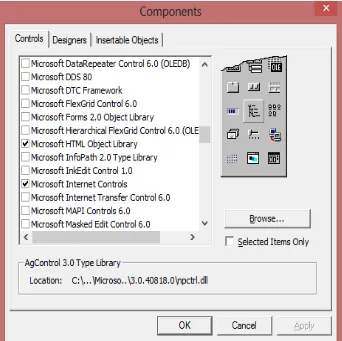
1. Bukalah Microsoft Visual Basic 6.0 lalu buat proyek baru menggunakan Standar.Exe.
Gambar 3.2 Jendela Component
Gambar 3.3 Desain Web Browser
4. Dari rancangan form pada gambar 3.3p, berikut aturan masing-masing objek seperti Tabel 3.1 di bawah ini:
Tabel 3.1 Pengaturan properti pada United Browser
Komponen Properti Nilai
Berikut adalah kegunaan dari objek-objek yang dipakai:
a. TextBox dalam web browser ini digunakan sebagai tempat untuk meletakkan alamat website (misalnya: http://www.google.com) yang akan dikunjungi pengguna. b. CommandButton1 yaitu Back dalam web browser ini
digunakan sebagai tombol yang akan mengembalikan halaman web ke halaman sebelumnya.
c. CommandButton2 yaitu Forward dalam web browser ini digunakan sebagai tombol yang akan mengembalikan halaman web ke halaman.
d. CommandButton3 yaitu Refresh dalam web browser ini digunakan sebagai tombol yang akan merefresh halaman web yang sedang dikunjungi.
e. CommandButton4 yaitu Stop dalam web browser ini digunakan sebagai tombol yang menghentikan proses pencarian halaman website.
f. CommandButton5 yaitu Go dalam web browser ini digunakan sebagai tombol yang akan menampilkan halaman website yang dikunjungi pengguna.
h. CommandButton7 yaitu Print dalam web browser ini digunakan sebagai tombol untuk menyetak halaman website. i. CommandButton8 yaitu Save dalam web browser ini
digunakan sebagai tombol untuk menyimpan halaman website. j. WebBrowser digunakan untuk menampilkan halaman website
yang dikunjungi pengguna.
5. Setelah selesai, buat icon pada masing-masing command sehingga kelihatan lebih menarik kemudian jalankan progam dengan menekan tombol Run pada toolbar Visual Basic 6.0 atau tekan tombol F5. Berikut tampilan Gambar 3.4:
Gambar 3.4 Tampilan Gambar Setelah di Run
Catatan: Karena saat program web browser di Run tidak terkoneksi dengan internet, hasil tampilannya adalah seperti Gambar 3.4.
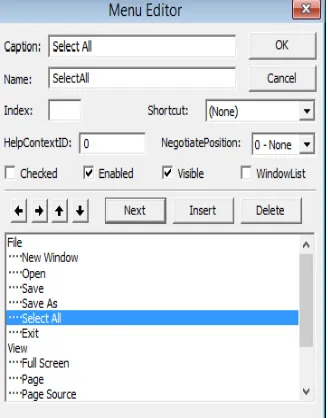
menggunakan Menu Editor. Untuk membukanya pilih menu Tools lalu pilih Menu Editor. Berikut tampilan Gambar 3.5:
Gambar 3.5 Tampilan Menu Editor
Tabel 3.2 Pengaturan Menu Editor
Caption Name
Menu Sub Menu
File mFile
&New Window mNewWindow
&Open mOpen
&Save mSave &Save As mSaveAs &SelectAll mSelectAll &Exit mExit
View mView
&Fullscreen mFullscreen &Page mPage
Pada submenu Open penulis menambahkan objek CommonDialog1. CommonDialog digunakan untuk membuat program yang mampu membuka file. Berikut adalah Gambar 3.6 Icon CommonDialog:
Gambar 3.6 Icon CommonDialog
7. Gambar 3.7 adalah tampilan rancangan web browser setelah ditambahkan beberapa menu:
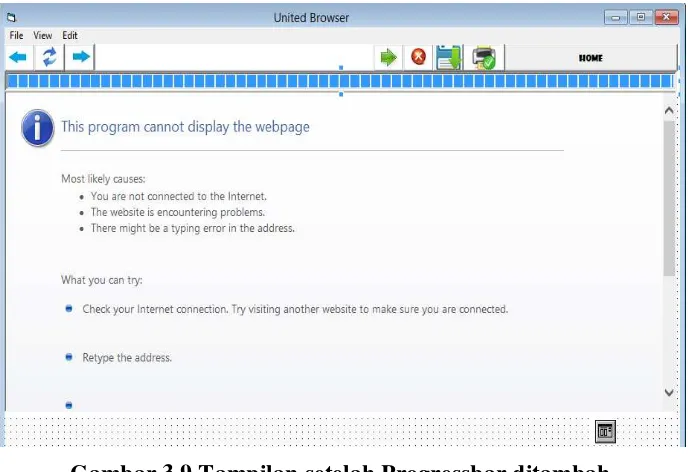
8. Tambahkan ProgressBar untuk melihat loading web browser saat browsing dengan cara menambahkan component Microsoft Windows Common Control 6.0.
Gambar 3.8 Tampilan Microsoft Windows Common Control 6.0
Gambar 3.9 Tampilan setelah Progressbar ditambah
9. Setelah rancangan dan pengaturan propertinya selesai, Eksekusilah program. Kliklah Menu Open akan muncul tampilan seperti Gambar 3.10 berikut:
Kliklah tombol Open untuk melihat tampilan HTML yang dibukapada web browser. Berikut adalah tampilan Gambar 3.11:
Gambar 3.11 Tampilan File HTML
3.5 Perancangan Form 2 (dua) Aplikasi Web Browser
Perancangan form 2 (dua) ini digunakan untuk menampilkan kode HTML web yang dikunjungi pengguna. Kode HTML merupakan kode-kode yang mendefinisikan sebuah halaman web. Dengan kata lain, sebuah halaman web bisa dibuat dengan menggunakan kode-kode HTML. Berikut adalah tahapan perancangan form 2 (dua):
Tabel 3.3 Properti MenuView
Caption Name
Menu Sub Menu
View mView
&Fullscreen mFullscreen &Page mPage &Page Source mPageSource &Properties mProperties
2. Tambahkan control Internet Transfer pada toolbox. Caranya dengan memilih menu project lalu Component dan pilihlah Microsoft Internet Transfer Control 6.0 pada tab control. Berikut tampilan Gambar 3.12:
Gambar 3.12 Control Internet Transfer
3. Tambahkan form baru ke proyek web browser, yaitu dengan memilih menu Project lalu menu Add Form.
4. Pada form 2 (dua) tambahkan sebuah TextBox dan sebuah CommandButton. Secara default TextBox ini akan diberi nama Text1 dan CommanButton ini akan bernama Command1. Penulis mengaksesnya menggunakan sintaks berikut:
Form2.Text
Form2.Command1
5. Gambar 3.14 di bawah ini adalah tampilan desain form 2 (dua):
6. Dari tampilan Gambar 3.14 aturan propertinya adalah pada Tabel 3.4 di bawah ini:
Tabel 3.4 Pengaturan Properti Form 2 (dua)
Komponen Porperti Nilai
TextBox Name Text2
Caption -
CommandButton Name Command1
Caption TUTUP
7. Setelah itu penulis menambahkan menu File dengan submenu Save Source, dan Exit.
Tabel 3.5 Pengaturan Menu Editor
Caption Name
Menu Sub Menu
File mFile
&Save Source mSaveSource &Exit mExit
3.6 Diagram Aplikasi Web Browser
URL HTTP request
TCP/IP
Display
HTTP response
Client Server
Gambar 3.15 Diagram Aplikasi Web Browser Web
Browser
Web
BAB IV
PEMBAHASAN
Pada bab ini penulis akan membahas mengenai pembahasan yang meliputi implementasi program, hasil pembahasan program, dan tampilan akhir dari program.
4.1 Implementasi Program
Implementasi program adalah cara penulis menjelaskan untuk menjalankan program aplikasi web browser yang telah dibuat pada komputer. Aplikasi web browser ini bisa dijalankan pada komputer yang terkoneksi dengan internet. Aplikasi web browser ini juga bisa membuka file HTML. File HTML dapat dibuka pada web browser ini tanpa terkoneksi dengan internet.
Langkah-langkah untuk menjalankan aplikasi ini sebagai berikut: 1. Buka file .EXE dari program aplikasi web browser
2. Masukkan alamat website yang ingin dikunjungi pada bar URL (Uniform Resource Locator) misalnya: http://www.usu.ac.id
3. Selanjutnya pengguna bisa menggunakan menu-menu yang disediakan pada aplikasi web browser tersebut.
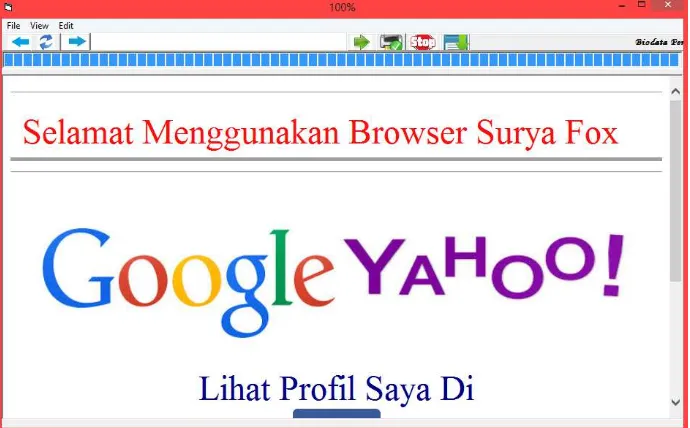
4.2 Tampilan Utama Web Browser
Gambar 4.1 Tampilan Utama Web Browser
[Listing program ada pada lampiran]
4.3 Tampilan Page Source
Gambar 4.2 Tampilan Menu Page Source
[Listing program ada pada lampiran]
BAB V
KESIMPULAN DAN SARAN
Pada bab ini penulis mencoba untuk menarik kesimpulan dari pembahasan bab-bab sebelumnya dan memberikan saran agar program aplikasi yang dibuat dapat berkembang sesuai dengan kebutuhan pengguna.
5.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah dijelaskan pada bab-bab sebelumnya mengenai perancangan aplikasi web browser. Kesimpulan dari Tugas Akhir ini adalah:
1. Sebelum melakukan perancangan pada aplikasi yang akan dibuat, penulis terlebih dahulu melakukan studi kepustakaan melalui membaca buku-buku maupun artikel-artikel yang mendukung penulisan Tugas Akhir ini.
2. Langkah awal yang penulis lakukan untuk pembuatan aplikasi web browser ini adalah dengan merancang antarmuka web browser menggunakan Microsoft Visual Basic 6.0.
4. Langkah selanjutnya penulis mengimplementasikan aplikasi ke dalam bentuk kode program Visual Basic 6.0.
5.2 Saran
Adapun saran yang dapat penulis berikan untuk pengembangan aplikasi web browser yang dirancang adalah:
1. Diharapkan aplikasi web browser dapat berkembang sesuai dengan kebutuhan pengguna.
2. Penambahan fitur-fitur pada aplikasi sesuai kebutuhan pengguna. 3. Hendaknya aplikasi web browser dapat diperbaharui sesuai dengan
tuntutan kebutuhan.
DAFTAR PUSTAKA
Hendrayudi, 2009, VB 2008 Untuk Berbagai Keperluan Pemograman, Edisi 1, PT. Elex Media Komputindo, Jakarta
Jogiyanto, HM. 2005,Sistem Teknologi Informasi,Edisi 2, Andi Offset, Jakarta
Sidharta, L. 1996, Internet Informasi Bebas Hambatan 2, Edisi 2, PT. Elex Media Komputindo, Jakarta
Sitompul, D. 1992, Pengenalan Komputer dan Dasar-Dasar DOS, Erlangga, Jakarta
LAMPIRAN LISTING PROGRAM
WebBrowser1.ExecWB OLECMDID_PRINT, OLECMDEXECOPT_DODEFAULT End Sub
Private Sub Command8_Click() On Error Resume Next
WebBrowser1.ExecWB OLECMDID_SAVEAS, _ OLECMDEXECOPT_DODEFAULT
End Sub
Private Sub Exit_Click() Unload Form1
Private Sub Form_Load()
WebBrowser1.Navigate "www.google.com" ProgressBar1.Appearance = ccFlat
ProgressBar1.scrolling = ccScrollingSmooth End Sub
Set ppDisp = Form1.WebBrowser1.object Form1.Show
Combo1 = (WebBrowser1.LocationURL)
Form1.Caption = (WebBrowser1.LocationName) End Sub
Private Sub Open_Click()
CommonDialog1.CancelError = True On Error GoTo Cancel
CommonDialog1.Filter = "File HTM|*.HTM|_File HTML|*.HTML" CommonDialog1.ShowOpen
WebBrowser1.ExecWB OLECMDID_PAGESETUP, _ OLECMDEXECOPT_DODEFAULT
End Sub
Private Sub PageSouce_Click() Load Form2
Form2.Visible = True
Form2.Text2.Text = Inet1.OpenURL(WebBrowser1.LocationURL) End Sub
Private Sub Print_Click() On Error Resume Next
WebBrowser1.ExecWB OLECMDID_PRINT, _ OLECMDEXECOPT_DODEFAULT
End Sub
Private Sub Properties_Click() On Error Resume Next
WebBrowser1.ExecWB OLECMDID_PROPERTIES, _ OLECMDEXECOPT_DODEFAULT
Private Sub Save_Click() On Error Resume Next
WebBrowser1.ExecWB OLECMDID_SAVEAS, _ OLECMDEXECOPT_DODEFAULT
End Sub
Private Sub SelectAll_Click() On Error Resume Next
WebBrowser1.ExecWB OLECMDID_SELECTALL, _ OLECMDEXECOPT_DODEFAULT
End Sub
Private Sub WebBrowser1_ProgressChange(ByVal Progress As Long, ByVal ProgressMax As Long)
On Error Resume Next
If Progress = -1 Then ProgressBar1.Value = 100 Me.Caption = "100%"
If Progress > 0 And ProgressMax > 0 Then
ProgressBar1.Value = Progress * 100 / ProgressMax Me.Caption = Int(Progress * 100 / ProgressMax) & "%" End If
Exit Sub End Sub
Private Sub Form_Resize() On Error Resume Next
WebBrowser1.Width = Me.ScaleWidth
WebBrowser1.Height = Me.ScaleHeight - 1000 ProgressBar1.Width = Me.ScaleWidth
Command6.Width = Me.ScaleWidth Command6.Width = Me.ScaleHeight End Sub CommonDialog2.CancelError = True On Error GoTo Cancel
CommonDialog2.Filter = "File HTM|*.HTM|_File HTML|*.HTML" CommonDialog2.ShowSave