BAB III
PEMBAHASAN MASALAH
3.1 Tahapan Pembuatan Website Toko Furniture.
Pada bab ini, menjelaskan analisis dan perancangan dari pembuatan situs Promosi Furniture The Private Room dengan menggunakan Macromedia Dreamweaver MX. Pada kesempatan ini, penulis mencoba untuk membangun sebuah website yang dijalankan pada sebuah Internet Browser.
Untuk membangun perancangan web tersebut, menggunakan bahasa pemrograman HTML sebagai bahasa pemrograman utama.. HTML merupakan sebuah bahasa pemrograman standar dalam aplikasi web yang berbasiskan pada sisi client/pengguna (client side), sehingga tidak diperlukan instansi yang rumit. Untuk dapat menjalankan file HTML ini diperlukan sebuah program penjelajah internet (Internet Browser). Internet Browser yang umum dipakai adalah Microsoft Internet Explorer atau Firefox.
Proses pembangunan perancangan situs Promosi Furniture The Private Room dalam tiga tahapan utama. Tahap pertama adalah pendefinisian kebutuhan. Pada tahap ini penulis melakukan inventarisasi terhadap elemen apa saja yang dimasukkan dalam aplikasi situs ini.
Tahap kedua adalah tahap perancangan. Pada tahap ini dilakukan perancangan antarmuka grafis untuk tampilan utama situs ini. Pada tahap perancangan antarmuka ini penulis menggunakan bantuan perangkat lunak web editor macromedia dreamweaver sebagai alat utama.
Tahapan ketiga adalah tahap implementasi. Merupakan tahap uji coba yang dilakukan untuk melihat perkembangan terakhir dari web yang telah dibuat. Uji coba juga dilakukan sebagai sarana evaluasi sehingga dapat diketahui letak kekurangan dan kesalahan yang mungkin terdapat didalamnya.
3.2 Pendefinisian Kebutuhan
Website Promosi Furniture The Private Room yang mempunyai beberapa syarat untuk dapat dijalankan. Aplikasi ini membutuhkan
1. Satu buah format tampilan home. 2. Empat buah format tampilan product. 3. Satu buah format tampilan contact
Situs ini dirancang berdasarkan tiga kebutuhan diatas. Daftar ini menjadi pegangan bagi penulis untuk melakukan tahap berikutnya yaitu perancangan antarmuka grafis. Pada akhir pendefinisian kebutuhan ini, penulis sudah mempunyai gambaran kasar tentang bentuk dan fitur-fitur yang ada pada aplikasi utuh ditahap akhir nanti.
Format tampilan utama dirancang dengan HTML. Inti utama dari perancangan website ini menggunakan PHP script, Macromedia Flash MX, Page editor yang digunakan adalah Macromedia Dreamweaver MX.
3.3 Perancangan Website 3.3.1 Struktur Navigasi
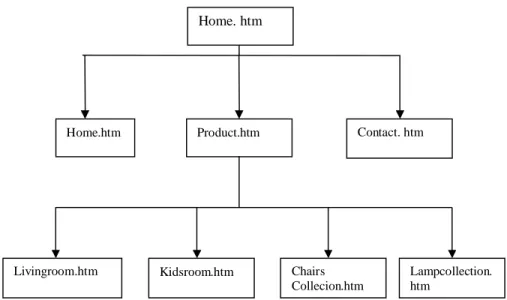
Pada saat pertama kali pengguna akan langsung dihadapkan pada halaman index, kemudian pengguna dapat mengakses halaman-halaman yang ada pada menu pilihan. Menu tersebut adalah Home, Product, Contact. Jenis yang dipakai adalah jenis composite.
Gambar 3.1 Struktur Navigasi
3.3.2 Menentukan Perancangan Yang Ingin Dibuat
1. Buka program dreamweaver MX. Pilih Html document.
2. Akan muncul sebuah document kosong. 3. Pilih Site, Klik Manage Site.
Gambar 3.2 Manage Site
Contact. htm Product.htm Lampcollection. htm Chairs Collecion.htm Kidsroom.htm Home.htm Home. htm Livingroom.htm
4. Masukkan nama situs yang diinginkan. 5. Pilih Refresh.
6. Klik Table.
7. Pada Rows anda ketik 3 dan Columns anda ketik 1, dan pada Table Width anda ketik 700.
8. Tekan OK.
Gambar 3.3Rancangan Table
3.3.3 Membuat Rancangan Header
1. Buka Program Dreamweaver anda.
2. Tarik gambar yang ada didalam Files (Header.gif) kedalam Table baris pertama.
3. Pilih Table.
4. Pada rows anda ketik 1 dan pada Columns anda ketik 3, dan pada Table Width anda ketik 700.
5. Tekan tombol OK.
Gambar 3.5 Table
6. Tarik gambar yang ada didalam Files (Home.gif), masukkan kedalam Table baris ke 2, Columns pertama.
Gambar 3.6Home
7. Tarik gambar yang ada di Files (Product.gif), masukkan kedalam Table baris ke 2 Column ke 2.
Gambar 3.7Product
8. Tarik gambar yang ada di Files (Contact.gif), masukkan kedalam Table baris ke 2 Column ke 3.
Gambar 3.8Contact 9. Pilih Table.
10. Pada Rows anda ketik 1 dan pada Columns anda ketik 0 dan pada Table Width anda ketik 700.
11. Tekan tombol OK.
12. Tarik gambar yang ada didalam Files (welcome.gif), masukkan kedalam table baris ke 3.
14. Pada Rows anda ketik 5, pada Columns anda kosongkan dan pada Table Width ketik 700.
15. Tekan tombol OK.
16. Tarik gambar yang ada didalam Files (judul.gif), masukkan kedalam table baris ke 4.
17. Ketik kata-kata yang anda inginkan pada baris ke 5.
18. Tarik gambar yang ada didalam Files (opening flash.swf), masukkan kedalam table baris ke 6.
19. Ketik kata-kata yang anda inginkan pada baris ke 7.
20. Tarik gambar yang ada didalam Files (next.gif), masukkan kedalam table baris ke 8.
21. Tekan tombol F12. 22. Program akan berjalan.
3.3.4 Membuat Rancangan Product
1. Buka Program dreamweaver anda. 2. Pilih Table.
3. Pada Rows anda ketik 1, pada Columns anda ketik 0 dan pada Table Width anda ketik 700.
4. Tekan tombol OK.
5. Tarik gambar yang ada didalam Files (gallery.gif), masukkan kedalam table baris ke 4.
6. Pilih Table.
7. Pada Rows anda ketik 1,pada Columns anda ketik 2 dan pada Table Width anda ketik 700.
8. Tekan tombol OK.
9. Ketik kata-kata yang anda inginkan pada baris ke 4, column pertama.. 10. Ketik kata-kata yang anda inginkan pada baris ke 4, column kedua.. 11. Pilih Table.
12. Pada Rows anda ketik 1, pada Columns anda ketik 2 dan pada Table Width anda ketik 700.
13. Tekan tombol OK.
14. Tarik gambar yang ada didalam Files (livingroom.gif), masukkan kedalam table baris ke 4, column pertama.
15. Tarik gambar yang ada didalam Files (kidsroom.gif), masukkan kedalam table baris ke 4, column ke 2.
16. Pilih Table.
17. Pada Rows anda ketik 1, pada Columns anda ketik 6 dan pada Table Width anda ketik 700.
18. Tekan tombol OK.
19. Masukkan gambar furniture living room, tarik kedalam baris ke 5 dan column pertama.
20. Ketik nama barang furniture dan harga furniture.
21. Masukkan gambar furniture living room, tarik kedalam baris ke 5 dan column kedua.
22. Ketik nama barang furniture dan harga furniture.
23. Masukkan gambar furniture living room, tarik kedalam baris ke 5 dan column ketiga.
24. Ketik nama barang furniture dan harga furniture.
25. Masukkan gambar furniture kids room, tarik kedalam baris ke 5 dan column ke 4.
26. Ketik nama barang furniture dan harga furniture.
27. Masukkan gambar furniture kids room, tarik kedalam baris ke 5 dan column ke 5.
28. Ketik nama barang furniture dan harga furniture.
29. Masukkan gambar furniture kids room, tarik kedalam baris ke 5 dan column ke 6.
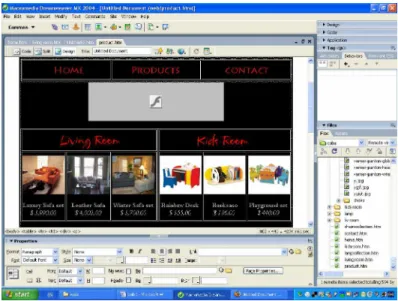
Gambar 3.9Rancangan Product
31. Pilih Table.
32. Pada Rows anda ketik 1, pada Columns anda ketik 0 dan pada Table Width anda ketik 700.
33. Tekan tombol OK.
34. Tarik gambar yang ada didalam Files (cue word.swif), masukkan kedalam table baris ke 6.
35. Pilih Table.
36. Pada Rows anda ketik 1, pada Columns anda ketik 0 dan pada Table Width anda ketik 700.
37. Tarik gambar yang ada didalam Files (chairs.gif), masukkan kedalam table baris ke 7.
38. Tekan tombol OK. 39. Pilih Table.
40. Pada Rows anda ketik 1, pada Columns anda ketik 5 dan pada Table Width anda ketik 700.
41. Tekan tombol OK.
42. Masukkan gambar furniture chairs, tarik kedalam baris ke 8 dan column pertama.
43. Ketik nama barang furniture dan harga furniture.
44. Masukkan gambar furniture chairs, tarik kedalam baris ke 8 dan column ke 2.
45. Ketik nama barang furniture dan harga furniture.
46. Masukkan gambar furniture chairs, tarik kedalam baris ke 8 dan column ke 3.
47. Ketik nama barang furniture dan harga furniture.
48. Masukkan gambar furniture chairs, tarik kedalam baris ke 8 dan column ke 4.
49. Ketik nama barang furniture dan harga furniture.
50. Masukkan gambar furniture chairs, tarik kedalam baris ke 8 dan column ke 5.
51. Ketik nama barang furniture dan harga furniture. 52. Pilih Table.
53. Pada Rows anda ketik 1, pada Columns anda ketik 0 dan pada Table Width anda ketik 700.
54. Tekan tombol OK.
55. Tarik gambar yang ada didalam Files (lamp.gif), masukkan kedalam table baris ke 9.
56. Pilih Table.
57. Pada Rows anda ketik 1, pada Columns anda ketik 5 dan pada Table Width anda ketik 700.
58. Tekan tombol OK.
59. Masukkan gambar furniture lamp, tarik kedalam baris ke 9 dan column pertama.
60. Ketik nama barang furniture dan harga furniture.
61. Masukkan gambar furniture chairs, tarik kedalam baris ke 9 dan column ke 2.
63. Masukkan gambar furniture chairs, tarik kedalam baris ke 9 dan column ke 3.
64. Ketik nama barang furniture dan harga furniture.
65. Masukkan gambar furniture chairs, tarik kedalam baris ke 9 dan column ke 4.
66. Ketik nama barang furniture dan harga furniture.
67. Masukkan gambar furniture chairs, tarik kedalam baris ke 9 dan column ke 5
68. Ketik nama barang furniture dan harga furniture. 69. Ketiklah kata-kata yang anda inginkan pada baris ke 10.
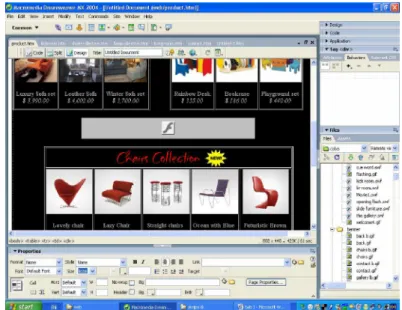
Gambar 3.10 Rancangan Chairs Collection 70. Pilih Table.
71. Pada Rows anda ketik 1, pada Columns anda ketik 1 dan pada Table Width anda ketik 156.
72. Tekan tombol OK.
73. Tarik gambar yang ada didalam Files (back.gif), masukkan kedalam table baris ke 11.
74. Tarik gambar yang ada didalam Files (next.gif), masukkan kedalam table baris ke 11.
75. Tekan tombol F12. 76. Program akan berjalan.
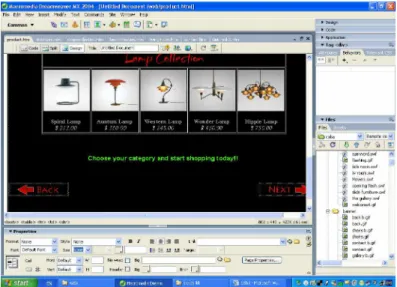
Gambar 3.11 Rancangan Lamp Collection
3.3.5 Membuat Rancangan Living Room
1. Buka program dreamweaver anda. 2. Pilih Table.
3. Pada Rows anda ketik 2, pada Columns anda ketik 4 dan pada Table Width anda ketik 700.
4. Tekan tombol OK.
5. Masukkan gambar living room, tarik kedalam baris ke 4 dan column pertama.
6. Ketik harga furniture.
7. Masukkan gambar living room, tarik kedalam baris ke 4 dan column ke 2.
8. Ketik harga furniture.
9. Masukkan gambar living room, tarik kedalam baris ke 4 dan column ke 3.
10. Ketik harga furniture.
11. Masukkan gambar living room, tarik kedalam baris ke 5 dan column pertama.
12. Ketik harga furniture.
13. Masukkan gambar living room, tarik kedalam baris ke 5 dan column ke 2.
14. Ketik harga furniture.
15. Masukkan gambar living room, tarik kedalam baris ke 5 dan column ke 3
16. Ketik harga furniture. 17. Pilih Table.
18. Pada Rows anda ketik 1, pada Columns anda ketik 3 dan pada Table Width anda ketik 700.
19. Tekan tombol OK.
20. Masukkan gambar living room, tarik kedalam baris ke 6 dan column pertama.
21. Ketik harga furniture.
22. Masukkan gambar living room, tarik kedalam baris ke 6 dan column ke 2
23. Ketik harga furniture.
24. Masukkan gambar living room, tarik kedalam baris ke 6 dan column ke 3.
25. Ketik harga furniture. 26. Pilih Table.
27. Pada Rows anda ketik 1, pada Columns anda ketik 1 dan pada Table Width anda ketik 156.
28. Tarik gambar yang ada didalam Files (back.gif), masukkan kedalam table baris ke 11.
29. Tarik gambar yang ada didalam Files (next.gif), masukkan kedalam table baris ke 11.
30. Tekan tombol F12. 31. Program akan berjalan.
Gambar 3.12 Rancangan Furniture Living Room
3.3.6 Membuat Rancangan Kids Room
1. Buka program dreamweaver anda. 2. Pilih Table.
3. Pada Rows anda ketik 3, pada Columns anda ketik 4 dan pada Table Width anda ketik 700.
4. Tekan tombol OK.
5. Masukkan gambar kids room, tarik kedalam baris ke 4 dan column pertama.
6. Ketik harga furniture.
7. Masukkan gambar kids room, tarik kedalam baris ke 4 dan column ke 2.
8. Ketik harga furniture.
9. Masukkan gambar kids room, tarik kedalam baris ke 4 dan column Ke. 3
10. Ketik harga furniture.
11. Masukkan gambar kids room, tarik kedalam baris ke 4 dan column Ke 4.
12. Ketik harga furniture.
13. Masukkan gambar kids room, tarik kedalam baris ke 5 dan column pertama.
14. Ketik harga furniture.
15. Masukkan gambar kids room, tarik kedalam baris ke 5 dan column Ke 2.
16. Ketik harga furniture.
17. Masukkan gambar kids room, tarik kedalam baris ke 5 dan column Ke 3.
18. Ketik harga furniture.
19. Masukkan gambar kids room, tarik kedalam baris ke 5 dan column ke 4.
20. Ketik harga furniture.
21. Masukkan gambar kids room, tarik kedalam baris ke 6 dan column Pertama.
22. Ketik harga furniture.
23. Masukkan gambar kids room, tarik kedalam baris ke 6 dan column Ke 2.
24. Ketik harga furniture.
25. Masukkan gambar kids room, tarik kedalam baris ke 6 dan column Ke 3.
26. Ketik harga furniture.
27. Masukkan gambar kids room, tarik kedalam baris ke 6 dan column Ke 4.
28. Ketik harga furniture. 29. Pilih Table.
30. Pada Rows anda ketik 1, pada Columns anda ketik 1 dan pada Table Width anda ketik 156.
32. Tarik gambar yang ada didalam Files (back.gif), masukkan kedalam table baris ke 11.
32. Tarik gambar yang ada didalam Files (next.gif), masukkan kedalam table baris ke 11.
33. Tekan tombol F12. 33. Program akan berjalan.
Gambar 3.13 Rancangan Furniture Kids Room
3.3.7 Membuat Rancangan Chairs Collection
1. Buka program dreamweaver anda. 2. Pilih Table.
3. Pada Rows anda ketik 3, pada Columns anda ketik 4 dan pada Table Width anda ketik 700.
4. Tekan tombol OK.
5. Masukkan gambar chairs collection, tarik kedalam baris ke 4 dan column pertama.
6. Ketik harga furniture.
7. Masukkan gambar chairs collection, tarik kedalam baris ke 4 dan column ke 2.
9. Masukkan gambar chairs collection, tarik kedalam baris ke 4 dan column ke 3.
10. Ketik harga furniture.
11. Masukkan gambar chairs collection, tarik kedalam baris ke 4 dan column ke 4.
12. Ketik harga furniture.
13. Masukkan gambar chairs collection, tarik kedalam baris ke 5 dan column pertama.
14. Ketik harga furniture.
15. Masukkan gambar chairs collection, tarik kedalam baris ke 5 dan column ke 2
16. Ketik harga furniture.
17. Masukkan gambar chairs collection, tarik kedalam baris ke 5 dan column ke 3.
18. Ketik harga furniture.
19. Masukkan gambar chairs collection, tarik kedalam baris ke 5 dan column ke 4.
20. Ketik harga furniture.
21. Masukkan gambar chairs collection, tarik kedalam baris ke 6 dan column pertama.
22. Ketik harga furniture.
23. Masukkan gambar chairs collection, tarik kedalam baris ke 6 dan column ke 2.
24. Ketik harga furniture.
25. Masukkan gambar chairs collection, tarik kedalam baris ke 6 dan column ke 3.
26. Ketik harga furniture.
27. Masukkan gambar chairs collection, tarik kedalam baris ke 6 dan column ke 4.
34. Pilih Table.
35. Pada Rows anda ketik 1, pada Columns anda ketik 1 dan pada Table Width anda ketik 156.
36. Tekan tombol OK.
37. Tarik gambar yang ada didalam Files (back.gif), masukkan kedalam table baris ke 11.
34. Tarik gambar yang ada didalam Files (next.gif), masukkan kedalam table baris ke 11.
35. Tekan tombol F12. 29. Program akan berjalan.
Gambar 3.14 Rancangan Furniture Chairs Collection
3.3.8 Membuat Rancangan Lamp Collection
1. Buka program dreamweaver anda. 2. Pilih Table.
3. Pada Rows anda ketik 3, pada Columns anda ketik 4 dan pada Table Width anda ketik 700.
4. Tekan tombol OK.
5. Masukkan gambar lamp collection, tarik kedalam baris ke 4 dan column pertama.
6. Ketik harga furniture.
7. Masukkan gambar lamp collection, tarik kedalam baris ke 4 dan column ke 2.
8. Ketik harga furniture.
9. Masukkan gambar lamp collection, tarik kedalam baris ke 4 dan column ke 3.
10. Ketik harga furniture.
11. Masukkan gambar lamp collection, tarik kedalam baris ke 4 dan column ke 4.
12. Ketik harga furniture.
13. Masukkan gambar lamp collection, tarik kedalam baris ke 5 dan column pertama.
14. Ketik harga furniture.
15. Masukkan gambar lamp collection, tarik kedalam baris ke 5 dan column ke 2.
16. Ketik harga furniture.
17. Masukkan gambar lamp collection, tarik kedalam baris ke 5 dan column ke 3.
18. Ketik harga furniture.
19. Masukkan gambar lamp collection, tarik kedalam baris ke 5 dan column ke 4.
20. Ketik harga furniture.
21. Masukkan gambar lamp collection, tarik kedalam baris ke 6 dan column pertama.
22. Ketik harga furniture.
23. Masukkan gambar lamp collection, tarik kedalam baris ke 6 dan column ke 2.
24. Ketik harga furniture.
25. Masukkan gambar lamp collection, tarik kedalam baris ke 6 dan column ke 3.
26. Ketik harga furniture.
27. Masukkan gambar lamp collection, tarik kedalam baris ke 6 dan column ke 4.
28. Ketik harga furniture. 29. Pilih Table.
30. Pada Rows anda ketik 1, pada Columns anda ketik 1 dan pada Table Width anda ketik 156.
31. Tekan tombol OK.
32. Tarik gambar yang ada didalam Files (back.gif), masukkan kedalam table baris ke 11.
33. Tarik gambar yang ada didalam Files (next.gif), masukkan kedalam table baris ke 11.
34. Tekan tombol F12. 35. Program akan berjalan.
3.3.9 Membuat Rancangan Contact
1. Buka program dreamweaver anda. 2. Pilih Table.
3. Pada Rows anda ketik 1, pada Columns anda ketik 0 dan pada Table Width anda ketik 500..
4. Tekan tombol OK.
5. Ketiklah alamat showroom Toko Furniture The Private Room beserta contact person.
6. Pilih Table.
7. Pada Rows anda ketik 1, pada Columns anda ketik 0 dan pada Table Width anda ketik 156.
8. Tekan tombol OK.
9. Tarik gambar yang ada didalam Files (back.gif), masukkan kedalam table baris ke 11.
36. Tekan tombol F12. 10. Program akan berjalan.
2.4 Penjelasan script-script pada Website Promosi Furniture The Private Room
3.4.1 Penjelasan script Pada Halaman Pertama
Halaman ini terdiri dari beberapa menu diantaranya home, product, dan contact. Pada menu product hanya berfungsi untuk meng-link ke halaman selanjutnya, script yang dimaksud adalah :
1. <ahref="product.htm"onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('Image5','','banner/products%20b.gif ',1)"><img src="banner/products.gif" name="Image5" width="217" height="46" border="0"></a>, script ini berfungsi untuk meng-link ke halaman product.
2. <a href="contact.htm" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image6','','banner/contact%20b.gif', 1)"><img src="banner/contact.gif" name="Image6" width="217" height="46" border="0"></a>, script ini berfungsi untuk meng-link ke halaman contact.
3. <a href="product.htm" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image7','','banner/next%20b.gif',1)" ><img src="banner/next.gif" name="Image7" width="150"
height="30" border="0"></a>, script ini berfungsi untuk meng-link ke halaman next.
3.4.2 Penjelasan Script Pada Halaman Poduct
Halaman ini berfungsi untuk menampilkan jenis-jenis furniture yang ada. Penjelasan scripnya yaitu :
1. <a href="living%20room.htm"onMouseOut="MM_swapImgRestore() "onMouseOver="MM_swapImage('Image29','','banner/living%20rom %20b.gif',1)"><imgsrc="banner/living%20room.gif"name="Image29"
width="247" height="46" border="0"></a>, sscript ini berfungsi untuk meng-link ke halaman living room.
2. <a href="kidsroom.htm" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image30','','banner/kids%20room% 20b.gif',1)"><img src="banner/kids%20room.gif" name="Image30" width="247" height="46" border="0"></a>, script ini berfungsi untuk meng-link ke halaman kids room.
3. <ahref="chairscollection.htm"onMouseOut="MM_swapImgRestore() "onMouseOver="MM_swapImage('Image31','','banner/chairs%20b.gif ',1)"><img src="banner/chairs.gif" name="Image31" width="247" height="46" border="0"></a>, script ini berfungsi untuk meng-link ke halaman chairs collection.
4. <ahref="lampcollection.htm" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image32','','banner/lamp%20b.gif',1 )"><img src="banner/lamp.gif" name="Image32" width="247" height="46" border="0"></a>, script ini berfungsi untuk meng-link ke halaman lamp collection.
5. <ahref="home.htm"onMouseOut="MM_swapImgRestore()"onMouse Over="MM_swapImage('Image28','','banner/back%20b.gif',1)"><img src="banner/back.gif" name="Image28" width="150" height="30" border="0"></a>, script ini berfungsi untuk meng-link ke halaman back.
6. <ahref="contact.htm"onMouseOut="MM_swapImgRestore()"onMous eOver="MM_swapImage('Image27','','banner/next%20b.gif',1)"><img src="banner/next.gif" name="Image27" width="150" height="30"
border="0"></a>, script ini berfungsi untuk meng-link ke halaman next.
3.4.3 Penjelasan Script Pada Halaman Contact
Halaman ini berfungsi untuk menampilkan showroom took The Private Room. Penjelasan scriptnya sebagai berikut :
1. <a href="contact.htm" onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('Image6','','banner/contact%20b.gif', 1)"><img src="banner/contact.gif" name="Image6" width="217" height="46" border="0"></a>, script ini berfungsi untuk meng-link ke halaman contact.
3.5 Implementasi
Implementasi merupakan tahap uji coba yang dilakukan untuk melihat perkembangan terakhir dari web yang telah dibuat. Uji coba juga dilakukan sebagai sarana evaluasi sehingga dapat diketahui letak kekurangan dan kesalahan yang mungkin terdapat didalamnya.
Dalam pembuatan peancangan website ini penulis menggunakan computer dengan spesifikasi software dan hardware sebagai berikut :
1. Sistem Operasi Microsoft Windows XP. 2. Macromedia Dreamweaver MX 2004. 3. Macromedia Flash MX 2004. 4. Internet Explorer 6.0 5. Prosesor Intel 2.66GHZ. 6. Memori 256 MB. 7. VGA 256 MB. 8. Hardisk 80 GB.