TUGAS AKHIR
Diajukan untuk memenuhi salah satu syarat kelulusan Program Diploma Tiga (D.III)
BAYU PERMANA NIM: 12142678
Jurusan Manajemen Informatika
Akademi Manajemen Informatika dan Komputer Bina Sarana Infromatika Jakarta
2018
ix
Bayu Permana (12142678), Perancangan Sistem Informasi Penjualan Handphone Berbasis Web
Teknologi informasi berkembang sangat pesat. Adapun komputer yang merupakan peralatan yang mendukung dan mempermudah pekerjaan manusia sehingga lebih efektif dan efisien, saat mencapai kemajuan didalam pembuatan hardware maupun software. Penjualan handphone membutuhkan adanya suatu sistem informasi yang menunjang dan memberikan pekerjaan lebih baik dan teratur. Untuk itulah penulis mencoba membuat tugas akhir mengenai sistem penjualan handphone yang sampai saat ini belum terkomputerisasi,mulai dari pemesanan barang, penyimpanan data-data lainnya yang berhubungan penjualan handphone hingga pembuatan laporan, sehingga memungkinkan pada saat proses berlangsung terjadi kesalahan pencatatan, kurang akurat laporan yang dibuat dan keterlambatan dalam pencarian data-data yang diperlukan. Perancangan Sistem informasi merupakan solusi yang tepat untuk memecahkan permasalahan – permasalahan yang ada pada usaha ini, serta dengan sistem yang terkomputerisasi dapat tercapai suatu kegiatan kerja yang lebih efektif, efisien, dan tepat waktu dalam menunjang aktifitas pada usaha ini dengan menggunakan aplikasi Macromedia Dreamweaver 8. Sistem informasi yang terkomputerisasi akan lebih baik dari sebelumnya agar berjalan lebih efektif dan efisien serta sistem penjualan yang sekarang akan lebih kondusif dibandingkan dengan sistem sebelumnya.
Kata Kunci : Perancangan Sistem, Informasi Penjualan Handphone, Web.
x Mobile Phone.
Information technology drove very fast. The computer that is equipment that support and faciliate the work of man so that more effective and efficient, while making progress in the manufacture of hardware or software. Sales of mobile phone requires the presence of an information system to supprort and provide better jobs and reguler. For this reason the author tried to make the final task of the system sales of mobile phone which until now has not been computerized, from ordering of goods, storing other data related to the sale of mobile phone equipment to preparing reports, there by allowing the error occurs during the procees of recordung, made less accurate reports and delays in the search for the required data. Informatuon system design is the right solution to solve the problems that exist in this effort, as well as the computerized system can achieve a work-related activities more effevective, eficient, and timely in supporting activity in this effort by using Macromedia Dreamweaver 8. Therefore the computerized information system will be better than the previous system in order to run more effectively and efficiently and sales system which will now be more favolurable in comparison with the previous system.
Keywords: System Design, Sales information Mobile Phone. Web.
xi
Lembar Pernyataan Keaslian Tugas Akhir ... ii
Lembar Pernyataan Publikasi Karya Ilmiah ... iii
Lembar Persetujuan dan Pengesahan Tugas Akhir ... iv
Lembar Konsultasi Tugas Akhir ... v
Kata Pengantar ... vii
Lembar Abstraksi ... ix
Daftar Isi... xi
Daftar Simbol ... xiii
Daftar Gambar ... xiv
Daftar Tabel ... xvi
BAB I PENDAHULUAN ... 1
1.1. Latar Belakang Masalah... 1
1.2. Maksud dan Tujuan ... 2
1.3. Metode Penelitian ... 3
1.4. Ruang Lingkup ... 4
1.5. Sistematika Penulisan ... 5
BAB II LANDASAN TEORI ... 6
2.1. Konsep Dasar Web ... 6
2.1.1. Website ... 6
1. Internet ... 7
2.Browser web ... 7
3. Web Server ... 8
2.1.2. Bahasa Pemograman ... 8
1. HTML ... 8
2. CSS ... 9
3. Java Script ... 9
4. PHP ... 10
5. ADC ... 10
2.1.3. Basis Data ... 11
1. MySQL ... 11
2. XAMPP ... 11
2.1.4. Metode Pengembangan Perangkat Lunak ... 12
1. Model Waterfall ... 13
2.2. Teori Pendukung ... 14
A. Struktur Navigasi ... 14
xii
F. Pengujian Web ... 22
BAB III PEMBAHASAN ... 23
3.1. Analisis Kebutuhan ... 23
3.2. Perancangan Perangkat Lunak ... 25
3.2.1. Rancangan Antar Muka... 25
3.2.2. Rancangan Basis Data ... 42
A. Entity Relationship Diagram ... 42
B. Logical Relational Structure ... 43
3.2.3. Rancangan Struktur Navigasi ... 44
3.3. Implementasi dan Pengujian Unit ... 47
3.3.1. Implementasi ... 47
A. Implementasi Rancangan Antar Muka ... 47
3.3.2. Pengujian Unit ... 67
BAB IV PENUTUP ... 72
4.1. Kesimpulan ... 72
4.2. Saran ... 73
DAFTAR PUSTAKA... 74
DAFTAR RIWAYAT HIDUP... 75
xiii ENTITAS
Suatu objek yang dapat diidentifikasi dalam lingkungan pemakai
RELASI
Menunjukan adanya hubungan di antara sejumlah entitas yang berbeda.
ATRIBUT
Mendeskripsikan karakter entitas (atribut yang berfungsi sebagai key diberi garis bawah).
GARIS
Sebagai penghubung antara relasi dengan entitas, relasi dan entitas dengan atribut.
xiv
1. Gambar II.1 Model Waterfall ... 14
2. Gambar II.2 Struktur Navigasi Linier ... 15
3. Gambar II.3 Struktur Navigasi Hirarki ... 16
4. Gambar II.4 Struktur Navigasi Non Linier ... 17
5. Gambar II.5 Struktur Navigasi Campuran ... 18
6. Gambar III.1 Rancangan Antar Muka Pengunjung... 25
7. Gambar III.2 Rancangan Antar Muka Halaman Kontak Kami ... 26
8. Gambar III.3 Rancangan Antar Muka Halaman Katalog Produk ... 27
9. Gambar III.4 Rancangan Antar Muka Halaman Detail Produk ... 28
10. Gambar III.5 Rancangan Antar Muka Halaman Cara Belanja ... 29
11. Gambar III.6 Rancangan Antar Muka Halaman Daftar Member ... 30
12. Gambar III.7 Rancangan Antar Muka Halaman Login Member ... 31
13. Gambar III.8 Rancangan Antar Muka Halaman Keranjang Belanja ... 32
14. Gambar III.9 Rancangan Antar Muka Halaman Bukti Pemesanan ... 33
15. Gambar III.10 Rancangan Antar Muka Halaman Struk Pembelian ... 34
16. Gambar III.11 Rancangan Antar Muka Halaman Konfirmasi ... 35
17. Gambar III.12 Rancangan Antar Muka Halaman Profile Member ... 36
18. Gambar III.13 Rancangan Antar Muka Halaman Login Admin... 37
19. Gambar III.14 Rancangan Antar Muka Halaman Utama Admin ... 38
20. Gambar III.15 Rancangan Antar Muka Halaman User Admin... 38
21. Gambar III.16 Rancangan Antar Muka Halaman Katalog Admin ... 39
22. Gambar III.17 Rancangan Antar Muka Halaman Kategori Admin ... 39
23. Gambar III.18 Rancangan Antar Muka Halaman Ongkir ... 40
24. Gambar III.19 Rancangan Antar Muka Halaman Order Masuk ... 40
25. Gambar III.20 Rancangan Antar Muka Halaman Depan ... 41
26. Gambar III.21 Entity Relationship Diagram ... 42
27. Gambar III.22 Logical Relation Structure ... 43
28. Gambar III.23 Struktur Navigasi Halaman Pengunjung ... 44
29. Gambar III.24 Struktur Navigasi Halaman Member... 45
30. Gambar III.25 Struktur Navigasi Halaman Administrator ... 46
31. Gambar III.26 Implementasi Halaman Menu Utama ... 47
32. Gambar III.27 Implementasi Halaman Tentang Kami ... 48
33. Gambar III.28 Implementasi Halaman Katalog Produk ... 49
34. Gambar III.29 Implementasi Halaman Detail Produk ... 50
35. Gambar III.30 Implementasi Halaman Cara Belanja ... 51
36. Gambar III.31 Implementasi Halaman Cara Order ... 52
37. Gambar III.32 Implementasi Halaman Login Member ... 53
38. Gambar III.33 Implementasi Halaman Keranjang Belanja ... 54
39. Gambar III.34 Implementasi Halaman Bukti Pemesanan ... 55
40. Gambar III.35 Implementasi Halaman Stuk Bukti Pembelian... 56
41. Gambar III.36 Implementasi Halaman Konfirmasi Pembayaran ... 57
42. Gambar III.37 Implementasi Halaman Profile Member ... 58
43. Gambar III.38 Implementasi Halaman Login Administrator ... 59
44. Gambar III.39 Implementasi Halaman Utama Administrator... 60
45. Gambar III.40 Implementasi Halaman Data User Administrator ... 61
xv
49. Gambar III.44 Implementasi Halaman Menu Order Masuk ... 65 50. Gambar III.45 Implementasi Halaman Menu Member ... 66
xvi
1. Tabel III.1 Pengujian Unit Form Login Member ... 67
2. Tabel III.2 Pengujian Unit Pendaftaran Member ... 68
3. Tabel III.3 Pengujian Unit Konfirmasi Pembayaran... 70
4. Tabel III.4 Pengujian Unit Login Administrator ... 71
1
PENDAHULUAN
1.1. Latar Belakang Masalah
Pada saat ini handphone sangat dibutuhkan oleh semua kalangan. Dengan adanya handphone tentu dapat mempermudah seseorang untuk komunikasi dan memperoleh informasi secara luas. Untuk memasarkan produk handphone sepertinya tidak terlalu sulit karena handphone sudah menjadi kebutuhan sehari-hari bagi seseorang.
Pada sistem penjualan dan pembelian handphone, sistem yang masih ada menggunakan sistem konvensional yaitu proses interaksi antarmuka antara penjual dan pembeli. Konsumen dapat melihat desain produk yang akan dibeli, informasi harga secara langsung, kemudian penjual mencatat pesanan kedalam nota, dan mencatat bon tersebut kedalam buku besar penjualan untuk laporan setiap bulannya.
Adapun Penyampaian informasi pada toko handphone masih sangat sederhana seperti penjual menanti konsumen untuk mengunjungi toko. Selain itu pembeli kesulitan dalam memperoleh informasi produk sacara detail dan memakan waktu yang lama untuk membeli sebuah produk jika masih menggunakan sistem konvensional. Salah satu media untuk menghubungkan antara penjual dan pembeli adalah internet khususnya situs web, situs web bukan hanya sekedar memberi informasi harga tetapi dapat juga transaksi didalamnya.
Situs Web merupakan suatu hal yang tidak asing lagi bagi masyarakat, Dengan adanya sistem informasi berbasis Web, diharapkan dapat memperluas produk pemasaran, meningkatkan penjualan, dan dapat mempermudah pembeli dalam mengakses informasi yang dibutuhkan kapan saja dan dimana saja tanpa harus mencari-cari tempat penjualan handphone.
Dengan adanya permasalahan diatas sehingga penulis tertarik untuk membuat Tugas Akhir dengan judul: “Perancangan Sistem Informasi Penjualan Handphone Berbasis Web”.
1.2. Maksud dan Tujuan
Maksud dari tujuan penulisan tugas akhir ini adalah sebagai berikut:.
1. Membangun web sebagai sarana pemasaran produk, dan mempermudah dalam hal pembuatan laporan karena sudah memakai sistem komputerisasi.
2. Untuk memasarkan produk secara global, tidak hanya pada wilayah tertentu saja, sehingga pemasaran lebih efektif.
3. Untuk menjangkau pemasaran secara luas dan mempermudah pembeli memperoleh informasi produk secara detail.
Tujuan penulisan Tugas Akhir ini adalah sebagai salah satu syarat kelulusan Program Diploma Tiga (D.III) pada Program Studi Manajemen Informatika Akademi Manajemen Informatika dan Komputer Bina Sarana Informatika (AMIK BSI).
1.3. Metode Penelitian
Adapun metode penelitian yang digunakan dalam penulisan tugas akhir ini adalah sebagai berikut:
1.3.1. Metode Pengembangan Perangkat Lunak
Metode yang digunakan pada pengembangan perangkat lunak ini menggunakan model water fall (Pressman, 2010:39) yang terbagi menjadi lima tahapan:
1. Analisis
Proses pengumpulan kebutuhan yang dilakukan secara intensif untuk menspesifikasikan kebutuhan hardware atau software sesuai dengan kebutuhan pembeli akan pemilik usaha.
2. Desain
Proses mendesain perangkat lunak termasuk struktur data, arsitektur perangkat lunak, representasi antarmuka, ERD, LRS dan proses pengkodean.
3. Pengkodean
Proses pembuatan perangkat lunak berdasarkan desain yang dibuat sehingga akan menghasilkan pengkodean yang sangat dibutuhkan.
4. Pengujian
Proses pengujian sistem yang telah dibuat dengan menggunakan Black Box Testing untuk meminimalisir kesalahan dan memastikan keluaran sesuai dengan kebutuhan sistem.
5. Pemeliharaan
Perangkat lunak yang sudah disampaikan kepada pelanggan pasti akan mengalami perubahan, oleh karena itu diperlukan pemeliharaan.
1.3.2. Teknik Pengumpulan Data 1. Observasi
Penulis melakukan pengamatan secara langsung pada toko tersebut tentang cara pembelian Handphone.
2. Studi pustaka
Penulis mengumpulkan data dari sumber buku bacaan maupun artikel yang erat kaitannya dengan tema penulisan Tugas Akhir ini.
1.4. Ruang Lingkup
Penyusunan penulisan Tugas Akhir ini penulis mengambil masalah mengenai Perancangan Sistem Informasi Penjualan Handphone Berbasis Web. Dalam hal ini penulis membahas masalah dalam proses penjualan yang didalamnya menyangkut pembuatan aplikasi transaksi penjualan, proses pemesanan barang, proses pembayaran, konfirmasi pembayaran, proses pengiriman, konfirmasi penerimaan barang,laporan pemesanan dan laporan penjualan.
1.5. Sistematika Penulisan
Dalam penulisan laporan Tugas Akhir ini, maka penulis merancang sistematika penulisan pada laporan ini. Laporan Tugas Akhir ini dibagi menjadi empat bab dan setiap bab terdiri dari beberapa bagian yang satu sama lainnya saling berkaitan. Adapun sistematika penulisan tersebut adalah sebagai berikut:
BAB I PENDAHULUAN
Dalam bab ini membahas gambaran latar belakang masalah, maksud dan tujuan penulisan, metode penelitian dalam pengumpulan data, ruang linkup dan sistematika penulisan.
BAB II LANDASAN TEORI
Pada bab ini berisi tentang uraian konsep dasar web dan memberikan penjelasan secara teoritis tentang teori pendukung.
BAB III PEMBAHASAN
Pada bab ini membahas tentang uraian analisis kebutuhan, perancangan perangkat lunak yaitu rancangan antarmuka, rancangan basis data, rancangan struktur navigasi, implementasi dan pengujian unit.
BAB IV PENUTUP
Pada bab ini berisikan kesimpulan dari apa yang telah dibahas dari bab I sampai dengan bab III serta berisikan saran yang bersifat membangun untuk kepentingan web itu sendri.
6 2.1. Konsep Dasar Web
Kehadiran internet dan web telah memberikan kemudahan bagi setiap orang dalam menjalankan aktivitas. Internet merupakan media tanpa batas karena dapat mempermudah seseorang dalam mencari informasi, pengetahuan, hiburan, dan promosi. Pada dasarnya internet dan web merupakan suatu hal yang berbeda. Internet adalah jaringan (hardware) yang dapat terhubung dengan jutaan komputer diseluruh dunia dengan protokol yang sama sedangkan web adalah jaringan (software) yang terhubung dengan browser yang dapat mengakses grafis, suara, teks, gambar, dan video.
2.1.1. Website
Menurut Hidayat (2010:6) “website adalah keseluruhan halaman-halaman web yang terdapat dalam sebuah domain yang mengandung informasi. sebeuah website biasanya dibangun atas banyak halaman web yang saling berhubungan”.
Kumpulan halaman-halaman yang ada pada sebuah web digunakan untuk menampilkan informasi teks, gambar, animasi, suara, dan atau gabungan dari semuanya,baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait, yang masing-masing dihubungkan dengan jaringan halaman.
Pada dasarnya web dikategorikan menjadi dua bagian yaitu web statis dan dinamis, web statis adalah web yang menampilkan informasi-informasi yang sifatnya statis (tetap), sedangkan web dinamis adalah website yang menampilkan informasi serta dapat berinteraksi dengan user.
1. Internet
Menurut Kustiyaningsih dan Anamisa (2009:2) menyimpulkan bahwa
“
Internet adalah sebuah jaringan komputer dunia, semua berbicara dengan bahasa yang sama. Banyak keuntungan yang didapat dari jaringan komputer, diantaranya produktivitas dan efesien”.Jaringan komputer menurut area atau lokasi dapat dibagi menjadi empat yaitu Local Area Network (LAN), Wide Area Network (WAN), Metropoliitan Area Network (MAN), dan internet. Dengan internet satu komputer dapat berkomunikasi secara langsung dengan komputer lain di berbagai belahan dunia.
2. Browser Web
Menurut Madcoms (2007:5) mengemukakan bahwa “browser web adalah software yang digunakan untuk menampilkan informasi dari server web. Software ini kini telah dikembangkan dengan menggunakan user interface grafis, sehingga pemakai dapat dengan melakukan point dan clicek untuk pindah autodokumen”.
3. Web Server
Menurut Sidik (2011:19) “Web server digunaakan untuk dapat menghubungkan aplikasi dengan menggunakan PHP`
Aplikasi web server terdiri dari web server berbayar dan web server gratis.
Jeniss server yang sering digunakan saat ini adalah apache. Web server microsoft IIS.
2.1.2. Bahasa Pemrograman
Bahasa pemograman adalah bahasa yang sering digunakan untuk menerjemahkan setiap perintah dalam situs ketika diakses. Bahasa dasar yang dipakai setiap situs adalah HTML sedangkan CSS, Java script, PHP, ADC, dan yang lainnya merupakan bahasa pendukung yang mengatur dinamis dan interaktifnya situs.
1. Hyper Text Markup Language (HTML)
Menurut Sibero (2012:49) “Hyper Text Markup Languange atau HTML adalah bahasa yang digunakan pada dokumen web sebagai bahasa untuk pertukaran dokumen web”.
Dokumen HTML terdiri dari komponen yaitu tag, elemen dan atribut. Tag adalah tanda awal < dan tanda akhir > yang digunakan sebagai pengapit suatu elemen. Elemen adalah nama penanda yang diapit oleh tag yang memiliki fungsi dan tujuan tertentu. Atribut adalah properti elemen yang digunakan untuk mengkhususkan suatu elemen.
2. Cascading Style Sheet (CSS)
Menurut Saputra, dkk (2012:6) “CSS adalah suatu bahasa pemrograman web yang digunakan untuk mengendalikan dan membangun berbagai komponen dalam web sehingga tampilan web akan lebih rapih, terstruktur dan seragam”.
Css saat ini dikembangkan oleh world wide web consortium (W3C) dan menjadi bahasa standarad dalam pembuatan web. Secara umum, Css difungsikan untuk mengatur layout, kerangka teks, gambar, warna, tabel, dan spasi.
3. Java Script
Menurut Kustiyanigsih dan Anamisa (2009:15) menyimpulkan bahwa: “Java Script adalah bahasa yang berbentuk kumpulan skrip berjalan pada suatu dokumen HTML. Bahasa ini adalah bahasa pemograman untuk memberikan kemampuan tambahan terhadapat bahasa HTML dengan mengizinkan pengeksekusian perintah- perintah di sisi user artinya di sisi browser di sisi server”.
Javascript merupakan bahasa yang “case sensitive” artinya membedakan penanaman variable dan fungsi yang menggunakan huruf besar dan huruf kecil, contoh variable atau fungsi dengan nama TEST berbeda dengan variable nama test dan setiap instruksi diakhiri dengan karakter titik koma (;).
4. Perl Hypertext Prepcessor (PHP)
Menurut Kustiyahningsih (2011:114) ”PHP atau Hypertext Proprocessor adalah skrip bersifat server-side yang ditambahkan kedalam HTML”.
Kemungkinan bahwa PHP singkatan dari Perl Hypertext Preprecessor. Pada awalnya PHP bernama FI (Form Interpreted). Setelah Rasmus melepaskan kode sumbernya, maka terbentuklah nama PHP/FI (Personal Home Page/ Form Interprenter).sejak itulah PHP menjadi lebih bersifat open source.
5. Adobe Dreamweaver Cs5 (ADC)
Menurut Madcoms (2010:1) “Adobe Dreamweaver Cs5 merupakan softwere aplikasi yang digunakan sebagai HTML editor personal untuk mendesain web secara visual”.
Adobe Dreamweaver Cs5 merupakan aplikasi yang dikenal dengan istilah WYSWYG (What You See What You Get), yang intinya adalah bahwa anda tidak harus berurusan dengan tag HTML untuk membuat sebuah situs. Selain itu, Dreamweaver CS5 juga memberikan keleluasan kepada anda untuk menggunakan sebagai media penulisan bahasa pemrograman web.
2.1.3. Basis Data
Basis data merupakan aspek yang sangat penting dalam sistem informasi karena dapat mengorganisasi data, menghindari duplikasi data, hubungan antar data yang tidak jelas dan juga update yang rumit. Basis data merupakan kumpulan data yang terhubung yang disimpan secara bersama-sama pada suatu media yang dapat diolah menggunkan perangkat lunak untuk menghasilkan informasi.
1. MY SQL
Menurut Kadir (2008:2) “MySQL merupakan software yang tergolong sebagai DBMS (Database Management System) yang bersifat open source”.
Open source menyatakan bahwa software ini dilengkapi dengan source code selain itu tentu saja bentuk executable-nya atau kode yang dapat dijalankan secara langsung dalam sistem operasi, dan bisa diperoleh dari mengunduh di internet.
2. XAMPP
Menurut Wicaksono (2008:7) “XAMPP adalah sebuah software yang berfungsi untuk menjalankan website berbasis PHP dan menggunakan pengolah data MySQL dikomputer lokal”.
XAMPP berperan sebagai server web pada komputer. XAMPP juga dapat disebut sebuah Cpanel server virtual, yang dapat membantu anda melakukan preview sehingga dapat memodifikasi website tanpa harus online atau terakses dengan internet.
2.1.4. Metode Pengembangan Perangkat Lunak
Metode yang digunakan pada pengembangan perangkat lunak ini menggunakan model waterfall.
Menurut Pressman (2010:39) “model waterfall adalah model klasik yang bersifat sistematis, berurutan dalam membangun software”. Model ini sebenernya adalah “linear Sequential Model”. Model ini sering disebut dengan “classic life cycle” atau model waterfall.
Model waterfall menyediakan alur hidup perangkat lunak secara sekuensial atau terurut dimulai dari analisa, desain, pengodean, pengujian, dan tahap pendukung (support). Berikut adalah model waterfall:
1. Analisis
Proses pengumpulan kebutuhan yang dilakukan secara intensif untuk menspesifikasikan kebutuhan hardware atau software sesuai dengan kebutuhan user agar user dapat memahami sistem yang akan dibuat transaksi penjualan handphone.
2. Desain
Proses user interface desain perangkat lunak termasuk struktur data, arsitektur perangkat lunak, representasi antarmuka dan proses peengodean.
3. Pengodean
Proses pembuatan perangkat lunak berdasarkan desain yang dibuat php.
4. Pengujian
Proses pengujian sistem black box yang telah dibuat, untuk meminimalisir kesalahan dan memastikan keluaran sesuai dengan kebutuhan sistem.
5. Pemeliharaan
Perangkat lunak yang sudah disampaikan kepada pelanggan pasti akan mengalami perubahan, oleh karena itu diperlukan pemeliharaan.
Sumber : Pressman (2010:39)
Gambar II.1 Model Waterfall Analisa
Desain
Pengkodean
Pengujian
Pemeliharaan
2.2. Teori Pendukung
Dalam merancang sebuah sistem diperlukan suatu teori pendukung yang dapat mendukung terciptanya sebuah rancangan. Teori pendukung merupakan alat yang digunakan untuk menggambarkan bentuk logika model dari suatu sistem dengan menggunakan simbol, lambang, diagram yang menunjukan secara tepat arti dan fungsinya.
2.2.1. Struktur Navigasi
Menurut Suyanto (2008:62) “Struktur Navigasi dalam situs web melibatkan sistem navigasi situs web secara kesleluruhan dan desain interface situs web tersebut, navigasi memudahkan jalan yang mudah ketika menjelajahi suatu web”.
Desain mekanisme navigasi mencakup merancang struktur navigasi berbasis pandangan pengguna, memikrikan link yang akan dipilih, dan memilih pendekatan pengindeksan untuk mencari informasi. Dengan adanya struktur navigasi kita dapat mempermudah mengakses halaman-halaman yang tersedia pada sebuah website.
Struktur navigasu terdiri dari empat macam yaitu:
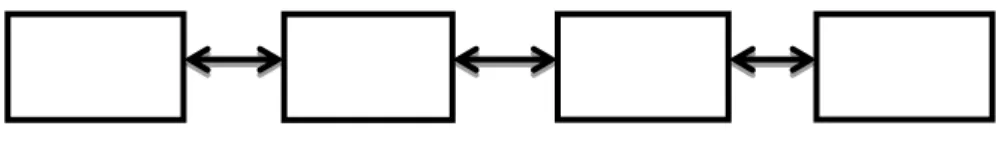
1. Struktur Navigasi Linier
Struktur navigasi linier hanya mempunyai satu rangkaian cerita yang berurut, yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya.
Tampilan yang dapat ditampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya.
Sumber : Binanto (2010:269)
Gambar II.2 Struktur Navigasi Linier
2. Struktur Navigasi Hirarki
Sturktur navigasi hirarki bisa disebut struktur bercabang, merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu.
Tampilan yang terdapat pada menu satu akan disebut sebagai Master Page (halaman utama pertam), halaman utama ini mempunyai halaman percabangan yang disebut Slave Page (halaman pendukung). Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebut akan bernama Master Page (halaman utama kedua) dan seterusnya. Pada navigasi ini tidak diperkenalkan adanya tampilan secara linier.
Sumber : Binanto (2010:269)
Gambar II.3
Struktur Navigasi Hirarki
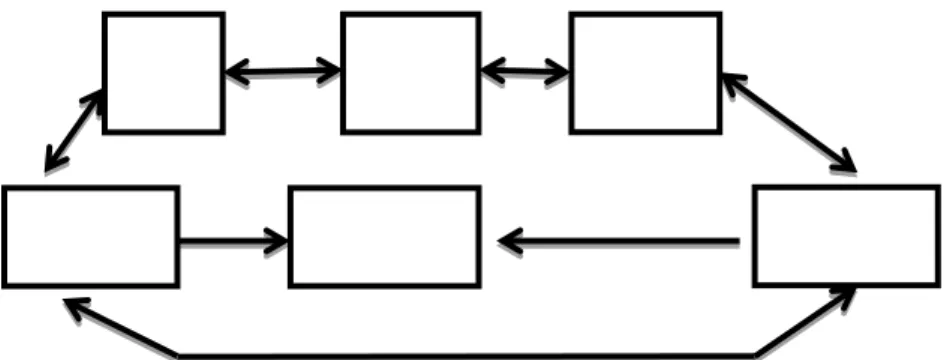
3. Struktur Navigasi Non-Linier
Struktur navigasi non-linier merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigsi bercabang. Percabangan pada struktur non-linier ini berbeda dengan percabagan pada struktur hirarki. Pada struktur ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page.
Sumber : Binanto (2010:270)
Gambar II.4
Struktur Navigasi Non Linier
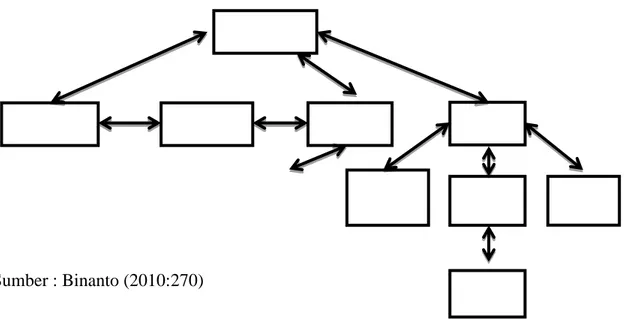
3. Struktur Navigasi Composite (Campuran)
Struktur navigasi composite (campuran) disebut juga struktur navigasi bebas yang merupakan gabungan dari ketiga struktur yang ada, tetapi terkadang dibatasi presentasi linier film atau informasi penting dan pada data yang paling terorganisasi secara logis pada suatu hirarki.
Sumber : Binanto (2010:270)
Gambar II.5
Struktur Navigasi Composite
2.2.2. Entity Relationship Diagram (ERD)
Menurut Sutanta (2011:91) “Entity Relationship Diagram (ERD) merupakan suatu model data yang dikembangkan berdasarkan objek”- Entity Relationship Diagram (ERD) digunakan untuk menjelaskan hubungan antar data dalam basis data kepada pengguna secara logis.
Model ini juga membantu perancang atau analis sistem pada saat melakukan analis dan perancangan basis data karena model ini dapat menunjukan macam data yang dibutuhkan dan kerelasian antardata didalamnya.
Menurut Sutanta (2011:91) komponen yang biasa digunakan dalam merancang dengan menggunakan ERD adalah sebagai berikut:
1. Entitas
Entitas merupakan suatu objek yang dapat dibedakan dari lainnya yang dapat diwujudkan dalam basis data. Objek dasar dapat berupa orang, benda, atau hal yang keterangannya perlu disimpan dalam basis data.
2. Hubungan (relasi/relationship)
Relasi merupakan hubungan antara sejumlah entitas yang berasal dari himpunan entitas yang berbeda.
3. Atribut
Atribut merupakan keterangan-keterangan yang terkait pada sebuah entitas yang perlu disimpan dalam basis data. Atribut berfungsi sebagai penjelas pada sebuah entitas.
Jenis-jenis atribut yang terdapat dalam komponen Entity Relationship Diagram (ERD) adalah sebagai berikut:
a. Atribut Key
Atribut key adalah satu atau gabungan dari beberapa atribut yang dapat membedakan semua baris data (Row/Record) dalam tabel secara unik.
b. Atribut simple
Atribut yang bernilai atomic, tidak dapat dipecah atau dipilih lagi.
c. Atribut multivalue
Nilai dari suatu atribut yang mempunyai lebih dari satu (multivalue) nilai dari atribut yang bersangkutan
d. Atribut composite
Atribut composite adalah atribut yang terdiri dari dari beberap atribut yang lebih kecil yang mempunyai arti terterntu yang masih bisa dipecah lagi atau mempunyai sub atribut.
e. Atribut derivatif
Atribut yang tidak harus disimpan dalam database Ex. Total atau atribut yang dihasilkan dari atribut lain atau dari suatu relationship.
2.2.3. Derajat Relationship
Dalam ERD, hubungan (relasi) dapat terdiri dari sejumlah entitas yang disebut dengan derajat relasi. Derajat relasi maksimum disebut dengan kardinalitas sedangkan derajat minimum disebut dengan modalitas. Jadi kardainalitas relasi menunjukan jumlah maksimum entitas yang dapat berelasi dengan entitas pada himpunan entitas lain..
1. One to one relationship (1:1)
Hubungan antara entitas pertama dengan entitas kedua adalah satu banding satu (hubungan 1:1).
2. One to many relationship (1:M/Many)
Hubungan antara entitas pertama dengan entitas kedua adalah satu banding banyak (hubungan 1:M)
3. Many to many relationship (M:M)
Hubungan antara entitas pertama dengan entitas kedua adalah banyak banding banyak (hubungan M:M).
2.2.4. Logical Record Structure (LRS)
Menurut Hasugian dan Shidiq (2012:608) mendefinisikan bahwa “Logical Record Structure (LRS) adalah Sebuah model sistem yang digambarkan dengan sebuah diagram-ER akan mengikuti pola atau aturan permodelan tertentu dalam kaitannya dengan konvensi ke LRS”.
Penggambaran LRS mulai dengan menggunakan model yang dimengerti. Dua metode yang dapat digunakan, dimulai dengan hubungan kedua model yang dapat dikonversikan ke LRS. Metode yang lain dimulai dengan ER-diagram dan langsung dikonversikan ke LRS.
2.2.5. Pengujian Web
Pengujian web dimaksudkan untuk mengetahui apakah fungsi-fungsi, masukan, dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan. Pengujian kotak hitam dilakukan dengan membuat kasus uji yang bersifat mencoba semua fungsi dengan memakai perangkat lunak apakah sesuai dengan spesifikasi yang dibutuhkan. Kasus uji yang dibuat untuk melakukan pengujian black box testing harus dibuat dengan kasus benar dan kasus salah.
Menurut Budiman (2012:4) berpendapat bahwa “Pengujian Black box merupakan perancangan data uji yang didasarkan pada spesifikasi perangkat lunak.
Data uji dibagkitkan, dieksekusi pada perangkat lunak dan kemudian keluaran dari perangkat lunak diuji apakah telah sesuai dengan yang diharapkan”.
23 3.1. Analisa Kebutuhan
Pada sistem penjualan secara online ini, customer dapat melakukan transaksi dengam mudah tanpa perlu datang langsung untuk memesan sepatu tetapi bisa dilakukan dengan menggunakan media internet. Berikut ini spesifikasi kebutuhan dari sistem e-commerce.
A. Halaman Pengunjung :
1. Pengunjung dapat melihat Home .
2. Pengunjung dapat melihat Halaman Tentang Kami.
3. Pengunjung dapat melihat Katalog Produk.
4. Pengunjung dapat melihat Detail Produk.
5. Pengunjung dapat melihat Halaman Cara Belanja.
6. Pengunjung dapat melakukan Daftar Member dengan mengisi data dengan benar dan lengkap.
B. Halaman Member :
1. Member dapat melakukan login dan memilih produk yang akan dibeli
2. Member dapat melihat, menambahkan, mengurangi, dan menghapus produk yang telah ditambahkan kekeranjang belanja.
3. Member dapat melihat Bukti pemesanan yang berisi detail transaksi dan ongkos kirim yang harus dibayarkan.
4. Member dapat melakukan cetak Struk Pembelian.
5. Member dapat melakukan Konfirmasi Pembayaran.
6. Member dapat melihat Profile member
C. Halaman Administrator Sistem:
1. Administrator dapat melakukan Login.
2. Administrator dapat melihat Halaman Utama Admin 3. Administrator dapat mengelola data user Admin.
4. Administrator dapat mengelola menu katalog 5. Administrator dapat mengelola menu kategori.
6. Administrator dapat mengelola menu ongkos kirim 7. Administrator dapat mengelola menu Order Masuk 8. Administrator dapat mengelola menu Halaman Member.
3.2. Perancangan Perangkat Lunak 3.2.1. Rancangan Antar Muka A. Halaman Pengunjung
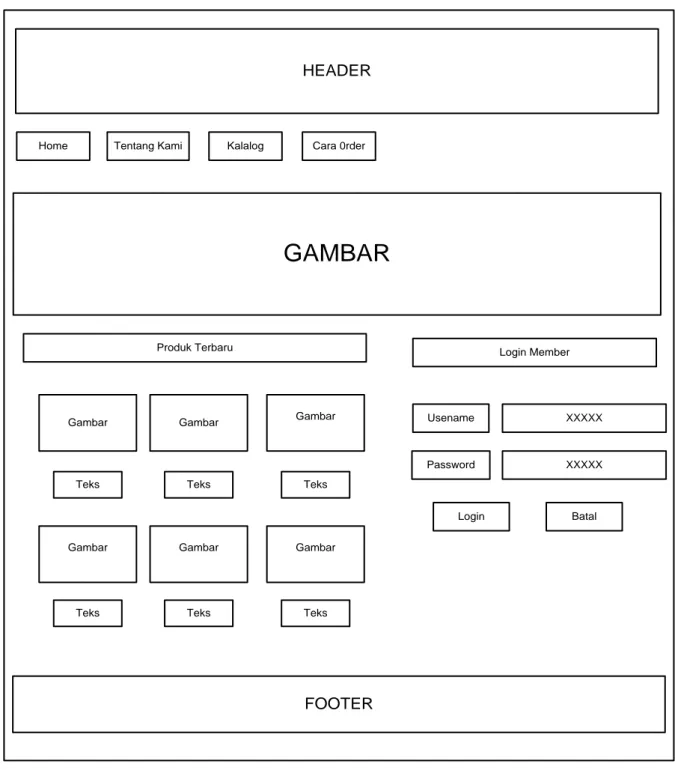
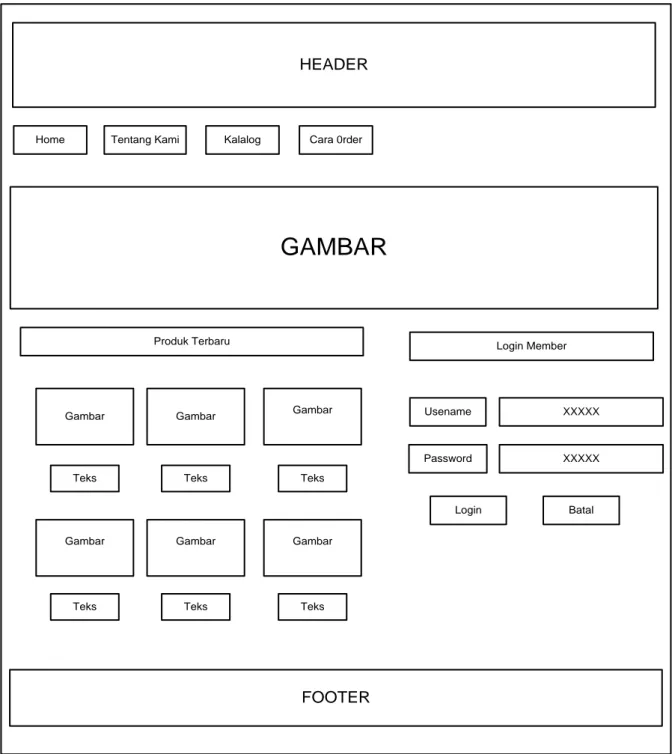
1. Rancangan Antar Muka Halaman Utama
HEADER
Cara 0rder Home Tentang Kami Kalalog
GAMBAR
Produk Terbaru Login Member
Gambar Gambar
Gambar Gambar
Gambar
Gambar
Teks Teks Teks
Teks
Teks Teks
FOOTER
Usename
Password
XXXXX
XXXXX
Batal Login
Gambar III.1.
Rancangan Antar Muka Halaman Utama
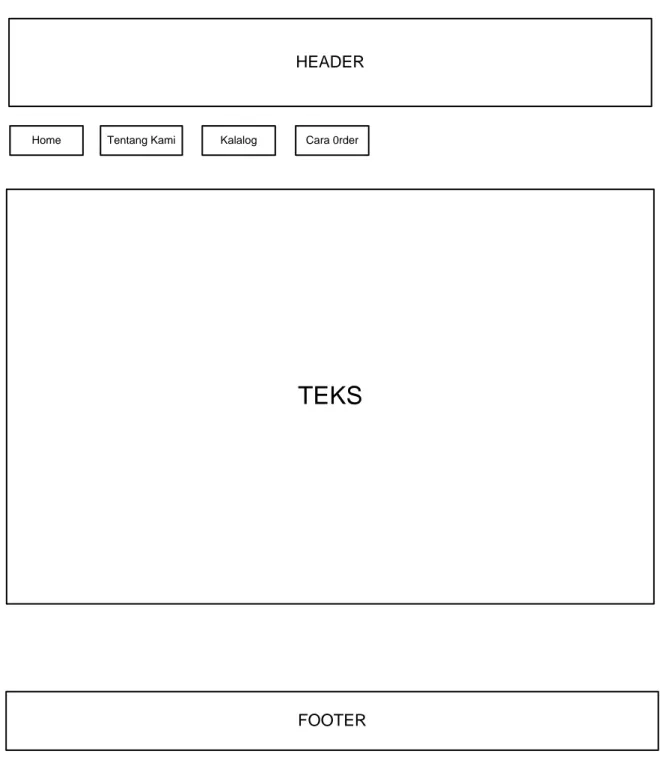
2. Rancangan Antar Muka Halaman Tentang Kami
HEADER
Cara 0rder Home Tentang Kami Kalalog
TEKS
FOOTER
Gambar III.2.
Rancangan Antar Muka Halaman Tentang Kami
3. Rancangan Antar Muka Halaman Katalog Produk
HEADER
Cara 0rder Home Tentang Kami Kalalog
GAMBAR
Gambar Gambar
Gambar Gambar
Gambar
Gambar
Teks Teks Teks
Teks Teks Teks
FOOTER
Gambar
Teks
Gambar
Teks
Gambar III.3.
Rancangan Antar Muka Halaman Katalog Produk
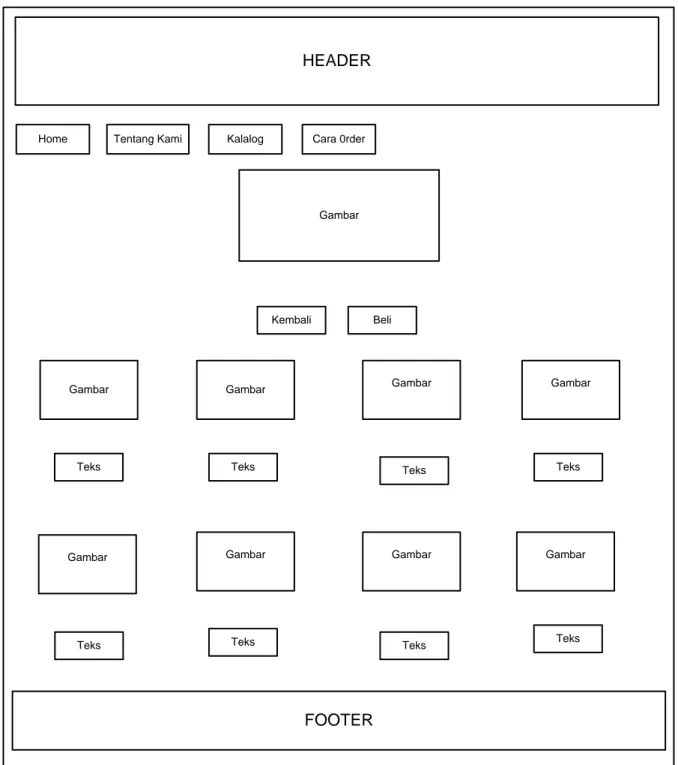
4. Rancangan Antar Muka Halaman Detail Produk
HEADER
Cara 0rder Home Tentang Kami Kalalog
Gambar Gambar
Gambar Gambar
Gambar
Gambar
Teks Teks Teks
Teks Teks Teks
FOOTER
Gambar
Teks
Gambar
Teks Gambar
Kembali Beli
Gambar III.4.
Rancangan Antar Muka Halaman Detail Produk
5. Rancangan Antar Muka Halaman Katalog Produk
HEADER
Cara 0rder Home Tentang Kami Kalalog
TEKS
FOOTER
Gambar III.5.
Rancangan Antar Muka Halaman Katalog Produk
6. Rancangan Antar Muka Halaman melakukan Daftar Member
HEADER
Cara 0rder Home Tentang Kami Kalalog
Registrasi Member
Nama Lengkap
FOOTER
Password Username
Telepon/HP
Asak Kota
Alamat Lengkap
Daftar Batal XXXXXXXX
XXXXXX
XXXXXXXXXX
XXXXXXXXXX
999999999999
XXXXXXXXX
XXXXXXXX
Gambar III.6.
Rancangan Antar Muka Halaman Member
B. Halaman Member
1. Rancangan Antar Muka Halaman Login dapat melakukan login dan memilih produk yang akan dibeli
HEADER
Cara 0rder Home Tentang Kami Kalalog
GAMBAR
Produk Terbaru Login Member
Gambar Gambar
Gambar Gambar
Gambar
Gambar
Teks Teks Teks
Teks
Teks Teks
FOOTER
Usename
Password
XXXXX
XXXXX
Batal Login
Gambar III.7.
Rancangan Antar Muka Halaman Login
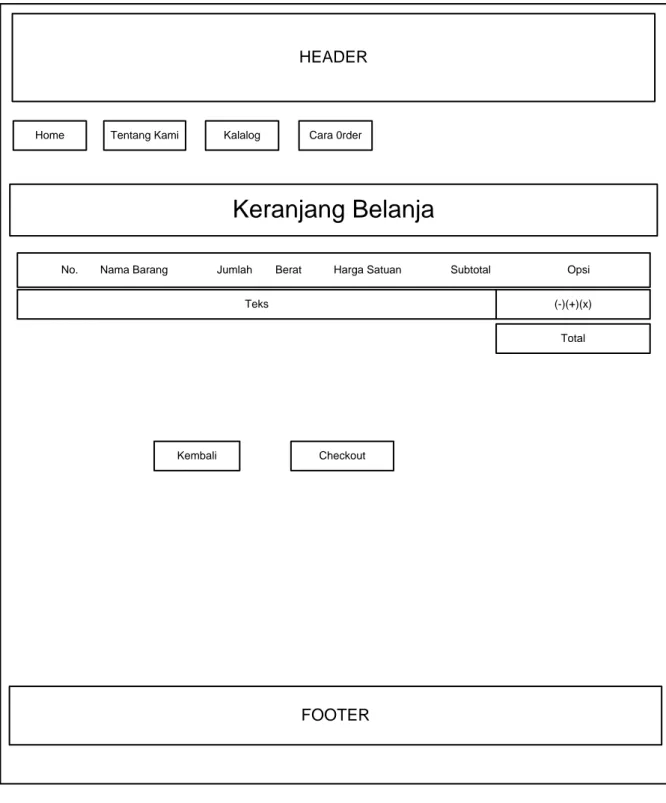
2. Rancangan Antar Muka Halaman Keranjang Belanja dapat melihat, menambahkan, mengurangi, dan menghapus produk yang telah ditambahkan kekeranjang belanja.
HEADER
Cara 0rder Home Tentang Kami Kalalog
Keranjang Belanja
FOOTER
Kembali Checkout
No. Nama Barang Jumlah Berat Harga Satuan Subtotal Opsi
Teks (-)(+)(x)
Total
Gambar III.8.
Rancangan Antar Muka Halaman Keranjang belanja
3. Rancangan Antar Muka Halaman Pemesanan dapat melihat Bukti pemesanan yang berisi detail transaksi dan ongkos kirim yang harus dibayarkan.
HEADER
Cara 0rder Home Tentang Kami Kalalog
Bukti Pemesanan
FOOTER
Nama Lengkap : xxxxxxx
Telepon :999999999999
Alamat Email :xxxxxxx Alamat Lengkap :xxxxxxx
Nama Produk Berat Jumlah Berat Total Harga Satuan Subtotal
Z Z Z Z Z Z Z Z Z
Kota Tujuan Total Berat Total Biaya Pengiriman
Teks Teks Teks Teks Teks Teks
Teks Teks Teks
Total Bayar
Cetak Struk
Gambar III.9.
Rancangan Member dapat melihat Bukti pemesanan yang berisi detail transaksi dan ongkos kirim yang harus dibayar.
4. Rancangan Antar muka halaman Struk Pembelian dapat melakukan cetak Struk Pembelian.
Kode Order :
Nama Produk Berat Jumlah Berat Total Harga Satuan Sub total
xxxx xxx xx xxx xxxx xxxx
Kota Tujuan xxx Total
Berat xxx Total Biaya
Pengiriman xxxx
Total Bayar xxxx
Struk Pembelian
Gambar III.10.
Rancangan Antar Muka Halaman Struk Pembelian
5. Rancangan Antar Muka Halaman Konfirmasi Pembayaran
HEADER
Profile Jumlah Harga Checkout
Home Katalog Cara Belanja Testimonial Logout
KONFIRMASI PEMBAYARAN
Nama Lengkap :XXXXXX Alamat Eamil :XXXXXX No.Pesanan :9999999
Tanggal :XXXXXX
Jumlah Kirim :9 Bank Tujuan :XXXXXX Bank Pengirim :XXXXXX Tipe Transaksi :XXXXXX Nama Akun :XXXXXX
Kategori Kontak
FOOTER Simpan
Gambar III.11.
Rancangan Antar Muka Halaman Konfirmasi Pembayaran
6. Rancangan Antar Muka Halaman Profile
HEADER
Profile Jumlah Harga Checkout
Home Katalog Cara Belanja Logout
Profile Member
Kategori Kontak
FOOTER Id Member Text
Nama Text
Email Text Text Alamat
Text Telepon
Status Order & Pembayaran
No No.Pesanan Tanggal Jam Status Aksi Pembayaran
1 Text Text Text Text Text Text
Detail Pembayaran
No No.Pesanan Tanggal Jumlah Transfer
Bank
Penerima Bank Pengirim Akun
Gambar III.12.
Rancangan Antar Muka Halaman Profile
C. Halaman Administrator Sistem
1. Rancangan Antar Muka Halaman Login Admin
Gambar III.13.
Rancangan Antar Muka Halaman Login Administrator Username:
Password:
Login xxxxxxxxxx
xxxxxxxxx
2. Rancangan Antar Muka Halaman Utama Admin
HEADER
Dash Board
TEXT
Status Web Saat Ini TEXT
TEXT TEXT
: TEXT
: :
TEXT TEXT
FOOTER Menu
Katalog Kategori
Ongkir Halaman Order Masuk
Member User Admin
Dashboard
Logout
Gambar III.14.
Rancangan Antar Muka Halaman Utama Admin
3. Rancangan Antar Muka Halaman User Admin
HEADER
User Manager
Id Username Aksi
FOOTER Gambar
Id Text Text
Menu
Katalog Kategori Ongkir Halaman Order Masuk
Member User Admin
Dashboard
Logout
Gambar III.15.
Rancangan Antar Muka Halaman User Admin
4. Rancangan Antar Muka Halaman Katalog Admin
HEADER
FOOTER Menu
Katalog Kategori
Ongkir Halaman Order Masuk
Member User Admin
Dashboard
Logout
Home Katalog
Gambar
Nama Kategori Gambar Harga Berat Stok Aksi
Text Text Text Text Text Text Text
Gambar III.16.
Rancangan Antar Muka Halaman Katalog Admin
5. Rancangan Antar Muka Halaman Kategori Admin
HEADER
FOOTER Menu
Katalog Kategori Ongkir Halaman Order Masuk
Member User Admin
Dashboard
Logout
Home Kategori
Gambar
ID Kategori Nama Aksi
Text Text Text
Gambar III.17.
Rancangan Antar Muka Halaman Kategori Admin
6. Rancangan Antar Muka Halaman Ongkir
HEADER
FOOTER Menu
Katalog Kategori
Ongkir
Halaman Order Masuk
Member User Admin
Dashboard
Logout
Ongkir
Gambar
ID Kota Tujuan Harga Aksi
Text Text Text Text
Gambar III.18.
Rancangan Antar Muka Halaman Ongkir
7. Rancangan Antar Muka Halaman Order Masuk
HEADER
FOOTER
Halaman
No
Order Nama Customer Tanggal Jam
Text Text Text Text
Status Aksi
Text Text Menu
Katalog Kategori
Ongkir Halaman Order Masuk
Member User Admin
Dashboard
Logout
Gambar III.19.
Rancangan Antar Muka Halaman Orderan Masuk
8. Rancangan Antar Muka Halaman Member
HEADER
FOOTER Menu
Katalog Kategori
Ongkir Halaman Order Masuk
Member User Admin
Dashboard
Logout
Member
ID Nama Email Tlp
Text Text Text Text
Kota Aksi
Text Text Alamat
Text
Gambar III.20.
Rancangan Antar Muka Halaman Member
3.2.2. Rancangan Basis Data
A. Entity Relationship Diagram (ERD)
Gambar III.21.
Member Order
Konfirmasi Melakukan
Katalog
Mempunyai
Kategori Mempunyai Ongkos Kirim
Melakukan
Mempunyai Id_onkgir
Nama_Pengirim
Ongkos_Kirim
Id_Order
Tgl_Order
Jam_Order
Id_Member
Id_Ongkir
nama Alamat
Password Id_Member
Telepon E-mail
Bank_Pengirim Id_Member
Jumlah_bayar Bank_Penerima
Tgl_Konfirmasi Id_Konfirmasi
Akun_Bank
Id_Order
Id_Katalog
Nama_kategori Id_Kategori
1
1
1 1
1
1
1
1 1
1 Berisi
Subtotal
Jumlah Id_Kategori
Id_Katalog
1
1
Harga
Id_Kategori
Berat Gambar_Katalog
Nama_Katalog
Entity Relationship Diagram
B. Logical Relational Structure (LRS)
Order id_order tangal_order jam_order id_member id_ongkir
Konfirmasi id_konfirmasi tanggal_konfimasi jumlah_bayar bank_pengirim bank_penerima akun_bank id_member id_order
Ongkir id_ongkir tujuan_kirim ongkos_kirim
Member Id_member nama email alamat password telepon
Katalog id_katalog
Katalog Harga Id_Kategori Berat
Nama_Katalog Gambar_Katalog Id_Katalog
Gambar III.22.
Logical Relational Structure (LRS)
3.2.3. Rancangan Struktur Navigasi
1. Struktur Navigasi Linier dan Hirarki Halaman Pengunjung
Home
Tentang
Home Kami Katalog Cra Order
Gambar III.23.
Struktur Navigasi Linier dan Hiraki Pengunjung
2. Struktur Navigasi Linier dan Hirarki Halaman Member
Katalog Cara
Belanja
Kategori Kontak
Kami Profile Logout
Halaman Katalog
Tentang Home Kami
Login
Home
Produk Detail
Halaman Kategori
Produk Detail
Halaman Cara Belanja
Halaman Tentang Kami
Halaman Kontak
Kami
Beli Beli
Halaman Profile
Gambar III.24.
Struktur Navigasi Linier dan Hirarki Halaman Member
3. Struktur Navigasi Linier dan Hirarki Halaman Administrator Sistem
Home
Katalog Kategori Ongkir Order
Masuk Testimoni Member
Halaman Logout
Login
User
Tambah Edit Hapus Tampil Hapus
Tampil Edit Hapus Tampil Hapus
Tampil Edit Hapus Edit
Hapus
Edit Hapus Tampil Edit Hapus
Tambah
Tambah
Tambah
Tambah
Gambar III.25.
Struktur Navigasi Linier dan Hirarki Halaman Administrator Sistem
3.3. Implementasi dan Pengujian Unit 3.3.1. Implementasi
A. Implementasi Rancangan Antar Muka
Implementasi rancangan antar muka pada aplikasi e-commerce berdasarkan hasil rancangan antar muka.
1. Implementasi Rancangan Antar Muka Pengunjung a. Halaman Utama
Gambar III.26.
Halaman Menu Utama
b. Halaman Tentang Kami
Gambar III.27.
Halaman Tentang Kami
c. Halaman Katalog Produk
Gambar III.28.
Halaman Katalog Produk
d. Halaman Detail Produk
Gambar III.29.
Halaman Detail Produk
e. Halaman Cara Belanja
Gambar III.30.
Halaman Cara Order
f. Halaman Daftar Member
Gambar III.31.
Halaman Cara Order
2. Implementasi Rancangan Antar Muka Member a. Halaman Utama Login Member
Gambar III.32.
Halaman Utama Login Member
b. Halaman Keranjang Belanja
Gambar III.33.
Halaman Keranjang Belanja
c. Halaman Bukti Pemesanan
Gambar III.34.
Halaman Bukti Pemesanan
d. Halaman Struk Pembelian
Gambar III.35.
Halaman Srtuk Pembelian
e. Halaman Konfirmasi Pembayaran
Gambar III.36.
Halaman Konfirmasi Pembayaran
f. Halaman Profile Member
Gambar III.37.
Halaman Profile Member
3. Implementasi Rancangan Antar Muka Administrator a. Halaman Login Administrator
Gambar III.38.
Halaman Login Administrator
b. Halaman Utama Administrator
Gambar III.39.
Halaman Utama Administrator
c. Halaman Data User Administrator
Gambar III.40.
Halaman Data User Administrator
d. Halaman Menu Katalog Administrator
Gambar III.41.
Halaman Menu Katalog Administrator
e. Halaman Menu Kategori Administrator
Gambar III.42.
Halaman Menu Kategori Administrator
f. Halaman Menu Ongkos Kirim Administrator
Gambar III.43.
Halaman Menu Ongkos Kirim Administrator
g. Halaman Menu Order Masuk
Gambar III.44.
Halaman Menu Order Masuk Administrator
h. Halaman Menu Member
Gambar III.45.
Halaman Menu Member
3.3.2 Pengujian Unit
A. Pengujian Terhadap Form Login Member Tabel III.1.
Pengujian Terhadap Form Login Member
No Skenario
pengujian Test Case Hasil yang diharapkan
Hasil
Pengujian Kesimpulan
1
Username dan Password
tidak di isi kemudian klik tombol
login
Username:
(kosong) Password:
(kosong)
Sistem akan menolak akses
user dan menampilkan
“username atau password anda
salah”
Sesuai
harapan Valid
2
Mengetikan salah satu
form dan salah satu form kosong
Username:
redi Password:
(kosong)
Sistem akan menolak akses
user dan menampilkan
“username atau password anda
salah”
Sesuai
harapan Valid
3
Mengetikan salah satu
form dan salah satu form kosong
Username:
(kosong) Password:
(123456)
Sistem akan menolak akses
user dan menampilkan
“username atau password anda
salah”
Sesuai
harapan Valid
4
Mengetikan username dan
password dengan data
yang benar kemudian klik tombol
login
Username:
cahyudi Password:
(123456)
sistem menerima akses login,
kemudian langsung menampilkan
"Berhasil Login, Selamat berbelanja.. Redi
Sesuai
harapan Valid
B. Pengujian Terhadap Form Pendaftaran Member
Tabel III.2.
Pengujian Terhadap Form Pendaftaran Member No Skenario
pengujian Test Case Hasil yang diharapkan
Hasil Pengujian
Kesimpula n
1
Nama lengkap,
email, password,
telepon, kota, alamat
lengkap tidak diisi kemudian klik daftar
Nama lengkap:
(kosong) email:
(kosong) password:
(kosong) telepon:
(kosong) kota: (kosong)
alamat lengkap:
(kosong)
Sistem akan menolak akses
user dan menampilkan
"Harap isi bidang ini"
pada awal form yang kosong
Sesuai
harapan Valid
2
Mengisi salah satu
form mengosong
kan form yang lain kemudian klik daftar
Nama
lengkap: redi email:
(kosong) password:
(kosong) telepon:
(kosong) kota: (kosong)
alamat lengkap:
(kosong)
Sistem akan menolak akses
user dan menampilkan
"Harap isi bidang ini"
pada awal form yang kosong
Sesuai
harapan Valid
3
Mengisi beberapa form nama
lengkap, email,
password, telepon kemudian klik daftar
Nama lengkap:
cahyudi email:
cahyudi010@
gmail.com password:
123456 telepon:
081294995004 kota: (kosong)
alamat lengkap:
(kosong)
Sistem akan menolak akses
user dan menampilkan
"Harap isi bidang ini"
pada awal form yang kosong
Sesuai
harapan Valid
No Skenario
pengujian Test Case Hasil yang diharapkan
Hasil
Pengujian Kesimpulan
4
Mengisi semua
form dengan data yang
benar kemudian klik tombol
daftar
Nama lengkap:
cahyudi email:
cahyudi010@
gmail.com password:
123456 telepon:
08129499500 4 kota:
jakarta alamat lengkap:
kramat sentiong
Sistem akan menerima akses user dan
menampilkan
"anda telah menjadi member, silahkan Login
untuk berbelanja"
Sesuai
harapan Valid
C. Pengujian Terhadap Form Konfirmasi Pembayaran Tabel III.3.
Pengujian Terhadap Form Konfirmasi Pembayaran No Skenario
Pengujian Test Case Hasil yang diharapkan
Hasil
pengujian Kesimpulan
1
Mengosongkan salah satu form kemudian klik
simpan
Tanggal:
(kosong) Jumlah kirim:
500000 Bank pengirim:
(kosong) Dari Bank: BCA
Type transaksi:
Bank transfer Nama Akun:
(kosong)
Sistem akan menolak akses user
dan menampilkan
"Harap isi bidang ini"
pada awal form yang kosong
Sesuai
harapan Valid
No Skenario
Pengujian Test Case Hasil yang diharapkan
Hasil Pengujia
n
Kesimpulan
2
Mengisikan seluruh form
dengan data lengkap dan
benar
Tanggal:
06/27/17 Jumlah kirim:
500000 Bank pengirim:
CIMB NIAGA Dari
Bank: BCA Type transaksi:
Bank transfer Nama Akun:
cahyudi
Sistem akan menerima
data dan menampilkan
"Konfirmasi pembayaran anda akan kami proses, terima kasih."
Sesuai
harapan Valid
D. Pengujian Terhadap Form Login Administrator Tabel III.4.
Pengujian Terhadap Form Login Administrator
No Skenario
Pengujian Test Case Hasil yang diharapkan
Hasil
Pengujian Kesimpulan
1
Username dan Password tidak diisi kemudian
klik tombol Login
Username:
(kosong) Password:
(kosong)
Sistem akan menolak akses
user dan menampilkan
"Harap isi bidang ini"
pada awal form yang kosong
Sesuai
harapan Valid
2
Mengosongkan salah satu form kemudian klik
tombol Login
Username:
cahyudi Password:
(kosong)
Sistem akan menolak akses
user dan menampilkan
"Harap isi bidang ini"
pada awal form yang kosong
Sesuai
harapan Valid
3
Mengetikan salah satu kondisi salah pada username
atau password kemudian klik tombol login
Username:
cahyudi Password:
123456
Sistem akan menolak akses
user dan menampilkan
"username atau password
salah"
Sesuai
harapan Valid
4
Mengetikan username dan
password dengan data
yang benar kemudian klik
tombol login
Username:
cahyudi Password:
qwerty1234 5
Sistem menerima akses login,
kemudian menampilkan
"Selamat datang rendi"
di halaman administrator
Sesuai
harapan Valid
72 4.1. Kesimpulan
Berdasarkan uraian dan penjelasan bab-bab sebelumnya,maka penulis dapat mengambil suatu kesimpulan antara lain.
a. Melalui website ini dapat menjangkau pemasaran secara luas,yaitu dengan menggunakan internet sebagai media pemasaran.
b. Permasalahan operasional dalam toko handphone masih menggunakan sistem konvensioanal sehingga menyebabkan lambatnya pelayanan terhadap pelanggan.
c. Dengan adanya website diharapkan dapat membantu toko handphone dalam mengatasi permasalahan yang ada dan mempermudah dalam melakaukan transaksi penjualan.
4.2. Saran
Dalam pembuatan website kami masih banyak kekurangan karena kami dalam proses belajar,walaupun demikian kami mempunyai saran bagi anda yang ingin membuat website. Adapun saran yang dapat diberikan untuk merancang suatusitus website adalah sebagai berikut:
a. Untuk admin dan pengembang sistem agar dapat mengembangkan sistem ini dengan lebih baik dan sempurna agar kedepannya dapat berkembang lebih baik dan berkualitas.
b. Untuk jasa pengiriman, toko dapat bekerjasama dengan jasa pengiriman yang tarif pengirimannya lebih murah dan cepat,sehingga proses pengiriman dapat dilakukan secara efisien.
c. Untuk menjamin sistem dapat berjalan dengan baik diperlukan pemeliharaan dan perawatan komputer terlebih kepada komputer admin.