TUGAS AKHIR
OLEH:
MIRA BELLINA
062406063
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM INFORMASI ABSENSI PEGAWAI PADA
CV. FLASHINDOMEDIA MEDAN BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai
gelar Ahli Madya
OLEH:
MIRA BELLINA
062406063
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul
: SISTEM INFORMASI ABSENSI PEGAWAI
PEGAWAI CV. FLASHINDOMEDIA MEDAN
BERBASIS WEB
Kategori
: TUGAS AKHIR
Nama
: MIRA BELLINA
NIM
: 062406063
Program Studi
: D-3 ILMU KOMPUTER
Departemen
: MATEMATIKA
Fakultas
: MATEMATIKA DAN ILMU PENGETAHUAN
ALAM UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2009
Komisi Pembimbing :
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU Pembimbing
Dr. Saib Suwilo, M.Sc Drs.Sawaluddin, M.IT
NIP. 131796149 NIP. 132206398
PERNYATAAN
SISTEM INFORMASI ABSENSI PEGAWAI CV. FLASHINDOMEDIA MEDAN
BERBASIS WEB
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali
beberapa kutipan dan ringkasan yang masing – masing disebutkan sumbernya.
Medan, Juni 2009
MIRA BELLINA
062406063
PENGHARGAAN
Puji Syukur Penulis ucapkan ke hadirat Allah SWT , yang masih memberikan
kesempatan dan kesehatan sehingga akhirnya Tugas Akhir dapat diselesaikan dalam
waktu yang telah ditetapkan.
Penulisan Tugas Akhir ini merupakan salah satu syarat bagi setiap mahasiswa
guna menyelesaikan Program Studi D3 Ilmu Komputer Fakultas Matematika Dan
Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Dalam menyelesaikan Tugas Akhir ini, Penulis banyak mendapatkan
bimbingan dan bantuan dari berbagai pihak baik berupa material, spiritual. Pada
kesempatan ini Penulis mengucapkan terima kasih yang sebesar-besarnya kepada :
1. Bapak Prof. Dr. Eddy Marlianto, M.Sc selaku Dekan Fakultas Matematika
Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2. Bapak Dr. Saib Suwilo, M.Sc selalku ketua jurusan Matematika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Drs.Sawaluddin, M.IT selaku dosen pembimbing dalam penyusunan
Tugas Akhir yang telah banyak memberikan bimbingan dan
masukan-masukan yang sangat berarti kepada penulis, sehingga akhirnya bias
menyelesaikan Tugas Akhir ini dengan sebaik-baiknya.
4. Bapak Syahriol Sitorus, S.Si, M.IT selaku dosen wali yang telah banyak
membantu penulis dalam menjalani perkuliahan di kampus.
5. Para Dosen dan Pegawai Fakultas Matematika dan Ilmu Pengetahuan Alam.
6. Teristimewa kepada Orang Tua Penulis yang tercinta Ayahanda (Herman),
Ibunda (Siti Aisyah) dan juga kakak dan adik tersayang Bunga Anggina,
Melisa, Yuki Dermawan yang telah banyak memberikan dukungan, motivasi
yang tak terhingga dan tak ternilai harganya yang dirasakan oleh penulis.
7. Seluruh teman-teman D3 Ilmu Komputer stambuk 06, dan juga para senior.
Penulis menyadari sepenuhnya bahwa penulisan Tugas Akhir ini masih jauh
dari kesempurnaan yang dikarenakan pengetahuan dan pengalaman yang dimiliki
oleh penulis masih sangat terbatas yang masih perlu diperbaiki, baik dari segi
penyajian, bentuk maupun isinya.
Akhirul kalam kepada Allah Subahana Wata’ala penulis berserah diri, karena
hanya pada-Nyalah segala kebenaran dan kesempurnaan itu berada. Akhir kata penuli
berharap semoga Tugas Akhir ini dapat berguna bagi semua pihak yang membacanya
ABSTRAK
Tugas akhir ini merancang suatu aplikasi Sistem Informasi Absensi Pegawai CV.
Flashindomedia Medan Berbasis Web yang bermanfaat untuk menyediakan informasi
yang baik dengan cepat dan mudah, juga melalui kajian ini diharapkan dapat memberi
kemudahan kepada karyawan CV. Flashindomedia Medan dalam melakukan
pengisian absensi. Perancangan sistem dalam merancang Sistem Informasi Absensi
Pegawai CV. Flashindomedia Medan Berbasis Web ini dikembangkan dengan
menggunakan perangkat lunak Macromedia Dreamweaver 8, Adobephotoshop, dan
XAMPP. Dengan menggunakan XAMPP paket-paket aplikasi yang kita perlukan
dalam merancang sebuah situs yang baik seperti Apache Web Server, PHP dan
MySQL telah tersedia. Sistem Informasi Absensi Pegawai CV. Flashindomedia
Medan ini meliputi pemakaian situs oleh karyawan Flashindomedia seperti daftar
absensi harian. Hal tersebut digunakan untuk menampung data-data yang diperlukan
dalam mempelancar sistem informasi.
DAFTAR ISI
PERSETUJUAN
ii
PERNYATAAN
iii
PENGHARGAAN
iv
ABSTRAK
vi
DAFTAR ISI
vii
DAFTAR TABEL
x
DAFTAR GAMBAR
xi
BAB 1 PENDAHULUAN
1
1.1 Latar Belakang
1
1.2 Perumusan Masalah
3
1.3 Tujuan Penelitian
4
1.4 Pembatasan Masalah
4
1.5 Metodologi Penelitian
5
1.6 Sistematika Penulisan
6
BAB 2 LANDASAN TEORI
8
2.1 Sejarah Singkat Internet
8
2.2 World Wide Web(WWW)
9
2.2.1 Lahirnya Web
11
2.2.2 Browser Web
12
2.2.2.1 Cara Kerja Browser Mengambil Halaman/Page
13
2.2.2.2 Cara Kerja Menampilkan Halaman/Page
13
2.2.3 Server Web
13
2.2.4 Istilah-Istilah Umum Yang Harus Diketahui
14
2.3 HTML (Hypertext Markup Language)
15
2.3.1 Dokumen HTML
15
B. Elemen dan Tag HTML
16
2.4 DHTML (Dynamic Hypertext Markup Language)
20
2.4.1 CSS (Cascading Style Sheet)
21
2.4.2 Java Script
23
2.5 Pengenalan PHP (Hypertext Prepocessor)
24
2.5.1 Sejarah PHP
24
2.5.1.1 PHP/FI (Personal Home Page/Form Interpreter)
24
2.5.1.2 PHP 3
25
2.5.1.3 PHP 4
26
2.5.1.4 PHP 5
27
2.5.2 Skrip PHP
27
2.5.3 Integrasi dengan Database
30
2.6 Pengenalan Konsep Pemograman Berorientasi Objek dengan PHP
33
2.6.1 Mengelola Kompleksitas Aplikasi
33
2.6.2 Mengantisipasi Adanya Perubahan
34
2.7 MySQL
34
2.8 Macromedia Dreamweaver
35
BAB 3 SEKILAS CV. FLASHINDOMEDIA MEDAN
36
3.1 Sejarah Singkat CV. Flashindomedia Medan
36
3.2 Visi, Misi dan Tujuan CV. Flashindomedia Medan
37
3.2.1 Visi CV. Flashindomedia Medan
38
3.2.2 Misi CV. Flashindomedia Medan
38
3.2.3 Tujuan CV. Flashindomedia Medan
38
BAB 4 RANCANGAN SISTEM PROGRAM
39
4.1 Data Flow Diagram
39
4.2 Flowchart Program
42
4.3 Normalisasi
48
BAB 5 IMPLEMENTASI SISTEM
52
5.1 Pengertian Implementasi Sistem
52
5.2 Tujuan Implementasi Sistem
52
5.3 Komponen-Komponen Kebutuhan Sistem
53
5.3.1 Hardware
53
5.3.2 Software
53
5.3.3 Brainware
56
5.4 Demontrasi Program
57
5.4.1 Halaman Utama Login Absensi Karyawan
57
5.4.2 Halaman Menu Login Absensi
58
5.4.3 Halaman Login Admin
59
5.4.4 Halaman Menu Admin
59
5.4.5 Halaman Menu Master Data
60
5.4.6 Halaman Menu Data Absensi
61
5.4.7 Halaman Menu Laporan
62
BAB 6 KESIMPULAN DAN SARAN
64
6.1 Kesimpulan
64
6.2 Saran
65
DAFTAR PUSTAKA
LAMPIRAN
DAFTAR TABEL
Halaman
Tabel 2.1 Daftar Database-Database yang didukung oleh PHP
30
DAFTAR GAMBAR
Halaman
Gambar 2.1 Dokumen HTML ditampilkan di Browser Mozila
20
Gambar 2.2 Dokumen PHP ditampilkan di Browser Mozila
29
Gambar 4.1 Diagram Konteks
39
Gambar 4.2 DFD Diagram Level Nol
40
Gambar 4.3 Diagram Sistem Absensi Pegawai yang sedang berjalan
41
Gambar 4.4 Flowchart Menu Utama
42
Gambar 4.5 Flowchart Menu Utama
43
Gambar 4.6 Keterangan Bagan Flowchart Admin
44
Gambar 4.7 Keterangan Bagan Flowchart Admin
45
Gambar 4.8 Keterangan Bagan Flowchart Admin
46
Gambar 4.9 Keterangan Bagan Flowchart Admin
47
Gambar 4.10 Keterangan Bagan Flowchart Admin
47
Gambar 5.1 Halaman Tampilan Windows XP
54
Gambar 5.2 Halaman Tampilan Macromedia Dreamweaver 8
55
Gambar 5.3 Tampilan Antar Muka Web Server
56
Gambar 5.4 Halaman Utama Login Absensi
57
Gambar 5.5 Halaman Menu Login Absensi
58
Gambar 5.6 Halaman Login Admin
59
Gambar 5.7 Halaman Menu Admin
60
Gambar 5.8 Halaman Menu Master Data
61
Gambar 5.9 Halaman Menu Data Absensi
62
BAB I
PENDAHULUAN
1.1. Latar Belakang
Teknologi informasi pada saat ini telah berkembang sangat pesat sehingga
mempunyai dampak dalam meningkatkan efektifitas dan keefisienan dalam
melakukan setiap pekerjaan. Mungkin suatu kenaifan kalau berbicara tentang
teknologi informasi dan komunikasi, tanpa membicarakan suatu benda yang bernama
komputer. Komputer merupakan suatu media elektronik yang memegang peranan
yang sangat penting dalam perkembangan yang terjadi saat ini.
Komputer bukan lagi barang mewah atau sesuatu yang langka untuk dimiliki
oleh seseorang seperti awal kedatangannya, tetapi sudah menjadi suatu keperluan
bahkan kebutuhan yang sangat bersifat umum dan fital, terutama bagi perusahaan dan
badan instansi baik milik pemerintah maupun swasta. Penggunaan komputer telah
berkembang menjadi sebuah sarana komunikasi dan edukasi yang paling cepat saat
ini. Sehingga pengunaannya menjadi penting di setiap sendi-sendi kehidupan
masyarakat, termasuk dalam proses perolehan informasi pada suatu perusahaan.
Sejak munculnya teknologi Internet, proses pengiriman, penyampaian, serta
penerimaan informasi itu sendiri menjadi lebih cepat dan efektif. Seiring
berkembangnya teknologi internet, maka aplikasi web atau yang sering juga disebut
dengan perangkat lunak berbasis web ini baik dari segi penggunaan, ukuran, dan
bahasa pemrograman yang digunakan serta kompleksitasnya juga ikut berkembang.
Aplikasi ini telah banyak yang bersifat dinamis dan task oriented.
PHP (Hypertext Preprocessor) merupakan bahasa pemrograman yang bersifat
server side script, yaitu bahasa yang berbentuk script yang terletak dan dieksekusi di
server untuk kemudian hasilnya (berupa kode HTML) dikembalikan ke browser
pengguna/user/client. PHP dirancang untuk membentuk suatu web yang bersifat
dinamis, yang artinya halaman yang ditampilkan dibuat saat halaman itu diminta oleh
pengguna/user/client. PHP juga dapat berinteraksi dengan hampir semua teknologi
web yang telah ada dan sifatnya open source (bebas pakai) sehingga memberikan
kesempatan buat semua user dan programmer untuk menggunakan dan
mengembangkannya.
Selain itu demi mendukung berkembangnya aplikasi web yang semakin besar,
rumit, dan kompleks, maka dikembangkanlah kemampuan object oriented
programming dari PHP. Keuntungan yang dapat diperoleh dari kemampuan object
oriented programming dari PHP, yaitu kemudahan untuk mengolah kompleksitas
yang dibuat serta kemudahan untuk melakukan perubahan dan pengembangan dari
aplikasi tersebut.
Sebagai salah satu perusahaan swasta yang bergerak dalam bidang IT
Solution, Marketing, Entertainment and Publishing, data absensi merupakan data
yang sangat vital bagi sebuah perusahaan. Untuk itu penulis mencoba membuat
perancangan suatu sistem untuk melakukan proses kerja khusunya dalam absensi
keseharian pegawai pada CV. Flashindomedia Medan.
Dengan pertimbangan diatas dan pribadi penulis yang ingin menerapkan
pengetahuan yang telah diperoleh selama ini maka penulis memutuskan untuk
membuat suatu aplikasi web yang berjudul : “SISTEM INFORMASI ABSENSI
PEGAWAI PADA CV. FLASHINDOMEDIA MEDAN”.
1.2. Perumusan Masalah
Pada umumnya setiap perusahaan memerlukan sarana dalam memberikan dan
menyajikan informasi dengan lebih cepat dan mudah bagi masyarakat umum maupun
kalangan didalam instansi itu sendiri, semua itu juga berlaku di CV. Flashindomedia
Medan. Sehubungan dengan hal tersebut maka dapat dirumuskan masalah yang
dihadapi penulis di dalam pembuatan aplikasi ini, yaitu:
a. Bagaimana mendesain, membuat dan menghasilkan suatu sistem informasi
yang berbasis web untuk dapat menyimpan, menampilkan dan mengedit data
absensi pegawai yang akan disampaikan dan dapat diperlukan oleh segenap
kariawan.
b. Bagaimana informasi pada website dapat di update dengan mudah pada waktu
yang diinginkan sesuai dengan tujuan aplikasi ini, yaitu website yang dinamis.
1.3. Tujuan Penelitian
Tujuan penelitian adalah mengimplementasikan sistem informasi absensi pegawai ini
untuk membagi fungsi-fungsi pada website seperti template, theme, dan script
berdasarkan pembagian tanggung jawab dan juga menunjukkan penggunaan PHP
dalam membangun suatu aplikasi website yang membantu menyediakan informasi
yang aktual bagi user/pengguna yang membutuhkan.
1.4. Pembatasan Masalah
Agar pembahasan masalah tidak menyimpang dari tujuan penelitian, maka berikut
adalah beberapa batasan yang perlu dibuat, yaitu:
a. Website ini akan menampilkan halaman-halaman web yang statis maupun
dinamis mengenai sistem informasi absensi pegawai CV. Flashindomedia
Medan, seperti: data perusahaan, data pegawai, data absensi pegawai.
b. Aplikasi ini dibangun dibawah sistem operasi Windows XP Professional
Services Pack 2.
c. Website yang dibangun mendukung bahasa pemograman web yang lainnya
seperti: HTML (Hypertext Markup Language), CSS (Cascading Style Sheets),
dan Javascript.
d. Aplikasi ini dibangun menggunakan Macromedia Dreamweaver 8.
e. Aplikasi dibangun menggunakan aplikasi web server XAMPP yang terdiri
dari Apache, PHP, dan MySQL.
1.5. Metodologi Penelitian
Metodologi penelitian yang digunakan penulis, meliput i antara lain:
1. Penelitian lapangan ( Field Research )
Penelitian dilakukan langsung ke sistem absensi pegawai CV. Flashindomedia
Medan untuk mendapatkan data dan sistem absensi yang sedang berjalan
sekarang dimana penulis melakukan pengumpulan data dengan dua cara yaitu:
a. Wawancara
Wawancara yang dilakukan penulis adalah meyakinkan data yang
diperoleh akurat. Dalam pengumpulan data tersebut penulis
mewawancarai bagian umum dan yang terkait didalamnya. Untuk
mengetahui apa dan bagaimana dari kegiatan pengolahan data tersebut
serta kemampuan memberi informasi yang tepat dan jelas.
b. Observasi
Observasi yang dilakukan penulis adalah untuk mengamati dan
mengetahui secara langsung jalannya sistem yang sedang berjalan saat
itu dan proses kerja dari tugas masing-masing serta melihat
format-format laporan dalam perusahaan tersebut yang digunakan saat itu.
2. Penelitian Kepustakaan
Penulis melakukan penelitian keperpustakaan dengan tujuan agar memperoleh
data teoritis yang bersumber dari buku-buku ilmiah dan tulisan yang berkaitan
dengan komputer dan masalah-masalah yang berkaitan dengan tugas akhir ini.
1.6. Sistematika Penulisan
Adapun sistematika penulisan laporan tugas akhir ini adalah sebagai berikut:
BAB 1 : Pendahuluan
Dalam bab ini penulis menguraikan Latar Belakang, Perumusan Masalah, Tujuan
Penelitian, Pembatasan Masalah, Metodologi Penelitian dan Sistematika Penelitian.
BAB 2 : Landasan Teori
Dalam bab ini penulis menguraikan beberapa hal yang berhubungan dengan aplikasi
website dinamis yang ingin dibangun penulis yaitu sejarah singkat internet, World
wide Internet, HTML ( HyperText Markup Language ), DHTML ( Dynamic
HyperText Markup Language ), pengenalan PHP, pengenalan konsep Object Oriented
Programming, MySQL dan Macromedia Dreamweaver.
BAB 3 : Sekilas CV. Flashindomedia Medan
Dalam bab ini penulis menyajikan gambaran tentang CV. Flashindomedia Medan
yang terdiri dari profil, struktur organisasi, visi misi, sasaran usaha, serta kegiatan
CV. Flashindomedia Medan.
BAB 4 : Perancangan Sistem
Dalam bab ini penulis menguraikan tentang perancangan sistem yang dirancang yang
meliputi perancangan layout, perancangan database, gambaran aplikasi website yang
akan dibuat serta bagaimana algoritma aplikasi tersebut saat dijalankan.
BAB 5 : Implementasi Sistem
Dalam bab ini penulis menyajikan tentang pengertian implementasi aplikasi, tujuan
implementasi aplikasi serta spesifikasi aplikasi.
BAB 6 : Kesimpulan dan Saran
Dalam bab ini penulis menguraikan tentang kesimpulan dan saran.
BAB 2
LANDASAN TEORI
2.1. Sejarah Singkat Internet
Internet berawal dari diciptakannya teknologi jaringan komputer. Jaringan komputer
merupakan beberapa komputer yang terhubung satu sama lain dengan memakai kabel
dalam satu lokasi, misalnya satu kantor atau gedung. Jaringan komputer ini berfungsi
agar pengguna komputer bisa bertukar informasi dan data dengan pengguna komputer
lainnya.
ARPAnet ( Us Defense Advanced Research Projects Agency ) atau
Departemen Pertahanan Amerika pada tahun 1969 membuat jaringan komputer yang
tersebar untuk menghindarkan terjadinya informasi terpusat, yang apabila terjadi
perang dapat mudah dihancurkan. Jadi bila satu bagian dari sambungan jaringan
terganggu dari serangan musuh, jalur yang melalui sambungan itu secara otomatis
dipindahkan ke sambungan lainnya.
Setelah angkatan bersenjata Amerika, dunia pendidikan pun merasa sangat
perlu mempelajari dan mengembangkan jaringan komputer. Salah satunya adalah
University of California at Los Angeles (UCLA). Akhirnya pada tahun 1970 internet
banyak digunakan di universitas-universitas di Amerika dan bekembang pesat sampai
saat ini. Agar pengguna komputer dengan merek dan tipe berlainan dapat saling
berhubungan, maka para ahli membuat sebuah protokol ( semacam bahasa) yang
sama untuk dipakai di internet. Namanya TCP ( Transmission Control Protocol ) dan
IP (Internet Protocol).
2.2. World Wide Web ( WWW )
World Wide Web (WWW) lebih dikenal dengan web, merupakan salah satu layanan
yang dapat dipakai oleh pemakai komputer yang terhubung ke internet.
Web pada awalnya adalah ruang informasi dalam Internet, dengan
menggunakan teknologi hypertext, pemakai dituntun untuk menemukan informasi
dengan mengikuti link yang disediakan dalam dokumen web yang ditampilkan dalam
browser web.
Saat ini internet identik dengan web, karena kepopuleran web sebagai standar
interface pada layanan-layanan yang ada di Internet, dari awalnya sebagai penyedia
informasi, kini digunakan juga untuk komunikasi dari email sampai dengan chatting,
sampai dengan melakukan transaksi bisnis (commerce).
Saat ini web seakan lebih populer daripada email, walaupun secara statistik
email masih merupakan aplikasi terbanyak yang digunakan oleh pengguna internet.
Web lebih populer bagi khalayak umum dan pemula, terutama untuk tujuan pencarian
informasi dan melakukan komunikasi email yang menggunakan web sebagai
interfacenya.
Internet identik dengan web, karena popularitasnya sebagai penyedia
informasi dan interface yang dibutuhkan oleh pengguna internet dari masalah
informasi sampai dengan komunikasi. Informasi produk dari yang serius sampai
dengan sampah, dari yang cuma-cuma sampai dengan yang komersial, semuanya ada.
Web memudahkan pengguna komputer untuk berinteraksi dengan pelaku
internet lainnya dan menelusuri (informasi) di Internet.
Selain itu web telah diadopsi oleh perusahaan sebagai bagian dari strategi
teknologi informasinya, karena beberapa alasan:
a. Akses informasi mudah
b. Setup server lebih mudah
c. Informasi mudah didistribusikan
d. Bebas platform; informasi dapat disajikan oleh browser web pada
sistem operasi mana saja karena adanya standar berbagai tipe data
dapat disajikan.
2.2.1 Lahirnya Web
Tahun 1989, Timothy Bernes-Lee seorang ahli komputer dari inggris dan peneliti lain
di European Particle Physics Lab (Consei European pour la Recherche Nucleaire,
atau CERN) di Geneva, Swiss, mengembangkan suatu cara untuk men-share data
antar koleganya menggunakan sesuatu yang disebut dengan hypertext. Pemakai di
ERN dapat menampilkan dokumen pada layar komputer dengan menggunakan
software browser baru.
Kode-kode khusus disisipkan ke dalam dokumen elektronik ini
memungkinkan pemakai untuk meloncat dari satu dokumen ke dokumen lainnya pada
layer dengan hanya memilih sebuah hyperlink.
Kemampuan internet dimasukkan kedalam browser ini sehingga lompat dari
satu dokumen ke dokumen lain, tidak lagi dari satu komputer saja, tetapi dapat
melompat ke dokumen lain yang letak nya pada komputer remote. Seorang peneliti
dapat juga mengirimkan sebuah file dari komputer remote ke sistem lokalnya, atau
log in ke dalam suatu sistem remote hanya dengan mengklik hyperlink, tidak perlu
melalui mekanisme FTP atau Telnet. Jalan pintas CERN digunakan sebagai dasar dari
yang disebut sekarang dengan World Wide Web dan berikut server browser web-nya.
2.2.2 Browser Web
Browser web adalah software yang digunakan untuk menampilkan informasi dari
server web. Software ini kini telah dikembangkan dengan menggunakan user
interface grafis, sehingga pemakai dapat dengan mudah melakukan poin dan klik
untuk pindah antar dokumen.
Lynx adalah browser web yang masih menggunakan mode teks, yang
akibatnya adalah tidak adanya gambar yang dapat ditampilkan. Lynx pada lingkungan
DOS ( Disk Operating System) dan *.nix (keluarga sistem operasi UNIX). Akan
tetapi perkembangan dari browser mode teks ini tidaklah secepat browser web dengan
GUI (Grafic User Interface).
Di saat perkembangan WWW ada dua browser web yang populer yaitu
Internet Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan browser
web lain yang turut meramaikan persaingan untuk merebut para pengguna internet.
Di antara browser web yang telah banyak digunakan pada saat peluncurannya adalah
MSN, Opera dan Mozila Firefox. Di antara browser web ini terdapat kelebihan dan
kekurangan sehingga pengguna dapat memilih sesuai keinginan dan kemudahan yang
ditawarkan.
2.2.2.1 Cara Kerja Browser Mengambil Halaman / Page
Suatu browser mengambil sebuah web page dari server dengan sebuah request.
Sebuah request adalah HTTP standar yang berisi sebuah page address. Sebuah page
address terlihat seperti berikut : hhtp://www.google.co.id.
2.2.2.2 Cara Kerja Menampilkan Halaman / Page
Seluruh web page berisi instruksi-instruksi bagaimana untuk ditampilkan. Browser
menampilkan page dengan membaca instruksi-instruksi ini. Instruksi yang paling
umum untuk menampilkan disebut tag HTML. Tag HTML contohnya yaitu <p> ini
merupakan suatu paragraph </p>.
2.2.3 Server Web
Server Web adalah komputer yang digunakan untuk menyimpan dokumen-dokumen
web, komputer ini akan melayani permintaan dokumen web dari kliennya.
Browser web seperti IE atau Opera berkomunikasi melalui jaringan (termasuk
jaringan internet) dengan server web, menggunakan HTTP. Browser akan
mengirimkan request kepada server untuk meminta dokumen tertentu atau layanan
lain yang disediakan oleh server. Server memberikan dokumen atau layanannya jika
tersedia juga dengan menggunakan protokol HTTP.
2.2.4 Istilah-Istilah Umum Yang Harus Diketahui
Berikut ini penjelasan beberapa istilah-istilah umum yang harus diketahui antara lain:
a. Protokol ; secara defenisi adalah standar pemrosesan informasi yang diterima
secara umum. Protokol TCP/IP merupakan protokol yang digunakan dalam
komunikasi dalam internet.
b. URL ( Universal Resource Locator ) ; URL adalah konsep nama file standar
yang diperluas dengan jaringannya. Nama file ini tidak hanya menunjukkan
direktori dan nama filenya, tetapi juga nama mesin dalam jaringan. URL dapat
disediakan (ada atau diakses) dengan berbagai metoda, dan bisa jadi bukan
sekedar file, karena URL dapat menunjukkan query-query, dokumen yang
disimpan dalam database, hasil dari suatu perintah finger atau archie, atau
apapun yang berkaitan dengan data hasil proses.
c. HTTP (HyperText Transfer Protocol) ; HTTP umumnya digunakan untuk
melayani dokumen hypertext, karena HTTP adalah protokol dengan overhead
yang sangat rendah, sehingga pada kenyataan navigasi informasi dapat
ditambahkan langsung ke dalam dokumen dengan demikian protokolnya
sendiri tidak harus mendukung navigasi secara penuh. Sebuah file dengan
nama “contoh.html” pada server lybrary.usu.ac.id dalam direktori “/pub/files”
maka URL-nya http://www.lybrary.usu.ac.id:1234/pub/files/contoh.html
c. Browser / Surfing ; kegiatan menelusuri dan mencari informasi dalam internet
d. Browser / Surfer ; pengguna komputer yang melakukan browsing / surfing.
2.3. HTML (HyperText Markup Language)
2.3.1 Dokumen HTML
Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor teks
sembarang. Dokumen ini dikenal dengan sebagai web page. Dokumen HTML
merupakan dokumen yang disajikan dalam browser web surfer. Dokumen ini
umumnya berisi informasi atau interface aplikasi di dalam internet.
Ada dua cara untuk membuat sebuah web page : dengan web editor (misalnya
Macromedia Dreamweaver atau Microsoft Frontpage) atau dengan editor teks biasa
(misalnya notepad atau editplus).
A. Penamaan Dokumen HTML
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama, sembarang
nama, kemudian menambahkan sebuah ekstensi “.htm” atau “.html” (tanda kutip
tidak perlu dituliskan karena digunakan sebagai penjelas saja).
Ekstensi dokumen HTML yang menggunakan 3 karakter awalnya adalah
untuk mengakomodasikan sistem penamaannya yang ada dalam sistem operasi DOS.
Nama dokumen pada beberapa sistem operasi bersifat case sensitive (membedakan
huruf besar dan huruf kecil). Nama dokumen yang sama tetapi dituliskan dengan case
yang berbeda akan dianggap sebagai dokumen yang berbeda, misalnya dokumen.html
akan berbeda dengan DOKUMEN.html. kasus case sensitive akan dijumpai pada
dokumen web yang do hosting di dalam server yang berbasis *nix (keluarga sistem
operasi UNIX).
B. Elemen Dan Tag HTML
Dokumen HTML disusun oleh elemen-elemen. “Elemen” merupakan istilah bagi
komponen-komponen dasar pembentuk dokumen HTML. Untuk menandai berbagai
elemen dalam suatu dokumen HTML, digunakan tag. Tag HTML terdiri atas sebuah
kurung sudut kiri (<, tanda lebih kecil), sebuah nama tag, dan sebuah kurung sudut
kanan (>, tanda lebih besar). Tag umumnya berpasangan (misalnya <H1> dengan
</H1>), tag yang menjadi pasangan selalu diawali dengan karakter garis miring. Tag
yang pertama menunjukkan tag awal yang berarti awal elemen, dan yang kedua
menunjukkan tag akhir, berarti akhir elemen.
Nama elemen ditunjukkan dengan nama tag nya. Suatu elemen didalam
dokumen HTML harus ditandai dengan penulisan tag nya berpasangan. Ada beberapa
elemen yang tidak mengharuskan tag nya dituliskan secara berpasangan, elemen
tersebut diantaranya adalah:
a. Paragraf dengan tag <p>
b. Ganti baris – line break dengan tag <br>
c. Garis datar – horizontal rule dengan tag <hr>
d. List item dengan tag <li>
Secara umum suatu elemen dalam dokumen HTML yang dinyatakan dengan
tagnya, dituliskan : <nama tag>_</nama tag>. Penulisan penamaan tag bebas, dapat
menggunakan huruf besar, huruf kecil, ataupun campuran (tidak case sensitive).
Tetapi untuk antisipasi pada standar penulisan tag, direkomendasikan untuk
menuliskan tag dengan menggunakan huruf kecil semuanya.
Tag mark up ini digunakan sebenarnya memberi tahu browser web bagaimana
memperlakukan atau menampilkan (memformat) halaman dokumen tersebut dalam
browser.
Dalam membuat suatu dokumen HTML dibutuhkan elemen yang dinyatakan
dengan tag <html>, <head> dan <body> berikut tag-tag pasangannya. Setiap
dokumen terdiri atas tag head dan body. Elemen head berisi teks yang sebenarnya
yang tersusun dari link, grafik, paragraf dan elemen lainnya.
Secara umum dokumen dibagi menjadi dua section (bagian), yaitu section
head dan section body. Sehingga setiap dokumen HTML harus mempunyai pola
dasar sebagai berikut:
<html>
<head>
…informasi tentang dokumen HTML
</head>
<body>
…informasi yang ditampilkan dalam browser web
</body>
</html>
Setiap dokumen HTML harus diawali dengan menuliskan tag <html> dan tag
</html> diakhir dokumen. Tag ini menandai elemen HTML, yang berarti dokumen
ini adalah dokumen HTML.
Dalam satu dokumen hanya ada satu elemen HTML. Section atau elemen
head ditandai dengan tag <head> diawal, dan tag </head> di akhir. Section ini berisi
informasi tentang dokumen HTMLnya. Minimal informasi yang dituliskan dalam
elemen ini adalah judu l dari dokumen, judu l ini akan ditampilkan pada caption bar
dari window browser, ditandai dengan menggunakan tag <title> dan diakhiri dengan
</title>.
Section atau elemen body ditandai dengan tag <body> diawal, dan tag
</body> diakhir. Section body merupakan elemen terbesar didalam dokumen HTML.
Elemen ini berisi isi dokumen yang akan ditampilkan pada browser, meliputi
paragraph, grafik, link, table, dan sebagainya.
Contoh penulisan suatu dokumen HTML sebagai berikut:
<!—contoh.html-->
<html>
<head>
<title>Halaman Contoh</title>
</head>
<body>
File ini merupakan file contoh<br>
<b>Ini untuk membuat huruf cetak tebal</b>
</body>
</html>
Gambar 2.1 Dokumen HTML ditampilkan di browser IE. (Kadir,2002)
2.4 DHTML (Dynamic Hypertext Markup Language)
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang
memanfaatkan HTML dan DOM (Document Object Model), CSS ( Cascading Style
Sheet) dan client-side scripting untuk membuat tampilan halaman tersebut dinamis
atau interaktif. Istilah Dynamic ditambahkan untuk membedakan sifat dinamis
halaman web ini dengan halaman web statis yang dibuat hanya berdasarkan HTML.
DHTML mulai diterapkan pada browser generasi ke empat – Microsoft
Internet Explorer 4 (IE4) dan Netscape Communicator 4 (NS4). DHTML sepenuhnya
merupakan teknologi client side yang hanya bergantung pada kemampuan browser
untuk menampilkan dan memanipulasi elemen halaman web yang tidak bisa
dilakukan dengan hanya mengandalkan HTML.
Sebagian besar hal yang bisa dibuat dengan DTML bisa juga dibuat dengan
teknologi authoring web lain seperti Java, Flash, atau Shockwave. Penggunaan
DHTML mempunyai kelebihan karena tidak memerlukan plugin apapun untuk
menjalankannya dan ukurannya jauh lebih kecil dibandingkan dengan penggunaan
teknologi lain. Kelemahannya, masih banyak hal-hal yang belum bisa dilakukan
dengan menggunakan DHTML seperti suara dan video. Saat ini sudah cukup banyak
penerapan DHTML yang sering ditemukan sewaktu mengakses internet sehari-hari.
Yang umum misalnya rollover menu ( baik berbentuk image ataupun teks biasa),
pulldown menu, trailing cursor, sliding text,dll.
2.4.1 CSS ( Cascading Style Sheet )
CSS mendefinisikan karakteristik tampilan ( warna, style, dan posisi ) suatu elemen
pada dokumen HTML dalam bentuk property elemen tersebut. Pemisahan isi dengan
tampilan yang dilakukan dengan penerapan CSS ini, memberikan kemungkinan
penyusunan struktur suatu halaman HTML dengan lebih fleksibel. CSS merupakan
bagian/subset dari DOM yang sangat berperan dalam HTML.
Perbedaan implementasi antara Netscape dan Microsoft sehingga akhirnya
W3C melakukan suatu standardisasi CSS. Pada awalnya, upaya standardisasi CSS
dibagi dua, yaitu CSSI untuk pengaturan warna dan style, serta CSS-P untuk
pengaturan posisi suatu elemen. CSS2 dari W3C selanjutnya menggabungkan kedua
standar ini menjadi suatu standar yang meliputi semua setting tampilan suatu elemen
halaman HTML.
Dalam spesifikasi CSS2, ada beberapa properti elemen dokumen yang
berhubungan dengan posisi suatu elemen dihalaman browser. Property tersebut
adalah:
a. Posisition - ada dua pilihan untuk nilai properti ini, yaitu absolute dan relative.
Setting absolute mengatur posisi elemen berdasarkan jarak terhadap ujung
kiri-atas elemen parent-nya. Sedangkan setting absolute bekerja sesuai layout
HTML biasa dimana posisinya ditentukan berdasarkan akhir elemen
sebelumnya.
b. Left dan Top – menentukan jarak kearah kanan dan ke bawah dari posisi awal
elemen. Unitnya bisa dinyatakan dalam point (pt), pixel(px) atau unit standar
CSS lainnya.
c. Width dan Height – menentukan lebar dan tinggi elemen. Unitnya bisa
dinyatakan dalam point(pt), pixel(px) atau unit standar CSS lainnya.
d. Z-index – menentukan apakah suatu elemen ditampikan dilayar. Nilainya bisa
visible (tampil) atau hidden (tersembunyi).
e. Overflow – menentukan perilaku ruang penampung jika isinya melebihi
batasnya. Ada tiga untuk nilai properti ini, yaitu clip, scroll, dan none. Setting
clip berarti isi akan dipotong jika melebihi batas. Scroll akan memunculkan
scrollbar pada container. Sedangkan none tidak akan melakukan apapun
terhadap isi sehingga isi tersebut akan keluar dari ruang batasnya.
f. Background-color atau Layer-background-color – menentukan warna dasar
dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang kedua
berlaku untuk NS.
g. Background-image atau Layer-background-image – menentukan gambar latar
belakang dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang
kedua berlaku untuk NS.
2.4.2 JavaScript
JavaScript pertama kali muncul di Netscape 2.0 dan dikembangkan lebih lanjut pada
Netscape 3.0. walaupun memiliki nama yang serupa. JavaScript sama sekali tidak
berhubungan dengan Java.
Java adalah bahasa pemograman tingkat tinggi untuk membuat aplikasi
cross-platform, sedangkan Java Script hanyalah scripting language yang terintegrasi dengan
web browser untuk memberikan fleksibilitas tambahan bagi programmer untuk
mengontrol elemen-elemen dalam halaman web.
Aplikasi JavaScript sebenarnya cukup luas, tetapi disini penulis menggunakan
JavaScript dibatasi untuk DHTML, yaitu JavaScript yang digunakan untuk
mengakses property, method, dan event handler yang disediakan oleh DOM dan CSS.
Property didefenisikan sebagai setting nilai suatu objek tertentu. Contohnya
adalah warna suatu teks, action untuk suatu form, nama file untuk suatu gambar, dll.
Method adalah fungsi-fungsi yang dapat diterapkan untuk suatu objek. Misalnya
maximize untuk window. Event handler menspesifikasikan bagaimana suatu objek
merespon terhadap suatu kejadian, misalnya suatu button di click, window di
resize,dll. (kadir,2002).
2.5 Pengenalan PHP (HyperText Preprocessor)
2.5.1 Sejarah PHP
PHP merupakan salah satu bahasa pemograman web yang masih muda namun telah
mengalami perkembangan yang cukup signifikan dan telah banyak digunakan oleh
banyak user dalam membuat aplikasi web baik perseorangan maupun perusahaan.
2.5.1.1 PHP/FI (Personal Home Page / Form Interpreter )
Pertama kali PHP dibuat dan diperkenalkan oleh Rasmus Lerdorf pada tahun 1995
menggunakan nama PHP/FI. Generasi awal PHP/FI dibuat dari Perl yang waktu itu
digunakan untuk kebutuhan pribadi saja. Pada awalnya, PHP/FI merupakan bagian
dari Personal Home Page Tools. Namun, karena kebutuhan penggunaan web yang
semakin kompleks maka dikembangkan PHP/FI dengan menggunakan bahasa c.
Rasmus menulis sejumlah besar fungsi untuk pengaksesan ke dalam database.
Penulisan itu juga bertujuan membangun halaman web menjadi lebih dinamis.
PHP/FI merupakan akronim dari Personal Home Page/Form Interpreter. Pada
awal penyusunan, PHP/FI hanya mempunyai fungsi dasar dari PHP yang ada
sekarang ini. Jadi, dengan kata lain, pondasi PHP sekarang ini adalah PHP/FI. Karena
ketika pertama dibuat menggunakan Perl maka PHP/FI juga mempunyai susunan dan
karakter pemograman yang sama dengannya.
Pada tahun 1997, dikeluarkan PHP/FI versi 2.0. Fungsi-fungsi pada PHP/FI
ditulis dengan menggunakan bahasa C karena telah memiliki fungsi khusus untuk
mengakses database maka, pada tahun yang sama terdapat kurang lebih 50.000
domain yang menggunakan PHP/FI sebagai bahasa pemograman untuk website, atau
sekitar 1% dari total domain yang ada pada waktu itu. Booming PHP/FI tersebut
membuat semakin banyak orang yang tertarik untuk berpartisipasi mengembangkan
PHP/FI. Berkat kerjasama dan kontribusi mereka, PHP versi 3.0 pun dikeluarkan
walau kala itu masih dalam tahap alpha.
2.5.1.2 PHP3
PHP 3 merupakan generasi baru hasil pengembangan PHP/FI. Banyak
developer yang terlibat didalamnya. Tak heran jika PHP 3 dianggap sebagai tonggak
awal bagi terciptanya PHP versi sekarang ini. Secara resmi, peluncur PHP 3.0 ialah
Andi Gutmans dan Zeev Suraski pada tahun 1997. Mereka mengeluarkan PHP 3.0
karena melihat kelemahan PHP/FI yang digunakan dalam aplikasi e-commerce.
Kemudian, mereka menulisnya ulang dengan masih mengacu kepada PHP/FI. Setelah
PHP 3 dikeluarkan, mereka menyarankan untuk menghentikan proyek PHP/FI karena
PHP 3 masih lebih baik.
Alasan untuk mulai mengembangkan PHP, dan memfokuskan diri pada PHP
3.0 ialah pengembangan versi ini secara meluas dalam mendukung berbagai jenis
database, protokol dan API. Dengan dukungan yang semakin besar dari berbagai
pihak yang menyumbangkan berbagai modul maka, pada tahun 1998, 10% dari
seluruh webserver yang ada kala itu telah menginstalasi PHP versi 3.0.
2.5.1.3 PHP 4
PHP versi 4 diluncurkan untuk menangani kelemahan PHP 3, yaitu penggunaan
fungsi yang begitu kompleks. Kurangnya efisiensi waktu dan kinerja yang buruk
diperbaiki dan ditulis ulang dari inti PHP 3.
Dengan penambahan fitur baru, seperti session, output buffering dan
penanganan input, menjadikan PHP 4 aman dari berbagai jenis bahasa pemograman
berbasis web. Selain itu, inti perbedaan mereka terletak pada penggunaan Zend
Engine. Zend Engine merupakan inti dari PHP. Sebagian dari inti PHP, secara
fungsional ia bertugas menangani input, menterjemahkan dan mengeksekusinya. Ia
juga berperan menterjemahkan fungsi.
2.5.1.4 PHP 5
Pada Juni 2004, Zend merilis PHP 5.0. Pada versi 5 muncul untuk menangani
kelemahan-kelemahan yang terdapat pada versi sebelumnya. PHP versi 5 dapat
membuat file swf dan applet java. Focus utamanya adalah mengoptimalkan
pengunaan PHP untuk OOP (Object Oreiented Programming).(Syafii, 2005)
2.5.2 Skrip PHP
Skrip PHP berkedudukan sebagai tag dalam bahasa HTML. Suatu skrip akan dikenali
sebagai skrip PHP bila diapit oleh tanda:
a. <?php……?>
b. <?...?>
c. <script language=”PHP”>……</script>
Skrip yang dibuat dengan PHP disimpan dengan nama file dan diikuti dengan
ekstensi *.php, misalnya : contoh.php. Bila skrip PHP diakses melalui computer lokal
maka file PHP disimpan di folder htdocs di local web server. Sama halnya dengan
penamaan dokumen HTML, pemberian nama dokumen yang sama tetapi dituliskan
dengan case yang berbeda akan dianggap sebagai dokumen yang berbeda, misalnya
contoh.php akan berbeda dengan CONTOH.php atau Contoh.php. Skrip PHP dapat
disisipkan dibagian manapun dalam dokumen HTML, begitu pula sebaliknya skrip
HTML dapat diletakkan diantara skrip PHP.
Berikut ini contoh dari skrip PHP:
a. contoh1.php
<html>
<head>
<title> Menyisipkan PHP di dokumen HTML </title>
</head>
<body>
Cara menyapa PHP dengan akrab:<br>
<p>
<?php
Echo(“Hallo PHP, apa kabar?”);
?>
</body>
</html>
b. contoh2.php
<?php
Echo(“ini ditulis dengan skrip PHP !!”);
?>
<body>
<br><hr>
ini ditulis dengan HTML
</body>
</html>
<?php
Echo(“<br>sekian”);
?>
2.5.3 Integrasi dengan Database
PHP yang digabungkan dengan database akan lebih berkekuatan jika digabungkan
dengan database yang realible, gratis dan mudah diinstalasi. Terdapat dua jenis
database yang memenuhi yaitu MySQL dan PostgreSQL. Kedua jenis database ini
dipergunakan karena kinerja yang bagus dan untuk mengaksesnya.PHP mempunyai
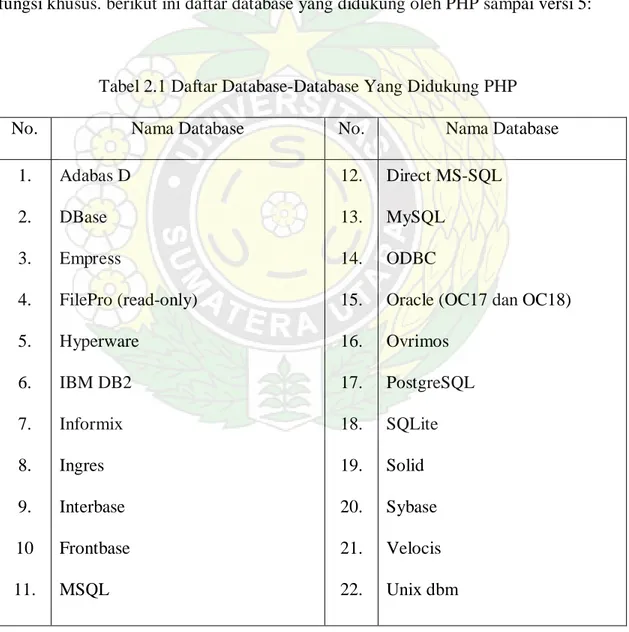
fungsi khusus. berikut ini daftar database yang didukung oleh PHP sampai versi 5:
Tabel 2.1 Daftar Database-Database Yang Didukung PHP
No.
Nama Database
No.
Nama Database
1.
2.
3.
4.
5.
6.
7.
8.
9.
10
11.
Adabas D
DBase
Empress
FilePro (read-only)
Hyperware
IBM DB2
Informix
Ingres
Interbase
Frontbase
MSQL
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
Direct MS-SQL
MySQL
ODBC
Oracle (OC17 dan OC18)
Ovrimos
PostgreSQL
SQLite
Solid
Sybase
Velocis
Unix dbm
PHP mempunyai fungsi khusus untuk mengakses MySQL. Ada sekitar 48 fungsi
yang didukung PHP dalam mengakses PHP dalam mengakses MySQL dalam
membuat aplikasi. Adapun yang biasa digunakan diantaranya adalah :
a. mysql_connect()
fungsi mysql_connect adalah untuk menghubungkan PHP dengan database
MySQL. Format fungsinya adalah:
mysql_connect(string hostname, srting username, string password);
b. mysql_select_db
setelah terhubung ke database MySQL dengan menggunakan mysql_connect,
langkah selanjutnya adalah memilih database yang akan digunakan. Fungsi
mysql_select_db digunakan untuk memilih database. Format fungsinya
adalah:
mysql_select_db(string database, koneksi)
koneksi ialah variable yang terhubung ke MySQL. Jika tidak mengisi variable
koneksi maka koneksi yang terbuka saat itulah yang dianggap digunakan.
Manfaat berbagai macam koneksi adalah bahwa dengan pilihan seperti itu
maka dalam satu file dimungkinkan mengambil query dari 2 database
sekaligus.
c. mysql_query
Dalam database MySQL, perintah untuk melakukan transaksi ialah perintah
SQL. Sebutan untuk mengirim perintah SQL dinamakan query. Query
memberi perintah kepada database untuk melakukan apa yang dikehendaki.
Format fungsinya:
Int mysql_query(string query, int[link_identifier];
d. mysql_num_rows
kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang dikenai
oleh proses SQL.Format fungsinya adalah:
Int mysql_num_rows(int result);
e. mysql_fetch_array
Fungsi ini berkaitan dengan menampilkan data. Untuk menampilkan data,
digunakan fungsi mysql_fetch_array. Dengan fungsi ini, haisl query
ditampung dalam bentuk array. Format fungsinya adalah:
2.6. Pengenalan Konsep Pemograman Berorientasi Objek dengan PHP
2.6.1 Mengelola Kompleksitas Aplikasi
Pemograman berorientasi objek (object oriented programming) memandang aplikasi
perangkat lunak sebagai kumpulan object yang saling berinteraksi di dalam suatu
sistem. Merancang sebuah aplikasi menggunakan tehnik object oriented dilakukan
dengan membagi fungsi-fungsi berdasarkan pembagian tanggung jawab. Pembagian
tanggung jawab diterapkan kepada setiap class yang dibuat. Setiap class menyediakan
pelayanan untuk mengerjakan operasi tertentu. Operasi-operasi ini dilaksanakan oleh
object-object yang dibuat dari class tersebut. Dengan memfokuskan setiap class pada
tanggung jawab yang tertentu dengan tingkatan kompleksitas yang memadai tentu
akan sangat membantu untuk mereduksi kompleksitas aplikasi secara keseluruhan.
Pembangunan aplikasi dapat dianalogikan sebagai misi dari sebuah tim
dimana untuk mencapai tujuan dari misi ini dilakukan pembagian tugas yang jelas
agar dapat menyelesaikan tugas yang diberikan dengan baik. Dengan tehnik Object
Oriented ini, jalinan komunikasi antar programmer juga dipermudah dengan
masing-masing class yang dibuat akan dilengkapi dengan interface yang menjadi standar
bagaimana class tersebut dihubungi. Interface itu mencakup:
a. Nama
b. Operasi yang menjadi tugasnya
c. Cara penggunaannya
Pada akhirnya dengan pendekatan object oriented ini akan dihasilkan aplikasi
dengan struktur yang kokoh. Operasi dan data dibungkus dengan rapi di dalam class.
Data hanya dapat dimanipulasi menggunakan operasi-operasi yang disediakan
didalam class.
2.6.2 Mengantisipasi Adanya Perubahan
Salah satu prinsip dalam perancangan aplikasi dengan pendekatan object oriented
adalah pemisahan antara tampilan (user interface) dan implementasi (business logic).
Tujuan pemisahan antara bagian tampilan dengan bagian implementasi adalah
mengurangi ketergantungan antarbagian di dalam aplikasi.
Tingkat ketergantungan yang rendah tersebut dapat memudahkan
penggantian, perbaikan, atau pengembangan suatu modul dengan tidak menimbulkan
efek pada modul lainnya. Modul-modul yang independent memungkinkan
penggunaan ulang (reuse) dari modul-modul tersebut.(Syafii,2005).
2.7 MySQL
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data (Data
Base Management System). MySQL juga dapat dikategorikan sebagai Relational
Data Base Management System (RDBMS), karena dalam pembuatan basis data pada
MySQL terdiri atas lajur horizontal dan lajur vertikal.
MySQL pada saat ini banyak digunakan oleh pemograman web untuk
membangun situs yang memerlukan basis data sebagai data dan pengolahan
data.(Syafii,2005).
2.8 Macromedia Dreamweaver
Dalam membuat website diperlukan suatu editor. Salah satu editor yang sangat
sederhana adalah notepad. Dengan perkembangan perangkat lunak, suatu perusahaan
yang bernama Macromedia, inc. membuat suatu editor berbasis GUI yang
dikhususkan untuk pembuatan website yang diberi nama Dreamweaver.
Dreamweaver merupakan editor HTML yang professional untuk mendesain,
menulis kode program, dan mengembangkan website, halaman web, dan aplikasi
web. Dalam pengerjaannya, Dreamweaver memberikan 3 (tiga) pilihan yaitu bekerja
dengan menulis kode program (menu code), dengan pengeditan secara visual (Mode
Design) dan dengan tampilan keduanya (mode split). Dreamweaver juga
menyediakan alat-alat Bantu untuk mengembangkan kreativitas pembuatan
web.(Bambang et al,2004).
BAB 3
SEKILAS CV. FLASHINDOMEDIA MEDAN
3.1 Sejarah Singkat CV. FLASHINDOMEDIA Medan
Flashindomdia merupakan sebuah perusahaan baru yang bergerak dibidang industri
kreatif dengan konsep pelayanan terbaru di dunia periklanan dan web development
yang mengutamakan kualitas dan kreatifitas yang dikembangkan dengan menjunjung
tinggi tanggung jawab kerja, kepuasan konsumen adalah hal utama yang ingin di
capai oleh CV. FLASHINDOMEDIA Medan, sehingga untuk setiap langkah yang
diambil kepuasan konsumen menjadi satu-satunya acuan.
Flashindomedia didirikan pada tanggal 9 juni 2007 dengan alamat Jl. Setia
Lama No.37 H.Adam Malik Medan. Flashindomedia dibangun berdasarkan
pengalaman matang para pendirinya serta didukung oleh team kreatif yang cerdas dan
berpengalaman dan bekerja sama untuk memberikan solusi serta kemudahan yang
memfokuskan pada tujuan bisnis anda.
Ketika pihak flashindomedia menyiapkan sebuah solusi komunikasi bagi
perusahaan anda, sangat penting bagi flashindomedia memfokuskan diri pada tujuan
bisnis anda, sinergi penggunaan media,dan market positioning perusahaan anda. Agar
setiap tujuan anda tercapai, proses perencanaan dilakukan secara teliti bersama
dengan anda sebagai calon klien Flashindomedia.
Flashindomedia kemudian akan mengkomunikasikan strategi bisnis anda
melalui suatu media promosi yang terintegrasi yang didesain secara cerdas ,kreatif,
inovatif dan sellable guna mendapatkan target yang akan dituju. Dengan metode
tersebut, maka akan dihasilkan output yang dapat memperkuat image perusahaan,
sekaligus melambangkan perusahaan anda sebagai perusahaan yang berkelas yang
nantinya akan menjadi brand tersendiri di benak konsumen anda.
Pelayanan kami melingkupi spektrum yang luas mulai dari terciptanya ide,
pembuatan konsep, perencanaan sampai pada pelaksanaan. Flashindomedia membuka
pintu layanan dan memberikan kemudahan kepada anda sebagai konsumen.
3.2 Visi, Misi dan Tujuan CV. Flashindomedia Medan
Sebuah perusahaan baik itu instansi pemerintah maupun swasta haruslah mempunyai
visi, misi, dan tujuan dalam mendirikan dan menjalankan perusahaan. Semuanya itu
juga berlaku pada CV. FLASHINDOMEDIA Medan.
3.2.1 Visi CV. FLASHINDOMEDIA Medan
"Federating the smart creatice energy for supporting the mission".
Penyatuan energi kreatif yang cerdas untuk mendukung misi.
3.2.2 Misi CV. FLASHINDOMEDIA Medan
"Make your company talking without your words ".
Membuat perusahaan anda berbicara tanpa harus berbicara.
3.2.3 Tujuan CV. FLASHINDOMEDIA Medan
Memberikan pelayanan terbaru di dunia periklanan dan web development yang
mengutamakan kualitas dan kreatifitas yang dikembangkan dengan menjunjung
tinggi tanggung jawab kerja, kepuasan konsumen adalah hal utama yang ingin di
capai oleh CV. FLASHINDOMEDIA Medan.
Admin
Sistem Informasi
Absensi
Pegawai CV.
Flashindomedia
Medan berbasis
Web
Pegawai
Pimpinan
BAB 4
RANCANGAN SISTEM PROGRAM
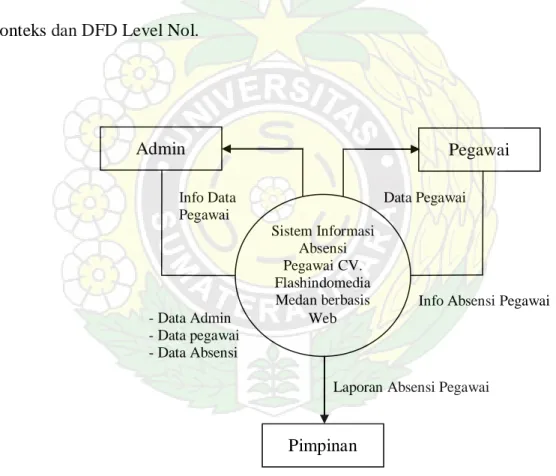
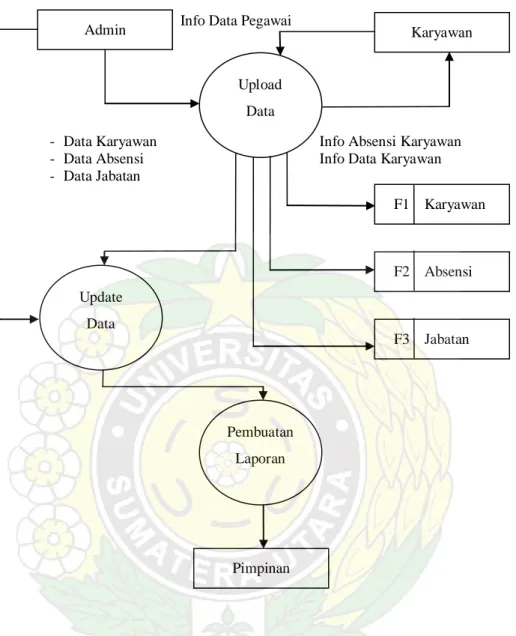
4.1 Data Flow Diagram
Perancangan DFD yang penulis buat dalam perancangan ini terdiri dari Diagram
Konteks dan DFD Level Nol.
Info Data
Data Pegawai
Pegawai
Info Absensi Pegawai
- Data Admin
- Data pegawai
- Data Absensi
Laporan Absensi Pegawai
Gambar 4.1 Diagram Konteks Sistem Informasi Absensi Pegawai CV.
Flashindomedia Medan Berbasis Web
Admin
F3 Jabatan
Karyawan
F2 Absensi
F1 Karyawan
Pimpinan
Upload
Data
Update
Data
Pembuatan
Laporan
Info Data Pegawai
- Data Karyawan
Info Absensi Karyawan
- Data Absensi
Info Data Karyawan
- Data Jabatan
Gambar 4.2 Data Flow Diagram Level Nol Sistem Informasi Absensi Pegawai
CV. Flashindomedia Medan Berbasis Web
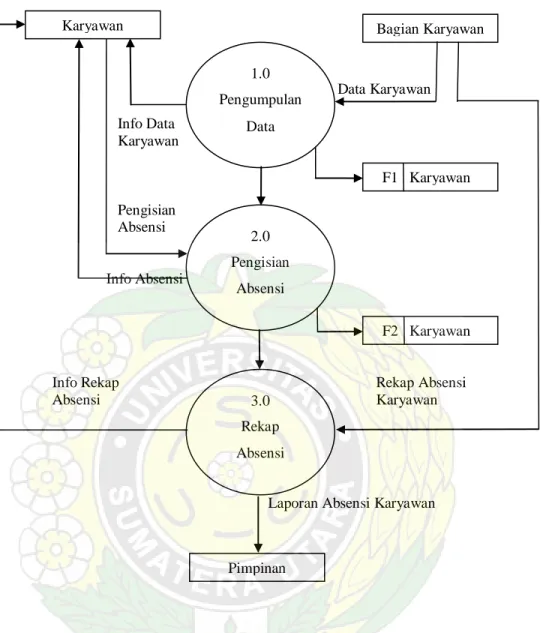
Data Karyawan
Info Data
Karyawan
Pengisian
Absensi
Info Absensi
Info Rekap
Rekap Absensi
Absensi
Karyawan
Laporan Absensi Karyawan
Gambar 4.3 Diagram Sistem Informasi Pegawai yang sedang berjalan pada
CV. Flashindomedia Medan
Bagian Karyawan
Karyawan
Pimpinan
1.0
Pengumpulan
Data
2.0
Pengisian
Absensi
3.0
Rekap
Absensi
F1 Karyawan
F2 Karyawan
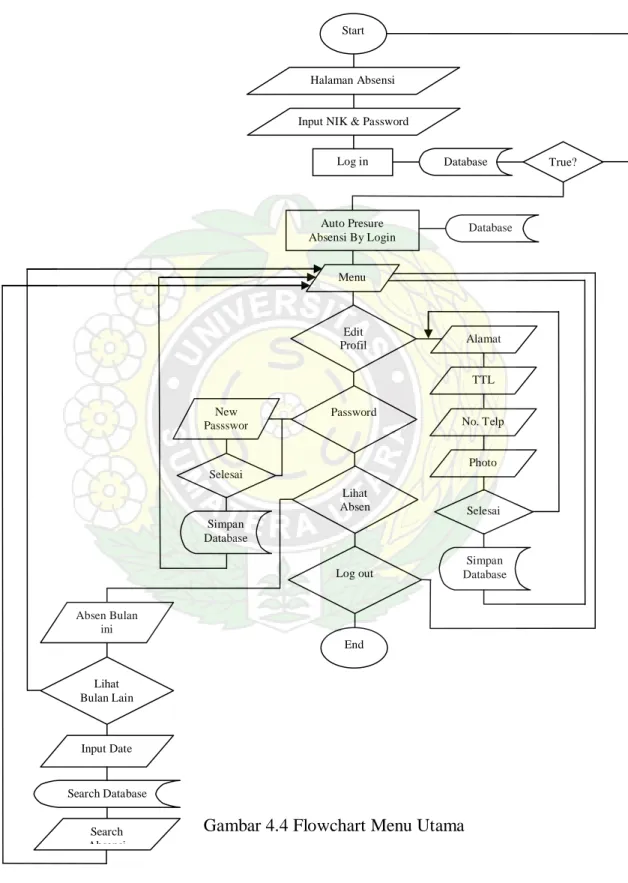
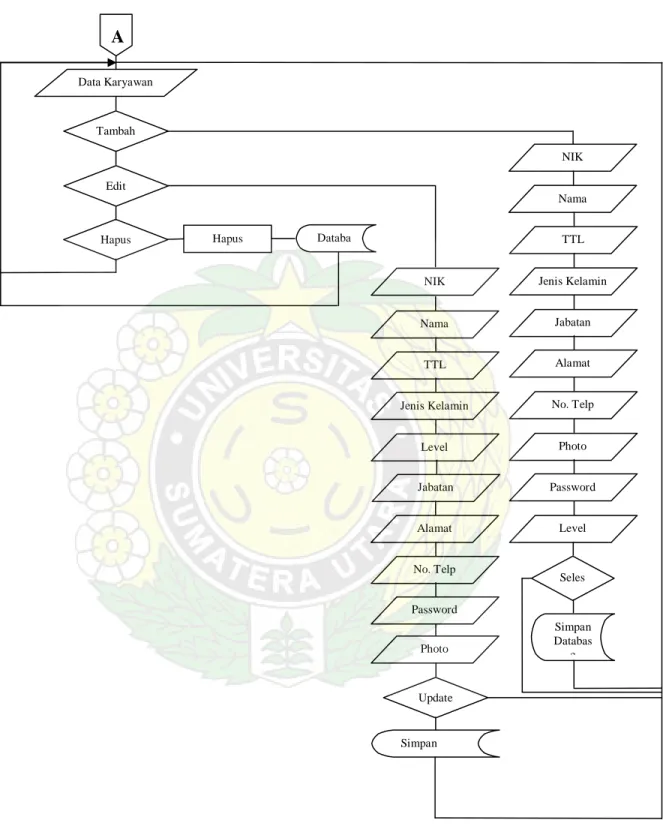
4.2 Flowchart Program
Gambar 4.4 Flowchart Menu Utama
New Passswor Selesai Simpan Database Log out End Auto Presure
Absensi By Login Database
Menu Edit Profil Password Lihat Absen Start
Input NIK & Password Halaman Absensi True? Database Log in Alamat TTL No. Telp Photo Selesai Simpan Database Lihat Bulan Lain Absen Bulan ini Input Date Search Database Search Absensi
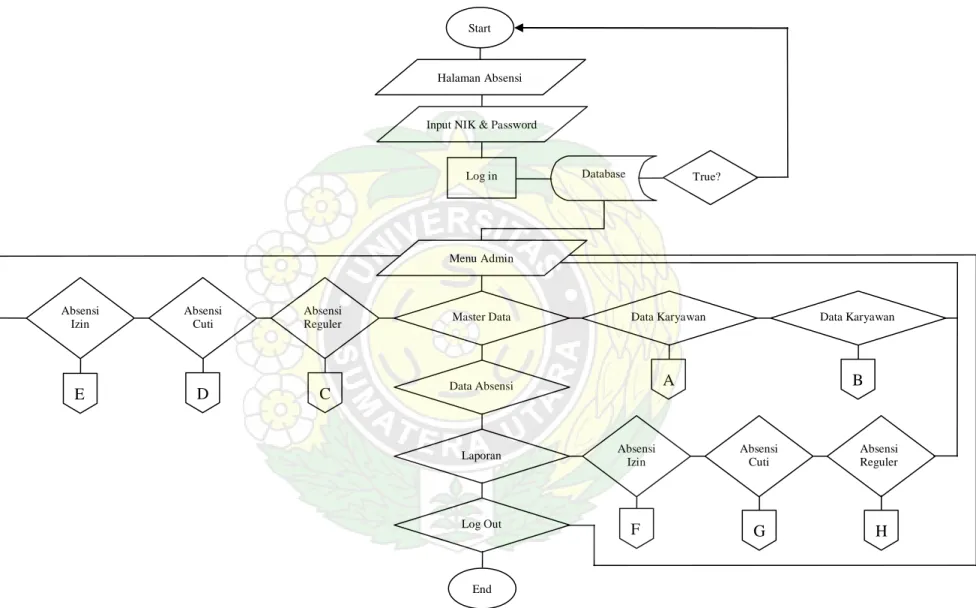
Gambar 4.5 Flowchart Admin
Database True? Input NIK & Password
Log in Start Halaman Absensi Menu Admin Master Data Data Absensi Laporan Log Out End Data Karyawan Data Karyawan
A
B
Absensi Cuti Absensi Izin Absensi RegulerF
G
H
Absensi Cuti Absensi Izin Absensi RegulerC
D
E
Gambar 4.6 Keterangan Bagan Flowchart Admin
Data Karyawan
Tambah
Edit
Hapus Hapus Databa
NIK Nama TTL Jenis Kelamin Jabatan Alamat No. Telp Photo Password Level NIK Nama TTL Jenis Kelamin Level Jabatan Alamat No. Telp Password Photo Update Simpan Seles Simpan Databas e
A
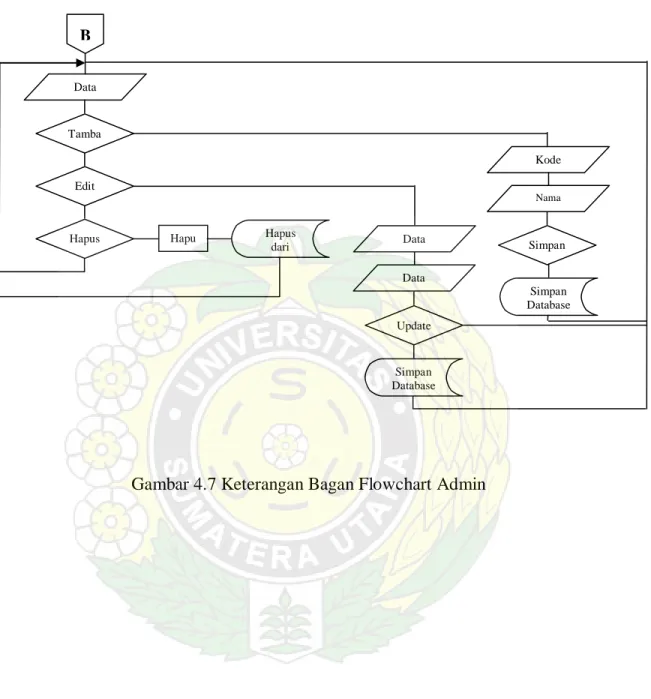
Gambar 4.7 Keterangan Bagan Flowchart Admin
Simpan Kode Nama J b Simpan Database Data Data Update Simpan Database Hapu Hapus dari DataB
Tamba Edit HapusGambar 4.8 Keterangan Bagan Flowchart Admin
Update Simpan Database NIK Nama Tanggal Jam Masuk Jam Istirahat Masuk Istirahat Jam Keluar Simpan Database NIK Tanggal Jam Masuk Jam Istirahat Masuk Istirahat Jam keluarC
Data Absensi Hari ini
Lihat Absensi Tanggal Lain
Edit
Hapus Hapus Karyawan Database Tambah
Gambar 4.9 Keterangan Bagan Flowchart Admin
Gambar 4.10 Keterangan Bagan Flowchart Admin
D
NIK Jabatan Update Tgl Mulai Tgl Selesai Keterangan Database NIK Tgl Mulai Simpan Simpan Database Tgl Selesai Keterangan Hapus DatabaseData Inti Bulan ini
Tambah
Edit
Hapus
F
Absensi Bulan ini Search Absensi
Cetak
Search Bulan Lain Database