commit to user
MENGGUNAKAN SOFTWARE MACROMEDIA FLASH
TUGASAKHIR
Diajukan untuk memenuhi salah satu syarat mencapai gelar Ahli Madya Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu pengetahuan Alam
Universitas Sebelas Maret
Disusun oleh:
MIFTAKHUL HUDA
NIM. M3109050
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
SURAKARTA
HALAMAN PERSETUJUAN
MENGGUNAKAN SOFTWARE MACROMEDIA FLASH
DisusunOleh
MIFTAKHUL HUDA
NIM. M3109050
Tugas Akhir ini telah disetujui untuk dipertahankan Di hadapan dewan penguji
Pada tanggal _____
Pembimbing Utama
Agus Purnomo, S.Si
commit to user
HALAMAN PENGESAHAN
MENGGUNAKAN SOFTWARE MACROMEDIA FLASH
Disusun oleh :
MIFTAKHUL HUDA
NIM. M3109050
Tugas Akhir ini telah diterima dan disahkan Oleh dewan penguji Tugas Akhir Program Diploma III Teknik Informatika
Pada hari Senin, tanggal 28 Juni 2012
DewanPenguji :
KetuaPenguji Agus Purnomo, S.Si
NIP. 0607038501 Penguji 1 Rudi Hartono, S.Si
NIP. 0626128402
Penguji 2 Meiyanto Eko Sulistyo, S.T., M.Eng
NIP. 19770513 200912 1 004
Mengetahui Dekan
Fakultas MIPA UNS
Prof. Ir. Ari Handono Ramelan M.Sc (Hons) PhD
NIP. 19610223 198601 1 001
Ketua Program Studi
Program DIII Teknik Informatika UNS
Drs. Y.S. Palgunadi, M. Sc.
HALAMAN ABSTRACT
Miftakhul Huda, 2012. APPLICATIONS GAME "SHOOT BIRDYS 'BY
USING MACROMEDIA FLASH SOFTWARE. The Diploma III Program of
Informatics Engineering of Mathematics and Natural Sciences Faculty of University of Sebelas Maret, Surakarta.
On this thesis, the author has made an application to shoot game birds by using macromedia flash software is how to provide a method of teaching the children making it easier for users to learn. The children are given a game, which comes with an example of using animation to make it more understandable and more interesting in the study. With so is expected to motivate children to learn.
In the application There are three levels of this game with its own difficulty level. Level 1 consists of quiz and game bird shooting, a quiz consists of 10 questions from the eyes of Indonesian students, Mathematics, Science, Social Studies with a random question. And in game 1 there is a shooting game birds with a value of 10 per bird. Level 2 consists of quiz and game bird shooting, Quiz 2 consists of 10 questions from Indonesian subjects, Mathematics, Science, Social Studies with a random question. And in the second game there is a shooting game birds and game in the second there are two different kinds of birds shot the first bird and the bird scored 10 second shot to get the value -15. Level 3 consists of a quiz, game bird shooting, and bonus, quiz 3 consists of 10 questions from Indonesian subjects, Mathematics, Science, Social Studies with a random question. Game 3, there are 3 different types of birds when the birds first shot will get a value of 10-15, 2 birds when shot will get the value of -15 and 3 birds were shot when the game is completed or game over. There is a bonus game to find a gift for having completed the game properly.
.
commit to user
HALAMAN ABSTRAK
Miftakhul Huda, 2012.PEMBUATA
FLASH. Diploma III Teknik Informatika Fakultas Matematika Dan Ilmu
Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Pada tugas akhir ini, penulis telah membuat suatu aplikasi game tembak burung dengan menggunakan software macromedia flash ini adalah bagaimana memberikan suatu metode pembelajaran kepada anak-anak sehingga memudahkan
user untuk mempelajari. Anak-anak langsung diberikan permainan, contoh penggunaan yang dilengkapi dengan animasi agar lebih dimengerti dan lebih menarik dalam belajarnya. Dengan begitu diharapkan dapat memotivasi anak-anak untuk mempelajari.
Di dalam aplikasi game ini Terdapat 3 level dengan tingkat kesulitan sendiri. Level 1 terdiri dari kuis dan game menembak burung, kuis 1 terdiri dari 10 soal dari mata pelajar bahasa indonesia, matematika, ipa, ips dengan soal secara acak. Dan di game 1 terdapat suatu permainan menembaki burung dengan nilai 10 setiap burungnya. Level 2 terdiri dari kuis dan game menembak burung, kuis 2 terdiri dari 10 soal dari mata pelajaran bahasa indonesia, matematika, ipa, ipsdengan soal secara acak. Dan di game 2 terdapat suatu permainan menembaki burung dan didalam game 2 terdapat 2 jenis burung yang berbeda burung pertama ditembak mendapatkan nilai 10 dan burung kedua ditembak mendapatkan nilai -15. Level 3 terdiri dari kuis, game menembaki burung, dan bonus, kuis 3 terdiri menyelesaikan permainan dengan benar.
HALAMAN MOTTO
Ja ngan bia rka n bayanga n ma sa la lu merusak sina r mata ha ri untuk hari esok,
Hihupla h untuk ha ri ini.
Ketikakitaberpikir Alla h menutupsemuapintuya kinla hAlla h
pastimembukaka njendelauntukja lankelua rkita
Jika a nda bisa membua t orang la in terta wa , Ma ka a nda a ka n menda pa tka n
semua cinta ya ng a nda inginka n
Sukses da la m hidup tida k ditentuka n oleh ka rtu ba ik, ta pi dengan ca ra
commit to user
HALAMAN PERSEMBAHAN
Kar ya ini dipersemba hka n untuk :
Alla h SWT, semua rakhma tda nnikma t ya ng tela h di berika n
Kelua rga tercinta , yang sela lumemberika ndukunga nnya
Ora ng ya ng saya saya ngi, ya ng sela lu memberiku sema nga t
KATA PENGANTAR
Puji syukur panjatkan kehadiran Allah SWT, atas limpahan karunia, rahmat, dan hidayahnya, sehingga dapat menyelesaikan tugas akhir dan laporannya yang berjudul
dengan sebaik-baiknya.
Laporan tugas akhir ini disusun sebagai pelengkap salah satu syarat mencapai gelar Ahli Madya Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuian Alam Universitas Sebelas Maret Surakarta. Penulis mengucapkan terima kasih dan memberikan penghargaan yang sebesar-besarnya kepada:
1. Prof. Ir. Ari Handono Ramelan, M. Sc,(Hons) PhD, selaku Dekan Fakultas MIPA UNS.
2. Drs. YS. Palgunadi, M. Sc, selaku Kepala Program Studi D III Teknik Informatika Fakultas MIPA UNS.
3. Agus Purnomo, S. Si, selaku Dosen Pembimbing Tugas Akhir atas arahan dan bimbingannya dalam pembuatan laporan ini.
4. Rudi Hartono, S.Si, selaku Dosen Penguji 1 Tugas Akhir
5. Meiyanto Eko Sulistyo, S.T, M.Eng, selaku Dosen Penguji 2 Tugas Akhir 6. Agus purbayu, S.Si selaku pembimbing Akademik.
Semoga laporan ini dapat bermanfaat bagi semua pihak terutama bagi mahasiswa Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sebelas Maret Surakarta.
Surakarta, 9 Juli 2012
commit to user
DAFTAR ISI
HALAMAN JUDUL... i
HALAMAN PERSETUJUAN... ii
HALAMAN PENGESAHAN... iii
HALAMAN ABSTRACK... iv
HALAMANABSTRAK... v
HALAMAN MOTTO... vi
HALAMAN PERSEMBAHAN... vii
KATA PENGANTAR... viii
DAFTAR ISI... ix
DAFTAR TABEL... xi
DAFTAR GAMBAR... xii
BAB I PENDAHULUAN 1.1Latar Belakang Masalah... 1
1.2Perumusan Masalah... 1
1.3Batasan Masalah... 2
1.4Tujuan Penulisan... 2
1.5Manfaat Penulisan... ... 2
1.6Metodologi Penelitain... 3
1.7Sistematika Penulisan... 3
BAB II LANDASAN TEORI 2.1 Game sebagai Media Pembelajaran... 5
2.2 Konsep Dasar Multimedia... 5
2.2.1 Animasi... 5
2.2.2 Grafik... 5
2.2.3 Sound... 6
2.2.4 Teks... 6
2.4 Actionscript 2.0... 9
2.5 Macromedia Flash ... 9
2.6 Corel Draw ... 10
2.7 Photoshop ... 12
BAB III DESAIN DAN PERANCANGAN 3.1 Analisa Kebutuhan... 15
3.2 Teknik Pengumpulan Data... 15
3.3 Langkah Pengembangan Aplikasi... 16
3.3.1 Flowchart ...18
3.4 Desain Aplikasi... 19
3.5 Perancangan Aplikasi... 22
BAB IVIMPLEMENTASI DAN ANALISA 4.1 Gambaran Umum Aplikasi ... 24
4.2 Konsep Pengembangan Aplikasi... 24
4.2.1 Konsep Pembuatan Antarmuka. ... 24
4.2.2 Konsep Pembuatan Aplikasi.... ... 24
4.3 Pembuatan Aplikasi... 25
4.3.1 Persiapan Awal. ... 25
4.3.2 Pembuatan Objek.... ... 25
4.3.3 Pengolahan Background... 32
4.3.4 Pembuatan Tombol ... 33
4.3.5 Pengubah Format Mp3 Menjadi Wave... 34
4.3.6 Pembuatan burung terbang secara acak... 35
4.3.7 Pembuatanhalaman soal acak... .... 37
4.4 Hasil dan Pengujian.. .... 39
commit to user
4.4.7 Halaman Game level 3 ... 44
4.4.8 Halaman Game over... 44
4.4.9 Halaman Bonus... 45
4.4.10 Halaman Selesai/Tamat... 46
4.4.11 Pengujian ... 46
4.5 Evaluasi ... 48
4.5.1 Kelebihan Aplikasi ... 48
4.5.2 Kekurangan Aplikasi ... 48
BAB V PENUTUP 5.1 Kesimpulan... 49
DAFTAR TABEL
commit to user
DAFTAR GAMBAR
Gambar 2.1 Struktur Linear... 7
Gambar 2.2 Struktur Hierarki... ... 8
Gambar 2.3 Struktur Jaringan... ... 8
Gambar 2.4 Struktur Kombinasi... 9
Gambar 2.5 Screen Shot Macromedia Flash 8 ... 10
Gambar 2.6 Screen Shot Corel Draw X4... ... 12
Gambar 2.7 Screen Shot Photoshop... ... 14
Gambar 3.1 Skema Perancangan... 16
Gambar 3.2 Struktur Flowchart ... ... 18
Gambar 3.3 Tampilan Layout Awal... ... 19
Gambar 3.4 Tampilan Layout Kuis... ... 19
Gambar 3.5 Tampilan Game... ... 20
Gambar 3.6 Struktur Menu... 21
Gambar 4.1 Pembuatan Line pada karakter burung 1... 26
Gambar 4.2 Pembuatan efek Line pada karakter burung 1... 27
Gambar 4.3 Pewarnaan pada karakter burung 1... 27
Gambar 4.4 Pembuatan Line pada karakter burung 2... 28
Gambar 4.5 Pembuatan efek Line pada karakter burung 2... 29
Gambar 4.6 Pewarnaan pada karakter burung 2... 30
Gambar 4.7 Pembuatan Line pada karakter burung 3... 31
Gambar 4.8 Pembuatan efek Line pada karakter burung 3... 31
Gambar 4.9 Pewarnaan pada karakter burung 3... 32
Gambar 4.10 Pembuatan Sketsa Pemandangan... 32
Gambar 4.11 Pewarnaan Background Pemandangan... 33
Gambar 4.12 Pembuatan Tombol... 34
Gambar 4.13 Pengubah format musik dengan software aimp2 converter... 35
Gambar 4.14 Proses Pembuatan Burung Terbang Secara Acak... 36
Gambar 4.15 Proses Pembuatan Frame Untuk Soal... 38
Gambar 4.17 Halaman Utama... 40
Gambar 4.18 Halaman Menu Kuis Level 1... 41
Gambar 4.19 Halaman About... 41
Gambar 4.20 Halaman Help... 42
Gambar 4.21 Halaman Game Level 1... 43
Gambar 4.22 Halaman Game Level 2... 43
Gambar 4.23 Halaman Game Level 3... 44
Gambar 4.24 Halaman Game Over... 45
Gambar 4.25 Halaman Bonus... 45
commit to user
BAB I
PENDAHULUAN
1.1 Latar Belakang Masalah
Era globalisasi memicu perkembangan di semua bidang, terutama dibidang teknologi informasi. Dalam hal pendidikan, komputer dapat dipergunakan sebagai alat bantu (media) dalam proses belajar mengajar baik untuk guru maupun siswa yang mempunyai fungsi sebagai media tutorial, alat peraga dan juga alat uji. Sebelum memperkenalkan komputer kepada anak, orang tua maupun guru seharusnya dapat memahami perkembangan pemahaman anak, dimana pada usia 0-2 tahun anak mendapatkan pemahamannya dari penginderaannya. Kemudian usia 2-7 tahun anak mulai belajar menggunakan bahasa, angka dan simbol-simbol tertentu. Pada usia 7-12 tahun anak mulai dapat berpikir logis, terutama yang berhubungan dengan obyek yang tampak langsung olehnya.
Terbatasnya sarana media pembelajaran, terutama pada pendidikan untuk mengatasi suatu masalah yang di hadapi para anak-anak yaitu dengan cepat bosan. Dengan adanya itu maka penulis membuat suatu rancangan aplikasi menarik yang dikerjakan melalui teknologi komputer. Semoga perancangan ini dapat memberikan manfaat dan kemudahan bagi anak-anak yang ingin belajar.
Dengan memanfaatkan adanya perkembangan teknologi komputer, maka bukan tidak mungkin dibuat suatu aplikasi game tembak burung yang menarik sehingga proses belajar lebih menyenangkan. Pelajaran yang biasanya menggunakan buku, dengan adanya teknologi komputer dapat dibuat dengan penambahan animasi, sound, dan soal-soal pembelajaran. Dengan penambahan unsur itu maka akan mempermudah pemahaman serta menjadi penunjang pembelajaran yang menarik.
1.2 Perumusan Masalah
game tembak burung dengan menggunakan software macromedia flash yang menarik, tidak membosankan dan bisa merangsang anak-anak untuk belajar ?
1.3 Batasan Masalah
Dalam penulisan Tugas Akhir ini, batasan masalah yang penulis berikan
adalah sebagai berikut :
1. Pembuatan aplikasi game tembak burung inisegmentasi target audienceadalah
anak-anak usia 5-12tahun dan dianggap sudah bisa mengoperasikan komputer
atau dengan bantuan orang tua jika belum bisa mengoperasikannya sendiri.
2. Game pembelajaran terdiri dari 3 level permainan yang mana diantara level
ditambahkan soal-soal pembelajaran anak-anak dari kelas 3 sampai kelas 6
sekolah dasar.
1.4 Tujuan Penulisan
Tujuan dari penulisan ini adalah untuk membuat suatu aplikasi pembelajaran yang berbasis multimedia sebagai sarana untuk mengenalkan game tembak burung pada anak-anak dengan konsep beajar sambil bermain. Serta memberikan suatu alternatif sistem pembelajaran yang lebih efektif dan menarik.
1.5 Manfaat Penulisan
Diharapkan Tugas Akhir dapat menghasilkan manfaat sebagai berikut : 1. Bagi Penulis
Tugas Akhir ini dapat dijadikan gambaran tentang pekerjaan pada saat mencapai dunia kerja nantinya dan dapat digunakan untuk mempraktekkan ilmu yang didapat pada masa perkuliahan yang sebelumnya sebagai portofolio.
2. Bagi User (pemakai)
User disini adalah anak-anak, sehingga diharapkan anak yang menggunakan aplikasi ini akan mendapatkan pengalaman pembelajaran yang menyenangkan.
commit to user
Hasil penulisan ini diharapkan dapat digunakansebagai tambahan informasi dan
referensi dalam bidang pembuatan game berbasis a sh di perpustakaan
Fakultas Matema k a dan Ilmu Pengetahuan Alam.
1.6 Metodologi Penelitian
Metode yang penulis gunakan dalam penulisan adalah metode kualitatif yaitu suatu metode penelitian yang di dalamnya tidak terdapat perhitungan angka (data statistik).
1.7 Sistematika Penulisan
Laporan Tugas Akhir tersusun dari 5 bab utama dengan rincian isi sebagai berikut :
BAB I PENDAHULUAN
Pendahuluan pada Laporan Tugas Akhir ini berisi hal-hal yang melatarbelakangi pembuatan aplikasi, perumusan masalah, batasan masalah yang akan dibahas, tujuan dan manfaat penulisan laporan, metodologi penelitian serta sistematika penulisan laporan.
BAB II LANDASAN TEORI
Landasan teori berisi tentang tinjaun pustaka yang mendukung penulisan Laporan Tugas Akhir. Adapun teori tersebut meliputi pembelajaran anak dan teknologi, Aplikasi Game, pengertian multimedia dan konsep dasar multimedia, actionscript serta penjelasan tentang software yang digunakan yaitu macromedia Flash.
BAB III ANALISIS DAN PERANCANGAN
BAB IV IMPLEMENTASI DAN ANALISA
Bab IV berisi tentang detail aplikasi, analisa dari aplikasi baik analisa dalam penggunaan maupun analisa kebutuhan penggunaan. Bab IV juga berisi gambaran desain antarmuka, konsep pengembangan aplikasi, proses pembuatan aplikasi serta evaluasi dari aplikasi yang dihasilkan yang meliputi kelebihan dan kekurangan dari aplikasi.
BAB V PENUTUP
commit to user
BAB II
LANDASAN TEORI
2.1Game Sebagai Media Pembelajaran
Games merupakan media virtual yang mewadihi penggunanya untuk bermain dan adu strategi untuk dapat memecahkan suatu persoalan dan memenangkan tantangan yang disajikan didalamnya.
Games yang dapat digunakan sebagai media pembelajaran tidak hanya bergenre edu game, tetapi juga memiliki variasi yang lebih menantang untuk dimainkan diantaranya adalah action game, adventure game, casual game, fun game, dan simulation game.
Keunggulan game sebagai media pembelajaran diantaranya adalah materi yang disajikan dalam game mudah diingat, praktis, serta kegiatan belajar akan lebih menyenangkan karena modelnya variatif.(Anonim3.2012)
2.2Konsep Dasar Multimedia
2.2.1 Animasi
Animasi adalah gambar ma (gra̟s sta s) yang dibuat efek, sehinggaNampak
bergerak. Membuat animasi berar menggerakkan gambar seper kartun, lukisan dan
lainnya. Teknik pembuatan animasi telah berubah seiring dengan perkembangan
teknologi computer.
E̟s iensi pengerjaan pembuatan animasi telah dilakukan sejakdiperkenalkannya
teknik animasi, cell (Celluoid Sheet, semacam kertas transparan). Gagasan dari sel
adalah satu gambar dibuat untuk satu frame. Perubahan kecil dibua dalam frame
berikutnya sampai perubahan yang berar yaituKeyframe.Animasiyang dibentuk oleh
frame-frame antara 2 keyframe disebu n-between, biasanya dibuat oleh animator
2.2.2 Grafis
Grafis vektor adalah objek gambar yang dibentuk melalui kombinasi titik-titik dan garis dengan menggunakan rumusan matematika tertentu.
Grafis Bitmap adalah objek gambar yang dibentuk berdasarkan titik-titik dan kombinasi warna.(Ahmed Ridho. 2008)
2.2.3 Sound
Suara dalam PC multimedia, khususnya pada aplikasi bidang bisnis dapat bermanfaat. PC multimedia tanpa bunyi hanya disebut unimedia, bukan multimedia. Kemampuan dasar suara yang harus dimiliki PC multimedia antara lain :
Membuat dan mensistensis suara.
Menangkap suara dari dunia luar, dari yang kita dengar dan dari CD (CompactDisk).
Mengendalikan suara yang dibuat dari instrument elektronik. Memainkan kembali suara tersebut lewat speaker atau sejenisnya.
Masing-masing kemampuan membutuhkan teknologi, perangkat keras, dan perangkat lunak untuk menjalankannya. Suara dapat kita tambahkan dalam produksi multimedia melalui suara, musik dan efek-efek suara. (Anonim4. 2012)
2.2.4 Teks
Bentuk data mul m edia yang paling mudah disimpan dan dikendalikan adalah
teks.Teks merupakan yang paling dekat dengan kita dan yang paling banyak kitalihat.
Teks dapat membentuk kata, surat atau narasi dalam mul m edia yangmenyajikan
bahasa kita. Kebutuhan teks bergantung pada kegunaan aplikasi mul m edia. Misal,
game membutuhkan teks lebih sedikit, sedangkan ensiklopedimembutuhkan teks lebih
banyak.Lebih dari itu ̟l e teks mempunyai struktur linear sederhana.Meskipunmungkin
saja ada mul m edia tanpa teks, kebanyakan system mul m ediamenggunakan teks
sebab teks sangat efek f untuk menyampaikan ide sertamemberikan panduan kepada
pengguna. (Anonim4. 2012)
commit to user
Struktur navigasi merupakan alat bantu untuk merancang aliran aplikasi multimedia. Ada beberapa cara yang digunakan dalam mendesain aliran aplikasi multimedia diantaranya adalah struktur linier, struktur hirarki, stuktur jaringan dan struktur kombinasi (Suyanto,2004). Ada 4 jenis struktur navigasi, yaitu :
1. Struktur Linear
Struktur navigasi linier hanya mempunyai satu rangkaian cerita yang berurut, yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat ditampilkan pada sruktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya. (Anonim4. 2012)
Gambar 2.1 Struktur Linear
Struktur Hierarki
Gambar 2.2 Struktur Hierarki
2. Struktur Jaringan
Struktur navigasi non-linier atau struktur tidak berurut merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigasi bercabang. Percabangan yang dibuat pada struktur nonlinier ini berbeda dengan percabangan pada struktur hirarki, karena pada percabangan nonlinier ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page. (Anonim4. 2012)
commit to user
3. Struktur KombinasiStruktur navigasi campuran merupakan gabungan dari ketiga struktur sebelumnya yaitu linier, non-linier dan hirarki. Struktur navigasi ini juga biasa disebut dengan struktur navigasi bebas. Struktur navigasi ini banyak digunakan dalam pembuatan multimedia karena struktur ini dapat memberikan ke-interaksian yang lebih tinggi. (Anonim4. 2012)
Gambar 2.4Struktur Kombinasi
2.4Actionscript 2.0
ActionScript merupakan bahasa pemrograman dalam Macromedia Flash. Action Script pada Flash 8 mempunyai banyak kemiripan dengan pemrograman JavaScript. ActionScript dapat membuat animasi secara interaktif, yaitu dibuat melalui frame-frame dan dapat digunakan untuk mengontrol objek dalam Flash juga dalam pembuatan navigasi serta membuat movie Flash. (Anonim4. 2012)
2.5Macromedia Flash
sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya.
Keunggulan yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit code pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan Database dengan pendekatan XML. (Sumaryadi. 2007)
Dibawah ini adalah beberapa Screenshoot Tampilan Utama Flash
Gambar 2.5 Screen Shot macromedia Flash 8
2.6Corel Draw
Corel Draw yaitu editor gra̟k vektor yang diproduksi oleh corel. Corel adalah
sebuah perusahaan so w are asal kanada. Versi terakhirnya yakni X5 telah dirilis pada 23
oktober 2008. Pada awalnya corel draw ini dikembangkan untuk operasi window 2000. Adapun versi corel draw untuk mac OS pernah diluncurkan namun karena tak
mendapatkan respon posi f pasar akhirnya produksi dihen k an.
commit to user
Pengertian corel draw ini dimaksudkan untuk lebih memberikan pemahaman kepada siapapun yang sedang dan akan menggunakan corel sebagai salah satu aplikasinya. Ketika pertama kali corel diaktifkan, maka akan muncul
proses yang bisa diaktifkan, yakni:
What new : aplikasi yang menginformasikan fasilitasbaru yang disediakan pada
perangkat lunak CorelDRAW X4.
quick start: aplikasi ini dapat membantu untuk mempermudah mempersiapkan
ruang perancangan gra̟s baru atau pengubahan rancangan gra̟s yang pernah
dibuat sebelumnya.
learning tools: alatyang mempermudah pemakai perangkat lunak CorelDRAW
mempelajari fasilitas yang disediakan.
galeri: galeri digunakan untuk mengunjungi situs komunitas pemakai
CorelDRAW. Pada situs tersebut terdapat berbagai rancangan gra̟s profesional
yang menggunakan perangkat lunak CorelDRAW.
updates: aplikasi yang digunakan untuk mengunjungi situs resmi perangkat
lunak CorelDRAW untuk berbagai keperluan. Salah satunya, yaitu untuk
memperbarui modelsistem CorelDRAW.
Kelengkapan lain:
Menu Bar, lokasinya pada bagian teratas kotag dialog utama. Dalam sistem corel draw X4 yang menggunakan sistem standar operasi windows sangat mudah dalam hal pemakaianya.
Hits, yaitu terletak diposisi sisi kanan kotak dialog sistem utama. Fasilitas
berguna dalam hal memberikan petunjuk tentang apa dan bagaimana suatu
objek atau gambar.
Property Toolbar, yaitu terletak dibawah menu bar. Pada perlengkapan inilah sistem meletakkakan simbolisasi pemrosesan cepat.
Status Bar, terdapat di bagian bawah kotak dialog utama yang fungsinya
meletakkan informasipad baris status. Informasi tersebut berisi mengenai obyek
Gambar 2.6 Screen Shot Corel Draw x4
2.9 Photoshop
Adobe Photoshop adalah software yang dibuat oleh perusahaan Adobe
System, yang di khususkan untuk pengeditan foto atau gambar dan pembuatan
effect. Perangkat lunak ini banyak digunakan oleh Fotografer Digital dan perusahaan iklan sehingga dianggap sebagai pemimpin pasar (market leader) untuk perangkat lunak pengolah gambar. Meskipun pada awalnya Photoshop dirancang untuk menyunting gambar untuk cetakan berbasis-kertas, Photoshop yang ada saat ini juga dapat digunakan untuk memproduksi gambar untuk World
Wide Web. Beberapa versi terakhir juga menyertakan aplikasi tambahan, Adobe
ImageReady, untuk keperluan tersebut.Photoshope juga memiliki hubungan erat
dengan beberapa perangkat lunak penyunting media, animasi, dan authoring buatan Adobe lainya.
Kelebihan Adobe Photoshope
commit to user
Membuat tulisan dengan e e ct tertentu
Photoshope dapat mengubah bentuk tulisan menjadi lebih kreatif dan inovatif dengan tool effect yang di dalamnya.
Membuat tekstur dan material yang beragam
Dengan langkah-langkah tertentu, seorang desainer dapat membuat gambar misalnya daun, logam, air, dan bermacam gambar lainya.
Mengedit foto dan gambaryang sudah ada.
Dengan photoshope kita dapat mengubah gambar kita jelek menjadi bagus ataupun sebalinya. Selain itu juga Photoshop dapat merubah foto seseorang menjadi sebuah gambar kartun. Atau dalam Design Grafis disebut vector and
vexel.
Memproses materi web
Photoshop juga digunakan untuk keperluan web, misalnya: kompresi file gambar agar ukurannya lebih kecil, memotong gambar kecil-kecil (slice), dan membuat web photo gallery. Dengan Adobe Image Ready, gambar yang sudah ada bisa dibuat untuk keperluan web.
Kelemahan Adobe Photoshope
commit to user
BAB III
ANALISIS DAN PERANCANGAN
3.1Analisa Kebutuhan
Peralatan yang dibutuhkan untuk pembuatan aplikasi game tembak burung
adalah sebagai berikut :
3.1.1 Hardware
1. Komputer dengan spesifikasi optimum sebagai berikut
2. Processor : Kelas intel atau AMD dengan 900Mhz atau lebih
3. Memory : Minimal 128MB, disarankan 256MB atau
4. Harddisk : Memiliki ruanglebihkosong 350 MB
5. Monitor : resolusi minimal 1024 x 768 pixel
6. Perlengkapan : Speaker, Mouse dan Keyboard.
3.1.2 Sonw are
1. Macromedia Flash, digunakan untuk menyusun gambar, teks, suara serta digunakan untuk membuat animasi.
2. Aimp2 Audio Converter, digunakan untuk merubah file mp3 menjadi wave.
3. Photoshop, digunakan untuk mendesain karakter obyek burung dan desain tampilan.
4. CorelDraw, digunakan untuk mendesain karakter obyek burung.
3.2Teknik Pengumpulan Data
Teknik pengumpulan data yang penulis menggunakan adalah Metode
Pustaka. Merupakan teknik pengumpulan data dengan cara membaca buku
3.3Langkah Pengembangan Aplikasi
Ada beberapa langkah dalam mengembangkan aplikasi software game
pembelajaran untuk anak-anak dengan Macromedia flash. Adapun langkah
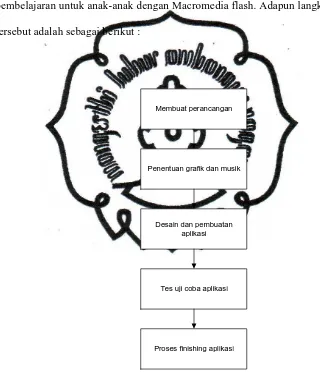
tersebut adalah sebagai berikut :
Membuat perancangan
Penentuan grafik dan musik
Desain dan pembuatan aplikasi
Tes uji coba aplikasi
Proses finishing aplikasi
Gambar 3.1 Skema Perancangan
commit to user
Langkah pertama ini merupakan langkah awal yang harus dilakukan untuk menentukan konsep dari aplikasi yang akan dibuat dan konsep yang akan dibuat bertemakan tentang game pembelajaran.
2. Penentuan grafik dan musik
Dalam menentukan grafik dan musik harus sangat diperhatikan karena tampilan gambar dan pilihan musik akan sangat berpengaruh terhadap minat belajar anak-anak. Karena dalam game ini bertemakan tentang game pembelajaran untuk anak-anak dan desain gambar yang dipilih berisikan burung-burung yang lucu dan musik yang memiliki nuansa tenang, nyaman dan gembira saat memainkanya.
3. Desain dan pembuatan aplikasi
Tahap ini merupakan tahap pembuatan aplikasi dengan menuliskan actionscript untuk membuat animasi, menjalankan aplikasi secara keseluruhan dan diakhiri dengan finishing yang berupan aplikasi game dengan pemrograman Actionscript yang diantaranya untuk membuat game yang menarik.
4. Tes uji coba aplikasi
Pada proses ini telah selesai dibuat, dan selanjutnya dilakukan pengujian program pada aplikasi multimedia yang telah dibuat dan dilakukan proses pencarian kesalahan dan kekurangan yang mungkin terjadi dalam proses menjalankan aplikasi. Pengujian ini dilakukan dengan cara memainkan game ini dari awal sampai selesai.
5. Proses ̟n ishing aplikasi
3.3.1 Flowchart
Dalam melakukan perancangan aplikasi, di awali dengan pembuatan o wchart
commit to user
startKuis 1
Dapat nilai 7 Game level 1
Kuis level 2
Dapat nilai 7 Game level 2
Kuis level 3
Dapat nilai 7 Game level 3
Game over
Gambar 3.2 Struktur Flowchart
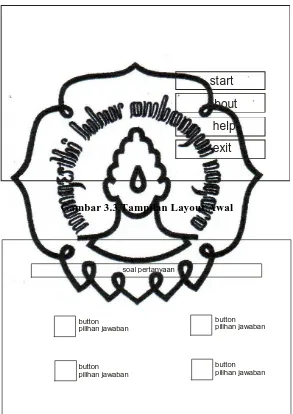
Aplikasi ini berisi satu menu utama dan mempunyai sub-sub menu yang
lebih spesifik. Berikut desain layout dari aplikasi game tembak burung ini :
start
about
help
exit
Gambar 3.3 Tampilan Layout Awal
button pilihan jawaban
button pilihan jawaban
button pilihan jawaban
button pilihan jawaban soal pertanyaan
commit to user
videowabcam
skor
movie clip obyek burung
movie clip obyek burung
movie clip obyek burung
movie clip obyek burung
movie clip obyek burung
Berikut desain struktur menu dari aplikasi game tembak burung ini:
Main menu
Start About Help Exit
Kuis 1
Game level 1
Kuis 2
Game level 2
Kuis 3
Game level 3
Selesai
commit to user
Berdasarkan sturktur menu diatas maka dapat dijelaskan sebagai berikut :
Tabel 3.1 Keterangan Halaman Game
Halaman Keterangan
Start Tombol start digunakan untuk memulai game.
About Tombol about berisi tentang biodata si pembuat game.
Help Tombol help berisi tentang suatu peraturan game.
Exit Tombol exit untuk keluar dari game.
Kuis 1 Berisi 10 pertanyaan dari pelajaran bahasa indonesia,
matematika, ipa, ips.
Game level 1 Berisi suatu permainan dan didalamnya ada 1 jenis
burung yang dapat ditembak.
Kuis 2 Berisi 10 pertanyaan dari pelajaran bahasa indonesia,
matematika, ipa, ips.
Game level 2 Berisi suatu permainan dan didalamnya ada 2 jenis
burung yang dapat ditembak.
Kuis 3 Berisi 10 pertanyaan dari pelajaran bahasa indonesia,
matematika, ipa, ips.
burung yang dapat ditembak.
Selesai Berisi bahwa permainan ini telah selesai
3.5Perancangan Aplikasi
Data-data yang diperlukan untuk perancangan aplikasi ini meliputi data animasi, sound, teks atau soal-soal rincian sebagai berikut :
1. Data Gambar
Gambar yang dibutuhkan adalah gambar-gambar objek yang dijelaskan dalam dalam 2 bahasa serta gambar pendukung. Gambar gambar-gambar tersebut adalah sebagai berikut:
a. Gambar karakter burung level 1 b. Gambar karakter burung level 2 c. Gambar karakter burung level 3 d. Gambar button
e. Gambar pendukung yang meliputi gambar pemandangan dan obyek yang lain.
2. Data Suara
Data suara yang digunakan untuk merancang aplikasi ini meliputi suara musik yang menarik dan enak di dengar yang di gunakan untuk backsound di aplikasi game ini.
3. Data Teks
Data Teks merupakan data yang berupa tulisan yang berfungsi sebagai penjelas dan soal-soal.
4. Data Animasi
commit to user
BAB IV
IMPLEMENTASI DAN ANALISA
4.1 Gambaran Umum Aplikasi
Aplikasi yang dikembangkan ini merupakan aplikasi yang di desain untuk anak-anak usia 5-12 tahun. Aplikasi multimedia ini diperuntukkan untuk membantu proses pembelajaran sambil bermain supaya anak tidak bosan dengan belajar menggunakan obyek-obyek yang menarik dan animatif untuk meningkatkan semangat belajar anak disamping memperkenalkan mereka dengan komputer. Aplikasi ini terdiri dari 2 bagian utama yaitu :
1. Pembelajaran
Pada bagian ini, anak diperkenalkan untuk menjawab soal-soal yang telah diberikan dari mata pelajaran ipa, ips, matematika, bahasa indonesia yang diambil dari pelajaran sekolah dasar dari kelas 3 sampai kelas 6 sekolahan dasar. Tujuan dari bagian ini adalah untuk memberikan kemampuan dasar dalam ilmu pengetahuan yang dimiliki anak.
2. Game
Pada bagian ini anak akan diberikan suatu permainan tembak burung untuk merangsang otak anak untuk semangat belajar dan tidak bosan.
4.2 Konsep Pengembangan Aplikasi
4.2.1 Konsep Pembuatan Antarmuka
4.2.2 Konsep Pembuatan Aplikasi
Aplikasi game tembak burung berisi tentang permainan anak-anak yang di beri pembelajaran dan soal-soal pertanyaan yang menggunakan konsep
eduta inment untuk menghindari kebosanan anak.
4.3 Pembuata Aplikasi
4.3.1 Persiapa Awal
Langkah awal sebelum membuat aplikasi ini adalah melakukan proses analisa yang meliputi penentuan konsep aplikasi, pendataan obyek yang akan digunakan, penentuan suara atau musik pengiring yang akan digunakan. Obyek yang digunakan dalam aplikasi ini adalah karakter burung dan pemandangan yang di desain semenarik mungkin. Selanjutnya mendesain dan membuat obyek yang telah ditentukan beserta interfa ce ke dalam komputer.
4.3.2 Pembuatan Objek
Objek yang telah ditentukan dari proses analisa diatas, selanjutnya digambar dengan menggunakan Photoshop dan CorelDraw. Dalam proses pembuatan obyek, komponen yang digunakan adalah komponen-komponen yang berada pada panel Tools. Komponen-komponen tersebut adalah sebagai berikut :
Tabel 4.1 Komponen untuk menggambar
Tombol Fungsi
Line Tool Membuat garis lurus
Pencil Tool Membuat bentuk bebas
Pen Tool Membuat bentuk garis lurus yang saling terhubung
Selection Tool Memilih obyek
Oval Tool Membuat bentu lingkaran atau oval
commit to user
Lanjutan Gambar Tabel 4.1
Free Transform Tool
Mengatur ukuran obyek secara bebas
Paint Bucket Tool Memberi warna pada bidang obyek
Stroke Color Menentukan warna garis
Fill Color Memberikan warna dasar
Stroke Heigh Menentukan ketebalan garis
a. Obyek burung1
Dalam pembuatan obyek 1, masing-masing elemennya dipisahkan dalam layer yang berbeda untuk memudahkan dalam proses penyusunan gambar serta mempermudah dalam proses animasi. Tahap pertama yaitu membuat line untuk membentuk karakter burung menggunakan Brush Tool.
Gambar 4.1 Pembuatan Line Pada Karakter Burung 1
Gambar 4.2 Pembuatan Efek Line Pada Karakter Burung 1
Tahap ketiga dengan melakukan pewarnaan pada karakter burung dengan menggunakan Paint Bucket Tool dan cara memilih warna menggunakan Set Foreground Color.
commit to user
b. Obyek burung 2
Dalam pembuatan obyek2, masing-masing elemennya dipisahkan dalam layer
yang berbeda untuk memudahkan dalam proses penyusunan gambar serta
mempermudah dalam proses animasi. Tahap pertama yaitu membuat line untuk
membentuk karakter burung menggunakanBrushTool.
Gambar 4.4 Pembuatan Line Pada Karakter Burung 2
Gambar 4.5 Pembuatan Efek Line Pada Karakter Burung 2
Tahap ketiga dengan melakukan pewarnaan pada karakter burung dengan menggunakan Pain Bucket Tool dan cara memilih warna menggunakan Set Foreground Color.
commit to user
c. Obyek burung 3
Dalam pembuatan obyek3, masing-masing elemennya dipisahkan dalam layer
yang berbeda untuk memudahkan dalam proses penyusunan gambar serta
mempermudah dalam proses animasi. Tahap pertama yaitu membuat line untuk
membentuk karakter burung menggunakanBrushTool.
Gambar 4.7 Pembuatan Line Pada Karakter Burung 3
Gambar 4.8 Pembuatan Efek Line Pada Karakter Burung 3
Tahap ketiga dengan melakukan pewarnaan pada karakter burung dengan menggunakan Pain Bucket Tool dan cara memilih warna menggunakan Set Foreground Color.
commit to user
4.3.3 Pembuata Backgrou dBackground yang digunakan dalam aplikasi ini berupa gambar pemandangan di padang rumput yang dibuat menggunakan software photoshop dengan ukuran yang telah di sesuaikan dan didesain semenarik mungkin. Format gambar di ubah menjadi JPEG dengan ukuran 1280 x 800 pixel.
Tahap pertama yaitu dengan membuat sketsa pemandangan dengan Brush Tool.
Gambar 4.10 Pembuatan Sketsa Pemandangan
Gambar 4.11 Pewarnaan Background Pemandangan
4.3.4 Pembuata Tombol
Tombol yang digunakan dalam aplikasi ini berupa kotak persegi panjang yang di blending dan di kasih teks. Tombol yang dibuat menggunakan software photoshop dengan ukuran yang telah disesuaikan. Format gambar di ubah menjadi PNG dengan ukuran 266 x 63 pixel.
commit to user
Gambar 4.12 Pembuatan Tombol
4.3.5 Pe gubaha Format Mp3 Me jadi Wave
Pada aplikasi game tembak burung untuk anak anak ini, menggunakan sound musik yang enak di dengar sebagai backsound game tembak burung. Untuk merubah sound format mp3 menjadi wave, maka perlu software Aimp2 Audio Converter.
Gambar 4.13 Software Aimp2 Converter
Suara musik yang dipakai dalam game Tembak Burung ini adalah suara musik yang diambil dari game Harvest Moon karena suara musiknya yang bagus, enak di dengar dan cocok untuk game Tembak Burung ini karena suara musiknya cocok untuk anak-anak. Berikut adalah file musik dari game Harvest Moon format mp3 yang di convert menjadi format wave:
Fes v al-1-fun-
Fanfare-1 Fanfare-2 Colopockle Ann-s-theme Town
Dance-2-polka Minigame-2-race
4.3.6 Pembuata buru g terba g secara acak
commit to user
Actionscriptnya klik movie clip burung lalu tekan f9 untuk membuka actionya. Berikut action scriptnya :
onClipEvent (loa d) {
speed = 3 + ra ndom (4) ; // kecepa ta n gera k burung di a ca k
dita mba h 4 denga n kecepata n a wal 3
}
onClipEvent (enterF rame) {
_y - = speed ; // a ra h ger ak seca ra vertika l da ri ba wa h kea ta s
If (_y < = -100) { // mer upa ka n kondisi jika ger aka n burung bera da
diba wah garis vertika l
Speed = 3 + ra ndom (4) ;
_y= 700 ; // gera ka n vertika l akan bermula i da ri ga ris hor izonta l
700
_x = random (800); // gera kan horizonta l a kan bergera k seca ra
a ca k
}
}
4.3.7 Pembuata Halama Soal Secara Acak
Selain itu isi dari halaman kuisioner ini berupa pertanyaan - pertanyaan
berbentuk teks dan tombol yang susunannya acak atau random. Selain pertanyaan
pertanyaan, di akhir kuis ini juga terdapat nilai atau scoreyang didapat ke k a menjawab
pertanyaan pertanyaan.
Konsep dari pembuatan halaman ini adalah menyediakan 10 pertanyaan yang
nan n ya akan ditampilkan secara acak. Untuk menampilkan soal secara acak
return random(2) ? 1 : -1;//script untuk mengacak soal });
jumlah_frame=array_frame.length;
Untuk menjalankan acUo nscriptdi atas, diperlukan sebuah tombol yang memanggil
acUo nscripttersebut. Maka tombol dibuat, dan diposisikan tepat di tengah. Agar tombol dapat memanggail acUo nscriptdiatas, tombol juga di beri acUo nscript. Berikut adalah
acUo nscriptuntuk tombol mulai :
commit to user
nextFrame();}Wadah dibuat menggunakan frame yang berisikan pertanyaan pertanyaan.
Pertanyaan dan jawaban dibuat dengan menggunakan StaUc Text. Kemudian untuk
dapat berinteraksi dibuatlah sebuah tombol pilihan yang di dalamnya terdapat ac o n
script benar/salah. Caranya dengan memilih movie clip burung lalu tekan f9 untuk
memasukan ac o nscriptnyaBerikut ac o n scriptnya:
on(release){
benar+=1;//benar akan mendapatkan nilai1
_root.pil_snd.start(0,1); if(jumlah_frame>=0){
jumlah_frame--;
gotoAndStop(array_frame[jumlah_frame]);
}
if(jumlah_frame<0){ gotoAndStop(12);
} }
Di akhir frameakan muncul tampilan scoreatau nilai. Untuk mendapatkan nilai
dari scoreini, dibuat 3 dynamictextsebagai penampung dari hasil akhir. Dynamictext
pertama diberi instancenamebenaruntuk menampilkan berapa nilai dari jawaban yang
benar , dynamictextyang kedua diberi instancenamesalahuntuk menampilkan berapa
nilai dari jawaban yang salah, dan dynamic text ke g a diberi variable score untuk
menampilkannilai akhir dari semua pertanyaan yang telah di jawab.
Gambar 4.16 Pembuatan Untuk Menampilkan Nilai
Agar dapat menampilkan nilai , perlu ditambahkan acUo nscript sebagai
pemanggil variabledan perhitungan akhir dari benar dan salah. AcUo nscript diletakkan
di dalam frame acUo n dimana 3 dynamic text di atas ditempatkan. Berikut
acUo nscriptnya:
stop()
commit to user
4.4Hasil da Pe gujia4.4.1 Halama Main menu
Halaman Utama merupakan halaman yang memuat menu-menu utama dalam aplikasi, yaitu START (masuk di pembelajaran dan permainan tembak burung), ABOUT (masuk di data si pembuat game), Help (berisi peraturan game) dan Exit(keluar dari aplikasi). Berikut desain halaman muka dalam aplikasi ini :
Gambar 4.17 Halaman Utama
4.4.2 Halama START
Gambar 4.18 Halaman Menu Kuis Level1
4.4.3 Halama ABOUT
Halaman ini akan muncul jika menu ABOUT pada halaman INDEX
ditekan. Halaman ini berisi biodata si pembuat aplikasi game tembak burung. Berikut desain antarmukanya :
commit to user
4.4.4 Halama HELPHalaman ini akan muncul jika menu HELP pada INDEX ditekan. Halaman ini berisi peraturan game tembak burung yang harus dilakukan secara bertahap. Adapun tampilan antarmuka dari halaman help seperti berikut :
Gambar 4.20 Halaman Help
4.4.5 Halama GAME LEVEL1
Halaman ini akan muncul jika sudah melewati kuis level1 dan mendapatkan nilai diatas 7. Terdapat ada 1 jenis burung yang berbeda warna yang apabila di tembak maka akan mendapatkan nilai +10. Berikut tampilan inter fa ce
Gambar 4.21 Halaman Game Level1
4.4.6 Halama GAME LEVEL2
Halaman ini akan muncul jika sudah melewa kuis level2dan mendapatkan nilai
diatas 7. Terdapat ada 2 jenis burung yang berbeda warna dan bentuk burung yang
apabila di tembak maka akan mendapatkan nilai +10 samapi +15 dan burung yang
satunya akan mendapatkan nilai -10 sampi -15. Berikut tampilan interface halaman
commit to user
Gambar 4.22 Halaman Game Level 2
4.4.7 Halama GAME LEVEL3
Halaman ini akan muncul jika sudah melewa kuis level3dan mendapatkan nilai
diatas 7. Terdapat ada 3 jenis burung yang berbeda warna dan bentuk burung yang
apabila di tembak maka akan mendapatkan nilai +10samapi +15, burung yang satunya
akan mendapatkannilai -10 sampi -15 dan burung yang berwarna pu h yang apabila
ditembak maka permainan akan selasai atau game over. Berikut tampilan interface
halaman game level3:
Gambar 4.23 Halaman Game Level3
4.4.8 Halama GAME OVER
Gambar 4.24 Halaman Game Over
4.4.9 Halama Bo us
Pada halaman inimerupakan suatu halaman bonus karena sudah menyelesaikan
permainan sampai selesai. Dan harus mencari telur diantara sekian banyak burung untuk
mendapatkan bonusnyayang terdapat di belakang burung. Berikut tampilan halaman
bonus:
commit to user
4.4.10 Halama SELESAI/TAMATPada halaman ini merupakan suatu halaman yang menandakan permainan
sudah selesai atau tamat karena telah menyelesaikan permainan tembak burung ini
sesuai dengan peraturan yang belaku di permaianan tersebut.Berikut tampilan halaman
selesai:
Gambar 4.26Halama Selesai
4.4.11 Pe gujia
Tabel 4.2 Pengujian plikasi
Movie Clip Button test keterangan
Burung V Obyek burung dapat terbang
secara acak dan apabila ditembak (di klik) maka burung akan mati dan jatuh.
Start V Button start di klik maka
akan ngeload kuis_level1.swf yang isinya pertanyaan-pertanyaan yang telah diberikan di level1.
About V Button about di klik maka akan ngeload about.swf yang isinya tentang biodata si pembuat mengapa membuat game tembak burung ini.
Help V Buttom help di klik maka
akan ngeload help.swf yang isinya tentang peraturan-peraturan game tersebut.
Exit V Button exit di klik maka akan
keluar dari game tersebut. Mulai V Button mulai di klik maka
akan menjalankan frame berikutnya yang berisi tentang soal pertanyaan.
Back V Button back di klik maka
akan kembali ke frame sebelumnya.
commit to user
akan ngeload ke frame selanjutnya atau ke frame selanjutnya.
4.5Evaluasi
4.5.1 Kelebiha Aplikasi
Kelebihan dari aplikasi ini adalah game tembak burung dan materi pembelajaran yang masih bersifat dasar dengan menggunakan obyek yang dianimasikan. Disamping itu, aplikasi ini mempunyai kelebihan dengan permainan game dan adanya soal-soal mata pelajaran ipa, ips, matematika, dan bahasa indonesia yang diberikan secara acak.
4.5.2 Kekura ga Aplikasi
Adapun kekurangan dari aplikasi ini adalah penggunaan gambar yang bersifat 2 dimensi serta aplikasi ini memembutuhkan spesifikasi hardware yang cukup tinggi untuk menjalankannya. Selain itu, kurangnya menu pengenalan warna serta games yang tidak bersifat random.
BAB V
PENUTUP
5.1KESIMPULAN
Kesimpulan yang dapat diambil dari penulisan laporan Tugas Akhir ini adalah sebagai berikut ;
1. Telah dibuat aplikasi game tembak burung yang memiliki ̟t ur yang menarik dan
interak f.
2. Keunggulan obyek burung terbang secara acak dan dari segala arah.
3. Penggunaan obyek burung yang menarik dan bermacam-macam warna.
4. Terdapat 10 soal pertanyaan secara acak dari mata pelajaran bahasa indonesai,
matema k a, ipa, dan ips,kelas 3-6 sekolahan dasar.
5. di dalam aplikasi ini d ak menggunakan database sehingga untuk soal
pertanyaanya d ak dapat di update.
6. Fitur yang ada didalam game tembak burung ini terdapat webcam yang ak f
saat aplikasi dijalankan.
5.2SARAN
Berdasarkan kesimpulan diatas, maka saran yang dapat penulis berikan agar aplikasi dapat dikembangkan menjadi lebih baik dengan cara :
1. Penggunaan obyek yang lebih animatif dengan berbagai macam animasi yang menarik dan bersifat 3D
2. Pertanyaan lebih banyak dan menggunakan database soal secara acak
commit to user
DAFTAR PUSTAKA
Afief, R. 2011. Menggunaka n Webca m pada Fla sh denga n ActionScr ipt 2.0 da n 3.0.http://code.afief.net/?p=55, (diakses juni 2012)
Ahmed, R. 2008. Gra fisVektorda n Bitma p. http://ahmedridho.com/post-grafis-vektor-dan-bitmap.html. (diaksepada 27 juni 2012)
Anggra, 2008. Mema ha mi Teknik Da sa r Pembuata n Game Berba sis F la sh.Gava Media: Yogyakarta
Anneahira, 2012. Mema ha miPengertia n
Cor elDr aw.http://www.anneahira.com/pengertian-corel-draw.htm.
(diaksespada 2 juni 2012)
Anonim1, 2011.Soal Berhitung Aca k.http://warungflash.com/page/4/, diakses 12 april 2012)
Anonim2. 2009. Penger tia n Desa in Gra fis. http://photoshop.otodidak.info/articles-graphic/pengertian-desain-grafis/, (diakses pada 8 juni 2012)
Anonim3, 2012. Ga me Seba ga i Media P embelaja ra n.
http://blog.elearning.unesa.ac.id/tag/papper-virtual-game, (diakses pada 27
juni 2012)
Anonim4, 2012. Ba b2. http://ml.scribd.com/doc/38212637/BAB-II, (diakses pada 27 juni 2012)
Anonim5, 2009. Penger tia nDesainGrafis. http://photoshop.otodidak.info/articles-graphic/pengertian-desain-grafis/, (diaksespada 27 juni 2012)
Anneahira, 2012. Mema ha mi Pengertia n Corel Dra w.
http://www.anneahira.com/pengertian-corel-draw.htm, (diakses pada 8 juni 2012)
Kristanto, N. 2009. E-book Intera ktif Krea si Anima si Mengguna ka n F la sh Versi3.http://flash3.nkmultimedia.com/ , (diakses 5 maret 2012) Sumaryadi, A. 2007. Mengenal Ma cromedia F la sh.