PERANCANGAN WEB E-COMMERCE 5K
LAPAK
Disusun Sebagai Persyaratan Penilaian Ujian Akhir Semester pada Mata Kuliah Perancangan Web
Dosen Pengampu: Lisnawanty, ST, M.Kom
Kelas: 12.5K.30 Muhammad Ifan Irfani
Ricky Chandra Roni Darmanto
PROGRAM STUDI MANAJEMEN INFORMATIKA
AKADEMI MANAJEMEN INFORMATIKA DAN KOMPUTER “BSI PONTIANAK”
KATA PENGANTAR
Tiada puja dan puji yang patut dipersembahkan selain Allah SWT, zat yang maha sempurna dari segala bentuk kesempurnaan. Teriring pula shalawat dan salam semoga senantiasa tercurah kepada junjungan Nabi kita Nabi Muhammad SAW. Terbingkai dalam rasa syukur yang teramat dalam, penulis dapat membuat makalah ini dengan judul “PERANCANGAN WEB E-COMMERCE 5K LAPAK”. Makalah ini disusun guna memenuhi nilai UAS salah satu mata perkuliahan yaitu mata kuliah Perancangan Web.
Dalam penulisan makalah ini penulis memperoleh banyak bantuan dan dukungan dari berbagai pihak, untuk itu penulis mengucapkan terima kasih yang sebesar-besarnya kepada :
Penulis menyadari bahwa penulisan makalah ini masih jauh sekali dari sempurna, untuk itu penulis mohon kritik dan saran yang bersifat membangun demi kesempurnaan penulisan dimasa yang akan datang.
Akhir kata, semoga makalah ini dapat berguna bagi penulis khususnya dan bagi para pembaca yang berminat pada umumnya.
Pontianak, 5 November 2016
DAFTAR ISI
1.3 Metode Pengembangan Perangkat Lunak ... 8
BAB 2 LANDASAN TEORI
3.1.1 Kubutuhan Fungsional ... 11
3.2 Desain ... 12
3.2.1 Desain Antar Muka ... 12
3.2.2 Desain Basis Data ... 17
3.2.3 Desain Struktur Navigasi ... 17
3.3 Implementasi dan Pengujian Unit ... 20
3.3.1 Implementasi ... 20
3.4 Unggulan Desain ... 30
BAB 4 PENUTUP ... 31
DAFTAR GAMBAR
Gambar III.1 Desain Antar Muka Halaman Daftar ... 13
Gambar III.2 Desain Antar Muka Halaman Login... 13
Gambar III.3 Desain Antar Muka Halaman Utama ... 14
Gambar III.4 Desain Antar Muka Halaman Produk ... 14
Gambar III.5 Desain Antar Muka Halaman Edit Member ... 15
Gambar III.6 Desain Antar Muka Halaman Pemesanan ... 15
Gambar III.7 Desain Antar Muka Halaman Status Pembelian ... 16
Gambar III.8 Desain Antar Muka Halaman Isi Data Produk ... 16
Gambar III.9 Desain Desain LRS Basis Data ... 17
Gambar III.10 Desain Navigasi Front End ... 17
Gambar III.11 Desain Navigasi Back End ... 18
Gambar III.12 Implementasi Halaman Daftar ... 20
Gambar III.13 Implementasi Halaman Login ... 20
Gambar III.14 Implementasi Halaman Utama ... 21
Gambar III.15 Implementasi Halaman Produk ... 22
Gambar III.16 Implementasi Halaman Edit Member ... 23
Gambar III.17 Implementasi Halaman Halaman Pemesanan ... 23
Gambar III.18 Implementasi Halaman Status Pembelian ... 24
DAFTAR TABEL
Tabel 3.1 Pengujian Blackbox Halaman Login ... 26
Tabel 3.2 Pengujian Blackbox Halaman Daftar ... 26
Tabel 3.3 Pengujian Blackbox HalamanIsi Data Produk ... 28
LEMBAR PENILAIAN
Tanggal Penilaian: 24 November 2016
NO. NAMA POINT PENILAIAN TOTAL
MAKALAH PRESENTASI PENGUASAAN MATERI
1. Antonius Andri 100 100 100 300
2. Muhammad Ifan Irfani 100 100 100 300
3. Ricky Chandra 0 0 0 0
BAB I
PENDAHULUAN
1.1. Umum
Jual beli adalah kegiatan harian manusia, selama proses jual beli terjadi interaksi oleh dua orang atau lebih dimana ada yang berperan sebagai pembeli dan ada yang berperan sebagai penjual. Kegiatan jual beli sudah ada sejak dahulu, yang dimulai dangan tukar menukar barang atau dapat disebut sistem barter. Setelah sistem barter, muncul sistem jual beli dengan menggunakan uang yang sampai saat ini menjadi sistem utama dalam jual beli oleh manusia.
Berdasarkan uraian diatas, maka dengan ini penulis membuat makalah dengan judul:
“
PERANCANGAN WEB E-COMMERCE 5K LAPAK
”.1.2. Rumusan Masalah
1. Bagaimana merancang web e-commerce yang dapat memudahkan
customer dalam melakukan pemesanan barang?
2. Bagaimana merancang web e-commerce yang dapat memudahkan admin dalam mengolah data pemesanan?
1.3. Metode Pengembangan Perangkat Lunak
BAB II
LANDASAN TEORI
2.1. Rekayasa Web
Simarmata (2010:1) mengemukakan bahwa “rekayasa web adalah sebuah aplikasi yang menggunakan pendekatan sistematis, disiplin, dan terukur untuk pengembangan, operasi dan pemeliharaan aplikasi berbasis web (web-based applications)”.
Rekayasa web membantu pera pengembangan sistem dibawah kontrol, memperkecil resiko-resiko yang akan terjadi dan meningkatkan kualitas, dapat dipelihara, dan memiliki skabilitas aplikasi web. Tujuan utama dari rekayasa web adalah kesuksesan dalam mengatur kompleksitas serta keanekaragaman pengembangan aplikasi web. Oleh karena itu, kegagalan yang mungkin terjadi bisa menjadi implikasi yang sangat serius (Simarmata, 2010:1).
2.2. E-Commerce
E-commerce secara umum dapat diklasifikasikan menjadi busines to business
(B2B) dan business to costumer (B2C). B2B atau transaksi antar pelaku bisnis adalah mekanisme trading dengan partners yang sudah diketahui dan pada umumnya memiliki hubungan yang sudah cukup lama, sedangkan B2C adalah transaksi terbuka antara e-merchant dengan costumer yang dapat dilakukan tanpa harus saling mengenal (Hidayat, 2008:5).
2.3. Model Prototype
Cholis (2015:74) mengemukakan bahwa “model prototype adalah contoh atau model awal yang dibangun untuk menguji sebuah konsep atau proses atau aksi sebagai sesuati yang dapat digandakan atau dipelajarinya. pengertian prototype tidak selalu harus berukuran sama dengan produk yang akan dibuat”.
Pengertian prototype tidak selalu merujuk pada ukuran, artinya prototype
tidak selalu harus berukuran sama dengan produk yang akan dibuat asalkan aksi atau proses yang terjadi pada prototype mewakili aksi atau proses yang akan terjadi pada sistem sebenarnya. Tujuan pembuatan prototype adalah untuk perbaikan atau penyempurnaan rancangan (Cholis, 2015:74).
BAB III
PEMBAHASAN
3.1. Analisa Kebutuhan 3.1.1. Kebutuhan Fungsional
Kebutuhan fungsional pada perancangan web e-commerce 5K Lapak, antara lain:
1. Login
Halaman login diperlukan untuk menentukan pengguna yang berhak mengakses web. Untuk dapat memiliki akses login tersebut, maka pengguna harus melakukan daftar/registrasi terlebih dahulu.
2. Daftar
Halaman untuk mendaftar bagi pengguna yang belum memiliki akun di website 5K Lapak.
3. Deskripsi Produk
Halaman produk diperlukan untuk menampilkan produk yang dijual, tiap produk memiliki halaman masing-masing dengan detail sesuai produk masing-masing.
4. Beranda/Halaman Kategori Produk
5. Halaman Edit Member
Halaman yang akan digunakan untuk mengedit pengguna yang sudah mendaftar atau sudah menjadi member, dimana halaman ini berisi tentang member yang dapat dicari menggunakan kolom pencarian dan member terdaftar dapa dihapus dari daftar.
6. Halaman Pemesanan
Sebagai halaman yang berfungsi untuk memesan barang yang ingin dibeli. 7. Halaman Status Pembelian
Halaman yang digunakan untuk melihat status barang yang akan dibeli. 8. Halaman Isi Data Produk
Halaman untuk memasukkan data produk atau barang yang akan dijual.
3.2. Desain
3.2.1. Desain Antar Muka
Berikut ini diuraikan desain antar muka pada web e-commerce 5K Lapak: 1. Halaman Daftar
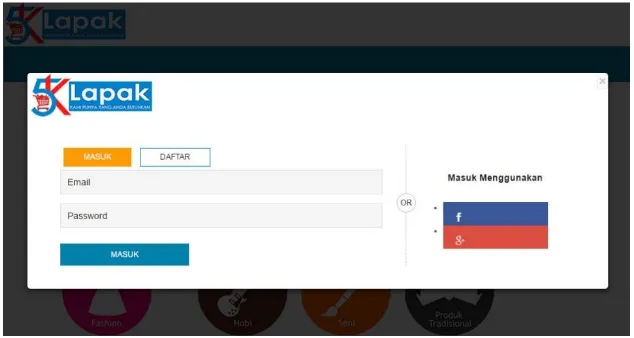
2. Halaman Login
Gambar III.2 Desain Antar Muka Halaman Login
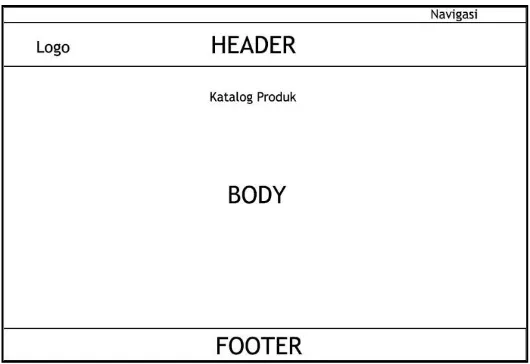
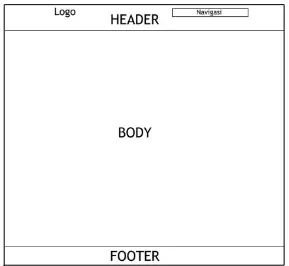
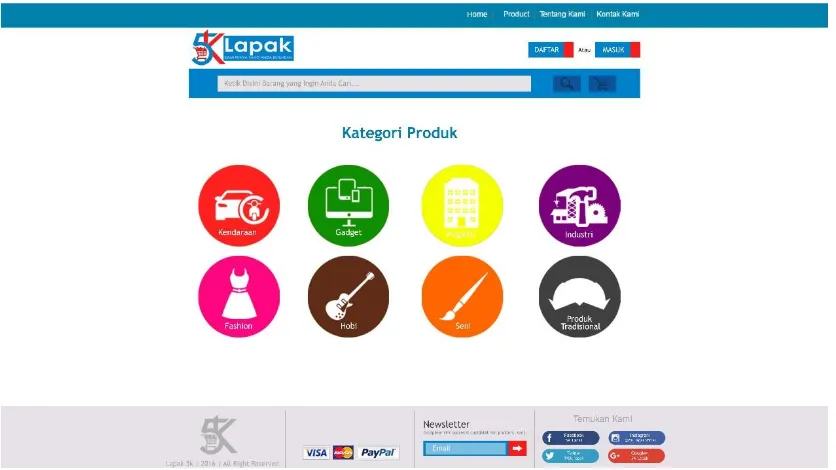
3. Halaman Utama
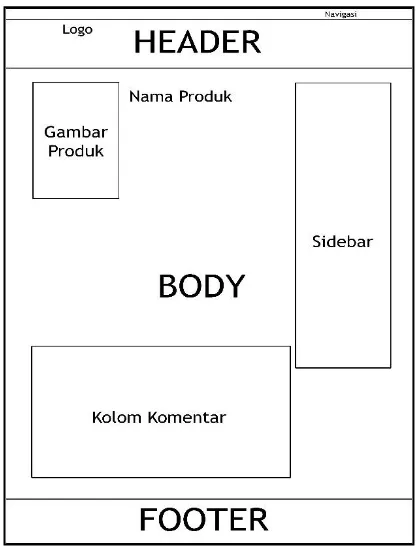
4. Halaman Produk
Gambar III.4 Desain Antar Muka Halaman Utama 5. Halaman Edit Member
6. Halaman Pemesanan
7. Halaman Status Pembelian
8. Halaman Isi Data Produk
3.2.2 Desain Basis Data
Berikut ini diuraikan desain Basis Data pada web e-commerce 5K Lapak:
Gambar III.9 Desain LRS Basis Data
3.2.3 Desain Navigasi
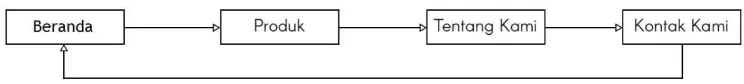
Berikut ini diuraikan desain Navigasi pada web e-commerce 5K Lapak. 1. Desain Navigasi Front End
Keterangan : a. Beranda
Navigasi untuk menuju Halaman Utama atau Beranda jika tidak berada di halaman awal.
b. Produk
Navigasi untuk menuju halaman daftar produk utama yang di promosikan di 5K Lapak.
c. Tentang Kami
Navigasi untuk menuju halaman yang berisi informasi tentang website 5K Lapak.
d. Hubungi Kami
Navigasi untuk menuju halaman pengguna untuk dapat berkomunikasi dengan admin website, bisa berupa kiritik, saran dan masukan untuk
website. 2. Navigasi Back End
Gambar III.11 Navigasi Back End Keterangan :
Navigasi untuk masuk ke website sebagai admin. b. Home
Navigasi untuk menuju awal yang khusus untuk admin. c. Account
Navigasi untuk menuju ke halaman pengaturan akun. Navigasi menuju halaman untuk mengedit member.
d. Product
Navigasi menuju ke halaman produk. Navigasi menuju ke halaman untuk memilih lalu mengedit produk.
e. Order
Navigasi menuju ke halaman daftar produk yang sudah dipesan. f. About Us
Navigasi menuju ke halaman tentang website yang dapat diedit oleh admin.
g. Contact
Navigasi menuju halaman kontak website yang dapat diedit oleh admin. h. Logout
3.3. Implementasi dan Pengujian Unit 3.3.1. Implementasi
1. Halaman Daftar
Gambar III.12 Implementasi Halaman Daftar 2. Halaman Login
3. Halaman Utama
4. Halaman Produk
5. Halaman Edit Member
Gambar III.16 Implementasi Halaman Edit Member 6. Halaman Pemesanan
7. Halaman Status Pembelian
8. Halaman Isi Data Produk
3.3.2. Pengujian Unit
Pengujian unit beberapa halaman website ini menggunakan pengujian Black Box, sebagai berikut :
1. Pengujian Halaman Login
Tabel 3.1 Pengujian Blackbox Halaman Login
No. Skenario Pengujian Test Case Hasil yang Diharapkan 1. Email dan Password tidak menampilkan " Email dan
Password tidak dikenal" 2. Mengetikkan Email dan
Password tidak diisi atau kemudian klik tombol login
Email: andri1967
Password : (kosong)
Sistem akan menolak akses pengguna dan menampilkan "Anda Belum Memasukkan
Password" 3. Email tidak disisi dan
Password diisi kemudian klik tombol login
Email : (kosong)
Password :
andritampanmaksimal
Sistem akan menolak akses pengguna dan menampilkan "Anda Belum Memasukkan
Email " 4. Mengetikkan salah satu pada
Email atau Password
kemudian klik tombol login
Email : andri1967 menampilkan "P Email
dan Password tidak sesuai"
5. Mengetikkan Email dan
Password dengan data yang
Email : andri1967 (benar)
benar kemudian klik tombol
login
Password :
andritampanmaksimal (benar)
langsung menampilkan menu utama
2. Pengujian Halaman Daftar
Tabel 3.2 Pengujian Blackbox Halaman Daftar
No. Skenario Pengujian Test Case Hasil yang Diharapkan 1. Nama, email, Password dan
ulangi Password tidak diisi lalu mengklik tombol daftar
Nama : (kosong) menampilan "anda belum mengisi formpendaftaran”
2. Mengisi nama,
mengosongkan email,
Password dan ulangi
Password lalu mengklik tombol daftar
menampilakan “anda belum mengisi ini” ditiap field yang masih kosong”
3. Mengisi email, mengosongkan nama,
Password dan ulangi
Password lalu mengklik tombol daftar
menampilakan “anda belum mengisi ini” ditiap field yang masih kosong”
4. Mengisi Password,
mengosongkan nama, email dan ulangi Password lalu mengklik tombol daftar
Nama : (kosong) Email : (kosong)
Password : andri123
Sistem akan menolak dan
Ulangi Password : (kosong)
5. Mengisi ulangi Password, mengosongkan email,
Password dan nama lalu mengklik tombol daftar
Nama : (kosong)
menampilakan “anda belum mengisi ini” ditiap
field yang masih kosong
6. Mengisi email menggunakan email yang sudah digunakan Dan mengisi nama,
Password dan ulangi
Password lalu mengklik tombol daftar
Password : andri123 Ulangi Password : andri123
Sistem akan menolak dan
menampilakan “email ini sudah digunakan”
7. Mengisi nama, email,
Password dan ulangi
Password, tetapi isi di field ulangi Password tidak sama dengan di field Password
lalu mengklik tombol daftar
Nama : andri Email :
Password : andri123 Ulangi Password : andri113
Sistem akan menolak dan
menampilkan “Password
tidak sesuai”
8. Mengisi Nama, email (yang belum pernah digunakan),
Password dan ulangi
Password (sesuai dengan isi di field Password)
Nama : andri Email :
Password : andri123 Ulangi Password : andri123
Sistem akan menerima dan menampilkan
halaman “silakan konfirmasi email anda”.
3. Pengujian Halaman Isi Data Produk
No. Skenario Pengujian Test Case Hasil yang Diharapkan 1. Tidak mengisi semua field
lalu klik simpan
Nama Produk : (kosong)
Keadaan : (kosong) Kategori : (kosong) Harga Satuan : (kosong)
Deskripsi : (kosong) Jasa Pengiriman : (kosong)
Gambar : (kosong)
Sistem akan minta untuk mengisi field yang masih kosong dan menampilkan
"anda belum mengisi ini”
2. Mengisi semua filed yang ada lalu klik kembali
Nama Produk : ExperiaE1 Keadaan : baru Kategori : gadget Harga Satuan : Rp1.200.000 Deskripsi : (berisi spesifikasi) Jasa Pengiriman : JNE, TIKI, Pos ada lalu klik simpan
Nama Produk : ExperiaE1 Keadaan : baru Kategori : gadget
Sistem akan meyimpan data dan menampilkan
Harga Satuan : Rp1.200.000 Deskripsi : (berisi spesifikasi) Jasa Pengiriman : JNE, TIKI, Pos Gambar : experiae1.jpg
4. Pengujian Halaman Pemesanan
Tabel 3.4 Pengujian Blackbox Halaman Pemesanan
No. Skenario Pengujian Test Case Hasil yang Diharapkan 1. Tidak mengisi semua field
lalu klik lanjut
Nama Penerima : (kosong)
Telepone : (kosong) Provinsi: (kosong) Kota/ Kabupaten: (kosong)
Kecamatan : (kosong) Alamat Lengkap : (kosong)
Kode Pos : (kosong)
Sistem akan minta untuk mengisi field yang masih kosong dan menampilkan
"anda belum mengisi ini”
2. Belum mengisi 1 field lalu klik lanjut
Nama Penerima : Andri
Telepone : (kosong)
Provinsi: Kalbar Kota/ Kabupaten: Pontianak
Kecamatan : Pontianak Timur Alamat Lengkap : Perumnas 4 Kode Pos : 78312 3. Mengisi semua filed yang
ada lalu klik lanjut
Nama Penerima : Andri Alamat Lengkap : Perumnas 4 Kode Pos : 78312
3.4. Unggulan Desain
Website 5K Lapak menggunakan tampilan yang minimalis, yaitu dengan tidak memunculkan banyak gambar, tombol, menu dan iklan. Dengan begitu website 5K Lapak tidak akan membuat kesulitan bagi pengguna baru yang mengunjungi. Dengan tidak banyaknya gambar yang dimunculkan waktu untuk memuat penuh halaman
BAB IV
PENUTUP
Dari hasil perancangan yang dikerjakan, penulis dapat menarik kesimpulan mengenai beberapa kelebihan dari penggunaan dari Website 5K Lapak, diantaranya:
1. Web e-commerce 5K Lapak ini dirancang untuk 2 user, yakni customer dan admin. 2. Pada halaman admin, admin dapat mengolah data member, daftar produk, produk
yang sudah dipesan, dsb.
3. Pada halaman untuk produk, customer dapat mencari, melihat dan membeli produk yang tersedia,
Daftar Pustaka
Simarmata, Janner. 2010. Rekayasa Web. Penerbit Andi Offset Yogyakarta.
Hidayat, Taufik. 2008. Panduan Membuat Toko Online Dengan OsCommerce. Penerbit Media Kita Jakarta.
Cholis, Noor. 2015. Pembelajaran Mekatronika Berbasis Objek. Penerbit Deepublish Yogyakarta.