Bab 3
Memanfaatkan Wizard
Webmaster Pro Front Page XP
82
Daftar Isi Bab 3
1
Personal Web...83
2
Corporate Presence Web Wizard...86
3
Discussion Web Wizard...98
3.1 Langkah Pembuatan ...98
3.2 Ringkasan Discussion Wizard... 105
4
Ringkasan Situs Web...108
4.1 Customer Support Web ... 108
4.2 Empty Web... 109
4.3 One Page ... 110
4.4 Project Web ... 111
5
Template halaman ...112
6
Template halaman interaktif ...113
6.1 Feedback Form... 113
6.2 Guest Book... 114
6.3 Search Page... 115
6.4 User Registration ... 116
7
Wizard halaman...116
8
Template halaman pasif ...118
8.1 Normal Page... 118
8.2 Bibliography ... 119
8.3 Confirmation Form... 119
8.4 Table of Contents... 120
8.5 Frequently Asked Question... 120
8.6 Photo Gallery... 121
83
Pada bab sebelumnya telah dibahas sekilas tentang cara membangun suatu situs. Bab 3 ini akan membahas juga cara membangun situs dengan cara yang lebih mudah lagi, yaitu menggunakan wizard atau template. FrontPage XP telah menyediakan wizard atau template yang kaya dan variatif. Mulai dari situs pribadi sampai situs perusahaan yang profesional.
1
Personal Web
Jenis situs pertama yang akan kita susun adalah Personal Web, yaitu situs tentang pribadi seseorang. Situs semacam ini diperlukan oleh mereka yang memiliki status pekerjaan sebagai professional, seperti dokter, pengacara, konsultan free lance, penyanyi, pengarang, dan sebagainya. Pekerjaan mereka tidak terlalu menuntut kelembagaan, seperti instansi, kantor ataupun perusahaan. Mereka dibutuhkan masyarakat karena keahlian yang merekan kuasai.Situs pribadi semacam ini juga diperlukan oleh para remaja yang beranjak dewasa, dimana mereka memerlukan media aktualisasi diri, untuk menunjukkan kepada dunia luas bahwa dia telah memiliki prestasi tersendiri sehingga diasumsikan akan mampu hidup secara mandiri. Baiklah, mari kita menyusun situs pribadi ini.
1. Aktifkan File _ New _ Page or Web …Task Pane aktif, membuka topik
New Page or Web.
Webmaster Pro Front Page XP
84
2. Klik icon Web site Templates. Muncul kotak dialog Web site Templates.
Gambar 3.2. Kotak dialog Web site Templates
3. Pada kotak dialog tersebut klik icon Personal Web. Lalu pada kotak isian
Specify the location of the new web, tuliskan URL web site Anda. Dalam
contoh ini, http://master/web2Personal.
4. Klik OK, hasilnya berupa sebuah web site lengkap dengan susunan folder dan halaman sebagai berikut ini:
Gambar 3.3 Susunan folder dan halaman Personal Web
5. Klik ganda file Default.htm yang merupakan Home Page situs. Secara umum, home page ada dua jenis file, yaitu Default atau Index, bisa htm, bisa juga asp
85
Gambar 3.4 Tampilan Home Page6. Untuk melihat hasil sebenarnya di internet atau intranet, aktifkan File _
Preview in Browser…Situs tersebut akan tampak peda browser seperti
Gambar 3.5.
Gambar 3.5 Tampilan Home Page Personal Web pada browser
7. Kemudian Anda bias melihat halaman lain dengan klik link yang telah disediakan, misalnya Photo Gallery dan Feedback.
Webmaster Pro Front Page XP
86
Gambar 3.6 Halaman Photo Gallery dan Feedback
8. Tutuplah kembali browser dan kembali ke FrontPage XP. Selanjutnya Anda bisa mengedit isi halaman-halaman tersebut sesuai keperluan Anda.
2
Corporate Presence Web Wizard
Nah, sampai di sini Anda bisa merasakan kemudahan yang disediakan FrontPage XP. Anda akan lebih bersyukur kalau membuka kode-kode HTML nya. Bisa Anda bayangkan berapa waktu yang dibutuhkan kalau harus harus menyusun sendiri kode-kode tersebut. Sedangkan dengan FrontPage XP pekerjaan itu hanya perlu beberapa menit dan yang dilakukan hanya klik sana klik sini.
Baiklah, sekarang mari kita coba wizard yang lebih canggih, yaitu Corporate
Presence Web Wizard. Wizard yang satu ini akan membantu kita membuat
sebuah situs Web yang terintegrasi dengan item-item yang kita pilih. Item-item tersebut antara lain What's New, Products, Services, Table of Contents, Feedback
Form dan Search Form. Wizard juga menyediakan sarana pemilihan berbagai
tampilan, seperti Plain, Conservative, Flashy, ataupun Cool. Langkah pembuatannya adalah:
1. Aktifkan File _ New _ Page or Web …Task Pane aktif.
87
Gambar 3.7 Icon Corporate Presence Wizard3. Klik icon Corporate Presence Wizard. Lalu pada kotak isian Specify the
location of the new web, tuliskan URL web site Anda. Dalam contoh ini,
http://master/web2Corporate.
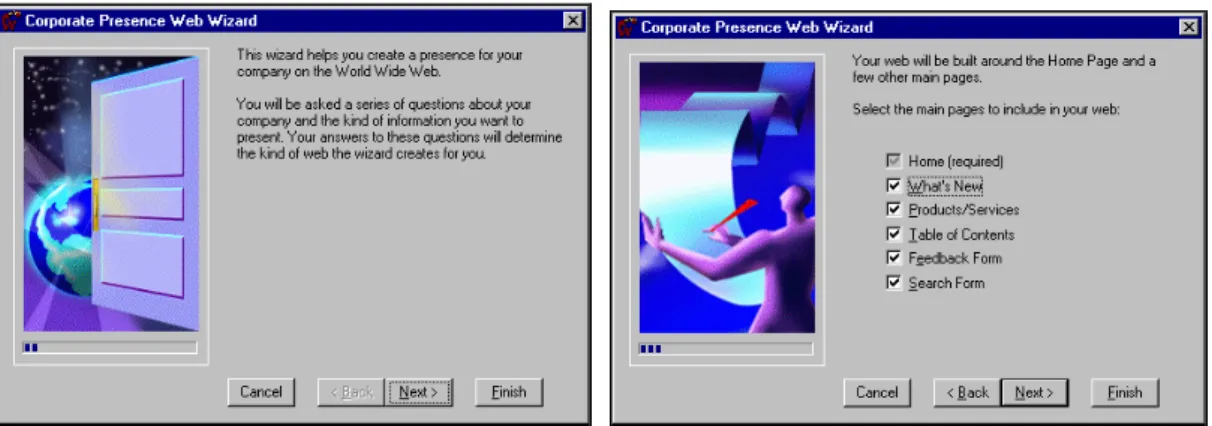
4. Klik OK, wizard dijalankan dengan kotak dialog pertama seperti Gambar 2.8 sebelah kiri.
Gambar 3.8 Kotak dialog wizard pertama dan kedua
5. Pada kotak dialog pertama klik Next, tampil kotak dialog wizard kedua (Gambar 3.8 sebelah kanan). Kotak dialog kedua menyediakan sarana pemilihan item-item untuk halaman web Anda.
Webmaster Pro Front Page XP
88
Item-item tersebut antara lain What’s new, Product/Service, Table of
Contents, Feedback Form dan Search Form. Berikut ini keterangan
masing-masing item:
• What’s new. Untuk menampilkan fasilitas baru produk perusahaan kita.
• Product/Service. Untuk menampilkan keterangan tentang produk atau
layanan perusahaan kita seperti informasi, spesifikasi, model, harga dan sebagainya.
• Table of Contents. Untuk membuat daftar isi halaman situs yang sedang
kita susun.
• Feedback Form. Menyediakan formulir umpan balik dari pemakai produk
kita.
• Search Form. Menyediakan sarana pencarian teks pada situs yang meliputi
ke seluruh halaman.
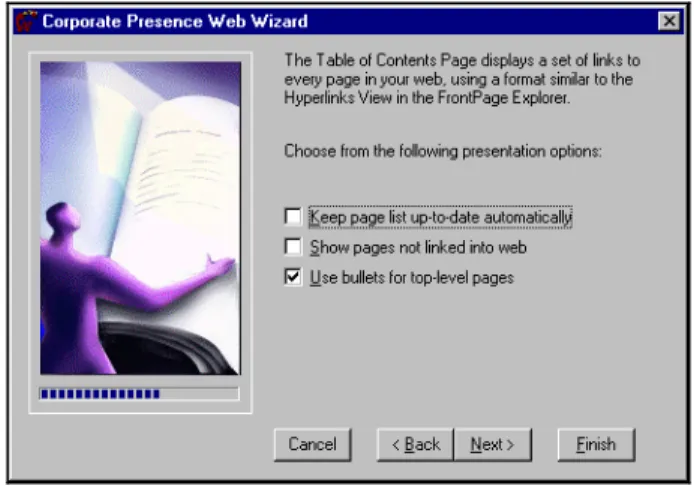
6. Klik pilihan Anda lalu klik Next, tampil kotak dialog ketiga (Gambar 3.9).
Gambar 3.9 Kotak dialog ketiga
Kotak dialog ketiga meneyediakan sarana pemakaian Introduction, Mission Statement, Company Profile dan Contact Informtion.
• Introduction. Untuk membuat teks salam jumpa dan salam perkenalan
untuk menyapa para konsumen kita
• Mission Statement. Untuk menampilkan misi perusahaan kita, yaitu tujuan
89
• Company Profile. Menampilkan informasi tentang perusahaan kita,
meliputi bidang usaha, jenis produk, riwayat perusahaan, personil, asset perusahaan dan lain lain.
• Contact Informtion. Untuk menampilkan nama, alamat, metode, sarana dan
data-data untuk mengakses perusahaan.
7. Klik pilihan yang ingin Anda sertakan ke halaman web. Lalu klik Next, tampil kotak dialog keempat (Gambar 3.10).
Gambar 3.10 kotak dialog keempat
Kotak dialog keempat menyediakan sarana pemilihan Web Changes, Press
Releases dan Articles and Reviews.
• Web Changes, sarana pengubahan web.
• Press Releases, tampilan yang sesuai untuk pengumuman pers.
• Articles and Reviews, untuk menampilkan informasi tentang majalah atau
artikel yang mendukung perusahaan.
8. Klik pilihan yang ingin Anda sertakan ke halaman web. Klik Next, tampil kotak dialog kelima (Gambar 3.11).
Webmaster Pro Front Page XP
90
Gambar 3.11 Kotak dialog kelima
Kotak dialog kelima menyediakan sarana pengisian jumlah halaman untuk produk perusahaan Anda dan jumlah halaman untuk servis yang diberikan perusahaan.
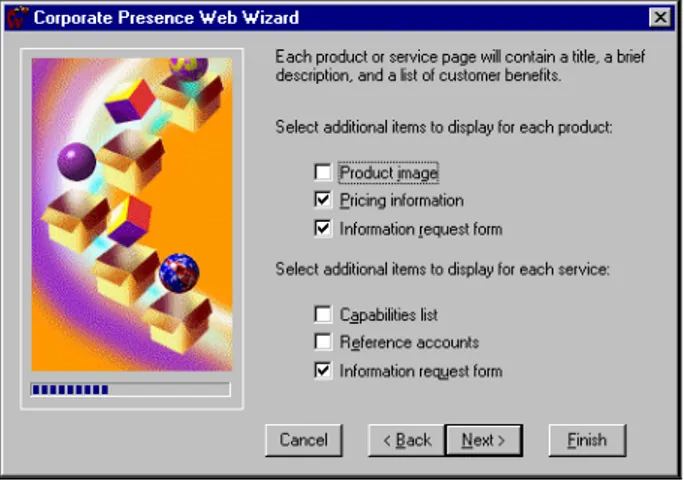
9. Isikan jumlah halaman untuk masing-masing item tersebut. Lalu klik Next, tampil kotak dialog keenam (Gambar 3.12).
Gambar 3.12 Kotak dialog keenam
Kotak dialog keenam menyediakan sarana pemilihan item-item bagi produk dan servis perusahaan Anda, antara lain:
91
Sarana penulisan image produk yang sangat berperanan dalam pemsaran produk
• Pricing information
Untuk menampilkan daftar harga dan paket-paket produk perusahaan
• Information request form
Menyediakan form untuk umpan balik bagi perusahaan
• Capabilities list
Daftar kemampuan produk
• Reference accounts
daftar account yang bisa diakses untuk keperluan transfer
• Information request form
Menyediakan form untuk umpan balik bagi perusahaan
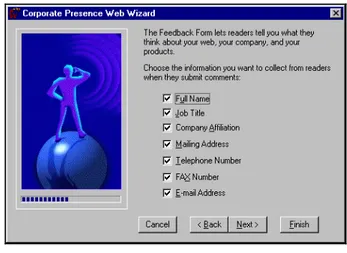
10. Tentukan pilihan Anda, lalu klik Next. Tampil kotak dialog ketujuh (Gambar 3.13).
Gambar 3.13 Kotak dialog ketujuh
Kotak dialog ketujuh berfungsi untuk pemilihan item pada formulir umpan balik. Item tersebut antara lain nama, jabatan, alamat surat, nomor telepon, nomor
fax dan alamat e-mail.
Webmaster Pro Front Page XP
92
Gambar 3.14 Kotak dialog kedelapan
Kotak dialog kedelapan berguna untuk penentuan apakah form umpan balik bisa kompatibel dengan program database (misalnya MS Acces) atau program spreadsheet (misalnya MS Excel). Fasilitas ini sangat berguna untuk pengaturan umpan balik yang seringkali berjumlah amat besar.
12. Jangan mengubah pilihan dari Yes, use tab-delimited format, lalu klik Next. Tampil kotak dialog kesembilan (Gambar 3.15).
Gambar 3.15 Kotak dialog kesembilan
Kotak dialog kesembilan menyediakan sarana pemeliharaan situs web Anda. 13. Untuk sementara biarkan seperti apa adanya, yaitu pilihan ketiga yang aktif, lalu
93
Gambar 3.16 Kotak dialog kesepuluhKotak dialog kesepuluh menanyakan item yang akan dipakai sebagai header dan footer tiap halaman.
14. Tentukan pilihan Anda, klik Next. Tampil dialog kesebelas.
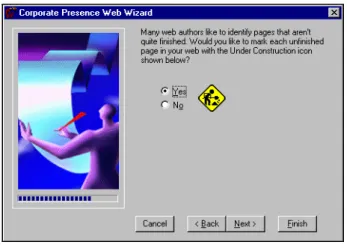
Gambar 3.17 Kotak dialog kesebelas
Kotak dialog kesebelas tentang pemilihan icon untuk penandaan bahwa halaman sedang dibangun.
Webmaster Pro Front Page XP
94
Gambar 3. 18 Kotak dialog keduabelas
16. Kotak dialog keduabelas menyediakan sarana untuk pengisian nama perusahaan dan alamatnya.. Isikan data-data dan informasi tersebut pada kotak isian yang bersangkutan. Tentu saja data yang sesuai dengan keinginan Anda. Lalu klik Next, tampil kotak dialog ketigabelas.
.
Gambar 3.19 Kotak dialog ketigabelas
17. Kotak dialog ketigabelas untuk pengisian telepon, fax dan e-mail. Isikan datanya sesuai kondisi pada perusahaan Anda. Kik Next akan membuka kotak dialog keempat belas untuk penentuan tema tampilan (Web Theme).
95
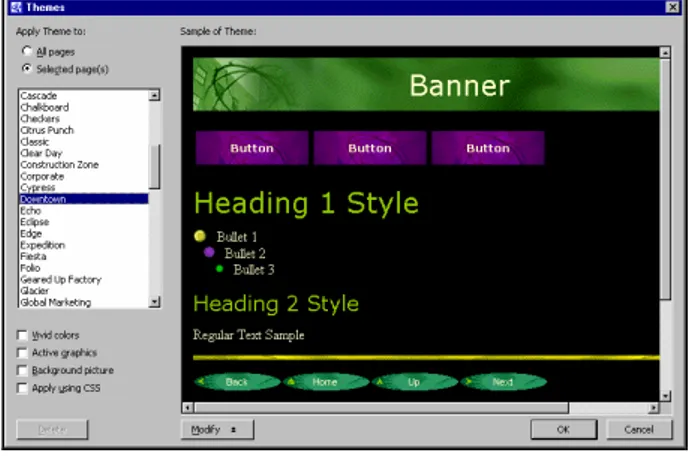
Gambar 3.20 Kotak dialog keempat belas18. Klik tombol Choose Web Theme, tampil pemilihan Theme (Gambar 3.21).
Gambar 3.21 Pemilihan tema
19. Cara pemilihannya sederhana, yaitu klik nama tema pada kotak daftar di sebelah kiri, tampilannya ditujukkan pada kotak preview di sebelah kanan kotak daftar. Setelah Anda mendapatkan tema yang paling Anda sukai, klik OK. Pilihlah salah satu yang Anda sukai, Downtown misalnya. Lalu OK, kembali ke kotak dialog keempat belas. Klik Next, tampil kotak dialog kelima belas (terakhir).
Webmaster Pro Front Page XP
96
Gambar 3. 22 Kotak dialog terakhir
20. Klik Finish, FrontPage XP akan bekerja keras mewujudkan keinginan kita (berdasarkan pilihan-pilihan tersebut), sementara kita tinggal santai menunggu hasilnya. Setelah selesai, FrontPage XP akan menampilkan susunan folder maupun halaman situs. Klik ganda halaman default.htm yang merupakan halaman Home Page situs tersebut. Home Page adalah halaman yang akan ditampilkan pertama kali di dalam situs. Hasilnya seperti Gambar 3.23.
97
Pekerjaan selanjutnya adalah mengdit isinya, baik teks, gambar atau objek lainnya, disesusaikan dengan data-data dan informasi perusahaan kita.
Seperti tampak pada Folder List, terlihat bahwa situs web yang dihasilkan memiliki 16 halaman, yaitu Home, Feedback, Contents, Search, News, Products, Services, Products (1,2,3), Services (1,2,3) dan Press Release (1,2,3). Berikut ini keterangan beberapa halaman yang penting:
• Home
Menampilkan indormasi singkat tentang layanan yang disediakan oleh perusahaan Anda. Tentu saja tersedia tombol-tombol navigasi dan daftar halaman lain yang bisa dibuka.
• Feedback
Adalah semacam kotak saran yang menyediakan sarana umpan balik terhadap produk kita.
• Contents
Adalah daftar isi halaman-halaman dalam situs perusahaan kita.
• Search
Halaman yang menediakan sarana pencarian data teks tertentu yang ada pada situs perusahaan kita.
• News
Menyampaikan daftar perubahan atau perbaikan fasilitas layanan yang ada pada versi terakhir. Cara memperbarui, jadwal produk baru, dan problem serta pemecahannya.
• Products dan Services
Adalah halaman yang menyampaikan informasi tentang produk dan layanan yang disediakan perusahaan kita.
Webmaster Pro Front Page XP
98
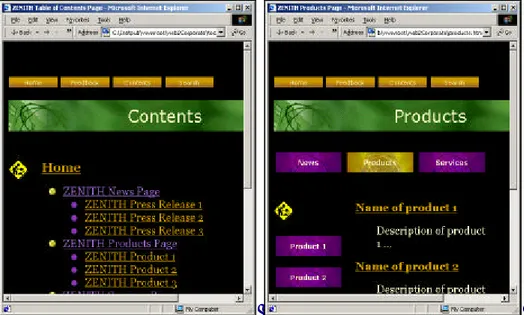
Gambar 3.24 Halaman Contents dan Products
3
Discussion Web Wizard
Discussion Web Wizard adalah sarana untuk membuat sebuah kelompok diskusi dimana pemakai dapat menuliskan pertanyaan dan komentar, lalu peserta lain bisa membaca membaca komentarnya lalu membalas dengan komentarnya sendiri. Anggota diskusi bisa lebih dari tiga orang. Discussion Web Wizard juga menyediakan teks link yang menghubungkan antar host pengunjung sehingga bisa membentuk jaringan diskusi tentang produk perusahaan kita. Wizard ini cocok untuk komunikasi grup atau keompok profesional tertentu.
3.1
Langkah Pembuatan
Langkah pembuatan Discussion Web adalah sebagai berikut: 1. Aktifkan File _ New _ Page or Web …Task Pane aktif.
2. Klik icon Web site Templates. Muncul kotak dialog New from Templates. 3. Klik icon pertamaDiscussion Web Wizard. Lalu pada kotak isian Specify the
location of the new web, tuliskan URL web site Anda. Dalam contoh ini,
99
4. Klik OK. Wizard dimulai dengan munculnya kotak dialog pertama Discussion Web Wizard.
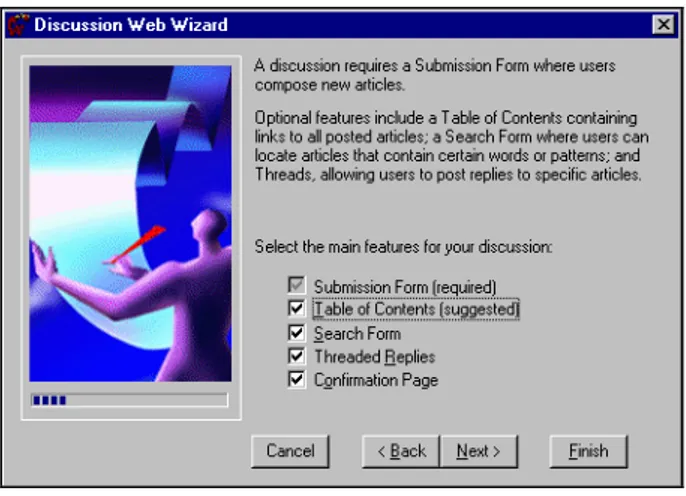
Gambar 3.25 Kotak dialog wizard pertama
5. Bacalah keterangan yang memberikan petunjuk tentang wizard ini, lalu klik tombol Next. Tampil kotak dialog kedua (Gambar 3.26).
Gambar 3.26 Kotak dialog kedua
6. Pada kotak dialog kedua pilihlah item yang akan ditampilkan. Antara lain Table
Of Content (daftar isi), Search Form (formulir pencarian teks), Threaded
Replies (kumpulan usulan), Confirmation Page (halaman konfrimasi). Klik
Webmaster Pro Front Page XP
100
Gambar 3.27 Kotak dialog ketiga
7. Pada kotak dialog ketiga tersedia kotak pengisian judul diskusi dan nama
folder penyimpan hasil diskusi. Klik Next, tampil dialog keempat. Gambar
3.28.
Gambar 3.28 Kotak dialog keempat
8. Kotak dialog keempat menyediakan sarana pemilihan komposisi kolom masukan di antara item Subject (judul), Category (kelompok), Product (produk) dan
101
Gambar 3.29 Kotak dialog kelima9. Kotak dialog kelima menanyakan apakah diskusi yang akan dilangsungkan perlu diproteksi atau tidak. Setelah menentukan pilihan, klik Next. Tampil dialog keenam. Gambar 3.30.
Gambar 3.30 Kotak dialog keenam
10. Kotak dialog keenam menyediakan sarana penyortiran daftar isi yang akan dilaksanakan. Apakah urutannya dari yang lama menuju yang baru ataukah sebaliknya.
Webmaster Pro Front Page XP
102
Gambar 3.31 Kotak dialog ketujuh
11. Selanjutnya kotak dialog ketujuh menanyakan apakah daftar isi akan digunakan sebagai halaman utama (Home Page).
Gambar 3.32 Kotak dialog kedelapan
12. Kotak dialog kedelapan menanyakan komposisi topik pencarian yang akan dipakai. Topik tersebut antara lain Subject, Size, Date dan Score.
• Subject, judul item yang dicari
• Size, ukuran item yang dicari
• Date, tanggal pembuatan item
103
Gambar 3.33 Kotak dialog kesembilan13. Kotak dialog kesembilan menyediakan sarana pemilihan tema web. Tema yang kita perlukan telah disediakan oleh FrontPage XP pada Gallery Theme sehingga kita tinggal memilihnya saja. Klik tombol Choose Web Theme, tampil kotak dialog pemilihan tema seperti Gambar 3.34.
Gambar 3.34 Kotak dialog pemilihan tema
14. Pilihlah tema lalu OK, tampilan kembali ke kotak dialog kesembilan. Klik tombol Next, tampil kotak dialog kesepuluh.
Webmaster Pro Front Page XP
104
Gambar 3.35 Kotak dialog kesepuluh
15. Pada kotak dialog kesepuluh pilihlah komposisi frame yang Anda sukai pada kotak dialog kesepuluh. Lalu klik Next, tampil kotak dialog terakhir seperti Gambar 3.36.
Gambar 3.36 Kotak dialog kesebelas (terakhir)
16. Sebelum Anda mengakhiri wizard ini, bila Anda ingin mengubah item pilihan tertentu, klik tombol Back beberapa kali sampai ditemukan kotak dialog yang mengandung item tersebut. Lalu ubahlah item dan jalankan ulang wizard sampai kotak dialog terkahir ini. Kemudian klik Finish, maka berakhirlah paket pemakaian wizard ini, hasilnya bisa Anda lihat pada FrontPage Explorer. Kalau Anda klik Navigation View, tampilan susunan situs akan seperti Gambar 3.37.
105
Gambar 3.37 Hasil Discussion Wizard17. Selanjutnya Anda tin ggal mengganti teks yang ada sesuai dengan kebutuhan Anda.
3.2
Ringkasan Discussion Wizard
Anda merasa bingung dengan proses wizard yang begitu panjang? Baiklah, Tabel 3.1 berikut ini ringkasan pembuatan Discussion Wizard.
Tabel 3.1 Kotak dialog wizard dan keterangannya
Urutan
Tampilan
Keterangan
Webmaster Pro Front Page XP
106
Kedua:
tentukan pemakaian daftar isi,
form pencarian, kumpulan
usulan dan form konfirmasi
Ketiga
tuliskan judul diskusi dan
folder penyimpan hasil
diskusi.
Keempat
tentukan komposisi
field/kolom bagi produk kita.
Di antaranya Judul, kategori,
nama produk dan komentar.
Kelima
pilihlah, apakah perlu atau
tidak untuk memberikan
proteksi halaman
Keenam
tentukan kriteria penyortiran
atau pengurutan
Ketujuh
apakah daftar isi hendak
digunakan sebagai Home
Page (halaman utama)
107
Kedelapan
tentukan komposisi pencarian
dengan item judul, ukuran,
tanggal dan nilai item.
Kesembilan
tentukan jenis tema web yang
akan digunakan
Kesepuluh
tentukan komposisi
pemakaian frame
Kesebelas
kotak dialog terakhir.
Tidak ada keharusan untuk menyelesaikan wizard sampai kotak dialog kesebelas, pada kotak dialog manapun Anda bisa menghentikan proses jika Anda inginkan, yaitu dengan klik tombol Finish. Atau, Anda ingin menggagalkan pemakaian wizard, klik tombol Cancel.
Anda juga bisa melompati kotak dialog tertentu dengan tidak mengaktifkan pilihan apapun pada kotak dialog tersebut.
Webmaster Pro Front Page XP
108
4
Ringkasan Situs Web
Sampai di sini kita telah merasakan kecanggihan dan kemudahan pemakaian tiga macam wizard yang disediakan FrontPage XP.
Tanpa harus memformat satu-persatu, tanpa harus memilih dan memasang gambar-gambar, tanpa perlu membuat link, bahkan tanpa perlu penulisan script ataupun tag HTML.
Semuanya tinggal pilih lalu edit teks-nya, mudah sekali. Hasilnya? Benar-benar mengesankan, canggih dan indah.
Hanya itu? Tidak, masih ada beberapa web site lagi yang langkah-langkahnya sengaja tidak kita ulas di sini, silahkan mencoba sendiri.
Berikut ini penulis sampaikan ringkasan masing-masing web site tersebut.
4.1
Customer Support Web
Customer Support Web berguna untuk membuat situs web layanan konsumen.
Selengkapnya memiliki delapan halaman, yaitu Wellcome, What’s New, FAQ
(Frequently Asked Question), Bugs, Suggestion, Download dan Discussion.
109
Berikut ini keterangan singkat masing-masing halaman:
• Wellcome
Menampilkan indormasi singkat tentang layanan yang disediakan oleh perusahaan Anda. Tentu saja tersedia tombol-tombol navigasi dan daftar halaman lain yang bisa dibuka.
• What’s New
Menyampaikan daftar perubahan atau perbaikan fasilitas layanan yang ada pada versi terakhir. Cara memperbarui, jadwal produk baru, dan problem serta pemecahannya.
• FAQ (Frequently Asked Question)
Menampilkan daftar pasangan pertanyaan-jawaban atas produk atau layanan yang diberikan perusahaan.
• Bugs
Menyampaikan kekurangan atau kelemahan produk yang dijumpai terhadap produk denga versi terbaru. Pemakai bisa menyampaikan ke perusahaan kita mengenai bug atau kekurangan atas produk perusahaan kita, dengan cara klik tombol Submit yangtelah disediakan.
• Suggestion
Adalah semacam kotak saran yang menyediakan sarana umpan balik terhadap produk kita.
• Download
Menyediakan link melalui jalur FTP atau HTTP sehingga pengunjung situs perusahaan kita bisa melakukan download.
• Discussion
Menyediakan teks link yang menghubungkan antar host pengunjung sehingga bisa membentuk jaringan diskusi tentang produk perusahaan.
4.2
Empty Web
Membuat sebuah Web site baru yang tidak berisi halaman-halaman Web atau gambar-gambar, hanya struktur direktori saja.
Webmaster Pro Front Page XP
110
Gambar 3.39 Empty web
Direktori tersebut ada dua yaitu _Private, untuk penampung file -file sisipan dan merupakan file hidden.
Direktori yang satunya adalah images, seperti namanya, direktori ini bertugas menyimpan seluruh gambar yang digunakan oleh halaman- halaman di seluruh web.
4.3
One Page
Template One Page berguna untuk membuat sebuah Web site baru berisi sebuah halaman home page (Default.htm) dengann struktur direktori minimal.
111
Komposisi minimal tersebut terdiri dari sebuah halaman Default.htm yang masinh kosong dan dua direktori yaitu _Private, untuk penampung file -file sisipan dan merupakan file hidden.
Direktori yang satunya adalah images, seperti namanya, direktori ini bertugas menyimpan seluruh gambar yang digunakan oleh halaman- halaman di seluruh web.
4.4
Project Web
Project Web untuk membangun sebuah Web site berorientasi proyek dengan sebuah header dan footer yang menghubungkan (link) ke berbagai dokumen: Home, Members, Schedule, Status, Archive, Search, Discussion.
Gambar 3.41 Project Web
Webmaster Pro Front Page XP
112
• Home. Menampilkan indormasi singkat tentang layanan yang disediakan
oleh perusahaan Anda. Tentu saja tersedia tombol-tombol navigasi dan daftar halaman lain yang bisa dibuka.
• Members. Adalah halaman yang menyampaikan daftar keanggotaan
kelompok.
• Schedule. Menampilkan daftar acara diskusi, yang mencakup toik, jadwal,
pelaksana dan sebagainya.
• Archive. Menyediakan teks link yang menghubungkan antar host
pengunjung sehingga bisa membentuk jaringan diskusi tentang produk perusahaan kita.
• Search. Adalah halaman yang berfungsi sebagai sarana pencarian teks yang
ada pada situs
5
Template halaman
Setelah membahas cara pembuatan situs web secara mudah (namun lengkap), berikutnya akan kita kupas secara lebih detil tentang pembuatan halaman.
Kita bisa membuat sendiri suatu halaman, dari nol atau menggunakan template. Meskipun kita bisa membuat halaman sendiri dari nol, namun penulis sarankan untuk selalu memanfaatkan template.
Gambar 3.42 Kotak dialog Pages templates
Mungkin yang Anda inginkan adalah situs yang tidak ada di template. Kalau demikian, pilihlah template situs yang mirip dengan kebutuhan Anda, lalu editlah
113
isinya. Hapus halaman yang tidak perlu, atau buatlah halaman baru lalu pasangkan sendiri isi halaman. Inilah pola yang sebaiknya Anda gunakan dengan FrontPage XP (dan software aplikasi pada umumnya).
Kemudian, masalah yang paling menonjol pada tahap ini adalah bagaimana cara membuat isi halaman, seperti membuat tabel, membuat frame dan seterusnya.
Itulah dasar penyusunan bab-bab yang akan kita bahas selanjutnya. Dimulai dari bagian ini, akan dibahas template halaman yang telah disediakan FrontPage XP. Template-template tersebut dihasilkan dari kotak dialog Pages Templates (lihat Gambar 3.42).
Kotak dialog tersebut bisa ditampilkan dengan perintah File → New Page or site. Lalu pada task pane klik ganda Pages templates. Muncul kotak dialog Pages
Templates, lihat Gambar 3.42.
Secara garis besar, kumpulan template tersebut bisa dipilah menjadi tiga jenis, yaitu template halaman interaktif, template halaman pasif dan wizard.
Wizard sebenarnya juga akan menghasilkan beberapa halaman interaktif, namun isinya bisa disesuai dengan keperluan kita.
6
Template halaman interaktif
Baiklah, mari kita mulai dengan template halaman interaktif. Ada empat macam halaman interaktif yang disediakan, antara lain Feedback Form, Guest Book, Search Page, dan User Registration.
1. Setelah kotak dialog terbuka, jangan lupa untuk klik tab General, kalau belum aktif.
2. Kemudian klik salah satu icon seperti yang akan dibahas satu persatu di bawah ini. Anda bisa melihat tampilan awalnya pada kotak Preview di pojok kanan bawah kotak dialog.
3. Setelah yakin, klik OK. FrontPage XP akan membuat sebuah halaman sesuai icon yang Anda pilih.
6.1
Feedback Form
Feedback Form adalah sebuah form yang akan mengumpulkan informasi dari pemakai dan menyimpannya ke file teks.
Webmaster Pro Front Page XP
114
Tentu saja Anda dapat mengubah form itu untuk keperluan lain dengan melakukan modifikasi di sana sini. Yang paling mudah dimodifikasi adalah teks, editlah sesuai keperluan.
Gambar 3.43 Halaman Feedback Form
6.2
Guest Book
Nama Guest Book atau buku tamu ini sebenarnya lebih tepat dinamakan Comment Book, sebab porsi komentar terasa begitu dominan.
115
Nemun kita tidak bisa meremehkan kemampuannya untuk mengumpulkan nama-nama dan alamat-alamat e-mail (dengan beberapa modifikasi tentunya).
Pemakai akan mengetikkan sebuah komentar pada kotak area (kotak teks dengan ukuran besar). Selanjutnya komentar ini akan ditambahkan ke bagian bawah halaman dengan menggunakanan Include WebBot.
Selain kotak teks area, terdapat dau buah tombol, yaitu untuk mengirimkan komentar
(Submit Comments) dan untuk membersihkan kotak area sehingga Anda bisa
menuliskan komentar baru (tombol Clear Comments).
6.3
Search Page
Search Page adalah sebuah form untuk pencarian teks. Kemampuannya sederhana namun bisa kita gunakan untuk keperluan pribadi.
Halaman pencari ini akan akan mencari teks di situs web berdasarkan perintah-perintah query.
Halaman terdiri dari sebuah kotak teks untuk menuliskan teks yang Anda inginkan. Tersedia juga dua tombol:
• Start Search, untuk menjalankan pencarian.
• Reset, untuk mengosogkan kotak teks sehingga Anda bisa menulis teks
baru.
Webmaster Pro Front Page XP
116
6.4
User Registration
Membuat sebuah form self-registration. Pemakai memasukkan nama dan password. Kedua data ini dapat digunakan untuk konfirmasi identitas pemakai pada saat pemakai tersebut mengakses site ini.
Gambar 3.46 User Registration
7
Wizard halaman
Template-template yang disediakan bisa jadi tidak memenuhi keinginan Anda. Kalau memang demikian, cobalah menggunakan Form Page Wizard. Cara pemakaiannya sama dengan wizard pada pembuatan situs, seperti telah dibahas di bab 2 yang lalu.
Pada dasarnya Form Page Wizard akan membantu Anda membuat form dengan
cara, memilih informasi yang ingin Anda kumpulkan dari pengunjung situs Anda kelak. Lalu
Anda juga bisa menentukan cara penyimpanan informasi yang diperoleh tersebut. Data yang ada dapat disimpan ke sebuah halaman Web, atau disimpan sebagai sebuah file teks, atau bisa juga dikirimkan ke sebuah CGI Script.
Secara detil, bisa Anda coba sendiri, berikut ini beberapa contoh kotak dialog Form Page wizard:
117
Gambar 3.47 Kotak kotak dialog Form Page Wizard
Webmaster Pro Front Page XP
118
Gambar 3.48 Contoh halaman hasil wizard
8
Template halaman pasif
Berikut ini beberapa template halaman pasif, yang bisa Anda menfaatkan sesuai keperluan.
8.1
Normal Page
Normal Page adalah sebuah halaman kosong yang bisa digunakan untuk memulai sebuah halaman Web dari nol.
119
8.2
Bibliography
Bibliography adalah sebuah halaman yang menampilkan daftar sumber referensi. Bisa Anda gunakan untuk melengkapi situs yang banyak menggunakan pustaka acuan atau banyak nara sumber. Seperti terlihat pada Gambar 3.50, Anda tinggal mengedit teks yang Anda dengan teks Anda sendiri. Dan tentu saja Anda bisa mengubah format teks sesuai dengan gaya Anda sendiri.
Gambar 3.50 Bibliography
8.3
Confirmation Form
Sebenarnya Confirmation Form ini terkait erat dengan halaman form (halaman jenis interaktif). Form ini menampilkan pesan terima kasih kepada pemakai atas pengisian data/informasi yang telah dilakukannya. Anda dapat menambahkan
Confirmation WebBot untuk menunjukkan pemakai mana saja yang telah mengisi.
Webmaster Pro Front Page XP
120
8.4
Table of Contents
Halaman ini menerapkan penggunaan Table of Contents WebBot dalam membuat daftar isi halaman situs web Anda. Caranya, Anda cukup menentukan halaman mana yang akan digunakan sebagai titik awal, senjutnya WebBot akan membuat daftar semua dokumen yang terhubung ke dokumen tersebut.
Gambar 3.52 Table of Contents
8.5
Frequently Asked Question
Frequently Asked Question adalah halaman dengan serangkaian pasangan pertanyaan dan jawaban. Pertanyaan berada di bagian atas sedangkan jawaban ada di bawahnya. Link sesudah masing-masing jawaban akan membawa pemakai kembali ke bagian atas halaman.
121
8.6
Photo Gallery
Photo Gallery adalah halaman yang cocok untuk Anda para fotografer atau hobi koleksi foto.
Gambar 3.54 Halaman Foto Gallery
Anda bisa menggantinya dengan foto Anda sendiri, jangan lupa untuk mengganti nama file foto yang akan di-link. Kecuali nama foto Anda sama dengan yang akan diganti. Atau ganti saja nama foto Anda sehingga sama.
9
Template komposisi gambar dan teks
Template jenis terakhir adalah kelompok komposisi antara gambar dan teks. Halaman pasif ini cocok untuk menyampaikan informasi yang panjang, seperti berita, sejarah perusahaan, riwayat hidup seseorang, proses produksi, ulasan ahli, analisa masalah dan sebagainya.
Komposisi seperti biasa dijumpai pada mass media cetak seperti koran, tabloid , majalah dan lain lain. Tabel 3.2 menunjukkan beberapa contoh di antaranya.
Webmaster Pro Front Page XP
122
Tabel 3.2 Beberapa contoh komposisi gambar dan teks
Narrow Left Aligned Body Narrow Right Aligned Body One-Column Body (OCB)
OCB with content and side bar OCB with content on left OCB with content on right
OCB with Staggered SideBar OCB with Two SideBar OCB with Two Column