BAB 2
LANDASAN TEORI
2.1 Multimedia
Menurut Hofsteter (2001, p2), mendefenisikan multimedia sebagai aplikasi pada komputer yang berguna untuk menghindarkan dan menggabungkan tulisan, grafik, gambar, suara, dan video disertai link-link dan tool-tool yang memungkinkan penggunanya untuk mengontrol, berinteraksi, menciptakan sesuatu dan berkomunikasi. Selain kombinasi teks, gambar, suara, dan video, ada empat komponen lainnya yang penting, yaitu :
a. Komputer dapat mengatur apa yang akan dilihat dan didengar, serta apa yang berinteraksi dengan penggunanya.
b. Link-link yang menghubungkan informasi-informasi yang tersedia. c. Tool-tool navigasi pengguna untuk mengakses informasi yang tersedia.
d. Prosedur-prosedur bagi penggunanya untuk mendapatkan, memproses dan berkomunikasi dengan informasi yang tersedia.
Jadi pengertian umum multimedia adalah suatu aplikasi dalam komputer yang menggunakan lebih dari satu media presentasi secara bersamaan dan melibatkan keikutsertaan pengguna untuk memberikan perintah, mengendalikan, dan memanipulasi.
2.1.1 Elemen Multimedia
Lima elemen dasar yang terintegrasi dalam multimedia adalah : a. Teks
Teks adalah elemen yang paling umum yang secara luas digunakan dalam sistem komunikasi dan membuat sesuatu dapat dijelaskan secara akurat dan tepat. Teks merupakan elemen vital untuk interaksi dan navigasi dalam aplikasi multimedia. Sistem multimedia menggunakan teks sebagai cara efektif untuk mengungkapkan ide dan menyediakan instruksi bagi penggunanya (Hofsteter, 2001, p16). Menurut Hofsteter (2001, p16-18), teks dibagi atas empat kategori :
Printed text, yaitu teks yang tercetak di atas kertas. Printed text adalah elemen dasar untuk dokumen multimedia.
Scanned text, yaitu printed text yang sudah diterjemahkan oleh sebuah scanner dalam bentuk yang dapat dibaca oleh komputer . Electronic text, yaitu teks dalam bentuk digital atau bentuk yang
bisa dibaca dan dimengerti oleh komputer.
Hypertext, yaitu teks yang terhubung (link). Tujuan utama penggunaannya adalah untuk menyimpan informasi tekstual dalam komputer dimana informasi tersebut disimpan dengan cara yang terstruktur dan saling terhubung satu dengan yang lainnya, sehingga pengguna dapat mencari dan mendapatkan informasi yang dinginkan dengan cepat.
b. Gambar
Gambar biasanya digunakan untuk latar belakang teks untuk memperjelas kerangka visual dari teks-teks tersebut. Gambar biasanya juga digunakan sebagai icon atau sebagai trigger. Apabila suatu icon dipilih, maka akan ditampilkan objek multimedia yang lainnya atau suatu event tertentu. Gambar dapat dikategorikan menjadi enam jenis, yaitu :
Bitmap image, yaitu sebuah matriks sederhana yang menyimpan informasi dalam bentuk pixel atau suatu elemen terkecil dari resolusi layar.
Vector image, yaitu suatu gambar yang biasanya berupa garis, lingkaran, bujursangkar, poligon, atau bentuk gambar lain yang dapat dijelaskan secara matematika dengan koordinat, panjang , dan sudut. Vector image membutuhkan kapasitas memori yang lebih sedikit bila dibandingkan dengan bitmap image.
Holographic image, yaitu suatu cara untuk membuat foto atau gambar yang unik tanpa menggunakan lensa. Foto atau gambar yang dihasilkan dinamakan hologram. Gambar hologram dapat dilihat sebagai pola yang terdiri dari garis-garis dan lingkaran berputar membentuk suatu pola yang tidak dapat dikenali.
Clip art image, yaitu suatu gambar yang ukurannya relatif kecil dan tidak membutuhkan memori sebesar yang dibutuhkan oleh bitmap image. Clip art image dapat digunakan sebagai suatu icon, tombol, dan lain-lain.
Digitized Picture image, yaitu suatu gambar dalam bentuk digital, yang bisanya diambil dari kamera video atau hasil scan foto atau gambar - gambar dari majalah.
Hyperpictures image, yaitu suatu gambar yang disatukan oleh
link, sehingga bila gambar tersebut diklik, maka akan muncul
objek lain atau akan muncul event tersebut. c. Suara
Suara termasuk salah satu elemen yang sangat penting dalam multimedia, suara terdiri dari beberapa kategori, yaitu :
Waveform audio, yaitu suatu file suara digital yang menyimpan informasi dalam bentuk gelombang suara. Setiap suara mempunyai sebuah gelombang yang menjelaskan tentang frekuensi, amplitudo, dan tinggi rendahnya nada suara tersebut. Dengan bantuan dari sound card maka komputer dapat menerima gelombang suara dan merubahnya ke dalam bentuk digital.
MIDI, merupakan standar komunikasi yang diciptakan untuk instrumen musik elektronik dan komputer. MIDI dapat menyimpan secara eksklusif data suara digital tersebut dari kemungkinan direkam oleh orang lain.
MPEG Audio Layer 3, atau biasa disebut MP3 merupakan file format menggunakan MPEG audio codec untuk kompresi dan dekompresi musik atau suara yang sudah direkam.
Voice command, yaitu suatu pengenalan input dalam bentuk suara yang memungkinkan komputer untuk dijalankan dengan perintah
suara sehingga tidak memerlukan lagi input dari keyboard atau
mouse (Andleigh dan Thakrar, 1996, p6).
Voice synthesis, menurut Andleigh dan Thakrar (p5), voice
synthesis digunakan untuk menampilkan hasil dari aksi yang
dilakukan oleh pengguna dalam bentuk suara sintesis. d. Video
Video menampilkan gambar hidup untuk sebuah aplikasi multimedia. Video dapat dikategorikan dalam beberapa jenis, yaitu :
Live video feeds, yaitu video yang disiarkan langsung lewat internet dan dijadikan link video yang bersifat real time dalam aplikasi berbasis multimedia.
Videotape, yaitu media video yang paling banyak digunakan karena memiliki akses secara linear.
Digital video, yaitu suatu yang menyimpan informasi file-nya dalam harddisk, CD-ROM, DVD-ROM, dan dapat diakses secara random.
DVD, yaitu suatu video yang menggunakan teknologi MPEG-2 yang digunakan untuk mengkompresi sebuah film.
e . Animasi
Animasi adalah suatu ilusi yang bergerak dari sebuah rangkaian gambar, masing-masing gambar berada di posisi yang berbeda dan ketika ditampilkan dalam selang waktu yang sangat cepat dapat menghasilkan suatu efek gerak.
Animasi terdiri dari beberapa kategori, yaitu :
Frame animation, yaitu suatu animasi yang membuat objek-objek bergerak dengan menampilkan serentetan gambar yang disebut dengan frame, dimana objek-objek tersebut muncul di tempat yang berbeda - beda di dalam layar. Teori ini kami gunakan pada halaman 84, 85, 87.
Vector animation, yaitu suatu animasi yang merupakan sebuah garis yang mempunyai arah, titik awal, dan panjang. Objek dibuat bergerak dengan merubah ketiga parameter tersebut.
Computational animation, yaitu suatu animasi yang membuat objek bergerak dengan merubah koordinat posisi x dan posisi y dari objek tersebut. Teori ini kami gunakan pada halaman 89. Morphing, merupakan perubahan dari suatu bentuk yang satu ke
bentuk yang lain dengan menampilkan serentetan frame yang dapat membuat perubahan geraknya halus seakan-akan bentuk pertama merubah bentuknya sendiri ke bentuk yang lain. Teori ini kami gunakan pada halaman 85.
2.1.2 Tujuan dan Penggunaan Multimedia
Setelah mengetahui definisi dari multimedia serta elemen-elemen multimedia yang ada, serta aplikasi-aplikasi yang saat ini digunakan pada bidang kehidupan manusia, maka dapat diketahui bahwa tujuan dari penggunaan multimedia adalah sebagai berikut :
• Multimedia dalam penggunaannya dapat meningkatkan efektivitas dari penyampaian suatu informasi. Teori ini kami gunakan pada fitur event dan info halaman 90, 91.
• Penggunaan multimedia dalam lingkup dapat mendorong partisipasi, keterlibatan serta eksplorasi pengguna tersebut.
• Aplikasi multimedia dapat merangsang panca indera, karena dengan penggunaan multimedia akan merangsang beberapa indera penting manusia, seperti : penglihatan, pendengaran, aksi maupun suara.
• Dalam pengaplikasikannya multimedia akan sangat membantu penggunannya, terutama bagi pengguna awam.
2.2 Kios Informasi
Definisi kios informasi menurut Long (2000,p15) adalah suatu sarana yang sangat berguna untuk menyediakan berbagai informasi yang dapat ditempatkan dipusat-pusat pertokoan, hotel-hotel, gedung-gedung perkantoran, museum, dan mal-mal.
Beberapa pedoman yang perlu dan penting untuk diperhatikan dalam membangun suatu kios informasi yang baik adalah :
1. Kios informasi yang baik adalah yang mudah digunakan (user friendly) namun tidak harus memberikan tampilan yang interaktif kepada pemakai
2. Harus berisi informasi-informasi yang penting dan informasi dasar yang sering dicari oleh pengguna
3. Data yang ada harus sesering mungkin diperbaharui dan tampilan diusahakan di ganti secara berkala untuk menghindari kebosanan dari pengguna.
4. Dapat memanfaatkan berbagai element multimedia seperti suara, grafik, animasi, video, dan lain-lain. Selain itu juga dapat didukung oleh alat-alat yang membantu dalam pemakaian kios informasi seperti kamera video, CD, touch screen, dan lain2.
5. Diletakkan di tempat yang banyak digunakan orang sehingga dapat menarik perhatian, digunakan dan mudah dilihat oleh pengunjung.
2.2.1 Tujuan dan Manfaat Kios Informasi
Kios informasi dikendalikan oleh komputer yang dapat berinteraksi dengan pengguna, dimana pengguna dapat memilih informasi yang ingin diakses. Dalam penerapannya kios informasi didukung oleh perangkat keras yang mirip dengan komputer pada umumnya, seperti monitor, keyboard, speaker, mouse, prosesor dengan kemampuan memproses grafis dan suara yang memadai serta media penyimpanan data. Selain itu dapat ditambahkan beberapa peralatan lain seperti layar sentuh (touch screen), kamera video, video player dan mikrofon sehingga kios informasi menjadi lebih menarik.
Tujuan yang ingin dicapai dari sistem kios informasi pada umumnya adalah:
a. Kehandalan, ketersediaan, keamanan dan integritas data
Maksud dari kehandalan data adalah data dapat berfungsi sesuai dengan apa yang dinginkan dengan hasil yang akurat. Ketersediaan data berarti data harus selalu siap pakai bila sewaktu-waktu hendak digunakan.
Sedangkan maksud dari keamanan data berarti data terlindungi dari akses - akses yang tidak berhak juga terlindungi dari segala kerusakan baik kerusakan perangkat kerasnya maupun piranti lunaknya. Integritas data adalah kesatuan data sehingga terjaminnya keutuhan data, yang tidak mudah dirusak maupun dimanipulasi oleh orang yang tidak berhak. b. Standarisasi, integrasi data, konsistensi, portabilitas data.
Standarisasi data berarti keragaman dari sifat-sifat antarmuka pengguna meskipun dari aplikasi-aplikasi yang berbeda. integrasi data adalah kesatuan dari beberapa aplikasi dan software tools yang berbeda. Konsistensi data berarti keseragaman data dalam suatu proses aplikasi. Sementara portabilitas adalah kemungkinan data untuk dikonversi, dipindah-pindahkan juga dapat dilakukan penggunaan antarmuka diberbagai lingkungan piranti lunak dan perangkat keras.
Adapun manfaat yang didapatkan adalah : a. Dilihat dari segi konsumen
1. Menaruh minat konsumen.
2. Memperkenalkan teknologi multimedia kepada masyarakat luas. b. Dilihat dari segi perusahaan
1. Membantu pemasaran yang diharapkan dapat meningkatkan jumlah penjualan.
2. Menambah efektivitas dalam perubahan atau penambahan informasi.
2.2.2 Jenis-jenis kios informasi
Kios Informasi saat ini dapat melayani berbagai media interaktif baik
online maupun offline. Kios informasi memiliki berbagai macam jenis sesuai
dengan tujuan dan maksud pembuatannya. Jenis-jenis kios informasi adalah : • Kios Informasi Pelayanan Umum (Public Service Kiosk)
Kios informasi ini memungkinkan penduduk dan pengunjung suatu kota untuk memperoleh informasi tentang alamat, obyek wisata, toko-toko, restoran, transportasi umum dan lain-lain. Kios ini ditempatkan di tempat-tempat umum seperti stasiun kereta api, monumen atau museum, dan tempat-tempat yang sering dikunjungi. Kios ini ditujukan untuk masyarakat umum yang dirancang sedemikian rupa agar mudah digunakan sesuai dengan pengetahuan mereka. Kios informasi ini berhubungan dengan sebuah jaringan Client-Server yang dapat diperbaharui secara berkala (Dasthaz,2003,p14).
• Kios Informasi E-bisnis
Kios yang berhubungan secara langsung pada sebuah situs bisnis yang mana konsumen dapat memesan barang yang dinginkannya dan pengiriman barang dapat dilakukan beberapa hari setelah konsumen melakukan pengisian formulir pemesanan pada situs tersebut. Kios informasi berbasis e-bisnis menjadi suatu jaringan umum yang memungkinkan terjadinya transaksi ekonomi secara digital yang dapat diwujudkan dengan adanya aplikasi kios informasi. Ada banyak definisi untuk kios informasi e-bisnis, tapi umumnya, e-bisnis merujuk pada
semua bentuk transaksi komersial yang menyangkut organisasi dan individu yang didasarkan pada pemrosesan dan transmisi data yang digitalisasikan, termasuk teks, suara dan gambar. Sasaran kios informasi e-bisnis adalah menciptakan lingkungan komersial yang baru dalam segala bentuknya di abad elektronik. Dimana beberapa tahap yang umumnya terdapat diantara penjual dan pembeli dalam transaksi komersial dapat dintegrasikan sekaligus dan otomatis secara elektronik. Jadi dapat meminimalkan biaya transaksi. Definisi yang terhitung masih luas memberikan gambaran dimana kios informasi e-bisnis menyangkut juga transfer dana elektronik dan transaksi kartu kredit, ditambah dengan infrastruktur yang diperlukan untuk menunjang aktifitasnya. Menurut Hofstetter (2001,p30-p31) sebagai contoh kios informasi e-bisnis dapat ditemui pada Florsheim’s sebuah produsen sepatu yang memiliki kios informasi perdagangan sebanyak 320 buah dipusat-pusat perbelanjaan di Amerika. Kios ini memungkinkan Anda untuk berbelanja barang dengan memilih model, ukuran dan warna dengan menyentu layar dan mengikuti instruksi suara. Kios ini memiliki keyboard yang memungkinkan Anda dapat memasukkan nama, alamat, nomer kartu kredit sehingga sistem akan mengatur pengiriman barang melalui UPS 24 jam.
• Kios Informasi geografi
Kios informasi jenis ini meliputi tentang peta suatu wilayah Negara, kebudayaan, tempat-tempat bersejarah atau penting. Sebagai contoh kios informasi geografi tentang negara Indonesia. Saat ini kios-kios informasi tentang Indonesia sudah banyak tersedia di internet. Dengan ini orang -
orang luar negeri yang ingin berkunjung ke Indonesia atau ingin tahu lebih banyak tentang negara Indonesia dapat memanfaatkan kios informasi tersebut.
• Kios Informasi Rumah Sakit
Menurut Hofstetter (2001,p 85) kios informasi ini adalah sebuah sistem komputer berbasis multimedia yang menyediakan informasi kesehatan dan panduan medis untuk pasien, dokter, dan perawat. Di dalam program ini termasuk organisasi kesehatan, pengobatan, perawatan kesehatan, staf pengembangan, pendidikan untuk pasien dan promosi kesehatan. Dengan directory, anda dapat dengan cepat menempatkan software yang mencakup anatomi, istilah medis, kontrol infeksi, gula darah dan prosedur operasi.
• Kios Informasi Mal
Memungkinkan pengunjung mal memperoleh informasi produk dari dan toko-toko yang ada di mal, acara mal, fasilitas umum mal, profil mal. Semua informasi disediakan agar pengunjung mudah mencari lokasi toko, info produk sesuai kategori dan info mal. Kios ini bersifat multimedia dengan teknologi touch-screen, disertai gambar, suara, mesin pencari, animasi yang dapat membantu menunjukkan secara visual maksud yang anda inginkan.
• Kios Informasi Perumahan
Aplikasi multimedia dapat diterapkan di industri perumahan. Kios informasi ini mempermudah pembeli mengunjungi ratusan contoh
properti rumah yang dilengkapi dengan gambar, foto denah rumah, tampak rumah, rencana tiap lantai, peta lokasi untuk mengurangi biaya kunjungan yang dihabiskan untuk mengunjungi tiap rumah sebelum pembeli memutuskan rumah mana yang akan dibeli (Hofstetter,2001,p35).
2.3 Rekayasa Piranti Lunak
Definisi Rekayasa Piranti Lunak menurut Presman (1997,p22) adalah penetapan dan pemakaian prinip-prinsip rekayasa dalam rangka mendapatkan piranti lunak yang ekonomis yaitu terpercaya dan bekerja efisien pada pengguna komputer.
Pada dasarnya piranti lunak dibagi menjadi tiga pengertian, yaitu : 1. Instruksi (Program Komputer).
Jika dieksekusi akan menyediakan sejumlah fungsi dan kemampuan tertentu. 2. Struktur data yang memungkinkan program untuk memanipulasi data. 3. Dokumen yang menggambarkan operasi dan kegunaan program.
Rekayasa piranti lunak mencakup dua elemen yang mampu mengontrol proses pengembangan piranti lunak yaitu :
1. Metode
Yaitu cara – cara teknis membangun piranti lunak yang terdiri dari perancangan proyek dan estimasi, analisis kebutuhan sistem dan piranti lunak, perancangan struktur data, arsitektur program dan prosedur algoritma, pengkodean, pengujian dan pemeliharaan.
2. Alat – alat Bantu (Tools).
Yang berguna untuk menyediakan dukungan otomatis atau semi otomatis untuk metode – metode seperti Computer Aided Software Engineering (CASE) yang mengkombinasikan piranti lunak dan piranti keras, software Engineering Database untuk pengembangan piranti lunak yang sejalan dengan CAD (Computer Aided Design) atau CAE (Computer Aided Engineering) untuk piranti keras.
Model-model Rekayasa Piranti Lunak menurut Presman (1997, p29-47) yang umum digunakan adalah:
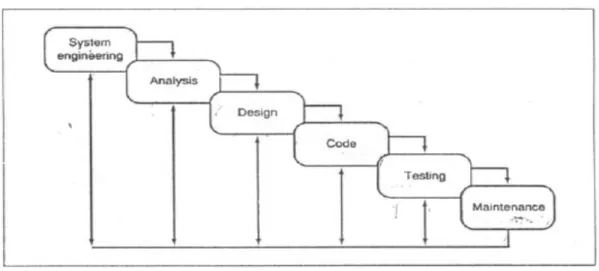
1. The Linier Sequential Model
Biasa disebut juga dengan “Classic Life Cycle” atau “Waterfall Model” yang membutuhkan suatu pendekatan yang sistematis dan berurutan.
Tahapannya:
o System Engineering dan Modeling
Diperlukan karena piranti lunak selalu merupakan bagian terbesar dari sistem. Pekerjaan dimulai dengan menetapkan bagian yang diperlukan piranti lunak yang ada dan lalu menentukan beberapa pandangan yang diperlukan dari sistem ini, karena piranti lunak harus berhadapan dengan elemen-elemen lainnya seperti perangkat keras, manusia dan database. o Software Requirement Analysis
Proses pengumpulan data difokuskan untuk pembuatan piranti lunak. Agar dapat memahami piranti lunak yang akan dibangun, maka seorang perancang piranti lunak harus mengerti kebutuhan piranti lunak, fungsi-fungsi, performa dan antarmuka (interface) yang diperlukan.
o Design
Desain piranti lunak sebenarnya merupakan beberapa proses yang difokuskan pada struktur data, arsitektur piranti lunak, gambaran antarmuka dan prosedur detil. Proses dengan menterjemahkan permintaan menjadi gambaran software yang akan dibuat, sehingga dapat diperluaskan kualitasnya sebelum dilakukan pengkodean.
o Code Generation
Aktivitas yang mengubah hasil perancangan menjadi bentuk yang dapat dibaca komputer, biasanya dalam bentuk program.
o Testing
Setelah pengkodean program selesai, dilakukan pengujian program. Proses pengujian dilakukan untuk menemukan kesalahan serta memastikan keluaran yang dihasilkan sesuai dengan yang dinginkan.
o Maintenance
Suatu piranti lunak akan mengalami perubahan sejalan dengan bertambahnya waktu. Hal ini dapat disebabkan karena adanya sistem operasi baru atau karena permintaan dari customer yang menghendaki adanya perubahan. Pemeliharaan piranti lunak menyediakan lingkungan life cycle bagi program yang sudah ada daripada harus membuat suatu program yang baru.
Gambar 2.1 The Linear Sequential Model (Pressman, 1997, p20)
2.4. Interactive Multimedia System Design & Development Cycle
Gambar 2.2 Diagram IMSDD Cycle (Dastbaz, 2003,p131)
Format
• System Requirements
Tahap ini bertujuan untuk melakukan studi kelayakan sistem dan pemilihan perangkat keras. Tahap ini seperti tahap requirement specification pada model
waterfall. Beberapa hal penting dalam tahap ini adalah :
- System Definition. Melakukan analisa sistem terhadap kerangka kerjanya
dan tujuan sistem tersebut.
- Users’ Profile and Needs. Menjelaskan pengguna potensial sistem
tersebut dan kebutuhan – kebutuhan spesifik yang diperlukan untuk mendukung pengguna tersebut.
- Hardware and Software Consideration. Mengevaluasi kebutuhan
perangkat keras dan platform perangkat lunak yang tersedia, authoring
tools serta membuat keputusan terhadap pilihan – pilihan tersebut
- Delivery Consideration. Menentukan kebutuhan cara pengiriman untuk
sistem yang akan dikembangkan. Sistem yang bekerja pada jaringan (LAN atau WAN) akan berbeda cara pengirimannya pada sistem
stand-alone CD-ROM.
• Desain Consideration
Tujuan tahap ini adalah untuk menggambarkan secara jelas pedoman dan detil desain. Tahap ini seperti tahap architectural design dan detailed design pada model waterfall. Beberapa hal penting dalam tahap ini :
- Design Metaphor. Memilih sebuah model real world untuk digunakan
sebagai solusi desain antarmuka untuk sistem. (Misalnya : mengambil contoh bentuk film, buku dll.)
- Information Types and Formats. Menjelaskan jenis informasi yang akan
dibutuhkan untuk diintegrasikan ke dalam sistem. Misalnya : sistem interaktif untuk film harus lebih banyak mengandung elemen video, sedangkan sistem ensiklopedia harus memiliki jumlah teks yang proporsional dengan isi.
- Navigational Structures. Merancang dan membuat strategi untuk
keperluan navigasi sistem, termasuk struktur link dan fitur yang menghindari pengguna dari masalah ‘disorientasi’.
- System Control. Menjelaskan jenis dan fitur kontrol serta perangkat yang
dibutuhkan oleh sistem. Hal – hal yang termasuk dalam tahap ini adalah perangkat untuk mengendalikan video, suara, animasi, fasilitas
bookmarking, dll.
• Implementation
Tahap ini dimulai ketika desain sudah disusun dan ditentukan dengan menggunakan multimedia authoring tools. Tahap implementasi meliputi :
- Membuat prototipe sistem.
- Melakukan beta testing terhadap prototipe untuk menemukan masalah –
masalah yang berhubungan dengan desain dan kontrol.
Tahap ini seperti tahap coding dan integration and unit testing pada model
• Evaluation
Pada tahap ini sistem dievaluasi untuk mencapai tujuan yang diinginkan. Ada 2 tahapan dalam evaluasi, yaitu :
- Formatif. - Sumatif.
2.5 State Transition Diagram (STD)
Sebuah state diagram menggambarkan bagaimana sebuah kelas dari objek-objek menunjukkan reaksi didalam sistem, dengan kata lain, bagaimana kelas bereaksi terhadap semua use case yang mempengaruhinnya(Britton, 2001, p107).
State diagram menghubungkan kejadian-kejadian dengan state-state. Ketika
kejadian diterima, state berikutnya tergantung state saat itu dan kejadian yang diterimanya. Perubahan state yang disebabkan kejadian disebut transisi. Diagram state adalah graph dimana simpul ada state dan busur adalah transisi berlabel nama kejadian.
Diagram state menspesifikasikan barisan state disebabkan barisan kejadian. Jika objek
pada satu state dan kejadian terjadi, objek memasuki state target di ujung akhir transisi.(Hariyanto, 2004, p317).
STD digunakan untuk menunjukan suatu interval keadaan dari kelas tertentu, kejadian yang menyebabkan suatu perubahan dari suatu keadaan menjadi keadaan lain dan tindakan yang dihasilkan dari suatu perubahan keadaan(Booch, 1994, p199).
State Transition Diagram (STD) adalah suatu modelling tool yang
menggambarkan sifat ketergantungan terhadap waktu pada sistem. Menurut Pressman (2001,p301) STD digunakan untuk mengidentifikasikan sebagaimana sistem harus berperilaku seperti resiko dari kejadian eksternal. Untuk mencapai hal ini STD
menampilkan berbagai jenis model perilaku dari hasil dan tingkah laku yang mana transisi dibuat dari state satu ke state yang lain. Penyajian STD merupakan landasan dasar untuk menentukan perilaku.
Nested state adalah kemampuan untuk mengelompokkan state-state memberikan
kedalaman terhadap suatu state transition diagram. Ini adalah fitur kunci dari Harel’s Statechats yang menyederhanakan kumpulan-kumpulan sistem yang kompleks.(Booch, 1994, p206). Teori ini kami gunakan pada halaman 48.
Biasanya dalam STD digunakan notasi seperti :
Active
• State, simbolnya persegi panjang.
State adalah kumpulan keadaan atau atribut yang memberi perincian
seseorang atau benda pada waktu dan kondisi tertentu. Contohnya seperti proses user mengisi pasword, menentukan instruksi berikutnya.
Simbol state:
• Transition State / perubahan state, simbolnya tanda panah berarah. Simbol Transition State:
• Condition
Kejadian pada lingkungan eksternal yang bisa terdeteksi oleh sistem. Hal ini akan mengakibatkan perubahan terhadap state dari keadaan state menunggu X ke state menunggu Y.
Contohnya seperti: interrupt signal maupun data.
• Action adalah hal yang dilakukan sistem bila terjadi perubahan state atau merupakan reaksi terhadap kondisi. Aksi menghasilkan keluaran seperti tampilan pesan, cetakan pada printer atau alat output lainnya.
2.6 Interaksi Manusia dan Komputer
Interaksi Manusia dan Komputer atau human-computer interaction adalah disiplin ilmu yang berhubungan dengan perancangan, evaluasi, dan implementasi sistem komputer interaktif untuk digunakan oleh manusia, serta studi fenomena-fenomena besar yang berhubungan dengannya. Sedangkan antarmuka pemakai atau user interface adalah bagian sistem komputer yang memungkinkan manusia berinteraksi dengan komputer.
Menurut Shneiderman (1998 p 14-15), determinasi yang sangat hati-hati dari komunitas para pengguna multimedia daan dari kumpulan benchmark adalah dasar untuk pencapaian tujuan bagi setiap manusia. Bagi setiap pengguna dan setiap task, objek yang diukur secara tepat bagi para perancang, evaluator, purchacser, atau manager. Di gunakan pada kuesioner halaman 42, Pada tabel 3.7.
Ada 5 faktor dari manusia yang harus diperhatikan untuk dievaluasi : 1. Waktu untuk belajar.
Berapa lama untuk anggota yang berbeda-beda dari komunitas pengguna untuk mempelajari dan menggunakan perintah yang berhubungan dari sekelompok
task?
2. Kecepatan penyajian informasi sehingga informasi yang tersedia adalah yang akurat.
3. Tingkat kesalahan pemakai.
Berapa banyak dan apa saja error atau kesalahan yang dilakukan oleh para pengguna? Penanggan suatu kesalahan atau error handling merupakan suatu hal yang sangat penting bagi dari komponen dari penggunaan sistem yang juga harus dipelajari secara terus menerus secara ekstensif
4. Mudah dihafal.
Berapa lama para pengguna dapat menjaga pengetahuannya tersebut setelah beberapa jam, hari, atau minggu? hapalan mungkin berhubungan sangat erat dengan waktu dalam pembelajaran.
5. Kepuasan pemakai.
Seberapa suka para penguna menggunakan aspek-aspek yang bevariasi dari sebuah sistem? Jawabannya adalah dengan melakukan wawancara dan menulis survei, termasuk juga skala dari kepuasan, dan kolom kosong untuk komentar umum dari para pengguna.
Istilah interaksi manusia dan komputer muncul pada sekitar pertengahan tahun 1980. Menurut Galitz (1997, p36) tujuan dari ilmu interaksi manusia dan komputer adalah untuk membangun atau merancang suatu sistem yang aman, sesuai dengan kebutuhan, efektif, efisien, dan dapat dipakai. Konsep utama dari interaksi manusia dan komputer ini sebenarnya adalah bagaimana membuat sistem yang mudah dipelajari dan mudah dalam penggunaannya.
Semua pedoman yang diterapkan dalam suatu perancangan ditujukan kepada semua user (pemakai). Ada tiga jenis kategori pemakai:
1. Novice atau First Time Users (Pemula)
Pemakai yang tidak mempunyai pengetahuan yang rinci mengenai device ketika menggunakan sistem komputer, seperti menghapus karakter menggunakan tombol delete, backspace. Pengetahuan mengenai konsep komputer sedikit, seperti membuka, menutup file, dan lain-lain.
2. Knowledgeable Intermitent Users
Pemakai mengetahui konsep komputer, tetapi masih kesulitan dalam menggunakan device.
3. Experts Frequent Users (Ahli)
Pemakai mengenal betul rincian mengenai device dan konsep komputer. Dalam merancang suatu sistem yang interaktif diperlukan rancangan model yang user
Selain itu, Shneiderman (1998, p74-75) menyatakan bahwa dalam merancang suatu sistem interaksi manusia dengan komputer haruslah memperhatikan delapan aturan umum yang disebut dengan Eight Golden Rules of Interactive
Design, yaitu:
1. Berusaha keras untuk konsisten
Urutan aksi harus konsisten dalam situasi yang sama, seperti penggunaan istilah, warna, tampilan, dan jenis huruf yang sama.
2. Penggunaan shortcut
Penggunaan shortcut untuk mengurangi jumlah interaksi dan meningkatkan kecepatan tampilan.
3. Memberikan umpan balik yang informatif
Respon balik harus diberikan untuk memberikan informasi kepada user sesuai dengan action yang dilakukannya. User akan mengetahui action apa yang telah dan akan dilakukan dengan respon balik ini. Respon bisa berupa konfirmasi / informasi atas dasar suatu action.
4. Merancang dialog untuk menghasilkan keadaan akhir
Urutan aksi harus diatur dalam grup dimana ada awal, tengah, dan akhir dengan adanya umpan balik yang dapat memberikan pilihan untuk melanjutkan grup aksi berikutnya.
5. Memberikan penanganan kesalahan yang sederhana
Sistem harus dirancang agar pemakai tidak membuat kesalahan yang serius. Jika pemakai melakukan kesalahan, sistem harus bisa mendeteksi kesalahan dan memberikan instruksi yang sederhana, membangun dan khusus untuk melakukan perbaikan.
6. Mengijinkan pembalikan aksi (undo) dengan mudah
Jika memungkinkan, aksi harus bisa dibalik. Ciri ini mengurangi kegelisahan, karena pemakai tahu bahwa kesalahan dapat diperbaiki sehingga mendorong penjelajahan pilihan yang tidak biasa dipakai.
7. Mendukung internal locus of control
User berinisiatif dalam melakukan aksi daripada menunggu respon dari sistem untuk beraksi.
8. Mengurangi beban ingatan jangka pendek
Keterbatasan ingatan pada manusia harus ditanggulangi oleh program dengan tidak banyak membuat user untuk melakukan proses penyimpanan memori. Tampilan layarpun berpengaruh dalam merancang sistem, agar terlihat menarik dan mudah dimengerti. Beberapa teknik untuk mendapatkan perhatian pengguna (Shneiderman, 1998, p80-81) :
• Pada setiap tahapan dalam sekuens transaksi, pastikan bahwa data apapun yang dibutuhkan pemakai tersedia pada tampilan.
• Tayangkan data kepada pemakai dalam bentuk yang langsung dapat digunakan, hindari pemakai diharuskan mengkonversikan data yang ditampilkan.
• Untuk setiap jenis tampilan data, pertahankan format yang konsisten dari satu tampilan ke tampilan lainnya.
• Gunakan kalimat yang pendek dan sederhana. • Gunakan pernyataan yang positif, bukan negatif.
• Gunakan prinsip logis dalam pengurutan senarai (list), jika tidak ada aturan khusus, urutkan secara alfabetis.
• Buat kolom data alfabetis rata kiri agar mudah ditelusuri.
• Pada tampilan banyak halaman, berikan label pada setiap halaman untuk menunjukan hubungan dengan halaman lainnya.
• Awali setiap tampilan dengan judul atau header yang menggambarkan secara singkat isi atau tujuan tampilan, sisakan paling sedikit satu baris kosong antara judul dan isi tampilan.
• Untuk kode ukuran, simbol yang lebih besar tingginya paling sedikit 1.5 kali tinggi simbol berikut yang lebih kecil.
• Gunakan kode warna untuk aplikasi sehingga pemakai dapat membedakan dengan cepat berbagai kategori data, khususnya ketika data item terpencar dalam tampilan.
• Jika digunakan kedipan (blink); kecepatan kedip harus antara 2-4 hertz, dengan minimum duty cycle (ON interval) 50 persen.
• Untuk tabel besar yang melebihi kapasitas display, pastikan pemakai dapat melihat kepala kolom dan label baris di semua bagian.
• Jika kebutuhan tampilan data berubah, sediakan cara bagi pemakai (administrator
sistem) untuk melakukan perubahan yang dinginkan.
2.7 Sistem Basis Data
2.7.1 Definisi Sistem Basis Data
Sistem Basis Data (SBD) adalah sistem penyimpanan record secara komputerisasi. SBD sendiri digambarkan sebagai suatu lemari file yang berisi berbagai kumpulan file-file data yang terkomputerisasi. Pemilik lemari file dapat
melakukan berbagai bentuk tindakan terhadap sistem yang dimilikinya, seperti (Subekti, 1997, p1):
1. Penambahan file baru
2. Penambahan data pada file yang ada 3. Pengambilan data dari file yang ada 4. Pemuktahiran data dalam file yang ada 5. Penghapusan data dari file yang ada
6. Penghapusan file yang sudah tidak diperlukan
2.7.2 Komponen Basis Data
Sistem Basis Data terdiri dari empat komponen penting, yaitu (Subekti, 1997, p1):
a. Data
Data dalam basis data dapat berupa single-user atau multi-user. Data dalam basis data dapat dipakai bersama (shared).
b. Hardware
Hardware yang dibutuhkan untuk manajemen basis data biasanya masih
berupa mesin standar yang ada, dalam arti tidak ada kekhususan tertentu.
c. Software
Software antara fisik basis data dengan pengguna terdapat suatu piranti
lunak yang disebut manajemen basis data (DBMS) atau DB Manager.
d. Users
Programmer Aplikasi, yaitu orang yang bertanggungjawab untuk menulis program aplikasi.
Pengguna Akhir (end-user), yaitu orang yang menggunakan data di dalam basis data untuk kebutuhan tugas atau fungsinya.
Administrator Basis Data (DBA), yaitu orang yang bertanggung jawab pada keseluruhan sistem basis data.
2.7.3 Struktur Data Relasional
Menurut Connolly (2002, p72), struktur data relasional meliputi : 1. Relasi : yaitu tabel yang memiliki kolom dan baris.
2. Atribut : yaitu kolom pada tabel.
3. Domain : yaitu batasan nilai pada atribut. 4. Tuple : yaitu baris pada tabel.
5. Degree : yaitu jumlah atribut.
6. Cardinality : yaitu jumlah baris (tuple)
7. Database relasional : yaitu merupakan sekumpulan tabel (relasi) yang sudah dinormalisasi dengan nama tabel yang berbeda.
8. Superkey : yaitu sebuah atribut atau sekumpulan atribut yang mengidentifikasikan baris pada relasi secara unik.
9. Candidate key : yaitu atribut yang bisa dijadikan primary key. 10. Primary key : yaitu candidate key yang dipilih untuk
mengidentifikasikan baris pada tabel secara unik.
11. Foreign key : yaitu atribut atau satu set atribut pada sebuah tabel yang menghubungkan tabel tersebut ke tabel lain.