52
BAB IV
IMPLEMENTASI DAN PENGUJIAN
4.1 Implementasi
Setelah melakukan analisis dan perancangan terhadap aplikasi Iqra mobile, tahapan selanjutnya adalah implementasi dan pengujian. Pada tahapan ini terdapat beberapa implementasi, diantaranya spesifikasi kebutuhan sistem, implementasi pembuatan aplikasi yang menggunakan IDE Netbeans 6.0 dan hal-hal yang berhubungan dengan aplikasi ini.
4.2 Spesifikasi Kebutuhan Sistem
Spesifikasi kebutuhan sistem ini digunakan sebagai perangkat yang mendukung dalam pembuatan aplikasi ini, beberapa diantaranya :
Perangkat Keras (Hardware)
· Processor Intel Core 2 Duo 2.2 GHz · Memory (RAM) 1 GB
· Harddisk 160 GB
Perangkat Lunak (Software)
· Microsoft Windows XP Profesional version 2002 Service Pack 2 · IDE Netbeans 6.0
· J2ME Wireless toolkit 2.5 · Java Virtual Mechine JDK 1.5 · Adobe Photoshop
4.3 Pembuatan Program
Pada bab ini dijelaskan beberapa potongan-potongan dari kode-kode (source code) yang terdapat pada aplikasi Iqra mobile ini.
4.3.1 Pengkodean Halaman Awal
Pengkodean halaman awal pada aplikasi Iqra ini dapat dilihat pada source code di bawah ini.
Mobile.
Pada program di ataa dijelaskan bahwa ketika pengguna user membuka aplikasi Iqra mobile, maka perintah public SplashScreen getSplashScreenLogo() { adalah perintah dimana mencari logo halaman awal
public SplashScreen getSplashScreenLogo() {
if (splashScreenLogo == null) { // write pre-init user code here
splashScreenLogo = new SplashScreen(getDisplay()); splashScreenLogo.setTitle(""); splashScreenLogo.setCommandListener(this); splashScreenLogo.setImage(getImage()); splashScreenLogo.setText(""); splashScreenLogo.setTimeout(2000); // write post-init user code here
//splashScreenLogo.setFullScreenMode(true); } return splashScreenLogo; }
public Image getImage() {
if (image == null) { // write pre-init user code here
try { image = Image.createImage("/iqro/image/mobile-iqro.jpg"); } catch (java.io.IOException e) { e.printStackTrace(); } // write post-init user code here }
return image; }
public SplashScreen getSplashScreenExit() {
if (splashScreenExit == null) { // write pre-init user code here
splashScreenExit = new SplashScreen(getDisplay()); splashScreenExit.setTitle(""); splashScreenExit.setCommandListener(this); splashScreenExit.setImage(getImage()); splashScreenExit.setText(""); splashScreenExit.setTimeout(2000); // write post-init user code here
baik itu gambar, tulisan serta waktu timeout selama 2 detik. Kemudian perintah image = Image.createImage("/iqro/image/mobile-iqro.jpg"); adalah merupakan tempat folder dimana logo pada halaman awal Iqra mobile ditempatkan.
4.3.2 Pengkodean Menu Utama
Pengkodean menu utama ini adalah dimana kita masuk pada tahapan selanjutnya dari halaman awal aplikasi, lihat potongan sourecode dibawah ini
Perintah diatas adalah perintah dimana ada hanya ada 2 tombol, dan tombol tersebut hanya ada 2 arah antara naik dan turun. Tombol tersebut adalah Start dan Help, Bila masuk tombol Start akan masuk pada canvas pilihan Iqra, bila memilih tombol menu Help akan masuk pada perintah menu Help.
protected void keyPressed(int keyCode) {
code = getKeyName(keyCode).toUpperCase(); if (code.equals("UP") || code.equals("DOWN")) { belajar = !belajar; repaint(); } else if (code.equals("SELECT")) { if (belajar) { mobileIqro.switchDisplayable(null, mobileIqro.getCanvasMenuBermain()); mobileIqro.getCanvasBelajar(); } else {
CanvasHelp canvasHelp = mobileIqro.getCanvasHelp(); canvasHelp.mulaiHelp(); Display display = mobileIqro.getDisplay(); display.setCurrent(canvasHelp); }
4.3.3 Pengkodean Menu Help
Pengkodean menu help ini adalah menu yang dimana kita memilh tombol Help untuk mengtahui petunjuk penggunaan iqra mobile
Perintah ini berisi dimana tampilan menu help berikan gambar dimana dijelaskan petunjuk penggunaan aplikasi ini, dan commandKembali = new Command("Kembali", Command.EXIT, 0); ini adalah perintah untuk kembali ke menu utama.
4.3.4 Pengkodean Pilihan Iqra (Jilid 1 – 6)
Pengkodean Iqra (Jilid 1-6) adalah ketika pengguna memulai untuk pembelajaran iqra mulai dari jilid 1-6. Dibawah ini adalah contoh source code iqra (Jilid 1) yang mewakili Iqra (Jilid 1-6)
public CanvasHelp(MobileIqro mobileIqro) { //setFullScreenMode(true);
this.mobileIqro = mobileIqro; setCommandListener(this);
commandKembali = new Command("Kembali", Command.EXIT, 0);
addCommand(commandKembali); }
private Image[] image = new Image[]{ KeyUtilities.getImageKey1a(), KeyUtilities.getImageKey2a(), KeyUtilities.getImageKey3a(), KeyUtilities.getImageKey4a(), KeyUtilities.getImageKey5a(), KeyUtilities.getImageKey6a(), };
Maksud dari Perintah diatas adalah perintah dimana KeyUtilities.getImageKey1a(), merupakan perintah untuk memanggil gambar 1a pada Iqra (Jilid 1)
Maksud dari sourcecode diatas adalah dimana perintah ini akan memanggil suara pada source code diatas, dan untuk menjalankan suara tersebut gunakan tombol “UP” dan
4.4 Pengujian
Pengujian merupakan langkah untuk memastikan bahwa hasil program aplikasi Iqra mobile ini sesuai dengan yang direncanakan. Pengujian tehadap aplikasi ini dengan menggunakan metode pengujian sistem metode blackbox
4.4.1 Skenario PengujianBlackbox
Skenario yang dijelaskan dalam metode blackbox ini antara lain, menu dan help
protected void keyPressed(int keyCode) {
code = getKeyName(keyCode).toUpperCase(); try {
if (code.equals("UP") && step==0) { SoundUtilities.getPlayer1().start(); } else if (code.equals("UP") && step==1) { SoundUtilities.getPlayer2().start(); } else if (code.equals("UP") && step==2) { SoundUtilities.getPlayer3().start(); } else if (code.equals("UP") && step==3) { SoundUtilities.getPlayer4().start(); } else if (code.equals("UP") && step==4) { SoundUtilities.getPlayer5().start(); } else if (code.equals("UP") && step==5) { SoundUtilities.getPlayer6().start(); }
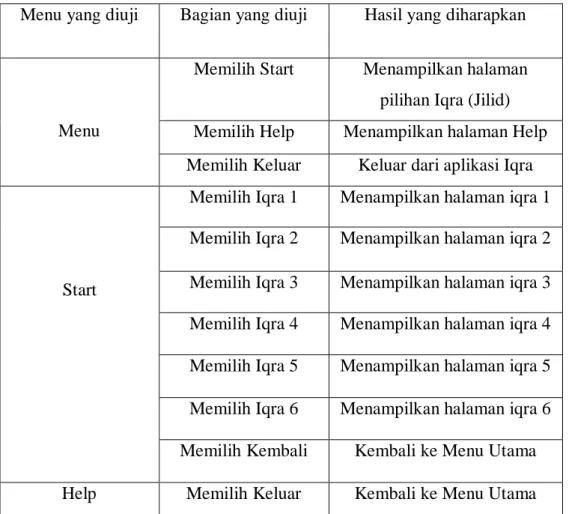
Tabel 4.1 Skenario Pengujian metode Blackbox
Menu yang diuji Bagian yang diuji Hasil yang diharapkan
Menu
Memilih Start Menampilkan halaman pilihan Iqra (Jilid) Memilih Help Menampilkan halaman Help Memilih Keluar Keluar dari aplikasi Iqra
Start
Memilih Iqra 1 Menampilkan halaman iqra 1 Memilih Iqra 2 Menampilkan halaman iqra 2 Memilih Iqra 3 Menampilkan halaman iqra 3 Memilih Iqra 4 Menampilkan halaman iqra 4 Memilih Iqra 5 Menampilkan halaman iqra 5 Memilih Iqra 6 Menampilkan halaman iqra 6 Memilih Kembali Kembali ke Menu Utama Help Memilih Keluar Kembali ke Menu Utama
4.4.2 Hasil pengujian Blackbox
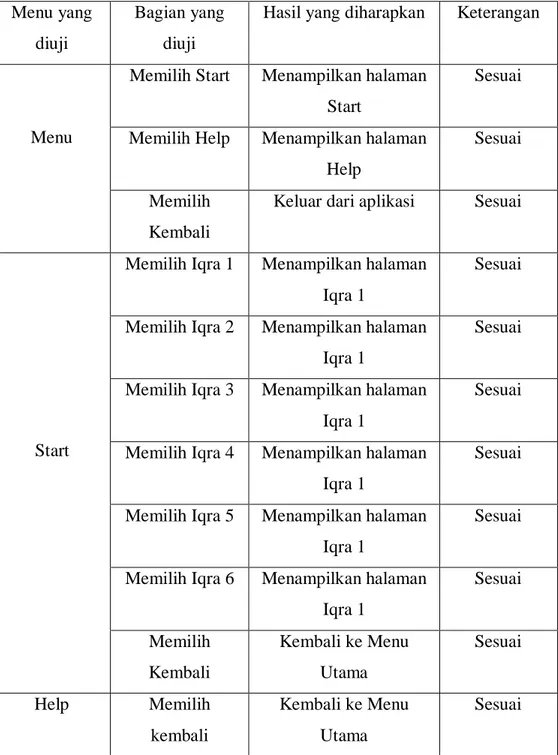
Dari hasil skenario serta pengujian pada aplikasi iqra mobile, maka dapat diperoleh hasil pengujian tersebut yang sesuai dengan rumusan rancangan aplikasi tersebut dan diterangkan didalam tabel hasil pengujian di bawah ini.
Tabel 4.2 Hasil pengujian metode blackbox Menu yang
diuji
Bagian yang diuji
Hasil yang diharapkan Keterangan
Menu
Memilih Start Menampilkan halaman Start
Sesuai Memilih Help Menampilkan halaman
Help
Sesuai Memilih
Kembali
Keluar dari aplikasi Sesuai
Start
Memilih Iqra 1 Menampilkan halaman Iqra 1
Sesuai Memilih Iqra 2 Menampilkan halaman
Iqra 1
Sesuai Memilih Iqra 3 Menampilkan halaman
Iqra 1
Sesuai Memilih Iqra 4 Menampilkan halaman
Iqra 1
Sesuai Memilih Iqra 5 Menampilkan halaman
Iqra 1
Sesuai Memilih Iqra 6 Menampilkan halaman
Iqra 1 Sesuai Memilih Kembali Kembali ke Menu Utama Sesuai Help Memilih kembali Kembali ke Menu Utama Sesuai
4.4.3 Kesimpulan Hasil Pengujian
Setelah melakukan pengujian dengan menjalankan program aplikasi maka dari hasil tersebut sebagai berikut:
1. Pada pengujian menu yang diuji ialah Start dan Help, dan juga terdapat tombol keluar dimana tombol keluar ini digunakan untuk keluar dari aplikasi tersebut
2. Pada bagian yang diujikan antara iqra 1 – 6 terdapat beberapa bagian didalamnya antara lain, tombol selanjutnya dan tombol kembali. Dimana tombol selanjutnya digunakan untuk melanjutkan contoh-contoh pada iqra selanjutnya dan tombol kembali digunakan untuk kembali ke menu utama.
3. Dalam bagian pada help hanya ada terdapat tombol untuk kembali, pada halaman help ini hanya menampilkan cara menggunakan aplikasi ini, dan tombol kembli digunakan untuk kembali pada menu utama.
4.5 Tampilan Antarmuka (Interface)
Pada bab ini dijelaskan tentang implementasi visual secara antarmuka (Interface) pada aplikasi iqra mobile dengan menggunakan emulator
4.5.1 Halaman Awal Judul Aplikasi
Pada saat sebelum memulai aplikasi iqra mobile akan muncul judul Iqra Mobile yang dalam waktu beberapa detik, kemudian akan memasuki menu utama
Gambar 4.1 Halaman awal Iqra
4.4.2 Halaman Menu Utama
Setelah pengguna (user) masuk pada halaman awal aplikasi ini pengguna (user) akan memasuki halaman menu utama .Aplikasi iqra ini memiliki 2 menu diantaranya menu Start dan menu Help, dan juga terdapat 1 tombol, yaitu tombol keluar dari halaman menu utama.
Gambar 4.2 Halaman menu utama
4.4.3 Halaman Menu Start
Halaman ini terdiri dari beberapa macam Iqra (Jilid) mulai dari Jilid 1-6 dan memiliki 6 menu tombol untuk memilih Iqra (Jilid). Dan terdapat tombol kemballi dimana tombol ini digunakan untuk kembali ke menu utama
Gambar 4.3 Halaman menu Start
4.4.4 Halaman Iqra (Jilid)
Pada halaman ini pengguna (user) dapat langgsung belajar iqra, karena pada halaman ini terdapat contoh huruf hijaiyah, huruf sambungnya dan bacaanya. Pada Halaman ini terdapat 2 tombol, yakni tombol Selanjutnya dan Kemnbali. Tombol Selanjutnya digunakan untuk melanjutkan contoh lainnya, dan tombol kembali untuk kembali pada menu Start.
Gambar 4.4 Halaman iqra
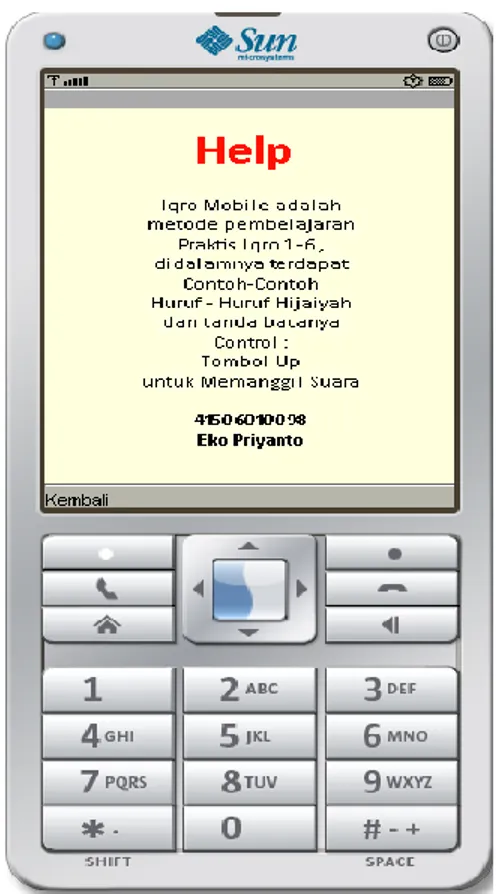
4.4.5 Halaman Menu Help
Jika pengguna (User) memilih menu Help maka akan muncul tampilan petunjuk cara menggunakan aplikasi ini, dan halaman menu ini terdapat 1 tombol, yaitu tombol kembali yang digunakan untuk kembali pada halaman menu Utama aplikasi Iqra mobile