2
2
2
2
2
2
336393
2
2
2
DESAIN
GRAFIIS
PENGANTAR KOMPUTER
DESAIN GRAFIS
DIREKTORAT PEMBINAAN KURSUS DAN PELATIHAN
DIREKTORAT JENDERAL PENDIDIKAN ANAK USIA DINI DANPENDIDIKAN MASYARAKAT
Pengan
ta
r Kompu
te
r De
sain
Graf
is
©201 8 Dire kto rat Pem bin aan Ku rsu s d an P elat ih an
Hak cip ta y ang d ili nd un gi Und ang -U nd ang p ada :
Dire kto rat Pemb in aan Kurs us dan Pe lat ih an Di tjen P AUD d an Di km as, Ke me nd ikb ud RI.
Penuli s : And
reas J am es Da rm awan, S .Sn., M.Sn .
:
Leonar do Adi Dh arm a Wi dy a, S.Sn ., M .Ds.
Penyu nti ng : Bamban
g Tri m, S.S.
E nd ang Su griat i
Perancan g Sam pu l : And
reas J am es Da rm awan, S .Sn., M.Sn .
Penata Le tak : E
dit ho le
Penelaah : Ferry
Wah yu Ardian to, S.E .
In dra He riy anto , ST .
Ari s N urh ayan to
Ceta kan I
: Ok tob er 2018
ii ii
75
Sambutan
Direktur Je
nd eral P end id ik an An ak Us ia Din i d an
Pen did ik an M asyarakat
Tantang an m ulti la teral da n p ersain gan g lo bal di be rb agai bid ang
dew asa in i ki an menu ntu t Ind on esia sebagai
ba ngsa da n negar a
untu k mem amp ukan s elu ruh Su mb er Da ya M anu sia (SD nya s ekad ar kuanti tas, SDM Ind on esia m emerl ukan b ekal
kete ram pil an d an keah lia n y ang sec ara h oli stik i ntegra tif berp ad u
deng an karakter ki
nerja dan mo ral b aik. Tatk ala in i te rwujud
,
Ind on esia tid ak han
tantang an dan
me mil iki daya sai ng t in ggi, tetapi ju ga menjad i sebu ah b
ang sa dan
negar a y ang d ip erhitun gka n d i duni a.
Sejala n deng an besarny a
tantanga n dan persai ng an dunia ,
Direk tora t Jend eral Pend id ikan Anak
Usia Din i dan Pend id ikan
Masy arakat, Ke ment erian P endid ikan da n Keb ud ayaan , meng em ban
misi unt uk "mew uju dkan i nsan Ind on esia ya ng b erakhlak,
cerdas,
tera mp il, m and iri dan kreatif,
serta p rofe sio nal b erlan daskan g oto
ng
royo ng " m elal ui p enyel eng garaa n l ayanan p endid ikan an ak usia d ini
dan p endid ikan m asyarak at (P AUD dan Di kma s)y ang b ermu tu. P eran
PAUD dan Dikma s menj adi strateg
is meng in gat ke dua bi da ng
pend id ikan ini merup akan peng ejewantah an
dar i pem bel ajaran
sepanjan g h ayat.
Salah satu upa ya n yata y ang di te mpuh da lam m eng emb an m isi
di atas adal ah d engan meng em ban gkan da n me ny ediakan sarana
pem bel ajaran y ang m engacu pa da Stand ar Kom pe ten si L ulus an (SKL)
berba sis Keran gka Kual ifi kasi N asio nal ln done sia ( KK NI) . D ala m ko nte ks
ini, D itjen PA UD da n Di kma s te lah b erhasi l m enge mb an gkan b ahan ajar
tem atik kursu s da
n pel atih an yan g d ih arapkan d apat m em per kaya
khazan ah sumber bel
ajar y ang a da dan menjad i jemb atan antara
mas yarakat da n dunia ke rja. Sel ain it u, penerb itan bah an ajar ini ju ga
dih arapkan dap at m enin gkatk an kual itas p em bel ajaran pa da l emb aga
kursus dan pel atih an serta satuan
pend id ikan nonf
orm al l ainny a
sehin gg a l ulu sann ya m emil iki ko mp etensi ya ng le bih ba ik da n ma mpu
bersai ng di p asar n asio nal da n g lob al.
Say a m enyam bu t ba ik dit erbitk ann ya b uku -b uku b ahan ajar i ni
sebagai upa ya u ntuk m enin
gkatk an layana n p endid ikan kursu s dan
pel atih an deng an mem perl uas ke terse diaa n, keterjan gkaua n, dan
kualitas layana n p endid ikan m asyara kat secar a te rarah dan te rpad u.
Jakarta, Mare
t 20 18
Direk tur Jend
eral,
Ir. H arris Iskan dar,
Ph .D
NIP 1962 0429 19860 1100 1
iii
iv
Kata Pengantar
Direktur Pembinaan Kursus dan Pelatihan
Pertama-tama kami menyampaikan puji syukur ke hadirat Allah Yang Maha Kuasa, serta terima kasih dan penghargaan kepada tim penyusun bahan ajar kursus dan pelatihan yang telah memberikan waktu, pikiran, tenaga dan bekerja keras untuk menyelesaikan bahan ajar cetak kursus dan pelatihan, dan selanjutnya diharapkan dapat digunakan oleh peserta didik, pendidik, maupun penyelenggara kursus dan pelatihan serta satuan pendidikan lainnya.
Bahan ajar kursus dan pelatihan adalah salah satu sarana pembelajaran yang merupakan pelengkap dari substansi kurikulum berbasis kompetensi masing-masing jenis keterampilan yang mengacu pada Standar Kompetensi Lulusan (SKL) dan berbasis Kerangka Kualifikasi Nasional Indonesia (KKNI). Penyediaan bahan ajar yang relevan dan kontekstual dengan kebutuhan peserta didik dan dunia kerja akan sangat membantu mereka dalam proses pembelajaran dan mempersiapkan diri untuk mengikuti uji kompetensi.
Uji kompetensi merupakan upaya yang terus dibina oleh Direktorat Pembinaan Kursus dan Pelatihan, Direktorat Jenderal Pendidikan Anak Usia Dini dan Pendidikan Masyarakat, Kementerian Pendidikan dan Kebudayaan, agar lulusan kursus dan pelatihan memiliki kompetensi yang selaras dengan kebutuhan dunia usaha dan dunia industri atau sesuai dengan bakat dan minatnya untuk mengembangkan diri dan atau melanjutkan pendidikan ke jenjang yang lebih tinggi.
Melalui bahan ajar ini diharapkan dapat terwujud lulusan-Iulusan kursus dan pelatihan yang kompeten, berdaya saing dan mampu merebut peluang yang tersedia pada dunia kerja. Akhirnya tidak lupa kami sampaikan terima kasih dan penghargaan kepada tim penyusun dan pereview yang telah bekerja keras serta meluangkan waktu, pikiran, dan tenaga sehingga terwujudnya bahan ajar ini.
Jakarta, Maret 2018 Direktur,
Dr. Yusuf Muhyiddin NIP 195901051986021001
iv
iv
v
Praka
ta
Pu ji sy ukur atas rahm
at d dap at men yel esaikan sebu ah
bu ku b ahan ajar kursu
s d an p elati han bid ang desai n g rafis deng an ju du l
Peng an tar Kompu ter D
esain Gr afi s
.
Untuk m em
aha mi isi bu ku
Peng an tar Kompu ter D
esain Gra fis
ya ng
merup akan b
ahan ajar aja pes erta kurs us d isar ankan me mil iki
pend amp in g/ i nstrukt ur da lam pe mb elaj arann ya.
Buku i ni m emb ahas peng gu naan
softwa re
Ad ob e Il lu strato r, Ph oto shop, dan
InD esig n v ersi CS6 han ya sebagai
m edia p eraga p
eng etah uan d an catat
an-catatan pen tin g y ang haru s d ip erhati kan d ala m m emp elajari keilm uan dasar
kom pu ter un tuk kebu tuhan desai n g rafis. Sekal ip un dem iki an, p eserta dan
penye len gg ara kursus
dap at m engg anti
softwar e
ter sebut d
engan
softwa re
lai n y ang b erbasi s sam a karen a pad
a dasarn ya,
tools
y an g d imil iki
softwar e
yan g b erbeda m
em ili ki fi tu r-f itu r serup a d aham i s ecara
bersam a.
Buku in i berfo kus pad a ap likasi peng etah uan d an lo gika t erhad
ap du nia
desai n g rafis y ang dig un akan d ala m k eilm uan da sar d esain grafi s agar
pese rta kursu s dap
at me mah am i dan m engu asai dasar keilm
uan des ain
grafi s seb agai penu njan g ut ama dal am pro fesin ya s ebagai op erato r grafi s.
Teri ma k asih ka mi ucap kan kepad a sem
ua pi hak yan g te lah me mb antu da lam
penye les aia n b uku b ahan ajar i ijad ikan sebag ai
pem bel ajaran bagi pa ra pem
baca un tuk m
enam bah ilm u peng etah uan .
Penu lis,
Jam es Dar maw an Le
on ardo Wid ya
NID N. 0 31503 7701 NID
N. 0 30511 7401
vi
Daftar Isi
Sambutan ... iii
Kata Pengantar ... iv
Prakata ... v
Daftar Isi ... vi
BAB I PENDAHULUAN... 1
A. Latar Belakang Dunia Komputer Grafis ... 1
B. Tujuan ... 4
BAB II DUNIA KOMPUTER GRAFIS ... 6
A. Sejarah Komputer Grafis ... 6
B. Software Desain Grafis ... 7
C. Proses Rancangan Menggunakan Komputer Grafis ... 9
D. Peranan Komputer bagi Desainer Grafis ... 10
E. Memahami Vektor dan Bitmap... 11
F. Kelebihan - Kelemahan Vektor dan Bitmap ... 12
G. Resolusi Image pada Komputer ... 14
H. Mode Warna pada Komputer ... 15
I. Rangkuman ... 19
J. Evaluasi ... 20
BAB III PENGGAMBARAN DIGITAL BERBASIS VEKTOR ... 21
A. Memulai Penggambaran dengan Basis Vektor ... 22
B. Mengenal Tools Berbasis Vektor ... 24
C. Penguasaan Dasar Software Berbasis Vektor ... 27
D. Rangkuman ... 41
E. Evaluasi ... 41
BAB IV PENGGAMBARAN DIGITAL BERBASIS BITMAP ... 43
A. Memulai Penggambaran dengan Basis Bitmap ... 44
B. Mengenal Tools Berbasis Bitmap... 46
C. Penguasaan Dasar Software Berbasis Bitmap ... 49
D. Rangkuman ... 59
E. Evaluasi ... 59
BAB V TATA LETAK DIGITAL BERBASIS TEKS ... 61
A. Memulai Penggambaran dengan Basis Teks ... 62
B. Mengenal Tools Berbasis Teks (Tata Letak) ... 64
C. Penguasaan Dasar Software Berbasis Teks... 67
D. Rangkuman ... 78
E. Evaluasi ... 78
PENUTUP ... 80
Glosarium ... 82
Daftar Pustaka ... 87
Tentang Penulis ... 89
vi
vi
75
75
75
1
BA
B I
PENDAH
ULUAN
A.
Lata
r B
ela
kang
Dunia
Komput
er G
ra
fis
Era dig ital d im ulai tahun
19 80 -an samp
ai deng an saat i ni.
Kem ud ian sejak a
wal 19 90 -an , du nia desai n g rafis tid ak d apat
terl epas deng an d un ia dig ital y ang be rkem ban g s ema kin pesa t
sebagai aki bat dari per ub ahan revo lu sio ner d alam tek no lo gi
ko mput er. ( The Dig
ital Re volu tion ah ead for the A
ud io Ind ust ry,
Busi ness Week
. New Yo rk, M arch 1 6, 1 98 1, p. 40 D) .
Gamb ar 1 . B eb era pa hasi l k ary a Ap ril (Su mber : w ww .ap rilg reim an.co m)
1
v
v
v v
v
v v
Jau h sebel um
era dig ital ters ebut, Apri l, s eoran g m uri d d ari
desai ner g rafis
leg endari s berna ma Wo lfg ang Wein gart, ban yak
mel akukan eksp
erim en kary a g rafis d engan
tekno lo gi cet ak
kon vensi onal.
Peral ih an k on vensi onal ke
dig ital m enim bu lkan pro d an ko ntra
(sama h aln ya d engan p ro-ko ntra p ada masa p erke
mb ang an seni
lu kis real is d engan dite mu kannya tek no lo gi fo to grafi . Ke mu dian ,
foto grafi ko nvensi on al y ang te rgan tikan o leh fo tog rafi dig ital , dan
seterusn ya ). Pro dan kon tra adal ah hal wajar ke tika
ada tekno lo gi
baru , hal in i karena sejati
ny
mil iki
perke mb ang an d an ke un ikan tersend iri . B anyak y ang m em predi ksi
du nia seni lu kis ak an m ati karen a adan
ya f oto grafi , dan ati kar ena adan
ya tek no lo gi c etak Gutenberg.
Dal am kasus p
erkem ban gan kom pu ter desai n g rafis, ban yak
yan g b erpend apat bah wa d un ia d ig ital akan m
enga mb il alih p rofesi
desai ner dan /a tau seni man grafi s. Te rlep as d ari k ebenaran
dan
terb ukt in ya ko nd isi peral ih an awal terse gki ri
bah wa saat i ni peran an d un ia dig ital te lah menjad i bag ian yan g
sang at
sign ifi kan
d an tid ak dap at t erpisah kan da ri perke mb ang an
du nia d esain grafi s.
Gamb ar 2 . Fot o Ap ril G reim an (k iri ) d an W olf gang W ein gart (ka nan ).
(Sumbe r: w ww .famou sgrap hicdes ign ers .org)
Karya desai n g rafis d ig ital , y ang sudah mel alu i p rose s pan jang ,
bai k m elal ui p erang kat te knolo gi ban tu, seperti m on ito r,
mouse
,
kamera,
sca nner
,
pen tabl et
, pro gra m/
softwa re
grafi s, sem
ua
diterje mah kan dal
am sebu ah p erin tah bag i ko mp ute r. Peri ntah
75
75
75
3
hendak dicetak oleh mesin offset, mesin cetak akan membaca kode tersebut dan menerjemahkannya menjadi perputaran silinder warna cetak dan bersama plat cetak (yang juga diproduksi dari hasil terjemahan kode digital ini) mengatur tebal tipisnya tinta yang akan direkatkan pada permukaan kertas. Demikian pula, bila file digital desain grafis hendak ditampilkan pada media digital atau monitor (seperti desain website dan desain multimedia lainnya), kode akan diterjemahkan menjadi warna monitor per pikselnya sekaligus efek dan tampilan unsur lainnya.
Sejak tahun 2010, dunia desain grafis ramai dengan munculnya
istilah baru, yaitu UI dan UX. UI merupakan singkatan dari User
Interface, sedangkan UX merupakan singkatan dari User Experience.
Hal ini memang ramai di kalangan dunia grafis yang berkaitan dengan media digital, namun hal ini membuktikan bahwa dunia teknologi akan selalu berkembang dalam menyampaikan sistem komunikasi (dalam penulisan ini, lingkup komunikasinya lebih bersifat visual) bagi komunikan. Untuk itu, sangat perlu bagi seorang desainer grafis untuk selalu melakukan pengembangan diri, baik dengan menambah wawasan dengan membaca, mencoba tutorial-tutorial yang terkait, serta pengembangan lainnya (seperti
gaya desain yang sedang tren: flat design versus skeuomorphis),
Gamb caku pan isi ain G rafi s.
(Sumbe r: Penu lis )
Buku y ang b erjudu l
Peng an tar Ko mputer D esai n Gr afi s
in i ad ala h
sebagai beri eri si p engan tar bag i p esert a did ik
berke naan deng desai n g rafis/ desai n
kom un ikasi visu al u ntuk mem aha mi d an m engu asai p roses
dan pengg
un aan dasar
softwar e
ko mp uter desai n gra fis.
2. Pes erta d
id ik sebai knya d
apat me mp elajari bu ku seri
sebelu mn ya (Buku Aja
r Seri 1 a, berjud ul
Peng an tar D esain
Gra fis
yan g sud ah di terbit kan tah Dal am ranah in du stri d esai n g rafis atau pu
bli kasi, p eserta
did ik d apat me mp elajari b uku seri b erikutn ya (Buku Aja r
Seri 3 , berjud ul
Peng an tar D esain Pu bli kasi
).
4. Buku i ni m erupakan
p en gan tar/p engenal an dasa r y ang
me mb erikan pem aha man secara lo gis y ang (ha rapan
penu lis) d apat d
ip akai secara teru s-m eneru s sesuai
perke mb ang an te knolo gi b erikutn ya oleh karena itu
, b uku
tid ak me mb ahas kasus p
er kasus p em bu atan d esain
terten tu, sep
erti b uku tu tori al pa
ujua
n
Tujuan b uku Bah an
Ajar Seri 2
Peng an tar Komp uter
Desai n
Gra fis
i ni adal ah pese rta sertifi kasi kursu s d an p elati han desai n
grafi s, me
mil iki ko mp ete nsi lu lu san y ang dap at meni ng katkan
75
75
75
5
ma mp u m em prak tikk an p erang kat lu nak (
softw are
) desai n
grafi s d engan benar dan
sesuai keb
utuh an d ala m
meng hasi lkan karya d
esain grafi s, sehin
gg a p ro sesnya dapat
tersel esaikan s ecara t
eram pil dan e fisi en;
me makai ko mp ute r d esain grafi s sebagai
medi a a tau ala t
(
tools
) d ala m b erkreasi da
n b erekspl orasi dal am me mb uat
karya g rafis, sehi ng ga ti dak menjad i b ergan tung dan han ya
meng and alkan m edia ko mp ute r grafi s in i ke tika sedang
berkary a grafi
s (t erutam a p ada p roses peran cang
an i de
awal dan sket sa);
menjad i acu an dasar b ag
i p engajar dal am m em beri kan
mat eri k epada peser ta d
BA
B I
I
DUNIA KO
MPUTER GRA
FIS
A. S
eja
ra
h Komp
ute
r Gra
fis
Bid ang Kom pu ter Graf is telah ber kem ban g b ersam a d engan
perke mb ang an ko mp ute r d ig ital . P ada tahun 19
mel ahirkan Lin
co ln TX-2 bid ang kom pu ter graf is i nte raktif.
Ke mudi an , pa da pe rte nga han 196 0-an , p erusahaan
b esar, seperti
TRW, Loc kheed
, Ge ne ra l Ele ctr ic d an Sp erry Ran d
ju ga m em ulai
penel iti an dan peng emb ang an p ada l in i ko mp ute r g rafi s. P ada saat
itu , IBM 2 grafi s terci pta sebagai
K om pu ter Grafis
kom ersial perta ma. Pad a tahu n 1 96 9, Asosia si Comp uti
ng
Ma ch ine ry (AC M) m em prakarsai sebu
ah Spe cial Int ere st Gro up
pad a g rafis dan tek nik in ter aktif (SI GGRAP H) un tuk me mp rom osi kan
generasi d
an p enyebar an i nfo rma si pad a ko mp uter grafi s dan
tekni k in tera ktif. SIGGRA PH ma mp u m ela kukan si mu las i d an
pem od elan seni yan g dih asilkan ko mp
ute r, te rm asuk anal isi s
gerakan d ig
ital , meng edit dan ko mp osi si t eks, serta desai n
pem etaan tata let ak ( la yout ). Semu
a de sain d ib uat mel alu i softwa re
(perang kat lu nak ) da n har dw are (perang
kat k eras) ko mp ute r grafi s.
2
75
75
75
7
Era tahun 1970-an merupakan era perkembangan spesifikasi
komputer pribadi (personal computer), yang menjadi lebih kuat
sehingga lebih mampu menggambar bentuk kompleks dan desain.
Pada pertengahan 1980, kedatangan desktop publishing dan
pengenalan sejumlah aplikasi perangkat lunak grafis lainnya memperkenalkan satu generasi desainer pada manipulasi image
dengan komputer dan penciptaan image 3D yang sebelumnya
merupakan hasil kerja yang sangat sulit. Adanya desain grafis dengan komputer memungkinkan desainer untuk melihat hasil gambar/ilustrasi/ fotografi dan tata letak atau perubahan tipografi dengan seketika, tanpa menggunakan goresan kuas dan tinta pena. Untuk mensimulasikan efek dari media tradisional, seorang desainer grafis dapat menggunakan sketsa untuk mengeksplorasi ide-ide yang kompleks secara cepat. Selanjutnya, desainer memiliki kebebasan untuk memilih alat untuk menyelesaikan karyanya, baik manual dengan tangan maupun dengan komputer.
Pada akhir 1980-an, komputer grafis 3D, seperti 3D model, dapat
diterapkan dengan komputer SGI (dikenal dengan Silicon Graphics
Computer Systems atau SGCS), produsen komputasi Amerika, mulai
memproduksi teknologi perangkat keras dan perangkat lunak komputer berkinerja tinggi, yang didukung teknologi antarmuka
pengguna grafis GUI (Graphical User Interface). Komputer SGI
sampai saat ini sangat mendukung pembuatan film animasi.
Pada era dan perkembangan dunia digital tersebut, Ilmu Komputer Grafis dapat dibagi menjadi beberapa cabang ilmu, antara lain :
1. geometri : ilmu untuk mempelajari cara menggambarkan
permukaan bidang;
2. animasi : ilmu untuk mempelajari cara menggambarkan dan
memanipulasi gerakan;
3. rendering : ilmu untuk mempelajari algoritma untuk menam-
pilkan efek cahaya;
4. citra (imaging) : ilmu untuk mempelajari cara pengambilan
dan penyuntingan gambar.
Pada buku Komputer Grafis ini, pembahasan difokuskan pada
cabang ilmu geometri dan citra (imaging) sebagai pengantar
komputer desain grafis.
B.
Software
Desain Grafis
Semua software desain grafis memiliki kelebihan dan
kekurangan. Biasanya untuk menggunakan software resmi yang ada
mah al. Sa lah satu p
ili han un tuk mel
ih at ke mam pu an y ang
dim ili kin ya ad ala h m encob
a dal am bentuk
free tria l
(cob a grati s)
satu sam pai deng an tig a b ulan . Alte
rnati f lai n dal am
me man faatkann ya ad ala h m engg un akan versi
fre e u se r/o pe n
source.
P enuli s tentu san
gat tid ak m enyaran kan m
engg un akan
softwa re
b ajakan.
Mel ih at ko nd isi d esai n g rafis di In do nesi a saa t b uku i ni d isu sun,
jenis
softwar e
d ala m d un ia desai n g rafis yan g p ernah po pu ler dan
masi h p op uler, antara lai
n sebag ai b
erikut :
1.
Softwa re
D esai n Grafi s ber
basi s ve kto r, antara l
ain :
Ado be Il lu strato r;
Corel D raw;
SVG -Edi t (
open sou rce
);
Inkscape (
open source
);
Macr om edia Fre ehand
MX (
disco nti nued
);
2.
Softwa re
D esain Grafis b erb asis bi tmap , antara l ain
:
Ad obe Ph otos hop ;
Corel Ph oto pai nt;
Gim p (
op en source
);
3.
Softwa re
D esain Grafis ber basi s tat a leta k
(la you t)
/
Desk top
Publ ish in g
, antara lai n:
Ado be In Desi gn ;
Corel Ventur a;
Pag em aker;
App le P ages ;
Quark X press;
Scrib us (
open sou rce
).
Untuk i tu, desai ner peng gu na ko mp ute r grafi s h aru s sel alu
meng iku ti perke mb ang an te knolo gi
softw are
g rafis l ain ny a (akan
selal u ad a
softw are
l ain yan g b aru d an l ebih un gg ul). Jan gan
terjeba k a
tau terl ena han
ya deng an satu v
endo r
softwar e
.
Peng etah uan dan ke ahli an yan g d ip elajari dan dik uasai saat in i,
dijad ikan sebagai
pijaka n/d asar u
ntuk m emp
erm ud ah d ala m
meng ekspl orasi keahl ian lai nn ya (misal nya,
Vid eo Editi ng
,
graphi c
motion
, Anim asi,
ga me dev elo pment,
dan lai nn ya).
Buku ajar
Peng an tar D esa in Gra fis
Seri 2 (berd asarkan kaji
an
tahun 2 isu sun) meng gu nakan
softw are Ad obe
Illu stra tor CS 6, Ph otoshop CS6
d an
InD esign CS6
75
75
75
9
C. Proses Rancangan Menggunakan Komputer Grafis
Gambar 5. Alur kreatif. (Sumber: Ferry Wahyu)
Adapun proses perancangan grafis (alur creative) terdiri atas; 1. menerima dan membaca brief dan keinginan klien, dan
desainer grafis sudah mulai mengolah ide awal dan konsep awal;
2. mencari ide dan referensi, melalui browsing, mencari dari buku desain grafis dan sketsa dasar;
3. proses eksekusi, yaitu desain masuk dalam perancangan agar menghasilkan karya desain yang bersifat sementara
(dummy);
4. proses koreksi, desain mendapatkan revisi, kritik, dan masukan;
5. bila semua telah diperiksa, hasil kerja telah disetujui dan ditandatangani sebagai bukti bahwa klien sudah ACC
(accepted) tanda setuju;
6. desainer melanjutkan proses pembuatan Final Artwork (cetak/print).
Proses menggunakan komputer grafis, secara umum terjadi proses sirkulasi berikut.
1. Ide awal baik dari referensi gambar maupun hasil sketsa pribadi.
2. Tahap persiapan gambar:
ilustrasi baik yang manual maupun yang digital (untuk yang bersifat manual dilanjutkan dengan proses scan atau difoto) .
hasil dari fotografi atau dokumentasi yang dihasilkan sendiri.
dari image bank, baik CD / flash disk (offline)*
78
78
78
10
Beberapa hal yang perlu diterapkan dalam berkomunikasi dengan pengguna jasa komputer desain grafis, antara lain:
1. tetaplah bersabar dalam setiap proses kritik, ungkap
pendapat dan revisi, sebab setiap klien memiliki pemahaman estetika yang berbeda;
2. selalu mengutamakan keinginan klien, tetapi juga perlu
membantu klien untuk mendapatkan hasil visual yang lebih baik dari apa yang dibayangkannya;
3. memiliki referensi visual, atau bisa melihat internet agar
klien dapat memilih gaya desain yang paling sesuai dan/atau diminatinya;
4. bila terjadi keterbatasan teknis; baik keterampilan maupun
waktu, sebaiknya secara jujur desainer menjelaskan kepada klien dan menawarkan alternatif solusi yang lain.
D. Peranan Komputer bagi Desainer Grafis
Dalam dunia desain grafis di Indonesia pada khususnya, ada dua sudut pandang hubungan antara desainer grafis dan teknologi
komputer. Pertama, hal yang paling diutamakan dalam desain grafis
adalah pikiran (ide dan kreativitas) sedangkan teknologi (komputer)
hanyalah sebagai alat bantu/media penunjang. Kedua, menganggap
teknologi komputer sebagai alat yang paling utama dalam mewujudkan ide dan kreativitas, tanpa media komputer tersebut, (bagi sebagian orang) tidak dapat mewujudkan desain grafis yang layak.
Dari kedua sudut pandang tersebut, tak dapat dimungkiri bahwa komputer menjadi andalan desainer dalam mewujudkan karyanya,
dari pembuatan logo, desain majalah, ilustrasi digital, retouching
foto, presentasi grafis, kemasan, kalendar, iklan, multimedia,
animasi, video editing, webdesign, dan lain lain. Hal itu karena
75
75
75
11
lebih mudah dan cepat. Teknologi komputer memungkinkan seorang desainer membuat efek-efek khusus yang sulit dilakukan manual.
Dalam komputer desain grafis, ada dua elemen utama dalam menentukan visual desain, yaitu sebagai berikut:
1. Teks
Ini adalah dasar dari semua aplikasi sebagai tampilan layar
yang menampilkan aksara (font) – kata – kalimat - paragraf
yang bisa dirancang dengan berbagai style, bentuk
font/type, pengaturan warna, dan lainnya yang
berhubungan dengan prinsip-prinsip typography.
2. Image
Secara umum dapat disebut sebagai gambar/citra. Image
bisa beragam, antara lain: picture, drawing, figure, foto,
ilustrasi. Image ada dua jenis format, yaitu: Bitmap, Vector.
Wujudnya bisa berupa dua dimensi (image 2D) atau tiga
dimensi (image 3D).
E. Memahami Vektor dan Bitmap
Agar seorang perancang grafis dapat menentukan langkah kerja
digital imaging yang tepat guna, serta memberikan hasil yang
efesien dan maksimal, desainer harus memahami perbedaan dan kegunaan format image berbasis vektor dan format image berbasis bitmap.
Secara garis besar, komputer membaca dan/atau membuat
sebuah image yang terdiri atas dua format berikut:
1. Vektor: gambar yang dibuat dengan sistem koordinat.
Beberapa format gambar bitmap yang sering dijumpai: EPS, SVG, Ai, CDR, FH.
2. Bitmap : gambar yang dibangun dengan sistem dari piksel
per piksel. Beberapa format gambar bitmap yang sering dijumpai: GIF, JPG, TIFF, BMP, PNG, PSD.
Image vektor (vektor memiliki arti: garis) adalah gambar yang
dihasilkan dari titik-titik koordinat (verteks), kemudian antar titik
koordinat tersebut disambung dengan garis (vektor). Dengan cara
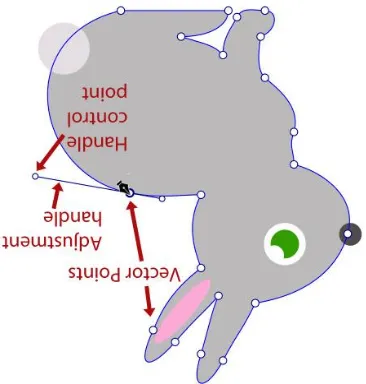
Gamb ar 6 . Sis tem Form at V ek tor dal am mem bu at i lu stra si.
(Sumbe r: h ttp ://w ww .grap hic de signfr ee .com/ ve ctor- art-and -th e-b ezier
-curv e/)
Ad ap un im age bitm ap (juga bisa d isebu t
ras te r
) ad alah gam bar
yan g te rbentuk d ari ratu
san , rib uan bah kan ju taan p ik sel (titi k-ti tik)
yan g m em bentuk sebuah
g amb ar. D engan kata lai
n, g amb ar y ang
kita lih at sebenar nya d
ib aca dan /at au dig amb ar o leh ko mp uter
sebagai kum pu lan ban yak titi k/p iks el y ang m em ili ki warna -warna
terten tu. Bitm ap dap at m enam pil kan ku alitas seb uah gam bar
foto grafi yan g m emil iki mu lti grad asi.
F. Ke
le
biha
n -
Ke
le
maha
n Ve
ktor
dan
Bit
map
Saat i ni, ked ua form at terse bu t (vek tor dan b itm ap) san gat
dip erlu kan dal am b erbag ai ke perl uan ran cang an. Fo rma t im age
vek tor d sual g rafik, ga mb ar gari s, d an bu kan
foto graf i y ang m em ili ki mu lti grad asi. Kar ena sifatnya
verte ks erbesar d
engan si ste m
softwar e
berba sis vek to r, i mag e aka n te tap taja m/ti dak akan pecah. Adap
un
form at im age bitm ap u ntuk ke bu tuhan ga ili ki
vis ua l mu ltig radasi . N itm ap d ip erbesar,
pem besar an gam bar akan me
mb uat pik sel pada si stem bitm ap y ang
keci l m enjadi
besar. Ga mb ar bitm ap yan g dip erbesar (mel
ebih i
lim it te rtentu) akan m
engu rang i ke tajam an g amb ar te rsebut;
yan g
75
75
75
13
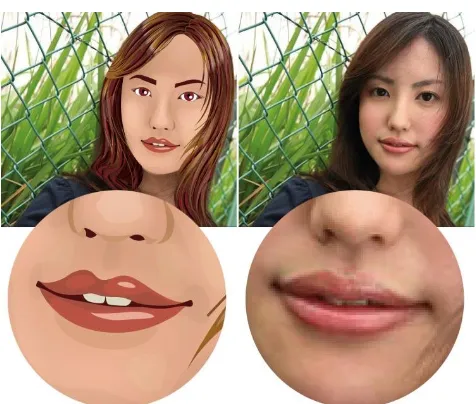
Gambar 7. Beda image Vektor (Kiri) dan Bitmap (Kanan).
Gambar kiri adalah contoh Vektorisasi (proses tracing). Proses mengonversikan gambar bitmap ke vektor, style graphic ini bisa digunakan untuk mendapatkan nilai estetika pada rancangan.
(Sumber: James Darmawan)
Bila disimpulkan, kelebihan dan kekurangan pada format image vektor dan format image bitmap adalah sebagai berikut.
Format Vektor Format Bitmap
Kelebihan Tidak pecah bila diperbesar. Kualitas fotografi (multi
gradasi).
Kelemahan
Tidak mampu menampilkan fotografi multi gradasi.
Kualitas image bergatung pada PPI. Bila diperbesar dan PPI nya tidak tercapai, gambar akan terlihat pecah.
Dal am prak tik kerja, k elebi
han dan kekura ng an i ni dip ergun akan
sema ksim al m un gki n u ntuk m engh
asilkan karya
rancan g y ang id eal,
misal ny a p ada karya desai n g rafis u ntuk sebu ah ke
masan , foto
grafi
pad a ke masan dil akukan d
engan im age form at b itm ap , sedang
kan mas an m engan du kto r,
sehin gg a g amb ar fo to graf i dan lo engan bai k.
Kon versi b itm ap ke ve kto r ju ga bisa dim anfaatkan un
tuk efek dan
styl e terte ntu se pe rti y ang d ijel askan pad
a gam bar 8.
G. Resolusi
Ima
ge
pa
da
Komput
er
Peng ertian reso lu si p ada sebu ah i
mag e te rkai t d eng an fo rmat
im age b itm ap. H al i ni kare na im age b itm ap y ang dib ang un deng an
siste m p ik sel per pik sel me mil iki ti ng kat k epadata n antarp ik sel .
Resolu si i mag e adal ah ti ng kat ke pad atan antarp
ik sel te rsebut y
ang
me mba ng un im ag e b itm ap . P enger tian kualita s pad a p ik sel adal ah
bil a kep adatan piks el sem akin rapat , yai tu an gka resolu si tin gg i,
kualitas ke tajam
an i mag e sem aki n b aik. Bila sebuah im age me mil iki
resolu si y ang tin gg i, pem besaran ukura
n cet ak/ prin t u ntuk g amb
ar
deng an kual itas te rsebut
pu n l ebih fleksi bel d arip ada y ang
berkual itas r eso lu si renda h. Satuan form
at res olu si y ang dip akai
adal ah pp i atau p iksel per in ci karena terkai t d en gan tamp ilan
layar/ mo nito r (s ebelu m ta ebih dike nal d engan
fo Hal in i b ergeser setel
ah i stila h d ot
din ilai kura anti kan o leh piksel sebagai
man a
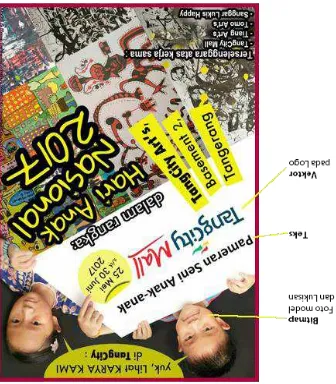
Gamb ar 8 . S eb uah kar ya de sai n p oster,
me nggun akan ele me n V ekt or (un tuk logo ),
Bitm ap (u ntu k fo to mod el d an fot o l uki san ),
se rta T eks. (Sumbe
75
75
75
15
Resolusi Image Aplikasi gambar bitmap pada ukuran Real Size
72 ppi untuk dilihat di monitor, layar kaca dan/atau layar lebar
100 - 150 ppi untuk di-print oleh printer, digital print, indigo
dan/atau ploter
150 - 200 ppi untuk di-print oleh mesin cetak offset pada kertas
koran
300 ppi
untuk di-print oleh mesin cetak offset pada majalah, artpaper/artcarton, mattepaper/matte carton dan fancy paper.
Tabel 2. Klasifikasi Resolusi Gambar Bitmap. (Sumber: Karya Penulis)
H. Mode Warna pada Komputer
Mode warna adalah salah satu sistem format warna agar hasil yang dicapai sesuai dengan keinginan desainer dalam berbagai media yang diperlukan (digital ataupun cetak). Istilah mode warna
lain, yaitu sephia, duotone, indexcolour, tetapi semua mode warna
tambahan ini sifatnya tetap mengacu pada turunan mode warna dasar RGB atau CMYK. Selain itu, warna dalam sistem komputer juga sangat berbeda. Kita tidak hanya menemui warna sebagai mana yang kita temui pada dunia nyata, tetapi sistem warna digital mampu memberikan nuansa warna yang lebih luas.
Ada dua mode warna yang paling mendasar:
Mode Warna Kepanjangan dari Kegunaan
RGB Red – Green - Blue Media Digital (cahaya pada monitor) Media Printing (digital, indigo, plotter)
CMYK
Cyan - Magenta – Yellow - Keycolour (Black)
Media offset (tinta pada kertas)
Tabel 3. Klasifikasi Pemilihan Mode Warna. (Sumber: Penulis)
Gambar 9. Additive Colour (Kiri) dan Substractive Colour (Kanan).
(Sumber: Penulis)
1. Additive Colour (RGB: Red-Green-Blue).
Warna Additive dibuat dengan bersumber pada sinar.
78
78
78
16
permukaan benda berwarna itu. Sebagai contoh, lampu
spotlight yang diarahkan ke tembok bercat kuning akan
memantulkan cahaya kuning ke mata. Tetap tidak diubah jika semua warna akan diserap oleh cat, kecuali warna kuning. Sementara itu, tembok itu sendiri tidak memancarkan warna apa pun. Hal tersebut terbukti dengan
dipadamkannya lampu spotlight sehingga tembok itu tidak
berwarna (gelap).
Berikut beberapa model warna:
a. Model warna CMYK. CMYK adalah kependekan dari
komponen warna dasar cyan (biru muda), magenta
(merah), yellow (kuning), dan black (hitam).
b. Model warna HSL. HSL mendifinisikan warna
menggunakan komponen hue (H), saturation (S),
lightness (L). Hue menyatakan nilai dari pigman warna
dan diukur dalam suatu derajat (degree) dari nol hingga
359. Sebagai contoh, 0 derajat berarti merah (red), 60
derajat berarti kuning (yellow), 120 derajat berarti hijau
(green), 180 derajat berarti biru muda (cyan), 240
derajat berarti biru (blue), dan 300 derajat berati merah
jingga (magenta).
c. Saturation menyatakan ketajaman atau kepudaran
warna yang diukur dalam persentase dari 0 hingga 100 (semakin tinggi presentasenya, warna akan semakin tajam).
d. Brightness menyatakan nilai putih yang terkandung
dalam warna tersebut, ia dinyatakan dalam persentase dari 0 hingga 100 (semakin tinggi nilai, semakin cerah warnanya).
e. Model warna Lab. Lab merupakan kependekan dari
75
75
75
17
(lightness) warna, dan “A” komponen warna chromatic
yang merepresentasikan nilai antara warna hijau ke
merah, lalu “B” komponen warna chromatic yang
merepresentasikan nilai antara warna biru ke kuning.
Luminance terbagi antara nilai 0 (paling gelap) dan nilai
100 (paling cerah), sedangkan unsur “A” dan “B” antara nilai warna. 128 dan minus 127.
f. Model warna YIQ. YIQ sama dengan yang dipakai dalam
sistem NTSC (sistem warna dalam televisi). Masing-masing unsur pada Y, I, dan Q diukur nilainya antara 0
dan 255. Unsur Y berupa nilai luminance, sedangkan I
dan Q antara 0, yang mewakili warna hijau , dan 255 yang mewakili unsur warna (yang mirip dengan)
magenta.
g. HEX Color (Hexa Color/Hexa Code/Hexadecimal Color)
adalah salah satu sistem kode warna umumnya digunakan untuk kebutuhan pemrograman rancangan website. Penulisannya menggunakan angka (0 sampai 9) dan huruf (A sampai F) dengan jumlah 6 karakter yang didahului tanda pagar (#). Misalnya: # FF0000 akan menghasilkan warna merah.
Gambar 10. Sistem setting warna dari salah satu Palet Warna di software Adobe Photoshop. Pengguna bisa melakukan setting warna berdasarkan
HSB, lab, RGB, CMYK, dan HEX Code Color ( # ).
Pentingnya mengetahui cara kerja komputer untuk mode warna adalah mencapai WYSIWYG atau mencegah terjadinya penurunan
kualitas warna (saturation) dan/atau pergeseran spektrum warna
(hue) pada hasil print, cetak dan/atau pada tampilan warna pada
Istilah WYSI WYG; yan g si ng katan d ari erarti ap a yan lah y ang An da d apatkan.
Awaln ya, WY SIWY
G d ici ptakan o leh
Ch arles Sim on yi pad a saat
Xerox Pa lo Alto Res earch
Center
tahu n 1 97 0, y ang b erkomitm
en
un tuk m endap atkan ko
nsi sten si an tara warna m
on ito r dan wa rna
hasi l c eta k offset.
Pro blem ko nsi ste nsi warna pad
a h asil cet ak o ffset in i ju ga serin g
dap at d ip ecahkan d
engan meng gu nakan warna spesi
al (
sp ecia l
col ou r
), y aitu warna CM
YK y ang hend ak dicap
ai, dib uatkan warna
khusus deng an p and uan warna P
anto ne (seb uah pedo man warna
in tern asio nal yan g m enjag a kon sist ensi ukura n w arn a disel uru h
dunia ).
Pant one In c
. ad ala h sebu ah perusah aan y
ang ber mar kas b esar d i
Carlstadt, N ew
Jers ey. Pan ton e ad ala h p erusahaa
n p ercet akan
kom ersial yan g b erdiri
tahu n 1 95 0-an .
Pant one In c
meng em ban gkan suatu
siste m y ang dis ebut
Colou r Gu id e
y ang
dal am perk emb ang ann ya dig un akan sebag ai b
uku pan du an warna
standar i nte rnasi on dah kan dal
am
me mil ih , menen tukan,
dan m engo ntr ol warna .
Buku pan du an warna PAN
TON E y ang beredar di
kala ng an d un ia
perce takan dan desai n g rafi s m erupakan pro du ksi dari USA dan
dijad ikan sebagai
stand ar p and uan warna i
ntern asi on al sa mp ai
deng an saat ini .
75
75
75
19
Gambar 12. Palet Color Libraries dari sistem Adobe Photoshop, menyediakan pilihan warna berdasarkan kode Pantone.
I. Rangkuman
1. Komputer grafis adalah media atau alat (tools) dalam
berkreasi dan bereksplorasi dalam membuat karya grafis, bukan bergantung dan hanya mengandalkan fitur komputer grafis sebagai karya grafis.
2. Ilmu Komputer Grafis dapat dibagi menjadi 4 cabang ilmu,
yaitu geometri, animasi, rendering, dan imaging.
3. Ada 2 cara kerja komputer membaca dan membuat gambar
digital, yaitu dengan sistem bitmap dan sistem vektor.
4. Penggunaan teks juga dibutuhkan dalam berkarya grafis
sehingga diperlukan pola pengetahuan untuk menggunakan
software berbasis teks, terutama untuk membuat tata letak.
5. Sistem bitmap dapat lebih membuat komputer membaca
gambar berkualitas fotografi yang memiliki multigradasi; sistem vektor yang hanya dapat membaca dan atau menggambar berkualitas grafik.
6. Sistem bitmap bila diperbesar, titik-titik piksel kecil yang ada
di dalamnya menjadi besar sehingga mengurangi ketajaman gambar tersebut (pecah). Sebaliknya pada sistem vektor, proses pembesaran gambar hanya mengubah titik koordinat sehingga kualitas garis antar titik tetap tajam dan tidak pecah.
7. Software untuk membuat karya grafis terbagi menjadi tiga
macam; yaitu software berbasis vektor, bitmap dan teks.
Tidak terpaku harus menggunakan software tertentu asalkan
memiliki basis yang sama.
8. Resolusi pada sebuah gambar adalah tingkat kepadatan
kep adatan p iksel sem aki n rapa t, d engan angka resolu si ti ngg i,
kualitas k etaja man g am ba r ju ga se maki n b aik te tapi u kuran
file akan s em akin besar.
9. Mo de warna p
ada sebu ah g
amb ar ad ala h fo rmat warn a yan g
coco k u ntuk h asil ap
lika si fi nal ka rya d esain grafi s. M edia
dig ital m engg un akan war na
additi ve
medi a ceta
k m engg un akan warna
subst ra ctive
atau CMY
K.
10. Istilah WYSIW YG (
what you see i s wha t yo u get
) b erarti warna
yan g An da pil ih di la yar mo nit or, itu lah yan g a kan And a
dap atkan dari hasi l c etakn ya.
J. Evaluasi
1. Meng apa peran an du nia d ig ital sang
at m endu kung
kem ajuan dun ia d esain grafi s?
2. Jel askan p
erbedaan antar
a m anu sia dan ko mp ute r d ala m
mel ih Jel askan p
erbedaan an tara si stem
g am bar v ekto r d an
siste m ga mb ar bitm ap !
4. Meng apa si stem g am bar bitm ap d apat pecah, seda ng
kan
vek tor t id ak?
5. Apa keleb ih an g amb ar b itm ap d ib and in gkan deng an
gam bar v ekto r?
6. Meng apa dal am sebu ah kary a d
esain grafi s d ib utu hkan
kolab orasi antara si
stem gam bar vek tor dan bitm ap?
7. Sebu tkan dan jela skan re solu
si ga mb ar un tuk b eberapa
apli kasi desai n gra fis!
8. Jel askan perbed
aan an tara m od e wa rna RGB dan CM
YK!
9. Jel askan ap
a itu W YSIWYG
dan ap a hu bu ng ann ya deng an
Pan to ne
col ou r
?
10. Sebu tkan basi s
softwa re
a pa s aja dig unak an da lam duni a
75
PENGGA
MBARAN DIG
ITA
L
BERBASIS VE
KTOR
Pro ses ve cto r bas merup akan t
erob osan un ik
yan g m engg un akan ti tik -ti tik p iksel m enjadi sebu ah k oo rdin at y ang
me mil iki tug as sebag ai te rmin al p enyam bu ng g aris terh adap ti tik
koo rdi na t y ang lai n. Si stem in i m em un gki nkan te rben
tu knya sebu ah
kurva ap abil a te rjadi p engg abu ng an ti tik awal ko ord in at m enyatu
deng an ti tik akhir koo rdin at, sehin
gg a kurva te rsebu
t d apat d iisi
deng an b lo k warna atau
dap at p ula deng an g radas i-g radasi yan g
sim pel .
Keleb ih an: d engan men gg un akan ko ord in at ti tik -ti tik y ang
dih ub un gkan deng an g aris, pro ses in i ti dak akan m
enem ukan
masal ah asilkan berup a kur va d ip erbesar
samp ai s ebesar ap
a pun .
Kekura ng an: karen a pro
ses in i han ya m erupakan
kurva ya
ng
dap at d iisi d engan blo k warna dan
grad asi yan g si mp el, jeni s
gam bar v ek tor sang at sul it m encapai
kual itas g am bar foto grafi yan g
me mil iki m ulti grad asi. Bia sany a g amb ar v ekt or i ni d isebu t m em ili ki
kualitas ga mb
ar grafi k (bu kan foto grafi ).
Gamb ar 13 . Kary a v ekt or yan g mem ili ki s iste m p en ggam bar an k oo rdin at
A.
Me
mul
ai P
eng
gam
ba
ra
n de
nga
n Ba
sis
Ve
ktor
Ca tat an: Bu ku aj ar P eng antar D esai n Graf nggun akan
softw are Ad obe Il lu str ato r C S6 s eba gai m ed ia p era ga pe ng etah uan,
te tapi pese rta dan pe nye
le ng gara k urs us dapat me ngg anti s oft war e
ini den ga n so ftw are lai n y ang ju ga be rb asis ve kto r.
Mul ail ah de nga n m em buka Ado be Il lu str ato r CS 6.
Pad a PC, k lik Sta rt
Pr ograms
Ado be
Il lu stra tor CS6 , ata u
kli k p ada shor tcu t p ada desk top .
Pad a Mac, kli k Fin der
A pp lica tio ns
Adob e Illu stra tor CS6
Illu strat or C S6 d itamp ilk an d i gamb ar d
iat as, at au kli k i kon d i Doc k.
Menyi apkan do kum en d en gan benar
pek erjaan desai
ner le bih mu dah saat ia
meng erjakan
pek erjaan/p
royek nya. Ini
akan m em bu tuhka n b eberapa
perencan aan l
anju tan. M isal nya, jika hasi l akhi r An da akan m enjadi
po ster, And a m un gki n p erlu meng atur d
oku men And a menjad i
verti kal dan satu
sisi .
Gamb ar 14 . N avigas i k e I llustr ato r CS 6 di Ma c.
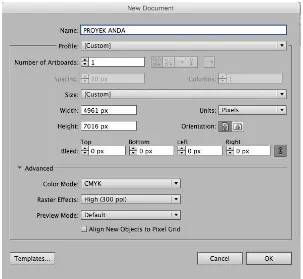
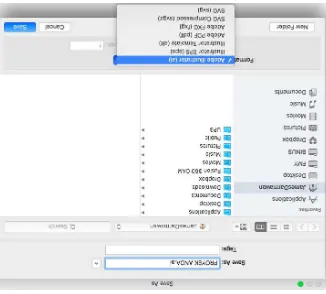
Untuk m em bu at d okum en Ini akan
me mb uka ko tak d
ial og
Doc ument S etup
75
75
75
23
Gambar 15. Kotak Dialog Illustrator CS6.
Di sini Anda akan bisa memberi nama file Anda, mengatur ukuran dan orientasi halaman yang benar untuk dokumen Anda. Pilihan meliputi sebagi berikut.
1. Ukuran Halaman dan Orientasi
Ubah ukuran halaman dengan mengetikkan nilai baru untuk lebar dan tinggi. Ukuran halaman mewakili ukuran akhir yang Anda inginkan setelah bleed atau area pangkas di luar halaman.
Pada menu dropdown preset, Anda dapat menemukan ukuran
umum seperti A4, A3, letter/kuarto, legal/folio, tabloid, dan lainnya. Mengetik langsung ukuran juga dapat dilakukan untuk menentukan tinggi dan lebar yang akan mengontrol ukuran dan orientasi halaman Anda.
2. Orientasi Halaman
Klik ikon Portrait (tinggi/vertikal) atau pemandangan (lebar/horisontal). Ikon ini berinteraksi secara dinamis dengan dimensi yang Anda masukkan dalam ukuran halaman. Bila Tinggi adalah nilai yang lebih besar, ikon Portrait menjadi terpilih. Bila Lebar adalah nilai yang lebih besar, ikon Landscape menjadi terpilih. Mengklik ikon yang berlawanan akan mengubah atau
3. Pro fil D oku men
Pil ih pro fil y ang pal in g se suai deng an p roye k An da. Misal nya,
kapan mem rosur , p ili h P rin t. Saa t m emb uat
grafi k u ntuk web site, pil ih We b. Seti ap p rofi l d okum en me mil iki
pre se t
y ang sesuai untuk
proyek And
Pil ih mo de warna
yan g pal in g sesuai deng
an p royek And a.
Misal ny a saat me mb uat grafi k u ntuk sebuah
websi te d an h any a
untu k di
-pri nt
(t erm asuk
dig ita l p rin t
), p ili h m od e warna RGB lue
). Sa ice tak o ffset,
pil ih
Cya n-M agen ta -Y ello w-Ba ck
).
Jika An da m
em asukkan in form asi y ang sal ah p ada awal ko
tak
dial og Do cum ent Setup , a tau ji ka p erlu pen yesuai an b aru, se ttin g
in i d apat And a u bah kapan
saja d engan meng klik
File Doc ument
Setup
. Bila An da te lah m em asukk an sem ua set tin g te rsebu t u ntuk
pem bu atan do kum en yan g d iin gin kan, And
a d apat mel anju tkan ny a
deng an kl ik tom bo l Ok, maka And a d apat mem ulai ke lan gkah
beri kutny a.
B.
Me
ngena
l T
ools B
erba
sis V
ekt
or
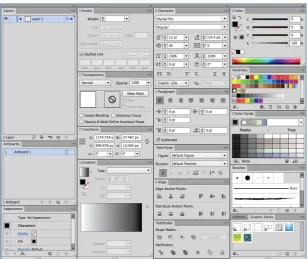
Setiap kali m em bu ka sebu ah
softwa re
b erbasi s ve kto r, ta mp ilan
ya ng An da l ih at akan sepe rti g amb ar b eriku t y ang p erbag i m enjadi t
75
75
75
25
1. Pada bagian kanan Palette Boxes, yang berisi setting yang
detail untuk tiap-tiap fungsinya.
Gambar 17. Tampilan gabungan dari beberapa palette boxes pada Illustrator CS6.
2.Pada bagian atas Menu Bar, berisi setting yang dinamis
(isinya dapat berubah sesuaikan kondisi) untuk setiap tools
dan gambar yang sedang aktif (terpilih).
Gambar 18. Tampilan gabungan dari beberapa kondisi menu bar pada Illustrator CS6.
3. Pada bagian kiri: Tools Box, berisi alat-alat (tools) dengan
fungsi masing-masing. Perlu diperhatikan pula bagi alat-alat
(tools) yang memiliki tanda lipat kecil pada ujung kanan
bawahnya. Hal ini menandakan alat-alat (tools) tersebut
memiliki alat-alat tambahan yang memiliki kemiripan fungsi
75
75
75
27
C. Penguasaan Dasar
Software
Berbasis Vektor
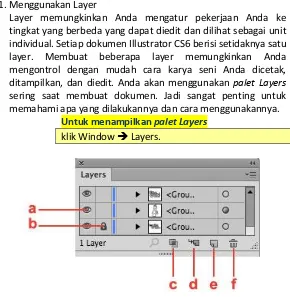
1.Menggunakan Layer
Layer memungkinkan Anda mengatur pekerjaan Anda ke tingkat yang berbeda yang dapat diedit dan dilihat sebagai unit individual. Setiap dokumen Illustrator CS6 berisi setidaknya satu layer. Membuat beberapa layer memungkinkan Anda mengontrol dengan mudah cara karya seni Anda dicetak,
ditampilkan, dan diedit. Anda akan menggunakan palet Layers
sering saat membuat dokumen. Jadi sangat penting untuk memahami apa yang dilakukannya dan cara menggunakannya.
Untuk menampilkan palet Layers
klik Window Layers.
Gambar 21. Tampilan palet layer pada Illustrator CS6.
Menjelajahi palet layer pada Illustrator CS6, yaitu beberapa fitur, berikut
a. ikon mata (sembunyikan/tampilkan);
b. ikon kunci;
c. membuat/merilis kliping klip;
d. buat layer sub baru;
e. buat layer baru;
f. hapus layer.
2.Membuat Seleksi
Menggunakan Select Tool. Di Illustrator CS6, Anda perlu sering
menggunakan Select Tool. Oleh karena itu, Anda harus
memahami hal-hal yang dilakukan dan cara menggunakannya.
Untuk memilih objek, pilih Select tool dari toolbox dan klik pada
objek yang ingin Anda pilih. Bila objek dipilih, Anda dapat memindahkan, mengubah, dan mengubah propertinya.
Untu k membua
t se le ksi
marq ue e
, la kuka n ha l be riku t.
1. Pil ih
Sel ectio n T ool
da ri
Tool Box
.
2. Klik d an g eser
Sel ectio n Tool
ke b eberapa o
bjek
un tuk mem ili h s em uan ya.
3. Untuk m em ili h ke sel uru han ob jek; g un akan
Se lect
Tool
warna h itam , sedang
kan u ntuk m emil
ih titi k
dan /atau gari s p ada ob jek; gu nakan
Dir ect Sel ectio n
Tool
warna puti
h.
CATATAN : D en gan m enekan SH IFT,
And a d apat
me mil ih beberap a p
ili han ob jek secara sekal ig us,
sehin gg a dapat dip rose s bersam a.
3. Du pli kasi Obj ek
Du pli kasi o bjek kada ng d ip erlu kan dal am m elaku kan editi
ng
ob jek.
Gamb ar 22 . T ampil an k eti ka me nd up lika si o bjek.
(Sumbe r: J ame s Da rma wan – LIN E sti cker: Bago ng Si Po lo s)
Untu k men du pli kat o bje k, Anda
d ap at mel aku kan h al
be riku t.
1. Pil ih ob jek yan g i ngin And a dup likat.
2. Pegan g to mb ol ALT (Wind ows) atau O
PTION (M ac
OS) pad a ke yb oard saat A
nd a m engkl ik d sisi lai n di pap an tu lis.
3. Setelah And a m elepaskan o
75
75
75
29
Gambar 23. Hasil basic shape (Shift dan Non-shift). (Sumber: Sceenshot Penulis)
a. Pilih Shape tool yang sesuai dengan bentuk yang ingin
Anda buat. Klik dan seret pada board seni untuk menciptakan ukuran dan proporsi yang diinginkan dari bentuknya.
ATAU
b. Pilih Shape tool yang ingin Anda gunakan dan klik di
papan tulis. Ini akan membuka jendela dengan sifat bentuk baru Anda. Di sini Anda dapat mengetikkan tinggi, lebar, jumlah titik pada bintang tertentu, dan lain-lain.
CATATAN: Dengan menekan tombol SHIFT sambil membuat bentuk, Anda akan membuat elips lingkaran sempurna, persegi panjang persegi, dan lainnya. Jika membuat bentuk terlalu besar atau terlalu kecil, Anda dapat selalu mengubah ukurannya menggunakan Select Tool.
5. Mengatur Teks
a. Aturan Dasar Teks.
Salah satu fitur paling kuat dari Illustrator CS6 adalah kemampuan untuk menggunakan teks sebagai elemen grafis. Seperti objek lainnya, teks bisa dicat, diskalakan, diputar, dan lain-lain, Anda juga bisa membungkus teks
di sekitar objek (warpping teks), membuatnya
Untu k men amba hka n j en is ke d oku men, l aku kan h al
be riku t.
1. Pil ih T yp e T oo l da ri T oo l Bo x.
2. Klik d an sere t ke man apu n d i pap an tul is un tuk
me mb uat ten da un tuk te
ks An da.
3. Gun akan p alet Karakte
r u ntuk me mil ih fon t, warna
fon t, u kuran fo nt, dan l ain ny a.
CATATAN : Untuk m elih
at p alet
Char acte r
, k lik
Win dow Type Cha ra cter
.
b.
Wa rppi ng T eks
d i Se kitar G rafik
Gamb ar 24 . Wra ppin g teks .
Untuk me mb uat pe kerja an And a, misal ny a bro su r,
terl ih at p ro fesio nal , An da mu ng kin in gin m engg un akan
Text Wr ap
. Objek, yan g ak an An da bu ng kus deng
an t eks
di sek itarn ya, har us b erada di d epan t eks.
Untu k membua
t T ext Wrap , la kuka n ha l be riku t.
1. Pil ih
Object
75
75
75
31
CATATAN: Anda dapat mengubah seberapa dekat teks membungkus gambar setelah Anda membuatnya
dengan mengubah offset. Pilih Object Text Wrap
Text Wrap Options. Semakin rendah offset, semakin
dekat bungkusnya. Setelah Bungkus Teks diatur, Anda dapat memindahkan objek secara bebas tanpa mengatur ulang pilihan bungkus Anda.
c. Teks Mengikuti Garis dan/atau Kurva
Cara untuk membuat teks yang mengikuti bentuk garis adalah dengan memasukkan teks pada garis vektor. Anda dapat mengetik sepanjang garis vektor yang Anda
buat dengan Pensil, Pen, dan bahkan alat Shape.
Gambar 25. Teks yang mengikuti garis dan/atau kurva. (Sumber: Sceenshot Penulis)
Untuk mengetik di sepanjang garis vektor, lakukan hal berikut.
1. Mulailah dengan menggambar garis dan/atau kurva
vektor.
2. Pilih tool Path Type dari Tool Box dan klik di
manapun pada jalur garis vektor untuk memulai teks Anda di tempat itu.
3. Sesuaikan posisi teks di sepanjang jalur garis vektor
dengan menggunakan Select Tool, dekatkan pada bagian awal, tengah, atau akhir dari jenis braket sampai ikon panah kecil muncul.
4. Klik panah kecil tersebut dan seret ke posisi yang
diinginkan.
5. Setelah selesai, Anda bisa memindahkan tipe
dengan Selection tool.
CATATAN: Setelah mengetik pada jalur garis vektor,
garis vektor tersebut tidak akan terlihat (invisible).
d. Meletakkan Gambar Bitmap
Jika perlu memasukkan gambar bitmap ke dalam
Untu k mene
mpatka n image b itm ap ke d oku men Anda ,
la kuka n ha l be riku t.
1. Pasti kan lap isan laye r y ang And
mene mp atkan g am bar bi tm ap y ang And a p ilih .
2. CATATAN : G amb ar b itm ap yan g d ite mp atkan
ditam bah kan ke
lay er yan g dip ili h. Jika And a
meng in gin kannya b erada
p ada l ayernya sendiri
,
bu at laye r b aru d engan m en gkl ik t om bo l N ew Lay er
di b agian b awah pal
et Laye rs d an p ili h ke mu dian
letak kan gam
bar bitm ap A nd a.
3. Klik
File Plac e
.
4. Arah kan m elal ui menu pu ll d own un tuk mencari file
gam bar bitm ap y ang in gin And a sisi pkan. Pil ih file
dan kli k O K.
Setelah And a m elet akkan gam bar bit map in i, b eralih la h
ke
Sel ect Tool
u ntu k m em in dah kan g amb ar b itm ap ke
lo kasi y ang te pa t y ang An da i ng in kan. Jika An da k
lik
satu kal i pad a gam bar b itm ap And a, And a dap at
meng ub ah u kuran ny a d en gan kota k h ita m keci l di
sekitar ga mb ar. Kl ik dan g eser kotak hita m te rsebu t ke
dal am atau ke l uar un tuk m em perl uas atau
meng ecilkan g am bar An da sesuai k
ein gin an.
CATATAN : J pert ahan kan p rop orsi
asli gam bar saat And a meng ub ah ukura nn ya, taha n
tom bo l SH IFT saat An da mel akukan ti
nd akan p engu bah
ukura n.
Untuk mem bu at do kum en pro fesio nal d an efe ktif di
Illu strator CS6, And a p erlu b elajar b agai
mana bek erja
deng an b erbag ai tip e o bjek s ebelu m m ulai bek erja .
San gat penti ng un tuk mem
aha mi ekste nsi m asin
g-masi ng ti pe ob jek untuk menye suaik
an k ebutuh an.
Teks - b lok teks dal am "ko tak teks" yan g di tentukan
Gamb ar/fi le gam bar d eng an salah satu ek sten
si
75
75
75
33
Untuk menggunakan objek seperti gambar/image/foto,
menggunakan fungsi Place.
1. Klik File Place.
2. Arahkan ke file yang diinginkan dan klik Place.
Bagian berikut menjelaskan cara menyesuaikan gambar, grafik, dan teks dalam dokumen Anda.
6. Pengaturan Lainnya
a. Menggunakan Guide Line / Garis Panduan.
Guide Line dapat membantu dalam mengatur dan
menyelaraskan teks dan objek pada kertas. Saat membuat poster atau brosur, Anda kemungkinan besar
akan menyelaraskan objek secara terorganisasi; Guide
Line ini membuat tugas ini mudah.
Untuk menggunakan Guide, Anda harus terlebih dahulu
menampilkan penggaris, lakukan hal berikut.
Pilih ViewRulersShow Rulers.
Untuk membuat panduan, lakukan hal berikut.
1. Dengan Select Tool klik dan geser dari dalam
penggaris (yang terletak di paling pinggir halaman) ke dalam kertas.
2. Guide Line (umumnya berwarna biru) akan muncul
di kertas Anda. Pindahkan garis ke posisi yang Anda
inginkan. Pilih, geser, dan lepaskan dengan Select
Tool.
CATATAN: Setelah membuat panduan, Anda tidak dapat memindahkannya karena terkunci. Untuk
membuka panduan, klik View Guides Lock
Guide. Ingatlah untuk mengunci panduan lagi
b. Me mbua t
Mas k
/To peng
Gamb ar 26 . Prose s mask in g. (Su mb er: Sce en sh ot Penu lis )
Mas k
ad ala h b entuk yan
g b ertind ak sebag ai jendel a
sehin gg a hasi l
Mas k
in i h any a mena mp ilkan karya y
an g
berad a d i d ala m b atas-b atas bentuk itu . Kur va v ekto r
yan g m enjadi
Mas k
h arus b erada
di atas tum
pu kan
bend a yan g i ngin And a
mask in g
.
Untu k membua
t
Cli ppin g Mas k
, la kuka n ha l be riku t.
1. Pil ih
Object
(kurva vek to r) y ang And a in gin jadikan
Mas k
d engan meng gu nakan
Sel ect Tool
.
2. Klik
Object Arr ange Bri ng t Pil ih s emu a
Object
yan g i ng in An da sert akan d
i
maskin g
.
4. Klik
Object Clippi ng M ask Mak e
.
c. Grup Gam bar
Menya tukan
beberap a o
bjek m enjadi satu k esatu
an
yan g akan m
em ud ahkan u ntuk pem ili han dan /at au
me min dah kan o bjek secar a bersa maan
.
Untu k meng
elo mpokk an b eb era pa ob je k, lak uk an hal
be riku t.
1. Pil ih semu a o bjek yan okk an
bersam a.
2. Tahan to
mb ol SHIF T d an kl ik p ada masi ng -m asin g
75
75
75
35
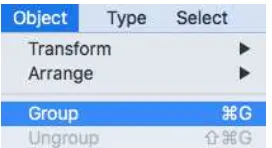
Gambar 27. Menu grup.
Jika mengklik benda yang baru dikelompokkan dengan alat pilihan, Anda akan melihat bahwa keduanya terikat satu objek besar.
Untuk membubarkan ikatan group objek tertentu, lakukan hal berikut.
Klik pada objek yang dikelompokkan dan pilih: Object
Ungroup.
d. Mengunci Gambar
Terkadang, Anda mungkin memiliki objek yang ditempatkan persis di tempat yang Anda inginkan dan Anda ingin menghindari hal itu karena tidak sengaja. Misalnya, jika Anda memiliki gambar atau grafis besar sebagai latar belakang halaman, Anda dapat memilihnya dan memindahkannya secara tidak sengaja jika Anda tidak hati-hati. Untuk membantu Anda menghindari situasi seperti itu, Illustrator CS6 memiliki fungsi yang disebut Locking. Bila benda terkunci maka tidak bisa dipindahkan, disesuaikan, atau diubah dengan cara apapun.
Untuk mengunci objek, lakukan hal berikut.
Pilih mereka dengan menggunakan Selection tool dan
pilih Object Lock Selection. Perhatikan
bagaimana Illustrator membatasi objek agar tidak diubah dengan cara apapun. Untuk membuka kunci
objek, pilih Objek Aktifkan Semua.
7. Menggunakan Fitur-Fitur Tambahan
a. Menggunakan Transparansi
Dalam beberapa kasus, Anda mungkin ingin membuat
objek hampir transparan seperti watermark. Untuk
melakukan ini, Anda dapat akan menggunakan palet
Transparency. Pada palet ini, Anda bisa mengatur
opacity sebuah objek. Opacity mengacu pada solidness
Di baw ah tab Transpa
ransi , An da akan m elih at m enu
tarik-turun yan g m enam
pu ng sem ua p ili han
pencam pu
ran un tuk m enerap kan transpa
ransi .
Untu k mene
ra pka n t ra nsp ara nsi , la kuka n ha l be riku t.
1. Pili h o bjek yan g i ng in And a te rapkan transpa
ransi
deng an al at Sel eksi .
2. Pil ih mo de blend in g y ang in gin And a g un akan d ala m
transpa ransi .
3. Keti k atau sere t sl id er ke jum lah k eburam an y ang
in gin And a terap kan.
G ambar 28 . Pale t tra nsp ara n.
CATATAN : Tran sparan
si se lal u d apat died it d engan
meng ulan gi l ang kah-l ang kah d i atas atau d engan
me mil ih
Edit Und o
.
b. Meng gu nakan
75
75
75
37
Style adalah seperangkat efek dan penampilan. Dengan
menggunakan Style, Anda dapat dengan cepat dan
global mengubah tampilan objek.
Untuk menambahkan style, lakukan hal berikut.
1. Pilih objek dengan Select Tool.
2. Klik tab Graphic Styles.
3. Pilih style yang ingin Anda terapkan.
c. Menggunakan Menu Bar
Anda mungkin ingin membuat style Anda sendiri untuk
sebuah objek daripada memilih satu dari style grafis
yang hadir dengan Illustrator CS6. Hal ini bisa dilakukan dengan menambahkan beberapa efek pada suatu objek.
Gambar 30. Beberapa pengaturan pada menu bar.
Untuk menambahkan efek, lakukan hal berikut.
1. Pilih objek dengan Select Tool.
2. Klik Effect pada Menu Bar di bagian atas layar.
3. Pilih efek yang Anda inginkan, atur parameternya
dan klik OK.
d. Menetapkan Appearance/Penampilan